jQuery formValidator表单验证插件
jQuery表单校验插件validator使用方法详解

<tr> <td>性别</td> <td> <input type="radio" id="male" value="m" name="sex" />男 <input type="radio" id="female" value="f" name="sex" />女 <label class="error" for="sex"></label>
validator表单校验的简单示例
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title>
<style type="text/css"> table { width: 30%;
<tr> <td></td> <td><input type="submit" id="smtBtn" value="确定"></td> </tr> </table> </form>
jQuery插件Validate实现自定义表单验证

jQuery插件Validate实现⾃定义表单验证本⽂实例讲解了jQuery Validate 表单验证插件,如何⾃定义⼀个验证⽅法,分享给⼤家供⼤家参考,具体内容如下效果如下:验证失败效果:验证成功效果:具体步骤:1、引⼊依赖包<script src="../../scripts/jquery-1.3.1.js" type="text/javascript"></script><script src="lib/jquery.validate.js" type="text/javascript"></script>2、添加错误样式和成功样式em { font-weight: bold; padding-right: 1em; vertical-align: top; }em.error {background:url("images/unchecked.gif") no-repeat 0px 0px;padding-left: 16px;}em.success {background:url("images/checked.gif") no-repeat 0px 0px;padding-left: 16px;}3、⾃定义⼀个验证⽅法//⾃定义⼀个验证⽅法$.validator.addMethod("formula", //验证⽅法名称function(value, element, param) {//验证规则return value == eval(param);},'请正确输⼊数学公式计算后的结果'//验证提⽰信息);4、调⽤样式显⽰errorElement: "em", //⽤来创建错误提⽰信息标签success: function(label) { //验证成功后的执⾏的回调函数//label指向上⾯那个错误提⽰信息标签emlabel.text(" ") //清空错误提⽰消息.addClass("success"); //加上⾃定义的success类}5、详细代码如下<html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>jQuery表单验证插件----⾃定义⼀个验证⽅法</title><script src="../../scripts/jquery-1.3.1.js" type="text/javascript"></script><script src="lib/jquery.validate.js" type="text/javascript"></script><style type="text/css">* { font-family: Verdana; font-size: 96%; }label { width: 10em; float: left; }label.error { float: none; color: red; padding-left: .5em; vertical-align: top; }p { clear: both; }.submit { margin-left: 12em; }em { font-weight: bold; padding-right: 1em; vertical-align: top; }em.error {background:url("images/unchecked.gif") no-repeat 0px 0px;padding-left: 16px;}em.success {background:url("images/checked.gif") no-repeat 0px 0px;padding-left: 16px;}</style><script type="text/javascript">$(document).ready(function(){//⾃定义⼀个验证⽅法$.validator.addMethod("formula", //验证⽅法名称function(value, element, param) {//验证规则return value == eval(param);},'请正确输⼊数学公式计算后的结果'//验证提⽰信息);$("#commentForm").validate({rules: {username: {required: true,minlength: 2},email: {required: true,email: true},url:"url",comment: "required",valcode: {formula: "7+9"}},messages: {username: {required: '请输⼊姓名',minlength: '请⾄少输⼊两个字符'},email: {required: '请输⼊电⼦邮件',email: '请检查电⼦邮件的格式'},url: '请检查⽹址的格式',comment: '请输⼊您的评论'},errorElement: "em", //⽤来创建错误提⽰信息标签success: function(label) { //验证成功后的执⾏的回调函数//label指向上⾯那个错误提⽰信息标签emlabel.text(" ") //清空错误提⽰消息.addClass("success"); //加上⾃定义的success类}});});</script></head><body><form class="cmxform" id="commentForm" method="get" action=""> <fieldset><legend>jQuery表单验证插件----⾃定义⼀个验证⽅法</legend><p><label for="cusername">姓名</label><em>*</em><input id="cusername" name="username" size="25" /> </p><p><label for="cemail">电⼦邮件</label><em>*</em><input id="cemail" name="email" size="25" /></p><p><label for="curl">⽹址</label><em> </em><input id="curl" name="url" size="25" value="" /></p><p><label for="ccomment">你的评论</label><em>*</em><textarea id="ccomment" name="comment" cols="22"></textarea> </p><p><label for="cvalcode">验证码</label><input id="cvalcode" name="valcode" size="25" value="" />=7+9</p><p><input class="submit" type="submit" value="提交"/></p></fieldset></form></body></html>本⽂已被整理到了,欢迎⼤家学习阅读。
jQueryformValidator4.0表单验证插件更新日志

r 4.0ver这次升级要感谢很多在博客里不断留言的网友,特别感谢网友”在博客上替我回答网友的提问,再次感谢。
1、这次升级精简了代码。
2、提高校验的速度。
如果控件的a me相同,则只校验一次,加快校验速度3、修复4个状态为空时,没有隐藏提示的问题。
4、修改配置里的e rror函数,增加一个“错误列表”参数。
你可以把所有的错误 示在 $.form:"form1",i st){//遍历所有的错误消o n(msg1){alert(msg1)});},false;}});5、针对问题比较多的t or函数,进行如下修改a、支持同组的所有表单值都传递给服务器端必须为每个控件增加e属性,否则是不会传递过去的。
b、去掉参数。
在服务器端,你可以通过a me为获取触发验证的控件ID名c、为o r增加a x参数(值为,false,默认),表示t or是否把该表单提交给服务器6、修正参数(如果输入的值非法,则恢复原来的值)不起作用的问题6、o r支持多个正则表达式与和或的校验,详见用户手册和a、增加属性:e Type,比较类型,默认值"||","||"表示或的关系,"&&"表示并列关系b、原p属性支持接收数组范例如下::"请输入你的手机或者电话号码,可以为空哦s:"格式例如:-88或11位手机号码e ct:"谢谢你的合作",onemp y:"你真的不想留手机或电话了吗?r:"你输入的手机或电话格式不正确"});7、增加函数p(),来重新定位自动构建的提示层自动构建提示层所在的网页如果在a me里,如果刚开始是隐藏的, 示的时候,就会全部团聚在左上角。
所以当 示页面的时候,要 式的调用该函数。
官方对s et的解释:Note:t.r 3.3ver在升级的过程发现了一些b ug,在这个版本里做了修正;使用新版的Q uery类库,精简了不少代码。
jQuery表单验证插件即将奉上

