JAVASCRIPT简介V2.0
js使用手册

js使用手册JavaScript(简称JS)是一种脚本语言,用于在网页上实现交互效果和动态内容。
它是目前使用最广泛的编程语言之一,因为它可以用于开发网页应用、游戏、桌面应用等各种类型的程序。
本文将为你提供一份简明的JavaScript使用手册,介绍了JavaScript的基本语法、数据类型、函数、控制流和常见的操作等内容。
一、基本语法:1.注释:可以使用双斜杠(//)进行单行注释,或使用斜杠和星号(/*...*/)进行多行注释。
2.变量和常量:使用var关键字声明变量,使用const关键字声明常量。
JavaScript使用弱类型,所以变量可以在不同的数据类型之间进行转换。
3.数据类型:JavaScript包含了多种数据类型,包括数字、字符串、布尔值、数组、对象等。
可以使用typeof操作符来检查变量的数据类型。
4.运算符:JavaScript支持常见的算术运算符(例如+、-、*、/)和逻辑运算符(例如&&、||、!),以及比较运算符(例如==、>、<)。
5.字符串操作:可以使用+运算符来连接字符串,也可以使用字符串模板(`${...}`)来创建格式化的字符串。
二、数据类型:1.数字类型:JavaScript中的数字包括整数和浮点数。
可以进行基本的算术运算,也可以使用内置的Math对象来进行高级的数学计算。
2.字符串类型:JavaScript中的字符串以单引号('...')或双引号("...")括起来。
可以使用一系列内置的字符串方法来操作和处理字符串。
3.布尔类型:JavaScript中的布尔类型只有两个值,true和false。
可以通过逻辑运算符和比较运算符来进行布尔运算。
4.数组类型:JavaScript中的数组可以存储多个值,并根据索引进行访问。
可以使用一系列内置的数组方法来操作和处理数组。
5.对象类型:JavaScript中的对象是一种复合数据类型,可以存储键值对。
javascript工作原理

javascript工作原理JavaScript 是一种脚本编程语言,用于为网页添加交互性。
它的工作原理可以概括如下:1. 引入 JavaScript:在 HTML 文件中使用 `<script>` 标签引入JavaScript 代码。
可以将 JavaScript 代码嵌入到 HTML 文件中,也可以通过外部脚本文件进行引入。
2. 解析和执行:当浏览器加载 HTML 文件时,遇到 JavaScript 代码时会对其进行解析,并使用 JavaScript 引擎执行。
3. DOM 操作:JavaScript 可以通过文档对象模型(DOM)来与 HTML 文档进行交互。
它可以通过 JavaScript 代码来获取、修改或创建 HTML 元素。
4. 事件驱动:JavaScript 能够对用户的交互作出响应。
它可以通过事件监听器来捕获用户的交互事件(如点击、输入等),并执行预定的函数。
5. 数据操作:JavaScript 支持各种数据类型和操作,包括数字、字符串、布尔值、对象和数组等。
它可以进行算术运算、字符串拼接、条件判断、循环等操作,以完成复杂的计算和控制流程。
6. 异步操作:JavaScript 支持异步编程,可以通过回调函数、Promise 或者 async/await 等方式处理异步操作,如网络请求、定时器等。
7. 浏览器 API:JavaScript 可以通过浏览器提供的 API 来访问浏览器功能,如操作浏览器窗口、发送网络请求、使用本地存储等。
总之,JavaScript 的工作原理是通过解析和执行代码,与HTML 文档进行交互,并通过事件驱动、数据操作和浏览器API 来实现网页的交互性和动态性。
04_第8章_JavaScript简介

31
上框架包含的标题网页 “header.htm”文件的代码
<HTML> <HEAD> <TITLE>标题网页</TITLE> <BASE target="main"> </HEAD> <BODY> <P> <A href="libai.html">李白诗选</A> <A href="">友情链接</A> </P> </BODY> </HTML>
n 粗体、斜体、下划线
o <H1>~ <H6> o 标题一~标题六,从大到小 o <FONT>
n 字体
o <BIG> <SMALL>
n 字体加大、字体缩细
13:53 20
超级链接
o <A>
n 设置文字、图、表格等对象的超级链接目标 n HREF属性必须,用于指明链接目标
o 例: <A HREF=> 华 东
39
L8-5.js的内容及执行效果
o document.write("我是L8-5.js,确实 被加载和执行了。");
13:53
40
HTML中嵌入JavaScript代码
o “JavaScript:”,在HTML的链接标签中直接 引入JavaScript的简短程序代码
n 将程序代码放置在事件名称后面,在事件发生时执行 JavaScript 代码或调用 JavaScript 函数。 <SELECT name="site" onChange ="javascript: i=3"> o 表示在对象值改变时,执行JavaScript 代码,将i 的值变成3 n 配合HTML的链接标签使用,链接到某个脚本代码, <a href="javascript:alert('这是消息')"> 测试</a> o 则在点击文字“测试”时,弹出信息框“这是消息”
MDN学习-JavaScript篇--介绍

MDN学习-JavaScript篇--介绍
JavaScript定义:具有函数优先的轻量级、解释型或者及时编译的解释型语⾔。
也是⼀种基于原型编程、多范式的动态脚本语⾔、并且⽀持⾯向对象、命令式和声明式风格。
⽬前可以在⾮浏览器环境中运⾏,例如node.js等。
⼴义的定义
JavaScript是⼀种脚本、⼀门编程语⾔,它可以在⽹页上实现复杂的功能,⽹页展现给我们的不再是静态信息,⽽是实时的内容更新,交互式的视图,2D/3D 动画,滚动播放视频等等。
JavaScript分为 HTML,CSS 和 JavaScript。
HTML 是⼀种标记语⾔,⽤来结构化我们的⽹页内容并赋予内容含义,例如定义段落、标题和数据表,或在页⾯中嵌⼊图⽚和视频。
CSS 是⼀种样式规则语⾔,可将样式应⽤于 HTML 内容,例如设置背景颜⾊和字体,在多个列中布局内容。
JavaScript 是⼀种脚本语⾔,可以⽤来创建动态更新的内容,控制多媒体,制作图像动画,还有很多。
(好吧,虽然它不是万能的,但可以通过简短的代码来实现神奇的功能。
javascript的介绍及用途

