应用Frontpage制作教学网站作业(三年级语文)
模块三:“应用Frontpage制作教学网站”作业

模块三:“应用Frontpage制作教学网站”作业1、制定计划网页课件以“ 网页” 为基本单位,更易于在Internet 上传播,不仅能够支持学生课外的个性化学习,还能够让优秀课件得到更大程度的共享。
那么,网页课件通常是什么样子?如何使用FrontPage 制作一个网页课件呢?在本活动中,您将根据教学需要,应用在本模块所学到的网站和网页的相关知识,根据您在模块二中设计的研究性学习方案,设计一个支持教学的网站。
首先请认真思考下列问题:∙这个教学网站的结构是什么样子的?∙制作这个网站需要哪些素材?∙您打算如何组织教学网站的文件夹结构?将您的想法写在一张纸上,这对您将要进行的活动会很有帮助。
2、关于webquestWebQuest 是在网络环境下,由教师引导,利用网络资源,以一定的目标任务驱动学习者对某个问题或某类课题自主地进行建构和探索的学习活动。
WebQuest 包括短期和长期两种形式。
短期WebQuest 是为某个课程单元主题而设计的,其主要目标是知识的获取和整合以及运用相关学科知识解决实际问题,培养学习者的信息素养、协作学习精神和创造性思维;长期WebQuest 是扩展和提炼知识,可能持续一周到一个月,甚至更长时间,其目的在于知识的转换和迁移,激发学习者高水平的思考活动,进而产生独创性的观点。
WebQuest 由以下六大模块内容构成:1. 引言模块:是一个构建“ 脚手架” 的导言,主要提供背景信息,即提供与学习者原有知识背景相关联的、具有丰富情境的课题背景。
2. 学习任务模块:提供一个学生很感兴趣的具体的学习任务或学习主题,该任务是学习者现有的知识和经验无法全部解决的,需要进入下一模块进行探究才能完成的。
3. 学习过程模块:提供探究学习的步骤和方法,并有清晰的指导说明。
4. 资源模块:提供完成任务所需要的资源和工具,这些资源包括与完成任务相关的知识、参考资料、链接的网站、联系到的专家、实验与实践活动,以及传统印刷的书籍和文献。
frontpage使用教程(可编辑修改word版)

FrontPage2003初级教程一、新建网站(提示:如果图片觉得小,将鼠标移到图片上,向上滚动鼠标滚轮,图片会放大)打开FrontPage2003点击新建菜单命令会弹出一个对话框,有不同的模板供选择。
选择你想要的一个,然后确定,会自动生成一个网站。
二、新建一个空白网页你也可选择新建空白网页,或点新建工具按钮。
当然,这上面的内容你要自己编辑。
三、打开一个网站点击打开网站四、浏览网页“文件”“浏览”有几个选项(不同分辨率)五、编辑方式有“设计”“拆分”“代码”“浏览”六、插入WEB组件WEB组件中有很多常用的功能,你自己去试各项。
七、插入图片有两种情况:1、插单个图片,可在菜单上直接用;2、插入图片库,也可插入WEB组件中,可插队入图片库。
有三种形式(自己试一下,因为有预浏)。
八、插入“互动按钮”,互动按钮可以有三种形式,鼠标经过,按过,没按。
可选形式,在文本的文本框中将按钮文本换成你要的文本。
如:首页……还可改变文本的属性,字体颜色,等。
有初始颜色,经过颜色,按下颜色。
九、在网页中插入已有的网页如果新建的网页,内容想用现存的,只须插入已有的网页就行了。
比较简便。
十、书签链接有时的链接,不是和另一个网页链接,而是和页面中某一段链接,或另一页面的一段链接。
这种方法用在“标题和内容”之间链接最方便。
1、选择:菜单、插入、书签(被链接的内容)(一般自动生成名字,你也可以自己指定名字)2、制作到书签的链接(标题)3、选择右边的“书签”4、找到书签名十一、创建一个超链接1、选中要建立超链接的文字或图片。
2、右键,弹出菜单,点击“超链接”3、在弹出的对话框中选中被链接的网页或图片或其他(注:如是下载软件选中它)4、当然,最后是点击“确定”十二、插入表格1、点击菜单中“表格”再“插入”再移到“表格”单击“表格”2、在弹出的对话框中有几项值是要注意的:a、表格的“行数”和“列数” b、“指定宽度”和“指定高度”如果是用固定宽和高填写数字,如果是页面随屏幕变化的选100% c、“使用背景图片”点击“浏览”找到图片d、“对齐方式”用“默认” e、“浮动”方式用“默认” f、“边框”是表格宽度如果选“零”则不显示表格否则显示你选或填的数字的宽度。
用FrontPage制作网站

《用FrontPage制作网站》教学设计一、教材分析我校目前使用的教材是湖南省教育学会编写的《初中信息技术》网页制作是第二单元的教学内容。
学生在前面已经学习相关的一些知识,如初步掌握了网络通信的基础知识,因特网的信息服务,网络信息的搜索、浏览和下载,以及电子邮件的使用等内容。
因此,学生已经具备了获取信息的能力,网页制作单元就可侧重培养信息表达的能力,这对于加强学生的信息意识,提高信息处理的能力有着重要的作用;网页的设计也给学生提供了展示个性、自主创新的机会,促使他们主动地学、创造性地学;注重对学生了解内容编排的原则、页面布局的种类等知识的掌握,并且注重让学生采用适当的设计,体现自己的风格、个性、以及色彩搭配的合理性,以提高他们的艺术修养和审美情趣。
教材中采用的网页制作软件是FrontPage2000。
由于FrontPage2000采用了与Word等其他Office软件相类似的图形操作界面,可以自动生成Html代码,轻松实现网页发布。
在前面,学生已经学过了Word字处理软件。
因此,FrontPage2000的启动、关闭、文件操作、文字编辑和图片处理都会有一种似曾相识的感觉,这种知识迁移对后续的学习非常有利。
二、设计思想【教学指导思想】信息技术课是一门实践性很强、极富创造性、具有明显时代发展性特点的课程。
而现代教育理论提倡以学生为中心,强调学生“学”的主动性,学生是信息加工的主体,教师的作用体现在组织、指导、帮助和促进学生的学习、充分发挥学生的主动性、积极性和创造性,从而使学生最有效地进行学习,达到最优的教学效果。
因此本课题遵循“教师主导,学生主体”的设计理念,让学生在教师的引导下,对所学的内容进行探索、分析、研究,在实践操作中培养学生科学的态度和价值观,同时培养学生的学习兴趣。
【教学对象分析】.学生的知识能力教学对象是初二年级的学生,这一阶段的学生正处在抽象逻辑思维逐步形成的过程中,但形象思维仍是获取知识的重要思维方式。
frontpage网页制作操作题

