网页设计与制作案例教程-电子教案6
《网页设计与制作Dreamweaver-CS6》电子教案

XXX中等职业学校教案
适用年级: XXX
课程名称:网页设计与制作 Dreamweaver CS6
任课教师: XXX
XXXX学校计算机专业组制
第1-4课时讲授2学时实践2学时
第5-10课时讲授2学时实践4学时
第11-16课时讲授2学时实践4学时
第16-21课时讲授2学时实践4学时
第22--27课时讲授2学时实践4学时
第28-37课时讲授4学时实践6学时
第38--41课时讲授2学时实践2学时
第41--50课时讲授4学时实践6学时
第51--56课时讲授2学时实践4学时
第57--60课时讲授2学时实践2学时
第61--68课时讲授4学时实践4学时
第69--74课时讲授2学时实践4学时
第75--80课时讲授2学时实践4学时
第81--90课时讲授4学时实践6学时
第91--94课时讲授2学时实践2学时。
《网页设计与制作》教案

《网页设计与制作》教案第一章:网页设计基础1.1 教学目标让学生了解网页设计的基本概念和原则让学生掌握网页设计的流程和方法1.2 教学内容网页设计的概念和定义网页设计的原则和要素网页设计的流程和方法1.3 教学方法讲授法:讲解网页设计的概念和原则实践法:学生动手实践设计简单的网页1.4 教学评价学生能回答出网页设计的概念和定义学生能理解并运用网页设计的原则和要素学生能独立完成简单的网页设计第二章:HTML与CSS基础2.1 教学目标让学生了解HTML和CSS的基本概念和作用让学生掌握HTML和CSS的基本语法和用法2.2 教学内容HTML的基本概念和语法CSS的基本概念和语法HTML和CSS的综合应用2.3 教学方法讲授法:讲解HTML和CSS的基本概念和语法实践法:学生动手实践编写HTML和CSS代码2.4 教学评价学生能回答出HTML和CSS的基本概念和作用学生能理解并运用HTML和CSS的基本语法和用法学生能独立完成简单的HTML和CSS代码编写第三章:网页布局与排版3.1 教学目标让学生了解网页布局和排版的基本原则和方法让学生掌握使用HTML和CSS进行网页布局和排版的技术3.2 教学内容网页布局的基本原则和方法网页排版的基本原则和方法使用HTML和CSS进行网页布局和排版的技术3.3 教学方法讲授法:讲解网页布局和排版的基本原则和方法实践法:学生动手实践进行网页布局和排版3.4 教学评价学生能回答出网页布局和排版的基本原则和方法学生能理解并运用HTML和CSS进行网页布局和排版的技术学生能独立完成具有良好布局和排版的网页设计第四章:网页动画与交互4.1 教学目标让学生了解网页动画和交互的基本概念和原理让学生掌握使用HTML和CSS实现网页动画和交互的技术4.2 教学内容网页动画的基本概念和原理网页交互的基本概念和原理使用HTML和CSS实现网页动画和交互的技术4.3 教学方法讲授法:讲解网页动画和交互的基本概念和原理实践法:学生动手实践实现网页动画和交互4.4 教学评价学生能回答出网页动画和交互的基本概念和原理学生能理解并运用HTML和CSS实现网页动画和交互的技术学生能独立完成具有动画和交互功能的网页设计第五章:网页优化与推广5.1 教学目标让学生了解网页优化和推广的基本概念和方法让学生掌握使用SEO和网络营销技术进行网页优化和推广的技巧5.2 教学内容网页优化的基本概念和方法网页推广的基本概念和方法使用SEO和网络营销技术进行网页优化和推广的技巧5.3 教学方法讲授法:讲解网页优化和推广的基本概念和方法实践法:学生动手实践进行网页优化和推广5.4 教学评价学生能回答出网页优化和推广的基本概念和方法学生能理解并运用SEO和网络营销技术进行网页优化和推广的技巧学生能独立完成具有优化和推广功能的网页设计第六章:网页图像处理与多媒体应用6.1 教学目标让学生了解网页图像处理的基本概念和工具让学生掌握网页图像处理和多媒体应用的技术6.2 教学内容网页图像处理的基本概念和工具(如Photoshop、Fireworks等)多媒体元素在网页中的应用(如音频、视频等)图像和多媒体的HTML和CSS标记6.3 教学方法讲授法:讲解网页图像处理的基本概念和工具实践法:学生动手实践进行网页图像处理和多媒体应用6.4 教学评价学生能回答出网页图像处理的基本概念和工具学生能理解并运用网页图像处理和多媒体应用的技术学生能独立完成具有图像和多媒体应用的网页设计第七章:网页编程技术7.1 教学目标让学生了解网页编程的基本概念和语言让学生掌握常用的网页编程技术和框架7.2 教学内容网页编程的基本概念和语言(如JavaScript、jQuery等)常用的网页编程技术和框架(如Bootstrap、React等)编程实践和项目案例7.3 教学方法讲授法:讲解网页编程的基本概念和语言实践法:学生动手实践进行网页编程和技术应用7.4 教学评价学生能回答出网页编程的基本概念和语言学生能理解并运用常用的网页编程技术和框架学生能独立完成编程实践和项目案例第八章:移动网页设计与制作8.1 教学目标让学生了解移动网页设计的基本概念和原则让学生掌握移动网页设计与制作的技术和工具8.2 教学内容移动网页设计的基本概念和原则移动网页设计与制作的技术和工具(如Responsive Design、Adobe Edge Mobile等)移动网页设计的实践和案例分析8.3 教学方法讲授法:讲解移动网页设计的基本概念和原则实践法:学生动手实践进行移动网页设计与制作8.4 教学评价学生能回答出移动网页设计的基本概念和原则学生能理解并运用移动网页设计与制作的技术和工具学生能独立完成移动网页设计与制作的项目案例第九章:网页项目实战与团队协作9.1 教学目标让学生了解网页项目实战的基本流程和方法让学生掌握团队协作的基本技巧和工具9.2 教学内容网页项目实战的基本流程和方法团队协作的基本技巧和工具(如Git、Project Management Software等)项目案例分析和实战演练9.3 教学方法讲授法:讲解网页项目实战的基本流程和方法实践法:学生分组进行项目实战和团队协作9.4 教学评价学生能回答出网页项目实战的基本流程和方法学生能理解并运用团队协作的基本技巧和工具学生能独立完成项目实战和团队协作的任务第十章:网页设计与制作的未来趋势10.1 教学目标让学生了解网页设计与制作的未来趋势和发展方向让学生掌握前沿技术和创新思维的方法10.2 教学内容网页设计与制作的未来趋势和发展方向(如VR/AR、等)前沿技术和创新思维的方法(如Blockchn、Design Thinking等)创新项目和案例分析10.3 教学方法讲授法:讲解网页设计与制作的未来趋势和发展方向实践法:学生进行创新项目和思维训练10.4 教学评价学生能回答出网页设计与制作的未来趋势和发展方向学生能理解并运用前沿技术和创新思维的方法学生能独立完成创新项目和案例分析重点和难点解析重点环节一:网页设计的概念和原则重点关注学生对网页设计的基本理解,以及如何运用设计原则进行网页创作。
谷奇健第06、07周网页设计与制作教案