jQuery表单验证插件即将奉上1⽉11⽇中午提供下载,包括API帮助⽂档和源码,还有⽰例代码,谢谢⼤家的⽀持jQuery formValidator表单验证插件它是基于jQuery类库,实现了js脚本于页⾯的分离,把插件所有的全局函数压进⼀个对象,避免了函数命名冲突,体现了类的封装性。
⾟苦⼀个周末,终见成果,欢迎⼤家调⽤《formValidator表单验证插件》注:如果跟我写的⼏个⽇期控件、数字控件结合使⽤,那代码量将更少,建议把⽇期控件和数字控件设置为:只控制输⼊,即OnlyInput=true。
API帮助⽂档已经写好,jQuery的链式操作可以使插件实现⼀⾏代码实现⼀个对象的所有控制主要功能包括:1、⽹页上⽂字提⽰(图上的采⽤这个模式)或者弹出窗⼝提⽰2、呈现时的提⽰3、可以为空,空时的提⽰4、获得焦点提⽰5、发⽣不同种错误,给出不同的提⽰6、可以为空,不为空时要检验控制7、长度控制8、范围控制9、2个对象⽐较控制10、选择个数控制11、Ajax读取数据12、正则表达式控制13、同个页⾯,你可以划分多个校验组,每个组的校验都是互不影响的14、单个对象或者整个校验组验证完成、或者出错,有额外的回调函数提供1-12的功能,对⼀个对象,你只需要写⼀⾏代码就可以轻松实现(效果请看图)先挂⼏句代码给⼤家看看例1:要求输⼊2次密码,都不能为空,⽽且两次输⼊要⼀致,不同错误给出不同提⽰$("#password1").formValidator({onshow:"请输⼊密码",onfocus:"两次密码必须⼀致哦",oncorrect:"密码⼀致"}).InputValidator({min:1,onerror:"密码不能为空,请确认"}).CompareValidator({desID:"password2",operateor:"=",onerror:"2次密码不⼀致,请确认"});例2:要求输⼊年龄,不能为空,长度必须为1-2位,⽽且要在10-60之间,不同错误给出不同提⽰$("#nl").formValidator({onshow:"请输⼊的年龄(10-60岁之间)",onfocus:"只能输⼊10-60之间的数字哦",oncorrect:"恭喜你,你输对了"}).InputValidator({min:1,max:2,onerror:"年龄的长度必须是1-2位,请确认"}).InputValidator({min:10,max:60,type:"value",onerror:"年龄必须在10-60之间,请确认"});第⼆篇原创预告:的⽇期控件,绝对⽐cnblogs控件组提供的⽇期控件使⽤第三篇原创预告:的数字控件第四篇原创预告:万能查询窗⼝(你看过powerbuilder版本的万能查询吗?我的,⽐这个好),基于json轻量集的数据载体,利⽤ajax技术,实习⽆刷新。
jquery validate和validform验证插件的对比

此文在jquery的验证插件(下文以jquery代替)和validform验证插件之间作如下对比:1、样式2、普通验证:3、自定义验证:4、Ajax验证:一、样式1、Jquery(可自定义提示信息样式,下图摘自官方文档):2、Validform(提供七种内置方案并支持自定义,以下为七种内置的较常用的三种):二、普通验证1、Jquery:Jquery支持两种方式验证:1、直接将规则绑定到元素上。
2、将规则写在初始化js 中1、直接将规则绑定到元素上。
<form class="cmxform" id="form2" method="get" action=""><fieldset><legend>验证一个完整的表单</legend><p><label for="email">Email</label><input id="email" name="email" required type="email"></p><p><label for="agree">喜欢的颜色</label><select id="color" name="color" title="请选择您喜欢的颜色!" required><option></option><option>红色</option><option>蓝色</option><option>黄色</option></select></p><p><label for="phone">电话</label><input id="phone" name="phone" required type="number" rangelength="[2,8]"> </p><p><label for="address">地址</label><input id="address" name="address" required minlength="3"></p><p><label for="avatar">头像</label><input type="file" id="avatar" name="avatar" required></p><p><label for="agree">请同意我们的条款</label><input type="checkbox" class="checkbox" id="agree" title="请同意我们的条款!" name="agree" required></p><p><input class="submit" type="submit" value="提交"/><input class="cancel" type="submit" value="取消"/></p></fieldset></form>2、将规则下载初始化js中$().ready(function() {$("#signupForm").validate({rules: {firstname: "required",email: {required: true,email: true},password: {required: true,minlength: 5},confirm_password: {required: true,minlength: 5,equalTo: "#password"}},messages: {firstname: "请输入姓名",email: {required: "请输入Email地址",email: "请输入正确的email地址"},password: {required: "请输入密码",minlength: jQuery.format("密码不能小于{0}个字符")},confirm_password: {required: "请输入确认密码",minlength: "确认密码不能小于5个字符",equalTo: "两次输入密码不一致不一致"}}});});2、Validform:Validform也支持两种:1、直接将规则绑定到元素上。
jQuery中使用validate插件校验表单功能

