HTML常用的标签和属性
html标签属性大全

html标签大全一、文字1.标题文字<h#>..........</h#> #=1~6;h1为最大字,h6为最小字2.字体变化<font>..........</font>【1】字体大小<font size=#>..........</font> #=1~7;数字愈大字也愈大【2】指定字型<font face="字体名称">..........</font>【3】文字颜色<font color=#rrggbb>..........</font>rr:表红色(red)色码gg:表绿色(green)色码bb:表蓝色(blue)色码rrggbb也可用6位颜色代码数字3.显示小字体<small>..........</small>4.显示大字体<big>..........</big>5.粗体字<b>..........</b>6.斜体字<i>..........</i>7.打字机字体<tt>..........</tt>8.底线<u>..........</u>9.删除线<strike>..........</strike>10.下标字<sub>..........</sub>11.上标字<sup>..........</sup>12.文字闪烁效果<blink>..........</blink>13.换行(也称回车)<br>14.分段<p>15.文字的对齐方向<p align="#"> #号可为left:表向左对齐(预设值)center:表向中对齐right:表向右对齐P.S.<p align="#">之后的文字都会以所设的对齐方式显示,直到出现另一个<p align="#">改变其对齐方向,遇到<hr>或<h#>标签时会自动设回预设的向左对齐。
html标签大全

html标签大全HTML标签大全。
HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言。
在HTML中,标签是用来定义网页结构和内容的。
本文将介绍一些常用的HTML 标签,以及它们的用法和示例。
1. 文本标签。
`<h1>`~`<h6>`,定义标题,数字表示标题的级别,从大到小依次递减。
`<p>`,定义段落。
`<strong>`,定义加粗文本。
`<em>`,定义斜体文本。
`<u>`,定义下划线文本。
`<br>`,定义换行。
2. 链接标签。
`<a>`,定义超链接,href属性指定链接的地址。
`<img>`,定义图像,src属性指定图片的地址。
3. 列表标签。
`<ul>`,定义无序列表。
`<ol>`,定义有序列表。
`<li>`,定义列表项。
4. 表格标签。
`<table>`,定义表格。
`<tr>`,定义表格行。
`<td>`,定义表格数据单元格。
5. 表单标签。
`<form>`,定义表单,action属性指定表单提交的地址。
`<input>`,定义输入框,type属性指定输入框的类型(文本框、密码框、复选框等)。
`<select>`,定义下拉框。
`<textarea>`,定义多行文本输入框。
`<button>`,定义按钮。
6. 多媒体标签。
`<audio>`,定义音频播放器。
`<video>`,定义视频播放器。
`<iframe>`,定义内联框架,用于嵌入其他网页。
7. 其他标签。
`<div>`,定义文档中的块级元素。
`<span>`,定义文档中的行内元素。
`<meta>`,定义网页的元数据,如字符集、关键词等。
HTML标签及属性大全