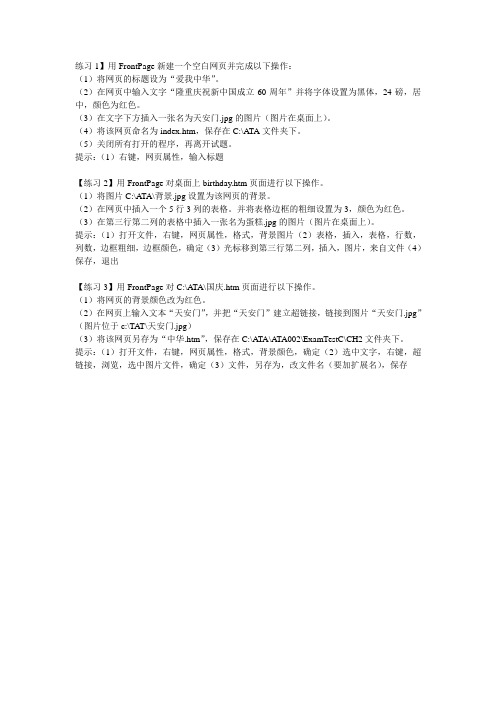
练习1】用FrontPage新建一个空白网页并完成以下操作:
(1)将网页的标题设为“爱我中华”。
(2)在网页中输入文字“隆重庆祝新中国成立60周年”并将字体设置为黑体,24磅,居中,颜色为红色。
(3)在文字下方插入一张名为天安门.jpg的图片(图片在桌面上)。
(4)将该网页命名为index.htm,保存在C:\ATA文件夹下。
(5)关闭所有打开的程序,再离开试题。
提示:(1)右键,网页属性,输入标题
【练习2】用FrontPage对桌面上birthday.htm页面进行以下操作。
(1)将图片C:\A TA\背景.jpg设置为该网页的背景。
(2)在网页中插入一个5行3列的表格。
并将表格边框的粗细设置为3,颜色为红色。
(3)在第三行第二列的表格中插入一张名为蛋糕.jpg的图片(图片在桌面上)。
提示:(1)打开文件,右键,网页属性,格式,背景图片(2)表格,插入,表格,行数,列数,边框粗细,边框颜色,确定(3)光标移到第三行第二列,插入,图片,来自文件(4)保存,退出
【练习3】用FrontPage对C:\ATA\国庆.htm页面进行以下操作。
(1)将网页的背景颜色改为红色。
(2)在网页上输入文本“天安门”,并把“天安门”建立超链接,链接到图片“天安门.jpg”(图片位于c:\TAT\天安门.jpg)
(3)将该网页另存为“中华.htm”,保存在C:\A TA\A TA002\ExamTestC\CH2文件夹下。
提示:(1)打开文件,右键,网页属性,格式,背景颜色,确定(2)选中文字,右键,超链接,浏览,选中图片文件,确定(3)文件,另存为,改文件名(要加扩展名),保存。
用Frontpage制作网站

活动 5:用Frontpage制作网站 : Frontpage制作网站
具体设计活动
–
总体设计, 设计 1:总体设计,凸显网站的主题 总体设计 网页和链接, 设计 2:网页和链接,把知识串起来 网页和链接 表单框架, 设计 3:表单框架,构建人性化的多彩网络学堂 表单框架
–
–
设计 1
流程
–
网站的总体设计--->网站的创建--->网页编辑初步--->使 用表格给网页内容定位--->表格的嵌套.
设计提示
–
在制作网站之前,应该首先考虑网站的主题是什么?创 建此网站的教学目的和意义何在?网站主要面向的学习 者的基本情况如何?整个网站的教学资源准备如何划分 和组织?等等。所有这一切都将首先通过网站的门户— —主页来体现。因此教师在建设教学网站时,首先要 对网站做出明晰的总体规划,然后在此基础上进行网 站主页的设计。
用frontpage制作网站?学习目标本模块将通过完成几个具有代表性的任务使读者逐步掌握教学网站的设计思想设计过程并最终能够在同伴的配合下完成个内容丰富的配合下完成一个内容丰富界面友好布局合理版面整齐链接灵活富有个性的教学支持网站并最终能通过网络实现远程教育教学
Frontpage制作网站 活动 :用Frontpage制作网站
学习目标
–
本模块将通过完成几个具有代表性的任务使读者逐步掌 握教学网站的设计思想、设计过程,并最终能够在同伴 的配合下完成一个内容丰富、界面友好、布局合理、版 面整齐、链接灵活、富有个性的教学支持网站,并最终 能通过网络实现远程教育教学。
教学设计
–
《赵州桥》是小学语文第六册的课文。赵州桥历史悠久, 名扬天下,但是一般学生没有亲眼见过,对课文缺乏感 性认识,教师可以借助网络,为学习者提供丰富的感性 材料,构建良好的学习环境,以帮助学习者理解和掌握 课文。
网页制作FrontPage2003

