dw设计技巧
利用Dreamweaver创建自适应网页的技巧

利用Dreamweaver创建自适应网页的技巧第一章:什么是自适应网页自适应网页是根据不同设备的屏幕尺寸和分辨率,自动调整布局和内容以实现最佳的用户体验。
传统的网页设计是针对特定的分辨率和设备进行布局设计,而自适应网页则具备了跨设备平台的优势。
第二章:Dreamweaver介绍Dreamweaver是一款专业的网页设计工具,由Adobe公司开发。
它提供了直观的界面和丰富的功能,可帮助用户轻松创建自适应网页。
Dreamweaver集成了代码编辑器、可视化设计工具和实时预览功能,为开发者提供了全面的支持。
第三章:创建基础布局在Dreamweaver中创建自适应网页的第一步是设计基础布局。
通过使用网格系统和流式布局,可以确保网页在不同的屏幕尺寸下保持一致的外观和排版。
在Dreamweaver中,可以使用CSS框架来简化布局的设计过程。
第四章:使用媒体查询媒体查询是实现自适应网页的重要技术之一。
通过在CSS中添加媒体查询规则,可以根据设备的特性来调整网页的样式和布局。
Dreamweaver提供了方便的工具和界面,让用户可以轻松地应用媒体查询并预览不同分辨率下的网页效果。
第五章:图像和媒体的处理在设计自适应网页时,图像和媒体元素需要根据屏幕尺寸进行适当的调整。
Dreamweaver提供了自动调整大小的功能,可以根据媒体查询和CSS规则来调整图像和媒体元素的大小和位置。
此外,Dreamweaver还可以优化图像和媒体文件以提高网页的加载速度。
第六章:响应式类型和字体字体在自适应网页设计中也起着重要的作用。
Dreamweaver支持使用响应式字体和单位,以确保文字在不同屏幕上的清晰度和可读性。
此外,Dreamweaver还提供了多种可视化工具和选项,帮助用户在设计过程中选择最合适的字体和排版方式。
第七章:导航和用户体验自适应网页的导航栏设计需要考虑不同屏幕上的显示和交互方式。
Dreamweaver提供了各种导航模板和设计工具,可以根据不同屏幕尺寸和设备类型自动生成适应性导航栏。
使用Dreamweaver进行网页设计的实用技巧

使用Dreamweaver进行网页设计的实用技巧第一章:简介Dreamweaver是一款非常流行的网页设计工具,广泛应用于网页开发行业。
它提供了丰富的功能和工具,使得网页设计变得更加高效和便捷。
本章将介绍Dreamweaver的基本功能和使用方法。
第二章:创建新网页Dreamweaver可以轻松地创建新的网页。
首先,点击“文件”菜单,然后选择“新建”。
在弹出的对话框中,选择网页的类型和所需的模板。
输入网页的名称和保存位置。
接下来,可以通过拖放方式添加文本、图像和其他元素。
第三章:编辑网页内容Dreamweaver提供了强大的编辑工具,可以轻松编辑网页的内容。
通过双击网页中的文本或图像,可以直接进行编辑。
还可以使用“视图”菜单中的“代码视图”查看和编辑HTML和CSS代码。
此外,Dreamweaver还提供了智能提示和自动完成功能,帮助用户更快速地编辑网页内容。
第四章:样式和布局设计Dreamweaver提供了丰富的样式和布局设计工具,帮助用户创建美观的网页。
可以使用“CSS样式”面板添加样式,并对文本、图像等元素进行格式化。
还可以使用网格系统和定位工具来设计网页布局。
通过拖放元素和调整属性,可以实现更具吸引力的页面设计。
第五章:导航设计一个好的导航设计可以提升用户体验,并使网站更易于导航。
Dreamweaver提供了多种导航设计工具,如导航栏、下拉菜单等。
可以使用这些工具轻松地创建导航栏,并将其链接到其他页面。
还可以设置导航栏的样式和交互效果,使得导航更加直观和易用。
第六章:响应式设计随着移动设备的普及,响应式设计已成为网页设计中的重要方面。
Dreamweaver提供了一些有用的工具和功能,用于创建响应式网页。
可以使用媒体查询和自适应布局来适应不同屏幕大小和分辨率。
此外,Dreamweaver还提供了移动设备模拟器,可以在不同设备上测试和预览网页的展示效果。
第七章:网页优化网页加载速度是用户体验和搜索引擎优化的关键因素。
Dreamweaver新手进阶实用技巧全知道

Dreamweaver新手进阶实用技巧全知道个人深知自学网页制作的不易,本专题没有什么特别的,就是平时个人学习DW是常遇到的一些问题,把这些小技巧整理集中到一起,有好的DD大家一起分享共同进步,现在还在努力学习中!1.如何制作网页中的原角表格:有几种方法,先介绍一种图片法:第一、做两个导角的图片,这两个图片可以先做一个图片,然后到PHOTOSHOP里垂直翻转一下就行了,导角图片的做法,我简单的给大家介绍一下,首先用PHOTOSHOP先画一个矩形,然后羽化,然后level。
然后切图。
OK!第二、在中间插入一个背景颜色同图片一样的表格,长度也设为图片的长度,将这个表格的cellpad 设为1,其他都为0就行了,cellpading是表格边宽的意思,一定要设,不然就无法形成表格两边的线了。
第三、然后在这个表格里再插入一个宽度为100%的表格,背景设为网页的背景色。
可以将这个表格的cellpad设为3,其他可以设为0,然后我们将这个表格的对齐方式设为top,这样我们就完成了这个带导角的表格的框架。
第四、最后我们就可以在里面打字了,我们可以把这个部分当然一个整体,复制并粘贴到页面上不同的地方,你还可以做几个不同长度的图片,放置到页面上各个部位,就可以了。
2.如何制作网页中的背景条纹:第一、在Photoshop新建一个文件,图像大小设置为5*5像素。
第二、用放大镜将图纸放到最大,用矩形选取工具,画一个5*1大小的框,然后填充上你喜爱的色彩。
另存为.gif文件。
第三、设置这个.gif为透明效果。
然后在Dreamweaver中将它设置为背景图像,现在可以看到效果了吧?:) 至于条纹的密度和色彩,你可以灵活定义的。
3.如何添加透明flash:用Dreamweaver打开网页,找到要透明的FLASH添加<param name="Wmode"value="transparent">4.如何输入空格:shift+crtl+space5.解决换行间距太大问题:shift+enter6.我有一张大图片,把它切割后在Dreamweaver中进行拼接,可是总是有间隙,不知为什么?不知你是否把表格的边距、间距和边框设置为零,只要注意在分割图片时切片之间的距离和表格的设置就行了。
2023年最新版Dreamweaver网页设计技巧

