Authorware下拉菜单与多级菜单的制作
Authorware下拉菜单与多级菜单的制作

Authorware下拉菜单与多级菜单的制作Authorware制作下拉菜单需要用到交互图标所提供的下拉菜单首先是擦除原有菜单的“文件”二字在用Authorware的菜单交互制作菜单时,Authorware总会在菜单栏上加一个“文件”菜单。
这个“文件”菜单与我们的作品总是那么不协调。
所以咱们先想办法去掉这个“文件”菜单。
具体步骤如下:1、在主流程线上拖一个交互图标,命名为“文件”。
在其右侧放一个组图标(内容为空),在弹出的对话框中,选择“下拉菜单”。
双击组图标上方的小方块,弹出属性对话框,选择“永久”及“退出交互”,其他选项就用默认的设置。
2、在交互图标的下方,放一个擦除图标,然后运行一下演示窗口,用鼠标单击演示窗口标题栏上的“文件”二字。
仔细看,那个“文件”菜单会随之消失。
运行一下看看是不是消除了。
下拉菜单制作首先在流程线上拖入一交互图标,命名为“文件”,在其右侧放一个组图标,在弹出的对话框中,选择“下拉菜单”。
将这个组图标命名为“新建”,范围选择“永久”。
然后在其右侧继续放入五个这样的组图标,分别命名为:“打开”、“- ”(这个减号表示分界线)、“保存”、“另存为”、“- ”。
最后再放上一个计算图标,命名为“退出”,打开它,输入" quit(0) " ,这样一个下拉菜单就做好了,运行下便能看到效果。
多级菜单制作1、在流程线上放一个交互图标,命名为“图片欣赏”,在其右侧放一个组图标,选择交互类型“下拉菜单”。
将这个组图标命名为“植物图片”。
双击组图标上方的那个矩形色块,在弹出的属性对话框中,点击“响应”选项卡,选中其中的“永久”复选项,并将“分支”的值选为“返回”。
您可以继续添加几个这样的组图标,分别命名为“动物图片”、“风景图片”等等,当然随便您啦。
2、按同样的方法,在主流程线上再放一个交互图标,其右侧也放几个组图标,分别命名为“梅花”、“兰花”、“菊花”等。
各项设置同上面的步骤一样。
浅谈Authorware中菜单交互的制作技巧

浅谈Authorware中菜单交互的制作技巧作者:李敏来源:《电脑知识与技术》2009年第26期摘要:多级菜单和右键弹出式菜单是Windows程序中必不可少的交互界面。
该文在利用Authorware中的“菜单”交互响应制作菜单的基础上,谈谈利用其它方法实现多级菜单和右键弹出式菜单的制作技巧。
关键词:Authorwar;多级下拉菜单;右键弹出式菜单中图分类号:TP317文献标识码:A文章编号:1009-3044(2009)26-7503-04On Fabrication Skills of Menu Interaction in AuthorwareLI Min(Jingchu University of Technology, Jingmen 448000, China)Abstract: Javascript and right-click popup menu are essential interface in windows system. Based on the fabrication of menu interation in authorware, the paper mainly discuss some possible ways to achieve the fabrication skills of javascript and right-click popup menu.Key words: authorware; javascript; right-click popup menu交互性是多媒体课件的灵魂,为了实现课件的交互功能,Authorware提供了十一种常见的交互方式。
其中利用菜单交互类型,很容易实现制作一个标准的Windows风格的菜单,但利用它来制作子菜单或右键弹出式菜单却是件麻烦的事情。
为了找到更好的解决办法,经过多次编程实验,总结出了一些方法。
本文就个人在用Authorware制作课件时的经验来谈谈Authorware中菜单交互的一些制作技巧。
Authorware教程

Authorware实例教程(1):界面和流程本系列教程通过一个音乐欣赏实例的制作过程,帮你掌握Authorware 制作多媒体程序的整个过程及有关知识。
只要你投入就能掌握相关技术,并很快拿出自已的多媒体作品。
记住,要学会Authorware并不困难,但在要成为Authorware专家一就不那么容易,因为它的功能太强大了。
现在我们就正式进入主题,讲解一个关于“音乐欣赏” 的多媒体实例,本文介绍界面和流程的制作过程以及相关知识。
用户界面如图1所示。
图1主界面本实例一共有四大模块,界面左侧四个图标为按钮,分别点击后可进入作品赏析、作曲家传、音乐欣赏和视频精选四个分界面。
步骤1:创建新文件我们可以从File菜单中选取New命令,也可以单击工具栏中的按钮。
Authorware将弹出一个名"Untitled"的设计窗口,如图2所示。
图2 只有流程线的设计窗口相关知识:设计窗口是用以显示一个多媒体程序的逻辑设计结构,它很象我们在中学物理中常见的电路图,思路也很相似,我们可以把Authorware中的流程线看成电线,流程线上的各种图标当成是电阻或开关等电子元件,这样就能很好的这种由流程线及其按钮图标组成的“线路图”。
如果你的电路知识一穷二白,当然没有必要再去学电路原理,只不过这样的话在学Authorware时就要有些耐心。
在进一步讲解流程线之前,先要熟悉设计窗口左边的图标工具。
图标工具的运用可以说是Authorware的核心部分。
以往制作多媒体一般要用编程语言,而Authorware通过这些图标的拖放及设置就能完成多媒体程序的开发,因而给多媒体制作领域带来了一场革命。
显示图标负责显示文字或图片对象,即可从外部导入,也可使用内部提供的“图形工具箱”创建文本或绘制简单的图形。
移动图标可以移动显示对象以产生特殊的动画效果,共有五种移动方式可供选择。
擦除图标可以用各种效果擦除显示在展示窗口中的任何对象。
在Authorware中实现拉框-365源码之家

