面向不同设备的响应式网页设计_Web移动图书馆_刘智惠
响应式Web设计适应不同设备和屏幕尺寸

响应式Web设计适应不同设备和屏幕尺寸随着移动设备的普及,人们越来越多地使用手机、平板电脑和其他各种设备进行网页浏览。
传统的网页设计方法在这些不同的设备上可能会出现显示效果不佳的问题。
为了解决这个问题,响应式Web设计应运而生。
响应式Web设计是一种能够自动适应不同设备和屏幕尺寸的设计方法,使得网页内容能够在任何终端上都能够完美显示。
1. 响应式设计的基本原理响应式Web设计的基本原理是通过使用弹性布局、流式图像和媒体查询等技术,使得网页能够根据设备的尺寸自动调整布局和显示效果。
当用户使用不同尺寸的设备访问网页时,网页会根据设备的屏幕尺寸和分辨率自动调整元素的大小、位置和显示方式,以达到最佳的用户体验。
2. 弹性布局和流式图像弹性布局是响应式Web设计的一种重要技术手段。
传统的固定布局在不同屏幕尺寸上显示效果可能不佳,而弹性布局可以根据设备的尺寸自动调整元素的大小和位置。
使用弹性布局时,通常会使用相对单位(如百分比)来代替绝对单位(如像素),这样可以根据父元素的大小自动调整子元素的大小。
流式图像也是响应式Web设计中常用的技术之一。
当用户在小屏幕上浏览网页时,固定大小的图像可能会被裁剪或缩小,导致显示效果不佳。
而使用流式图像可以根据设备的尺寸自动调整图像的大小,确保图像能够完整显示并适应屏幕大小。
3. 媒体查询媒体查询是响应式Web设计中用于适配不同屏幕尺寸的重要工具。
通过使用媒体查询,可以根据设备的特性(如屏幕宽度、设备类型等)来应用不同的样式规则。
例如,可以通过媒体查询来定义在不同屏幕宽度下应用不同的布局、颜色和字体大小等。
这样可以确保网页在不同设备上都有良好的显示效果。
4. 设备测试和调试在进行响应式Web设计时,设备的测试和调试是非常重要的环节。
为了确保网页在不同设备上的显示效果符合预期,我们需要使用各种设备和浏览器进行测试。
同时,也可以借助一些模拟器和调试工具来模拟不同设备的显示效果,并进行页面的调试和优化。
响应式网站案例

响应式网站案例响应式网站是一种能够自适应不同屏幕尺寸和设备的网站设计。
下面是一个响应式网站的案例。
我曾经设计了一个响应式网站用于一家电子商务公司的产品推广。
这个网站主要用于展示公司的产品和吸引更多的潜在客户。
首先,我使用了HTML5和CSS3来构建整个网站。
这些技术使得网站在不同设备和屏幕尺寸上都能够良好显示,并且具有良好的用户体验。
在网站的设计中,我采用了简洁明了的风格,使用了大量的图片和图标来吸引用户的注意力。
同时,我也使用了醒目的颜色和字体来突出公司的品牌形象。
在网站的布局上,我采用了流式布局和栅格系统。
通过使用流式布局,网站能够根据不同设备的屏幕尺寸自动调整布局,保证内容的完整显示。
而栅格系统则使得网站的布局更加整齐和一致。
另外,我还对网站进行了图像优化和加载速度优化。
通过对图片进行压缩和懒加载的处理,网站的加载速度大大提升,提供了更好的用户体验。
在网站的导航上,我采用了响应式导航菜单。
当用户在大屏幕设备上访问网站时,导航菜单以水平方式显示;而当用户在小屏幕设备上访问网站时,导航菜单以垂直方式折叠,以节省空间。
最后,在网站的交互设计上,我添加了一些动画效果和滚动特效。
这些动画和特效能够增加网站的趣味性和吸引力,提升用户对产品的兴趣。
通过以上的设计和优化,这个响应式网站不仅在PC端上具有良好的显示效果,同时也能在手机和平板等移动设备上流畅运行。
这为公司的产品推广提供了更多的渠道和机会,并提升了公司的品牌形象。
总的来说,响应式网站在不同设备和屏幕尺寸上都能够自动调整布局和显示效果,提供了更好的用户体验。
设计一个响应式网站需要考虑到各种因素,如布局、颜色、导航和交互等,以满足不同设备和用户的需求。
而这个案例是一个成功的响应式网站设计,为公司的产品推广和品牌形象提供了良好的展示平台。
推荐20个精美的响应式设计(ResponsiveDesign)网站作品

02. trentwalton
03. oliverrussell
04. denisechandler
05. 2012 dconstruct
06. createdm
07. inflexioninteractive
08. webcoursesagency
09. morehazards
您可能还喜欢
英文来源: 编译来源:
611053请尝试刷新页面或更换浏览器重试
推 荐 20个 精 美 的 响 应 式 设 计 ( Responsiቤተ መጻሕፍቲ ባይዱeDesign) 网 站 作 品
响应式网页设计是时下网页设计领域最热门的话题之一,该概念由著名网页设计师 Ethan Marcotte 在2010年5月份提出,其目标是要让设计的网站能够响 应用户的行为,根据不同终端设备自动调整尺寸。今天这篇文章向大家推荐20个优秀的响应式布局网页设计案例,相信这些优秀的网站作品能够帮助你学习响 应式网站设计。
10. colbowdesign
11. foodsense 12. hillsong 13. brickartist 14. startupbritain 15. anthonycalzadilla 16. unitedpixelworkers 17. bahstonfilmcritic 18. colazionedamichy 19. sleepstreet 20. wcst
前端开发实训案例响应式网页设计与开发

