第5章 AP元素与时间轴
化学必修元素周期表ppt课件

ppt课件.
41
总结:
碱金属的原子结构
Li Na K Rb Cs
1.相似性:
最外层上都只 有一个电子
化学性质相似
1) 都易失电子表现强还 原性
2) 化合物中均为+1价
核电荷数
2.递变性: 电子层数
原子半径
核对最 外层电 子的引 力
失电 子能 力
还原 性
金 属 性
(电子层数的影响大于核电荷数的影响)
很好 逐渐增大(K特殊) 单质的熔沸点逐渐降低
ppt课件.
40
通过比较碱金属单质与氧气、水的反应, 我们可以看出,元素性质与原子结构有密 切关系,主要与原子核外电子的排布,特 别是 最外层电子数 有关。原子结构相 似的一族元素,它们在化学性质上表现出
相似性 和递变性 。
在元素周期表中,同主族元素从上到下原 子核外电子层数依次 增多 ,原子半径逐 渐 增大 ,失电子能力逐渐 增强 ,金 属性逐渐 增强 。
通过大量实验和研究,人们得出了如下结论:
碱金属元素原子的最外层都有1个电子,它们的化学性
质彼此相似 ,它们都能与 水 等非金属单质以及氧气 反应,表现出金属性(还原性).
4Li+O2=2Li2O
2Na+O2=Na2O2 2Na+2H2O=2NaOH +H2↑
2K+2H2O=2KOH +H2↑
上述反应的产物中,碱金属元素的化合价都是 +1 。
49
卤族元素: 氟(F)
F +9 2 7
氯(Cl)
Cl + 1 7 2 8 7
溴(Br)
Br +35 2 8 18 7
碘(I)
I +53 2 8 1818 7
网页设计与制作中AP元素资料

网页设计与制作中AP Div元素的应用》课例上海市城市科技学校金卫萍一、本节课的目的《网页设计与制作》课程中AP Div元素是一种网页元素的定位技术,使用AP Div元素可以以像素为单位精确定位页面元素,AP Div元素可以放置在页面的任意位置,使用户对页面操作的布局更加轻松。
本节课主要让学生掌握AP Div元素的定位方法,多个元素的重叠,显示或隐藏,与时间轴配合使用的动画效果等。
本节课以任务为引领,结合引导发现法和探究研讨法进行教学,让学生自主参与知识的产生、发展与形成的过程,培养学生自主学习的习惯。
二、作为支撑的课题研究主要内容本节课作为区级课题《新课标背景下信息类课程教师主导教学行为行动研究》一次行动研究,主要探究教师在课堂上的主导行为对教学实效的作用。
并且进行同课异构教学研讨。
在新课标理念引领下,通过本课题的实践研究,目的在于证明信息类专业教师课堂主导教学行为的重要性以及艰巨性。
树立学生主体的教育理念,找出信息类课程学生主体与教师主导的平衡点。
针对中职学生的学习基础及情感态度,探索教师主导行为的常规方法和创新手段,通过交流反馈,在教学中推广实践。
重视学生操作实践,在学生的实践中抓住教师主导行为这一主旋律,展示新课标背景下中职信息类专业教师的风采。
三、教学方法本次课是在前面两位同学科教师同课异构教学研讨基础上的进一步教学提升。
从应用出发设立情景,通过任务引领和互动教学体现教师主导学生主体,增强学生对所学技能的认识。
以学生为中心来组织教学,要求学生由被动的听讲变为主动的思考。
本着这样的主导思想,本节课由5个主要教学环节组成:观察、实践、归纳、验证、应用。
目的是让学生自主参与知识的产生、发展与形成的过程。
通过不断的提问,激发学生积极思考问题,让学生主动提出疑问,主动回答老师的问题,调动学生的积极性。
可以总结为6句话:牵住学生不放手,师生互动齐步走;发现厌烦换一招,设置陷阱有成效;循序渐进有繁简,综合问题最后练。
中职化学《元素周期表和元素周期律》课件

同主族(从上到下) 依__次__递__增__ _依__次__增__加_
相__同__(He除外)
1.抓住重点
原子半径
_逐__渐__减__小_
逐__渐__增__大__
主要化合价
最高正价由+__1_到+__7_ 价 (O、F除外)
最低负价由-__4_到_-__1 价
一般相同
顺序从上到下排成一纵行,共有__1_8_纵行。
1.抓住重点
(2)周期
短周期
长周期
不完全周期
序号
123456
7
元素种数 2
0族元素原 子序数
2
8 8 18 18 32 最多容纳32种元
10 18 ห้องสมุดไป่ตู้6
54 86
素,目前排了26 种元素
(3)族
①主族:由__短__周__期_元素和_长__周__期_元素共同组成的族(第18列除外)
2.突破考点
考点1 元素金属性和非金属性的比较方法
1.金属性比较
本 质
原子越易失去电子,金属性就越强
(1)同周期从左到右金属性减弱;同主族从上到下金属性增
金 强。
属 性
判
(2)在金属活动性顺序表中越靠前,金属性越强
比 断 (3)单质与水或与非氧化性酸反应置换出氢气越剧烈,金属
较 依 性越强
据 (4)单质还原性越强或离子氧化性越弱,金属性越强
(5)元素周期表中的特殊位置 ①过渡元素:元素周期表中部从_Ⅲ__B__族到_Ⅱ__B_族10个纵列共 六十多种元素,这些元素都是金属元素。
②镧系:元素周期表第_6__周期中,57号元素镧到71号元素镥 共15种元素。
③锕系:元素周期表第__周期中,89号元素锕到103号元素铹 共15种元素。 ④超铀元素:在锕系元素中92号元素轴(U)以后的各种元素。
[精品]DWAP元素的创建和使用
![[精品]DWAP元素的创建和使用](https://img.taocdn.com/s3/m/c2b594afd4d8d15abe234ee3.png)
6、AP元素的缺点: • 目前只有4.0以上的高版本浏览器才支持AP元素。 • 难以制作一个适应不同分辨率的网页。(当一个页 面使用了多个AP元素后,页面的复杂程度增加而导 致编辑起来非常烦琐;编辑状态与浏览状态的实际 效果有相当明显的差别等。) 注意:考虑到兼容性和修改时的方便,一般可在编 辑或排版网页时采用AP元素布局或者部分页面采用 AP元素布局,而在发布网页时再将其转换为表格布 局。
本章作业: 1.简述如何选择一个、多个连续、多个不连续的AP元素? 2.说出AP元素的分类及其区别。 3.简述插入AP元素的两种方法。 4.课后习题
多个AP元素的属性: • 标签:制定所用的html标签。推荐使用span和div。
7.2.4AP元素的基本操作
1.激活AP元素:插入点放入AP元素内,向AP元素中添加内容。 通过在AP元素中单击激活AP元素。 2.选择AP元素:对AP元素设置属性;和激活AP元素的显示方式 与作用均不同 –单击AP元素边框选择一个AP元素、多个AP元素、连续AP 元素、不连续AP元素 –在AP元素面板中通过选择AP元素的名字,直接选取一个 (按shift选多个) –单击AP元素标记或标签 3.调整AP元素大小 一次可调整一个AP元素的大小也可同时调整几个AP元素的大小 具体操作是:拖动或在属性面板中输入AP元素的宽、高
7、AP元素面板 AP元素面板是一个可视化管理AP元素的工具。 执行【窗口】->【AP元素】命令,即可 打开AP元素面板, 如下图所示。 其中眼睛睁开和关闭表示AP元素的显示和隐藏。 AP元素还 有一个概念就是AP元素数,AP元素数决定了重叠时哪个AP 元素在上面哪个AP元素在下面。比如AP元素数为2的AP元 素在AP元素数为1的AP元素的上面。改变AP元素数就可以 改变AP元素的重叠顺序。 AP元素面板中可以实现的操作有:可选择显示、隐藏、防 止AP元素重叠。在Dreamweaver中使用AP元素面板使得对 AP元素的操作变得十分方便和简单。
广东省计算机二级(网页设计与制作)复习资料

