Js定时器
js自动刷新当前页面的方法

js自动刷新当前页面的方法摘要:1.背景介绍:自动刷新页面的需求2.方法一:使用JavaScript 定时器3.方法二:使用jQuery 的ajax 函数4.方法三:使用HTML5 的HTMLStorage 对象5.总结和建议正文:在网页开发中,我们有时候需要实现自动刷新当前页面的功能。
例如,实时更新数据、定时显示广告等场景。
下面,我们将介绍三种实现自动刷新页面的方法,分别是使用JavaScript 定时器、jQuery 的ajax 函数和HTML5 的HTMLStorage 对象。
方法一:使用JavaScript 定时器这是一种较为简单的实现方式,通过JavaScript 设置一个定时器,每隔一定时间刷新页面。
以下是具体代码示例:```javascriptfunction autoRefresh() {location.reload();}setInterval(autoRefresh, 10000); // 每隔10 秒刷新一次页面```方法二:使用jQuery 的ajax 函数这种方法通过jQuery 的ajax 函数实现异步刷新页面。
在页面加载时,使用ajax 函数请求页面,当收到响应后,使用`location.reload()`刷新页面。
以下是具体代码示例:```javascript$(document).ready(function() {$.ajax({url: location.href,success: function() {location.reload();}});});```方法三:使用HTML5 的HTMLStorage 对象这种方法通过HTML5 的HTMLStorage 对象实现页面刷新。
首先,在页面加载时将当前页面的URL 存储到HTMLStorage 中,然后每隔一定时间,检查URL 是否发生变化。
若发生变化,则执行刷新操作。
以下是具体代码示例:```javascriptfunction checkUrl() {const currentUrl = location.href;const storedUrl = localStorage.getItem("url");if (storedUrl!== currentUrl) {location.reload();localStorage.setItem("url", currentUrl);}}setInterval(checkUrl, 10000); // 每隔10 秒检查一次URL```总结和建议以上三种方法都可以实现自动刷新页面的功能,但具体使用哪种方法取决于实际需求。
JS如何利用定时器实现长按事件

JS如何利⽤定时器实现长按事件本篇⽂章由:JS 原⽣事件并没有长按事件,但是我们可以利⽤⼀些原有的事件,来实现长按事件任务需求最近在⼯作上遇到⼀个特殊的需求,就是需要实现长按来增加或者减少数值这就类似于,购物车中的物品数量的加减按钮,单击按钮物品数量相应增加或者减少⼀个数量,利⽤长按来实现快速增加或者减少物品数量思考⽅法在知道这个需求之后,开始还是⽐较茫然的虽然在之前我也在⼀些购物 APP ⾥见到过这种长按的功能,但是在 JS ⾥似乎并没有长按事件后来我就在想,怎么样利⽤现有的⼀些事件来实现这⼀功能呢?这个时候我想到了mousedown和mouseup这两个事件当时我就想,如果在mousedown事件触发的时候,利⽤setTimeout或者setInterval定时增加或者减少数值然后在mouseup事件触发的时候,利⽤clearTimeout或者clearInterval清除定时器这样是不是就能实现这样的需求呢?实践想法既然有了想法,就要付诸实践我写了个例⼦来测试这个想法,结果却并没有想得这么简单当我通过⿏标按住按钮之后,数值是不断的增加或者减少,但是即使我松开⿏标,数值却并没有停⽌,⽽是依然为不断的增加或者减少这时我就疑惑了,理论上说,在mouseup事件触发之后,定时器应该是已经被清除的,为何没有清除呢?带着疑惑,我开始了GoogleGoogle将我指引到了库这个类库实现了⼀个taphold事件,就是我想要的长按事件既然已经有了类似的实现,我就在想,是不是我哪⾥想错了?然后我就查看了Jquery Mobile关于taphold的源码看完源码后,我惊喜的发现,原来他也是利⽤setTimeout来实现的这⼀事件,证明我的想法是对的!带着惊喜,我开始分析我思考的不⾜的地⽅。
最后我发现,原来是我没有做好对事件的监听我只是单纯的绑定了mousedown和mouseup两个事件,这是我在 JS 事件处理上的不⾜完善实现知道了问题之后,我就开始修改之前写的例⼦采⽤Jquery Mobile库对事件的处理⽅式,来实现这个长按的功能,并且也根据⾃⾝的需求进⾏修改在修改的过程中,我发现了⼀个问题,就是当我长按⼀个按钮的时候,如果我移动⿏标,长按事件也会⼀直持续下去,并且放开⿏标也不会停⽌在翻看 JS 事件的之后,我找到了mouseleave这个事件,就是当⿏标离开按钮之后,会触发这个事件,加上之后,问题也得⼰解决。
NodeJs入门教程之定时器和队列

