jquery获取表单元素的方法
jquery】常用的jquery获取表单对象的属性与值

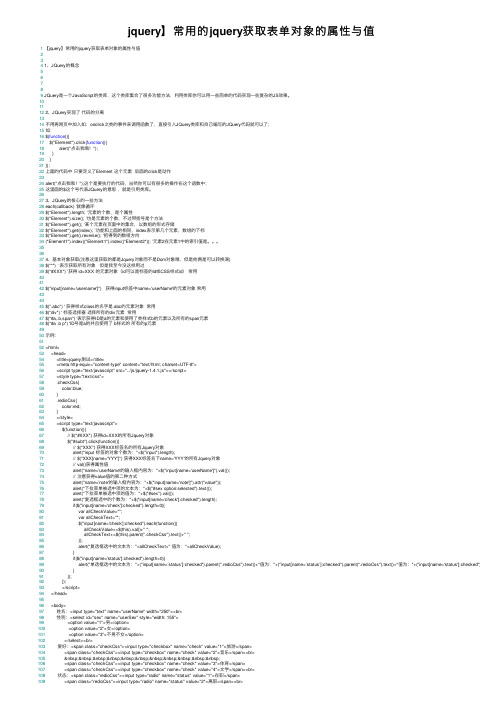
jquery】常⽤的jquery获取表单对象的属性与值1【jquery】常⽤的jquery获取表单对象的属性与值234 1、JQuery的概念56789 JQuery是⼀个JavaScript的类库,这个类库集合了很多功能⽅法,利⽤类库你可以⽤⼀些简单的代码实现⼀些复杂的JS效果。
101112 2、JQuery实现了代码的分离1314不⽤再⽹页中加⼊如:onclick之类的事件来调⽤函数了,直接引⼊JQuery类库和⾃⼰编写的JQuery代码就可以了;15如:16 $(function(){17 $("Element").click{function(){18 alert("点击我哦!");19 }20 }21 });22上⾯的代码中只要定义了Element 这个元素后⾯的click是动作2324 alert("点击我哦!");这个是要执⾏的代码,当然你可以有很多的操作在这个函数中;25这⾥⾯的$这个号代表JQuery的意思,就是引⽤类库。
2627 3、JQuery的核⼼的⼀些⽅法28 each(callback) '就像循环29 $("Element").length; ‘元素的个数,是个属性30 $("Element").size(); ’也是元素的个数,不过带括号是个⽅法31 $("Element").get(); ‘某个元素在页⾯中的集合,以数组的形式存储32 $("Element").get(index); ’功能和上⾯的相同,index表⽰第⼏个元素,数组的下标33 $("Element").get().reverse(); ‘把得到的数组⽅向34 ("Element1").index(("Element1").index(("Element2")); ’元素2在元素1中的索引值是。
jquery获取文本的三种方法

标题:jQuery获取文本的三种方法正文:随着前端开发的不断发展,jQuery作为一个高效、简洁的JavaScript 库,成为了前端工程师们必备的技能之一。
在日常开发中,我们经常需要获取页面中的文本内容,并对其进行相关操作。
本文将介绍jQuery中获取文本的三种方法,帮助大家更好地理解和应用jQuery。
1. 使用text()方法获取元素文本在jQuery中,使用text()方法可以直接获取被选元素内部的文本内容。
我们有一个段落的HTML结构如下:```<p id="demo">这是一个段落</p>```如果我们想获取这个段落的文本内容,就可以使用text()方法进行操作:```var text = $("#demo").text();console.log(text); // 输出:这是一个段落```2. 使用html()方法获取元素文本与text()方法类似,html()方法也可以用于获取元素的文本内容。
不同的是,html()方法还可以获取元素内的HTML内容。
如果我们有一个div的HTML结构如下:```<div id="cont本人ner">这是一个<span>包含HTML内容</span>的div</div>```我们可以使用html()方法来获取该div元素内的文本内容:```var text = $("#cont本人ner").html();console.log(text); // 输出:这是一个<span>包含HTML内容</span>的div```3. 使用val()方法获取表单元素的值在处理表单元素时,我们经常需要获取输入框、下拉框等元素的值。
此时可以使用val()方法来获取相关元素的值。
我们有一个输入框的HTML结构如下:```<input type="text" id="username" value="admin">```我们可以使用val()方法来获取输入框的值:```var value = $("#username").val();console.log(value); // 输出:admin```以上就是jQuery获取文本的三种方法,通过text()、html()和val()方法,我们可以灵活地获取页面中元素的文本内容,并进行后续的操作。
jquery获取元素文本的方法

