40个扁平化设计风格的网站作品
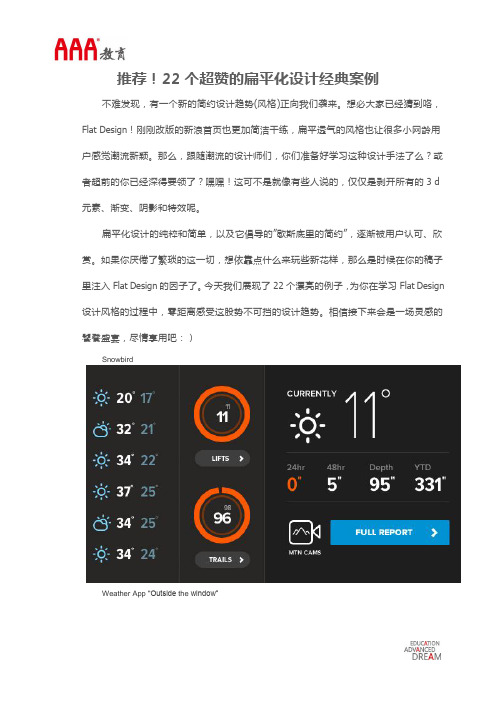
推荐!22个超赞的扁平化设计经典案例

推荐!22个超赞的扁平化设计经典案例不难发现,有一个新的简约设计趋势(风格)正向我们袭来。
想必大家已经猜到咯,Flat Design!刚刚改版的新浪首页也更加简洁干练,扁平透气的风格也让很多小网龄用户感觉潮流新颖。
那么,跟随潮流的设计师们,你们准备好学习这种设计手法了么?或者超前的你已经深得要领了?嘿嘿!这可不是就像有些人说的,仅仅是剥开所有的3 d 元素、渐变、阴影和特效呢。
扁平化设计的纯粹和简单,以及它倡导的”歇斯底里的简约”,逐渐被用户认可、欣赏。
如果你厌倦了繁琐的这一切,想依靠点什么来玩些新花样,那么是时候在你的稿子里注入Flat Design的因子了。
今天我们展现了22个漂亮的例子,为你在学习Flat Design 设计风格的过程中,零距离感受这股势不可挡的设计趋势。
相信接下来会是一场灵感的饕餮盛宴,尽情享用吧:)SnowbirdWeather App “Outside the window”squidee.coSpelltowerLayervaultSimone MarcarinoMailchimpLorenzo VerziniInteractive Advent CalendarInkyFoundation frameworkJakubAntalikTommy RousselRob SchlegelNikosaurierSteffen NorgaardAmdersenMichal LangmajerUIElementsGeorge LeonardoCai CardenasDesigned To MoveBelancio资料由AAA教育整理。
实例讲解|扁平化设计的步骤和要点

实例讲解|扁平化设计的步骤和要点自从苹果放弃拟物化设计,采用扁平化设计以来,扁平化设计的龙卷风就全面席卷了整个UI设计界。
自此之后,无论是网页还是APP的设计,首要考虑的就是采用扁平化的设计。
扁平化的设计似乎成为了有别于拟物化设计的一种全新的设计思维方式,完全颠覆了拟物化的设计风格,开创了一个UI设计的新时代。
扁平化设计风格带给受众的是一种干净、简洁的设计情绪。
这样的一种设计风格在扁平化风格出现之前其实已经被大量应用,只是在设计手法上没有扁平化的设计更加极致。
例如下面这个案例,是一个典型的扁平化时代之前的设计,但整体的设计风格与扁平化的风格类似,都是简洁、干净的设计风格。
其实,如果我们将这个设计中导航条、搜索框等元素中的高光、阴影去除掉,将其中的图标元素更换为非拟物化的图标的话,在版式上再变化一下的话,这个设计马上就可以变为扁平化的设计。
在我看来,扁平化的设计之所以如此的流行,是因为它更加适应于移动终端设备的小尺寸屏幕。
扁平化的设计风格更加适合在手机、平板电脑等小屏幕上进行操作。
但把扁平化的这种优势放大到能够颠覆整个设计思维方式的话,无疑是夸大了它的影响。
扁平化的设计也有它自身的缺陷,如果将其用在稍微复杂一点的界面中,扁平化设计会带来很多困扰。
因此,无论它应用的再广泛,扁平化也仅仅只是一种风格而已,在大尺寸的屏幕上,例如网页方面的设计,没有必要都采用扁平化的设计。
当然,这篇文章并非要对于扁平化与拟物化的设计孰优孰劣辩个是非,相反,作为一种设计风格,身为UI设计师,扁平化的设计风格如此流行,我们更加应该掌握这种设计风格的特点及表现手法。
这篇文章我们就用上面HTC设计案例的改版来详细分析一下扁平化设计风格的设计要素,掌握扁平化设计风格的设计方法。
那么扁平化的设计有哪些设计特点,我们又该如何动手将这个设计改版为流行的扁平化风格呢?我大概梳理了一下,基本的步骤应该包括以下几个方面:一、梳理网站信息,剔除非重要的信息根据网站目的和诉求梳理网站信息,这是无论做哪种风格的网站设计都要做的第一步工作。
20个惊艳的网页导航赏析 货车专用导航哪个最好