2023年最新版Dreamweaver网页设计技巧Dreamweaver是一款功能强大的网页设计工具,它具有丰富的特性和工具,可以帮助开发人员轻松创建出美观、功能完整的网页。
2023年,随着技术的不断进步,Dreamweaver也更新了一系列的网页设计技巧,让用户可以更加高效地进行网页设计。
本文将为您介绍2023年最新版Dreamweaver网页设计技巧。
一、全新界面和工作区2023年最新版Dreamweaver带来了全新的界面和工作区。
在这个版本中,Dreamweaver采用了现代化的设计风格,使用户能够更加方便地进行网页设计。
工作区也进行了调整,更加直观和易于使用。
二、自动代码完成自动代码完成是2023年最新版Dreamweaver的一项重要更新。
通过这一功能,Dreamweaver能够根据您输入的代码自动补全,并提供代码建议。
这不仅提高了开发效率,还减少了出错的可能性。
三、智能布局在2023年最新版Dreamweaver中,智能布局是一个非常实用的功能。
通过智能布局,您可以轻松创建响应式网页,无论是在桌面还是移动设备上,都能够呈现出最佳的效果。
这一功能为用户提供了更多灵活性和便利性。
四、实时预览实时预览是2023年最新版Dreamweaver中的一项重要更新。
通过实时预览,您可以在设计过程中立即看到效果,并进行调整和修改。
这使得设计变得更加直观和高效,大大节省了时间。
五、交互式网页元素2023年最新版Dreamweaver还引入了交互式网页元素,如下拉菜单、轮播图等。
您可以通过简单的拖拽和设置,快速添加这些元素到您的网页中,使网页更具交互性和吸引力。
六、强大的视觉编辑器视觉编辑器是2023年最新版Dreamweaver的一大亮点。
通过视觉编辑器,您可以直接在设计界面上进行操作,如调整样式、布局等。
这为用户提供了更直观和便捷的设计方式。
七、高级代码编辑除了视觉编辑器外,2023年最新版Dreamweaver还拥有强大的代码编辑功能,支持多种编程语言。
探索使用Dreamweaver进行网页制作的技巧

探索使用Dreamweaver进行网页制作的技巧使用Dreamweaver进行网页制作是一项技术性很强的任务。
虽然现在有很多网页设计工具可以选择,但Dreamweaver作为一款专业的网页设计和开发软件,拥有丰富的功能和灵活的界面,依然是许多网页设计师的首选。
本文将探索使用Dreamweaver进行网页制作的一些技巧,按照不同的类别进行分章节介绍。
第一章:基本界面和功能介绍Dreamweaver具有直观的用户界面和丰富多样的功能。
在这一章节中,我们将介绍软件界面的各个部分,包括工具栏、菜单栏、文件管理器等。
同时,我们会介绍一些基本的功能,例如创建和保存网页文件、预览网页等。
第二章:网页布局和排版在网页制作中,良好的布局和合适的排版至关重要。
本章节将介绍如何使用Dreamweaver进行网页布局和排版。
包括使用网格和辅助线进行布局,调整页面元素的大小和位置,选择合适的字体和字号等。
第三章:图像和多媒体元素的插入和调整图像和多媒体元素可以使网页更具吸引力和互动性。
在这一章节中,我们将介绍如何使用Dreamweaver插入和调整图像、音频和视频等多媒体元素。
同时,我们还会讨论图像的格式选择和优化,以及多媒体元素的自动播放和控制等问题。
第四章:连接和导航网页中的连接和导航功能是用户体验的重要组成部分。
在这一章节中,我们将介绍如何使用Dreamweaver创建超链接和导航栏。
我们还会讨论如何设置链接的样式和目标页面,以及如何创建下拉菜单和网站地图等。
第五章:表单和动态内容表单和动态内容是网页制作中需要注意的重点。
在本章节中,我们将介绍如何使用Dreamweaver创建表单,并进行表单元素的布局和样式设置。
同时,我们还会讨论如何使用Dreamweaver结合服务器端语言(如PHP)实现表单提交和动态内容的显示。
第六章:网页优化和调试一款高效的网页应具备良好的性能和兼容性。
在这一章节中,我们将介绍一些网页优化和调试的技巧。
Dreamweaver45个经典技巧