《网页制作》教案(首页)审阅:年月日教学过程任务一使用表格布局页眉1、表格的概念在网页制作中,表格的作用主要体现在两个方面,一个是组织数据,如各种数据表,另一个是布局网页,即把网页的各种元素通过表格进行有序布局。
一个完整的表格包括行、列、单元格、单元格间距、单元格边距(填充)元格边框。
表格边框可以设置粗细和颜色等属性,单元格边框粗细不可设置。
标签是“<table>”,行的HTML标签是“<tr>”,单元格的HTML标签是“<td>”。
一个包括n列表格的宽度=2×表格边框+(n+1)×单元格间距+×单元格宽度+2n×单元格边框宽度(1个像素)。
掌握这个公式是非常有用的,在运用表格布3、选择表格选择表格的方法如下:(1)单击表格左上角或者表格中任何一个单元格的边框线。
(2)将光标移至欲选择的表格内,单击文档窗口左下角对应的“<(3)将光标置于表格的边框上,当光标呈上下箭头形状时单击鼠标。
5、设置单元格属性将光标置于单元格内,在单元格【属性】面板设置其属性。
任务二使用嵌套表格布局主体页面2、表格排序表格还可以根据表格列中的数据来进行排序,主要是针对具有数据的表格。
方法是,首先选中表格,然后在主菜单中选择【命令】/【排序表格】命令,打开【排序表格】对话框,进行参数设置即可。
本项目介绍了使用表格对网页进行布局的基本方法,详细阐述了插入表格、编辑表格、表格属性设置、单元格属性设置等基本内容。
熟练掌握表格的各种操作和属性设置会给网页制作带来极大的方便,是需要重点学习和掌握的内容之一。
Dreamweaver CS6网页设计与制作标准教程教学大纲教案

