6.Dreamweaver概述:框架
网页设计-框架(详解)

11.3 嵌入式框架Iframe
• 嵌入式框架(标签为<iframe>)也是框架的一种形式。它与普通框 架的区别在于,它可以嵌入在网页中的任意部分,比如可以在表格 中插入嵌入式框架。正是由于这一特点,使得嵌入式框架使用广泛。 本节将结合具体实例,学习如何创建嵌入式框架,以及设置嵌入式 框架的属性。
框架
• 框架是网页中常使用的效果。使用框架,可以在同一浏览窗口中显 示多个不同的文件。最Байду номын сангаас见的用法是将窗口的左侧或上侧的区域设 置为目录区,用于显示文件的目录或导航条。而将右边一块面积较 大的区域设置为页面的主体区域。通过在文件目录和文件内容之间 建立的超级链接,用户单击目录区中的文件目录,文件内容将在主 体区域内显示,用这种方法便于用户继续浏览其他的网页文件。
• 应用嵌入式框架的网页效果如图11.27所示,单击左边的导航文字, 右边的内容会发生改变,这实际上是由两个页面组成。下面就以该 网页为例来学习嵌入式框架的使用。具体操作步骤如下:
11.4 框架布局实例
• 框架结构是网络课程中经常用到的布局方式。本节就来介绍框架结 构网络课程的页面布局。完成后的网页效果如图11.38所示。
• 本章将介绍关于框架的基本知识,并结合具体实例讲解在 Dreamweaver CS3中如何创建、使用框架,设置框架属性,利用框架 进行布局。
11.1 关于框架
• 下面的实例显示了一个使用框架的网页,如图11.1所示。这是由三 个框架组成的框架布局,一个框架横放在顶部,其中包含 Web 站点 的Logo和一些常用按钮;左侧较窄的框架包含导航条;右侧的框架 占据了页面的大部分,其中包含主要内容。这些框架中的每一个都 显示单独的 HTML 文档。
dreamweaver框架的属性制作

dreamweaver框架的属性制作1、框架的属性先单击菜单window|frames(窗口|框架),打开框架浮动东西栏。
单击最外边框架边线。
框架属性东西栏的参数为:borders:有无边框---除了NO之外都有;bordercolor:边框颜色;borderwidth:边框粗细,单位为像素。
row:当为上下支解时,此字母为行高;当左右支解时,此字母为列宽,单位为像素、百分比或相对其他框架。
一样通常环境下,上、左框架用像素牢固。
框架的边线的有无,根据计划要求选择。
2、框架的再支解和删除①方法一先单击欲再支解的框架单位,单击菜单插入|框架,在此中选择所需的支解方法即可,尔后根据上述方法举行设置。
②方法二先单击欲再支解的框架,单击菜单修改|框架设置,此中有5个选项:editnoframescontent、splitframeleft、splitframeright、splitframeup、splitframedown。
③方法三先选中欲再支解的框架,再将鼠标移到左右框架的最外边框线上,当出现时,拖动鼠标向页内移动,到符合的位置放手就行了。
此方法最为简朴。
删除框架比力简朴,只需拖动欲删除的框架线,到窗口之外或与相邻框架线重合后放手,此框架就删除了。
3、框架的巨细可以拖动框架的边框直接调解,较好的方法是:对框架接纳输入数值的方法。
4、非框架页的编辑选择editnoframescontent将弹出一个空缺窗口,可以举行行与一样通常网页一样的编辑制作,所编辑的内容在支持框架页的欣赏器中不行见,而会在不支持框架的欣赏器中表现。
发起正规网站应该制作此页。