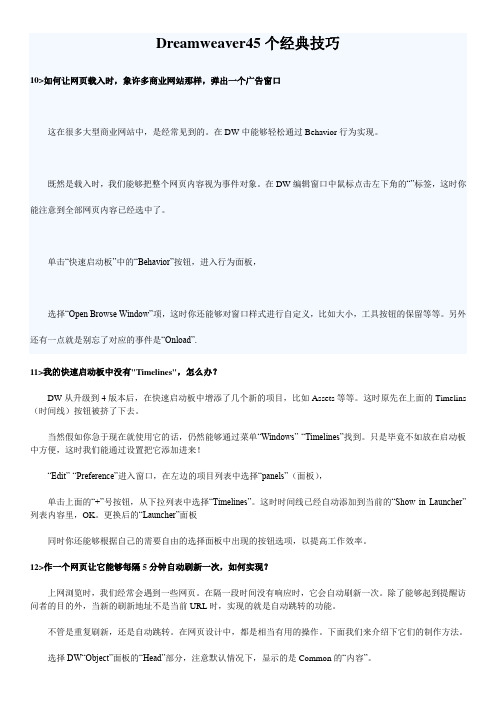
Dreamweaver45个经典技巧10>如何让网页载入时,象许多商业网站那样,弹出一个广告窗口这在很多大型商业网站中,是经常见到的。
在DW中能够轻松通过Behavior行为实现。
既然是载入时,我们能够把整个网页内容视为事件对象。
在DW编辑窗口中鼠标点击左下角的“”标签,这时你能注意到全部网页内容已经选中了。
单击“快速启动板”中的“Behavior”按钮,进入行为面板,选择“Open Browse Window”项,这时你还能够对窗口样式进行自定义,比如大小,工具按钮的保留等等。
另外还有一点就是别忘了对应的事件是“Onload”.11>我的快速启动板中没有"Timelines",怎么办?DW从升级到4版本后,在快速启动板中增添了几个新的项目,比如Assets等等。
这时原先在上面的Timelins (时间线)按钮被挤了下去。
当然假如你急于现在就使用它的话,仍然能够通过菜单“Windows”-“Timelines”找到。
只是毕竟不如放在启动板中方便,这时我们能通过设置把它添加进来!“Edit”-“Preference”进入窗口,在左边的项目列表中选择“panels”(面板),单击上面的“+”号按钮,从下拉列表中选择“Timelines”。
这时时间线已经自动添加到当前的“Show in Launcher”列表内容里,OK。
更换后的“Launcher”面板同时你还能够根据自己的需要自由的选择面板中出现的按钮选项,以提高工作效率。
12>作一个网页让它能够每隔5分钟自动刷新一次,如何实现?上网浏览时,我们经常会遇到一些网页。
在隔一段时间没有响应时,它会自动刷新一次。
除了能够起到提醒访问者的目的外,当新的刷新地址不是当前URL时,实现的就是自动跳转的功能。
不管是重复刷新,还是自动跳转。
在网页设计中,都是相当有用的操作。
下面我们来介绍下它们的制作方法。
选择DW“Object”面板的“Head”部分,注意默认情况下,显示的是Common的“内容”。
dw网页设计教程

dw网页设计教程
DW网页设计教程是一个全面的指南,帮助初学者学习和掌握Adobe Dreamweaver软件。
无论你是想成为一名专业的网页设计师,还是只是想学习如何创建和编辑网页,这个教程都能满足你的需求。
首先,DW网页设计教程将向你介绍Dreamweaver软件的基本功能和界面。
它将展示如何创建一个新网页,并解释如何使用工具栏、菜单栏和面板来编辑和自定义你的网页。
接下来,教程将介绍网页设计的基本概念和原则,包括网页布局、颜色搭配和字体选择等。
它还会教你如何使用HTML和CSS来设计和构建一个吸引人的网页。
DW网页设计教程还将介绍如何添加图像、音频和视频等多媒体元素到你的网页中。
它将向你展示如何使用Dreamweaver
的多媒体插入工具来嵌入和编辑这些元素,并向你提供一些设计上的建议,使你的网页看起来更加专业和吸引人。
除了基本的网页设计技巧,DW网页设计教程还将介绍一些高级的功能和技巧,如自定义CSS样式、响应式设计和网页导航等。
这些内容将帮助你提高你的网页设计技能,并使你的网页在不同设备上都能完美展示。
最后,DW网页设计教程还将介绍如何将你的网页上传到互联网。
它将向你展示如何使用Dreamweaver的FTP工具来连接到服务器,并将你的网页发布到互联网上。
总而言之,DW网页设计教程是一个全面且易于理解的教程,适合初学者和有一定经验的网页设计师。
通过跟随这个教程,你将学会如何使用Dreamweaver软件创建、编辑和发布专业的网页。
无论你是学习网页设计的初学者,还是想提高你的网页设计技能,DW网页设计教程都是你的理想选择。
dw网页设计知识点总结

dw网页设计知识点总结DW(Dreamweaver)是一款流行的网页设计软件,它提供了丰富的功能和工具,可用于创建、编辑和管理网页。
在使用DW进行网页设计过程中,我们需要掌握一些关键的知识点。
本文将对DW网页设计的一些知识点进行总结,并提供相应的解释和使用示例。
一、HTML基础知识1. HTML标签:HTML是网页的基础语言,使用标签来定义网页的结构。
常见的HTML标签有<html>、<head>、<body>等。
2. 标签属性:HTML标签可以使用属性来定义标签的行为和样式。
例如,<h1>标签可以使用属性来设置标题的大小和颜色。
3. 文本格式化:在HTML中,我们可以使用标签对文本进行格式化,如<strong>标签可以加粗文本,<em>标签可以斜体文本等。
二、CSS样式设计1. 内联样式:使用内联样式可以为特定的HTML元素直接定义样式,将样式属性写在元素的style属性中。
2. 内部样式表:内部样式表是将CSS样式写在<head>标签中的<style>标签内,可以为整个网页定义样式。
3. 外部样式表:外部样式表是将CSS样式写在一个独立的.css文件中,然后在HTML文件中引用此样式表。
4. 盒子模型:CSS中的盒子模型是指网页上的所有元素都被看作是一个矩形的盒子。
盒子模型由内容、内边距、边框和外边距组成。
三、网页布局与导航1. 布局:网页布局是指将内容和元素合理地放置在网页上,使其整体呈现出一致性和美观性。
2. 栅格系统:栅格系统是一种将网页划分为若干列的布局设计方法。
通过使用栅格系统,可以轻松实现响应式网页设计。
3. 导航菜单:网页导航菜单是用户在网页上浏览和访问不同页面的主要方式。
常见的导航菜单包括水平导航和垂直导航。
四、交互效果与多媒体1. 图片和图像优化:在网页设计中使用图片和图像可以丰富页面的内容和视觉效果。
dw网页设计知识点