前端开发实训案例响应式网页设计与开发响应式网页设计是指网页能够根据用户的设备和屏幕尺寸自动适应不同的布局和展示效果,以提供更好的用户体验。
在本篇文章中,将介绍一个前端开发的实训案例,重点讨论如何设计和开发一个响应式网页。
一、需求分析在开始开发之前,需要明确网页的需求和目标。
例如,一个响应式网页可能需要适应不同尺寸的屏幕,提供良好的用户界面,同时保持页面的美观和一致性。
为了实现这些目标,我们需要进行仔细的需求分析和规划。
二、网页设计1. 界面布局设计响应式网页设计的核心是适应不同屏幕尺寸和设备。
我们可以使用流式布局或者媒体查询等技术来实现这一目标。
根据需求和目标设定,在设计网页的布局时,应该考虑到不同设备的显示效果,并合理安排各个元素的位置和大小。
2. 图片和媒体设计在设计响应式网页时,需要特别关注图片和媒体的显示效果。
我们可以通过使用自适应图片和响应式媒体等技术,来确保在不同屏幕尺寸下,图片和媒体能够正常显示,并保持页面的美观性。
3. 色彩和字体设计色彩和字体的选择对网页的整体效果起着重要的影响。
在设计过程中,应该选择适合不同屏幕尺寸的主题色彩和字体,并遵循用户友好的原则。
三、网页开发1. HTML 结构开发根据设计稿,使用 HTML 语言创建网页的结构。
在这个过程中,应该合理使用标签和元素,保持文档结构的清晰和语义的准确。
2. CSS 样式添加使用 CSS 样式为网页添加样式和布局。
在这个过程中,可以使用媒体查询,为不同屏幕尺寸设置不同的样式规则,以适应响应式设计的需求。
3. JavaScript 交互开发根据网页的需求和目标,使用 JavaScript 为网页添加交互效果,提高用户的体验。
例如,添加导航菜单的下拉功能、图片轮播等交互效果。
四、测试和优化在开发完成后,需要对网页进行测试和优化。
测试的目的是确保网页在不同设备上的显示效果和性能表现。
根据测试结果,对代码进行优化,修复 bug 和提高网页的加载速度和性能。
高校图书馆门户在移动端的布局调研分析与启示

高校图书馆门户在移动端的布局调研分析与启示商依婷(东北师范大学图书馆,吉林长春130024)[摘要]随着用户使用移动设备访问互联网的普及,高校图书馆门户在移动端的服务布局也愈来愈多样化。
对高校图书馆门户在移动端的布局进行多渠道调研,分析图书馆网站在移动端的适配情况、微信公众号的设计以及图书馆小程序和A p p 应用分布情况,提出高校图书馆门户在移动端的建设建议。
[关键词]图书馆门户移动端响应式布局微信公众号[分类号]G 250.7;G 258.6*本文系2021年度东北师范大学哲学社会科学校内青年基金项目“基于数据挖掘的高校图书馆网站建设研究”(项目编号:135211006)的研究成果。
1引言随着互联网技术的发展和移动智能设备的普及,越来越多的用户使用移动设备来访问互联网。
中国互联网络信息中心(C N N I C )发布的第50次《中国互联网络发展状况统计报告》指出,截至2022年6月,我国网民规模达10.51亿,较2021年12月增长1919万,互联网普及率达74.4%,较2021年12月提升1.4个百分点。
同时,我国手机网民规模达10.47亿,网民使用手机上网的比例达99.6%。
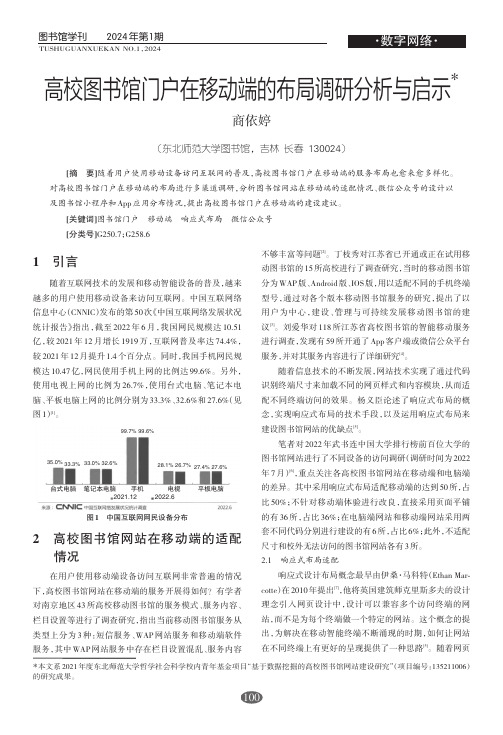
另外,使用电视上网的比例为26.7%,使用台式电脑、笔记本电脑、平板电脑上网的比例分别为33.3%、32.6%和27.6%(见图1)[1]。
35.0%台式电脑笔记本电脑手机电视平板电脑2021.122022.633.3%33.0%32.6%99.7%99.6%28.1%26.7%27.4%27.6%图1中国互联网网民设备分布2高校图书馆网站在移动端的适配情况在用户使用移动端设备访问互联网非常普遍的情况下,高校图书馆网站在移动端的服务开展得如何?有学者对南京地区43所高校移动图书馆的服务模式、服务内容、栏目设置等进行了调查研究,指出当前移动图书馆服务从类型上分为3种:短信服务、WA P 网站服务和移动端软件服务,其中WA P 网站服务中存在栏目设置混乱、服务内容不够丰富等问题[2]。
响应式网页设计案例实现与分析

响应式网页设计案例实现与分析随着移动互联网的普及,越来越多的用户通过移动设备访问网站。
为了更好地满足用户的需求,响应式网页设计应运而生。
本文将介绍响应式网页设计的概念和实现,并通过一个案例分析响应式网页设计的优势和实现方法。
一、响应式网页设计的概念响应式网页设计(Responsive Web Design,简称RWD)是指在不同屏幕尺寸下,网站能够自动适应并显示最佳布局和展示效果的设计技术。
响应式网页设计的目的是为了让网站在不同设备上获得更好的用户体验。
二、响应式网页设计的实现响应式网页设计的实现需要考虑以下几个方面:1. 流式布局流式布局是指页面元素的宽度使用相对单位(如百分比),而不是固定像素。
当页面尺寸发生变化时,每个元素的宽度也会随之变化。
这种布局方式能够适应不同屏幕尺寸,但是在某些屏幕上可能会出现元素过分伸展或挤压的情况。
2. 媒体查询媒体查询是指通过CSS语句来检测当前设备的屏幕尺寸和方向,从而为不同设备提供不同的样式表。
媒体查询的条件通常是屏幕宽度和高度、设备方向(横向或纵向)、设备像素比等。
使用媒体查询可以让网页在不同设备上呈现不同的布局和样式。
3. 弹性图片和嵌入式内容弹性图片和嵌入式内容是指使用百分比等相对单位来设置图片和视频等内容的宽度和高度。
通过这种方式,这些元素在不同设备上都能够适应屏幕尺寸并保持其原有的比例和清晰度。
4. 断点设置断点是指在不同尺寸下,网站需要进行布局调整的点。
通常情况下,设计师会根据不同设备的尺寸来设置不同的断点,并为不同的断点设计不同的网页布局和样式。
5. 触摸屏支持针对触摸屏设备上操作的特殊需求,设计师需要考虑网页的可操作性和可用性,并为触摸屏设备提供特定的触摸事件和样式表。
三、响应式网页设计案例分析下面我们来看一个用响应式网页设计实现的案例:Stack Overflow的网站。
1. 设计Stack Overflow的网站采用了简洁明了的设计风格,使用蓝色和灰色作为主色调,并尽可能地减少网页元素的数量和样式。
响应式设计在图书馆门户网站的应用