HTML标签及属性⼤全HTML标签及属性⼤全基本结构标签:<HTML>,表⽰该⽂件为HTML⽂件<HEAD>,包含⽂件的标题,使⽤的脚本,样式定义等<TITLE>---</TITLE>,包含⽂件的标题,标题出现在浏览器标题栏中</HEAD>,<HEAD>的结束标志<BODY>,放置浏览器中显⽰信息的所有标志和属性,其中内容在浏览器中显⽰.</BODY>,<BODY>的结束标志</HTML>,<HTML>的结束标志其它主要标签,以下所有标志⽤在<BODY></BODY>中:<A,HREF="…"></A>,链接标志,"…"为链接的⽂件地址<IMG,SRC="…">,显⽰图⽚标志,"…"为图⽚的地址<BR>,换⾏标志<P>,分段标志<B></B>,采⽤⿊体字<I></I>,采⽤斜体字<HR>,⽔平画线<TABLE></TABLE>,定义表格,HTML中重要的标志<TR></TR>,定义表格的⾏,⽤在<TABLE></TABLE>中<TD></TD>,定义表格的单元格,⽤在<TR></TR>中<FONT></FONT>,字体样式标志属性:属性是⽤来修饰标志的,属性放在开始标志内.例:属性bgcolor="BLACK"表⽰背景⾊为⿊⾊.引⽤属性的例⼦:<BODY,bgcolor="BLACK"></BODY>表⽰页⾯背景⾊为⿊⾊;<TABLE,bgcolor="BLACK"></TABLE>表⽰表格背景⾊为⿊⾊.常⽤属性:对齐属性,范围属性:ALIGN=LEFT,左对齐(缺省值),WIDTH=象素值或百分⽐,对象宽度.ALIGN=CENTER,居中,HEIGHT=象素值或百分⽐,对象⾼度.ALIGN=RIGHT,右对齐.⾊彩属性:COLOR=#RRGGBB,前景⾊,参考⾊彩对照表. BGCOLOR=#RRGGBB,背景⾊.<center>表⽰绝对居中.<table></table>表格标识的开始和结束.属性:cellpadding=数值单位是像素,定义表元内距cellspacing=数值单位是像素,定义表元间距border=数值单位是像素,定义表格边框宽度width=数值单位是像素或窗⼝百分⽐,定义表格宽度background=图⽚链接地址,定义表格背景图<tr></tr>表格中⼀个表格⾏的开始和结束;<td></td>表格中⾏内⼀个单元格的开始和结束属性:Colspan="",单元格跨越多列;Rowspan="",单元格跨越多⾏;Width="";定义表格宽度Height="";定义表格⾼度Align="";对齐⽅式Valign="";Border="",边框宽度;Bgcolor="",背景⾊;Bordercolor="",边框颜⾊;Bordercolorlight="",边框明亮⾯的颜⾊; Bordercolordark="",边框暗淡⾯的颜⾊;Cellpadding="",内容与边框的距离(默认为2); Cellspacing="",单元格间的距离(默认为2);<br>强制换⾏<font></font>⽂本标识的开始和结束属性:face=字体color=颜⾊<b></b>加粗⽂字标识的开始和结束属性:style=font-size:40pt;,⽤样式表⽅式控制字体⼤⼩,这⾥是40点<div></div>,分区标识的开始和结束属性:align=|center|left|right|⽔平对齐⽅式<marquee></marquee>动态标识的开始和结束,如标识内放置贴图格式则可实现图⽚滚动属性:scrollamount=1~60,滚动速度direction=|left|right|up|down|,滚动⽅向scrolldelay=滚动延时,单位:毫秒<P>段落标识,空格符,<img>贴图标识属性:src=../../图⽚链接地址,贴图标识必备属性style=filter:Alpha(opacity=100,style=2);filter:样式表滤镜;Alpha:透明滤镜,opacity:不透明度100(0~100);style:样式2(0~3),rules="none"不显⽰内框"<embed,src="…">多媒体⽂件标识属性:SRC="../../FILENAME",设定⾳乐⽂件的路径,⽂件类型除了可以播放.rm;.mp3;.wav等⾳频,还可播放.swf和.mov等视频. AUTOSTART=TRUE/FALSE,是否要⾳乐⽂件传送完就⾃动播放,TRUE是要,FALSE是不要,默认为FALSELOOP=,设定播放重复次数,LOOP=6表⽰重复6次,true或-1为⽆限循环,false为播放⼀次即停⽌. STARTIME="分:秒",设定乐曲的开始播放时间,如20秒后播放写为STARTIME=00:20VOLUME=0-100,设定⾳量的⼤⼩.如果没设定的话,就⽤系统的⾳量.WIDTH,HEIGHT,设定控制⾯板的⼤⼩,都设为0可隐藏播放器HIDDEN=TRUE,隐藏控制⾯板CONTROLS=CONSOLE/SMALLCONSOLE,设定控制⾯板的样⼦,<bgsound,src="…">,背景⾳乐标识,只能⽤于.wav和.mp3格式.属性:LOOP=,设定播放重复次数,LOOP=6表⽰重复6次,true或-1为⽆限循环,false为播放⼀次即停⽌.表单标签:<form></form>表格标识的开始和结束,表单的内容都放在这⾥.下边的标签放在表单内:<select>下拉选择框<option></option></select>属性:Multiple,多选<textarea></textarea>,⼤量⽂字输⼊的编辑块属性:Cols="",⾏;Rows="",列;<input,type="text">,⽂本框<input,type="password">,密码框<input,type="submit">,提交按扭<input,type="checkbox">,复选框<input,type="radio">,单选框<input,type="reset">,重置按扭<input,type="image">,图⽚按扭<input,type="hidden">,隐藏域<input,type="button">,按扭<input,type="file">,浏览⽂件公共属性:Name="";Value=""Size=""框架标签:<FRAMESET>...</FRAMESET>,定义框架.<FRAME>,放在框架标签内,定义每个框架的内容.属性:Cols=""Rows=""Frameborder=""Framespacing=""src=""Scrolling="",滚动条(No,Yes);Noresize,框加⼤⼩不可变;Marginhight="",⾼度空余空间;Marginwidth="",宽度空余空间;Target="",⽬标框架.其他标签:<bgsound>,背景⾳乐;Src=""Loop="",循环次数;<embed>,媒体播放块;Src=""Loop="",循环次数;<marquee></marquee>,滚动部分;属性:Bgcolor=""Behavior,设置或获取⽂本如何在字幕中滚动.Direction="",滚动⽅向;Height=""Width=""Loop="",环次数;scrollAmount="",设置或获取介于每个字幕绘制序列之间的⽂本滚动像素数.scrollDelay="",设置或获取字幕滚动的速度.scrollHeight="",获取对象的滚动⾼度;scrollLeft="",设置或获取位于对象左边界和窗⼝中⽬前可见内容的最左端之间的距离.scrollTop="",设置或获取位于对象最顶端和窗⼝中可见内容的最顶端之间的距离.trueSpeed="",设置或获取字幕的位置是否使⽤scrollDelay和scrollAmount属性计算,已过的实际时间来⾃于时钟计时. <!--...-->,注释标记,在"<!--"与"-->"之间的内容将不在浏览器中显⽰.--基本标签:<html></html>,创建⼀个HTML⽂档;<head></head>,设置⽂档标题和其它在⽹页中不显⽰的信息;<title></title>,设置⽂档的标题;<h1></h1>,最⼤的标题;<pre></pre>,预先格式化⽂本;<u></u>,下划线<b></b>,⿊体字;<i></i>,斜体字;<tt></tt>,打字机风格的字体;<cite></cite>,引⽤,通常是斜体;<em></em>,强调⽂本(通常是斜体加⿊体);<strong></strong>,加重⽂本(通常是斜体加⿊体);<font,size="",color=""></font>,设置字体⼤⼩从1到7,颜⾊使⽤名字或RGB的⼗六进制值; <BASEFONT></BASEFONT>,基准字体标记;<big></big>,字体加⼤;<SMALL></SMALL>,字体缩⼩;<STRIKE></STRIKE>,加删除线;<CODE></CODE>,程式码;<KBD></KBD>,键盘字;<SAMP></SAMP>,范例;<VAR></VAR>,变量;<BLOCKQUOTE></BLOCKQUOTE>,向右缩排;<DFN></DFN>,述语定义;<ADDRESS></ADDRESS>,地址标记;<sup></SUP>,上标字;<SUB></SUB>,下标字;<xmp>...</xmp>固定宽度字体(在⽂件中空⽩、换⾏、定位功能有效)<plaintext>...</plaintext>固定宽度字体(不执⾏标记符号);<listing>...</listing>,固定宽度⼩字体;<font,color=00ff00>...</font>字体颜⾊;<font,size=1>...</font>最⼩字体;<font,style,='font-size:100,px'>...</font>⽆限增⼤.格式标签:<p></p>,创建⼀个段落;<p,align="">,将段落按左、中、右对齐;<br>,换⾏,插⼊⼀个回车换⾏符;<blockquote></blockquote>,从两边缩进⽂本;<dl></dl>,列表标签,定义列表;<dt>,定义列表标题;<dd>,定义列表内容;例:<dl><dt>标题1</dt><dd>内容11</dd><dd>内容12</dd><dt>标题2</dt><dd>内容21</dd><dd>内容22</dd></dl><ol></ol>,列表标签,定义⼀个标有数字的列表;<ul></ul>,列表标签,定义⼀个标有圆点的列表;<li>,放在每个列表项之前;放在<ol></ol>之间则每个列表项加上⼀个数字,放在<ul></ul>之间则每个列表项加上⼀个圆点;<div,align=""></div>,分区标签,⽤来排版⼤块HTML段落,也⽤于格式化表;<MENU>,选项清单;<DIR>,⽬录清单;<nobr></nobr>,强⾏不换⾏;<hr,size='9',width='80%',color='ff0000'>⽔平线(设定宽度);<center></center>,⽔平居中.链接标签:<a,href="URL"></a>,创建超⽂本链接;<a,href="mailtEMAIL"></a>,创建⾃动发送电⼦邮件的链接;<a,name="name"></a>,创建位于⽂档内部的书签;<a,href="#name"></a>,创建指向位于⽂档内部书签的链接;<BASE>,⽂档中不能被该站点辨识的其它所有链接源的URL;<LINK>,定义⼀个链接和源之间的相互关系;链接标签注解:target="...",决定链接源在什么地⽅显⽰(⽤户⾃定义的名字,_blank,_parent,_self,_top);rel="...",发送链接的类型;rev="...",保存链接的类型;accesskey="...",指定该元素的热键;shape="...",允许我们使⽤已定义的形状定义客户端的图形镜像(default,rect,circle,poly);coord="...",使⽤像素或者长度百分⽐来定义形状的尺⼨;tabindex="...",使⽤定义过的tabindex元素设置在各个元素之间的焦点获取顺序(使⽤tab键使元素获得焦点).表格标签:<table></table>,创建⼀个表格;<tr></tr>,表格中的每⼀⾏;<td></td>,表格中⼀⾏中的每⼀个格⼦;<th></th>,设置表格头:通常是⿊体居中⽂字;<table,cellspacing="">,设置表格格⼦之间空间的⼤⼩;<table,border="">,设置边框的宽度;<table,cellpadding="">,设置表格格⼦边框与其内部内容之间空间的⼤⼩;<table,width="">,设置表格的宽度.⽤绝对像素值或总宽度的百分⽐;<table,align="">,设置表格格⼦的⽔平对齐⽅式(left,center,right,justify);<tr,align="">,设置表格格⼦的⽔平对齐⽅式(left,center,right,justify);<tr,valign="">,设置表格格⼦的垂直对齐⽅式(baseline,bottom,middle,top);<td,colspan="">,设置⼀个表格格⼦跨占的列数(缺省值为1);<td,rowspan="">,设置⼀个表格格⼦跨占的⾏数(缺省值为1);<td,nowrap>,禁⽌表格格⼦内的内容⾃动断⾏;<CAPTION></CAPTION>,表格的标题;<COLGROUP></COLGROUP>,定义多个列为⼀组列;<TABLE></TABLE>,创建⼀个表格;<THEAD></THEAD>,定义表格的页眉;<COL>,定义⼀个列组中的列,以便对它们能够同时设置有关属性;<TBODY></TBODY>,定义⼀个表格的实体;<TFOOT></TFOOT>,定义⼀个表格的页脚;表单标签:<form></form>,创建表单;action="...",接收数据的服务器的URL;method="...",HTTP的⽅法(get,,post),其中get是被反对使⽤的;enctype="...",指定MIME(Internet媒体类型);onsubmit="...",当提交表单时发⽣的内部事件;noreset="...",在重新设置表单时发⽣的内部事件;target="...",决定把内容显⽰在什么地⽅(_blank,_parent,_self,_top)<select,multiple,name="name",size=""></select>,创建滚动菜单,size设置在需要滚动前可以看到的表单项数⽬;<option>,设置每个表单项的内容;<select,name="name"></select>,创建下拉菜单;<textarea,name="name",cols=40,rows=8></textarea>,创建⼀个⽂本框区域,列的数⽬设置宽度,⾏的数⽬设置⾼度; <input,type="checkbox",name="name">,创建⼀个复选框,⽂字在标签后⾯;<input,type="radio",name="name",value="">,创建⼀个单选框,⽂字在标志后⾯;<input,type=text,name="foo",size=20>,创建⼀个单⾏⽂本输⼊区域,size设置以字符串的宽度;<input,type="submit",value="name">,创建提交(submit)按钮;<input,type="image",border=0,name="name",src="name.gif">,创建⼀个使⽤图象的提交(submit)按钮;<input,type="reset">,创建重置(reset)按钮;<BUTTON></BUTTON>,创建⼀个按钮;disabled="...",把按钮的状态设置为不能;name="...",按钮的控制名,value="...",按钮的值;type="...",按钮的类型(button,,submit,,reset);<FIELDSET></FIELDSET>,把相互关联的控件组合成⼀组;<ISINDEX>,提⽰⽤户输⼊;<LABEL></LABEL>,为⼀个控件提供标签;<LEGEND></LEGEND>,为FIELDSET元素指定⼀标题;<SELECT></SELECT>,为⽤户做选择创建各个选项;<TEXTAREA></TEXTAREA>,创建⼀个允许⽤户多⾏输⼊的区域.表单标签注解:type="...",⽤于输⼊控件的类型(text,password,checkbox,radio,submit,reset,file,hidden,image,button); name="...",控件的控制名(要求是除了submit和reset之外的任何名字);value="...",控件的初始值;checked="...",把⼀个单选钮设置为选中的状态;disabled="...",把控件的状态设置为不能使⽤;readonly="...",只对输⼊密码的⽂本框使⽤;size="...",表⽰以像素为单位的除了⽂本框和密码框控件之外的其它控件的宽度,它是⽤来指定字符的数⽬; src="...",⼀个图像控件的URL;maxlength="...",指定可以输⼊的最多的字符数⽬;alt="...",另外⼀种⽂本描述;usemap="...",到客户端图形镜像的URL;align="...",被反对.控制对齐⽅式(left,,center,,right,,justify);tabindex="...",通过定义的tabindex值确定在不同元素之间获得焦点的顺序;onfocus="...",当元素获得焦点时发⽣的事件;onblur="...",当元素失去焦点时发⽣的事件;onselect="...",当元素被选中时发⽣的事件;onchang="...",当元素状态被改变时发⽣的事件;accept="...",允许上载的⽂件类型.帧标签(框架标签):<frameset></frameset>,放在⼀个帧⽂档的<body>标签之前,也可以嵌在其他帧⽂档中;<frameset,rows="value,value">,定义⼀个帧内的⾏数,可⽤像素值或⾼度百分⽐;<frameset,cols="value,value">,定义⼀个帧内的列数,可⽤像素值或宽度百分⽐;<frame>,定义⼀个帧内的单⼀窗或窗区域;<noframes></noframes>,定义在不⽀持帧的浏览器中显⽰什么提⽰;<frame,src="URL">,规定帧内显⽰的HTML⽂档;<frame,name="name">,命名帧或区域以便别的帧可以指向它;<frame,marginwidth="">,定义帧左右边缘的空⽩⼤⼩,必须⼤于等于1;<frame,marginheight="">,定义帧上下边缘的空⽩⼤⼩,必须⼤于等于1;<frame,scrolling="">,设置帧是否有滚动栏,其值可以是"yes","no",或"auto";<frame,noresize>,禁⽌⽤户调整⼀个帧的⼤⼩;<IFRAME></IFRAME>,创建⼀个内联的帧;scr="...",定义在帧中显⽰的内容的来源;frameborder="...",定义帧之间的边界(0或1);align="...",被反对,控制对齐⽅式(left,,center,,right,,justify);height="...",帧的⾼度,width="..."帧的宽度;<marquee>...</marquee>,普通卷动;<marquee,behavior=slide>...</marquee>,滑动;<marquee,behavior=scroll>...</marquee>,预设卷动;<marquee,behavior=alternate>...</marquee>,来回卷动;<marquee,direction=down>...</marquee>,向下卷动;<marquee,direction=up>...</marquee>,向上卷动;<marquee,direction=right></marquee>,向右卷动;<marquee,direction='left'></marquee>,向左卷动;<marquee,loop=2>...</marquee>,卷动次数;<marquee,width=180>...</marquee>,设定宽度;<marquee,height=30>...</marquee>,设定⾼度;<marquee,bgcolor=FF0000>...</marquee>,设定背景颜⾊;<marquee,scrollamount=30>...</marquee>,设定卷动距离;<marquee,scrolldelay=300>...</marquee>,设定卷动时间;<img,src="">,插⼊图⽚,参数有:width="宽",alt="说明⽂字",height="⾼",boder="边框".⽂档整体属性标签:<body,bgcolor="">,设置背景颜⾊.使⽤名字或RGB的⼗六进制值;<body,background="">,设置背景图⽚;<body,bgsound="">,设置背景⾳乐;<body,bgproperties="fixed">,固定背景图⽚(IE适⽤);<body,text="">,设置⽂本颜⾊.使⽤名字或RGB的⼗六进制值;<body,link="">,设置链接颜⾊.使⽤名,字或RGB的⼗六进制值;<body,vlink="">,设置已使⽤的链接的颜⾊.使⽤名字或RGB的⼗六进制值;<body,alink="">,设置正在被击中的链接的颜⾊.使⽤名字或RGB的⼗六进制值;<body,topmargin="">,设置页⾯的上边距;<body,leftmargin="">,设置页⾯的左边距.。
html标签及属性大全(网页制作必备)

