flash电子贺卡制作ppt课件
FLASH CS3 实例 祝福贺卡

FLASH CS3 实例祝福贺卡人与人之间的联系方式多种多样,贺卡是其中一种方式。
而电子贺卡由于其方便性、环保性等特点,又是现今非常流行的。
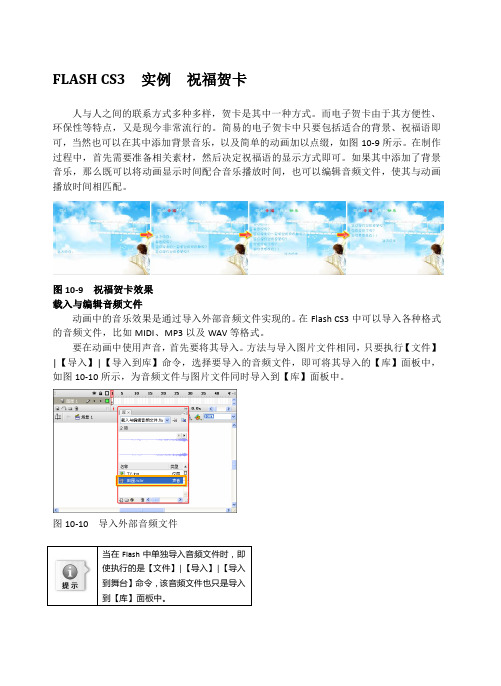
简易的电子贺卡中只要包括适合的背景、祝福语即可,当然也可以在其中添加背景音乐,以及简单的动画加以点缀,如图10-9所示。
在制作过程中,首先需要准备相关素材,然后决定祝福语的显示方式即可。
如果其中添加了背景音乐,那么既可以将动画显示时间配合音乐播放时间,也可以编辑音频文件,使其与动画播放时间相匹配。
图10-9 祝福贺卡效果载入与编辑音频文件动画中的音乐效果是通过导入外部音频文件实现的。
在Flash CS3中可以导入各种格式的音频文件,比如MIDI、MP3以及WAV等格式。
要在动画中使用声音,首先要将其导入。
方法与导入图片文件相同,只要执行【文件】|【导入】|【导入到库】命令,选择要导入的音频文件,即可将其导入的【库】面板中,如图10-10所示,为音频文件与图片文件同时导入到【库】面板中。
图10-10 导入外部音频文件当在使执行的是【文件】到舞台】到【库】面板中。
要想测试该声音,可以在【库】面板中单击选中该文件,然后单击预览窗口中的【播放】按钮。
播放过程中要想停止该声音,可以单击窗口中的【停止】按钮,如图10-11所示。
图10-11 测试声音接着就是将声音添加至动画中,由于音频文件只能听不能看,所以为了不使画面空白,这里导入了一幅图片。
首先将图片拖入舞台中,并且设置图片与舞台尺寸相同,如图10-12所示。
图10-12 将图片拖入舞台新建“图层2”,将【库】面板中的音频文件拖入舞台中,声音就会添加到当前层中,如图10-13所示。
图10-13 添加声音至舞台中将声音添加至动画中时,建议将每个声音放在一个独立的图层上。
每个图层都作为一个独立的声道。
播放文件时,会混合所有图层上的声音。
为了使声音能够播放,需要为其添加普通帧,延长动画播放时间。
方法与普通动画相同,只要为两个图层中的动画帧同时添加普通帧,使音频显示完整即可,如图10-14所示。
电子课件-《Flash动画设计与制作(第二版)》-A06-3961 项目六 电子贺卡制作

任务 1 儿童节贺卡
(4)“删除”按钮 :单击该按钮,将“库”面板中选中的元件或文件 夹删除。
(5)“切换排序顺序”按钮 :单击该按钮,使“库”面板中元件的排 列顺序颠倒。
(6)“宽库视图”按钮 :单击该按钮,展宽元件库,显示出各元件的 名称、类型和使用次数等内容。
(7)“窄库视图”按钮 :单击该按钮,使展开的“库”面板变窄,减 小在屏幕上的占用空间。
绘制椭圆
火车烟”影片剪辑元件的时间轴
任务 1 儿童节贺卡
2)在“库”面板中,选中“火车”图形元件,单击鼠标右键,选择“类 型”下拉菜单中的“影片剪辑”,将“火车”图形元件转换为影片剪辑元件。
3)双击“火车”影片剪辑元件,进入元件编辑窗口。新建图层,重命名 为“火车烟”,将“火车烟”影片剪辑元件拖动到火车烟囱的上方,效果如 图所示。
摆放“火车烟”
任务 1 儿童节贺卡
4) 返回到场景1中,显示“背景” 图层,在该图层的第 200 帧插入帧。 5)新建“火车”图层,在第 80 帧插入关键帧,把“火车”元件拖动到舞 台外的右侧;在第 200 帧插入关键帧,把“火车”元件移动到舞台外的左侧; 在第 80~200 帧之间创建动画补间动画。 6)锁定、隐藏该图层。 7)在“库”面板中新建“火车组”文件夹,将“火车”和“火车烟”元 件拖进“火车组”文件夹中。