dw网页设计知识点网页设计在当今互联网时代扮演着至关重要的角色,而Dreamweaver(简称 DW)作为一款功能强大的网页设计与开发工具,为我们提供了许多有用的功能和技巧。
本文将为您介绍一些DW网页设计的重要知识点,帮助您更好地掌握和利用这一工具。
1. DW的基本功能和界面DW是一款综合性的网页设计软件,它具备强大的代码编辑功能、可视化设计界面和丰富的插件扩展。
软件主界面主要由菜单栏、工具栏、属性检查器、代码视图等组成,通过这些功能,您可以快速创建和编辑网页。
2. 网页项目的创建在DW中创建一个新的网页项目非常简单。
您可以通过选择“文件”-“新建”来创建一个新的空白页面,也可以选择“文件”-“打开”来编辑已有的网页文件。
创建项目时,需要注意选择合适的页面模板和页面类型,来满足您的设计需求。
3. 网页布局与排版在DW中,您可以使用所见即所得的方式进行网页设计。
通过拖放元素、调整大小、设置样式等操作,您可以轻松地完成网页的布局和排版。
此外,DW还提供了一系列的网格和辅助线工具,帮助您更好地控制布局,实现网页的响应式设计。
4. CSS样式的应用CSS(层叠样式表)在网页设计中起到了至关重要的作用,DW提供了丰富的CSS编辑功能,使您能够更轻松地应用和管理样式。
您可以通过DW的样式面板对元素进行样式设置,也可以直接编辑CSS代码来精确控制样式效果。
5. 图像和多媒体元素的处理网页设计中经常需要使用图像、视频、音频等多媒体元素,DW提供了便捷的功能来处理这些元素。
您可以通过拖放的方式插入图像,也可以通过DW的媒体功能来添加和编辑多媒体元素。
此外,DW还支持优化图像和视频大小,提高网页的加载速度和性能。
6. 网页导航和交互设计导航和交互设计是网页设计中重要的部分,DW提供了一些强大的工具来帮助您创建用户友好的导航结构和交互效果。
您可以使用DW的链接功能来创建页面之间的跳转链接,也可以使用交互式组件来实现一些动态效果,如下拉菜单、轮播图等。
Dreamweaver设计技巧集锦 Dreamweaver设计实用技巧 Dreamweaver设计技巧大全

____________________________________________________________________________________________ Dreamweaver设计技巧大全Dreamweaver设计实用技巧Dreamweaver设计方法对想要在视觉化环境下制作复杂网页的专业网页设计者来说,Dreamweaver已经渐渐在网页编辑工具中展露头角,成为专业人士编写网页的最佳选择。
Dreamweaver内置的功能可说是越来越多、越来越丰富、齐全,如何利用这些强大的功能实现设计更快速、编码更简易以及更强的整合性,对每一个网页设计者来说都是必做的功课。
不管你是要运用HTM L原始语法逐字逐字来编写网页,还是运用标准化窗口来进行网页的视觉设计,下面介绍的这些技巧都是非常实用的。
1.让网页页面更有弹性有些网页开发者称这种技巧为liquid,或stretchy(弹性延伸的技巧)。
这是一种技巧,可在访客浏览器窗口大小改变时也随之调整网页页面大小,因此若是窗口过大就不会有空白处、窗口过小边缘就不会跑出上下移动的拉Bar。
其实大多数简单的网页会自己随着浏览器窗口大小来调整页面大小,但是若是网页里用到很多不同的框框及表格,网页页面大小就很难自动弹性地调整。
通常网页设计者会用混合运用固定栏宽的框框,和GIF图档作为间隔,来设计网页页面,这样一来不论是用IE或是用其他方式,页面大小都会固定而不会跑掉。
用Dreamweaver4.0可以轻而易举的设计出会自动弹性调整的网页。
要怎么做呢?____________________________________________________________________________________________ 用工具面版(Objectpalette)上的按钮开启网页,并且转换到格式检视(Layoutvie w)。
这时可以看到文字方块的列宽,每一列的方框上方中间还有一个小小的下拉式箭头,选择想要设定弹性显示的列上方的小箭头,接着选择「将列设为弹性显示」(MakeColumn Autostretch)。
Dreamweaver网页开发高级技巧教程

Dreamweaver网页开发高级技巧教程Dreamweaver是一款功能强大的网页开发工具,广泛被网页设计师和开发者使用。
本文将介绍一些Dreamweaver的高级技巧,帮助读者更好地使用这一工具进行网页开发。
第一章:界面和布局Dreamweaver的界面简洁直观,但用户也可以根据自己的需要进行个性化设置。
首先,我们可以通过调整窗口布局来逐渐熟悉和掌握工具。
1. 自定义工作区:在"窗口"菜单下,选择"工作区布局",可以在现有的布局基础上自定义创建新的布局。
2. 分栏视图:通过分栏视图功能,可以同时查看和编辑不同的网页文件或代码。
可以通过菜单栏中的"窗口"→"分栏视图"来打开此功能。
3. 组织面板:Dreamweaver提供了多个面板,如文件管理器、属性检查器和样式面板等。
将这些面板组织并放置在合适的位置,可以提高工作效率。
第二章:使用代码提示和快捷键1. 代码提示:Dreamweaver通过代码提示功能,可以自动补全标签和属性等信息。
在输入标签时按下"Ctrl"和"空格键",可以快速弹出代码提示。
2. 自定义代码提示:可以根据个人需求扩展Dreamweaver的代码提示功能。
将自定义的代码片段保存为扩展名为".cs"的文件,并将文件放置在Dreamweaver安装目录的"Configuration\CodeHints"文件夹下。
3. 快捷键:合理利用快捷键可以大大提高工作效率。
在"编辑"→"键盘快捷键"菜单中,可以自定义和调整快捷键设置。
如果想知道某个命令的快捷键,可以通过"属性检查器"中查看。
第三章:使用网格和线框布局Dreamweaver支持网格和线框布局,使用户可以更精确地进行网页布局。
DW建站怎么制作设计网页终极教程