html标签及属性⼤全(⽹页制作必备)总类(所有html⽂件都有的)--------------------------------------------------------------------------------⽂件类型 <html></html> (放在档案的开头与结尾)⽂件主题 <title></title> (必须放在「⽂头」区块内)⽂头 <head></head> (描述性资料,像是「主题」)⽂体 <body></body> (⽂件本体)结构性定义(由浏览器控制的显⽰风格)--------------------------------------------------------------------------------标题 <h?></h?> (?表⽰从1到6,有六层选择)数值越⾼字越⼩标题对齐 <h? align=left|center|right></h?> 左对齐、居中对齐、右对齐区分 <div></div>区分对齐 <div align=left|right|center|justify></div> 左对齐、右对齐、居中对齐、两端对齐引⽂区块 <blockquote></blockquote> (通常会内缩)斜体 <em></em>加粗 <strong></strong>引⽂ <cite></cite> (通常会以斜体显⽰)码 <code></code> (显⽰原始码之⽤)样本 </samp>表⽰⼀段⽤户应该对其没有什么其他解释的⽂本。
THML标签及属性说明

说明:HTML文档可以插入注释,注释内容不会在浏览器窗口显示HTML注释的格式为:<!-- 注释内容-- > 或<!多行注释内容>一:<head>元素如下1:<title></title>元素2:<meta>元素,属性有四种:A:<meta name="keywords" content="study,computer">用来标记搜索引擎在搜索你的页面时所取出的关键词。
B:<meta name="author" content=“wutao">用来标记文档的作者。
C:<meta http-equiv=“Content-Type” content=“text/html; charset=gb2312”>用来标记你的页面的解码方式。
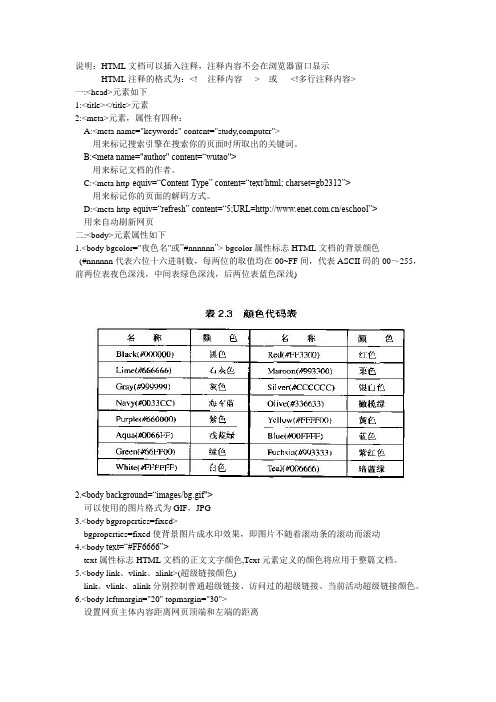
D:<meta http-equiv=“refresh” content=“5;URL=/eschool”>用来自动刷新网页二:<body>元素属性如下1.<body bgcolor="夜色名"或”#nnnnnn”> bgcolor属性标志HTML文档的背景颜色(#nnnnnn代表六位十六进制数,每两位的取值均在00~FF间,代表ASCII码的00~255,前两位表夜色深浅,中间表绿色深浅,后两位表蓝色深浅)2.<body background=“images/bg.gif">可以使用的图片格式为GIF,JPG3.<body bgproperties=fixed>bgproperties=fixed使背景图片成水印效果,即图片不随着滚动条的滚动而滚动4.<body text=“#FF6666”>text属性标志HTML文档的正文文字颜色,Text元素定义的颜色将应用于整篇文档。
简述html的常用标签及作用

简述html的常用标签及作用HTML(超文本标记语言)是一种用于创建网页结构的标记语言。
它使用标签来描述网页中的元素,这些标签告诉浏览器如何显示和解释网页的内容。
下面简述一些常用的HTML标签及其作用:1. `<html>`标签:定义HTML文档的根元素。
2. `<head>`标签:定义文档的头部,包含一些关于文档的元数据,如标题、样式表和脚本等。
3. `<title>`标签:定义网页的标题,显示在浏览器的标题栏或标签栏上。
4. `<body>`标签:定义文档的主体部分,包含所有可见的内容,如文本、图像和链接等。
5. `<h1>`到`<h6>`标签:定义标题,分为六个级别,分别表示不同的标题大小和重要性。
6. `<p>`标签:定义段落,用于包裹一段文本。
7. `<a>`标签:定义超链接,用于创建链接到其他文档、页面或位置的链接。
8. `<img>`标签:定义图像,用于在网页中插入图片。
9. `<ul>`和`<li>`标签:分别定义无序列表和列表项,用于显示项目的清单。
10. `<ol>`和`<li>`标签:分别定义有序列表和列表项,列表项会按照顺序编号。
11. `<table>`、`<tr>`和`<td>`标签:分别定义表格、表格行和表格数据,用于创建表格结构。
12. `<div>`和`<span>`标签:分别定义块级元素和内联元素,用于组织和布局网页的内容。
13. `<form>`、`<input>`和`<button>`标签:分别定义表单、输入字段和按钮,用于创建用户交互的表单。
14. `<br>`标签:定义换行符,用于在文本中插入换行。
【前端HTML】常用标签及属性

