网站建设设计说明书
贵州省清镇市人民政府网网站页面设计需求说明

贵州省清镇市人民政府网网站页面设计需求说明1.1页面设计1.1.1页面设计的总体思路“简明、实用、以人为本”“简明”即网站的栏目和内容布局简洁明了,无重复链接和华而不实的功能;“实用”即网站体现用户第一、服务至上的理念,在不同子站网站提供同一类型服务时有相对固定的服务界面,突出庄重朴实、富有亲和力的设计风格;“以人为本”即网站体现执政为民的理念,提供人性化的服务,加强栏目和页面的逻辑联系,方便不熟悉计算机的人群迅速定位需要的信息和内容(点击次数一般不超过三次)。
注:具体页面及栏目设计参照“深圳政府在线”进行。
1.1.2色彩以蓝色和浅蓝色为主色调,体现清镇人文地域特色。
要求以庄重、沉稳、柔和、朴实的风格为主,色彩不超过5种,色彩要有对比、过渡、平衡。
1.1.3站群标志以亲和明快、富有清镇“一市辖四湖,水连城,城连水”的个性特征,展示清镇开放、和谐、发展的风貌。
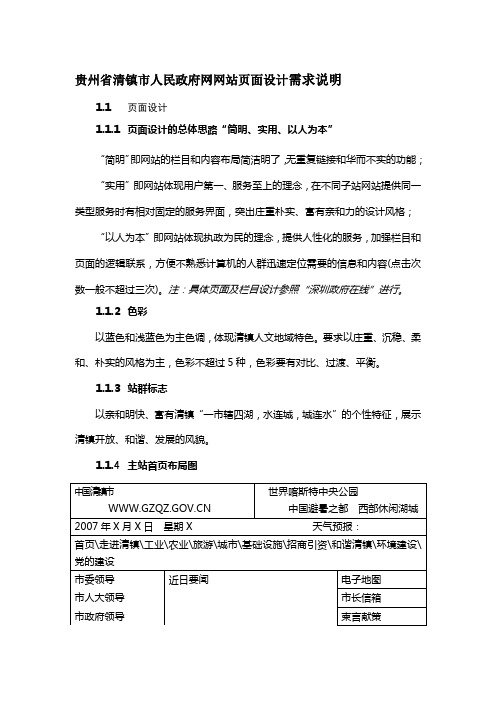
1.1.4主站首页布局图1.1.5主站规划概述说明:[综]为综合性栏目,不设子站,由综合性部门如市委办、政府办统一管理或由相关责任单位共同管理;[子]为单独设立子站,由具体业务部门负责管理。
综合栏目中,支持自动检索数据库中符合关键词的新闻,供主站管理员审核后发布;各子网站有信息提交平台和内网用户投稿平台,由各子网站管理员提交或内网用户投稿,由主站管理员审批发布,主站管理根据版块不同可以有多名主站管理员,并支持交叉权限分配和管理;门户主站、子站群栏目及版面设臵可根据工作需要灵活增减与调整(无需更改站群管理系统、无需更改程序,只需通过简单模板设计和套用即可完成,即:自助式自动建站)。
1.1.5.1导航栏概述(1)走进清镇:清镇市情简介、矿产资源、旅游资源、风土人情等(图文并茂、视频宣传等)[综]。
(2)工业:工业概况、产品介绍、工业新闻、推荐企业、工业园区(工业园简介、工业园项目、工业园单位等)[综]。
(3)农业:农业概况、新农村建设、农业新闻、农业产业、农产品交易等[综]。
旅游网站设计说明书范本

旅游网站设计说明书范本1. 引言本文档旨在提供一个旅游网站设计的说明书范本,以便设计团队在进行旅游网站开发时有一个参考。
本说明书包含了网站设计的各个方面,包括目标用户、网站结构、页面设计、交互设计等内容。
设计团队可根据具体需求进行适当修改和扩展。
2. 目标用户本旅游网站主要面向以下目标用户群体:•旅游爱好者:对旅游感兴趣,希望获取旅游目的地的相关信息。
•旅行社:寻找合作机会,发布旅游线路和产品。
•酒店和景点管理者:提供酒店和景点的相关信息和预订服务。
3. 网站结构3.1 页面结构本网站的页面结构主要分为以下几个部分:•导航栏:包含网站的主要功能链接,方便用户快速导航。
•横幅区域:展示网站的主要信息和焦点内容。
•内容区域:包含各个功能模块的内容,在页面上有合理的布局和排版。
•页脚:包含网站的版权信息、联系方式等。
以下是一个示例的页面结构:# 导航栏- 首页- 目的地- 旅游线路- 酒店预订- 景点推荐- 联系我们# 横幅区域- 轮播图展示精选旅游目的地- 特色旅游活动的促销广告# 内容区域- 目的地推荐:根据用户的出行时间和偏好推荐适合的旅游目的地。
- 热门旅游线路:展示热门旅游线路的图片和简介,并提供线路详情和预订功能。
- 酒店推荐:根据目的地推荐热门酒店,并提供酒店预订功能。
- 景点推荐:展示热门景点的图片和简介,并提供景点详情和门票预订功能。
# 页脚- 版权信息- 公司地址- 联系电话3.2 页面导航本网站的主要功能链接应该在导航栏中给出,用户点击导航链接可以快速切换页面。
导航链接应该简洁明了,方便用户理解和使用。
以下是一个示例的导航链接:•首页•目的地•旅游线路•酒店预订•景点推荐•联系我们4. 页面设计本网站的页面设计应该满足以下几个方面的要求:4.1 页面布局页面布局应该合理,让用户能够快速找到需要的信息。
一般来说,页面布局应该分为上中下三个部分,分别展示导航栏、内容和页脚。
4.2 页面颜色网站的整体色调应该与旅游相关,可以选择一些温暖明亮的颜色,以营造轻松活泼的氛围。
网站建设策划书模板2篇

