jqGrid -- 自定义按钮
jqGrid参数

ajaxGridOptions
object
本选项用来设置全局的Ajax设置。注意:这个选项会覆盖当前所有的ajax设置,包括ajax的error、complete以及beforeSend事件。
默认值:empty object
该属性可以修改
该属性不能修改
hidegrid
boolean
设置grid的隐藏/显示按钮是否可用。
默认值:true
该属性不能修改
hoverrows
boolean
设置为false,在grid的数据行中鼠标悬浮被禁用。
默认值:false
默认值:false
该属性不能修改
forceFit
boolean
如果设置为true,并且用户改变了列宽度,那么右边临近的列宽度会自动调整以适应grid的整体宽度。这种情况下,是没有水平滚动条的。
注意:本选项与shrinkToFit选项不相容。如果shrinkToFit设置为false,那么forceFit的设置将被忽略。
direction
string
确定grid中文本显示的方向。默认ltr表示从左道右。还有一个可选值是rtl表示从右到左。
本选项只在FireFox 3.x和IE >=6的浏览器有效。当前Safai和Google Chrome、Opera不完全支持“rtl”。FireFox默认设置是不支持RTL的,但是可以通过修改FireFox的 layout.scrollbar.side设置为1来支持。本属性是在jqGrid v3.6版本中新增加的。
当然,使用也有限制,设置为true之后,不能使用treeGrid,subGrid或者afterInsertRow事件。
jqGrid选项配置

jqGrid选项配置 jqGrid选项配置属性默认从静态变量$.jgrid.defaults中加载。
英⽂版本的属性默认配置如下。
本⼈下载的jqGrid4.4.0⽰例中暂时不⽀持中⽂语⾔的语⾔包,所以要配置为中⽂语⾔,只能通过重写下⾯表格列出的属性来实现。
语⾔配置⽂件在demo⽬录js/i18n这个⽂件夹下,要改为其他语⾔加载对应的js语⾔配置⽂件即可。
[javascript]view plaincopy1. $.jgrid = {2. defaults : {3. recordtext: "View {0} - {1} of {2}",4. emptyrecords: "No records to view",5. loadtext: "Loading...",6. pgtext : "Page {0} of {1}"7. },8. //...9. }下⾯选项配置表格最后⼀列是否能改变指的是这个参数配置在jqGrid创建后是否能修改。
配置项类型描述默认值能否改变ajaxGridOptions object jqGrid使⽤ajax请求数据时的全局配置。
配置了这个对象可能会覆盖当前的jqueryajax配置,包括error,complete和beforeSend事件empty object YesajaxSelectOptions object⽤于配置editoptions或者searchoptions配置中select对象通过dataUrl动态获取⽤的。
empty object Yesaltclass string隔⾏显⽰的样式,只有当altRows参数设置为true时才起作⽤ui-priority-secondaryYes.RequiresreloadaltRows boolean 是否隔⾏显⽰。
说的⽩⼀些就是第⼀⾏显⽰⽩⾊背景,第⼆⾏蓝⾊背景,依次交替显⽰。
ALV_GRID添加自定义的按钮和响应命令

在上面的代码例子里,我们增加了一个常规的按钮和一个含有菜单的按钮.通过把按钮的类型设置为1或者2,我们可以增加一个含有菜单的按钮,在事件menu_button还可以实现子菜单:FORM handle_menu_button USING i_object TYPE REF TO cl_ctmenuI_ucomm TYPE syucomm..CASE i_ucomm.WHEN ‘EXCH’.CALL METHOD i_object->add_functionEXPORTINGFcode = ‘EU’Text = ‘Euro’.CALL METHOD i_object->add_functionEXPORTINGFcode = ‘TRL’Text = ‘Turkish Lira’.ENDCASE.ENDFORM.为了实现这些自定义的按钮的功能,我们使用USER_COMMAND事件来处理.FORM handle_user_command USING i_ucomm TYPE syucomm.DATA lt_selected_rows TYPE lvc_t_rowid.DATA ls_selected_row TYPE lvc_s_roid.CALL METHOD gr_alvgrid->get_selected_rowsIMPORTINGEt_row_no = lt_selected_rows.READ TABLE lt_selected_rows INTO ls_selected_row INDEX 1.If sy-subrc ne 0.MESSAGE S000(su) WITH 'Select a row'(203).ENDIF.CASE i_ucomm.WHEN 'CAR'.READ TABLE gt_list INDEX ls_selected_row-row_id.IF sy-subrc = 0.CALL FUNCTION 'ZDISPLAY_CARRIER_INFO'EXPORTING carrid = gt_list-carridEXCEPTIONS carrier_not_found = 1Oters = 2.ENDIF.WHEN 'EU'.READ TABLE gt_list INDEX ls_selected_row-row_id.IF sy-subrc = 0.CALL FUNCTION 'ZPOPUP_CONV_CURR_ADD_DISPLAY'EXPORTING monun = 'EU'Quant = gt_list-paymentsum.ENDIF.ENDCASE.ENDFORM.我们通过方法get_selected_rows来获取选择的行.功能EXCH有2个子功能,所以我们不需要实现它.为了能显示ALV附加的一些功能,可以在ALV实例创建的时候调用set_toolbar_interactive方法.CALL METHOD gr_alv_grid->set_toolbar_interactive.(二)在alv_lst中加入按钮Add Button to ALV Toolbar with REUSE_ALV_LIST_DISPLAYHow to add button to ALV toolbar using REUSE_ALV_LIST_DISPLAY?In the program which calls ALV using REUSE_ALV_LIST_DISPLAY,I have to add a new button.I saw the demo program BCALV_GRID_08, which is written using ABAP-Controls.In that example, the button is added using TOOLBAR event of cl_gui_alv_grid.Could you help me to implement the same logic using REUSE_ALV_LIST_DISPLAY parameters.you should copy the 'STANDARD' GUI status from program SAPLKKBL using transaction SE90-->Programming SubObjects--> Gui Status.Execute this transaction to get to next screen. select status using checkbox. click on GUI Status -->Copy.Enter your Z program name and the name you what for this status - you can keep it as'STANDARD' to be simple.Then you can edit the new status to add or delete buttons. This will also bring in the standard SAPALV functionality such as sorting/subtotaling etc...When you call 'REUSE_ALV_GRID_DISPLAY' make sure you pass it the new status name.an example of one of mine:call function 'REUSE_ALV_GRID_DISPLAY'EXPORTINGi_callback_program = 'ZSDBOLST_REPORT'i_callback_pf_status_set = 'STANDARD' <---------i_callback_user_command = 'USER_COMMAND'i_structure_name = 'I_BOLACT'i_grid_title = 'BOL Action Report'(031)is_layout = gs_layoutit_fieldcat = gt_fieldcat[]i_save = 'A'is_variant = v_variantTABLESt_outtab = i_bolactEXCEPTIONSprogram_error = 1others = 2.I just tried the same procedure ,but my entire application toolbar disappeared and a lock iconappears next to the application toolbar in my copied pf-status.Could you advice what might have gone wrong ?As identified with the FM's help you can do the following.1). Using SE80 (I think) you can copy a GUI status from one program to another. It mentions whichone in the FM's help.2). Create a form named like so:Code:****************************************************************** Form Set_pf_status* Notes: Called by FM REUSE_ALV_GRID_DISPLAY*****************************************************************FORM set_pf_status USING rt_extab TYPE slis_t_extab.SET PF-STATUS 'ZSTANDARD'.ENDFORM. "Set_pf_statusIn the above case the GUI status copied was named ZSTANDARD and adjusted accordingly, adding and removing the desired buttons. A button was added called '%DELETE'.3). Create the following report:Code:****************************************************************** Form User_command* Notes: Called by FM REUSE_ALV_GRID_DISPLAY* Detects whether the icon/button for* 'Return Tag Deletion' has been pressed. If it has then* detect whether any rows have been highlighted and then* set the delete flag.*****************************************************************FORM user_command USING r_ucomm LIKE sy-ucommrs_selfield TYPE slis_selfield.DATA: li_count TYPE I.IF r_ucomm EQ '%DELETE'.LOOP AT %g00 WHERE mark EQ 'X'.ADD 1 TO li_count.ENDLOOP.IF li_count GT 0.gc_delete_flag = 'X'.r_ucomm = '&F03'. "Back arraowELSE.MESSAGE W000 WITH 'Please highlight the rows to be deleted!'.ENDIF.ENDIF.ENDFORM. "User_commandAs I've added an extra button to indicate which records should be deleted I need to identify a form to be called to process when this button is chosen.Then when you call the ALV function you to specify the following extra details:Code:call function 'REUSE_ALV_GRID_DISPLAY'exporting i_callback_program = gc_repidI_CALLBACK_PF_STATUS_SET = 'SET_PF_STATUS'I_CALLBACK_USER_COMMAND = 'USER_COMMAND'i_grid_title = lc_grid_titleis_layout = lc_layoutit_fieldcat = gt_fieldcatit_sort = sorti_save = l_saveis_reprep_id = l_bbs_idis_variant = l_varianttables t_outtab = %g00exceptions program_error = 1others = 2.The parameters in capitals are the extra ones that need to be added。
jqGrid超详细属性说明

jqGrid超详细属性说明1.jqGrid Options<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"/TR/xhtml1/DTD/xhtml1-transitional.dtd>声明了文档的根元素是 html,它在公共标识符被定义为 "-//W3C//DTD XHTML 1.0 Transitional//EN" 的DTD 中进行了定义。
浏览器将明白如何寻找匹配此公共标识符的 DTD。
如果找不到,浏览器将使用公共标识符后面的 URL 作为寻找 DTD 的位置。
另外,需要知道的是,HTML 4.01 规定的三种文档类型、XHTML 1.0 规定的三种 XML 文档类型都是:Strict、Transitional 以及 Frameset。
而这句<html xmlns="/1999/xhtml">,是在文档中的<html> 标签中使用 xmlns 属性,以指定整个文档所使用的主要命名空间。
对于文档声明,了解这些就足够了,现在的html5不再这么繁琐,只需要:<!DOCTYPE html><html>就可以了。
1.1.options 参数1.1.1.colModel设定各列的参数1.1.2.groupingView分组设置1.1.3.groupingView分组设置1.1.4.groupingView分组设置2.方法Methods 2.1.addRowData编辑行2.2.editRow 编辑行3.事件4.方法4.1.1.getGridParamsetGridParam4.1.2.编辑栏编辑框j Query("#list2").jqGrid('navGrid','#pager2',{ edit:true, add:true, del:true},{//edit ----------------------------------这里注意 edit ,add ,del 的顺序,默认的这个顺序,好像是不能改的//afterShowForm:afterShowEdit,afterSubmit:processAddEdit ,//beforeSubmit:validateData,closeAfterAdd:true,closeAfterEdit:true,reloadAfterSubmit:true},{//add //afterShowForm:afterShowAdd, afterSubmit:processAddEdit ,//beforeSubmit:validateData,closeAfterAdd:true,closeAfterEdit:true},{//del}//{view:true})/* .navButtonAdd('#pager2',{caption:'Add',onClickButton:function(){alert('i am button');}});*/});function afterShowEdit(formId){//do stuff after the form is rendered}function afterShowAdd(formId){}1.获得当前列表行数:$("#gridid").getGridParam("reccount");2.获取选中行数据(json):$("#gridid").jqGrid('getRowData', id);3.刷新列表:$(refreshSelector).jqGrid('setGridParam', { url: ''), postData:''}).trigger('reloadGrid');4.选中行:$("#jqGrid").setSelection("1", true); (Toggles a selection of the row with id = rowid; if onselectrow is true (the default) then the event onSelectRow is launched, otherwise it is not.)