【前端HTML 】常⽤标签及属性路径r相对路径绝对路径标签ⅡⅢⅢⅡ<small>small⼩号字<strong>strong加重语⽓<sub>SUBscript下标<sup>SUPerscript上标<u>Underline下划线列表标签<ul>Unorder List⽆序列表块标签<ol>Order List有序列表块标签<li>LIst列表项⽬块标签<dl>Define List定义列表块标签<dt>Define Title定义标题块标签<dd>Define Describtion定义描述块标签表格相关<table>表格块标签<tr>Table Row表⾏块标签<td>Table Data cell单元格<th>Table Head表头<caption>caption标题<thead>Table head表头部分<tbody>Table body主体部分<tfoot>Table foot底部业脚部分表单相关<form>form表单<input>input表单元素(输⼊框)空标签<select>select选择(下拉框)<option>option选项(下拉列表项)<textarea>text area⽂本域框架相关<frameset>frame set框架集<frame>frame框架空标签<iframe>iframe内嵌框架容器<div>division 分隔(容器标签(块))<span>span跨度(容器标签(⾏内))标签分类标签名英⽂英⽂含义标签类型备注属性属性名英⽂英⽂含义取值应⽤场景备注src SouRCe资源位置资源的路径border border边框数字(像素) size size尺⼨数字(像素) width width宽度数字(像素) height height⾼度数字(像素)bgcolor BackGroundCOLOR背景颜⾊颜⾊值:red或#ffffffbackground background背景图⽚图⽚路径list-style list-style设置列表的所有属性列表list-style-image list-style-image将图像设置为列表项标记Noneurl列表list-style-type list-style-type设置列表项标记的类型Disc(实⼼圆)Cirle(空⼼圆)Square(实⼼⽅块)列表line-height line-height⾏⾼(⾏间距)数字(像素)布局多⾏⽂本text-align text-align对齐⽅式Left、right、center各种元素对齐letter-spacing letter-spacing字符间距数字(像素)加⼤字符间间隔text-decoration text-decoration⽂本修饰Underline、none加下划线、中划线等margin-top(right、bottom、left)margin外边距数字(像素)padding-top(right、bottom、left)padding内边距数字(像素)Ⅱbottom 、left)displaydisplay改变块级元素与⾏内元素的默认显⽰⽅式block(⾏变块)inline(块变⾏)none(该元素不显⽰在⽹页中)position position 定位static(静态定位)relative(相对定位)absolute(绝对定位)fixed(固定定位)⽤于定位float float 浮动None 、left 、right clearclear处理浮动塌陷left(清除左边浮动)right(清除右边浮动)both(清除两边浮动)none(不清除浮动)type type 列表类型Disc(实⼼圆)Cirle(空⼼圆)Square(实⼼⽅块)⽤于列表alignalign对齐Left 、right 、center top 、middle 、bottom 段落内容⽔平对齐⽂字与图⽚垂直对齐type type 表单元素类型text(⽂本)checkbox(复选)radio(单选)password(密码)file(⽂件)submit(提交)reset(重置)button(按钮)image(图⽚按钮)hidden(隐藏)表单元素method method 表单数据的提交⽅式get postalt alter 改变、替换(图⽚不显⽰时提⽰信息)图⽚cellpadding cell padding 单元格内边距数字表格cellspacing cell spacing 单元格之间距离数字表格href Hypertext REFerence 超⽂本引⽤(跳转到⽂件位置)relRELationship关系(⽤于定义链接的⽂件和HTML ⽂档之间的关系)StyleSheet 样式表link 链接⼀个⽂件时target target ⽬标(⽹页打开的位置)_blank(新窗⼝打开)_self(⾃⾝窗⼝打开)_top(以整个浏览器作业作为窗⼝显⽰新页⾯)_parent(在⽗窗⼝中打开新的页⾯)colspan COLumn span 单元格跨列数字(跨的列数)表格rowspan row span 单元格跨⾏数字(跨的⾏数)表格readonly read only 只读value value 输⼊框的初始值maxlength max length 最⼤长度scrolldelay scroll delay 滚动延时<m arquee>directiondirection⽅向(滚动⽅向)<m arquee属性名英⽂英⽂含义取值应⽤场景备注块级标签<div>、<h1>~<h6>、<p>、<hr>、<ul>、<li>、<ol>、<dl>、<dt>、<dd>、<table>⾏级标签<a>、<font>、<img>、<input>、<select>、<textarea>、<label>、<span>ⅡⅡ选择器简单选择器属性选择器复合选择器关系选择器伪类选择器ⅡⅢⅢⅢⅢⅢ伪类:(不存在的类,特殊的类)⼀般是使⽤:开头,⽤来描述⼀个标签元素的特殊状态(很像是类)。
HTML标签与属性大全(很全哦)

HTML语言基本标签:创建一个HTM L文档 <html></html>设置文档标题以及其他不在W E B网页上显示的信息 <head></head>设置文档的可见部分 <body></body>标题标签将文档的题目放在标题栏中<title></title>文档整体属性设置背景颜色,使用名字或十六进制值 <body bgcolor=?>设置文本文字颜色,使用名字或十六进制值 <body text=?>设置链接颜色,使用名字或十六进制值 <body link=?>设置已使用的链接的颜色,使用名字或十六进制值 <body vlink=?>设置正在被击中的链接的颜色,使用名字或十六进制值 <body alink=?> 文本标签创建预格式化文本 <pre></pre>创建最大的标题<h1></h1>创建最小的标题<h6></h6>创建黑体字 <b></b>创建斜体字 <i></i>创建打字机风格的字体 <tt></tt>创建一个引用,通常是斜体 <cite></cite>加重一个单词(通常是斜体加黑体) <em></em>加重一个单词(通常是斜体加黑体) <strong></strong>设置字体大小,从1到7 <font size=?></font>设置字体的颜色,使用名字或十六进制值 <font color=?></font>链接创建一个超链接<a href="URL"></a>创建一个自动发送电子邮件的链接 <a href="mailto:EMAIL">.... </a> 创建一个位于文档内部的靶位<a name="NAME"></a>创建一个指向位于文档内部靶位的链接 <a href="#NAME"></a>格式排版创建一个新的段落 <p>将段落按左、中、右对齐 <p align=?>插入一个回车换行符 <br>从两边缩进文本<blockqu ote></blockqu ote>创建一个定义列表 <dl></dl>放在每个定义术语词之前 <dt>放在每个定义之前 <dd>创建一个标有数字的列表 <ol></ol>放在每个数字列表项之前,并加上一个数字<li>创建一个标有圆点的列表 <ul></ul>放在每个圆点列表项之前,并加上一个圆点<li>一个用来排版大块HTML段落的标签,也用于格式化表<div align=?>图形元素添加一个图像<img src="name">排列对齐一个图像:左中右或上中下<img src="name" align=?>设置围绕一个图像的边框的大小 <img src="name" border=?>加入一条水平线<hr>设置水平线的大小(高度) <hr size=?>设置水平线的宽度(百分比或绝对像素点) <hr width=?>创建一个没有阴影的水平线<hr noshade>表格创建一个表格<table></table>开始表格中的每一行 <tr></tr>开始一行中的每一个格子 <td></td>设置表格头:一个通常使用黑体居中文字的格子 <th></th>表格属性设置围绕表格的边框的宽度<table border=#>设置表格格子之间空间的大小<table cellspa cing=#>设置表格格子边框与其内部内容之间空间的大小 <table cellpad ding=#>设置表格的宽度-用绝对像素值或文档总宽度的百分比 <table width=# or %> 设置表格格子的水平对齐(左中右) <tr align=?> or <td align=?>设置表格格子的垂直对齐(上中下) <tr valign=?> or <td valign=?>设置一个表格格子应跨占的列数(缺省为1) <td colspan=#>设置一个表格格子应跨占的行数(缺省为1) <td rowspan=#>禁止表格格子内的内容自动断行回卷 <td nowrap>窗框放在一个窗框文档的<body>标签之前,也可以嵌在其他窗框文档中<frameset></framese t>定义一个窗框内的行数,可以使用绝对像素值或高度的百分比 <framese trows="value,value">定义一个窗框内的列数,可以使用绝对像素值或宽度的百分比 <framese tcols="value,value">定义一个窗框内的单一窗或窗区域 <frame>定义在不支持窗框的浏览器中显示什么提示<noframe s></noframe s>窗框属性规定窗框内显示什么HTML文档 <frame src="URL">命名窗框或区域以便别的窗框可以指向它<frame name="name">定义窗框左右边缘的空白大小,必须大于等于1<frame marginw idth=#>定义窗框上下边缘的空白大小,必须大于等于1<frame marginh eight=#>设置窗框是否有滚动栏,其值可以是"yes","no","auto",缺省时一般为"a uto" <frame scrolli ng=VALUE>禁止用户调整一个窗框的大小<frame noresiz e>表单对于功能性的表单,一般需要运行一个CGI小程序,HTML仅仅是产生表单的表面样子。
一、HTML中常用标签及属性