5、框架的生存单击菜单文件|生存全部的框架,弹出生存对话框,起首是生存框架阐明页,尔后是一个一个的框架页,dreamweaver会在打开生存对话框的同时,在编辑窗口中表示欲生存的谁人框架页,根据计划要求定名存盘即可。
Dreamweaver CS6-第6章使用框架课件

6.1.4 保存框架
保存框架时,分两步进行,先保存框架集,再保存框架。 1.保存框架集和全部框架 2.保存框架集文件 3.保存框架文件
6.1.5 框架的选择
在对框架或框架集进行操作之前,必须先选择框架或框架集。 1.选择框架 2.选择框架集
6.1.7 拆分框架
通过拆分框架,可以增加框架集中框架的数量,但实际上是在 不断地增加框架集,即框架集嵌套。拆分框架有以下几种方法。
(1)先将光标置于要拆分的框架窗口中,然后选择“修改 > 框架集”命令,弹出其子菜单,其中有4种拆分方式。
(2)选定要拆分的框架集,按Alt+Shift组合键的同时,将鼠 标指针放到框架的边框上,当鼠标指针呈双向箭头时,拖曳鼠标指针 拆分框架。
在Dreamweaver CS6中,可以利用可视化工具方便地创建框架集。用户 可以通过菜单命令,实现该操作。
1.通过“插入”命令建立框架集 2.通过拖曳自定义框架
6.1.3 为框架添加内容
因为每一个框架都是一个HTML文档,所以可以在创建框架后,直接编 辑某个框架中的内容,也可在框架中打开已有的HTML文档,具体操作步骤 如下。
1.给每一个框架定义标题 2.创建框架中的链接
6.2.5 改变框架的背景颜色
通过“页面属性”对话框设置背景颜色的具体操作步骤如下。 (1)将插入点放置在框架中。 (2)选择“修改 > 页面属性”命令,弹出“页面属性”对话框,单击 “背景颜色”按钮 ,在弹出式颜色选择器中选择一种颜色,单击“确定” 按钮完成设置
6.1.8 删除框架
将鼠标指针放在要删除的边框上,当鼠标指针变为双向箭头时,拖曳 鼠标指针到框架相对应的外边框上即可进行删除。
DreamWeaver第四章-层和框架

2021/8/2
9
层和表格的转换
❖层可以随便移动 ❖层转换成表格
“修改/转换/层到表格”
2021/8/2
10
层和表格的转换
❖“修改/转换/表格到层”
2021/8/2
11
练习
❖当将鼠标指针划过一个植物的图像时, 显示一个层,在该层中显示该植物的生 长季节和地区、需要多少阳光、可以长 到多大等详细信息。
要在一个框架中使用链接以打开另一框架中 的文档,用户必须设置连接目标
Target
➢_blank, _parent, _self, _top,……
2021/8/2
27
•_blank 在新的浏览器窗口中打开链接的文档,同时保持当 前窗口不变。
•_parent 在显示链接的框架的父框架集中打开链接的文档, 同时替换整个框架集。
•_self 在当前框架中打开链接,同时替换该框架中的内容。 •top 在当前浏览器窗口中打开链接的文档,同时替换所有框 架。
2021/8/2
28
❖ 替换框架文件
“文件/在框架中打开”——选择html文件
用框架面板替换框架文件
❖ 保存框架和框架集文件
框架集文件——“untitledframeset-?.html”
2021/8/2
12
创建和使用框架
❖框架与框架集的概念 ❖创建框架与框架集 ❖选择框架与框架集的方法 ❖设置框架与框架集的属性 ❖使用链接控制框架内容 ❖保存框架与框架集文件 ❖解决浏览器无法显示框架的问题
2021/8/2
13