DW建站怎么制作设计网页终极教程在当今数字化时代,网站已经成为企业和个人展示自己的重要平台。
而Dreamweaver(简称DW)作为一款专业的网页设计软件,为用户提供了丰富的功能和工具,使得网页制作变得更加简单和高效。
本文将为大家介绍DW建站的基本流程和一些设计网页的技巧,希望能够帮助大家更好地利用DW建站。
第一步,准备工作。
在开始使用DW建站之前,首先需要准备一些工作。
首先,需要明确自己建站的目的和需求,确定网站的定位和风格。
其次,需要准备好网站所需的素材,包括文字、图片、视频等。
最后,需要购买一个域名和服务器空间,这样才能够将网站正式上线。
第二步,创建网站。
在DW中创建一个新的网站非常简单,只需要点击菜单中的“文件”-“新建”即可。
然后在弹出的对话框中选择“网站”选项,填写网站的名称和保存路径,点击“确定”即可完成网站的创建。
接下来,可以在DW中看到一个空白的网页,这就是我们要开始设计的页面。
第三步,设计网页布局。
在设计网页布局时,可以使用DW提供的模板或者自己设计。
首先,可以选择一个合适的布局模板,然后根据自己的需求进行修改。
在DW中,可以使用拖拽的方式来调整页面的布局,非常方便。
另外,还可以通过CSS来设置页面的样式,包括字体、颜色、边框等,使得页面看起来更加美观和专业。
第四步,添加内容。
在网页布局完成之后,就可以开始添加内容了。
可以通过DW提供的工具来插入文字、图片、视频等内容,也可以直接在代码中编辑。
在添加内容时,需要注意内容的排版和格式,使得页面看起来更加整洁和清晰。
另外,还可以通过超链接来连接不同页面,使得网站更加丰富和完整。
第五步,优化网页。
在网页设计完成之后,还需要对网页进行一些优化工作,以提高用户体验和网站的质量。
首先,需要对网页进行浏览器兼容性测试,确保在不同的浏览器中都能够正常显示。
其次,需要对网页进行SEO优化,包括设置关键词、网页描述等,以提高网站在搜索引擎中的排名。
利用AdobeDreamweaver进行网页设计和开发的技巧

利用AdobeDreamweaver进行网页设计和开发的技巧利用Adobe Dreamweaver进行网页设计和开发的技巧Adobe Dreamweaver是一款功能强大的网页设计和开发工具,它提供了丰富的功能和工具,可以帮助开发者创建出精美、功能强大的网页。
在本文中,我将分享一些利用Adobe Dreamweaver进行网页设计和开发的技巧,帮助您提高工作效率和设计质量。
一、使用网格布局网格布局是网页设计中常用的一种技巧,它将页面划分为等宽的栅格,可以帮助设计者更好地进行布局和对齐。
在Adobe Dreamweaver 中,您可以使用内置的网格工具来创建和调整网格布局。
您只需选择“查看”菜单中的“网格”选项,即可打开网格设置面板。
通过调整栅格宽度、列数和颜色等属性,您可以根据需要创建出符合设计要求的网格布局。
二、使用CSS样式面板CSS(层叠样式表)在网页设计和开发中起到了至关重要的作用。
Adobe Dreamweaver提供了CSS样式面板,它可以帮助您轻松管理和编辑页面的CSS样式。
通过选择“窗口”菜单中的“CSS样式”选项,您可以在Dreamweaver中打开CSS样式面板。
在这个面板中,您可以编辑和自定义样式,添加选择器、属性和值等,并实时预览效果。
使用CSS样式面板,您可以更加方便地进行网页的样式设计和调整,提高设计效率。
三、利用代码提示和自动补全功能Adobe Dreamweaver内置了强大的代码编辑功能,包括代码提示和自动补全功能。
通过这些功能,您可以更快速地编写和编辑HTML、CSS和JavaScript等代码,减少出错的可能性。
在编写代码时,只需要输入相应的关键字或代码片段,Dreamweaver就会自动弹出相关的提示,帮助您完成代码的输入。
同时,Dreamweaver还会根据您输入的代码和内容,自动补全相应的代码片段,提高编码的效率和准确性。
四、使用可视化编辑工具除了代码编辑功能,Adobe Dreamweaver还提供了丰富的可视化编辑工具,帮助您进行网页的布局和设计。
dreamweaver归纳总结

dreamweaver归纳总结Dreamweaver是一款非常强大的网页设计和开发工具,它提供了一系列丰富的功能和工具,使得网页的创建和编辑变得更加简单和高效。
在这篇文章中,我将对Dreamweaver进行归纳总结,介绍其主要特点和使用方法,并分享一些使用Dreamweaver进行网页设计的实用技巧。
一、Dreamweaver简介Dreamweaver是由Adobe公司开发的一款网页设计和开发工具,它是目前市场上最受欢迎的网页编辑器之一。
通过Dreamweaver,用户可以轻松地创建、编辑和管理网页,并在不同的平台上实时预览网页的效果。
它支持HTML、CSS、JavaScript等多种网页开发语言,提供了丰富的代码编辑功能和可视化设计界面,适合初学者和专业开发人员使用。
二、Dreamweaver的主要特点1. 可视化编辑界面:Dreamweaver提供了直观的设计界面,用户可以通过拖拽和放置元素来创建网页布局,并实时预览效果。
这种可视化编辑方式使得网页的设计更加便捷和直观。
2. 代码编辑功能:对于喜欢手动编写代码的用户,Dreamweaver提供了强大的代码编辑功能。
它支持代码高亮显示、语法检查、自动完成等功能,可以提升编写代码的效率和准确性。
3. 多平台兼容性:Dreamweaver可以在Windows和Mac等多个操作系统上运行,同时支持主流的网页开发语言和平台,可以满足不同用户的需求。
4. 模板和库文件:Dreamweaver提供了丰富的网页模板和库文件,用户可以直接使用这些模板进行网页设计,节省时间和精力。
5. 网页管理和站点管理:Dreamweaver可以轻松管理多个网页和站点,用户可以方便地对网页进行编辑、更新和发布。
三、Dreamweaver的使用方法1. 创建新网页:在Dreamweaver中,用户可以选择新建一个HTML文件作为新网页的起点。
可以通过拖拽和放置来设计网页布局,也可以手动编写代码。
网页设计知识点总结dw

