flash覆盖div(层)解决方案
将DIV层置于Flash之上

仔细思考,因为“Opaque” 使应用程序隐藏页面上位于它后面的所有内容,也就是说使用了这个参数之后,在网页中不是Flash位于最上而是
位于最上了,某些输入法会将焦点设定为网页中位于最上的对象(也就是 <div>中)。而这个 <div>又是使用绝对定位“漂浮”在网页上的,这就造成了输入法的选字框定位不准确,也就发生了刚才的问题了。
将DIV层置于Flash之上
今天的工作重点几乎都放在这个题目上面了。因为主管希望flash的容量尽量少,所以不让我在里面放按钮,可是有要我在网页里面放,在同一个地方。。。
试了好久,发现搜索的关键词句用错了,两个div层很容易就把它们重叠在一起了,但当其中一个放的是flash时,却发现无论怎么弄都是flash在上面,挡住了我要显示的字。在经历无数次的失败之后,终于找到了一个成功帮了我的方法,以下是我转载过来的,收藏起来~~
在公司主页上放了一个浮动广告式的Online Support,是一个浮动层,可是在浮动到Flash上时,就会被Flash挡住,该死,无论我怎么设置Z轴都是在Flash这下,看来还是Flash动画招人喜欢啊,哈哈。
看来在CSS上是找不到什么出路了,看看Flash吧。在DW8中,对Flash的参数提供还是太少,还不如以前的FrontPage,又记不起来Flash层控制的参数了,搜吧。
wmode 属性/参数
值
Window | Opaque | Transparent
模板变量:$WM
说明
(可选)使您可以使用 Internet Explorer 4.0 中的透明 Flash 内容、绝对定位和分层显示的功能。此标记/属性仅在带有 Flash Player ActiveX 控件的 Windows 中有效。
分享FLASH覆盖DIV(层)解决方案

Hale Waihona Puke <object type=”application/x-shockwave-flash” data=”&uot; width=”560″ height=”210″> <param name=”movie” value=”&uot; />
但是只加这个代码,IE可行,在FF下,失效。要想在FF下起作用,还要用在<object 里加个 wmode=”opaue” ,实例代码如下:
<object classid=”clsid:D27CDB6E-AE6D-11cf-96B8-444553540000″ codebase=”&uot; width=”560″ height=”210″>
<param name=”wmode” value=”transparent” />
</object>
对比一下,和DW自动生成的代码是有区别的,测试过,IE FF 均可以。
第二种方法:设置flash置底,加个代码:<param name=”wmode” value=”opaue” />
application/x-shockwave-flash” width=”560″ height=”210″></embed>
</object>
另外一种方法是:
将flash object 改变
<style>
DIV层被JS幻灯片遮挡住的解决办法

DIV层被JS幻灯片遮挡住的解决办法
做了个弹出层提示信息的效果,但郁闷的是,弹出层被页面的JS幻灯片遮挡住了,很是头疼!JS幻灯片是扒的sina博客页面的。
一般类似的情况比如:DIV层被JS幻灯片遮挡住,CSS下拉菜单被幻灯片遮挡之类的,都可以通过设置CSS的z-index 方法来修改!
比如弹出层的ID为pop-div,JS幻灯片的ID为js-flash,那我们就可以用下面的CSS来解决:
#pop-div { z-index:200; }
#js-flash { z-index:100; }
说明:将不想被遮挡的层的z-index值设置大一些即可!
郁闷的是,利用上面的方法,我的问题竟然没有解决!最后在即将放弃的时候,突然发现扒下来的代码里有这样一句
<div style="position:relative;z-index:19999;">
巨雷吧!BT啊!将它的修改小一些后问题解决!。
FLASH中遮罩层的运用