20个惊艳的网页导航赏析货车专用导航哪个最好简洁高效的导航菜单设计,能够有效优化搜索,改善用户体验。
今天,我们将研究一些网页导航设计方案。
这些案例新颖夺目,生动有趣,原创前卫,令人过目难忘。
其中有些设计的复杂程度更将超乎你想象。
推选这些案例,不光是因为这些创意的原创性,还有包含其中的先进设计技巧,可以启发灵感,帮助大家对网页导航设计领域有更多的认知和了解。
你可以点击图片到该网站看看~01 JovaJova的导航菜单干净、整洁、均衡且布局得当。
细直线条,网格布局,黑白配色方案以及清新醒目的排版,拼出了几何韵味十足的优雅界面。
浅色的背景,与之相得益彰。
02 Beloesuhoe这个设计团队很巧妙地找到了一个让网站抓人眼球的方案。
乍一看,似乎这是一个常规的背景图,但是红色的光标点和菜单标题则告诉我们这一切并不像看起来那么简单。
实际上,菜单项是可交互的,只要点击画面上的指示牌,就可以跳转到目标页面。
这是基于虚拟现实的一个相当有趣的解决方案。
03 First PersonFirst Person网站最大的特色就是它那精巧、超现实的立方体情景图。
设计师对细节的刻画,对透视的精准把握使之更引人入胜。
不可思议的是,这个立方体还有白天黑夜两个不同的场景变化。
当然了,这并不是这个网站的主导航,它的作用只是为了能够吸引到你的注意力。
不过,它的超细节展示配上动态场景支持绝对是酷炫爆表。
04 Mint Design CompanyMint Design Company网站让人耳目一新。
通过动画表现,手绘插画风格的页面顿时活灵活现。
网站里的所有元素包括导航都是以契合整体艺术风格的手法来设计的。
每页菜单都有两版风格,一种是包豪斯式极简主义的写生,另一种则是巴洛特式的华美,这两种风格之间采用了令人愉悦的效果进行平滑转换。
05 Vive Latino为了使登陆的页面从众多的网页中脱颖而出,设计师在这里借用了涂鸦的方法。
清爽的单色配上手写字体,加上几十个微小的移动字符,它不仅成功营造出了一种热闹的盛日氛围,还是一个让人很有点击冲动的导航菜单。
扁平化在社交网站界面设计中的应用研究

扁平化在社交网站界面设计中的应用研究扁平化在社交网站界面设计中的应用研究随着互联网的迅猛发展,社交网站成为了人们日常生活中不可或缺的一部分。
而作为用户接触最频繁的界面设计元素之一,界面设计在社交网站的发展中起着重要作用。
近年来,扁平化设计风格逐渐流行起来,并在社交网站界面设计中得到广泛应用。
本文将对扁平化设计在社交网站界面设计中的应用进行研究,探讨其对用户体验和界面可用性的影响。
作为一种视觉设计风格,扁平化设计追求简洁、干净、直观的界面效果。
它摒弃了过去浮夸繁琐的设计元素,将界面元素简化为更加平面化、图形化的样式。
扁平化设计通过简化按钮、图标、字体以及颜色的运用,带给用户一种简单明了的视觉效果。
与传统的立体模拟效果相比,扁平化的界面更加直观,给用户带来一种清爽的使用感受。
首先,扁平化设计在社交网站界面中提升了用户体验。
社交网站通常包含海量的信息和复杂的功能,用户需要快速准确地定位和操作。
扁平化设计简化了界面元素,减少了视觉上的干扰,使用户能够更加专注地浏览和使用界面。
与此同时,扁平化设计注重信息的层级和组织,通过颜色、排版等手段,提供清晰的界面结构,使用户能够更容易地理解和导航网站的各个功能模块,提高了用户对社交网站的满意度。
其次,扁平化设计在社交网站界面中增强了界面的可用性。
扁平化设计强调了界面的直观性和简洁性,使得用户能够更加快速地理解和使用界面。
通过简化按钮和图标的样式,扁平化设计使得用户能够更容易地识别和操作这些界面元素。
此外,扁平化设计还注重了颜色的运用,通过鲜明的色彩搭配和对比,引导用户对重要信息和功能的关注,提高了用户的任务完成效率。
相比于传统的立体设计风格,扁平化设计虽然在用户体验和界面可用性上有一系列的优势,但同时也存在一些挑战和限制。
首先,扁平化设计弱化了界面元素的立体感,使得用户在直观上难以感知元素的层次和位置关系。
这对于复杂的社交网站来说,可能会导致用户在使用过程中出现迷失和困惑的情况。
扁平化设计

扁平化设计
什么是扁平化?
摒弃高光、阴影等能造成透视感的效果,通过抽象、简化、符号化
的设计元素来表现。
界面上极简抽象、矩形色块、大字体、光滑、
现代感十足,让你去意会这是个什么东西。
其交互核心在于功能本
身,所以去掉了冗余的界面和交互。
法则一拒绝特效:更少的按钮和选项
法则二界面元素:坚持使用简单的外形
法则三优化排版:让字体成为简化设计的武器
法则四如何配色:使用不做任何处理的纯色调
法则五最简单的交互方案:避免不必要的元素
另伪扁平化设计:一些渐变或阴影产生的变种
生命不息,艺术不止
萧伯纳说:我希望世界在我逝去的时候,要比我出生的时候好。
生命会世代延续,它是一种状态。
源于静,归于动。
止于行,归于坐。
而艺术也在生活演变中有着无限的价值魅力与包容性。
设计语言:
1.位于丹麦·哥本哈根设计机构BESSERMACHEN设计了一套BODYNORDIC品牌化妆品系列包装。
产品包含护肤品、护发喷雾、手工香皂等不同类别,设计风格清新、优雅、温馨舒润,使人心情舒畅,感受自然呵护。
2.希腊工作室 mousegraphics设计的Youth Lab化妆品包装,平淡真诚,有一种平静的质感。
十个有趣的网站导航设计