NodeJs⼊门教程之定时器和队列⼀,介绍与需求1.1,介绍定时任务(node-schedule),是针对Node.js的⼀种灵活的cron-like和not-cron-like作业调度程序。
它允许您使⽤可选的递归规则将作业(任意函数)安排在特定⽇期执⾏。
它在任何给定的时间只使⽤⼀个计时器(⽽不是每秒钟/分钟重新评估即将到来的作业)。
Async是⼀个实⽤模块,它为异步JavaScript提供了直接、强⼤的功能。
async流程控制器--queue(队列),queue流程控制器是⼀个并⾏的流程控制器,但是它与parallel的区别在于queue可以控制⼀次执⾏⼏个函数,⽽parallel只是让所有函数并⾏执⾏.1.2,需求实际开发项⽬中,会遇到很多定时任务的⼯作。
⽐如:定时导出某些数据、定时发送消息或邮件给⽤户、定时备份什么类型的⽂件等等。
在当时给⽤户发送消息时,可能要发送的⽤户就不只有⼀两个,⼆是多个,这是可能就会⽤到队列顺序执⾏。
⼆,定时器第⼀步:安装npm install node-schedule --save第⼆步:封装定时器模块const schedule = require('node-schedule');//定时器const nodeTimer = {};let cancelTimer = ''/***Cron风格定时器/对象⽂本语法定时器* @param executionTime :定时器字符串'30 * * * * *'/定时器对象{hour: 16, minute: 11, dayOfWeek: 1}* @param callback :回调函数*/nodeTimer.scheduleTimer = (executionTime = '30 * * * * *', callback) => {// 每分钟的第30秒触发: '30 * * * * *'// 每⼩时的1分30秒触发:'30 1 * * * *'// 每天的凌晨1点1分30秒触发:'30 1 1 * * *'// 每⽉的1⽇1点1分30秒触发:'30 1 1 1 * *'// 2016年的1⽉1⽇1点1分30秒触发:'30 1 1 1 2016 *'// 每周1的1点1分30秒触发:'30 1 1 * * 1'cancelTimer = schedule.scheduleJob(executionTime, () => {if (typeof callback === 'function') {callback()}});}module.exports = nodeTimer;第三步:调⽤在回调函数中写⼊要执⾏的任务代码,⼀个定时器就完成了!引⼊定时器模块:const nodeTimer = require('./node_timer.js');1,Cron风格定时器规则参数讲解 *代表通配符* * * * * *┬┬┬┬┬┬│││││││││││└ day of week (0 - 7) (0 or 7 is Sun)││││└───── month (1 - 12)│││└────────── day of month (1 - 31)││└─────────────── hour (0 - 23)│└──────────────────── minute (0 - 59)└───────────────────────── second (0 - 59, OPTIONAL) 6个占位符从左到右分别代表:秒、分、时、⽇、⽉、周⼏*表⽰通配符,匹配任意,当秒是*时,表⽰任意秒数都触发,其它类推// 每分钟的第30秒触发: '30 * * * * *'// 每⼩时的1分30秒触发:'30 1 * * * *'// 每天的凌晨1点1分30秒触发:'30 1 1 * * *'// 每⽉的1⽇1点1分30秒触发:'30 1 1 1 * *'// 2016年的1⽉1⽇1点1分30秒触发:'30 1 1 1 2016 *'// 每周1的1点1分30秒触发:'30 1 1 * * 1'// 每分钟的1-10秒都会触发,其它通配符依次类推:'1-10 * * * * *'调⽤定时器:nodeTimer.scheduleTimer('30 * * * * *',function(err){if(!err){console.log('scheduleTimer:' + new Date());}});效果:2、对象⽂本语法定时器second (0-59)minute (0-59)hour (0-23)date (1-31)month (0-11)yeardayOfWeek (0-6) Starting with Sunday//每周⼀的下午15:03:30触发,其它组合可以根据我代码中的注释参数名⾃由组合nodeTimer.scheduleTimer({hour: 15, minute: 3, second: 30},function(err){if(!err){console.log('scheduleTimer:' + new Date());}});效果:3、基于⽇期的定时器var date = new Date(2019, 01, 07, 15, 03, 30);nodeTimer.scheduleTimer(date,function(err){if(!err){console.log('scheduleTimer:' + new Date());}});4、递归规则定时器参数与对象⽂本语法定时器的参数类似var rule = new schedule.RecurrenceRule();rule.dayOfWeek = [0, new schedule.Range(4, 6)];//每周四,周五,周六执⾏rule.hour = 15;rule.minute = 0;nodeTimer.scheduleTimer(rule,function(err){if(!err){console.log('scheduleTimer:' + new Date());}});5、取消定时器// 取消定时器// 调⽤定时器对象的cancl()⽅法即可nodeTimer.scheduleCancel = () => {// 定时器取消cancelTimer.cancel();console.log('定时器成功取消');}调⽤:nodeTimer.scheduleCancel()效果:三,队列第⼀步:安装npm install --save async第⼆步:封装⽅法queue相当于⼀个加强版的parallel,主要是限制了worker数量,不再⼀次性全部执⾏。
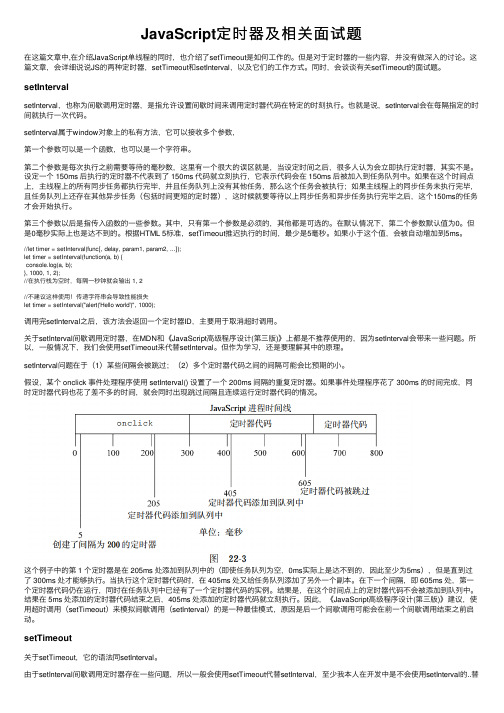
JavaScript定时器及相关面试题