《Dreamweaver CS6网页设计与制作标准教程》教学大纲教案课程介绍:本课程是一门概念性和实践性都很强的面向实际应用的课程。
Dreamweaver CS6是由Adobe公司开发的网页设计与制作软件。
Adobe公司在Dreamweaver这一软件的版本上不断升级,是为了使广大从事网页制作和网页设计工作的用户拥有性能更完善的得力工具,同时也是为了使刚刚步入设计领域的初学者能够拥有更加优秀的学习软件。
本课程主要介绍的是Dreamweaver CC的基本操作方法和网页设计制作技巧,这是学习Dreamweaver的入门课程,也是必修课程,学员通过本课程的学习,应当能够熟悉软件功能和网页设计思路,为今后的专业学习或深入的设计打下基础。
培训目标:➢掌握网站建设基本流程和网页设计基础知识➢掌握Dreamweaver CC的工作界面和网站的建设基础➢掌握文本与文档的编辑➢熟练掌握插入图像和多媒体的方法和技巧➢掌握网页超链接的创建方法及应用技巧➢熟练掌握表格的使用方法及应用技巧➢熟练掌握框架集框架集的使用方法➢熟练掌握层的基本操作方法➢掌握层叠样式表(CSS)样式➢掌握模板和库的使用方法➢掌握CSS+DIV的布局方法及技巧➢掌握使用表单的方法➢了解行为的使用方法➢掌握网页代码的编写和修改➢掌握商业案例实训的设计方法及技巧培训内容:一、网页设计基础知识1、掌握互联网基础和网站建设基本流程2、掌握网站建设基础和网页设计基础3、掌握网页的制作常用软件和标准技术二、初识Dreamweaver CS61、掌握Dreamweaver CC的工作界面2、掌握站点管理器、创建文件夹、定义新站点、创建和保存网页3、掌握重命名、移动、删除文件和文件夹4、掌握站点的打开、编辑、复制、删除、导入和导出5、掌握关键字、作者和版权信息、刷新时间、描述信息等其他文件头的设置三、文本与文档1、掌握文字的输入、连续空格的输入2、掌握页边距、网页的标题、网页的默认格式的设置3、掌握对文字的大小、颜色、字体、对齐方式和段落样式等的设置4、掌握项目符号或编号、文本缩进、插入日期、特殊字符和换行符的使用5、掌握水平线、显示/隐藏网格和标尺的应用四、图像和多媒体1、掌握图像的格式2、掌握图像的插入、图像的属性、跟踪图像的应用3、掌握Flash动画、FLV、Shockwave影片、Applet程序、ActiveX控件的插入五、超链接1、掌握超链接的概念与路径知识2、掌握文本超链接、电子邮件超链接、下载文件链接的创建方法3、图片链接、鼠标经过图像链接的创建方法4、掌握锚点链接、热点链接的创建方法六、使用表格1、掌握表格的组成和插入方法2、掌握表格、单元格和行或列的属性设置3、掌握在单元格中输入文字、插入其他网页元素4、掌握选择整个表格、行或列、单元格的应用5、掌握复制、粘贴表格的应用6、掌握表格删除、缩放的应用7、掌握单元格的合并和单元格的拆分七、使用框架1、掌握框架与框架集的操作方法2、熟练掌握框架属性的设置方法八、使用层1、熟练掌握层的基本操作方法2、掌握应用层设计表格的技巧九、CSS样式1、掌握CSS样式的概念2、掌握CSS样式面板的使用方法3、掌握CSS样式选择器的应用4、掌握样式的类型和创建方法5、掌握CSS样式的属性十、模板和库1、掌握资源面板的使用方法2、掌握创建模板、可编辑区域、重复区域、重复表格的创建方法3、掌握模板的重命名、修改模板文件、更新站点和删除模板文件的方法4、掌握如何创建库文件5、掌握重命名、删除、修改和更新库项目的方法十一、CSS+DIV布局方法1、掌握CSS+DIV的概述2、掌握div和span标记的区别3、掌握盒子的概念和操作技巧十二、使用表单1、掌握表单的使用方法2、掌握单行、密码、多行和电子邮件文本域的创建方法3、掌握单选按钮、单选按钮组和复选框的创建方法4、掌握下拉菜单、滚动列表的创建方法5、掌握文件域、图像域和按钮的创建方法十三、使用行为1、掌握行为面板的使用2、掌握JavaScript、打开浏览器窗口和转到URL的创建方法3、掌握检查插件、检查表单和交换图像的创建方法4、掌握显示隐藏层的方法5、掌握容器的文本、状态栏文本和文本域文字的设置方法6、跳转菜单和跳转菜单开始的方法十四、网页代码1、掌握新建标签库、标签、属性的方法2、掌握常用HTML标签的使用3、掌握响应HTML事件的方法十五、商业案例实训1、掌握软件基础知识的使用方法2、了解软件的常用设计领域3、掌握在不同设计领域本书全面、系统地介绍Photoshop CC 2019的基本操作方法和图形图像处理技巧,并对Photoshop在设计领域的应用进行细致的讲解,具体内容包括图像制作基础、软件基础操作、插画设计、Banner设计、App设计、H5设计、海报设计、网页设计、包装设计、综合设计实训等。
《网页的制作》教案【优秀3篇】

一、教学目标1、知道站点、主页的概念,能在指定位置建立只有一个网页的站点;2、认识FRONT的界面;3、掌握在主页中插入文字、图片、水平线;4、掌握页面文件与图片的保存。
二、教学重点1、能在指定位置建立只有一个网页的站点(难点)2、能在页面中插入文字、图片、水平线3、掌握页面文件与图片的保存(难点)三、学情分析四、教学方法在教学中,一方面采用比较教学的方法,促进学生知识的迁移;另一方面,提供学生一个导学课件,让学生根据这个网络环境下的课件自己探索学习,以满足不同层次学生的需求。
五、教学过程设计教师活动:1、引入课题:(激发兴趣,活跃气氛)同学们喜不喜欢上网?经常上新浪、西祠胡同等,有没有同学知道新浪、西祠胡同称做什么?(网站)浏览新浪网站,浏览的第一个页面称为什么?(主页)我们还可以浏览其它的页面,点击超链接浏览,当鼠标变成手指的形状时有超链接。
问题1:网站是不是就是网页?用自己的语言描述一下网站的概念(网站包含多个网页,通过超链接把不同的页面链接起来)问题2:网页是不是就是主页?(第一个页面称为主页,网站设计者可以确定哪一个是主页,主页的文件名一般为:index.htm,主页也是网页)设计网站一般必须经过两个步骤,首先是在计算机里做好,然后发布在internet上,让所有的人访问浏览。
今天我们学习用Frontpage建立站点,制作一个主页。
先来研究一下没有发布的网站,打开教师做的网站问:同学们看到了什么?(文件夹)总结:可以这样理解网站:在资源管理器里,网站表现为一个文件夹,里面存放的是所有与网站相关的文件。
打开主页,浏览页面,这是老师做的一个导学课件,将帮助大家完成学习任务。
请学生浏览教师课件,了解学习任务2、新建站点FP的启动问:与word比较,有什么不同?总结:预览窗口:浏览器中出现的效果,与PowerPoint中的“放映幻灯片”类似。
Html窗口:编写HTML(超文本标记语言,它是描述网页内容和外观的标准。
电子教案-《Dreamweaver网页设计与制作(第二版)》-A06-3954(示例)项目六