jquery获取元素文本的方法以jQuery获取元素文本的方法在使用jQuery进行网页开发时,经常需要获取元素的文本内容。
jQuery提供了多种方法来获取元素的文本,下面将介绍几种常用的方法。
方法一:text()方法text()方法是最常用的获取元素文本的方法之一。
它可以用于获取元素的纯文本内容,即去除HTML标签后的文本内容。
语法:$(selector).text()示例:HTML代码:<p>这是一个段落。
</p>jQuery代码:var text = $("p").text();console.log(text);输出结果:这是一个段落。
方法二:html()方法html()方法也可以用于获取元素的文本内容。
与text()方法不同的是,html()方法会返回元素的HTML内容,包括HTML标签和文本内容。
语法:$(selector).html()示例:HTML代码:<p>这是一个<strong>加粗的</strong>段落。
</p>jQuery代码:var html = $("p").html();console.log(html);输出结果:这是一个<strong>加粗的</strong>段落。
方法三:val()方法val()方法主要用于获取表单元素的值,但也可以获取其他元素的文本内容。
val()方法适用于input、textarea和select等表单元素。
语法:$(selector).val()示例:HTML代码:<input type="text" value="这是一个输入框。
">jQuery代码:var value = $("input").val();console.log(value);输出结果:这是一个输入框。
jquery获取value的方法

jQuery 获取 value 的方法在网页开发中,获取表单元素的值是常见的操作,jQuery 提供了多种方法来获取表单元素的值,本文将介绍几种常用的方法。
下面是本店铺为大家精心编写的3篇《jQuery 获取 value 的方法》,供大家借鉴与参考,希望对大家有所帮助。
《jQuery 获取 value 的方法》篇11. 使用$("input").val() 方法该方法用于获取 input 元素的值,返回一个字符串,可以使用如下代码示例:```$("input").val();```2. 使用$("select").val() 方法该方法用于获取 select 元素的值,返回一个字符串,可以使用如下代码示例:```$("select").val();```3. 使用$("textarea").val() 方法该方法用于获取 textarea 元素的值,返回一个字符串,可以使用如下代码示例:```$("textarea").val();```4. 使用$(":input").val() 方法该方法用于获取所有 input、select、textarea 元素的值,返回一个字符串数组,可以使用如下代码示例:```$(":input").val();```5. 使用$("form").serialize() 方法该方法用于获取表单的所有提交数据,返回一个字符串,可以使用如下代码示例:```$("form").serialize();```以上是几种常用的 jQuery 获取 value 的方法,根据不同的需求选择合适的方法即可。
不过,在使用这些方法时需要注意以下几点:1. 使用这些方法时,需要先引入 jQuery 库。
用jquery获取form表单值的方法总结

用jquery获取form表单值的方法总结用jquery获取form表单值的方法总结: jquery获取radio单选按钮的值$(input[name='items']:checked).val(); jquery radio取值,checkbox取值,select取值,radio选中,checkbox选中,select选中,及其相关获取一组radio被选中项的值 var item = $('input[name=items][checked]').val(); 获取select被选中项的文本 var item = $(select[name用jquery获取form表单值的方法总结:jquery获取radio单选按钮的值$("input[name='items']:checked").val();jquery radio取值,checkbox取值,select取值,radio选中,checkbox选中,select选中,及其相关获取一组radio被选中项的值var item = $('input[name=items][checked]').val();获取select被选中项的文本var item = $("select[name=items] option[selected]").text();select下拉框的第二个元素为当前选中值$('#select_id')[0].selectedIndex = 1;radio单选组的第二个元素为当前选中值$('input[name=items]').get(1).checked = true;获取值:文本框,文本区域:$("#txt").attr("value");多选框checkbox:$("#checkbox_id").attr("value");单选组radio: $("input[type=radio][checked]").val();下拉框select: $('#sel').val();控制表单元素:文本框,文本区域:$("#txt").attr("value",'');//清空内容$("#txt").attr("value",'11');//填充内容多选框checkbox: $("#chk1").attr("checked",'');//不打勾$("#chk2").attr("checked",true);//打勾if($("#chk1").attr('checked')==undefined) //判断是否已经打勾单选组radio: $("input[type=radio]").attr("checked",'2');//设置value=2的项目为当前选中项下拉框select: $("#sel").attr("value",'-sel3');//设置value=-sel3的项目为当前选中项$("<option value='1'>1111</option><optionvalue='2'>2222</option>").appendTo("#sel")//添加下拉框的option $("#sel").empty();//清空下拉框刚开始接触jquery,很多东西不熟悉在用$("#id")来获得页面的input元素的时候,发现$("#id").value不能取到值后来终于在伟大的百度帮助下,找到了问题的原因:$("")是一个jquery对象,而不是一个dom elementvalue是dom element的属性jquery与之对应的是valval() :获得第一个匹配元素的当前值。
jquery获取表单数据的方法