网站建设策划书网站建设策划书模板2篇时光匆匆,一段时间的工作已经结束了,我们又将开启新一轮的工作,又有新的工作目标,这时候十分有必须要写一份策划书了。
你知道写策划书需要注意哪些问题吗?下面是小编为大家整理的网站建设策划书模板2篇,供大家参考借鉴,希望可以帮助到有需要的朋友。
网站建设策划书模板(一)一、概念网站项目管理就是根据特定的规范、在预算范围内、按时完成的网站开发任务。
二、需求分析项目立项我们接到客户的业务咨询,经过双方不断的接洽和了解,并通过基本的可行性讨论够,初步达成制作协议,这时就需要将项目立项。
较好的做法是成立一个专门的项目小组,小组成员包括:项目经理,网页设计,程序员,测试员,编辑/文档等必须人员。
项目实行项目经理制。
客户的需求说明书第一步是需要客户提供一个完整的需求说明。
很多客户对自己的需求并不是很清楚,需要您不断引导和帮助分析。
曾经有一次,我问客户:“您做网站的目的是什么?”他回答:“没有目的,只是因为别人都有,我没有!”。
这样的客户就需要耐心说明,仔细分析,挖掘出他潜在的,真正的需求。
配合客户写一份详细的,完整的需求说明会花很多时间,但这样做是值得的.,而且一定要让客户满意,签字认可。
把好这一关,可以杜绝很多因为需求不明或理解偏差造成的失误和项目失败。
糟糕的需求说明不可能有高质量的网站。
那么需求说明书要达到怎样的标准呢?简单说,包含下面几点:1、正确性:每个功能必须清楚描写交付的功能;2、可行性:确保在当前的开发能力和系统环境下可以实现每个需求;3、必要性:功能是否必须交付,是否可以推迟实现,是否可以在削减开支情况发生时"砍"掉;4、简明性:不要使用专业的网络术语;5、检测性:如果开发完毕,客户可以根据需求检测。
三、系统分析网站总体设计在拿到客户的需求说明后,并不是直接开始制作,而是需要对项目进行总体设计,详细设计,出一份网站建设方案给客户。
总体设计是非常关键的一步。
网站设计需求说明书

网站设计需求说明书网站设计需求说明书一、项目背景与目标1.1 项目背景该网站设计项目旨在为客户提供一个现代化、直观、易用且具有吸引力的网站,以展示客户公司和其产品、服务的信息。
1.2 项目目标本项目的目标是设计一个响应式网站,能够适应不同终端设备的显示,并具备以下特点:- 具有良好的页面加载速度,以提供良好的用户体验。
- 提供直观的导航结构和用户友好的界面,方便用户浏览网站内容。
- 以符合客户品牌形象的风格和色彩设计网站,体现公司的专业形象。
- 集成与第三方应用的功能和服务,以提供更多的交互和功能性。
二、网站内容与功能需求2.1 网站结构与导航设计一个清晰、直观的网站导航结构,包括主菜单和底部导航。
主菜单应包含以下主要页面:- 首页:展示公司概况、核心价值观等。
- 产品/服务:提供详细的产品/服务信息和特点介绍。
- 解决方案:展示公司的解决方案和成功案例。
- 新闻/文章:发布公司动态、新闻和行业相关文章。
- 联系我们:提供联系方式和在线表单以便用户与公司取得联系。
2.2 首页设计设计一个引人注目的首页,体现公司的专业性和吸引力。
首页应包括以下主要内容:- 公司简介和核心价值观的概述。
- 重点展示的产品/服务或特别推荐。
- 公司的优势和竞争力的亮点。
- 最新的新闻和动态。
2.3 产品/服务页面设计为每个产品/服务设计独立的页面,以展示产品/服务的详细信息、特点和使用案例,并包括以下内容:- 产品/服务的描述和说明。
- 主要特点和功能的介绍。
- 高清的产品/服务图片和视频。
- 客户评价和推荐(如果适用)。
- 提供产品/服务的购买或申请信息。
2.4 解决方案页面设计提供一个页面展示公司的解决方案和成功案例。
该页面应包括以下内容:- 各个解决方案的描述和概述。
- 实际案例的详细信息和效果展示。
- 解决方案的特点和优势的介绍。
- 与该解决方案相关的产品/服务的。
2.5 新闻/文章页面设计提供一个用于发布公司新闻、动态和行业相关文章的页面。
电子商务网站设计说明书

摘要电子商务网站是现在和未来的一种购物方式,他将会给人们带来越来越多的方便。
本文将首先从结构上对网站的设计有一个总体上的思想,包括网站的前端的会员管理模块和后端的数据维护模块,这是任何一个网站所必备。
一个电子商务网站,从好处上说它可以带给我们更加快捷的生活方式和提供更加方便的人性化服务,但从坏处上说它将我们的隐私更加暴露无遗,我们需要把我们的真实姓名、身份证号甚至连我们的银行帐户提供给商家。
我们不得不怀疑网络上是否安全,别人是否会利用我的帐户在购买商品,我们上网时有没有被别人跟踪。
在这一切没有解决之前我们的顾客是不愿意在网上购物时,我们应该怎么办?本文将从电子网站的整体设计的同时来考虑怎样来减少我们网站的安全漏洞。
关键词:电子商务、ASP、数据库1.引言伴随着信息化时代的到来,人类的生产方式、思维方式、生活方式及其它活动方式发生了深刻的变化。
消费方式既受到技术进步、电子网络普及、数字化变革的直接影响,同时也受到由此而引起的人们观念、思维模式变化所带来的深层次的作用。
信息经济对消费的影响是巨大的.消费者选择网上购物的心理因素有多种,如非网络购物无法满足个人欲望、购物经验很少或不习惯上街购买、商店人员态度不佳、对商店购物有强烈的排斥、所购买的东西不想让人知道或者想拥有别人所没有的商品等等因素。
网络购物的隐蔽性和产品独特性,恰可满足这些需求。
利用家中电脑连上网络,消费者足不出户,就可到世界各地采购。
针对这些特点,此项目在重点放在开发一个强大的电子商务网站,以满足广大消费者的网上购物需求。
电子商务的时代已经来临,网际风格风潮所带来的优势与商机,彻底改变了传统的企业经营类型。
许多非信息产业的企业也投入了这场战争之中,您可以在网络上看到各式各样的商业网站林立,像搜索引擎、网络购物中心、网络社区、网上证券公司等。
这样的趋势在未来将继续蓬勃发展,进入电子化的21世纪!今天您在各种媒体上都可以看到许多电子商务的相关报道,电子商务几乎是信息科技应用的代名词。
网站建设需求说明书