课程教案项目效果【任务】制作电影网首页——框架网页入门除表格外,框架也是一种重要的网页布局工具,与使用表格布局网页不同的是,框架布局通常适合页面中一个区域发生变化,而其他区域不发生变化的网页,如网站后台管理界面和一些论坛网页。
(一)了解框架和框架集在框架网页中,浏览器窗口被划分成了若干区域,每个区域称为一个框架。
每个框架可显示不同文档的内容,彼此之间互不干扰。
框架网页由框架集定义,框架集是特殊的HTML文件,它定义一组框架的布局和属性,包括框架的数目、大小和位置,以及在每个框架中初始显示的页面URL。
框架集文件本身不包含要在浏览器中显示的HTML内容,只是向浏览器提供如何显示一组框架,以及在这些框架中应显示哪些文档的信息。
要在浏览器中查看一组框架,需要输入框架及文件的URL,浏览器随后打开要显示在这些框架中的相应文档。
使用框架最常见的情况是,一个框架显示包含导航控件的文档,另一个框架显示含有主要内容的文档。
例如,下图显示了一个由两个框架组成的框架网页:一个较窄的框架位于右侧,其中包含导航条;一个大框架占据了页面的其余部分,包含网页的主要内容。
当访问者浏览站点时,单击左侧框架中的某一超链接,或者展开或收缩其中的栏目,或者更改左侧框架的内容。
(二)了解框架构造上图所示的网页至少由三个单独的网页文档组成:两个框架区域中显示的两个网页文档和把这两个文档显示在一个界面上的框架集文档。
在Dreamweaver中设计使用框架集的网页时,必须全部保存这三个文件,框架集网页才能在浏览器中正常显示。
下图显示了该框架集文档的结构。
在制作框架集文档时,每个框架都有自己的名称。
如果没有理解前面所讲框架的概念,可能会搞不清楚框架名称和网页文档名称的区别。
为方便记忆和理解,可自行设置框架名称。
方法为:选择框架后,在“属性”面板上的“框架名称”编辑框中直接输入(一般在创建框架时会自动指定框架名称)。
(三)制作并保存框架集文档在Dreamweaver中创建框架集的方法有很多,可以选择“文件”→“新建”菜单,打开“新建文档”对话框,然后在左侧的“文档类型”列表中选择“示例中的页”,在“示例文件夹”列表中选择“框架集”,最后在“示例页”列表中选择框架类型并单击“创建”按钮;也可以通过选择“修改”→“框架集”菜单下的子菜单,将普通页面拆分为框架集;另外,还可以单击“布局”插入栏中的“框架”按钮,在普通页面中插入预定义的框架集。
Dreamweaver CS6网页设计与制作标准教程 (6)

6.1 表格的简单操作
课堂案例——布艺沙发网页 表格的组成
插入表格
表格各元素的属性 在表格中插入内容
选择表格元素
复制、粘贴表格 删除表格和表格内容
缩放表格
合并和拆分单元格 增加和删除表格的行和列
6.1.1 课堂案例——布艺沙发网页
使用“属性”面板,设置页面边距及页面标题;使用“表格”
按钮,插入表格效果;使用“图像”按钮,插入图像。
6.1.6 选择表格元素
先选择表格元素,然后对其进行操作。一次可以选择整个表 格、多行或多列,也可以选择一个或多个单元格。
选择整个表格
选择整个表格有以下几种方法。
将鼠标指针放到表格的四周边缘,鼠标指针右下角出现图 标 ,单击鼠标左键即可选中整个表格。 将插入点放到表格中的任意单元格中,然后在文档窗口左下角 的标签栏中选择<table>标签 令。 在任意单元格中单击鼠标右键,在弹出的菜单中选择“表格 > 选择表格”命令。 。 将插入点放到表格中,然后选择“修改 > 表格 > 选择表格”命
选择不相邻的单元格 按住Ctrl键的同时单击某个单元格即选中该单元格,当再次单
击这个单元格时则取消对它的选择。
6.1.7 复制、粘贴表格
在Dreamweaver CS6中复制表格的操作如同在Word中一样。 可以对表格中的多个单元格进行复制、剪切、粘贴操作,并保留原 单元格的格式,也可以仅对单元格的内容进行操作。
导入Word文档过程图
将网页中的表格导入到其他网页或Word文档中 (1)将网页内的表格数据导出 选择“文件 > 导出 > 表格”命令,弹出“导出表格”对话框, 根据需要设置参数,单击“导出”按钮,弹出“表格导出为”对话 框,输入保存导出数据的文件名称,单击“保存”按钮完成设置。
网页设计与制作整套课件完整版电子教案最全ppt整本书课件全套教学教程(最新

1.1 认识网页
1.浏览者能够看到的内容
(1)主题:一般情况下,浏览器在所显示网页窗口的标题栏 上显示“主题”。网页的真正主题不一定出现在网页内部, 而是有可能作为显示此网页的浏览器窗口的标题。然而,大 多数网页的标题表现为屏慕上的文本或图像,标题的作用和 在书本或杂志中的作用一样,位于网页中比较醒目重要的顶 部附近,从而给网页赋予了名字。 (2)标题:浏览器在浏览网页时通常以较大字体、粗体或者 其他的突出显示类型来显示标题。一个网页可以有很多标题, 而且标题还可以有多达6层的嵌套深度。 (3)普通文本:是指组成网页基本内容A.多用途的文本。一 般情况下将普通文本中的线和块当作页面中的“段落”。
网页是一种网络信息传递的载体。这种媒介的性质和日 常的“报纸”、“广播”、“电视”等传统媒体是可以相提 并论的。在网络上传递的相关信息,比如文字、图片甚至多 媒体音影,都是在网页中的存储,浏览者只需要通过浏览网 页,就可以了解到相关信息了。
下一页 返回
1.1 认识网页
1.1.2网页是如何形成的
网页是由一些部件组成的,知道这些部件是做什么的很 重要,因为在网页编写或设计过程中,主要的任务就是为每 一个标准的部件选用或编写相应的内容,这些部件有的能够 在网页中直接看到,而有的却不能在网页中直接看到。
上一页 下一页 返回
1.1 认识网页
(4)签名:通常显示在网页的底部。签名标识了网页的作者,并 且常常还包含作者(或者网络竹理员)的电子邮件地址,从而 使访问者可以发送有关此网页的评论或者建议、问题等。
(5)水平线:用来装饰网页,它将网页分割成逻辑上的几个部分。 (6)动画:可以是网页中出现的文本或者图片,不同的是它们以
上一页 下一页 返回
网页设计与制作案例教程(HTML5+CSS3)第6章使用CSS设置列表样式