标题:JQuery获取表单数据的方法正文:随着互联网技术的不断发展,前端开发在Web应用程序中扮演着愈发重要的角色。
JQuery作为一款优秀的前端开发框架,其强大的功能和便捷的操作方式受到了广大开发者的青睐。
在Web开发中,表单是不可或缺的组件之一,而JQuery也提供了丰富的API来获取表单数据,本文将介绍JQuery获取表单数据的几种常用方法。
一、使用val()方法获取表单数据JQuery中的val()方法可用于获取表单元素的值,包括input、select、textarea等。
通过选取相应的表单元素,可以直接调用val()方法来获取其值。
示例代码如下:```javascriptvar username = $('#username').val(); // 获取输入框中的值var gender = $('input:radio[name="gender"]:checked').val(); //获取单选框的值var hobby =$('input:checkbox[name="hobby"]:checked').map(function(){ return $(this).val();}).get(); // 获取复选框的值var city = $('#city option:selected').val(); // 获取下拉框选中的值var intro = $('#intro').val(); // 获取文本域的值```二、使用serialize()方法获取表单数据JQuery中的serialize()方法可以将表单元素的值序列化成字符串,以便于通过Ajax进行传输或提交表单。
示例代码如下:```javascriptvar formData = $('#form').serialize(); // 序列化表单数据```三、使用serializeArray()方法获取表单数据serializeArray()方法将表单元素的值序列化成一个数组,每个元素是一个包含name和value属性的对象。
jquery中的val方法

jquery中的val方法JQuery中的val方法是一个非常常用的方法,它可以获取或设置表单元素的值。
在本文中,我们将深入探讨JQuery中的val方法,包括其语法、用法和一些实际应用。
语法JQuery中的val方法的语法如下:$(selector).val(value)其中,selector是要操作的表单元素的选择器,value是要设置的值。
如果没有传递value参数,则该方法将返回当前表单元素的值。
用法JQuery中的val方法可以用于各种表单元素,包括文本框、下拉框、单选框和复选框等。
下面是一些常见的用法示例:1. 获取文本框的值可以使用以下代码获取文本框的值:var value = $("#myInput").val();其中,#myInput是文本框的ID。
2. 设置文本框的值可以使用以下代码设置文本框的值:$("#myInput").val("new value");其中,#myInput是文本框的ID,"new value"是要设置的新值。
3. 获取下拉框的选中值可以使用以下代码获取下拉框的选中值:var value = $("#mySelect").val();其中,#mySelect是下拉框的ID。
4. 设置下拉框的选中值可以使用以下代码设置下拉框的选中值:$("#mySelect").val("option2");其中,#mySelect是下拉框的ID,"option2"是要选中的选项的值。
5. 获取单选框或复选框的选中状态可以使用以下代码获取单选框或复选框的选中状态:var checked = $("#myCheckbox").prop("checked");其中,#myCheckbox是单选框或复选框的ID。
jquery 获取多表单子元素的方法

