04_JS_事件BOM&DOM
JavaScript+jQuery开发实战-JavaScript中的BOM操作

会使用定时函数和Date对象制作时钟特效
BOM模型2-1
BOM:浏览器对象模型(Browser Object Model)
整个BOM的核心
BOM提供了独立于内容的、可以与浏览器窗口进行互 动的对象结构
BOM模型2-2
BOM可实现功能
弹出新的浏览器窗口
移动、关闭浏览器窗口以及调整窗口的大小 页面的前进、后退
共性问题集中讲解
history对象
常用方法
名称
back() forward() go()
说
明
加载 history 对象列表中的前一个URL 加载 history 对象列表中的下一个URL 加载 history 对象列表中的某个具体URL
等价
history.back()
等价
history.go(-1) history.go(1)
演示示例2:window对象操作窗口
学员操作—制作当当购物车页面
练习
需求说明 单击“半闭”按钮时,关闭当前页面购物车页面 单击“移入收藏”弹出收藏提示 单击“删除”弹出确认删除提示 单击“结算”按钮,弹出结算信息页面窗口
完成时间:20分钟
共性问题集中讲解
常见问题及解决办法 代码规范问题 调试技巧
说
明
location和history对象的应用
主页面使用href实现跳转和刷新本页
示例
<a href="javascript:location.href='flower.html'">查看鲜花详情</a> <a href="javascript:location.reload()">刷新本页</a> <a href="javascript:history.back()">返回主页面</a>
javascript中的BOM与DOM、JS核心

JavaScript的核心是基于ECMAScript的,ECMAScript是与运行环境无关的语言,浏览器是ECMAScript的一个众所周知的运行环境,出了浏览器,js还可以运行在ps等等中。
javacsript是通过访问BOM(Browser Object Model)对象来访问、控制、修改客户端(浏览器),由于BOM的window包含了document,window对象的属性和方法是直接可以使用而且被感知的,因此可以直接使用window对象的document属性,通过document 属性就可以访问、检索、修改XHTML文档内容与结构。
因为document对象又是DOM (Document Object Model)模型的根节点。
可以说,BOM包含了DOM(对象),浏览器提供出来给予访问的是BOM对象,从BOM对象再访问到DOM对象,从而js可以操作浏览器以及浏览器读取到的文档。
其中DOM包含:windowWindow对象包含属性:document、location、navigator、screen、history、framesDocument根节点包含子节点:forms、location、anchors、images、links简记BOM:[wdlnshf]我到了你随后发简记DOM:[flail]服了爱了这些对象提供了一系列属性和方法,通过操作这些属性和使用这些方法,就可以实现操作浏览器窗体以及操作浏览器中载入的xhtml文档。
所以,使用javascript,主要就是使用js的基本语句以及BOM和DOM提供的对象的属性和方法,来操作各个BOM对象的属性以及各个DOM节点的属性甚至是结构,从而控制浏览器窗口行为和文档内容及其展示。
------------------------JavaScript这个东西,一开始上手觉得没什么,主要用来美化页面而已;但是随着对Web 开发的理解更加深入,尤其是对Web 2.0下开发的接触渐多,便会发现JavaScript其实是个十分有用的语言。
JS中的BOM

BOM1.什么是BOM?a)BOM Browers Object Model 浏览器对象模型2.为什么要学习BOM?a)因为BOM是浏览器提供给JS操作的一个对象模型,实现了JS可以通过操作BOM来实现浏览器的各种行为。
起到了桥梁和接口的作用,类似于空调的控制面板。
BOM的对象。
window对象在JS中是Global对象,window的对象是浏览器中的BOM对象,window中包含两部分:JS语法中的函数和浏览器中的对象。
window对象的子对象:document 子对象DOM的对象文档对象模型frames子对象浏览器框架集合对象history子对象浏览器历史信息对象location子对象浏览器位置信息对象navigator子对象浏览器导航对象,存放浏览器的信息screen子对象浏览器屏幕对象frames子对象:window的frame框架访问方式访问方式大概分为2种:frames[下标] 访问第N个框架页面的window对象frame[name名称] 访问框架页面中name属性为指定值的页面的window对象。
window的关系属性:window 表示当前页面的window对象也就是当前页面的BOM this 表示当前页面的window对象self 表示当前页面的window对象,在其他语言中self表示类,而JS中没有类所有this和self指向都是对象parent 如果在顶级页面,parent表示当前页面的window对象,如果在深层次的页面则表示上一层页面的window对象。
top 如果在顶级页面,top表示当前页面的window对象,如果在其他层次页面,则表示顶级页面的window对象。
opener 打开者后面窗口位置属性非火狐浏览器screenLeft 浏览器窗口距离屏幕左上角的水平距离screenTop 浏览器窗口距离屏幕左上角的垂直距离火狐浏览器screenX 浏览器窗口距离屏幕左上角的水平距离screenY 浏览器窗口距离屏幕左上角的垂直距离注意;IE浏览器从页面的内容区域(视窗)开始计算距离,而火狐和chrome则从浏览器本身开始计算窗口位置方法moveTo(横坐标,纵坐标)将浏览器窗口移动到指定的位置moveBy(长度,高度)将浏览器窗口在当前的位置上移动指定的长度和高度注意:两个参数都有可以为负数。
js bom函数