⼀、HTML中常⽤标签及属性⼀、HTML基础语法 ---> 单标签、双标签、块级元素、⾏内元素 单双标签其实就是HTML⽂档中标签书写的格式,页⾯中最常见的是双标签; 单标签就是只有⼀个标签,也就是⼀个空元素:meta、img、hr、br 双标签有开始标签和结束标签 块级元素:独占⼀⾏,对宽⾼的属性值⽣效,如果不给宽度,块级元素就默认浏览器的宽度,(即就是100%宽) 例如:div p ul h1~h6 ..... ⾏内元素:对宽⾼属性值不⽣效,完全靠内容撑开宽⾼,可以跟其他标签存在⼀⾏ 例如:span b strong em a img input ...... ⾏内块元素:结合⾏内和块级元素的特点,不仅对宽⾼的属性值⽣效,还可以跟多个标签存在⼀⾏ 例如:input img⼆、HTML中常⽤标签 ---> ⽂档头部<!DOCTYPE html><!-- 申明,这⾏以下的⽂档都是html⽂档 --><html lang="en"><head><!-- 设置字符集编码 --><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><!-- 定义⽹页头部 --><title>Document</title><!-- link标签引⼊外部⽂件 rel定义⽂档与被链接⽂档的关系 shortcut icon:链接图⽚ type规定链接⽂档的类型 image/x-icon 图⽚类型 --><link rel="shortcut icon" type="image/x-icon" href=""><!-- link标签引⼊外部⽂件 rel定义⽂档与被链接⽂档的关系 stylesheet:层叠样式表 type规定链接⽂档的类型 text/css CSS样式表 --><link rel="stylesheet" type="text/css" href=""></head><body></body></html>三、HTML中常⽤标签 ---> ⽂本标签级属性<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><!-- 块级元素,段落标签 text-indent:段落缩进 1个em就是1个字体的长度; --><!-- font-size:字体⼤⼩设置 1px⼀个像素点⼤⼩;color:字体颜⾊;font-weight:bold 字体加粗;font-family:字体类型 --><p style="text-indent: 2em;font-size:15px;color: red;font-weight: bold;font-family: monospace;"></p><!-- ************ --><!-- ⾏内元素标签 --><!-- 斜体标签1 --><em></em><!-- 斜体标签2 --><i></i><!-- 删除线标签 --><del></del><span></span><!-- ************ --><!-- 换⾏标签,单标签,内部没有属性,上⾯的段落、⾏内标签可以通过br换⾏ --><br><!-- 预格式标签,保留⽂本中的换⾏或者空格 --><pre></pre><!-- 标题标签,h1~h6,块级元素,从⼤到⼩,h1最⼤ --><!-- text-align:设置⽂本位置 left:靠左 center:居中 right:靠右 --><h1 style="text-align: center;"></h1><!-- background:背景颜⾊ height:标签⾼度 line-height:设置⾏⾼ --><h2 style="background: pink;height: 50px;line-height: ;"></h2><h3></h3><h4></h4><h5></h5><h6></h6></body></html>四、HTML中常⽤标签 ---> 超链接<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style type="text/css">/* 去掉a链接下划线 */a{text-decoration: none;}/* 伪属性,⿏标移上字体变红,下划线显⽰ */a:hover{color: red;text-decoration: underline;}div{height: 1000px;background: pink;width:400px;}</style></head><body><!-- 链接标签 href:链接地址,"#"本页⾯跳转,默认⾃带下划线 --><a href="#">我是⼀个链接</a><!-- 图⽚链接 --><a href=""><img src="" alt=""></a><!-- 设置锚点定位 --><a href="top">页⾯顶部</a><div></div><a href="" id="top">回到顶部</a></body></html>五、HTML中常⽤标签 ---> 列表标签<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>列表标签</title><style type="text/css">/* 清空li样式;⽂化素质宽⾼;设置边框线 */ul li{list-style: none;height: 40px;width: 200px;border: 1px solid #ccc;margin: 5px 0px;text-align:center;line-height: 40px;} /* 设置前⾯样式为图⽚,但是⽆法调整图⽚与⽂字的间距 */ul li{list-style: url(图⽚地址);}/* 伪元素;在⽂字前⾯设置图⽚与⽂字的间距 */ul li::before{content: url(图⽚地址);margin-right: 30px;}/* 伪元素;在⽂字前⾯设置图⽚与⽂字的间距 */ul li::after{content: url(图⽚地址);}</style></head><body><!-- 有序列表 --><ol><li>web前端</li><li>JavaScript</li><li>jQuery</li></ol><!-- ⽆序列表 --><ul><li>西⽠<ul><li>有籽西⽠</li><li>⽆籽西⽠</li></ul></li><li>苹果</li><li>西柚</li></ul></body></html>六、HTML中常⽤标签 ---> form表单<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>form表单</title><style type="text/css">/* padding内边距 */input{height: 8px;width: 258px;border: 1px solid #ccc;margin-top: 20px;padding: 20px;} /* border: none去掉按钮⾃带的边框线 */button{height: 50px;width: 300px;margin-top: 20px;background: #FF6A00;border: none;color: #fff;} </style></head><body><!-- method在后端传输数据⽤到,传值⽅式get/post --><!-- action传值url地址 --><form method="" action=""><!-- type类型,输⼊域的类型:text⽂本型,password密码类型 --><!-- placeholder⽂本框内部的提⽰信息 --><input type="text" name="username" placeholder="请输⼊⽤户名"><br><input type="password" name="pwd" placeholder="请输⼊⽤密码"><br><button>登陆</button></form></body></html>七、HTML中常⽤标签 ---> 表格(table)<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>表格</title><style type="text/css">/* 清除默认样式 */*{margin: 0px;padding: 0px;}/* border-collapse: collapse;合并多余的边框线 */table{border: 1px solid #ccc;border-collapse: collapse;}tr th{height: 200px;border: 1px solid #ccc;width: 100px;}tr td{height: 200px;border: 1px solid #ccc;width: 100px;}</style></head><body><table><!-- 表头定义⽤th --><tr><th>1</th><th>2</th><th>3</th><th>4</th><th>5</th></tr><!-- 定义⾏⽤tr --><tr><!-- 定义列⽤td --><!-- colspan="5"合并5列 --><td colspan="5"></td></tr><tr><!-- 定义列⽤td --><!-- rowspan="2"合并两⾏,同时删除合并⾏的列 --><td rowspan="2"></td><td></td><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td><td></td></tr></table></body></html>。
常见的html标签及含义

常见的html标签及含义HTML(Hypertext Markup Language)是用于构建网页结构的标记语言。
以下是一些常见的HTML标签及其含义:1.<!DOCTYPE html>:o定义HTML文档类型,通常位于文档的开头。
2.<html>:o HTML文档的根元素,包含整个文档的内容。
3.<head>:o包含文档的元信息,如标题、字符集设置、引用的样式表等。
4.<title>:o定义文档的标题,显示在浏览器的标题栏或标签页上。
5.<body>:o包含文档的主要内容,如文本、图像、链接等。
6.<h1> to <h6>:o定义标题,<h1>是最高级别,<h6>是最低级别。
7.<p>:o定义段落。
8.<a>:o定义超链接,用于创建从一个页面到另一个页面的链接。
9.<img>:o插入图像,用于显示网页上的图片。
10.<ul> 和<ol>:o<ul>定义无序列表,<ol>定义有序列表。
11.<li>:o定义列表项,用于在无序列表或有序列表中创建单个项目。
12.<div>:o定义文档中的块级元素,通常用于组织和布局页面的结构。
13.<span>:o定义文档中的内联元素,通常用于对文本的样式和行内元素进行分组。
14.<table>:o定义表格,包含表头、表体和表尾。
15.<tr>:o定义表格中的行。
16.<td>:o定义表格中的数据单元格。
17.<th>:o定义表格中的表头单元格。
18.<form>:o定义表单,用于用户输入和交互。
19.<input>:o定义输入字段,如文本框、复选框、单选按钮等。
20.<textarea>:o定义多行文本输入字段。
HTML常用标签属性汇总

HTML常用标签属性汇总1.全局属性:- class: 为当前HTML元素指定一个或多个类名- id: 为当前HTML元素指定唯一的标识符- style: 为当前HTML元素指定样式属性,如颜色、字体、大小等- title: 为当前HTML元素指定鼠标悬停时显示的文字提示2.文本相关属性:- align: 用于指定文本在元素中的对齐方式,如left、right、center等- dir: 用于指定文本的方向,如ltr、rtl等- lang: 用于指定文本的语言,如en、zh等- translate: 用于指定是否需要对文本进行翻译处理3.超链接相关属性:- href: 用于指定链接地址,可以是相对路径或绝对路径- target: 用于指定链接在何处打开,如_blank、_self、_parent、_top等- rel: 用于指定链接与当前页面之间的关系,如nofollow、noopener等4.图像相关属性:- src: 用于指定图像的路径- alt: 用于指定图像显示失败时的替代文本- width: 用于指定图像的宽度- height: 用于指定图像的高度5.表格相关属性:- border: 用于指定表格边框的宽度- cellpadding: 用于指定表格的内边距- cellspacing: 用于指定表格的间距- rowspan: 用于指定单元格的行合并- colspan: 用于指定单元格的列合并6.表单相关属性:- action: 用于指定表单提交的URL地址- method: 用于指定表单提交的方式,如GET、POST等- name: 用于指定表单的名称- value: 用于指定表单元素的默认值7.多媒体相关属性:- autoplay: 用于指定音频或视频自动播放- controls: 用于指定音频或视频是否显示控制条- loop: 用于指定音频或视频是否循环播放- poster: 用于指定音频或视频的封面图像8.其他常用属性:- disabled: 用于指定元素是否禁用- readonly: 用于指定元素是否只读- required: 用于指定元素是否为必填项- maxlength: 用于指定元素输入的最大长度。
HTML标签属性大全