网站建设需求说明书一、背景和目标随着互联网的普及和发展,网站已成为企业宣传和推广的重要工具。
一个现代化、用户友好的网站对于企业的形象塑造和品牌推广至关重要。
因此,为了满足企业对于建设一个能够展示核心业务、提供在线服务和吸引潜在客户的网站的需求,本文为网站建设制定了一系列的需求说明。
二、整体要求1. 响应式设计:网站需要能够自适应不同终端设备的屏幕尺寸,包括桌面、手机和平板等设备。
2. 浏览器兼容性:网站应在主流浏览器(如Chrome、Firefox、Safari和Edge等)上保持良好的显示效果。
3. 内容管理系统:可通过后台管理界面对网站内容进行更新和管理,并支持多种内容格式,包括文本、图片和视频等。
4. 前端性能优化:网站需要具备较快的加载速度,减少用户等待时间。
5. SEO友好:网站需要按照搜索引擎优化的要求进行设计,以提高在搜索引擎排名中的竞争力。
三、页面和功能需求1. 首页:展示企业的核心业务和品牌形象,包括企业简介、新闻动态和联系信息等。
2. 产品/服务页面:详细介绍企业的产品或提供的服务,包括文字、图片和视频等形式。
3. 新闻/博客页面:展示企业的新闻动态、行业资讯以及与客户分享的意见和见解等。
4. 客户案例页面:展示企业的成功案例和与客户的合作情况,包括文字、图片和视频等形式。
5. 联系我们页面:提供企业的联系信息,包括电话号码、地址和在线留言功能等。
6. 在线服务:为用户提供在线预约、查询和支付等功能,方便用户获取相关服务。
7. 用户注册与登录:为用户提供注册和登录功能,以提供个性化的服务和管理功能。
8. 多语言支持:支持多种语言,方便不同国家和地区的用户浏览和操作。
四、安全和隐私1. 数据安全:确保网站数据的安全性和完整性,防止被未授权的访问和篡改。
2. 隐私保护:确保用户个人信息的安全性和保密性,符合相关隐私保护法规的要求。
3. 防止恶意攻击:具备一定的安全防护措施,如防止DDoS攻击和SQL注入等。
网站设计说明书

网站设计说明书一、设计理念本网站定位本身是用于展示个人作品的一个平台页面系统。
在展示之余也有推销网站建设之功效....页面主要以淡蓝色调风格为主,站点分为有首页简介、关于我的作品、经典作品展示、与我联系方式等各个方面子页面.本站页面主要展示的是本人在暑假实习公司开发的一些作品... 整体页面使用到了CSS 层样式技术、Flash动画效果制作、已经 javascript的脚步技术应用。
值得一提的是... 作品展示采用了Lightbox JS v2.0 特殊的图片浏览效果.二、设计流程同过在网络相应参考模板..更改为适合网站主题风格定位的网站效果.并根据,相应要求到网上寻找相应的图片素材以及应用到PS 图片设计结束.最后应用 HTML 网站设计技术使用 DIV+CSS进行页面布局的定位设计.并且,附带应用一些javascript 特效技术.三、使用的工具与技术网页制作工具 : Dreamweaver CS5多媒体设计制作工具: FLASH CS5 、Photoshop应用到的设计技术:HTML 、 CSS 、 JAVASCRIPT .四、网站设计说明网站名称: 映轩晓屋 - 作品展示厅整体形象设计包括标准字、Logo、标准色彩、广告语等.首页作为网站的形象页,作为网站的欢迎页面,引入的元素大致有网站名称、LOGO、形象图片、宣传文字、栏目导航等要素,是彰显网站整体风格的重要页面,并结合FLASH动画来展示.网站形象页的设计突出.. 展示为主题,通过文字、形象、图片的巧妙烘托,令页面富有层次感,达到赏心悦目的效果。
网页富有动感,通过FLASH动画滚动展示了几个经典页面.页面大小采用了 960px;网站调试,采用边制作边调试的方式。
保证了页面在各个浏览器间的相互兼容性.在风格等等追求保存一致。
五、页面结构布局(1)、首页布局(2)、站长个人简介页面(3)、作品展示页面(4)、联系方式页面。
网站建设需求说明书

网站建设需求说明书一、引言随着信息技术的快速发展和互联网的普及,网站建设成为了企业提升品牌形象、展示产品与服务、拓展市场的重要手段之一。
本文档旨在详细说明网站建设的需求,以便筹备和实施网站建设工作。
二、背景公司ABC是一家新兴的互联网科技公司,致力于提供高质量的软件解决方案。
为了与客户更好地沟通、宣传公司的产品与服务,并与客户建立起稳固的合作关系,公司决定建设一套符合自身需求的网站。
三、目标与目的1. 提升品牌形象:通过网站建设,凸显公司的专业性和创新精神,提升品牌形象,赢得客户信任。
2. 展示产品与服务:通过网站,向客户介绍公司的各类产品与服务,并详尽地展示其特点与优势。
3. 拓展市场:通过网站,吸引更多的潜在客户,扩大市场份额,促进业务增长。
四、功能需求1. 前台页面设计:页面风格简约大方,色彩搭配和谐,用户友好,符合品牌形象。
页面应具备自适应功能,方便在不同终端设备上浏览。
2. 首页:突出公司的核心竞争力和独特优势,清晰地展示公司的主要产品与服务,并提供相关导航链接。
3. 产品展示:详细介绍各类产品的特点、技术参数以及应用场景,并提供高清产品图片展示。
用户可以方便地搜索和筛选所需产品。
4. 解决方案:针对不同行业和客户需求,提供相应的解决方案,包括技术实施方案和案例分享。
5. 新闻与动态:及时发布公司的最新动态、产品发布和重要事件等,方便客户和合作伙伴了解公司的发展动态。
6. 在线交流与留言:提供在线联系方式,方便客户与公司进行沟通和咨询,同时支持用户留言功能。
7. 高效的搜索功能:为用户提供方便快捷的搜索功能,用户可以通过关键词搜索相关的产品、新闻、解决方案等信息。
8. 客户案例:展示公司与合作伙伴的成功案例,向潜在客户展示公司的实力和专业性。
9. 职位招聘:提供公司的招聘信息,吸引有才华的人才加入公司,推动公司的发展。
10. 后台管理系统:方便公司内部人员对网站内容进行更新和管理,包括发布新闻、修改产品信息、留言管理等。
网站建设策划书模板锦集(5篇)

