淘宝1920海报代码
淘宝基础版全屏教程

淘宝基础版全屏教程1、首先需要准备的:dreamweaver软件,photoshop软件,1920*150(160)的店招,1920*X(任意高度的主页海报)2、在dreamweaver中新建html,在html的body之间粘贴淘宝图片空间的图片源代码(是源代码,不是图片的链接,源代码在图片空间的链接旁边)如图:3、在dreamweaver的设计栏中看是否显示图片(此图片是店招图片,尺寸750*150);如果不显示,就把之前粘贴的源代码中https://的S去掉,变成http://,这样看看设计里面能否正常显示图片。
4、能显示,然后在设计栏,对图片添加热点,热点的作用是加链接,点击链接能够跳转,在添加热点的时候注意的地方:热点的属性中地图栏填写ID001,是个名字啊;属性中的链接填写要跳转的地方,比如收藏的热点,链接就复制店铺的收藏链接;属性的目标填写:-blank;如图:5、将代码中BODY之间的代码复制粘贴到导航栏的源代码处如图:6、这个时候在导航栏就能显示图片,而且图片上的收藏,或者商品都能点击跳转了,但是图片不是全屏,接下来复制全屏代码此处的图片是店招背景图片,尺寸是1920*150;此处的代码放在分类里面,就是导航栏里面如图:然后发布预览,就实现了店招全屏了。
上面说的店招图片(前面的那个,做了热点的,尺寸750的,后面背景的1920的,都是带导航类目,就是分类)7、接下来做海报部分,就是产品展示部分和上面的一样,现在dreamweaver里面加需要在主页展示的产品图,然后在淘宝装修页面加自定义模块,在自定义模块粘贴代码这个时候粘贴过来的产品海报图不是全屏的,加入全屏代码把上面的代码复制粘贴在dreamweaver刚刚编辑的里面这个时候就实现了主页海报产品的全屏。
7、在最海报的时候注意事项:淘宝全屏海报的所有图片高加起来等于海报全屏代码中的数值,否则会出现最下面六空白或者无法显示。
所有问题全部讲解完了。
淘宝代码大全

淘宝代码大全,各种装修代码、公告代码。
一,基本代码1)贴图:<img src="图片地址">2)加入连接:<a href="所要连接的相关地址">写上你想写的字</a>3)在新窗口打开连接:<a href="相关地址" target="_blank">写上要写的字</a>4)移动字体(走马灯):<marquee>写上你想写的字</marquee>5)字体加粗:<b>写上你想写的字</b>6)字体斜体:<i>写上你想写的字</i>7)字体下划线: <u>写上你想写的字</u>字体删除线: <s>写上你想写的字</s>9)字体加大: <big>写上你想写的字</big>10)字体控制大小:<h1>写上你想写的字</h1> (其中字体大小可从h1-h5,h1最大,h5最小)11)更改字体颜色:<font color="#value">写上你想写的字</font>(其中value值在000000与ffffff(16位进制)之间12)消除连接的下划线:<a href="相关地址" style="text-decoration:none">写上你想写的字</a>13)贴音乐:<embed src="音乐地址" width="宽度" height="高度" autostart=false>14)贴flash: <embed src="flash地址" width="宽度" height="高度">15)贴影视文件:<img dynsrc="文件地址" width="宽度" height="高度" start=mouseover>16)换行:<br>17)段落:<p>段落</p>1原始文字样式:<pre>正文</pre>19)换网页背景:<body background="背景图片地址">20)固定网页背景不随滚动条滚动:<body background="背景图片地址" bodybgproperties=fixed>21)定制网页背景颜色:<body bgcolor="#value">(value值见10)22)网页背景音乐:<bgsound="背景音乐地址" loop=infinite>。
淘宝店铺装修常用自定义代码大全更新版

淘宝店铺装修常用自定义代码大全一、插入图片代码:<img src="图片链接地址" />注:先把图片上传到网络相册网络地址(如果你没有网络相册可以申请一个),把它拷贝下来,放到下边一串代码里替代汉字部分;可以应用于公告栏、分类栏及宝贝描述内。
例如:/Images/logo.gif,可以是jpg、gif、png结尾的图片注意:图片模式是RGB格式的,不能是CMYK格式的,否则不显示二、插入公告栏挂饰代码:<img src="图片链接地址" style="left:20px; position: relative; top:0px" />注:先把挂饰图片上传到网络相册;可以应用于公告栏、分类栏及宝贝描述内。
示例同上,这里多了一个代码left:20px 意思是左20个像素三、背景音乐代码:< loop="-1" src="音乐地址"></ >注:先把音乐文件上传到网络上;可以应用于公告栏、宝贝描述内。
支持mp3三、在图片里附加音乐的办法:<img border=0 src="图片地址" dynsrc=音乐地址>注:先把挂饰图片上传到网络相册;可以应用于公告栏、宝贝描述内。
四、浮动的图片的代码:<img alt="1" height="150" src="这里放图片地址"/>五、悬浮挂饰代码:<img src="这里放图片地址" style="left:20px; position: relative; top:0px" />六、文字链接代码:<a href="网页地址">链接的文字</a>七、移动文字代码:<marquee>从右到左移动的文字</marquee>八、计数器代码<a href="计数器的申请地址" target="_blank"><img src="计数器地址"border=0alt=""></a>这只是一个例子,具体可以去站长统计、等网站申请个站长统计,网站有相关说明的九、店铺公告里的漂亮悬浮挂件的代码:<marquee style="position:relative;" ="this.stop()" ="this.start()" scrollamount="1" scrolldelay="85" direction="up" behavior="scroll" height="60"><img src="加入你自己的图片地址" />十、店铺公告添加个性的鼠标指针代码:<table style="CURSOR: url('上传后的鼠标指针的网址')"><tr><td><table border="0" style="TABLE-LAYOUT: fixed">十一、宝贝描述加上个性的鼠标指针代码先选“编辑源文件” ,然后复制以下代码:<table width="100%" style="CURSOR: url('这里是已上传的鼠标指针网址')"><tr><td width="100%">另外,还要在源文件底部输入代码:</td></tr></table>十二、添加QQ在线交谈代码:<a href="/msgrd?V=1&Uin=123456&Site=网站客服&Menu=yes"target="_blank"><img src="/pa?p=1:123456:1" alt="点击这里给我发送消息" border="0"></a>注: 这是QQ在线状态的代码,里面的数值123456要改成自己的QQ号码,这个链接的作用是别人可以直接点击联系你而无需加你为好友,使用方法是直接链接。
淘宝模板设计代码大全)