JavaScript的BOM函数详解在JavaScript中,BOM(浏览器对象模型)提供了许多用于与浏览器交互的对象和函数。
这些对象和函数使得JavaScript可以获取浏览器信息,操作浏览器窗口和标签页,以及处理浏览器事件等。
下面是一些常用的BOM函数:1.window.open():打开一个新的浏览器窗口或标签页。
这个函数可以接受多个参数,包括要打开的URL、窗口名称、窗口大小等。
2.window.close():关闭当前窗口或标签页。
需要注意的是,这个函数只能关闭由window.open()打开的窗口或标签页。
3.window.location:用于获取或设置当前窗口的URL。
这个对象包含了许多属性,例如href(完整的URL)、pathname(URL中的路径名)等。
4.window.alert()、window.confirm()、window.prompt():这些函数用于显示对话框,分别用于显示警告框、确认框和提示框。
这些对话框可以包含文本和输入字段,用户可以在其中输入文本或选择选项。
5.window.setTimeout()、window.setInterval():这些函数用于在指定的时间间隔后执行函数或指定的代码块。
setTimeout()只执行一次,而setInterval()则会每隔指定的时间间隔重复执行。
6.window.scrollTo()、window.scrollBy():这些函数用于滚动窗口到指定的位置或按指定的距离滚动。
这些函数可以接受坐标参数,例如x坐标和y坐标。
7.window.resizeTo()、window.resizeBy():这些函数用于改变窗口的大小。
resizeTo()接受一个表示新大小的参数,而resizeBy()则接受一个表示相对于当前大小的增加量或减少量的参数。
以上是BOM中常用的一些函数,它们为JavaScript提供了丰富的浏览器交互功能,使得JavaScript在网页开发中更加灵活和强大。
PHP基础教程_C13_javascript05

对象。Document对象这个分支又称为文档对象模型(Document Object Model,DOM)。
n通过DOM对象,程序员可以很方便地引用HTML文档中的各个对象。 n如下图:
parent、self、top、 Window对象
事件与this运算符
由于事件通常会调用一个函数,因此在函数体中处理数据时, 常常需要用到一些与对象相关的参数,此时就可以通过this运 算符来传递参数,this运算符代表的是对象本身。
<input type=‘button’ onclick=“myfun(this)” /> <script> function myfun(obj){ alert(obj); } </script>
5. Window对象
Window对象是一个全局对象、是所有对象的顶级对象。Window对象代表 的是打开的浏览器窗口。 Window对象的使用方法: Window对象、Document对象、Location对象、History对象、Screen对象 等都属于客户端的对象,这些对象不需要实例化,即不需要使用new运算 符来创建的对象。 在现实运用中,JavaScript允许使用一个字符串来给窗口命名,也可以使 用一些关键字来代替某些特定的窗口。例如,使用“self”代表当前窗口、 “parent”代表父级窗口等。对于这种情况,可以用这些字符串来代表 “window”。
事件处理程序的返回值
在JavaScript中并不要求处理程序有返回值。如果事件处理 程序没有返回值,浏览器就会以默认情况进行处理。但是, 在很多情况下程序都要求事件处理程序要有一个返回值,通 过该返回值来判断事件处理程序是否正确处理,或者通过该 返回值来判断是否进行下一步操作。在这种情况下,事件处 理程序返回值都为布尔值,如果为false则阻止浏览器的下一 步操作,如果为true则进行默认的操作。
JavaScript学习-BOM知识点小计

BOM知识点小计1. BOM概述1.1什么是BOMBOM(Browser Object Model)即浏览器对象模型,它提供了独立于内容而与浏览器窗口进行交互的对象,其核心对象是windowBOM由一系列相关的对象构成,并且每个对象都提供了很多方法和属性BOM缺乏标准,JavaScript语法标准化组织是ECMA,DOM的标准化组织是W3C,BOM最初是Netscape浏览器标准的一部分1.2DOM和BOM的区别DOM:●文档对象模型●DOM就是把[文档]当作一个[对象]来看待●DOM的顶级对象是document●DOM主要学习的是操作页面元素●DOM是W3C的标准规范BOM:●浏览器对象模型●把[浏览器]当做一个[对象]来看待●BOM的顶级对象是window●BOM学习的是浏览器窗口交互的一些对象●BOM是浏览器厂商在各自浏览器上定义的,兼容性较差1.3BOM的构成BOM比DOM更大,它包含DOMwindow对象是浏览器的顶级对象,它具有双重角色:1)、它是JS访问浏览器窗口的一个接口2)、它是一个全局对象。
定义在全局作用域中的变量、函数都会变成window对象的属性和方法。
在调用的时候可以省略window,前面学习的对话框都属于window对象方法,如alert()、prompt()等注意:window下的一个特殊属性 2. window对象的常见事件2.1窗口加载事件Window.onload是窗口(页面)加载事件,当文档内容完全加载完成会触发该事件(包括图像、脚本文件、CSS文件等),就调用处理函数注意:1.有了window.onload就可以把JS代码写到页面元素的上方,因为onload是等页面内容全部加载完毕,再去执行处理函数2.Window.onload传统注册事件方式只能写一次,如果有多个,会以最后一个window.onload为准3.如果使用addEventListener则没有限制DOMContentLoaded事件触发时,仅当DOM加载文档,不包括样式表,图片,flash 等。
JS中BOM和DOM常用的事件

