js多功能分页组件layPage使用方法详解
layui的分页使用(前端分页)

layui的分页使⽤(前端分页)<div id="one"></div>//显⽰数据库中数据的<ul id="ones"></ul>//显⽰分页的=============================$.ajax({url: "/sysMessage/messjson",//data: {page:currentPage, limit:limit},dataType: "json",type: "post",//contentType : 'application/json;charset=UTF-8',async: false,success: function (res) {if (res.errcode === "0") {var data =res.data;//调⽤分页laypage.render({elem: 'ones',count: res.data.length,limit:20,jump: function(obj){//模拟渲染document.getElementById('one').innerHTML = function(){var arr = [],thisData =data.concat().splice(obj.curr*obj.limit - obj.limit, obj.limit);layui.each(thisData, function(index, item){if (item.colors === '0') {//是否已读0已读1未读(通过颜⾊不⼀样,去区数据是否是已读未读)var str = '<div class="xiaoxi">\n' +' <div class="layui-row">\n' +' <input type="hidden" name="id" class="id" value="' + item.ID + '"/>\n' +' <input type="hidden" name="type" class="type" value="' + item.type + '"/>\n' +' <input type="hidden" name="name" class="name" value="' + + '"/>\n' +' <input type="hidden" name="states" class="states" value="' + item.states + '"/>\n' +' <div class="layui-col-xs8" style="padding-left: 50px;padding-top: 10px;">\n' +' <div ><span name="ziti">' + item.TITLE + '</span></div>\n' +' <div class="one" style=" padding-top: 8px;"><span name="ziti" style="font-size:12px">' + item.ZDRQ + '</span></div>\n' +' </div>\n' +' <div class="layui-col-xs1">\n' +' </div>\n' +' <div class="layui-col-xs3" style="padding-left: 50px;padding-top: 10px;">\n' +' <div><span name="ziti">' + item.CDATE + '</span></div>\n' +' <div><span name="ziti">' + item.TJR + '</span></div>\n' +' </div>\n' +' </div>\n' +' <div style=" padding-top: 15px;"><hr/></div>\n' +'</div>';arr.push(str);} else {var str = '<div class="xiaoxi">\n' +' <div class="layui-row">\n' +' <input type="hidden" name="id" class="id" value="' + item.ID + '"/>\n' +' <input type="hidden" name="type" class="type" value="' + item.type + '"/>\n' +' <input type="hidden" name="name" class="name" value="' + + '"/>\n' +' <input type="hidden" name="states" class="states" value="' + item.states + '"/>\n' +' <div class="layui-col-xs8" style="padding-left: 50px;padding-top: 10px;">\n' +' <div ><span name="ziti" style="color:red">' + item.TITLE + '</span></div>\n' +' <div class="one" style=" padding-top: 8px;"><span name="ziti" style="font-size:12px;color:red " >' + item.ZDRQ + '</span></div>\n' + ' </div>\n' +' <div class="layui-col-xs1">\n' +' </div>\n' +' <div class="layui-col-xs3" style="padding-left: 50px;padding-top: 10px;">\n' +' <div><span name="ziti" style="color:red">' + item.CDATE + '</span></div>\n' +' <div><span name="ziti" style="color:red">' + item.TJR + '</span></div>\n' +' </div>\n' +' </div>\n' +' <div style=" padding-top: 15px;"><hr/></div>\n' +'</div>';arr.push(str);}});return arr.join('');}();}});} else if (res.errcode === "1") {layer.msg(res.errmsg, function () {});}},error: function (XMLHttpRequest, textStatus, errorThrown) { console.error(XMLHttpRequest.status);console.error(XMLHttpRequest.readyState);console.error(textStatus);}});。
Js分页方法-多页码展示

该分页方法依赖于JQuery进行分页。
分页效果如下:可以直接点1、2、3、4,点击后跳到相应页数。
当然,也可以自定义展示的页数多少。
本例中,共分两种分页方法,一个是页面JQuery分页方式,一个是动态from请求分页方式。
两种方式可以任意选择,页面分页方式简单,所有内容一次性加载,点分页标签无需再次请求后台,响应快速。
第二种节省资源,每次只加载需要显示的内容即可。
一.页面JQuery标签分页:/*页面分页多页标签展示版页面JQuery分页不请求后台*//*创建分页列表*/function createAsignPageList(currentPage, cla, pager) {var dataPageNum = $("." + pager).attr("data-pageNum");var dataListCount = $("." + pager).attr("data-listCount");//总页数var totalPages = Math.ceil(dataListCount / dataPageNum);//展示页数var disnum = 4;//开始位置var forstart;//结束位置var forend;//开始位置计算forstart = Math.round(currentPage - disnum / 2);//开始位置最小值处理if (forstart <= 0) {forstart = 1;}//结束位置计算forend = forstart + Math.round(disnum / 2);if (disnum > forend - forstart) {forend = forend + (disnum - (forend - forstart) - 1);}//结束位置最大值处理,不能大于总页数if (forend > totalPages) {//调整开始位置forstart = forstart - (forend - totalPages);forend = totalPages;}//开始位置最小值处理if (forstart <= 0) {forstart = 1;}//创建分页用的htmlvar htmlstr = '';if (totalPages > 0) {//当前页数不为1时的上一页if (currentPage != 1) {var last = parseInt(currentPage) - 1;htmlstr += '<span class="up" onclick="updateAsignPageList(' + (last).toString() + ',\'' + cla + '\',\'' + pager + '\')"><</span>';} else {htmlstr += '<span class="up"><</span>';}//循环创建分页标签for (var i = forstart; i <= totalPages && i <= forend; i++) {if (currentPage == i) {//当前页样式处理htmlstr += '<a href="javascript:void(0)" class="on">' + currentPage + '</a>';} else {//展示页标签处理htmlstr += '<a href="javascript:void(0)" onclick="updateAsignPageList(' + i + ',\'' + cla + '\',\'' + pager + '\')">' + i + '</a>';}}//当前页不是最后页时加下一页标签if (currentPage != totalPages) {var next = parseInt(currentPage) + 1;htmlstr += '<span class="down" onclick="updateAsignPageList(' +(next).toString() + ',\'' + cla + '\',\'' + pager + '\')">></span>';} else {htmlstr += '<span class="down">></span>';}//尾页标签htmlstr += '';//写入分页$("." + pager).html(htmlstr);}}/*分页处理*/function updateAsignPageList(page, cla, pager) {var dataPageNum = $("." + pager).attr("data-pageNum");//开始行var firstSupplierNum = dataPageNum * (page - 1);//结束行var endSupplierNum = firstSupplierNum + (dataPageNum - 1);if (cla) {$("." + cla).show();//开始行之前隐藏$("." + cla + ":lt(" + firstSupplierNum.toString() + ")").hide();//结束行之后隐藏$("." + cla + ":gt(" + endSupplierNum.toString() + ")").hide();}//创建分页标签createAsignPageList(page, cla, pager);}/*初始加载分页方法。
js多功能分页组件layPage使用方法详解