JavaScript定时器及相关⾯试题在这篇⽂章中,在介绍JavaScript单线程的同时,也介绍了setTimeout是如何⼯作的。
但是对于定时器的⼀些内容,并没有做深⼊的讨论。
这篇⽂章,会详细说说JS的两种定时器,setTimeout和setInterval,以及它们的⼯作⽅式。
同时,会谈谈有关setTimeout的⾯试题。
setIntervalsetInterval,也称为间歇调⽤定时器,是指允许设置间歇时间来调⽤定时器代码在特定的时刻执⾏。
也就是说,setInterval会在每隔指定的时间就执⾏⼀次代码。
setInterval属于window对象上的私有⽅法,它可以接收多个参数,第⼀个参数可以是⼀个函数,也可以是⼀个字符串。
第⼆个参数是每次执⾏之前需要等待的毫秒数,这⾥有⼀个很⼤的误区就是,当设定时间之后,很多⼈认为会⽴即执⾏定时器,其实不是。
设定⼀个 150ms 后执⾏的定时器不代表到了 150ms 代码就⽴刻执⾏,它表⽰代码会在 150ms 后被加⼊到任务队列中。
如果在这个时间点上,主线程上的所有同步任务都执⾏完毕,并且任务队列上没有其他任务,那么这个任务会被执⾏;如果主线程上的同步任务未执⾏完毕,且任务队列上还存在其他异步任务(包括时间更短的定时器),这时候就要等待以上同步任务和异步任务执⾏完毕之后,这个150ms的任务才会开始执⾏。
第三个参数以后是指传⼊函数的⼀些参数。
其中,只有第⼀个参数是必须的,其他都是可选的。
在默认情况下,第⼆个参数默认值为0。
但是0毫秒实际上也是达不到的。
根据HTML 5标准,setTimeout推迟执⾏的时间,最少是5毫秒。
如果⼩于这个值,会被⾃动增加到5ms。
//let timer = setInterval(func[, delay, param1, param2, ...]);let timer = setInterval(function(a, b) {console.log(a, b);}, 1000, 1, 2);//在执⾏栈为空时,每隔⼀秒钟就会输出 1, 2//不建议这样使⽤!传递字符串会导致性能损失let timer = setInterval("alert('Hello world')", 1000);调⽤完setInterval之后,该⽅法会返回⼀个定时器ID,主要⽤于取消超时调⽤。
js timer用法 -回复