返回
任务一 制作简单网页
选择“插入”菜单中的“水平线”命令,插入水平线。双击水平线,在 打开的“水平线属性”对话框中设置其属性。输入文字“北京2008奥 运吉祥物及历届奥运吉祥物”,并在两段文字后分别插入图片“福娃贝 贝”和“2004年奥运吉祥物”。
返回
任务一 制作简单网页
插入超链接 第一步:选择文字“北京2008奥运吉祥物”。 第二步:利用“插入”菜单或右键菜单中“创建超链接 ”命令,打开“创建超链接”对话框。
一、网页视图 网页视图为网页的设计提供了一个工作 场所,可以在这个环境下对网页进行设计 和修改。 二、文件夹视图 打开一个网页后,系统默认是以文件夹 视图来显示的,文件夹视图与Windows中 的资源管理器相似,它能够显示当前的 Web中的内容是如何组织的。
• 三、报表视图 报表视图相当于属性检查,它能给出当 前网站的有关属性。灵活应用报表视图能 够使用户方便地了解网页的属性,便于把 握和修改网页。 • 四、导航视图 导航视图清楚地显示了Web的结构,用 户可以从中了解到网站中各部分之间的逻 辑关系,它反映了网站的整个脉络。
启动FrontPage2003 单击任务栏上的“开始”按钮,指向“程序”,单击 “Microsoft FrontPage”启动FrontPage2003。
返回
任务一 制作简单网页
新建站点 选择“文件”菜单中的“新建”“站点”命令,指定站点的位 置,建立站点Web1,FrontPage2003默认建立主页( index.htm)。
网页制作软件
FrontPage 2003
任务一 制作简单网页
任务二:网页布局及发布、表 单的创建
任务一 制作简单网页
任务引入
我们很多人都喜欢上网冲浪,甚至于梦想着 有一天自己也能拥有一个个人网站,可是, 怎样制作网站呢?我们可能还从未曾真正的 知道,而FrontPage就可以帮助我们完成我们 的小小愿望。
巧用Frontpage的网站发布功能轻松上交网页作业

巧用Frontpage的网站发布功能轻松上交网页作业作者单位:广东省佛山市南海石门中学狮山校区刘世能学习网页制作,对老师来说最头疼的问题可能就是如何快速实现学生网站的上交了。
学生制作一个网站,不是一两天就可以做完的,它可能要一段时间甚至一个学期;每个网站又包含很多网页、图像、动画等文件,同时这些网页之间是用超链接连接的,图像、动画文件等是通过网页代码插入到网页中去的,如何把每节课制作的这些分散内容有效整合到一块变成一个大网站,既实现学生每节课网页的上交,又能让学生在组织这些网页中学到简单网站所没有的知识呢?对于上千学生网站的管理,如果简单地通过网上邻居、FTP、网页提交来管理,那么网站要安全、快速使用是比较难的,作者经过多次在教学中比较使用,发现结合Frontpage本身的发布网站功能与NT网络管理可比较简单快速实现众多学生网站管理与网页文件的上交,下面介绍给详细操作与使用,供大家参考。
一、创建FTP发布服务器通过共享服务,容易引发病毒、操作繁杂等问题,FTP文件管理模式能较好解决这些,推荐使用Serv-U服务器软件,它可为每个用户指定专门文件夹,登录后并能锁定在这个文件夹内,方面多个用户使用。
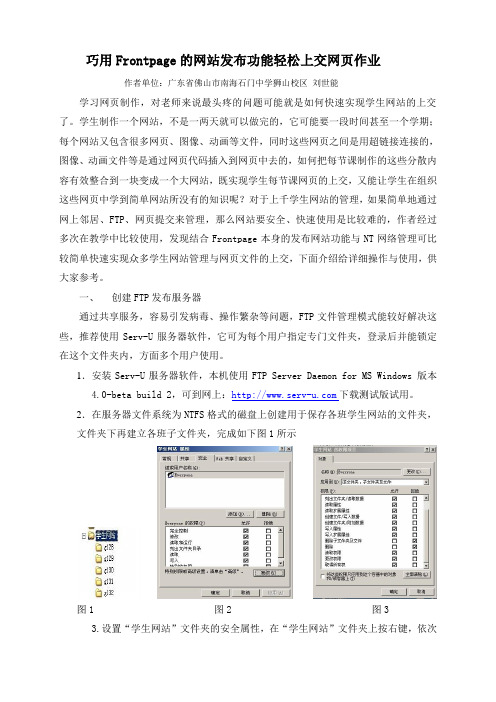
1.安装Serv-U服务器软件,本机使用FTP Server Daemon for MS Windows 版本4.0-beta build 2,可到网上:下载测试版试用。
2.在服务器文件系统为NTFS格式的磁盘上创建用于保存各班学生网站的文件夹,文件夹下再建立各班子文件夹,完成如下图1所示图1 图2 图33.设置“学生网站”文件夹的安全属性,在“学生网站”文件夹上按右键,依次单击属性,安全,出现如上图2,添加Everyone用户,再单击高级,编辑按钮,设置该文件夹,子文件夹及文件的具体权限属性,在删除子文件夹及文件与删除项的拒绝处打钩,设置如上图3所示,目的是杜绝学生随便删除网站文件,特别是这里一个班只设一个账号的情况下,最后按几次确定按钮设置成功。
模块三要做的事情

