Dreamweaver8系列DIV+CSS教程下拉及多级弹出菜单
Dreamweaver弹出菜单怎么解决

Dreamweaver弹出菜单怎么解决
Dreamweaver弹出菜单怎么解决
Dreamweaver弹出菜单在网页制作中是一种非常常用的菜单方式,这种菜单不但制作简单,那怎么解决呢?而且效果也很好。
我们为大家收集整理了关于Dreamweaver弹出菜单,以方便大家参考。
1、在网页中输入文字,因为单独的文本文字是无法添加行为的',因此需要将文字的超链接设置为“ JavaScript:; ”,并执行“显示弹出式菜单”操作。
2、设置菜单项和子菜单项,并为菜单设置超链接,然后安排好各个菜单的次序。
3、将菜单设置为垂直菜单,并分别设置菜单的字体、字号、对齐方式、一般状态和鼠标滑过时的状态。
4、在“高级”标签选项中设置菜单的延迟时间,以及是否显示菜单边框。
然后设置边框的宽度、颜色、阴影、高亮。
5、在“位置”标签选项中设置弹出菜单的 x 轴和 y 轴参数,这两个参数表示弹出菜单左上角到网页左上角的距离。
6、保存网页文件,然后在浏览器中打开该网页,将鼠标光标移动到文字上方时即可看到有菜单弹出。
下载全文。
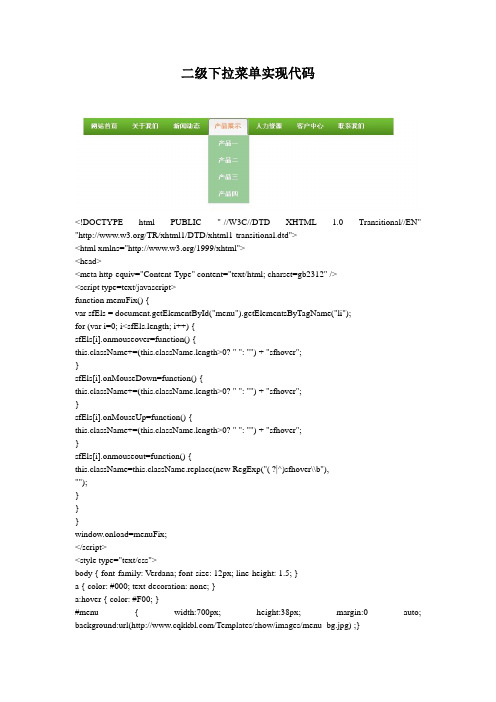
DIV+CSS实现二级下拉菜单

二级下拉菜单实现代码<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><script type=text/javascript>function menuFix() {var sfEls = document.getElementById("menu").getElementsByTagName("li");for (var i=0; i<sfEls.length; i++) {sfEls[i].onmouseover=function() {this.className+=(this.className.length>0? " ": "") + "sfhover";}sfEls[i].onMouseDown=function() {this.className+=(this.className.length>0? " ": "") + "sfhover";}sfEls[i].onMouseUp=function() {this.className+=(this.className.length>0? " ": "") + "sfhover";}sfEls[i].onmouseout=function() {this.className=this.className.replace(new RegExp("( ?|^)sfhover\\b"),"");}}}window.onload=menuFix;</script><style type="text/css">body { font-family: Verdana; font-size: 12px; line-height: 1.5; }a { color: #000; text-decoration: none; }a:hover { color: #F00; }#menu { width:700px; height:38px; margin:0 auto; background:url(/Templates/show/images/menu_bg.jpg) ;}#menu ul { list-style: none; margin: 0px; padding: 0px; }#menu ul li { float:left; margin-left:2px;}#menu ul li a { display:block; width:91px; height:38px; line-height:38px; text-align:center; font-size:14px; color:#FFFFFF; text-decoration:none; font-weight:bold;}#menu ul li a:hover { background:url(/Templates/show/images/Menu_link.jpg);display:block; width:91px; height:38px; line-height:38px; text-align:center; font-size:14px; color:#FF9966; text-decoration:none; font-weight:bold;}#menu ul li ul { border:1px solid #ccc; display:none; position:absolute;}#menu ul li ul li { float:none; width:88spx; background:#99CC99; margin:0;}#menu ul li ul li a { background:none;}#menu ul li ul li a:hover { background:#333; color:#fff;}#menu ul li:hover ul { display:block;}#menu ul li.sfhover ul { display:block;}</style></head><body><div id="menu"><ul><li><a href="#">网站首页</a></li><li><a href="#">关于我们</a><ul><li><a href="#">公司简介</a></li><li><a href="#">荣誉资质</a></li></ul></li><li><a href="#">新闻动态</a><ul><li><a href="#">公司新闻</a></li><li><a href="#">行业新闻</a></li><li><a href="#">社会新闻</a></li></ul></li><li><a href="#">产品展示</a></li><ul><li><a href="#">产品一</a></li><li><a href="#">产品二</a></li><li><a href="#">产品三</a></li><li><a href="#">产品四</a></li></ul><li><a href="#">人力资源</a></li><li><a href="#">客户中心</a></li><li><a href="#">联系我们</a></li></ul></div> </body> </html>。
DW8下拉菜单制作