框架与框架集
❖ 框架可以用来划分网页,是不同的文件可以载 入不同页面的定义区域中。框架是一种先进的
拖动边框不能完全删除一个框架集
Dreamweaver制作框架

Dreamweaver制作框架框架是将浏览器窗口划分成几个部分,将一些不需要更新的元素放在一个框架内作为单独的网页文档,这个文档是不变的,其他经常更新的内容放在主框架内。
框架通常是由框架集和框架两部分组成,框架集实际上是一个页面,这个页面里包含了好多框架窗口,每个框架窗口可以单独显示一个HTML文档,这些HTML文档之间可以通过超链接联系起来,下面我们就使用Dreamweaver CS3快速地创建框架。
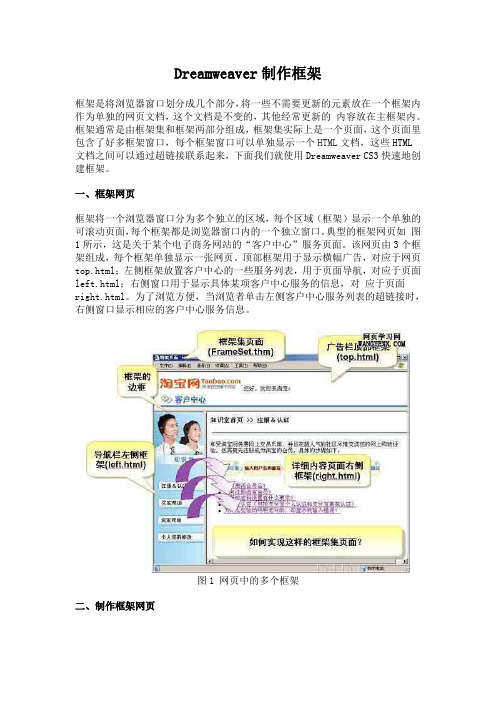
一、框架网页框架将一个浏览器窗口分为多个独立的区域,每个区域(框架)显示一个单独的可滚动页面,每个框架都是浏览器窗口内的一个独立窗口。
典型的框架网页如图1所示,这是关于某个电子商务网站的“客户中心”服务页面。
该网页由3个框架组成,每个框架单独显示一张网页。
顶部框架用于显示横幅广告,对应于网页top.html;左侧框架放置客户中心的一些服务列表,用于页面导航,对应于页面left.html;右侧窗口用于显示具体某项客户中心服务的信息,对应于页面right.html。
为了浏览方便,当浏览者单击左侧客户中心服务列表的超链接时,右侧窗口显示相应的客户中心服务信息。
图1 网页中的多个框架二、制作框架网页Dreamweaver CS3提供了多种创建框架的方法,用户可以使用Dreamweaver CS3提供的预置框架集,也可以自己通过手写HTML代码任意地建立框架集。
使用Dreamweaver CS3如何实现如图1所示的结构清晰、风格统一的框架集页面?下面我们就使用Dreamweaver CS3预置的框架集通过操作来实现如图5.22所示的框架集页面。
制作过程如下。
1.新建框架网页要新建框架网页,请事先规划好网页的设计布局,然后执行如下步骤。
(1) 选择“文件”一“新建”命令。
(2) 在“新建文档”对话框中,选择“框架集”类别。
(3) 从“框架集”列表中选择一个合适的框架集,如图2所示。
图2 选择符合自己要求的框架集(4) 单击“创建”按钮,结果如图3所示。
Dreamweaver 制作网页框架

Dreamweaver 制作网页框架Dreamweaver 制作网页框架框架是什么,框架就好比我们的骨骼,支撑着整个网页,如果一个网页没了框架,那么就感觉像一盘散沙,因此为了更好的实现网页的效果,我们就要学会给网页制作一个框架,为了更好的理解什么是框架。
我们画一张示意图来进行讨论。
这是一个左右型的框架,由三个网页文件组成的。
首先外部的框架是一个文件,图中我们用index.htm命名。
框架中左边命名为A,指向的是一个网页A.htm。
右边命名为B,指向的是一个网页B.htm。
下面我们就来从头开始制作一个框架。
1、点“文件”菜单>新建,弹出“新建文档”对话框如下图:或在插入栏>布局>选"框架:左框架"如下图:Dreamweaver MX 2004生成一个空白的框架页面,如下图:2、选择「窗口」菜单>“框架”,弹出“框架”面板如下图。
从框架面板可知,系统对左右框架生成命名。
左框架名为:leftFrame,右框架名为:mainFrame,当然您可以通过框架属性面板对框架重新命名,了解这一点非常重要。
创建超级链接时,要依据它正确控制指向的页面。
3、保存框架。