jQuery中使⽤validate插件校验表单功能⼀.功能效果⼆.部分特殊规则2.1 错误信息位置更改在表单某选项中增加代码<label class="error" for="表单中选项的name"></label>例如 : 性别必选<td><input type="radio" id="male" value="m" name="sex"/>男<input type="radio" id="female" value="f" name="sex"/>⼥<!--这⾥设置表单校验错误信息的显⽰位置--><label class="error" for="sex"></label></td>2.2 ⾝份证验证在<script>标签中 , 增加⾝份证格式验证的⾃定义规则/*⾝份证格式验证*/$.validator.addMethod("card", function (value, element, params) {var reg = /^\d{15}(\d{2}[\dX])?$/i;return reg.test(value);}, "idcard error");在rule和message中增加相应的规则判定$("#empForm").validate({rules: {idcard: {card: true}},messages: {idcard: {card: "请输⼊有效⾝份证号"}}});2.3 ⼿机号验证在<script>标签中 , 增加⼿机号格式验证的⾃定义规则/*⼿机号格式验证*/$.validator.addMethod("phone", function (value, element, params) {var reg = /^1[34578]\d{9}$/;return reg.test(value);}, "phone error");在rule和message中增加相应的规则判定$("#empForm").validate({rules: {phone: {phone: true}},messages: {phone: {phone: "请输⼊有效⾝份证号"}}});三.整体代码<html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>我的jquery表单校验页⾯</title><style type="text/css">h1 {text-align: center;}table {width: 80%;margin: 0 auto;border-collapse: collapse;}td {padding: 10px 14px;border: 1px solid #999;}.error {color: red;}</style></head><body><h1>员⼯信息录⼊</h1><form name="empForm" id="empForm" method="get" action="#"><table><tr><td>真实姓名(不能为空 ,没有其他要求)</td><td><input type="text" id="realname" name="realname"/></td></tr><tr><td>登录名(登录名不能为空,长度应该在5-8之间:</td><td><input type="text" id="username" name="username"/></td></tr><tr><td>密码(不能为空,长度6-12之间):</td><td><input type="password" id="pwd" name="pwd"/></td></tr><tr><td>重复密码密码(不能为空,长度6-12之间):</td><td><input type="password" id="pwd2" name="pwd2"/></td></tr><tr><td>性别(必选其⼀)</td><td><input type="radio" id="male" value="m" name="sex"/>男<input type="radio" id="female" value="f" name="sex"/>⼥<!--这⾥设置表单校验错误信息的显⽰位置--><label class="error" for="sex"></label></td></tr><tr><td>年龄(必填26-50):</td><td><input type="text" id="age" name="age"/></td></tr><tr><td>你的学历:</td><td><select name="edu" id="edu"><option value="">-请选择你的学历-</option><option value="a">专科</option><option value="b">本科</option><option value="c">研究⽣</option><option value="e">硕⼠</option><option value="d">博⼠</option></select></td></tr><tr><td>兴趣爱好:</td><td colspan="2"><input type="checkbox" name="hobby" id="pp" value="0"/>乒乓球 <input type="checkbox" name="hobby" id="ym" value="1"/>⽻⽑球 <input type="checkbox" name="hobby" id="sw" value="2"/>上⽹<input type="checkbox" name="hobby" id="ly" value="3"/>旅游<input type="checkbox" name="hobby" id="gw" value="4"/>购物</td></tr><tr><td align="left">电⼦邮箱(格式正确):</td><td><input type="text" id="email" name="email"/></td></tr><tr><td align="left">⾝份证(15-18,格式正确):</td><td><input type="text" id="idcard" name="idcard"/></td></tr><tr><td align="left">⼿机号(格式正确):</td><td><input type="text" id="phone" name="phone"/></td></tr><tr><td></td><td><input type="submit" id="smtBtn" value="保存"></td></tr></table></form><script src="./js/jquery-3.3.1.min.js"></script><script src="./js/jquery.validate.min.js"></script><script>/*页⾯加载完成后,开启表单验证的功能,这样每输⼊⼀个就会及时校验⼀个*/ $().ready(function () {/*校验表单项*/$("#empForm").validate({rules: {realname: {required: true},username: {required: true,rangelength: [5, 8]},pwd: {required: true,rangelength: [6, 12]},pwd2: {required: true,rangelength: [6, 12],/*重复密码需要与原密码相同的要求*/equalTo: "#pwd"},sex: {required: true},age: {required: true,range: [26, 50]},email: {email: true},idcard: {card: true},phone: {phone: true}},messages: {realname: {required: "真实姓名不能为空"},username: {required: "登录名不能为空",rangelength: "登录名长度要在5-8位之间"},pwd: {required: "密码不能为空",rangelength: "密码长度在6-12位之间"},pwd2: {required: "重复密码不能为空",rangelength: "重复密码长度在6-12位之间",equalTo: "重复密码与密码不⼀致"},sex: {required: "请选择性别"},age: {required: "年龄不能为空",range: "年龄必须在26-50岁之间"},email: {email: "请输⼊有效邮箱"},idcard: {card: "请输⼊有效⾝份证号"},phone: {phone: "请输⼊有效⼿机号"}}});});/*⾝份证格式验证*/$.validator.addMethod("card", function (value, element, params) {var reg = /^\d{15}(\d{2}[\dX])?$/i;return reg.test(value);}, "idcard error");/*⼿机号格式验证*/$.validator.addMethod("phone", function (value, element, params) {var reg = /^1[34578]\d{9}$/;return reg.test(value);}, "phone error");</script></body></html>四.validate表单校验常⽤规则总结以上所述是⼩编给⼤家介绍的jQuery中使⽤validate插件校验表单功能 ,希望对⼤家有所帮助,如果⼤家有任何疑问请给我留⾔,⼩编会及时回复⼤家的。
如何用JQuery进行表单验证-

如何用JQuery进行表单验证?问题:如何用JQuery进行表单验证? 回答:可以使用jQuery的插件jQuery-validate表单验证插件来进行表单验证例子:$( #form ).validate(//验证规则rules:author:required:true,//必需非空字段minlength:2 //长度至少两字节,email:required:true,email:true //此字段为邮件地址,url:required:false,url:true //此字段为网址,content:required:true,minlength:4,//错误消息messages:author:required: 用户名必须填写,minlength: jQuery.format( 名称至少0 两个字节) ,email:required: 邮箱必须填写,做为联系方式,email: 邮箱格式不正确,content:required: 网址必须填写,minlength: jQuery.format( 名称至少0 两个字节),submitHandler: function(form)//ajax提交表单,需要jQuery.Form插件$(form).ajaxSubmit(dataType: json ,success:function(res)if(res.success)$( .ajaxsubmit ).html( 发表成功! ).addClass( ok );$( textarea ).val( );$( #comments ).prepend(res.msg);else$( .ajaxsubmit ).html(res.msg).addClass( fail );return false;,errorPlacement:function(error, element)//放置错误提示消息的Elementerror.appendTo(element.parent().find( b ));,errorClass: fail ,//错误消息样式highlight: function(element, errorClass)//黄褪显示错误字段,需要jQuery.Highlight插件$(element).highlightFade( color: yellow ,speed:1000,iterator: exponential )。
jqueryvalidate表单验证(动态字段验证)