响应式设计在图书馆门户网站的应用 1背景高校图书馆门户网站是读者获取馆藏资源最主要的窗口,用户体验及美工设计直接影响图书馆信息服务的质量,其建设水平与高校图书馆的信息服务体系规划、管理者理念、技术馆员能力及读者浏览习惯等相关。
由于受自身设计理念、技术水平及开发能力限制,高校图书馆普遍采用外包途径建设门户网站,虽然省时省力,对技术馆员的能力要求也相对较低,但由于源代码版权受限,导致扩展性极差,一个微小的变化或功能扩展都要寻求外包公司的帮助,给后期维护带来极大不便。
当前,扁平化设计、响应式布局以其简约的画面、整洁的布局、流畅的加载速度及兼容多种设备屏幕等优势逐渐成为网站前端设计的主流。
随着网站前端技术的发展,用户浏览媒体也经历了巨大的变化。
目前,智能手机、平板电脑等都已普及,图书馆的门户网站设计应充分考虑移动端用户的访问需求,使他们能够在各种浏览设备上都有良好的浏览体验。
在这种需求背景下,响应式网站设计应运而生,我国高校图书馆在响应式门户网站建设方面进行了一些尝试,如:钟远薪对图书馆移动服务技术进行对比分析后认为响应式Web设计是图书馆移动服务的一个新方向;云南大学图书馆率先建设了响应式门户网站[1-2];北京大学利用Drupal框架及HTTPS技术构建的安全性极高的门户网站,前端也采用了响应式设计。
以辽宁师范大学图书馆为例,该馆2015年通过外包方式建设了Metro风格的门户网站,由于未取得源代码授权,后期扩展和维护极其困难,且不支持移动媒体的兼容性浏览,因此运行两年后决定改版。
改版的目的是解决门户网站跨平台和终端依赖性问题,同时可任意扩展和修改网站功能及内容。
笔者调研了我国高校图书馆门户网站建设的现状,在分析读者浏览辽宁师范大学图书馆门户网站的行为数据基础上,提出了一种基于扁平化设计、采用响应式框架建设门户网站的技术路线,应用于辽宁师范大学图书馆的门户网站建设。
经过2个月的自主开发,辽宁师范大学图书馆的新版门户网站于2017年9月10日顺利上线运行。
响应式高校图书馆网页设计初探

DOI:10.16661/ki.1672-3791.2018.08.198响应式高校图书馆网页设计初探孙秀惠(德州学院图书馆 山东德州 253000)摘 要:随着移动互联网的普及,手机、Pad、Kindle等移动设备越来越多地出现在我们的日常生活中,采用移动设备阅读已成为当代大学生们获取信息的主要途径。
而不同的客户端在访问传统的图书馆网站时会显示相同的内容,在手机或Pad这种小屏幕中内容缩小显示,读者在手机或Pad的小屏幕上不停地滑动,阅读信息时放大页面,查找信息时再缩小页面,不断放大页面中的交互按钮才能完成相应功能的操作。
而采用响应式设计的高校图书馆网站能够为不同终端的读者带来更加友好的用户体验。
关键词:响应式设计 高校图书馆 移动优先中图分类号:G25 文献标识码:A 文章编号:1672-3791(2018)03(b)-0198-02随着移动互联网的普及,手机、Pad、K i nd le等移动设备越来越多的出现在我们的日常生活中,采用移动设备阅读已成为当代大学生们获取信息的主要途径。
同时用户浏览网页的习惯逐渐从电脑PC端向手机、Pad等移动设备转变,读者访问传统图书馆网站的习惯也慢慢由PC端向手机、Pad等移动设备转变,因此,构建新的图书馆门户网站,显得尤其重要。
但是移动设备多种多样,不同的设备有不同的系统平台、不同的屏幕分辨率等,为具有不同系统平台和不同分辨率的设备分别创建不同版本的图书馆门户网站是不现实的,而且难以维护。
伊桑·马科特在2010年提出的响应式网页设计(Responsive Web Design),能为不同终端的读者提供了更友好的用户体验。
1 概念与设计思想响应式Web设计的理念是:页面设计和开发应该基于用户行为和设备环境(系统平台、屏幕大小、屏幕方向等)进行相应的响应和调整。
响应式web设计,应遵循“移动优先,渐进增强”的设计原则。
“移动优先”是指因为各种移动设备的大小和分辨率的不同,考虑更多的布局和显示效果,优先进行移动设备的设计,这有助于提升响应式Web页面的开发效率。
响应式图书馆门户网站设计

响应式图书馆门户网站设计作者:李宁来源:《科技风》2020年第24期摘要:近年来,随着计算机、互联网等现代科技发展,信息化时代已然成形,并在很大程度上影响着人们的生产生活。
尤其是移动互联技术的开发,更是为人类信息交互提供了新的通道,便捷性功能表现更为突出。
基于庞大的移动终端用户数量,图书馆门户网站必须进行积极的创新变革,以用户体验为中心,优化设计,实现更大范围内的知识信息友好交互。
本文基于对响应式图书馆门户网站设计发展需求的定位与论述,就其实现相关进行了探究。
关键词:图书馆门户网站;响应式设计;技术;发展时至今日,移动设备已然成为了现代人生活中的标配,如手机、电脑等,加速着移动图书馆的发展,并积累了庞大的用户群体。
基于响应式设计的高校图书馆门户网站建设,改变了传统的网站页面布局模式,以独特、多变的风格提升了视觉印象,满足了用户的个性化需求,对增强读者黏性有着重要的现实意义,相关方面的课题研究备受关注和热议。
一、发展需求知识经济时代,面对愈加激烈的社会竞争格局,人们的知识渴求度急速攀升,图书馆作为重要的知识资源输出阵地,由此迎来了巨大的发展机遇。
同时,宏观信息化生态下,互联网技术应用普及,为信息交互创造了诸多便捷性操作条件,且种类构成多样,日渐积累了十分庞大的受众群体,成为了图书馆服务输出的主阵地之一。
因此,越来越多的图书馆开始着手信息化建设,并朝着“移动”的领域迈进,以迎合社会主流需求。
目前,师生使用手机、笔记本、PAD 等移动终端越来越多,传统网站建设并未考虑移动设备的显示和兼容问题,直接影响了用户体验。
一般来讲,对于上述问题的解决,需要设计多套网页,从而为各种设备匹配不同的版本,是真正实现以用户体验中心的图书馆服务发展关键举措。
在现实的操作中,由于图书馆自身的技术研发能力有限,移动服务输出主要依靠第三方平台,导致同质化现象严重,个性化定制内容稀缺等系列问题突出。
而响应式图书馆门户网站设计,则很好地适配了各种尺寸设备,上述问题迎刃而解。
如何进行响应式设计和适配不同设备