js timer用法-回复JS Timer用法详解JavaScript是一种强大的编程语言,它在网页开发中扮演着重要的角色。
其中,JS Timer(JS计时器)是JavaScript中常用的功能之一,它可以实现定时触发某些操作。
本文将详细介绍JS Timer的用法,帮助读者了解如何利用它来实现各种定时功能。
一、什么是JS TimerJS Timer是JavaScript的内置对象,它主要用于在指定的时间间隔内,定时触发某些操作。
通过JS Timer,我们可以实现例如定时刷新数据、动态展示效果、延时加载等功能。
JS Timer有两种类型:一次性定时器(setTimeout)和重复性定时器(setInterval)。
二、setTimeout使用方法setTimeout函数的用法非常简单。
我们可以使用以下语法创建一个setTimeout定时器:setTimeout(function(){要执行的操作}, delay);其中,第一个参数是一个函数,用于定义要定时执行的操作。
第二个参数delay表示延迟的毫秒数,即指定多久后执行操作。
需要注意的是,setTimeout只会执行一次指定的操作。
例如,我们想要延时3秒后,在控制台打印一句话,可以使用以下代码:setTimeout(function(){console.log("延时3秒后执行");}, 3000);通过setTimeout,我们可以实现许多有趣的效果,例如鼠标经过时的延迟显示,或者实现一个简单的跳跃式广告轮播。
三、setInterval使用方法setInterval函数的用法与setTimeout类似,但不同之处在于它会重复执行指定的操作。
我们可以使用以下语法创建一个setInterval定时器:setInterval(function(){要执行的操作}, interval);其中,第一个参数是一个函数,用于定义要定时执行的操作。
js定时器的用法

js定时器的用法JavaScript定时器是一种强大的工具,它允许你在指定的时间间隔内执行 JavaScript 代码。
利用定时器,我们可以实现各种功能和效果,如自动轮播、时钟、提示框等。
本文将介绍 JS 定时器的用法。
一、setTimeout()setTimeout()方法用于在指定的毫秒数之后执行一次指定的函数。
它接受两个参数:要执行的函数和延迟时间(以毫秒为单位)。
语法:setTimeout(function, milliseconds);示例:```//显示提示框,2秒后自动隐藏function showTip(){document.getElementById("tip").style.display = "block";setTimeout(function(){document.getElementById("tip").style.display = "none";}, 2000)}```二、setInterval()setInterval() 方法用于重复调用一个函数或表达式,在指定的毫秒数之后停止。
它接受两个参数:要执行的函数和执行之间的时间间隔(以毫秒为单位)。
语法:setInterval(function, milliseconds);示例:```//每隔1秒钟改变一下元素的颜色var i = 0;setInterval(function(){i++;document.body.style.backgroundColor = 'rgb(' + i*10 + ',' + i*10 + ',' + i*10 + ')';}, 1000)```三、clearTimeout() 和 clearInterval()setTimeout() 和 setInterval() 方法都返回一个唯一的标识符,用于标识定时器。
JS定时器setTimeout与setInterval用法分析及实例详解和scrollLeft的用法_zmj明佳的空间_百度空间

timer = setTimeout("alert("1")",1000)。但是下面的写法是错误的。var timer = setTimeout(test(),1000)。
<html xmlns="/1999/xhtml">
??<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>滚动图片</title>
<style type="text/css">
seed++;
txt.value=seed/100;
}
//-->
</script>
?下面就开始讲解一下JS中scrollLeft(right,top,bottom)的用法和特点
2010-11-19 16:05
在图片滚动的方法中,最常用的就是scroll方法。
上图所示的滚动条,我们称为srcollBar。在div的内容宽度超过div的宽度时。我们给div加属性overflow-x:scroll;就会出现这种效果。见得最多的scrollBar就是浏览器右侧的了。大家都很熟悉。当我们拖动滚动条的时候,未显示部分就会随着拖动显示出来。我们拖动的距离,就是scroll的大小,拖动的距离在四个不同方向上,就有了scrollLeft,scrollRight,scrollTop,scrollBottom四个属性。
JS中的定时器,延迟器