Bancolombia 和上诉部分例子很像,主页在风景画融入了动态元素。不过要特别提到的是该网页需要flash,这些 亮点在H5的情况下将不复存。 Nat-Ant
Nat-Ant 对极简主义有所体现的设计一向值得关注,该网站的设计和结构恰是如此。整个网页从整体看上去 非常简洁与纯粹,并有大量的留白,仅有的一些元素也是精致的分散在页面上。他们用一种不平庸 的方式展现了菜单导航。 总结: 非传统的、不陈腐的导航方式总能引起用户关注,激发他们的兴趣。好的导航设计能够使一个原本 普通的页面得到升华。 无论怎样,知道什么时候提醒自己别再让网页变得喧闹和拥挤是至关重要的,因为在多数情况下这 对用户非常关键,即使你的网页看起来是多么有趣或不平常。
Mint Design Company : Melding Art With Technology Mint Design有种让人难以置信(译者:为什么英文写作好爱用incredible,别这么dramatic好吗… ) 的设计。网站使用了手绘的插图,并且配合合理的动效,让该网站充满了生气。得益于是艺术项目 的原因,所有元素,包括导航风格都相当统一。每个菜单项都有黑白和彩色两种状态,通过这种 设定,状态之间的不停切换带来了活泼的感觉。 Vive Latino
本文节选自/,原作者为Nataly Birch
作者:Park不是韩国人 来源:简书 来源:/p/22598accbe3b 人人都是产品经理()中国最大最活跃的产品经理学习、交流、分享平台
Vive Latino 2015 这只团队试图用涂鸦的方式让自己的首页更加突出。干净的单色方案、手绘排版设计、动态的小 人物,这些元素不仅为了渲染一种节日氛围,也使得菜单导航看起来非常动感。
Pete Nottage
Pete Nottage 对色彩的放纵、肆意的使用使得网站新奇而跳动。网页上的城市由充满生气的扁平化元素组成,整 个城市好像一个游乐场,而主导航也融入其中。 开发者不仅对诸如轿车和快艇的一些细节添加了动效,通过点击还可以使一些元素以有趣的方式 消失。这些设计细节相当逗比又迷人。 Moira Young
你一辈子看不完的网站

你一辈子看不完的网站综合性/teach/shucaiku/★★★★(图有大有小)新时代图霸网/photo/photo.htm★★★★(图多)LYCOS/class/class_nent.html★★★(美女图多图大)荆棘图库/★★★(收有大师作品)美亚图库/★★★(时事,明星等)中国传统文化网/culture/06/0600/default.htm★★★(有中国传统特色)火星时代的图库/web/zydg.htm★★★★(很强的论坛,东西自然也不错)生物贴图论坛/cgi-bin/forums.cgi?forum=19&show=15★★★(生物论坛,不用注册)伊美姬中国扫图联盟/★★★(唯美)小麦工作室/teach/index.htm★★★(CD教程与大师作品)非常图酷: ★★★★☆暴好的说Logotype:http://www.logo.nino.ru ★★★★☆一个矢量LOGO网站(英文)美图:/s8/ ★★★★ 共23376张壁纸(壁纸性质网站)搜图网:/cgi-bin/imagefolio.cgi★★★★内容分类明确,网站简洁桌面城市: ★★★ (要注册,图挺精美的)壁纸好莱坞: ★★★☆ (看名字就知道了)Wincustomize:/ ★★★★☆(英文)axialis:/ ★★★☆(英文)Eboy Home:htt p:// ★★★★☆(一个像素网站,英文)馨雅壁纸:/cn/index.php ★★☆(动物,飞机,各种壁纸)中国古代龙纹:/artchina_ ...to/long/page_01.htm★★★(一些龙纹图案)剪纸图库/jz/hn/index.html★★★(民间剪纸图)美多图库/★★(美女,时尚,风光等)英文国家地理杂志:於一八八八年成立的美國國家地理學會,是以「增進並普及地理知識」為宗旨的非營利組織。
學會的「研究與探索委員會」贊助過的計劃,已超過六千五百件,以促進人類對大地、海洋與天空的知識。
扁平化设计

扁平化设计
扁平化设计是一种设计风格,强调简洁、直接以及去除冗余的界面设计。
它的主要特点包括使用简单的元素和颜色、平面化的图标和文本、去除阴影和立体感以及简洁的排版等。
在扁平化设计中,元素通常使用简单的形状,例如正方形、圆形和矩形,以及直线和简洁的曲线。
这种简单的元素使界面更加直接和易于理解,同时也能够提升用户体验。
扁平化设计中的颜色也非常重要,一般使用鲜明而富有对比度的颜色。
这种颜色的使用使界面更加醒目和易于辨识,同时也能够引导用户的注意力。
在图标和文本方面,扁平化设计倾向于使用简单和直接的表达方式。
图标通常使用简洁的线条和简单的形状,以便于用户理解和辨识。
而文本则通常使用直接的字体和排版,避免使用过多的修饰和效果。
与此同时,扁平化设计也去除了过多的阴影和立体感。
这样做的目的是为了使界面更加简洁和直接,减少冗余的设计元素,同时也能够提高页面的加载速度。
扁平化设计在提高用户体验的同时,也为用户提供了更简单、更直接的界面操作方式。
通过简化设计元素和排版方式,用户能够更快速地找到自己想要的信息和功能,提高了用户的工作效率。
总的来说,扁平化设计是一种简洁、直接和去除冗余的界面设计风格。
它通过简化元素、使用鲜明的颜色、平面化的图标和文本以及去除阴影和立体感等方式,提高了用户体验和界面的易用性。
扁平化设计既满足了现代用户对简洁和直接界面的需求,也提高了页面的加载速度和用户的工作效率。
平面设计类网址大全