//true:重新加载表格数据, false:不重新加载表格数据5.重置选中行:$("#jqgrid").resetSelection(); //Resets (unselects) the selected row(s). Also works in multiselect mode.6.清除:$("#jqgrid").clearGridData(); //Clears the currently loaded data from grid. If the clearfooter parameter is set to true, the method clears the data placed on the footer row.7. $("#jqgrid").setCell(rowid,colname,nData,cssp,attrp);//This method can change the content of particular cell and can set class or style properties. Where:rowid the id of the row,colname the name of the column (this parameter can be a number (the index of the column) beginningfrom 0data the content that can be put into the cell. If empty string the content will not be changed class if class is string then we add a class to the cell using addClass; if class is an array we set the new css properties via cssproperties sets the attribute properies of the cell,forceup If the parameter is set to true we perform update of the cell instead that the value is empty8.获取选中行IDvar rowid = $("#jqgrid").jqGrid('getGridParam','selrow');var rowid = $("#searchResultList").getGridParam("selrow");var rowData = $("#searchResultList").getRowData(rowid); /根据行ID,获取选中行的数据(根据) prmNames是jqGrid的一个重要选项,用于设置jqGrid将要向Server传递的参数名称。
jqGrid中文文档

1、jqGrid 3.6.2 中文文档——安装jqGrid(1)收藏在你开始之前在你开始jqGrid之前,你需要具有基本的JavaScript和jQuery知识。
有关jQuery的知识可访问jQuery网站。
当你已有了这些基础知识后,我们从jqGrid的系统需求开始。
系统需求基本需求:浏览器(Mozilla FireFox、Safari、Google Chrome、Opera、Microsoft Internet Explorer)jQuery库v1.3及以上()jQuery UI主题(/themeroller/#themeGallery)jqGrid插件(/blog/?page_id=6)本地(静态)数据(如数组数据、XML数据文件或JSON数据文件)jqGrid主要是为了操作和呈现服务器上的动态数据,因此,你还需要一个web服务器(如IIS、Apache、Tomcat),一个数据库(如PostgreSQL、Oracle、MSSQL、MySQL)和服务器端脚本语言(如PHP、ASP)下载jqGrid你可以通过jqGrid网站的jqGrid下载生成器选择你需要的组件,生成适合你要求的jqGrid副本后下载。
选择你需要的组件下载生成器列出了所有组件:base,editing,subgrid,treegrid,import/export 和user contributed modules。
你选择的组件将合并为一个javascript文件——jquery.jqGrid.min.js。
选择完成后,点击Download按钮,你将得到包含你所选内容的压缩文件。
下载后下载后的压缩文件包括以下文件:/css/ui-jqgrid.css/js//i18n/grid.locale-bg.js所有语言文件….Changes.txtjquery-1.3.2.min.jsjquery.jqGrid.min.js/src//i18n/grid.locale-bg.js所有语言文件…./css/jquery.searchFilter.cssui-jqgrid.cssgrid.base.jsgrid.celledit.jsmon.jsgrid.custom.jsgrid.formedit.jsgrid.import.jsgrid.inlinedit.jsgrid.loader.jsgrid.postext.jsgrid.setcolumns.jsgrid.subgrid.jsgrid.tbltogrid.jsgrid.treegrid.jsjqDnR.jsjqModal.jsjquery.fmatter.jsjquery.searchFilter.jsjson2.jsJsonXml.js从文件结构上看,jqGrid需要的文件在/css/ 和/js/ 目录中,这些文件已被简化用于运行环境。
在jqgrid中按钮不能显示对应的图标 的解决方法

在jqgrid中,按钮的提示和按钮的位置都出来了,就是按钮上的图标不能出来,折腾了我好久,终于解决,共享一下:
这个是由于jqgrid ui 的css导入问题:
1、下载位置:/themeroller/ ,我选择的是 smoothness 格式的;下载解压缩后,将css中的smoothness 整个目录拷贝到你自己项目的css中(也包含和image),然后包含进去即可,比如:
<link rel="stylesheet" type="text/css" media="screen"
href="${ctx}/skin/default/css/searchFilter.css" />
<!-- 增加下面的解决了在jqgrid中不能显示按钮的图标的问题 -->
<link rel="stylesheet" type="text/css" media="screen"
href="${ctx}/skin/default/css/smoothness/jquery-ui-1.10.2.custom.css" />
这个困扰了我好久,希望给你带来方便。
jqgrid的setcell对于动态列的使用使用方法

jqgrid的setcell对于动态列的使用使用方法要使用jqGrid的setCell方法来操作动态列,首先要确保已经加载了jqGrid插件。
可以在HTML中引入jQuery和jqGrid的相关脚本文件,或直接从CDN上加载这些文件。
首先,创建一个HTML表格结构,可以使用一个空的div来承载jqGrid表格:```html<div id="grid"></div>```然后,在JavaScript中定义jqGrid的相关配置,包括列模型和数据源。
在这个例子中,我们假设有一个按钮,点击按钮时动态添加一列。
```javascript$(functio//数据源var myData ={ id: 1, name: 'John', age: 25 },{ id: 2, name: 'Amy', age: 28 },{ id: 3, name: 'Tom', age: 30 }];//列模型var myColModel ={ name: 'id', label: 'ID', width: 50, editable: false }, { name: 'name', label: 'Name', width: 100, editable: true }, { name: 'age', label: 'Age', width: 50, editable: true } ];// jqGrid配置var gridConfig =datatype: 'local',data: myData,colModel: myColModel,rowNum: 10,rowList: [10, 20, 30],pager: '#gridPager',gridview: true,viewrecords: true};// 初始化jqGrid$("#grid").jqGrid(gridConfig);//添加列按钮点击事件$("#addColumn").click(functio//添加一列到列模型var newCol = { name: 'email', label: 'Email', width: 150, editable: true };myColModel.push(newCol);// 更新jqGrid表格var grid = $("#grid");grid.jqGrid('setGridParam', { colModel:myColModel }).trigger('reloadGrid');});});```在上面的例子中,我们定义了一个myData数组作为数据源,一个myColModel数组作为列模型,以及一个gridConfig对象作为jqGrid的配置。