网站建设策划书模板锦集(5篇)网站建设策划书模板1一、建设网页前的市场分析(企业自行处理)1、相关行业的市场是怎样的,市场有什么样的特点,是否能够在互联网上开展公司业务。
2、市场主要竞争者分析,竞争对手上网情况及其网页策划、功能作用。
3、公司自身条件分析、公司概况、市场优势,可以利用网页提升哪些竞争力,建设网页的能力(费用、技术、人力等)。
二、建设网页目的及功能定位(企业自行处理或与专业公司商议)1、为什么要建立网页,是为了树立企业形象,宣传产品,进行电子商务,还是建立行业性网页?是企业的基本需要还是市场开拓的延伸?2、整合公司资源,确定网页功能。
根据公司的需要和计划,确定网页的功能类型:企业型网页、应用型网页、商业型网页(行业型网页)、电子商务型网页;企业网页又分为企业形象型、产品宣传型、网上营销型、客户服务型、电子商务型等。
3、根据网页功能,确定网页应达到的目的作用。
4、企业内部网(Intranet)的建设情况和网页的可扩展性。
三、网页技术解决方案(与专业公司商议)根据网页的功能确定网页技术解决方案。
1、采用自建服务器,还是租用虚拟主机。
2、选择操作系统,用Window20某某/NT还是unix,Linux。
分析投入成本、功能、开发、稳定性和安全性等。
3、采用模板自助建站、建站套餐还是个性化开发。
4、网页安全性措施,防黑、防病毒方案(如果采用虚拟主机,则该项由专业公司代劳)。
5、选择什么样的动态程序及相应数据库。
如程序ASP、JSP、PHP;数据库SQL、ACCESS、ORACLE等。
四、网页内容及实现方式(与专业公司商议)1、根据网页的目的确定网页的结构导航。
一般企业型网页应包括:公司简介、企业动态、产品介绍、客户服务、联系方式、在线留言等基本内容。
更多内容如:常见问题、营销网络、招贤纳士、在线论坛、英文版等等。
2、根据网页的目的及内容确定网页整合功能。
如FLASH引导页、会员系统、网上购物系统、在线支付、问卷调查系统、信息搜索查询系统、流量统计系统等。
网站详细设计说明书doc

网站详细设计说明书篇一:企业网站详细设计说明书网站详细设计说明书引言:随着互联网宽带和技术应用的成熟,以及物流和支付系统的完善,可预见,电子商务将成为互联网普及应用的主流,必将影响着千家万户的生活和经济行为,并日益成为社会商业活动的重要形式。
纵观国内互联网电子商务,淘宝、阿里巴巴、joyo、dangdang和三大门户网站的商城成为B2C电子商务的主要集散地,占据了网上零售业的大部分份额。
此外,国内仍然还有1000多家小型B2C电子商务网站,受规模和能力限制,发展缓慢,步履维艰,艰难的维持现状,并残酷地争夺着剩下为数不多的份额。
更有甚者,许多拥有质优价廉的商品,希望通过互联网展开商品销售的商家却苦于无法找到进入B2C电子商务的门槛,或对互联网的泡沫经济心有余悸而不得作罢。
然而消费者若进行网上购物却又发现,网上商品种类仍然嫌少,不能及时找到自己需要的用品,特别是需求量小,与个人品位息息相关的特色商品类,网上销售更是买卖双方隔岸相望。
我们坚信,巨大的市场有待开发,B2C市场必将焕发出新的活力!关键词 : 网站商务计算机网络网页一、概述或摘要(网站设计的原因)需求分析;目前企业的多数业务主要依靠传统的业务方式开展,但是,通过互联网形式参与市场竞争的企业越来越多,这是信息时代经济发展的必然趋势。
网站是企业信息化的重要组成部分,是企业展示形象和实力的窗口。
企业上网不是摆设,而是要从中获得效益。
企业建网站不是为了赶一时的潮流或是博取一个好名声,而是要通过互联网这个全球性的网络来宣传企业、开拓市场,同时,降低企业的管理成本、交易成本和售后服务成本,并通过开展一系列的电子商务活动获得更多的利润,只有把信息技术同企业的管理体系、生产流程和商务活动紧密结合起来,才能正确地建设和维护这个网站,并使网站发挥作用,为企业服务。
今天,具有远见卓识的企业家们早已纷纷加入到商业电子化的浪潮之中。
在他们看来,把计算机网络技术引入商业领域,实在是一种降低企业成本,缩短产品开发和营销周期,使企业在市场竞争中立于不败之地的法宝。
网站建设方案书(精选14篇)

网站建设方案书(精选14篇)网站建设方案书篇1一、网站建设目的及功能定位×××公司网站的建设目标是:建成优秀的类专业网站,展示×××形象,服务于×××公司日常运营。
通过企业网站展示公司优秀产品,让客户能够了解公司,能够对感兴趣的产品作详细了解,并通过网站提交产品反馈信息。
二、网站内容规划名称、简介、备注、首页、网站、栏目、功能介绍三、网站维护×××公司网站采用了自动更新系统,对于需要经常更新的栏目均有后台管理界面,中心工作人员在接受我公司的简单培训之后,即可进行日常的更新管理工作。
此外,我公司专业技术人员对于网站和在线办公系统在日常使用当中出现的问题将作及时跟踪,及时发现,及时维护,确保网站和在线办公系统的正常运转。
对于网站在系统结构上的修改或改版,我公司的专业技术开发人员也可根据×××公司的要求进行调整,以求网站能够最好的为×××公司服务。
四、网站发布与推广同时为中心网站提供推广服务,使网站能更快更好的展现在广大网民面前,同时为中心寻求潜在的业务关系资源。
摘要:制定网站推广计划本身也是一种企业网站推广策略,推广计划不仅是推广的行动指南,同时也是检验推广效果是否达到预期目标的衡量标准。
企业网站推广计划书至少应包括三个方面的基本内容:网站推广的阶段目标;网站发布运营的不同阶段所采取的网站推广方法;网站推广策略的控制和效果评价。
网站推广计划是网络营销计划的组成部分。
制定网站推广计划本身也是一种网站推广策略,推广计划不仅是推广的行动指南,同时也是检验推广效果是否达到预期目标的衡量标准,所以,合理的网站推广计划也就成为网站推广策略中必不可少的内容。
网络营销计划包含的内容比较多,如网站的功能、内容、商业模式和运营策略等,一份好的网络营销计划书应该在网站正式建设之前就完成,并且为实际操作提供总体指导。
网站设计技术需求说明书

