PS--制做彩色玻璃字
透明玻璃文字效果制作教程

透明玻璃文字效果制作教程今天,我将向大家介绍如何使用PhotoShop软件制作透明玻璃文字效果。
这个效果可以使文字看起来像是镶嵌在透明玻璃中,非常炫酷。
下面,让我们进入教程。
第一步,打开PhotoShop软件并创建一个新的文档。
选择适合的尺寸和分辨率,根据个人所需进行调整。
第二步,选择文字工具(T)并在画布上点击添加你想要创建效果的文字。
调整文字的字体、大小和颜色等属性,以适应你的设计需要。
这里我选择了一个简洁的字体和醒目的颜色。
第三步,将文字图层复制一次。
在图层面板中,将复制的图层置于原始文字图层的上方。
可以使用快捷键Ctrl+J(Windows)或Command+J(Mac)来完成该操作。
第四步,选择复制的文字图层,右键点击,并选择“制作智能对象”。
这个步骤可以保留图层的编辑能力,并且可以应用一些滤镜效果。
第五步,选择复制的文字图层,然后点击顶部菜单中的“滤镜”选项,再选择“模糊”中的“高斯模糊”。
调整模糊的半径值,使得文字的边缘变得柔和。
可以先尝试使用较小的模糊半径值,然后根据需要进行适当的调整。
第六步,选择原始文字图层,然后点击右边的小眼睛图标将其隐藏起来。
这样,我们只能看到模糊的文字图层。
第七步,选择模糊的文字图层,并从顶部菜单中选择“滤镜”-“扭曲”-“波纹”。
在波纹窗口中,调整设置以实现类似于玻璃的效果。
可以尝试不同的波纹设置,直到你满意为止。
第八步,当你达到满意的效果后,点击确认,然后再点击“滤镜”-“模糊”-“径向模糊”来微调该效果。
调整半径和角度,使文字周围的玻璃效果更加真实。
第九步,现在你可以选择透明度设置来使文字看起来更透明。
选中模糊的文字图层,并降低其透明度。
可以通过调整图层不透明度选项来完成这一步骤。
第十步,最后,你可以通过在背景图层上添加适当的图案或颜色来增强透明玻璃效果。
通过使用类似于线性渐变或纹理图案等技巧,使玻璃文字更加鲜活。
这就是制作透明玻璃文字效果的全部步骤了。
如何制作玻璃效果的文字

如何制作玻璃效果的文字玻璃效果是一种常见且吸引人的效果,可以使文字看起来有立体感和透明感。
在PhotoShop软件中,我们可以通过几个简单的步骤来实现玻璃效果的文字。
第一步:创建新文档首先,我们需要创建一个新的文档来制作我们的文字效果。
在Photoshop中点击"文件",然后选择"新建"。
在弹出窗口中,我们可以设置文档的大小和分辨率。
选择一个适当的大小,通常情况下,宽度和高度设置为500像素或更小。
然后点击"确定"创建新文档。
第二步:添加文字在新文档上,选择"文字工具"(T)并点击画布,然后输入你想要制作玻璃效果的文字。
选择一个适当的字体和大小,并将文字居中对齐。
第三步:添加玻璃效果1. 首先,我们需要将文字转换为智能对象,以便后续的编辑。
在图层面板上,右键点击文字图层并选择"转换为智能对象"。
2. 接下来,点击"滤镜",然后选择"模糊",再选择"高斯模糊"。
在弹出的窗口中,将模糊半径调整到适当的位置,以使得文字边缘开始模糊。
通常情况下,选择一个较小的模糊半径,例如1-3像素。
3. 然后,我们需要对文字做一次不同的模糊处理。
点击"滤镜",然后选择"模糊",再选择"形变"。
在弹出的窗口中,将模糊半径调整到一个较大的值,以使得文字整体都有模糊的效果。
通常情况下,可以选择一个10-20像素的模糊半径。
4. 最后,我们需要添加一些透明度效果来增加玻璃感。
在图层面板上,将文字图层的透明度设置为适当的值,例如50-80%,以使得文字看起来半透明。
第四步:调整文字效果现在,我们已经创建了玻璃效果的文字,但我们可以进一步调整文字效果以获得更好的效果。
1. 可以尝试改变文字的颜色和字体以增加多样性。
Photoshop打造玻璃效果文字_图文.