jQueryGrid入门指南(2)

jQueryGrid⼊门指南(2)上周以为已经把jqgrid 表格这部分已经搞得差不多了,没想到在实际⽤的时候,出现了不少问题,重新把这块知识整理⼀下。
问题⼀:设置表格的⾃动刷新问题的原因: 使⽤表格⾃带的增删改查的功能,编辑完数据后表中数据会刷新。
但是⼿写⽅法修改数据,例如模态框,修改完成后并不会在表中进⾏数据的刷新。
解决的办法: 在请求发送之后,模态框关闭之前使⽤jqgrid的reloadGrid。
$("#jqGrid").trigger("reloadGrid");问题⼆:表中⽇期的显⽰格式问题的原因: 当数据库中的字段是date类型时,直接将数据加载到表格中,显⽰得是⼀串数字,为时间的毫秒值。
解决的办法: 给字段后追加时间转换的⽅法{ label: '⽇期', name: 'birthday' ,align: 'center',editable: true, formatter:dateConvert }, 编写dateConvert⽅法function dateConvert(cellvalue){var times= new Date(cellvalue) ;date = times.toLocaleString();return date;}问题三:设置表中每⾏交替显⽰样式不同问题的原因: 在设置表格的属性altRows:true 后,表格的样式并没有发⽣改变解决的办法: 在添加altRows:true属性之后,还需要设置altclass来规定需要交替显⽰得样式altRows: true, //设置⾏交替样式altclass: 'differ', //⼿动写的交替的样式.differ{background-color: #DDDDDC;}问题四:表格完成响应式问题的原因: 这个问题本来已经在上⼀篇博客中得到了解决,可是⼜发现了⼀个新的问题,就是当表格的列数⽐较多时,表格中不会出现滚动条,⼿动调整窗⼝⼤⼩时才会出现。
JqGrid中文文档

JqGrid中⽂⽂档最近使⽤JQGrid 发现其中⽂资料⾮常的少。
⼏乎没有,⽽英⽂资料⼤部份是PHP。
所以写⼀些资料⽅便⾃⼰和⼤家以后的使⽤。
先来看⼀个我在官⽅⽹站复制的简单的例⼦。
1: <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default3.aspx.cs" Inherits="Default3" %>2:3: <!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd">4: <html xmlns="/1999/xhtml">5: <head id="Head1"runat="server">6: <title>⽆标题页</title>7: <link href="JS/jquery-ui-1.7.2.custom.css"rel="stylesheet"type="text/css"/>8: <link href="JS/ui.jqgrid.css"rel="stylesheet"type="text/css"/>9:10: <script src="JS/jquery-1.3.2.min.js"type="text/javascript"></script>11:12: <script src="JS/grid.locale-cn.js" type="text/javascript"></script>13:14: <script src="JS/jquery.jqGrid.min.js" type="text/javascript"></script>15:16: <script type="text/javascript">17: $(document).ready(function(){18:19: jQuery("#setcols").jqGrid({20: url:'Default2.aspx',21: datatype: "json",22: colNames:['Inv No','Date', 'Client', 'Amount','Tax','Total','Notes'],23: colModel:[24: {name:'id',index:'id', width:55,hidedlg:true},25: {name:'invdate',index:'invdate', width:90,editable:true},26: {name:'name',index:'name asc, invdate', width:100},27: {name:'amount',index:'amount', width:80, align:"right",editable:true,editrules:{number:true}},28:29: {name:'tax',index:'tax', width:80, align:"right",editable:true,editrules:{number:true}},30: {name:'total',index:'total', width:80,align:"right"},31: {name:'note',index:'note', width:150, sortable:false}32: ],33: rowNum:10,34: pager: '#psetcols',35: sortname: 'id',36: sortorder: "desc"37: });38:39: })40:41:42: </script>43:44: </head>45: <body>46: <table id="setcols">47: </table>48: <div id="psetcols">49: </div>50: </body>51: </html>我们需要引⽤的⽂件分别为1JQUERYUI 的CSS样式⽂件jquery-ui-1.7.2.custom.css2JqGrid插件的样式⽂件ui.jqgrid.css3JQUERY 1.3.2的JS⽂件jquery-1.3.2.min.js4JqGrid插件的中⽂配置⽂件grid.locale-cn.js5最后是JqGrid本⾝的JS压缩⽂件jquery.jqGrid.min.jsDefault2.aspx的功能是返回JSON数据数据如下{"page": "1","total": 2,"records": "13","rows": [{"Client 3","1000.00","0.00","1000.00",null]},{"id": "12","cell": ["12","2007-10-06","Client 2","700.00","140.00","840.00",null]},{"id": "11","cell": ["11","2007-10-06","Client 1","600.00","120.00","720.00",null]},{"id": "10","cell": ["10","2007-10-06","Client 2","100.00","20.00","120.00",null]},{"id": "9","cell": ["9","2007-10-06","Client 1","200.00","40.00","240.00",null]},{"id": "8","cell": ["8","2007-10-06","Client 3","200.00","0.00","200.00",null]},{"id": "7","cell": ["7","2007-10-05","Client 2","120.00","12.00","134.00",null]},{"Client 1","50.00","10.00","60.00",null]},{"id": "5","cell": ["5","2007-10-05","Client 3","100.00","0.00","100.00","no tax"]},{"id": "4","cell": ["4","2007-10-04","Client 3","150.00","0.00","150.00","no tax"]}],"userdata": {"amount": 3220,"tax": 342,"total": 3564,"name": "Totals:"}}代码中table ID 为setcols的是⽤于显⽰数据、代码中div ID 