管理库中的元件
任务 1 儿童节贺卡
3. 制作游乐场背景组
(1)准备素材 1)打开“儿童节贺卡库 .f la”文件,将“库” 面板中“儿童节贺卡素材”文件夹中的素材复制 到当前文档的“库”面板中备用。 2)在“库”面板中,选中“摩天轮”图形元 件,单击鼠标右键,选择“类型”下拉菜单中的 “影片剪辑”,将“摩天轮”图形元件转换为影 片剪辑元件,如图所示。
FLASH CS4 设计Flash贺卡

FLASH CS4 设计Flash贺卡简易的Flash贺卡中只要包括合适的背景、祝福语即可。
当然,也可以在其中添加背景音乐,以及简单的动画加以点缀。
本例中的设计Flash贺卡包含动画、祝福语和背景音乐,从多个方面衬托出贺卡所要表现主题(新年)的特点,如欢乐、热闹、喜庆等,如图11-10所示。
图11-10 Flash贺卡设计过程:(1)新建550×400像素的文档,将背景图像导入到【库】面板,然后将其拖至舞台中,如图11-11所示。
图11-11 拖入背景图像(2)新建“开场动画”影片剪辑,将绘制完成的云彩、钟和门等元件拖至舞台中,并设置“钟”影片剪辑元件的【实例名称】为Bell。
然后,制作开场上下飘动的动画,如图11-12所示。
图11-12 制作上下飘动动画(3)返回场景,将“开场动画”拖至舞台中,并设置其【实例名称】为MC_Play,如图11-13所示。
图11-13 设置实例名称(4)新建“烟花”影片剪辑,在舞台中制作烟花绽放的动画,并在最后一帧处输入“stop();”命令,如图11-14所示。
图11-14 制作烟花绽放动画(5)新建“船”影片剪辑元件,将绘制完成的“木船”影片剪辑元件拖至舞台中,然后制作上下飘动的动画,如图11-15所示。
图11-15 制作木船上下飘动动画(6)新建“贺词”影片剪辑元件,将创建完成的“贺词”影片剪辑拖至舞台中,并制作贺词渐显的动画,如图11-16所示。
图11-16 制作贺词渐显动画(7)在相同的文件夹中新建名称为Card的ActionScript文件。
然后在该文件中,使用import语句导入所需的类,以及创建相同名称的自定义类和主函数。
代码如下所示:package{import flash.display.Sprite;import flash.display.MovieClip;import flash.events.MouseEvent;import flash.events.Event;import flash.events.TimerEvent;import flash.utils.Timer;import flash.utils.setTimeout;import flash.utils.getDefinitionByName;import flash.media.Sound;import .URLLoader;import .URLRequest;import flash.media.SoundChannel;import flash.events.IOErrorEvent;public class Card extends Sprite{public function Card():void{init(); //初始化}}}(8)在Show自定义类中,创建名称为init的函数,用于侦听“钟”对象的鼠标单击事件,并调用Music()函数开始播放背景音乐。
《FLASH》教学课件—第2章 电子贺卡

形状,Flash根据二者之间的帧的值或形状来创建的动画被称为“形状补间动画”。
2.1.3 形状补间动画
1、创建形状补间动画的具体操作方法
