java图形界面小程序,堆栈,队列,排序,画图等功能
Java图形用户界面:Swing和JavaFX的简单介绍

Java图形用户界面:Swing和JavaFX的简单介绍在计算机科学领域中,图形用户界面(GUI)是指通过图形、图像和视觉元素来与计算机程序进行交互的界面。
Java作为一种广泛使用的编程语言,提供了多种选择来构建图形用户界面。
其中,Swing和JavaFX是最常用的两种选择。
本文将对这两种Java GUI工具进行简单介绍,并探讨它们的特点和用途。
一、SwingSwing是Java提供的一套GUI工具包,旨在提供一种跨平台的解决方案。
它是在AWT(抽象窗口工具包)的基础上开发的,为开发者提供了一系列可重用的GUI组件,如按钮、文本框、标签等。
Swing的特点之一是其轻量级性能,它不依赖于操作系统的原生GUI组件,而是完全由Java代码实现。
这使得Swing应用程序可以在不同操作系统上以相同的方式运行,而无需进行任何修改。
Swing提供了丰富的组件库,使得开发者可以轻松构建复杂的用户界面。
它还支持可定制的外观和感觉,开发者可以根据自己的需求选择不同的外观主题。
此外,Swing还提供了一些高级组件,如表格、树形结构和滚动面板,使得开发者可以创建更复杂和功能强大的界面。
然而,Swing也有一些缺点。
由于其完全由Java代码实现的特性,Swing应用程序可能在性能方面存在一些问题。
尤其是在处理大量数据或复杂图形时,Swing的性能可能会受到影响。
此外,Swing的外观和感觉可能与操作系统的原生界面存在一些差异,这可能会对用户体验造成一定的影响。
二、JavaFXJavaFX是Java平台上的另一种GUI工具,它提供了更现代化和富有表现力的用户界面。
与Swing不同,JavaFX使用了一种基于场景图的方式来构建界面。
它通过使用FXML(一种基于XML的用户界面描述语言)和CSS(层叠样式表)来分离界面的结构和样式,使得界面的定制变得更加灵活和简单。
JavaFX提供了许多内置的UI组件,如按钮、文本框、标签等,这些组件具有更丰富的视觉效果和交互特性。
java图形用户界面设计教程

第4章图形用户界面设计本章要点● Java图形用户界面设计的基本知识●布局管理器的应用● Java常用图形用界面设计组件的应用● Java常用组件事件处理的应用4.1 认识AWT包和Swing包用户界面是计算机用户与软件之间的交互接口。
一个功能完善,使用方便的用户界面可以使软件的操作更加简单,使用户与程序之间的交互更加有效。
因此图形用户界面(graphics user interface,GUI)的设计和开发已经成为软件开发中的一项重要的工作。
Java语言提供的开发图形用户界面(GUI)的功能包括AWT(Abstract Window Toolkit)和Swing两部分。
这两部分功能由Java的两个包来完成-awt和swing。
虽然这两个包都是用于图形用户界面的开发,但是它们不是同时被开发出来了。
awt包是最早被开发出来的。
但是使用awt包开发出来的图形用户界面并不完美,在使用上非常的不灵活。
比如awt包所包含的组件,其外观是固定的,无法改变,这就使得开发出来的界面非常死板。
这种设计是站在操作系统的角度开发图形用户界面,主要考虑的是程序与操作系统的兼容性。
这样做的最大问题就是灵活性差,而且程序在运行时还会消耗很多系统资源。
由于awt包的不足表现,SUN公司于1998年针对它存在的问题,对其进行了扩展,开发出了Swing,即swing包。
但是,SUN公司并没有让swing包完成替代awt包,而是让这两个包共同存在,互取所需。
awt包虽然存在缺点,但是仍然有可用之处,比如在图形用户界面中用到的布局管理器、事件处理等依然采用的是awt包的内容。
Java有两个主要类库分别是Java包和Javax包。
在Java包中存放的是Java语言的核心包。
Javax包是Sun公司提供的一个扩展包,它是对原Java包的一些优化处理。
swing包由于是对awt包的扩展和优化,所以是存放在Javax包下的,而awt包是存放在Java包下的。
Java的形化界面开发选择合适的框架与工具

Java的形化界面开发选择合适的框架与工具Java的图形界面开发选择合适的框架与工具Java是一种跨平台的编程语言,广泛应用于软件开发领域。
在图形界面开发方面,Java提供了多个框架与工具,开发者可以根据自身需求选择合适的组件和工具来进行开发。
本文将介绍几个常用的Java图形界面开发框架与工具,并分析它们的优势和适用范围。
一、Swing框架Swing是Java平台提供的主要图形界面开发框架之一。
它基于Java的AWT(Abstract Window Toolkit)框架,提供了丰富的GUI组件和强大的事件处理机制。
Swing具有良好的跨平台性能和灵活的可定制性,适用于开发各种类型的桌面应用程序。
Swing框架提供了一系列面向对象的GUI组件,如按钮、标签、文本框、表格等,开发者可以通过组合这些组件来构建复杂的用户界面。
此外,Swing还支持图形渲染、国际化和可访问性等功能,使得应用程序更加美观、易用和易于维护。
二、JavaFX框架JavaFX是Java平台的另一个重要图形界面开发框架。
它是在Java SE 8及其之后版本中引入的,作为Swing的继任者。
JavaFX框架提供了现代化的UI组件和丰富的动画效果,支持CSS样式表和FXML布局文件,极大地简化了界面设计和开发流程。
JavaFX具有良好的性能和优秀的渲染效果,在图形处理、媒体播放和界面布局等方面有着卓越的表现。
它的线程模型也更加灵活,能够实现响应式的用户界面设计。
三、AWT框架AWT是Java最早引入的图形界面开发框架。
它是使用本地窗口系统提供的原生组件,因此在外观和行为上与操作系统保持一致。
AWT 提供了一系列基本的GUI组件,如按钮、标签、文本框等,可以通过AWT的布局管理器来进行界面排版。
尽管AWT能够提供与操作系统一致的外观,但它的定制性和可扩展性相对较差。
另外,AWT的组件在跨平台上的兼容性也有一定的问题。
因此,在现代的Java应用程序开发中,AWT的使用相对较少,主要用于一些特定场景或需要与底层系统交互的应用。
Java语言程序设计:第十章 Java图形用户界面