主题:jQuery 获取多表单子元素的方法随着互联网技术的不断发展,网页设计和开发也越来越受到重视。
在网页开发中,表单元素是不可或缺的一部分,它们用于收集用户输入的信息,让用户和服务器进行交互。
在开发过程中,有时会遇到需要对多个表单子元素进行操作的情况,这时就需要使用jQuery来获取多表单子元素。
本文将介绍如何使用jQuery来获取多表单子元素,希望能对大家有所帮助。
一、利用子选择器获取多表单子元素在jQuery中,可以使用子选择器来获取多个表单子元素。
子选择器使用“>”符号,表示选择所有指定元素的直接子元素。
要获取class 为form的所有直接子元素input,可以使用以下代码:```$(".form > input")```通过这样的方式,我们就可以获取到class为form的所有直接子元素input,然后对它们进行操作。
二、利用后代选择器获取多表单子元素除了子选择器,jQuery还提供了后代选择器,可以获取多个表单子元素。
后代选择器使用空格符号(空格)来选择某个元素下的所有子元素。
要获取class为form下的所有input元素,可以使用以下代码:```$(".form input")```通过这样的方式,我们同样可以获取到class为form下的所有input元素。
三、遍历多表单子元素除了选择器,我们还可以使用jQuery的each()方法来遍历多个表单子元素。
each()方法用于遍历一个jQuery对象,为每个匹配的元素执行一个函数。
要遍历class为form的所有input元素,可以使用以下代码:```$(".form input").each(function(index, element) {// 对每个input元素进行操作});```通过这样的方式,我们可以对class为form的所有input元素进行遍历,并对它们进行操作。
JQuery中根据属性或属性值获得元素(6种情况获取方法)

JQuery中根据属性或属性值获得元素(6种情况获取⽅法)根据属性获得元素1.⽐如要获取页⾯p标签中属性有id的元素复制代码代码如下:$("p[id]").css("color","red");根据属性值获得元素1.$。
在jQuery 中$("<span>"),这个语法等同于$(document.createElement("span")) ,这是⼀种⽤法,在选择元素的时候还会这样⼦的⽤:[attribute$=value],匹配给定的属性是以某些值结尾的元素。
下⾯举个例⼦来说明⼀下:HTML代码复制代码代码如下:<input name="newsletter" /><input name="milkman" /><input name="jobletter" />jQuery 代码:复制代码代码如下:$("input[name$='letter']")结果:[ <input name="newsletter" />, <input name="jobletter" /> ]2.!。
选择器:[attribute!=value],匹配所有不含有指定的属性,或者属性不等于特定值的元素,此选择器等价于:not([attr=value])。
例⼦说明⼀下:HTML代码复制代码代码如下:<input type="checkbox" name="newsletter" value="Hot Fuzz" /><input type="checkbox" name="newsletter" value="Cold Fusion" /><input type="checkbox" name="accept" value="Evil Plans" />jQuery 代码:复制代码代码如下:$("input[name!='newsletter']").attr("checked", true);结果:[ <input type="checkbox" name="accept" value="Evil Plans" checked="true" /> ]3.*。
获取元素的五种方式

获取元素的五种方式获取元素的五种方式在前端开发中,获取元素是一项基本的操作。
无论是进行页面布局还是添加交互效果,都需要先获取到相应的元素。
本文将介绍五种常见的获取元素的方式。
一、通过ID获取元素使用getElementById()方法可以通过元素ID来获取该元素。
该方法返回一个对象,包含了匹配到的元素。
示例代码:```var element = document.getElementById("elementId");```二、通过标签名获取元素使用getElementsByTagName()方法可以通过标签名来获取匹配到的所有元素。
该方法返回一个类似于数组的对象。
示例代码:```var elements = document.getElementsByTagName("tagName"); ```三、通过类名获取元素使用getElementsByClassName()方法可以通过类名来获取匹配到的所有元素。
该方法返回一个类似于数组的对象。
示例代码:```var elements =document.getElementsByClassName("className");```四、通过选择器获取元素使用querySelector()和querySelectorAll()方法可以通过CSS选择器来获取匹配到的所有元素。
querySelector()方法返回第一个匹配到的元素,而querySelectorAll()方法返回所有匹配到的元素。
示例代码:```var element = document.querySelector("selector");var elements = document.querySelectorAll("selector");```五、通过父级和子级关系获取元素使用parentNode属性可以访问当前节点的父节点,使用childNodes属性可以访问当前节点下所有子节点。
jquery中prop的用法