自己动手设计自己的免费个性网店模板--淘宝模板设计代码大全很多朋友看到别人设计的漂亮模板就会心动吧!呵呵,人家就是拿那个自己做出来的模板然后出来卖,还可以赚到不少的钱,作为店主,我们就心甘情愿的拿钱去买被人的高价装修模板吗?如果是我,我肯定不愿意啦。
呵呵,相信大家也和我差不多吧。
当然,设计模板可是要一定技术的,所以我们必须从简单的开始学起,自己学会慢慢做,花点时间去研究一下,也许不知道哪一天我们也可以拿自己设计的漂亮模板出去卖了。
也许就真的有一天。
下面就给大家先提供一些做模板的代码。
这些都很重要的哦。
做模板可少不了。
能记下来是最好的了。
o(∩_∩)o...1)贴图:< img src="图片地址">2)加入连接:< a href="所要连接的相关地址">写上你想写的字< /a>3)在新窗口打开连接:< a href="相关地址" target="_blank">写上要写的字< /a>4)移动字体(走马灯):< marquee>写上你想写的字< /marquee> (可用于店铺分类,和评价)5)字体加粗:< b>写上你想写的字< /b>6)字体斜体:< i>写上你想写的字< /i>7)字体下划线: < u>写上你想写的字< /u>字体删除线: < s>写上你想写的字< /s>9)字体加大: < big>写上你想写的字< /big>10)字体控制大小:< h1>写上你想写的字< /h1>(其中字体大小可从h1-h5,h1最大,h5最小)(其中字体大小可从h1-h5,h1最大,h5最小)11)更改字体颜色:< font color="#value">写上你想写的字< /font>(其中value值在000000与ffffff(16位进制)之间12)消除连接的下划线:< a href="相关地址" style="text-decoration:none">写上你想写的字< /a>13)贴音乐:< embed src="音乐地址" width="宽度" height="高度" autostart=false>14)贴flash: < embed src="flash地址" width="宽度" height="高度">15)贴影视文件:< img dynsrc="文件地址" width="宽度" height="高度" start=mouseover>16)换行:< br>17)段落:< p>段落< /p>1原始文字样式:< pre>正文< /pre>19)换帖子背景:< body background="背景图片地址">20)固定帖子背景不随滚动条滚动:< body background="背景图片地址" bodybgproperties=fixed>21)定制帖子背景颜色:< body bgcolor="#value">(value值见10)22)帖子背景音乐:< bgsound="背景音乐地址" loop=infinite>(听到音乐了吗?也可以加在你的店铺公告里)23)贴网页:< iframe src="相关地址" width="宽度" height="高度">< /iframe>最后注意了,以上所有代码中的前边后边代码段,我都加入了一个空格,要不再这里就运行了,你们无法看见了!使用时把前边后边代码内的空格去掉即可!举个例子4)移动字体(走马灯):< marquee>写上你想写的字< /marquee>把< marquee>和< /marquee>删为去掉括号中的空格即可,其他不用动!后边代码不动即可!店铺装修代码1、店铺音乐代码:音乐网址" loop="-1">2、图片制作代码:<img src="这里放图片地址">3、公告图片代码:<img border="0" src="这里放图片地址" />或<img src="这里放图片地址"/>4、悬浮挂饰代码:<img src="这里放图片地址" style="left:20px; position: relative; top:0px" />5、商品分类代码:<img src="这里放图片地址"/>6、字体大小代码:<font size="2">这里放要处理的文字,可用3、4、5等设置大小</font>7、字体颜色代码:<font color="red">这里放要处理的文字,可以换成blue,yellow等</font>8、文字链接代码:<a href="网页地址">链接的文字,在分类栏里用时链接的网页地址必须缩短</a>9、移动文字代码:<marquee>从右到左移动的文字</marquee>10、背景音乐代码:<bgsound loop="-1" src="这里放音乐地址"></bgsound>11、图片附加音乐代码:<img border=0 src="这里放图片地址" dynsrc="这里放音乐地址">12、浮动图片代码:<img alt="1" height="150" src="这里放图片地址"/>公告图片的代码:公告挂饰:店铺分类代码:背景音乐代码:换行代码计数器代码颜色代码:1白色#FFFFFF2红色#FF00003绿色#00FF004蓝色#0000FF5牡丹红#FF00FF6青色#00FFFF7黄色#FFFF008黑色#0000009海蓝#70DB9310巧克力色#5C331711蓝紫色#9F5F9F12黄铜色#B5A64213亮金色#D9D91914棕色#A67D3D15青铜色#8C7853162号青铜色 #A67D3D17士官服蓝色#5F9F9F18冷铜色#D9871919铜色#B8733320珊瑚红#FF7F0021紫蓝色#42426F22深棕#5C403323深绿#2F4F2F24深铜绿色#4A766E25深橄榄绿#4F4F2F26深兰花色#9932CD27深紫色#871F7828深石板蓝#6B238E29深铅灰色#2F4F4F30深棕褐色#97694F32深绿松石色#7093DB 33暗木色#855E4234淡灰色#54545435土灰玫瑰红色#856363 36长石色#D1927537火砖色#8E232338森林绿#238E2339金色#CD7F3240鲜黄色#DBDB7041灰色#C0C0C042铜绿色#527F7643青黄色#93DB7044猎人绿#215E2145印度红#4E2F2F46土黄色#9F9F5F47浅蓝色#C0D9D948浅灰色#A8A8A849浅钢蓝色#8F8FBD59浅木色#E9C2A660石灰绿色#32CD3261桔黄色#E4783362褐红色#8E236B63中海蓝色#32CD9964中蓝色#3232CD65中森林绿#6B8E2366中鲜黄色#EAEAAE67中兰花色#9370DB68中海绿色#426F4269中石板蓝色#7F00FF 70中春绿色#7FFF0071中绿松石色#70DBDB72中紫红色#DB709373中木色#A6806474深藏青色#2F2F4F75海军蓝#23238E76霓虹篮#4D4DFF77霓虹粉红#FF6EC778新深藏青色#00009C79新棕褐色#EBC79E80暗金黄色#CFB53B81橙色#FF7F0082橙红色#FF240083淡紫色#DB70DB84浅绿色#8FBC8F85粉红色#BC8F8F86李子色#EAADEA87石英色#D9D9F388艳蓝色#5959AB89鲑鱼色#6F424290猩红色#BC171791海绿色#238E6892半甜巧克力色#6B422693赭色#8E6B2394银色#E6E8FA95天蓝#3299CC96石板蓝#007FFF97艳粉红色#FF1CAE98春绿色#00FF7F99钢蓝色#236B8E100亮天蓝色 #38B0DE101棕褐色 #DB9370102紫红色 #D8BFD8103石板蓝色 #ADEAEA104浓深棕色 #5C4033105淡浅灰色 #CDCDCD106紫罗兰色 #4F2F4F107紫罗兰红色 #CC3299108麦黄色#D8D8BF109黄绿色 #99CC32店铺公告里的漂亮悬浮挂件的代码:公告图片的代码:<img border="0" src="图片地址" /> 公告挂饰:<img src="图片地址" style="left:20px; position: relative; top:0px" />店铺分类代码:<img src="缩完后的图片地址"/>背景音乐代码:<bgsound loop="-1" src="音乐地址"></bgsound>换行代码<br>计数器代码<a href="" target="_blank"><img src="计数器地址" border=0 alt=""></a>店铺公告里的漂亮悬浮挂件的代码:<marquee style="position:relative;" scrollamount="1" scrolldelay="85" direction="up" behavior="scroll" height="60"><img src="加入你自己的图片地址" />1.公告栏的图片代码,帖到公告栏就行了. 不过还是有好多人来问我公告栏的位置-----点我的淘宝-----管理我的店铺------基本设置,下面写着公告的位置。
淘宝装修全屏轮播海报代码