如何进行响应式设计和适配不同设备在当今移动设备普及的时代,响应式设计和设备适配成为了网页设计的重要组成部分。
随着用户使用各种不同尺寸和分辨率的设备浏览网页,如何让网页在不同设备上能够完美显示成为了设计师们必须要面对的问题。
本文将介绍响应式设计和适配不同设备的基本原理和方法。
首先,响应式设计是一种网页设计的方法,它能够根据用户的设备尺寸和屏幕分辨率来自动调整和优化网页的布局和元素的大小。
响应式设计的目标是在不同设备上提供一致的用户体验,无论是在桌面电脑、平板电脑还是手机上浏览网页,用户都能够得到满意的效果。
为了实现响应式设计,设计师需要使用一些特定的技术和工具。
首先,可以使用CSS媒体查询来检测用户的屏幕尺寸和分辨率,然后根据不同的条件来应用不同的CSS样式。
例如,可以设置不同的布局、字体大小和元素位置等等。
其次,设计师还可以使用流式布局来使得网页的内容能够自动适应不同的屏幕尺寸。
流式布局的特点是使用相对单位,如百分比来设定元素的宽度和高度,从而使得元素能够根据屏幕尺寸的变化而自动调整大小。
此外,设备适配也是响应式设计中的重要一环。
设备适配是指根据不同设备的特点和限制来调整网页的设计和功能,以便能够在不同设备上得到良好的表现。
设计师需要考虑设备的屏幕尺寸、输入方式、浏览器兼容性等因素,从而进行针对性的设计和优化。
例如,对于手机设备,应尽量简化网页的布局和导航,缩小图片和按钮的尺寸,提供更方便的手势操作等等。
在实际的设计中,设计师需要综合考虑响应式设计和设备适配的原则和方法。
首先,要进行充分的用户研究和分析,了解目标用户的设备使用情况和习惯,从而能够制定合适的设计策略。
其次,要尽量简化和优化网页的内容和功能,避免过多的冗余和复杂的设计,从而提高网页的加载速度和用户体验。
最后,要进行充分的测试和调整,确保网页在不同设备上都能够正常显示和使用。
综上所述,响应式设计和设备适配是现代网页设计中不可或缺的重要内容。
响应式网页设计与移动端用户体验研究

响应式网页设计与移动端用户体验研究第一章引言如今互联网已经成为人们最为常用的交流和获取信息的渠道。
随着移动互联网的飞速发展,越来越多的人开始使用移动设备进行上网冲浪,这也为移动端用户体验带来了前所未有的挑战。
而响应式网页设计就是为了应对这一挑战而诞生的。
本文将深入探讨响应式网页设计与移动端用户体验的相关研究。
第二章响应式网页设计的原理和特点响应式网页设计,简称RWD,是指一种能够根据不同设备的屏幕大小和分辨率等特征,自适应地调整页面布局和设计样式的网页设计技术。
它最初由美国前端工程师Ethan Marcotte在2010年提出,是一种全新的网页设计方案。
响应式网页设计的原理就是通过CSS3的媒体查询技术来实现网页按需加载和适应屏幕大小。
同时,响应式网页设计的特点还包括以下几点:1.多设备适配。
响应式网页设计能够自适应各种设备和浏览器,包括PC、平板、手机等。
2.统一管理。
响应式网页设计只需要一份代码,就可以在各种设备上自适应,方便维护和更新。
3.用户友好。
响应式网页设计可以根据不同设备的分辨率等特征提供更加符合用户习惯和需求的服务。
第三章移动端用户体验的研究移动端用户体验(Mobile User Experience,简称MUE)指用户使用移动设备(如手机、平板电脑等)时获得的主观感受和体验。
移动端用户体验优秀的产品可以提高用户的满意度和信任感,并促使用户更频繁地使用和推荐产品,从而提升产品的市场竞争力。
为了实现良好的移动端用户体验,必须在产品设计的各个环节上做出相应调整:1.简洁的设计和排版。
移动端用户空间有限,需要在设计上尽量简洁明了,排版清晰。
2.考虑交互的便捷性。
更为便利的交互方式将更深入用户,并增加用户的滞留时间。
3.体验的沉浸感。
良好的视觉体验能够增加用户对产品的喜爱度。
4.好的新手引导。
新手引导设计的好与坏直接影响用户的体验。
第四章响应式网页设计与移动端用户体验的结合响应式网页设计和移动端用户体验是两个相对独立的设计概念,但是它们往往需要相互协调和结合,才能实现更好的用户体验。
响应式网页设计简介及使用教程(四)