一.4A广告(有不少公司无作品或作品差,就不再考虑,如李奥贝纳我不喜欢)广州IDEALONG广告/logo/index.htm电通/index.htm李奥·贝纳/智威汤逊/奥美肯/mai叶茂中营销策划机构/y_works.html广东省广告公司/new5a.htm梅高广告公司/anli.asp东道设计/main04.htm#灵智大洋广告/达彼思广告/奥美广告中文网站/精信整合传播/Y&R电扬广告/金长城国际广告/pingmian/haibao.htm沈浩鹏设计/03.htm深圳陈绍华设计/韩家英设计/index/index2.htm六月海设计/case/another.asp陈飞波设计/王序设计/晏钧企划设计/陈幼坚设计/靳与刘设计顾问/肖勇设计/陈正达/杨韬设计/南风(设计工作室)/杜峰松设计/柯力设计/石小帆/国外广告设计作品海报设计作品(一切创意灵感尽在我心中!)国外海报作品1 /enjoy/ePlaypill-1.htm国外海报作品2 /enjoy/haibao.htm国外海报作品3 /enjoy/haibaosheji.htm国外海报作品4 /enjoy/haibao-design.htm国外海报作品5 /enjoy/playbill-sheji.htm国外海报作品6 /enjoy/playbill-design.htm国外海报作品7 /enjoy/haibao-design-2.htm国外海报作品8 /enjoy/playbill-sheji-2.htm国外海报作品9 /enjoy/haibaosheji-2.htm国外海报作品10 /enjoy/playbill-design-2.htm 国外公益海报设计/enjoy包装设计作品香烟包装设计/enjoy/eSmoke.htm酒包装设计/enjoy/eVino.htm饮料包装设计/enjoy/eDrink.htm药品包装设计/enjoy/edrugs.htm酱类包装设计/enjoy/ePaste-Category.htm化妆品包装设计/enjoy/eCosmetic.htm电子电器包装设计/enjoy/eElectron.htm日用品包装设计/enjoy/eDailyNecessities.htm 休闲食品包装设计/enjoy/eFood.htm其它包装设计/enjoy/eOtherPacking.htm画册设计作品画册设计1 /enjoy/eBook-1.htm画册设计2 /enjoy/huace.htm画册设计3 /enjoy/huacesheji.htm画册设计4 /enjoy/catalog.htm画册设计5 /enjoy/catalog-design.htmVI设计作品VI设计1 /enjoy/eVi-1.htmVI设计2 /enjoy/VI.htmVI设计3 /enjoy/VIS.htmVI设计4 /enjoy/VIS%20design.htmVI设计5 /enjoy标志设计作品标志设计1 /enjoy/eLogo-1.htm标志设计2 /enjoy/biaozhi.htm标志设计3 /enjoy/biaozhisheji.htm标志设计4 /enjoy/biaozhi-design.htm标志设计5 /enjoy/logo-sheji.htm标志设计6 /enjoy/logo-design.htm标志设计7 /enjoy/biaozhi-design-2.htm标志设计8 /enjoy/logo-design-2.htm标志设计9 /enjoy/biaozhisheji-2.htm标志设计10 /enjoy/logo-sheji-2.htm2007年设计师必备网址以下站点,为平日收集,有些很久未访问,不知道是否有效!希望也能对一些也喜欢设计的朋友会有点点帮助!/Html/Fonts/other/xllm/index_2.html字库/down/Softlist/Catalog_1_SoftTime_Desc_1.html字体【时代图片】PHOTOTIME / (海量高精度中国原创题材、国外创意图片下载)盖蒂/ 【全球最大的创意图片库的中国站点】喜满你/jp/index.html (很喜欢的图片站)综合设计网址/2006.htmPHOTOCOM (中国最大的原创人文地理风光图片搜索下载)殷都图霸/lingleijp/ (综合性,图多)【北京设计公司】/ (经典推荐,设计作品超多,包括标志设计,画册设计,vi 设计,包装设计)图库天下/ (超多的图)网页制作大宝库/sucai/(东西太多了......)素材中国中国标志设计欣赏网/ (经典视觉,标志设计,徽标设计,logo设计,标识设计,商标设计作品多)素材精品屋/SSPHOTO / (号称国内质量最高的风光图片)素材词典/中国设计竞赛网/平面设计比赛,标志设计比赛,工业设计比赛伟创精品素材库/default.aspCSCU集图联盟/ (要注册)黑白红设计欣赏网/ (经典推荐,画册设计欣赏,标志设计欣赏,vi设计欣赏,包装设计欣赏,海报设计欣赏)视创设计/resourse.asp三联素材网/(综合型)设计师素材库http://219.133.31.232/zsgc/sck/(综合性)新乡信息港/tupian/ (综合性)图片超市/tupian/(综合性,推荐~)图片素材广场/pic/艺秀网/picture/(挺不错的)【】模版天下/main.htm(挺不错的,提供字体)精彩图库/5/5.html(综合性图库)闪吧/pic/(综合性图库挺全的)太平洋电脑网/column.jsp?dltypeid=4(综合性)古城热线/(含桌面壁纸和精彩图片,风景不错)红意网/Soft_Show.asp?SoftID=297(提供打包下)课件素材库/teach/shucaiku/(图有大有小)新时代图霸网/photo/photo.htm (图多)伊美姬网/ ; (图片大观园,扫图联盟,壁纸...)中国家园网/(美女图多图大,另外的也不错)中国包装设计欣赏网/ (强烈推荐,包装设计作品超多)八方美女写真壁纸图片库/(综合性图库,美女居多,其它的也不错)中国画册设计欣赏网 (以画册设计欣赏,画册封面设计,企业画册设计,画册封面设计欣赏,企业画册设计欣赏为主)图库频道/photo/index.shtml (全是明星图、剧照、海报等)绝对图库/ (动漫类的)幸运图库/photo/index.html好QQ图库/ (口号是“打造中国图库第一站”)千夜图片库/photo/SOPHOTO /【设计无限】/sort/1_1.htm(N多广告飘得你眼花,图还过得去,提供字体,算综合性)国内的字体网站(中文网站)建站资源网/font/font.asp(有一些不错的字体)中国龙/ 繁体中文展示,有测试字形下载。
扁平化设计案例