WEB
13
6.6.1 HTML列表
在HTML中有三种列表
项目列表
编号列表
定义列表
WEB
6.6.1 HTML列表
① 项目列表
项目列表也称为无序列表,是网页中的常见元素之一,项目列
表使用<li>标签来罗列各个项目,各个项目使用特殊符号来进行分
项标识,如黑色圆点等。项目列表的列表项之间没有顺序关系。 语法格式 <ul> <li>列表项</li> <li>列表项</li> <li>列表项</li> <li>列表项</li> …… </ul>
26
6.7 提高项目:制作“童书畅销榜”页面
27
6.8 拓展项目:制作“商品列表”页面
28
WEB
网 页 效 果
代 码
20
6.6.2 常用CSS列表样式
① 设置列表符号类型
项目列表项的默认符号是黑色圆点,编号列表项默认 符号是数字1、2、3…..,通过设置list-style-type属性可 以改变列表项的符号。 语法格式
list-style-type:属性值;
21
6.6.2 常用CSS列表样式
19
6.6.1 HTML列表
③ 定义列表
<!doctype html> <html> <head> <meta charset="utf-8"> <title>定义列表</title> </head> <body> <dl> <dt>中国的城市:</dt> <dd>北京</dd> <dd>上海</dd> <dd>广州</dd> <dt>美国的城市:</dt> <dd>华盛顿</dd> <dd>纽约</dd> <dd>洛杉矶</dd> </dl> </body> </html>
网页设计与制作案例教程-电子教案6

PPT文档演模板
2020/12/15
网页设计与制作案例教程-电子教案6
知识技能目标
• (1)学会在网页中输入文本与编辑文 本,掌握输入空格和实现文本换行的方法。 • (2)学会在网页中插入水平线和日期。 • (3)掌握网页文本格式化操作。
PPT文档演模板
网页设计与制作案例教程-电子教案6
PPT文档演模板
网页设计与制作案例教程-电子教案6
•(2)通过“文本”插入工具栏插入 • 先在Dreamweaver 8的“插入”工具栏 中选择“文本”,显示“文本”插入工具栏。 •将光标放置到需要插入特殊字符的位置,然 后单击“文本”插入工具栏最右边的按钮, 弹出快捷菜单,在快捷菜单中选择所需插入 的特殊字符“不换行空格”即可插入到网页 中。
PPT文档演模板
网页设计与制作案例教程-电子教案6
•5.3.2 插入文本列表
• 在网页中插入文本列表可以使文本内容 显得更加工整、直观。Dreamweaver 8中有两 种类型:项目列表和编号列表。 • 设置项目列表的操作过程如下: •(1)显示“文本”插入工具栏。 •(2)输入多行文本,每一行必须按Enter键 换行。 •(3)选中需要设置成项目列表的文本。
•输入法切换到半角状态,按空格键只能输 入一个空格。如果需要输入多个连续的空格 可以通过以下几种方法来实现: •(1)将输入法切换到中文全角状态。 •(2)直接按“Ctrl+Shift+Space”组合键。 •(3)在“文本”工具栏,选择【不换行空 格】命令,可以插入多个连续的空格。
PPT文档演模板
PPT6
•5.3.3 插入水平线
• 在标题与正文之间插入一条水平线,要求 “对齐”方式设置为“居中对齐”,并且给水 平线设置阴影效果。具体操作过程如下: • (1)将“插入”工具栏切换到“HTML” 类型。 • (2)将光标放置到标题最后一个字符的 右边。
(完整版)网页设计与制作电子教案

电子教案课程:第1章网页制作基础
电子教案课程:第2章Dreamweaver CS5基本操作
电子教案课程:第3章创建网页基本对象
电子教案课程:第4章布局页面
电子教案课程:第5章使用AP Div和行为
电子教案课程:第6章创建表单
电子教案课程:第7章CSS与多媒体的应用
电子教案课程:第8章Flash CS3基础
电子教案课程:第9章绘制Flash图像
电子教案课程:第10章元件和“库”面板
电子教案课程:第11章用时间轴创建动画
电子教案课程:第12章导入声音和视频
电子教案课程:第13章使用ActionScript语句
电子教案课程:第14章测试及导出影片
电子教案课程:第15章文字和图层应用
电子教案课程:第16章路径、色彩和通道应用
电子教案课程:第17章项目设计案例。
《网页设计与制作Dreamweaver-CS6》电子教案

1、教师讲解站点的含义;
2、演示创建一个站点的基础操作步骤;
2、通过PPT课件讲授基本知识。
3、让学生自己动手重新制作教学案例。
4、通过实训让学生进一步熟悉所学知识。
—
作业布置
作业:一~四
主 要
参考资料
《网页设计与制作——Dreamweaver cs6》,王君学、田明编著,人民邮电出版社
备注
章 节
项目八CSS──设置环境保护网页
讲授主
要内容
1.CSS样式的作用
2.创建和设置CSS样式的方法
3.-
4.附加样式表的方法
重 点
难 点
创建和设置CSS样式的方法
附加样式表的方法
要求掌握
的知识点
【CSS样式】面板、CSS样式的类别、定义CSS样式的方法、CSS的【类型】等属性对话框、3种选择器各自的特点、创建超级链接的高级CSS样式、设置单元格ID名称和样式、修改CSS样式、删除CSS样式、应用CSS样式、附加样式表、重命名样式
Dreamweaver cs6窗口界面、浮动面板组、【标准】工具栏、【文件】面板、【文档】工具栏、【属性】面板、【插入】面板、工作区布局简介页面,介绍Dreamweaver cs6的功能和作用。
2、简介Dreamweaver cs6的安装、删除方法;
设置段落、换行和列表的方法
要求掌握
的知识点
创建网页文件的基本方法、添加文本的基本方式、分段和换行、定义和应用文档标题格式、文本的对齐方式、通过【页面属性】对话框设置文本属性、通过【属性】面板设置文本属性、文本样式、列表的应用、文本的缩进和凸出、网页背景和页边距、插入水平线、插入日期、设置浏览器标题
教学过程
(word版)网页设计与制作电子教案