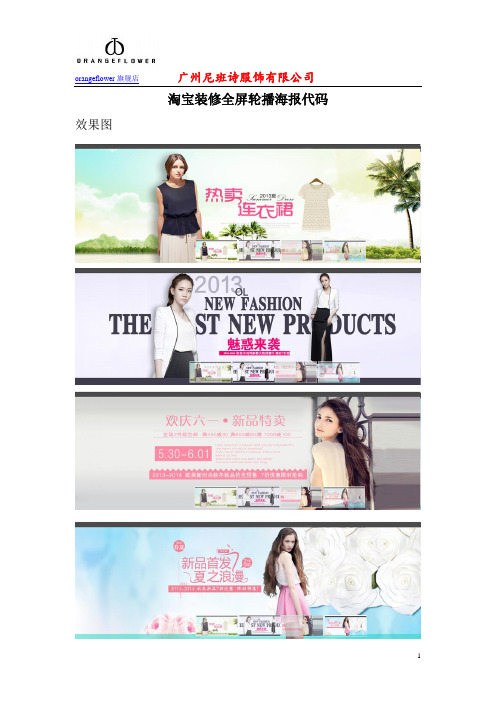
orangeflower旗舰店广州尼班诗服饰有限公司淘宝装修全屏轮播海报代码效果图orangeflower旗舰店广州尼班诗服饰有限公司<div class="col-sub"><div class="box" data-spm="11029xXY.1-1Uot1.3-53pVrb"><div class="shop-custom no-border"><div class="bd"><div class="custom-area"><div class="box" data-spm="110.0.3-8166835389"><div class="shop-custom no-border"><div class="bd"><div class="custom-area"><div class="box" data-spm="110.0.3-7293518313"><div class="shop-custom no-border"><div class="bd"><div class="custom-area"><div class="slider-promo J_Slider J_TWidget" data-type="scrolly" data-widget-config="{'effect':'scrollx', 	 'duration':'5.0', 	 'easing':'elasticOut', 	 'effect':'scrollx', 'viewSize':[1850,800], 'contentCls': 'lst-main', 'navCls': 'lst-trigger', 'circular': false, 'interval':20, 'autoplay':true, 'activeTriggerCls': 'current'}" data-widget-type="Slide" style="z-index: 0; width: 1920px; height: 740px; top: 0px; right: 500px"><ul class="lst-main"><li><ahref="/" style="width: 1850px; height: 800px" target="_blank"><img alt="" src="/imgextra/i4/1062001904/T2QNHZXm0XXXXXXXXX_!!1062 001904.jpg" style="margin: 0px; width: 1920px; float: none; height: 740px" /></a></li><li><aorangeflower旗舰店广州尼班诗服饰有限公司href="/" style="width: 1850px; height: 800px" target="_blank"><img alt="" src="/imgextra/i1/1062001904/T21TRzXcdOXXXXXXXX_!!106200 1904.jpg" style="margin: 0px; width: 1920px; float: none; height: 740px" /></a></li><li><ahref="/" style="width: 1850px; height: 800px" target="_blank"><img alt="" src="/imgextra/i1/1062001904/T2ulcaXmJXXXXXXXXX_!!106200 1904.jpg" style="margin: 0px; width: 1920px; float: none; height: 740px" /></a></li><li><ahref="/" style="width: 1850px; height: 800px" target="_blank"><img alt="" src="/imgextra/i2/1062001904/T23Jv5XX8bXXXXXXXX_!!106200 1904.jpg" style="margin: 0px; width: 1920px; float: none; height: 740px" /></a></li></ul><ul class="lst-trigger" style="bottom: 110px; right: 358px"><li class="current" style="text-align: center; width: 220px; background: #ffffff; height: 110px; color: #000000; font-weight: normal"><img alt="" src="/imgextra/i3/1062001904/T2bt3aXiFaXXXXXXXX_!!1062001 904.jpg" style="margin: 0px; width: 220px; float: none; height: 111px" /></li><li style="text-align: center; width: 220px; background: #ffffff; height: 110px; color: #000000; font-weight: normal"><img alt=""orangeflower旗舰店广州尼班诗服饰有限公司src="/imgextra/i3/1062001904/T2VR3aXnBXXXXXXXXX_!!10620 01904.jpg" style="margin: 0px; width: 220px; float: none; height: 111px" /></li><li class="current" style="text-align: center; width: 220px; background: #ffffff; height: 110px; color: #000000; font-weight: normal"><img alt="" src="/imgextra/i2/1062001904/T28Z.aXgNaXXXXXXXX_!!106200 1904.jpg" style="margin: 0px; width: 220px; float: none; height: 111px" /></li><li style="width: 220px; background: #ffffff; height: 110px; color: #000000; font-weight: normal"><img alt="" src="/imgextra/i4/1062001904/T2oskaXfFaXXXXXXXX_!!1062001 904.jpg" style="margin: 0px; width: 220px; float: none; height: 111px" /></li></ul></div></div></div></div></div></div></div></div></div></div></div></div></div></div>orangeflower旗舰店广州尼班诗服饰有限公司<p> </p>。
淘宝、天猫装修全屏静态海报代码