jquery中prop的用法jQuery中prop的用法jQuery作为一种流行的JavaScript库,成为了Web开发中不可或缺的一部分。
在jQuery中,prop()是一个很常用的方法,它可以用来获取或设置元素的属性值。
在这篇文章中,我们将学习如何使用prop()方法。
一、基本用法在jQuery中,prop()方法有两个基本用法:获取一个属性值和设置一个属性值。
1. 获取属性值获取一个元素的属性值可以通过以下语法:$(selector).prop(propertyName);propertyName是需要获取的属性名称。
这将返回元素的属性值。
例如,如果你想获取一个复选框的选中状态,可以这样写:$("#myCheckbox").prop("checked");2. 设置属性值设置一个元素的属性值可以通过以下语法:$(selector).prop(propertyName, value);propertyName是需要设置的属性名称,而value则是需要设置的值。
这将设置元素的属性值。
例如,如果要设置一个复选框的选中状态为选中,可以这样写:$("#myCheckbox").prop("checked", true);二、prop()与attr()的区别除了prop()以外,jQuery中还有一个类似的方法叫做attr()。
那么,这两个方法有什么区别呢?1. 区别prop()和attr()的主要区别在于它们处理布尔属性和XML属性的方式不同。
在处理布尔属性时,prop()会返回布尔值,而attr()会返回字符串。
在处理XML属性时,prop()会返回一个DOM元素的属性,而attr()会返回字符串。
例如,对于一个复选框,它有一个名为checked的布尔属性。
如果使用prop()方法来获取这个属性,它将返回布尔值,而如果使用attr()方法来获取这个属性,它将返回字符串。
jq 获取当前元素和获取下个元素的方法-概述说明以及解释

jq 获取当前元素和获取下个元素的方法-概述说明以及解释1.引言1.1 概述概述部分将引入本文的主题,即介绍jq获取当前元素和获取下个元素的方法。
jq是一款流行的JavaScript库,它简化了操作HTML元素和处理数据的过程,使得开发者能够更轻松地操作和处理DOM元素。
在网页开发中,我们经常需要根据用户的操作或者特定的需求获取当前元素或下一个元素,以便进行相应的处理或操作。
jq提供了一系列的方法,可以方便地获取当前元素和获取下一个元素,极大地简化了我们在开发过程中的工作量。
本文将介绍jq获取当前元素的方法和获取下一个元素的方法,并给出一些实际的示例和应用场景。
通过本文的学习,读者将对jq的这些方法有更深入的了解,能够更加灵活和高效地处理和操作HTML元素。
通过本文的学习,读者将了解到:- jq是什么,以及为什么使用jq来操作HTML元素和处理数据- jq获取当前元素的方法,包括基本的选择器方法和遍历方法- jq获取下一个元素的方法,包括基于兄弟关系和位置的方法- 实际应用场景和示例,帮助读者更好地理解和掌握这些方法- 总结和结论,对本文的内容进行回顾和总结在接下来的章节中,我们将详细介绍jq获取当前元素和获取下一个元素的方法。
首先,我们将从基本的选择器方法和遍历方法开始,了解如何获取当前元素。
然后,我们将介绍获取下一个元素的方法,包括基于兄弟关系和位置的方法。
最后,我们将给出一些实际的示例和应用场景,帮助读者更好地理解和应用这些方法。
让我们开始吧!1.2 文章结构文章主要分为三个部分:引言、正文和结论。
引言部分介绍了本文的概要、结构和目的。
主要是为读者提供一个全面的了解,使读者对本文的内容和目标有一个清晰的认知。
正文部分是本文的核心,主要讲述了两个方面的内容,分别是jq 获取当前元素的方法和jq 获取下一个元素的方法。
在这部分中,将详细介绍这两个方法的具体使用,包括语法、参数、示例等。
同时,会通过实际案例和解析来说明这些方法的实际应用场景和使用技巧,以便读者能够更好地理解和掌握这些方法。
get方法传递表单元素值的方法(一)