t}ryesflrs{eaetmD{teer.fypaau{cltkC(l)o; seOperation(EXIT_ON_CLOSE);
选中“ToGoelnUyke}DsiItrMt.caiegmtjefaebreamxtaeIcHtncnmDnLheeaistoea}ep((gidf)oE.ctae;veinkxoaurarAc单.ntcllsstcieo.dTnc击ephmpoardrtetmotLi(i“FneoeEleokte(nnFnS)xoieiSttl”ec(te;kla)}iC”exzA.cgceplkneaetT=dtipsoS“rFtsanicoSNecrnaeeeav)(exlem(){nc;ASeellp”(iz)t)ei保;o()n存;)源{ 文U件I和M工an程a文g件er.getS
边
有间距
CENTER
的 East
组 容se器tHgap(int hgap)
件
setVgap(int vgap)
组
将组件间的水平间距设置为指定的值
件
将组件间的垂直间距设置为指定的值
下边的组件
South
天津职业技术师范大学
BorderLayout
…… class testFrame extends JFrame {
天津职业技术师范大学
BorderLayout
North
左
边 West 的
组 容器
件
上边的组件 CENTER
下边的组件
South
右 边 的 East 组 件
天津职业技术师范大学
BorderLayout
North
方法
左 BorderLay边out( )
West 的
使用Java Swing进行桌面应用程序开发

使用Java Swing进行桌面应用程序开发Java Swing是Java编程语言的一个GUI工具包,可以用于开发漂亮的桌面应用程序。
它提供了丰富的组件和布局管理器,可以帮助开发人员快速构建用户友好的界面。
下面我们来介绍一下如何使用Java Swing进行桌面应用程序开发。
首先,我们需要创建一个Swing的主窗口。
可以通过继承JFrame类来创建一个新的窗口,然后设置窗口的标题、大小和关闭操作等属性。
在构造函数中,可以添加各种组件来构建窗口的布局。
接着,我们可以在窗口中添加各种Swing组件,如按钮、文本框、标签、复选框等,来实现用户交互。
通过设置组件的属性和监听器,可以实现各种功能,如点击按钮触发事件、输入文本获取数据等。
另外,布局管理器也是Swing开发中很重要的一部分。
Swing提供了多种布局管理器,如FlowLayout、BorderLayout、GridBagLayout 等,可以帮助我们更方便地实现窗口中组件的排列和布局。
除了基本的组件和布局管理器,Swing还提供了绘图功能和自定义组件的支持。
通过继承JComponent类,可以实现自定义的绘图和组件,以满足更复杂的需求。
最后,在完成界面设计和功能实现后,可以通过调用setVisible(true)方法来显示窗口,并运行程序。
在程序运行时,用户可以与界面进行交互,体验功能和效果。
总的来说,使用Java Swing进行桌面应用程序开发是一种简单而灵活的方式。
通过合理使用Swing提供的各种组件和功能,可以快速实现各种桌面应用程序,并提供良好的用户体验。
希望以上介绍对你有所帮助,祝你在Java Swing开发的路上顺利!。
Java应用中的桌面应用开发

Java应用中的桌面应用开发在计算机科学领域中,Java是一种广泛应用的编程语言,被用于开发各种类型的应用程序。
其中,桌面应用开发是Java应用开发的重要方向之一。
本文将探讨Java应用中的桌面应用开发,介绍相关的技术和工具。
一、桌面应用开发概述桌面应用是指安装在个人计算机上并在操作系统桌面环境中运行的应用程序。
相比于Web应用或移动应用,桌面应用能够提供更丰富的功能和更强的性能。
Java语言具有跨平台的特性,能够在不同操作系统上运行,因此成为一种理想的桌面应用开发语言。
二、Java GUI库在Java中,GUI(图形用户界面)库是实现桌面应用的关键组件。
Java为桌面应用开发提供了多个GUI库,包括AWT(Abstract Window Toolkit)、Swing和JavaFX。
1. AWTAWT是Java最早提供的GUI库,其基于操作系统的原生组件实现,因此具有较好的跨平台能力。
然而,AWT的组件风格相对简陋,并且不支持现代化的特性和效果。
2. SwingSwing是在AWT基础上开发的GUI库,提供了更丰富的组件和更好的界面外观。
Swing组件使用Java绘图库进行绘制,因此具有更好的跨平台能力。
开发人员可以通过Swing来创建具有丰富功能和吸引力的桌面应用。
3. JavaFXJavaFX是Oracle推出的新一代GUI库,用于取代Swing。
JavaFX采用基于场景图的方式来绘制界面,具有更先进的特性和效果,并且支持多种样式风格。
JavaFX在Java 8之后成为Java的标准库,是推荐的桌面应用开发方案。
三、开发工具为了便于开发Java桌面应用,有许多集成开发环境(IDE)可供选择。
以下是两个常用的开发工具:1. EclipseEclipse是一款免费的开源IDE,支持Java桌面应用开发。
它提供了丰富的插件和工具,包括用于GUI设计的插件,可以快速创建和布局界面。
Eclipse还提供了强大的调试和测试功能,帮助开发人员提高开发效率。
Java的GUI设计打造美观直观的用户界面