响应式网页设计简介及使用教程在如今移动设备普及的时代,越来越多的人使用手机、平板等移动设备访问网站。
然而,许多传统网页设计无法很好地适应不同屏幕尺寸和分辨率的要求,导致用户体验差。
为了解决这个问题,响应式网页设计应运而生。
一、什么是响应式网页设计?响应式网页设计就是根据用户的设备和屏幕的不同,自动调整网页布局和内容展示方式,使其在各种不同的屏幕上都能够完美展示。
无论是在台式电脑还是手机上,用户都能够获得良好的浏览体验。
二、为什么选择响应式网页设计?首先,响应式网页设计能够提高用户体验。
无论是在电脑还是移动设备上,用户都能够方便地查看网页内容,并且不需要放大或者滑动屏幕。
其次,响应式网页设计能够提高网站的可访问性和可用性。
无论用户使用什么设备来浏览网页,他们都可以获得相同的信息和功能。
最重要的是,响应式网页设计能够提高网站的可见性和搜索引擎排名。
由于搜索引擎更喜欢响应式网页设计,因此使用响应式设计的网站更容易被搜索引擎索引和收录。
三、如何实现响应式网页设计?1. 使用流式布局使用流式布局是实现响应式网页设计的基础。
流式布局能够根据屏幕尺寸调整网页的宽度和高度,适应不同的设备。
2. 使用媒体查询媒体查询是响应式网页设计中非常重要的一个技术。
通过媒体查询,可以根据不同的屏幕尺寸和设备类型,为不同的设备提供不同的样式和布局。
3. 图片处理为了适应不同屏幕尺寸的要求,合理处理图片也是很重要的。
可以使用CSS的background-image属性或者响应式图片的技术,根据屏幕分辨率加载合适的图片。
4. 弹性盒子布局弹性盒子布局是CSS3中引入的一种布局方式,非常适合实现响应式设计。
通过设置弹性项的属性,可以根据屏幕尺寸调整布局和内容的排列方式。
四、响应式网页设计的实例现在让我们通过一个实例来演示如何实现响应式网页设计。
假设我们要设计一个博客网站,我们希望网站在台式电脑、平板和手机上都能够良好展示。
首先,我们创建一个HTML文件,并设置viewport元标签。
如何解决响应式网页设计中的兼容性问题

响应式网页设计,作为一种适应多种屏幕尺寸的网页设计技术,旨在确保在不同的设备上都能够提供良好的用户体验。
然而,兼容性问题一直是响应式网页设计中的一大挑战。
本文将探讨如何解决响应式网页设计中的兼容性问题,并提供一些实用的解决方案。
一、移动设备的适配问题移动设备在尺寸、分辨率、浏览器版本等方面存在着较大的差异。
因此,为了确保网页在各种移动设备上都能够正确显示,需要对CSS样式进行适配。
1. 使用媒体查询媒体查询是响应式网页设计中最基本的适配方法。
通过使用@media查询,可以根据设备的不同特征,应用不同的CSS样式。
例如,可以通过媒体查询设置不同的字体大小、布局方式等。
2. 流式布局流式布局是一种根据屏幕尺寸自动调整的布局方式。
通过使用百分比来设置元素的宽度和高度,可以确保网页在不同设备上都能够自适应。
3. 图片适配移动设备的屏幕尺寸较小,大尺寸的图片可能会导致加载速度慢。
可以通过使用响应式图片的技术,根据屏幕尺寸加载适合的图片,从而提高页面加载速度。
二、浏览器的兼容性问题不同浏览器对CSS和JavaScript的解析方式存在差异,这也导致了响应式网页在不同浏览器上的显示效果不一致。
为了解决这一问题,可以采取以下措施:1. 浏览器前缀某些CSS属性在不同浏览器中需要添加不同的前缀。
通过使用CSS预处理器、自动添加浏览器前缀的工具等,可以简化代码编写过程,并确保网页在各种浏览器上都能够正确显示。
2. 引入JavaScript库有许多JavaScript库可以帮助处理浏览器兼容性问题,如jQuery、Modernizr等。
通过使用这些库,可以屏蔽浏览器之间的差异。
三、性能优化问题响应式网页设计可能会导致页面加载速度变慢,这对于移动设备尤为重要。
为了提升性能,可以采取以下措施:1. 图片懒加载使用图片懒加载技术,可以延迟加载页面上的图片。
当用户滚动到图片所在位置时,再加载图片,从而减少初始加载时间。
2. 合并和压缩文件合并和压缩CSS、JavaScript等文件,可以减少文件的大小,从而提高页面加载速度。
如何应对不同屏幕比例下的响应式网页设计(二)

响应式网页设计是一种应对不同屏幕比例的设计技术,旨在为用户提供更好的浏览体验。
随着移动设备的普及,不同屏幕比例的设备越来越多,因此响应式网页设计越来越重要。
在本文中,将探讨如何应对不同屏幕比例下的响应式网页设计。
一、了解不同屏幕比例的设备首先,了解不同屏幕比例的设备是设计响应式网页的重要前提。
移动设备的屏幕比例有很多,并且不同的设备可能会有不同的屏幕分辨率。
因此,在设计之前,需要对目标用户使用的设备做一些调查和分析,了解他们使用的设备的屏幕比例和分辨率。
二、制定设计策略在了解了不同屏幕比例的设备后,制定一个合理的设计策略非常重要。
首先,需要确定设计的重点是哪个屏幕比例的设备。
根据用户的偏好和设备的普及程度,选择一个目标屏幕比例,并在设计中优先考虑这个屏幕比例。
另外,在设计过程中,需要充分考虑用户的浏览习惯。
不同屏幕比例的设备可能会有不同的浏览习惯,比如用户在手机上主要是竖向浏览,而在平板电脑上更倾向于横向浏览。
因此,在设计时,应注意布局和内容的排版方式,以适应不同设备上的浏览习惯。
三、弹性布局和媒体查询在响应式网页设计中,弹性布局和媒体查询是常用的技术手段。
弹性布局可以根据屏幕尺寸的变化自动调整布局,以适应不同屏幕比例的设备。
媒体查询则可以根据不同屏幕比例和分辨率应用不同的样式。
在设计弹性布局时,应合理设置百分比宽度和最大宽度,以确保网页在不同屏幕比例下的呈现效果。
另外,还可以采用流式布局、网格布局等技术手段,以适应不同的屏幕比例。
媒体查询则可以根据不同屏幕比例和分辨率应用不同的样式。
可以根据屏幕宽度、像素密度等进行条件判断,并针对不同条件应用不同的样式。
通过媒体查询,可以使网页在不同屏幕比例下呈现出最佳的效果。
四、测试和优化在设计完成后,还需要进行测试和优化。
首先,需要在不同屏幕比例的设备上进行测试,检查网页的排版、内容显示、导航等各方面是否正常。
如果出现问题,可以根据具体情况进行调整和优化。
公共图书馆网站响应式设计的实现