方法一:不知道你用的DW几,我是在DW8下操作的,其它的版本应该类似:1、打开DW后(设计视图),在工具栏上点“常用”,在下拉表中选择“表单”,在右面的工具里点表单图标,因为下拉菜单是表单项,须放在表单里面。
2、在右面的项目中接着找“列表/菜单”,点击即可插入一列表或菜单。
3、在设计窗口中双击插好的菜单,会自动打开属性,默认类型是“菜单”,这个可以不改,在靠右边有个列表值,单击打开,点加号添加项目标签(也就是那一项在网页中显示出来的名字),在后面填值单击确定即可。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns=" /1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>无标题文档</title></head><body><form id="form1" name="form1" method="post" action=""><select name="select"><option>1</option><option>2</option><option>3</option><option>4</option></select></form></body></html>补充:如果你要跳转的话还没做完,你先不要在值里填东西,4、在DW的菜单栏里选择“行为”,打开行为面板。
Dreamweaver8系列DIV+CSS教程网页标准布局实例教程(二)

div+css网页标准布局实例教程(二)五、布局页面——头部和导航有了上边的基础,下面的任务就是要利用html和css制作完成一个完整的网页了。
先从头部开始,第三小节时我们已经把整体框架给搭建好了,就像盖房子一样,整体结构已经出来了,下面就需要填砖分割空间了。
先分析下头部:分为两部分,一个是logo靠左侧显示,一个是搜索靠右侧显示,那么布局时插入两个div,一个向左浮动,一个向右浮动的方式来完成。
另外还有很多种实现方法,比如logo用h1标签,搜索用span,或者把log o做为背景图片也是可以的,不管采用哪种方法,要根据页面的需求选用一种最合理的方法。
如果要在logo加上链接的话,那么就不能用背景图片的方法了。
<div id="header"><div id="logo">此处显示id "logo" 的内容</div><div id="search">此处显示id "search" 的内容</div></div>先在header里插入以上两块元素。
然后分别插入相应的内容,在logo里插入我们事先切割好的logo图片,在search里插入一个表单,一个文本框和一个按钮,插入后如下:<div id="header"><div id="logo"><img src="images/logo.gif" width="181" height="45" /></div><div id="search"><form id="form1" name="form1" method="post" action="">搜索产品<input type="text" name="textfield" id="textfield" /><input type="submit" name="button" id="button" value="查询" /></form></div></div>接下来定义css吧,在ps里测量,头部的高度是71px,logo距顶部18px,搜索产品距顶部30px,下面在css里把这些参数都给定义上,看显示的效果和效果图中的效果是不是一样呢?#logo { float:left; margin-top:18px;}#search { float:right; margin-top:30px;}这两项的位置已经差不多了。
CSS网页布局入门教程13:下拉及多级弹出式菜单

CSS网页布局入门教程13:下拉及多级弹出式菜单Hanent整理下拉及弹出式菜单是网站设计中常用导航形式,这种菜单形式能够充分利用页面现在空间隐藏与显示更多内容,并能对内容进行合理的分类显示,是一种非常优秀的导航形式。
早期的下拉或弹出式菜单通过隐藏的layer或div来实现内容的隐藏,通过JavaScri pt脚本来响应用户的操作,目前也采用JavaScript+div或其它元素的形式来制作此类导航,不同的是整个导航都将使用符合标准的css布局来打造,不再使用表格来制作菜单,下拉式菜单是上面提到的横向导航与纵向导航的结合,而且通过css对于属性的众多支持,同一个菜单不再需要多个div相互配合完成,使用css布局来制作下拉菜单,甚至可以直接控制ul或li元素,现在来尝试一个最简单的下拉菜单的制作,需要补充的是,下拉式菜单的实现利用了很多JavaScript技术,在这里对JavaScript技术不作过多的语法上的综合了解,只想通过现有的实例来告诉大家由于css元素属性的灵活性,而使用制作网页上的元素更加简单方便。
先看一下目前所设计的导航的XHTML部分代码:<ul id="nav"><li><a href="">文章</a><ul><li><a href="">CSS教程</a></li><li><a href="">DOM教程</a></li><li><a href="">XML教程</a></li><li><a href="">FLASH教程</a></li></ul></li><li><a href="">参考</a><ul><li><a href="">XHTML</a></li><li><a href="">XML</a></li><li><a href="">CSS</a></li></ul></li><li><a href="">BLOG</a><ul><li><a href="">全部</a></li><li><a href="">网页技术</a></li><li><a href="">UI技术</a></li><li><a href="">FLASH技术</a></li></ul></li></ul><ul><li><a href="">摇滚</a></li><li><a href="">纯音乐</a></li><li><a href="">古典金曲</a></li><li><a href="">电影原声</a></li></ul>一个标准的采用ul结构的菜单构成,但与前面所不同的是,这里的代码结构涉及嵌套,在第一层的li之间插入了另一个ul的结构,这就是多级菜单的一个代码构成模式,XHTML 代码允许通过嵌套元素来实现想要的效果或者结构。
CSS网页布局入门教程14:纵向下拉及多级弹出式菜单

CSS网页布局入门教程14:纵向下拉及多级弹出式菜单Hanent整理学完了上节教程,我想对于这于这节的学习就容易得多了。
横向菜单是通过div及JavaSprict实现下拉控制,纵向菜单呢?答案是肯定的。
我们现在要做的就是一个纵向菜单,css代码:ul { margin:0; padding:0; list-style:none; width:120px; border-bottom:1px solid #ccc; font-size:12px;}ul li { position:relative;}li ul { position:absolute; left:119px; top:0; display:none;}ul li a { width:108px; display:block; text-decoration:none; color:#666666; background: #fff; padding:5px; border:1px solid #ccc; border-bottom:0px;}ul li a:hover { background-color:#ddd;}/*解决ul在IE下显示不正确的问题*/* html ul li { float:left; height:1%;}* html ul li a { height:1%;}/* end */li:hover ul,li.over ul { display:block;}css代码的编写基本上保持了与横向导航相同的思路,不同的是,为了实现导航中的子导航与主导航在实现鼠标交互的同时,保持其相对位置一致,我们使用了对ul li{}使用了posi tion:relative;使其定位方式转为相对定位。
而对li ul{}即子导航采用了position:absol ute;相对于导航的绝对定位方式,了其鼠标交互后的位置一致。
也许您已经发现,这里在css代码未尾增加了一段注释的定义* html ul li 与* html ul li a。
dreamweaver8.0入门图文教程:Dreamweaver 8 操作