JS中BOM和DOM常⽤的事件总结:window对象● window.innerHeight - 浏览器窗⼝的内部⾼度● window.innerWidth - 浏览器窗⼝的内部宽度● window.open() - 打开新窗⼝● window.close() - 关闭当前窗⼝navigator对象navigator.appName // web浏览器全称navigator.appVersion // web浏览器⼚商和版本的详细字符串erAgent // 客户端绝⼤部分信息navigator.platform // 浏览器运⾏所在的操作系统screen对象screen.availWiddth // 可⽤的屏幕宽度screen.avaliWidth // 可⽤的屏幕⾼度history对象window.history对象包含浏览器历史history.forward() //前进⼀页history.back() // 后退⼀页location对象window.location 对象⽤于获取当前页⾯的地址URL,并把浏览器重新定向到新的页⾯。
location.herf // 获取URllocation.herf="URL" // 跳转到指定页⾯location.reload() // 重新加载页⾯计时相关:setTimeout() // var t = setTimeout("js语句",毫秒)clearTimeout() // clearTimeout(setTimeout_variable)setInterval()clearInterval()DOM查找标签:直接查找document.getElementById // 根据Id获取⼀个标签document.getElementsByClassName // 根据class属性获取document.getElementsByTagName // 根据标签名称获取标签合集间接查找parentElement // ⽗节点标签元素children // 所有⼦标签firstElementChild // 第⼀个⼦标签元素lastElementChild // 最后⼀个⼦元素元素nextElementSibling // 下⼀个兄弟标签元素previousElementSibling // 上⼀个兄弟标签元素节点操作:创建节点:document.createElement(“标签名”)添加节点:追加⼀个⼦节点(作为最后的⼦节点)somenode.appendChild(newnode)把新增的节点放到某个节点的前边:somenode.insertBefore(newnode,某个节点)删除节点:获取要删除的元素,通过⽗元素调⽤该⽅法删除somenode.removeChild("要删除的节点")替换节点:some.node.replateChild(newnode,某个节点)属性节点:innerTextinnerHTMLsetAttributegetAttributeremoveAttribute⾃带属性可以直接.属性名获取和设置获取值操作:elementNode.value 适⽤于 input select textareacalss的操作:classList.remove(cls) 删除指定类classList.add(cls) 添加类classList.contains(cls) 存在返回true,否则返回falsecalssList.toggle(cls) 存在就删除,否则添加指定css操作:obj.style.对于没有中划线的css属性⼀般直接使⽤style.属性名即可对于有中划线的css属性⼀般将中划线后的第⼀个字母换成⼤写事件:HTML中的事件出发浏览器的actiononclick // 点击ondblclick // 双击onfocus // 获得焦点onblur // 失去焦点onchange // 域的内容被改变onkeydown // 键盘按键被按下onkeypress // 键盘按键被按下并且松开onkeyup // 键盘按键被松开onload // 完成加载onmousedown // ⿏标按下onmousemove // ⿏标被移动onmouseout // ⿏标从某元素移开onmouseover // ⿏标在某元素之上onselect // ⽂本框中的元素被选中onsubmit // 确认按钮被点击参考链接:。
JS操作BOM(一)

JS操作BOM(⼀)1.什么是BOMBOM:Document Object Model(⽂档对象模型)2.BOM分为:1.BOM Core2.HTML-BOM3.CSS-BOM3.节点和节点关系(结构排序之后像家族谱⼀样判断关系)⽂档:dpcument根节点:<html>(⽗节点)<html> (⽗节点)<body>(⼦节点)<title> (⼦节点) <img> <h1> <p>4.使⽤getElement⽅法访问指定节点、根据层次关系访问节点1.getElementById()2.getElementsByName()3.getElementsByTagName()5.节点的属性有:(使⽤getElement⽅法调⽤)1.parentNode2.chileNodes3.firstChlid (第⼀个⼦节点)stChild (最后⼀个⼦节点)5.nextSibling (下⼀个)6.previousSibling (上⼀个)6.根据层次关系访问节点1.firstElementChildstElementChild3.nextElementSibling4.previousElementSibling⽰例:document.getElementById("").firstElementChild.innerHTML || document.getElementById("").fristChild.innerHTML;7.节点信息1.nodeName 节点名称2.nodeValue 节点值3.nodeType 节点类型8.操作节点1.操作节点的属性⽰例:getAttribute("属性名");setAttribute("属性名","属性值");2.创建和插⼊节点createElement(aa) 创建⼀个标签名为aa的新元素节点A.appendChild(B) 把B节点追加⾄A节点的末尾insertBefore(A,B) 把A节点插⼊到B节点之前cloneNode(deep) 复制某个指定的节点3.删除和替换节点removeChild(node) 删除指定的节点replaceChild(newNode,oldNode) ⽤其他节点替换指定的节点⽰例:var aa = document.getElementByld("first");delNode.parentNode.removeChild(delNode);4.操作节点样式5.获取元素的样式。
javascript bom编程

一、简介JavaScript是一种广泛应用于网页交互的脚本语言,其最初设计用于在客户端(浏览器)中动态交互,操作DOM和BOM。
BOM (Browser Object Model)指代的是浏览器对象模型,它提供了一系列的对象和方法,使得JavaScript可以与浏览器进行交互。
二、BOM对象BOM由多个对象组成,这些对象都是JavaScript的内置对象,它们提供了一系列的方法和属性,用以控制浏览器的行为。
1. window对象window对象是BOM的核心对象,它代表了浏览器的一个窗口或一个框架,通过该对象可以访问和控制浏览器窗口的各种属性和方法,比如打开新窗口、关闭窗口、修改窗口尺寸等等。
2. navigator对象navigator对象提供了关于浏览器的信息,比如浏览器的类型、版本、操作系统等信息。
开发者可以利用这些信息来编写更加兼容不同浏览器的代码。
3. screen对象screen对象提供了关于用户屏幕的信息,比如屏幕的尺寸、分辨率等,开发者可以利用这些信息来进行不同设备的适配。
4. location对象location对象代表了浏览器的位置区域栏,可以通过该对象来获取当前页面的URL信息,或者进行页面的重定向等操作。
5. history对象history对象可以用来访问浏览器的历史记录,比如在历史记录中前进或后退。
6. document对象document对象代表了整个HTML文档,开发者可以通过该对象来获取和修改页面中的元素内容,实现动态页面交互。
三、BOM编程应用通过JavaScript与BOM的交互,开发者可以实现丰富的应用,比如通过window对象的方法打开新窗口,展示更多的内容;通过navigator对象的信息进行浏览器兼容性的处理;通过screen对象来进行不同设备的适配;通过location对象进行URL的跳转等等。
1. 弹出新窗口```javascriptwindow.open('网络协议xxx '_blank', 'width=500, height=500'); ```可以使用window对象的open方法来弹出一个新的浏览器窗口,参数分别代表要打开的URL、窗口名称、窗口的宽高等。
JS中的BOM操作

