7.html标签属性
html标签大全

html标签大全HTML标签大全。
HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言。
在HTML中,标签是用来定义网页结构和内容的。
本文将介绍一些常用的HTML 标签,以及它们的用法和示例。
1. 文本标签。
`<h1>`~`<h6>`,定义标题,数字表示标题的级别,从大到小依次递减。
`<p>`,定义段落。
`<strong>`,定义加粗文本。
`<em>`,定义斜体文本。
`<u>`,定义下划线文本。
`<br>`,定义换行。
2. 链接标签。
`<a>`,定义超链接,href属性指定链接的地址。
`<img>`,定义图像,src属性指定图片的地址。
3. 列表标签。
`<ul>`,定义无序列表。
`<ol>`,定义有序列表。
`<li>`,定义列表项。
4. 表格标签。
`<table>`,定义表格。
`<tr>`,定义表格行。
`<td>`,定义表格数据单元格。
5. 表单标签。
`<form>`,定义表单,action属性指定表单提交的地址。
`<input>`,定义输入框,type属性指定输入框的类型(文本框、密码框、复选框等)。
`<select>`,定义下拉框。
`<textarea>`,定义多行文本输入框。
`<button>`,定义按钮。
6. 多媒体标签。
`<audio>`,定义音频播放器。
`<video>`,定义视频播放器。
`<iframe>`,定义内联框架,用于嵌入其他网页。
7. 其他标签。
`<div>`,定义文档中的块级元素。
`<span>`,定义文档中的行内元素。
`<meta>`,定义网页的元数据,如字符集、关键词等。
htmlscript用法

htmlscript用法HTML< script >标签详解1.基本用法–HTML中的< script >标签用于添加JavaScript代码。
–通常放置在html文件的< head >或< body >部分。
2.内部脚本–可以直接在< script >标签内编写JavaScript 代码。
–以下示例在body标签内添加了一个简单的内部脚本:<script>alert("Hello, world!");</script>3.外部脚本–也可以使用< script >标签引用外部的JavaScript文件。
–外部文件的路径可以是相对路径或绝对路径。
–以下示例在head标签内引用了一个外部脚本:<script src=""></script>4.延迟执行脚本–可以使用延迟属性来延迟脚本的执行,直到整个页面加载完成。
–以下示例中,页面加载完成后再执行外部脚本:<script src="" defer></script>5.异步执行脚本–可以使用异步属性来异步加载和执行脚本,不会阻止页面的加载。
–以下示例中,脚本加载完成后立即执行,无需等待页面加载完成:<script src="" async></script>6.内联事件处理程序–可以在HTML标签中直接指定事件处理程序,实现与JavaScript的交互。
–以下示例通过点击按钮触发内联事件处理程序:<button onclick="alert('Button clicke d!')">Click me</button>7.外部事件处理程序–可以在外部JavaScript文件中定义事件处理程序,提高代码的可维护性。
前端开发技术考核试卷