在Authorware中实现拉框-365源码之家在Authorware中实现拉框12我顶内容很多交互需要用户对画面上的内容进行拉框的操作.(鼠标按下,框随拖曳的区域而变化,鼠标放开,框出现在画面上),表示对于画面上的某个部分的选中。
在Authorware中,.笔者经过实践,发现用一个很小的交互结构就可以实现拉框。
一、建立流程框架(见图1)。
在该框架中有一个命名为“交互”的交互分支,该分支中有两个交互项,第一项为Conditional方式的交互,第二项是命名为“拉框”的Time Limit方式的交互。
最后,在交互分支前放入一Calculation图标,命名为“设置线色”。
图1二、为交互设置属性。
交互分支中的Conditional方式的交互属性中,设置Condition属性为MouseDown=1,Automatic属性为WhenTrue,即当鼠标左键按下时触发该交互;在Time Limit方式的交互属性中,设置Active If为aa=1,这里的aa为自定义变量,其变化值将从鼠标按下时得到,选中Options中的Restart For EachTry项,设置Time Limit的时间为0.001秒(这里的时间值在拉框时表现为框的刷新周期)。
三、.在三个Calculation图标中分别输入控制语句:1.在“设置线色”中输入:SetFrame(TRUE,RGB(255,0,0))2.在名为“MouseDown=1”的第一项交互中输入:x1:=CursorXy1:=CursorYaa:=13.在名为“拉框”的第二项交互中输入:DrawBox(2,x1,y1,CursorX,CursorY)四、变量与函数说明:SetFrame()系统函数,设置框线颜色;DrawBox()系统函数,画框线;RGB()系统函数,设置颜色;MouseDown系统变量,当鼠标左键按下时返回1,否则,为0;CursorX系统变量,鼠标当前位置的横坐标;CursorY系统变量,鼠标当前位置的纵坐标;x1自定义变量,得到鼠标左键按下时鼠标当前位置的横坐标;x2自定义变量,得到鼠标左键按下时鼠标当前位置的纵坐标;aa自定义变量,在交互的第一项结束后触发第二项交互。
Authorware 实验指导 制作菜单选题系统

Authorware 实验指导制作菜单选题系统在之前的章节中已经介绍了使用Authorware的构建包含菜单栏的多媒体应用程序。
Authorware允许用户通过【下拉菜单】的交互方式,创建自定义的菜单栏,并为菜单栏设置命令以及快捷键。
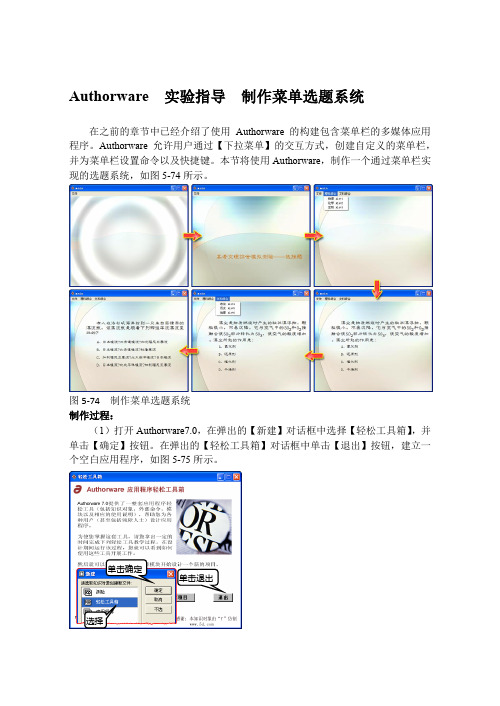
本节将使用Authorware,制作一个通过菜单栏实现的选题系统,如图5-74所示。
图5-74 制作菜单选题系统制作过程:(1)打开Authorware7.0,在弹出的【新建】对话框中选择【轻松工具箱】,并单击【确定】按钮。
在弹出的【轻松工具箱】对话框中单击【退出】按钮,建立一个空白应用程序,如图5-75所示。
选择单击确定单击退出图5-75 创建空白应用程序(2)右击主流程线,执行【属性】命令,在弹出的【属性】面板中设置【大小】为“根据变量”,并在建立的空白应用程序主流程线中拖拽一个【群组】图标,将其命名为“标题”,如图5-76所示。
设置图5-76 设置程序属性并创建群组(3)双击“标题”的群组图标,在弹出的【标题】对话框中插入一个【显示】图标,将其命名为“标题背景”,为其导入背景图像,如图5-77所示。
设置导入图5-77 导入背景图像(4)选中“标题背景”的【显示】图标,在【属性】面板中单击【添加特效】按钮,在弹出的【特效方式】对话框中选择【发光波纹展示】,如图5-78所示。
选择单击图5-78 添加特效(5)在“标题背景”所在的流程线中添加一个新的【显示】图标,命名为“标题文本”。
然后,在该显示图标中输入文本,并设置文本样式,如图5-79所示。
设置输入图5-79 设置文本样式(6)在【属性】面板中为名为“标题文本”的【显示】图标添加“水平百叶窗式”特效,如图5-80所示。
选择图5-80 添加文本特效(7)返回应用程序主流程线,为主流程线添加一个【暂停】图标,并设置其属性,如图5-81所示。
插入设置图5-81 设置暂停图标属性(8)在主流程线中再插入一个【显示】图标,将其命名为“题目背景”,为图标导入新的背景图像素材,如图5-82所示。
2024版多媒体课件制作教程(Authorware)