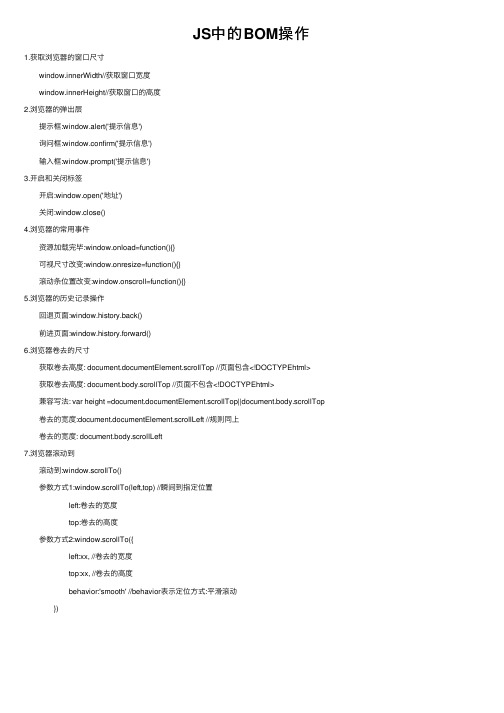
JS中的BOM操作1.获取浏览器的窗⼝尺⼨ window.innerWidth//获取窗⼝宽度 window.innerHeight//获取窗⼝的⾼度2.浏览器的弹出层 提⽰框:window.alert('提⽰信息') 询问框:window.confirm('提⽰信息') 输⼊框:window.prompt('提⽰信息')3.开启和关闭标签 开启:window.open('地址') 关闭:window.close()4.浏览器的常⽤事件 资源加载完毕:window.onload=function(){} 可视尺⼨改变:window.onresize=function(){} 滚动条位置改变:window.onscroll=function(){}5.浏览器的历史记录操作 回退页⾯:window.history.back() 前进页⾯:window.history.forward()6.浏览器卷去的尺⼨ 获取卷去⾼度: document.documentElement.scrollTop //页⾯包含<!DOCTYPEhtml> 获取卷去⾼度: document.body.scrollTop //页⾯不包含<!DOCTYPEhtml> 兼容写法: var height =document.documentElement.scrollTop||document.body.scrollTop 卷去的宽度:document.documentElement.scrollLeft //规则同上 卷去的宽度: document.body.scrollLeft7.浏览器滚动到 滚动到:window.scrollTo() 参数⽅式1:window.scrollTo(left,top) //瞬间到指定位置 left:卷去的宽度 top:卷去的⾼度 参数⽅式2:window.scrollTo({ left:xx, //卷去的宽度 top:xx, //卷去的⾼度 behavior:'smooth' //behavior表⽰定位⽅式:平滑滚动 })。
JS中的BOMDOM和事件

JS中的BOMDOM和事件概述: js包含ECMAScript、DOM、BOM。
BOM(browser object model)浏览器对象模型,使js获得了操纵浏览器的能⼒。
DOM(document object model)⽂档对象模型,使js获得了可以获取html内元素的能⼒。
BOM: window对象: window对象是客户端javascript的最⾼层对象之⼀,所有的浏览器都⽀持window对象,也可以粗暴的认为打开⼀个浏览器窗⼝或页⾯就是⽣成了⼀个window对象。
所有js全局对象,函数以及变量均为windows的对象的组成元素。
全局变量是window对象的属性,全局函数是window对象的⽅法,可以想想成python中的类,类中有静态属性和动态属性。
window⼦对象: 弹出框: 计时相关: js中我们可以设定⼀个时间间隔来执⾏代码,⽽不是在函数在调⽤之后⽴即执⾏,我们称为计时时间setTimeout()var t=setTimeout(“alert(123)”,1000) 等待1秒后执⾏,并且有返回值相当于计时事件的idsetInterval()var t=setTimeout(“alert(123)”,5000) 每5秒执⾏⼀次函数,并且有返回值相当于计时事件的idclearTimeout()clearTimeout(t)取消setTimeout设置clearInterval()clearInterval(t)参数必须是setInterval的返回值 以下是定时器的例⼦:<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><title>计时器</title></head><body><label for="i1">显⽰⽇期</label><input type="text" id="i1"><input type="button" value="开始" id="start_button"><input type="button" value="结束" id="stop_button"><script>var t;var startEle=document.getElementById("start_button");var stopEle=document.getElementById("stop_button");function foo_time() {var new_time=new Date();var str_time=new_time.toLocaleString();var i1Ele=document.getElementById("i1");i1Ele.value=str_time;};startEle.onclick=function () {if (t===undefined) {foo_time();t= setInterval(foo_time,1000);}};stopEle.onclick=function () {clearTimeout(t);console.log('cleartimeout',t);t=undefined;}</script></body></html>DOM: dom使js拥有了操纵html标签的能⼒。
JS中BOM相关知识点总结(必看篇)

JS 中BOM 相关知识点总结(必看篇)ECMAScript 是JavaScript 的核⼼,但是如果要在web 中使⽤javascript ,那么BOM(浏览器对象模型)才是真正的核⼼。
BOM 提供了很多对象,⽤于访问浏览器的功能,这些功能与任何⽹页内容⽆关。
window 对象:BOM 的核⼼对象是window ,它表⽰浏览器的⼀个实例。
在浏览器中,window 对象有双重⾓⾊,它既是通过javascript 访问浏览器窗⼝的⼀个接⼝,⼜是ECMAScript 规定的Global 对象。
因此,所有全局作⽤域中声明的变量、函数都会变成window 对象的属性和⽅法。
123456789101112131415<script type="text/javascript">var age=26;//这⾥定义的全局变量和全局函数被⾃动归在了window 对象名下function sayAge(){console.log(this.age);} console.log(window.age);//26 sayAge();//26 相当于window.sayAge() window.sayAge();//26//全局变量和在window 对象上直接定义属性的唯⼀区别:全局变量不能够通过delete 操作符删除,⽽直接在window 对象上定义的属性可以 window.color='red'; delete window.age; deletewindow.color; console.log(window.age);//26 console.log(window.color);//undefined </script>12345678<script type="text/javascript"> /* 还要注意:尝试访问未声明的变量会抛出错误,但是通过查询window 对象,可以知道某个可能未经声明的变量是否存在 *///这会抛出错误,因为oldValue 未定义var newValue=oldValue;//这不会抛出错误,因为是⼀次属性查询 var newValue=window.oldValue; </script>如果页⾯中包含框架,则每个框架都拥有⾃⼰的window 对象,并且保存在frames 集合中。
JavaScript深入理解之Bom对象详解