模块三要做的事情重要提示:1.模块三学习时间段:10月01日—10月15日。
如果国庆假期您安排了旅行等活动,请放心出游,回来再参加学习。
我们的模块三学习时间已经延长,原定时间是10天,现在是15天。
2.模块三是难度仅次于模块二的部分,除了分析案例,还要求上传一个记15分的作业“应用Frontpage制作教学网站”。
此作业四大要求:①使用Frontpage软件,②使用统一模板,③内容必须围绕您在模块二作业的“研究性学习设计方案”来设计,④从学生角度出发来进行网站设计(网站是设计给学生用的),不能直接复制粘贴上一作业的文字内容。
(下文有具体介绍)3.养成进入学习网页的好习惯:看“课程公告区”的“课程通知”、看“班级交流区”的“我的小纸条”“师生交流”。
4.以下模块三的具体通知有点长,请别嫌啰嗦,请下载下来,它会在做作业时给您很大的帮助,可以逐条查询相关问题。
各位老师,第一个难关意见过了,这已是成功的一半了,加油啊!当您匆匆浏览了模块三的作业(记15分),你可能会惊讶地发现:要制作网站!可能您会愤然:“天啊,这不是想在几天内逼我变成电脑高手吗?!”接着你就马上看到了一个让你觉得高深莫测的单词——WebQuest,你又会发出一声惊叹:“居然还是英文的!”亲爱的老师,我们非常理解你此刻的心情,不过,我们想告诉你,其实这是一种自然的学习心理障碍,我们也曾遇到过。
如果你仔细阅读了下面的说明,并且按照我们给你的要求和建议逐步操作,你必会体验到另一种心情:轻舟已过万重山!首先,我们来说明为什么要制作网站。
要知道,研究的主体是学生,研究性学习的跨度比较长,学生遇到困难时如何寻找帮助,特别是您不在场时?用什么途径可以更好地促进学生的自主学习的能力?有什么方法可以使您摆脱学习保姆的角色?那就需要我们为研究性学习制作一个主题学习网站,指导学生开展研究性学习、支持研究过程和展示学习成果。
所谓网站,其实就是将信息内容发表在网络上的黑板报。
frontpage制作网页教程(一)

frontpage制作网页教程(一)应用frontpage制作网页(一)一、熟悉frontpage2000的环境A、frontpage的启动1.利用“开始”菜单启动:开始——》程序——》frontpage2.利用桌面上的快捷方式:双击打开B、退出frontpage1.单击窗口标题栏右端的关闭按钮;2.按Alt+F4快捷键;3.执行“文件”菜单下的退出命令。
注:若在退出以前没有保存已被修改的文档,在退出时,会有询问是否保存的提示框。
C、F rontPage的工作环境FrontPage的窗口由标题栏、菜单栏、工具栏、网页编辑区域、网页编辑模式和状态栏七部分组成。
1.标题栏:窗口的顶部,包括“控制菜单”图标,当前正在编辑的文件或程序名称、“最小化”按钮、“最大化/还原”按钮和“关闭”按钮。
2.菜单栏:标题栏下方,是命令菜单的集合。
由“文件”、“编辑”、“视图”、“插入”、“格式”、“工具”、“表格”、“窗口”和帮助组成。
3.工具栏:提供常用的各类按钮,如“保存”、“打印”、“剪切”等编辑操作和“插入表格”等标准操作按钮。
FrontPage2000常用工具栏上特有的工具按钮:发布站点:将建立的网站发布到WEB上;文件夹列表:显示当前站点的文件夹结构;在浏览器中预览:当网页保存后,选中该工具按钮,可在系统默认的浏览器中浏览当前编辑的网页。
停止:用于预览网页时停止网页的下载;插入超级链接:插入一个超级链接;刷新:用于浏览网页时刷新网页。
4.视图栏:由“网页”、“文件夹”、“报表”、“导航”、“超链接”、“任务”六部分组成。
网页:视图将在网页编辑区域打开当前站点的所选网页文件以做编辑之用;文件夹:视图列出当前站点的所有文件和文件夹,方便寻找须编辑的网页文件;报表:视图将报告站点中文件和超链接的状态;导航:视图将显示站点的导航结构;超链接:视图显示来自和指向站点中的每一页的超链接;任务:视图列出站点中要完成的任务。
实验十三 利用FrontPage制作站点

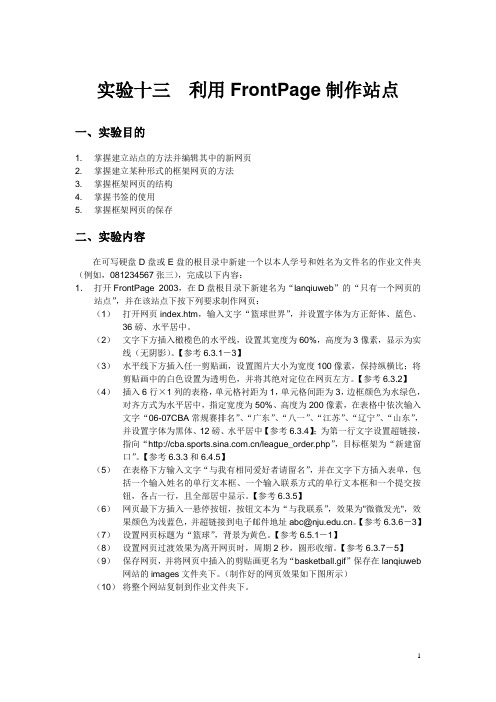
实验十三利用FrontPage制作站点一、实验目的1. 掌握建立站点的方法并编辑其中的新网页2. 掌握建立某种形式的框架网页的方法3. 掌握框架网页的结构4. 掌握书签的使用5. 掌握框架网页的保存二、实验内容在可写硬盘D盘或E盘的根目录中新建一个以本人学号和姓名为文件名的作业文件夹(例如,081234567张三),完成以下内容:1.打开FrontPage 2003,在D盘根目录下新建名为“lanqiuweb”的“只有一个网页的站点”,并在该站点下按下列要求制作网页:(1)打开网页index.htm,输入文字“篮球世界”,并设置字体为方正舒体、蓝色、36磅、水平居中。
(2)文字下方插入橄榄色的水平线,设置其宽度为60%,高度为3像素,显示为实线(无阴影)。
【参考6.3.1-3】(3)水平线下方插入任一剪贴画,设置图片大小为宽度100像素,保持纵横比;将剪贴画中的白色设置为透明色,并将其绝对定位在网页左方。
【参考6.3.2】(4)插入6行×1列的表格,单元格衬距为1,单元格间距为3,边框颜色为水绿色,对齐方式为水平居中,指定宽度为50%、高度为200像素,在表格中依次输入文字“06-07CBA常规赛排名”、“广东”、“八一”、“江苏”、“辽宁”、“山东”,并设置字体为黑体、12磅、水平居中【参考6.3.4】;为第一行文字设置超链接,指向“/league_order.php”,目标框架为“新建窗口”。
【参考6.3.3和6.4.5】(5)在表格下方输入文字“与我有相同爱好者请留名”,并在文字下方插入表单,包括一个输入姓名的单行文本框、一个输入联系方式的单行文本框和一个提交按钮,各占一行,且全部居中显示。
【参考6.3.5】(6)网页最下方插入一悬停按钮,按钮文本为“与我联系”,效果为"微微发光",效果颜色为浅蓝色,并超链接到电子邮件地址abc@。
【参考6.3.6-3】(7)设置网页标题为“篮球”,背景为黄色。
《应用Frontpage制作教学网站》作业(四年级语文)