选择“文件”菜单点击“保存全部”。
系统弹出对话框。
这时,保存的是一个框架结构文件。
我们按照惯例都命名为index.htm。
保存的时候如果虚线框笼罩的是周围一圈就是保存框架结构。
(下图)虚线笼罩在右边就是保存框架中右边网页。
(如下图)虚线笼罩在左边就是保存框架中左边的网页:(如下图)三个页面保存完毕。
4、下面我们要实现按左边的超级链接,对应的页面出现在右边。
在左边的页面中做上超级链接。
指向一个已经存在的页面。
注意做好链接以后,要在目标栏中设置为mainFrame。
(如下图)6、设置完毕,保存全部,按F12预览网页。
链接指向的页面出现在右边框架中。
7、重复以上步骤,把左框架所有的链接做完,一个简单的网站导航结构创建完成。
dreamweaver课件ppt

框架布局
03
介绍如何使用框架来布局网页,包括如何在框 架中嵌套其他元素,以及如何使用框架来实现
复杂的页面布局。
框架样式
02
介绍如何使用CSS来控制框架的外观,包括边 框、间距、背景色等。
框架数据
04
介绍如何使用框架来展示数据,包括如何在框 架中嵌入其他网页或网页元素,以及如何使用
Dreamweaver支持多种编程语言,包括HTML、CSS、 JavaScript等,并提供了丰富的插件和扩展,以帮助开发者 提高工作效率。
Dreamweaver的历史与发展
Dreamweaver自1997年首次发布以 来,已经经历了多个版本的更新和改 进。
目前,Dreamweaver已经成为一款功 能强大、易用性强的网页设计和开发 软件,被广泛应用于网页设计和开发 领域。
框架来实现数据的展示和交互。
04
网站开发与管理
网站的规划与设计
确定网站目标和定位
在规划阶段,需要明确网站的目的和定位,考虑网站的用户群体 、功能需求和内容构成。
网站布局与风格设计
根据目标用户的需求和喜好,进行网站的整体布局和风格设计,包 括色彩搭配、字体选择和页面元素布局。
网站导航与信息架构
设计易于理解和操作的导航系统,以及清晰的信息架构,以便用户 快速找到所需内容。
等,以及如何创建这些元素。
表单验证
讲解如何使用JavaScript进行表单 验证,包括验证用户输入的内容是 否符合要求,以及如何处理表单提 交等。
表单提交
介绍如何将表单数据提交到服务器 ,包括使用POST和GET方法进行提 交,以及如何处理表单提交的响应 等。
数据库的连接与操作
dreamweaver怎么设置边框 dreamweaver怎么新建框架集文件

Dreamweaver怎么设置边框在Dreamweaver中,您可以使用CSS样式或HTML属性来设置元素的边框。
边框可以为页面增添装饰性,也可以用于区分不同的元素。
下面将介绍一些方法来在Dreamweaver中设置边框。
1. 使用CSS样式设置边框步骤 1:打开Dreamweaver首先,打开Dreamweaver并加载您要编辑的HTML文件。
步骤 2:选择要设置边框的元素使用鼠标点击或选择器选中您想要设置边框的元素。
您可以选择一个div、一个图片或者任何其他标签。
步骤 3:添加CSS样式在Dreamweaver的右侧面板中,点击“CSS样式”来显示CSS样式面板。
确保您已经链接了CSS样式表。
步骤 4:创建一个新的样式表如果您没有创建过样式表,请点击样式面板上的“新建样式表”按钮。
如果您已经有样式表了,请跳过此步骤。
在样式表面板中,点击“新样式”按钮来创建新的样式。
在“名称”字段中输入一个名称以识别样式。