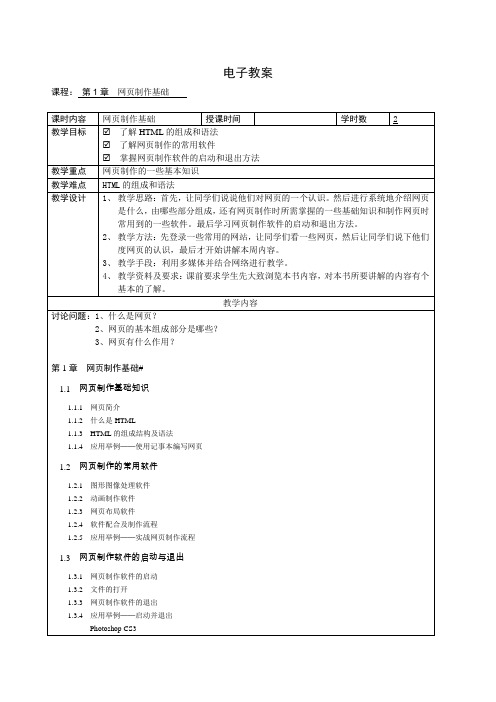
实用标准文案电子教案课程:第1章网页制作根底课时内容网页制作根底授课时间学时数 2教学目标了解HTML的组成和语法了解网页制作的常用软件掌握网页制作软件的启动和退出方法教学重点网页制作的一些根本知识教学难点HTML的组成和语法教学设计1、教学思路:首先,让同学们说说他们对网页的一个认识。
然后进行系统地介绍网页是什么,由哪些局部组成,还有网页制作时所需掌握的一些根底知识和制作网页时常用到的一些软件。
最后学习网页制作软件的启动和退出方法。
2、教学方法:先登录一些常用的网站,让同学们看一些网页,然后让同学们说下他们度网页的认识,最后才开始讲解本周内容。
3、教学手段:利用多媒体并结合网络进行教学。
4、教学资料及要求:课前要求学生先大致浏览本书内容,对本书所要讲解的内容有个根本的了解。
教学内容讨论问题:1、什么是网页?2 、网页的根本组成局部是哪些?3 、网页有什么作用?第1章网页制作根底#网页制作根底知识网页简介什么是HTML1.1.3 HTML的组成结构及语法应用举例——使用记事本编写网页网页制作的常用软件图形图像处理软件动画制作软件网页布局软件软件配合及制作流程应用举例——实战网页制作流程网页制作软件的启动与退出网页制作软件的启动文件的翻开网页制作软件的退出应用举例——启动并退出PhotoshopCS3精彩文档实用标准文案上机及工程实训FlashCS3的启动与退出制作“蓝莲花〞网页练习与提高本课小结1、了解网页的组成。
2、掌握HTML的组成结构及语法。
3、认识制作网页时常用到的一些软件4、掌握网页的根本操作思考题及〔1〕HTML文档结构由哪几局部组成?作业〔2〕制作网页时常用软件有哪些?〔3〕如何启动和退出DreamweaverCS3?〔4〕如何翻开 Flash文件?〔5〕如何退出 Photoshop?精彩文档实用标准文案电子教案课程:第2章DreamweaverCS5根本操作课时内容DreamweaverCS5根本操作授课时间学时数 2教学目标认识DreamweaverCS5的工作界面掌握网页文档的根本操作方法掌握页面属性的设置掌握设置并管理站点的方法教学重点认识DreamweaverCS5的工作界面教学难点设置页面属性和站点管理教学设计1、教学思路:首先,让同学们认识 DreamweaverCS5的工作界面。
《网页设计与制作》教案

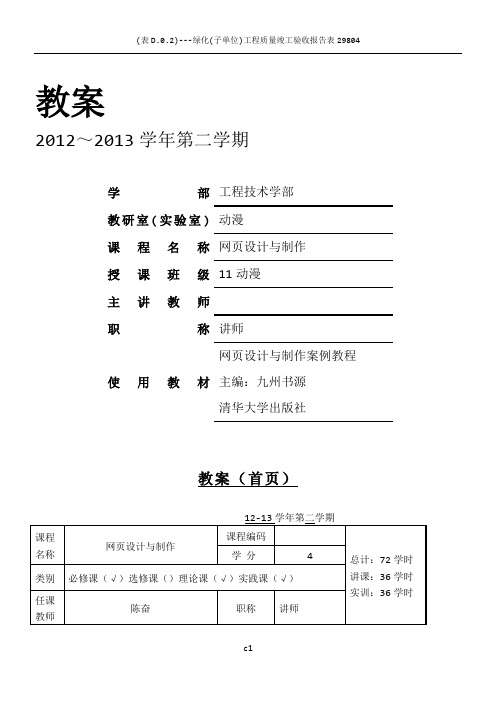
教案2012~2013学年第二学期学部工程技术学部教研室(实验室)动漫课程名称网页设计与制作授课班级11动漫主讲教师职称讲师使用教材网页设计与制作案例教程主编:九州书源清华大学出版社教案(首页)编制日期:2013年3月3日PS概述PS面板的基本操作PS选区、图层的操作建立网站之前的一些准备工作与网站有关的一些概念网页的概念与分类网站的概念、主题、风格、名称、结构建立网站的过程网站的整体规划定位网站的主题和风格构建出一个网站的目录框架和链接框架发布网页网页语言html第页PS路径、通道和蒙版的使用建立本地站点并管理站点制作简单的静态网页使用对象面板在网页中插入文字、水平线、图像、Flash文件等简单的元素熟练使用属性面板设置对象的属性多种超链接的设置方法利用页面属性设置页面的属性值实验1:创建本地站点、整体控制页面文本操作与图像操作架a)创建框架b)保存框架c)框架的选择、属性、链接的设置d)框架实例分析讲解4.表单a)创建表单b)向表单添加对象c)表单属性的设置与后台程序的链接d)表单实例分析讲解实验2:利用表格布局模式进行包含表单等网页元素的布局设计利用框架进行网页的布局设计第页标签的使用实验3:利用层制作拼图游戏利用层制作动态显示的菜单利用div技术来布局网页第页1.行为a)熟悉行为面板b)添加行为c)修改行为d)行为常用的事件e)应用行为i.打开浏览器窗口ii.播放声音iii.弹出信息iv.设置文本v.转到URLvi.检查插件vii.控制多媒体动画viii.显示弹出式菜单2.时间轴a)熟悉时间轴面板b)利用时间轴进行层的移动i.直线移动的动画ii.拖动路径制作曲线移动动画iii.记录路径制作曲线移动动画c)利用时间轴改变图像d)添加时间轴行为实验4:利用行为与时间轴制作富有动态的网页第页第页1. 模板a) 熟悉资源面板 b) 创建模板 c) 编辑模板 d) 创建可编辑区域 e)重复区域 f) 模板的应用g) 模板应用实例分析与讲解 2.库a) 创建库b) 在文档中插入库项目 c) 编辑库项目d) 库项目应用实例分析与讲解 实验5:利用模板和库制作网站建CSS样式a)熟悉CSS样式面板b)新建CSS样式c)CSS样式规则对话框d)熟练操作规则定义对话框e)编辑样式f)导入导出样式实验6:利用DIV+CSS样式来统一整个网站世上没有一件工作不辛苦,没有一处人事不复杂。
《网页设计与制作案例实战教程》-教案