绚丽 Photoshop打造玻璃效果文字-PhotoShop字体教程来源:eNet硅谷动力作者:陈东昇更新时间:2008-03-02点击: 2427先看一下效果图下面说说其中一个制作的过程。
一、在背景层中用渐变工具拖出一个如图圆形渐变。
绚丽 Photoshop打造玻璃效果文字(2-PhotoShop字体教程来源:eNet硅谷动力作者:陈东昇更新时间:2008-03-02点击: 2430 二、新建一个台面层,用矩形选框工具拉出一个范围,并填上灰色。
三、新建一个文字层,随意写一个字,我就用我的名字“东”吧!四、将“台面”层的边缘进行如图模糊处理。
绚丽 Photoshop打造玻璃效果文字(3-PhotoShop字体教程来源:eNet硅谷动力作者:陈东昇更新时间:2008-03-02点击: 2433五、将“台面”层进行大致的光效处理。
可以使用“加深”、“减淡”工具。
六、新建一个图层,将背景层和台面层进行盖印,方法是:隐藏不要盖印的图层,在新建的图层上按住:“shift ctrl alt e”。
七、载入文字层的选区后反选,在盖印的图层上删除多余的选区,得到如图所示的效果。
绚丽 Photoshop打造玻璃效果文字(4-PhotoShop字体教程来源:eNet硅谷动力作者:陈东昇更新时间:2008-03-02点击: 2436八、删除文字层后,并没发现有文字,这是因为字和其后面的背景是同一个颜色,所以湮没在背景中了。
下面是要将其呈现出来。
九、在盖印层上,按“ctrl m”调出曲线对话框,如图调节,得到微微变亮的“东”字。
十、将盖印层复制两次,上面一层用白色填充,下面一层用黑色填充。
绚丽 Photoshop打造玻璃效果文字(5-PhotoShop字体教程来源:eNet硅谷动力作者:陈东昇更新时间:2008-03-02点击: 2439 十一、载入“东”的选区,收缩一定量的像素后,清除两个盖印复制层中内容。
十二、得到如图效果,并分别命名为“亮边”和“暗边”。
利用PS制作霓虹灯般的炫彩文字

利用PS制作霓虹灯般的炫彩文字1. 打开PhotoShop软件,并创建一个新的空白文件,选择适当的尺寸和分辨率。
2. 选择文字工具,点击文本框,在画布上输入你想要制作的文字,调整文字的字体、大小和颜色,确保文字内容清晰可读。
3. 在字体面板中选择一个适合的字体,可以选择一种有霓虹灯风格的字体,或者使用普通的字体后再进行风格的修改。
4. 将文字图层转换为智能对象,右击文字图层,选择“转换为智能对象”。
这样方便进行后续的样式调整。
5. 调整文字样式,点击文本工具栏上的“添加样式”按钮,选择“外发光”,设置合适的颜色、大小和距离。
外发光可以使文字看起来带有光晕效果。
6. 继续添加样式,选择“内发光”,设置内发光的颜色、大小和不透明度。
内发光可以使文字看起来更加立体。
7. 接下来,选择“描边”,设置合适的颜色、大小和位置。
描边可以使文字的边缘更加清晰。
8. 再添加样式,选择“渐变叠加”,根据个人喜好选择渐变的颜色和方向。
渐变叠加可以使文字的颜色过渡更加柔和。
9. 调整样式的顺序和参数,使得整体效果更加符合个人预期。
可以不断尝试不同的设置,直到得到满意的效果。
10. 保存和导出制作好的炫彩文字。
点击文件菜单,选择“存储为”,选择合适的文件格式进行保存。
可以选择PNG格式,以保留文字的透明背景。
11. 如果需要,可以将制作好的炫彩文字叠加在其他图片或背景上,可进一步增加视觉冲击力。
通过以上步骤,你可以轻松地使用PhotoShop制作出霓虹灯般的炫彩文字。
除了以上提到的样式设置,你还可以尝试其他效果或功能,如模糊、斜切、倾斜等,以实现更加丰富多样的效果。
记住不断尝试和调整,发挥创造力,展现个人风格,相信你一定可以制作出令人惊艳的作品!。
制作炫酷的水晶文字效果——Photoshop教程

制作炫酷的水晶文字效果——Photoshop教程Photoshop是一款功能强大的图像处理软件,可以实现各种特效效果的制作。
本教程将分享制作炫酷的水晶文字效果的方法,让你的设计作品更加出众。
1. 创建新的PSD文件首先,打开Photoshop软件并创建一个新的PSD文件。
设置画布大小、分辨率和背景颜色等参数,根据自己的需求进行调整。
2. 添加文字选择文本工具(T)并在画布上点击,输入你需要展示的文字。
选择合适的字体、大小和颜色,确保文字清晰可读。
3. 应用外发光效果选择刚添加的文字图层,在图层样式中点击“添加滑块示例”按钮,并选择“外发光”效果。
调整外发光的颜色、大小和样式,使文字看起来更加炫酷。
4. 创建文字的轮廓选择文字图层,按下Ctrl键并同时点击图层缩略图,以创建文字的选区。
然后,点击“选择”菜单并选择“修改”->“扩展”,设置适当的扩展像素数值。
5. 创建新的图层点击“图层”菜单并选择“新建图层”,将新建的图层放置在文字图层的下方。
6. 填充选区选择刚创建的新图层,并选择渐变工具(G)。
在工具选项栏中选择适当的渐变或自定义渐变,然后用渐变工具填充文字的选区,从而创建出炫酷的水晶效果。
7. 调整图层混合模式和不透明度在图层面板中选择填充的图层,并尝试不同的图层混合模式,如“叠加”、“溶解”等,以及不同的不透明度值。
根据自己的喜好和设计需求进行调整,使水晶效果更加立体。
8. 添加光线效果在图层样式中点击“添加滑块示例”按钮,并选择“渐变覆盖”效果。
调整渐变的角度、颜色和样式,用来模拟光线效果,增强水晶效果的真实感。
9. 添加阴影效果选中文字图层,在图层样式中选择“阴影”效果。
调整阴影的颜色、位置和模糊程度,使整个文字图层更加立体和逼真。
10. 添加细节和修饰根据个人的创意和设计需求,可以在文字图层上添加额外的修饰和细节,如纹理、图案、边框等,使水晶文字效果更加独特和引人注目。
11. 完成保存完成调整和修饰后,点击“文件”菜单并选择“保存”或“另存为”,将你的设计作品保存为适当的文件格式,如JPEG、PNG等。
玻璃效果PS高级技巧教你制作透明玻璃文字