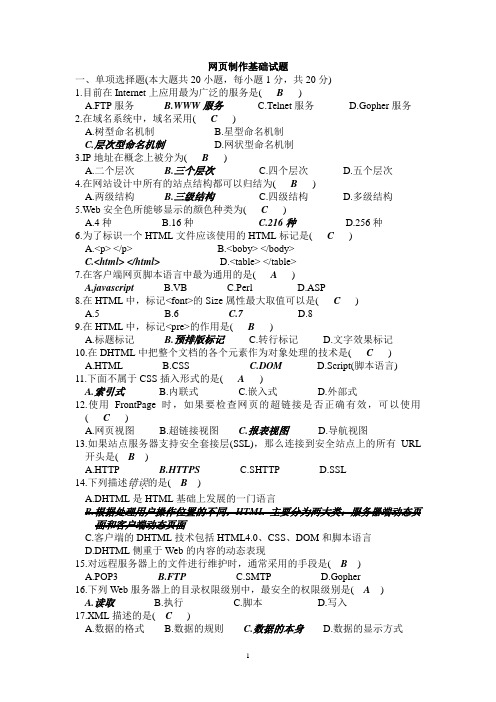
网页制作基础试题一、单项选择题(本大题共20小题,每小题1分,共20分)1.目前在Internet上应用最为广泛的服务是( B)A.FTP服务B.WWW服务C.Telnet服务D.Gopher服务2.在域名系统中,域名采用( C)A.树型命名机制B.星型命名机制C.层次型命名机制D.网状型命名机制3.IP地址在概念上被分为( B)A.二个层次B.三个层次C.四个层次D.五个层次4.在网站设计中所有的站点结构都可以归结为( B)A.两级结构B.三级结构C.四级结构D.多级结构5.Web安全色所能够显示的颜色种类为( C)A.4种B.16种C.216种D.256种6.为了标识一个HTML文件应该使用的HTML标记是( C )A.<p> </p>B.<boby> </body>C.<html> </html>D.<table> </table>7.在客户端网页脚本语言中最为通用的是( A )A.javascriptB.VBC.PerlD.ASP8.在HTML中,标记<font>的Size属性最大取值可以是( C)A.5B.6C.7D.89.在HTML中,标记<pre>的作用是( B)A.标题标记B.预排版标记C.转行标记D.文字效果标记10.在DHTML中把整个文档的各个元素作为对象处理的技术是( C )A.HTMLB.CSSC.DOMD.Script(脚本语言)11.下面不属于CSS插入形式的是( A)A.索引式B.内联式C.嵌入式D.外部式12.使用FrontPage时,如果要检查网页的超链接是否正确有效,可以使用( C )A.网页视图B.超链接视图C.报表视图D.导航视图13.如果站点服务器支持安全套接层(SSL),那么连接到安全站点上的所有URL 开头是( B )A.HTTPB.HTTPSC.SHTTPD.SSL14.下列描述错误..的是( B )A.DHTML是HTML基础上发展的一门语言B.根据处理用户操作位置的不同,HTML主要分为两大类:服务器端动态页面和客户端动态页面C.客户端的DHTML技术包括HTML4.0、CSS、DOM和脚本语言D.DHTML侧重于Web的内容的动态表现15.对远程服务器上的文件进行维护时,通常采用的手段是( B )A.POP3B.FTPC.SMTPD.Gopher16.下列Web服务器上的目录权限级别中,最安全的权限级别是( A)A.读取B.执行C.脚本D.写入17.XML描述的是( C )A.数据的格式B.数据的规则C.数据的本身D.数据的显示方式18.Internet上使用的最重要的两个协议是( B)A.TCP和TelnetB.TCP和IPC.TCP和SMTPD.IP和Telnet19.非彩色所具有的属性为( C ) A.色相B.饱和度C.明度D.纯度20.下面说法错误..的是( D )A.规划目录结构时,应该在每个主目录下都建立独立的images目录B.在制作站点时应突出主题色C.人们通常所说的颜色,其实指的就是色相D.为了使站点目录明确,应该采用中文目录一、单项选择题2、域名系统DNS的含义是( B)。
九年级上册历史第五单元时间轴