JavaScript深⼊理解之Bom对象详解写在前⾯当我们在 Web 中使⽤ JavaScript 的时候,BOM 对象——浏览器对象模型起着⾄关重要的作⽤。
BOM 提供了很多对象,⽤于访问浏览器的功能。
熟悉了解 BOM 对象对我们 WEB 开发有着重要的帮助,下⾯是我的⼀些理解和总结。
BOM 对象定义BOM是指浏览器对象模型,它是对⼀系列在浏览器环境中使⽤对象的统称,这些对象提供了访问浏览器的功能。
在BOM对象中,window对象是最顶层对象,在浏览器环境中它是⼀个Global全局对象,其它对象(如:DOM对象)对是这个对象的属性(⼦对象)。
BOM对象是与内容⽆关,主要⽤于管理浏览器窗⼝及窗⼝之间的通讯。
下⾯是BOM对象的组成结构:window 对象window 对象表⽰⼀个浏览器窗⼝或者⼀个 frame 框架,它处于对象层次的最顶端。
在浏览器中 window 对象有双重⾓⾊。
它既是通过JavaScript 访问浏览器窗⼝的⼀个接⼝,提供处理浏览器窗⼝的⽅法和属性。
⼜是 ECMAScript 中规定的 Global 对象,因此在全局作⽤域中声明的变量和函数都会成为 window 对象的属性和⽅法。
举个例⼦var age = 29;console.log(window.age); // 29简单来说,Global 对象只是作为 window 对象的⼀部分来实现的,window 对象相对于 Global 对象扩展了处理浏览器窗⼝的⽅法和属性。
DOM(document)相关对象DOM 可以认为是 BOM 的⼀个⼦集,DOM 中⽂档操作相关对象,如:Node、Document、Element 等 DOM 节点类型对象,都是做为window对象的⼦属性出现的。
document 是 window 对象的⼦属性,它是⼀个 Document 对象实例,表⽰当前窗⼝中⽂档对象。
通过该对象,可以对⽂档和⽂档中元素、节点等进⾏操作。
js之BOM操作

js之BOM操作js之BOM操作什么是BOMBOM:Browser Object Model 是浏览器对象模型,它使 JavaScript 有能⼒与浏览器进⾏“对话”。
浏览器对象模型提供了独⽴与内容的、可以与浏览器窗⼝进⾏互动的对象结构,BOM由多个对象构成,其中代表浏览器窗⼝的window对象是BOM的顶层对象,其他对象都是该对象的⼦对象。
window对象所有浏览器都⽀持 window 对象。
它表⽰浏览器窗⼝。
*如果⽂档包含框架(frame 或 iframe 标签),浏览器会为 HTML ⽂档创建⼀个 window 对象,并为每个框架创建⼀个额外的 window 对象。
*没有应⽤于 window 对象的公开标准,不过所有浏览器都⽀持该对象。
所有 JavaScript 全局对象、函数以及变量均⾃动成为 window 对象的成员。
全局变量是 window 对象的属性。
全局函数是 window 对象的⽅法。
接下来要讲的HTML DOM 的 document 也是 window 对象的属性之⼀。
⼀些常⽤的Window⽅法:window.innerHeight - 浏览器窗⼝的内部⾼度window.innerWidth - 浏览器窗⼝的内部宽度window.open() - 打开新窗⼝window.close() - 关闭当前窗⼝navigator对象navigator对象表⽰浏览器的信息window.navigator.appName:浏览器名称;window.navigator.appVersion:浏览器版本;nguage:浏览器设置的语⾔;window.navigator.platform:操作系统类型;erAgent:浏览器设定的User-Agent字符串。
注意:来⾃ navigator 对象的信息具有误导性,不应该被⽤于检测浏览器版本,这是因为:1、navigator 数据可被浏览器使⽤者更改2、浏览器⽆法报告晚于浏览器发布的新操作系统screen对象screen对象表⽰屏幕的信息screen.width:屏幕宽度,以像素为单位;screen.availWidth:屏幕的可⽤宽度,以像素为单位screen.height:屏幕⾼度,以像素为单位;screen.availHeight:屏幕的可⽤⾼度,以像素为单位screen.colorDepth:返回颜⾊位数,如8、16、24。
JS总结之BOM

JS总结之BOMDOM的顶级对象是document,BOM的顶级对象是window,BOM包含DOM。
1.window对象的常见事件:onload事件DOMContentLoaded事件onload是等所有资源加载完毕触发,⽽DOMContentLoaded仅当DOM加载完成触发,不包括样式表、图⽚、flash等等,所以当两个事件同时出现时,DOMContentLoaded更快执⾏。
(DOMContentLoaded有兼容性,IE9以上⽀持)onresize事件调整窗⼝⼤⼩加载事件。
只要窗⼝⼤⼩发⽣变化,就会触发该事件,可以利⽤这个事件完成响应式布局。
当窗⼝宽度⼩于600px时隐藏div:<style type="text/css">#div{background-color: #0000FF;width:200px;height:200px;}</style><body><div id="div"></div><script type="text/javascript">var div=document.getElementById('div');window.addEventListener('resize',function(){if(window.innerWidth<=600){div.style.display='none'}})</script></body>setTimeout()和setInterval()window.setTimeout(回调函数,[延迟的毫秒数]);设置⼀个定时器,该定时器在到期之后执⾏回调函数。
延迟省略默认是0。
停⽌定时器:window.clearTimeout(timeoutID);window.setInterval(回调函数,[延迟的毫秒数]);setInterval()⽅法与setTimeout的区别是,setInterval每隔⼀段时间,就调⽤⼀次回调函数,⽽setTimeout只执⾏⼀次回调函数。
JS中的BOM应用