Java的GUI设计打造美观直观的用户界面Java是一种广泛使用的编程语言,拥有着强大的图形用户界面(GUI)设计能力。
通过使用Java提供的各种GUI库和工具,开发人员可以轻松地创建美观、直观的用户界面。
本文将介绍一些在Java中实现这样的GUI设计的方法和技巧。
一、选择合适的GUI库在Java中,有多个GUI库可供选择,比如Swing、JavaFX等。
选择合适的GUI库是设计美观直观界面的第一步。
Swing是一个成熟的GUI库,提供了丰富的组件和布局管理器,可以满足大部分GUI设计需求。
JavaFX是Java官方推荐的GUI库,它提供了更现代化的界面设计风格和更优秀的性能。
二、使用布局管理器布局管理器是GUI设计中重要的一环,它定义了组件在窗口中的位置和大小。
Java提供了多种布局管理器,如FlowLayout、BorderLayout、GridLayout等。
通过合理选择和组合这些布局管理器,可以实现各种复杂的界面布局。
三、使用合适的图标和图片图标和图片在GUI设计中起着很重要的作用,可以通过它们来提升用户界面的美观性和直观性。
Java提供了处理图标和图片的功能和类库,开发人员可以使用这些功能来加载、处理和显示各种图标和图片。
四、使用合适的颜色和字体颜色和字体也是GUI设计中非常重要的元素,可以用来强调界面的重要信息或者创建特定的视觉效果。
Java提供了各种颜色和字体的类库和功能,可以用来选择合适的颜色和字体样式。
五、增加交互性一个好的用户界面应该具有良好的交互性,能够方便用户进行操作。
Java提供了丰富的事件处理机制和监听器,可以实现交互性功能。
开发人员可以通过监听用户的操作,及时响应并更新界面,实现更好的用户体验。
六、进行界面美化除了以上的基本设计原则,开发人员还可以通过一些额外的技巧来进一步美化用户界面。
比如使用渐变色背景、添加阴影效果、使用动画效果等。
这些技巧可以使界面更加生动、有趣,并提升用户的整体体验。
java各个数据结构的使用案例

java各个数据结构的使用案例Java是一种面向对象的编程语言,拥有丰富的数据结构,可以灵活地应用于各种场景。
下面列举了10个使用Java各个数据结构的案例,以帮助读者更好地理解和应用这些数据结构。
1. 数组(Array)数组是一种最基本的数据结构,可以用来存储一组相同类型的数据。
例如,可以使用数组来存储学生的成绩,并计算平均分。
2. 链表(Linked List)链表是一种动态数据结构,可以用来存储和操作一系列元素。
例如,可以使用链表来实现一个待办事项列表,每个事项都有一个指向下一个事项的引用。
3. 栈(Stack)栈是一种后进先出(LIFO)的数据结构,可以用来实现撤销操作、函数调用等功能。
例如,可以使用栈来实现浏览器的后退功能。
4. 队列(Queue)队列是一种先进先出(FIFO)的数据结构,可以用来实现任务调度、消息处理等功能。
例如,可以使用队列来实现消息队列,处理异步消息。
5. 哈希表(Hash Table)哈希表是一种根据键值对存储和访问数据的数据结构,可以快速查找和插入数据。
例如,可以使用哈希表来实现一个电话簿,根据姓名查找电话号码。
6. 树(Tree)树是一种分层次的数据结构,可以用来表示层级关系。
例如,可以使用树来表示组织结构,每个节点代表一个部门或员工。
7. 图(Graph)图是一种由节点和边组成的数据结构,可以用来表示网络、关系等复杂结构。
例如,可以使用图来表示社交网络,每个节点代表一个人,每条边代表两个人之间的关系。
8. 堆(Heap)堆是一种特殊的树形数据结构,可以用来实现优先队列等功能。
例如,可以使用最小堆来实现任务调度,每个任务有一个优先级,优先级高的先执行。
9. 集合(Set)集合是一种不允许重复元素的数据结构,可以用来存储和操作一组数据。
例如,可以使用集合来统计一段文本中不重复的单词数量。
10. 映射(Map)映射是一种键值对的数据结构,可以用来存储和访问数据。
JAVA图形界面各种布局及使用方法