网页设计技术需求说明书目录1、引言1.1编写目的:设计风格统一,页面简洁,信息点明确的养生知识学习网站,推广养生知识。
同时为明确网站需求,安排项目规划与进度,组织软件开发与测试,撰写本文档。
本文档供项目主管,设计人员,开发人员参考。
1.2项目背景:委托单位是湖南师范大学,开发单位cuber公司,主管部门技术研发部门1.3参考资料:学习网站的设计与开发2、技术概述2.1目标:养生知识学习网站建设是信息化时代,网站高速管理处与社会公众之间的有效载体,是对外服务的窗口。
本网站的建设目标是:具有可靠性,技术先进,能实现统一的信息发布,集中的信息存储,专业的系统管理维护的信息管理发布网站,使得网站能够完美适应硬件2.2硬件环境:硬盘不少于20G,内存512MB以上,cpu为Pentium 三及其以上CPU机器,操作系统为Microsoft Windows 2007,支持环境为IIS 5.0,数据库为Microsoft SQL Server 2000,开发工具为。
2.3软件需求:整个网站的制作运用到了网页三剑客制作技术(Dreamweaver,Firework,Flash),Photoshop技术,AI技术,3D max技术,Javascript脚本语言技术,数据库技术。
Dreamweaver技术:用来对网站进行基本架构的设计,布局,实现简单的样式风格,主要用来制作兼容性好的网页文件。
Firework技术,用来制作网页的LOGO,处理部分图像,对整个WEB 进行设计Photoshop技术:对网页中的大部分图像图形进行特效处理等等AI技术:辅助Photoshop技术,对网页中的大部分图像图形进行特效处理等等3D max技术:处理一些3D图片,制作出3D特效。
Javascript技术:为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。
数据库技术:ORACLE,SQL或者SPSS,做登录界面时保存用户数据所用。
关于网站建设方案范文7篇

关于网站建设方案范文7篇建设方案篇1对于企业建设来讲,各有各的说法,但是中规中矩,企业建设方案主要包括的主旨、风格、以及框架及部分,下面就针对这几点,上海建设协策网络公司小张给你介绍一下:一、方案主旨互联网作为新经济时代一种新型传播媒体,在经济交易中发挥越来越重要的地位,成为大部分公司以最低的成本在更广的范围内宣传企业形象,介绍公司产品,开辟营销渠道,加强与客户沟通的一项必不可少的重要工具。
本方案旨在通过展示企业的形象,通过互联网的高效传播性宣传,以吸引更多的国外买家关注此,并通过各种技术手段收集这些买家的信息,从中从而获得更多的新客户,更好地拓展海外市场。
二、风格采用国际上流行的风格,布局清晰明了,干净简洁,颜色以淡色调为主,表现形式要独具创意,充分展示大企业的形象,给浏览者耳目一新的感觉。
并将最吸引人的信息放在主页比较显著的位置,尽量能在最短的时间内吸引客户的注意力,从而让客户有兴趣浏览一些详细的信息。
以功能为主,整个设计要给浏览者一个清晰的导航,方便其操作。
三、前台设计框架:主要分为栏目名称、栏目内容、技术实现手段和页数组成。
设计的目的是:1、通过公司简介、组织结构、企业文化、展示企业的背景,规模以及当前的公司情况,这对于买家了解公司的基本情况是非常重要的。
2、通过新品推介将最新的能够足够吸引客户注意力的产品在非常显著的位置推荐给浏览者,因为能够浏览的人,大都是对公司的产品感兴趣的人,而公司的产品很多,如果不能有重点的推荐好的产品,就很难在很短的时间内留住浏览者。
所以新品推介是一个重要的栏目。
3、产品展示:在这个栏目里展示公司所有的产品,由于产品很多,要按产品种类分门别类的展示,同时提供关键字查询功能,浏览者如果无法找到自己合适的产品,就可以输入关键字进行查找。
通常对于感兴趣的产品,浏览者可以有如下三种操作:(1)联系我们:这是对方那些不是很方便利用网上方式的客户,可以将负责其所感兴趣的产品的业务员的联系方式弹出了,由浏览者自己去决定选用哪种方式与企业联系。
网站设计说明书

网站设计说明书一、引言本文档旨在对网站设计进行全面的说明和解释。
该网站设计旨在提供一个用户友好、功能完善、美观大方的在线平台,以满足用户需求并提升用户体验。
二、目标1. 设计一个视觉吸引力强、直观流畅、用户友好的网站界面。
2. 提供全面、清晰的信息架构和导航,使用户能够轻松地找到所需的信息。
3. 保证网站的快速加载速度,提高用户访问体验。
4. 确保网站的兼容性,能够在各种设备和浏览器上正常显示。
5. 设计一个易于维护和更新的网站,便于管理和运营。
三、设计要求1. 网站风格:根据公司的品牌形象,设计一个清新、现代、专业的网站风格。
注重色彩搭配和整体视觉效果,体现品牌的特点和价值观。
2. 布局设计:网站布局应合理,信息分类清晰,页面内容有层次感。
注重内容的重点突出和排版的美观,确保页面的整洁和易于阅读。
3. 导航设计:设计一个直观、简洁的导航栏,使用户能够快速准确地找到所需的信息。
导航栏应包括主要的页面分类,并提供搜索功能方便用户查找特定内容。
4. 图形元素:合理运用图形元素,如图标、按钮等,提升用户与网站的互动性和友好度。
图形元素应符合网站整体风格,突出重点和功能。
5. 响应式设计:确保网站在不同设备上的正常展示,采用响应式设计方案,使其适应不同屏幕尺寸和分辨率。
6. 页面加载速度:优化网站的代码和图片,减少HTTP请求,以提高页面的加载速度和用户体验。
增强网站的性能,使用户能够快速访问页面。
7. 浏览器兼容性:确保网站在主流浏览器上的兼容性,如Chrome、Firefox、Safari、Edge等。
测试和修复可能出现的兼容性问题。
8. 网站安全性:采取必要的安全措施,保护网站免受黑客入侵、数据泄露等威胁。
定期进行安全检查和修复漏洞。
9. 可维护性:采用模块化设计,使网站易于维护和更新。
确保代码结构清晰,注释完整,方便后期维护和功能扩展。
四、排期计划1. 网站设计阶段:包括风格定位、界面布局、图形元素等设计工作,预计完成时间为X天。
平台-详细设计说明书