九年级上册历史第五单元时间轴在历史的长河中,时间轴是我们了解历史事件发生顺序和历史发展脉络的利器。
而九年级上册历史第五单元的时间轴更是我们对历史事件和发展脉络有着全面、深刻和灵活理解的关键。
1. 新石器时代在九年级上册历史第五单元的时间轴中,我们不得不提及新石器时代。
新石器时代是人类社会发展史的重要阶段,其标志着人类从狩猎采集时代进入农业社会时代。
在这一时期,人类开始使用石制农具,实现了农业生产的大规模发展,农耕文化逐渐兴起。
通过对新石器时代的理解,我们可以更好地认识人类社会从母系社会向父系社会过渡的历史过程,以及农业文明对人类社会的深远影响。
2. 商代九年级上册历史第五单元的时间轴中,商代的出现也是不可忽视的重要节点。
商代是我国古代历史上一个具有重大历史意义的朝代,其兴起标志着我国历史进入了国家制度初步形成和奴隶社会向封建社会过渡的时期。
商代的兴起,推动了我国古代社会生产力的发展和社会关系的变革,为以后的周代和春秋战国时期的出现奠定了重要基础。
深入探讨商代的历史背景、政治制度、社会生活和文化遗产,将有助于我们更好地理解我国古代社会发展的脉络和特点。
3. 春秋战国时期九年级上册历史第五单元的时间轴中,春秋战国时期是我们必须深入研究的重要时期。
春秋战国时期是我国历史上最为动荡、多事的时期之一,也是我国古代社会转型时期的关键阶段。
在这一时期,诸侯割据,百家争鸣,思想文化繁荣,社会风貌多元。
通过对春秋战国时期的历史事件、思想文化和政治动荡的分析,我们可以更好地理解我国古代社会的变革和发展,以及我国传统文化的丰富多彩。
4. 秦朝在九年级上册历史第五单元的时间轴中,我们还需要提及秦朝。
秦朝是我国历史上一个有着重大影响的朝代,其兴起标志着我国封建社会的初步形成和中央集权制度的确立。
秦始皇统一六国,建立了统一的中央集权制度,推动了我国历史的整体发展进程。
通过对秦朝的政治制度、经济社会、文化传承和对后世的影响的全面了解,我们能更好地认识我国封建社会的形成和我国传统文化的积淀。
鲁教版(五四制)数学九年级上册第5章《圆》大单元教学课件

会用综合法的证明格式;
自然单元内容分析(横向)
单元教学设计
一
教学思路
二
教学重难点
三
学情分析
四
教学建议
五
单元整体规
划
一、单元教学设计思路
圆是平面几何中基本的图形之一,它不仅在几何中有重要地位,而且 是进一步学习其他数学知识的重要基础。本章是在小学学过的圆的基础 知识上,系统的研究圆的概念、性质、与圆有关的位置关系,正多边形 和圆,圆的有关计算及证明。
与“直线形’’图形相比,圆具有独特的对称性。它不仅是轴对称图 形,而且是中心对称图形,垂径定理、切线长定理都是圆的对称性的具 体表现,可以通过圆的对称性来研究这些内容。
《圆》这一章的教学是初中平面几何中最为复杂的,其中包含了圆自身 众多构成要素和相关要素之间的性质,而它的研究方法又和以前研究图形 的方法有着相似之处,所以这一章的学习可以借鉴前面研究图形的经验。 例如,圆的对称性所产生的性质,参照等腰三角形和平行四边形研究的经 验,这样既帮助学生降低了难度,也为他们搭建了探究的平台;圆与其他 图形的位置关系的问题之间有相互借鉴价值的,这些都需要在教学过程中 加以凸显,让学生在学习过程中体会几何学习的方法。感悟图形研究的途 径,从而对今后的数学学习产生深远影响。
圆
等圆等弧;三组量关系定理;直线与圆的位置 关系;正多边形的概念和圆的关系。
圆的有关概念;
定义、命题、定理、推论的意义;原命题、逆 定义、 命题;原命题成立其逆命题不一 定成立;证 命题、 明的意义和必要性(例77);数学思维要合 条件和结论;互逆命题; 定理 乎逻辑(例78);不同的形式表述证明的过
主题单元结构分析(纵向)
2.1图形的性质
了解(知道、初步认识)
第7章 使用AP Div元素——(网页设计与制作共11章)

图7-6 创建嵌套的AP元素
图7-7将apDiv1嵌套在apDiv2中
提示:如果已启用“AP元素”控制面板中的“防止重叠”选项,那 么在移动AP元素时将无法使AP元素相互重叠。
4.对齐AP元素 使用AP元素对齐操作可将一个或多个AP元素与最后一个被 选中AP元素的边界对齐。当对选定AP元素进行对齐时,未 选定的子层可能会因为其父层被选定并移动而随之移动。为 了避免出现这种情况,不要用嵌套层。对齐两个或更多个 AP元素有以下几种方法。 (1)应用菜单命令对齐AP元素 在文档窗口中,按住〈Shift〉键,依次选中需要对齐的多个 AP元素,然后选择“修改→排列顺序”命令,在其子菜单 中选择一种对齐方式: 左对齐:以最后一个被选中AP元素的左侧为基准对齐。 右对齐:以最后一个被选中AP元素的右侧为基准对齐。 上对齐:以最后一个被选中AP元素的顶部为基准对齐。 对齐下缘:以最后一个被选中AP元素的底部为基准对齐。
图7-4 “AP元素”面板
图标:如果某一个AP 元素左侧有该图标,表示该AP 元 素可见,如果图标变成,则不可见。如果没有该图标,表示 该层继承其父级AP Div元素的可见性。如果没有父级AP Div 元素,则父级AP Div元素可以看成其本身,通常情况下,这 意味着是可见的。可以通过单击图标控制该AP Div的可见属 性。 ID:该属性用来显示和更改AP Div元素的名称。通过双击ID AP AP 下面对应的AP元素默认名称来更改AP元素的名称。 Z:该属性见“属性”面板相关设置。可以通过双击AP Div 元素的Z值属性来更改其值。
类:可以将CSS样式表应用于AP Div。 溢出:设置AP Div中的内容超过其大小时的处理方法。“溢 出”右侧下拉列表框中包括四个可选项:“visible(可 见)”,选择该项,当AP Div中内容超过其大小时,AP Div 会自动向右或者向下扩展。“hidden(隐藏)”,选择该项, 当AP Div中内容超过其大小时,AP Div的大小不变,也不会 出现滚动条,超出AP Div内容不被显示。“scroll(滚 动)”,选择该项,无论AP Div中的内容是否超出AP Div的 大小,AP Div右端和下端都会显示滚动条。“auto(自 AP Div auto 动)”,选择该项,当AP Div内容超过其大小时,AP Div保 持不变,在AP Div右端和下端都出现滚动条,以使其中的内 容能通过拖动滚动条显示。 剪辑:设置AP Div可见区域大小。在“上”、“下”、 “左”、“右”文本框中,可以指定AP Div可见区域上、下、 左、右端相对于AP Div边界距离。AP Div经过剪辑后,只有 指定的矩形区域才是可见的。
flash第5章 时间轴