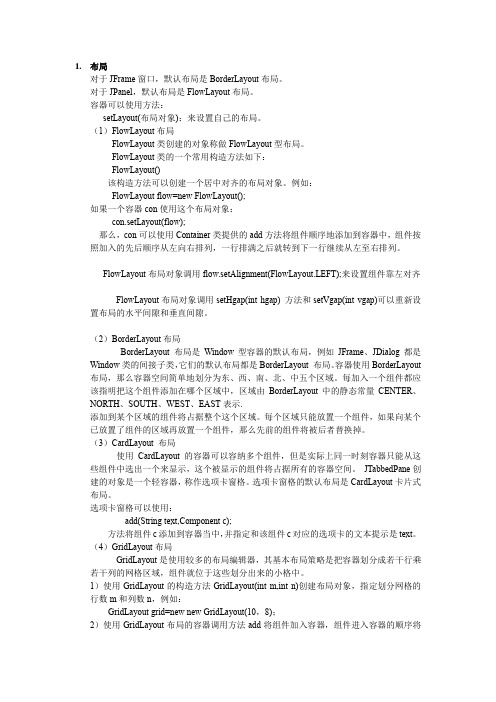
1.布局对于JFrame窗口,默认布局是BorderLayout布局。
对于JPanel,默认布局是FlowLayout布局。
容器可以使用方法:setLayout(布局对象);来设置自己的布局。
(1)FlowLayout布局FlowLayout类创建的对象称做FlowLayout型布局。
FlowLayout类的一个常用构造方法如下:FlowLayout()该构造方法可以创建一个居中对齐的布局对象。
例如:FlowLayout flow=new FlowLayout();如果一个容器con使用这个布局对象:con.setLayout(flow);那么,con可以使用Container类提供的add方法将组件顺序地添加到容器中,组件按照加入的先后顺序从左向右排列,一行排满之后就转到下一行继续从左至右排列。
FlowLayout布局对象调用flow.setAlignment(FlowLayout.LEFT);来设置组件靠左对齐FlowLayout布局对象调用setHgap(int hgap) 方法和setVgap(int vgap)可以重新设置布局的水平间隙和垂直间隙。
(2)BorderLayout布局BorderLayout 布局是Window型容器的默认布局,例如JFrame、JDialog都是Window类的间接子类,它们的默认布局都是BorderLayout 布局。
容器使用BorderLayout 布局,那么容器空间简单地划分为东、西、南、北、中五个区域。
每加入一个组件都应该指明把这个组件添加在哪个区域中,区域由BorderLayout中的静态常量CENTER、NORTH、SOUTH、WEST、EAST表示.添加到某个区域的组件将占据整个这个区域。
每个区域只能放置一个组件,如果向某个已放置了组件的区域再放置一个组件,那么先前的组件将被后者替换掉。
(3)CardLayout 布局使用CardLayout 的容器可以容纳多个组件,但是实际上同一时刻容器只能从这些组件中选出一个来显示,这个被显示的组件将占据所有的容器空间。
逐步掌握JavaSwingUI界面设计

逐步掌握JavaSwingUI界面设计一、Swing界面设计概述Java Swing UI界面设计是Java语言中常用的图形用户界面(GUI)设计工具。
它提供了一系列的组件和容器,可以帮助开发人员创建出美观、交互性强的用户界面。
本文将介绍逐步掌握Java Swing UI界面设计的相关内容。
二、基础知识与组件1. Swing组件分类Java Swing UI界面设计中,可以使用多种不同类型的组件构建用户界面。
常用的Swing组件包括按钮、标签、文本框、下拉列表、菜单等。
这些组件可以通过布局管理器灵活地组合在一起,实现不同样式和功能的用户界面。
2. 布局管理器布局管理器是Java Swing UI界面设计中非常重要的一部分。
它负责决定组件在容器中的位置和大小。
Java Swing提供了多种布局管理器,如流式布局、边界布局、网格布局等。
开发人员可以根据具体需求选择适合的布局管理器,并结合组件的特性进行布局设计。
3. 事件处理在用户界面中,用户的交互行为会触发相应的事件,如点击按钮、选择菜单等。
Java Swing提供了事件模型和事件监听器机制,开发人员可以通过注册监听器来捕获和处理这些事件。
事件处理是Java Swing UI界面设计中的重要环节,可以实现用户交互的逻辑功能。
三、界面设计实例1. 登录界面设计以登录界面为例,介绍如何使用Java Swing进行界面设计。
首先,通过各种组件创建登录界面的基本元素,包括标签、文本框和按钮等。
然后,选择合适的布局管理器,将这些组件适当地放置在面板中。
接下来,通过事件监听器,实现登录按钮的点击事件,验证用户输入的用户名和密码是否正确,并进行相应的操作,如弹出提示框或跳转至其他界面。
2. 菜单设计菜单是用户界面中常见的功能区域,可以实现各种操作的选择和执行。
在Java Swing界面设计中,可以使用菜单条、菜单和菜单项等组件构建菜单。
通过设置相应的监听器,可以捕获菜单项的点击事件,并执行相应的功能操作。
Java微信小程序开发指南使用Java开发小程序

