Dreamweaver制作网页经典问题大整理
Dreamweaver网页制作问答

Dreamweaver网页制作问答1.学生下机前,是否只需导出.ste文件,下次上机时再导入.ste文件就可使用了?答:不可以。
.ste仅仅是一个XML文件,它定义了站点的一个结构,本身并不包括站点中的文件夹与网页。
因此,学生下机前除导出.ste文件外,还需保存整个站点文件夹。
2.学生下机前,是否可以仅保存站点文件夹?答:可以。
但下次上机时,可能没有站点名称了。
可以使用新建站点的方法,将站点名对应原来的站点文件夹就可以了。
3.实验配套盘中的内容在哪里能找到?答:在D盘中能找到。
如果找不到,执行下列操作:在桌面上双击“控制中心”图标→选择“访问incoming”→双击“实验指导”文件夹→双击“实验光盘”文件夹→双击“dreamweaver.exe”应用程序→单击“运行”按钮→单击“安装”按钮。
4.在网页中插入了水平线,是否可以改变其颜色?答:在Dreamweaver中未提供该功能,但可以在HTML中修改。
例如,要将选定的水平线改为红色,在HTML中输入:color=”#FF0000”即可,按F12功能键在预览中才能看到效果。
5.在导入含有艺术字或图片的Word文档后,有时为什么找不到所对应的图片文件?答:当导入Word文档后,选中艺术字或图片,在“属性检查器”的“源文件”文本框右侧的文件夹中查看其位置,需要时应复制到站点文件夹下。
然后在“属性检查器”中使用“指向文件”图标与对应的图片链接即可。
6.在网页中明明插入了图像,但下次上机打开网页时看不到原先插入的图像,这是什么原因呢?答:可能上次插入的图像未复制到站点中。
解决方法是:将图像文件复制到站点指定的文件夹(如,picture),选中原先插入图像位置,在“属性检查器”中使用“指向文件”图标与对应的图像文件链接即可。
7.在网页中插入实验指导上的图像文件,有时候为什么不会弹出“复制到站点根文件夹”对话框?答:可能没有建立站点。
如果建立了站点,在“文件”面板可以看到站点以及所对应的文件夹位置;反之,没有建立站点。
使用Dreamweaver时常见问题的分析

关于学生使用Dreamweaver时常见问题的分析重庆建华职业学校熊海林各位老师都知道Dreamweaver对于细节和规范的要求很高,而学生常常比较粗心,制作也比较随意,经常会产生一些意想不到的错误,让我们无从下手调试解决错误。
今天我们就一起来讨论一下Dreamweaver纠错的问题。
要想让学生少犯错误,首先要提前强调经常出错的关键点,并要求学生记在笔记本上。
当然,这不会彻底杜绝学生犯错,但至少能大大减少学生出错的概率,哪些是学生常犯的错误呢,我在这里列举一下,供各位老师参考:一,站点文件:建立一个规范整洁的站点文件夹是一个网站以后能够顺利运行的根本,也是减少出错的基础。
而学生往往忽略这一点,对站点及文件命名归类并不重视。
学生常见的错误主要有:中文命名文件;站点根目录内没有用images和flash等文件夹归类,图片、代码文件混在一起;首页没有用index 命名,其他文件起名随意,如AAA,B1等,不易查找;部分网站内容没有放置在站点根目录内。
如果站点本身就有问题,那么后面出错的机会就会非常大,所以一定要要求学生规范建立站点,养成好习惯。
二,路径错误:路径是网页与相关元素的桥梁,一旦出现错误,精心设计的页面也就惨不忍睹了。
比较常见的是图片链接的错误,我们经常会发现页面上的图片无法显示了,到底什么原因呢?有可能是以下问题:如果是一个小红叉的图片提示,那么多半是路径错误,你需要查看一下图片的路径,如果设置的是“../images/good.jpg”这样的相对路径,代表在父级目录的images文件夹下的good.jpg图片文件,这是正确的,那么如果设置的是“file:///C|/Documents/good.jpg”,这是一个本机绝对路径,代表在C 盘我的文档下的good.jpg图片文件,那么就说明很可能是路径的问题,这个图片没有在你的站点文件夹内,因此未找到该图片。
图片无法显示还有另外一种情况,就是一片空白,没有任何提示,那你看一下图片的名称,不是中文命名,就是格式错误,把PSD文件当成JPG文件插入进网页中来了。
DreamweaverCS5网页制作复习试题含答案

第1章网页制作基础一.问答题1.因特网提供的服务主要有哪几种?因特网提供的服务主要有万维网(WWW)、文件传输(FTP)和电子邮件(E-mail)等。
2.简要说明HTML文档的基本结构。
HTML文档的基本结构如下所示。
<html><head><title>2012伦敦奥运会口号</title></head><body>Inspire a generation,翻译中文为:激励一代人。
</body></html>3.CSS的保存方式主要有哪些?CSS允许使用多种方式设置样式信息,可以设置在单个的HTML元素中(称为内联样式),也可以设置在HTML文档的头元素<head>标签中(称为内部样式表),还可以保存在一个外部的CSS样式表文件中(称为外部样式表)。
4.CSS的样式类型主要有哪些?在Dreamweaver CS5中主要使用的选择器类型有4种:类选择器、ID选择器、标签选择器和复合内容选择器。
另外,对HTML标签内的局部文本可以使用内联样式进行定义。
当然,也可以将这几种选择器分别称为类样式、ID名称样式、标签样式、复合内容样式和内联样式。
5.Dreamweaver CS5中工具栏主要有哪几种?Dreamweaver CS5中的工具栏通常有【样式呈现】、【文档】、【标准】和【浏览器导航】4个,其中最常用的是【文档】工具栏。
6.Dreamweaver CS5文本【属性】面板提供了哪两种类型的属性设置?文本的【属性】面板提供了【HTML】和【CSS】两种类型的属性设置,它们各自的功能是不完全相同的。
二.操作题1.熟悉【文件】面板和【插入】面板的使用方法。
请在Dreamweaver CS5中练习【文件】面板和【插入】面板的使用方法。
2.根据实际需要设置Dreamweaver CS5首选参数。
请在Dreamweaver CS5练习设置首选参数。
dreamweaver网页设计试题及答案