(1)在时间轴面板上动画开始播放的地方绘制动画的初始形状,在动画结束处 插入空白关键帧,绘制动画的结速图形。
2.1.4 引导路径动画
2、引导层的种类 (1)普通引导层 (2)传统运动引导层
2.1.4 引导路径动画
3、创建引导路径动画的方法
(1)选择菜单“文件”>“新建”命令,新建一个文档,选择系统自动创建的“图 层1”,并单击该鼠标右键,然后从弹出的快捷菜单中选择“引导层”命令,这时“图 层1”将被转换为普通引导层。
作为图层类型,如图所示。
2.1.5 遮罩动画
1、实例练习——制作遮罩动画
2.1.5 遮罩动画
2、实例练习——卷轴画
2.2 任务一-----制作春节贺卡
2.2.1 案例效果分析 作品以红色为主色调,配上节日的代表物灯笼和鞭炮,四个福字转动出拜
年的“吉祥语”,突出体现了节日热闹祥和的气氛,如图所示。
2.1.5 遮罩动画
遮罩层相当于一个窗口,窗口的范围是遮罩层图形的边缘勾勒的范围,被遮 罩的图层只能在该区域内显示。如果被遮罩的图层中图形不够大,无法占满遮罩 层中的所有空间时,将用背景色填充。
2.1.5 遮罩动画
1、创建遮罩的方法
(1)选择或创建一个图层作为被遮罩层,在该图层中应包含将出现在遮罩中的对象。 在被遮罩层,可以使用按钮、影片剪辑、图形、位图、文字、线条等元素。
第2章
电子贺卡
2016年3月8日
本章目标
1. 掌握逐帧动画、补间动画的制作 2. 掌握形状补间动画、引导路径动画的制作 3. 掌握传统补间动画、遮罩动画的制作 4. 端午节贺卡、生日贺卡、友情贺卡的制作
项目3 Flash电子贺卡——新年礼物

任务3:分镜头设计
任务4:画面设计
任务5:动作设计(更详细的操作步骤,见教材)
项目小结
• 从前期的准备到后期的制作我们一步一个脚印地 跟进,其中的酸甜苦辣我们也尝得不亦乐乎,当 作品完成并做最后的输出之时每个作者的心都是 激动的,此时的成就感就是给我们最好的奖励。
工程实训
• 经过了“新年礼物”的项目制作,我们基本已经认识FLASH电子贺卡 的制作流程,也熟悉掌握了FLASH中的各种技法的运用,为了巩固所 学的知识我们再来制作一个FLASH电子贺卡项目,项目详细内容如下: • 题 目:母亲节礼物 • 项目安排:本项目由学者自行创作并由教师课堂指导 • 项目要求:温馨,充满感激母亲养育之恩的感情 • 项目步骤: • 项目提交,要求同学们写好剧本和创意说明提交上来并口述创意相关 事项。 • 人物设定,要求同学们根据剧本和创意设计项目角色。 • 场景设定,根据项目要求设计出符合整体风格的场景。 • 动作设计,设计人物在画面中将出现的各种动作。 • 后期制作,将项目的各个分镜头进行制作与组接最后配音完成输出。 • 注意事项:鉴于笔者的制作经验在进行项目制作时应该每隔10分钟 保存一次以免系统崩溃所带来的损失。
如何进行分镜头设计
• 在一部动画的创作及制作全过程中,动画分镜头设计就是 体现动画片叙事语言风格、构架故事的逻辑、控制节奏的 重要环节。从动画创作的角度上看,这已是进入视听语言 表现层面。这不仅是要对全片所有镜头的变化与连接关系, 甚至包括节奏都要进行设计,同时对于每一个镜头的画面、 声音、时间等所有构成要素作出准确的设定。动画分镜头 实际上是导演对一部动画片的理解和表现的周密思考,同 时也是导演对影片的总体设计和施工蓝图。 • 动画分镜头设计当中,就不必是每一个镜头都要出现, 只要能够表达出每场戏、每个场景就达到要求了。
电子贺卡(第一节课)四年级美术精品知识点课件PPT

新快乐
你能看出 第二张图应该 怎样变化吗?
我能创新
中 秋 佳 节
新快乐
创做闪图
图层一
这张贺卡可以怎样变化?