function show(){
trace("每隔一秒我就会显示一次");
}
var sh;
sh=setInterval(show,1000);
clearInterval(sh);
下面的例子每隔1秒调用一次匿名函数。
setInterval(function(){trace("每隔1秒钟我就会显示一次")},1000);//这里的function(){}是没有函数名
的函数。成为匿名函数,后面的1000是时间间隔,单位是毫秒。
下面的例子为我们展示如何带参数运行。
function show1(){
接下来介绍如何传递参数。其实道理和函数的传递参数是一样的。
myobj=new Object();
myobj.interval-function(str){
trace(str);
}
setInterval(myobj,"interval",2000," 每隔2秒我就会显示一次");
注意。要调用为对象定义的方法时,必须在专家模式中使用第二种语法格式。
这样子的话呢,我们来作一个动态显示时间的画面。可以用下面的代码实现。
setInterval(show,1000);
function show(){
time=new Date();
hour=time.getHours();
minu=time.getMinutes();
sec=time.get.Seconds();
setInterval(object,methodName,interval[,arg1,arg2,.....argn])
js定时器(执行一次、重复执行)

js定时器(执⾏⼀次、重复执⾏)1,只执⾏⼀次的定时器复制代码代码如下:<script>//定时器异步运⾏function hello(){alert("hello");}//使⽤⽅法名字执⾏⽅法var t1 = window.setTimeout(hello,1000);var t2 = window.setTimeout("hello()",3000);//使⽤字符串执⾏⽅法window.clearTimeout(t1);//去掉定时器</script>2,重复执⾏的定时器复制代码代码如下:<script>function hello(){alert("hello");}//重复执⾏某个⽅法var t1 = window.setInterval(hello,1000);var t2 = window.setInterval("hello()",3000);//去掉定时器的⽅法window.clearInterval(t1);</script>备注:如果在⼀个页⾯中有两个⽅法,都是在页⾯加载完成之后执⾏的,实际却未能按先后顺序执⾏,可以参照如下⽅法解决:可以在onload⽅法中添加⼀个定时器,设置⼀个定时器,“延迟”⼀段时间之后再运⾏,即可认为区分页⾯加载运⾏⽅法的先后顺序。
在javascritp中,有两个关于定时器的专⽤函数,分别为:1.倒计定时器:timename=setTimeout("function();",delaytime);2.循环定时器:timename=setInterval("function();",delaytime);第⼀个参数“function()”是定时器触发时要执⾏的动作,可以是⼀个函数,也可以是⼏个函数,函数间⽤“;”隔开即可。
js定时器出现第一次延迟的原因及解决方法

js定时器出现第⼀次延迟的原因及解决⽅法我们在使⽤js定时器,经常会出现间隔⼏秒获取⼀次数据,这是通过setInterval实现的。
⽽且如果setInterval() 参数传递不当,定时器会延迟试⾏。
本⽂向⼤家介绍js定时器第⼀次延迟的原理及实现过程。
setInterval()作⽤是在播放动画的时,每隔⼀定时间就调⽤函数、⽅法或对象。
语法setInterval(function(),time); 单位是毫秒注意:单位是毫秒定时器第⼀次延迟执⾏:采⽤setInterval实现var t = setInterval(scrollTop,2500);function scrollTop(){// ...}js setInterval第⼀次执⾏时存在延迟的解决⽅法在使⽤setInterbal(function,delayTime)⽅法时,发现它会为函数的第⼀次调⽤也做延迟。
⼀般我们都是第⼀次⽴即调⽤,然后延迟调⽤。
我的解决⽅法如下:需要延迟调⽤的函数:function callinSound(){var callin=$('#callin')[0];callin.load();callin.play();//第⼀次执⾏完成后返回这个函数return callinSound;}调⽤⽅:setInterval(callinSound(),6000);⾸先,调⽤callinSound()⽅法,然后延迟执⾏。
到此这篇关于js定时器出现第⼀次延迟的原因及解决⽅法的⽂章就介绍到这了,更多相关js定时器为什么会出现第⼀次延迟内容请搜索以前的⽂章或继续浏览下⾯的相关⽂章希望⼤家以后多多⽀持!。
js定时器settimeout箭头函数用法