公共图书馆网站响应式设计的实现公共图书馆是城市中非常重要的社会教育和文化服务机构,它不仅是读书学习的场所,也是知识传播和文化交流的平台。
随着互联网的普及和移动设备的普遍使用,越来越多的人选择在网上查阅图书馆的资料和资源。
公共图书馆的网站设计变得尤为重要,它需要能够适应不同设备和屏幕尺寸的要求,以便让用户能够更加方便地访问网站的内容和功能。
本文将讨论公共图书馆网站响应式设计的实现。
一、什么是响应式设计?响应式设计是一种设计方法,它能够让网站在不同大小的屏幕上都能够自动调整布局和内容,以适应不同的设备和分辨率。
这意味着,不论用户使用的是台式电脑、笔记本电脑、平板还是手机,他们都能够获得相同的浏览体验。
而在公共图书馆网站的设计中,响应式设计尤为重要,因为它能够让用户在不同场景下都能够方便地查阅图书馆的信息和资源。
1. 网站布局的设计在响应式设计中,网站的布局是至关重要的。
传统的网站布局通常是基于固定的像素宽度设计的,这样就限制了网页在不同屏幕尺寸上的显示。
而在响应式设计中,网站的布局需要能够根据屏幕的宽度自动调整,以保证内容的可读性和可用性。
这通常使用流式布局或者媒体查询的方法来实现。
2. 图片和媒体的处理随着高清图片和视频在网站中的使用越来越多,对于响应式设计来说,如何处理这些媒体也是一个挑战。
在响应式设计中,通常会使用流体图片和视频,它们会根据屏幕尺寸动态地调整大小,以避免在小屏幕上显示过大的图片或者视频。
还可以使用图片压缩和延迟加载的技术来提高页面加载速度。
3. 导航和菜单设计在响应式设计中,导航和菜单是非常重要的一部分,因为它们决定了用户能够如何方便地浏览网站的内容。
在小屏幕上,传统的水平导航栏可能会显得笨重,因此需要设计出适合小屏幕的垂直导航或者折叠菜单。
这样用户就能够在手机和平板上轻松地使用导航和菜单来访问网站的不同部分。
4. 内容的呈现和排版除了布局和媒体外,响应式设计还需要考虑内容的呈现和排版。
公共图书馆网站响应式设计的实现

公共图书馆网站响应式设计的实现随着移动互联网的快速发展,人们越来越倾向于使用移动设备来获取信息和进行社交活动。
公共图书馆作为文化和知识的传播中心,也需要跟上时代的步伐,为用户提供更便捷、更友好的服务。
公共图书馆网站的响应式设计变得愈发重要。
本文将就公共图书馆网站响应式设计的实现进行探讨。
一、响应式设计的概念所谓响应式设计,是指网站能够根据用户设备的不同,自动调整布局和内容的大小,以适应不同的屏幕尺寸。
当用户使用台式电脑、笔记本电脑、平板电脑或手机访问网站时,网站能够自适应地显示,提供更好的阅读和操作体验。
响应式设计的出现,旨在解决传统网页设计无法很好适应不同终端设备的问题,提供更加舒适的用户体验。
二、公共图书馆网站的需求公共图书馆是为了服务公众的机构,它的网站是向公众提供信息和服务的主要途径。
公共图书馆网站需要满足以下需求:1. 多终端设备适配:公共图书馆的用户群体广泛,他们可能使用不同类型的设备来访问网站,包括电脑、平板和手机等。
网站需要能够适配不同的终端设备。
2. 提供便捷的借阅和查询功能:用户经常需要在网站上查找图书馆的藏书情况、借阅状态和借书流程等信息。
这些功能对于用户来说必须要便捷、直观、快捷。
3. 提供在线阅读和学习功能:公共图书馆网站通常还提供一些在线阅读和学习资源,需要确保这些资源在不同设备上的展示和使用体验。
公共图书馆网站需要采用响应式设计,以适应不同设备上的访问和使用需求。
三、实现响应式设计的关键技术为了实现公共图书馆网站的响应式设计,需要运用一些关键的技术手段。
以下是一些通用的实现响应式设计的关键技术:1. 弹性网格布局:采用弹性网格布局是实现响应式设计的基础。
网页的布局采用相对单位如百分比,而非绝对单位如像素,以使得网页布局能够自动适应不同屏幕尺寸。
2. 媒体查询:媒体查询是CSS3的一个重要特性,用于针对不同的媒体类型和不同的设备特性,来应用不同的样式规则。
通过媒体查询可以实现在不同设备上展示不同的页面布局和样式。
公共图书馆网站响应式设计的实现

公共图书馆网站响应式设计的实现1. 引言1.1 介绍【公共图书馆网站响应式设计的实现】公共图书馆作为提供知识和文化服务的重要场所,其网站在今天的移动互联网时代也变得越发重要。
随着移动设备的普及和使用频率的增加,公共图书馆网站的访问者也不再局限于传统的桌面电脑用户,更多的人选择通过手机或平板电脑访问图书馆网站。
为了适应不同尺寸和分辨率的设备,并提供更好的用户体验,公共图书馆网站需要采用响应式设计。
响应式设计是一种能够根据用户设备和屏幕尺寸动态调整布局和样式的网页设计技术。
通过响应式设计,公共图书馆网站可以在不同设备上呈现出最佳的显示效果,保持内容的完整性和可读性。
在接下来的内容中,我们将探讨公共图书馆网站响应式设计的定义、特点,以及实现响应式设计的关键考虑因素和技术手段。
我们将通过实例分析某公共图书馆网站的响应式设计,探讨如何优化用户体验并提升实用性。
我们将总结公共图书馆网站响应式设计的重要性,并展望未来的发展趋势。
通过本文的介绍,希望能够让更多的公共图书馆意识到响应式设计的重要性,从而提升服务质量和用户满意度。
1.2 重要性和必要性公共图书馆网站响应式设计的实现在当今社会中变得越来越重要和必要。
随着移动设备的普及和使用率不断增加,用户习惯了随时随地访问网站和获取信息的便利。
公共图书馆网站需要考虑到不同终端(包括PC、平板和手机)的访问需求,以提供更好的用户体验。
响应式设计可以使公共图书馆网站在不同设备上都能够自动适配布局和内容,保持一致的用户体验。
这不仅提高了网站的访问效率,也增强了用户对图书馆服务的信任感和满意度。
响应式设计也有助于提升公共图书馆网站的可访问性和搜索引擎排名,为图书馆吸引更多的用户流量和提升影响力提供了有力支持。
公共图书馆网站响应式设计的实现不仅是一种技术手段,更是一种必要的策略选择。
只有不断优化和提升用户体验,才能跟上时代的步伐,满足用户多样化的需求,实现公共图书馆使命的延续和发展。
公共图书馆网站响应式设计的实现