dreamweaver8.0入门图文教程:Dreamweaver 8 操作环境第一天的内容可能让你觉得枯燥乏味,不过,“工欲善其事,必先利其器”,让我们一起来了解Dreamweaver8的操作环境,完成站点的创建。
一、Dreamweaver8 的操作环境在首次启动Dreamweaver8时会出现一个“工作区设置”对话框,在对话框左侧是Dreamweaver8的设计视图,右侧是Dreamweave 8的代码视图。
Dreamweaver8设计视图布局提供了一个将全部元素置于一个窗口中的集成布局。
我们选择面向设计者的设计视图布局。
在Dreamweave 8 中首先将显示一个起始页,可以勾选这个窗口下面的“不在显示此对话框”来隐藏它。
在这个页面中包括“打开最近项目”、“创建新项目”“从范例创建”3个方便实用的项目,建议大家保留。
新建或打开一个文档,进入Dreamweaver8的标准工作界面。
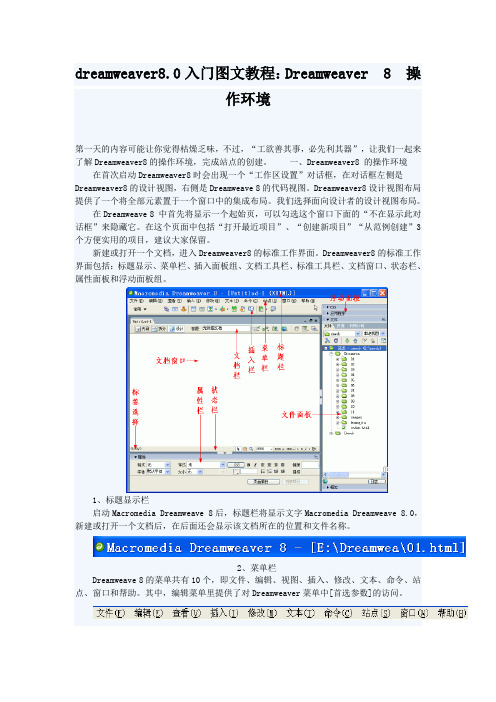
Dreamweaver8的标准工作界面包括:标题显示、菜单栏、插入面板组、文档工具栏、标准工具栏、文档窗口、状态栏、属性面板和浮动面板组。
1、标题显示栏启动Macromedia Dreamweave 8后,标题栏将显示文字Macromedia Dreamweave 8.0,新建或打开一个文档后,在后面还会显示该文档所在的位置和文件名称。
2、菜单栏Dreamweave 8的菜单共有10个,即文件、编辑、视图、插入、修改、文本、命令、站点、窗口和帮助。
其中,编辑菜单里提供了对Dreamweaver菜单中[首选参数]的访问。
文件:用来管理文件。
例如新建,打开,保存,另存为,导入,输出打印等。
编辑:用来编辑文本。
例如剪切,复制,粘贴,查找,替换和参数设置等。
查看:用来切换视图模式以及显示、隐藏标尺、网格线等辅助视图功能。
插入:用来插入各种元素,例如图片、多媒体组件,表格、框架及超级链接等。
修改:具有对页面元素修改的功能,例如在表格中插入表格,拆分、合并单元格,对其对象等。
6、3Dreamweaver 8CSS样式表的其他操作

单击CSS样式面板右上方的扩展按钮,弹出下图所示的菜单。
CSS的相关操作都是通过这个菜单上的项目来实现的。
1、编辑CSS样式
选中需要编辑的样式类型,选择上图中的“编辑”项或直接单击“编辑样式”按钮,在弹出的“CSS规则定义”对话框中修改相应的设置。
编辑完成后单击“确定”按钮,CSS样式就编辑完成了。
2、应用CSS自定义样式
鼠标右键单击在网页中被选中的元素,在弹出的快捷菜单中选择“CSS样式”,在其子菜单中选择需要的自定义样式。
3、附加样式表
选择“附加样式表”项,打开“链接外部样式表”对话框,可以链接外部的CSS样式文件。
“文件/URL”设置外部样式表文件的路径,可以单击浏览按钮,在浏览窗口中找到样式表文件。
“添加为”选择“链接”,这IE和Netscape两种浏览器都支持的导入方式。
“导入”只有Netscape浏览器支持。
设置完毕后单击“确定”按钮,CSS文件即被导入到当前页面。
Dreamweaver制作下拉导航菜单