jqueryvalidate表单验证(动态字段验证)formValidate.js内容如下:formValidation:function(fields){ var rules = new Object(); var messages = new Object(); for(let i=0,len=fields.length;i<len;i++){ var obj = new Object(); var msg = new Object(); if(fields[i].required){ obj.required = true; msg.required = fields[i].displayname + "不能为空"; } //其他验证可以同上操作 var name = fields[i].name; rules[name] = obj; messages[name] = msg; } $("#form").validate({ rules:rules, messages:messages, debug:false, errorClass:"validError", errorPlacement:function(error,element){ //针对select选择框,追加字段验证错误提⽰信息 if(element.is("select")){ //获取元素的name属性 var eid = element.attr("name"); //将错误信息添加到当前元素的⽗节点后⾯ error.appendTo(element.parent("div")); } else { error.insertAfter(element); } } });}动态字段添加字段验证://id为动态字段id$("#id").rules("add",{required:true, messages:{ required:id不能为空, }});删除动态添加的字段验证://id为动态添加的字段id$("#id").rules("remove");。
validation-jQuery的validation表单验证插件

Validation-jQuery表单验证插件使用方法作用jquery.validate是jquery旗下的一个验证框架,借助jquery的优势,我们可以迅速验证一些常见的输入,并且可以自己扩充自己的验证方法,并且对国际化也有很好的支持。
使用前的布置说明:需要JQuery版本:1.2.6+步骤:要导入相应的jQuery.js与jquery.validate.js文件<script src="jquery.js" type="text/javascript"></script><script src="jquery.validate.js" type="text/javascript"></script>在相应的字段上指定验证规则名称*<input type="text" name="loginName" class="required">其中class="required"代表本字段必须要输入数据指定要对表单进行验证<script type="text/javascript">$(function(){$("#testForm").validate();});</script>效果如下图:基础知识指定验证规则的方式把验证规则写到字段元素的class属性中例:名称* <input type="text" name="loginName" class="required"><br>密* <input type="password" name="password" class="required"><br> 再次输入<input type="password" name="password2"class="{equalTo: '[name=password]'} required"><br> 生日<input type="text" name="birthday" class="dateISO"><br>E-mail *<input type="text" name="email" class="email"><br>PAR(zip)<input type="file" name="resource" class="{accept: 'zip'}">说明:如果使用class="{key:value,…}"的方式,必须引入:jquery.metadata.js表单字段的name不能重复,否则所配置的验证不起作用。
jquery常用插件

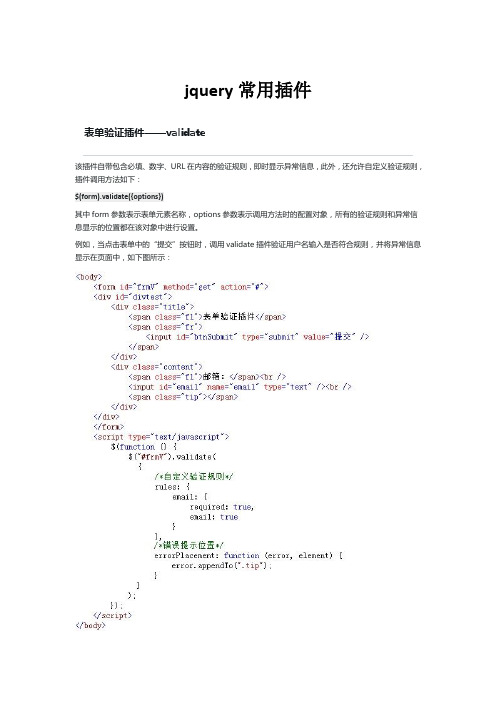
jquery常用插件表单验证插件——validate该插件自带包含必填、数字、URL在内容的验证规则,即时显示异常信息,此外,还允许自定义验证规则,插件调用方法如下:$(form).validate({options})其中form参数表示表单元素名称,options参数表示调用方法时的配置对象,所有的验证规则和异常信息显示的位置都在该对象中进行设置。
例如,当点击表单中的“提交”按钮时,调用validate插件验证用户名输入是否符合规则,并将异常信息显示在页面中,如下图所示:在浏览器中显示的效果:从图中可以看出,在页面中导入了validate插件,当用户在输入框中录入用户名时,自动根据规则进入验证,并显示提示信息,验证成功后,表单才能提交。
表单插件——form通过表单form ajax方式向服务器提交表单数据,并通过方法中的options对象获取服务器返回数据,调用格式如下:$(form). ajaxForm ({options})其中form参数表示表单元素名称;options是一个配置对象,用于在发送ajax请求过程,设置发送时的数据和参数。
例如,在页面中点击“提交”按钮,调用form插件的示:在浏览器中显示的效果:从图中可以看出,当点击“提交”按钮时,调用form表单插件中的ajaxForm()方法向指定的服务器以aj ax方式发送数据,服务器接收后返回并将数据显示。
图片灯箱插件——lightBox该插件可以用圆角的方式展示选择中的图片,使用按钮查看上下张图片,在加载图片时自带进度条,还能以自动播放的方式浏览图片,调用格式如下:$(linkimage).lightBox({options})其中linkimage参数为包含图片的<a>元素名称,options为插件方法的配置对象。
例如,以列表的方式在页面中展示全部的图片,当用户单击其中某张图片时,通过引入的图片插件,采用“灯箱”的方式显示所选的图片,如下图所示:在浏览器中显示的效果:图片放大镜插件——jqzoom在调用jqzoom图片放大镜插件时,需要准备一大一小两张一样的图片,在页面中显示小图片,当鼠标在小图片中移动时,调用该插件的果,调用格式如下:$(linkimage).jqzoom({options})其中linkimage参数为包含图片的<a>元素名称,options为插件方法的配置对象。
jquery中validator的用法