一、什么是JavaScriptJavaScript是一种广泛应用于网页开发的脚本语言,它可以为网页增加动态功能。
JavaScript主要用于与用户交互,例如验证表单输入、创建动画效果、动态更新页面等。
与HTML和CSS一起,JavaScript 组成了现代网页的核心技术之一。
二、 JavaScript的历史JavaScript最初是由Netscape公司的布兰登·艾奇(Brendan Eich)在1995年创建的。
它起初被称为LiveScript,后来改为JavaScript。
虽然它的名字和语法与Java相似,但实际上两者之间并没有太多的关系。
三、 JavaScript的用途1. 网页交互JavaScript可以用来处理用户在网页上的交互行为,比如点击按钮、输入文本等。
通过JavaScript,我们可以动态地改变网页内容、验证用户输入、响应用户操作等。
2. 网页动态效果JavaScript可以用来创建各种动态效果,比如轮播图、滚动效果、弹出框等。
这些动态效果可以为网页增添活力,提升用户体验。
3. 数据交互JavaScript可以用来向服务器发送请求并处理返回的数据,实现前后端交互。
通过Ajax技术,可以实现网页的局部刷新,提升用户体验。
4. 前端框架JavaScript还可以用来创建各种前端框架,比如React、Vue、Angular等。
这些框架可以大大简化前端开发,提供丰富的组件和工具,极大地提高了开发效率。
5. 服务器端开发除了在客户端开发中广泛使用外,JavaScript也可以用于服务器端开发。
Node.js就是一个使用JavaScript进行服务器端开发的评台,它可以实现高性能的后端服务。
6. 游戏开发近年来,JavaScript在游戏开发领域也有了广泛的应用。
借助HTML5技术,JavaScript可以在各种设备上实现高性能的游戏。
7. 应用开发JavaScript还可以用来开发各种类型的应用,包括桌面应用和移动应用。
学会使用JavaScript开发桌面应用程序

学会使用JavaScript开发桌面应用程序第一章:JavaScript开发桌面应用程序的概述JavaScript是一种广泛应用于Web开发中的脚本语言,但它同样可以被用于开发桌面应用程序。
借助JavaScript,开发人员可以在传统的Web浏览器之外创建功能强大的应用程序。
本章将介绍JavaScript开发桌面应用程序的基本概念和优势。
1.1 JavaScript桌面应用程序的定义JavaScript桌面应用程序指的是运行在桌面环境下的应用程序,它与传统的Web应用程序相比,不依赖于浏览器。
通过使用相关工具和框架,JavaScript可以直接访问计算机的硬件和操作系统功能,使得开发人员能够创建具备操作系统级别的功能和性能的应用程序。
1.2 JavaScript桌面应用程序的优势相比于传统的Web应用程序,JavaScript桌面应用程序具有以下优势:1)更接近原生应用程序的性能:JavaScript桌面应用程序可以使用计算机的硬件和操作系统功能,从而提供更高的性能和更好的用户体验。
2)跨平台兼容性:JavaScript可以运行在多个操作系统上,如Windows、Mac、Linux等,这意味着开发人员可以使用JavaScript开发一次代码,跨平台使用。
3)易于安装和更新:JavaScript桌面应用程序可以像传统的软件应用程序一样安装和更新,无需依赖浏览器。
...第二章:使用Electron开发桌面应用程序Electron是一个流行的JavaScript框架,它允许开发人员使用Web技术(HTML、CSS和JavaScript)来构建跨平台的桌面应用程序。
本章将介绍如何使用Electron框架来开发桌面应用程序。
2.1 Electron框架的特点Electron框架具有以下几个重要特点:1)基于Chromium和Node.js:Electron结合了Chromium和Node.js,使得它能够在桌面环境下完全支持Web技术。
js入门基础教程

js入门基础教程JavaScript(简称JS)是一种轻量级的脚本语言,广泛应用于Web开发中。
它可以与HTML和CSS一起使用,通过在网页中嵌入js代码,使页面具有更多的交互性和动态效果。
本文将为大家介绍Javascript的入门基础知识。
1. JavaScript的历史JavaScript是在1995年由网景公司的布兰登·艾奇(BrendanEich)设计和开发的。
最初的目的是作为网页脚本语言,用来实现网页的动态效果和交互功能。
之后,它逐渐发展成一个独立的编程语言,可用于服务器端开发、桌面应用开发和移动应用开发等众多领域。
2. JavaScript的语法JavaScript的语法与Java语言类似,但它并不是Java的简化版。
它是一种解释性语言,不需要经过编译,而是由浏览器直接解释执行。
JavaScript的语法包括变量的声明、条件语句、循环语句、函数的定义等基本元素。
下面是一个简单的JavaScript程序示例:```javascript// 声明一个变量var message = "Hello, world!";// 输出变量的值console.log(message);```3. 数据类型JavaScript支持多种数据类型,包括字符串、数值、布尔值、数组、对象等。
其中,字符串用于表示文本,数值用于表示数字,布尔值用于表示真假值。
数组用于存储一组有序的值,对象用于存储键值对。
JavaScript还具有动态类型的特性,即同一个变量可以在不同的上下文中表示不同的数据类型。
4. 控制流程JavaScript中的控制流程包括条件语句和循环语句。
条件语句用于根据不同的条件执行不同的代码块,包括if语句和switch 语句。
循环语句用于重复执行一段代码,包括while循环、do-while循环和for循环。
5. 函数在JavaScript中,函数是一段可重复使用的代码块,用于实现特定的功能。
JavaScript教案