js定时器settimeout箭头函数用法JS定时器setTimeout箭头函数用法一、什么是定时器setTimeout?定时器setTimeout是JavaScript中一个非常重要的函数,用于在指定的时间延迟后执行一段代码。
它接受两个参数,即要执行的代码和延迟的时间。
二、箭头函数的概念和用法1. 箭头函数的概念箭头函数是ES6中引入的一种新的函数表达式,它的主要特点是以更简洁的语法形式定义函数,并且具有词法作用域绑定变量的特性。
它使用箭头(=>)来定义函数,并且可以省略function关键字。
2. 箭头函数的用法箭头函数可以使用在任何需要函数的地方,并且可以有多种不同的用法。
下面就来逐步探讨如何在setTimeout中使用箭头函数。
三、在setTimeout中使用箭头函数的基本用法在setTimeout中使用箭头函数很简单,只需要将要执行的代码作为箭头函数的参数,并且在箭头函数前加上延迟的时间作为setTimeout的第二个参数即可。
javascriptsetTimeout(() => {要执行的代码}, 延迟的时间);例如,如果希望延迟1000毫秒后在控制台打印"Hello, World!",可以使用以下代码:javascriptsetTimeout(() => {console.log("Hello, World!");}, 1000);这段代码会在1000毫秒后将"Hello, World!"输出到控制台。
四、箭头函数和this关键字在setTimeout中使用箭头函数的一个重要用法是解决this关键字的问题。
在普通的匿名函数中,this关键字指向的是函数的执行环境,而在箭头函数中,this关键字指向的是定义函数时的环境。
这意味着在箭头函数中使用this关键字可以避免一些常见的作用域问题,并且可以更方便地访问外部作用域中的变量。
JS处理异步的几种方法

JS处理异步的几种方法一、定时器定时器是JS最常用的异步方法,它有setTimeout和setInterval函数,两者都可以用来在指定时间后执行函数:setTimeout(fn,delayTime)fn是要在指定时间delayTime后执行的函数delayTime是延迟执行的时间,单位为毫秒setInterval(fn,delayTime)fn是要在指定时间delayTime后循环执行的函数delayTime是循环执行的时间,单位为毫秒定时器可以实现异步请求,一旦发起一个异步请求,就可以调用setTimeout函数,让它在指定的时间后去获取结果。
如果结果尚未返回,再次调用setTimeout函数,在指定时间内重新执行函数,直到结果返回。
二、事件监听事件监听是JS的一种异步处理方法,它可以检测到用户交互以及DOM事件,在用户行为发生时触发特定函数,执行特定操作。
事件监听有两种形式:(1)直接为事件绑定函数,如下:var btn = document.getElementById('btn');btn.onclick = functionalert('按钮被点击');(2)使用addEventListener函数,如下:var btn = document.getElementById('btn');btn.addEventListener('click',functionalert('按钮被点击');});使用事件监听可以实现异步请求,当用户触发DOM事件时,就可以发起异步请求,并在请求完成后执行特定函数,实现异步操作。
三、回调函数回调函数是JS中常用的异步处理方法,它是把函数作为参数传给另一个函数,当前函数执行完毕时调用传入的函数,这种函数就叫回调函数。
js setinterval 异步函数

js setinterval 异步函数
JS中的setInterval函数是一个非常常见的定时器函数,它可以周期性地调用一个函数或者代码片段。
然而,在某些情况下,我们需要将setInterval与异步函数一起使用。
例如,我们需要定时轮询服务器获取最新数据,但是获取最新数据的操作是异步的。
在这种情况下,setInterval就无法达到我们的要求,需要使用一些技巧来实现。
一种常用的方法是使用setTimeout函数来模拟setInterval的功能,并在异步函数完成后递归调用setTimeout函数。
这种方法可以确保异步函数执行完成后再次触发定时器,而不是简单地按照预设的时间间隔触发。
另外,我们还可以使用Promise和async/await来实现定时器和异步函数的串行执行。
总之,对于需要将setInterval和异步函数结合使用的情况,我们需要仔细考虑定时器触发的时机和异步函数的执行时长,并根据实际需求选择合适的方法。
- 1 -。
JS定时器实现数值从0到10来回变化