<div style="height:海报高度px;"><div class="footer-more-trigger" style="left:50%;top:auto;border:none;padding:0;"> <div class="footer-more-trigger" style="left:-960px;top:auto;border:none;padding:0;"><!--可以HTML代码替换本区域开始--><!--可以HTML代码替换本区域结束--></div></div></div>红色的地方按照你的具体情况修改就行了,然后在添加的自定义模块里面黏贴到源代码那里就可以了,希望能帮到你!!!集市店铺首页单张图片自定义模块全屏代码:(红色部分都可以更改)<div style="height:500px;width:1920px;"><div class="footer-more-trigger" style="width:1920px;height:500px;left:auto;top:auto;margin:0;padding:0;border:0;"> <div class="footer-more-trigger" style="top:auto;left:-485px;margin:0;padding:0;border:0;"><imgsrc="/imgextra/i2/2154817394/TB2iTUYaXXXXXceXpXXXXXXX XXX_!!2154817394.png" border="0" style="float:none;margin:0px;" /></div></div></div>集市店铺首页多张图片自定义模块全屏代码:(红色部分都可以更改)<div style="height:500px;width:1920px;"><div class="footer-more-trigger" style="width:1920px;height:500px;left:auto;top:auto;margin:0;padding:0;border:0;"> <div class="footer-more-trigger" style="top:auto;left:-485px;margin:0;padding:0;border:0;"><table width="1920" height="500" border="0" cellpadding="0" cellspacing="0"> <tbody><tr><td><imgsrc="/imgextra/i2/2154817394/TB2IxQ4aXXXXXXIXXXXXXXXX XXX_!!2154817394.png" width="485" height="250" alt="" /></td><td><imgsrc="/imgextra/i2/2154817394/TB2VGg3aXXXXXbrXpXXXXXXXXXX_!!2154817394.png" width="475" height="250" alt="" /></td><td><imgsrc="/imgextra/i3/2154817394/TB2XTg6aXXXXXamXXXXXXXX XXXX_!!2154817394.png" width="375" height="250" alt="" /></td><td><imgsrc="/imgextra/i3/2154817394/TB2EMU4aXXXXXa0XXXXXXXX XXXX_!!2154817394.png" width="585" height="250" alt="" /></td></tr><tr><td><imgsrc="/imgextra/i3/2154817394/TB2kX77aXXXXXXTXXXXXXXX XXXX_!!2154817394.png" width="485" height="250" alt="" /></td><td><imgsrc="/imgextra/i4/2154817394/TB2kEQUaXXXXXa.XpXXXXXXX XXX_!!2154817394.png" width="475" height="250" alt="" /></td><td><imgsrc="/imgextra/i3/2154817394/TB2pKU4aXXXXXXYXXXXXXXX XXXX_!!2154817394.png" width="375" height="250" alt="" /></td><td><imgsrc="/imgextra/i1/2154817394/TB2U5E7aXXXXXXFXXXXXXXX XXXX_!!2154817394.png" width="585" height="250" alt="" /></td></tr></tbody></table></div></div></div>天猫店铺首页多图片自定义模块全屏代码:(红色部分都可以更改)<div style="height:500px;"><div class="sn-simple-logo" style="padding:0px;left:50%;top:auto;"><div class="sn-simple-logo" style="padding:0px;left:-960px;top:auto;"><table width="1920" height="500" border="0" cellpadding="0" cellspacing="0"> <tbody><tr><td rowspan="2"><img width="465" height="500" alt="" src="/imgextra/i1/2074411095/TB2DDE1aXXXXXa.XXXXXXXXX XXX_!!2074411095.png" /></td><td><img width="495" height="194" alt="" src="/imgextra/i3/2074411095/TB2vhs1aXXXXXcoXXXXXXXXX XXX_!!2074411095.png" /></td><td rowspan="2"><img width="496" height="500" alt="" src="/imgextra/i4/2074411095/TB2ZD30aXXXXXc3XXXXXXXXX XXX_!!2074411095.png" /></td><td rowspan="2"><img width="464" height="500" alt="" src="/imgextra/i1/2074411095/TB287wZaXXXXXXSXpXXXXXXX XXX_!!2074411095.png" /></td></tr><tr><td><img width="495" height="306" alt="" src="/imgextra/i2/2074411095/TB2hNE3aXXXXXbjXXXXXXXXX XXX_!!2074411095.png" /></td></tr></tbody></table></div></div></div>天猫首页单张图片自定义全屏代码:(红色部分都可以更改)<div style="height:500px;"><div class="sn-simple-logo" style="padding:0px;left:50%;top:auto;"><div class="sn-simple-logo" style="padding:0px;left:-960px;top:auto;"><imgsrc="/imgextra/i4/2074411095/TB2Zv33aXXXXXcfXXXXXXXXX XXX_!!2074411095.png" alt=" 950全屏海报" /></div></div></div>--------------------------------------------------------------------------------------------------------------------<div style="height:4305px;"><div class="footer-more-trigger sn-simple-logo ks-switchable-panel-internal603"style="padding:0px;left:50%;top:auto;"><div class="footer-more-trigger sn-simple-logo ks-switchable-panel-internal603"style="padding:0px;left:-960px;top:auto;"><div style="width:1920px;">导出一切片代码放到这里{ 整个全屏首屏切好后 </table>到</table>的内容}</div></div></div></div>代码完结注:<div style="height:4305px;"> 这里的4305是高度要改成你导出来的高度尺寸"padding:0px;left:-960px;top:auto;"> 这里的960是宽度的一半,例:你的宽度是1900 那就要改成950 <div style="width:1920px;">这里的1920是宽度要改成你导出来的宽度尺寸悬浮导航代码:<div class="J_TWidget"data-widget-config="{'duration':0.1,'activeTriggerCls':'.tshop-psm-shop-ww-hover','interval':0.1,'e ffect':'scrollx','activeIndex':1,'navCls':'user-bd11','contentCls':'user-hd11','autoplay':true}"data-widget-type="Carousel" style="position:relative;"><ul class="user-hd11" style="display:none;"><listyle="top:235px;width:200px;height:294px;right:50%;margin-right:505px;float:left;display:bloc k;">;</li></ul><ul class="user-bd11"><li style="left:80%;top:100px;width:200px;height:300px;margin-right:500px;"><table border="0" cellpadding="0" cellspacing="0" class="" width="200"><tbody><tr><td width="200"><p><img border="0"src="/imgextra/i2/395597533/T2QzXBX8BXXXXXXXXX-3955975 33.png" /></p></td></tr></tbody></table></li></ul></div>。
淘宝自定义内容1920全屏代码