图5.23"创建新元件"对话框 图5.22 "导入"的图像
图5.24 放入"文本"图形元件的实例
图5.25 "变形"对话框
图5.26 锁定时的状态
图5.27 解锁时的状态
图5.28 旋转属性的设置
图5.29 更改颜色
图5.30 最终的Alpha
图5.31 移动减慢
第5帧显示效果
第10帧显示效果
第5章 时间轴
5.4 时间轴特效 5.4.1 设置时间轴特效 5.4.2 编辑时间轴特效 5.4.3 删除时间轴特效
5.4.1 设置时间轴特效
时间轴特效包括分散式重制,复制到网络, 分离对象,展开对象,投影,模糊,变形, 转换等内容. 1.分散式重制 分散式重制 分散式重制即复制选定对象一定次数(在设 置中输入).第一个元素是原始对象的副本. 对象将按一定增量发生改变,直至最终对象 反映设置中输入的参数为止.
5.1.2 帧的分类
帧是组成动画的最基本元素,制作动画的大 部分操作都是对帧的操作.在Flash 的"时 间轴"窗口中,帧有3种类型:关键帧,空 3 白关键帧和帧. 1.关键帧 . 关键帧是动画片段开始与结束的决定画面. 通常,Flash 会依照第1帧的"关键帧"和 最后1帧的"关键帧",来决定动画的进行 方式.也就是说,只要安排好这两张画面,
2.空白关键帧 . "空白关键帧",是指它本身是关键帧,但 该帧没有任何元素.
3.帧 . 帧也称静态帧,所有出现在"时间轴"中的帧都称 为"帧".在Flash 的动画制作模式中,"帧"往 往代表中间画面,也就是第1帧与最后1帧画面间渐 1 1 变的过程,因此它们是无法被编辑和修改的,在 "时间轴"窗口中,第1帧是"帧",第10帧是 "空白关键帧",第20帧是"关键帧".
第五章使用表格和Div布局网页

第五章 使用表格和Div布局网页
• 使所有宽度一致:使所有布局单元格的 宽度一样 • 移除所有分隔符图像:删除所有的间隔 图像
第五章 使用表格和Div布局网页
• 删除嵌套:删除选中的布局表格中的间 隔图像。 • 列设置为自动伸展:使选中的布局单元 格的列自动适应布局表格的宽度。
第五章 使用表格和Div布局网页
第五章 使用表格和Div布局网时恢复原始 显示状态。
第五章 使用表格和Div布局网页
7、制作弹出式菜单 弹出式菜单一般用于超链接、图片, 在DW中制作弹出式菜单有两种方法: (1)使用显示-隐藏层行为,在层内设 置超链接标记。 (2)使用“显示弹出式菜单”行为。
第五章 使用表格和Div布局网页
1、创建与编辑表格 2、创建AP 3、编辑AP Div
第五章 使用表格和Div布局网页
5.1表格
一、布局表格 • 在网页的设计中,非常重要的一点就是 网页的布局,也就是网页中的文字、图 像与动画等对象如何安排 • 通常在插入对象以前先进行区域分割。 区域分割可以使用框架、层或表格,使 用最多的是表格。
第五章 使用表格和Div布局网页
5、行为菜单 行为对象不能添加的行为在行为菜 单中显示为灰色状态,表示该行为不能 用于该对象。 6、添加行为过程 7、编辑行为动作
第五章 使用表格和Div布局网页
1、交换图像 交换图像行为一般用于图像对象。该 行为的动作为:当鼠标移动到图像上面时, 图像位置处显示另一幅图像;当鼠标从图 像上移开时,恢复原来图像显示。 onMouseOver---------交换图像 onMouseOut----------恢复交换图像
第五章 使用表格和Div布局网页
• onMouseOver:当鼠标移动到 对象上面时发生的事件。 • onMouseOut:当鼠标从对象上 移开时发生的事件。
精选 《元素周期律》精品完整教学课件PPT

• 不是同周期也不是 同主族的元素原子 可借助某种原子参 照比较。
• r(K)>r(Na), r(Na)>r(Al),则 r(K)>r(Al)
同主族
其他
元素周期律
原子半径
比较以下离子半径大小 1 rC- rC,rFe rFe2+ rFe3+ 2 rO2- rF- rNa+ rMg2+ rA3+ 3ri+ rNa+ r+ rRb+ rC+,rO2- r2- re2- rTe2- 4 r+ rNa+ rMg2+ 总结离子半径大小判断的方法
第一章 第二节 第2课时 元素周期律
旧知回忆
元素周期律
1含义:元素的性质随原子的核电荷数递增发生周期性递变,这一规律叫做元 素周期律。
2实质:元素性质的周期性变化是元素原子的核外电子排布周期性变化的必然 结果。
元素周期律 原子半径
核电荷数越大,核对电子的吸引作 用也就越大,将使原子的半径减小。
取 原子半径 决
➢ 同周期〔稀有气体元素除外〕,自左向右 ,元素的电负性逐渐增大,元素的非金属 性逐渐增强、金属性逐渐减弱
➢ 同主族,自上而下,元素的电负性逐渐减 小,元素的金属性逐渐增强、非金属性逐 渐减弱。
元素周期律
电负性 电负性应用
➢ 判断元素的金属性和非金属性及其强弱 ➢ ①金属的电负性一般小于18,非金属的电负性一般大于18,而位于非金属三角区
元素周期律 电离能 第一电离能 ➢ 气态电中性基态原子失去一个电子转化为气态基态正离子所需的最低能量, ➢ I1表示。
逐级电离能
➢ +1价气态正离子失去一个电子,形成+2价气态正离子所需要的 最低能量叫第二电离能,用I2表示;依次类推。
第五章原子结构与元素周期系ppt课件