扁平化设计案例
扁平化设计是近年来流行的设计风格之一,其主要特点是简洁、直观、注重色彩和排版等元素的运用。
以下是几个扁平化设计案例: 1. 谷歌地图
谷歌地图是一个典型的扁平化设计案例,其整体设计风格简洁明了,色彩运用鲜明,界面布局清晰。
2. 微软Windows 8
Windows 8 的设计风格也是扁平化设计,其主要特点是色彩运用简洁大方,界面元素简单明了,让用户很容易找到想要的内容。
3. 苹果iOS 7
苹果iOS 7也是一个扁平化设计的代表作,其主体颜色为白色,简化了过去的设计元素,注重了色彩和排版等方面的运用。
4. Dropbox
Dropbox的设计风格也是扁平化设计,其整体风格简洁明了,色彩运用鲜明,界面布局清晰,让用户操作更加顺畅。
5. 优酷
优酷的设计也是扁平化设计,其主要特点是简洁明了,色彩运用鲜明,界面布局清晰,让用户很容易找到自己想要的内容。
总的来说,扁平化设计已经成为当今设计领域的主流风格之一,其简洁明了的设计元素得到了越来越多用户的喜爱。
- 1 -。
外国网页设计网站大全

外国设计网站大全2010-12-07 23:57:41来自: 在一(hali shen)国外插画等形式美术网址http://www.cquit.pt.vu/插画摄影等//babyart/死亡娃娃/index.html//code/frameset.htm///矢量插图//town/walk/aeu91/rowan//综合艺术网站有许多分类作品与连接/http://www.artengine.ca/elizagriffiths/index.htm未成年末看http://www.cire.gs/8错喜欢~呵呵/商业插画/http://www.gric.at/home_frame.htm以前在论坛里帖过作品/简单别致的欧洲风格/综合插画网站/searchf.htm分类查找艺术站点/illustrations.html画了比约克、拉登、盖茨等等/index.html美式卡通综合网站/推荐/矢量插画/未成年末看/menu.htm推荐/paintings.html《幻想》杂志做过介绍/很棒`/illustration//大家都看过了,ARON发过里面的画//矢量//gallery/index.html/main/levy.html推荐/油画作品/伤。
/幻想骑车的大鸟/main.htmlA罩杯的LOADING,呵呵/paintings/index.html沉默、抑郁、**、流血/public_html/index.html绘画与平面设计/国外传统风格插画/推荐/色彩艳丽—造型夸张/人性化动物/推荐/index_editorial.html推荐/index.html玩偶娃娃/很漂亮~至少看首页就很喜欢了,推荐/推荐http://www.smokym&/#/烟猴看过的吧??/综合艺术网站有PDF杂志文件可以下载推荐·!/大力推荐/插画推荐/不是一般的丑~ 好看。
推荐//w/s...ies/index2.html很多作品推荐/home.html大力推荐里面的FLASH很经典/index.html/frenchkitty/http://w.ropp.free.fr/#摄影与绘画极力推荐/矢量绘画/经典的joesorren 大家肯定都看过。
40个T-shirt设计网站