dreamweaver网页设计试题及答案一、单选题1. Dreamweaver中,以下哪个选项不是“页面属性”对话框中的选项?A. 链接颜色B. 背景颜色C. 表格间距D. 背景图片答案:C2. 在Dreamweaver中,以下哪个功能用于创建表单?A. 插入表格B. 插入表单C. 插入图像D. 插入视频答案:B3. 若要在Dreamweaver中创建一个超链接,应该使用以下哪个工具?A. 文本工具B. 插入工具C. 表格工具D. 布局工具答案:B4. 在Dreamweaver中,以下哪个不是CSS样式的类型?A. 类型样式B. ID样式C. 内联样式D. 块级样式答案:D5. 在Dreamweaver中,以下哪个选项不是“行为”面板中的事件?A. 鼠标经过B. 页面加载C. 表单提交D. 插入表格答案:D二、多选题1. 在Dreamweaver中,以下哪些元素可以被设置为导航栏?A. 无序列表B. 有序列表C. 定义列表D. 段落答案:A, B2. 在Dreamweaver中,以下哪些操作可以在“代码”视图中完成?A. 编辑HTML代码B. 编辑CSS代码C. 编辑JavaScript代码D. 插入表格答案:A, B, C3. 在Dreamweaver中,以下哪些元素可以用于创建响应式网页布局?A. 媒体查询B. 浮动布局C. FlexboxD. Grid布局答案:A, C, D三、判断题1. Dreamweaver中,可以使用“库”功能来存储和重用代码片段。
(对)2. Dreamweaver中,不能直接预览HTML代码的执行效果。
(错)3. Dreamweaver中,CSS样式可以直接应用到HTML元素上,而不需要在<head>标签中定义。
(对)4. Dreamweaver中,可以通过“文件”菜单中的“新建”选项来创建新的网页。
(对)5. Dreamweaver中,所有的网页元素都必须放置在<body>标签内。
Dreamweaver网页设计题库全(有答案)

网页设计复习试题(理论)一、选择题1、在网页中不能添加的元素是( D )A、文字、图像B、表格、动画C、声音视频D、纸张等实物2、下面不属于“页面属性”中可以设置的内容( D)A、外观B、链接C、跟踪图像D、首选参数3、下列(B )方法无法添加网页标题A、在HTML代码中添加网页标题B、在文档窗口中添加网页标题C、在网页属性中添加网页标题D、在文档工具栏中添加网页标题4、下面哪个功能不是开始页能够完成的操作(D )。
A、创建新网页B、创建新网站C、打开网页文档D、删除网页文档5、在下面的选项中哪种不属于网页设计的范围? ( C)A、页面内容设计B、网页架构设计C、服务器设计D、LOGO设计6、下面的哪一项不属于网页标准色的三大色系?(D )A、蓝色B、黄/橙色C、黑/灰/白D、绿7、下面文件属于静态网页的是 ( C )。
A、index.aspB、index.jspC、index.htmlD、index.php8、下面选项中哪个不是单元格的水平对齐方式之一(A )。
A、两端对齐B、默认C、居中对齐D、右对齐9、以下说法正确的是( A )A、如果要选择多个非连续的单元格,只要按下[Ctrl]键,依次单击要选择的单元格即可B、表格一旦创建,单元格就不能被合并和拆分了C、表格的列的宽度和行的高度不能重新设置D、以上都正确10、表格的行标记是( A )A、trB、tdC、tableD、tl11、表格的单元格标记是( B )A、trB、tdC、tableD、th12、不可以在插入表格时弹出对话框中设置的属性( C)A、行数B、边框粗细C、边框高度D、列数13、下列关于表格颜色的设置说法正确的是(D )A、只能给表格设置背景颜色不能设置背景图片B、不能对某一行设置背景颜色或背景图片C、不能对一个单元格设置背景颜色或背景图片D、可以对表格、行、单元格分别设置背景颜色或背景图片14、下列不能创建表格的是( D )A、单击[插入]菜单,选择[表格]命令B、单击常用面板中的"表格"按钮C、直接按ctrl+alt+tD、单击[文件]菜单,选择[表格]命令15、下面哪些操作不可以在“文件”面板中完成( D )。
Dreamweaver网页设计考试题及答案