公共图书馆网站响应式设计的实现公共图书馆是一个为广大读者提供服务的公共机构,它承载着丰富的图书资源和文化知识,为人们提供学习和娱乐的场所。
随着互联网的发展,越来越多的公共图书馆开始建立自己的网站,以方便读者在线借阅图书、查询资料等。
为了更好地适应各种设备和屏幕尺寸,同时提供更好的用户体验,许多公共图书馆网站采用了响应式设计。
本文将详细介绍公共图书馆网站响应式设计的实现。
一、什么是响应式设计响应式设计是一种网页设计和开发的技术,它能够使网站在各种设备上都能够自动调整布局和大小,以适应不同的屏幕尺寸和分辨率。
响应式设计是一种以用户为中心的设计理念,能够提供更好的用户体验,无论是在桌面电脑、平板电脑还是手机上都可以获得一致的视觉效果和操作体验。
二、公共图书馆网站响应式设计的重要性公共图书馆网站是为广大读者服务的,而读者可能会使用各种各样的设备来访问网站,包括桌面电脑、笔记本电脑、平板电脑和手机等。
如果公共图书馆网站没有采用响应式设计,就无法很好地适应不同设备的屏幕尺寸和分辨率,读者可能会在浏览网站时出现困难,导致用户体验不佳,影响了用户对公共图书馆网站的使用。
采用响应式设计可以让公共图书馆网站在各种设备上都能够提供统一的视觉效果和操作体验,无论是在桌面电脑上还是在手机上都可以方便地浏览和操作网站,提高了用户体验,增加用户对公共图书馆网站的满意度。
1.弹性网格布局在响应式设计中,弹性网格布局是一种常用的布局方式。
它采用相对单位(如百分比)来定义网页的布局和元素的大小,使得网页可以根据屏幕尺寸的变化而自动调整布局和大小。
对于公共图书馆网站来说,可以采用弹性网格布局来实现响应式设计,让网页能够根据不同设备的屏幕尺寸自动调整布局和大小,提供更好的阅读体验。
2.媒体查询媒体查询是响应式设计的核心技术之一,它能够根据屏幕尺寸和设备特性来应用不同的样式和布局。
公共图书馆网站可以使用媒体查询来判断设备的屏幕尺寸和分辨率,然后应用相应的样式和布局,以适应不同设备的显示效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
收稿日期: 2014-04-16收修改稿日期: 2014-06-06*本文系上海高校青年教师培养资助计划“基于Android 平台对图书馆资源整合软件开发” (项目编号: ZZGJD12103)和上海高校青年教师培养资助计划“国内外高校研究型图书馆知识服务模式与实践研究” (项目编号: ZZGJD12106)的研究成果之一。
XIANDAI TUSHU QINGBAO JISHU95面向不同设备的响应式网页设计*——Web 移动图书馆刘智惠 薛晶晶 卢倩芸(上海工程技术大学图书馆 上海 201620)摘要: 【目的】让Web 页面保留自身特点的同时, 自动适应移动阅读的特点和需求; 减少开发和维护成本。
【应用背景】提升用户不同设备的访问体验, 适应移动阅读的市场需求。
【方法】以HTML5和CSS3结合JavaScript 语言为基础, 采用并改造Bootstrap 架构。
【结果】在PC 端和移动设备端均能达到比较理想的显示效果。
【结论】响应式网页设计是数字图书馆未来发展的一种方向, 利用该技术移动图书馆和网上图书馆服务将由互补变为融合。
关键词: 响应式网页 HTML5 Bootstrap 移动图书馆 分类号: TP393随着移动智能终端(智能手机和平板电脑)的发展, 用户访问网络的途径也开始多样化, 已经不再局限在个人电脑对Web 页面的浏览。
移动终端上网的方式由早期的GPRS 、WiFi 、WiMAX(无线城域网)到现在备受关注的3G 、4G 移动宽带。
手机屏幕的尺寸以及分辨率也日益提高, 同样平板电脑也逐渐走入广大用户的日常生活之中。
多样化的屏幕尺寸以及网络访问方式也已形成。
而原有Web 页面已经无法适应现有发展, 为了适应这种趋势, WAP 和APP(意为运行在智能的移动终端设备第三方应用程序)也随之诞生, 并广泛应用。
1 移动图书馆的发展现状以及面临的问题1.1 移动图书馆的主要形态移动图书馆是数字图书馆电子信息资源服务的延伸。
依托移动通信技术、无线网络技术以及多媒体技术, 用户通过使用各种移动终端设备就可以方便地获取、利用图书馆的电子信息资源。
目前移动图书馆主要以短信、WAP 网站和APP 三种方式为主。
除了使用习惯之外, 读者用户选择何种方式访问, 还取决于用户体验。
这需要在界面设计和硬件性能方面进行提升来改善。
1.2 国内外移动图书馆的发展现状在2013年发表的对2012年国外移动图书馆调查统计的相关文献, 无论是对USNnes-QS2011世界大学排名前30位的高校图书馆[1]还是对国外移动图书馆的最佳实践网站M-Libraries 中100多个移动图书馆逐一进行访问和调查[2]结果来看, WAP 网站服务是最为广泛使用的服务方式(在高校调查[1]中达到了84%), 同时短信和APP 的普及率也非常高。
相较于国外, 经过龙泉等[3]和魏群义等[4]的调查和分析, 我国移动图书馆WAP 网站服务的普及率最高, 短信服务次之, 而APP 的普及率尚不及欧美主要国家。
相关服务也主要由北京书生、超星公司和江苏汇文等几家公司提供,自建WAP网站较少[4]。
1.3 移动图书馆面临的问题(1) 手机操作系统封闭性强, 开发难度大耗时长自从iOS和Android这两个手机操作系统的发布, 就诞生了一个新名词: APP。
但是APP的非通用性, 开发的专业性, 移植的复杂性, 维护升级的繁琐, 种种问题都随之而来。
仅仅从现在市场环境来看, 根据艾媒咨询(iiMedia Research)中国智能手机市场季度监测报告中数据显示[5], 2013年第一季度中国智能手机市场操作系统分布状况方面, Android、iOS、Symbian、Windows Phone占比分别为71%、12.9%、10.2%、3.6%。
还有2.3%为其他智能手机操作系统。
由此可见, 为了最大限度扩展用户群, 满足不同用户需求, 势必要对三种以上平台进行移植开发工作。
同时Android操作系统碎片化问题是最严重的, 为了适应不同操作系统版本、不同屏幕分辨率和尺寸, 必须做大量的调试和测试工作, 这将大大加大工作量, 延缓开发进度。
而后期升级维护和功能提升的工作量也会成倍增加。
作为一个需要长期演进和更新的项目, 对团队的专业技术和人力需求的成本, 并非一般图书馆所能够负担。
(2) 以第三方提供的移动图书馆平台为主, 同质化严重正因为开发困难, 很多高校图书馆采用由第三方提供的移动图书馆(Web网站和 APP)。