玻璃效果PS高级技巧教你制作透明玻璃文字在图像处理软件Photoshop中,制作透明玻璃文字是一种常见而又具有视觉冲击力的效果。
通过运用一些高级技巧,你可以轻松地为你的设计添加透明玻璃效果,使文字看起来像是被镶嵌在透明玻璃上。
一、准备工作在开始制作透明玻璃文字之前,确保你已经安装了最新版本的Adobe Photoshop软件。
然后,打开一个新的PSD文档,选择你想要的画布大小和分辨率。
二、创建文字在Photoshop的工具栏中选择“文本工具”(T)并点击画布上的任意位置,这样你就可以输入你想要制作成透明玻璃效果的文字。
选择你喜欢的字体和大小,并将文字居中放置。
三、添加图层样式在“图层”面板上,右键点击文字图层并选择“图层样式”-“内发光”选项。
在弹出的窗口中,设置闪光的颜色为白色,并调整“尺寸”和“大小”等参数,以获得适合你设计需求的效果。
四、创建背景效果为了增强透明玻璃效果,我们需要为文字创建一个背景效果。
首先,创建一个新的图层,并将其放置在文字图层下方。
然后,选择一个渐变工具,在工具栏中设置合适的渐变类型和颜色。
使用渐变工具从文字的顶部向底部绘制一个渐变。
五、调整图层样式在“图层”面板上,右键点击背景效果图层并选择“图层样式”-“投影”选项。
在弹出的窗口中,调整参数以获得适合你设计需求的投影效果。
你可以通过改变投影的颜色、角度和大小来调整效果。
六、添加画面细节为了使透明玻璃文字看起来更真实,你可以添加一些画面细节。
创建一个新的图层,并使用画笔工具或图像刷等工具,在透明玻璃的上方绘制一些模糊的形状或纹理。
你可以根据个人喜好来调整细节的颜色和大小。
七、微调效果最后,你可以对整个效果进行微调,以使透明玻璃文字看起来更加逼真。
你可以尝试调整文字图层的透明度、投影的不透明度,或者根据需要添加阴影效果。
八、保存和导出当你完成制作透明玻璃文字效果后,可以保存你的工作并导出为所需的文件格式,如JPEG、PNG或PSD等。
玻璃效果文字设计教程

玻璃效果文字设计教程在图形设计领域中,使用PhotoShop软件来创建玻璃效果的文字是一种非常常见的技巧。
这种效果可以为文字增添立体感和趣味性,使其在设计作品中更加突出。
下面将为您介绍一种简单的方法来实现玻璃效果文字设计。
首先,在PhotoShop中创建一个新文档,选择适当的画布大小和分辨率。
接下来,选择文字工具(或按快捷键T)并选择所需的字体和字号。
在画布中点击并输入文字内容。
为了达到玻璃效果的效果,选择一种透明度较高的颜色作为文字的背景颜色。
例如,选择浅蓝色或淡黄色等颜色。
接下来,我们需要为文字添加阴影效果。
选择文字工具下方的“图层样式”按钮,并选择“投影”选项。
在投影选项中,选择适当的投影类型、颜色和大小。
调整这些参数,直到您获得所期望的效果。
通过添加适当的投影效果,文字将看起来更加立体。
然后,我们将为文字添加反射效果。
为此,我们需要复制当前文本图层。
在图层面板中,右键单击文本图层并选择“复制图层”。
鼠标右键单击并选择“粘贴图层样式”也可以实现此目的。
在复制的图层上单击并选择“编辑”>“变形”,然后使用变形工具来垂直翻转复制的文字。
拖动顶部的中心控制点向下移动,直到复制的文字看起来像是一个倒影。
现在,我们需要减少倒影文字的透明度,以使其看起来更加真实。
选择倒影文字图层,将其透明度调整为合适的数值,使其看起来透明度比原始文字低。
此外,您还可以通过添加一些额外的效果来增强玻璃效果。
例如,您可以选择“图层样式”按钮下的“渐变叠加”选项,并选择适当的渐变类型、颜色和方向。
调整这些参数,直到您获得所期望的效果。
最后,您可以通过选择“文件”>“保存为”来将设计保存为所需的格式,例如JPEG或PNG。
您还可以选择“文件”>“导出”>“导出为”,以将设计导出为其他格式。
通过上述步骤,您可以轻松地创建出一个具有玻璃效果的文字设计。
这种效果可以应用在许多类型的设计项目中,如海报、标志、网页设计等。
PS打造华丽的透明玻璃文字效果