get方法传递表单元素值的方法(一)获取表单元素值的方法方法1:使用URL查询参数•通过在URL中附加查询参数,将表单中的值传递给后端处理程序。
•例如,表单中有一个输入框,name属性为”username”,用户输入的值为”John”。
•在提交表单时,可以构建URL:方法2:使用表单提交•通过表单的method属性设置为”GET”,将表单中的值通过表单提交传递给后端处理程序。
•用户输入的值会被编码并以查询参数的形式附加在URL中。
•后端通过解析URL查询参数来获取表单中的值。
方法3:JavaScript脚本•使用JavaScript脚本来获取表单中的值,并将其传递给后端处理程序。
•可以通过document.getElementById()来获取表单元素的引用,然后使用元素的value属性获取其值。
•通过XMLHttpRequest或fetch等技术将值传递给后端。
方法4:使用jQuery库•使用jQuery库可以简化获取表单元素值的过程。
•可以通过选择器选择表单元素,并使用.val()方法获取其值。
•通过.get()或.ajax()等方法发送GET请求,并将值传递给后端处理程序。
方法5:使用后端框架•后端框架通常提供了简单方便的方法来获取表单元素的值。
•比如在Python的Flask框架中,可以通过request.args.get()方法获取URL查询参数的值。
•在PHP的Laravel框架中,可以使用$request->input()方法获取表单元素的值。
方法6:其他工具和库•除了上述方法外,还有许多其他工具和库可以用来获取表单元素值。
•比如使用Vue.js或React等前端框架,可以通过双向数据绑定将表单元素值直接绑定到数据模型中。
•还可以使用表单构建工具如Formik、React Hook Form等,它们提供了更便捷的表单处理方法。
以上是获取表单元素值的一些常见方法,具体选择哪种方法取决于项目需求和个人喜好。
jQuery根据表单name获取值的方法

这篇文章主要介绍了jQuery根据表单name获取值的方法,总结分析了jQuery获取表单值的常用技巧,涉及jQuery选择器的使用技巧,非常简单实用,需要的朋友可以参考下本文实例讲述了jQuery根据表单name获取值的方法。
分享给大家供大家参考,具体如下:根据name取值:$("input[name='mobile']").val()根据id取值:$("#mobile_reg_form").html()根据name取值遍历:$("input[name='mobile']").each(function(){alert($(this).val());})取出form中的input:<script type="text/javascript" language="JavaScript" charset="UTF-8">$(document).ready(function(){var a=$("form input");$.each( a,function(name,object){alert(name+":"+$(object).val());});});</script>得到值(多个的情况):$("input[name='mobile']")[0].value$("input[name='mobile']").get(1).valuejquery添加删除样式给一个标签添加样式:$("#id").addClass("style");删除一个标签的样式:$("#id").removeClass("style");注:"#id" id是对应标签的id,style是对应css样式的名称希望本文所述对大家jQuery程序设计有所帮助。
jquery根据id获取元素的写法

JQuery是一款功能强大的JavaScript库,广泛应用于网页开发中。
在JQuery中,根据元素的id获取元素是一项常见的操作。
以下是关于JQuery根据id获取元素的写法。
1. 使用$("#id")语法JQuery提供了一个方便的语法来根据元素的id获取元素,即$("#id")。
其中,id是元素的id属性值。
在使用这种语法时,只需要将元素的id 值作为参数传递给$()函数,就可以获取到对应的元素。
2. 示例代码下面是一个示例代码,演示了如何使用$("#id")语法来根据id获取元素:```html<!DOCTYPE html><html><head><script src=""></script><script>$(document).ready(function(){var element = $("#myElement");console.log(element);});</script></head><body><div id="myElement">这是一个div元素</div></body></html>```在上面的示例代码中,我们首先引入了JQuery库,然后在页面加载完成后,使用$("#myElement")语法来获取id为myElement的元素,并将结果输出到控制台。
当页面加载完成后,我们可以在控制台中看到获取到的元素对象。
3. 使用document.getElementById()方法除了使用$("#id")语法外,还可以通过原生JavaScript的document.getElementById()方法来获取元素,然后再将其转换为JQuery对象。
jq 获取元素的方法