jquery中validator的用法1.引言1.1 概述概述部分的内容可以包括以下内容:jQuery中的Validator是一个强大的表单验证插件,它可以帮助开发者对用户输入的表单数据进行有效的验证和过滤。
通过使用Validator,开发者可以轻松地验证用户输入的数据是否符合预期的格式和规则,从而提高应用程序的可靠性和安全性。
Validator的核心理念是基于规则和验证器,开发者可以定义各种验证规则,并将其应用到表单字段上。
当用户提交表单时,Validator会自动触发验证规则,并根据规则中定义的条件和要求对用户输入的数据进行验证。
如果输入数据符合规则要求,Validator将返回验证通过的结果,否则将返回相应的错误信息。
除了基本的验证功能,Validator还提供了丰富的扩展功能,如自定义错误消息、条件验证、异步验证等。
开发者可以根据实际需求进行配置和定制,使其更适应各种复杂的业务场景。
在使用Validator时,开发者只需简单地引入相应的脚本文件,并通过一些简单的代码片段即可实现表单的验证功能。
Validator提供了一系列方便的API和方法,可以帮助开发者更加灵活地控制和管理验证过程。
总之,通过使用jQuery中的Validator,开发者可以轻松地实现表单验证,并有效地提高应用程序的可靠性和用户体验。
在接下来的文章中,我们将详细介绍Validator的常用方法和用法,以及其优势和局限性。
文章结构部分应该介绍本文的整体结构和各个部分的内容概要。
可以按照以下方式编写1.2 文章结构的内容:1.2 文章结构本文分为引言、正文和结论三个部分。
引言部分主要介绍了本文的概述、文章结构和目的。
在概述中,简要介绍了将要讨论的主题——jquery中Validator的用法。
接下来,讲解了本文的文章结构,包括引言、正文和结论三个部分。
最后,明确了本文的目的,即介绍jquery中Validator的基本概念、常用方法和用法,以及讨论其优势和局限性。
表单验证jquery插件formvalidator使用方法详解手册

第三方手册——jQuery formValidator手册PHPCMS V9中使用的表单验证框架为jQuery formValidator什么是jQuery formValidator?jQuery formValidator表单验证插件是客户端表单验证插件。
在做B/S开发的时候,我们经常涉及到很多表单验证,例如新用户注册,填写个人资料,录入一些常规数据等等。
在这之前,页面开发者(JavaScript开发者)需要编写大量的JavaScript来进行表单元素的校验,而这些校验在平时开发中不停的重复书写。
常见的校验如不能为空,必须满足长度要求,必须为数字,必须为Email等等。
一般要判断的表单元素比较多,开发过程就显得枯燥无味——重复的代码不断重复,而且可能还要兼容多种浏览器,更多的考虑因素使人头疼不已。
由于每个要校验的页面虽然逻辑基本相同,但是在大多数情况下,出于种种原因,开发者宁愿再编写一套JS文件,为了便于管理。
jQuery formValidator表单插件致力于改善这一过程。
你只关心业务逻辑,而无需关系实现过程,只需简单的配置,无需写代码就能实现表单的检验。
它包括常规检验功能和可扩展校验功能。
针对每个表单元素你只需要写一行配置信息就能完成校验。
而这些配置信息无需写入表单元素,实现了js代码和html代码的分离。
这样做的好处,使B/S开发过程中,分工更加明确,页面设计着只需关心他的页面(设计的时候不必担心把脚本弄坏了),javascript开发者只需关心脚本的开发。
而插件本身包含的校验方式可以有无数种,只要你扩展正则表达式和函数。
本插件于同类校验插件最大的区别:校验功能可以扩展;实现了校验代码于html代码的完全分离;你只需写一行配置信息就能完成一个表单元素的所有校验。
插件本身提供了很多回调函数,使调用者能最大限度的发挥自己的想象能力来完成自己的业务需求。
在同一个页面你可以拥有很多个校验组,你只需在提交的按钮那里调用 return jQuery.formValidator.pageIsValid('校验组号') 来完成多个组的校验,互不干扰。
jqueryvalidator验证自定义方法

jqueryvalidator验证自定义方法jQueryValidator是一款优秀的表单验证插件,它有许多内置的验证规则,但有时候我们需要自定义一些验证规则。
这篇文章将介绍如何使用 jQuery Validator 验证自定义方法。
首先,我们需要定义一个自定义验证方法。
假设我们要验证一个文本框中的值是否为偶数,可以这样写:```$.validator.addMethod('even', function(value, element) { return this.optional(element) || value % 2 == 0;}, '请输入偶数');```上面的代码中,我们定义了一个名为 'even' 的验证方法,它接受两个参数:value 和 element。
value 是文本框中的值,element 是文本框的 DOM 元素。
在方法的实现中,我们使用了 JavaScript 的取模运算符(%)来判断 value 是否为偶数。
如果是偶数,返回 true;否则返回 false。
第三个参数是错误消息,当验证失败时,jQuery Validator 会显示这个消息。
接下来,我们需要在表单验证规则中使用这个自定义方法。
假设我们有一个文本框的 id 为 'number',可以这样写:```$('#form').validate({rules: {number: {required: true,even: true}}});```上面的代码中,我们使用了 jQuery 的 validate 方法来初始化表单验证,然后在 rules 对象中,定义了一个名为 'number' 的验证规则,它要求文本框必填,并且要求输入的值为偶数。
现在,我们已经可以使用 jQuery Validator 验证自定义方法了。
用法大全