这篇文章主要为大家详细分享了laypage分页控件使用实例,具有一定的参考价值,感兴趣的小伙伴们可以参考一下本文的主要目的就是为大家分享layPage 多功能的js分页组件具体操作方法,供大家参考,具体内容如下php 部分function index(){ header('Content-Type:text/html;charset=utf-8'); // 获取当前页码,默认第一页,设置每页默认显示条数 $nowpage = I('get.page', 1, 'intval'); $limits = 8; // 获取总条数 $count = M('Article') -> where(array('status'=>array('egt', 0))) -> count(); // 计算总页面 $allpage = ceil($count / $limits); $allpage = intval($allpage); $lists = M('Article') -> where(array('status'=>array('egt', 0))) -> page($nowpage, $limits) // page 方法分页 -> order('createtime desc') -> select(); // 跳转分页输出 $this -> assign('lists', $lists); $this -> assign('allpage', $allpage); $this -> assign('nowpage', $nowpage); $this->display(); /* // ajax 分页输出 $info = array('lists'=>$lists,'allpage'=>$allpage,'nowpage'=>$nowpage); $this->ajaxReturn($info,'json'); */ }js 中laypage(新版本) 跳转分页// 分页laypage({ cont: 'show_pages', // 分页容器 pages: "{$allpage}", // 总页数 skip: true, //是否开启跳页 curr: function(){ var page = "{$nowpage}"; // 当前页(后台获取到的) return page ? page : 1; // 返回当前页码值 }(), jump: function(e, first){ //触发分页后的回调(单击页码后) if(!first){ //一定要加此判断,否则初始时会无限刷新 var urls = "{:U('article/index',array('page'=>'pageval'))}"; var nowpage = e.curr; // (被单击的页码) urls = urls.replace('pageval',nowpage); // 替换链接样式和页码 window.location.href = urls; } } });js 中laypage(新版本) ajax 分页function demo(curr){ $.getJSON("{:U('article/index')}", { page: curr //向服务端传的参数,此处只是演示 }, function(res){ // 服务器返回的json 结果 // 这里处理res.lists 中的数据内容,使用html() 方法显示 // 略…… //显示分页 laypage({ cont: 'show_pages', // 容器 pages: res.allpage, // 总页数(后台的) curr: res.nowpage, //当前页(后台获取到的) jump: function(obj, first){ //触发分页后的回调(单击页码后) if(!first){ //点击跳页触发函数自身,并传递当前页:obj.curr demo(obj.curr); // (被单击的页码) } } }); }); }; // 初始化运行demo();以上就是本文的全部内容,希望对大家学习分页组件layPage有所帮助。
layui paging用法 -回复

layui paging用法-回复【layui paging用法】一步一步回答I. 引言在Web开发中,分页是一个常见的功能需求,它允许我们以可控的方式展示大量数据。
Layui是一个流行的前端框架,它提供了丰富的组件和工具,其中之一就是分页组件(paging)。
本文将详细介绍Layui分页组件的使用方法,以帮助读者实现高效、灵活的分页功能。
II. 下载和引入1. 下载Layui:在Layui官网下载Layui的压缩包,并解压到项目文件夹中。
2. 引入CSS和JS文件:在HTML文件中引入Layui的CSS文件和JS文件。
引入方式如下:<link rel="stylesheet" href="path/to/layui/css/layui.css"><script src="path/to/layui/layui.js"></script>III. HTML结构1. 创建一个占位符:在HTML文件中添加一个元素作为分页组件的容器,html<div id="pagingBox"></div>IV. JavaScript代码1. 初始化分页组件:在JavaScript代码中初始化分页组件。
首先需要通过Layui中的`laypage`对象创建一个分页实例,然后调用`render`方法渲染分页组件。
示例代码如下:javascripte('laypage', function(){var laypage = ypage;laypage.render({elem: 'pagingBox', 分页容器的idcount: 100, 数据总数limit: 10, 每页显示的数据条数jump: function(obj, first){obj包含当前分页的所有参数,可以根据参数发送请求获取对应数据,然后渲染到页面中first为一个布尔值,判断是否首次加载页面,可以用于初始化数据});});2. 配置参数说明:- `elem`:分页容器的id,需与HTML中创建的容器元素的id一致。
浅谈js分页的几种方法

浅谈js分页的⼏种⽅法⼀个项⽬中必然会遇到分页这种需求的,分页可以使数据加载更合理,也让页⾯显⽰更美观,更有层次感!那么js分页到底如何实现呢?下⾯我就来讲⼀下三种循序渐进的⽅法1.⾃⼰纯⼿写分页更深⼊的去理解分页的意义如分页的原理,其实,尝试⾃⼰去写⼀些分页⽅法是再合适不过的了,可以封装成⼀个分页⽅法,但是呢,这⾥呢,我就写⼀下最简单的指定的分页⽅法,就不去封装了。
就以下图为例:上图是个⾮常普通的分页。
第⼀个⽂本框可以输⼊页码。
点击去查询指定的页数。
后⾯两个按钮分别是上⼀页和下⼀页。
这⾥⾯就没有写第⼀页和最后⼀页了。
以下是html和js代码段。
写的⽐较繁琐,如果有好的建议还请多多指教1//html2 <dl class="all_dl cleanfloat currendl">3 <dt><input type="text" value="0" data-page="1"> / <span data-pagecount="4">4页</span><a class="go">GO</a></dt>4 <dd>5 <a class="prev"><i class="layui-icon" style="font-size: 16px; color: #cacaca;"> </i></a>6 <a class="next"><i class="layui-icon" style="font-size: 16px; color: #cacaca;"> </i></a>7 </dd>8 </dl>9/*上⼀页*/10 $(document).on("click", "a.prev", function () {1112var currentPage = $(this).parent().parent().find("dt input").val();13var allPage = $(this).parent().parent().find("dt span").attr('data-pagecount');14if (allPage == 1) {15 layer.alert("已经是当前页了");16return;17 }18if (currentPage == 1) {19 layer.alert("已经是第⼀页了");20return;21 }22else {23var all_prev = layer.load();24var currentPage = parseInt(currentPage) - 1;25 saleStaffAll(currentPage);26 layer.close(all_prev);27 }2829 })30/*下⼀页*/31 $(document).on("click", "a.next", function () {32var currentPage = $(this).parent().parent().find("dt input").val();33var allPage = $(this).parent().parent().find("dt span").attr('data-pagecount');34if (allPage == 1) {35 layer.alert("已经是当前页了");36return;37 }38if (currentPage == allPage) {39 layer.alert("已经是最后⼀页了");40return;41 }42else {43var all_next = layer.load();44var currentPage = parseInt(currentPage) + 1;45 saleStaffAll(currentPage);//查询数据主体⽅法46 layer.close(all_next);47 }4849 })50/*数据Go*/51 $(document).on("click", "dl.all_dl dt a.go", function () {52var currentPage = $(this).parent().find("input").val();53var allPage = $(this).parent().find("span").attr('data-pagecount');54if (!(CheckNumber(currentPage))) {55 layer.alert("输⼊的数字不正确");56return;57 }58if (currentPage == allPage) {59 layer.alert("已经是当前页了");60return;61 }62if (parseInt(currentPage) > parseInt(allPage)) {63 layer.alert("页码不能⼤于总页数");64return;65 }66if (parseInt(currentPage) < parseInt(allPage)) {67var all_pn = layer.load();68 saleStaffAll(currentPage);69 layer.close(all_pn);70return;71 } else {72 layer.alert("您输⼊的页码数不正确");73return;74 }7576 })2.⽤jquery pagination ajax分页插件这个插件我已详细讲解过了,可以参考本链接[yui的分页插件现在就我个⼈⽽⾔,⽐较喜欢⽤贤⼼的layui分页插件ypage。
基于LayUI分页和LayUIlaypage分页的使用示例