HTML标签属性大全 a卷标, 属性名称, 简介批注1、跑马灯…普通卷动…滑动…预设卷动…来回卷动…向下卷动…向上卷动向右卷动向左卷动…卷动次数…设定宽度…设定高度…设定背景色彩…设定卷动距离…设定卷动时间2、字体效果…标题字(最大)…标题字(最小)…粗体字…粗体字(强调)…斜体字…斜体字(强调)…斜体字(表示定义)…底线…底线(表示插入文字)…横线…删除线…删除线(表示删除)…键盘文字… 打字体…固定宽度字体(在文件中空白、换行、定位功能有效) …固定宽度字体(不履行标记符号)… 固定宽度小字体…字体色彩…最小字体…无穷增大3、区断标记水平线水平线(设定大小)水平线(设定宽度)水平线(设定色彩)(换行)…水域(不换行)…水域(段落)…置中4、连结格式(预设好连结路径)外部连结外部连结(另开新窗口)外部连结(全窗口连结)外部连结(在指定页框连结)5、贴图/音乐贴图设定图片宽度设定图片高度设定图片提示文字设定图片边框背景音乐设定7、表格语法…表格位置,置左…表格位置,置中…背景图片的URL=就是路径网址…设定表格边框大小(使用数字)…设定表格的背景色彩…设定表格边框的色彩…设定表格暗边框的色彩…设定表格亮边框的色彩…指定内容与网格线之间的间距(使用数字) …指定网格线与网格线之间的距离(使用数字) …指定表格的栏数…设定表格外框线的显示方式…指定表格的宽度大小(使用数字)…指定表格的高度大小(使用数字)…指定贮存格合并栏的栏数(使用数字)…指定贮存格合并列的列数(使用数字)调剂表格的宽线高度调剂数据域位之边界调剂表格线的宽度调剂表格的高度调剂表格的宽度… 产生表格的卷标调剂表格字段之左右对齐设定表格字段之背景色彩表格字段的合并设定表格字段不换行调剂表格字段之上下对齐调剂表格字段宽度… 定义表格的数据域位分割窗口左右分割,将左侧框架分割大小为20%右侧框架的大小阅读器会自动调剂上下分割,将上面框架分割大小为20%下面框架的大小阅读器会自动调剂分割左右两个框架分割左中右3个框架分割上中下3个框架批注指定超级链接的分割窗口指定锚名称的超级链接指定超级链接被连结点的名称…. 用来显示电子邮箱地址粗体字指定超级链接的分割窗口更改预设字形大小加入背景音乐显示大字体闪烁的文字设定文字色彩显示本文换行设定表格标题位置… 为表格加上标题向中对齐… 用于引经据典的文字… 用于列出1段程序代码… 加上批注设定定义列表的项目解说… 显示”定义”文字… 列表文字卷标… 设定定义列表的卷标设定定义列表的项目强调之用任意指定所用的字形设定字体大小设订户动式窗体的处理方式设订户动式窗体之资料传送方式设定窗口的上下边界设定窗口的左右侧界为分割窗口命名锁住分割窗口的大小设定分割窗口的转动条将html文件加入窗口将窗口分割成左右的子窗口将窗口分割成上下的子窗口… 划分分割窗口~ 设定文字大小标示文件信息加上分网格线文件的开始与结束斜体字调剂图形影象的位置为你的图形影象加注加入影片插入图片并预设图形大小插入图片并预设图形的左右侧界预载图片功能设定图片边界插入图片插入图片并预设图形的上下边界在窗体中加入输入字段定义查询用窗体… 表示使用者输入文字… 列表的项目( 可指定符号)… 条列文字卷标自动更新文件内容可同时选择多项的列表栏定义不出现分割窗口的文字… 有序号的列表定义窗体中列表栏的项目设定对齐方向分段… 显示人名使用原有排列… 用于援用字… 在窗体中定义列表栏显示小字体文字加横线用于加强语气下标字上标字窗体中加入多少列的文字输入栏决定文字输入栏是自动否换行… 定义表格的标头字段文件标题… 定义表格美1行打字机字体文字加底线… 无序号的列表( 可指定符号) … 用于显示变量。
html标签属性大全(完美版)

html标签属性大全(完美版)html标签属性大全是朋友们整理常用的html标签,和大家更好的交流沟通。
学习html标签属性大全html标签<<marquee>...</marquee>普通卷动<marquee behavior=slide>...</marquee>滑动<marquee behavior=scroll>...</marquee>预设卷动<marquee behavior=alternate>...</marquee>来回卷动<marquee direction=down>...</marquee>向下卷动<marquee direction=up>...</marquee>向上卷动<marquee direction=right></marquee>向右卷动<marquee direction=’left’></marquee>向左卷动<marquee loop=2>...</marquee>卷动次数<marquee width=180>...</marquee>设定宽度<marquee height=30>...</marquee>设定高度<marquee bgcolor=FF0000>...</marquee>设定背景颜色<marquee scrollamount=30>...</marquee>设定滚动速度<marquee scrolldelay=300>...</marquee>设定卷动时间<marquee onmouseover="this.stop()">...</marquee>鼠标经过上面时停止滚动<marquee onmouseover="this.start()">...</marquee>鼠标离开时开始滚动<!>字体效果<h1>...</h1>标题字(最大)<h6>...</h6>标题字(最小)<b>...</b>粗体字<strong>...</strong>粗体字(强调) (同上效果略同)<i>...</i>斜体字<em>...</em>斜体字(强调)<dfn>...</dfn>斜体字(表示定义)<u>...</u>底线<ins>...</ins>底线(表示插入文字)<strike>...</strike>横线<s>...</s>删除线<del>...</del>删除线(表示删除)<kbd>...</kbd>键盘文字<tt>...</tt> 打字体<xmp>...</xmp>固定宽度字体(在文件中空白、换行、定位功能有效)<plaintext>...</plaintext>固定宽度字体(不执行标记符号)<listing>...</listing> 固定宽度小字体<font color=00ff00>...</font>字体颜色<font size=1>...</font>最小字体<font style =’font-size:100 px’>...</font>无限增大区断标记<hr>水平线<hr size=’9’>水平线(设定大小)<hr width=’80%’>水平线(设定宽度)<hr color=’ff0000’>水平线(设定颜色)<br>(换行)<nobr>...</nobr>水域(不换行)<p>...</p>水域(段落)<center>...</center>置中<!>连结格式<base href=位址>(预设好连结路径)<a href=位址></a>外部连结<a href=位址target=’_blank’></a>外部连结(另开新视窗)<a href=位址target=’_top’></a>外部连结(全视窗连结)<a href=位址target=’页框名’></a>外部连结(在指定页框连结)<!>贴图/音乐<img src=图片位址>贴图<img src=图片位址width=’180’>设定图片宽度<img src=图片位址height=’30’>设定图片高度<img src=图片位址alt=’提示文字’>设定图片提示文字<img src=图片位址’border=’1’>设定图片边框<bgsound src=MID音乐档位址>背景音乐设定<!>表格语法<table aling=left>...</table>表格位置,置左<table aling=center>...</table>表格位置,置中<table background=图片路径>...</table>背景图片的URL=就是路径网址<table border=边框大小>...</table>设定表格边框大小(使用数字)<table bgcolor=颜色码>...</table>设定表格的背景颜色<table borderclor=颜色码>...</table>设定表格边框的颜色<table borderclordark=颜色码>...</table>设定表格暗边框的颜色<table borderclorlight=颜色码>...</table>设定表格亮边框的颜色<table cellpadding=参数>...</table>指定内容与格线之间的间距(使用数字)<table cellspacing=参数>...</table>指定格线与格线之间的距离(使用数字)<table cols=参数>...</table>指定表格的栏数<table frame=参数>...</table>设定表格外框线的显示方式<table width=宽度>...</table>指定表格的宽度大小(使用数字)<table height=高度>...</table>指定表格的高度大小(使用数字)<td colspan=参数>...</td>指定储存格合并栏的栏数(使用数字)<td rowspan=参数>...</td>指定储存格合并列的列数(使用数字)分割视窗<frameset cols="20%,*">左右分割,将左边框架分割大小为20%右边框架的大小浏览器会自动调整<frameset rows="20%,*">上下分割,将上面框架分割大小为20%下面框架的大小浏览器会自动调整<frameset cols="20%,*">分割左右两个框架<frameset cols="20%,*,20%">分割左中右三个框架<分割上下两个框架<frameset rows="20%,*,20%">分割上中下三个框架属性:cols垂直切割窗口(如左右分割两个窗口)接受整数值,百分数,*(*代表占用余下空间)数值的个数代表分成的部分数目,要以逗号分隔。
HTML标签总结

HTML标签一。
HTML基本标签<head>//头部标签<title></title>//标题标签,显示在浏览器的上部<body></body>//网页的正文,如浏览器显示的文字,图像,表格等都在此标签中书写。
它有很多属性。
如下:link:设置页面超链接文本的颜色alink:设置鼠标正在点击时的超链接文本的颜色。
vlink:设置鼠标点击后超链接文本的颜色.bgcolor:设置页面背景颜色background:设置页面背景图片leftmargin:设置左边距rightmargen:设置右边距topmargen:设置上边距bgproperties:设置页面背景图像为固定,不随页面滚动而滚动text:设置页面文本颜色</head>二。
一些基本标签<font></font>//文字标签,中间嵌入文字,其属性有face:设置文字的字体,如face="仿宋_GB2312"size:设置文字的大小,如size="5"color:设置文字的颜色,如color="#000000"<b></b>用于加粗文字<i></i>用于使文字变为斜体<u></u>用于使用下划线<em></em>用于强调文本,一般显示为斜体<strong></strong>用于特别强调的文本,显示为粗体<cite></cite>用于印证或者举例,通常为斜体<code></code>用于指出文字显示的一段代码。
<small></small>用于规定文本以小号字显示<big></big>用于规定文本以大号字显示<samp></samp>放在该标签中的文字以计算机常用的字体样式显示,即宽度相等的字体<kbd></kbd>用于存放用户从键盘输入的文字<var></var>放在该标签中德文字用来表示变量,通常显示为斜体<sub></sub>下标字标签,显示的文字如下标字<sup></sup>上标签,与下标签相反,显示的文字为上标<del></del>删除字标签,通常文字上带有横线<abbr></abbr>缩写标签,一般一段英文中,用于显示每个单词的首字母,其属性如下:title:用于代表英文的全部内容,如title="Apple Banana Cat",其显示内容为:ABC <bdo></bdo>:文字方向标签,用于设置文字方向,其属性只有一个:“dir”dir="ltr" or dir="rtl"用于表达文字是从左边往右边书写还是右边往左边书写<br>换行符标签<p>换段落标签,其属性如下align:用于段落文本的对其方式<!-****-->注释标签<!-****--><pre></pre>预格式文本,用于将文本按输入的格式输出<backquote></backquote>缩排标签,标签中的文字会自动缩进几个空格<hr>水平线标签,用于显示水平线,其属性如下:size:用于设置水平线的长度,如size="3cm" size="15"width:用于设置水平线的宽度,单位为像素align:用于设置水平线的额对其方式color:用于设置水平线的颜色noshade:取消水平线的3d阴影三。
HTML标签及属性大全(很全哦)