网页设计知识点总结dw一、网页设计基础知识1. 网页设计的概念和历史发展:网页设计是指利用各种网页制作软件设计并制作网站页面的过程,随着网络技术的不断发展,网页设计也在不断进步,从最初的简单静态页面到如今的动态响应式页面。
2. 网页设计的原则:网页设计需要考虑用户体验、排版、色彩、图片、动画等多个方面,而这些都需要遵守一些基本的设计原则,如简约、对比、重复和对齐等。
3. 网页设计的工具和软件:网页设计需要借助各种设计软件来完成,如Adobe Dreamweaver、Photoshop、Illustrator等,同时也需要了解一些代码知识,如HTML、CSS、JavaScript等。
4. 网页设计的流程:网页设计的流程包括需求分析、界面设计、内容策划、页面制作、测试上线等多个环节,需要设计师按部就班地进行。
5. 网页设计的常见问题:在网页设计过程中,设计师会面临一些常见的问题,如浏览器兼容性、响应式设计、页面加载速度等,需要及时解决。
二、网页设计技术知识1. HTML:超文本标记语言,是网页设计的基础,用于定义网页的结构和内容。
2. CSS:层叠样式表,用于控制网页的样式、布局和表现效果。
3. JavaScript:用于网页交互和动态效果的脚本语言,可以实现页面的动态效果和交互功能。
4. 响应式设计:设计可以在不同设备上自适应展现的网页,优化用户体验。
5. SEO优化:搜索引擎优化,通过优化网页的内容、结构、链接等因素,提高网站在搜索引擎的排名。
6. 网页性能优化:通过优化网页的加载速度、页面结构等因素,提高网站的性能。
7. 数据库基础知识:网站需要存储和管理大量的数据,需要设计师了解数据库的基本知识。
8. 网页安全知识:网站安全是设计师必须要考虑的问题,需要了解如何防范各种网站安全风险。
三、网页设计实践技巧1. 用户体验设计:设计的重点是让用户能够方便地浏览网页,并找到他们需要的信息。
2. 色彩搭配和排版:网页设计需要考虑色彩搭配和合理的排版,以保证页面的美观性和易读性。
Dreamweaver基础技巧全面接触【范本模板】

很多朋友使用Dreamweaver一段时间后,开始热衷于寻找各式各样的插件,追求各种各样的特效,而对于Dreamweaver中的基本功能反而不去深入研究,其实在Dreamweaver 中有很多有用的技巧,如果你多加运用,不仅能提高效率,而且可以实现很多实用的效果.今天我把工作中常用的一些技巧介绍给大家,希望对大家能有些用途,同时也希望能唤起大家深入研究的愿望。
我准备根据工作中的不同阶段分别介绍各种技巧.一、规划阶段——站点窗口的技巧。
Dreamweavr的站点窗口常常被很多朋友忽视,其实利用站点窗口我们可以方便的完成很多任务。
下面我介绍几个实用的技巧。
1、快速添加站点导航。
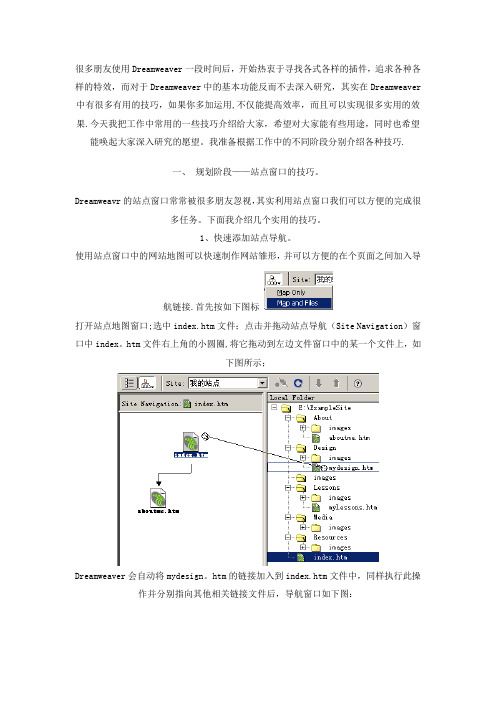
使用站点窗口中的网站地图可以快速制作网站雏形,并可以方便的在个页面之间加入导航链接.首先按如下图标打开站点地图窗口;选中index.htm文件;点击并拖动站点导航(Site Navigation)窗口中index。
htm文件右上角的小圆圈,将它拖动到左边文件窗口中的某一个文件上,如下图所示;Dreamweaver会自动将mydesign。
htm的链接加入到index.htm文件中,同样执行此操作并分别指向其他相关链接文件后,导航窗口如下图:此时打开index.htm文件,可以看到相应的连接文字和链接都已经添加好了,我们可以根据需要将他们合理的修改和组织。
如图:2、快速修改文件Title。
很多时候我们新建的文件往往忽视设定文件Title的内容,事后需要修改时,常常得打开每一个文件分别修改。
其实这个工作可以在站点窗口中方便的完成。
打开站点窗口View菜单下的Show Page Titles,可以使站点窗口中的文件显示出文件头,而不是原先的文件名。
默认的文件头是Untitled Document我们可以分别两次点击,改变默认的文字为我们需要的文件头。
如图:3、快速生成站点地图。
有时我们需要制作一个包含当前站点所有文件结构的站点地图而找不到合适的方法。
dw网站设计知识点