背景与主题相符
选择与课件主题相符的背景色或 背景图片,提升视觉效果。
动态效果适度
适当添加动态效果,如过渡动画、 交互反馈等,增加课件趣味性。
23
05
多媒体课件的交互设计
2024/1/29
24
交互设计原则与技巧
用户友好性
设计应直观、简单,符合用户习惯,提供清 晰的导航和反馈。
灵活性
提供多种交互方式和选择,满足不同用户的 需求和习惯。
2024/1/29
一致性
确保课件整体风格、色 彩、字体等保持一致,
提升用户体验。
易用性
美观性
设计直观的导航和操作 方式,方便用户快速上
手。
21
合理运用色彩、图形等 视觉元素,提升课件的
观赏性。
界面元素的使用与设置
标题栏
设置课件标题,反映课件主题,便于 用户识别。
02
菜单栏
提供课件操作的主要功能选项,如文 件、编辑、视图等。
14
03
多媒体素材的采集与处理
2024/1/29
15
文本素材的采集与处理
2024/1/29
文本输入
利用键盘输入文字,或通过OCR(光学字符识别)技术将图像中 的文字转换为文本。
文本编辑
使用文本编辑软件对文本进行排版、字体、字号、颜色等属性的设 置。
文本保存
将编辑好的文本保存为常见的文本格式,如TXT、DOC、PDF等。
演示窗口
用于预览和播放课件,可显示 文本、图形、图像、动画和声 音等多媒体元素。
9
常用操作与快捷键
2024/1/29
新建文件
01
Ctrl+N
打开文件
02
Authorware 创建下拉菜单响应

Authorware 创建下拉菜单响应下拉菜单响应的交互,事实上就是将多媒体应用程序的一些按钮集成到窗体的菜单栏中。
Authorware允许用户建立多列的单级菜单栏,并为菜单栏添加各种操作行为。
1.添加单个菜单在为Authorware多媒体程序添加菜单栏时,首先应在整个程序的【属性】面板中选中【显示菜单栏】的复选框。
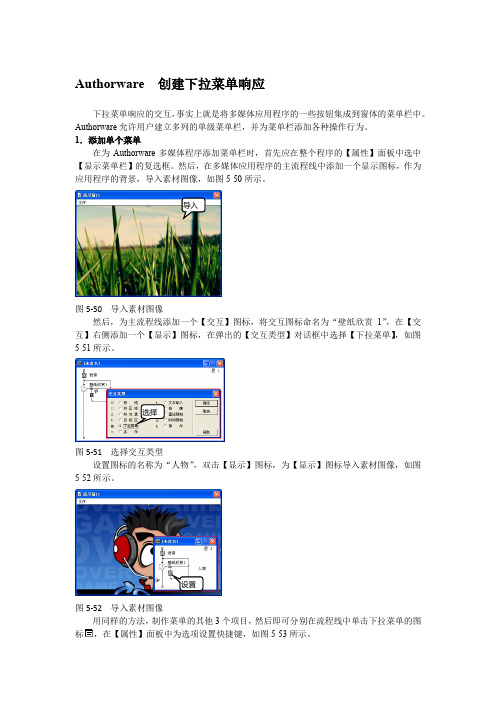
然后,在多媒体应用程序的主流程线中添加一个显示图标,作为应用程序的背景,导入素材图像,如图5-50所示。
导入图5-50 导入素材图像然后,为主流程线添加一个【交互】图标,将交互图标命名为“壁纸欣赏1”,在【交互】右侧添加一个【显示】图标,在弹出的【交互类型】对话框中选择【下拉菜单】,如图5-51所示。
选择图5-51 选择交互类型设置图标的名称为“人物”,双击【显示】图标,为【显示】图标导入素材图像,如图5-52所示。
设置图5-52 导入素材图像用同样的方法,制作菜单的其他3个项目,然后即可分别在流程线中单击下拉菜单的图标,在【属性】面板中为选项设置快捷键,如图5-53所示。
双击图5-53 制作菜单项目设置快捷键最后,保存应用程序,并执行【调试】|【重新开始】命令,即可浏览影片,执行自定义菜单上的命令,如图5-54所示。
单击图5-54 完成菜单的设置2.添加多个菜单使用Authorware除了可以添加单个的菜单外,还可以添加第二个甚至更多的菜单。
在添加多个菜单时,每个菜单都需要创建一个【交互】图标。
例如,为上一小节中的例子再添加一个菜单,首先应在主流程线中再插入一个【交互】图标,并在【交互】图标的右侧插入一个【显示】图标,设置【交互类型】为【下拉菜单】,如图5-55所示。
选择图5-55 设置交互类型分别为【交互】图标和其右侧的【显示】图标设置名称,并双击【显示】图标,为其插入图像,如图5-56所示。
插入图5-56 设置图标名称并导入素材用同样的方式再添加两个【显示】图标,为其命名并导入素材。
Authorware菜单制作全攻略