为psetcols的是⽤于显⽰数据下⽅的按钮,分页,搜索等按钮JavaScript代码中jqGrid()⽅法是⽤于初始化JqGrid的⽅法⽅法⼤概参数如下属性名类型默认值是否必需备注url字符串""是获取数据的地址height数字150当值为100%时会随数据的数量⽽⾃动调整⾼度page数字1当前页数rowNum数字20每页⾏数records数字0pager字符串或对象否⼯具条所显⽰的容器pgbuttons布尔值true否是否显⽰上⼀页下⼀页的按钮pginput布尔值true否是否显⽰录⼊跳转页数的⽂本框colModel数组[]是定义数据列rowList数组[]否每页⾏数下拉选项未设置为不显⽰该下拉选项colNames数组[]是显⽰的列名,需要和colModel的列数匹配sortorder字符串"asc"否排序字段的排序类型为asc和descsortname字符串""要排序列名datatype字符串"xml"否数据传递的类型⼀般有xml和jsonmtype字符串"GET"否请求的类型⼀般有GET和POSTaltRows布尔值false否设置表格是否显⽰斑马条纹selarrrow数组[]否savedRow数组[]否shrinkToFit布尔值true否xmlReader对象{}否jsonReader对象{}否subGrid布尔值false否subGridModel数组[]reccount数字0lastpage数字0lastsort数字0selrow⽅法nullbeforeSelectRow⽅法nullonSelectRow⽅法null当选择⼀⾏时引发的事件onSortCol⽅法nullondblClickRow⽅法null当双击⼀⾏时引发的事件onRightClickRow⽅法nullonPaging⽅法nullonSelectAll⽅法nullloadComplete⽅法nullgridComplete⽅法nullloadError⽅法nullloadBeforeSend⽅法nullafterInsertRow⽅法nullbeforeRequest⽅法nullonHeaderClick⽅法nullviewrecords布尔值falseloadonce布尔值falsemultiselect布尔值falsemultikey布尔值falseediturl字符串null添加编辑删除操作时数据提交的页⾯search布尔值false否是否显⽰搜索按钮caption字符串""否表格上⽅的标题,不写为不显⽰hidegrid布尔值truehiddengrid布尔值falsepostData对象{}userData对象{}treeGrid布尔值false否是否为树型GRIDtreeGridModel字符串'nested'否树型GRID的数据源格式⼀般分为nested和adjacencytreeReader对象{}treeANode数字-1ExpandColumn字符串null否为树型GRID时按钮所在的列(在定义treeGrid情况下,指明那⼀列⽤来伸展树)tree_root_level数字0否prmNames对象{page:"page",rows:"rows",否数据请求时的request的参数设定sort: "sidx",order: "sord",search:"_search",nd:"nd"}forceFit布尔值falsegridstate字符串"visible"cellEdit布尔值false设置表格单元是否可以编辑cellsubmit字符串"remote"nv0loadui字符串"enable"toolbar数组[false,""]scroll布尔值falsemultiboxonly布尔值falsedeselectAfterSort布尔值truescrollrows布尔值falseautowidth布尔值false否是否⾃动宽度scrollOffset数字18cellLayout数字5subGridWidth数字20multiselectWidth数字20gridview布尔值false在⼯具条上是否显⽰总条数等信息rownumWidth数字25rownumbers布尔值falsepagerpos字符串'center'recordpos字符串'right'footerrow布尔值falseuserDataOnFooter布尔值falsehoverrows布尔值truealtclass字符串'ui-priority-secondary'viewsortcols数组[false,'vertical',true]resizeclass字符串''autoencode布尔值falseremapColumns数组[]ajaxGridOptions对象{}direction字符串"ltr"先写到这⾥。
jqgrid用法

jqGrid是一个强大的jQuery插件,用于创建分页、排序、过滤和编辑的表格。
以下是一些jqGrid的基本用法:1. 创建表格:```javascript$("#grid").jqGrid({url: 'data.json', // 数据源URLdatatype: 'json', // 数据类型colModel: [ // 列模型{ name: 'id', key: true },{ name: 'name' },{ name: 'email' }],pageNumber: 1, // 初始页面号pageSize: 10, // 初始页面大小ajaxGridOptions: { cache: false }, // 配置Ajax请求选项 serializeGridData: function (postData) {return JSON.stringify(postData);},loadComplete: function () {// 在数据加载完成后执行的回调函数},loadError: function (jqXHR, textStatus, errorThrown) { // 在数据加载出错时执行的回调函数}});```2. 添加行:```javascript$("#grid").jqGrid('addRowData', rowId, data);```3. 编辑行:```javascript$("#grid").jqGrid('editRow', rowId, true); // true表示保存更改```4. 删除行:```javascript$("#grid").jqGrid('delRowData', rowId);```5. 刷新表格:```javascript$("#grid").jqGrid('setGridParam', { datatype: 'json' }).trigger('reloadGrid');```6. 自定义排序:```javascript$("#grid").jqGrid('sortGrid', 'name', true); // 按名称排序,true表示升序排序```7. 自定义分页:```javascript$("#grid").jqGrid('setGridParam', { pageNumber: 2, pageSize: 10 }); // 设置页面号和页面大小```。
Jquery Jqgrid使用手册

一、jqGrid学习jqGrid学习之------------- 安装jqGrid安装很简单,只需把相应的css、js文件加入到页面中即可。
按照官网文档:*/myproject/css/oui.jqgrid.csso/ui-lightness/+/images/+jquery-ui-1.7.2.custom.css*/myproject/js/o/i18n/+grid.locale-bg.js+list of all language files+….oChanges.txtojquery-1.3.2.min.jsojquery.jqGrid.min.js目录结构如上。
在页面中写法:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "/TR/xhtml1/DTD/xhtml1-strict.dtd"><html xmlns="/1999/xhtml" xml:lang="en" lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>My First Grid</title><link rel="stylesheet" type="text/css" media="screen" href="css/ui-lightness/jquery-ui-1.7.1.custom.css" /><link rel="stylesheet" type="text/css" media="screen" href="js/src/css/ui.jqgrid.css" /><link rel="stylesheet" type="text/css" media="screen" href="js/src/css/jquery.searchFilter.css" /><style>html, body {margin: 0;padding: 0;font-size: 75%;}</style><script src="js/jquery-1.3.2.min.js" type="text/javascript"></script><script src="js/src/grid.loader.js" type="text/javascript"></script></head><body>...</body></html>需要说明的是,jquery-ui的字体大小与jqgrid字体大小不一致,故需要在页面上在加上一段style来指定页面上文字大小。
jqGrid 各种参数 详解

jqGrid 各种参数详解JQGridJQGrid是一个在jquery基础上做的一个表格控件,以ajax的方式和服务器端通信。
JQGrid Demo是一个在线的演示项目。
在这里,可以知道jqgrid可以做什么事情。
下面是转自其他人blog的一个学习资料,与其说是学习资料,说成查询帮助文档更加合适。
jqGrid学习之 ------------- 安装jqGrid安装很简单,只需把相应的css、js文件加入到页面中即可。