一、单项选择题(每个题只有一个选项是正确的。
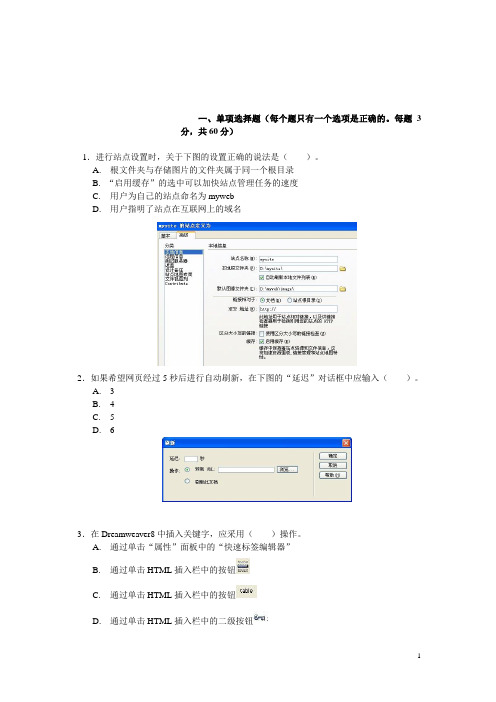
每题3分,共60分)1.进行站点设置时,关于下图的设置正确的说法是()。
A.根文件夹与存储图片的文件夹属于同一个根目录B.“启用缓存”的选中可以加快站点管理任务的速度C.用户为自己的站点命名为mywebD.用户指明了站点在互联网上的域名2.如果希望网页经过5秒后进行自动刷新,在下图的“延迟”对话框中应输入()。
A. 3B. 4C. 5D. 63.在Dreamweaver8中插入关键字,应采用()操作。
A.通过单击“属性”面板中的“快速标签编辑器”B.通过单击HTML 插入栏中的按钮C.通过单击HTML 插入栏中的按钮D.通过单击HTML 插入栏中的二级按钮4.在下图的图片属性面板中,如果希望提高在线浏览时图片下载的速度,可( ),然后链接一个黑白图片。
A. 点击标志1B. 点击标志2C. 点击标志3D. 点击标志45.关于替换文本的描述正确的是( )。
A. 设计鼠标经过图像时,必须设置替换文本B. 替换文本的作用是代替对应的图片C. 替换文本的作用是当鼠标指向对应的图片时,在鼠标位置旁会弹出一个包含替换文本内容的文本显示区域D. 设计导航条时,必须设置替换文本6.如果要在网页中插入注释,可通过( )然后进行有关的设置。
A. 点击标志1B. 点击标志2C. 点击标志3D. 点击标志47.在下图的属性面板中,如果要设置flash 动画的品质,应( )。
A. 点击标志1所对应的复选框B. 点击标志2所对应的复选框C. 点击标志3进行设置D. 点击标志4进行设置4123 1 2 34 18.下列( )是Dreamweaver 8中样式表文件的扩展名。
A. .dwtB. .cssC. .lbiD. .cop9.下面关于加载的音频文件的参数设置对话框中,autostart 的作用是( )。
A. 如果对应的值为“true ”,则可以实现循环播放音乐的效果B. 如果对应的值为“false ”,则可以实现循环播放音乐的效果C. 如果对应的值为“true ”,则可以实现自动播放音乐的效果D. 如果对应的值为“false ”,则可以实现自动播放音乐的效果10.点击某个设置了超链接的文字,希望在当前网页所在的页面中打开网页,目标选项应设置为( )。
Dreamweaver中常见45个问题

Dreamweaver中常见45个问题6> 如何添加图片及链接文字的提示信息?在我们扫瞄网页时,当鼠标停留在图片对象或链接上时,在鼠标的右下有时会显现一个提示信息框。
对目标进行一定的注释讲明。
在一些场合,它的作用是专门重要的。
下面先看看图片提示信息的添加,选中图片对象,在属性面板里你会发觉有个“Alt”输入框。
默认情形下,该输入框是空白的。
在那个地点录入需要的提示内容就能够了。
那么链接提示的制作就没这么简单了。
因为DW中没有直截了当提供该功能,因此我们需要通过添加HTML代码来实现。
在<a href=“”>中添加“title”属性。
title=提示内容即可。
7> 如何把自己的ZIP或其他类型的文件供别人下载?在许多初级网页制作者看来,仿佛通过鼠标单击完成下载是件专门"奇异"的事,实际上远非如此.在DW中凡是不被扫瞄器识别的格式文件(HTM, HTML,ASP,PHP.PERL,SHTML等以外的)作为链接目标时,默认的操作差不多上下载.这时你只需要,把要扫瞄者下载的文件名写好,然后制作一个到目标文件的链接.注意名目一定不要搞错.8> 如何样才能够保证网页中文字不跟随扫瞄器字体大小设置而变动?大伙儿都明白,在IE扫瞄器的功能设置中,有一个能够自由设置窗口内容字体大小的功能,如此由于不同访咨询者的习惯咨询题,出现在他们面前的网页有时也会不同。
例如你可能本来设计时用的是2号字体,结果由于用户对扫瞄器的额外设定,变的更大了,这时显示成效上就出咨询题了。
那么解决的方法确实是将网页内容定性的强制在某个合适的大小上。
即不容许他变化。
通过CSS样式表对字体进行强制性操纵就能够实现那个要求了。
9> 以新窗口的形式打开目标链接?以新窗口打开,顾名思义,也确实是在不覆盖当前窗口的前提下,另外打开一个扫瞄器窗口。
你能够直截了当在连接代码中<a href="" >加入“T arget=_blank”。
网页制作常见问答

1、问:听说拉住下拉条把屏幕向下滚动时,背景图象也跟着一起移动,这样就会导致浏览速度降慢。如何设定网页的浮动背景图象?
答:我们可以在<body>语句中加入如下属性,就能使主页内容向下滚动而背景图象不动的效果。如:
<body backgroud="image.jpg" bgproperties="fixed">
其中Content这个属性主要让你放置一些有关你主页的关键词,这些关键词要使人容易想到。
3、问:在超链接的文字下有下划线,如何在Frontpage98/2000里去掉超链接的下划线?
答:先请把下列语句放在<head>...</head>之间
〈style>
〈!--
td{font-size:12px; line-height=16px;}
body{font-size:12px; line-height=16px;}
nolink {text-decoration: none; color:"#0000ff"}
visited {text-decoration: none; color:"#ffffff"}
active {text-decoration: none}
hover {text-decoration: underline; color:"#009900"}
-->
〈/style>
这里的〈style>、〈/style>是风格样式标签,作用是统一整个页面的风格。其中,代码td和body用来控制表格中和不在表格中的文字表现形式。font-size定义了文字大小,而line-height用于控制行距。另外几句用来控制链接文字的风格:消除了链接文字的下划线、使其在链接、正在被点击过程和点击后都呈现不同的样式、在color后的颜色也可用black、blue等来代替颜色的16进制码。
DREAMWEAVER网页设计复习题--全版答案