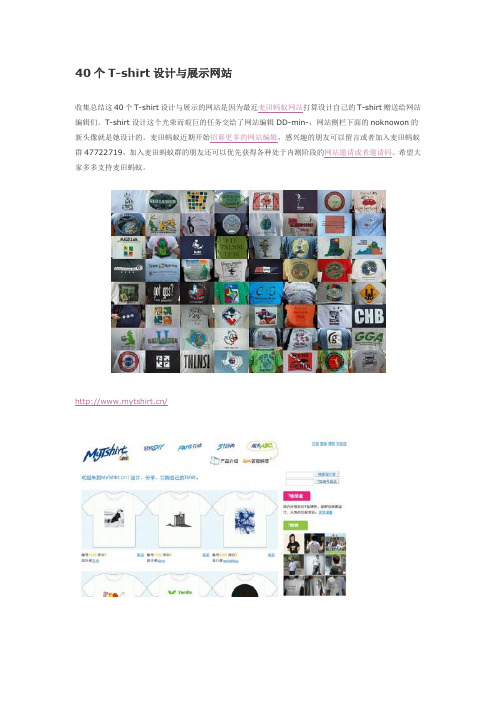
40个T-shirt设计与展示网站
收集总结这40个T-shirt设计与展示的网站是因为最近麦田蚂蚁网站打算设计自己的T-shirt赠送给网站编辑们。
T-shirt设计这个光荣而艰巨的任务交给了网站编辑DD-min-,网站侧栏下面的noknowon的新头像就是她设计的。
麦田蚂蚁近期开始招募更多的网站编辑,感兴趣的朋友可以留言或者加入麦田蚂蚁群47722719,加入麦田蚂蚁群的朋友还可以优先获得各种处于内测阶段的网站邀请或者邀请码。
希望大家多多支持麦田蚂蚁。
/
/
/
/
/
/
/
http://www.different-shirts.de/
/
/
/
/
/
/
/
/
/
/
T-shirt搜索引擎/
T-shirt搜索引擎http://pleasedress.me/
/
/
/
/
/
/
/
/
/
/
补充几个国内的T恤设计网站:
网友ssrx 留言推荐的 布丁网
非凡
卡当网
印宝社
印客网
大众印客网。
25个运用形状元素的酷炫网页设计案例

25个运用形状元素的酷炫网页设计案例这个时代,最不能容忍的就是没有创意,除了扁平化设计、复古设计、拟物设计、还有神马可以注入到我们的页面设计中呢?嘿!还记得我们初中时候的几何课么?显然,有很多设计师已经不愿意提及这段不堪回首的往事?角边角、边角边、边边边!哈哈,好吧瞧我还记得这些概念!那么今天我们要谈的就是如何把这些几何元素运用到网页设计中。
其实web页面天然包含几何元素:栏、列、版块、表格,所以这也让许多web设计借助栅格系统来完成,但是如果你要做大胆吸引人眼球的设计,那么栅格就远远不够了。
因为在几何中,我们还可以运用更多元素来装扮网站。
来瞧瞧今天推荐的25个网站吧,这都是设计师们极其巧妙地运用了圆、菱形、三角、多边形等形状,打造出的作品,整个页面打破沉闷规整的布局,给人一种很刺激的感觉。
戳开链接,来感受一下吧!Full StopJarad JohnsonDaniel James DiggleTeknisionMaterial GroupBlitz AgencyFudgeFrancesco BertelliGiang NguyenOrange SprocketBarnt&ArnstSasquatchQuality Laundry ProfessionalsdemodernCollision LabsVoltageSodafishtephen Vernon Clarkere:playBrave Nu DigitalYunaLe Record Du MondeSwintonAbove the Foldcappen资料由AAA教育整理。
设计师福利:18个设计灵感资源网站

03. Site Inspire —— 帮你获取灵感的网页设计案例链接地址:/04. UI Cloud —— 世界上最大的UI设计数据库链接地址:/05. Moodboard —— 在这里创建Moodboard,并轻松分享链接地址:/06. Crayon —— 最全面的营销设计收藏链接地址:http://www.crayon.co/07. Land-Book —— 产品着陆页图库链接地址:/08. Dribbble —— 最炫酷的高品质设计师设计案例分享社区链接地址:https:///09. Behance —— 发现并展示充满创意的设计作品链接地址:https:///10. Pttrns —— 移动端界面设计模板链接地址:/11. Flat UI Design —— 扁平化UI设计链接地址:https:///warmarc/flat-ui-design/12. Awwwards —— 评选最具创意、最创新也最优秀的网页设计作品链接地址:/13. T he Starter Kit —— 为开发者和设计师所准备的设计链接地址:/14. One Page Love —— 单页设计案例链接地址:/15. UI Parade —— 设计案例与UI设计工具链接地址:/16. T he Best Designs —— 最佳网页设计链接地址:https:///17. Agile Designers —— 为设计师和开发者准备的最佳资源链接地址:/18. Niice —— 有腔调的搜索引擎链接地址:https://niice.co/本文来源:优设网人人都是产品经理()中国最大最活跃的产品经理学习、交流、分享平台。
国外扁平化设计著作

扁平化设计在国外得到了广泛的关注和研究,以下是一些国外关于扁平化设计的主要著作:
1. 《ADeeper Look into the Flat Web Design Trend》:该书从图形、色彩及标识设计等方面剖析了扁平化设计风格应用于网页设计中的关键要素。
2. 《The Origins and Evolution of Flat Design》:该书详细阐述了扁平化设计语言的发展历程。
3. 《A Look at Flat Design and Why It's Significant》:该书主要分析了扁平化设计的重要性和意义。
4. 《锦绣蓝图:怎样规划令人流连忘返的网站》:该书深刻总结了打造网站信息架构的经验,而界面的扁平化设计中信息架构的扁平也是设计的重点。
5. 《AboutFace3.0:交互设计精髓》:该书对交互设计的各方面做出了详细的研究总结,其中包括界面的交互设计。
6. 《用户体验面面观》:该书总结了产品的用户体验考量中常用的方法、工具以及如何实践。
7. 《情感化设计》:该书从人的认知和情感角度,分析并开发出适用的产品。
8. 《设计中的设计》:该书所阐述的极简主义美学思想则成为扁平化设计实践的极好精神指导。
扁平化设计