2. CSS的盒子模型包含内容(____)、内边距(____)、边框(____)和外边距(____)四个部分。
答:____ ____ ____ ____
3. JavaScript中,定义一个函数可以使用关键字____或____。
答:____ ____
4.在响应式设计中,媒体查询使用的CSS语法是____。
D. color
20.以下哪些是ES6新引入的特性?()
A. let
B. const
C. arrow functions
D. All of the above
三、填空题(本题共10小题,每小题2分,共20分,请将正确答案填到题目空白处)
1.在HTML中,网页的基本结构由____、____和____三个标签组成。
2. Flexbox布局模型允许容器中的子元素灵活地分配空间和排列顺序。通过设置容器的display属性为flex,并使用flex-direction、flex-wrap等属性,可以实现响应式布局。
3.闭包是能够访问自由变量的函数。应用场景包括:数据封装和私有变量、模块模式、在异步请求中保持变量状态等。
4. @media
5. v-model
6. unshift pop
7. width height
8. <audio> <video>
9. push
10. text-shadow
四、判断题
1. √
2. √
3. ×
4. √
5. ×
6. √
7. √
8. ×
9. √
10. √
五、主观题(参考)
1. HTML5新增的语义化标签如<article>、<section>、<nav>等,它们分别表示文章、区块、导航等,使页面结构更加清晰,便于搜索引擎理解和抓取。
网站建设HTML学习教程[7]sup与sub标签元素
![网站建设HTML学习教程[7]sup与sub标签元素](https://img.taocdn.com/s3/m/aecb4042f7ec4afe04a1df1b.png)
浮内容</sub 案例演示效果。
案例代码分析 源代码(
同化成这个社会的一部分,还是我本身就是这样的一部分
<!doctypehtml <htmllang=en
<head <metacharset=UTF-8
同化成这个社会的一部分,还是我本身就是这样的一部分
<metaname=Generatorcontenபைடு நூலகம்=EditPlu
HTML 中特殊情况下我们需要使用上下标签, 在 HTML 中实现上标签用<sup 元素,下标签用
<sub 元素。:.
上标签<sup 元素语法结构:<sup 上
浮内容</sup
下标签<sub 元素语法结构:<sub 下
同化成这个社会的一部分,还是我本身就是这样的一部分
s?
<metaname=Authorcontent=
<metaname=Keywordscontent= <metaname=Descriptioncontent=
同化成这个社会的一部分,还是我本身就是这样的一部分
<title 皇皇皇太子</title </head
2dp0f0c7a 兰州网站建设
<body 上 标 演 示 案 例 : 百 度 <sup 经 验 </sup<br/
同化成这个社会的一部分,还是我本t;/sub </body
</html )网站建设 HTML 学习教程(共 9 篇)上一篇: style 标签元素|下一篇:UL 标签元素
html中video标签的用法

html中video标签的用法HTML中video标签的用法HTML中的video标签是用来嵌入视频的标签,它可以让我们在网页中播放视频。
下面是video标签的基本用法:```<video src="video.mp4" controls></video>```其中,src属性指定视频文件的路径,controls属性表示显示视频播放控制条。
除了基本用法,video标签还有很多其他的属性和事件可以使用,下面介绍一些常用的属性和事件。
1. width和height属性width和height属性用来设置视频的宽度和高度,可以使用像素值或百分比。
<video src="video.mp4" width="640" height="360"></video>```2. autoplay属性autoplay属性表示自动播放视频,可以让视频在加载完成后自动播放。
```<video src="video.mp4" autoplay></video>```3. loop属性loop属性表示循环播放视频,可以让视频在播放完毕后自动重新播放。
```<video src="video.mp4" loop></video>```4. poster属性poster属性用来设置视频的封面图,可以使用图片的路径。
```<video src="video.mp4" poster="poster.jpg"></video>```5. preload属性preload属性表示预加载视频,可以让视频在用户点击播放按钮前提前加载视频。
```<video src="video.mp4" preload="auto"></video>```6. currentTime属性和seeked事件currentTime属性表示当前视频的播放时间,可以通过设置该属性来实现跳转到指定时间点的功能。
html空格指令

HTML中的空格
1.代码&加上nbsp;
2. pre标签
3. CSS的margin和padding属性:可以使用CSS的margin和padding属性来设置元素的外边距和内边距,通过增加边距或内边距的大小来创建空白间隔。
style="margin-right: 20px;"
4. 使用多个连续的空格:在HTML中,多个连续的空格会被解析为一个空格。
可以使用多个空格来创建所需的空白间隔。
但是需要注意,网页中的连续空格显示时会被浏览器合并为一个空格,而不是保留其原始的连续空格。
在HTML中,根据需要可以使用以下几种方法来增加一行空行:
5. br标签
6. 使用p标签或段落标签:在段落之间使用p标签或其他段落标签,可以实现自动换行,从而形成一行空行。
7. CSS的margin属性:可以使用CSS的`margin`属性为元素添加上下外边距,以实现一行的空行。
这些方法可以根据具体需求选择,用于在HTML中增加一行空行,以提高页面的可读性和布局效果。
由不清楚的,可以使用文心一言帮你解答。
html七种超链接用法