《Deamweaver8网页设计与制作》复习题一一、填空题1、在Dreamweaver 编辑区中共有三种视图模式分别指的是代码视图、代码和设计视图和设计视图。
P92、deamweaver8默认的首页文件名是index.htm。
P163、搭建站点可以有两种方式,一是使用向导完成完成,二是利用高级设定完成。
P114、有两种设置deamweaver8站点的方法:一是使用向导完成,二是利用高级设定完成。
5、deamweaver 8的标题栏会显示网页标题、所在位置及文件名称等。
P9.26、对多个网站进行管理是通过文件面板进行。
P18.47、初次启动Dreamweaver 8时,会弹出“工作区设置”对话框,供用户选择的有设计器和编码器工作区布局。
在这里选择默认的“设计器”就可以了。
P38、导航条可以存在4种状态,它们是状态图像、鼠标经过图像、按下图像和按下时鼠标经过图像。
P52.59、META标记记录当前网页的相关信息,如编码、作者、版权等。
P2710、头内容在浏览器中是不可见的,但却携带网页的重要信息,如关键字、描述文字等。
P2111、预览网页效果的快捷键是F12 。
P2212、规划网站,一般要从三个方面去思考,即网站的主题、网站的内容和网站的对象。
13、页面的标题“音乐欣赏”是由HTML标签中的 <title>定义的。
14、网页中常用的图像格式有 GIF JPG PNG ,其中 GIF 格式支持动画格式。
(JPG与JPEG一样的,只需要写第一个即可。
)二、单项选择题1、创建完全空白的静态页面应选择(B )A. 基本页类别中的“HTML模板”选项B. 基本页类别中的“HTML”选项C. 动态页类别中的选项D. 入门页面中的选项2、下列( C )不能在网页的“页面属性”中进行设置。
(页面属性有背景图,但不能对它进行设置。
)A.文档编码B.背景颜色、文本颜色、链接颜色C.网页背景图及其透明度D.跟踪图像及其透明度3、关于在Dreamweaver中插入Flash文本,说法错误的是( A )A.可以设置Flash文本的动态效果,如淡入淡出等B.通过插入Flash文本,用户可以直接创建一个Flash文本对象的动画C.可以设置Flash文本的字体、字号、文本颜色、鼠标转滚颜色等属性D.可以为Flash文本设置链接4、使用Dreamweaver8 创建网站的叙述,不正确的是( C )A.站点的命名最好用英文或英文和数字组合B.网页文件应按照分类分别存入不同文件夹C.必须首先创建站点,网页文件才能够创建D.静态文件的默认扩展名为.htm或.html5、在IE浏览器中预览网页的快捷键是( D )A.F9B.F10C.F11D.F126、对插入文件中的Flash动画,不能在属性面板中设置动画的(B )属性。
Dreamweaver制作网页经典问题大整理

Dreamweaver制作网页经典问题大整理1> 在DW中,如何输入一个空格呢?输入空格的问题,在DW似乎已成了一个老生常谈的问题,我们可能在许多介绍DW使用方面的书籍或文章中看到过N次。
DW中对空格输入的限制是针对“半角”文字状态而言的,因此通过将输入法调整到全角模式就可以避免了,方法是:打开中文输入法(以人工智能ABC为例),按Shift+Space切换到全角状态,现在应该没问题了。
此外,你还可以通过许多“变通”的方法达到录入空格的目的,比如常用的是:直接在源代码中加入代表空格的HTML代码“ ”;输入一定长度的文字对象后,然后调整文字的颜色与当前的背景颜色相同等等,不过注意的是后者在一些浏览器中可能显示上有点问题。
2> 如何在浏览器地址栏前添加自定义的小图标?你是不是记得有时在浏览网易网站的首页时,在地址前会显示一个“易”字样的小图标。
而默认情况下,这个图标是一个IE浏览器的指定图片。
其实这也不是什么高深技术,只不过在网站目录下添加了一个特定文件而已。
这时,我们需要预先制作一个图标文件,大小为16*16像素。
文件扩展名为ico,然后上传到相应目录中。
在HTML源文件“<head></head>”之间添加如下代码: <Link Rel="SHORTCUT ICON" href="http://图片的地址(注意与刚才的目录对应)"> 其中的“SHORTCUT ICON”即为该图标的名称。
当然如果用户使用IE5或以上版本浏览时,就更简单了,只需将图片上传到网站根目录下,即可自动识别!3> 为什么,我本来设计很好的网页,在浏览器窗口最小化时会变的丑陋难堪?这应该是个很值得大家注意的问题,也就是说,在全屏状态下浏览网页内容时,一点问题也没有。
当我们使用窗口的最小化命令或手动的调整窗口的大小时,问题就慢慢出现了。
网页设计与制作常见问题解答

1. Dreamweaver 中如何输入空格?在Dreamweaver 中,可以输入连续的空格,方法是按Shift+Ctrl+空格组合键。
如果使用智能ABC 输入法,则切换到全角状态,然后直接按空格键即可。
此外还可以选择【插入】|【HTML 】|【特殊符号】|【不换行空格】命令,可以插入空格,也可以在HTML 源代码编辑窗口中直接输入“  ;”代码。
2. 为什么想让一行字居中,但其他行字也变成居中?在Dreamweaver 中进行居中、居右操作时,默认的区域是P 、H1-H6、Div 等格式标识符,因此,如果语句没有用上述标识符隔开,Dreamweaver 会将整段文字均做居中处理,解决方法就是将居中文本用P 隔开。
3. 如何在整个站点中查找与替换文字?整个网站中会有很多相同的部分,如果想更改站点范围内的文字,打开每个网页去修改是一件非常麻烦的事情,用户可以使用查找和替换功能来解决此问题。
选择菜单中的【编辑】|【查找和替换】命令,弹出【查找和替换】对话框,如图A-1所示。
图A-1 【查找和替换】对话框在对话框中的【查找范围】下拉列表中选择查找的范围。
● 【所有文字】:在当前文档被选中的部分进行查找或替换。
● 【当前文档】:只能在当前文档中查找或替换。
●【打开的文档】:在Dreamweaver中打开的文档中进行查找或替换。
●【文件夹…】:查找指定的文件组。
选择选项后,单击右边的按钮选择需要查找的文件目录。
●【站点中选定的文件】:查找站点窗口中选中的文件或文件夹。
当站点窗口处于当前状态时可以显示。
●【整个当前本地站点】:在目前所在整个本地站点内进行查找或替换。
在【搜索】下拉列表中选择搜索的种类。
●【源代码】:在HTML源代码中查找特定的文本字符。
●【文本】:在文档窗口中查找特定的文本字符。
文本查找将忽略任何HTML标记中断的字符。
●【文本(高级)】:只可以在HTML标记里面或只在标记外面查找特定的文本字符。
Dreamwaver常见问答集