图层二
制作闪图
位置 角度
制作闪图
位
角
置
度
变
变
化
化
1 贺卡主题突出 2 文字主次分明 3 配图合理 4 贺卡有富有趣味
我来 评价
作品欣赏
作品欣赏作品欣赏Fra bibliotek作品欣赏
作品欣赏
作品欣赏
电子贺卡
年级美术精
品知识点课件PPT
年 级:四年级
学 科:美术(人美版)
历史悠久
唐
时代进步
题材丰富
观察对比
传统纸质贺卡
电子贺卡
我的发现
背景简洁 主题突出 配图合理
字体设计
图文组合
我来搭配
我来搭配
运用图层
配图示范
我能创新
中 秋 佳 节
新快乐
有烟花
没烟花
我能创新
中 秋 佳 节
为家人、朋友设计一张 美观、精致的电子贺卡吧!
Flash 贺卡制作过程

ห้องสมุดไป่ตู้
“贺卡”元件制作
具体步骤 1)将图层改名为“贺卡内页”,添加元件“封内” , 用属性创口定义元件大小,在该层的第70祯(保证其余 图层的动作在第70镇之前完成) 2)新建图层并命名为“恭贺新禧”,添加元件“封 页”,调整元件使其与“封内”大小相同,增加文字或 其他图片内容 3)选中“恭贺新禧”图层中所有元件,点击右键选择 “转化为元件”,将多个元件合一
“贺卡”元件制作
7)在第16祯插入“封页背面”元件,将其中 心位置用“任意变形工具”移动至右侧边沿中 部 8)在第29祯和第70祯插入关键祯 9)调整第15祯的图像形状:a.选择左侧边沿, 向上拉升; b.选择左侧中部黑色方块,向右移 动 10)在17~29祯之间添加补间动画
“贺卡”元件制作
“贺卡内容”的制作(影片元件导入)
5)将“库-贺年片” 中的“烟火”元件拖到 图层2内,“静态图” 的天空中(此时烟火图 像暂不可见)。可以拖 入多个烟火元件,但是 烟火数量建议不超过3 个。 6)在“动作-祯”面 板中写入语句 “stop();” 至此,“贺卡内容”元
“贺卡”元件制作
11)新建图层3,在第30祯添加元件“贺卡内容”,并在第40镇 添加关键祯
12)回到第30祯处,选择元件,在下方窗口“属性”->“颜色” 种选择“Alpha”,将透明度改为0%
13)在第30~40祯之间添加关键祯;在第40祯“动作-祯”内添 加语句stop();,将图层3隐藏,显现出下面的两个图层 14)添加图层4,用“矩形工具”绘出一个大小刚好能覆盖“贺 卡封面”和“贺卡内页”的矩形。将图层4设置为遮罩层,并取 消隐藏图层3。
多媒体技术应用案例教程PPT项目五动画技术应用—“中秋贺卡”Flash动画设计和制作61页PPT

Flash 中使用场景可以将文档组织成可包含除其它场景外的内容的 不连续部分。即可以重新建一个动画单元,不受前面场景的内容影响,
5.2 项目分析
制作Flash主题动画的全过程,是指从动画项目分析与规 划开始,到将制作后的作品上传到网络的整个过程。如果是小 规模项目,可以一个人承担多项任务自己完成,但通常情况是 3~4名开发者(设计师、程序员等)一起组成一个小组来完成 项目。Flash主题动画的项目进行基本过程如图所示。
任务分析与规划 素材收集整理 主体设计 场景页面制作
1.能策划、设计并制作一个“中秋贺卡”Flash动画作 品。 2.能运用Flash软件绘制矢量图形、制作二维交互动画、 并与声音、文本进行合成、形成贺卡动画作品。 3.能运用动画制作方法与技巧进行简单动画作品的创作。 4.能与人良好沟通,合作完成学习任务。
目录
5.1 项目提出 5.2 项目分析 5.3 相关知识 5.4 项目实现 5.5 项目评价 5.6 项目总结 5.7 拓展训练
5.1 项目提出
随着网络技术、通信技术、多媒体技术的发展,动画逐渐 从传统的电影、电视平台走向网络,成为网络商业广告、网络 动漫、网络游戏等各类应用领域的宠儿,其在增强动态视觉效 果和人机交互方面具有平面媒体无法比拟的优势。 本项目训练侧重训练二维动画的制作技术及应用,以设计和实 现“中秋贺卡”Flash动画为主线,以Flash为主要技术支撑, 贺卡内容包括片头动画、主体动画、片尾动画三个模块以及祝 福语、祝福动画、背景音乐等基本要素。