Authorware菜单制作全攻略江苏省宜兴丁蜀职业高级中学翁永平在多媒体作品中如何制作windows标准菜单有一些文章做过介绍,在实际制作过程中发现这些文章阐述中有许多疏漏之处,使读者无法完成所需工作,本文就个人在制作课件时的经验介绍如下:一、删除系统默认的菜单项File1. 在主流程线上拖入一个交互图标,命名为File,类型选Pull-Down Menu,在其右侧拖入一个显示图标,双击类型小图标,打开其属性,在Response选项卡的"Scope:"后单击鼠标,使Perpetual有效.在Branch下拉菜单选Return,点"ok ".2. 在主流程线上拖入一个擦除图标,点"运行"按钮,弹出删除属性对话框,此时点"File"菜单,可发现文字File消失. 流程线如图1所示:二、制作windows标准菜单1. 在主流程线上拖入一个组图标,命名为"菜单制作",并打开它.2. 在"制作菜单"窗口流程线上, 拖入一个交互图标, 命名为"复习", 在其右侧拖入一个显示图标, 类型选Pull-Down Menu, 命名为"第一节", 双击类型小图标,打开其属性,在Response选项卡的"Scope:"后单击鼠标,使Perpetual有效.在Branch下拉菜单选Return,点"ok".3. 在"复习"下方,再拖入其它交互图标,制作方法同上. 流程线如图2所示:提示:各菜单项之间的距离,可通过菜单名字加一些空格来调整.三、制作多级菜单在流程线上最后一个菜单项"帮助"的下方,再增加一个交互图标,随意取一个名字,在其右侧按前面的方法加入五个组图标,分别命名为"第一题"、"第二题"、"第三题"、 "第四题"、 "第五题"。
Authorware菜单的改进

Authorware 菜单的改进摘要:利用Authorware 外部扩展函数,对Authorware 中的菜单进行改进,在Authorware 中实现了多级菜单和右键弹出菜单。
关键词:Authorware ;外部扩展函数;多级菜单;弹出菜单0 引言Authorware 提供了"Pull- Down Menu” 这种交互方式,利用它可以制作出菜单。
不过,与常见的多级Windows 标准菜单相比,它的菜单大为逊色,而右键弹出菜单就更无法制作。
其实,在Authorware 的安装程序中,Macromedia 公司为我们准备了一些外部扩展函数,利用它们,可以制作出多级Windows 标准菜单和右键弹出菜单。
1 必需的外部扩展函数这里我们要借助Authorware 的外部扩展函数:Winapi .u32 和tMsControls .u32 来制作多级标准Windows 菜单和右键弹出菜单,这两个外部扩展函数是免费U32(UserCode) ,在Authorware 安装目录里可以找到。
Winapi .u32 的导入方法如下:单击"window" 菜单中的"function" 项,显示"Load function" 操作窗口;在文件名一栏输入Winapi .u32 ,单击“打开按纽”,显示“Custom functionsinWINAPI .U32" ;按住Ctrl 键,在"name :" 一栏中选对应的函数后单击"Load" 按钮即完成。
tMsControls .u32 函数的导入方法相同。
所需的Winapi .u32 函数与功能描述:GetMenu(WindowHandle) :获取窗体菜单的句柄GetSubMenu(menuhandle ,npos) :获取用户菜单的句柄RemoveMenu(menuhandle,position,flag) :从窗体中擦除指定菜单DrawMenuBar(WindowHandle) :显示窗体菜单InsertMenu(submenuhandlel,positon,flag,submenuhandle2 ,newsubmenuname) :向submenuhandl 增加一个新条目,位置position ,名字newsubmenuname ,增加方式由flag 决定tMsControls .u32 必需的部分函数与功能描述:tMsCreatePopupList(windowHandle) :创建一个弹出菜单,控制并返回该菜单的句柄tMsAddltem(ControlHandie 。
《Authorware7.0中文版多媒体制作教程》_2

Authorware7.0中文版 多媒体制作教程
第2.3 2.4 2.5 2.6 2.7 Authorware 7.0的菜单栏 基本操作工具栏 Authorware的核心组件——图标栏 设计窗口 控制面板 绘图工具箱 常用窗口和面板
2
Authorware 7.0的工作界面:
15
2.1 Authorware 7.0的菜单栏
Authorware 7.0菜单命令有四种类型:
对话框选项
普通选项
子菜单 选项
复选按钮 型选项
16
2.2 基本操作工具栏
工具栏上的按钮提供了一些常用功能。 要调出工具栏,使用菜单“查看→工具 条” ,选中该选项,即可调出工具栏。
17
2.2 基本操作工具栏
9
2.1 Authorware 7.0的菜单栏
(6)“文本”菜单:主要用于定义文字 的属性,例如:字体、字号、文字样式、 字符属性等。
10
2.1 Authorware 7.0的菜单栏
(7)“调试”菜单:主要作用是试运行 程序、跟踪并调试程序中的错误。
11
2.1 Authorware 7.0的菜单栏
2.1 Authorware 7.0的菜单栏
(4)“插入”菜单:主要用来插入新 图标、图片、知识对象、OLE对象以 及一些其他格式的媒体文件,例如 Authorware 7.0动画、GIF动画图片等。
8
2.1 Authorware 7.0的菜单栏
(5)“修改”菜单:用于修改多媒体文件 的属性、图标的参数、组合和取消组合各 种对象,以及调整对象的相对层次和对齐 方式等属性。
26
2.3 Authorware的核心组件— —图标栏
Authorware的操作