1885年 巴尔默(J. J. Balmer) 上述五条谱线的波长可以用一个简单公式表示:
=B
n2 n2
4
n=3 n=4 n=5 n=6 n=7
= 656.210 nm = 486.074 nm = 434.010 nm = 410.120 nm = 397.007 nm
1890年 里德堡(J. R. Rydberg) 描画碱研讨微观粒子的运动时,不能忽略其动摇性 。 微观粒子具有波粒二象性。
粒子的德布罗依波长和半径
粒子 质量/ kg 速度/(m·s–1) 波长/ m
电 子 9×10–31
106 108
7×10–10 7×10–12
氢原子
1.6×10–
27
103 106
4×10–10 4×10–13
Bohr实际(三点假设):
①核外电子只能在有确定半径和能量的轨 道上运动,且不辐射能量;〔量子化条件〕
②通常,电子处在离核最近的轨道上,能 量最低——基态;原子获得能量后,电子被 激发到高能量轨道上,原子处于激发态;
③从激发态回到基态释放光能,光的频率 取决于轨道间的能量差。
h E2 E1 E2 E1
5.3.2核外电子运动形状的近代描画 1.薛定谔方程
波函数 的几何图象可以用来表示微观粒 子活动的区域。
1926 年,奥地利物理学家薛定谔 〔Schodinger ) 提出用于描画核外电子运动 形状的一个动摇方程,被命名为薛定谔方程。 波函数 就是经过解薛定谔方程得到的。
薛定谔〔SchrÖdinger〕方程
〔1〕元素的最终组分称为简单原子,它们是不可分 割的微粒,在一切化学变化中均坚持其独特性质。
〔2〕同一元素的各个原子,其外形、分量等各种性 质那么各不一样。
名词解释ap元素

名词解释ap元素
AP元素是指绝对定位元素(Absolute Positioning Element)的简称,是CSS中常用的一种定位方式。
与相对定位元素(Relative Positioning Element)不同,AP元素不会占据文档流中的位置,而
是通过设置其left、right、top、bottom属性来确定其在父元素中的位置。
AP元素的定位方式主要有两种:相对于父元素进行绝对定位和相对于文档进行绝对定位。
当设置position属性为absolute时,AP元素会相对于最近的已经定位(position属性值不为static)的祖先元素进
行绝对定位;当设置position属性为fixed时,AP元素则会相对于文档进行绝对定位。
除了可以通过left、right、top、bottom属性来确定位置外,还可以通过z-index属性来控制层叠顺序。
z-index值越大的AP元素会覆盖在z-index值较小的AP元素之上。
需要注意的是,在使用AP元素时需要考虑到其可能会影响其他文档流中的元素布局。
因此,在使用AP元素时应该尽量避免将其作为主要布局方式使用,并且需要仔细考虑其影响范围。
2021_2022学年新教材高中数学第五章三角函数5.6函数y=Asinωx+φ课件新人教A版必修第

A.5
B.-5
C.4
D.-4
3.为了得到函数 y=sin(x+1)的图象,只需把函数 y=sinx 的图象上
所有的点
( A)
A.向左平行移动 1 个单位长度
B.向右平行移动 1 个单位长度
C.向左平行移动 π 个单位长度
D.向右平行移动 π 个单位长度
4.函数 f(x)=sin(x-π4)的图象的对称轴方程是__x_=__3_4π_+__k_π_(_k_∈__Z_)__. 5.函数 y=3sin(12x-π6)的频率为__4_1π___,相位为___12_x_-__π6____,初相
[归纳提升] 三角函数图象变换的法一(先平移后伸缩)和法二(先伸 缩后平移)需要注意以下两点:
(1)两种变换中平移的单位长度不同,分别是|φ|和|ωφ |,但平移方向是 一致的.
(2)虽然两种平移单位长度不同,但平移时平移的对象已有变化,所 以得到的结果是一致的.
【对点练习】❷ (1)将函数 y=2sin(2x+π6)的图象向右平移14个周期
(2)先由图象确定A,由T确定ω,代点求φ值.
[解析] (1)由图象可知,A=2,T=4(152π-π6)=π,所以2ωπ=π,所以 ω=2,所以 f(x)=2sin(2x+φ),因为图象过点(π6,2),所以 2sin(π3+φ)=2,
所以 sin(π3+φ)=1, 所以π3+φ=π2+2kπ,k∈Z, 所以 φ=π6+2kπ,k∈Z, 因为|φ|<π2,所以 φ=π6,所以 f(x)=2sin(2x+π6).
题型三
由图象确定函数的解析式
例 3 (1)已知函数 f(x)=Asin(ωx+φ)(A>0,ω>0,|φ|<π2)的部分图象
高中化学 1.1《元素周期表》教案 新人教版必修2

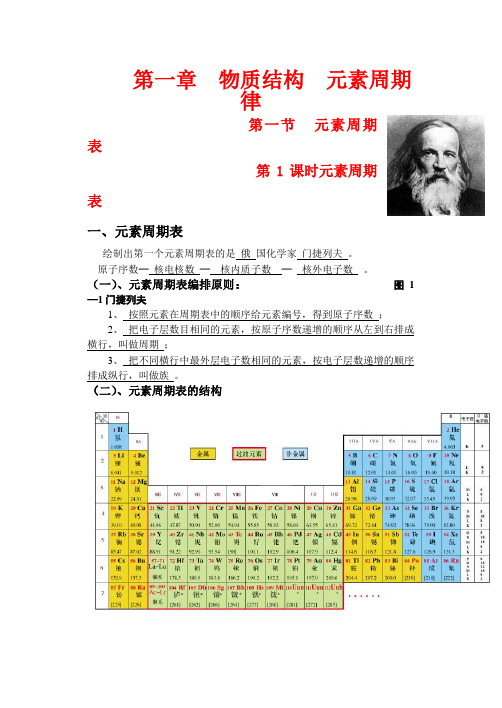
第一章物质结构元素周期律第一节元素周期表第1课时元素周期表一、元素周期表绘制出第一个元素周期表的是俄国化学家门捷列夫。
原子序数═核电核数═核内质子数═核外电子数。
(一)、元素周期表编排原则:图1—1门捷列夫1、按照元素在周期表中的顺序给元素编号,得到原子序数;2、把电子层数目相同的元素,按原子序数递增的顺序从左到右排成横行,叫做周期;3、把不同横行中最外层电子数相同的元素,按电子层数递增的顺序排成纵行,叫做族。
(二)、元素周期表的结构图1—2元素中期表 1.周期 2.族※元素周期表结构记忆方法: 横行叫周期(现有一至七):三短三长一未完。
纵列称作族(18纵行16族):7主、78、9、10列占); ⅡA 、ⅢA 夹10列(7副加Ⅷ称过渡);镧锕各十五,均属ⅢB 族,共计112,ⅡB 后未现。
3、过渡元素: 周期表中从ⅡA 至ⅢA 族之间的10个纵列(7个副族加Ⅷ族)统称过渡元素 。
4、周期表中有些族的特别的名称。
例如:第IA 族:碱金属元素 第VIIA 族:卤族元素 0族:稀有气体元素[随堂练习] 1.下列各表中的数字代表的是原子序数,表中数字所表示的元素与它们在元素周期表中的位置相符的是------------------------------------------------------------------------------------------------(AD )2.指出原子序数为5、19、26、35的元素在周期表中的位置(用周期和族表示)及符号5:第2周期、第ⅢA 族(B ) 19:第4周期、第IA 族 (K ) 26:第4周期、第Ⅷ族 (Fe ) 35:第4周期、第 ⅦA (Br ) 3.原子序数x 的元素位于周期表中的第ⅡA 族,则原子序数为x +1的元素可能在第----(AD )A .ⅢA 族B .ⅠA 族C .ⅠB 族D .ⅢB 族 4.下列各组原子序数的表示的两种元素,能形成AB 2型化合物的是---------------------------(AD )A.12和17B.13和16C.11和17D.6和85.在下列各元素组中,除一种元素外,其余都可以按某种共性归属一类,请选出各组的例外元素,并将该组其他元素的可能归属,按所给六种类型的编号填入表内。
元素活动顺序表