应用Frontpage制作教学网站《桂林山水》小学四年级语文设计与执教教师:梁振校电白县林头镇秧前小学电子邮件:543864735@ < 说明:加入音乐播放器等,请开启ActiveX 控件,否则无法看到完整网页。
>引言同学们,你们游览过风景名胜吗?你们知道吗,在我国广西壮族自治区有一个被评为全国十大名胜之一的桂林山水,你们想去游一番吗?那我们就一起去广西乘着竹筏畅游在漓江上,来欣赏桂林的山水吧!概述:课文从“桂林山水甲天下”讲起,既概括说明了桂林山水在祖国名胜中的地位,又交代了作者观赏桂林山水的缘由。
然后,用对比的方法描述了漓江的水、桂林的山的突出特点。
最后,把桂林的山和水联系起来,作为一个完美的整体,展现在读者面前。
任务本课题主要通过观察了解桂林山水的面貌,让学生了解、感受桂林山水的神奇而美丽,并培养学生热爱祖国、热爱大自然的情感。
学习任务:通过本课的学习,让学生感受桂林山水的美丽,激发学生对住过大好河山的热爱之情,进而教育学生要增强环保意识。
结合教材《桂林山水》的内容,让学生在活动中,通过小组成员的协作互助收集有关桂林山水的资料,可以通过查阅图书,也可以向周围人了解、展示研究成果等活动多渠道来促进学生对桂林山水较全面的了解,激发学生研究桂林山水的兴趣。
通过查阅、记录、收集、整理资料、初步学习写调查研究报告,在语文研究性学习中培养学生的语文实践能力。
过程桂林山水点击播放按钮,即可播放视频观赏漓江的水观赏桂林的山评价评价量表一学生自评评价量表二 同学互评评价量表三老师评议结论《桂林山水》是一篇经典之作。
作者紧扣桂林山水的特点,叙述了桂林山水的秀丽多姿。
文章谴词造句严谨,诗化的语言耐人寻味,字里行间洋溢着作者对桂林山水的一片深情。
我设计的这堂课,旨在通过学生多种形式的朗读和感悟,让学生感受到桂林山水的美,体会大自然的美丽和神奇。
在朗读和赏析中,让学生感受漓江水的静、清、绿;山的奇、秀、险。
Frontpage基本操作

Frontpage基本操作Frontpage---创建图文并茂的网页一、网页文字的修饰(对主页文字进行定位)1)选中需要定位的文字2)单击“格式”菜单中的“定位”命令,弹出“定位”对话框3)在“定位”对话框中的“定位样式”中选择“绝对”4)单击“确定”后返回工作区,选中的文字周围出现带控制点的方框,这时的文字就像文本框一样可以自由移动了。
二、在网页中插入图片(增加图片到网页中)1)打开主页文件2)删除导航栏下面的标题,用一张图片来代替这个标题。
3)单击“插入”菜单,选择“图片”项,再选择“来自文件”命令,或单击工具栏中的“插入图片”按钮,出现“图片”对话框。
4)按图片存储的路径打到需要的图片,插入文件中。
5)单击“保存”,此时弹出“保存嵌入式文件”对话框,通常网站用到的图片放在“image”文件夹中。
Frontpage网页主题和共享边框操作1、应用网站主题操作步骤:1、单击“格式”菜单的“主题”命令,打开“主题”对话框。
2、在“将主题应用到”下面选择“所有网页”3、在主题列表框内选择应用的主题类型,如可以选择“诗歌”主题。
注意:在设计网页时,经常会遇到一些需要在每一页上都显示的信息,在每一页单独添加就很麻烦,如果使用共享边框,就可以使每一个网页以水平或垂直的方式显示相同的信息。
2、应用共享边框操作步骤:1、单击“格式”菜单,选择“共享边框”命令。
2、在“共享边框”对话框中选择“所有网页”,选中“上”、“下”复选框及“包含导航按钮”,这时预览框的上下各多出一条虚线,表示包含共享边框的位置,单击“确定”按钮。
3、单击网页下端的共享边框,可以更改文字,如将文字改为“高二(1)班欢迎您!”。
4、双击“编辑此导航栏属性,以便在此处显示超链接”注释语句,弹出“导航栏属性”对话框,选择“子层”。
Frontpage之网页中的图文混排一、改变图片的对齐方式1、在网页中插入一张图片。
2、在图形上单击鼠标右键,选择“图片属性”,以弹出的对话框中选择“外观”标签。
FrontPage网站制作教程