用Dreamweaver制作下拉菜单的原理:它利用了Behaviors(行为)面板中的内置方法Show-Hide La yers(隐藏-显示层)方法,并用onMouseOver(鼠标移至)和onMouseOut(鼠标移开)来触发层的隐藏和显示,而将要出现的菜单就在“层”中。
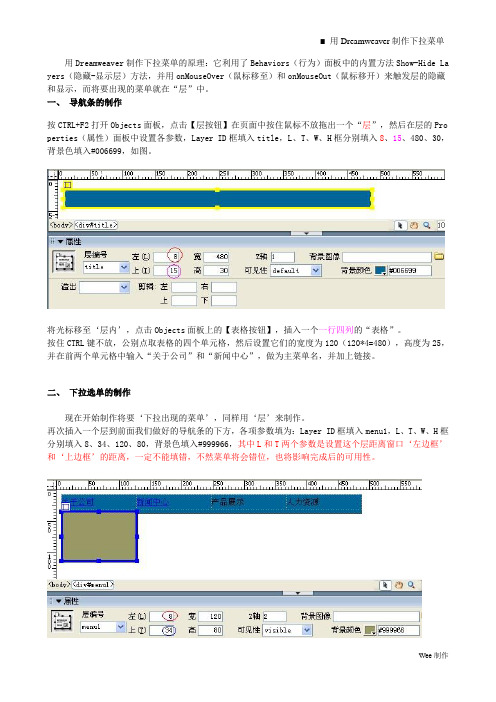
一、导航条的制作按CTRL+F2打开Objects面板,点击【层按钮】在页面中按住鼠标不放拖出一个“层”,然后在层的Pro perties(属性)面板中设置各参数,Layer ID框填入title,L、T、W、H框分别填入8、15、480、30,背景色填入#006699,如图。
将光标移至‘层内’,点击Objects面板上的【表格按钮】,插入一个一行四列的“表格”。
按住CTRL键不放,公别点取表格的四个单元格,然后设置它们的宽度为120(120*4=480),高度为25,并在前两个单元格中输入“关于公司”和“新闻中心”,做为主菜单名,并加上链接。
二、下拉选单的制作现在开始制作将要‘下拉出现的菜单’,同样用‘层’来制作。
再次插入一个层到前面我们做好的导航条的下方,各项参数填为:Layer ID框填入menu1,L、T、W、H框分别填入8、34、120、80,背景色填入#999966,其中L和T两个参数是设置这个层距离窗口‘左边框’和‘上边框’的距离,一定不能填错,不然菜单将会错位,也将影响完成后的可用性。
这时候,我们便可以在menu1这个层中输入我们所要的菜单内容。
为了排版方便,我在这还是使用表格来做菜单(W=120,H=80)。
这个层将作为“关于公司”的下拉选单出现,填入你所需要的菜单并链接。
同样的方法,制作其它的下拉选单(层menu2)。
这一步要注意的地方就是下拉菜单所在的层(menu1、menu2)的位置非常重要(由L和T 两个参数决定)。
它们的上边线应该紧贴导航条的下边线。
如果远离导航条的话,鼠标一离开导航条,菜单就消失了。
下拉及多级弹出菜单

今天我们开始学习《十天学会web标准(div+css)》的下拉及多级弹出菜单,包含以下内容和知识点:带下拉子菜单的导航菜单绝对定位和浮动的区别和运用css自适应宽度滑动门菜单一、带下拉子菜单的导航菜单下拉菜单在一些企业网站应用尤为广泛,它存在使用方便,占用空间小等特点。
之前纵向导航教程中已使用过二级导航,今天制作下横向导航菜单的二级菜单,方法和纵向一样,只不过由纵向改变为横向而已,下面我们以上一章第二节用图片美化的横向导航中的实例进行修改。
先在html代码增加二级菜单的代码:<div id="menu"><ul><li><a id="current" href="#">首页</a></li><li><a href="#">网页版式</a><ul><li><a href="#">自适应宽度</a></li><li><a href="#">固定宽度</a></li></ul></li><li><a href="#">web教程</a><ul><li><a href="#">新手入门</a></li><li><a href="#">视频教程</a></li><li><a href="#">常见问题</a></li></ul></li><li><a href="#">web实例</a></li><li><a href="#">常用代码</a></li></ul></div>增加完代码后,在浏览器里预览一下:是不是一看头都大了,怎么变成这样了。
DIV+CSS布局下拉菜单制作

DIV+CSS布局下拉菜单制作DIV+CSS布局下拉菜单制作代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title></title><style type="text/css">.menu {font-family: verdana, sans-serif;width:750px;position:relative;font-size:0.85em;padding-bottom:250px;}.menu ul {padding:0;margin:0;list-style-type: none;}.menu ul li {float:left;position:relative;}.menu ul li a, .menu ul li a:visited {display:block;text-decoration:none;color:#000;width:139px;height:3em;color:#000;border:1px solid #fff;border-width:1px 1px 0 0;background:#dfc184;padding-left:10px;line-height:3em;}* html .menu ul li a, .menu ul li a:visited {width:149px;w\idth:139px;}.menu ul li ul {display: none;}table {margin:-1px;border-collapse:collapse;font-size:1em;}/* specific to non IE browsers */.menu ul li:hover a {color:#fff;background:#bd8d5e;}.menu ul li:hover ul {display:block;position:absolute;top:3em;margin-top:1px;left:0;width:150px;}.menu ul li:hover ul li ul {display: none;}.menu ul li:hover ul li a { display:block;background:#faeec7;color:#000;height:auto;line-height:1.2em;padding:5px 10px;width:129px}.menu ul li:hover ul li a.drop { background:#c9c9a7;}.menu ul li:hover ul li a:hover { background:#c9c9a7;color:#000;}.menu ul li:hover ul li:hover ul { display:block;position:absolute;left:150px;top:0;width:150px;}.menu ul li:hover ul li:hover ul.left { left:-150px;}</style><!--[if lte IE 6]><style type="text/css">.menu ul li a:hover {color:#fff;background:#bd8d5e;}.menu ul li a:hover ul { display:block;position:absolute;top:3em;left:0;background:#fff;margin-top:0;marg\in-top:1px;}.menu ul li a:hover ul li a { display:block;background:#dbe4ab;color:#000;height:auto;line-height:1.5em;padding:5px 10px;width:150px;w\idth:129px;}.menu ul li a:hover ul li a.drop { background:#c9c9a7;}.menu ul li a:hover ul li a ul { visibility:hidden;position:absolute;height:0;width:0;}.menu ul li a:hover ul li a:hover { background:#c9c9a7; color:#000; }.menu ul li a:hover ul li a:hover ul { visibility:visible;position:absolute;top:0;color:#000;left:150px;}.menu ul li a:hover ul li a:hover ul.left {left:-150px;}</style><![endif]--></head><body><div class="menu"><ul><li><a class="drop" href="/">DEMOS<!--[if IE 7]><!--></a><!--<![endif]--><table><tr><td><ul><li><a href="/" title="The zero dollar ads page">zero dollars advertising page</a></li><li><a href="/" title="Wrapping text around images">wrapping text around images</a></li><li><a href="/" title="Styling forms">styled form</a></li><li><a href="/" title="Removing active/focus borders">active focus</a></li><li><a class="drop" href="/" title="Hover/click with no active/focus borders">hover/click with no borders <!--[if IE 7]><!--></a><!--<![endif]--><table><tr><td><ul></body></html>。
Dreamweaver8系列DIV+CSS教程CSS表单设计