JavaScript教案一、教案概述本教案旨在为初学者提供一套系统的JavaScript学习教材,匡助学习者掌握JavaScript基础知识和编程技巧。
通过本教案的学习,学员将能够理解JavaScript的基本概念、语法结构和常用操作,并能够运用JavaScript开辟简单的交互式网页。
二、教学目标1. 理解JavaScript的作用和优势;2. 掌握JavaScript的基本语法和常用操作;3. 能够运用JavaScript实现简单的页面交互效果;4. 培养学员的编程思维和解决问题的能力。
三、教学内容1. JavaScript简介1.1 JavaScript的定义和作用1.2 JavaScript与其他前端技术的关系1.3 JavaScript的优势和应用领域2. JavaScript基础语法2.1 变量和数据类型2.1.1 声明变量2.1.2 数据类型的分类和转换2.2 运算符和表达式2.2.1 算术运算符2.2.2 比较运算符2.2.3 逻辑运算符2.3 条件语句和循环语句2.3.1 if语句2.3.2 switch语句2.3.3 for循环和while循环 2.4 函数和对象2.4.1 函数的定义和调用2.4.2 对象的创建和属性访问3. JavaScript DOM操作3.1 DOM简介3.2 DOM元素的获取和操作3.2.1 通过ID获取元素3.2.2 通过标签名获取元素 3.2.3 通过类名获取元素3.3 DOM事件处理3.3.1 事件的绑定和触发3.3.2 常见事件类型和事件处理函数4. JavaScript实践4.1 表单验证4.1.1 检查输入是否为空4.1.2 检查输入是否符合要求4.2 图片轮播效果4.2.1 切换图片显示4.2.2 自动播放和手动控制4.3 动态加载数据4.3.1 通过AJAX获取数据4.3.2 动态更新页面内容四、教学方法1. 授课讲解:通过讲解理论知识、示范代码和实例演示,向学员介绍JavaScript的基本概念和语法结构。
JavaScript教案

JavaScript最新教案第一章:JavaScript简介1.1 课程目标了解JavaScript的历史和发展掌握JavaScript的基本概念和特点理解JavaScript在Web开发中的作用1.2 教学内容JavaScript的起源和发展JavaScript的语法和特点JavaScript的核心概念JavaScript在现代Web开发中的应用1.3 教学方法讲解和演示示例代码和练习互动讨论和问题解答1.4 教学资源教案和演示文稿示例代码和练习题在线资源和参考资料1.5 教学评估课堂参与和讨论练习题和代码实现项目评估和反馈第二章:JavaScript基础语法2.1 课程目标掌握JavaScript的基本语法和结构理解变量、数据类型和运算符的使用学会使用控制结构和函数2.2 教学内容JavaScript的基本语法和结构变量和数据类型的定义和使用运算符的种类和功能控制结构的作用和实现函数的定义和调用2.3 教学方法讲解和演示示例代码和练习互动讨论和问题解答2.4 教学资源教案和演示文稿示例代码和练习题在线资源和参考资料2.5 教学评估课堂参与和讨论练习题和代码实现项目评估和反馈第三章:JavaScript对象和数组3.1 课程目标理解对象的概念和作用掌握对象的创建和属性的操作学会使用数组和字符串的处理方法3.2 教学内容对象的概念和作用创建对象和使用构造函数属性和属性的操作数组的概念和操作方法字符串的处理和操作3.3 教学方法讲解和演示示例代码和练习互动讨论和问题解答3.4 教学资源教案和演示文稿示例代码和练习题在线资源和参考资料3.5 教学评估练习题和代码实现项目评估和反馈第四章:JavaScript事件处理4.1 课程目标理解事件的概念和作用掌握事件处理的方法和技巧学会使用事件监听器和事件委托4.2 教学内容事件的概念和作用事件处理的方法和技巧事件监听器的使用和实现事件委托的原理和应用4.3 教学方法讲解和演示示例代码和练习互动讨论和问题解答4.4 教学资源教案和演示文稿示例代码和练习题在线资源和参考资料4.5 教学评估练习题和代码实现项目评估和反馈第五章:JavaScript高级应用5.1 课程目标掌握JavaScript的高级特性学会使用ES6和ES7的新特性理解模块化和组件化的开发模式5.2 教学内容JavaScript的高级特性ES6和ES7的新特性模块化的概念和实现组件化的开发模式和应用5.3 教学方法讲解和演示示例代码和练习互动讨论和问题解答5.4 教学资源教案和演示文稿示例代码和练习题在线资源和参考资料5.5 教学评估练习题和代码实现项目评估和反馈第六章:JavaScript DOM操作6.1 课程目标理解DOM的概念和结构掌握DOM的查询和修改方法学会使用DOM事件处理和动画6.2 教学内容DOM的概念和结构DOM的查询方法(getElementById, getElementsByClassName, querySelector等)DOM的修改方法(添加、删除、修改元素和属性)DOM事件处理(事件监听器、事件流、事件对象)DOM动画的实现(transition, animation等)6.3 教学方法讲解和演示示例代码和练习互动讨论和问题解答6.4 教学资源教案和演示文稿示例代码和练习题6.5 教学评估课堂参与和讨论练习题和代码实现项目评估和反馈第七章:JavaScript网络请求7.1 课程目标理解网络请求的概念和原理掌握JavaScript中网络请求的实现学会使用协议和REST API7.2 教学内容网络请求的概念和原理JavaScript中的网络请求(XMLHttpRequest, Fetch API)协议的基本概念和状态码REST API的设计原则和实现7.3 教学方法讲解和演示示例代码和练习互动讨论和问题解答7.4 教学资源教案和演示文稿示例代码和练习题7.5 教学评估课堂参与和讨论练习题和代码实现项目评估和反馈第八章:JavaScript模块化和打包8.1 课程目标理解模块化的概念和优势掌握JavaScript模块化的实现学会使用打包工具和构建流程8.2 教学内容模块化的概念和优势JavaScript模块化的实现(CommonJS, ES6模块)打包工具的使用(Webpack, Parcel, Rollup)构建流程和自动化(Gulp, Grunt, npm scripts)8.3 教学方法讲解和演示示例代码和练习互动讨论和问题解答8.4 教学资源教案和演示文稿示例代码和练习题8.5 教学评估课堂参与和讨论练习题和代码实现项目评估和反馈第九章:JavaScript前端框架9.1 课程目标理解前端框架的概念和作用掌握常见前端框架的使用学会前端框架的原理和扩展9.2 教学内容前端框架的概念和作用常见前端框架(React, Vue, Angular)的使用和比较前端框架的原理和扩展(组件化、状态管理等)9.3 教学方法讲解和演示示例代码和练习互动讨论和问题解答9.4 教学资源教案和演示文稿示例代码和练习题在线资源和参考资料9.5 教学评估课堂参与和讨论练习题和代码实现项目评估和反馈第十章:JavaScript项目实践10.1 课程目标理解项目实践的重要性掌握项目开发的流程和技巧完成一个简单的JavaScript项目10.2 教学内容项目实践的重要性项目开发的流程和技巧(需求分析、设计、编码、测试)完成一个简单的JavaScript项目(如待办事项列表、天气应用等)10.3 教学方法讲解和演示示例代码和练习互动讨论和问题解答10.4 教学资源教案和演示文稿示例代码和练习题在线资源和参考资料10.5 教学评估课堂参与和讨论练习题和代码实现项目评估和反馈重点和难点解析一、JavaScript简介1.1 重点和难点解析JavaScript的历史和发展JavaScript的基本概念和特点JavaScript在Web开发中的作用二、JavaScript基础语法2.1 重点和难点解析变量和数据类型的定义和使用运算符的种类和功能控制结构的作用和实现函数的定义和调用三、JavaScript对象和数组3.1 重点和难点解析对象的概念和作用创建对象和使用构造函数属性和属性的操作数组的概念和操作方法字符串的处理和操作四、JavaScript事件处理4.1 重点和难点解析事件的概念和作用事件处理的方法和技巧事件监听器的使用和实现事件委托的原理和应用五、JavaScript高级应用5.1 重点和难点解析JavaScript的高级特性ES6和ES7的新特性模块化的概念和实现组件化的开发模式和应用六、JavaScript DOM操作6.1 重点和难点解析DOM的概念和结构DOM的查询方法DOM的修改方法DOM事件处理和动画七、JavaScript网络请求7.1 重点和难点解析网络请求的概念和原理JavaScript中的网络请求协议和REST API八、JavaScript模块化和打包8.1 重点和难点解析模块化的概念和优势JavaScript模块化的实现打包工具和构建流程九、JavaScript前端框架9.1 重点和难点解析前端框架的概念和作用常见前端框架的使用和比较前端框架的原理和扩展十、JavaScript项目实践10.1 重点和难点解析项目实践的重要性项目开发的流程和技巧完成一个简单的JavaScript项目全文总结和概括:本文针对“JavaScript最新教案”的十个章节进行了重点和难点的解析。
JavaScript技术手册