flash电子贺卡制作

微项目13 运动补间动画-元旦电子贺卡创作
项目指导
3、图层 在Flash动画中,可以将图层看作一叠透明的胶片,每张胶片上都有不同的内容,
将这些胶片叠在一起就组成一幅比较复杂的画面。在上一图层添加内容,会遮住下 一图层中相同位置的内容。如果上一图层的某个位置没有内容,透过这个位置就可 以看到下一图层相同位置的内容。
微项目13 运动补间动画-元旦电子贺卡创作
项目指导
1、帧
帧,影像动画中最小单位的单幅影像画面,相当 于电影胶片上的每一格镜头。 一帧就是一副静止的 画面,连续的帧就形成动画。帧有普通帧:F5关键 帧: F6 空白关键帧:F7 2、元件
元件相当于在舞台上表演的演员,是Flash动画 设计最基本、最重要的元素。元件有三种类型。 图 形元件、影片剪辑元件和按钮元件。
秘笈二:制作运动补间动画
秘笈三:制作多图层运动补间动画
2.构思与设计
当项目确定了以后,还是不要急于制作,而是先进行整体规划,分析受众心理, 元旦电子贺卡主要让人们看了过后感受到新年气氛和发送者为其拜年祝福,所以 贺卡的设定上要充满喜庆欢乐,简单易懂。
要营造出新年的气氛,首先想到的是喜庆的背景,然后家家户户都挂起灯笼, 贴福字,金猴狂舞,送祝福语等等。这样才使得受众切身感受到新年的气息。这 些元素怎样体现在舞台设计上呢
微项目13 运动补间动画-元旦电子贺卡创作
项目总结
从前期的准备到后期的制作我们一 步一个脚印地跟进,其中的酸甜苦辣 我们也尝得不亦乐乎,当作品完成之 时我们的心都是激动的,此时的成就 感就是给我们最好的奖励。
后面附件PPT常用图标,方便大家提高工作效率
140 BUSINESS & FINANCE ICONS
利用Flash制作贺卡

利用Flash制作贺卡:
春节准备到了,送给亲人朋友不在身边,送给他们一声问候,用漂亮的贺卡来传递!我们能够利用Flash来制作贺卡。
贺卡制作方法:1、鼠标滑过贺卡底部出现菜单,或者贺卡里右键也有菜单,点击“我要制作贺卡”按钮后出来制作界面。
2、姓名和祝词:输入你的姓名和祝词,让你的朋友知道是谁送的,注意字数限制。
3、贺卡背景图片:能够输入你自己制作的图片地址或动画地址,或者是网上找的图片地址.格式为gif 、jpg 、swf 等,尺寸最好760 x 570。
也能够点击“选择图片”选择系统现成的图片。
4、贺卡背景音乐:能够输入你自己的背景音乐链接地址,注意格式必须是mp3,链接地址必须有效,也能够点击“选择音乐”选择系统现成的音乐。
5、生成贺卡:点击“生成贺卡”按钮,贺卡制作就完成了,在提示框点击“复制地址并打开新贺卡”按钮后贺卡地址就被复制好了,你能够直接粘帖到QQ、MSN、邮箱等送给朋友,也能够发到论坛、QQ空间和个人博客。
同时会打开一个你制作的新贺卡供你浏览。
6、注意事项:生成的贺卡地址必需自己妥善保存,系统不提供地址查询功能。
7、贺卡尺寸:760 x 570。
我制作的贺卡是这样的:首先,我们要有资源图——相关于春节的图片,搜集五张,导入进来,做成了图片淡进淡出效果;其次,将汤圆做成元件,并创建了图形动画,让汤圆渐渐变大变圆,变圆了停止,出现文字“幸福大团圆”,并配上了音乐《常回家看看》。
flash贺卡制作

Flash1.导入需要的图片,并(f8)转换为元件(包括背景、信纸)。
2.新建元件(图形)信封、翅膀、心、打开的信封。
新建元件(影片剪辑)挥动的翅膀(详见附录)。
3.导入背景在第一帧(第1帧)时将alpha调整为0。
其后随便帧(假设为20帧)时f6 alpha调整为100,创建补间动画。