集市旺铺:<!--·1 此全屏代码默认尺寸为 1920x600 像素·2 可放置各种元素在 “内容放置区”,例如<table>、<img>…… --><!-- 1920全屏 --><div style="height:600px; overflow:hidden;"><div class="footer-more-trigger" style="height:auto; width:auto; top:auto; left:50%; border:none; padding:0; z-index:9;"><div class="footer-more-trigger" style="height:auto; width:auto; top:auto; left:-960px; border:none; padding:0; z-index:9;"> <!-- 内容放置区 --><!-- 内容放置区 END --></div></div></div><!-- 1920全屏 END -->天猫旺铺:2 3 4 5 6 7 8 9 10 111213 14 15 <!--·1 此全屏代码默认尺寸为 1920x600 像素 ·2 可放置各种元素在 “内容放置区”,例如<table>、<img>…… --><!-- 1920全屏 --><div style="height:600px; overflow:hidden;"><div class="sn-simple-logo" style="height:auto; width:auto; top:auto; left:50%; border:none; z-index:9;"><div class="sn-simple-logo" style="height:auto; width:auto; top:auto; left:-960px; border:none; z-index:9;"><!-- 内容放置区 --> <!-- 内容放置区 END --> </div></div></div><!-- 1920全屏 END -->。
淘宝网店首页免费装修代码大集合

淘宝网店免费装修代码大集合(最新)一、插入图片代码:<img src="图片链接地址" />注:先把图片上传到网络相册网络地址,把它拷贝下来,放到下边一串代码里替代汉字部分;可以应用于公告栏、分类栏及宝贝描述内。
二、插入公告栏挂饰代码:<img src="图片链接地址" style="left:20px; position: relative; top:0px" /> 注:先把挂饰图片上传到网络相册;可以应用于公告栏、分类栏及宝贝描述内。
三、背景音乐代码:<bgsound loop="-1" src="音乐地址"></bgsound>注:先把挂饰图片上传到网络相册;可以应用于公告栏、宝贝描述内。
三、在图片里附加音乐的办法:<img border=0 src="图片地址" dynsrc=音乐地址>注:先把挂饰图片上传到网络相册;可以应用于公告栏、宝贝描述内。
四、浮动图片的代码:<img alt="1" height="150" src="这里放图片地址"/>五、悬浮挂饰代码:<img src="这里放图片地址" style="left:20px; position: relative; top:0px" />六、文字链接代码:<a href="网页地址">链接的文字</a>七、移动文字代码:<marquee>从右到左移动的文字</marquee>八、计数器代码<a href="" target="_blank"><img src="计数器地址"border=0alt=""></a>九、店铺公告里的漂亮悬浮挂件的代码:<marquee style="position:relative;" onMouseOver="this.stop()" onMouseOut="this.start()" scrollamount="1" scrolldelay="85"direction="up" behavior="scroll" height="60"><img src="加入你自己的图片地址" />十、店铺公告添加个性的鼠标指针代码:<table style="CURSOR: url('上传后的鼠标指针的网址')"><tr><td><table border="0" style="TABLE-LAYOUT: fixed">十一、宝贝描述加上个性的鼠标指针代码先选“编辑源文件” ,然后复制以下代码:<table width="100%" style="CURSOR: url('这里是已上传的鼠标指针网址')"><tr><td width="100%">另外,还要在源文件底部输入代码:</td></tr></table>十二、添加QQ在线交谈代码:<a target=blankhref=/msgrd?V=1&Uin=41826029&Site=www.goodcup. &Menu=yes><img border="0" SRC=/pa?p=1:41826029:7 alt="点击这里给我发消息"></a>注: 这是QQ在线状态的代码,里面的数值要改变,号码和网址改为你自己的,这个链接的作用是别人可以直接点击联系你而无需加你为好友,使用方法是直接链接。
淘宝免费代码