JS中的BOM应⽤我们曾经讲过JS由三部分组成,其中⼀个部分就是BOM,⽤于对浏览器进⾏操作。
这节课我们主要就来介绍BOM。
BOM基础我们先来看⼀个BOM的最基础功能:打开、关闭窗⼝:<html><head><meta charset="utf-8"><title>⽆标题⽂档</title></head><body><input type="button" value="打开窗⼝" onclick="window.open('/');" /></body></html>open⽅法⽤于打开⼀个窗⼝,相对的close⽅法⽤于关闭⼀个窗⼝。
这⾥我们可以⽤open⽅法实现⼀个应⽤:运⾏代码。
在这之前,我们要给⼤家补充⼀个关于document.write的⼩知识。
<!DOCTYPE HTML><html><head><meta charset="utf-8"><title>⽆标题⽂档</title></head><body><input type="button" value="write" onclick="document.write('abc')" /></body></html>打开源码可以发现,当我们点击了按钮后,整个页⾯的源码就只剩下了“abc”——也就是说,如果document.write如果放在事件⾥⾯使⽤,会先将页⾯完全清空再重写。
可以看到,我们的运⾏代码案例,使⽤document.write⽅法是⾮常合适的:<html><head><meta charset="utf-8"><title>⽆标题⽂档</title><script>window.onload=function (){var oTxt=document.getElementById('txt1');var oBtn=document.getElementById('btn1');oBtn.onclick=function (){var oNewWin=window.open('about:blank', '_blank');oNewWin.document.write(oTxt.value);};};</script></head><body><textarea id="txt1" rows="10" cols="40"></textarea><br><input id="btn1" type="button" value="运⾏" /></body></html>其中_blank代表新打开⼀个窗⼝(在本窗⼝打开⽤_self),about:blank代表打开的是⼀个空⽩窗⼝,然后我们使⽤document.write向新窗⼝写⼊html,就可以在新窗⼝运⾏html代码了。
Javascript之BOM(window对象)

Javascript之BOM(window对象)摘⾃Rocky Ren分享到ECMAScript是JavaScript的核⼼,但在web使⽤JavaScript,那么BOM(浏览器对象模型)才是真正的核⼼。
BOM的核⼼对象是window,它表⽰浏览器的⼀个实例。
在浏览器中,window对象既是JavaScript访问浏览器窗⼝的⼀个接⼝,⼜是ECMAScript规定的Global对象。
也就是说,在⽹页中定义的任何⼀个变量、对象和函数以window作为其Global对象。
1.全局作⽤域既然window对象扮演着Global对象,那么所有在全局作⽤域中声明的对象、变量和函数都会变成window的属性和⽅法。
定义全局变量和在window对象上定义属性还是有差别的:全局变量不能通过delete删除,⽽在window对象上定义的属性则可以。
1 2 3 4 5 6 7 8 9var age=28;window.color="red";//在IE<9是抛出错误,在其他浏览器中都返回false delete window.age;//在IE<9是抛出错误,在其他浏览器中都返回true delete window.color; //return truealert(window.age); //28alert(window.color); //undefined在使⽤var语句添加window属性时,有⼀个名为[[Configurable]]的特性,这个特性的值被设置为false,因此这样定义的属性不可以通过delete删除。
在尝试访问未声明的变量会抛出错误,但通过查询window对象,可以知道某个可能未声明的变量是否存在。
1 2 3 4//这⾥抛出错误,因为oldValue未声明var newValue=oldValue;//这⾥不会抛出错误,因为这是⼀次属性查询var newValue=window.oldValue // alert(newValue); //undefined其实很多全局JavaScript对象如localtion和navigator实际上都是window对象的属性。
js中的BOM和DOM

js中的BOM和DOM1.BOM(browser object model)浏览器对象模型由于BOM主要⽤于管理窗⼝与窗⼝之间的通讯,因此其核⼼对象是window;BOM缺乏标准,JavaScript语法的标准化组织是ECMA,DOM的标准化组织是W3C,BOM最初是Netscape浏览器标准的⼀部分。
BOM由⼀系列相关的对象构成,并且每个对象都提供了很多⽅法与属性; document(⽂档对象) event(事件对象) location(地址对象) history(历史记录) navigator(浏览器对象) screen(屏幕对象)2.window对象window对象的属性和⽅法在调⽤时可以省略 window.页⾯加载事件:window.onload = function(){ // onload 中代码:需要等到页⾯的所有内容全部加载完成后才执⾏ // onload 只能有⼀个}所有的全局变量和全局函数都可以是window对象的属性和⽅法window对象的⽅法:①三个对话框:alert() 弹出框prompt("⽂字描述","默认值") 点击确定返回输⼊的值点击取消返回nullconfirm() 确认框点击确定返回true 点击取消返回false②两个定时器:a.setInterval(function(){ 要执⾏的任务},间隔时间) //连续执⾏的定时器clearInterval(定时器的名字) 清除定时器b.setTimeout(function(){ 要执⾏的任务},间隔时间) //⼀次性定时器表⽰延时多长时间后执⾏clearTimeout( 定时器名称 ) 停⽌定时器③window.open("新窗⼝路径","_blank","新窗⼝外观") 返回弹出的⼦窗⼝,可以不写_blank,默认是就是_blank 外观参数: width height left top eg:window.open("list.html","_blank","width=200,height=200");④console;最常⽤的就是console.log() 浏览器控制台打印3.DOM (document object Model)⽂档对象模型DOM是W3C标准,DOM的最根本对象是document(window.document)也就是可以说BOM包含了DOM;它的作⽤是将⽹页转化为⼀个Javascript对象,从⽽⽤Javascript进⾏各种操作(⽐如增删元素等)。
Javascript之BOM(History对象)