JavaScript技术手册JavaScript是一种高级的、解释型的编程语言,主要用于为网页添加交互和动态特效。
它与HTML和CSS并列作为前端开发的三大基础技术之一。
本篇技术手册将从基础知识到高级应用,系统地介绍JavaScript的各个方面。
一、JavaScript的基础知识1. JavaScript简介JavaScript的发展历史、应用领域和特点。
2. 开发环境准备JavaScript开发所需的工具和环境配置。
3. JavaScript语法JavaScript的变量、基本数据类型、流程控制语句、函数等基本语法规则。
二、DOM操作与事件处理1. DOM简介Document Object Model(文档对象模型)的基本概念和作用。
2. DOM元素选择与操作使用JavaScript选择和操作HTML元素的方法和技巧。
3. 事件处理绑定、监听和处理用户的交互事件,实现动态响应的效果。
三、JavaScript的函数与面向对象编程1. JavaScript函数函数的定义、调用、参数传递和返回值等相关知识。
2. JavaScript对象对象的创建、属性和方法操作以及原型链等内容。
3. 面向对象编程使用JavaScript实现面向对象编程的方法和技巧。
四、数据存储与异步编程1. 数据存储使用JavaScript操作本地存储、Cookie和Web Storage等机制。
2. 异步编程JavaScript中的异步操作、回调函数和Promise等概念和用法。
五、Ajax与前后端交互1. Ajax简介Asynchronous JavaScript and XML(异步JavaScript和XML)的基本概念和原理。
2. 使用XMLHttpRequest对象进行数据交互通过JavaScript发起HTTP请求并处理服务器的响应结果。
3. 使用Fetch API进行数据交互使用新的Fetch API简化Ajax请求的编写和处理。
JavaScript介绍

JavaScript数据类型 JavaScript数据类型
JavaScript 有六种数据类型。undefined、 有六种数据类型。undefined、 null、string、number、boolean和object。其 null、string、number、boolean和object。其 中,前5 种是原始数据类型,object是对象 中,前5 种是原始数据类型,object是对象 类型。 其中:undefined 其中:undefined 数据类型:一个为 undefined 的值就是指在变量被创建后,但 未给该变量赋值以前所具有的值。例如: var a; alert(a);
JavaScript数据类型 JavaScript数据类型
Object类型:除了5 Object类型:除了5种基本类型以外的都 属于Object类型,包括Object、Function、 属于Object类型,包括Object、Function、 Array等等 Array等等 。 Object是一个:无序的成员集合 Object是一个:无序的成员集合 它是一个集合,说明它包含0 它是一个集合,说明它包含0-n个成员。 而它是无序的。 每一个成员由以下3 每一个成员由以下3个部分组成:名称、 值、特征集合 。
JavaScript单例 JavaScript单例
var a = function(){ var b; this.c=“22” this.c=“22”; return{ fn1:function(){}, fn2:function(){alert(this.c);} } } () 以上是一个典型的单例模式,这是由于“闭包” 以上是一个典型的单例模式,这是由于“闭包” 使得return后的作用域变为全局。 使得return后的作用域变为全局。
JavaScript基础知识点