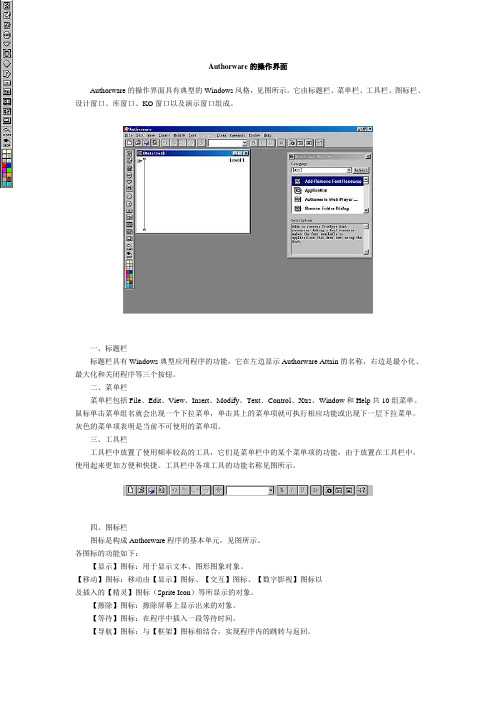
Authorware的操作界面Authorware的操作界面具有典型的Windows风格,见图所示。
它由标题栏、菜单栏、工具栏、图标栏、设计窗口、库窗口、KO窗口以及演示窗口组成。
一、标题栏标题栏具有Windows典型应用程序的功能,它在左边显示Authorware Attain的名称,右边是最小化、最大化和关闭程序等三个按钮。
二、菜单栏菜单栏包括File、Edit、View、Insert、Modify、Text、Control、Xtrs、Window和Help共10组菜单。
鼠标单击菜单组名就会出现一个下拉菜单,单击其上的菜单项就可执行相应功能或出现下一层下拉菜单。
灰色的菜单项表明是当前不可使用的菜单项。
三、工具栏工具栏中放置了使用频率较高的工具,它们是菜单栏中的某个菜单项的功能,由于放置在工具栏中,使用起来更加方便和快捷。
工具栏中各项工具的功能名称见图所示。
四、图标栏图标是构成Authorware程序的基本单元,见图所示。
各图标的功能如下:【显示】图标:用于显示文本、图形图象对象。
【移动】图标:移动由【显示】图标、【交互】图标、【数字影视】图标以及插入的【精灵】图标(Sprite Icon)等所显示的对象。
【擦除】图标:擦除屏幕上显示出来的对象。
【等待】图标:在程序中插入一段等待时间。
【导航】图标:与【框架】图标相结合,实现程序内的跳转与返回。
【框架】图标:提供在附属于它的页面间跳转的控制功能,并与【导航】图标相结合,实现程序内的跳转控制机制。
【决策】图标:提供逻辑判断和循环控制机制,实现对附着于它的各分支程序流程走向及其循环的控制功能。
【交互】图标:用于控制各种形式的交互,它与附着于它的图标共同构成交互程序结构。
【计算】图标:执行各种运算,这些运算可引用系统函数、系统变量、外部函数,也可引用自定义变量。
【集组】图标:可将一组相邻的图标置于【集组】图标中,实现程序设计的结构化。
【数字影视】图标:插放动画和视频。
多媒体制作authorware

6.2.4 群组图标和计算图标1、群组图标群组图标是一个非常实用的图标,它能将多个被选中的图标组成一个群组,便于管理和读程序,也有利于修改程序。
使用群组图标可以将流程线上的图标划分成可以管理的几个模块,使一层流程线上的图标不会太多,程序的结构更加清晰。
群组图标的使用方法如下:(1)打开Authorware,创建一个新文件。
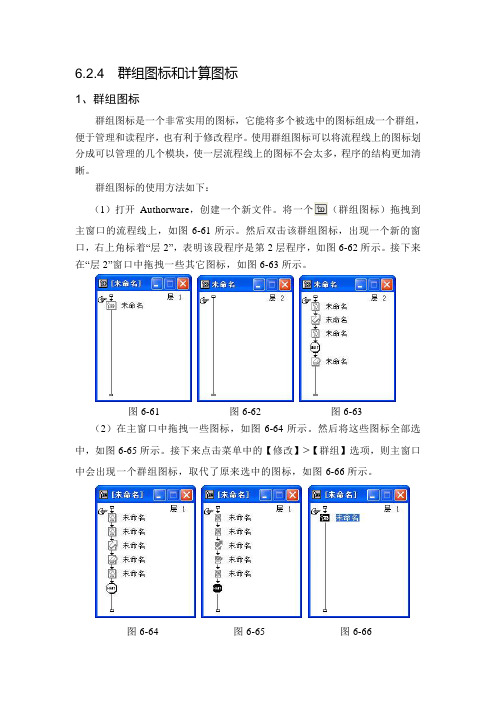
将一个(群组图标)拖拽到主窗口的流程线上,如图6-61所示。
然后双击该群组图标,出现一个新的窗口,右上角标着“层2”,表明该段程序是第2层程序,如图6-62所示。
接下来在“层2”窗口中拖拽一些其它图标,如图6-63所示。
图6-61 图6-62 图6-63 (2)在主窗口中拖拽一些图标,如图6-64所示。
然后将这些图标全部选中,如图6-65所示。
接下来点击菜单中的【修改】>【群组】选项,则主窗口中会出现一个群组图标,取代了原来选中的图标,如图6-66所示。
图6-64 图6-65 图6-66此时如果双击图6-66中的群组图标,可以看到会出现一个新的“层2”窗口,里面包含的是图6-65中被选中的那些图标。
如果想把被群组的图标们还原,可以将图6-66中的群组图标选中后,单击菜单中的【修改】>【取消群组】选项,则图6-66中的群组图标就被还原成图6-65中的那些图标了。
2、计算图标计算图标的基本功能是编写程序代码。
将计算图标拖拽到流程线上后,双击计算图标可以打开计算图标窗口。
在计算图标中可以使用Authorware的变量、函数和编程语言编写程序代码。
★案例6.12 计算图标的使用方法本案例学习制作一个“地球围绕太阳转”的动画效果,其中将用到移动图标中指向固定路径终点的运动类型,重点介绍计算图标的运用以及Quit和Goto两个函数的使用方法。
步骤:(1)打开Authorware,创建一个新文件。
(2)拖拽一个显示图标到主窗口的流程线上,并命名为“太阳”,如图6-67所示。
双击打开这个显示图标,在演示窗口里绘制一个实心填充的红色椭圆,如图6-68所示。
Authorware多媒体制作