html七种超链接用法HTML是一种标记语言,可以用于创建网页。
超链接是HTML中常用的元素之一,它可以用来在不同的页面之间创建链接。
在HTML中,有七种常见的超链接用法,如下:1. 文本链接:最常见的超链接用法是将文本转换为链接。
通过使用<a>标签,我们可以将文本包裹在其中,并在href属性中指定链接的目标页面。
例如,<ahref="目标页面的URL">链接文本</a>。
2. 图像链接:除了文本,我们还可以使用图片作为超链接的内容。
使用<img>标签来插入图像,并将其包裹在<a>标签中,设置href属性来指定链接的目标页面。
例如,<a href="目标页面的URL"><img src="图像的URL" alt="图像描述"></a>。
3. 锚点链接:锚点链接用来在同一页面内定位到特定的位置。
我们可以通过在目标位置使用<a>标签来创建锚点,然后在链接中使用#符号和锚点名称来指向特定位置。
例如,<a href="#锚点名称">链接文本</a>。
4. 下载链接:如果我们希望用户能够下载特定的文件,例如PDF、文档或音频文件,我们可以使用下载链接。
只需使用<a>标签将文本包裹在其中,并在href属性中指定文件的URL。
例如,<a href="文件的URL" download>下载链接文本</a>。
5. 邮箱链接:通过使用邮箱链接,我们可以在用户点击链接时自动打开默认的邮件客户端,并填充收件人的邮箱地址。
使用<a>标签将文本包裹在其中,并在href属性中指定邮件地址。
例如,<a href="mailto:收件人邮箱地址">链接文本</a>。
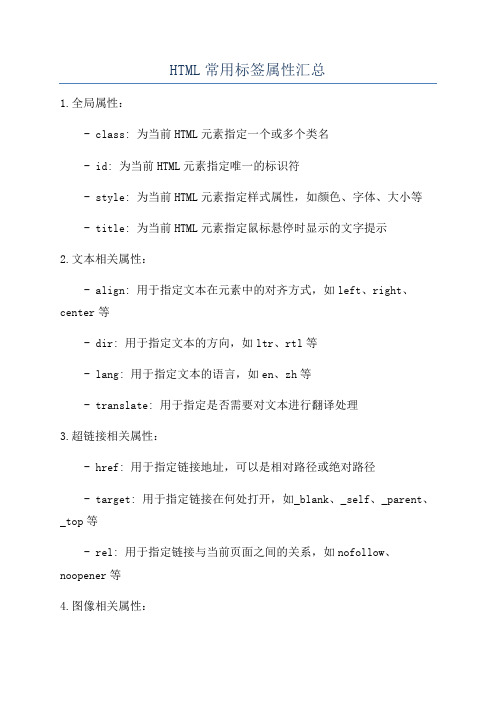
HTML常用标签属性汇总

HTML常用标签属性汇总1.全局属性:- class: 为当前HTML元素指定一个或多个类名- id: 为当前HTML元素指定唯一的标识符- style: 为当前HTML元素指定样式属性,如颜色、字体、大小等- title: 为当前HTML元素指定鼠标悬停时显示的文字提示2.文本相关属性:- align: 用于指定文本在元素中的对齐方式,如left、right、center等- dir: 用于指定文本的方向,如ltr、rtl等- lang: 用于指定文本的语言,如en、zh等- translate: 用于指定是否需要对文本进行翻译处理3.超链接相关属性:- href: 用于指定链接地址,可以是相对路径或绝对路径- target: 用于指定链接在何处打开,如_blank、_self、_parent、_top等- rel: 用于指定链接与当前页面之间的关系,如nofollow、noopener等4.图像相关属性:- src: 用于指定图像的路径- alt: 用于指定图像显示失败时的替代文本- width: 用于指定图像的宽度- height: 用于指定图像的高度5.表格相关属性:- border: 用于指定表格边框的宽度- cellpadding: 用于指定表格的内边距- cellspacing: 用于指定表格的间距- rowspan: 用于指定单元格的行合并- colspan: 用于指定单元格的列合并6.表单相关属性:- action: 用于指定表单提交的URL地址- method: 用于指定表单提交的方式,如GET、POST等- name: 用于指定表单的名称- value: 用于指定表单元素的默认值7.多媒体相关属性:- autoplay: 用于指定音频或视频自动播放- controls: 用于指定音频或视频是否显示控制条- loop: 用于指定音频或视频是否循环播放- poster: 用于指定音频或视频的封面图像8.其他常用属性:- disabled: 用于指定元素是否禁用- readonly: 用于指定元素是否只读- required: 用于指定元素是否为必填项- maxlength: 用于指定元素输入的最大长度。
java前端面试题目(3篇)