CSS表单设计css表单设计,包含以下内容和知识点:▪改变文本框和文本域样式▪用图片美化按钮▪改变下拉列表样式▪用label标签提升用户体验一、改变文本框和文本域样式如果前边几章学习的比较扎实的话,本节教程就相当容易了。
下边先说一下文本框,文本框和文本域都是可以用css进行美化的。
比如改变边框精细,颜色,添加背景色、背景图像等。
请看下边的实例:.text1 { border:1px solid #f60; color:#03C;}.text2 { border:2px solid #390; width:200px; height:24px; font-size:16px; font-weight: bold; line-height:1.6;}.text3 { border:2px solid #C3C; height:20px; background:url(icon9.gif) right 3px no-re peat;}.text4 { border:2px solid #F60; width:150px; height:29px;font-size:16px; line-height:1. 6; background:url(bg_9.gif) 0 0 no-repeat;}这四个样式表分别对应第2、3、4、5行表单,第一行是文本框的默认样式;第二行为设置边框和字体颜色的样式;第三行为设置边框、宽度、高度、字体大小、行高的样式;第四行设置边框和增加背景色和背景图片;第五行为增加一个gif动画的背景图片,看起来是不是生动许多,具体步骤不再赘述。
下面我们看一下文本域的样式设置:.area { border:1px solid #F90; overflow:auto; background:#fff url(bg_9_1.gif) right bot tom no-repeat; width:99%; height:100px;}上图中第一个为默认的文本域样式,第二个为设置边框、宽度为百分比、高度和景图片。
用Dreamweaver做下拉导航菜单

用Dreamweaver怎么做下拉导航菜单具体步骤:1.按Ctrl+Alt+T插入一个两行三列的表格(图1.3.30):图1.3.30【Table】对话框的设置2.选中表格,在属性面板中设置表格的背景颜色,如图1.3.31所示。
图1.3.31 在属性面板(Propertyes)中设置表格的背景颜色3.光标定位到第一行第一列的单元格里,然后在属性面板中设置该单元格的颜色为"#CCCCCC"、水平对齐方式为"center"(居中),如图1.3.32所示:图1.3.32 在属性面板中设置单元格的背景颜色和水平对齐方式4.同理设置第一行第二、三列的单元格的背景颜色(分别为"#3399FF"和"#FFCC33")和对齐方式(居中),并在单元格里写上文字完成后如图1.3.33所示:图1.3.33在单元格中写上文字后的效果(Dreamweaver中)5.光标定位到第二行第一个单元格里,单击【插入】【布局对象】【ap div】插入层(图1.3.34)。
图1.3.34 在菜单中插入层6.选中该层,然后在属性面板中设置层的宽为"100px",高为"150px",背景颜色为"#CCCCCC"(跟第一行第一列的单元格背景颜色一致),如图1.3.35所示:图1.3.35 在属性面板中设置层的尺寸和背景颜色7.光标定位到层内,按Ctrl+Alt+T插入一个五行一列的表格(图1.3.36):图1.3.36在属性面板中设置所插入表格的属性8.同理在大表格的第二行第二、三列插入层,分别设置层的宽、高、背景颜色并在层中插入表格,完成后如图1.3.37所示:图1.3.37插入所有作为下拉菜单的层后的效果界面部分到这里就完成了,现在开始给层和单元格加上动作10.光标定位到第一行第一列的单元格后,按【窗口】【行为】打开行为面板,单击上面的【+】号按钮,在下拉菜单里选择【显示-隐藏元素】行为,在弹出的【显示-隐藏元素】对话框中作如图1.3.38设置(选中"元素"的第一项,再单击下面的【显示】按钮)。
Dreamweaver8教程(三)

Dreamweaver8.0创建模板在我们制作网站的过程中,为了统一风格,很多页面会用到相同的布局、图片和文字元素。
为了避免大量的重复劳动,可以使用Dreamweaver8提供的模板功能,将具有相同版面结构的页面制作为模板,将相同的元素(如导航栏)制作为库项目,并存放在库中可以随时调用。
一、创建模板模板的创建有三种方式。
1、直接创建模板选择“窗口/资源”命令,打开“资源”面板,切换到模板子面板,如下图所示。
单击模板面板上的“扩展”按钮,在弹出菜单中选择“新建模板”这是在浏览窗口出现一个未命名的模板文件,给模板命名。
然后单击“编辑”按钮,打开模板进行编辑。
编辑完成后,保存模板,完成模板建立。
2、将普通网页另存为模板打开一个已经制作完成的网页,删除网页中不需要的部分,保留几个网页共同需要的区域。
选择“文件/另存为模板”命令将网页另存为模板。
在弹出的“另存模板”对话框中,“站点”下拉列表框用来设置模板保存的站点,课选择一个选项。
“现存的模板”选框显示了当前站点的所有模板。
“另存为”文本框用来设置模板的命名。
单击“另存模板”对话框中的“保存”按钮,就把当前网页转换为了模板,同时将模板另存到选择的站点。
单击“保存”按钮,保存模板。
系统将自动在根目录下创建Template文件夹,并将创建的模板文件保存在该文件夹中。
在保存模板时,如果模板中没有定义任何可编辑区域,系统将显示警告信息。
我们可以先单击“确定”,以后再定义可编辑区域。
3、从文件菜单新建模板选择“文件/新建”命令,打开“新建文档”对话框,然后再类别中选择“模板页”,并选取相关的模板类型,直接单击“创建”按钮即可。
Dreamweaver8.0定义可编辑区域模板创建好后,要在模板中建立可编辑区,只有在可编辑区里,我们才可以编辑网页内容。
可以将网页上任意选中的区域设置为可编辑区域,但是最好是基于HTML代码的,这样在制作的时候更加清楚。
在文档窗口中,选中需要设置为可编辑区域的部分,单击常用快捷栏的“模板”按钮,在弹出菜单中选择“可编辑区域”项。
Dreamweaver教程(十三)之弹出菜单