jq 获取元素的方法在前端开发中,获取元素是非常常见的操作。
而在 jQuery 中,获取元素的方法非常丰富,下面就来介绍一下。
1. 通过元素标签名获取元素可以使用 jQuery 中的 `$('标签名')` 方法来获取指定标签名的元素,例如:```javascript$('div') // 获取所有 div 元素$('p') // 获取所有 p 元素```2. 通过元素 ID 获取元素可以使用 jQuery 中的 `$('#元素ID')` 方法来获取指定 ID 的元素,例如:```javascript$('#myDiv') // 获取 ID 为 myDiv 的元素```3. 通过元素类名获取元素可以使用 jQuery 中的 `$('.元素类名')` 方法来获取指定类名的元素,例如:```javascript$('.myClass') // 获取所有类名为 myClass 的元素```4. 通过属性获取元素可以使用 jQuery 中的 `$('元素[属性名=属性值]')` 方法来获取指定属性名和属性值的元素,例如:```javascript$('input[type="text"]') // 获取所有 type 属性为 text 的 input 元素$('a[href="#"]') // 获取所有 href 属性为 # 的 a 元素```5. 通过父元素获取子元素可以使用 jQuery 中的 `$('父元素子元素')` 方法来获取指定父元素下的子元素,例如:```javascript$('ul li') // 获取所有 ul 元素下的 li 元素$('#myDiv p') // 获取 ID 为 myDiv 的元素下的所有 p 元素```6. 通过索引获取元素可以使用 jQuery 中的 `$('元素:eq(索引)')` 方法来获取指定索引的元素,例如:```javascript$('li:eq(2)') // 获取第三个 li 元素```7. 通过过滤器获取元素可以使用 jQuery 中的各种过滤器来获取符合条件的元素,例如:```javascript$('li:first') // 获取第一个 li 元素$('li:last') // 获取最后一个 li 元素$('li:even') // 获取所有偶数索引的 li 元素$('li:odd') // 获取所有奇数索引的 li 元素```以上就是 jQuery 中常用的获取元素的方法,当然还有很多其他的方法,需要根据实际情况选择使用。
Jquery中如何获取元素的文本值属性和内容

Jquery中如何获取元素的文本值属性和内容在jQuery中,可以使用各种方法来获取元素的文本、值、属性和内容。
下面是一些常用的方法:1.获取元素文本:可以使用 `.text(` 方法来获取元素的文本。
这个方法可以获取指定元素及其后代元素的文本内容。
示例代码:```javascript// 获取 <div> 元素的文本var text = $('div').text(;console.log(text);```2.获取元素值:可以使用 `.val(` 方法来获取输入框元素的值。
这个方法适用于`input`、`select` 和 `textarea` 元素。
示例代码:```javascript// 获取 <input> 元素的值var value = $('input').val(;console.log(value);```3.获取元素属性:可以使用 `.attr(` 方法来获取元素的属性值。
这个方法接受一个属性名作为参数,并返回对应属性的值。
示例代码:```javascript// 获取 <img> 元素的 src 属性值var src = $('img').attr('src');console.log(src);```4.获取元素内容:示例代码:```javascript//获取<p>元素的内容var content = $('p').html(;console.log(content);```5. 获取元素的 data 属性:可以使用 `.data(` 方法来获取元素的 data 属性值。
这个方法接受一个 data 属性名作为参数,并返回对应属性的值。
示例代码:```javascript// 获取 <div> 元素的 data-value 属性值var value = $('div').data('value');console.log(value);```6.获取表单元素的提交数据:可以使用 `.serialize(` 方法来获取表单元素的所有提交数据。
jqfind方法