添加以下代码来设置边框样式:.element {border-style: solid; /* 设置边框样式为实线 */border-width: 1px; /* 设置边框宽度为1像素 */border-color: black; /* 设置边框颜色为黑色 */}可以根据需要自定义边框的样式、宽度和颜色。
步骤 6:应用样式选中您要应用样式的元素,然后在样式表面板中找到您刚刚创建的样式并选择应用。
2. 使用HTML属性设置边框在Dreamweaver中,您也可以使用HTML属性来直接设置元素的边框。
步骤 1:选择要设置边框的元素使用鼠标点击或选择器选中您想要设置边框的元素。
在元素标签中添加以下属性来设置边框样式、宽度和颜色:```html <div style=。
教你Dreamweaver中框架的使用技巧

教你Dreamweaver中框架的使用技巧在Dreamweaver中应用框架是非常容易的事情,下面我们就来看看具体的应用。
增加新框架要给框架页面增加新框架,就是像拆分表格的单元格一样,把一个框架分为两个框架。
其操作如下:(1)按住Ctrl键,将鼠标放在框架边框上,当鼠标变为上下箭头时,可把边框拖到一个新位置,当松开鼠标按钮时,一个新的空白内容的框架就形成了。
(2)也可以通过命令来操作:首先单击要拆分的框架内部,选“框架”菜单中的“拆分框架”命令,在弹出的“拆分框架”对话框中单击“拆分成列”或“拆分成行”单选按钮,单击“确定”按钮即可。
删除框架若框架页面看起来太乱,可删除某些框架。
要删除一个框架,可先单击该框架选择它,再选择“框架”菜单中的“删除框架”命令即可。
改变框架属性在设置好框架的整体布局后,我们还可以对每一框架的具体属性进行设置,操作如下:(1)单击需设置属性的框架,选择“框架”菜单中的“框架属性”,则弹出“框架属性”对活框。
(2)在对话框的“名称”文本框中可输入框架名,这样便于识别不同的框架;在“选项”区域中,若选中“在例览器中可以调大小”复选框,则客户在浏览站点时,可重新定义框架尺寸,通过在“显示滚动条”下拉列表框中选择不同的描述项,可设置让滚动条是否出现。
(3)在“框架大小”区域中,可设置框架大小,可以定义一个绝对像素值或相对于浏览器窗口的百分比,若要用浏览器来设置相对于该页面中框架的尺寸,可选“相对”;在“边距”区域中,可设置内容页面与框架边框分隔的像素数值。
(4)要改变开始页面,可以在“初始网页”文本框中输入一个新的页面名字或URL。
(5)单击“框架网页”按钮,则弹出“网页属性”对话框。
(6)在该对话框的“框架”选项卡中,在“框架间距”文本框中,可输入以像素为单位的边框宽度;若要使框架边框消失,则不要选中“显示边框”复选框。
(7)单击“确定”按钮,关闭“网页属性”对话框,再单击“确定”按钮,关闭“框架属件”对话框,完成框架属性设置。
Dreamweaver教程 第6讲 层及框架

二、层与表格 1、层与表格的相互转换 2、防止层的重叠 概述:在将层布局模式转换成表格布局时,若 页面中有叠放的层,转换将无法完成。 操作: □ 在层面板中选中防止重叠; □ 拖动层;
任务二、框架
一、框架概述 1、框架作用 将浏览器窗口划分成几个部分,每个部分可以各自 独立地显示在窗口中,每个部分的页面也可以相互控 制。 2、框架文件和框架集 □ 框架文件:各框架内的文件。 □ 框架集:是一组框架的集合,利用它可将不同类 别的内容放到同一页面中。 □ 框架集文件:所要打开的文件为框架集文件。