基于LayUI分页和LayUIlaypage分页的使⽤⽰例本⽂介绍了LayUI分页,LayUI动态分页,LayUI laypage分页,LayUI laypage刷新当前页,分享给⼤家,具体如下:效果图:⼀、引⽤js依赖主要是jquery-1.11.3.min.js 和 layui.all.js , json2.js⽤来做json对象转换的<script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery-1.11.3.min.js"></script><script type="text/javascript" src="${pageContext.request.contextPath}/plugin/layui/lay/dest/layui.all.js"></script><script type="text/javascript" src="${pageContext.request.contextPath}/js/json2.js"></script>⼆、js分页⽅法封装(分页使⽤模板laytpl)1、模板渲染/*** 分页模板的渲染⽅法* @param templateId 分页需要渲染的模板的id* @param resultContentId 模板渲染后显⽰在页⾯的内容的容器id* @param data 服务器返回的json对象*/function renderTemplate(templateId, resultContentId, data){layuiuse(['form','laytpl'], function(){var laytpl = ytpl;laytpl($("#"+templateId).html()).render(data, function(html){$("#"+resultContentId).html(html);});});layui.form().render();// 渲染};2、ypage 分页封装/*** layuilaypage 分页封装* @param laypageDivId 分页控件Div层的id* @param pageParams 分页的参数* @param templateId 分页需要渲染的模板的id* @param resultContentId 模板渲染后显⽰在页⾯的内容的容器id* @param url 向服务器请求分页的url链接地址*/function renderPageData(laypageDivId, pageParams, templateId, resultContentId, url){if(isNull(pageParams)){pageParams = {pageIndex : 1,pageSize : 10}}$ajax({url : url,//basePath + '/sysMenu/pageSysMenu',method : 'post',data : pageParams,//JSON.stringify(datasub)async : true,complete : function (XHR, TS){},error : function(XMLHttpRequest, textStatus, errorThrown) {if("error"==textStatus){error("服务器未响应,请稍候再试");}else{error("操作失败,textStatus="+textStatus);}},success : function(data) {var jsonObj;if('object' == typeof data){jsonObj = data;}else{jsonObj = JSON.parse(data);}renderTemplate(templateId, resultContentId, jsonObj);//重新初始化分页插件e(['form','laypage'], function(){laypage = ypage;cont : laypageDivId,curr : jsonObj.pager.pageIndex,pages : jsonObj.pager.totalPage,skip : true,jump: function(obj, first){//obj是⼀个object类型。
js分页的写法

在JavaScript 中,实现分页的方法有很多种,下面我将介绍两种常见的写法。
1. 前端分页:前端分页是指在前端代码中实现分页逻辑,通过JavaScript 控制显示的数据。
这种方法适用于数据量较小的情况。
首先,你需要有一个存储所有数据的数组。
然后,根据每页显示的数据数量,计算总页数,并初始化当前页码为1。
当用户切换页码时,你可以通过JavaScript 代码来显示相应页码的数据。
以下是一个示例代码:```javascript// 假设有一个名为data 的数组,存储了所有数据const data = [/* 数据项*/];const itemsPerPage = 10; // 每页显示的数据数量let currentPage = 1; // 当前页码// 根据当前页码和每页显示数量,计算起始和结束索引const startIndex = (currentPage - 1) * itemsPerPage;const endIndex = startIndex + itemsPerPage;// 获取当前页的数据const currentPageData = data.slice(startIndex, endIndex);// 在页面上展示当前页的数据currentPageData.forEach(item => {// 展示数据项的代码});// 当用户切换页码时,更新当前页码并重新计算数据function goToPage(page) {currentPage = page;// 重新计算起始和结束索引const newStartIndex = (currentPage - 1) * itemsPerPage; const newEndIndex = newStartIndex + itemsPerPage;// 获取新页的数据并更新页面展示const newPageData = data.slice(newStartIndex, newEndIndex); // 更新页面展示的代码}```2. 后端分页:后端分页是指在后端代码中进行分页处理,通过API 或后端渲染返回指定页码的数据。
js分页工具实例-电脑资料

js分页工具实例-电脑资料这篇文章主要介绍了js分页工具及其具体用法,包括js与css的详细实现代码与使用方法,需要的朋友可以参考下本文实例讲述了js分页工具的用法,。
分享给大家供大家参考。
具体实现方法如下:js代码部分:代码如下:/*** 分页js*/var Page;(function(){var Page = {version:"1.0",author:"liuxingmi"};var showPage = 9;Page.navigation = function(divId, totalRecord, totalPage, currentPage, func){var nav = ‘‘;nav += ‘总记录数:‘ + totalRecord +‘‘;nav += ‘总页数:‘ + totalPage + ‘‘;nav += ‘当前页:‘ + currentPage + ‘‘;if(currentPage == 1){nav += ‘首页‘;nav += ‘前一页‘;} else {nav += ‘首页‘;nav += ‘前一页‘;}nav += ‘‘;var start = currentPage - Math.floor(showPage/2); var end = currentPage + Math.floor(showPage/2); if(end > totalPage){start -= (end - totalPage);}if(start <= 0){start = 1;}if(currentPage < showPage && end < showPage){ end = showPage;}if(end > totalPage){end = totalPage;}for(var i = start; i <= end; i++){if(i == currentPage){nav += ‘1.‘ + i + ‘‘;} else {nav += ‘‘ + i+ ‘‘;}}nav += ‘‘;if(currentPage == totalPage){ nav += ‘后一页‘;nav +=‘尾页‘;} else {nav += ‘后一页‘;nav +=‘尾页‘;}nav += ‘‘;$("#" + divId).html(nav); };this.Page = Page;})();css部分:代码如下:/*分页样式开始*/.pagination{overflow:hidden;margin:0 0 0 25px; padding:10px 10px 6px 150px; border-top:1px solid #c8c8c8; _zoom:1;text-align: center;}.pagination *{display:inline;float:left;margin:0;padding:0;font-size:12px;}.pagination i{float:none;padding-right:1px;}.currentPage b{float:none;color:#f00;}.pagination li{list-style.:none;margin:0 5px;}.pagination li li{position:relative;margin:-2px 0 0;font-family: Arial, Helvetica, sans-serif}.firstPage a,.previousPage a,.nextPage a,.lastPage a{ overflow:hidden;height:0;text-indent:-9999em;border-top:8px solid #fff;border-bottom:8px solid #fff;}.pagination li li a{margin:0 1px;padding:0 4px;border:3px double #fff;+border-color:#eee;background:#eee;color:#06f;text-decoration:none;}.pagination li li a:hover{background:#f60;border-color:#fff;+border-color:#f60;color:#fff;}li.firstPage{margin-left:40px;border-left:3px solid #06f;}.firstPage a,.previousPage a{border-right:12px solid #06f;}.firstPage a:hover,.previousPage a:hover{border-right-color: #f60;}.nextPage a,.lastPage a{border-left:12px solid #06f;}.nextPage a:hover,.lastPage a:hover{border-left-color:#f60;}.pagination stPage{border-right:3px solid #06f;}.pagination li li.currentState a{position:relative;margin:-1px 3px;padding:1px 4px;border:3px double #fff;+border-color:#f60;background:#f60;color:#fff;}.pagination li.currentState,.currentState a,.currentState a:hover{border-color:#fff #ccc;cursor:default;}/*分页样式结束*/调用方法:代码如下:Page.navigation("pageNav", 100, 10, 1, "xxxList");希望本文所述对大家的javascript程序设计有所帮助,电脑资料《js分页工具实例》(https://www.)。
使用javascript实现前端分页效果的方法