网页设计与制作案例实战教程教案第1章网页设计基础1.收集不同汽车网页并分析其特点,如图为比亚迪官方网站首页。
2.收集不同手机网页并分析其特点,如图为华为官方网站首页。
第2章 Dreamweaver入门操作件。
小结熟悉Dreamweaver 的工作界面掌握站点的创建与管理掌握文档的基础操作课后练习1.酷乐冰屋根据所学内容制作酷乐冰屋网页。
2.哎呀宠物根据所学内容制作哎呀宠物网页。
第3章 HTML知识准备1.微著齿轮根据所学内容制作微著齿轮网页。
2.闪电速运根据所学内容制作闪电速运网页。
第4章页面与文本第5章图像与多媒体元素1.美相图片根据所学内容制作美相图片网页。
2.赛克音乐根据所学内容制作赛克音乐网页。
第6章超链接的应用第7章使用表格布局网页1.倏尔鲜花根据所学内容制作倏尔鲜花网页。
2.卓越办公根据所学内容制作卓越办公登录页。
第8章 CSS网页美化技术根据所学内容美化瑞成文具网页,前后对比效果如图。
根据所学内容美化玩偶之家网页,前后对比效果如图。
第9章 Div+CSS网页布局技术掌握CSS与Div布局基础小结掌握CSS布局方法1.湖江船业根据所学内容制作湖江船业网页,效果如图。
2.安居养老根据所学内容制作安居养老网页,效果如图。
第10章表单的应用1.倏尔鲜花根据所学内容制作倏尔鲜花网页。
2.卓越办公根据所学内容制作卓越办公登录页。
第11章模板和库根据所学内容制作格纹帽业网页。
第12章行为的应用根据所学知识为动物保护协会网页添加行为。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
插入的日期字体设置为“楷体_GB2321”, 大小设置为“18”,文字颜色设置为 “#FF6600”,且要求水平居中。
2.效果展示
课堂实践网页“02.html”的浏览效果如图 所示。
图5-17
文本操作课堂实践项目展法
3.制作要点提示
(1)插入水平线和日期利用插入工具 栏或者插入菜单完成。 (2)设置文本格式利用“属性”面板 完成。
输入多行文本,要实现换行,可以按 Enter键或者按Shift+Enter组合键来实现。 按Enter键,换行的行距较大,按Shift+ Enter组合键,换行的行距较小。
5.2 网页中编辑文本
网页中输入的文本与Word一样,也能进 行编辑,常见的文本编辑操作有: (1)拖动鼠标选中一个或多个文字、一 行或多行文本,也可以选中网页中的全部文 本。 (2)按BackSpace键或Delete键实现删 除文本操作。
文 本 的 格 式 化
5.1 网页中输入文本
打开“长沙世界之窗”网站文件夹“02 文本操作”中的网页02.html,然后在该网 页中输入一段文字。利用按键方式输入一个 或多个空格,实现文本换行。
1.输入文字
(1)用鼠标单击网页编辑窗口中的空 白区域,窗口中随即出现闪动的光标,标识 输入文字的超始位置。 (2)选择适当的输入法输入文字,输 入了一行文字作为页面文字的标题。
5.3.3 插入水平线
在标题与正文之间插入一条水平线,要求 “对齐”方式设置为“居中对齐”,并且给水 平线设置阴影效果。具体操作过程如下: (1)将“插入”工具栏切换到“HTML”类 型。 (2)将光标放置到标题最后一个字符的右 边。
(3)单击HTML插入工具栏的“水平线” 按钮,即可向网页中标题与正文之间插入一 条水平线。 (4)在文档中单击选中刚插入的水平线。 (5)保存网页文档,浏览网页。
设置网页文本格式的具体过程如下: (1)选中标题“欢迎您光临长沙世界 之窗”。 (2)在属性面板的“格式”下拉列表 框中选择“标题1”。
(3)在“字体”列表中选择“隶书”, 在“大小”列表中选择“36”,在“颜色” 文本框输入“#FF6600”或者单击颜色选取 按钮,打开“颜色选择器可以使文本内容 显得更加工整、直观。Dreamweaver 8中有两 种类型:项目列表和编号列表。 设置项目列表的操作过程如下: (1)显示“文本”插入工具栏。 (2)输入多行文本,每一行必须按Enter键 换行。 (3)选中需要设置成项目列表的文本。
(4)在“文本”插入工具栏中单击“项目 列表”按钮,则选中的文本会被设置成项目列 表,并且项目符号为默认的列表标志,也就是 圆点。 (5)选中已有的项目列表其中的一项,然 后单击属性面板的【列表项目】按钮,弹出 “列表属性”对话框。在对话框中“列表类型” 下拉列表框中选中“项目列表”,在“样式” 下拉列表框中选择“正方形”,则选中列表的 列表标志将转换成正方形。 (6)保存网页文档,且浏览网页。
5.3.4 插入时间