第1篇一、Java基础知识1. 请简述Java的基本特点。
2. 什么是JVM?简述JVM的运行原理。
3. 请简述Java中的四种访问控制符及其作用。
4. 请解释Java中的静态变量和静态方法。
5. 请简述Java中的继承和多态。
6. 请解释Java中的final关键字。
7. 请简述Java中的异常处理机制。
8. 请解释Java中的集合框架,包括List、Set和Map等。
9. 请简述Java中的泛型。
10. 请解释Java中的反射机制。
二、Java Web基础知识1. 什么是Servlet?简述Servlet的工作原理。
2. 什么是JSP?简述JSP的工作原理。
3. 请解释Java Web中的请求和响应。
4. 什么是MVC模式?请简述MVC模式在Java Web中的应用。
5. 什么是JDBC?请简述JDBC的使用方法。
6. 什么是JPA?请简述JPA的作用和特点。
7. 什么是Spring框架?请简述Spring框架的主要功能和优势。
8. 什么是Spring MVC框架?请简述Spring MVC框架的工作流程。
9. 什么是Spring Boot?请简述Spring Boot的特点和优势。
10. 什么是RESTful API?请简述RESTful API的设计原则。
三、前端基础知识1. 请简述HTML的基本结构。
2. 请解释HTML中的标签和属性。
3. 请简述CSS的基本语法和选择器。
4. 请解释JavaScript的基本语法和特点。
5. 请简述DOM的基本概念和操作方法。
6. 请解释JavaScript中的事件处理机制。
7. 请简述JavaScript中的闭包和原型链。
8. 请解释JSON的基本语法和特点。
9. 请简述AJAX的工作原理和实现方法。
10. 请解释前端性能优化的方法。
四、框架与工具1. 请简述React的基本原理和特点。
2. 请简述Vue的基本原理和特点。
3. 请简述Angular的基本原理和特点。
input标签的用法

input标签的用法input标签是HTML中最常用且最重要的表单元素之一,用于接受用户的输入。
它提供了多种类型的输入方式和属性,可以满足不同的输入需求。
基本语法:<input type="text" name="yourname" placeholder="请输入您的姓名" value="">1. 类型(type)属性:- text:用于输入文本内容,例如用户的姓名、地址等。
可以设置maxlength属性限制输入的字符数。
- password:用于密码输入框,输入的内容会被隐藏为圆点或星号。
- email:用于输入Email地址,浏览器会验证输入的Email是否合法。
- number:用于输入数字,浏览器会验证输入的内容是否为合法的数字。
- checkbox:用于多选框,允许用户从一组选项中选择多个选项。
- radio:用于单选框,允许用户从一组选项中选择一个选项。
- file:用于上传文件,在用户点击该输入框后会弹出文件选择框。
- date、time、datetime、month、week等:用于输入日期和时间相关的内容。
2. 名称(name)属性:- 用于标识输入框的名称,以供后端处理程序获取用户输入的数据。
可以通过name属性来分类和组织表单数据。
3. 默认值(value)属性:- 用于设置输入框的默认值,当用户未输入内容时,将显示默认值。
可以通过JavaScript来动态修改默认值。
4. 提示信息(placeholder)属性:- 用于在输入框中显示一个提示文本,向用户解释输入框的预期内容。
一般在输入框为空且未获得焦点时显示,用户开始输入时会自动消失。
5. 必填(required)属性:- 用于标记输入框是否为必填项,浏览器会验证必填字段是否为空,不为空才能提交表单。
6. 禁用(disabled)属性:- 用于禁用输入框,禁止用户输入内容或选择选项。
浙教版《信息技术》八年级上第7课 网页的数据组织