一、引言随着互联网技术的发展和普及,前端开发在全球信息湾和应用程序中扮演着越来越重要的角色。
前端分页是前端开发中常见的需求之一,通过分页可以将大量数据分割成多个页面,提高数据展示效率和用户体验。
本文将介绍如何使用javascript实现前端分页效果的方法。
二、基本原理在进行前端分页操作时,需要做到以下几点:获取总数据量和每页显示的数量;根据总数据量和每页数量计算出总页数;根据当前页码和每页数量,截取相应的数据进行展示。
三、实现步骤1. 获取总数据量和每页显示的数量在实现前端分页效果时,首先需要获取总数据量和每页显示的数量。
总数据量通常来自后端接口返回的数据或者在前端进行模拟数据。
每页显示的数量由业务需求确定,可以在代码中进行指定。
2. 计算总页数根据获取到的总数据量和每页显示的数量,可以通过简单的算术运算得到总页数。
如果总数据量为100条,每页显示10条数据,则总页数为100/10=10。
3. 根据当前页码截取数据在进行分页展示时,需要根据当前页码和每页显示的数量来截取相应的数据进行展示。
可以通过数组的slice方法来实现数据的截取。
4. 分页组件的实现为了方便使用,可以将上述步骤封装成一个独立的分页组件。
该组件可以接受总数据量、每页数量等参数,同时提供页码切换、数据截取等功能。
四、代码示例下面是一个简单的javascript代码示例,用于实现前端分页效果:```javascript// 假设有一个包含100条数据的数组const data = Array.from({ length: 100 }, (v, k) => k + 1);// 每页显示10条数据const pageSize = 10;// 根据页码和每页数量进行数据截取function getPageData(pageNum) {const start = (pageNum - 1) * pageSize;const end = start + pageSize;return data.slice(start, end);}// 测试console.log(getPageData(1)); // 第1页数据console.log(getPageData(2)); // 第2页数据// ...```五、总结通过上述步骤和代码示例,我们可以实现一个简单的前端分页效果。
layui(三)——laypage组件常见用法总结

layui(三)——laypage组件常见⽤法总结laypage 的使⽤⾮常简单,指向⼀个⽤于存放分页的容器,通过服务端得到⼀些初始值,即可完成分页渲染。
核⼼⽅法: laypage.render(options) 来设置基础参数。
⼀、laypage的常⽤基础参数e(['laypage'], function () {laypage = ypagelaypage.render({elem: 'pageTest' //这是元素的id,不能写成"#pageTest", count: data.length //数据总数, limit: 10 //每页显⽰条数, limits: [10, 20, 30], curr: 1 //起始页, groups: 5 //连续页码个数, prev: '上⼀页' //上⼀页⽂本, netx: '下⼀页' //下⼀页⽂本, first: 1 //⾸页⽂本, last: 100 //尾页⽂本, layout: ['prev', 'page', 'next','limit','refresh','skip']//跳转页码时调⽤, jump: function (obj, first) { //obj为当前页的属性和⽅法,第⼀次加载first为true// do somethingif (!first) {//⾮⾸次加载 do something}}})});⼆、使⽤⽅式 在layui中的table中包含了laypage,这⾥就不再说明laytable中的分页⽤法,主要写⼀个后台分页,前端加载列表(⾮table中的列表)的栗⼦,具体为点击分类栏,主体部分显⽰对应的新闻列表。
<div class="category"> <ul id="newsTypeList"> <li class="hover" id="hyzxNews" data-typeId="1">新闻分类1</li> <li data-typeId="2">新闻分类2</li> <li data-typeId="3">新闻分类3</li> <li data-typeId="4">新闻分类4</li> </ul></div><h2 id="newsType">新闻分类1</h2><div class="list_box"> <ul id="newsList" class="list_ul"></ul> <div id="demo7" style="text-align:center"></div></div><script>e(['laypage'], function () {var laypage = ypage, layer = yer;//---------------------------点击侧边类型,加载新闻列表$('#newsTypeList li').click(function () {var typeId = $(this).attr("data-typeId");$.post('/News/GetNewsByPage', { page: 1, limit: 3, typeId: typeId }, function (result) {res = result.data;setHtml(res);setStyle(typeId)pages(result.count, typeId)//切换分类时候,调⽤页码,重新渲染});}).eq(0).click();//--------------------------------分页组件渲染function pages(count, typeId) {laypage.render({elem: 'demo7', count: count, theme: '#4A90E2', layout: ['prev', 'page', 'next'], limit: 3, jump: function (obj, first) {if (!first) {$.post('/News/GetNewsByPage' , { page: obj.curr, limit: obj.limit, typeId: typeId } , function (result) { res = result.data; setHtml(res); });}}})}//--------------------------------写⼊后台内容function setHtml(data) {var strHtml = "";$.each(data, function (index, item) {strHtml += ('<li>${item.Title}</li>');});document.getElementById('newsList').innerHTML = strHtml;}//--------------------------------改变样式function setStyle(typeId) {$('ul.newsTypeList li').removeClass('hover');$('ul.newsTypeList li[data-typeId=' + typeId + ']').addClass('hover');$('#newsType').text($('ul#newsTypeList li[data-typeId=' + typeId + ']').text()) }});</script>。
Flask学习之旅--分页功能:分别使用flask--pagination和分页插件layPage