上机作业
1、制作框架网站“漫画”。 2、制作内嵌框架网站“曾经走过”。
预习 动态HTML创建及应用 掌握利用框架创建网站 掌握利用内嵌框架创建网站
主要内容
层的创建及应用 框架的使用 内嵌框架的使用
任务一、层的应用
一、层 1、 概述 可在三维中定位,可沿页面的X和Y轴为层设置, 第三维称作Z-索引,允许层彼此之间相互重叠。 2、 功能 □ 为页面中的元素定位。 □ 可制作页面的区域重叠效果。 □ 可以隐藏层的某些部分,然后通过脚本,使其 在某段时间或某事件发生后再次出现。
任务三、创建内嵌式框架
〈iframe name="框架名" src="页面" width="" height="" frameborder=0 scrolling=“auto”〉 〈/iframe〉 (“auto”为自动,“yes”为显示,“no”为不显 示)
小结
通过本讲的学习,掌握创建框架结构网 站以及内嵌框架结构网站。
5、 层的属性设置 ①标签(Tag) ②可见性 visible,可见。 hidden,隐藏。 default(默认)不指定可见性属性。当未指定可 见性时,大多数浏览器都会默认为“继承”。 inherit(继承)使用该层父级的可见性属性。 设置层的可见性时,要注意:页面中插入的层无论 是否可见,都将占据页面上的一定空间。同层的Clip属 性,也不会改变原来层中的内容在文档中的大小。
dreamweaver第十章 框 架

框架的作用是把浏览器的显示空间分割为几个部分,每个部分都可以独立显示不同的网页。
一个使用了框架的网页,可以看到,左侧是各个讨论区的名称,单击任意一个讨论区名称,在网页的右侧就会显示相应讨论区的内容,左右两边是独立显示的,例如拉动左侧的滚动条,不会影响右侧的显示效果,反之亦然。
与框架相关的概念是框架集,把几个框架组合在一起就成为了框架集。
10.1理解创建框架和框架集的核心概念在Dreamweaver中,可以非常方便地通过可视化的方法创建框架和框架集。
首先选择菜单“查看→可视化助理→框架边框”命令,这时文档窗口的边缘会显示出一个突起的边框。
用鼠标拖拽边框,就可以把窗口一分为二,4条边框都可以拖拽。
拖拽上下边框可以把窗口分为上下两个部分,拖拽左右边框可以把窗口分为左右两个部分。
如果从窗口的角上开始拖拽鼠标,窗口会被分成4个部分。
拖拽鼠标可以移动刚刚生成的分割线。
当窗口被分割为几个框架以后,每个框架都可以作为独立的网页进行编辑,也可以直接把某个已经存在页面赋给一个框架。
此时打开HTML面板,可以看到相应的HTML代码如下。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN""/TR/html4/frameset.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><title>无标题文档</title></head><frameset rows="64,97" cols="*"><frame src="file:→E|/dwr/MyFirstSite/UntitledFrame-1"><frame src="file:→E|/dwr/MyFirstSite/page5.htm"></frameset><noframes><body></body></noframes></html>这段代码与以往的网页代码有所不同。
中文版DreamweaverCS6网页制作实用教程第七章使用框架布局网页