在调研的20个“985”高校和7个省级公共图书馆中, 仅有4个图书馆是独立开发或者参与开发的[4]。
第三方也集中在几家技术实力比较强的公司。
这也使得各图书馆的移动图书馆服务同质化严重, 界面相同, 功能类似, 定制化个性内容稀缺等问题突出。
(3) 推广方式简单、单一上述图书馆对于移动图书馆的推广方式还局限于主页链接、图书馆通知或新闻报道和研究论文、专题报道的方式。
并且通常只使用其中一种或者两种方式[4]。
读者往往无法在第一时间得知该项服务的最新资讯和更新情况, 推广进展缓慢。
(4) WAP网络服务技术上有局限性从技术上来说, 作为目前广泛使用的WAP网络服务其局限性越来越突出。
众所周知WAP网站具有易于开发, 适用于手机浏览的优点, 不过由于其使用WML语言, 即使到2.0版改为采用XHTML也明显落后于现在移动应用的需求。
在视频、特效以及功能上的不足, 使得应用体验更好的APP不断取代WAP网络服务在移动市场的位置。
2响应式网页设计面对以上几个问题, 移动图书馆的建设需要一种通用的、低成本、易于开发和推广的技术来实施。
作为生产工具, 目前为止PC的地位暂时无法被其他设备取代, 从而Web浏览还是用户的主要访问方式。
同时HTML5和CSS3标准的逐渐成长和完善, Web页面的特效和功能也日益强大。
一种新的想法开始出现, 可以利用新技术让Web页面突破20世纪形成的固定排版样式的传统, 使其自动适应不同设备的浏览特点和操作需求。
2.1响应式网页设计的定义响应式网页设计(Responsive Web Design, RWD)这个术语, 由伊桑·马科特(Ethan Marcotte)提出[6]。
将三种已有的开发技巧(弹性网格布局、弹性图片、媒体和媒体查询)整合起来, 并命名为响应式网页设计。
该设计是将网页内容在不同设备上进行完美布局的一种显示机制, 在人力和物力有限的情况下在大屏幕设备和小屏幕设备间达成一种兼容的统一解决方案。
避免了多个不同类型网站的重复更新维护, 以及更新APP 的烦恼。
更无需另行推广, 实现一站式直达并且无缝的用户体验。
2.2 源于Twitter的Bootstrap[7]Bootstrap是来自Twitter设计师Mark Otto和Jacob Thornton在2011年发布的新型开源网站架构。
初衷是为了解决Twitter网站前端开发中使用的库过于繁杂导致维护和升级困难,不仅在中广泛使用, 并且公开发布后得到广泛的支持和应用[8]。
Bootstrap 的核心是基于LESS框架[9]构建的CSS。
该架构具有12列的响应式栅格结构、丰富的组件、JavaScript插件、排版、表单控件, 还有基于Web的定制工具等特色[7]。
但是由于Bootstrap的目标是在最新的桌面和移动浏览器上有最佳的表现, 在较老旧的浏览器上可能会导致某些组件表现出的样式有些不同。
Bootstrap官方支持的浏览器如表1所示。
96 现代图书情报技术XIANDAI TUSHU QINGBAO JISHU 97表1 Bootstrap 官方支持的浏览器[7]系统Chrome FireFox Internet Explorer OperaSafariAndroid Yes Yes N/A No N/A iOS Yes N/A N/A No YesMac OS XYesYesN/A YesYesWindows Yes YesYesYesNo2.3 响应式网页设计实施传统页面布局主要由页眉(导航条)、页脚、主内容、左边栏和右边栏构成, 如图1所示:图1 上海工程技术大学图书馆主页 以上海工程技术大学图书馆主页为例, 充分利用版面, 信息量大, 减少多页切换, 很多传统Web 页面都使用类似经典设计。
但在现代移动浏览量剧增的情况下, 页面拥挤, 结构封闭, 操作不便等问题就突显出来。
特别是触屏操作情况下用户使用感受很糟糕。
响应式网页常用的流式设计的核心思想是以百分比来设定元素的宽度[10]。
所以常见的响应式设计如同瀑布一样, 在小屏幕显示的情况下, 各元素垂直排列和分布。
相对于上述设计, 笔者保留该网页的主要内容和三列式设计的特点, 同时在小屏幕下模拟多页形式形成左、中、右三部分分别显示。
期望能在不简化内容的情况下完成响应式设计。
(1) 响应式页面布局结构设计和改良作为响应式页面, 首要是适应不同尺寸和类型的屏幕, 以达到最佳的显示效果。
笔者结合传统Web 页面布局的特点以及手机浏览的需求, 在保留原有内容的同时利用Bootstrap 架构对新页面结构进行调整, 如图2所示:图2 响应式页面结构示意图本案例和张树明[11]提出的“三列, 标题和脚注”页面布局结构很相似。
原方案的优点是能很好地继承原有页面的结构和内容。
但缺点也很明显, 就是三列结构在320×480分辨率下显得过于拥挤, 导航条凌乱, 严重影响浏览体验。
正因为如此, 利用Bootstrap 框架的自身优点, 导航条将移到页面最顶端。
而页头将嵌入到左右边栏和内容区之中, 用来呈现网站的LOGO 、简介和快捷检索。
这样设计可充分利用框架优点, 在需要时自动将导航条缩进为菜单栏模式。
而最重要的内容区的三列布局的变化, 也将作为本案例中对原架构改进的独特设计将重点详细解说。
基于Web 标准以及Bootstrap 框架, 响应式页面布局结构HTML5代码如下:<!DOCTYPE html> <html> <head><title>标题 </title> </head> <body><div id="menu "></h1><!—导航条--> <div id="leftsidebar "></div><!—左边栏> <!--页头&内容区--> <div id="middle "> <!—页头--> <div id="header "><div id="logo "></div><!—logo--> <div id="intro "></div><!--简介--> </div><div id="content "></div><!—内容区—> </div><div id="rightsidebar "></div><!—右边栏--> <div id="footer "></div><!—页脚--> </body> </html>98 现代图书情报技术(2) 针对三列内容的左右边栏的改良设计 如果为了在小屏幕上得到最好的显示效果, 最好是将三列内容拆分为左、中、右三个屏幕的内容显示。