jQuery formValidator使用说明说明:jQuery formValidator表单验证插件,它是基于jQuery类库,实现了js脚本于页面的分离。
对一个表单对象,你只需要写一行代码就可以轻松实现20种以上的脚本控制。
现支持一个表单元素累加很多种校验方式,采用配置信息的思想,而不是把信息写在表单元素上,能比较完美的实现ajax请求。
并结合jquery.boxy实现遮罩提示。
一、所需元素jquery-1.3.2.js (需要jquery-1.3.2以上版本) formValidator.js (表单验证基础js) formValidatorRegex.js(表单验证所需正则js) jquery.boxy.js (遮罩提示js) validator.css (表单验证样式) boxy.css(遮罩提示样式)二、使用说明a) 使用方法i. 加载所需js和css文件 ii.初始化验证控件($.formValidator.initConfig({formid:"form1",onerror:function(msg){Boxy.alert("<c enter>"+msg+"</center>",null,{title:"提示信息"});}});)iii. 表单验证($("#nl").formValidator({onshow:"请输入的年龄(1-99岁之间)",onfocus:"只能输入1-99之间的数字哦",oncorrect:"恭喜你,你输对了"}).inputValidator({min:1,max:99,type:"value",onerrormin:"你输入的值必须大于等于1",onerror:"年龄必须在1-99之间,请确认"}).defaultPassed();});)b) 参数说明:初始化验证控件:initConfig1. Formid (form 表单 id)2. Debug(是否使用debug模式,默认false) 3. Validatorgroup (验证表单分组)4. Alertmsg(alert输出提示信息,默认false) 5. Boxyalertmsg (boxy.alert输出提示信息,默认false) 6. Validobjectids (多个表单id,用“,”分隔) 7. Onsuccess (成功时回调涵数) 8. Onerror (失败时回调涵数)9. Submitonce(是否提交表单,默认false)10. Autotip(是否使用自动验证提示,默认false)ii.表单验证验证方式有如下几种 1. formValidator(基础验证)初始参数:validatorgroup : "1",jQuery formValidator使用说明说明:jQuery formValidator表单验证插件,它是基于jQuery类库,实现了js脚本于页面的分离。
jQueryformValidator3.3表单验证文档说明

jQueryformValidator3.3表单验证文档说明jQuery formValidator3.3表单验证文档说明一、前言jQuery formValidator表单验证插件,它是基于jQuery类库,实现了js脚本于页面html代码的分离。
你可以划分多个校验组,每个组的校验都是互不影响。
对一个表单对象,你只需要写一行代码就可以轻松实现无数种(理论上)脚本控制。
二、验证方式1、inputValidator(针对input、textarea、select控件的字符长度、值范围、选择个数的控制);2、compareValidator(提供2个对象的比较,目前可以比较字符串和数值型;3、ajaxValidator(通过ajax到服务器上做数据校验);4、regexValidator(提供可扩展的正则表达式库);5、functionValidator(可使用外部函数来做校验);三、如何引用到页面1、加载jQuery类库;2、加载插件的样式库//前面两步不分先后,如果你是自动构建提示层,请加载validatorAuto.css;3、加载验证插件//这步引用必须在jQuery-1.4.2.js之后;4、加载扩展库//建议将所有有关正则验证方面的格式,其它扩展的验证函数统一写到该文件中;四、具体实战界面效果:五、属性参照initConfig:参数详解主要是设置全局参数和判断是否通过校验函数名函数说明$.formValid ator.initCon fig 参数:配置类型属性默认值说明validatorgroup"1" 你要针对哪个组进行配置formid "" 要自动注册pageIsValid函数的表单ID号alertmessagefalse 是否弹出窗口autotip false 是否自动构建提示层errorfocustrue发生错误的时候,第一个出错控件是否获得焦点forcevalid true 是否一直输入正确为止才允许离开焦点wideword true 是否把一个全角字符当做2个长度onsuccess null 该组校验通过后的回调函数,返回false,阻止表单的提交submitoncefalse 校验通过后,是否灰掉所有的提交按钮onerror null该组校验失败后的回调函数,有两个参数参数1一个校验没有通过的错误信息参数2 一个校验没有通过的元素对象debug false 是否处于调试模式。
jQuery表单验证插件FormValidation实现个性化错误提示

上期在[jQuery插件Validate验证表单实现javascript表单验证功能]和[jQuery插件Validation验证表单实现javascript表单智能验证功能]中分别介绍了两个实现表单验证的jQuery插件,这里介绍另外一个表单验证插件formValidation,这个插件与前面两个插件的最大区别在于它实现了个性化的错误提示信息,显示在表单元素右上角类似于提示条
<option value="4">biuuu_4</option>
</select>
四,验证电话号码
<input class="validate[required,custom[telephone]] text-input" type="text" name="telephone"/>
<script src="jquery.validationEngine.js" type="text/javascript"></script>
<link rel="stylesheet" href="validationEngine.jquery.css" type="text/css" media="screen" />
<input class="validate[required] radio" type="radio" name="radiogoupe" value="9"/>
jquery表单验证插件(jquery.validate.js)的3种使用方式