按照官网文档:/myproject/css/ui.jqgrid.css/ui-lightness//images/jquery-ui-1.7.2.custom.css/myproject/js//i18n/grid.locale-bg.jslist of all language files….Changes.txtjquery-1.3.2.min.jsjquery.jqGrid.min.js在页面中写法:Java代码<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www. /TR/xhtml1/DTD/xhtml1-strict.dtd"><html xmlns="/1999/xhtml" xml:lang="en" lang="en"> <head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>My First Grid</title><link rel="stylesheet" type="text/css" media="screen" href="css/ui-li ghtness/jquery-ui-1.7.1.custom.css" /><link rel="stylesheet" type="text/css" media="screen" href="js/src/cs s/ui.jqgrid.css" /><link rel="stylesheet" type="text/css" media="screen" href="js/src/cs s/jquery.searchFilter.css" /><style>html, body {margin: 0;padding: 0;font-size: 75%;}</style><script src="js/jquery-1.3.2.min.js" type="text/javascript"></script> <script src="js/src/grid.loader.js" type="text/javascript"></script></head><body>...</body></html>需要说明的是,jquery-ui的字体大小与jqgrid字体大小不一致,故需要在页面上在加上一段style来指定页面上文字大小。
jqgrid谈谈给表格设置列头事件、行事件、内容事件

jqgrid谈谈给表格设置列头事件、⾏事件、内容事件往往我们需要给显⽰的jqgrid表格赋予事件功能,⽐如:列头事件、⾏事件、内容事件。
需要的效果可能如下:如你所见,以上的超链接和按钮均是绑定的事件。
那分别如何实现这些事件的绑定呢?⼀、⾏事件⾏事件:在每个⾏头部或尾部的事件。
⼀般⽤于放置‘编辑’或“删除”按钮在jqgrid中,⾏事件所在的列实际上也是⼀个绑定列,故可以把⾏事件的列看成和普通列字段⼀样来对待。
可以通过设置 formatter 来动态实现编辑区事件标签。
由于⾏事件可能需要传递当前⾏的其他列的值作为参数,可以通过 rowObject 来获取指定列的值。
如:或 rowObject["Name"]请参考以下代码块://初始化操作区所在列var curRowF = {//label: "操作区",//标签内容label: '<label title="操作区" style="width:98%;text-align:center">操作区</label>',name: "actions",//字段编码align: "center",//横向位置sortable: false,//是否排序hidden: false,//是否隐藏frozen: true,//是否冻结// width: 80,//列宽度width: outEventArr.length * 30,//列宽度formatter: function (cellvalue, options, rowObject) { return cellvalue; }};var formatRowFun = function (cellvalue, options, rowObject) {var lbl = "";if (outEventArr != null && outEventArr.length > 0) {for (var j = 0; j < outEventArr.length; j++) {var ev = outEventArr[j];if (ev.EventType == "1")//为⾏事件时{lbl += OutEventForLabel(ev, null, rowObject, cellvalue) + " ";}}}return lbl;};View Code代码说明:OutEventForLabel ⽅法为我⾃⼰编写事件拼凑⽅法,可以根据⾃⼰项⽬实际需求去实现⼆、列事件列事件:附加在列名上的事件直接在 colModel 对应列的 label 上去配置事件colModel: [{ label: '<a href="HtmlPage1.html" title="测试标题">OrderID</a>', name: 'OrderID', key: true, width: 75 }]View Code三、内容事件内容事件:给jqgrid内容区域配置事件内容事件配置需要依附在具体的某个列上,需要在 formatter 中配置⽣成事件//拼凑内容事件的formatter函数var formatFun = function (cellvalue, options, rowObject) {//获取内容事件标签//为当前列的name名称var evlb = OutEventForLabel(eval("event_" + ), null, rowObject, cellvalue);if (evlb != null && evlb != "") {return evlb;}return cellvalue;};View Code由于内容事件的拼凑是动态的,需要事先定好是给那个列所在值拼凑事件,故我的写法,⼀个动态变量名:OutEventForLabel(eval("event_" + ), null, rowObject, cellvalue);结尾处给⼤家分享⼀个细节:对于每个列字段的 formatter ⽅法,该部分函数实际上是在jqgrid的表格框架内容加载完毕后才执⾏的,也只有这样我们才能通过rowObject 获取各⾏的其他列值。
jquery grid中文说明文档

jqGrid的属性很多,其实很大部分的属性,使用其默认值就可以了。
但是详细了解一下属性的含义以及作用,对我们定制自己的grid是有帮助的。
以下内容描述格式是:属性名称参数值类型描述内容(可能有多行)默认值是否可修改(表示grid创建完成之后,该属性是否能够被修改。
也就是说,是否grid的初始化的属性值能够被修改)————详细属性列表————ajaxGridOptionsobject本选项用来设置全局的Ajax设置。
注意:这个选项会覆盖当前所有的ajax设置,包括ajax的error、complete以及beforeSend事件。
默认值:empty object该属性可以修改ajaxSelectOptionsobject本选项用来设置select元素的ajax全局设置。
在searchoptions选项或者editoptions选项属性设置中,可以通过设置dataUrl来获取生成一个select的下拉框内容的URL。
jqGrid 通过ajax的方式访问这个URL来自动获取可选择值。
注意:这里要求通过dataUrl返回的结果是形如<select><option value=‖1‖>One</option><option value=‖2‖>Two</option></select>这种格式的字符串。
当然,其实也可以直接返回1:One;2:Two这种格式的数据,但是要通过另外一个选项进行处理,处理之后还是要变成上面的字符串。
比如searchOptions中,就有一个属性是buildSelect,就是用来干这事儿的。
默认值:empty object该属性可以修改altclassstring用来设置jqGrid的交替行的class。
只有设置了altRows为true才有效。
默认值:ui-priority-secondary该属性可以修改. Requires reloadaltRowsboolean设置jqGrid显示为斑马线样式。
JQuery插件jqGrid常用属性说明

希望这个帮助文档能对jQuery插件的学习有所帮助jqGrid包说明:jquery.js is the jQuery library,jquery.jqGrid.js 主单元,包含的功能取决您的选择grid.basic.js主插件其他插件包依赖于该插件正常运行grid.custom.js Grid高级插件功能包grid.formedit.js用于表格编辑、增加、删除功能grid.inlinedit.js 线条编辑grid.subgrid.js 一个处理表格的插件grid.postext.js 一个可以用来操作post数据的包jqModal.js 模态对话框的编辑jqDnR.js 可拖拉的表格编辑themes 包含gird需要的样式表一、功能描述:jqGrid包主要用于将需要展示的数据动态的展示在页面的上,即动态画出表格,并封装了增、删、改、查、分类显示、在线编辑修改等功能。