4.新建图层,并在23帧(以下帧数都为假设,不做限定)导入元件(图形)信封,并将其放在场景外;在28帧时f6,将信封调至场景,创建补间动画。
5.新建图层心,在23帧时F6,将心导入,放置在信封相对位置。
在28帧时F6并将心调至相对位置,创建补间动画。
在30帧时F6,在40帧时F6将心调至相对位置,创建补间动画。
6.新建图层翅膀,在28帧时F6导入翅膀。
在40帧时F6将翅膀调至与心同等位置,创建补间动画。
7.将图层翅膀与图层心调换顺序。
8.新建图层(打开的信封),在50帧时F6,将打开的信封导入,这时将图层信封50帧位置时F7。
9.新建两层图层,在位于下面一层的图层55帧时F6,导入信纸(转换为元件的),放置在信封的后面(后面指平面空间的后面)。
在65帧时F6,并将信纸拖入信封开口处。
创建补间动画。
在75帧时F6,并将信纸放大,拖至相对合适的位置,创建补间动画,并在属性中调整旋转。
在上面一层相同帧数画于信封大小相同的图形,并将打开的信封的开口处完全遮挡。
在其65帧前F7。
将上一层单机右键改为遮罩层。
10.新建图层文字,在75帧之后F6,新建原件将需要的字拖入(详见附录)。
11.新建图层,将新建的按键拖入最后一帧。
12.所有图层在115帧F5(除按钮层)。
13.点击按钮层115帧处F9,添加代码(时间轴控制stop);点击按钮F9添加代码影片剪辑控制on(在括号中选择release),在release的括号中添加时间控制轴中的gotoAndPlay;在gotoandpiay括号中填写1.附录1.挥动的翅膀制作:(1)建一个图形翅膀(ctrl+F8);(2)将中心点调至翅膀接触心的位置;(3)新建一个影片剪辑,将原件翅膀拖入其中,分别在3帧、5帧处F6,并微调位置,创建补间动画。
电子贺卡送祝福课件

添加祝福语与个性化元素
总结词
在贺卡中加入温馨、个性化的祝福语 和元素,能够让收卡人感受到送卡人 的真挚情感。
详细描述
编写一段温馨的祝福语,并可加入送 卡人的姓名、照片等个性化元素,使 贺卡更具个性化和人情味。
调整贺卡音效与动画效果
总结词
适当添加音效和动画效果,能够提升电子贺卡的互动性和趣 味性。
实等技术的应用。
AI技术与虚拟现实在电子贺卡中的融合
AI技术可以为电子贺卡提供智能化的 内容生成和个性化定制服务,根据用 户的喜好和需求生成独特的电子贺卡 。
AI技术与虚拟现实在电子贺卡中的融 合,将为用户带来更加丰富、立体的 祝福体验,推动电子贺卡行业的创新 发展。
虚拟现实技术可以为电子贺卡提供沉 浸式的体验效果,使用户仿佛置身于 真实的祝福场景之中,增强祝福的感 染力。
5G技术在电子贺卡领域的应用
5G技术为电子贺卡提供了更快 速的网络传输速度,使得高清、 大容量的电子贺卡能够更流畅地
呈现给用户。
5G技术还为电子贺卡提供了低 延迟的特性,使得用户可以即时 发送和接收电子贺卡,提高了用
户体验。
5G技术将促进电子贺卡行业的 创新发展,为电子贺卡带来更多 的可能性,如虚拟现实、增强现
电子贺卡送祝福课 件
目 录
• 电子贺卡简介 • 如何制作电子贺卡 • 电子贺卡的设计技巧 • 电子贺卡送祝福的礼仪 • 电子贺卡的发展趋势与未来展望
01
电子贺卡简介
电子贺卡的历史与发展
01
电子贺卡的历史可以追溯到20世 纪80年代,随着互联网技术的发 展,逐渐普及并成为流行的祝福 方式。
02
电子贺卡的发展经历了从简单的 文字贺卡到如今的多媒体贺卡, 如动画、音乐、视频等,形式越 来越丰富多样。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
3Hale Waihona Puke 项目实施 任务一: 观看微视频和导学案,自主学习相关内容,尝试
相关操作。 小组构思元旦电子贺卡创作思路,多图层创建。 任务二: 小组合作完成元旦电子贺卡制作。
4
项目指导
1、帧