Photoshop打造华丽的透明玻璃文字效果本教程利用Photoshop制作非常华丽的透明玻璃文字。
教程讲述的比较详细,希望网友喜欢!我们先看看最终效果:最终效果下面是制作步骤:1、设置黑色背景,然后输入文字,色彩为 #00e5ff。
图12、Ctrl + J复制图层,设置图层不透明度为65%并且向下和向左移动1像素。
图23、重复上述步骤更多次,效果如下。
图34、拼合所有复制的图层,设置不透明度为47%。
图45、使用不规则套索工具绘制如下一个选区,使用涂抹工具,设置直径19 px、硬度 100%, Strength 30%进行涂抹。
图5 6、对其他部分进行涂抹。
图67、然后对字母S进行修饰,使之更加平滑,没有多余部分。
图78、按照同样办法涂抹其它字母的部分,达到和S一样的效果。
图89、涂抹字母下面的部分。
图910、移动原始的字母图层到最上面,设置复制的图层的不透明度35%,然后设置原始字母图层的图层样式。
图1011、之后利用钢笔工具制作下面的一个选区,然后使用橡皮擦工具,设置不透明度24%进行擦除。
图1112、创建一个新的图层,然后我们给字母添加一些色彩。
制作一个选区,填充颜色为#ff009c。
图1213、设置不透明度为35%。
图13 14、然后调整颜色,首先制作选区。
图14 15、设置如下效果。
图15 16、然后使用橡皮擦工具擦除拐角部分。
图1617、然后使用套索工具绘制选区,描边,半径设置为2px,颜色为 #00fcff。
图1718、复制图层,设置选区,使用橡皮擦工具设置不透明度为40%擦除选区,把图层不透明度设置为10%。
图1819、同样制作一些不规则的选区,设置为不同颜色,颜色是#c2feff。
图1920、复制图层,颜色设置为 #f1ff12,图层不透明度设置为23%。
图2021、使用橡皮擦工具擦除图21 22、颜色设置如下。
图22 23、图层设子为叠加。
图23 最终效果:图24。
Photoshop如何制作玻璃钢文字效果

Photoshop如何制作玻璃钢文字效果玻璃钢文字效果在设计中常被用来制作立体、亮眼的字体效果。
下面将通过一步步的指导,教你如何使用Photoshop制作出漂亮的玻璃钢文字效果。
第一步:创建一个文档首先,打开Photoshop并创建一个新的文档。
点击菜单栏上的“文件”,然后选择“新建”。
在弹出的对话框中,设置想要的尺寸和分辨率,然后点击“确定”。
第二步:添加文字层在创建的文档上,点击工具栏上的“横版文字工具”(T),然后在文档中任意位置点击并输入想要制作效果的文字。
调整文字的大小、字体等属性,直到满意为止。
第三步:给文字添加样式选中刚刚添加的文字图层,然后点击菜单栏上的“样式”。
在样式面板中,点击“图层样式”图标,选择“内阴影”、“渐变叠加”、“斜面”等效果,根据个人需求进行调整。
内阴影的调整参数可以根据个人喜好设置,比如将距离和大小调整适中,以增加立体感。
渐变叠加用于给文字添加玻璃钢的亮光效果。
点击渐变叠加选项卡,选择“渐变颜色映射”为“线性”。
然后点击渐变框,调整渐变色的方向和位置。
斜面效果可以增加文字的立体感。
选择斜面选项卡,然后设置倾斜角度和高光的亮度、大小。
可以根据具体需要进行调整,以达到满意的效果。
第四步:调整文字效果点击图层面板上的文字图层,使用快捷键Ctrl+J(或右键复制选定区域)创建一个相同的图层。
然后右键点击复制的图层,选择“编辑样式”。
在样式对话框中,将内阴影、渐变叠加和斜面的参数进行微调。
调整后的文字效果会更加立体,亮光效果更为明显。
第五步:添加光线效果在图层面板上选中原始的文字图层,然后点击菜单栏上的“过滤器”-“渲染”-“光线效果”。
在弹出的对话框中,将光源角度设置为135度,高光亮度适度调整。
点击“确定”应用光线效果。
第六步:调整背景如果需要给玻璃钢文字添加背景效果,可以在背景层上应用渐变等其他样式。
点击背景图层,然后选择合适的填充方式,并根据个人喜好进行调整。
第七步:保存和导出完成后,点击菜单栏上的“文件”-“保存”将图片保存为Photoshop格式,方便后续的编辑。
如何使用Adobe Photoshop创建逼真的毛玻璃文字效果

如何使用Adobe Photoshop创建逼真的毛玻璃文字效果毛玻璃效果是一种在设计中常常使用的艺术手法,它可以为文字增加一层独特的质感和视觉效果。
在本文中,我们将介绍如何使用Adobe Photoshop来创建逼真的毛玻璃文字效果。
首先,打开Adobe Photoshop并创建一个新的文档。
选择合适的尺寸和分辨率以适应你的设计需求。
接下来,在画布上选择一个合适的背景颜色。
你可以选择任何你喜欢的颜色,但确保其与毛玻璃效果相协调。
在画布上创建一个正方形的形状,作为文字的背景。
选择一个浅灰色或者透明度较低的颜色,这将模拟毛玻璃效果中的模糊感。
请记住,模糊度越高,效果越明显。
接下来,在文字图层上输入你想要展示的文本。
选择一个看起来稳定且易于阅读的字体,并调整大小以适应画布的尺寸。
确保文字与背景颜色形成鲜明的对比,这样才能更好地突出毛玻璃效果。
在图层面板中右键点击文字图层,并选择“复制图层样式”。
然后,创建一个新的图层,在新图层上右键点击,并选择“粘贴图层样式”。
这一步骤将把之前文字图层的样式应用到新图层上。
接下来,我们需要添加一些模糊度以创建毛玻璃效果。
右键点击新图层,并选择“滤镜”>“模糊”>“高斯模糊”。
在弹出的对话框中,根据你想要的效果调整模糊度的值。
通常来说,一个在2到4之间的值会产生比较理想的效果。
然后,我们需要添加一些亮度和对比度来增强毛玻璃效果。
在图层面板中选择新图层,并点击当前颜色栏。
调整亮度和对比度的值,以使图层显得更加明亮和清晰。
不同的亮度和对比度组合将产生不同的效果,因此可以尝试不同的设置直到达到满意的效果。
最后,我们可以为文字添加一些阴影效果来增强整体的逼真感。
在图层面板中选择文字图层,并点击“添加图层样式”。
选择“投影”选项,并调整偏移、距离以及其他参数,以使阴影看起来更真实。
你可以根据自己的喜好和实际需要调整这些参数。
在完成上述步骤后,你将会获得一个逼真的毛玻璃文字效果。
用Photoshop制作3D玻璃字效果的教程