(2) 单击选中框架集
3. 选中页面中的不同框架
对于单个框架而言,用户可以很容易地选择不同部分的内容。但在框架集中,想要选择不 同的框架就比较困难。下面介绍 3 种选择多个嵌套框架集的方法。
若要在当前选定的同一层次级别上选择下一个框架(框架集)或前一框架(框架集),可 以在按住 Alt 键的同时按下左箭头键或右箭头键,按照框架和框架集在框架集文件中 定义的顺序依次选中不同的框架和框架集。 若要选择框架网页中的父框架集(指包含当前选中内容的框架集),可以在按住 Alt 键 的同时按向上箭头键。 若要选择当前选定框架集的第一个子框架或框架集(即按在框架集文件中定义顺序中 的第一个),在按住 Alt 键的同时按下箭头键即可。
使用框架布局网页
框架网页是一种非常常见的网页类型,在网页设计中使用框架,可以把页面分成多个部分, 不仅可以使每个部分都是一个独立的 HTML 页,显示不同的内容,而且还能够通过超链接实现 框架内容的相互切换。本章将详细介绍在 Dreamweaver CS6 中制作框架网页的具体操作方法。
创建框架网页 保存框架网页 创建嵌套框架 设置框架属性
7 .1 在网页中使用框架
在网络带宽十分有限的情况下,如何提高网页的下载速度,是网页设计者必须要考虑的问 题。如果多个网页拥有相同的导航区,知识内容有所不同,则可以考虑使用框架来设计网页布 局。如此,浏览者在查看不同的内容时,便无需每次都下载整个页面,而只是在保持导航部分 不变的情况下,下载网页中需要更新的内容即可。框架网页可以极大地提高网页的下载速度。
Dreamweaver网页设计之:框架

创建框架集
3、自定义框架样式 先选择【查看】|【可视 化助理】|【框架边框】 命令,在页面中显示出 框架的边框,然后将光 标放置在框架的的边框 线上,当指针变为双指 的箭头时,按住鼠标左 键拖动边框到欲建框架 的位置。
创建框架集
4、创建嵌套框架 先在页面中创建一个框架,将插入点置于要创建嵌套的框架区域, 再次执行创建框架的操作。
设置框架及框架集的属性
2、设置框架集的属性 单击框架的边框,选择框架集,然后在属性检查器中设置此 框架集的属性。
框架集的属性检查器
返回
利用HTML创建网页框架
1、指定框架结构 在框架集网页中,除了基本的HTML、HEAD等标记符以外,主要
包括框架集标记符FRAMESET(必须有结束标记符</FRAMESET>)和 框架标记符FRAME(没有结束标记符)。
ቤተ መጻሕፍቲ ባይዱ
利用HTML创建网页框架
4、边框效果 (1)框架边框的设置
border属性可以用于设置边框的宽度,其值为像素数。 (2)框架滚动条的设置
使用FRAME标记符的scrolling属性可以控制是否在框架内加入滚动 条,其值可以取为yes、no、auto。 (3)设置边框的不可移动属性 使用FRAME标记符的noresize属性,该属性不需要任何取值,即: <FRAME noresize > (4)设置框架空白
谢谢大家!
返回
创建框架集
1、插入预置框架样式
单击【插入】工具栏【布局】类
别中的【框架】按钮,在弹出的
下拉菜单中选择所需的框架类型,
即可在页面上插入相应的框架,
并弹出【框架标签辅助功能属性】
对话框,可为框架指定框架名称。
DW第十一讲 框架

框架
属性设置: 子框架属性(P90) 框架集属性(P91)
如果要将框架分隔线设置成1像素宽,可在框架集属性中将宽度设 为1且指定颜色,在子框架属性中不设置边框.