第八节FLASH中遮罩层的运用利用Flash提供的遮罩图层,可以按遮罩图层的画面形状来选取背景。
通过设置遮罩层或图层的动画,我们可以制作丰富的动画效果。
作为遮罩层,我们可以直接当作小动画来做,也可以创建一个“图形”类组件,在组件中完成遮罩效果,然后在场景中应用该组件获得动画效果。
一、怎么制作文字笔划里的背景移动的动画?分析:创建一个图形组件,导入一幅图片,图片放置在场景的一侧,再在场景的另一侧创建一关键帧,将图片移动到另一侧,设置两者之间的补间动画。
另建一图片,输入文字,设置文字属性后,让其遮罩图片。
再建好的组件拖入场景中,任务完成。
动手实践:1、在“图层1”中执行“文件”→“导入”命令,在“图片收藏”文件夹中选中“sunset”文件,单击“确定”。
2、将导入的图片定位至元件中心右侧(100,0)处。
3、在“图层1”的60帧位置创建关键帧,并将图片定位到元件中心左侧(-100,0)处。
4、创建1-60帧之间补间动画。
5、点击新建图层标志,得到一新图层--“图层2”。
选中“图层2”。
6、选择“文本工具”,输入文字“背景移动文字”,设置字体,字号,并设置文字中心点为(0,0)。
7、右击“图层2”,单击快捷菜单中的“遮罩层”。
10、单击影片窗口左上角的“场景1”按钮,执行“窗口”→“图库”命令,将图库中的组件拖入到场景中,并在第40帧的位置,执行插入“帧”。
11、播放动画影片。
12、保存动画文件,名字为“背景移动的文字”。
想一想?如果“图层1”中的背景图片不动,而设置“图层2”的文字移动,将又得会什么效果?二、制作探照灯效果文字分析:创建一个组件,为体现制作效果,应将场景背景设为黑色。
在“图层一”中输入文字:探照灯效果文字,设置好文字属性。
新建一“图层二”,画一椭圆表示光照区域,先移动至文字一侧。
在后面50帧位置插入关键帧,将椭圆移动至文字另一侧。
设置两帧之间的补间动画。
将元件插入到场景中。
动手实践:1、新建一个动画文件,将它的宽置于为400px,高设置为200px。
Flash实用教程之遮罩层的运用

Flash8基础与实例教程
遮罩层的应用
一、教材分析
本节课是高中二年级信息技术中Flash8基础与实例教程部分的一节内容,本节内容主要讲述Flash8中遮罩层的运用,不仅是对前几节Flash8知识点的进一步升华,也为下一阶段独立制作一段完整的作品打下坚实的基础。
本节课知识点相对独立,遮罩层的概念导入是教学的重中之重。
二、教法分析:
采用分段实例演示,教师进行补充,强调重难点,最后由学生动手操作完成。
三、教学目标:
1、知识与技能
①在观察、分析、交流中,逐步培养学生的分析能力以及评价能力。
②能够运用所学的Flash8知识进行实践运用,培养学生的知识应用能力。
2、过程与方法
①熟练使用Flash8工具软件加工图片,表达意图,体现遮罩效果。
②培养整理、加工和处理的能力以及团结合作、发展创新的能力。
3、情感态度价值观
①在解决问题的过程中,发挥学生的创造力与想象力,培养学生创新精神。
②通过学生动手操作,体验创造与实践的快乐,培养和提高学生审美情趣。
四、重难点分析
重点:认识遮罩层并理解其概念,能运用遮罩层实现遮罩效果。
难点:遮罩元件的创建。
五、教学方法:演示法、讲述法、任务驱动法、自主探究法。
解决flash遮住层问题

1.解决flash遮住层问题,IE和FF均适用<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"codebase="/pub/shockwave/cabs/flash/swfl ash.cab#version=7,0,19,0" width="600" height="248"><param name="allowScriptAccess" value="sameDomain" /><param name="allowFullScreen" value="false" /><param name="movie" value="flash/uploader.swf"><param name="quality" value="high"><param name="wmode" value="Opaque"><embed src="flash/uploader.swf" wmode="Opaque" quality="high"pluginspage="/go/getflashplayer"type="application/x-shockwave-flash" width="600" height="248"></embed> </object>蓝色:解决IE下的遮住层问题黑色加粗:解决Firefox下的遮住层问题附上wmode的三个属性:"Window" 在Web 页上用影片自己的矩形窗口来播放应用程序,并且始终位于最顶层。
2019第6节Flash遮罩层动画