二、关键使用说明:1、导入jqGrid包,在首页属性里面添加如下包的信息<link rel=\"stylesheet\" type=\"text/css\" media=\"screen\"href=\"/SedSoft/jqGrid/themes/basic/grid.css\"><link rel=\"stylesheet\" type=\"text/css\" media=\"screen\"href=\"/SedSoft/jqGrid/themes/jqModal.css\"><script type=\"text/javascript\" src=\"/sedsoft/jqGrid/jquery.js\" > </script><script type=\"text/javascript\" src=\"/sedsoft/jqGrid/jquery.jqGrid.js\" ></script><script type=\"text/javascript\" src=\"/sedsoft/jqGrid/js/jqModal.js\" ></script><script type=\"text/javascript\" src=\"/sedsoft/jqGrid/js/jqDnR.js\" > </script>注:由于加载js包会耗费大量资源,建议动态加载这些js包,优化页面初始化效率。
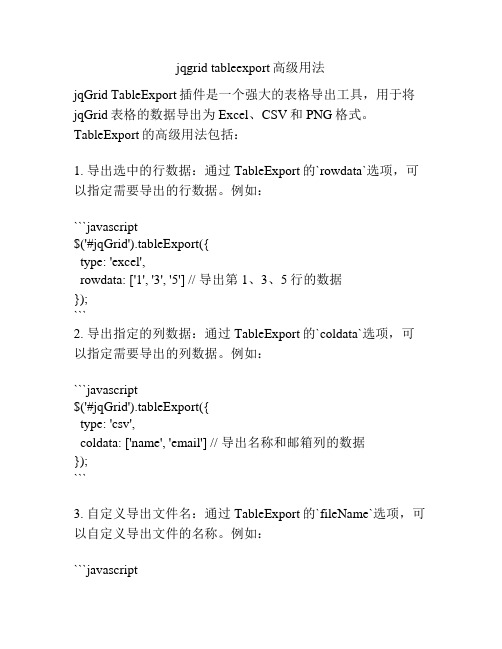
jqgrid tableexport高级用法

jqgrid tableexport高级用法jqGrid TableExport插件是一个强大的表格导出工具,用于将jqGrid表格的数据导出为Excel、CSV和PNG格式。
TableExport的高级用法包括:1. 导出选中的行数据:通过TableExport的`rowdata`选项,可以指定需要导出的行数据。
例如:```javascript$('#jqGrid').tableExport({type: 'excel',rowdata: ['1', '3', '5'] // 导出第1、3、5行的数据});```2. 导出指定的列数据:通过TableExport的`coldata`选项,可以指定需要导出的列数据。
例如:```javascript$('#jqGrid').tableExport({type: 'csv',coldata: ['name', 'email'] // 导出名称和邮箱列的数据});```3. 自定义导出文件名:通过TableExport的`fileName`选项,可以自定义导出文件的名称。
例如:```javascript$('#jqGrid').tableExport({type: 'png',fileName: 'myTable' // 导出的文件名为myTable.png});```4. 自定义导出按钮:可以通过TableExport的`exportButton`选项,自定义导出按钮的样式和位置。
例如:```html<button id="exportBtn">导出表格</button><script>$('#exportBtn').click(function() {$('#jqGrid').tableExport({type: 'excel'});});</script>```这些仅是TableExport插件的一些高级用法,通过查阅TableExport的官方文档,你可以了解更多高级用法的细节。
jqgrid方法

jqgrid方法
JqGrid是一个非常强大的jQuery插件,它用于在Web界面中呈现
表格数据,具有简单、灵活、高度定制化等特性,广泛应用于企业级Web应用程序开发。
JqGrid提供了多种可配置的选项,以满足不同应用场景的需求。
你可
以设置分页、排序、筛选、编辑、批量操作等功能,同时还支持本地
数据和远程数据的加载。
通过控制表格数据的渲染和交互行为,JqGrid
可以帮助用户更方便地查看和管理数据。
在使用JqGrid时,你可以通过定义列的属性设置列的宽度、对齐方式、排序方式、编辑方式等等。
你还可以添加自定义按钮、选择行、搜索、导出等功能。
通过这些配置,你可以打造出满足各种需求的表格页面。
此外,JqGrid还提供了多种事件和回调函数,你可以在特定情况下进
行自定义处理。
例如,在表格数据加载完成后,你可以在回调函数中
对数据进行处理、获取页码信息、修改样式等。
总之,JqGrid是一款非常实用的前端表格插件,它在表格数据呈现、
交互操作、功能扩展等方面都具有出色的表现。
无论是企业级应用还
是个人项目,你都可以通过JqGrid轻松地打造出漂亮而且高效的表格
界面。
jqgrid使用教程

JqgridTable 使用方法:1.在查询列表页面引人两个文件在头部引入: < %@include file="/resources/jqTable/head.jsp"%>如图:2.表格显示需要引入一个文件在需要显示的位置引入: < %@include file="/resources/jqTable/pagerContain.jsp"%> 如图:3.表格初始化加载方法gridTab.iniTgridTable(colNames,colModel);colNames :定义表格需要显示的表头,数组colModel :定义头的列名称,数组里面参数json格式name:列名变量index:可以以不写,用来排序使用.可以点击这一列是自动排序width:表格宽度align: 对齐方式….等如图:4.列表查询函数调用gridTab.jqTableData(param1, param2 , param3);param1 : 可选值1 , 2 , 3 , nullparam1=1;表示前一页param1=2;表示后一页param1=3;表示go跳转param1=null 表示查询param2: 需要请求的action名称,字符串类型param3: 返回函数,返回值datadata 使用方式给表格添加数据:var mygrid = $("#jqgid_list_table")[0];mygrid.addJSONData(data);如图:Doquery()是我自己定义的.初始化aready的时候调用5.后台需要修改的地方,找到对应actionSplitPage sp = PageUtil.createSplitPage(getRequest());代码行修改为:SplitPage sp = PageUtil.createSplitPage(getRequest(),"currentValue");然后加入一下代码:需要写在: sp = service.searchSplitPageByCond(sp, eql); 代码行下面PrintWriter out = getResponse().getWriter();getResponse().setCharacterEncoding("UTF-8");out.print(GridTableDataInstall.getGridTableJsonData(sp,newString[]{"algoid","algoname","algodes","recupdts","reccrtts","status"}));GridTableDataInstall.getGridTableJsonData(sp,new String[xxx,xxx,xxx])方法有两个参数参数1 就写SplitPage对象sp参数2: 字符串数组,根据表格里显示出来的字段, 选出javaBean的变量作为数组值,有下划线[_]的字段,把下划线去掉.最后return null;如图:修改前代码:修改后代码:JS脚本还有地方需要优化,不音响大家现在的开发..。
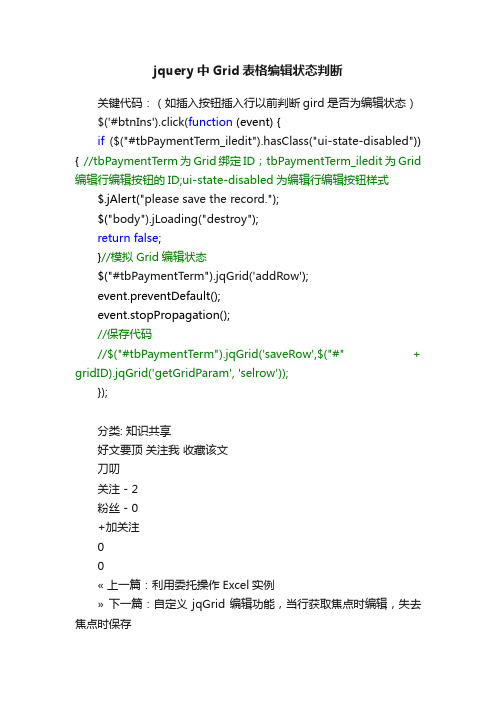
jquery中Grid表格编辑状态判断

jquery中Grid表格编辑状态判断关键代码:(如插入按钮插入行以前判断gird是否为编辑状态)$('#btnIns').click(function (event) {if($("#tbPaymentT erm_iledit").hasClass("ui-state-disabled")) { //tbPaymentT erm为Grid绑定ID;tbPaymentTerm_iledit为Grid 编辑行编辑按钮的ID;ui-state-disabled为编辑行编辑按钮样式$.jAlert("please save the record.");$("body").jLoading("destroy");return false;}//模拟Grid编辑状态$("#tbPaymentTerm").jqGrid('addRow');event.preventDefault();event.stopPropagation();//保存代码//$("#tbPaymentTerm").jqGrid('saveRow',$("#" + gridID).jqGrid('getGridParam', 'selrow'));});分类: 知识共享好文要顶关注我收藏该文刀叨关注 - 2粉丝 - 0+加关注« 上一篇:利用委托操作Excel实例» 下一篇:自定义jqGrid编辑功能,当行获取焦点时编辑,失去焦点时保存posted @ 2013-09-26 11:52 刀叨阅读(234) 评论(0) 编辑收藏。
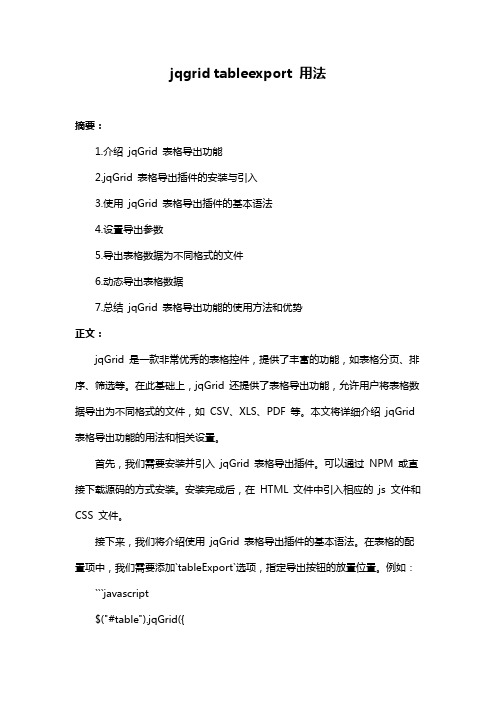
jqgrid tableexport 用法

jqgrid tableexport 用法摘要:1.介绍jqGrid 表格导出功能2.jqGrid 表格导出插件的安装与引入3.使用jqGrid 表格导出插件的基本语法4.设置导出参数5.导出表格数据为不同格式的文件6.动态导出表格数据7.总结jqGrid 表格导出功能的使用方法和优势正文:jqGrid 是一款非常优秀的表格控件,提供了丰富的功能,如表格分页、排序、筛选等。
在此基础上,jqGrid 还提供了表格导出功能,允许用户将表格数据导出为不同格式的文件,如CSV、XLS、PDF 等。
本文将详细介绍jqGrid 表格导出功能的用法和相关设置。
首先,我们需要安装并引入jqGrid 表格导出插件。