帧,影像动画中最小单位的单幅影像画面,相当 于电影胶片上的每一格镜头。 一帧就是一副静止的 画面,连续的帧就形成动画。帧有普通帧:F5关键 帧: F6 空白关键帧:F7 2、元件
元件相当于在舞台上表演的演员,是Flash动画 设计最基本、最重要的元素。元件有三种类型。 图 形元件、影片剪辑元件和按钮元件。
5
项目指导
3、图层 在Flash动画中,可以将图层看作一叠透明的胶片,每张胶片上都有不同的内容,
将这些胶片叠在一起就组成一幅比较复杂的画面。在上一图层添加内容,会遮住下 一图层中相同位置的内容。如果上一图层的某个位置没有内容,透过这个位置就可 以看到下一图层相同位置的内容。
11
项目展示与评价
展示要求 1.各小组根据实际情况,由技术顾问安排好本组展示人员进行组内 展示,然后进行跨组交流; 2.有疑问的可以反馈到小组长或者用极域电子教室反馈给教师; 3.所有优秀作品放在FTP上,可以登陆下载交流。地址: ftp://192.168.5.254 评价要求 1.所有小组在交流优秀作品的基础上评选出本节课的“优秀设计 师”。 2.登陆问卷星网站,进行投票评选。 网址:/jq/6859541.aspx
温馨提示:
先自主学习相关操作,然后小组构思设计思路。遇到问题观看微视频 或参考导学案;遇到困难可向小组内同学或老师寻求帮助。别忘了及时 记录学习过程中的问题哦!
项目创作二 创意创作元旦电子贺卡
大展身手:打开“素材/元旦贺卡创作/元旦贺卡.fla”,参考 制作运动补间动画的操作,制作元旦电子贺卡。 鼓励创新! 创新点:运动补间动画中可实现旋转、缩放、变色
秘笈三:制作多图层运动补间动画
2.构思与设计
当项目确定了以后,还是不要急于制作,而是先进行整体规划,分析受众心理, 元旦电子贺卡主要让人们看了过后感受到新年气氛和发送者为其拜年祝福,所以 贺卡的设定上要充满喜庆欢乐,简单易懂。
要营造出新年的气氛,首先想到的是喜庆的背景,然后家家户户都挂起灯笼, 贴福字,金猴狂舞,送祝福语等等。这样才使得受众切身感受到新年的气息。这 些元素怎样体现在舞台设计上呢?
时间轴上,在一个关键帧上放置一个元件,然
后在另一个关键帧上改变这个元件的位置、大小、
透明度及颜色等属性,flash自动根据二者之间的变
化创建的动画。 开始关键帧
结束关键帧
自动生成中间变化
项目创作一 自主学习与构思设计
18.自主学习:
秘笈一:创建元件
提示:观看微视频或导学案指导
秘笈二:制作运动补间动画
9
项目指导 注意事项
1.开始帧定义完成,一定要将操作对象转化为元件。 2.结束帧:先要插入关键帧F6,然后再改变元件的大小、位置
等属性。 3.正确的运动渐变动画如下:
正确
错误
10
项目成果提交
1.保存格式为:“小组名.swf”格式, 使用文件-导出-导出影片,将FLASH文 件导出提交 2.每个小组合作完成一个优秀电子贺 卡作品。
12
项目总结
从前期的准备到后期的制作我们一 步一个脚印地跟进,其中的酸甜苦辣 我们也尝得不亦乐乎,当作品完成之 时我们的心都是激动的,此时的成就 感就是给我们最好的奖励。
13
微项目13 运动补间动画
---元旦flash电子贺卡创作
1
项目提出
逢年过节,给亲朋好友送去祝福自 然是少不了的事。如果能送上自己亲 手制作的、带有精彩动画和音乐的电 子贺卡,那将更能表达一份美好的祝 愿。
2
项目目标
1、了解帧、元件和层的概念,会制作 简单的补间动画。
2、微项目引领,探究总结电子贺卡创 作的方法与技巧。
在图层中用户可以对其中的对象或动画进行编辑修改,而不会影响其他图层中的 内容。
用户可以将一个大动画分解成几个小动画,将不同的动画放置在不同的图层上, 各个小动画之间相互独立,从而组成一个大的动画。
电子贺卡中既包括静态的元素,又包括动态的元素。同时运动的多个元件要放在 不同的图层。
6
7
项目指导
4、运动补间动画