添加图像
双击打开要添加图像的图标 n 通过导入按钮 n 或通过粘贴方式
n 刚导入完毕的图像或被选中的图像的周围会出 现8个控点,每个控点都可以进行拖拉以调节图 像大小。
n 双击图像可以修改属性
Authorware多媒体制作
添加文字
n 手工添加文字:
n 利用文字工具 n 通过菜单栏中的【文本】菜单,还可以设置字
n 建立“小猫咪” 显示图标,双击打开,画 一个小猫咪
Authorware多媒体制作
Authorware多媒体制作
添加各种美化效果
n 显示时的过渡效果
n 选中图标 n 【修改】→【图标】→【特效】
n 擦除时的过渡效果
n 擦除图标可以擦除指定的物体,并可以设定擦除 的方式。擦除物体的方法很简单: 首先,需要把物体显示在屏幕上。如果不在, 可以双击对应图标打开被擦除物体,使它成为 演示窗口最后显示的内容。
Authorware多媒体制作
添加各种美化效果
n 拖拉擦除图标到流程线,并双击打开, 在演示窗 口单击要擦除的对象,把物体给擦除掉了。还 可以在对话框中选择各种特殊效果
Authorware多媒体制作
延时出场效果
n 需要借助等待图标。等待图标的功能是在流 程线上设置一段等待时间,以及等待的结束 条件。
n 拖拉工具箱中的等待图标到流程线,并双击打 开
Authorware多媒体制作
实例:添加特效
n 打开可爱的小猫咪(1).a6p
n 在“背景”图标上单击右键,选择【特效】 菜单命令(见图6-41),弹出“特效方式” 对话框,选择“马赛克效果”
n 拖拉擦除图标到流程线,设置擦除文字 , “水平百叶窗方式”擦除模式、周期3秒
Authorware实例19:下拉菜单的实现

Authorware实例19:下拉菜单的实现主要内容在多媒体的设计中,有些情况下,我们还要使用下拉菜单,Authorware为我们提供了实现下拉菜单的响应类型。
下面让我们来实现该功能。
基本操作内容主要是使用Autorware所提供的交互作用分于结构中的下拉菜单响应类型。
程序总体回顾程序的整体结构如图21-1所示。
图21-1 程序的总体逻辑结构在本实例中,我们完全使用Autorware所提供的交互作用分支结构中下拉菜单响应类型来实现下拉菜单,在程序的设计中有一些小的技巧来实现菜单的功能。
下面我们来按照图21-1所示的逻辑结构来实现该程序:实例过程步骤1激活菜单条:拖曳一个【运算】设计按钮到图21-1所示的位置,命名为“激活菜单条”。
关闭该对话框,确认保存输入的内容。
步骤2重新设置File菜单:拖曳一个【交互作用】设计按钮到图示位置,命名为“File”。
∙431∙∙432∙拖曳一个【映射】设计按钮到图21-1所示位置,命名为Quit 。
在响应类型选择对话框中选择响应类型为【Pull -Down Menu 】下拉菜单响应类型。
设置该响应分支响应类型属性对话框。
如图21-3所示。
单击该对话框中的【Response 】命令按钮,弹出图21-4所示的该下拉菜单响应类型的【Response 】对话框。
在该对话框中,我们将该响应设置为【Perpetual 】。
图21-2 激活菜单条【运算】设计按钮对话框图21-3 下拉菜单响应的【Menu 】属性对话框图 21-4 下拉菜单响应的【Response 】对话框∙433∙该属性对话框中,其它相关选项的设置如图所示。
步骤3擦除File 菜单:技巧:重新设置File 菜单,然后用【擦除】设计按钮擦除该File 菜单,就可以实现将Authorware 默认的File 菜单去除。
拖曳一个【擦除】设计按钮到图21-1所示的位置,命名为“擦除File 菜单”。
设置该【擦除】设计按钮的属性对话框:双击该【擦除】设计按钮。
在Authorware 7.0中制作各种Windows风格的交互菜单-精品文档