什么是flash遮罩层 判断哪个是遮罩层,哪个被遮罩层的
Page 2
遮罩就像是黑暗 中的一束光.光 照到的地方就是 亮的,而没有被 照到的部分就是 暗的。
Page 3
被遮罩层
遮罩层
4
☼ 在Flash动画中,“遮罩”主要有
2种用途:
一个作用是用在整个场景或一个
特定区域,使场景外的对象或特 定区域外的对象不可见;
中只有一帧)
Page 7
实例:彩色字幕
要点: 1. 在图层1上绘制一个大矩
形,略小于文档尺寸, 设置彩虹渐变。 2. 在图层2上键入大段文字。 使文字从下向上移动。 3. 把图层2设置为遮罩层。
Page 8
另一个作用是用来遮罩住某一元
件的一部分,从而实现一些特殊 的效果。
5
作品一:卷轴一
作品二:放大镜 作品三:探照灯
Page 6
实例:遮罩文字—背景变换
要点: 1. 新建一个影片剪辑元件,里面放入循环展示ቤተ መጻሕፍቲ ባይዱ
的图片。把这个元件放入图层1的第一帧中。 2.图层2的第一帧中,写入文字。设置为遮罩层。 3.在时间轴的最后一帧上设置为stop.(在本例
FLASH最底层FLASH最后一层FLASH最前层FLASH最上面一层显示方法

FLASH最底层FLASH最后一层FLASH最前层FLASH最上面一层显示方法工作中遇到 ,需要制作一个全屏的游标,但是发现游标在经过别的FLASH的时候,被别的FLASH给遮挡住了,非常不好看.分析一下,就是说游标处于了FLASH的下一层,如何解决?上网搜索,发现只有用DIV做的东西都是这样,不好放在最上一层,没有解决的方法,既然没有办法让游标在最上面一层,那只能让别的FLASH放在最下面一层了,搜索一下,答案杂而乱,都是什么透明效果的答案....终于在一个日志时发现了一个解决方法,《游标解决办法》:就是在FLASH中加上一个属性: <param name="wmode" value="opaque">这样FLASH就处于底层,你的游标就会从它的上面经过了.~《单纯透明解决办法》:这条单纯使之透明在FLASH中加上一个属性: <param name="wmode" value="transparent">决IE和Firefox下flash挡住div层的问题关于FIRFOX下最底层的方法网上很多关于flash挡住DIV层的解决方法,绝大部分提供的方法都只能解决IE下的情况, Firefox下问题依然存在。
总算是黄天不负有心人啊!终于找到了解决方法,也难得去研究是怎么回事,总之是flash参数的问题,并非设置什么DIV 的z-index=-1之类的,下面则是解决IE和Firefox下flash挡住div层的flash解决方法:<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="/pub/shockwave/cab s/flash/swflash.cab#version=6,0,29,0" width="100%"height="80"><param name="movie" value="flash地址" /><param name="quality" value="high" /><param name="wmode" value="transparent"><embed wmode="transparent" src="flash地址" quality="high" type="application/x-shockwave-flash"pluginspage="/go/getflashplayer" width="100%" height="80"></embed></object>重要的地方就2点:1、<param name="wmode" value="transparent">很常用flash做为背景的命令,在这里就不罗嗦了。
FLASH中遮罩层的应用教案新部编本