Dreamwaver常见问答集如何在DW中加入空格?对于DW的初学者,也许都曾经为空格的输入问题伤过脑筋。
这是DW3就有的老问题了。
可以用以下方法解决:1、输入全角空格可以使用中文输入时全角下的空格来输入。
如果你用的是智能ABC的拼音输入的话,那请按SHIFT+空格,这时输入法的属性栏上的半月型就变成了圆型了,然后再敲空格键,空格就出来了。
2、你也可以在输入的时候直接按CTRL+SHIFT+空格,连按四次,就可以得到两个汉字大小的空格。
或者直接输入也可。
如果用全角空格的话,可能在某些浏览器中看不到,这种方法虽然在制作过程中看不到空格,但对浏览器兼容性更好。
3、把输入法转换成智能ABC,打V+1+空格,也很好用的。
4、将属性栏中的FORMAT设定为Preformatted后,就可直接输入空格。
注:对于段落的首行缩进,不用加空格,最好设置CSS让< p> 缩进来得到首行缩进效果。
DW中的文本汉字输入为什么总有问题?1、更换另一种输入法建议采用全拼输入,紫光拼音、拼音加加等输入法,不要采用常用五笔输入法。
2、直接将中文文本信息拷贝进去。
3、有时可输入,有时不可输入,就像输入法失去焦点一样,对这种情况,请点击一下DW4的标题和属性栏就可以输入了。
4、尽量采用中文的Windows或Windows ME系统。
如何在页面中制作由下向上滚动的文字?实例如下:< marquee direction=up width=110 id=cool scrollamount=2 scrolldelay=80 height=50 onMouseOver=cool.stop() onMouseOut=cool.start()>要得到最新更新信息< br>请订阅本站更新邮件< br>列表。
< br>< /marquee>其中SCROLLAMOUNT='*' 设置快慢 DIRECTION=‘*’设置方向。
设计网页时存在的一些问题

设计网页时存在的一些问题〔制定〕网页时存在的一些问题字体的排版的问题之大,远非绝大多数非制定人员想象的那么简单。
文字和字母看起来很简单,但是它们可以成就好制定,也可以毁掉整个版面。
下面介绍制定网页时存在的一些问题,希望对您有所帮助。
一、排版对比度的问题字体的排版的问题之大,远非绝大多数非制定人员想象的那么简单。
文字和字母看起来很简单,但是它们可以成就好制定,也可以毁掉整个版面。
在许多"自制'的网页中,最常见的问题是标题和正文字体之间的对比度较低,整个页面的信息层级不显然。
仅仅只是调整字体大小并不够以构成对比,标题字体的字重应该比正文更大,也就是说字体应该更粗,保证它们够显眼,更容易被眼睛注意到。
二、对齐和留白的问题留白,这个我们在说过,很多次了,在这里在说一下,对齐和留白。
说留白和间距是一门艺术也不为过。
留出足够的空间,又不让视觉元素四周的间距太多以至于过于稀疏,这是制定中最难控制的部分之一。
优设有太多的文章介绍留白和排版的技巧,但假设你不想记那么多复杂的技巧,给你推举一个简单有效的方案:第一,要保证所有元素都合理而得体地组合到了一起,第二,在这组元素之外给出足够的留白。
三、一致性的问题你应该始终坚持产品和品牌的一致性,从品牌制定、网站制定到交际媒体、包装和广告,都应该具备品牌识别度。
不过在实现这些远大的目标之前,先退一步来看,你有必要让网站本身先与自身坚持一致性。
你的网站字体的样式是否坚持了一致?LOGO上的品牌用色与网站的配色方案是否对应?网站的各个元素的阴影样式是完全一样,还是"看起来很相似'?通常状况下,你只必须要仔细清理你的CSS样式表,就可以解决许多一致性的问题。
四、为图标添加自动提示问题在网站中,图标可以优雅而简洁地将某个特定的动作信息传达给用户。
但是要铭记,不是所有用户都能立即明白图标所代表的意义。
因此,当用户将鼠标置于图标之上时,立即显示关于这一图标所代表的功能就显得尤为必要。
5个Dreamweaver常见问题整理

5个Dreamweaver常见问题整理
本文主要介绍了5个Dreamweaver常见问题,下面为大家简单介绍一下! ①我的快速启动板中没有”Timelines”,怎幺办?
DW从升级到4版本后,在快速启动板中增添了几个新的项目,比如Assets等等。
这时原来在上面的Timelins(时间线)按钮被挤了下去。
当然如果你急于现在就使用它的话,仍然可以通过菜单“Windows”-“Timelines”找到。
不过毕竟不如放在启动板中方便,这时我们能通过设置把它添加进来!
“Edit”-“Preference”进入窗口,在左边的项目列表中选择“panels”(面板),
单击上面的“+”号按钮,从下拉列表中选择“Timelines”。
这时时间线已经自动添加到当前的“Show in Launcher”列表内容里,OK。
更改后的“Launcher”面板
同时你还可以根据自己的需要自由的选择面板中出现的按钮选项,以提高工作效率。
②作一个网页让它可以每隔5分钟自动刷新一次,如何实现?
上网浏览时,我们经常会遇到一些网页。
在隔一段时间没有响应时,它会自动刷新一次。
除了可以起到提醒访问者的目的外,当新的刷新地址不是当前URL时,实现的就是自动跳转的功能。
无论是重复刷新,还是自动跳转。
在网页设计中,都是相当实用的操作。
下面我们来介绍下它们的制作方法。
选择DW“Object”面板的“Head”部分,注意默认情况下,显示的是Common 的“内容”。
单击上面的“Refresh”按钮,。
Dream weaver网页制作试题四及答案