Java微信小程序开发指南使用Java开发小程序使用Java开发微信小程序是一种强大的方式,可为开发人员提供广泛的工具和功能,以创建功能丰富、高性能的小程序。
本文将向您介绍Java微信小程序开发的指南,包括开发环境的设置、常用的开发工具和技术,以及一些开发中常见的问题和解决方法。
一、开发环境设置在开始Java微信小程序开发之前,您需要进行一些必要的开发环境设置。
首先,您需要安装Java开发工具包(JDK),并配置Java开发环境。
您可以从Oracle官方网站下载JDK安装包,并按照安装向导进行安装和设置。
安装完成后,您可以通过命令行工具(如Windows的命令提示符或Mac OS的终端)来验证您的Java环境是否已正确配置。
接下来,您需要安装开发集成工具(IDE),如Eclipse、IntelliJ IDEA等。
这些IDE提供了丰富的功能和插件,以帮助您更高效地进行Java开发。
您可以根据个人喜好选择适合自己的IDE,并按照安装向导进行设置。
二、常用的开发工具和技术在Java微信小程序开发中,有一些常用的开发工具和技术可以帮助您更好地进行开发。
以下是其中几个常用的工具和技术:1. Maven:Maven是一个项目管理工具,它可以用于构建、依赖管理和部署项目。
您可以使用Maven来管理项目的依赖库和构建过程,以提高项目的可维护性和可扩展性。
2. Spring Boot:Spring Boot是一个开发框架,它可以帮助您快速构建Java应用程序。
使用Spring Boot,您可以通过简单的配置和约定,减少繁琐的配置步骤,快速搭建起一个可运行的微信小程序。
3. MyBatis:MyBatis是一个持久化框架,它可以帮助您完成与数据库的交互。
使用MyBatis,您可以通过编写简单的SQL语句,实现对数据库的查询和修改操作。
4. 微信开发者工具:微信开发者工具是微信官方提供的一款集成开发环境,可以帮助您进行小程序的开发和调试。
Java程序设计GUI 图形用户界面PPT 课件,Java学习和备课必备资料

7
9.1 Swing 简介
9.1.1 窗体组件 JFrame 9.1.2 对话框组件 JDialog 9.1.3 对话框组件 JOptionPane 9.1.4 中间容器 JPanel 与 JscrollPane 9.1.5 标签组件 JLabel 9.1.6 文本组件 JTextField 与JTextArea
5
✓Swing包在图形界面设计上比AWT更丰富,更美观。Swing 拥有4倍于AWT的用户界面组件。 ✓是AWT包基础上的扩展,在很多情况下在AWT包的部件前 加上字母J即为Swing组件的名称,如:JFrame、JApplet、 JButton等。 ✓Swing组件都是AWT的Container类的直接子类或间接子类 。
17
9.1.3 对话框组件 JOptionPane
使用上面介绍的 JDialog 可以制作消息提示对话框、确定取消对话框等常用的对话框,但相 对来说要花费一些心思才能做出来,而 JOptionPane 组件直接提供了创建上述几种常用的对 话框的方法,大大方便了编程。 1.showMessageDialog()的静态方法弹出消息对话框,显示一条消息并等待用户确定。常用 的重载方法如下。
4、设置窗体的位置。setLocationRelativeTo(Component c):设置 窗体的相对位置。如果参数为 null,则窗体在屏幕中居中对齐。
5、如果希望在关闭窗体后程序可以随之停止,需要调用方法 setDefaultClose Operation()并传入参数 JFrame.EXIT_ON_CLOSE, 这句代码设置了关闭窗体后会停止程序的运行。 此外还有其他 3 个参数,简述如下。
口");。 2)带参的构造方法:用一个字符串作为参数,此字符串将成为窗体的标题。
在java中,有关gui的程序填空题

在java中,有关gui的程序填空题在Java中,创建GUI(图形用户界面)通常使用Swing库。
以下是一个简单的填空题,关于如何使用Swing创建一个简单的窗口。
填空题:1. 创建一个新的Java项目,并导入必要的Swing库。
可以使用以下代码导入所需的库:```javaimport ;```2. 创建一个JFrame对象来表示窗口。
可以使用以下代码创建一个新的JFrame对象:```javaJFrame frame = new JFrame("My Window");```3. 设置窗口的大小。
可以使用setSize()方法来设置窗口的宽度和高度。
例如,以下代码将窗口设置为300像素宽和200像素高:```java(300, 200);```4. 设置窗口的关闭操作。
可以使用setDefaultCloseOperation()方法来指定当用户关闭窗口时发生的操作。
例如,以下代码将关闭操作设置为退出程序:```java(_ON_CLOSE);```5. 将窗口显示在屏幕上。
可以使用setVisible()方法将窗口设置为可见。
例如,以下代码将窗口设置为可见:```java(true);```6. 创建一个简单的标签并添加到窗口中。
可以使用以下代码创建一个标签并将其添加到窗口中:```javaJLabel label = new JLabel("Hello, World!");().add(label);```7. 最后,将所有组件添加到JFrame中并显示它。
完整的代码如下所示:```javaimport ;public class MyWindow {public static void main(String[] args) {// 创建一个新的JFrame对象来表示窗口JFrame frame = new JFrame("My Window");// 设置窗口的大小(300, 200);// 设置窗口的关闭操作(退出程序)(_ON_CLOSE);// 将窗口设置为可见(true);// 创建一个简单的标签并添加到窗口中JLabel label = new JLabel("Hello, World!"); ().add(label);}}```。
JavaGUI编程与Swing库