FrontPage网站制作教程一、基础知识技巧(一)创建网站1、在硬盘中建立一个文件夹(将要建立的网站的位置)2、打开FrontPage网页制作软件,单击“文件”——新建——由一个网页组成的网站——找到“选项”,单击“浏览”,找到刚才建立的文件夹——单击“打开”——确定(网站创建完成)3、给网站改名字菜单栏,单击“工具”——网站设置——常规——输入名称——应用。
4、文件夹列表①打开文件夹列表的方法:菜单栏,单击“视图”——文件夹列表②增加文件夹:在文件夹列表中,单击新建文件夹,更改名称。
5、浏览制作的网页(快捷键F12)(二)网页的操作1、页边距的设置鼠标指向网页的空白处,右键单击——网页属性——高级——边距设置0像素(这样设置后网页的内容会顶格显示)2、背景设置方法①:网页空白处,右键——网页属性——格式——背景(根据个人爱好可以选择图片或者颜色)——确定方法②:菜单栏,格式——背景3、网页名字与网页标题的区别(网页的名字是在文件夹列表中我们看到的名字。
)(网页的标题是显示在浏览器上方的名称。
)右键单击——网页属性——标题(输入网页的名称)——确定4、复制网页在文件夹列表中,右键单击要复制的网页——复制——在空白处,右键——粘贴(更改名称)(三)文字操作1、导入文字菜单栏,单击“插入”——文件——选择文件类型——点击“打开”2、格式刷的使用格式刷的位置:工具栏——格式刷选中带格式的文字——点击格式刷——刷要改变的文字(注:单击格式刷使用一次,双击格式刷可以使用多次)(四)表格的操作1、插入表格菜单栏,表格——插入——表格(选择需要的行数和列数)——确定2、删除表格菜单栏,表格——选择——表格——再次点击菜单栏“表格”——删除单元格(删除表格中的行、列或者单元格,方法同上)3、插入单元格①菜单栏,表格——插入——根据需要选择②单元格中,右键——插入行或者插入列代码:table——表格 tr——行 td——单元格4、添加标题光标放在任意一个单元格中,菜单“表格”——插入——标题5、调节单元格宽和高选中单元格——菜单“表格”——根据内容调整表格、平均分布各列、平均分布各行(根据需要选择)6、合并单元格选中两个以上的单元格,右键——合并单元格7、拆分单元格光标放在需要拆分的单元格内,右键——拆分单元格——根据需要选择——确定8、文本转换成表格选中文本,菜单栏“表格”——转换——选择相应的内容——确定9、自动套用格式菜单栏,表格——表格自动套用格式,选择喜欢的样式——确定(五)项目符号和编号、图像、音频和视频等元素1、插入项目符号和编号选中文字段落,菜单栏,格式——项目符号和编号2、插入图片菜单栏,插入——图片——来自文件,找到相应的图片——插入(单击图片,出现8个黑点,可以用鼠标调节图片的大小)3、插入flash影片①菜单栏,插入——图片——flash影片——插入②设置flash内容单击flash,出现8个黑点,用鼠标拖动,可以改变flash大小双击flash,打开flash影片属性面板,进行相应的设置——确定(注意:保存flash时,要保存在同一个网站内)4、制作按钮菜单栏,插入——交互式按钮——选择喜欢的风格——确定5、添加背景音乐右键——网页属性——背景音乐——浏览——确定(六)框架1、框架的概念2、创建框架菜单栏,文件——新建——其他网页模板——框架网页(选择喜欢的风格)3、保存框架网页(多个网页)4、设置初始页选中网页,菜单栏“框架”——框架属性——设置初始页5、设置框架显示选择任意一个框架,右键——框架属性——框架网页,打开网页属性——框架,去掉“显示边框”前面的“√”——确定6、重命名框架选择框架,右键——框架属性——输入名称——确定7、调整框架①选择框架,右键——框架属性——更改宽度和高度——确定②手动更改:把光标放在两个框架的中间的线上,按住鼠标就可以惊醒拖动。
“应用Frontpage制作教学网站”的评分标准

“应用Frontpage制作教
请大家注意此次作业四大要求:
①使用Frontpage软件,
②使用统一模板,
③内容必须围绕您在模块二作业的“研究性学习设计方案”来设计,
④从学生角度出发来进行网站设计(网站是设计给学生用的),不能直接复制粘贴字内容。
说明:
关于要求①②:在“模块三:资源准备”中的“活动3应用Frontpage制作教学网站于Frontpage的一切内容:作品样例、模板下载、视频指导等等。
关于要求③④:此作业内容与上一作业“研究性学习设计方案”是统一的,但不能内容,而要从学生角度重新组织语言,因为网站是直接给学生用的。
(具体要求可以在“课程通知”中“模块三要做的事情”一文中可以查看。
)
提示:每一次作业评分后,如果您对分数不太
师进行申请。
在培训结束前,您可以多次修改并多次提交,以最后一次提交的作业评分
制作评
分
注:作者方案指作者提交的研究性学习设计方案
制作教学网站”的评分标准
的“研究性学习设计方案”来设计,
计(网站是设计给学生用的),不能直接复制粘贴上一作业的文源准备”中的“活动3应用Frontpage制作教学网站”里面,有关模板下载、视频指导等等。
一作业“研究性学习设计方案”是统一的,但不能直接复制粘贴,因为网站是直接给学生用的。
“模块三要做的事情”一文中可以查看。
)
数不太满意,需要对作业进行修改,可发小纸条给助学导多次修改并多次提交,以最后一次提交的作业评分作为终评分。
frontpage大作业