用Photoshop制作3D玻璃字效果的教程Photoshop是一款广泛应用于图像处理的软件,它提供了许多功能强大的工具,可用于创建令人惊叹的效果。
在本教程中,我们将学习如何使用Photoshop制作3D玻璃字效果。
步骤1:准备工作首先,确保您已经安装并打开了Photoshop软件。
然后,创建一个新的文档,选择适合您喜欢的大小和分辨率。
步骤2:创建文本从工具栏上选择“文本工具”(T)并点击在画布上创建一个文本图层。
输入您想要制作3D玻璃字的文本内容,调整字体、大小和颜色以满足您的需求。
步骤3:创建选择在图层面板上,右键单击文本图层并选择“创建选区”。
这将为我们的3D效果创建一个选择区域。
步骤4:创建3D效果转到“3D”菜单,并选择“新建3D extrusion from selected layer”。
这将在您的文本图层上创建一个3D效果。
步骤5:调整3D属性在3D面板中,您可以调整各种3D属性,例如旋转、缩放和光线。
选择适合您的效果的属性。
步骤6:添加玻璃材质在3D面板中,找到“可用材质”选项。
从下拉菜单中选择玻璃材质,并将其应用到您的3D文本上。
步骤7:调整光线继续在3D面板中,您可以调整光线的颜色、强度和位置以增强效果。
实验不同的设置,并选择适合您的需求的最佳光线效果。
步骤8:添加背景如果您想要添加背景,可以在图层面板中创建一个新的图层,并将其放置在3D文本图层下面。
选择合适的颜色或图像作为背景。
步骤9:渲染和保存一旦您完成了3D玻璃字效果的调整,点击3D面板上的“渲染”按钮来生成最终的效果图像。
完成后,您可以选择“文件”菜单中的“保存”选项,将您的作品保存为图像文件。
步骤10:应用进阶效果(可选)如果您希望进一步增强您的3D玻璃字效果,可以尝试一些高级技巧。
例如,您可以使用灯光来创建反射效果,或在字体上应用纹理以增加细节。
总结:通过Photoshop,您可以轻松地创建出令人惊叹的3D玻璃字效果。
PS制作晶莹剔透的玻璃立体水晶文字的教程

七、点开文字图层的眼睛并设置图层混合模式为滤色
八、效果如图
九、新建一层,用画笔刷上星光做点缀,收工
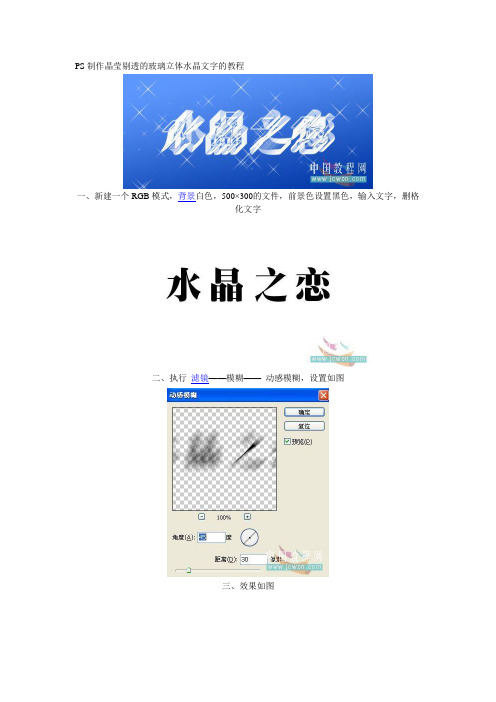
PS制作晶莹剔透的玻璃立体水晶文字的教程
一、新建一个RGB模式,背景白色,500×300的文件,前景色设置黑色,输入文字,删格化文字
二、执行滤镜——模糊——动感模糊,设置如图
三、效果如图
四、合并图层,执行滤镜——风格化——查找边缘
五、Ctrl+I反相,执行色阶,设如图
六、双击图层解锁并隐藏文字图层,新建一层,放在文字层下面,渐变填充如图
制作水晶文字效果的Photoshop教程