Dream weaver网页制作试题四及答案一、单项选择题(每题只有一个正确答案。
每题3分,共60分)1.用于添加背景音乐的HTML标签是()。
A.<bgmusic>B.<bgm>C.<bgsound>D.<music>2.关于网页中的换行,说法错误的是()。
A.可以使用<br>标签换行B.可以使用<p>标签换行C.使用<br>标签换行,行与行之间没有间隔;使用<p>标签换行,两行之间会空一行D.可以直接在HTML代码中按回车键换行,网页中的内容也会换行3.下列语句中能设置文字颜色的是()。
A.font-family: "宋体";B.font-size: 9pt;C.color: #990000D.href="../example1/2.html"4.要设置单元格边框与单元格内容之间的距离,可以在“表格”对话框中设置()。
A.行数/列数B.表格宽度C.单元格间距D.单元格边距5.下面的()操作不能在网页中插入Flash动画。
A.执行“插入”→“媒体”→Flash命令B.单击插入栏“常用”选项卡中的Flash按钮C.在设计视图下,直接将Flash动画拖到文档中D.在任意视图下,直接将Flash动画拖到文档中6.设置表格的行数和列数,不能采用的方法是()。
A.在插入表格时设置表格的行数和列数B.选中整个表格,在属性面板中修改其行数和列数C.通过拆分、合并或删除行、列来修改行数与列数D.打开代码视图,在<table>标签中修改相应的属性7.关于框架和框架集叙述错误的是()。
A.框架集可以嵌套B.不可以一次性保存所有的框架和框架集C.可以拆分和删除框架,从而修改框架集的结构D.保存网页时,网页中的框架和框架集也要保存8.为链接定义目标窗口时,_blank表示的是()。
Dreamweaver常见问题集锦

Dreamweaver 常见问题集锦Q:Dreamweaver8.0(简称DW)中如何输入空格?A:按下“Ctrl+Shift+空格键”或者在中文输入法中选择全角输入方式,可任意输入空格。
Q:为什么我的Dreamweaver会出现黄色标识符?A:有时我们在Dreamweaver8.0中会发现有黄色的标识符,它们是什么呢?其实这是由你的网页代码中标识符不匹配或非法标识符引起的,解决方法就是去掉非法标识符。
Q:DW中如何设置页面边距为0?A:可惜,DW中似乎没有直接设置的方法,你只有在HTML文档中插入以下代码:marginheight=″0″ marginwidth=″0″topmargin=″0″leftmargin=″0″。
Q:为什么我想让一行字居中,但其他行字也变成居中?A:这是我们经常碰到的麻烦事,为什么呢?在Dreamweaver中进行居中、居右操作时,默认的区域是P、H1-H6、DIV等格式标识符,如果你的语句没有用上述标识符隔开,Dreamweaver会将整段文字均做居中处理,解决方法就是将居中文本用P隔开。
Q:DW中为什么层不可以叠放?A:在DW中选择“查看”,将“防止层交叠”前面的“√”去掉就可以了。
Q:DW中如何准确地定位层?A:就目前来说,还没有好的方法实现非常精确地定位使得层在编辑中和浏览中的位置不变,即便是使用“标尺”和“网格”辅助定位,仍然会有差别,而且在IE和NC中显示的层的位置会有偏差,大约偏差3个像素。
最好的方法(也是最无奈的方法)是对照浏览器的显示来调整层的位置。
Q:DW中无法使用中文文件名和路径吗?A:由于网络服务器有的不支持中文路径和文件名称,所以在DW中也不支持,当你使用中文做路径和文件名称时,DW会自动转换为ASCII码,因此建议所有路径和文件使用英文标识。
Q:如何在拷贝时放弃原来的排版方式?A:选定文字后,点击“编辑”选择“只复制文字”(或“Ctrl+sSift+C”)可放弃原来排版的方式。
网页设计大题答案归纳终稿

网页设计大题答案归纳说明:请看最后一页一、问答题与论述题1.网页中一般包含哪些组成元素?[P31]答:文字,图像,动画,视频,超链接等。
(补充:导航栏,网站LOGO)2.在设计页面时,身为网页设计者还要注意哪些事项?[P272]1)主次分明,中心突出 2)大小搭配,相互呼应3)图文并茂,相得益彰 4)适当留空,清晰易读3.Dreamweaver MX2004 的工作区主要包括哪些内容?[P8]答:标题栏、菜单栏、工具栏、文档窗口、属性面板、浮动面板、面板组等。
4.链接网页的“目标”位置有几种?1)_blank (网页在新的窗口打开) 2)_top(网页在顶层窗口打开)3)_parent(网页在父窗口打开) 4)_self(网页在原窗口打开)5.选定表格的操作有几种方法?[P76]1)用鼠标光标指向表格边框线,若出现红色外框线,单击鼠标左键即可选中整个表格。
2)将鼠标光标置于表格的边框线上,当光标变成双成箭头形状(此处请查看课本)时,单击可以选中整个表格3)用鼠标单击标识表格宽度的数字(此处请查看课本),然后在弹出菜单中单击【选择表格】菜单项即可选中整个表格。
4)先将鼠标光标置于表格任一个单元格中,用鼠标单击状态栏中的<table>标签也可以选中整个表格。
6.如何用表格布局网页1)打开站点,新建网页,以“biaoge.htm”为文件名保存。
2)按要求插入一个表格并调整表格结构。
3)充实网页页面内容,在表格中插入图片,输入文字。
4)调整表格以及单元格属性,美化页面。
(表格属性的设置,如去除网格线、设置表格背景色等。
使用不同的颜色区分各板块,设置单元格属性。
)7.如何设置框架集、框架的属性?首先,可通过以下3种方式选择框架集:1)在“文档”窗口的“设计”视图中单击框架集中两个框架之间的边框。
2)在“框架”面板(“窗口”>“框架”)中单击围绕框架集的边框。
3)在“属性”检查器(“窗口”>“属性”)中,单击右下角的展开箭头,查看所有框架集属性。
设计网页时存在的一些问题-Dreamweaver CC 网页设计与制作-游琪-清华大学出版社