在Authorware7.0中制作各种Windows风格的交互菜单1 引言随着计算机技术的飞速发展,我国的教育信息化水平不断得到提高,无论是教师,还是学生,利用多媒体进行授课或学习,都是一种比较理想的方法,因此在教育领域中对多媒体教学软件的需求很大。
在市场需求的推动下,各种各样的多媒体开发工具应运而生,其中最为著名的就是Macromedia公司的Authorware,它以灵活的交互方式深得广大多媒体教学软件开发者的信赖,在业界应用非常广泛。
Authorware总共提供了十一类交互方式,包括按钮响应(Button)、热区响应(Hot Spot)、热对象响应(Hot Object)、目标区域响应(Target Area)、下拉菜单响应(Pull-down Menu)、条件响应(Conditional)、正文输入响应(Text Entry)、按键响应(Keypress)、重试次数限制响应(Tries Limit)、时间响应(Time Limit)以及事件响应(Event),所以用Authorware 来开发交互式多媒体教学软件是其他多媒体开发工具所无法相比的,我们可以灵活的利用这些交互方式,发挥自己的才智,实现各种Windows风格的菜单交互,比如下拉菜单、右键菜单、自动弹出菜单等等,这些Windows风格的菜单交互极易被Windows 操作系统的用户所接受。
2 下拉菜单的实现2.1 一级下拉菜单效果一级下拉菜单效果的实现我们可以通过Authorware中的下拉菜单响应(Pull-down Menu)来实现。
具体方法如下:首先:运行Authorware 7.0,建立一个名称为下拉菜单(一级).a7p的文件,单击“Modify”菜单,选择下拉菜单中的“File”子菜单中的“Properties…”选项,或者使用快捷键Ctrl+Shift+D,弹出“Properties:File”对话框,勾选“Playback”选项卡中的“Title Bar”和“Menu Bar”选项,其中“Title Bar”选项显示程序的标题栏,是为了美观,“Menu Bar”选项是为了显示所有的菜单交互;其次:分别在流程线上加入交互图标,然后拖动计算图标在交互图标的右侧,弹出“Response Type”对话框,选中“Pull-down Menu”选项,并将该交互属性中的“Respone”选项卡中的“Scope”选项中的“Perpetual”(永久的)勾选,保证该交互在程序运行的整个过程都有效;最后:依此类推,建立如图1所示的流程图,这样就实现了一级交互菜单效果,在相应的计算图标中使用GoTo(IconID"IconTitle")语句可以跳转到程序的相应位置,实现菜单交互的效果。
制作Authorware多级子选单详解

制作Authorware多级子选单详解制作Authorware多级子选单详解在Authorware中利用选单交互很容易制作一个标准的Windows风格的选单,而用Authorware来制作子选单却是一件相当麻烦的事;但是如果使用Control u32 for Authorware这个UCD,.上面这个问题将比较容易解决。
这个UCD的文件名为tMsControls.u32(tMsControls.u32是Mediashoppe提供的一个免费的函数库,其功能非常强大),它可以允许用户使用如下一些通用Windows控制:●下拉列表●弹出式快捷选单●选择文件对话框●字体下拉列表●带预览功能的图形文件打开对话框●带预览功能的图形文件保存对话框下面利用tMsControls.u32来制作子选单,主要是利用tMsControls.u32中的tMsCreatePopupList、tMsDisplayControl、tMsAddItem这三个函数实现子选单的功能。
其实现过程如下。
●取得Windows句柄:popupHandle:=tMsCreatePopupList(WindowHandle)。
●设置选单内容:Result:=tMsAddItem(ControlHandle,menuItemNo,submenuIt emNo, menuText),其中参数ControlHandle是控制句柄的变量名,这里是popupHandle;参数menuItemNo是选单内容中的排列顺序;参数submenuItemNo的作用是设置子选单,如0 表示是一级选单,1、2、3...... 表示二级选单;参数MenuText是设置选单显示内容,其中分隔线用- 。
●设置选单显示位置:Result:=tMsDisplayControl(ControlHandle, X, Y, Width, Height, Return),其中参数ControlHandle是控制句柄的变量名;参数X、Y分别表示水平和垂直位置;参数Windth、Height分别表示选单的宽和高;Return表示返回值。
Authorware7中多级菜单的实现方法研究