Flask学习之旅--分页功能:分别使⽤flask--pagination和分页插件layPage⼀、前⾔ 现在开发⼀个⽹站,分页是⼀个很常见的功能了,尤其是当数据达到⼀定量的时候,如果都显⽰在页⾯上,会造成页⾯过长⽽影响⽤户体验,除此之外,还可能出现加载过慢等问题。
因此,分页就很有必要了。
分页功能的常⽤的实现⽅法有两种:前台分页和后台分页。
前台分页就是⼀次查询取出所有数据保存在内存中,需要的时候就从相应区间中取数据,但只适⽤于少量数据的情况。
后台分页就是查询时只取出相应区间中的数据并返回,翻页时再次查询并取数据,此⽅法能减⼩传输压⼒提⾼性能。
今天这篇博客就记录⼀下在Flask 中怎么使⽤ Flask 的扩展库 flask-pagination 和分页插件 layPage 实现分页功能。
⼆、准备⼯作 ⾸先你需要⼀个 Python 环境,然后需要安装⼏个第三⽅库:flaskpymysqlflask-paginationSQLAlchemy 使⽤如下命令进⾏安装:pip install flaskpip install pymysqlpip install flask-paginationpip install SQLAlchemy layui 是⼀款采⽤⾃⾝模块规范编写的前端UI 框架,遵循原⽣HTML/CSS/JS 的书写与组织形式,门槛极低,拿来即⽤。
其外在极简,却⼜不失饱满的内在,体积轻盈,组件丰盈,从核⼼代码到 API 的每⼀处细节都经过精⼼雕琢,⾮常适合界⾯的快速开发。
这次使⽤的数据库是 MySQL,建了⼀个表 students,这个表只有两个字段:stu_id 和 stu_name,表中数据如下:三、使⽤flask-pagination 要使⽤ flask-pagination 来进⾏分页,需要从中导出⼀个类 Pagination:from flask_paginate import Pagination 下⾯是分页的代码:1 @app.route('/index')2def index(limit=10):3 sess = DBSession()4 data = sess.query(t_students).all()5 page = int(request.args.get("page", 1))6 start = (page - 1) * limit7 end = page * limit if len(data) > page * limit else len(data)8 paginate = Pagination(page=page, total=len(data))9 ret = sess.query(t_students).slice(start, end)10return render_template("index.html", data=ret, paginate=paginate) 其中limit 表⽰每页显⽰的条数,page 代表页数,start 和end 分别表⽰该页⾯显⽰的数据区间,然后实例化Pagination 类。
layui实现数据分页功能

layui实现数据分页功能本⽂实例为⼤家分享了layui实现数据分页功能,供⼤家参考,具体内容如下官⽹layui table⽰例截图:页⾯引⼊layui.css、 layui.js<div id="pTable" style="width: 1200px;"><table class="layui-table" id="layui_table_id" lay-filter="test"></table><div id="laypage"></div></div>前台jsvar limitcount = 10;var curnum = 1;//列表查询⽅法function productsearch(productGroupId,start,limitsize) {e(['table','laypage','laydate'], function(){var table = layui.table,laydate=ydate,laypage = ypage;table.render({elem: '#layui_table_id', url: '<%=path%>/xx/pListQuery.html?pId='+productGroupId+'¤tPage='+ start+'¤tNumber=' + limitsize/*, where:{pagename:start,pagelimit:limitsize} //传参*/, cols: [[{field: 'productId', title: 'ID', width: '170', sort: true}, {field: 'productName', title: '名称', width: '450'}, {field: 'productState', title: '状态', width: '100'}, {field: 'effectTime', title: '⽣效时间', width: '120', sort: true}, {field: 'invalidTime', title: '失效时间', width: '120', sort: true}, {field: 'productCost', title: '成本', width: '100', sort: true}, {field: 'poperation', title: '操作', width: '100',fixed: 'right', toolbar: '#barDemo'}]], page: false, height: 430,done: function(res, curr, count){//如果是异步请求数据⽅式,res即为你接⼝返回的信息。
layui页面渲染之后调用的方法

layui页面渲染之后调用的方法在使用Layui进行页面渲染时,我们经常需要在页面渲染完成之后,对页面进行一些操作、事件绑定或者其他一些后续处理。
Layui提供了几种方式来实现这一需求。
本文将介绍这些方法的使用和示例。
1. render完成回调函数Layui的 render 方法在渲染完成后会回调一个函数,我们可以在这个回调函数中对页面进行后续处理。
该回调函数的第一个参数是当前元素的 DOM 对象,第二个参数是渲染过程中的状态信息。
示例代码如下:```javascripte(['element', 'laypage', 'form'], function(){var element = layui.element;var laypage = ypage;var form = layui.form;// 数据渲染和事件绑定laypage.render({elem: 'page',limit: 10,count: 100,jump: function(obj, first){// 渲染完毕后的回调if(!first){// 后续处理代码console.log('页面渲染完成');}}});});```在上面的示例代码中,laypage.render 方法渲染了一个分页组件,并在回调函数中添加了后续处理的代码。
当页面渲染完成时,会打印出"页面渲染完成"的提示信息。
2. 调用 element.init 方法Layui的 element 模块提供了一个 init 方法,可以在页面渲染完成之后,对元素进行初始化。
init 方法会重新渲染页面中的 Layui元素,如公共的导航菜单、选项卡等。
示例代码如下:```javascripte('element', function(){var element = layui.element;// 渲染完成后的回调element.init(function(){// 后续处理代码console.log('页面渲染完成');});});```在上面的示例代码中,element.init 方法在页面渲染完成之后执行回调函数,并通过控制台输出了"页面渲染完成"的提示信息。
javascript分页组件