设计网页时存在的一些问题字体的排版的问题之大,远非绝大多数非设计人员想象的那么简单。
文字和字母看起来很简单,但是它们可以成就好设计,也可以毁掉整个版面。
下面介绍设计网页时存在的一些问题,希望对您有所帮助。
一、排版对比度的问题字体的排版的问题之大,远非绝大多数非设计人员想象的那么简单。
文字和字母看起来很简单,但是它们可以成就好设计,也可以毁掉整个版面。
在许多“自制”的网页中,最常见的问题是标题和正文字体之间的对比度较低,整个页面的信息层级不明显。
仅仅只是调整字体大小并不足以构成对比,标题字体的字重应该比正文更大,也就是说字体应该更粗,确保它们够显眼,更容易被眼睛注意到。
二、对齐和留白的问题留白,这个我们在说过,很多次了,在这里在说一下,对齐和留白。
说留白和间距是一门艺术也不为过。
留出足够的空间,又不让视觉元素周围的间距太多以至于过于稀疏,这是设计中最难控制的部分之一。
优设有太多的文章介绍留白和排版的技巧,但若你不想记那么多复杂的技巧,给你推荐一个简单有效的方案:第一,要确保所有元素都合理而得体地组合到了一起,第二,在这组元素之外给出足够的留白。
三、一致性的问题你应该始终保持产品和品牌的一致性,从品牌设计、网站设计到社交媒体、包装和广告,都应该具备品牌识别度。
不过在实现这些远大的目标之前,先退一步来看,你有必要让网站本身先与自身保持一致性。
你的网站字体的样式是否保持了一致?LOGO上的品牌用色与网站的配色方案是否对应?网站的各个元素的阴影样式是完全一样,还是“看起来很相似”?通常情况下,你只需要仔细清理你的CSS样式表,就可以解决许多一致性的问题。
四、为图标添加自动提示问题在网站中,图标可以优雅而简洁地将某个特定的动作信息传达给用户。
但是要牢记,不是所有用户都能立刻明白图标所代表的意义。
因此,当用户将鼠标置于图标之上时,随即显示关于这一图标所代表的功能就显得尤为必要。
有了这个细节,网站的新用户即便不明白图标的含义,也不会因胡乱点击而导致错误了。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1> 在DW中,怎么输入一个空格呢?输入空格的问题,在DW似乎已成了一个老生常谈的问题,我们可能在许多介绍DW使用方面的书籍或文章中看到过N次。
DW中对空格输入的限制是针对“半角”文字状态而言的,因此通过将输入法调整到全角模式就能避免了,方法是:打开中文输入法(以人工智能ABC为例),按Shift+Space转换到全角状态,目前应该没问题了。
此外,你还能通过许多“变通”的方法达到录入空格的目的,比如常用的是:直接在原始码中加入代表空格的HTML代码“ ”;输入一定长度的文字对象后,然后调整文字的颜色和当前的背景颜色相同等等,不过注意的是后者在一些浏览器中可能显示上有点问题。
2> 怎么在浏览器地址栏前添加自定义的小图标?你是不是记得有时在浏览网易网站的首页时,在地址前会显示一个“易”字样的小图标。
而默认情况下,这个图标是个IE浏览器的指定图片。
其实这也不是什么高深技术,只不过在网站目录下添加了一个特定文件而已。
这时,我们需要预先制作一个图标文件,大小为16*16像素。
文件扩展名为ico,然后上传到相应目录中。
在HTML源文件“<head></head>”之间添加如下代码:<Link Rel="SHORTCUT ICON" href="http://图片的地址(注意和刚才的目录对应)">其中的“SHORTCUT ICON”即为该图标的名称。
当然如果用户使用IE5或以上版本浏览时,就更简单了,只需将图片上传到网站根目录下,即可自动识别!3> 为什么,我本来设计非常好的网页,在浏览器窗口最小化时会变的丑陋难堪?这应该是个非常值得大家注意的问题,也就是说,在全屏状态下浏览网页内容时,一点问题也没有。
当我们使用窗口的最小化命令或手动的调整窗口的大小时,问题就慢慢出现了。
网页内容会把当前窗口作为显示范围,依次下挫。
举个例子,和在记事本中有“自动换行”和“没换行”的差别是完全相同的。
解决这个问题,我们必须从网页的布局说起,一般情况下,网页内容的定位大多是通过表格来实现的。
因此问题的“毛病”也就出在表格上。
你可能已注意到了,在表格的高宽设定选择上提供了两种不同的类型,百分比和像素。
其中百分比的使用将会产生前面说到的那个毛病,将其全部更正为Pixels单位的实际大小就能了。
4> 怎么改动网页显示时,最顶部的提示信息?浏览网页时,顶部的提示信息往往代表了网页内容的关键所在,有助于访问者提前了解网页内容。
在DW4前,没有在功能上直接提供该操作,我们往往通过在原始码中应用“title”属性来完成。
进入DW4就简单多了。
直接在编辑窗口最上方的“title”输入框内键入所需要的文字信息即可。
5> 怎么样,才能为图片添加指定颜色的边框?对于没有边框的图片而言,直接插入到网页中,在显示效果上是相当差的。
记得在微软的FP中要给图片添加满意的边框还是相当麻烦的。
不过在DW中就显得容易多了,因为这里有一个“Border”属性,能让你直接设置边框的宽度。
宽度设好了,你一定会问,颜色呢?面板上并没有提供颜色的选择呀!呵呵,其实这里有一个技巧问题,用鼠标选择图片对象,注意不是点击选中,而是拖动选择。
象设定文字颜色相同进行就能了。
6> 怎么添加图片及链接文字的提示信息?在我们浏览网页时,当鼠标停留在图片对象或链接上时,在鼠标的右下有时会出现一个提示信息框。
对目标进行一定的注释说明。
在一些场合,他的作用是非常重要的。
下面先看看图片提示信息的添加,选中图片对象,在属性面板里你会发现有个“Alt”输入框。
默认情况下,该输入框是空白的。
在这里录入需要的提示内容就能了。
那么链接提示的制作就没这么简单了。
因为DW中没有直接提供该功能,因此我们需要通过添加HTML代码来实现。
在<a href=“” >中添加“title”属性。
title=提示内容即可。