制作水晶文字效果的Photoshop教程Photoshop是一款功能强大的图像处理软件,利用它的各种特效和工具,我们可以轻松地制作出各种炫酷的效果。
本篇教程将教你如何使用Photoshop制作水晶文字效果,让你的设计更加生动有趣。
步骤一:创建新的文档首先,打开Photoshop并创建一个新的文档。
选择适合你的需要的尺寸和分辨率,然后点击确认。
步骤二:添加文字在工具栏中选择文字工具(T)并点击在文档中添加文字。
选择一个合适的字体和大小,输入你想要制作水晶效果的文字。
步骤三:创建文字图层副本在图层面板中,右键点击文字图层并选择“复制图层”。
然后,再次右键点击并选择“转换为智能对象”。
步骤四:应用斜切效果选中“智能对象”图层,然后点击顶部菜单的“编辑”>“变换”>“斜切”。
调整斜切滑块来改变文字的斜切角度,使其倾斜。
步骤五:应用渐变颜色在图层面板中,右键点击“智能对象”图层并选择“添加图层样式”>“渐变叠加”。
在弹出的对话框中,选择一个合适的渐变颜色,并调整渐变样式和角度以获得理想的效果。
步骤六:添加阴影效果在图层面板中,继续右键点击“智能对象”图层并选择“添加图层样式”>“阴影”。
调整阴影的颜色、大小和角度,以及其他属性,以使文字看起来更加立体。
步骤七:制作水晶纹理创建一个新的图层并将其置于智能对象图层下方。
选择矩形选框工具(M)并在文档中创建一个与文字相同大小的矩形选区。
然后,选择渐变工具(G)并选择一个渐变样式,从透明到白色的渐变。
步骤八:应用滤镜效果在顶部菜单中选择“滤镜”>“噪点”>“添加噪点”。
根据个人喜好调整噪点的数量和分布,以增加水晶效果的细节。
步骤九:合并图层将刚刚创建的纹理图层和智能对象图层合并为一个新的图层,右键点击其中一层并选择“合并图层”。
步骤十:添加光线效果继续右键点击合并的图层并选择“添加图层样式”>“内发光”。
调整光源颜色、大小和强度,以创建逼真的水晶效果。
PS艺术字-玻璃字体制作

要点:1.在通道中制作滤镜效果2.利用通道提取半透明选区实现效果:新建文件填充为黑色,然后切换到通道面板,新建一个Alpha1通道使用文本工具添加文本,这时背景会变成红色,编辑文本设置字体大小,设置好后点击右上角√确定,这时文本自动变成选区点击菜单选择->取消选区,复制一份Alpha1副本通道,然后在复制的Alpha1副本中进行滤镜效果制作,选择滤镜->模糊->高斯模糊接下来强化字体边缘效果,使用图像->调整->曲线;使用手绘笔画曲线,如下曲线使用色阶调整达到边缘更加平滑,点击菜单图像->调整->色阶;增加暗部效果按住Ctrl键然后鼠标点击Alpha1副本通道提取文本选区;然后使用滤镜->像素化->碎片;做好这个滤镜后取消选区Ctrl+D,如下效果切换到图层面板,创建一个新图层1,然后点击菜单选择->载入选区,选择通道Alpha 1 副本载入通道透明选区接着点击菜单编辑->填充;使用白色进行填充填充好后按Ctrl+D取消选区在图层面板下方为选区添加一个样式,添加投影样式,使文字更立体一些接着再新建一个图层2,在图层2上再次点击菜单选择->载入选区,这次载入Alpha1通道然后和上面一样进行白色填充,点击菜单编辑->填充;填充为白色按Ctrl+D取消选区,然后使用滤镜->风格化->风调整图层混合模式为柔光再次新建图层3,使用选择->载入选区;选择载入Alpha1的选区然后使用滤镜->渲染->云彩;使用云彩效果之前要把前后背景色切换为黑白相反色按Ctrl+D取消选区,然后使用图层混合模式设置为变亮最后为了效果更自然一些,调整图层3的不透明度最终效果:。
在Photoshop中制作玻璃效果的教程

在Photoshop中制作玻璃效果的教程玻璃效果是一种常见的图像处理效果,可以使图像看起来像是由玻璃材料制成。
在Photoshop中,我们可以通过几个简单的步骤来制作出这种效果。
首先,打开你想要应用玻璃效果的图像。
然后,创建一个新的图层,将其命名为“玻璃”。
确保这个新图层在原图层之上。
接下来,选择“套索工具”(shortcut L)或“魔术棒工具”(shortcut W),用于选择你想要应用玻璃效果的区域。
可以根据具体需求选择多个区域。
然后,点击“滤镜”菜单,选择“模糊”下的“高斯模糊”。
根据你的图像大小,调整半径值来控制模糊程度。
一般来说,较大的半径值会导致更强烈的模糊效果。
完成高斯模糊后,点击“编辑”菜单,选择“转换为智能对象”。
这样,你就可以随时调整和修改模糊效果,而无需从头开始。
然后,我们将添加一些光线效果,以加强玻璃效果。
选择“滤镜”菜单下的“渲染”选项,选择“光线效果”。
在弹出的对话框中,调整各种参数,例如光源位置、扩散和聚光等。
通过不断尝试和调整来获得满意的光线效果。
接下来,我们将对玻璃效果进行颜色调整。
在“图像”菜单下选择“调整”选项,然后选择“色相/饱和度”。
你可以通过调整色相、饱和度和亮度来改变玻璃效果的颜色和明暗度。
此外,你还可以使用其他调整图像色彩和亮度的工具,例如“曲线”和“色阶”。
这取决于你对颜色的具体要求,以及你想要达到的效果。
最后,你可以进一步完善玻璃效果,例如添加一些纹理或模式。
你可以自由地尝试各种各样的图案和纹理效果,以满足你的创意需求。
当你完成所有调整和修饰后,记得保存你的图像。
你可以选择不同的文件格式,以适应不同的使用场景。
通过以上简单的步骤,你就可以在Photoshop中制作出令人惊叹的玻璃效果。
记住不断尝试和调整,以获得最佳效果。
希望这个教程对你有帮助,祝你玩得开心!。
Photoshop如何制作透明的玻璃文字效果