04
HTML标签
新知拓展—常用标签
04
超链接
超文本链接(HypertextLink)简称
为超链接,可以实现从一个页面跳转
到另一个页面或者跳转到页面的其他
位置,实现文档互联、网站互联。在 HTML文档中,链接元素可以是文本、 图片等,建立超链接的标签为 <a></a>,href属性的作用是设置链接
的位置,是<a></a>标签必不可少的。
常见格式如下:
04
超链接
如图7-3所示,代码第8 、9行分别在链接元素“发展 ”和“历史”建立了超链接 ,点击“发展”和“历史” 可打开相应的超链接文档。
图7-3
04
超链接
随堂练习
1、在一个HTML文档中,用 来表示网页名称的标签是: <title> 和 <head> 表示网页主体内容的标签是: <body> 和 <p>
信息在现代社会中的核心价值。
2、计算思维:能够理解网页结构的层次性和标签间的嵌套关
系,培养逻辑思维能力。
3、数字化学习与创新:能够利用在线资源自学HTML新特性和
最佳实践,不断提升自己的技术水平。
4、信息社会责任:能够了解并实践网页的可访问性原则,确
保所有用户,包括残障人士,都能平等地访问和使用网页内容。
02
新知导入
通过观察和探究网页代码,认识 HTML语言,掌握HTML文件的基本结构, 能初步编辑HTML网页代码;在浏览网页 的过程中,能理解超链接的作用。
探究: 1、你知道网页是如何实现图片
呈现的? 2、超链接能链接哪些类型的文
件?
02
网页设计与制作考核试卷

9. ABCD
10. ABCD
11. ABC
12. ABC
13. ABCD
14. ABCD
15. AD
16. ABC
17. ABC
18. ABCD
19. ABCD
20. ABCD
三、填空题
1. <html>
2. font
3. window.innerWidth
4. <input type="radio">
B. document.getElementById("divMy");
C. document.getElementByName("myDiv");
D. document.getMyElement("myDiv");
10.以下哪个事件会在用户点击按钮时触发?()
A. onclick
B. onsubmit
8.在HTML5中,用于存储本地数据的两个API是______和______。()
9.在CSS中,要设置元素的透明度,可以使用______属性。()
10.在网页设计中,为了提高可访问性,应该使用______来替代图片上的文字。()
四、判断题(本题共10小题,每题1分,共10分,正确的请在答题括号中画√,错误的画×)
3.在JavaScript中,获取当前浏览器窗口宽度的方法是______。()
4.在HTML中,要创建一个单选按钮,需要使用______标签。()
5.要在网页上显示一张图片,可以使用______标签。()
6.在CSS中,要设置元素的水平居中,可以使用______属性。()
7.在JavaScript中,声明一个变量的关键字是______。()
网页设计模拟习题与参考答案

网页设计模拟习题与参考答案一、单选题(共20题,每题1分,共20分)1、一个盒子的宽(width)和高(height)均为300px,左内边距为30px,同时盒子有3px的边框,请问这个盒子的总宽度是多少?()A、363pxB、333pxC、366pxD、336px正确答案:D2、关于创建锚点链接的代码,下列书写正确的是()。
正确答案:3、以下标示符中,用于设置页面标题的是()。
A、<'head>B、<'title>C、<'caption>D、<'html>正确答案:B4、以下属性中,不能增加盒子尺寸的属性是()。
A、paddingB、heightC、text-decorationD、width正确答案:C5、text-transform属性用于控制英文字符的大小写。
下列选项中,不属于其属性值的是()。
A、capitalizeB、line-throughC、lowercaseD、uppercase正确答案:B6、下列有关CSS样式,说法正确的是()。
A、CSS样式必须写在一对<'style><'/style>标签内部B、CSS用于设置HTML页面中的文本内容、图片的外形以及版面的布局等外观显示样式C、只有外部的CSS文件才是符合结构与表现分离的特点D、目前流行的CSS版本为CSS3正确答案:B7、下列选项中,属于定义有序列表的基本语法格式的是()。
A、<'ol> <'li>列表项1<'/li> <'li>列表项2<'/li> ...... <'/ol>B、<'ul> ...... <'/ul>C、<'ol>……<'/ol> <'ol>……<'/ol> <'ol>……<'/ol>D、<'ul> <'li>列表项1<'/li> <'li>列表项2<'/li> ...... <'/ul>正确答案:A8、定义列表常用于对术语或名词进行解释和描述,用一对()标记定义。
marquee的用法