教师学科教案[ 20 – 20 学年度第__学期]
任教学科:_____________
任教年级:_____________
任教老师:_____________
xx市实验学校
《FLASH中遮罩层的应用》教案
哈尔滨市少年宫刘晓东课题:FLASH中遮罩层的应用
学科领域:信息技术
课时:1课时(40分钟)
教学目标:
1、认知目标:理解遮罩的概念,掌握遮罩层的应用。
2、能力目标:培养学生举一反三,分析解决问题的能力。
3、情感目标:提高学生的鉴赏分析能力,激发学生设计与学习的欲望,培
养他们对本课程的热爱。
教学重、难点:
重点:遮罩效果的制作方法
难点:遮罩概念的理解,遮罩层的应用
教学方法:
1、采用案例、情境、启发式教学法,引导学生学以所用。
2、采用分析比较法:让学生在分析比较中获得设计的思路
3、采取由浅入深、循序渐进的教学策略,让学生清晰地了解每个步骤的实
质。
教具:自制的遮罩演示教具、多媒体机房、电子教室平台
教学过程:。
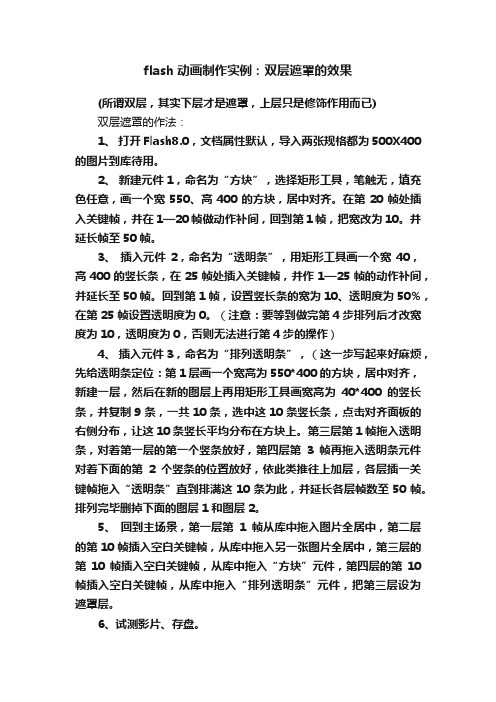
flash动画制作实例:双层遮罩的效果

flash动画制作实例:双层遮罩的效果(所谓双层,其实下层才是遮罩,上层只是修饰作用而已)双层遮罩的作法:1、打开Flash8.0,文档属性默认,导入两张规格都为500X400的图片到库待用。
2、新建元件1,命名为“方块”,选择矩形工具,笔触无,填充色任意,画一个宽550、高400的方块,居中对齐。
在第20帧处插入关键帧,并在1—20帧做动作补间,回到第1帧,把宽改为10。
并延长帧至50帧。
3、插入元件2,命名为“透明条”,用矩形工具画一个宽40,高400的竖长条,在25帧处插入关键帧,并作1—25帧的动作补间,并延长至50帧。
回到第1帧,设置竖长条的宽为10、透明度为50%,在第25帧设置透明度为0。
(注意:要等到做完第4步排列后才改宽度为10,透明度为0,否则无法进行第4步的操作)4、插入元件3,命名为“排列透明条”,(这一步写起来好麻烦,先给透明条定位:第1层画一个宽高为550*400的方块,居中对齐,新建一层,然后在新的图层上再用矩形工具画宽高为40*400的竖长条,并复制9条,一共10条,选中这10条竖长条,点击对齐面板的右侧分布,让这10条竖长平均分布在方块上。
第三层第1帧拖入透明条,对着第一层的第一个竖条放好,第四层第3帧再拖入透明条元件对着下面的第2个竖条的位置放好,依此类推往上加层,各层插一关键帧拖入“透明条”直到排满这10条为此,并延长各层帧数至50帧。
排列完毕删掉下面的图层1和图层2。
5、回到主场景,第一层第1帧从库中拖入图片全居中,第二层的第10帧插入空白关键帧,从库中拖入另一张图片全居中,第三层的第10帧插入空白关键帧,从库中拖入“方块”元件,第四层的第10帧插入空白关键帧,从库中拖入“排列透明条”元件,把第三层设为遮罩层。
6、试测影片、存盘。
FLASH动画制作——遮罩效果”教学设计及教学反思