1、店铺音乐代码:音乐网址" loop="-1">2、图片制作代码:<img src="这里放图片地址">3、公告图片代码:<img border="0" src="这里放图片地址" />或<img src="这里放图片地址"/>4、悬浮挂饰代码:<img src="这里放图片地址" style="left:20px; position: relative; top:0px" />5、商品分类代码:<img src="这里放图片地址"/>6、字体大小代码:<font size="2">这里放要处理的文字,可用3、4、5等设置大小</font >7、字体颜色代码:<font color="red">这里放要处理的文字,可以换成blue,yellow等</font>8、文字链接代码:<a href="网页地址">链接的文字,在分类栏里用时链接的网页地址必须缩短</a>9、移动文字代码:<marquee>从右到左移动的文字</marquee>10、背景音乐代码:<bgsound loop="-1" src="这里放音乐地址"></bgsound>11、图片附加音乐代码:<img border=0 src="这里放图片地址" dynsrc="这里放音乐地址">12、浮动图片代码:<img alt="1" height="150" src="这里放图片地址"/>一、背景上显示时钟:<divstyle="position:absolute;visibility:visible;font-family:Arial;color:FF8888;fon t-size:120px;top:102px;left:152px"></div><divstyle="position:absolute;visibility:visible;font-family:Arial;colorDDDDD;font-size:120px;top:100px;left:150px"></div><div style="position:absolute; visibility:visible"></div>二、添加背景花瓣效果<script Language="java - script">function a(x,y,color){document.write("<img border='0' style='position: absolute; left: "+(x+300)+"; top: "+(y+200)+";background-color: "+color+"' src='px.gif' width=1 height=1>"} </script><script>for(t=1;t<=360;t++){lo=200 * Math.sin(2 * (Math.PI / 180) * t);x = lo * Math.cos((Math.PI / 180) * t);y = lo * Math.sin((Math.PI / 180) * t);a(x,y,"#000000";lo=200 * Math.cos(2 * (Math.PI / 180) * t);x = lo * Math.cos((Math.PI / 180) * t);y = lo * Math.sin((Math.PI / 180) * t);a(x,y,"#ff0000";}</script>三、漂浮广告代码<div style="position:absolute"><a href= target="_blank"><img src="http://www.***.com/copyright.gif" border="0"></a></div><script>var x = 50,y = 60var xin = true, yin = truevar step = 1var delay = 10var obj=document.getElementById("ad"function floatAD() {var L=T=0var R= document.body.clientWidth-obj.offsetWidthvar B = document.body.clientHeight-obj.offsetHeightobj.style.left = x + document.body.scrollLeftobj.style.top = y + document.body.scrollTopx = x + step*(xin?1:-1)if (x < L) { xin = true; x = L}if (x > R){ xin = false; x = R}y = y + step*(yin?1:-1)if (y < T) { yin = true; y = T }if (y > B) { yin = false; y = B }}var itl= setInterval("floatAD()", delay)obj.onmouseover=function(){clearInterval(itl)}obj.onmouseout=function(){itl=setInterval("floatAD()", delay)}</script>把上面的代码放在需要放置广告的页面HTML代码的<body></body>之间-----上面的代码说明-------http://www.***.com//换成是漂浮图片点击后出现的页面,也就是点击后出现的详细的介绍页面http://www.***.com/copyright.gif//换成是漂浮广告图片的URL地址,最好采用绝对路径var x = 50,y = 60 //浮动层的初始位置,分别对应层的初始X坐标和Y坐标var xin = true, yin = true //判断层的X坐标和Y坐标是否在在控制范围之内,xin为真是层向右移动,否则向左;yin为真是层向下移动,否则向上var step = 1 //层移动的步长,值越大移动速度越快var delay = 10 //层移动的时间间隔,单位为毫秒,值越小移动速度越快四、链接处变换色彩脚本说明:第一步:把如下代码加入<head>区域中<SCRIPT LANGUAGE="java - script"><!-- Beginfunction initArray() {for (var i = 0; i < initArray.arguments.length; i++) {this[i] = initArray.arguments[i];}this.length = initArray.arguments.length;}var colors = new initArray("red","blue","green","purple","black","tan","yellow","lime","coral","palegreen","silver","gold","red";delay = .5; // secondslink = 0;vlink = 0;function linkDance() {link = (link+1)%colors.length;vlink = (vlink+1)%colors.length;document.linkColor = colors[link];document.vlinkColor = colors[vlink];setTimeout("linkDance()",delay*1000);}linkDance();// End --></script>那么链接处就会出现彩色字体注意:不能在<style>中定义好链接颜色五、增强被搜索的机会(把自己的小店或网站最快推广的方法之一)http://www.***.com/intl/zh-CN/add_url.htmlhttp: //www.***.com/search/url_submit.htmlhttp://www.***.com/regurl/regform.asphttp://www.***.com/search_submit.html六、缩短网址最佳利器:http: //www.***.com/七、计数器申请网站:http://www.***.com/八、插入图片:<img border="0" src="图片地址" />九、插入公告图片:<img src="公告图片地址"/>十、插入公告挂饰:<img src="图片地址" style="left:20px; position: relative; top:0px" />☆把挂饰图片上传到网络相册里哦!!!!,然后点击图片放大,在大图中鼠标右键选择属性,在属性中有网络地址,把它拷贝下来,放到下边一串代码里替代汉字部分!!!<img src="图片地址" style="left:20px; position: relative; top:0px" />再打开我的店铺管理把这段代码放在店铺公告最后就可以啦,你就可以在你的店铺里看见挂饰了。
淘宝店铺基础版全屏代码

基础版(750+190)全屏海报代码<div style="height:600px;"><div class="footer-more-trigger" style="left:50%;top:auto;border:none;padding:0;"><div class="footer-more-trigger" style="left:-860px;top:auto;border:none;padding:0;"><a href="#" style="width:1920px;height:600px;display:block;" target="_blank"> <img alt="全屏海报" border="0" src="图片地址" /></a></div></div></div>===========================基础版(190+750)全屏海报代码<div style="height:600px;"><div class="footer-more-trigger" style="left:50%;top:auto;border:none;padding:0;"><div class="footer-more-trigger" style="left:-1060px;top:auto;border:none;padding:0;"><a href="#" style="width:1920px;height:600px;display:block;" target="_blank"> <img alt="全屏海报" border="0" src="图片地址" /></a></div></div></div>。
淘宝首页完整全屏代码

<div data-widget-config="{"contentCls": "taobaoux-com","navCls": "bbs-taobaoux-com","effect": "scrollx","easing": "easeBothStrong","prevBtnCls":"prev","nextBtnCls":"next","autoplay": true,"duration":1,"interval":4,"viewSize":[1920],"circular": true}" data-widget-type="Carousel" class="J_TWidget">
天猫淘宝C店装修全屏海报代码

天猫淘宝C店装修全屏海报代码现在很多人都入驻淘宝网成店主商家,店铺的海报全屏海报各种麻烦,图片太大打开慢,清晰度低等等麻烦,而全屏海报通过代码完成的方法瞬间就高端大气上档次了。
下面向您介绍通过代码完成全屏海报的方法。
全屏海报用代码的方法1、天猫全屏海报代码<div style="height: 600px"><div class="sn-simple-logo" style="padding-bottom: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px; top: auto; left: 50%"><div class="sn-simple-logo" style="padding-bottom: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px; top: auto; left: -960px"><a href="链接地址" target="new"><img alt="0" border="0" src="图片地址" /> </a></div></div></div>2、就改几个地方第一个600是图片的高度这个你自己图多高就改多少中间一个 960 这个是根据你图片的宽度决定的就是你图片宽度的一半图是1920的那就是960 如果是宽1440的那就改720 以此类推再就是改链接地址和图片地址了另外在二级页面全屏效果需要发布后才能看到在装修页面是只能显示990的发布后就能看到全屏3、淘宝C店【首页】全屏海报代码把b店的代码改掉所属的类就行了,即:class="sn-simple-logo"修改成class="footer-more-trigger"示例<div style="height:自定义高度px;"><div class="footer-more-trigger" style="left:50%;top:auto;border:none;padding:0;"><div class="footer-more-trigger" style="left:-960px;top:auto;border:none;padding:0;"><!--添加任意全屏内容 --></div></div></div>以上就是全屏海报代码的方法。
淘宝自定义内容1920全屏代码