项目编号_ZJJT-2022-0001_详细设计说明书XXXX云共享平台详细设计说明书(仅供内部使用)项目编号_ZJJT-2022-0001_详细设计说明书修订历史记录项目编号_ZJJT-2022-0001_详细设计说明书目录1 引言 (11)1.1编写目的 (11)1.2背景 (11)1.3参考资料 (12)2 总体设计 (12)2.1运行环境 (12)2.2软件功能描述 (12)2.2.1 职教云-集团管理 (12)2.2.2 职教云-院校端管理 (13)2.2.3 职教云-企业机构端管理 (15)2.2.4 职教云-门户网站 (16)2.2.5 职教云-产教联盟管理 (17)2.2.6职教云-人工智能实训 (17)2.3架构设计 (18)2.4系统性能设计 (18)2.5统一身份认证设计 (18)2.5.1 功能描述 (18)2.5.2 实现方式 (19)2.5.3 角色定义 (19)2.5.4 运行流程 (20)2.5.6 请求示例 (21)3.1集团管理端 (23)3.1.1 首页 (23)3.1.1.1 成员单位统计 (23)3.1.1.2 办学效率 (24)3.1.1.3 服务能力 (25)3.1.2 资讯管理 (26)3.1.2.1 咨询维护 (26)3.1.2.2 集团信息推荐位 (27)3.1.2.3 通知公告推荐位 (28)3.1.2.4 政策法规推荐位 (29)3.1.3 双师资源 (30)3.1.3.1 双师资源详情 (30)3.1.3.2 双师资源列表 (31)3.1.3.3 双师资源新增 (31)3.1.3.4 双师资源编辑 (33)3.1.4 成员管理 (34)3.1.4.1 中职院校管理 (34)3.1.4.2 高职院校管理 (35)3.1.4.3 企业管理 (36)3.1.4.4 行业组织管理 (37)3.1.4.6 信息采集模版下载 (39)3.1.5 课程资源 (40)3.1.5.1 课程新增 (40)3.1.5.2 课程编辑 (40)3.1.5.3 课程下架 (41)3.1.5.4 课程列表 (42)3.1.6 数据汇总 (43)3.1.6.1 数据报表列表 (43)3.1.6.2 数据报表详情 (43)3.1.7 权限管理 (45)3.1.7.1 角色管理 (45)3.1.7.2 权限用户 (47)48 (48)49 (49) (49) (50)3.2院校端管理 (51)3.2.1 首页 (51)3.2.1.1 数据大盘 (51)3.2.2.1 企业列表 (52)3.2.2.2 企业详情 (52)3.2.2.3 企业新增 (53)3.2.2.4 企业编辑 (54)3.2.2.5 企业删除 (56)3.2.3 合作项目管理 (57)3.2.3.1 合作方列表 (57)3.2.3.2 合作方详情 (57)3.2.3.3 合作方新增 (58)3.2.3.4 合作方编辑 (59)3.2.3.5 合作方删除 (60)3.2.4 员工管理 (60)3.2.4.1 部门新增 (60)3.2.4.2 员工新增 (61)3.2.4.3 员工列表 (62)3.2.4.4 员工编辑 (63)3.2.4.5 员工删除 (64)3.2.5 课程资源 (64)3.2.5.1 课程新增 (64)3.2.5.2 课程编辑 (65)3.2.5.3 课程下架 (66)3.2.6 信息管理 (67)3.2.6.1 基本信息 (67)3.2.6.2 信息采集表 (68)3.2.6.3 上传记录 (69)3.2.7 权限管理 (69)3.2.7.1 角色管理 (69)3.2.7.2 权限用户 (70)71教师档案管理 (71) (72)73 (73) (74) (74) (75) (75) (76) (77) (78)3.3企业机构端管理 (78)3.3.1 首页 (78)3.3.2 合作需求管理 (80)3.3.2.1 合作需求列表 (80)3.3.2.2 合作需求详情 (80)3.3.2.3 合作需求新增 (81)3.3.2.4 合作需求编辑 (82)3.3.2.5 合作需求删除 (83)3.3.3 咨询管理 (84)3.3.3.1 咨询列表 (84)3.3.3.2 咨询详情 (85)3.3.3.3 咨询新增 (86)3.3.3.4 咨询编辑 (87)3.3.3.5 咨询删除 (88)3.3.4 员工管理 (89)3.3.4.1 部门新增 (89)3.3.4.2 员工新增 (90)3.3.4.3 员工列表 (91)3.3.4.4 员工编辑 (91)3.3.4.5 员工删除 (92)3.3.5 信息管理 (93)3.3.5.1 基本信息 (93)3.3.5.2 信息采集表 (94)3.3.6 权限管理 (95)3.3.6.1 角色管理 (95)3.3.6.2 权限用户 (96)97 (97) (98) (98) (99)100 (100) (101)3.4门户网站 (101)3.4.1 登录管理 (101)3.4.1.1 院校端登录 (101)3.4.1.2 企业端登录 (102)3.4.1.3 产业联盟端登录 (102)3.4.2 首页 (103)3.4.2.1 数据看板 (103)3.4.3 集团动态 (104)3.4.3.1 集团信息 (104)3.4.4 通知通告 (104)3.4.4.1 通知通告列表 (104)3.4.4.2 通知通告详情 (105)3.4.5 政策法规 (105)3.4.5.1 政策法规列表 (105)3.4.5.2 政策法规详情 (106)3.4.6 在建在研项目 (106)3.4.6.1 在建在研项目列表 (106)3.4.7 实习就业信息 (107)3.4.7.1 实习就业信息列表 (107)3.4.7.2 实习就业详情 (108)3.4.8 成员单位 (108)3.4.8.1 成员单位列表 (108)3.4.9 虚拟仿真资源 (109)3.4.9.1 虚拟仿真资源 (109)3.4.10 社区 (109)3.4.10.1 社区 (109)3.5产教联盟端管理 (110)3.5.1 产业联盟 (110)3.5.1.1 成果列表 (110)3.5.1.2 更新成果 (110)3.5.1.3 编辑成果 (111)3.5.1.4 删除成果 (112)3.5.2 产业学院 (113)3.5.2.1 成果列表 (113)3.5.2.2 新增成果 (114)3.5.2.3 更新成果 (115)3.5.2.4 删除成果 (116)3.5.3 创新中心 (117)3.5.3.1 成果列表 (117)3.5.3.2 新增成果 (118)3.5.3.3 更新成果 (119)3.5.3.4 删除成果 (120)3.5.4 大师工作室 (120)3.5.4.1 成果列表 (120)3.5.4.2 新增成果 (121)3.5.4.3 更新成果 (122)3.5.4.4 删除成果 (123)3.5.5 工程中心 (124)3.5.5.1 成果列表 (124)3.5.5.2 新增成果 (125)3.5.5.3 更新成果 (126)3.5.5.4 删除成果 (127)3.5.6 技术中心 (127)3.5.6.1 成果列表 (127)3.5.6.2 新增成果 (128)3.5.6.3 更新成果 (129)3.5.6.4 删除成果 (131)3.5.7 实训基地 (131)3.5.7.1 成果列表 (131)3.5.7.2 新增成果 (132)3.5.7.3 更新成果 (133)3.5.7.4 删除成果 (134)3.6人工智能实训 (135)3.6.1 数据管理 (135)3.6.2 算法开发 (135)3.6.3 训练管理 (136)3.6.4 模型管理 (136)3.6.5 模型优化 (137)3.6.6 自动机器学习 (137)1引言1.1编写目的规范化软件的开发,给软件的设计,编码,测试,维护等提供依据。
网站设计说明书doc