dw网站设计知识点网站设计是当今信息化时代的重要组成部分,它的优秀设计能够吸引用户的眼球,提升用户体验,推动网站的发展。
在这篇文章中,我将介绍一些DW网站设计的知识点,帮助读者了解如何进行有效的网站设计。
一、响应式设计响应式设计是现代网站设计的重要趋势之一。
随着移动设备的普及,用户通过各种尺寸的屏幕来访问网站。
因此,网站设计师需要考虑不同尺寸屏幕的兼容性,采用响应式设计能够确保网站在不同设备上都能够良好展示。
在DW软件中,设计师可以通过使用媒体查询和流动布局技术来实现响应式设计。
二、色彩搭配色彩在网站设计中起着非常重要的作用。
合理的色彩搭配能够吸引用户的注意力,增加对网站的兴趣和好感。
DW软件提供了丰富的颜色选择和调整工具,设计师可以根据网站的主题和风格选择适当的色彩搭配。
同时,要注意色彩的搭配要符合色彩心理学的原则,例如搭配冷暖色调、对比色的运用等。
三、布局设计布局设计是网站设计中关键的一环。
良好的布局能够使网站结构清晰,增加用户的浏览体验。
在DW软件中,设计师可以使用网格系统和栅格布局来进行网页元素的排列和对齐。
合理运用白空间也可以有效地提升页面的可读性和美观度。
此外,可以选择不同的页面布局,如单栏、双栏、三栏等,根据网站的需求进行选择。
四、导航设计导航设计直接影响用户在网站中的浏览体验。
清晰、易用的导航设计更容易让用户找到所需的信息,并提升网站的可用性。
DW软件中提供了丰富的导航设计样式和交互效果,设计师可以根据网站的功能和结构来选择适当的导航样式。
同时,要注意导航的布局和大小,使其在不同屏幕上都能够良好展示。
五、图片和多媒体在网站设计中,图片和多媒体的使用也是非常重要的一环。
高质量的图片和适当的多媒体元素能够增加网站的吸引力,并丰富用户的视觉体验。
DW软件提供了丰富的图片处理和优化工具,设计师可以对图片进行裁剪、缩放、压缩等操作,以提升网站的加载速度和用户体验。
对于多媒体元素,要注意尺寸和格式的选择,以兼顾美观和性能。
dw网站设计教学