Authorware7中多级菜单的实现方法研究范翠香【期刊名称】《微型机与应用》【年(卷),期】2014(000)021【摘要】在各种多媒体作品中人机交互方式有时需要采用多级菜单方式。
虽然Authorware7提供了下拉菜单的交互方式,但要实现二级以上的下拉菜单还需借助外部函数来实现。
利用外部文件 WINAPI.U32中的有关菜单操作函数,探讨并研究了 Authorware7实现多级下拉菜单的制作方法,并给出了一个三级下拉菜单的实例制作过程。
%The man-machine interactive way sometimes need multi-level menu in all kinds of multimedia works. Although Authorware7 provides interactive mode of drop-down menu, it also need to rely on external function to achieve level two or above of the drop-down menu.This paper uses the menu function of the external file WINAPI.U32, discusses and researches the implementation methods for multi-level drop-down menu in Authorware7, and gives an example of three drop-down menu production process.【总页数】3页(P63-64,68)【作者】范翠香【作者单位】西安理工大学,陕西西安 710082【正文语种】中文【中图分类】TP311.1【相关文献】1.利用Authorware7实现网上虚拟实验系统 [J], 蔡洪涛;王延红;张巧健2.KeilC下LCD多级菜单在智能微压仪中的实现 [J], 吕庆水;苏维嘉3.在Authorware中如何实现多级菜单交互功能 [J], 武变霞;孙小军4.Authorware7中访问SQL数据库数据的两种方法研究 [J], 范翠香5.Authorware中的多级菜单实现方法 [J], 孙思良;石建藻因版权原因,仅展示原文概要,查看原文内容请购买。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Authorware下拉菜单与多级菜单的制作Authorware制作下拉菜单需要用到交互图标所提供的下拉菜单
首先是擦除原有菜单的“文件”二字
在用Authorware的菜单交互制作菜单时,Authorware总会在菜单栏上加一个“文件”菜单。
这个“文件”菜单与我们的作品总是那么不协调。
所以咱们先想办法去掉这个“文件”菜单。
具体步骤如下:
1、在主流程线上拖一个交互图标,命名为“文件”。
在其右侧放一个组图标(内容为空),在弹出的对话框中,选择“下拉菜单”。
双击组图标上方的小方块,弹出属性对话框,选择“永久”及“退出交互”,其他选项就用默认的设置。
2、在交互图标的下方,放一个擦除图标,然后运行一下演示窗口,用鼠标单击演示窗口标题栏上的“文件”二字。
仔细看,那个“文件”菜单会随之消失。
运行一下看看是不是消除了。
下拉菜单制作
首先在流程线上拖入一交互图标,命名为“文件”,在其右侧放一个组图标,在弹出的对话框中,选择“下拉菜单”。
将这个组图标命名为“新建”,范围选择“永久”。
然后在其右侧继续放入五个这样的组图标,分别命名为:“打开”、“- ”(这个减号表示分界线)、“保存”、“另存为”、“- ”。
最后再放上一个计算图标,命名为“退出”,打开它,输入" quit(0) " ,这样一个下拉菜单就做好了,运行下便能看到效果。
多级菜单制作
1、在流程线上放一个交互图标,命名为“图片欣赏”,在其右侧放一个组图标,选择交互类型“下拉菜单”。
将这个组图标命名为“植物图片”。
双击组图标上方的那个矩形色块,在弹出的属性对话框中,点击“响应”选项卡,选中其中的“永久”复选项,并将“分支”的值选为“返回”。
您可以继续添加几个这样的组图标,分别命名为“动物图片”、“风景图片”等等,当然随便您啦。
2、按同样的方法,在主流程线上再放一个交互图标,其右侧也放几个组图标,分别命名为“梅花”、“兰花”、“菊花”等。
各项设置同上面的步骤一样。
惟一的不同,就是要把交互图标的命名删除,也就是说要让这个交互图标的名字为空。
按同样的方法,你也可以继续添加一个关于动物的交互图标
3、在主流程线的下方加一个计算图标,命名为“植物”,双击打开其输入窗口,输入如下内容:
menuhandle:=GetMenu(WindowHandle)
subhandle1:=GetSubMenu(menuhandle,0)
subhandle2:=GetSubMenu(menuhandle,1)
RemoveMenu(menuhandle,1, 1024)
DrawMenuBar(WindowHandle)
InsertMenu(subhandle1,0,1040,subhandle2,"植物图片")
输入结束后,别忘了要保存一下喔!这时,系统会给出一个对话框,询问在哪里可以找到这些函数。
这些函数都是Authorware自带的,它们都藏身于Winapi.u32。
通常情况下,您可以在Authorware的安装目录下找到它,找到后打开就行了。
友情提示:先输入再找函数的好处是省得您一个个地加载函数。
你也可以按照上述方法,在主流程线的下方继续添加计算图标,命名为“动物”。
双击打开,输入的内容大体同上,不过要记得将最后一个相应地改为InsertMenu(subhandle1,0,1040,subhandle2,"动物图片")
4、制作完后须打包,只有当你打包运行后才能看到效果。
制作出来的效果图是这样的:
这个就算勉强成功了。
之所以不能算是完全成功,是因为后面有两个重复多余的,具体原因我也不知道,希望有懂的高手指点下。
我终于知道怎样去除后面那两个重复多余的了。
就是原来流程图上的那个“文件”的标题别擦除,然后直接在流程线上拖入交互图标,命名为“图片欣赏”,右下方放2个组图标,将其命名为“-”,选择交互类型“下拉菜单”,响应类型同上(或参看下图)。
然后再在流程线上拖入n 个交互图标(注意:一定要命名!)。
最后再放上n个计算图标。
输入内容:
menuhandle:=GetMenu(WindowHandle)
subhandle1:=GetSubMenu(menuhandle,0)
subhandle2:=GetSubMenu(menuhandle,1)
subhandle3:=GetSubMenu(menuhandle,2)
RemoveMenu(menuhandle,2, 1024)
DrawMenuBar(WindowHandle)
InsertMenu(subhandle2,1,1040,subhandle3,"XXXXXX")
注:“n”的值是相等的;“XXXXXX”为交互图标的命名标题
具体流程请看下面的截图。