JavaGUI编程与Swing库Java是一种功能强大的编程语言,被广泛用于开发各种应用程序。
GUI(图形用户界面)是一种用户通过图形方式与计算机进行交互的界面。
Java 提供了丰富的GUI编程工具,其中最常用的就是Swing库。
本文将深入探讨JavaGUI编程与Swing库的相关知识。
一、Swing库概述Swing是Java中的一个GUI工具包,提供了一系列的组件和容器来构建各种类型的窗口和用户界面。
Swing库的优点在于其跨平台性能,可以在不同操作系统上运行,并且提供了丰富的可自定义组件。
Swing库使用面向对象的设计模式,易于学习和使用。
二、Swing组件1. JFrame类JFrame是Swing库中最常用的顶层容器组件,用于创建窗口。
可以通过JFrame类的构造方法和方法设置窗口的大小、标题、布局等属性。
2. JPanel类JPanel是Swing库中的一个容器组件,用于放置其他组件。
可以通过JPanel类的构造方法和方法设置面板的布局、背景颜色等属性。
3. JButton类JButton是Swing库中的一个常用按钮组件,用于触发特定的操作。
可以通过JButton类的构造方法和方法设置按钮的文本、图标、事件监听等属性。
4. JLabel类JLabel是Swing库中的一个标签组件,用于显示文本或图像。
可以通过JLabel类的构造方法和方法设置标签的文本、图像、字体等属性。
5. JTextField类JTextField是Swing库中的一个文本框组件,用于接收用户的输入。
可以通过JTextField类的构造方法和方法设置文本框的大小、内容、是否可编辑等属性。
6. JCheckBox类JCheckBox是Swing库中的一个复选框组件,用于提供多个选项供用户选择。
可以通过JCheckBox类的构造方法和方法设置复选框的文本、选中状态等属性。
7. JRadioButton类JRadioButton是Swing库中的一个单选按钮组件,用于提供多个选项供用户选择,但只能选择一个。
Java形界面SwingJavaFX和AWT

Java形界面SwingJavaFX和AWT Java形界面Swing、JavaFX和AWTJava是一种广泛应用的编程语言,其强大的图形界面(GUI)库使得开发者能够创建各种各样的用户界面。
在Java中,有三种主要的GUI库,它们分别是Swing、JavaFX和AWT。
本文将详细介绍这三种GUI库的特性和使用方法。
一、SwingSwing是Java提供的一套用于构建图形界面的库,它基于AWT库进行了扩展。
Swing提供了丰富的组件和布局管理器,使得开发者能够轻松地创建漂亮和交互性强的界面。
1.1 组件Swing提供了大量的组件,包括按钮、文本框、标签、列表框、表格等。
开发者可以通过组合这些组件来构建复杂的界面。
Swing组件的特点是可定制性高,开发者可以自定义组件的外观和行为。
1.2 布局管理器Swing通过布局管理器来自动调整组件的位置和大小。
常用的布局管理器有FlowLayout、BorderLayout、GridLayout和GridBagLayout。
开发者可以根据界面的需要选择合适的布局管理器。
1.3 事件处理Swing使用事件模型来处理用户的输入和其他操作。
开发者可以为组件添加事件监听器,响应用户的操作。
事件处理是Swing应用中的重要部分,可以使界面与用户产生交互。
二、JavaFXJavaFX是Oracle推出的新一代Java GUI库。
与Swing相比,JavaFX提供了更多的现代化特性,包括动画效果、3D支持和富文本等。
2.1 UI控件JavaFX提供了一套丰富的UI控件,包括按钮、标签、文本框、下拉框等。
这些控件样式多样,并且支持CSS样式表进行自定义。
2.2 布局JavaFX使用场景图(Scene Graph)来组织界面元素。
开发者可以使用各种布局容器来构建界面,如VBox、HBox、BorderPane等。
2.3 动画效果JavaFX内置了强大的动画框架,开发者可以轻松地创建平滑的过渡效果、缩放动画和旋转动画等。
Java桌面应用开发技术

Java桌面应用开发技术Java是一种广泛应用于软件开发领域的高级编程语言,具有平台无关性、安全性和易于学习等特点。
在Java中,桌面应用开发是其中的一项重要技术,通过Java桌面应用开发技术,可以实现各种功能丰富、用户友好的桌面应用程序。
本文将介绍Java桌面应用开发技术的一些基本概念、工具和实践经验。
一、Java桌面应用开发简介Java桌面应用开发指的是使用Java语言和相关工具进行开发的能在操作系统桌面上运行的应用程序。
Java桌面应用可以提供图形用户界面(Graphical User Interface,GUI)以及各种功能组件,如按钮、菜单、文本框等,使用户能够方便地与应用程序进行交互。
二、基本概念1. Java Swing库Java Swing是Java提供的一组GUI类库,它能够使开发者创建出富有吸引力和交互性的桌面应用程序。
Swing提供了大量的组件和布局管理器,开发者可以根据需要选择合适的组件和布局来构建应用界面。
2. 事件驱动编程在Java桌面应用开发中,事件驱动编程是一种常用的编程模式。
通过使用事件机制,当用户进行操作(如点击按钮或选择菜单)时,程序能够接收到相应的事件,从而触发相应的处理逻辑。
三、开发工具1. Java开发工具包(Java Development Kit,JDK)JDK是使用Java语言进行开发的必备工具,它包含了Java编译器、运行时环境等组件。
在进行Java桌面应用开发前,需要先安装并配置JDK环境。
2. 集成开发环境(Integrated Development Environment,IDE)IDE是一种专门用于开发软件的集成环境,它集成了编辑器、编译器和调试器等开发工具。
常见的Java开发IDE有Eclipse、NetBeans和IntelliJ IDEA等,它们提供了丰富的功能和插件,能够极大地提高开发效率。
四、实践经验1. 设计良好的界面在进行Java桌面应用开发时,良好的界面设计是至关重要的。
JAVA图形用户界面的设计与实现PPT课件