javascript分页组件⾃⼰写的⼀个简单的分页组件,主要功能还有实现都在JS中,html页⾯中只⽤增加⼀个放置⽣成分页的DIV,并给定容器的id. html结构如下:<ul class="pagination" id="pageDIV"></ul>class="pagination" 给定了分页的样式,id="pageDIV"⽤于放置JS⽣成的分页CSS结构如下:.pagination{margin-top: 10px;margin-bottom: 10px;display: inline-block;padding-left: 0;margin: 20px 0;border-radius: 4px;}.pagination>li {display: inline;}.pagination>li:first-child>a{margin-left: 0;border-top-left-radius: 4px;border-bottom-left-radius: 4px;}.pagination>li>a{position: relative;float: left;padding: 6px 12px;margin-left: -1px;line-height: 1.42857143;color: #337ab7;text-decoration: none;background-color: #fff;border: 1px solid #ddd;cursor: pointer;}.pagination>li>a.navcur{background: #cccccc;color: #ffffff;}下⾯是JS结构,注意要引⽤JQuery/*** @pageContentID 渲染分页的DIV元素* @curPage 当前开始页* @totalCount 总数量* @pageRows 每页显⽰数量* @callback 显⽰数据的回调函数*/function PageList(pageContentID,option){this.pageContentID=document.getElementById(pageContentID);this.curPage=option.curPage;this.totalCount=option.totalCount;this.pageRows=option.pageRows;this.callback=option.callback;this.pageSize=Math.ceil(this.totalCount/this.pageRows);}PageList.prototype={init:function(){this.renderbtn();},firstpage:function(){var _self=this;_self._firstpage=document.createElement("li");_self._firstpageA=document.createElement("a");_self._firstpageA.innerHTML="⾸页";_self._firstpage.appendChild(_self._firstpageA);this.pageContentID.appendChild(_self._firstpage);_self._firstpage.onclick=function(){_self.gotopage(1);}},lastpage: function () {var _self=this;_self._lastpage=document.createElement("li");_self._lastpageA=document.createElement("a");_self._lastpageA.innerHTML="尾页";_self._lastpage.appendChild(_self._lastpageA);this.pageContentID.appendChild(_self._lastpage);_self._lastpage.onclick= function () {_self.gotopage(_self.pageSize);}},prewpage: function () {var _self=this;_self._prew=document.createElement("li");_self._prewA=document.createElement("a");_self._prewA.innerHTML="<<";_self._prew.appendChild(_self._prewA);this.pageContentID.appendChild(_self._prew);_self._prew.onclick= function () {if(_self.curPage>1){_self.curPage--;}_self.callback.call(this,this.curPage);_self.init();console.log(_self.curPage);}},nextpage: function () {var _self=this;_self._next=document.createElement("li");_self._nextA=document.createElement("a");_self._nextA.innerHTML=">>";_self._next.appendChild(_self._nextA);this.pageContentID.appendChild(_self._next);_self._next.onclick= function () {if(_self.curPage<_self.pageSize){_self.curPage++;}_self.callback.call(this,this.curPage);_self.init();console.log(_self.curPage);}},pagenum: function () {var _self=this;if(this.pageSize<=10){for(var i= 1,len=this.pageSize;i<=len;i++){_self._num=document.createElement("li");_self._numA=document.createElement("a");_self._numA.innerHTML=i;_self._num.appendChild(_self._numA);this.pageContentID.appendChild(_self._num);_self._num.onclick= function () {var curpage = $(this).text();_self.gotopage(curpage);}}}else{if(_self.curPage<=10){for(var i= 1;i<=10;i++){_self._num=document.createElement("li");_self._numA=document.createElement("a");_self._numA.innerHTML=i;_self._num.appendChild(_self._numA);this.pageContentID.appendChild(_self._num);_self._num.onclick= function () {var curpage = $(this).text();_self.gotopage(curpage);}}}else if(_self.curPage>10&&_self.curPage<=this.pageSize){if(this.pageSize<Math.ceil(_self.curPage/10)*10){for(var i=Math.floor(_self.curPage/10)*10+1;i<=this.pageSize;i++){if(_self.curPage>this.pageSize)return;_self._num=document.createElement("li");_self._numA=document.createElement("a");_self._numA.innerHTML=i;_self._num.appendChild(_self._numA);this.pageContentID.appendChild(_self._num);_self._num.onclick= function () {var curpage = $(this).text();_self.gotopage(curpage);}}}else{if(Math.ceil(_self.curPage/10)*10==_self.curPage){for(var i=_self.curPage-9;i<=_self.curPage;i++){_self._num=document.createElement("li");_self._numA=document.createElement("a");_self._numA.innerHTML=i;_self._num.appendChild(_self._numA);this.pageContentID.appendChild(_self._num);_self._num.onclick= function () {var curpage = $(this).text();_self.gotopage(curpage);}}}else{for(var i=Math.floor(_self.curPage/10)*10+1;i<=Math.ceil(_self.curPage/10)*10;i++){_self._num=document.createElement("li");_self._numA=document.createElement("a");_self._numA.innerHTML=i;_self._num.appendChild(_self._numA);this.pageContentID.appendChild(_self._num);_self._num.onclick= function () {var curpage = $(this).text();_self.gotopage(curpage);}}}}}}$(".pagination li").each(function(){if($(this)[0].innerText==_self.curPage){$(".pagination li").children("a").removeClass("navcur");$(this).children("a").addClass("navcur");}});},gotopage: function (curpage) {this.curPage=curpage;this.callback.call(this,this.curPage);this.init();console.log(this.curPage);},renderbtn: function () {$(".pagination").html("");this.firstpage();this.prewpage();this.pagenum();this.nextpage();stpage();}};$(function(){var pager = new PageList("pageDIV",{curPage:1,totalCount:26,pageRows:1,callback:callbackFuc});pager.init();});function callbackFuc(curpage){}说明:此分页是以10页为标准,低于10页的时候全部显⽰,⼤于10页的时候,进⾏翻页显⽰余下页数.调⽤⽅法:$(function(){var pager = new PageList("pageDIV",{curPage:1,totalCount:26,pageRows:1,callback:callbackFuc });pager.init();});。
JS分页方法

JS分页⽅法/**maxpage 最⼤页数*/function gotoPage(maxpage){var gotoPage = document.getElementById("currentPage").value;//当前页数var reg1 = /^\d+$/;if(gotoPage.match(reg1) == null){alert("请输⼊正确页码");return ;}else{nextpage(maxpage,gotoPage);}}/*跳转到指定页⾯*/function nextpage(totelpage, currpage){var maxpage=new Number(totelpage);var curpage=new Number(currpage);if(curpage<1){alert("没有这⼀页");curpage=1;return ;}if(curpage >maxpage ){alert("没有这⼀页");curpage=maxpage;return ;}document.getElementById("currentPage").value=curpage;var form = document.pageForm;form.submit();}HTML代码 <tr><td colspan="4" align="center" bgcolor="white" height="35" class="td" style="font-weight: 600;">第${pager.currentPage}页/共${pager.totalPages}页/共${pager.totalRows}条 <a href="javaScript:nextpage('${pager.totalPages}','1');">⾸页</a><a href="javaScript:nextpage('${pager.totalPages}','${pager.currentPage-1}');"> 上⼀页</a><a href="javaScript:nextpage('${pager.totalPages}','${pager.currentPage+1}');"> 下⼀页</a><a href="javaScript:nextpage('${pager.totalPages}','${pager.totalPages}');">尾页</a>跳转到<input type="text" size="5" value="${pager.currentPage}" name="pager.currentPage" id="currentPage"> <input type="button" onclick="gotoPage('${pager.totalPages}')" value="GO"/></td></tr>//Pager.java 类import java.util.List;public class Pager<T> {private int totalRows = 0; // 总⾏数private int pageSize = 25; // 每页显⽰的⾏数,默认值为10private int currentPage = 1; // 当前页号private int totalPages = 0; //总页数private List<T> results;// 此页查询出的结果public void setPageInfo(int totalRows){this.setTotalRows(totalRows);this.totalPages = totalRows / pageSize + (totalRows % pageSize == 0 ? 0 : 1); }public Pager() {}public int getCurrentPage() {return currentPage;}public void setCurrentPage(int currentPage) {this.currentPage = currentPage;}public int getPageSize() {return pageSize;}public void setPageSize(int pageSize) {this.pageSize = pageSize;}public int getTotalPages() {return totalPages;}public void setTotalPages(int totalPages) {this.totalPages = totalPages;}public int getTotalRows() {return totalRows;}public void setTotalRows(int totalRows) {this.totalRows = totalRows;}public List<T> getResults() {return results;}public void setResults(List<T> results) {this.results = results;}public boolean canShowFirst() {if (this.currentPage == 1 || this.totalPages == 0)return false;return true;}public boolean canShowLast() {if (this.currentPage == this.totalPages || this.totalPages == 0) return false;return true;}public boolean canShowPrevious() {if (this.currentPage == 1 || this.totalPages == 0)return false;return true;}public boolean canShowNext() {if (this.currentPage == this.totalPages || this.totalPages == 0) return false;return true;}}。
layui分页插件的使用