集市旺铺:〈!——·1 此全屏代码默认尺寸为 1920x600 像素·2 可放置各种元素在“内容放置区",例如<table>、<img>……—-><!—— 1920全屏 -—〉〈div style=”height:600px; overflow:hidden;”><div class="footer—more—trigger”style=”height:auto; width:auto; top:auto; left:50%; border:none; padding:0; z—index:9;”〉<div class="footer-more—trigger"style=”height:auto; width:auto; top:auto; left:—960px; border:none; padding:0; z-index:9;"〉<!-—内容放置区—-><!—- 内容放置区 END -—〉〈/div>〈/div〉〈/div><!-- 1920全屏 END -—>天猫旺铺:23 4 5 6 7 8 9<!—-·1 此全屏代码默认尺寸为 1920x600 像素·2 可放置各种元素在“内容放置区”,例如〈table>、〈img>……-—〉10 1112 1314 15 <!—- 1920全屏 —->〈div style="height :600px; overflow :hidden ;”> 〈div class="sn —simple-logo” style=”height:auto; width:auto; top:auto ; left :50%; border :none ; z-index :9;"> 〈div class=”sn—simple-logo" style=”height:auto; width:auto ; top :auto; left:—960px; border :none; z-index :9;"> <!-- 内容放置区 -—〉<!—- 内容放置区 END ——>〈/div>〈/div 〉</div 〉〈!-- 1920全屏 END --〉。
天猫淘宝全屏代码的使用方法(附全屏代码)

天猫全屏页面图文教程第一步当然是给代码了,这个是我用的代码,图片和衔接也都是我的,大家可以复制在DW里打开直接更换。
<div class="J_TWidget mypoperpAAmyDpr" data-widget-config="{'effect': 'fade','circular':true ,'contentCls':'sj-tpAAmyDpr','navCls':'sj-npAAmyDpr','autoplay':'true'}" data-widget-type="Tabs"style="padding-bottom:0px;margin:0px;padding-left:0px;padding-right:0px;height:5527px;overflow:hidden;padding-top:0px;"><div class="sj-tpAAmyDpr"><div class="J_TWidget" data-widget-config="{'contentCls': 'sj-contentpAAmyDpr','navCls': 'sj-npAAmyDpr','triggerType':'click','effect': 'fade','steps':1 ,'autoplay': true,'circular':true ,'prevBtnCls':'prev1pAAmyDpr','nextBtnCls':'next1pAAmyDprpAAmyDpr'}" data-widget-type="Carousel"><div class="pa2"><ul class="sj-contentpAAmyDpr"style="padding-bottom:0px;margin:0px;padding-left:0px;width:1920px;padding-right:0px;height:5527px;overflow:hidden;padding-top :0px;"><listyle="padding-bottom:0px;list-style-type:none;margin:0px;padding-left:0px;width:1920px;padding-right:0px;padding-top:0px;left :-485px;top:-20px;"><table border="0" cellpadding="0" cellspacing="0" class="" height="0" width="1920"><tbody><tr><td><img border="0" height="363" src="/imgextra/i2/1645086116/T27z1nXwtaXXXXXXXX_!!1645086116.jpg" width="1920" /></a></td></tr><tr><td><img border="0" height="356" src="/imgextra/i3/1645086116/T2aBmEXwFaXXXXXXXX_!!1645086116.jpg"style="float:none;margin:0px;" width="1920" /></a></td></tr><tr><td><img border="0" height="177.76" src="/imgextra/i3/1645086116/T2b8yeXD0XXXXXXXXX_!!1645086116.jpg" style="float:none;margin:0px;" width="1920" /></a></td></tr><tr><td><img src="/imgextra/i2/1645086116/T2JL9pXCFXXXXXXXXX_!!1645086116.jpg" width="1920" height="700.44" border="0" usemap="#dfsafasdasfsdf" /></td></tr><tr><td><img src="/imgextra/i4/1645086116/T2bRuSXB4XXXXXXXXX_!!1645086116.jpg" width="1920" height="809.13" border="0" usemap="#adsfsdfdfdahzzcv" /></td></tr><tr><td><img border="0" height="743.66" src="/imgextra/i1/1645086116/T2W5ixXtpaXXXXXXXX_!!1645086116.jpg" usemap="#sdfsdfwetq" width="1920" /></td></tr><tr><td><img src="/imgextra/i4/1645086116/T2wxmsXwBaXXXXXXXX_!!1645086116.jpg" width="1920" height="774.50" border="0" usemap="#Mapsdfaewqr" /></td></tr><tr><td><img border="0" height="749" src="/imgextra/i4/1645086116/T2Eb5pXl8cXXXXXXXX_!!1645086116.jpg" usemap="#ewrqewqrtyjkkwq" width="1920" /></td></tr><tr><td><img src="/imgextra/i4/1645086116/T2pxMfXhRbXXXXXXXX_!!1645086116.jpg" width="1920" height="804.63"border="0" usemap="#asdfsdfasfs" /></td></tr></tbody></table></ul></div>第二步将这段代码放入DW代码模式,第三步这部分设置页面大小的部分,从图上看,我的页面是5527的高度,(划红色圈),这里可以更改成你的页面大小。
淘宝 HTML代码