DW网站设计教学DW网站设计教学是针对初学者和有一定经验的设计师们的一门综合性教程。
DW,即Dreamweaver,是一款强大而且流行的网站设计软件。
掌握DW的使用,对于想要进一步深入学习和掌握网站设计的人来说,是非常重要的。
本教程以实际案例为基础,通过一步步的指导和演示,帮助学习者从零开始搭建一个完整的网站。
首先,我们将介绍DW的基本操作和界面布局,包括工具栏、菜单和面板等。
随后,我们将深入探讨网站设计的核心概念,包括网页布局、颜色和字体选择、图像处理等。
在学习DW网站设计教学的过程中,学员将学会如何创建网页和网站结构,如何添加文本、图像和链接,如何调整样式和布局等。
另外,我们还将介绍一些高级的功能和技巧,如表单设计、响应式布局和多媒体嵌入等。
除了理论知识的传授,DW网站设计教学还将提供大量的实践机会,通过实际案例和练习项目,帮助学生将所学知识应用到实际项目中。
通过实战锻炼,学员将更好地理解和掌握网站设计的技术和流程。
DW网站设计教学的特点之一就是灵活性。
无论你是完全的初学者还是有一定经验的设计师,你都可以根据自己的学习进度和需求来选择教学内容。
你可以选择跳过一些基础知识,直接学习高级技巧;也可以选择重点学习某个特定领域的知识,比如表单设计或者多媒体嵌入。
最后,本教程还提供了丰富的资源和参考资料,包括网站模板、代码片段和在线论坛等。
学员可以在学习过程中随时查阅这些资源,以便更好地应用所学知识和解决实际问题。
总结起来,DW网站设计教学是一门全面而且实用的教程,旨在帮助学员快速入门和掌握网站设计的基本技术和流程。
通过本教程的学习,你将成为一名出色的网站设计师,并能够应用所学知识设计和开发各种类型的网站。
无论你是想要从事网页设计工作,还是仅仅对网站设计感兴趣,DW网站设计教学都将是你的理想选择。
开始你的网站设计之旅,从DW网站设计教学开始吧!。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Dw制作技巧
熟悉网页设计的网友就知道,调用Style的方法很多,我们可以单击鼠标右键选择Custon Style来调用Style标准,也可以在状态栏中的元素列表上单击右键来调用Style。
虽然不同的方法达到的效果看似一样,但实际上产生的HTML代码则完全不同。
1、灵活运用样式
熟悉网页设计的网友就知道,调用Style的方法很多,我们可以单击鼠标右键选择Custon Style来调用Style标准,也可以在状态栏中的元素列表上单击右键来调用Style。
虽然不同的方法达到的效果看似一样,但实际上产生的HTML代码则完全不同。
比如用Custon Style来调用Style标准,在网页代码中就生成一个〈span〉标签,这样的标签一多就会使文件十分臃肿而且影响浏览器的解析速度,所以我们应尽量使用状态栏中的元素列表来调用Style。
2、活用Format Table命令
在复杂的网页设计中,表格的应用是最多的,因为利用表格可以自由地控制文本和图象在网页上出现的具体位置,从而使整个网页看上去紧凑统一。
Dreamweaver在这方面也不甘落后,我们可以使用其中的“Format T able”(格式化表格)命令来快速地对表格应用预先设计好的样式。
要使用预先设计好的样式,先将光标置于表格的任意一个单元格内,再选择“Command”→“Format T able”命令,在随后出现的对话框中,从左边的列表中选择一个设计方案。
按“Apply”键来查看效果,如果不满意的话,还可以重新设置或者修改部分参数的值,如边界粗细,背景颜色等等。
3、同时链接到两个网页
我们都知道超级链接一次只能连到一个页面。
如果我们要想一次在不同的框架页中打开文档,可以使用“Go To URL”javascript 行为。
打开一个有框架的网页,选择文字或图象,然后从行为面板中选择“Go To URL”。
我们会注意到Dreamweaver会在“Go To URL”对话框中显示所有可用的框架。
选择其中一个我们想链接的框架并输入相应的URL后再选择另一个框架并输入另一个URL。
4、不给文件起中文名称
大家在制作好了网页后,通常会给网页起一个具有代表性的中文名称,一来能使人一看文件名就能大概了解文件所包含的内容,二来能够方便各个超级链接之间的相互调用。
但如果你在Dreamweaver中这样做,就会发现Dreamweaver对中文文件名支持得不是太好,经常会有页面调用不正确的现象发生,所以我们以后在Dreamweaver中保存网页的时候,尽量用英文或者数字作为文件名称,这样就可以避免上面的出错现象。
5、巧妙设置字体分辨率
我们在制作网页的时候,经常有这种体会,那就是制作好的网页在本地计算机上浏览时很正常,但在另外一台计算机上浏览时发现原本漂亮的网页变得歪歪扭扭了,这是为什么呢?原来各个计算机的分辨率要使你的主页在不同的分辨率下都能正常显示,在Dreamweaver中得到了较好的解决。
在文档窗口的右下角,Dreamweaver 显示当前文档被设计成的分辨率大小。
单击哪个数字,在弹出式菜单中可以为当前的页面指定显示分辨率,通过修改可以使你的主页更具灵活性。
使不同分辨率的显示器都能较好地显示。
6、巧妙隐藏标签
如果在网页中插入了不可见的元素时,Dreamweaver会自动在页面上添加一个与之相应的元素标签,以便于我们选择不可见元素。
但这并不全是件好事,比如我们在一个有很多层的页面中的第一行便插入一个表格,就会发现由于首行排列了太多的层元素标签而使得表格自动退到了页面的第二行,虽然在浏览时并不影响效果,但这确确实实会阻碍我们的工作。
所以当我们觉得某个元素标签碍手碍脚时,就索性将之屏蔽掉。
方法是按Ctrl+U打开Preferences面板,在Category中选中Invisibel Elements,在面板的右边将会出现所有的元素标签。
只要将不需要的元素标签前的勾去掉,以后它就保证不会再出现了。
7、善用拖放技巧
我们在使用Dreamweaver编辑网页的时候,经常需要插入一些图象什么的,假设要插入的图象很多,按照常规方法来操作就显得非常麻烦。
我们可以利用拖放技巧来很好地解决这个问题。
首先我们把Dreamweaver的操作窗口变成活动窗口,以腾出空间来显示Explorer窗口,找到要插入的图象文件后,把它们一一用鼠标拖动到网页的适当部位,Dreamweaver将自动把这些图象的url添加到文件的HTML代码中,当然这里要求被拖动的图象文件必须是gif、jpg等web图象格式的文件。
对于已经在网页中的图象也是一样,直接拖过来就可以了。
但如果被拖动的图象上有超级链接,就不可以再使用拖动技术了,因为那时拖过来的仅仅是超级链接地址。
8、自动设置更新时间
我们知道一个网页要想获得更多的回头率,一个很重要的一条就是要不断更新。
但对于我们这些个人网页来说,要天天及时更新恐怕不是很容易的事情。
因此,我们希望网页能自动更新,用鼠标依次单击Dreamweaver中的Text/Custom Style/Edit/Style
Sheet/New/Redefine HTML T ag,并从中选择a,然后在decoration中选中none,最后单击确定就成功了。
9、巧妙复制文字
在几个不同的应用程序中间相互复制文字,是我们在实际工作中可能要常做的事情。
但是,如果我们从Dreamweaver中复制编辑区中的文字到另外一个应用程序的时候,HTML 代码和文字将一起被复制过去了,那么我们该如何才能只把编辑区中的文字复制下来呢?我们知道,通常复制时都用快捷键Ctrl - C 来操作,如果我们在复制的时候多按一个C键,那么Dreamweaver将只会复制选中的文字了。
10、善用快捷键
为了提高操作的效率,我们可以在Dreamweaver中使用快捷键,例如使用Ctrl-B或Ctrl-I来为文字应用黑体或斜体格式,也可以使用以下一些键盘快捷键来为选中的文本应用HTML格式:Ctrl-0: 无格式Ctrl-T: 段落Ctrl-1: 标题1 Ctrl-2: 标题2 Ctrl-3: 标题3 Ctrl-4: 标题4 Ctrl-5: 标题5 Ctrl-6: 标题6
11、自动关闭网页
如果我们希望自己的网页在指定的时间内能自动关闭,不妨在网页源代码中的标签后面加入如下代码:
<head>
<script language="javascript">
<!--
function closewindow(){
setTimeout("self.close()",3000)
}
//-->
</script>
</head>
<body onload="closewindow()">
[提示:你可先修改部分代码,再按运行]
其中代码中的3000表示3秒钟,它是以毫秒为单位的。
12、巧妙设置对象名称
我们在用Dreamweaver来制作非常复杂的效果时,有可能需要经常重复地使用某一个或者多个对象,例如我们经常需要定位某个特定的表格、图象等,如果我们没有给某一个网页中的多个对象取名的话,那么在重复应用这些对象的时候,可能很麻烦或者容易出错。
为了能够方便调用这些对象,我们应该在每创建一个新的对象时,都记得给它取一个有代表性而且比较容易记忆的名称。
在给这些对象命名时,我们可以通过对象的“属性”面板来操作就行了。
13、为图象链接增加动态效果
有时我们为了要达到一种逼真的效果,希望鼠标移动到某个链接上时能有动感产生。
使用Dreamweaver可以很容易实现这种效果。
设计时,我们首先需要准备两幅图象,第一幅是原始图象,第二幅是鼠标移动上去后的图象。
接着用鼠标单击第一幅图,在属性面板中的链接栏中填上要链接的文件,然后单击键盘上的F8键,在弹出的Behaviors窗口中单击“+”号,随后选择“swap image”,在接着出现的窗口中选择第二幅图象,最后单击确定就可以了。