元素活动顺序表元素活动顺序表是一种将元素周期表(Periodic Table of Elements)中的元素按照原子序数的大小排列的表格。
这个表格是非常有用的,因为它提供了关于元素的许多有用的信息,包括原子结构、元素化学性质、元素用途等,对于化学学科的教学、研究以及实际应用都非常重要。
元素活动顺序表按照元素在化学反应中活动性的强弱来分类,可以帮助我们更好地理解和预测化学反应,从而更好地设计和控制化学过程。
下面是一些参考内容,以帮助理解和使用元素活动顺序表。
1. 元素活动顺序表的定义和用途元素活动顺序表是按照元素在化学反应中的活动性强弱排列的表格,它能够提供各种有用的信息,包括化学反应、元素用途、电化学反应等。
元素活动顺序表的使用有助于预测化学反应,从而更好地设计和控制化学过程。
2. 元素活动顺序表中元素的排列元素活动顺序表中元素按照原子序数的大小排列,相邻的元素之间具有相似的化学性质。
元素活动顺序表分为四个主要部分,其中包括活泼金属,不活泼金属,过渡金属和半金属和非金属。
其中活泼金属的活动性最强,而非金属的活动性最弱。
3. 活泼金属的活动性活泼金属的活动性非常强,它们通常在化学反应中释放出电子,所以它们是非常好的还原剂。
活泼金属的活动性可以通过它们在水中的反应来体现,它们在水中与水发生反应,产生氢气和碱性溶液。
在元素活动顺序表中,钾、钠、铝等都是活泼金属。
4. 不活泼金属的活动性不活泼金属的活动性比活泼金属低,它们不会与水反应,也不会与酸反应,但它们会与氧反应,在反应中会吸收电子。
不活泼金属的活动性较低,因此具有很高的稳定性。
在元素活动顺序表中,碳、硅、钢铁等都是不活泼金属。
5. 过渡金属的活动性过渡金属的活动性介于活泼金属和不活泼金属之间。
在元素活动顺序表中,过渡金属包括铜、铁、铬等。
过渡金属既可以还原也可以被还原,在金属离子化学反应中,它们是非常重要的。
6. 半金属和非金属的活动性半金属的活动性介于金属和非金属之间。
人教版必修2化学课件第1章第1节元素周期表共82张PPT

原子结构的异同:
1.相同点:碱金属元素原子结构的 __最__外__层__电__子__数__相同,都为_1_个__。
钾
2.递变性:从Li 到Cs,碱金属元素的
铷
原子结构中,_电__子__层__数__依次增多,
__原__子__半__径___依次增大。
铯
结构决定性质,可否从碱金属原子的结构角度推测其化学 性质如何?又是否完全相同?
响、红”现象 更剧烈,气体会燃烧,轻微爆炸
碱性逐渐 遇水燃烧,甚至爆炸 增强
产物
对应的 碱和氢
气
结论
从Li到Cs, 随电子层数 的递增,还 原性(金属 性)逐渐增 强。
2M + 2H2O 2MOH + H2↑ (M=Li, Na, K, Rb, Cs)
牢记规律
在元素周期表中,同主族元素从上到下原子核外电 子层数依次_增__多___,原子半径逐渐_增__大___,失电子 能力逐渐__增__强__,金属性逐渐_增__强___。
应条件、产物稳定性等的递变规律
H2+F2 = 2HF 暗处剧烈反应并爆炸;HF很稳定
H2+Cl2 = 2HCl 光照或点燃反应;HCl较稳定
H2+Br2 = 2HBr 加热500℃ ,HBr不稳定
H2+I2
2HI 需不断加热,HI同时分解
■都能跟氢气反应,体现相似性
反应通式:H2 + X2 = 2HX (X= F、Cl、Br、I)
2.现在使用的元素周期表是依据什么原则编排的?
把相同电子层数的元素按照原子序数递增的 顺序从左到右排列在一个横行里,
把最外层电子数相同的元素按照电子层数递 增的顺序由上而下排在同一纵行
沪科版化学高二上《元素周期表教案1