“FLASH动画制作——遮罩效果”教学设计南京市瑞金路中学周国琴课型:新授课授课年级:初二年级课时安排:1课时教学目标:1.知识与技能(1)掌握遮罩动画的工作原理,理解遮罩层与被遮罩层之间的关系;(2)掌握探照灯效果的制作方法;(3)能够灵活运用所学动画制作技巧,创作动画作品。
2.过程与方法(1)通过师生共同分析遮罩的实例,加深学生对于遮罩原理的理解;(2)让学生自主实践,去完成探照灯效果的动画,使学生能够迅速掌握遮罩效果的制作方法;(3)培养学生自主学习能力、探索创新能力和综合运用知识的能力。
3.情感态度与价值观(1)感受运用Flash动画软件创造作品的乐趣;(2)体验信息技术蕴含的文化内涵,形成和保持对信息技术的求知欲;(3)能辩证地认识信息技术对社会发展、科技进步和日常生活学习的影响;(4)通过信息技术手段,增进师与生、生与生之间的情感交流;(5)体验作品创作成功的喜悦和成就感,激发学习flash的兴趣。
教学重点:遮罩的含义,遮罩与被遮罩的关系,遮罩效果的制作教学难点:哪层遮罩,哪层被遮罩,是遮罩层运动还是被遮罩层运动教学方法与教学手段:讲授法、演示法、任务驱动法。
教学准备:硬件:多媒体网络教室;软件:教学课件、学件。
教学过程:教学后记:本课题在课前的教学设计中就力争能做到:以学生为中心,以教师为引导;知识的展现通过学生自己的探究得到,而不是教师的灌输;在教学过程中,循序渐进,分层教学,尽量能激发学生求知的热情,学习的兴趣,让学生积极主动地参与到教学活动中来,能在教师的引导下进行有效的探究活动。
在实际教学活动中也基本上实现了这种设计,基本体现了新课程的理念,师生之间进行了有效的互动,通过学生的自主探究学习,很好的达成了本节课的教学目标。
在本节课的教学活动过程中,通过回顾和反思,比较成功环节有:1、课的导入能够很好的抓住学生的兴趣,从学生的兴趣出发,从而导入了新课。
2、知识的展现不是直接通过教师的讲,而是通过学生自己回忆以往的知识,能让他们做的都尽力让他们做,充分相信学生的能力,从而老师轻松带入新的知识,这样既让学生复习了旧知识,也让学生觉得新知识也并不难,容易接受。
《flash遮罩层的运用》教学与探讨

《flash遮罩层的运用》教学与探讨随着科技的不断进步,Flash已经逐渐成为越来越多人熟悉的技术,其有着丰富的功能和强大的编辑能力,用户可以利用它来创建高质量的多媒体资料。
其中,Flash遮罩层是构建Flash动画的重要元素,它在动画中起着非常重要的作用。
本文将对Flash遮罩层的运用进行深入的教学,并进行探讨和分析。
首先,我们从Flash遮罩层的本质上来认识它。
Flash遮罩层是一种在Flash中被应用的技术,其本质上是一个图层,用户可以在上面放置图形,形状,文字等元素,然后在两个不同的图层之间加上一个遮罩图层,以此创造出一系列特殊的动画效果。
此外,遮罩层还可以作为一种阻挡特定位置的元素,使其不受到影响,或者把这些元素组合起来,形成一个完整的视觉影像。
其次,我们来看看Flash遮罩层的具体应用场景。
首先,遮罩层可以用来调整图层的显示效果,避免图层中的元素重叠。
在某些需要特殊处理的时候,比如想要在图层中添加复杂的色彩,影响较小的部分可以置入遮罩层,以此保护这部分元素。
此外,遮罩层也可以用来分割图层,例如切割出复杂图形等。
最后,遮罩层可以用来混合多个图层,使得最终结果更具层次感,显得更加精美。
最后,我们来看看Flash遮罩层的一些实例分析,以帮助大家更好地了解Flash遮罩层的运用。
例如,在逐帧动画中,可以通过应用遮罩层,使影像中不同人物和物体的移动具有持续性,因为应用遮罩层会阻止物体的移动;此外,遮罩层也可以在某些特殊的场景中使用,比如创建特殊的过渡效果,以及阻止元素互相覆盖等等。
总之,Flash遮罩层是一种使用非常广泛的技术。
它在动画效果的创建中起着重要的作用,可以有效地改善图像的显示效果,并能够带来更多的惊喜和灵感。
它的运用不仅可以丰富Flash动画的内容,还可以提高动画的制作效率,得到更好的视觉效果。
为了更好地运用Flash遮罩层,用户需要更熟练的把握它的使用方法,在日常的动画制作中主动运用它,构建出更加精彩的动画效果。
《flash遮罩层的运用》教学与探讨