Photoshop如何制作透明的玻璃文字效果Photoshop是一款功能强大的图像处理软件,为用户提供了许多创造各种效果的工具和功能。
其中,制作透明的玻璃文字效果是一种常见但又非常有趣的技巧。
在本文中,我们将学习如何使用Photoshop制作透明的玻璃文字效果。
首先,我们需要打开Photoshop并创建一个新的文档。
可以选择适合的尺寸和背景颜色,以便更好地呈现玻璃效果。
接下来,我们需要添加文字图层。
选择文字工具(T),在画布上点击并输入所需文字。
可以调整字体、大小和对齐方式,以适应个人的需求。
然后,我们需要对文字应用透明度效果。
选择文字图层,并在图层面板中找到“不透明度”选项。
减小不透明度的值,使文字透明起来。
根据个人喜好,可以尝试不同的值,找到最佳效果。
接着,我们将为文字添加玻璃的效果。
选择文字图层,并进入“图层样式”选项。
点击右下角的“添加图层样式”图标,并选择“内阴影”选项。
调整“距离”和“规模”值以实现所需的玻璃效果。
不同的数值可以产生不同的外观效果,可以根据个人喜好进行调整。
然后,我们将继续添加更多的图层样式。
选择“渐变叠层样式”选项,并调整渐变的颜色和中心位置。
这将为文字添加更多的透明和立体感。
接下来,我们需要为文字创建一些反射效果。
在图层选项中,选择“斜面投影”选项。
调整参数以实现适当的反射效果。
可以尝试不同的颜色和距离值,以达到最佳效果。
此外,我们还可以添加一些额外的元素来增强玻璃效果。
例如,我们可以在文档中添加一个适当的背景图像,以使文字更加突出和逼真。
也可以使用其他图层样式选项,如外发光、扭曲效果等,来进一步定制和改进玻璃效果。
最后,我们可以对整个文档进行一些调整和优化。
可以对整个图像进行亮度、对比度和饱和度的调整,以使效果更加出色。
还可以进行图片的裁剪和缩放等操作,以满足不同的需求和用途。
通过按照以上步骤,我们可以轻松地在Photoshop中制作透明的玻璃文字效果。
通过调整不同的参数和添加额外的元素,可以为文字增添更多的魅力和独特性。
利用Photoshop制作水晶文字效果

利用Photoshop制作水晶文字效果Photoshop是一款功能强大的图像处理软件,除了常见的修图和合成功能外,它还可以用来制作独特的文字效果。
其中,水晶文字效果是一种非常炫酷的效果,下面将为大家介绍如何利用Photoshop来制作水晶文字效果。
这个教程将以Photoshop CC版本为例进行说明。
步骤一:准备工作首先,我们需要准备一张合适的背景图片,并打开它。
可以选择一张带有自然风景或者抽象背景的高清图片,以增强整体效果。
接下来,我们需要在图片上添加一段文字,为了突出水晶效果,建议选择一种简单大气的字体。
步骤二:创建文字效果在Photoshop中,选择文字工具(T),点击图片上的合适位置,输入我们想要展示的文字。
然后,将文字图层重命名为“Text”。
步骤三:应用图层样式选中“Text”图层后,找到“图层样式”面板(Layers),点击右键,选择“应用图层样式”(Blending Options)。
在弹出的菜单中,我们将分别设置阴影、内发光和外发光效果。
阴影效果:点击“阴影”选项,勾选“混合”(Blend Mode)中的“正片叠底”(Multiply),设置颜色为白色,深度为50%。
调整距离和大小选项,使得阴影效果与文字相协调。
内发光效果:点击“内发光”选项,勾选“混合”中的“正片叠底”,选择合适的颜色,可以根据背景图片的颜色进行调整。
内发光可以增加文字光泽感和立体感。
外发光效果:点击“外发光”选项,勾选“混合”中的“正片叠底”,选择合适的颜色和大小。
为了使文字看起来像水晶一样,可以将外发光颜色设置为浅蓝色,给予文字渐变效果。
步骤四:调整文字颜色和透明度为了使文字更加符合水晶效果,我们可以对文字的颜色和透明度进行调整。
选中“Text”图层后,点击“色彩平衡”(Color Balance),在弹出的面板中,微调颜色的红、绿和蓝通道,以达到理想的效果。
然后,点击“透明度”(Opacity),适当降低透明度,以增加文字的透明感。
制作霓虹字体效果的Photoshop教程