JavaScript基础知识点1、JavaScript概述1.1、JavaScript是什么?有什么⽤?HTML:就是⽤来写⽹页的。
⼈的⾝体CSS:就是⽤来美化页⾯的。
⼈的⾐服JavaScript:前端⼤脑、灵魂。
⼈的⼤脑、灵魂JavaScript是WEB上最强⼤的脚本语⾔。
脚本语⾔:⽆法独⽴执⾏。
必须嵌⼊到其它语⾔中,结合使⽤。
直接被浏览器解析执⾏。
Java编程语⾔:独⽴写程序、独⽴运⾏。
先编译后执⾏作⽤:控制页⾯特效展⽰。
例如:JS可以对HTML元素进⾏动态控制JS可以对表单项进⾏校验JS可以控制CSS的样式1.2、JavaScript⼊门案例1.3、JavaScript的语⾔特征及编程注意事项特征:JavaScript⽆需编译,直接被浏览器解释并执⾏JavaScript⽆法单独运⾏,必须嵌⼊到HTML代码中运⾏JavaScript的执⾏过程由上到下依次执⾏注意:JavaScript没有访问系统⽂件的权限(安全)由于JavaScript⽆需编译,是由上到下依次解释执⾏,所以在保持可读性的情况下,允许使⽤链式编程JavaScript和java没有任何直接关系1.4、JavaScript的组成JavaScript包括:ECMAScript 、 DOM 、 BOMECMAScript(核⼼):规定了JS的语法和基本对象。
DOM ⽂档对象模型:处理页⾯内容的⽅法标记型⽂档。
HTMLBOM 浏览器对象模型:与浏览器交互的⽅法和接⼝1.4.1、内部脚本在当前页⾯内部写script标签,内部即可书写JavaScript代码格式:<script type="text/javascript"> JavaScript的代码 </script>注:script标签理论上可以书写在HTML⽂件的任意位置1.4.2、外部引⼊在HTML⽂档中,通过<script src="">标签引⼊.js⽂件格式:<script type="text/javascript" src="javascript⽂件路径"></script>⽰例⼀:<script type="text/javascript" src="01demo1.js"></script>注:外部引⽤时script标签内不能有script代码,即使写了也不会执⾏。
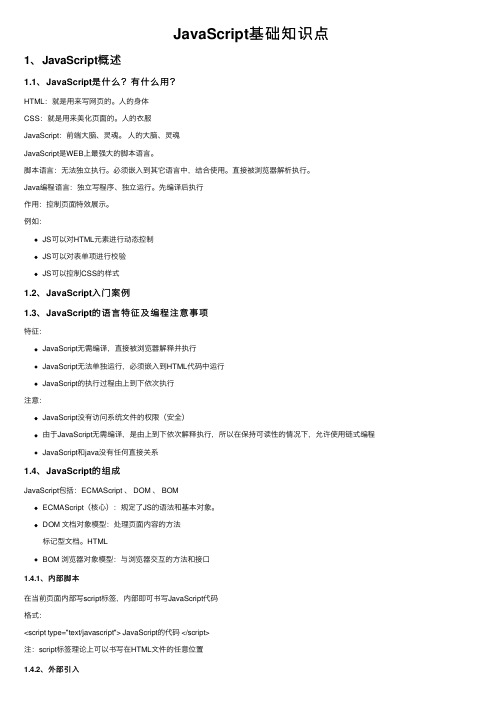
vue2.0的find用法

vue2.0的find用法Vue.js是一种流行的JavaScript框架,它用于构建用户界面。
在Vue.js 中,我们可以使用多种方法来遍历和查找DOM元素。
其中一个常用的方法是使用v-for指令来遍历数组,并使用find方法来查找特定的元素。
在Vue2.0版本中,find用法更加灵活和方便。
一、基本用法在Vue2.0中,我们可以使用$find方法来查找DOM元素。
该方法接受一个选择器字符串作为参数,并返回匹配的第一个元素。
如果找不到匹配的元素,该方法将返回undefined。
以下是一个简单的示例,展示如何在Vue2.0中使用$find方法:```html<template><divid="app"><ul><liv-for="iteminitems":key="item.id">{{}}</li></ul><p>找到的元素:{{foundElement}}</p></div></template><script>exportdefault{data(){return{items:[{id:1,name:'元素1'},{id:2,name:'元素2'},{id:3,name:'元素3'}]};},mounted(){this.findElement();},methods:{findElement(){constlistItems=document.querySelectorAll('li');//获取所有li元素listItems.forEach((item)=>{if(item.textContent==='元素2'){//设置要查找的文本内容为'元素2'constfoundElement=this.$find(item,'li');//使用$find方法查找匹配的元素this.foundElement=foundElement;//将找到的元素赋值给foundElement变量,以便在模板中显示}});}}};</script>```在上面的示例中,我们在mounted钩子中调用了一个名为findElement的方法。
JavaScript简介

JavaScript简介⼀、简介Javascript,⼀种⾼级编程语⾔,通过解释执⾏,是⼀门动态类型,⾯向对象(基于原型)的直译语⾔。
它已经由欧洲电脑制造商协会通过ECMAscript实现语⾔的标准化。
它被世界上的绝⼤多数⽹站所使⽤,也被世界主流浏览器(Chrome、IE、FireFox等)⽀持。
JavaScript是⼀门基于原型、函数先⾏的语⾔,是⼀门多范式的语⾔,它⽀持⾯向对象编程,命令式以及函数式编程。
它提供语法来操控⽂本、数组、⽇期以及正则表达式等,不⽀持I/O,⽐如⽹络、存储和图形等,但这些都可以由它的宿主环境提供⽀持。
JavaScript虽与Java有很多相似性,但这两门编程语⾔从设计之初就有很⼤的不同,JavaScript的语⾔设计主要受到了Self(⼀种基于原型的编程语⾔)和Scheme(⼀门函数式编程语⾔)的影响。
在语法结构上它⼜与C语⾔有很多相似(例如if条件语句、while循环、switch语句、do-while循环等)。
⼆、组成部分⼀个完整的 JavaScript 实现是由以下 3 个不同部分组成的:核⼼(ECMAscript)、⽂档对象模型(Document Object Model,简称DOM)、浏览器对象模型(Browser Object Model,简称BOM)。
三、相关概念JavaScript程序是由若⼲语句组成的,语句是编写程序的指令。
JavaScript提供了完整的基本编程语句,它们是:赋值语句、switch选择语句、while循环语句、for循环语句、for each循环语句、do...while循环语句、break循环中⽌语句、continue循环中断语句、with语句、try…catch语句、if语句(if..else,if…else if…)。
四、基本特点Javascript就是适应动态⽹页制作的需要⽽诞⽣的⼀种新的编程语⾔,如今越来越⼴泛地使⽤于Internet⽹页制作上。
《JavaScript》PPT课件讲义(2024)