《flash遮罩层的运用》教学与探讨Flash中的遮罩层是一种非常重要的功能,它可以用来创建各种特效效果和动画。
在本文中,我们将探讨Flash中遮罩层的运用,并提供一些教学和示例。
遮罩层是指一个对象或者图形,用来遮挡另一个对象的一部分或全部。
在Flash中,我们可以使用任何形状或图像来创建遮罩层,使其覆盖在需要遮挡的对象上方。
首先,我们来了解一下Flash中遮罩层的基本用法。
假设我们有一个矩形的背景图像,并且我们想要在其上方显示一个圆形的遮罩层。
首先,我们需要创建一个新的图层,并将其命名为"Mask"。
然后,我们在该图层上绘制一个圆形,并将其填充颜色设置为纯白色。
接下来,我们将背景图像放置在该图层下方,并将其命名为"Background"。
最后,我们将"Background"图层设置为"Mask"图层的遮罩。
这样,我们就成功创建了一个圆形的遮罩层,并将其应用于背景图像。
遮罩层提供了一种非常便捷的方法来创建各种特效和动画。
例如,我们可以使用遮罩层来实现渐变淡入淡出的效果,甚至可以通过移动遮罩层来创建平滑过渡的动画。
此外,我们还可以在遮罩层上绘制多个图形,从而实现多重遮罩效果,使我们可以创造出更加复杂的动画和特效。
下面,我们将通过一个具体的示例来进一步说明遮罩层的运用。
假设我们想要创建一个渐变淡出的动画效果,我们可以按照以下步骤进行操作:1. 创建一个新的图层,并将其命名为"Mask"。
2.在该图层上绘制一个矩形,并将其填充颜色设置为纯白色。
3. 在"Mask"图层上选择一个渐变工具,将渐变颜色设置为透明到白色的渐变。
4. 将"Mask"图层上的矩形调整为适当的位置和大小,以覆盖需要淡出的对象。
5. 在需要淡出的对象的图层上,将图像放置在"Mask"图层上面。
高中《flash遮蔽层》一课的教学设计

高中《flash遮蔽层》一课的教学设计/教材分析“Flash遮蔽层”是Flash动画教学中的一个重点和难点。
flashplayer,的许多有趣的动画效果都是用遮蔽层实现的,如探照灯、电影文字、放大镜和百页窗效果等。
Flash的遮蔽层是一种特殊的图层,该图层具备了遮蔽属性。
只要在遮蔽层上画一个像素点,这一点就是镂空的,透过它就可以看到下面被遮蔽的内容,而在遮蔽层上没有画点的地方,则必是遮蔽(看不见)的。
掌握了遮蔽原理,再应用遮蔽层设计动画就不困难了,关键是设计时要分清哪个是遮蔽层,哪个是被遮蔽层,要达到什么样的遮蔽效果。
总之,动画的创意是最重要的。
教学对象分析网页上的动画变幻多端深受学生们的喜爱,这些动画许多都是用Flash制作的。
学生们都希望能够通过Flash学习、创作出自己的动画作品。
所以,大家对这部分的学习兴趣都很浓,学习积极性和主动性高。
在学习“Flash遮蔽层”这部分内容之前,学生已经具备了Flash运动内插动画、变形内插动画及普通层的应用等Flash的学习基础。
我们在实际教学中要不断探索与发现,发展学生思维的空间,培养学生的想象力和创造力。
教学目标知识与技能——理解遮蔽层的原理;学会使用遮蔽层制作追灯灯光效果的动画;学会使用遮蔽层制作电影动画文字;能利用遮蔽的原理创作出具有特殊效果的动画。
过程与方法——通过观察思考、讲解、模仿、改造和设计创新的过程培养学生的实践能力和创新能力。
情感、态度与价值观——倡导学生合理运用动画制作技术,结合生活、学习的实际进行广泛的交流与合作,在交流合作中分享心得、交流思想、反思自我,促进学生的心理健康发展;培养学生的耐心和细心,对于学习中遇到的疑难问题通过不断探究和尝试找到比较满意的解答,促进学生探究能力的发展。
教学重点与难点重点:遮蔽动画的设计原理。
难点:理解遮蔽层与被遮蔽层的关系。
教学模式在以任务驱动为基础的教学模式下,紧密地与“讲、演、练”相结合的教学模式。
flash透明遮罩或叫模糊遮罩不透明的解决办法