使⽤Dreamweaver MX的⾏为,可以直接做出弹出菜单。
下⾯讲解制作⼀个弹出菜单的具体步骤。
1.可以直接给图⽚加上弹出菜单。
但是不能给⽂本直接加上弹出菜单。
如果需要给⽂本加上弹出菜单,⾸先需要把⽂本变成链接。
选中⽂本,在属性⾯板的链接项输⼊“javascript:;”,就给⽂本加上链接了。
2.⽂本链接默认的颜⾊是蓝⾊,并且有下划线。
如果要更改链接⽂本的外观使它看上去不是⼀个链接,在代码视图下,打到这个链接的a href 标签,在后⾯插⼊“style="text-decoration:none; color:black"”。
3.在添加弹出式菜单之前需要保存页⽂件。
保存页之后,打开⾏为⾯板,点击+号。
4.在弹出的菜单中点击“显⽰事件”,选择“4.0 和更⾼版本浏览器”。
5.点击+号按钮,在弹出的菜单中选择“显⽰弹出式菜单”。
6.在“显⽰弹出式菜单”中添加弹出菜单,并做外观和位置的设置。
中⽂版⼀看就明⽩,这⾥不多说了。
7.做好弹出菜单后,按F12预览。
怎样用Dreamweaver制作导航栏下拉菜单

怎样用Dreamweaver制作导航栏下拉菜单在一些企业或门户网站的导航栏中,经常会看到下拉菜单,这样会使用户操作方便一些。
其实,用Dreamweaver软件就可以制作下拉菜单,只需要点几下就出来了。
而且良好地兼容IE、FF浏览器。
以下是具体制作步骤:一、打开Dreamweaver,点击文件-新建菜单,创建一个HTML 文件,输入网站导航栏文字,并选中输入的文字,在下面的属性栏链接处加一个空链接:#。
然后保存该网页文件。
二、点击窗口-行为菜单,打开行为面板。
三、选中第一步输入的文字,点行为面板上的+号,在弹出的菜单中选-显示弹出式菜单。
四、在弹出的对话框中勾选Don’t show me this message again(不要再次向我提示此信息),再点继续。
五、在下列对话框分别设置内容、外观、高级、位置选项。
在内容选项中,点+号可以添加菜单项,-号可以删除菜单项,缩进项可以自动生成二级菜单。
六、各项都设置好后,按F12,在浏览器中预览网页效果如下:此时你会发现和网页同级的目录多了两个文件,分别是:arrows.gif、mm_menu.js。
请勿修改、移动位置,这是弹出式菜单必须的图片、JS文件。
如需修改下拉菜单,可以选中文字,点击行为面板的显示弹出式菜单即可。
如果下拉菜单下面有Flash,为了不影响下拉菜单的正常效果和层次,需要给Flash添加透明代码:<param name="WMODE" value="transparent"> ,还需在embed标签中加入代码:wmode="transparent",。
浅析Macromedia studio8网页下拉菜单制作的几个常见方法

第 二 步 : 窗 口 菜 单 中 将 行 为 面 板 调 出 来 , 下 拉 菜 单 1单 元 在 给
格 添 加 显 示 层 的 行 为 .并 且 将 显 示 层 的 动 作 设 置 为 o m u e v r n o so e ;第
通 过 Fah 80 的 影 片 剪 辑 和 按 钮 来 制 作 下 拉 菜 单 ls . ( ) f s . 中 我 们 是 通 过 影 片 剪 辑 与 按 钮 的 综 合 控 制 来 实 1 在 l h 80 a 现 的 , 作 步 骤 : 一 步 : f s . 中 插 入 一 个 按 钮 , 二 步 : 入 一 制 第 在 l h 80 a 第 插
个 名 为 下 拉 菜 单 的 影 片 剪 辑 ,在 影 片 剪 辑 中 的 第 二 个 关 键 帧 并 排 放 人 三 个 按 钮 . 同 5在 第 一 个 关 键 帧 插 人 动 作 停 止 的 代 码 。第 三 步 : 如 将 下 拉 菜 单 影 片 剪 辑 拖 人 场 景 中 , 置 于 按 钮 下 面 , 影 片 剪 辑 一 放 给
= 薹 : = 爨 : = : 一一 一 一
:= 阉衩:_ = = : .
图 1
菜 单 . 且 这 种 方 法 弥 补 了 demw ae 并 ra evr中 层 随 着 分 辨 率 变 化 而 改 变 位置 的缺 点 . 是 这 种 方 法 制 作 的 下 拉 菜 单 在 动 态效 果 方 面 依 然 不 强 。 但
维普资讯
一
一
中国高 斯技术 企业
浅析 M c m d u i8网页下拉菜单制作的几个常见方法 ar e is d o at 了网 页制 作 中 下拉 菜 单的 几 个 常见 解 决方 法 以及 分 析 了各 种 下拉 菜 单 的优 缺 点 。 【 关键 词 】 Dra emwevr i w r Fa 网 页设 计 下拉 菜单 ae Fr ok lh e s
Dreamweaver显示弹出式菜单