上机内容(网页设计大作业)用FrontPage 2003 制作一个链接层数不少于2层、网页数不少于6页的个人网站。
网站的主题内容自定。
制作完成后将以自己的“学号-姓名-班级”为名的网站文件夹压缩后上交到ftp://10.61.110.168服务器以自己的班级命名的“用户名”、“密码”的文件夹中。
具体要求:艺术性:美观、大方、有吸引力。
技术性:在不影响整体效果的前提下,尽可能多的使用本软件的技术。
实用性:使用方便,有一定的知识性、趣味性。
制作思路一.确定主题:《小城春色》、《明星风采》、《鲁迅故乡》、《甬城交通》……二.绘制页面草图:参照几种常见的构图布局(左右对称结构、“同”字型结构、“回”字型结构、“匡”字型结构、自由式结构等)画出页面草图。
三.素材收集与整理:图片、背景音乐、文字(将Word文档、Excel文档、PowerPoint文档另存为Web文档)、按钮等。
四.网页制作:(以空白站点起建)1.创建存放个人网站的文件夹(本例为学号-姓名-班级如:08010001-良约-英语0810)2.新建网站:3.制作首页4.制作其它网页(需保存后方可在文件夹列表中显示)5.建立网页之间的链接五.预览调试:1.在局域网内构建WWW服务,浏览网页最终效果。
2.发布到Internet:可在网易网站上申请个人空间,上传到他的服务器上,供“网民”浏览。
(二)文字与图片编辑技巧1.美化文字内容:设置字号、字体、字形、颜色等。
2.编辑图片:网页一般使用三种格式的图片文件,GIF格式(可交换的图像文件格式),JPEG 格式(静太图像压缩标准格式),PNG格式(可移植的网络图像文件格式)。
3.图片工具栏的使用:通过“视图”→“工具栏”→“图片”调出图片工具栏(也可在菜单栏空白处右击,选择“图片”),对图片进行修饰。
4.为网页加背景图:通过“文件”→“属性”→“格式”→“背景图片”,在背景对话框中设置网页背景。
也可通过右击选择“网页属性”后设置。
“应用frontpage制作教学网站”的方法

“应用frontpage制作教学网站”的方法
一、首先从QQ群共享区里下载webquest(或在模块六:附录中有“网站制作WebQuest
模板)下载网页制作模板,之后单击右键解压。
单击解压文件,之后会看到如下图:
图1
这里共有10个网页,除了不用编辑外,其余8个网页都要制作。
二、其余8个网页的制作方法。
比如说制作网页,右键单击
就会打开网页编辑窗口,如下图:
请你把这个标题换为你第二模块研究性教学设计方案标题(如,比如研究性教学设计是《圆》)。
适用年级填(8年级),所属学科填“数学”设计与执教师填自己的姓名,单位填你所在的单位,年月日填2009-10-27,这个网页就会变为:
单击保存。
这个网页ok了。
剩下7个网页制作方法一样。
把8个网页制作好后要压缩上传作业。
三、关于8个网页制作内容说明:1、这个网页是指首页。
里面可
以填些第二模块制作的“研究性学习教学设计”的单元内容。
2、这个网页指引言,里面可以写些教学背景分析。
3、是指教学任务,这个网页写些教学目标及学习要解决的问题。
4、是指过程。
这个网页可以写些教学设计的过程。
5、是指评价。
可以写些教学评价方案。
如学生评价具体表格。
6、是指结论。
可以写些教学总结与反思内容。
7、是指讨论区。
可以写些能激发学生思考的一些问题,如学习过程遇到的一些疑难的问题。
8、是指教学指南。
可以写些学生遇到的学习困难就在这里查阅的内容。
FrontPage教程编辑网页

FrontPage教程编辑网页篇一:FRONTPAGE教程编辑网页现在进入FrontPage。
单击任务栏开始按钮,选择程序选项,单击Microsoft FrontPage选项就可以了。
可能你会发现FrontPage界面和Word很相似[图2-1],这是因为编辑WEB页面和编辑Word文档有很多同样的设置,这些设置所用的图标和Word中的是一样的。
[图2-1]FrontPage2019 界面视图中的组框是用来切换视图的,单击里面的小图标就可以切换到不同的视图。
FrontPage共有6种视图[如图2-1左],使用不同的视图可以从不同的侧面查看设计的WEB站点。
对一个WEB站点而言,不断更新是很重要的。
随着站点的成长,维护站点的工作量会越来越大。
建立站点可能很快,但是如果没有这6种视图的帮助,维护起来就很困难了。
这些视图的使用不用一下就全部掌握,只要知道有这些视图就可以了。
2.视图与模式(二)下面看一看同一个WEB站点在不同视图中是怎样显示的。
(1)单击网页按钮,切换到网页视图,再单击工具栏上的文件夹列表按钮,窗口中增加了一个文件夹列表框[图2-2]。
网页视图是用来显示选中的网页的,双击文件夹列表中的某一个HTM文件,在最右方的工作区中就会显示该网页的内容。
注意,此时工作区的左下角有三个切换显示模式的选项卡[图2-3]。
单击普通选项卡,就切换到了普通模式。
在普通模式可以编辑网页的内容以及设置各种格式。
单击预览选项卡就到了预览模式。
如果要看一看当前编辑的文件在浏览器中的显示情况,就使用预览模式,在预览模式下,是不能编辑网页的。
也可以切换到HTML模式直接对网页对应的HTML文本文件进行编辑,从而为网页作一些特殊的设置,前提是你要懂一点HTML语言(在教程附录中有相关说明)。
(2)文件夹视图以列表的形式给出了当前WEB站点的文件夹和文件夹里包含的文件[图2-4]。
由于一个WEB站点要涉及到许多文件,因此将这些文件分类并分别放到不同的文件夹就很有必要。
FrontPage教案