链接目标: 在子框架中设置链接,可以在另外一个子框架中打开链接。 框架应用: 做导航页面 结合锚点使用
dreamweaver课件dreamweaver课件第十一讲框架主要内容p83?框架的作用框架的创建?框架的创建?框架的构成?对框架的操作?框架属性设置链接?设置链接框架?作用
Dreamweaver课件
第十一讲
框架
主要内容(P83)
框架的作用 框架的创建 框架的构成
对框架的操作
框架属性 设置链接
第十一讲总结
框架的基本知识(作用、创建、结构、保存、
应用等) 掌握框架的使用
框架
操作: 1. 保存(每个子框架、最外面框架集都要保存成网页文件)
手动:先通过“文件/保存框架“命令依此保存子框架,再 通过“文件/保存框架集”命令保存框架集。 自动:通过“文件/保存全部”命令,系统先保存框架集, 后依此保存子框架。 2. 改变子框架在框架集中的位置 直接拖动分隔线 3. 删除框架 拖动子框架边框到框架边框上即可。
框架
作用: 可以将几个独立的页面同时显示在浏览器中。 增强网页的导航功能 创建: 插入工具栏/框架 查看/可视化边框/框架边框----
修改/框架/拆分Shift+F2)
由子框架和框架集组成
子框架的组合。可能有多个,保存时只需 保存最外面的框架集。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Dreamweaver概述:框架
框架
一、重点掌握:
1.框架的用途
2.框架的使用方法
3.框架集的属性和框架的属性
4.在框架中设置连接
二、知识点:
1.严格地说“框架”是指控制框架网页结构的整体,而框架中每一个区域称为一个框架窗口,但是在实际叙述中,通常也将一个框架窗口简单地说成是一个“框架”
2.框架页定义框架的结构、数量、尺寸及装入框架的网页文件
3.提示:框架这部分内容与
4.0版的区别不大
4.为了区分
框架页-存储子框架如何显示信息的网页文件
子框架-子窗口、框架
三、知识点描述:
1.创建方法
单击“文件”·“新建”,在“新建文档”对话框“常规”选项卡,“类别”框上选中“框架集”后,在“框架集”框中,选中所需的模板,单击“创建”
在普通网页中,选中“查看”·“可视化助理”·“框架边框”,按Alt键后,用鼠标拖动框架边框
单击“插入”·“框架”的次级菜单中的相应命令
单击“插入”·“框架”面板中,相应的按钮
2.修改----框架页-----编辑无框架内容含义:就是当浏览器不能正常显示内容时
将能过那里得以显示框架中的内容意思是在html代码里有这样一段代码
<noframes>无框架内容,可以填,浏览器不支持,请换浏览器</noframes>
3.删除
将框架分割线拖至与其父框架页边线重合
4.选择
工作区中选择:单击边框选择框架页;按Alt键后,在子框架中单击,选择子框架
“框架”面板上选择:单击子框架内部,选择子框架;单击外边框,选择框架页
5.编辑-课本仅仅介绍框架属性面板
提示:关于框架页标题的编辑P49的提示(2)太复杂。
只需选择框架页后,在“文档”工具栏上修改
6.框架内容的更新-更换子框架中的网页
“超链接”的目标框架-_blank新窗口、_self当前框架、_parcent父框架、_top整页(窗口)
四、属性介绍:
1.“框架名称”,用于超级链接
2.“源文件”,该框架中显示的网页文件名(路径)
3.“边框”,设定是否显示框架边框。
通常使用“默认”:由浏览端决定
4.“滚动”,设定是否显示滚动条。
通常使用“自动”:由框架(子窗口)中内容,决定是否显示滚动条
5.“不能调整大小”,选中,浏览者不能调整子窗口
6.“边框颜色”,框架的边框颜色。
提示:边框宽度设置,在“框架组”属性面板上
7.“边界宽度”,内容与左、右边界之间的距离。
以像素为单位
8.“边界高度”,内容与下边界之间的距离。
以像素为单位
五、框架网页由-框架页和(子)框架组成
单独保存框架页-“文件”·“保存框架页”或“文件”·“框架页另存为”
单独保存框架-“文件”·“保存框架”
同时保存两者-“文件”·“保存全部”
六、难点:
(1)框架的保存
1.首先建立框架如果框架分为几个部分,我们就要新建立几个文件。
2.在选中某一框架时(alt+鼠标左键选中)在属性源文件处将位置拖拉到我要显示的部分。
3.分别对所有要显示的框架进行选取和保存后,选中整体框架进行保存。
(2)框架中连接的添加
1.首先先选中链接部分然后在属性下链接部位链接到要显示内容的页面。
2.然后在打开方式的地方选择要让内容在哪个框架内显示的框架名称。
七、作业
作业:使用框架制作一个教程的页面,理解框架的使用原理和连接的添加方法。