实验19 显示弹出式菜单使用“显示弹出式菜单”行为来创建或编辑Dreamweaver弹出式菜单,或者打开并修改已插入Dreamweaver文档的Fireworks弹出式菜单。
通过实验,掌握如何通过在“显示弹出式菜单”对话框中设置选项来创建水平或垂直弹出菜单,并使用此对话框来设置或修改弹出菜单,并使用此对话框来设置或修改弹出菜单的颜色、文本和位置。
说明若要察看文档中的弹出菜单,必须在浏览器窗口中打开该文档,然后将鼠标指针滑过触发图像或链接。
对应知识点:●行为面板的使用●设置行为事件●创建并编辑“显示弹出式菜单”行为实验素材●无实验步骤1.启动Dreamweaver MX 2004程序,新建HTML网页。
保存网页为“page19.htm”。
2.单击属性面板的“页面属性”按钮,在“属性面板”对话框中设置大小为“12像素”,webenyanse 为“白色(色标值为#FFFFFF)”。
设置“链接颜色”和“已访问链接”为“白色”,“变换图像链接”为“黄色(色标值为#FFFF00)”,在“下划线样式”下拉列表中选择“金在变换图像时显示下划线”选项。
在“标题”编辑框内输入网页标题“东方联网”,选择“简体中文”编码。
3.在空白网页中插入1行1列,宽度为172像素,其他项为0的表格。
选中表格,在属性面板中设置“高”为“50像素”。
4.在单元格内输入文字“东方网联”,选中文字,在属性面板中设置字体为“黑体”,大小为“30像素“,颜色为“白色”,背景颜色为“暗红色(色标值为#993366)”,单击“居中对齐”按钮,完成后效果如图19-1所示。
5.在标题表格下方插入1行1列,宽度为172像素,单元格边距为6表格。
选中表格,在属性面板中设置其背景颜色为“浅灰色(色标值为#EAEAEA)”。
6.在单元格内插入7行1列,宽度为160像素,单元格间距为2的嵌套表格。
拖动鼠标选中7个单元格,在属性面板中设置高俄日“20”,背景色为“暗红色(色标值为#993366)”,并单击“居中对齐”按钮,效果如图19-2所示。
用Dreamweaver制作下拉菜单