7> 怎么把自己的ZIP或其他类型的文件供别人下载?在不少初级网页制作者看来,好象通过鼠标单击完成下载是件非常"神秘"的事,实际上远非如此.在DW中凡是不被浏览器识别的格式文件(HTM,HTML,ASP,PHP.PERL,SHTML等以外的)作为链接目标时,默认的操作都是下载.这时你只需要,把要浏览者下载的文件名写好,然后制作一个到目标文件的链接.注意目录一定不要搞错.8> 怎样才能够确保网页中文字不跟随浏览器字体大小设置而变动?大家都知道,在IE浏览器的功能设置中,有一个能自由设置窗口内容字体大小的功能,这样由于不同访问者的习惯问题,呈目前他们面前的网页有时也会不同。
比如你可能本来设计时用的是2号字体,结果由于用户对浏览器的额外设定,变的更大了,这时显示效果上就出问题了。
那么解决的办法就是将网页内容定性的强制在某个合适的大小上。
即不容许他变化。
通过CSS样式表对字体进行强制性控制就能实现这个需求了。
9> 以新窗口的形式打开目标链接?以新窗口打开,顾名思义,也就是在不覆盖当前窗口的前提下,另外打开一个浏览器窗口。
你能直接在连接代码中<a href="" >加入“Target=_blank”。
如果你的HTML比较差的话,在DW属性面板上同样提供了这个设置,当你在Link输入框中键入WWW网址时,后面的Target下拉框同时也被激活了。
选择最上的“blank”就能了。
10> 怎么让网页载入时,象许多商业网站那样,弹出一个广告窗口这在不少大型商业网站中,是时常见到的。
在DW中能轻松通过Behavior行为实现。
既然是载入时,我们能把整个网页内容视为事件对象。
在DW编辑窗口中鼠标点击左下角的“<body>”标签,这时你能注意到全部网页内容已选中了。
单击“快速启动板”中的“Behavior”按钮,进入行为面板,选择“Open Browse Window”项,这时你还能对窗口样式进行自定义,比如大小,工具按钮的保留等等。
另外更有一点就是别忘了对应的事件是“Onload”.11> 我的快速启动板中没有"Timelines",怎么办?DW从升级到4版本后,在快速启动板中增添了几个新的项目,比如Assets等等。
这时原来在上面的Timelins(时间线)按钮被挤了下去。
当然如果你急于目前就使用他的话,仍然能通过菜单“视窗系统”-“Timelines”找到。
不过毕竟不如放在启动板中方便,这时我们能通过设置把他添加进来!“Edit”-“Preference”进入窗口,在左边的项目列表中选择“panels”(面板),单击上面的“+”号按钮,从下拉列表中选择“Timelines”。
这时时间线已自动添加到当前的“Show in Launcher”列表内容里,OK。
更改后的“Launcher”面板同时你还能根据自己的需要自由的选择面板中出现的按钮选项,以提高工作效率。
12> 作一个网页让他能每隔5分钟自动刷新一次,怎么实现?上网浏览时,我们经常会遇见一些网页。
在隔一段时间没有响应时,他会自动刷新一次。
除了能起到提醒访问者的目的外,当新的刷新地址不是当前URL时,实现的就是自动跳转的功能。
无论是重复刷新,还是自动跳转。
在网页设计中,都是相当实用的操作。
下面我们来介绍下他们的制作方法。
选择DW“Object”面板的“Head”部分,注意默认情况下,显示的是Common的“内容”。
单击上面的“Refresh”按钮,其中“Delay”输入框中键入刷新延迟的时间(单位:秒),“Action”为刷新指定的目标URL。
因为目前是刷新当前页面,直接选单选项“Refresh This Document”即可。
13> 怎么定义网页的关键字(Keyname)?当用户使用搜索引擎search合适内容的网页时,关键字起着一个不容忽视的作用。
大多的搜索服务器会每隔一段时间自动探测网络中是否有新网页产生,并把他们按关键字进行记录,以方便用户查询。
你当然想让你的网页出目前搜索引擎的查询返回列表中了,这时关键字的定义就尤为重要了。
同样在“Head”面板部分,单击“Keywords”按钮,录入需要逐个定义的关键字即可,注意每个关键字以“;”号隔开,数目没有限制。
14> 怎么在编辑窗口中,隐藏一些不必要的标签?当用户在网页中插入了太多的不可见元素时,在编辑窗口的最上面就会显示一排相应的标示标签,用来方便用户随时能找到他们。
虽然这些标签本身并不影响浏览器里的显示效果,但多了以后,往往使网页内容不得不错位,从而一定程度上妨碍网页视觉上的调整,那么怎么样才能把这些东东去掉呢?进入“Preperence”面板,列表中选择“Invisibel Elements”,勾掉你不想显示的项目前的“对号”即可,比如Scripts等15>安排不支持“框架”的浏览器的显示内容?我们知道,目前的浏览器类型非常多,因此我们设计网页时最先考虑到的往往是“这个东西是不是在不同的浏览器中都能显示好呢?”。
框架就是个例子!不过避免开这点,非常简单,你只需要在原始码中加入下面的内容就能了。
< BODY><noframes> ---本网页中包含有框架结构,如果你不能正常显示的话,请下载新的浏览器版本或更换主流浏览器--- < /noframes></ BODY>16> 怎么避免别人把你的网页放在框架中?一些居心不良的人,经常偷着窃取别人的劳动成果,比如把别人精心制作的网页以子页的形式放到自己的框架中。
那么怎样避免自己的网页内容被“盗用”呢?你只需要在网页原始码的<head></head>之间加入以下代码内容:<script language=“javascript”><!--if (self!=top){top.location=self.location;}-->< /script>17> 怎样加入注释内容?注释内容,顾名思义只是作为说明内容出现的,因此在浏览时不会出目前网页中。
他的作用是对某些重要或复杂代码进行必要的标示,以更方便快捷的找到。
进入“Object”面板的“Invisibel”部分(即不可见元素),选择插入“Comment”按钮,在“Comment”中键入必要的信息。
这时如果你返回到原始码中,会看到这些操作添加的不过是下面格式的一段代码:<!--这是需要填写的注释内容-->18> 水平线,为什么不能设置颜色?在DW中,当通过菜单“Insert”-“Horizonal Rule”插入水平线时,在属性面板中你会发现并没有提供关于水平线颜色的设置,因为最早NC中不支持标签<hr>(水平线的HTML 代码)的COLOR属性,所以DW也没有关于他的设置。