HTML标签及属性大全(很全哦)
HTML语言基本标签:
创建一个HTML文档
设置文档标题以及其他不在WEB网页上显示的信息
设置文档的可见部分
标题标签
将文档的题目放在标题栏中
文档整体属性
设置背景颜色,使用名字或十六进制值
设置文本文字颜色,使用名字或十六进制值
设置链接颜色,使用名字或十六进制值
设置已使用的链接的颜色,使用名字或十六进制值
设置正在被击中的链接的颜色,使用名字或十六进制值
文本标签
创建预格式化文本
创建最大的标题
创建最小的标题
创建黑体字
创建斜体字
创建打字机风格的字体
创建一个引用,通常是斜体
加重一个单词(通常是斜体加黑体)
加重一个单词(通常是斜体加黑体)
设置字体大小,从1到7
设置字体的颜色,使用名字或十六进制值
链接
创建一个超链接
创建一个自动发送电子邮件的链接 .... 创建一个位于文档内部的靶位
创建一个指向位于文档内部靶位的链接格式排版
创建一个新的段落
将段落按左、中、右对齐
插入一个回车换行符
从两边缩进文本。
用记事本写html的基本html语言

用记事本写html的基本html语言用记事本写HTML的基本HTML语言一、HTML标签HTML是一种使用标签和属性组成的标记语言,它用来描述网页的结构和展示。
我们通过记事本来编写HTML代码,下面是一些基本的HTML标签:1.<!DOCTYPE>:这个标签用来声明文档类型,告诉浏览器使用哪种HTML版本来解析网页。
例如:<!DOCTYPE html>表示使用HTML5版本。
2.<html>和</html>:这对标签是HTML文档的根标签,它们包裹着整个网页的内容。
3.<head>和</head>:这对标签包含了网页的头部信息,通常包括<title>标签(用来定义网页的标题)、<link>标签(用于引入外部样式表)和<script>标签(用于引入JavaScript代码)等。
4.<body>和</body>:这对标签定义了网页的主体内容,包含了需要显示给用户的文本、图片、链接等。
二、基本文本标签在网页中,我们经常需要使用到一些文本标签来定义文本的样式和结构。
下面是一些常用的文本标签:1.<h1>到<h6>:这些标签用来定义标题的大小,<h1>是最大的标题,<h6>是最小的标题。
2.<p>:这个标签用来定义段落,用于将文本分为不同的段落。
3.<a>:这个标签用来创建链接,通过设置href属性来指定链接的目标地址。
4. <b>和<i>:这对标签分别用来定义加粗和斜体文本。
三、图片标签图片在网页中起着非常重要的作用,可以使网页更加生动和美观。
以下是使用图片标签的方法:1.<img>:这个标签用来在网页中插入图片,需要设置src属性来定义图片的路径。
2.<figure>和<figcaption>:这对标签可以用来定义图片的标题和说明文字,更好地描述图片的内容。
HTML常用标签属性汇总(最新整理)

HTML 常用标签属性汇总<body> 标签 (1)<a> 标签 (2)1.可选的属性 (2)2.标准属性 (3)键盘属性 (4)<p> 标签 (4)1.可选的属性 (4)2.标准属性 (4)<a> 标签 (5)1.可选的属性 (5)2.标准属性 (6)键盘属性 (7)<img> 标签 (7)1.必需的属性 (7)2.可选的属性 (7)3.标准属性 (8)<table> 标签 (9)1.可选的属性 (9)2.标准属性 (10)<input> 标签 (11)1.可选的属性 (11)2.标准属性 (12)注:表示颜色的有三种方式; (13)<body> 标签1.背景属性:包括:bgcolor,background<body background-color:black> 背景颜色<body background-image : url(image/bg.gif)> 背景图片<body background-attachment : fixed> 固定背景<body background-repeat : repeat> 重复排列-网页预设<body background-repeat : no-repeat> 不重复排列<body background-repeat : repeat-x> 在x轴重复排列<body background-repeat : repeat-y> 在y轴重复排列<body background-position : 90% ,90%> 背景图片x与y轴的位置2,文字属性:包括:text,link,alink,vlink,<body text="red">字体颜色插入隐藏域<input name=”” type=”hidden” value=””>注:表示颜色的有三种方式;1,16进制颜色代码语法:#RRGGBB例:<font color="#ff0000">红色</font>2,10进制RGB码语法:RGB(RRR,GGG,BBB)例:<font color="rgb(255,000,000)">红色</font> 3,直接用颜色的英文名称例:<font color="red">红色</font>。
html代码大全

HTML代码大全目录1.引言2.HTML基础标签3.文本标签4.链接标签5.图像标签6.表格标签7.表单标签8.多媒体标签9.样式标签10.脚本标签11.结论引言HTML(超文本标记语言)是用于创建网页的标准标记语言。
它使用标记标签来描述网页的结构和内容。
在本文档中,我们将介绍一些最常用的 HTML 代码以及它们的应用场景。
HTML基础标签HTML基础标签用于定义整个文档的结构和布局。
以下是一些常见的基础标签:•<!DOCTYPE>:声明文档类型。
•<html>:定义一个 HTML 文档。
•<head>:定义关于文档的元信息。
•<title>:定义文档标题。
•<body>:定义文档的主体内容。
文本标签文本标签用于定义和格式化网页的文本内容。
以下是一些常见的文本标签:•<h1>到<h6>:定义标题的级别,从最大的标题 h1 到最小的标题 h6。
•<p>:定义一个段落。
•<em>:将文本表示为强调的内容。
•<strong>:将文本表示为重要的内容。
•<br>:插入一个换行符。
•<a>:创建一个链接到另一个文档的锚点。
链接标签链接标签用于创建与其他网页、文件或位置之间的链接。
以下是一些常见的链接标签:•<a>:创建一个链接。
•href:定义链接的目标地址。
•target:定义在何处打开链接。
•download:指示浏览器下载链接而不是导航到链接。
图像标签图像标签用于插入图像到网页中。
以下是一些常见的图像标签:•<img>:定义一个图像。
•src:定义图像的地址。
•alt:定义图像的替代文本。
•width:定义图像的宽度。
•height:定义图像的高度。
表格标签表格标签用于创建和格式化数据表格。
以下是一些常见的表格标签:•<table>:定义一个表格。
html中各种标签和属性(最基础的基本都有)