JS定时器实现数值从0到10来回变化
效果:数值从0到10来回变化
代码:
var a=0
var timer1,timer2;
function add(){
a++;
console.log(a);
if(a>=10){
clearInterval(timer1);
timer2=setInterval(sub,200);
}
}
function sub(){
a--;
console.log(a);
if(a<=0){
clearInterval(timer2);
timer1=setInterval(add,200);
}
}
timer1=setInterval(add,200);
----------分割线------------------------
此效果看似简单,但是实际写的时候发现JS定时器有⼀些不易察觉的坑,⼀不⼩⼼就会造成定时器叠加,导致变化越来越快,直到变化间隔达到浏览器的极限(chrome的为5ms)。
值得注意的是,虽然每次都⽤clearInterval把timer清楚掉了,但是每次新的循环还是会使timer的值在原有基础上加1
以上所述是⼩编给⼤家介绍的JS定时器实现数值从0到10来回变化,希望对⼤家有所帮助,如果⼤家有任何疑问请给我留⾔,⼩编会及时回复⼤家的。
在此也⾮常感谢⼤家对⽹站的⽀持!。
js定时器的用法和清除

js定时器的⽤法和清除⼀、设置定时器 window对象提供了两个⽅法来实现定时器的效果, 分别是window.setTimeout()和window.setInterval。
其中前者可以使⼀段代码在指定时间后运⾏;⽽后者则可以使⼀段代码每过指定时间就运⾏⼀次。
它们的原型如下: window.setTimeout(code,millisec);1var i = 0;2//设置定时器(循环去执⾏)3var timeId = setInterval(function () {4 i++;5 console.log('定时运⾏:' + i + '次')6 }, 500)78//清理定时器9 my$('btn').onclick = function () {10 window.clearInterval(timeId)11 }window.setInterval(code,millisec);其中,code可以是⽤引号括起来的⼀段代码,也可以是⼀个函数名,到了指定的时间,系统便会⾃动调⽤该函数,当使⽤函数名作为调⽤句柄时,不能带有任何参数;⽽使⽤字符串时,则可以在其中写⼊要传递的参数。
两个⽅法中的第⼆个参数是millisec,表⽰延时或者重复执⾏的毫秒数。
⼆、清除定时器由于定时器在调⽤时,都会返回⼀个整形的数字,该数字代表定时器的序号,即第多少个定时器,所以定时器的清除要借助于这个返回的数字。
定时器清除的⽅法:clearTimeout(obj)和clearInterval(obj)。
(注意对于的定时器⽤对于的清除⽅法)。
javascript定时器取消定时器及优化方法

javascript定 时 器 取 消 定 时 器 及 优 化 方法
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
通常用的方法:
启动定时器:
window.setInterval(Method,Time)
Method是定时调用的js方法 Time是间隔时间,单位是毫秒
取消定时器:
clearInterval(Method);
那么问题来了。用 clearInterval(timerid);来清除,往往不能马上停止,用什么方法比较好解决?
优化方案如下
var timeout = false; //启动及关闭按钮 function time() { if(timeout) return; Method(); setTimeout(time,100); //time是指本身,延时递归调用自己,100为间隔调用时间,单位毫秒 }
总结
一般不用setInterval,而用setTimeout的延时递归来代替interval。 setInterval会产生回调堆积,特别是时间很短的时候。
JS定时器使用,定时定点,固定时刻,循环执行详解