制作霓虹字体效果的Photoshop教程步骤一:新建画面打开Photoshop软件,点击“文件”菜单,选择“新建”选项。
在弹出的对话框中,可以设置画布大小和分辨率。
根据需要,可以自行调整。
点击“确定”按钮,便可新建一个空白画面。
步骤二:选择文字工具在工具栏中找到文字工具(T),点击选择。
默认情况下,工具栏上显示的是横排文字工具。
如果需要制作纵排文字,可以点击横排文字工具旁边的小箭头,然后选择“垂直文本工具”。
步骤三:输入文字在画面上点击一下,便可输入文字。
输入完成后,可以在文本框中调整字体、大小、颜色等参数。
可以选择一种霓虹字体或其他想要的字体效果。
步骤四:应用外发光效果在图层面板中,选择文字所在的图层。
然后点击菜单栏的“图层”选项,选择“样式”下的“添加图层样式”选项。
在弹出的样式对话框中,选择“外发光”样式。
调整外发光的参数,如颜色、大小、距离等。
可以通过拖动预览图中的小圆圈来调整外发光的位置。
步骤五:调整图层模式继续在样式对话框中,选择“混合选项”。
在“混合模式”下拉菜单中,选择“颜色加深”。
可以根据需要,调整“不透明度”和“填充不透明度”参数,以达到理想的效果。
步骤六:制作霓虹效果为了制作霓虹效果,我们需要调整文字的颜色。
点击菜单栏的“图像”选项,选择“调整”下的“色相/饱和度”选项。
在弹出的色相/饱和度对话框中,将饱和度调整为-100。
这样就将文字变成了纯黑色。
步骤七:创建新调整图层在图层面板中点击“新建调整图层”按钮,选择“渐变映射”。
在弹出的渐变映射对话框中,将样本类型选择为“视角”。
然后调整渐变的颜色和位置,以实现霓虹灯的效果。
可以尝试不同的颜色和渐变位置来达到满意的结果。
步骤八:应用图层样式回到图层面板中,选择文字图层。
然后点击菜单栏的“图层”选项,选择“样式”下的“添加图层样式”选项。
在弹出的样式对话框中,选择“内发光”样式。
调整内发光的参数,如颜色、大小、不透明度等。
可以通过拖动预览图中的小圆圈来调整内发光的位置。
ps教程入门—Photoshop照片制作彩色玻璃画

Photoshop照片制作彩色玻璃画原图最终效果图一、选择原始图像第一步,你要确定作品的主题是什么。
如果你把作品想象成威斯敏斯特教堂的一部分,那么当阳光透过这块玻璃时,你想对上帝诉说些什么?所以要根据你的主题需要为你的作品找一幅原始图像。
你可以从现成的剪贴画中选一幅,也可以用自己的图像,还可以扫描一张画。
这里我选择了一个可爱的孩子的照片。
(图00)二、提线其实,我们想从原始图像上得到的不过是所要描绘对象的大概轮廓。
在背景层上新建一层,根据你的图像大小选择合适的笔刷大小和硬度。
用黑色画笔仔细描出孩子的轮廓。
如果画面中的某些部分挡住了我们的主要对象,要设法补全,使对象完整。
尽量保持画面的简洁,太过复杂会使后面难以处理。
这幅图中,我所用的是直径为3像素,硬度为0%的柔化笔刷。
现在看是可以了,但在后面,你也许会觉得这样的笔刷还是显得纤细了些。
(图01)如果你的鼠标使你觉得这样手描太过吃力,那么只好用另一种办法了。
选择魔棒工具,根据你的画面情况设置容差值,将选择方式设为填加到现有选区,然后一一点击相连的色块,直到准确的选取了主要的范围。
打开路径面板,点击“建立工作路径”(我指的是小三角里的命令,而不是快捷按钮),设容差为1.0像素。
在设定好笔刷后,用前景色描边路径即可(这次可以用快捷方式了)。
和直接手绘相比,这种方法是麻烦了许多,但它对鼠标和手绘功底的要求不大。
手脚够快的话,这种方法也不会太耗费时间。
其实微一留意,你就能发现在真正的玻璃画中,线条应该是十分流畅的,但这张图做了一半我才想起这个问题,改动已是不可能的了。
这个例子权当是一个反面教材吧!还有一点忠告:大家看到那只怪怪的右手了吗?由于一开始疏忽了这一点,结果对最后画面的影响非常大!虽然越看越不顺眼,但已回天乏术!所以,在进行下一步之前,一定要反复检查你的线稿,确定无误!否则造成的错误几乎是不可弥补的。
慎之慎之!三、修饰线条在进行下一步之前,我们先在这里稍做停顿。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
效果图
1.jpg
1、新建一个600 * 500像素的文件,使用文字工具输入下面的文字并栅格化文字
2.jpg (84.99 KB)
2 按住CTRL并点击刚才栅格化了的文字层使其成为选区进入路径面板把选区存为工作路径备用
3.jpg- r E2 f' R: q8 z- p5 @5 I6 C3 @* F
3 把选区载入回来并填充七彩激变效果
4.jpg4 M5 ?. _7 k. v& C( O1 | 4 把填充了激变的文字层复制一层
5.jpg( I; o; N5 _6 K1 T/ k# l 5 把上面复制的那个层执行滤镜模糊动感模糊
6.jpg7 ^* ^8 @( [; G& t 6 重新载入刚才的工作路径为选区并用矩形选区工具减去下半部分
7.jpg7 H; W/ d$ {2 R) O1 f2 C
7 把余下的选区填充成白色透明度设成38
8.jpg+ Y. _+ w" q, }/ g: X( d z 8 然后完成下面的部分大功告成
9.jpg4 n3 k# e5 T( o* Q7 k2 h。