Applet Frame Dialog FileDialog
容器
组件名
26
Component 类的常用方法 public void add (PopupMenu popup):在组件上加上一个弹出菜单。 public Color getBackground ( ): 获得组件的背景色。 public Font getFont ( ):获得组件使用的字体。 public Color getForeground ( ):获得组件的前景色。 public Graphics getGraphics( ):获得绘图用的 Graphics 对象。 public void repaint ( int x, int y, int width, int height ):以指点的坐标点
只能用做容器组件加入其他容器。 3)通常用于层次化界面组件管理。
P260:例 7-20 TestPanel . java
❖ 例子:ch7\src\MyFrame.java
6
组件
组件:图形用户界面的最小单元,用来完成与用户的交互;
用户界面标准化的结果,例如:标签、文本框、按钮、菜单 等。
使用组件的步骤: 1)创建组件类的对象,指定其属性; 2)使用某种布局策略; 3)将组件对象注册给对应的事件监听器,覆盖事件处理方
Java 支持的图像文件格式包括bmp,gif,jpeg 等。
16
二、绘制图像:
drawImage( Image img, int x, int y, ImageObserver observer ) 有4个 参数:图像的 Image 对象,显示图像的左 上角 x、y 坐标,显示图像的容器对象。如:
来接收和处理这种事件。 ❖ 如果一个事件源注册了对应的监听者,那么
java组件化开发案例

java组件化开发案例Java是一种面向对象的编程语言,拥有强大的组件化开发能力。
组件化开发是将软件系统划分为独立的模块,各模块之间通过接口进行通信,从而实现高内聚、低耦合的开发方式。
下面列举了10个以Java组件化开发为题的案例。
1. 图像处理组件开发一个图像处理组件,包括图片缩放、旋转、裁剪等功能。
该组件可以被其他应用程序调用,实现图片处理的功能,提高开发效率。
2. 日志记录组件开发一个日志记录组件,用于记录应用程序的运行日志。
该组件可以将日志记录到文件、数据库或者远程服务器,方便开发人员进行故障排查和性能调优。
3. 数据库访问组件开发一个数据库访问组件,封装了对数据库的连接、查询、更新等操作。
该组件可以支持多种数据库类型,并提供了简单易用的API,方便开发人员进行数据库操作。
4. 消息队列组件开发一个消息队列组件,用于实现应用程序之间的异步通信。
该组件可以支持多种消息协议,如JMS、AMQP等,并提供了高可靠性、高性能的消息传递机制。
5. 安全认证组件开发一个安全认证组件,用于实现用户身份验证和授权管理。
该组件可以支持多种认证方式,如用户名密码、短信验证码、第三方登录等,并提供了权限管理的功能。
6. 缓存组件开发一个缓存组件,用于提高应用程序的性能。
该组件可以支持多种缓存算法,如LRU、LFU等,并提供了简单易用的API,方便开发人员进行缓存操作。
7. 搜索引擎组件开发一个搜索引擎组件,用于实现全文搜索功能。
该组件可以支持多种搜索算法,如倒排索引、向量空间模型等,并提供了高效的搜索结果排序和过滤功能。
8. 邮件发送组件开发一个邮件发送组件,用于实现邮件的发送和接收功能。
该组件可以支持多种邮件协议,如SMTP、POP3等,并提供了简单易用的API,方便开发人员进行邮件操作。
9. 图形界面组件开发一个图形界面组件,用于实现用户界面的显示和交互。
该组件可以支持多种界面风格,如Swing、JavaFX等,并提供了丰富的UI控件和布局管理器。
Java图形化界面编程介绍