jquery表单验证插件(jquery.validate.js)的3种使⽤⽅式jquery 验证⾮常简单,下⾯总结常⽤的三种⽅式:第⼀种⽅式:也是⽐较标准的⽅式:⾸先引⼊jquery 插件和 jquery 验证插件:第⼀步:引⼊插件复制代码代码如下:<script type="text/javascript" src="js/jquery-1.6.1.min.js"></script><script type="text/javascript" src="js/jquery.validate.js"></script><script type="text/javascript" src="js/jquery.metadata.js"></script><script type="text/javascript" src="js/messages_zh.js"></script>第⼆步:定义表单的错误输出:复制代码代码如下:<style type="text/css">#frm label.error {color: Red;}</style>第三步:添加错误处理⽅法;jquery验证,需要有:1:定义验证⽅法2:添加验证规则下⾯贴出常⽤的验证⼩例⼦,⼀看就明⽩了。
先看效果图:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><script type="text/javascript" src="js/jquery-1.6.1.min.js"></script><script type="text/javascript" src="js/jquery.validate.js"></script><script type="text/javascript" src="js/jquery.metadata.js"></script><script type="text/javascript" src="js/messages_zh.js"></script><style type="text/css">#frm label.error {color: Red;}</style></head><script type="text/javascript">$(document).ready(function(){$("#clickme").click(function(){alert("Hello World");});$( "#frm" ).validate({rules: {username: {required: true,minlength: 4,maxlength: 20,byteMaxLength:20,valiEnglish:true},postcode: {postcodeVal:true},number: {byteMaxLength:5,numFormat:5},identifier: {sfzhValidate:true}},messages: {username: {required: "请输⼊⽤户名4--20个英⽂字符",minlength: $.format("Keep typing, at least {0} characters required!"), maxlength: $.format("Whoa! Maximum {0} characters allowed!")},number: {numFormat: $.format("请输⼊{0}数字")}}});jQuery.validator.addMethod("byteMaxLength", function(value,element, param) {var length = value.length;for ( var i = 0; i < value.length; i++) {if (value.charCodeAt(i) > 127) {length++;}}return this.optional(element) || (length <= param);}, $.validator.format("不能超过{0}个字节(⼀个中⽂字算2个字节)"));jQuery.validator.addMethod("numFormat",function(value,element,param){return this.optional(element) || /^\d*$/.test(value);}//,$.validator.format("请输⼊数字{0}位以内"));//number(9,3)jQuery.validator.addMethod("numFormat63",function(value,element){return this.optional(element) || /^[0-9]{1,6}(\.\d{1,3})$/.test(value);},$.validator.format("请输⼊合法数字,精度格式123456.0"));jQuery.validator.addMethod("postcodeVal",function(value,element){return this.optional(element) || /^[0-9]\d{5}(?!\d)$/.test(value);},$.validator.format("请输⼊合法的邮编"));jQuery.validator.addMethod("numberAndLettersVal",function(value,element){ return this.optional(element) || /^[a-zA-Z0-9]+$/.test(value);},$.validator.format("请输⼊字母或数字"));jQuery.validator.addMethod("sfzhValidate",function(value,element){return this.optional(element) || /^(\d{14}|\d{17})(\d|[xX])$/.test(value);},$.validator.format("请输⼊合法⾝份证号"));jQuery.validator.addMethod("valiEnglish",function(value,element){return this.optional(element) || /^[a-zA-Z ]*$/.test(value);},$.validator.format("请输⼊字母或者空格"));});</script><body><form id="frm" name="frm" method="post" action=""><label>⽤户名:<input type="text" name="username" id="username" /></label><p><label>邮编 :<label></label></label><label><input type="text" name="postcode" id="postcode" /><br /></label></p><p><label>数字 :<input type="text" name="number" id="number" /></label><br /><label>⾝份证号:<input type="text" name="identifier" id="identifier" /></label> <label><input type="button" name="clickme" id="clickme" value="click me" /></label></p></form></body></html>这是⼀个完整的验证⽰例,关于引⼊的代码已经上传,可以下⾯讲解其中的重点⽅法:jQuery.validator.addMethod("byteMaxLength", function(value,element, param) {var length = value.length;for ( var i = 0; i < value.length; i++) {if (value.charCodeAt(i) > 127) {length++;}}return this.optional(element) || (length <= param);}, $.validator.format("不能超过{0}个字节(⼀个中⽂字算2个字节)"));jQuery.validator.addMethod() ⽅法,有三个参数,第⼀个参数: “byteMaxLength” 是定义⽅法名,必须保证⽅法名唯⼀,是⼀个identifier标志。
使用jQuery的validate对提交的表单进行验证