网站设计说明书篇一:网站详细设计说明书网站详细设计说明书引言:根据分析,我们团委网页是一个CMS系统,也就是我们常说的新闻发布系统,CMS系统就是能够自动地发布各种信息的平台,所以我们的设计思想就是围绕着这个目标展开。
本系统是基于ASP开发的,为了便于代码重用,我们将函数写在函数库文件里,并且统一管理。
因为本系统结构比较复杂,有大量的异常信息要处理,为了统一地处理异常信息,我们需要建立一个异常处理页面。
本站的树型结构图如下:前台浏览与发表评论流程:对于普通浏览者来说,前台是他们惟一接触到的部分,所以要求前台的操作尽量简单、人性化,要尽量符合他们的实用习惯,也就是说要与当前主流系统的操作类似,包括界面和操作的流程。
前台的浏览流程设计如下:用户首先需要选择要浏览的栏目,然后选择该栏目下的文章进行浏览,也可以利用检索来找到自己要想浏览的文章。
如果当前文章允许评论,那么用户在浏览文章的时候也可以浏览当前文章的评论,如果愿意也可以发表自己的评论。
后台管理流程与功能需求:管理用户首先需要登录后台管理系统,然后才能进入管理中心。
在管理中心里可以选择要管理的某个模块,当然只有符合权限才能进入该模块。
用户进行的每一步都要进行严格的身份验证,只有符合身份的用户才能进入相应的管理模块。
具体后台管理流程图如下:1.常规管理模块框架图如下:常规功能需求:篇二:网页设计作品设计说明制作人:萧维希湖南软件职业学院《网页设计》期末作品设计说明书课程名称:网页设计期末作品设计说明书设计题目:某律师团队专业法律服务网专业班级:学生姓名:指导教师:起止日期:某律师团队专业法律服务网网站制作说明一、网站开发目的和功能简介随着网络技术的发展与互联网的普及,网站建设与网页制作越来越来成为各行各业以及个人宣传自己的有利工具。
门户网站越来越称为律师行业进行…………(略)二、网站的总体设计2.1网站名称:某律师团队专业法律服务网 2.2网站栏目划分:根据本网站的目的和功能规划网站内容,包括如下信息:(1)关于我们:介绍相关律师信息,事务所信息,收费标准…………(略)(2)法律服务:…………(略)(3)法律文书:…………(略)(4)律师手记:…………(略)(5)经典案例:…………(略)(6)在线服务:…………(略)具休如下图示:2.3网站导航应用于所有页面提高网站的操作友好性。
网站设计说明书

网站课程设计说明书题目:中国柑橘网网站设计学生姓名:何理学号:200609030213院(系):设计与艺术学院专业:包装062指导教师:李志强2009年 12 月 25 日第一章网站设计概述1.1 项目背景与意义1.1.1项目背景柑橘是世界第一大水果,年产量约1亿吨,占水果总产量的22%左右。
我国是世界上许多柑橘种类的原产地,是世界第三大柑橘生产国(列巴西、美国之后),2002年产量达1 199万吨。
我国柑橘产业的发展一直以来按照“改良品种、提高品质、建立品牌,降低成本”的指导思想,努力提高柑橘产业的整体素质和经济效益。
在发展思路上坚持以内销为主,积极发展出口前景好的高品质椪柑、温州蜜柑等宽皮柑橘,加快发展以脐橙为主的鲜食甜橙,巩固桔瓣罐头和我国独有的、品质优异的柚类等名特优新稀品种的优势地位,使我国柑橘在质量、分级、包装、加工等方面都上了一个新的台阶,努力构建现代化柑橘产业体系。
特别在加入WTO和农业产业结构战略性调整的深入推进的今天,我国柑橘种植在面积趋于稳定的同时,品种和品质结构调整步伐加快,产业链条不断延伸,产业整体竞争力显著提升。
1.1.2 项目意义随着互联网的高速发展,贸易的网络化,时空观淡化,借助网络平台促成销售就成为了一种新颖而有效的营销方式。
中国柑橘网旨在服务国内广大消费者和经销商,希望能够通过我们的专业、诚信为大家营造一个友好的平台,时刻关注国内的柑橘动态,提供最前沿的政策法规,加快中国柑橘产业的发展步伐。
1.2 相关技术与开发工具介绍 (前台和后台包括数据库)Microsoft dreamweaver 8.0 是由macromedia公司设计开发的一款可视化的网页设计和网站管理工具,支持最新的Web技术,包含HTML检查、HTML格式控制、HTML格式化选项、可视化网页设计、图像编辑、全局查找替换、全FTP 功能、处理Flash等富媒体格式和动态HTML、基于团队的Web创作。
班级网站建设_课程设计