JS定时器使⽤,定时定点,固定时刻,循环执⾏详解本⽂概述:本⽂主要介绍通过JS实现定时定点执⾏,在某⼀个固定时刻执⾏某个函数的⽅法。
⽐如说在下⼀个整点执⾏,在每⼀个整点执⾏,每隔10分钟定时执⾏的⽅法。
JavaScript中有两个定时器⽅法:setTimeout()和setInterval()。
这两个⽅法都可以⽤来实现在⼀个固定时间段之后去执⾏JavaScript。
实际上,setTimeout和setInterval的语法相同。
它们都有两个参数,⼀个是将要执⾏的代码字符串,或者函数名,还有⼀个是以毫秒为单位的时间间隔,当过了那个时间段之后就将执⾏那段代码。
不过这两个函数还是有区别的:① setInterval()会多次执⾏要定时执⾏的代码或函数。
经过了那个固定的时间间隔,它还会⾃动重复执⾏代码。
② setTimeout()只会执⾏⼀次那段代码或者指定的函数。
1.循环执⾏下⾯的JS语句实现的是每过⼗分钟执⾏⼀次circulateExecute()⽅法。
//循环执⾏,每⼗分钟⼀次。
10分钟后第⼀次执⾏。
setInterval("circulateExecute();",10*60*1000);//10分钟执⾏⼀次2.下⼀个整点,或者某个时刻定点执⾏以下javascript代码实现的是实现在当前时刻的下⼀个整点定点执⾏nextIntegralPointAfterLogin()⽅法。
var date = new Date();//现在时刻var dateIntegralPoint = new Date();//⽤户登录时刻的下⼀个整点,也可以设置成某⼀个固定时刻dateIntegralPoint.setHours(date.getHours()+1);//⼩时数增加1dateIntegralPoint.setMinutes(0);dateIntegralPoint.setSeconds(0);setTimeout("nextIntegralPointAfterLogin();",dateIntegralPoint-date);//⽤户登录后的下⼀个整点执⾏。
js页面刷新之实现定时刷新(定时器,meta)

js页⾯刷新之实现定时刷新(定时器,meta)
测试页⾯的代码见
接下来进⼊正题-定时不断刷新页⾯的⽅法:
1.看到定时,很容易想到js的定时器:
1//第⼀种⽅法
2//由于我们已经有了⼀个定时器,所以只要在定时器test中加⼊⼀句刷新页⾯的代码即可
3function test(){
4 h1.style.color = "red";
5 h1.innerText = "我变化了";
6 history.go(0);//可以换成上⼀篇博客的任何⼀种⽅法。
7 }
8 setInterval(test, 1000);
2.通过meta来设置:
1<!--第⼆种⽅法-->
2<!--定时⾃动刷新,content表⽰刷新间隔,单位为秒s,下⾯代码表⽰页⾯每隔三秒刷新⼀次-->
3<meta http-equiv="refresh" content="3">
1<!--第三种⽅法-->
2<!--这种⽅法实现页⾯刷新有点投机取巧,这个标签作⽤是定时跳转,content第⼀个参数表⽰间隔时间,单位为秒,第⼆个参数表⽰⽬标⽹址,但是如果把第⼆个参数设为#,就会实现页⾯刷新。
--> 3<meta http-equiv="refresh" content="3;url=#">
如有错误,请您指正!。
js 函数清除定时器的方法

js 函数清除定时器的方法在JavaScript中,定时器是一种非常常见的功能,它可以让我们在指定的时间间隔内执行某些操作。
但是,有时候我们需要在某些情况下清除定时器,以避免不必要的操作。
本文将介绍如何使用JavaScript函数清除定时器。
在JavaScript中,我们可以使用两种类型的定时器:setInterval和setTimeout。
setInterval会在指定的时间间隔内重复执行某个函数,而setTimeout只会在指定的时间间隔后执行一次函数。
无论是哪种类型的定时器,我们都可以使用clearInterval和clearTimeout函数来清除它们。
clearInterval函数用于清除setInterval定时器,它的语法如下:```javascriptclearInterval(intervalID)```其中,intervalID是setInterval函数返回的定时器ID。
例如,我们可以使用以下代码创建一个setInterval定时器:```javascriptvar intervalID = setInterval(function() {console.log('Hello World!');}, 1000);```这个定时器会每隔1秒钟输出一次“Hello World!”。
如果我们想要在某个时刻清除这个定时器,可以使用以下代码:```javascriptclearInterval(intervalID);```这样就可以清除这个定时器了。
类似地,clearTimeout函数用于清除setTimeout定时器,它的语法如下:```javascriptclearTimeout(timeoutID)```其中,timeoutID是setTimeout函数返回的定时器ID。
例如,我们可以使用以下代码创建一个setTimeout定时器:```javascriptvar timeoutID = setTimeout(function() {console.log('Hello World!');}, 1000);```这个定时器会在1秒钟后输出一次“Hello World!”。