Dreamweaver为我们提供了一些制作下拉菜单的方法。我们从简到繁,从详到略,逐步地介绍一些用Dreamweaver制作这个类型的菜单可谓轻而易举,因为已经有人把这个效果做成了插件。名字叫“dHTML Outlines”(下载地址:/software/extension/MX133574_dHTMLOutlines.mxp,大小13.2K)。只要你安装了Dreamweaver 4.0,直接双击下载下来的后缀名为.mxp的文件,之后一路确定即可安装此插件。打开Dreamweaver,在Object面板右上角有一个小三角,点击后出现下拉菜单,选择dhtml outlines就可以找到该插件。点击 按钮即可运行。
Text Indent of Child Items:用来控制菜单和浏览器左边界的距离以及子菜单左边界和父菜单左边界的距离。
Include Latin Filer Text:用来在子菜单处加入一些文本以显示效果。
普通一级菜单
1.制作需要的图片。在这个例子中,我把所有的菜单项和子菜单都做成了图片。因为这样更美观,而且更容易控制,不会因为CSS等其他问题而使菜单变形。例如目前要做的菜单有五个栏目:Microsoft、Macromedia、Adobe、MetaCreations、Ulead,每个菜单下又有若干个子菜单。
2.将为顶级菜单准备好的五张图片分别放入五个单元格中,并对表格风格进行设置。
接下来要做的是插入层的工作。用鼠标左键单击某图片选中,这里我们选择Macromedia图片,然后按键盘的方向键“→”,使光标位置紧贴图片右侧。按键盘的“Shift+空格”,在当前位置插入一个“软回车”,使光标换行。在Dreamweaver菜单栏中的Insert菜单下有个Layer命令,这条命令是在光标当前位置插入一个层。设置层的宽度为100%,高度为子菜单的四张图片高度加起来的值(20+19+19+19=77px)。在此层中再插入一个四行一列的表格。并对表格风格进行设置。这里,我们设置表格边框为“0”,表格边距和间隙都为“0”(即属性面板上的Border、CellPad和CellSpace三项为“0”)并且,每个单元格的对齐方式为居中。然后在每个单元格中插入剩下的四张子菜单图片:
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
下拉及多级弹出菜单web标准(div+css)》的下拉及多级弹出菜单,包含以下内容和知识点:▪带下拉子菜单的导航菜单▪绝对定位和浮动的区别和运用▪css自适应宽度滑动门菜单一、带下拉子菜单的导航菜单下拉菜单在一些企业网站应用尤为广泛,它存在使用方便,占用空间小等特点。
之前纵向导航教程中已使用过二级导航,今天制作下横向导航菜单的二级菜单,方法和纵向一样,只不过由纵向改变为横向而已,下面我们以上一章第二节用图片美化的横向导航中的实例进行修改。
先在html代码增加二级菜单的代码:<div id="menu"><ul><li><a id="current" href="#">首页</a></li><li><a href="#">网页版式</a><ul><li><a href="#">自适应宽度</a></li><li><a href="#">固定宽度</a></li></ul></li><li><a href="#">web教程</a><ul><li><a href="#">新手入门</a></li><li><a href="#">视频教程</a></li><li><a href="#">常见问题</a></li></ul></li><li><a href="#">web实例</a></li><li><a href="#">常用代码</a></li></ul></div>增加完代码后,在浏览器里预览一下:是不是一看头都大了,怎么变成这样了。
别懵,我们分析一下错乱的原因。
首先我们看下“自适应宽度”和“固定宽度”两个二级菜单也继承了一级菜单的背景和横向排列,所以我们先把二级菜单的背景和浮动清除掉,增加以下css代码:#menu ul li ul li { float:none;}#menu ul li ul li a { background:none;}现在预览看下,二级菜单是不是已经归位了,但鼠标划过时还继承了一级菜单的样式,所以也改为最终效果上的黑色背景白色文字,还有下拉菜单的灰色边框和灰色背景也一并加上,修改并增加如下代码:#menu ul li ul { border:1px solid #ccc;}#menu ul li ul li { float:none; width:85px; background:#eee; margin:0;}#menu ul li ul li a { background:none;}#menu ul li ul li a:hover { background:#333; color:#fff;}第一行设置二级菜单的灰色边框;为了美观,我们把下拉菜单的宽度设置成和一级菜单宽度相同,第二行的width:85px再加上第一行上设置的边框左右各1px后正好是87p x,和一级菜单宽度相同。
margin:0是为了清除掉继承一级菜单中margin-left:2px;最后一行设置鼠标划过时的样式。
再预览一下,是不是基本的样式已实现了。
下一步就该把二级菜单隐藏,当鼠标划过时显示出来了。
增加如下代码:#menu ul li ul { display:none; border:1px solid #ccc;}#menu ul li:hover ul { display:block;}注意第二行的写法,#menu ul li:hover ul这个样比较难理解,它的意思是定义当鼠标划过#menu下ul下li时,li下的ul的样式(有点饶舌),这里设置为display:bloc k,意思是鼠标划过时显示这块内容。
开始隐藏,鼠标划过时显示,这就实现了我们想要的效果。
目前IE6只支持a的伪类,其它标签的伪类不支持,所以要想在IE6下也显示正确,需要借助js来实现。
我们定义一个类.sfhover(自己命名,需和JS中相同)的属性为display:block;然后当鼠标划过后,用JS给当前li添加上这个样式上,根据css的优先级:指定的高于继承的原则,就实现了IE6下的正确显示。
所以增加如下代码:#menu ul li.sfhover ul { display:block;}认真跟着教程制作的朋友可能已经发现,现在应用的JS和纵向导航时应用的不样,但最终实现的效果是一样的。
同理css在布局网站时,也是可以多种方法的,正所谓条条大道通罗马,希望大家举一反三,加深前面教程的掌握。
JS部分本例不做讲解,如果你想弄清楚JS是如何实现的,请学习js相关内容。
到这里,本例就基本完成了,还有一个问题是当前导航下有内容的话,如果二级菜单显示,将会把下边的内容挤跑,所以需要给#menu ul li ul增加position:absolute;属性,当其绝对定位后,它将脱离原来文档流,不再占据空间,因此也不会再把下边内容挤跑了(欲更多了解绝对定位,请查看之前教程或http:///div_css/899.shtml)。
完整的预览代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><script type=text/javascript><!--//--><![CDA TA[//><!--function menuFix() {var sfEls = document.getElementById("menu").getElementsByTagName("li");for (var i=0; i<sfEls.length; i++) {sfEls[i].onmouseover=function() {this.className+=(this.className.length>0? " ": "") + "sfhover";}sfEls[i].onMouseDown=function() {this.className+=(this.className.length>0? " ": "") + "sfhover";}sfEls[i].onMouseUp=function() {this.className+=(this.className.length>0? " ": "") + "sfhover";}sfEls[i].onmouseout=function() {this.className=this.className.replace(new RegExp("( ?|^)sfhover\\b"),"");}}}window.onload=menuFix;//--><!]]></script><style type="text/css">body { font-family: Verdana; font-size: 12px; line-height: 1.5; }a { color: #000; text-decoration: none; }a:hover { color: #F00; }#menu { width:500px; height:28px; margin:0 auto; border-bottom:3px solid #E10001;}#menu ul { list-style: none; margin: 0px; padding: 0px; }#menu ul li { float:left; margin-left:2px;}#menu ul li a { display:block; width:87px; height:28px; line-height:28px; text-align:center; background:url(/upload/2010-06/27/nav_bg2.gif) 0 0 no-repeat; font-size:14px;}#menu ul li a:hover { background:url(/upload/2010-06/27/nav_bg3.gif) 0 0 no-repeat;}#menu ul li a#current { background:url(/upload/2010-06/27/nav_bg1.gif) 0 0no-repeat; font-weight:bold; color:#fff;}#menu ul li ul { border:1px solid #ccc; display:none; position:absolute;}#menu ul li ul li { float:none; width:87px; background:#eee; margin:0;}#menu ul li ul li a { background:none;}#menu ul li ul li a:hover { background:#333; color:#fff;}#menu ul li:hover ul { display:block;}#menu ul li.sfhover ul { display:block;}</style></head><body><div id="menu"><ul><li><a id="current" href="#">首页</a></li><li><a href="#">网页版式</a><ul><li><a href="#">自适应宽度</a></li><li><a href="#">固定宽度</a></li></ul></li><li><a href="#">web教程</a><ul><li><a href="#">新手入门</a></li><li><a href="#">视频教程</a></li><li><a href="#">常见问题</a></li></ul></li><li><a href="#">web实例</a></li><li><a href="#">常用代码</a></li></ul></div></body></html>提示:可以先修改部分代码后再运行二、绝对定位和浮动的区别和运用学习到现在,定位和浮动也都涉及到了,但有些朋友可能还在迷惑,两者都可以分栏布局,到底什么时候用浮动,什么时候用定位呢?当一个元素使用绝对定位后,它的位置将依据浏览器左上角开始计算或相对于父容器(在父容器使用相对定位时)。