使⽤jQuery的validate对提交的表单进⾏验证1、将校验规则写到控件中<!DOCTYPE html><html><head><meta charset="utf-8"><title>菜鸟教程()</title><script src="https:///assets/jquery-validation-1.14.0/lib/jquery.js"></script><script src="https:///assets/jquery-validation-1.14.0/dist/jquery.validate.min.js"></script><script src="https:///assets/jquery-validation-1.14.0/dist/localization/messages_zh.js"></script><script>$.validator.setDefaults({submitHandler: function() {//验证通过后执⾏这⾥alert("提交事件!");}});$().ready(function() {$("#commentForm").validate();});</script><style>.error{color:red;}</style></head><body><form class="cmxform" id="commentForm" method="get" action=""><fieldset><legend>输⼊您的名字,邮箱,URL,备注。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
jQuery formValidator表单验证插件是什么?jQuery formValidator表单验证插件,它是基于jQuery类库,实现了js脚本于页面html代码的分离。
你可以划分多个校验组,每个组的校验都是互不影响。
对一个表单对象,你只需要写一行代码就可以轻松实现无数种(理论上)脚本控制。
目前支持5种大的校验方式,分别是:inputValidator(针对input、textarea、select控件的字符长度、值范围、选择个数的控制)、compareValidator(提供2个对象的比较,目前可以比较字符串和数值型)、ajaxValidator(通过ajax到服务器上做数据校验)、regexValidator(提供可扩展的正则表达式库)、functionValidator (可使用外部函数来做校验)本插件于其他校验控件最大的区别有3点:1、校验功能可以扩展。
对中文、英文、数字、整数、实数、Email地址格式、基于HTTP协议的网址格式、电话号码格式、手机号码格式、货币格式、邮政编码、身份证号码、QQ号码、日期等等这些控制,别的表单校验控件是代码里写死的,而formValidator是通过外部js文件来扩展的,你可以通过写正则表达式和函数来无限的扩展这些功能。
2、实现了校验代码于html代码的完全分离。
你的所有信息都无需配置在校验表单元素上,你只要在js上配置你的信息。
使美工(界面)和javascript工程师的工作不交织在一起3、你只需写一行代码就能完成一个表单元素的所有校验。
你只需要写一行代码就能完成一下所有的控制∙支持所有类型客户端控件的校验∙支持jQuery所有的选择器语法,只要控件有唯一ID和type属性∙支持函数和正则表达式的扩展。
提供扩展库formValidatorReg.js,你可以自由的添加、修改里面的内容。
∙支持2种校验模式。
第一种:文字提示(showword模式);第二种:弹出窗口提示(showalert模式)∙支持多个校验组。
如果一个页面有多个提交按钮,分别做不同得提交,提交前要做不同的校验,所以你得用到校验组的功能。
∙支持4种状态的信息提示功能,可以灵活的控制4种状态是否显示。
第一种:刚打开网页的时候进行提示;第二种:获得焦点的时候进行提示;第三种:失去焦点时,校验成功时候的提示;第四种:失去焦点时,校验失败的错误提示。
∙支持自动构建提示层。
可以进行精确的定位。
∙支持自定义错误提示信息。
∙支持控件的字符长度、值范围、选择个数的控制。
值范围支持数值型和字符型;选择的个数支持radio/checkbox/select三种控件∙支持2个控件值的比较。
目前可以比较字符串和数值型。
∙支持服务器端校验。
∙支持输入格式的校验。
∙更新记录2009/1/24 13:59:00 jQuery formValidator 3.3ver在升级的过程中发现了一些bug,在这个版本里做了修正;使用新版的jQuery 类库,精简了不少代码。
1、升级的过程中,把inputvalidator函数的里的属性defaultvalue弄错了,导致默认值都失效。
现更正为如下:最后一个版本属性名为defaultval,现更正为了原来的属性名defaultvalue checkbox和radio以及select控件都必须用数组进行初始化,请看demo1里的几个控件的默认值。
2、ajaxvalidator是大家问的最多的问题,修正一个bug(感谢网友“じ龍峸√”),并把大家最关心的问题,再做一次阐述。
bug现象:无论校验有没有校验通过,当控件再次得到焦点而再次失去焦点的时候tip里的提示就会停滞在得到焦点的提示历次升级的相关记录:a、为AjaxValidator添加一个addidvalue属性(是否自动添加id和值到url 参数后面)为了修复AjaxValidator在配置信息的时候,取不到运行时候值的bug,插件将自动在url后面自动添加,形式为"id=value"的网页参数。
在服务器端,你可以通过Request.querystring["id"]来取值。
具体演示请看demo1里的用户名输入和Default.aspxb、AjaxValidator校验方式,将自动再增加一个参数到请求的地址后面"clientid=触发校验的表单ID"。
如果你是一个jQuery集合做校验,如果用到了AjaxValidator校验方式,在服务器端,你无法知道触发校验的是哪个表单元素,所以在请求的地址后面追加"clientid=触发校验的表单ID"。
3、上次更新的过程中,压缩包里忘记放入datepicker日期控件,一起更正2008/12/7 01:44:00 jQuery formValidator 3.2ver1、为compareValidator里的datatype属性增加新的类型:date、datetime。
那么到目前为止,插件支持4种常类型:"string"、"number"、"date"、"datetime",默认值为"string"2、为inputValidator里的属性type增加类型为date、datetime,min和max 必须为string类型,会自动转换"size":表示比较长度,默认值"number":数值型比较"string":字符型比较"date":短日期类型"datetime":长日期类型3、initConfig增加属性errorfocus,表示发生错误的时候,第一个出错控件是否获得焦点。
默认获得焦点。
4、initConfig增加属性forcevalid属性;formValidator增加forcevalid属性,表示是否一直输入正确为止才允许离开焦点。
initConfig的forcevalid优先等级最高,即全局配置;而formValidator里的forcevalid是局部设置。
5、initConfig增加属性wideword,默认为false,表示是否把一个汉字当做一个长度的参数。
请见demo1最上面的按钮演示。
6、增加ajaxValidator对password控件的支持7、修正升级中出现的一些bug,现都已修复在升级的过程中,公用一个tip的功能丢失了。
bug描述:只显示第一个控件的信息,后面的控件正确与否都不理睬。
ajaxValidator的一些状态显示bug2008/7/17 14:12:00 jQuery formValidator 3.1ver1、为inputValidator增加empty属性。
用于设置控件文本值是否允许两边为空。
具体请看demo1里的密码的校验代码。
该属性是个对象,默认值{leftempty:true,rightempty:true,emptyerror:null} leftempty:表示左边是否允许为空rightempty:表示右边是否允许为空emptyerror:出现该错误的时候的提示,如果为null,则利用onerror属性来提示错误。
注:只能在type:"size"的时候使用,即比较长度的时候。
2、修改自动构建提示层的语法。
为formValidator函数增加relativeid属性。
relativeid:表示提示层相对定位的控件ID,如果为空,则用当前校验控件的ID。
tipid:表示自动创建的提示层的ID,如果为空,则用当前校验控件的ID+"Tip"来命名。
3、修正ajaxValidator函数里beforesend属性的bug。
代码忘记传递它的唯一参数。
4、修正ajaxValidator函数在后台无法获取中文的bug。
5、更新了升级记录、用户手册、增加了2个提问。
2008/6/21 19:05:00 jQuery formValidator 3.0ver这次插件做了比较大的功能性升级。
首先感谢网友“宇赫”和“axeon”在这次代码升级中给予的建议和支持。
针对这次升级,所有的相关文档都已经修改,再次感谢网友“宇赫”在修改文档和测试的时候给予的帮助。
1、修改了插件公共函数和函数属性的命名。
你可以用压缩包里update.exe程序自动更改你的校验代码。
所有的函数,首字母小写,其它单词首字母大写(匈牙利命名规范)。
例如:PageIsValid改成pageIsValid所有的属性全部小写。
2、自动注册$.formValidator.pageIsValid()函数,为initConfig添加formid 属性,表示表单ID号。
如果formid为空,必须按照以前的方法自行判断,自己注册$.formValidator.pageIsValid()判断。
适用环境:如果你只有一个校验组,而且利用表单的submit来提交,你可以配置这个formid参数。
例如:$.formValidator.initConfig({formid:"form1",onerror:function(msg){aler t(msg)}});3、针对Input和Textarea两大类控件,你可以选择触发校验的事件,默认失去焦点的时候触发校验。
因此为inputValidator增加一个属性:triggerevent,默认值:"blur",你可以设置为"change"。
4、自动构建提示层,你可以不用设置提示的DIV了。
为initConfig函数添加属性:autotip,默认false,表示:是否开启自动构建提示层。
例如:$.formValidator.initConfig({formid:"form1",autotip:true,onerror:funct ion(msg){alert(msg)}});样式的引用,请引用validatorAuto.css,这个样式是专为自动构建提示层用的。
代码:<link type="text/css" rel="stylesheet"href="style/validatorAuto.css" />为formValidator函数添加属性:tipcss,用于定位自动提示层。
该属性为标准的css属性申明。
原tipid表示提示层相对位置的控件ID。