简化了函数表达式的写法 ,同时解决了this指向的问 题,使得代码更加简洁易 读。
使用反引号(``)来定义字符 串,可以包含变量和表达 式,使得字符串的拼接更 加直观和易读。
允许将数组或对象的属性 直接赋值给其他变量,简 化了数据的提取和操作过 程。
用于处理异步操作,通过 then和catch方法来指定异 步操作成功或失败时的回 调函数,避免了回调地狱 的问题。
2024/1/29
命名导出 使用export关键字来导出模块中 的指定成员,其他模块可以使用 import { member } from 'module'的语法来导入该成员。
导入所有成员 使用import * as alias from 'module'的语法来导入模块中的 所有成员,并使用别名来引用这 些成员。
2024/1/29
20
Web API接口调用方法
1
Web API概述
Web API是一组基于HTTP协议的应用程序接口 ,用于实现Web应用与服务器之间的数据交互。
2 3
接口调用方法
通过JavaScript的XMLHttpRequest或Fetch API发送HTTP请求,调用Web API接口并处理响 应结果。
游戏开发
使用JavaScript及其 相关技术(如 Canvas、WebGL等 )开发网页游戏或移 动游戏。
服务器端开发
使用Node.js等技术 进行服务器端编程, 处理请求、操作数据 库等。
2024/1/29
6
02
JavaScript语法与数据类型
2024/1/29
7
基本语法规则
2024/1/29
Байду номын сангаас
JavaScript概述.doc

第章JavaScript入门(视频讲解:20分钟)在学习JavaScript前,应该了解什么是JavaScript、JavaScriptr的特点及其编写工具和在HTML中的使用等,通过了解这些内容来增强对JavaScript语言的理解以方便以后更好地学习。
本章能够完成的主要范例(已掌握的在方框中打勾)错误!未指定书签。
应用Dreamweaver工具在HTML中直接嵌入JavaScript代码错误!未指定书签。
在index.html文件中调用外部JavaScript文件function.js 错误!未指定书签。
使用JavaScript脚本输出一个“你好JavaScript”字符串1.1 JavaScript概述JavaScript是Web页面中的一种脚本编程语言,也是一种通用的、跨平台的、基于对象和事件驱动并具有安全性的脚本语言。
它不需要进行编译,而是直接嵌入在HTML页面中,把静态页面转变成可以和用户交互并响应相应事件的动态页面。
1.1.1 JavaScript的发展历程JavaScript语言的前身是LiveScript语言,由美国Netscape(网景)公司的布瑞登·艾克(Brendan Eich)为即将在1995年发布的Navigator 2.0浏览器的应用而开发的脚本语言。
在与Sun(升阳)公司联手及时完成了LiveScript语言的开发后,就在Navigator 2.0即将正式发布前,Netscape公司将其改名为JavaScript,也就是最初的JavaScript 1.0版本。
虽然当时JavaScript 1.0版本还有很多缺陷,但拥有JavaScript 1.0版本的Navigator 2.0浏览器几乎主宰着整个浏览器市场。
因为JavaScript 1.0如此成功,Netscape公司在Navigator 3.0中发布了JavaScript 1.1版本。
同时,微软开始进军浏览器市场,发布了Internet Explorer 3.0并搭载了一个JavaScript的类似版本,其注册名称为JScript,这成为JavaScript语言发展过程中的重要一步。
JavaScript简介

JavaScript简介
概念
之前我们学习了Html和CSS,其中Html是基础架构,CSS用来美化页面,而JavaScript则是实现网页动态效果的基石。
JavaScript是一种具有面向对象能力的、解释型的程序设计语言,更具体一点,它是被嵌入HTML网页之中的基于对象和事件驱动、并具有相对安全性的客户端脚本语言,因为它不需要在一个语言环境下运行,而只需要支持他的浏览器即可。
特点
1. 松散性
JavaScript语言核心与C、C++、Java相似,比如条件判断、循环、运算符等,但它却是一种松散类型的语言,也就是说,它的变量不必具有一个明确的类型。
2. 对象属性
JavaScript中的对象把属性名映射为任意的属性值。
它的这种方式很像哈希表或关联数组,而不像C中的结构体或者C++、Java中的对象。
3. 继承机制
JavaScript中的面向对象继承机制是基于原型的,这和另外一种不太为人所知的Self语言很像,而和C++一级Java中的继承大不相同。
百度地图JavaScript_API_v2.0开发指南

文件说明
文件标识: 当前版e 2013_08_V2.0 _Map_PM 2013-08-21
更新说明
编号 1 2 标题名称 全景图展现 定制个性地 图 描述 支持无锡、 厦门、 沈阳三个城市的全景 (街 景、室内实景图)展现 支持用户设置地图底图元素的显示与隐 藏;样式风格的展现(如普通、v20开发指南目录简介javascriptapi功能介绍版本说明及申请apikey获取javascrpi文件10命名空间10创建地图实例10创建点坐标10地图初始化10地图配置与操作10控件11地图控件概述11向地图添加控件11控制控件位置11控件停靠位置12控件位置偏移12修改控件配置12自定义控件13定义构造函数并继承control13初始化自定义控件14添加自定义控件14覆盖物15地图覆盖物概述15标注15定义标注图标15监听指南17折线17添加折线17自定义覆盖物18定义构造函数并继承overlay18初始化自定义覆盖物18绘制覆盖物19移除覆盖物20显示和隐藏覆盖物20自定义其他方法20添加覆盖物20事件21地图事件概述21事件监听21事件参数和this22移除监听事件22地图图层22地图图层概念22添加和移除图层23自定义图层23地图坐标系23定义取图规则25添加和移除自定义图层25工具25地图工具概述25向地图添加工具26通过按钮控制工具的开启和关闭26拉框放大工具27服务27地图服务概述27本地搜索27配置搜索28结果面板28数据接口28周边搜索29范围搜索29公交导航30结果面板30数据接口30驾车导航指南33反向地理编码33用户数据图层34用户数据图层34用户数据上传34用户数据图层展示34叠加用户数据图层34用户数据图层事件35用户数据检索36全景地图37概述37全景控件38全景地图用法38获取全景地图数据39全景地图事件40全景地图使用场景41定制化地图41定制化功指avascript语言编写的应用程序接口它能够帮助您在网站中构建功能丰富交互性强的地图应用包含了构建地图基本功能的各种接口提供了诸如本地0 开发指南
JavaScript开发技术手册