Frontpage网页制作知识准备教学目标:1、通过对网站的赏析活动,进一步认识网站、首页,为网页制作做知识储备。
2、培养学生的合作学习能力、探究问题的兴趣与能力。
3、培养学生的鉴赏能力。
4、激发学生为祖国信息产业的发展作贡献的爱国情感。
教学重点:1、首页的地位和作用2、首页的功能模块3、网站的形式、内容与主题之间的关系教学难点:正确理解网站的形式、内容与主题之间的关系课时:1课时教学步骤:一、导入:近年来,我国的信息产业飞速发展,人们的经济文化水平日益提高,越来越多的家庭拥有了个人电脑,网络也由昔日的谢玉堂前燕,飞入了寻常百姓家。
足不出户,鼠标轻轻一点,你就可以浏览到世界各地的信息,就可以和世界各地的朋友们聊天,你还可以给世界各地的朋友们发E-mail。
网络的确给人们带来了极大的快捷与方便。
作为一名初中生,你想不想也能在网上拥有自己的一片天空、一个家园呢?今天我们就开始你网上家园的建设之路。
二、小组分工、合作学习:(一)介绍基本概念鉴赏一个网站,我们一般要从以下几个方面着手,一个是网站的主题,所谓网站的主题是指网站向大众或特定的人群传达的主要内容或建立网站的意图。
第二个就是网站的首页。
所谓网站的首页,就是指你打开一个网站后看到的第一页。
下面我们小组内分工合作,小组内讨论分析以下三个问题:1、每个网站的主题是什么?。
2、首页在网站中有什么地位和作用?3、首页有哪些功能模块?(二)小组合作学习,初步探讨鉴赏网站的方法学生之间相互讨论,探究问题的答案多数学生得出结论,小组选代表汇报讨论成果教师小结一个网站必须有一个明确的主题,就好像我们写文章也要有明确的中心一样,否则,浏览者就会有不知所云的感觉。
第二个问题的答案显而易见,不再提问,教师直接小结提问学生一起回答。
首页是浏览者打开一个网站后第一眼看到的就是网站的首页,网站能不能吸引浏览者,在很大程度上取决于首页做得怎么样。
能不能用一个词来概括一下首页的地位与作用?第三个问题,仍由小组选代表汇报结论哪个小组来告诉大家你们讨论的结果?教师小结:首页一般有四个共有的模块,(1)徽标(logo)和网站的名称:一般位于左上角,是一个形象化的标志,其作用类似于商品的商标。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
应用Frontpage制作教学网站
近视眼的形成以及预防
三年级语文科
设计与执教教师:邓志标林头镇新园小
学
电子邮件:1605185253@ 2012年08月发布2012年08月更新
同学们,眼睛是心灵的窗户,人人都希望自己有双明亮而有神的眼睛,但是因为种种原因,很多人得了近视眼迫不得已戴上了眼镜,让心灵的窗户安上了窗框。
你们要学会珍惜眼睛,现在,就让大家探讨一下怎么拯救心灵的窗户吧。
1、课题研究所要解决的主要问题:
(1)了解眼球的构造
(2)了解近视的影响和危害
(3)了解预防近视的有效方法
2、通过以下内容的研究来达成这一目
标:
(1)采用多途径搜集资料
(2)对学生进行访谈
(3)制作调查问卷
(4)分组讨论,每组派代表发表小
组意见
3、学生自行准备的资源:
纸、笔、笔记本、借书证、电脑等基本工具。
过程
第一阶段:动员与培训
动员:同学们,你们日常生活中留意到有什么人戴眼镜了吗?特别是校园里面,戴眼镜的同学多吗?为什么大部分同学的眼睛还是很明亮的,而小部分同学却要戴眼镜呢?今天把大家组织在一起,进行一次研究性研究活动,好好探究一下,近视眼的形成以及预防,养成良好的用眼习惯。
培训:所谓探究性学习活动,就是学生通过自己亲身参与的实践活动获取知识,得出结论的学习过程。
常用的方法主要有:网上搜索、访谈调查、问卷调查、表格调查等。
第二阶段:课题准备
1、这次课题研究的主题是“近视眼的形成以及预防”老师将把这个总课题分为两个子课题:近视眼的形成原因;近视眼的预防方法。
你们将会被分为两个小组,运用探究性学习的方法开展这次的课题研究。
2、请依据你的自身特长和兴趣,自行组织小组。
在组织小组的过程中如果遇到难题,可向老师请教并请求协助。
3、选出自己小组的组长,共同制定小组的研究方案和详细的活动计划。
第三阶段:课题实施
1、各小组通过访谈,问卷调查等方式搜集资料,还可以到图书馆或者电脑室进行资料搜集。
2、找学生访谈,进行调查,总结归纳其观点。
3、把搜集到的资料与小组成员汇总,并进行分析整理。
4、你要与小组成员一起讨论,对结果成为补充整理,选择适合自己小组的一种或多种方式、方法(作文,演讲,图画,小板报等)把小组研究成果展示出来。
评价
结论
1、近视眼的形成:
(1)用眼距离过近
(2)用眼时间过长
(3)坐姿不当
(4)照明光线过强或过弱
2、近视眼的预防:
(1)要保持用眼距离
(2)控制用眼时间
(3)加强眼睛的营养
(4)坚持做眼保健操。
讨论区
同学们,通过这次探究性活动,你们了解到形成近视眼的原因,也学会了预防近视眼的方法,但是已经形成近视的话,还能纠正吗?用哪些方法进行纠正呢呢?大家点击以下的链接,共同讨论这个问题吧
/
教学指南
学习者:
参与本次研究学习活动的对象是三年级的学生。
三年级的
学生活泼好动,好奇心强,容易
激发学习兴趣。
但动手实践能力
稍弱,实施过程需要老师的指
导。
个别学生主动性强,能引导
小组开展活动,但这样会造成性
格内向的学生形成依赖性,不善
思索,所以对于性格内向的学生要预先进行相关的学习或培训。
∙课程标准:
按新课程标准,在教学中努力体现语文的实践性和综合性,积极倡导自主、合作、探究的学习方式。
∙过程中教师的注意事项:
1,课程时间安排:动员和培训阶段一周;课题准备阶段一周半;课题实施阶段三周半。
2,由于小学生知识水平有限,教师要积极指导学生开展资料搜集活动并准备好相关的教学资源。
3,给各小组探究过程给予评价意见和指导意见。