Javascript之BOM(History对象)
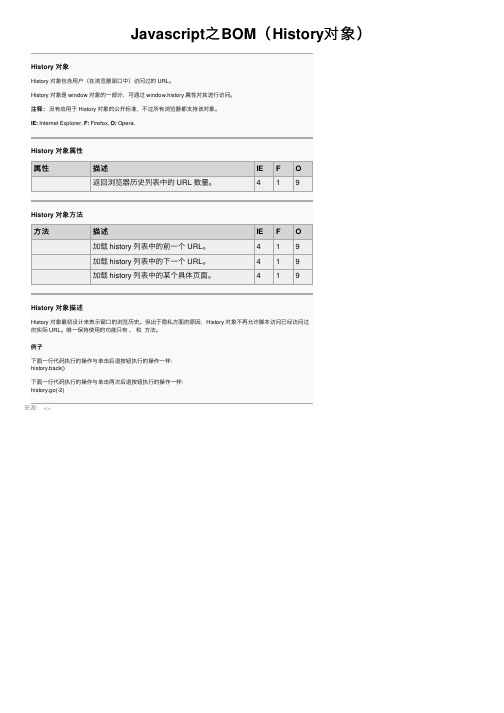
History 对象
History 对象包含⽤户(在浏览器窗⼝中)访问过的 URL。
History 对象是 window 对象的⼀部分,可通过 window.history 属性对其进⾏访问。
注释:没有应⽤于 History 对象的公开标准,不过所有浏览器都⽀持该对象。
IE: Internet Explorer, F: Firefox, O: Opera.
History 对象属性
属性描述IE F O
返回浏览器历史列表中的 URL 数量。
419
History 对象⽅法
⽅法描述IE F O
加载 history 列表中的前⼀个 URL。
419
加载 history 列表中的下⼀个 URL。
419
加载 history 列表中的某个具体页⾯。
419
History 对象描述
History 对象最初设计来表⽰窗⼝的浏览历史。
但出于隐私⽅⾯的原因,History 对象不再允许脚本访问已经访问过
的实际 URL。
唯⼀保持使⽤的功能只有、和⽅法。
例⼦
下⾯⼀⾏代码执⾏的操作与单击后退按钮执⾏的操作⼀样:
history.back()
下⾯⼀⾏代码执⾏的操作与单击两次后退按钮执⾏的操作⼀样:
history.go(-2)
来源: <>。
js bom案例