鲜明的对比
• 在色彩的应用中,要注意颜色之间的对比,只有通 过鲜明的颜色对比,才能迅速抓住使用者的眼球, 让设计师的意图表现的更加明确。 • 通常的技巧是,通过亮度、色温、对比色、互补色 等等手段来实现颜色的对比,应尽量避免使用参数 相近的颜色,这样的颜色搭配会使阅读困难,甚至 会造成使用者的极度不适。 • 可以通过下面的这张图来体会其中的奥妙:
极简的元素
• 扁平化设计追求的是一切极其的简洁、简单,反对使 用复杂的、不明确的元素。 • 在设计扁平化风格界面时,特别是在图标的设计时, 应该遵循极简原则。 • 复杂的、含义模糊的元素将会造成使用者的困扰,这 与扁平化设计风格直观、简洁的总原则是相违背的。 • 只有采用足够简约的设计元素,才能达到最好的展示 效果。
注意
• 与任何平面艺术一样,扁平化设计也非常注重留 白的运用,要给使用者充分的呼吸空间。 • 扁平化设计中的排版设计同样非常重要,整齐有 序、条理清晰的排列将使设计事半功倍。
扁平化设计
• • 抛弃流行多年的拟真效果 在实际当中,扁平化设计一词所指的是抛弃那些已经流行多年的渐变、阴影、高光等拟 真视觉效果,从而打造出一种看上去更“平”的界面。扁平风格的一个优势就在于它可 以更加简单直接的将信息和事物的工作方式展示出来,减少认知障碍的产生。 保证在所有的屏幕尺寸上它会很好看 随着网站和应用程序在许多平台涵盖了越来越多不同的屏幕尺寸,创建多个屏幕尺寸和 分辨率的 skeuomorphic 设计既繁琐又费时。设计正朝着更加扁平化的设计,你可以一 次保证在所有的屏幕尺寸上它会很好看。扁平化设计更简约,条理清晰,最重要的一点是, 更好的适应性。 它是大胆的尝试与实现 与扁平化设计相比,在目前也可以说之前最为流行的是 skeuomorphic 设计,最为典型的 就是苹果 iOS 系统中拟物化的设计,让我们感觉到虚拟物与实物的接近程度。在扁平化 设计中目前最有力的典范是 Win8 Metro 界面,不得不说 Microsoft 不愧为 PC 用户体验 开拓者,如此大胆的尝试与实现,不得不让人佩服。 不管是属于什么设计,设计的美在于是否适合,我不敢说扁平化设计就比谁好,这种非黑即 白的理论并不适合。但我敢说扁平化设计在网站建设、网页设计中有非常大的优势,简 直说可以弥补长年的兼容诟病,我喜欢扁平化设计
AnyForWeb分享:让你不得不爱的Metro