JavaScript开发技术手册JavaScript是一种前端开发语言,具有广泛的应用场景和强大的功能。
在本文中,我们将详细介绍JavaScript的开发技术手册,帮助读者更好地掌握JavaScript开发的技巧和方法。
1. JavaScript基础1.1 数据类型JavaScript中有多种数据类型,包括字符串、数字、布尔值、对象等。
熟悉各种数据类型的特点和用法对于编写高效的JavaScript代码至关重要。
1.2 变量与常量在JavaScript中,可以通过var、let和const来声明变量和常量。
了解它们的区别以及在不同场景下的使用方法,可以帮助我们更好地管理和控制数据。
1.3 运算符JavaScript提供了多种运算符,包括算术运算符、比较运算符、逻辑运算符等。
了解各种运算符的用法,可以帮助我们编写更加灵活和高效的代码。
2. JavaScript语法2.1 条件语句条件语句用于根据不同的条件执行不同的代码块。
主要包括if语句、switch语句等。
了解条件语句的使用方法,可以帮助我们实现更加灵活和复杂的程序逻辑。
2.2 循环语句循环语句用于重复执行相同的代码块。
JavaScript提供了多种循环语句,包括for循环、while循环等。
了解各种循环语句的用法,可以帮助我们更好地处理重复性任务。
2.3 函数函数是JavaScript中的重要部分,它可以用来封装可复用的代码块。
掌握函数的定义、调用和参数传递等技巧,可以提高代码的可读性和重用性。
3. JavaScript高级技术3.1 对象与类JavaScript是一种基于对象的语言,对象是其编程的核心。
理解对象的特点和用法,可以帮助我们更好地组织和管理代码。
3.2 异步编程JavaScript是一种单线程语言,但通过异步编程可以实现非阻塞的执行。
了解异步编程的原理和常用的异步方法,可以提升程序的性能和用户体验。
3.3 DOM操作DOM(Document Object Model)是JavaScript操作网页的接口。
列出npm版本