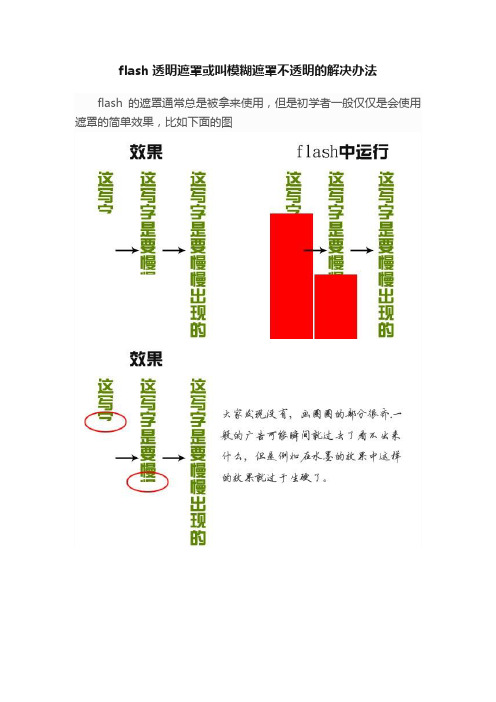
flash透明遮罩或叫模糊遮罩不透明的解决办法flash的遮罩通常总是被拿来使用,但是初学者一般仅仅是会使用遮罩的简单效果,比如下面的图上面效果的原理就是在flash中的遮罩层使用带透明简便的区域或模糊的区域,说说具体做法:注意的是我们现在是是用代码来实现遮罩的,相比用图层的方法这样省掉的很多时间以后修改起来也方便,废话不说开始,不要闲过程麻烦,实际看着文字比较多但是你看完后自己做的时候其实就是简单的几步!1.在flash上建立3个图层,第一层为代码层,第二层为用来遮罩的区域,第三层是你想遮住后显示出来的图片(例如上图中的文字)2.第一层的第一帧上加动作代码是 logomc.setMask(maskmc); setMask就是遮罩的代码,前面和后面的是遮罩和被遮罩的物体的实例名称(自己随便定),在最后一帧加停止的代码(插入新关键帧,加代码 stop();)3.第二层在创建前还要做下准备工作,新建影片,创建一个矩形区域并填充渐变,黑色到透明的渐变。
特别注意下红色边框区域,alpha就是通道透明,100%是不透明0%是透明,渐变按照下面的做或是自己随意做都行。
做好后效果如下,图层也最好按照下面的做。
别忘了把矩形区域转换为图形元件哦!下面就把这个影片剪辑插入到第二个图层里了。
在画布上单击渐变的元件,给他起个实例名:maskmc。
注意红色边框部分一定要对照好,使用运行时位图缓存这个需要勾选。
4.随便找个什么图片作为背景插入到第三层上,并在画布上点击这个图片起个实例名:logomc最后做好的源文件的截图大家看看代码的位置和图层的名字都对不对,然后就运行看看效果吧。
运行的时候是不是发现问题了?接下来说说如果你失败了是什么原因(没失败跳过)失败的效果就是没有遮罩的效果?如果是这样,那就应该检查下载开始代码中输入的代码setMask是不是这么写的?中间的M大写了吗?不大写这句话就不好使。
再一个失败的效果就是你透明渐变那部分就没起作用依然边缘还是很齐对不?,下图右下角有个运行时使用位图缓存的勾选你是够勾选了?困扰我老长时间的关键就在这里,很小的一个细节没有看到你就怎么做都不会成功,最后弄不好会对flash丧失信心的。
八年级教案--Flash中的遮罩效果