沪科版化学高二上《元素周期表教案1●教学目标1.使学生了解元素周期表的结构以及周期、族等概念。
2.使学生明白得同周期、同主族元素性质的递变规律,并能运用原子结构理论说明这些递变规律。
3.使学生了解原子结构、元素性质及该元素在周期表中的位置三者间的关系,初步学会运用周期表。
4.通过对元素周期律的发觉及元素周期表的编制过程的了解,使学生正确认识科学进展的历程,并以此来引导自己的实践,同时促使他们逐步形成为科学献身的高贵品质。
5.使学生了解元素周期律和周期表的意义,认识事物变化由量变引起质变的规律,对他们进行辩证唯物主义教育。
6.使学生对核素、同位素及元素相对原子质量的测定有常识性的认识。
●教学重点元素周期表的结构、元素的性质、元素在周期表中的位置与原子结构的关系。
●教学难点元素的性质、元素在周期表中的位置和原子结构的关系、核素、同位素。
●课时安排3课时●教学用具投影仪、胶片、元素周期表挂图●教学方法启发、诱导、阅读、讨论、练习、探究等。
●教学过程★第一课时[引言]上一节我们学习了元素周期律,明白元素的性质随着原子序数的递增而出现周期性的变化。
那么,有没有一种工具能够把我们已知的一百多种元素之间的这种周期性专门好地表现出来呢?答案是确信的。
那确实是元素周期表,也是我们本节课所要讲的要紧内容。
[板书]第三节元素周期表(第一课时)[师]请大伙儿拿出自己亲手绘制的元素周期表。
[学生取表,教师把元素周期表的挂图挂于黑板上][师]依照元素周期律,把电子层数目相同的各种元素,按原子序数递增的顺序从左到右排成横行;再把不同横行中最外层的电子数相同的元素,按电子层数递增的顺序由上而下排成纵行。
如此,就能够得到一个表,那个表就叫元素周期表。
元素周期表有不同的形式,我们那个地点介绍的是其中一种常见的形式。
元素周期表是元素周期律的具体表现形式,它反映了元素之间相互联系的规律,是我们学习化学的重要工具。
下面我们就来学习元素周期表的有关知识。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
AP元素的创建与编辑 5.2 AP元素的创建与编辑
网 页 制 作 基 础 教 程
5.2.5
1. 2. 3. 4.
AP元素的编辑 元素的编辑
调整AP元素的大小 调整AP元素的大小 AP 移动AP元素 移动AP元素 AP 对齐AP元素 对齐AP元素 AP 删除AP元素 删除AP元素 AP
AP元素的创建与编辑 5.2 AP元素的创建与编辑
网 页 制 作 基 础 教程
5.1.1 实例综述
通过本例的学习,读者可充分体会使用AP元素布 通过本例的学习,读者可充分体会使用AP元素布 AP 局页面的随意性,以及通过时间轴制作动画的技巧。 局页面的随意性,以及通过时间轴制作动画的技巧。
5.1 应用AP元素布局页面―――“环游世界” 应用AP元素布局页面―――“环游世界” AP元素布局页面―――
网 页 制 作 基 础 教 程
5.1.3 实现步骤
3、制作小鸟飞翔动画 、 创建放置图片的AP元素 创建放置图片的 元素 打开时间轴面板 将Ap元素中的图片拖入时间轴 元素中的图片拖入时间轴 在时间轴上右击“记录 元素的路径 元素的路径” 在时间轴上右击“记录AP元素的路径” 拖动AP元素录制路径 拖动 元素录制路径
网 页 制 作 基 础 教 程
5.2.1 创建AP元素 创建 元素
方法: 方法: 1、插入法 插入|布局对象|AP元素 插入|布局对象|AP元素 2、拖放法 拖AP元素图标到编辑区 AP元素图标到编辑区 3、绘制法 单击AP元素图标后,到编辑区拖动鼠标绘制。 单击AP元素图标后,到编辑区拖动鼠标绘制。 AP元素图标后
选定多个AP元素, 选定多个 元素,对齐的标准是最后一个选择 元素 的AP元素,该AP元素控制点的实心点,而其他 元素, 元素控制点的实心点, 元素 元素控制点的实心点 为空心点。 为空心点。 修改|对齐|对齐下缘。 修改|对齐|对齐下缘。
AP元素的创建与编辑 5.2 AP元素的创建与编辑
网 页 制 作 基 础 教 程
2.
3.
4.
AP元素的创建与编辑 5.2 AP元素的创建与编辑
网 页 制 作 基 础 教 程
1. 2. 3. 4. 5. 6. 7.
5.2.4 设置 元素的属性 设置AP元素的属性
8.
AP元素编号:AP元素的名称。 元素编号: 元素的名称 元素的名称。 元素编号 左和上:距页面或父AP元素的左上角相对位置 左和上:距页面或父 元素的左上角相对位置 宽和高: 元素的宽度和高度 元素的宽度和高度。 宽和高:AP元素的宽度和高度。 Z轴:AP元素的重叠顺序。 元素的重叠顺序。 轴 元素的重叠顺序 可见性: 元素的初始显示状况 可见或隐藏) 元素的初始显示状况( 可见性:AP元素的初始显示状况(可见或隐藏) 背景图像、背景颜色: 背景图像、背景颜色: 溢出:确定当AP元素中内容超出设定大小时要采取的行 溢出:确定当 元素中内容超出设定大小时要采取的行 动。 剪辑:定义AP元素的可见区域 元素的可见区域, 剪辑:定义 元素的可见区域,并用于将该范围外的内 容裁剪掉。 容裁剪掉。
网 页 制 作 基 础 教 程 精确定位AP元素 精确定位 元素 控制AP元素的大小 控制 元素的大小 AP元素的叠放次序 元素的叠放次序 在AP元素中添加内容 元素中添加内容
5.1.3 实现步骤
1、制作基本页面 、 插入AP元素 插入 元素
5.1 应用AP元素布局页面―――“环游世界” 应用AP元素布局页面―――“环游世界” AP元素布局页面―――
3.
显示、隐藏AP AP元素 显示、隐藏AP元素
单击“AP元素” 单击“AP元素”面板左边的显示与 元素 隐藏列,可显示或隐藏该AP元素。 隐藏列,可显示或隐藏该AP元素。 AP元素
5.2.1 创建 元素 创建AP元素 5.2.2 创建多个 元素及AP元素的嵌套 创建多个AP元素及 元素的嵌套 元素及 5.2.3 激活和选中AP元素 激活和选中 元素 5.2.4 设置AP元素的属性 设置 元素的属性 5.2.5 AP元素的编辑 元素的编辑
AP元素的创建与编辑 5.2 AP元素的创建与编辑
AP元素面板的使用 5.3 AP元素面板的使用