列出npm版本
npm(Node Package Manager)是一种用于JavaScript语言的软件包管理工具。
它允许开发者在项目中安装、发布和共享代码。
以下是一些常见的npm版本:
1. v0.0.1:初始版本,包含最基本的功能。
2. v1.0.0:重大更新,包括性能优化和 Bug 修复。
3. v2.0.0:引入新功能,提供了更多的选项和工具。
4. v3.0.0:针对安全性和稳定性进行了改进。
5. v4.0.0:增强了依赖管理和代码复用性。
6. v5.0.0:加入了更强大的脚本和测试功能。
7. v6.0.0:改进了命令行界面,并提供了更好的错误处理机制。
8. v7.0.0:引入了新的自动化工具,加强了项目构建和部署的能力。
9. v8.0.0:性能优化和安全性改进的版本。
10. v9.0.0:优化了依赖解析和安装过程。
11. v10.0.0:引入了新的特性和工具链。
12. 当前版本为v14.0.0,提供了更多的新功能和改进。
请注意:以上版本仅为示例,实际的npm版本可能会有所不同。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
目录一、什么是JavaScript (2)(一)一种脚本编写语言 (2)(二)基于对象的语言 (2)(三)简单性 (2)(四)安全性 (2)(五)动态性的 (2)(六)跨平台性 (3)二、JavaScript基础应用 (3)(一)将JavaScript插入网页方法 (3)(二)插入JavaScript的位置 (4)(1)JavaScript注释 (4)(2)JavaScript变量 (4)(三)数据类型 (4)(四)强制转换 (4)(五)JavaScript操作符 (5)(六)JavaScript程序构成 (6)三、JavaScript深化应用(JavaScript对象) (7)(一)对象的基础知识 (7)(1)对象的基本结构 (7)(2)引用对象的途径 (8)(3)有关对象操作语句 (8)(4)对象属性的引用 (9)(5)对象的方法的引用 (10)(6)内部对象 (11)(7)浏览器的内部对象 (11)(8)创建新对象 (11)(二)对象的定义 (12)(1)使用构造函数来创建对象 (12)(2)使用原型来创建对象 (12)(三)创建对象实例 (12)(四)对象方法的使用 (13)四、JavaScript基本特性(事件驱动) (13)(一)单击事件onClick (13)(二)onChange改变事件 (14)(三)选中事件onSelect (14)(四)获得焦点事件onFocus (14)(五)失去焦点onBlur (14)(六)载入文件onLoad (15)(七)卸载文件onUnload (15)JavaScript简介一、什么是JavaScriptJavaScript是一种基于对象(Object)和事件驱动(Event Driven)并具有安全性能的脚本语言。
使用它的目的是与HTML超文本标记语言、Java脚本语言(Java小程序)一起实现在一个Web页面中链接多个对象,与Web客户交互作用。
从而可以开发客户端的应用程序等。
它是通过嵌入或调入在标准的HTML语言中实现的。
它的出现弥补了HTML语言的缺陷,它是Java与HTML折衷的选择,下面是它的几个主要特点:(一)一种脚本编写语言JavaScript是一种脚本语言,它采用小程序段的方式实现编程。
像其它脚本语言一样,JaaScript同样已是一种解释性语言,它提供了一个易的开发过程。
它不需要先编译,而是在程序运行过程中被逐行地解释。
它与HTML标识结合在一起,从而方便用户的使用操作。
(二)基于对象的语言JavaScript是一种基于对象的语言,同时以可以看作一种面向对象的。
这意味着它能运用自己已经创建的对象。
因此,许多功能可以来自于脚本环境中对象的方法与脚本的相互作用。
(三)简单性JavaScript的简单性主要体现在:首先它是一种基于Java基本语句和控制流之上的简单而紧凑的设计,从而对于学习Java是一种非常好的过渡。
其次它的变量类型是采用弱类型,并未使用严格的数据类型。
(四)安全性JavaScript是一种安全性语言,它不允许访问本地的硬盘,并不能将数据存入到服务器上,不允许对网络文档进行修改和删除,只能通过浏览器实现信息浏览或动态交互。
从而有效地防止数据的丢失。
(五)动态性的JavaScript是动态的,它可以直接对用户或客户输入做出响应,无须经过Web服务程序。
它对用户的反映响应,是采用以事件驱动的方式进行的。
所谓事件驱动,就是指在主页(Home Page)中执行了某种操作所产生的动作,就称为“事件”(Event)。
比如按下鼠标、移动窗口、选择菜单等都可以视为事件。
当事件发生后,可能会引起相应的事件响应。
(六)跨平台性JavaScript是依赖于浏览器本身,与操作环境无关,只要能运行浏览器的计算机,并支持JavaScript的浏览器就可正确执行。
从而实现了“写一次,走遍天下”的梦想。
实际上JavaScript最杰出之处在于可以用很小的程序做大量的事。
无须有高性能的电脑,软件仅需一个字处理软件及一浏览器,无须WEB服务器通道,通过自己的电脑即可完成所有的事情。
综合所述JavaScript是一种新的描述语言,它可以被嵌入到HTML的文件之中。
JavaScript语言可以做到回应使用者的需求事件(如:form的输入),而不用任何的网络来回传输资料,所以当一位使用者输入一项资料时,它不用经过传给服务器端(server)处理,再传回来的过程,而直接可以被客户端(client)的应用程式所处理。
JavaScript和Java很类似,但到底并不一样!Java是一种比JavaScript更复杂许多的程式语言,而JavaScript则是相当容易了解的语言。
JavaScript创作者可以不那么注重程式技巧,所以许多Java的特性在Java Script中并不支持。
二、JavaScript基础应用(一)将JavaScript插入网页方法插入JavaScript代码块:<SCRIPT LANGUAGE="JavaScript"><!--document.write("测试")//-->通过<!--...//-->标识说明:若不认识JavaScript代码的浏览器,则所有在其中的标识均被忽略;若认识,则执行其结果。
添加外部JavaScript脚本:<script src="scripts.js"></script>注意:脚本文件里头不能再含有<script>标签。
(二)插入JavaScript的位置可将<Script>...</Script>标识放入head>..</Head>或<Body>...</Body>之间。
将JavaScript标识放置<Head>...</Head>在头部之间,使之在主页和其余部分代码之前装载,从而可使代码的功能更强大;可以将JavaScript标识放置在<Body>...</Body>主体之间以实现某些部分动态地创建文档。
(1)JavaScript注释单行注释:插入单行注释的符号是“//”多行注释:多行注释以"/*"开始,以"*/"结束。
(2)JavaScript变量变量的命名:变量名必须以字母或者下划线开头,由字母数字或下划线组成,区分大小写。
不能使用JavaScript中的关键字作为变量。
变量的声明:JavaScript中可以不声明变量直接赋值,变量可以用命令Var作声明,使用var声明说明和不使用var有下面的区别:a)在一个过程级中(即位于function的定义范围内,无论是函数,还是类)的任何地方,包括在一个区块里(for,while,if……),定义变量时,使用var定义,则此变量只在这个过程级内起作用,反之为全局变量。
b)在过程级外定义变量时,无论是否忽略var,都将定义一个全局变量。
(三)数据类型主要(基本)数据类型是:数值(整数和实数)、字符串型(用“”号或‘’括起来的字符或数值)、布尔型(使True或False表示)。
复合(引用)数据类型是:对象和数组;特殊数据类型是:Null和Undefined。
用typeof返回表达式的类型(typeof运算符把类型信息当作字符串返回。
typeof返回值有六种可能:"number""string""boolean""object" "function"和"undefined")。
null表示“无值”或“无对象”。
通常通过给一个变量赋null值来清除变量的内容。
Undefined在声明了变量但从未赋值或者是对象属性不存在的情况下返回。
((typeof(x)== "undefined"))(四)强制转换表达式中操作项的数据类型相同时JavaScript解释器才能对其求值。
如果表达式不经过强制转换就试图对两个不同的数据类型(如一个为数字,另一个为字符串)执行运算,将产生错误结果。
但在Jscript中情况就不同了。
JScript是一种自由类型的语言。
它的变量没有预定类型(相对于强类型语言,如C++)。
相反,JScript变量的类型相应于他们包含的值的类型。
这种操作的好处是能将值作为另一类型处理。
在Jscript中,可以对不同类型的值执行运算,不必担心JScript解释器产生异常。
相反,JScript解释器自动将数据类型之一改变(强制转换)为另一种数据类型,然后执行运算。
例如:运算结果数值与字符串相加将数值强制转换为字符串。
布尔值与字符串相加将布尔值强制转换为字符串。
数值与布尔值相加将布尔值强制转换为数值。
要想显式地将字符串转换为整数,使用parseInt方法。
要想显式地将字符串转换为数字,使用parseFloat方法。
(五)JavaScript操作符JavaScript操作符包括运算操作符(+-*/及位运算等),比较操作符(<>=)和逻辑操作符(&&||!)。
比较常用逻辑运算符是:操作数?结果1:结果2(若操作数的结果为真,则表述式的结果为结果1,否则为结果2)。
计算逻辑位运算赋值杂项描述符号描述符号描述符号描述符号描述符号负值-逻辑非!按位取反~赋值=删除delete递增++小于<按位左移<<运算赋值oP=typeof运算符typeof递减--大于>按位右移>>void void乘法*小于等于<=无符号右移>>>instanceof instanceof除法/大于等于>=按位与&new new取模运算%等于==按位异或^in in加法+不等于!=按位或|减法-逻辑与&&逻辑或||条件(三元运算符)?:逗号,严格相等===非严格相等!==(六)JavaScript程序构成JavaScript脚本语言的基本构成是由控制语句、函数、对象、方法、属性等来实现编程的。
我们应用最多的是控制语句和函数。
自定义函数:Function函数名(参数){函数体;Return表达式;}说明:函数由关键字Function定义。
函数名:定义自己函数的名字。
参数表,是传递给函数使用或操作的值,其值可以是常量,变量或其它表达式。
通过指定函数名(实参)来调用一个函数。
必须使用Return将值返回。
函数名对大小写是敏感的。