淘宝 HTML代码1、一、公告栏的图片代码,帖到公告栏就行了.公告栏的位置-----点我的淘宝----- 管理我的店铺------基本设置,下面是公告的位置。
<Img Src="图片的所在的地址"> 备注:宽度不要超过350像素2、二、公告悬浮装饰图片代码,COPY到公告栏里就行了<img src="你图片的地址" style="left: 20px; position: relative; top: 0px" />3、三、加背景音乐的代码。
拷贝到公告栏里就行了<bgsound src="你的背景音乐地址" loop=-1>4、四、滚动字幕代码:这个用处可就多了,放到哪里那些字都是会动的,有很多朋友在好评里都会用到<Marquee>输入你想说的话</Marquee>5、五、自定义颜色代码<Font color=blue>输入你想要说的话</font>注意:等于号"="后就是颜色的英文:不喜欢这个颜色还可以换成其他颜色的,如:red(红)、blue(蓝)、green(绿)等;不过注意代码的总长度不要超过40哦。
6、六、增加链接<A href="链接地址">链接内容</a>7、七、店铺分类的代码<IMg src=" 图片的地址 " /> 代码就放在:我的淘宝—管理我的店铺—宝贝分类简单介绍一下操作方法:1、选好喜欢的宝贝分类模板,复制保存之后,填上适当的文字,然后上传到网上相册;2、复制代码 <Img src="" /> 到宝贝分类中;3、打开网上相册,选中相应的模板,右击属性,复制属性中的图片地址;4、由于网上的图片地址过长,因此需要进行网址缩短工作:即把复制的图片地址到这个网站中进行缩短,然后会出现一个较短的图片地址5、再用短地址放入 <Img src="" /> 的""中就ok了8、八、如何在店铺公告添加个性的鼠标指针代码如下,它可以让您的店铺公告更有吸引力呀<Table style="CURSOR: url('上传后的鼠标指针的网址')"><tr><td><table border="0" style="TABLE-LAYOUT: fixed">另外,还要在源文件底部输入代码:</Td></tr></table>HTML实现鼠标滑过切换图片的代码<div class="sub all_t10" style="width:300px;height:300px; dashed #ccc;background:url(/imgextra/i3/743545528/T2gttoXBpaXXXXXX XX_!!743545528.jpg_310x310.jpg);float:left;margin-right: 20px"><divdata-widget-config="{'trigger':'.all_t10','align':{'node':'.all_t10','offset':[0,-300],'points':['bc','tc']}}" data-widget-type="Popup" class="J_TWidget hidden"><divstyle="width:298px;height:298px;background:url(/imgextra/i3/74354 5528/T2QW8dXzlaXXXXXXXX_!!743545528.jpg_310x310.jpg)"><a href="#" style="display:block;width:298px;height:298px;" target="_blank"></a></div></div></div>注意:“sub all_t10”这个序列号需要修改一下,全部修改,一个图片切换一个对应的数字。
淘宝全屏海报1920轮播代码(复制可能出现代码错误)

0px; padding-right: 0px; padding-top: 0px" target="_blank"><img border="0" height="500"
src="/imgextra/i4/222950655/T2izsdXdXaXXXXXXXX_!!22295065
0px">
<li style="padding-bottom: 0px; list-style-type: none; margin: 0px;
padding-left: 0px; width: 1920px; padding-right: 0px; height: 500px; padding-top: 0px">
<ul class="slide-kun1362898230735content" style="padding-bottom: 0px;
margin: 0px; padding-left: 0px; width: 1920px; padding-right: 0px; height: 500px; padding-top:
<li>
</li>
<li>
</li>
<li>
</li>
<li>
</li>
</ul>
</div>
</div>
</div>
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
</div>
2
<div style="height:450px;">(这段是全屏海报的高度 可以改一下后边的数值)
ቤተ መጻሕፍቲ ባይዱ
淘宝店铺装修代码大全
浏览:71228|更新:2011-07-18 10:59|标签:淘宝
淘宝店铺免费装修,前提是你还要懂一点HTML语言,知道基础代码怎么使用、安到哪里,很多新手觉得装修用淘宝的免费网店模板就行了,其实那个也是要自己把代码复制上去的,下面就跟着如何开店的小编学学如何安装代码吧。
<a href="这是产品的连接地址" target="_blank">
<img src="这是全屏海报的连接地址" width="1920px" height="450px" border="0" />
</a>
</div>
三、加背景音乐的代码。
拷贝到公告栏里就行了<bgsound src="你的背景音乐地址" loop=-1>
四、滚动字幕代码:这个用处可就多了,放到哪里那些字都是会动的,有很多朋友在好评里都会用到
<Marquee>输入你想说的话</Marquee>
五、自定义颜色代码
<Font color=blue>输入你想要说的话</font>
步骤/方法
一、公告栏的图片代码,帖到公告栏就行了.
公告栏的位置-----点我的淘宝----- 管理我的店铺------基本设置,下面是公告的位置。
<Img Src="图片的所在的地址"> 备注:宽度不要超过350像素
淘宝店铺装修代码大全
二、公告悬浮装饰图片代码,COPY到公告栏里就行了
<img src="你图片的地址" style="left: 20px; position: relative; top: 0px" />
另外,还要在源文件底部输入代码:</Td></tr></table>
简单介绍一下操作方法:
1、选好喜欢的宝贝分类模板,复制保存之后,填上适当的文字,然后上传到网上相册;
2、复制代码 <Img src="" /> 到宝贝分类中;
3、打开网上相册,选中相应的模板,右击属性,复制属性中的图片地址;
4、由于网上的图片地址过长,因此需要进行网址缩短工作:即把复制的图片地
址到这个网站中进行缩短,然后会出现一个较短的图片地址
5、再用短地址放入 <Img src="" /> 的""中就ok了
8
八、如何在店铺公告添加个性的鼠标指针
代码如下,它可以让您的店铺公告更有吸引力呀
<Table style="CURSOR: url('上传后的鼠标指针的网址')"><tr><td><table border="0" style="TABLE-LAYOUT: fixed">
注意:等于号"="后就是颜色的英文:不喜欢这个颜色还可以换成其他颜色的,如:red(红)、blue(蓝)、green(绿)等;不过注意代码的总长度不要超过40哦。
六、增加链接
<A href="链接地址">链接内容</a>
七、店铺分类的代码
<IMg src=" 图片的地址 " /> 代码就放在:我的淘宝—管理我的店铺—宝贝分类
<div style="height:450px;">
<div class="footer-more-trigger" style="left:50%;top:auto;border:none;padding:0;">
<div class="footer-more-trigger" style="left:-960px;top:auto;border:none;padding:0;">