marquee的用法Marquee是HTML中的一个标签,用于创建滚动的文本或图像效果。
它的用法如下:1. 创建一个marquee标签:```<marquee></marquee>```2. 在标签内添加滚动内容:```<marquee>滚动的文本或图像</marquee>```3. 设置滚动方向:可以通过direction属性来设置滚动的方向,包括left(向左滚动,默认值)、right(向右滚动)、up(向上滚动)和down (向下滚动):```<marquee direction="left">向左滚动的文本</marquee>```4. 设置滚动速度:可以通过scrollamount属性来设置滚动的速度,值越大滚动越快,默认值为6:```<marquee scrollamount="10">滚动速度为10的文本</marquee> ```5. 设置滚动延迟:可以通过scrolldelay属性来设置滚动的延迟时间,单位为毫秒,默认值为85:```<marquee scrolldelay="2000">延迟2秒开始滚动的文本</marquee>```6. 设置滚动时是否循环:可以通过behavior属性来设置滚动是否循环,包括scroll(循环滚动,默认值)和alternate(来回滚动):```<marquee behavior="alternate">来回滚动的文本</marquee>```7. 设置滚动的宽度和高度:可以通过width属性和height属性分别设置滚动的宽度和高度,值为具体的像素值或百分比:```<marquee width="200px" height="100px">滚动宽度为200px,高度为100px的文本</marquee>```以上是marquee标签的基本用法,可以根据需要进行属性的设置,实现不同的滚动效果。
html标签属性大全

html标签大全一、文字1.标题文字<h#>..........</h#> #=1~6;h1为最大字,h6为最小字2.字体变化<font>..........</font>【1】字体大小<font size=#>..........</font> #=1~7;数字愈大字也愈大【2】指定字型<font face="字体名称">..........</font>【3】文字颜色<font color=#rrggbb>..........</font>rr:表红色(red)色码gg:表绿色(green)色码bb:表蓝色(blue)色码rrggbb也可用6位颜色代码数字3.显示小字体<small>..........</small>4.显示大字体<big>..........</big>5.粗体字<b>..........</b>6.斜体字<i>..........</i>7.打字机字体<tt>..........</tt>8.底线<u>..........</u>9.删除线<strike>..........</strike>10.下标字<sub>..........</sub>11.上标字<sup>..........</sup>12.文字闪烁效果<blink>..........</blink>13.换行(也称回车)<br>14.分段<p>15.文字的对齐方向<p align="#"> #号可为left:表向左对齐(预设值)center:表向中对齐right:表向右对齐P.S.<p align="#">之后的文字都会以所设的对齐方式显示,直到出现另一个<p align="#">改变其对齐方向,遇到<hr>或<h#>标签时会自动设回预设的向左对齐。
web标签的用法

Web标签(HTML标签)是用于定义网页内容和结构的标记语言元素。下面是一些常用的 Web标签及其用法:
1. `<html>`:定义HTML文档的根元素。
```html <html>
<!-- HTML内容 --> </html> ```
web标签的用法
2. `<head>`:定义HTML文档的头部,包含文档的元数据。 ```html <head>
<!-- 元数据和链接等 --> </head> 3. `<title>`:定义网页的标题,显示在浏览器的标题栏或标签页上。 ```html <head>
<title>网页标题</title> </head>
web标签的用法
4. `<body>`:定义HTML文档的主体内容。 ```html <body>
web标签的用法
以上只是一些常见的Web标签,HTML还有很多其他标签和属性可用于创建丰富的网页内 容和交互。可以通过查阅HTML文档或教程来了解更多标签和使用方法。
<!-- 网页内容 --> </body> 5. `<h1>` - `<h6>`:定义标题,从大到小依次表示不同级别的标题。 ```html <h1>这是一级标题</h1> <h2>这是二级标题</h2>
web标签的用法
6. `<p>`:定义段落。 ```html <p>这是一个段落。</p> 7. `<a>`:定义超链接。 ```html <a href="xxxxxxx">点击这里</a> 8. `<img>`:定义图像。 ```html <img src="image.jpg" alt="图片描述">we Nhomakorabea标签的用法