5、大笑江湖(包含典型笑话,增加生活情趣)
1.5
本网页主要基于windows XP的操作系统,安装IIs、网页三剑客:Macromedia Dreamweaver、Macromedia Fireworks、Macromedia Flash的运行坏境及Photoshop CS4。
二
2.1
本系统是利用Dreamweaver为运行工具,IIS为运行环境,利用HTML、VBSCRIPT语言和JAVASCRIPT语言设计而成。在浏览器中将做好的班级主页打开,绿色为主的界面,给人清新舒适的感觉,班级简介,班级活动剪影,班级动态,学校新闻加上友情链接,布局合理,内容充实。
2.2
图1网站结构图
<br />
用户:
<label>
<input name="username" type="text" size="10" />
密码:
<input name="password" type="password" size="10" />
<br />
<br />
<input name="login" type="submit" id="password" value="登录" />
<title>08网1主页</title>
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《星宇装饰空间家居》网站的设计说明书
一、引言
我们的网站主题是关于家居装修设计,我个人认为,家是一个让人放松的地方,而一个舒适的家居环境能让我们释放学习及工作的压力,但现实中很多人对于家居的设计知识及装修常识了解的不是很多。
星宇空间装饰家居网站的设计的目的不仅为了宣传星宇家居公司,树立企也公司高的知名度,宣传企业的文化,吸引更多的公司和个人来我公司做业务,也是为了给需要了解家居知识,了解家居潮流,设计自己的舒适家居环境而设计的,更好的为顾客服务。
二、设计任务分析
星宇装饰空间家居网是一个综合性的家居装修网,涵盖了多方面的内容,为消费者提供了装修信息,包括网站热点,家居装修的国际潮流推荐,家居装修的风格展现和家居装修的案例,与其他网站的链接(方便用户获得更多的信息),本公司招聘人才的信息,对本公司的介绍(让消费者更深入地认识了解本公司)还提供了与客户交流的平台(留言板)。
网站中主要是Dreamweaver 中静态网页设计技术(用它来制作这个网页的前台),也用了ASP 动态网页的设计,ASP动态网站实现的用户与服务器交互的功能,实现了通过网页访问后台数据库的功能,更加方便的管理与更新网站。
网页制作,首先是通过表格、框架(div)、CSS等实现主页的简单设计,而后用了ASP动态网站建设的相关知识,通过安装IIS,建立使用服务器的站点,连接数据库,实现客户留言的功能。
这功能的实现让公司更加了解消费者的消费心理,通过他们的留言来改进公司的不足,让公司对网站的管理更加方便。
还用到了AP div 层用来做漂浮的广告,吸引网友的眼球。
利用行为技术在网站中插入了音乐,让浏览者有视觉享受的同时还有听觉享受。
网页中的动画和图片我们用到flash 二维动画和photoshop图片处理。
导航条处我们用到了鼠标经过图像,实现文字颜色的变化。
除了以上的,我们使用层和时间轴动画制作滚动看板,并用行为控制制作出当鼠标放在字幕上时停止滚动,当鼠标移开时继续滚动的效果,让消费者能更好关注我们的热点。
三、方案初选
网站的整体布局是分了top ,main ,bottom。
在main 里面主要分left和right。
Top 主要用来放logo和导航。
Main 用来放网站主体内容,bottom用来放版权信息。
由于我们公司主要面向的对象是年轻人,因此我们网站的风格富有现代潮流的气息,为此我们将背景设置成为(),里面主要通过动画与图片来来展示我们公司的产品(装饰的案例、装饰的风格等)。
网站制作我们用到了Dreamweaver、flash、photo shop、ASP VBscript、IIS和Access。
Dreamweaver是个原本由Macromedia公司所开发的著名网站开发工具。
它使用所见即所得的接口,亦有HTML编辑的功能。
它现在有Mac和Windows系统的版本。
Flash,是一种动画创作与应用程序开发于一身的创作软件,目前最新的零售版本为Adobe Flash Professional CS6(2012年发布)。
Flash 广泛用于创建吸引人的应用程序,它们包含丰富的视频、声音、图形和动画。
Adobe Photoshop,简称“PS”,是一个由Adobe Systems开发和发行的图像处理软件。
Photoshop主要处理以像素所构成的数字图像。
使用其众多的编修与绘图工具,可以更有效的进行图片编辑工作。
VBScript是Visual Basic Script的简称,即 Visual Basic 脚本语言,有时也被缩写为VBS。
是asp动态网页默认的编程语言,配合asp内建对象和ADO对象,用户很快就能掌握访问数据库的asp动态网页开发技术。
Internet Information Services(IIS,互联网信息服务),是由微软公司提供的基于运行Microsoft Windows的互联网基本服务。
Microsoft Office Access是由微软发布的关联式数据库管理系统。
它结合了 Microsoft Jet Database Engine 和图形用户界面两项特点,是 Microsoft Office 的系统程式之一。
四、详细设计
我们制作的logo(主页)主要是到了ps与flash两种技术的结合。
Logo用变换的图片来展示我们公司的装修成品,再加上我们公司网站主题“爱她就给她一个温馨的家”的文字(用旋转出现
的效果呈现)。
图1
图2
图3
图4
五、设计总结评价。