Java图形化界⾯编程介绍⽬录1.内容概述2.容器Container2.1Window2.2Panel2.3ScrollPane2.4Box3.布局管理器3.1FlowLayout3.2BorderLayout3.3GridLayout3.4Cardlayout4.AWT基本组件5.事件处理6.开发⼀个简单计算器1.内容概述 先谈谈个⼈对图形化界⾯编程的认识,图形化界⾯编程可以直接的看到每⼀步操作带来的效果,相对于传统编程盯着⿊框框学起来是⾮常⾮常有意思的。
再谈谈最后的效果,界⾯是由窗⼝和组件构成的。
⽽组件在窗⼝内的排列并不是没有章法可⾔,依赖于布局管理器使组件以合适的位置以及合理的排布呈现。
排布于窗⼝内的组件⼜可以通过事件监听器与⽤户进⾏交互…2.容器Container 什么是容器?容器是特殊的组件。
容器是⽤来装东西的,不仅可以存放组件,也可以⽤来存放容器,⽽存放的容器⼜可以存放容器或组件。
听起来有点反复套娃,但学起来还是很容易的!2.1Window Window是可以独⽴存在的顶级窗⼝,其默认使⽤BorderLayout布局管理器。
frame.setLocation(500,300)⽅法⽤来设置窗⼝的位置,通常计算机的远点坐标在左上⾓。
frame.setSize(500,300)⽅法⽤来设置窗⼝的尺⼨。
frame.setVisible(true)设置窗⼝是否可见。
运⾏效果(使⽤Frame来创建⼀个窗⼝): 注意此时的窗⼝不能通过单击右上⾓的’X’关闭窗⼝,只能⼿动结束程序,因为还没有加⼊事件监听机制。
代码:import java.awt.*;public class WindowDemo {public static void main(String[] args) {//创建⼀个窗⼝对象Frame frame = new Frame("测试Window窗⼝");//指定窗⼝的位置和⼤⼩frame.setLocation(500,300);frame.setSize(500,300);//设置窗⼝可见frame.setVisible(true);}}2.2Panel Panel是内嵌式容器,必须内嵌于其它容器中使⽤,不能独⽴存在。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
b9.setPreferredSize(new Dimension(60,22));
p3.add(b9);
layout.putConstraint(SpringLayout.NORTH,b9,140,SpringLayout.NORTH,p3);
F5 = new JTextArea(" ",1,10);
p4.add(F5);
layout.putConstraint(SpringLayout.NORTH,F5,140,SpringLayout.NORTH,p4);
(Color.blue,2),"代码显示区域",TitledBorder.CENTER,TitledBorder.TOP));
T1 = new JTextArea(" ",10,23);
T1.setLineWrap(true);
sp = new JScrollPane(T1);
JButton r1,r2,r3,r4,r5,r6,b1,b2,b3,b4,b5,b6,b7,b8,b9,b10;
JTextField F1,F3,F4,F6,F7,F8,F12,F13,F14,F15;
JTextArea F2,F5,F9,F10,F11,T1;
JScrollPane sp;
layout.putConstraint(SpringLayout.WEST,F1,65,SpringLayout.WEST,p3);
b1 = new JButton("确定");
b1.setPreferredSize(new Dimension(60,22));
p3.add(b1);
F2 = new JTextArea(" ",1,10);
p3.add(F2);
layout.putConstraint(SpringLayout.NORTH,F2,140,SpringLayout.NORTH,p3);
layout.putConstraint(SpringLayout.WEST,F2,65,SpringLayout.WEST,p3);
layout.putConstraint(SpringLayout.WEST,L4,10,SpringLayout.WEST,p4);
F4 = new JTextField(10);
p4.add(F4);
layout.putConstraint(SpringLayout.NORTH,F4,60,SpringLayout.NORTH,p4);
import javax.swing.*;
import java.awt.*;
import java.awt.event.*;
import java.io.*;
import java.util.*;
import java.util.Timer;
import java.util.TimerTask;
p3.add(L2);
layout.putConstraint(SpringLayout.NORTH,L2,140,SpringLayout.NORTH,p3);
layout.putConstraint(SpringLayout.WEST,L2,10,SpringLayout.WEST,p3);
p2.add(sp);
//T1.setPreferredSize(new Dimension(5,5));
//p2.add(T1);
//p3 堆栈布局
p3=new JPanel();
layout= new SpringLayout();
//p2 代码显示区
p2=new JPanel();
p2.setBounds(10,10,200,200);
p2.setLayout(new GridLayout(1,1));
p2.setBorder(BorderFactory.createTitledBorder(BorderFactory.createLineBorder
(Color.blue,2),"功能显示区域",TitledBorder.CENTER,TitledBorder.TOP));
JLabel L1 = new JLabel("入栈数据");
p3.add(L1);
layout.putConstraint(SpringLayout.NORTH,L1,60,SpringLayout.NORTH,p3);
r5 = new JButton("画图");
r6 = new JButton("退出");
p1.add(r1);
p1.add(r2);
p1.add(r3); p1.add(r4)源自 p1.add(r5);
p1.add(r6);
r1.addActionListener(this);
layout.putConstraint(SpringLayout.WEST,L3,10,SpringLayout.WEST,p3);
F3 = new JTextField(5);
p3.add(F3);
layout.putConstraint(SpringLayout.NORTH,F3,220,SpringLayout.NORTH,p3);
p3.setLayout(layout);
p3.setPreferredSize(new Dimension(270,350));
p3.setBorder(BorderFactory.createTitledBorder(BorderFactory.createLineBorder
JPanel p2,p3,p4,p5,p6,p7;
SpringLayout layout;
Container contentPane;
public Ex1_0()
{
f=new JFrame("蓝点暑期任务");
contentPane=f.getContentPane();
layout.putConstraint(SpringLayout.NORTH,b1,60,SpringLayout.NORTH,p3);
layout.putConstraint(SpringLayout.WEST,b1,190,SpringLayout.WEST,p3);
JLabel L2 = new JLabel("出栈数据");
f.setPreferredSize(new Dimension(570,450));
JPanel p1=new JPanel();
p1.setLayout(new GridLayout(1,6));
p1.setBorder(BorderFactory.createTitledBorder(BorderFactory.createLineBorder(
//p4 队列布局
p4=new JPanel();
layout= new SpringLayout();
p4.setLayout(layout);
p4.setPreferredSize(new Dimension(270,350));
p4.setBorder(BorderFactory.createTitledBorder(BorderFactory.createLineBorder
layout.putConstraint(SpringLayout.WEST,F3,65,SpringLayout.WEST,p3);
b2 = new JButton("取栈顶元素");
b2.setPreferredSize(new Dimension(105,22));
p3.add(b2);
layout.putConstraint(SpringLayout.NORTH,b2,220,SpringLayout.NORTH,p3);
layout.putConstraint(SpringLayout.WEST,b2,150,SpringLayout.WEST,p3);
r2.addActionListener(this);
r3.addActionListener(this);
r4.addActionListener(this);
r5.addActionListener(this);
r6.addActionListener(this);
(Color.blue,2),"功能显示区域",TitledBorder.CENTER,TitledBorder.TOP));
JLabel L4 = new JLabel("入队数据");
p4.add(L4);
layout.putConstraint(SpringLayout.NORTH,L4,60,SpringLayout.NORTH,p4);
layout.putConstraint(SpringLayout.WEST,F4,65,SpringLayout.WEST,p4);
b3 = new JButton("确定");
b3.setPreferredSize(new Dimension(60,22));
p4.add(b3);
layout.putConstraint(SpringLayout.WEST,b9,190,SpringLayout.WEST,p3);