layui分页插件的使⽤之前需要引⼊相应的layui js⽂件:1 e(['element', 'layer'], function () {2var layer = yer3 , element = layui.element;45 element.on('tab(demo)', function(data){6 loadData();7 getPage();8 });910 })11 $(function () {12 loadData();13 getPage();14 })15var limit = 10;16var total;17var page = 1;1819function loadData() {20var status = $(".layui-this").attr("value");2122 $.ajax({23 url: 'viewAll',24 type: 'post',25 dataType: 'json',26 async:false,27 data: {28 page: page,29 limit: limit,30 status: status31 },32 success: function (result) {33if (result.code == 200) {34var data = result.data; //page对象3536 total = data.totalElements;//总记录数3738var list = data.content;//数据集合3940var html = "";41var div = "";42for (var i = 0; i < list.length; i++) {43if (i % 2 == 0) {44 html += "<div class='layui-col-lg5'>" +45 " <li class='overdate' value='"+list[i].sealId+"' id='"+list[i].userId+"'>" +46 " <h4>" + list[i].userName + "</h4>" +47 " <p>" + list[i].title + ",过期时间为:" + list[i].endTime + "</p>" +48 " <div class='msgTime'>通知时间:" + list[i].createTime + "</div>" +49 " </li>" +50 " </div>";51 } else {52 html += "<div class='layui-col-lg5 layui-col-lg-offset1'>" +53 " <li class='overdate' value='"+list[i].sealId+"' id='"+list[i].userId+"'>" +54 " <h4>" + list[i].userName + "</h4>" +55 " <p>" + list[i].title + ",过期时间为:" + list[i].endTime + "</p>" +56 " <div class='msgTime'>通知时间:" + list[i].createTime + "</div>" +57 " </li>" +58 " </div>";59 }60 }61if (status == "all"){62 div = $("#content1")63 } else if (status == "0"){64 div = $("#content2")65 }else if (status == "1"){66 div = $("#content3")67 }68 div.empty().append(html);69 }70 }71 })72 }73function getPage() {74 e(['laypage', 'layer'], function () {75var laypage = ypage;76 $("#demo7").empty()77//执⾏⼀个laypage实例78 laypage.render({79 elem: 'demo7' //注意,这⾥的 test1 是 ID,不⽤加 # 号80 , count: total //数据总数,从服务端得到81 , layout: ['count', 'prev', 'page', 'next', limit, 'skip']82 , jump: function (obj, first) {83//obj包含了当前分页的所有参数,⽐如:84 console.log(obj.curr); //得到当前页,以便向服务端请求对应页的数据。
VUEJS实战之利用laypage插件实现分页(3)

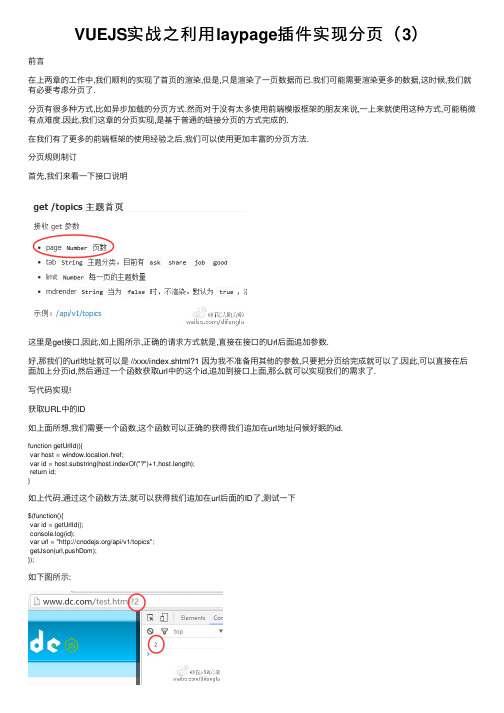
VUEJS实战之利⽤laypage插件实现分页(3)前⾔在上两章的⼯作中,我们顺利的实现了⾸页的渲染,但是,只是渲染了⼀页数据⽽已.我们可能需要渲染更多的数据,这时候,我们就有必要考虑分页了.分页有很多种⽅式,⽐如异步加载的分页⽅式.然⽽对于没有太多使⽤前端模版框架的朋友来说,⼀上来就使⽤这种⽅式,可能稍微有点难度.因此,我们这章的分页实现,是基于普通的链接分页的⽅式完成的.在我们有了更多的前端框架的使⽤经验之后,我们可以使⽤更加丰富的分页⽅法.分页规则制订⾸先,我们来看⼀下接⼝说明这⾥是get接⼝,因此,如上图所⽰,正确的请求⽅式就是,直接在接⼝的Url后⾯追加参数.好,那我们的url地址就可以是 //xxx/index.shtml?1 因为我不准备⽤其他的参数,只要把分页给完成就可以了.因此,可以直接在后⾯加上分页id,然后通过⼀个函数获取url中的这个id,追加到接⼝上⾯,那么就可以实现我们的需求了.写代码实现!获取URL中的ID如上⾯所想,我们需要⼀个函数,这个函数可以正确的获得我们追加在url地址问候好眠的id.function getUrlId(){var host = window.location.href;var id = host.substring(host.indexOf("?")+1,host.length);return id;}如上代码,通过这个函数⽅法,就可以获得我们追加在url后⾯的ID了,测试⼀下$(function(){var id = getUrlId();console.log(id);var url = "/api/v1/topics";getJson(url,pushDom);});如下图所⽰:通过ID我们来获取不同的数据$(function(){var id = getUrlId();var url = "/api/v1/topics?page="+id;getJson(url,pushDom);});如上,就可以根据不同的url来获取不同的数据了.使⽤ laypage 实现分页⾸先当然是引⽤⽂件了.<script src="res/js/plugins/laypage/laypage.js"></script>在html适当的部分,加上分页组件的盒⼦,如下:<div class="page"></div>然后,我们在官⽅⽹站上把代码给复制过来.适当修改,代码如下$(function(){var id = getUrlId();var url = "/api/v1/topics?page="+id;getJson(url,pushDom);laypage({cont: $(".page"),pages: 100,curr: id,jump: function(e, first){if(!first){location.href = '?'+e.curr;}}});})最终效果如下图所⽰:⼩结在本章,我们的内容其实和VUE的关系不⼤.但是,⽆论是使⽤什么内容,最终都是以完成项⽬为⽬的的.⽤已经开发好的插件来实现,可以⼤⼤提⾼我们的效率.附录本⽂已被整理到了《》,欢迎⼤家学习阅读。
layui2.0使用table+laypage实现真分页