jqfind方法jqfind方法是一种基于jQuery的查找方法,它可以帮助我们快速定位和获取指定的HTML元素或元素集合。
在本文中,我将详细介绍jqfind方法的使用和一些常见的应用场景。
我们需要了解jqfind方法的基本语法。
它的语法如下:```javascript$(selector).find(filter)```其中,`selector`是需要查找的元素的选择器,而`filter`是可选参数,用于对查找结果进行进一步筛选。
`filter`可以是选择器、元素或函数。
接下来,我将通过几个实例来演示jqfind方法的用法。
1. 使用选择器查找元素```javascript$("ul").find("li")```上述代码将返回`ul`元素下的所有`li`元素。
2. 使用元素查找元素```javascript$("ul").find($("li"))```上述代码与第一个实例类似,只是使用了元素作为参数。
这种写法在某些场景下更加灵活和方便。
3. 使用函数查找元素```javascript$("ul").find(function(index, element){return $(element).attr("data-value") === "1";})```上述代码将返回`ul`元素下`data-value`属性值为1的元素。
除了基本的用法,jqfind方法还可以与其他jQuery方法结合使用,以实现更多的功能。
下面是一些常见的应用场景:1. 查找子元素```javascript$("ul").find("li.child")```上述代码将返回`ul`元素下所有class为`child`的`li`元素。
2. 查找兄弟元素```javascript$("ul").find("li.sibling").siblings()```上述代码将返回`ul`元素下class为`sibling`的`li`元素的所有兄弟元素。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
</head>
<body>
<table id="tb">
<input type="text" size=10 name="result">
<script language="javascript">
function show(tb,txt)
{
document.all.result.value=document.all.tb.rows(1).cells(1).innerHTML;
<table id="test">
<tr>
<td>hello</td>
</tr>
</table>
<script language="JavaScript">
alert(document.getElementById("test").rows[0].cells[0].innerText);
<tr><td>333</td><td>333</td></tr>
<tr><td>444</td><td>444</td></tr>
</table>
<p align=center><input type='button' onclick='change()'>
<script>
function change(){
}
}
}
JS获取表格内容的简单例子
<html>
<head>
<title>getTableContent</title>
<script language="javascript&(rowIndex) {
</tr>
<tr>
<td height="25">第三行</td>
</tr>
<tr>
<td height="25">第四行</td>
</tr>
<td> </td>
<td><span id="feedback_info" style="color:#FF0000"></span></td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
</table>
<br>
<input type="text" name="rowIndex" value="要获取表格第几行的内容?" size="22"> <input type="button" name="getTableContent" value="获得表格内容" onclick="getTableContent(rowIndex.value)">
var selectval = $('#select_id').val();
/*文本框,文本区域*/
$("#text_id").attr("value",");//清空内容
$("#text_id").attr("value",'test');//填充内容
/*多选框checkbox*/
$("#chk_id").attr("checked",");//使其未勾选
$("#chk_id").attr("checked",true);//勾选
if($("#chk_id").attr('checked')==true) //判断是否已经选中
/*单选组radio*/
$("input[type=radio]").attr("checked",'2');//设置value=2的项目为当前选中项
alert($(this).children().eq(1).text());
});
用javascript来遍历
function load(){
var tab=document.getElementById("grid");
var rows=tab.rows;
/*下拉框select*/
$("#select_id").attr("value",'test');//设置value=test的项目为当前选中项
$("testtest2").appendTo("#select_id")//添加下拉框的option
$("#select_id").empty();//清空下拉框
/*select下拉框的第二个元素为当前选中值*/
$('#select_id')[0].selectedIndex = 1;
/*radio单选组的第二个元素为当前选中值*/
$('input[name=items]').get(1).checked = true;
/*重置表单*/
/*获取一组名为(items)的radio被选中项的值*/
var item = $('input[name=items]:checked').val(); //若未被选中 则val() = undefined
/*获取select被选中项的文本*/
var item = $("select[name=items] option:selected").text();
<table width="200" border="1" cellpadding="4" cellspacing="0">
<tr>
<td height="25">第一行</td>
</tr>
<tr>
<td height="25">第二行</td>
//表格列数
var cells = tab.rows.item(0).cells.length ;
alert("行数"+rows+"列数"+cells);
}
关于Jquery获取Table中td内的内容
$(this).children().eq(1).text()获取的是显示的值
/*获得TEXT.AREATEXT的值*/
var textval = $("#text_id").attr("value");
//或者
var textval = $("#text_id").val();
/*获取单选按钮的值*/
var valradio = $("input[type=radio]:checked").val();
$("form").each(function(){
.reset();
});
JS获取表格行数和列数
function show()
{
var tab = document.getElementById("test") ;
//表格行数
var rows = tab.rows.length ;
document.getElementById('tab').rows[0].childNodes[0].innerText = 'aaa';
}
</script>
--------------------------------------------------------------------------------
</body>
</html>
#Javascript