可以通过NPM 或直接下载源码的方式安装。
安装完成后,在HTML 文件中引入相应的js 文件和CSS 文件。
接下来,我们将介绍使用jqGrid 表格导出插件的基本语法。
在表格的配置项中,我们需要添加`tableExport`选项,指定导出按钮的放置位置。
例如:```javascript$("#table").jqGrid({// ...其他配置项tableExport: {position: "right" // 导出按钮放置在表格右上角}});```在设置好基本语法后,我们可以通过设置导出参数来定制导出功能。
常用的导出参数包括:- `fileName`:设置导出文件名,默认为"导出文件"- `fileType`:设置导出文件类型,可选值有"csv"、"xls"、"pdf"等- `ignoreColumn`:设置忽略导出的列,以数组形式传递列名- `onSave`:设置导出回调函数,导出开始时调用- `onError`:设置导出错误回调函数,导出发生错误时调用例如,我们可以设置导出文件名和文件类型:```javascript$("#table").jqGrid({// ...其他配置项tableExport: {fileName: "示例文件",fileType: "csv"}});```在设置好导出参数后,我们可以通过使用`tableExport.exportTable()`方法来导出表格数据。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
jqGrid -- 自定义按钮
用法:
如果使用新API
默认参数
caption:按钮名称,可以为空,string类型
buttonicon:按钮的图标,string类型,必须为UI theme图标onClickButton:按钮事件,function类型,默认null position:first或者last,按钮位置
title:string类型,按钮的提示信息
cursor:string类型,光标类型,默认为pointer id:string类型,按钮id
如果设置多个按钮:
按钮间的分隔
默认参数:
sepclass:ui-jqgrid的属性名
sepcontent:分隔符的内容
jqGrid -- 翻页与自定义按钮补充
jqGrid的翻页导航是一个方法,你可以事先定义一些其他操作,比如:编辑、新增、删除及搜索。
也可以增加自定义的函数。
导航工具栏是定义到翻页控件上的。
定义如下:
JS的用法:
如果使用新API:
或者:
grid_id :表格id
gridpager :导航栏id
parameters :参数列表
prmEdit, prmAdd, prmDel, prmSearch, prmView :事件参数使用:
详细参数说明
属性类型说明默认值
add boolean 是否启用新增功能,当点击按钮
时会触发editGridRow事件
true
addicon string 给新增功能设置图标,只有UI
theme里的图标才可以使用ui-icon-plus
addtext string 新增按钮上的文字空addtitle string 当鼠标移到新增按钮上时显示的
提示
新增一行
alertcap string 当我们edit,delete or view一行
记录时出现的提示信息
警告
alerttext string 当edit,delete or view一行记录
时的文本提示请选择一行记录
closeOnEscape boolean 是否可以使用esc键关闭对话框true del boolean 是否启用删除功能,启用时会触
发事件delGridRow
true
delicon string 设置删除按钮的图标,只有UI
theme里的图标才可以使用ui-icon-trash
deltext string 设置到删除按钮上的文字信息空
deltitle string 当鼠标移到删除按钮上时出现的
提示删除锁选择的行
edit boolean 是否启用可编辑功能,当编辑时
会触发事件editGridRow
true
editicon string 设置编辑按钮的图标,只有UI
theme里的图标才可以使用ui-icon-pencil
edittext string 编辑按钮上文字空
edittitle string 当鼠标移到编辑按钮上出现的提
示信息编辑所选择的行
position string 定义按钮位置,可选值left,
center and right.
left
refresh boolean 是否启用刷新按钮,当点击刷新
按钮时会触发
trigger(“reloadGrid”)事件,而且
true
会清空搜索条件值
refreshicon string 设置刷新图标,只有UI theme
里的图标才可以使用ui-icon-refresh
refreshtext string 刷新按钮上文字信息空refreshtitle string 当鼠标移到刷新按钮上的提示信
息
重新加载
refreshstate string 指明表格如何刷新。
firstpage:
从第一页开始刷新;current:
只刷新当前页内容
firstpage
afterRefresh function 当点击刷新按钮之后触发此事件null
search boolean 是否启用搜索按钮,会触发
searchGrid 事件true
searchhicon string 设置搜索按钮的图标,只有UI
theme里的图标才可以使用ui-icon-search
searchtext string 搜索按钮上的文字空searchtitle string 当鼠标移到搜索按钮上的提示信
息
搜索
view boolean 是否启用查看按钮,会触发事件
viewGridRow false
viewicon string 设置查看按钮的图标,只有UI
theme里的图标才可以使用ui-icon-document
viewtext string 查看按钮上文字空
viewtitle string 当鼠标移到查看按钮上的提示信
息查看所选记录
实例:
[js]
<script>
...
jQuery("#grid_id").jqGrid({ ...
pager : '#gridpager',
...
}).navGrid('#gridpager',{view:true, del:false},
{}, // use default settings for edit
{}, // use default settings for add
{}, // delete instead that del:false we need this
{multipleSearch : true}, // enable the advanced searching {closeOnEscape:true} /* allow the view dialog to be closed when user press ESC key*/ );
...
</script>
[js]
jqGrid -- 翻页
jqGrid的翻页要定义在html里,通常是在grid的下面,且是一个div对象:
js代码:
不必给翻页设置任何的css属性。
在jqGrid里定义的翻页可以是::pager : '#gridpager', pager : 'gridpager' or pager : jQuery('#gridpager'). 推荐使用前两个,当使用其他方式时jqGrid的导入导出功能时会引起错误。
导航栏的属性:
如果想改变这些设置:
1、方法一:
2、方法二:
导航栏的属性
属性名类型说明默认
值
是否
可以
被修
改
lastpage integer 只读属性,总页数0 NO
pager mixed 导航栏对象,必须是一个有效
的html元素,位置可以随意空字
符串
NO
pagerpos string 定义导航栏的位置,默认分为
三部分:翻页,导航工具及记
录信息
center NO
pgbuttons boolean 是否显示翻页按钮true NO pginput boolean 是否显示跳转页面的输入框true NO
pgtext string 页面信息,第一个值是当前页
第二个值是总页数语言
包
YES
reccount integer 只读属性,实际记录数,千万
不能跟records 参数搞混了,
通常情况下他们是相同的,假
如我们定义rowNum=15,但
我们从服务器端返回的记录为
20即records=20,而
reccount=15,表格中也显示
15条记录。
0 NO
recordpos string 定义记录信息的位置,可选
值:left, center, right
right NO
records integer 只读属性,从服务器端返回的
记录数
none NO
recordtext string 显示记录的信息,只有当
viewrecords为true时起效,
且记录数必须大于0
语言
包
yes
rowList array[] 可以改变表格可以显示的记录空no
数,格式为[10,20,30] array[] rowNum integer 设置表格可以显示的记录数20 yes viewrecords boolean 是否要显示总记录数信息false no
所有这些参数都是可以修改的,比如:
跟翻页相关的事件只有一个:onPaging
事件名参数说明
onPaging pgButton 当点击翻页按钮但还为展现数据时触发此事件,当然这跳转栏输入页码改变页时也同样触发此事件。
参数pgButton可选值:first,last,prev,next。