html中各种标签和属性(最基础的基本都有)1、标题标签: h1~h6 ctrl+1~62、段落标签: p ctrl+shift+p3、换⾏标签: br shift+回车4、⽔平线: hr5、加粗标签: strong ctrl+b6、倾斜标签: em ctrl+i7、空格标签: 8、图⽚标签:<img src=’图⽚路径’ alt=’图⽚加载错误提⽰⽂字’ title=’⿏标悬停⽂字’ width=’宽度’ height=’⾼度’ />9、超链接:<a href=’链接路径’ traget=’_blank’>⽂本/图⽚</a>10、锚链接:(1) 定义锚:给标签加id属性,id=”top”(2) 跳转到锚:<a href=”#top”>top</a>11、⾏级标签1.Strong2.Em3.A4.Img12、块级标签1.标题标签2.段落标签Display:inline-block设置元素具有⾏级标签和块级标签的属性.da dl dd p:nth-of-type(1):当dd下⾯的段落p有好⼏个的时候,你有只想给第⼀个段落p加样式的时候⽤到这个Float:浮动Z-index:层次 z-index:1⽐z-index:2 低⼀层设置div半透明的代码:opacity:0.7;设置div溢出隐藏的代码:overflow:hidden;设置css的动画效果:transition: all 0.5s linear1、linear:规定以相同速度开始⾄结束的过渡效果2、ease:规定慢速开始,然后变快,然后慢速结束的过渡效果3、ease-in:规定以慢速开始的过渡效果4、ease-out:规定以慢速结束的过渡效果5、ease-in-out:规定以慢速开始和结束的过渡效果设置css时图⽚在div中同⽐例放⼤或者同⽐例缩⼩:transform: scale(1.1)第⼆章1、⽆序列表标签: ul li2、有序列表标签: ol li3、定义列表标签: dl dt dd4、表格:(1) Table① Tr ⾏② Td 单元格③ thead标签:表格的表头④ Tbody标签:表格的主体(2) 合并⾏:rowspan(3) 合并列:colspan(4) 表格内部的框合并(双线框变单线框)border-collapse:collapse;5、视频播放(1) Video autoplay⾃动播放 control控制按钮① Sorce src=’视频的地址’1、内联框架(1) Iframe6、⽹页结构(1) 头部:header(2) 主体:section(3) 底部:footer第三章1、表单:<form method=post action=’提交的地址’>表单元素</form>2、表单元素:<input type=’表单元素类型’ name=’名称’ value=’默认值’ />(1) ⽂本框:type=text (⽤户名,编号....)(2) 密码框:type=password(密码)(3) 单选按钮:type = radio(选男还是选⼥)(4) 复选框:type=checkbox(爱好.....)(5) 数字:type=number(6) 电⼦邮箱:type=email(7) ⽹址:type=url(8) ⽂件:type=file(上传头像....)(9) 下拉列表框<select name=’city’><option>济南市</option><option>青岛市</option></select>(像选择城市,选择时间)(10) ⽂本域:<textarea cols=’列’ rows-’⾏’></textarea>(像个⼈简介之类的)(11) 图像按钮:type=image(注册选择的是点击图⽚就⽤到了这个)(12) 提交按钮:type=submit(⽴即注册)(13) 重置按钮:type=reset(重新注册)(14) 想让⽂本框中出现提⽰词语的话⽤这个:placeholder:”请填写正确的密码”;3、表单的⾼级应⽤(1) 只读(readonly="readonly")(2) 禁⽤()(3) 表达你的初级验证:placeholder(搜索提⽰)Required(⾮空)Pattern(正则表达式,就是⼿机号必须是11位之类的)第四章1、选择器(1) 标签选择器:直接⽤标签名字命名,不需要调⽤(2) 类选择器:.类名调⽤:class=’类名’(3) ID选择器:#名称调⽤:id=’名称’ id选择器⼀个页⾯只能⽤⼀次(4) 优先级:id>类>标签2、⾼级选择器(1) 层次选择器①后代选择器:E F②⼦选择器:E>F③相邻兄弟选择器:E+F④通⽤兄弟选择器:E~F(2) 结构伪类选择器① E:fist-child 取得第⼀个标签② E:last-child 取得最后⼀个标签③ E:nth-of-type(n) 取得第n个标签(3) 属性选择器① E[attr]:具有attr属性的E标签② E[attr=val]:具有attr属性且值等于val的E标签③ E[attr^=val]: 以val开头的.....④ E[attr$=val]:以val结尾的....⑤ E[attr*=val]:包含val的....第五章1. Color:字体颜⾊2. Font-size:字体⼤⼩3. Font-weight:字体粗细:bold粗,lighter细4. Font-family:字体样式5. Letter-spacing:字间距6. Line-height:⾏间距7. Width:宽度8. Height:⾼度9. Left左10. Right右11. Bottom下12. Top上13. Center中间14. Justify两端对齐15. Backgroun-color:背景颜⾊16. Text-align:⽔平对齐17. Text-indent:⾸⾏缩进18. Border-radius:10px设置边框⾓的弧度19. Text-decoration:none去掉超链接下划线20. Text-decoration:underline加上超链接下划线21. Text-shadow:color x-offset y-offset blur-radius(color阴影颜⾊x-offset沿横向移动y-offset沿纵向移动blur-radius阴影模糊)22. Font-style:italic倾斜23. Vertical-align:middle当图⽚和字⼀起,让字在图⽚的中间对齐时引⽤这个1. Margin:0px去掉外边距2. Padding:0px去掉内边距3. Margin:auto⽹页中的整个元素在⽹页中左右居中4. List-style:none去掉列表默认样式,去掉⼩⿊点5. A:hover⿏标悬停样式6. 背景图像:background-repeat属性 1.repeat:沿⽔平和垂直⽅向平铺2. no-repeat不平铺,只显⽰⼀次3. repeat-x横向平铺4. 3. repeat-x横向平铺4.3. repeat-y纵向平铺(background:url(图⽚) no-repeat 横向纵向)第六章⼀、盒⼦模型:border:边框border-color: #F00; 边框的颜⾊border-width: 10px; 边框的线条⼤⼩border-style 边框的线型边框的线型:solid实线double双实线dotted点线dashed虚线background: linear-gradient(to bottom, #cdcdff, #FFF)*背景颜⾊的渐变to bottom从上往下Border-top:#C0F 1px dotted意思是上边框颜⾊是#c0f 线条的宽度是1px⽤的是点线!⼆、圆:border-radius: 50%;实现圆的效果,三、box-shadow:2px 2px 10px #333; 阴影box-shadow:阴影⽔平偏移值(可取正负值);阴影垂直偏移值(可取正负值);阴影模糊值阴影颜⾊;四、position:relative; /*相对定位*/ 相对于⾃⼰的位置发⽣了偏移,但是原来的位置还是占据!五、Position:absolute; /*绝对定位*/ 相对于⾃⼰的位置发⽣了偏移,但是原来的位置还是不占据!css获取li标签中的第⼏个标签选择器:1.li: first-child表⽰选择列表中的第⼀个标签2.li:last-child表⽰选择列表中的最后⼀个标签3.nth-child(3) 表⽰选择列表中的第3个标签4. nth-child(2n) 这个表⽰选择列表中的偶数标签,即选择第2、第4、第6…… 标签5. nth-child(2n-1) 这个表⽰选择列表中的奇数标签,即选择第1、第3、第5、第7……标签。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Name(名字)、action(处理URL)、method(提交方式)、enctype(编码方式)
文字域标签Text
Name(名字)、size(大小)、value(默认值)、maxlength(允许输入最大字符数)
密码域标签PASSWORD
Name(名字)、maxlength(允许输入最大字符数)、size(大小)、value(默认值)
框架标签frame
Src(文件路径),name(名字),frameborder=0不显示/1显示,scrolling=”no不显示流动/yes显示流动/auto自动”,noresize代表禁止改变框架大小,marginwidth边缘宽度,marginheight边缘高度)
其它
居中标记<center>、粗体标记<B>、斜体标记<I>、下划线标记<U>、删除线标记<S>、上标标记<SUP>、下标记<SUB>、大字号标记<BIG>、小字号标记<SMALL>等
行标签<tr>
height(表格高度)、align(水平对齐方式)、valign(垂直对齐方式)、bgcolor(背景颜色)、bordercolor(边框颜色)、bordercolorlight(亮边框颜色)、bordercolordark(暗边框颜色)
列标签<td>
height(表格高度)、align(水平对齐方式)、valign(垂直对齐方式)、bgcolor(背景颜色)、bordercolor(边框颜色)、bordercolorlight(亮边框颜色)、bordercolordark(暗边框颜色)、Background(背景颜色)、width(宽度)
滚动标签<MARQUEE>
滚动方向属性direction(left/right/up/down)、滚动方式属性behavior(alternate/slide/scroll)、
滚动速度属性scrollamount、滚动延迟属性scrolldelay、滚动循环属性loop、滚动范围属性(width和height)、滚动背景颜色属性bgcolor、滚动空间属性(hspace/vspace)
HTML常用的标签和属性
标签
属性
网页标题标签<title>
主体标签<body>
text(字体)、bgcolor(背景色)、background(背景图片)、bgproperties(value=fixed背景图片固定)、link(链接颜色)、alink(单击链接颜色)、vlink(单击后链接颜色)、topmargin(页面上边距)、bottommargin(页面下边距)、leftmargin(页面左边距)、rightmargin(页面右边距)
内容标题标签<H1>-<H6>
Align(对齐方式left/center/right)
字体标Байду номын сангаас<font>
Face(字体类型)、size(字体大小)、color(字体颜色)
段落标签<p>
Align(对齐方式left/center/right)
换行标签<BR>
图片标签<img>
src(文件路径)、width(宽度)、height(高度)、border(边框)、align(对齐方式)vspace(垂直间距)、hspace(水平间距)alt(提示文字)
文件域标签FILE
Name(名字)
普通按钮标签Button
Name(名字)、value(按纽内容)
隐藏按钮标签hidden
Name(名字)、value(按纽内容)
提交按钮标签Submit
Name(名字)、value(按纽内容)
单选按钮标签radio
Name(名字)、value(默认值)、checked(默认已选择)
Name(名字)、rows(行数)、cols(列数)、value(默认值)
复选框标签checkbox
Name(名字)、value(默认值)、checked(默认已选择)
框架集标签<frameset>
Cols(左右分割窗口)、rows(上下分割窗口)、framespacing(边框宽度)、bordercolor(边框颜色)
重置按钮标签Reset
Name(名字)、value(按纽内容)
图像域标签Image
Name(名字)、src(文件路径)
菜单和列表标签<select>
Name(名字)、size(大小)、multiple(多选)
选项标签<option>
Value(选项值)、selected(默认选择)
文字域标签Textarea
多媒体标签<embed>
Src(文件路径)、width(宽度)、height(高度)、hidden是否隐藏(True、No)、autostart自动播放(True、No)、loop
背景音乐标签<bgsound>
Src(文件路径)、loop(infinite)
表格标签<table>
边框(border)、宽度和高度(width和height)、边框色(bordercolor)、亮边框色(bordercolorlight)、暗边框色(bordercolordark)、背景色(bgcolor)、背景图像(background)、单元格间距(cellspacing)、单元格边距(cellpadding)、水平对齐(align)
水平线标签<HR>
Width(宽度)、size(大小)、color(颜色)、align(对齐方式)、noshade(去掉阴影)
预格式文本标签<PRE>
链接标签<A>
Href(连接地址)、name(名字)、title(提示文字)、target=”_parent/_blank/_self/_top”(打开方式)