Flash中的遮罩效果教案课题:Flash中的遮罩效果教学目标:【知识与技能】:学会遮罩图层的建立和遮罩效果的实现方法;理解遮照层与被遮照层之间的关系;【过程与方法】:利用遮照制作动画的基本方法;学会分析他人的Flash作品并学习其中使用的技术、技巧;【情感态度与价值观】:培养学生的自主学习、互相协作、分析问题的能力和创新精神,培养学生的审美观念,尽而培养学生终生学习的能力。
教学重点:掌握利用遮罩层创建动画的方法。
教学难点:理解遮罩层的概念,理解遮照与被遮照层之间的关系,灵活运用本课知识制作出相类似的动画。
教学方法:讲解与演示法;任务驱动法;自主探究法教学准备:多媒体教学课件教师引入:先展示通过前一阶段的学习后部分学生的优秀Flash作品。
引出本节课的主题:如何利用Flash中的遮罩效果制作更完美的动画效果。
教学过程:目标一:简单的Flash遮罩效果动画的实现1、教师演示范例1“文字遮罩”的制作过程,并介绍“遮罩层”与“被遮层”的概念、引入“遮罩”的原理。
原理:遮罩是flash基本动画之一,并且它的效果最漂亮。
其基本原理就是用一层遮住另外一层,产生特殊的效果,它类似于Photoshop和fireworks中的遮罩。
要产生遮罩,至少要有两层,上层盖下层,上层决定看到的形状,下层决定看到的内容。
2、提出问题:在刚才的动画中,如果改变两层的顺序,再利用“遮罩”效果,制作出的动画会有什么改变?3、学生动手制作。
目标二:“探照灯”实例演示制作1、教师演示范例1“探照灯”的制作过程先导入一幅图,放入场景中心,将此层做为被遮罩层。
接着新建一图层,在图层中输入文字"三原县职教中心",设置好字体字号,然后在新建的图层上右击选择"遮罩"。
试试改文字的颜色、透明度等色彩效果,看对遮罩有无影响。
(实验证明:遮罩层仅仅改造遮罩效果的形状,遮罩层的颜色不会对遮罩效果产生任何影响)。
2、提出问题:在刚才的动画中,如果改变两层的顺序,再利用“遮罩”效果,制作出的动画会有什么改变?总结:本节课的内容是讲解如何利用Flash中的遮罩来制作动画。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
<embed src="" wmode="opaque" quality="high" pluginspage="" type="application/x-shockwave-flash" width="560" height="210"></embed>
但是只加这个代码,IE可行,在FF下,失效。要想在FF下起作用,还要用在<object 里加个 wmode="opaque" ,实例代码如下:
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="" width="560" height="210">
background:red
}
object {
width:400px;
height:100px;
}
</style>
<div>aaaa</div>
<object type="application/x-shockwave-flash" data="">
<param name="movie" value="" />
<param name="movie" value="" />
<param name="quality" value="high" />
<param name="wmode" value="opaque">
<param name="movie" value="" />
<param name="wmode" value="transparent" />
</object>
对比一下,和DW自动生成的代码是有区别的,测试过,IE FF 均可以。
第二种方法:
设置flash置底,加个代码:<param name="wmode" value="opaque" />
</object>
另外一种方法是:
将flash object 改变
<style>
div {
width:100px;
height:100px;
position:absolute;
top:20px;
left:20px;
<param name="wmode" value="transparent" />
</object>
�
flash覆盖div(层)解决方案
有两种方法:
一种就是设置flash为透明:
但是如果你在DW中插入动画,再加
<param name="wmode" value="transparent">
是不生效的。要把整个的flash插件代码换成如下:
<object type="application/x-shockwave-flash" data="" width="560" height="210">