AnyForWeb分享:让你不得不爱的MetroWin8系统中的Metro界面曾一度受到用户体验不佳的反馈,但这并不影响Metro在网页设计师心目中的地位。
随着扁平化设计的日益兴起,Metro的利用率也因此大大的提高了,不可否认,Metro与扁平化的融合称得上恰到好处。
Metro也被亲切的称为方块元素设计,这一称呼也正体现了它最明显的特点。
Metro的设计风格能凸显出网页的个性化,但在整体布局上却更加井井有条。
AnyForWeb为大家精心挑选了10个Metro风的网页设计案例,供大家欣赏评论。
1.这个网站中的Metro风格再明显不过了,不同的方块尺寸和颜色,让整体看起来不仅没有杂乱无章的感觉,还有一种整洁的感觉。
这也是Metro风的另一种精髓所在。
其实在小模块的搭配中,设计师也花了很多心思,图案、照片、颜色、文字,每一处细节都需要有准备的把握,最终令网站看起来随性但不随便。
2.通常情况下,Metro风格的界面也会相应的选用五彩缤纷的色彩,甚至使用撞色效果也不为过,而下面这个案例是比较少有的单一色系Metro网页设计。
全局使用了黑色作为主色调,不由的渲染出一种诡异惊悚的氛围。
3.Very make up school是一个源自于日本的化妆学校,网站上半部分采用了粉嫩马卡龙色系的Metro风格设计。
根据不同系列的妆容案例搭配相应的色彩,让网站洋溢着青春活力的气息。
4.John Jacob Designs是一个比较特别的Metro风格网站,在一个页面中呈现了两种截然不同的Metro界面。
按钮模块利用了单一低调的黑色来衬托网页要体现的主要内容,让两个Metro 部分显得毫不冲突。
5.这个案例从严格意义上来说,其实并不属于Metro的范畴之中,只能说是由Metro的元素构成的网页。
但如果要评定Metro中的用户体验,这个网站就值得一提了。
每个导航和按钮都很清楚,让用户能够及时的找到自己所需要的分类。
清新的颜色和扁平化手绘风格的图示也都很符合浏览的视觉习惯。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
40个扁平化设计风格的网站作品
之前有为大家展示了黑色配色方案的网站作品,今天我们将整理使用流行的扁平化设计的网页设计给大家欣赏,国外很多网站为了增加更好的用户体验,多数网站使用响应式设计来兼容平板电脑、手机多平台浏览,而使用扁平化网页会更容易实现这些技术。
如果你是网页设计师,又想获得更多的设计灵感,那么最好最快速的方式就能参考高质量的网页设计了。
下面为大家整理40个使用扁平化设计风格的网页设计作品,这些网站制作使
用HTML5,css3,响应式设计技术,我想你就看看就能受益非浅哦!
Human Hubris
人类的狂妄自大–介绍可能即将灭绝于地球的动物。
动物使用扁平化的多边形绘制,很好看。
Human Hubris
A Guide to Making Things
A Guide to Making Things Teamgeek
一个伟呼机服务类的机构网站设计。
Teamgeek
Poolhouse
Poolhouse
Fixed Digital Agency
一个设计服务网站,网站使用视差滚动设计,十分有特色。
Fixed Digital Agency
MoonCamp
Mooncamp 是一个和Basecamp 相关的应用,具体怎样没体验过……
MoonCamp
Robby Leonardi
这个网站的设计看起来让我想去超级马里奥。
Robby Leonardi
NBAllstats
一个展示NBA球队的数据,数据从1970年就开始整理。
NBAllstats
Brooklyn
Brooklyn 是一个强大的wordprssed主题,功能十分完整,无论你用来做企业网站、博客、作品集展示、设计工作室网站都很适合。
Brooklyn
一个单页面网页设计作品。
Dr Woe
Tribal
创意品牌策划机构网站,致力帮助企业找出关键影响因素。
网站每个栏目页面的头部使用不同扁平化设计配色,设计风格很统一。
Tribal
Flamingo 是一个适用于投资组合机构的网页模板,如果你是自由职业者、平面设计师、网页设计师、UI设计师、插画家或摄影师,我想这个主题你可以购买使用,用于品牌或个人宣传也是非常棒的。
这个网页模板使用的技术可以领先国内超多网站了。
Flamingo
Taasky
Taasky 是一个美丽的,简单和易于使用的任务管理器APP应用,本身网页设计不错,喜欢的话也可以尝试下载APP来玩玩。
Taasky
Names for Change
使用了宫格多的布局,这类布局用来展示图确实非常适合。
Names for Change
A Naturally-Aged Story
里面的扁平化画面很舒适,所以很喜欢^^
A Naturally-Aged Story
Protest Boardwear
一个使用喘息应式设计的品牌和电子商务平台,这样的网上商店体验佳。
Protest Boardwear
Aubrey Johnson
一个设计师的个人网站,大家可以参考学习,我觉得设计师们怎么也得有个自己的个人网页来宣传自己。
Aubrey Johnson
Focus Labs
Focus Labs 是一个品牌、网页、APP应用、前端开发的工作室,首页的Banner直接使用工作室的照片(视频动画),然后上面加一个色块蒙板,再写几个大大的文字,国外好像很流行这样子。
题题外话,这样的办公环境其实也不错,坐在一起讨论更方便。
Focus Labs
IBM SG 60/60 Exhibit
讲述IMB SG 60周年的东东吧。
IBM SG 60/60 Exhibit
Gronnpose
没详细子解这网站,好像和Instagram有关,目前还不知道网站怎么用,但配色很喜欢就是了,反正我看的是设计而已。
Gronnpose
ANTRO
ANTRO
MIDORI AOYAMA
一位DJ的个人网站,所以网站设计有很多动感,很HIGH感觉的交互动画,大家可以
去学习学习。
MIDORI AOYAMA
Delete
Delete(删除),很有意思的网站名字。
Delete
Liberio
少见的黄色为主色调风格的网页设计作品,Liberio 免费让你编写、设计并发布成电子书,而电子书可以在手机、平板以及桌面设备上阅读。
PS: 中间哪几个人物的眼睛会眨眼呢,哈哈。
Liberio
Mixture
Mixture是一个前端开发工具,风里支持Mac和Windows平台,其特点包括:boilerplates、预算理、检测、模板、数据模型、集合、工具
Mixture
WPEngine
这是一个提花wordpress让机托管服务的网站,该网站大胆使用了颜色色块实现漂亮的平面UI设计。
WPEngine
Madesum
Madesum是一个咔嚓事情的网站。
Madesum
Ink
Ink网站能让你快速创建一个支持响应式设计的HTML电子邮件。
Ink
work4rich
一个富有创造性的人才招聘网页设计,流畅的交互实现不同的问题让面试用户回答,只有回答所有问题后才能申请这个工作。
我想只有大公司才肯花钱搞这玩意吧?其实缺的不是钱,而是创意……
work4rich
Health-On-Line
一个图文并茂的交互网站制作,主要叙述对吸烟对肺部的影响。
Health-On-Line
Oregon Gridiron
互动体验网站设计
Oregon Gridiron
Marble
英国一家专注UI/UX的网页设计工作室网站。
Marble
Wrist
Wrist
Triggermail
一个电子邮件服务的机构网站
Triggermail
Treehouse
教育机构网站,在这里你可以学习到网页设计和前端开发技术。
Treehouse
Riot Design
网页设计公司的作品集
Riot Design
Small Studio
小设计工作室,向客户提供商标和品牌标识设计、印刷品设计和网站建设与开发。
Small Studio
Nouvelle Vague
一个Chrome和Friefox 4 实验网站。
全3D WebGL体验,带你进入tweets 的旅程。
Nouvelle Vague
Soyuz Coffee Roasting
Soyuz Coffee 网站让我们知道,咖啡不只是冲泡饮料,更是一种生活的方式!不过我还是喜欢品茶多一点,哈哈。
Soyuz Coffee Roasting。