js bom案例摘要:1.BOM 的定义与作用2.JavaScript 中的BOM3.BOM 案例:简易计算器4.BOM 的优缺点5.BOM 的未来发展正文:1.BOM 的定义与作用BOM(Bill of Materials)即物料清单,是一种记录产品组成部件和原材料的清单,通常用于制造业、工程项目等领域。
在软件开发领域,BOM 也被广泛应用,用于描述软件的依赖关系、功能模块等。
2.JavaScript 中的BOM在JavaScript 中,BOM 是一个用于描述JavaScript 项目的依赖关系和模块结构的规范。
通过BOM,开发者可以清晰地了解项目的组成部分,方便团队协作和项目维护。
3.BOM 案例:简易计算器假设我们要开发一个简易计算器,可以使用BOM 来描述项目的结构和依赖关系。
BOM 可能如下所示:```json{"name": "简易计算器","version": "1.0.0","description": "一个简单的计算器","main": "index.js","dependencies": ["./lib/calculator.js","./lib/ui.js"],"devDependencies": ["./test/test.js"]}```在这个例子中,我们的项目包含三个模块:`calculator.js`用于实现计算器的逻辑,`ui.js`负责界面展示,`index.js`是项目的入口文件。
同时,我们还有一个测试文件`test.js`,用于对项目进行测试。
4.BOM 的优缺点BOM 的优点在于它可以帮助开发者清晰地了解项目的结构,方便团队协作和项目维护。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
事件处理实现方式一
• 事件处理实现方式常用的有两种,以例来 讲解
– 让用户在浏览器窗口中单击鼠标右键时不弹出 <html> 上下文菜单。
<head> • 实现原理:更改document对象上的oncontextmenu事 <script language="javascript"> 件的处理方式。 function hideCtxMenu(){ = false; } </script> </head> <body oncontextmenu=" hideCtxMenu()"> </body> </html>
window对象常用属性
名称 status 属性 screen对象 history 对象 event对象 location对象 对象 document对象 对象 说明 设置和返回窗口状态栏中当前正显示的文本内容 有关客户端的屏幕和显示性能的信息。 有关客户访问过的URL的信息 的信息 有关客户访问过的 有关当前事件的信息 有关当前 URL 的信息 表示浏览器窗口中的HTML文档,功能较多 表示浏览器窗口中的 文档, 文档
事件分类
• DOM标准定义了以下事件:
– 鼠标事件:用户使用鼠标进行选定操作时触发。 – 键盘事件:用户在键盘上敲击、输入时触发。 – HTML事件:窗口发生变动或者发生特定的客户端 -服务器交互时触发。
• DOM对事件的引用句柄是onxxx (xxx代表事件 名)
– 如:click事件,在HTML文档元素中引用时: onclick=“doClick()"
键盘事件
• 键盘事件由用户对键盘的动作引发:
– keydown-用户在键盘按下某个按键时发生。 注,一直按住不会触发 – keypress-用户按下某个按键并产生一个字符时 发生。注,一直按住,会持续发生 – keyup-释放某个按键时发生。
• 键盘事件的属性
<input type="text" name="txt" onkeydown="alert(event.keyCode)"/>
– 窗口的特征如下,可以任意组合(用逗号分隔,不能有空格):
– 发生键盘事件会给event对象的以下属性填入值
• keyCode属性 • srcElement属性
HTML事件
• 主要有:
– – – – – – load事件 事件-当HTML页面加载完后发生。在<body>上触发。 事件 unload事件-当HTML页面卸载完后发生。在<body>上触发。 abort事件-用户停止下载过程时,如果对象还未完全加载,就在其上触发。 error事件-JavaScript脚本出错时触发。在window上和图像上都有。 select事件 事件-用户选择了文本框的一个或多个字符时触发。 事件 change事件 事件
– 它是window对象和document对象的属性。location对象表示载入窗口的URL,此外它还 可以解析URI.
• navigator对象:
– navigator包含大量Web浏览器相关的信息。各种浏览器支持该对象的属性和方法不尽 相同。
• screen对象:
– 通过其可以获取用户屏幕相关的信息
• 鼠标事件的属性
– 每个鼠标事件都会给event对象的以下属性填入值:
• • • • 坐标属性 clientX,clientY type属性 srcElement属性 button属性
示例
//换图片的功能 this在这表示事件源对象 <img src="images/btn1.png" onmouseout="this.src='images/btn1.png'" onmouseover="this.src='images/btn2.png'"/> <img src="images/btn1.png" onmouseout="alert(event.clientX +','+event.clientY)" onmouseover=“alert(event.type)"/>
浏览器对象的分层结构
window 窗口对象
location 地址对象
document 文档对象
window.document.myform.text1 form 表单对象
BOM
• window对象:
– 是整个BOM的核心,window对象表示整个浏览器窗口,但不必表示其中包含的内容。
close ( ) showModalDialog("url“[,arg][, "窗口特征 "]) showModelessDialog() iTimerID =setTimeout(“代码或方法",毫秒 数)
window.open()说明
• window.open("打开窗口的url", "窗口名", "窗口特征")
• 当事件源上发生某个事件时,浏览器会包装一 个事件对象(event)的实例作为唯一的参数传给 事件处理方法,并开始逐一执行事件处理方法 的代码。
event对象
• event对象:代表事件状态,如事件发生的元素,键盘状态,鼠标位置 和鼠标按钮状态。常用属性:
– – – – – – type 事件的名称 altKey 事件发生时Alt键是否被按下,true代表按下 ctrlKey 事件发生时ctrl键是否被按下 shiftKey 事件发生时shift键是否被按下 clientX、clientY 设置或返回鼠标相对窗口客户区顶点的x、y坐标。 returnValue 设置或返回事件的返回值,以便浏览器判断是否继续对当前 事件按默认方式处理。一般设置为false时,将取器消当前事件的默认处理。 – srcElement 设置或返回事件源对象。 – keyCode 设置或返回键盘按下或弹起时的那个按键的unicode码。 – button 用于检索鼠标移动、按下、弹起时用的是哪个鼠标按键。
鼠标事件
• 由鼠标触发
– – – – – – – click-用户点击鼠标左键时发生。 dbclick-用户双击鼠标左键时发生。 mousedown-用户鼠标任一按钮按下时发生。 mouseup-用户松开鼠标任一按钮时发生。 mouseover-鼠标进入某个元素时发生。 mouseout-鼠标移出某个元素时发生。 mousemove-鼠标移动时发生。
• 文本框(域)失去焦点或内容改变时触发。 • 用户改变选择下拉列表的选项时触发。
– – – – – –
submit事件 事件-提交表单时,在<form/>上触发 事件 reset事件-重置表单时,在<form/>上触发 resize事件-窗口改变大小时触发。 在window上触发。 focus事件 事件-任何元素获得焦点时触发 事件 blur事件 事件-任何元素失去焦点时触发 事件 scroll事件-滚动条滚动时触发
document.oncontextmenu = hideCtxMenu; function hideCtxMenu(){ window.event.returnValue = false; } /* document.oncontextmenu = function(){ window.event.returnValue = false; } */ </script> </head> <body> </body> </html>
• 方式一:在事件源对象所对应的HTML标签 上增加一个要处理的事件属性,属性值等 于处理事件的函数名或程序代码。
实现方式二
• 直接在JS代码中,设置元素对象的事件属性, <html> 让事件属性值等于处理该事件的方法名或 <head> <script language="javascript"> 程序代码。
window对象
• window对象代表浏览器的整个窗口,可以 利用window对象控制浏览器窗口的各个方 面,如,改变状态栏上的显示文字、弹出 对话框、移动窗口的位置等。 • 在JS中,对window对象的属性和方法的引 用,可以省略“window”前缀。
– 如:window.alert("hello");可写成alert("hello");
Java高端培训
/qjyong
目标
事件处理模型
Java高端培训
BOM
– window对象等
DOM
– document对象 – form对象
常用表单验证 级联菜单
/qjyong
BOM
• 浏览器对象模型:它提供了独立于内容 , 而能与浏览器进行交互的对象。 • BOM体系结构:
• document对象:
– 这个对象的独特之处是唯一一个既属于BOM又属于DOM的对象。从BOM角度看, document对象由一系列集合构成,这些集合可以访问文档的各个部分。
• frames属性:页面的框架的数组 • history对象:
– 存储有关客户访问过的URL的信息
• location对象:
JS出错时示例
<script language="javascript"> window.onerror = function(msg,url,line){ var str = "发生错误了:\n" + "行:" + line; str +="\nURL:" + url + "\n消息:" + msg; alert(str); //隐藏浏览器的错误信息提示 return true; } </script> <body onload="nonExistFunc()"> ... </body>