layui2.0使⽤table+laypage实现真分页前⾔:最近项⽬上使⽤layui做前端页⾯,发现layui的table本⾝的分页不能根据屏幕⽣成每页⾏数,所以研究了下⽂档,更改分页简单解释:1.最开始是根据屏幕计算加载的每页⾏数2.framework可以糊了,由于是⽼项⽬还使⽤了sea.js3.getUrlParam()是⽤于其他页⾯带参数跳转的也可以忽略function getUrlParam(name) {var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)"); //构造⼀个含有⽬标参数的正则表达式对象var r = window.location.search.substr(1).match(reg); //匹配⽬标参数if (r != null) return decodeURI(r[2]); return null; //返回参数值}4.templet属性⽤于对后端接收到的数据进⾏格式化,其他属性请⾃⾏查看官⽅⽂档ypage中的jump⽅法!first必须加,否则会⽆限调⽤接⼝,⽆法结束初始化具体js代码如下:function getData(page) {var rows = Math.floor(($(window).height() - $('.topNav').height()- $('.content .noBorderB').height()- $('.content .searchD').height()- $('.content .commonTb tr:eq(0)').height() - 100) / 30);rows = rows <= 0 ? 1 : rows;framework.hideLoading();var objectIdSearch = getUrlParam("objectId");if(objectIdSearch==''||objectIdSearch==undefined){objectIdSearch = $.trim($("#idSearch").val());}var pages=1;var counts=1;e('table', function(){var table = layui.table;var laypage=ypage;table.render({elem: '#test'// , url: {,url:'/app/client/user/audio/listp',method:"get",where: {pageNo : page,pageSize : rows,objectId : objectIdSearch ,userId : $.trim($("#userIdSearch").val()),userName : $.trim($("#userNameSearch").val()),objectName : $.trim($("#audioNameSearch").val()),chapterName : $.trim($("#chapterNameSearch").val()),createTime : $.trim($("#createTime").val())},response:{statusName: 'page' //数据状态的字段名称,默认:code,statusCode: page //成功的状态码,默认:0,countName: 'records' //数据总数的字段名称,默认:count,dataName: 'rows' //数据列表的字段名称,默认:data}// }, cellMinWidth: 80 //全局定义常规单元格的最⼩宽度,layui 2.2.1 新增, cols: [[{field: 'id', title: 'ID', align: 'center', sort: true,width:80}, {field: 'audioBook',width:80, align: 'center', title: '有声书ID', templet: function(d){return d.audioBook.id}} //width ⽀持:数字、百分⽐和不填写。
layui paging用法 -回复

layui paging用法-回复layui是一款基于jQuery的前端UI框架,它提供了丰富的组件和功能,方便开发者快速构建漂亮而易用的界面。
其中,layui.paging是layui框架中的一个分页组件,用于在页面上展示分页效果,并提供简单的操作和交互。
本文将详细介绍layui.paging的用法,通过一步一步的回答来帮助读者理解和掌握这个组件。
一、什么是layui.paging?layui.paging是一个用于实现分页效果的组件,它可以在页面上动态生成分页按钮,并且提供了简单的操作方法和回调函数,方便开发者进行相关操作。
在数据量较大、需要分页展示的场景下,layui.paging能够提供方便快捷的分页设计和交互效果。
二、如何引入layui.paging?首先,你需要在页面中引入layui框架的核心文件,包括layui.js和layui.css。
你可以从layui官网上下载最新的版本,并将其放置在你的项目目录下。
然后,在HTML文件中通过script标签引入layui.js文件:<script src="layui.js"></script>接下来,你需要在需要使用layui.paging的地方引入pagination.js文件,可以通过在页面底部的script标签中引入本地文件或者使用CDN链接方式。
三、如何使用layui.paging?1. HTML结构设计:首先,你需要在HTML文件中创建一个容器用来承载分页按钮。
你可以使用一个div元素或者其他适合的标签元素来作为容器。
示例如下:<div id="pagination"></div>2. Javascript代码实现:创建一个js文件,引入layui.paging,并在该文件中进行相应的操作和配置。
在这个文件中,你需要先选择需要分页的数据集,并配置相关参数。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
这篇文章主要为大家详细分享了laypage分页控件使用实例,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文的主要目的就是为大家分享layPage 多功能的js分页组件具体操作方法,供大家参考,具体内容如下
php 部分
function index(){
header('Content-Type:text/html;charset=utf-8');
// 获取当前页码,默认第一页,设置每页默认显示条数
$nowpage = I('get.page', 1, 'intval');
$limits = 8;
// 获取总条数
$count = M('Article') -> where(array('status'=>array('egt', 0))) -> count();
// 计算总页面
$allpage = ceil($count / $limits);
$allpage = intval($allpage);
$lists = M('Article') -> where(array('status'=>array('egt', 0)))
-> page($nowpage, $limits) // page 方法分页 -> order('createtime desc')
-> select();
// 跳转分页输出
$this -> assign('lists', $lists);
$this -> assign('allpage', $allpage);
$this -> assign('nowpage', $nowpage);
$this->display();
/*
// ajax 分页输出
$info = array('lists'=>$lists,'allpage'=>$allpage,'nowpage'=>$nowpage);
$this->ajaxReturn($info,'json');
*/
}
js 中laypage(新版本) 跳转分页
// 分页
laypage({
cont: 'show_pages', // 分页容器
pages: "{$allpage}", // 总页数
skip: true, //是否开启跳页
curr: function(){
var page = "{$nowpage}"; // 当前页(后台获取到的)
return page ? page : 1; // 返回当前页码值
}(),
jump: function(e, first){ //触发分页后的回调(单击页码后)
if(!first){ //一定要加此判断,否则初始时会无限刷新
var urls = "{:U('article/index',array('page'=>'pageval'))}";
var nowpage = e.curr; // (被单击的页码)
urls = urls.replace('pageval',nowpage); // 替换链接样式和页码
window.location.href = urls;
}
}
});
js 中laypage(新版本) ajax 分页
function demo(curr){
$.getJSON("{:U('article/index')}", {
page: curr //向服务端传的参数,此处只是演示
}, function(res){ // 服务器返回的json 结果
// 这里处理res.lists 中的数据内容,使用html() 方法显示
// 略……
//显示分页
laypage({
cont: 'show_pages', // 容器
pages: res.allpage, // 总页数(后台的)
curr: res.nowpage, //当前页(后台获取到的)
jump: function(obj, first){ //触发分页后的回调(单击页码后)
if(!first){ //点击跳页触发函数自身,并传递当前页:obj.curr demo(obj.curr); // (被单击的页码)
}
}
});
});
};
// 初始化运行
demo();
以上就是本文的全部内容,希望对大家学习分页组件layPage有所帮助。