网 页 制 作 基 础 教 程
打开AP元素面板: 打开AP元素面板: AP元素面板
选择【窗口】|【其他】|【AP元素】命令, 选择【窗口】|【其他】|【AP元素】命令, 】|【其他】|【AP元素 或按F2键 可打开【AP元素】 或按 键,可打开【AP元素】面板 。 元素
5.1 应用AP元素布局页面―――“环游世界” 应用AP元素布局页面―――“环游世界” AP元素布局页面―――
网 页 制 作 基 础 教 程
5.1.3 实现步骤
1、制作基本页面 、 2、用时间轴控制图片替换 、 3、制作小鸟飞翔动画 、 4、制作滚动字幕 、
5.1 应用AP元素布局页面―――“环游世界” 应用AP元素布局页面―――“环游世界” AP元素布局页面―――
5.2.5 AP元素的编辑 元素的编辑 移动AP AP元素 2、移动AP元素
前提: 防止重叠”未被勾选。 前提:“防止重叠”未被勾选。
AP元素的创建与编辑 5.2 AP元素的创建与编辑
网 页 制 作 基 础 教 程
5.2.5 AP元素的编辑 AP元素的编辑 元素 对齐AP元素 3、 对齐AP元素 AP
网 页 制 作 基 础 教 程
5.1.2 实例分析
本例中不论文字还是图片都是采用AP元素来 本例中不论文字还是图片都是采用AP元素来 AP 进行定位的,这里将逐步介绍: 进行定位的,这里将逐步介绍: 如何在页面插入AP元素 如何在页面插入AP元素 AP 如何通过控制AP元素的Z轴参数来设置AP元素之 如何通过控制AP元素的 轴参数来设置AP元素之 AP元素的 轴参数来设置AP 间的重叠关系 如何精确定位AP元素等操作方法。 如何精确定位AP元素等操作方法。 AP元素等操作方法
AP元素的创建与编辑 5.2 AP元素的创建与编辑
网 页 制 作 基 础 教 程
5.2.3 激活和选中AP元素 激活和选中 元素 方法: 方法:
1.
单击AP元素的激活标志, 单击 元素的激活标志,或AP元素内任何地方 元素的激活标志 元素内任何地方 将光标置于该AP元素内,然后单击 标签。 将光标置于该 元素内,然后单击<div>标签。 元素内 标签 单击AP元素边界。 单击 元素边界。 元素边界 元素面板中单击AP元素。(+shift可选 在AP元素面板中单击 元素。(+ 元素面板中单击 元素。(+ 可选 择多个AP元素)。 择多个 元素)。 元素
AP元素的创建与编辑 5.2 AP元素的创建与编辑
网 页 制 作 基 础 教 程 方法: 方法: 鼠标:选定 元素,出现AP元素激活标志, 鼠标 选定AP元素,出现 元素激活标志, 选定 元素 元素激活标志 用鼠标左键拖该标志。 用鼠标左键拖该标志。 键盘:选定 元素 用键盘方向键移动AP 键盘 选定AP元素,用键盘方向键移动 选定 元素, 元素。 元素。
5.1 应用AP元素布局页面―――“环游世界” 应用AP元素布局页面―――“环游世界” AP元素布局页面―――
网 页 制 作 基 础 教 程 在子AP元素中输入滚动文字 在子 元素中输入滚动文字 设置父Ap元素的相关属性 设置父 元素的相关属性
5.1.3 实现步骤
4、制作滚动字幕 、 创建父AP元素和子 元素和子AP元素 创建父 元素和子 元素
《网页制作基础教程 CS3) (Dreamweaver CS3)》
电子教案
葛艳玲 主编
ISBN7-121-02882-4
第5章 AP Div元素与时间轴动画 元素与时间轴动画
本章重点: 本章重点: AP元素的创建、编辑、保存等操作 AP元素的创建、编辑、 元素的创建 AP元素的属性设置 AP元素的属性设置 时间轴的使用
网 页 制 作 基 础 教 程
2.
5.2.5 AP元素的编辑 元素的编辑 调整AP AP元素的大小 1、调整AP元素的大小 方法: 方法:
1.
选中需要调整的AP 元素 用鼠标拖曳AP AP元 选中需要调整的 AP元素, 用鼠标拖曳 AP 元 AP 元素, 素的边框四周某个活动块。 素的边框四周某个活动块。 选中需要调整的AP元素, AP元素的【 选中需要调整的AP元素,在AP元素的【属 AP元素 元素的 面板的【 文本框中, 性】面板的【宽】和【高】文本框中,输 AP元素的宽度和高度尺寸 元素的宽度和高度尺寸, 入AP元素的宽度和高度尺寸,可精确调整 AP元素的尺寸 元素的尺寸。 该AP元素的尺寸。
网 页 制 作 基 础 教 程
5.1.3 实现步骤
2、用时间轴控制图片替换 、 创建放置图片的AP元素 创建放置图片的 元素 打开时间轴面板 将Ap元素中的图片拖入时间轴 元素中的图片拖入时间轴 在时间轴上增加关键帧
在各关键帧处设置不同图片
5.1 应用AP元素布局页面―――“环游世界” 应用AP元素布局页面―――“环游世界” AP元素布局页面―――
AP元素的创建与编辑 5.2 AP元素的创建与编辑
网 页 制 作 基 础 教 程 5.2.2 创建多个 元素及AP元素的嵌套 创建多个AP元素及 元素的嵌套 元素及
方法: 方法: 1、连续创建多个AP元素 连续创建多个AP元素 AP 绘制apDiv”按钮, Shift键 “插入”面板|“布局” |“绘制apDiv”按钮,按下Shift键,在文 插入”面板|“布局” |“绘制apDiv”按钮 按下Shift |“布局 档窗口中可以连续绘制多个AP元素。 档窗口中可以连续绘制多个AP元素。 AP元素 2、创建嵌套的AP元素 创建嵌套的AP元素 AP 在AP元素中再插入AP元素称为AP元素的嵌套,嵌套AP元素可称为子AP AP元素中再插入AP元素称为AP元素的嵌套,嵌套AP元素可称为子AP 元素中再插入AP元素称为AP元素的嵌套 AP元素可称为子 元素,包含嵌套AP元素的那个AP元素称为父AP元素。 元素,包含嵌套AP元素的那个AP元素称为父AP元素。 AP元素的那个AP元素称为父AP元素 将光标插入到已建好的AP元素中, 将光标插入到已建好的AP元素中,然后前面所说的插入法或拖入法 AP元素中 继续插入新一个AP元素,即可在已建的AP元素中插入一个嵌套AP元素。 继续插入新一个AP元素,即可在已建的AP元素中插入一个嵌套AP元素。 AP元素 AP元素中插入一个嵌套AP元素