在01.html文档的最后一行插入形式如 “Friday, 2006-07-14 9:47 AM”所示的日期, 且要求每次保存网页时自动更新日期。具体操 作过程如下: (1)切换到“常用”插入工具栏。 (2)按Enter键,添加一空行,将光标放 置在空行与正文对齐的最左端。
(3)单击菜单【插入】→【日期】,或者 单击“常用”插入栏的【日期】按钮,将弹出 “插入日期”对话框。 (4)在“插入日期”对话框中,“星期格 式”下拉表框中选取“Thursday,”,“日期格 式”选取“1974-03-07”,在“时间格式”下 拉列表框选取“10:18 PM”,选中“储存时自 动更新”复选框,然后单击【确定】按钮,最 后生成的日期效果为“Friday, 2006-07-14 9:47 AM”的形式。 (5)保存插入的日期,且浏览网页。
(2)通过“文本”插入工具栏插入 先在Dreamweaver 8的“插入”工具栏中 选择“文本”,显示“文本”插入工具栏。 将光标放置到需要插入特殊字符的位置,然 后单击“文本”插入工具栏最右边的按钮, 弹出快捷菜单,在快捷菜单中选择所需插入 的特殊字符“不换行空格”即可插入到网页 中。
5.3.2 插入文本列表
(3)利用按键方式实现文本换行,利用 菜单插入“换行符”。 (4)在标题与正文之间插入一条水平线。 (5)在最后一行插入日期,且要求每次 保存网页时自动更新日期。 (6)设置网页中文本的格式。
5.1 5.2 5.3 5.4
网 页 中 输 入 文 本 网 页 中 编 辑 文 本
插 入 相 关 文 本 要 素
(2)插入一条“水平线”和日期。
(3)设置“主要景点”为列表格式。
(4)设置文本格式 将网页02.html中标题“湘江谷”格式设置 为“标题1”,字体设置为“隶书”,大小设 置为“36”,文字颜色设置为“aqua”,且要 求水平居中。
将网页中标题以下的正文,字体设置为 “华文行楷”,大小设置为“16”。
★ 本章小结 ★
通常文本是网页的主要内容,文本的效果 对网页整体效果影响很大,应该对文本进行有 效的设置。本章主要学习了如何在页面输入文 本、编辑文本;如何插入特殊字符、文本列表、 水平线、时间和注释;如何对网页中的文本进 行格式化,设置不同的字体、大小和颜色;了 解了项目列表和编号列表,并能更改列表属性。 通过对文本的操作,可以使网页更加美观。
5.4 文本的格式化
5.4.1 文本属性面板
在Dreamweaver 8编辑窗口中,单击【窗 口】→【属性】命令可以打开属性面板,然 后用鼠标选中要格式化的文本,此时属性面 板上显示的就是当前文字的属性。
5.4.2 设置网页中文本的格式
对网页02.html中的文本按以下要求设置 其格式: (1)将网页02.html中标题“欢迎您光临 长沙世界之窗”格式设置为“标题1”,字体 设置为“隶书”,大小设置为“36”,文字颜 色设置为“#0000FF”,且要求水平居中。 (2)将网页中标题以下的正文,字体设 置为“楷体_GB2321”,大小设置为“16”。 (3)插入的日期字体设置为“宋体”, 大小设置为“18”,文字颜色设置为 “#FF6600”,且要求水平居中。
知识技能目标
(1)学会在网页中输入文本与编辑文
本,掌握输入空格和实现文本换行的方法。
(2)学会在网页中插入水平线和日期。
(3)掌握网页文本格式化操作。
网页浏览效果展示
本章所制作的网页“02.html”浏览效果 如图所示。
图5-1
网页的浏览效果
本章操作任务
(1)打开“长沙世界之窗”网站文件夹 “02文本操作”中的网页02.html,然后在该 网页中输入一段文字。 (2)利用按键方式输入一个或多个空格, 利用“插入”工具栏插入“不换行空格”。
2.输入文本空格
输入法切换到半角状态,按空格键只能输入 一个空格。如果需要输入多个连续的空格可 以通过以下几种方法来实现: (1)将输入法切换到中文全角状态。 (2)直接按“Ctrl+Shift+Space”组合键。 (3)在“文本”工具栏,选择【不换行空 格】命令,可以插入多个连续的空格。
3.实现文本换行
第5章 文本操作
课程引导
网页上的信息大多都是通过文字来表达的, 文字是网页的主体和构成网页最基本的元素, 它具有准确快捷地传递信息、存储空间小、易 复制、易保存、易打印等优点,其优势很难被 其他元素所取代,制作网页时,文本的输入与 编辑占了制作工作的很大部分。 本章主要学习文本的各项操作。通过编辑 网页文本、对网页文本进行格式化处理,使网 页内容更加丰富,网页布局更加美观。
(4)单击“居中对齐”按钮,使标题 居中对齐。 (5)保存文本的格式设置。
★ 课堂实践 ★
1.操作要求
(1)输入文本 打开“课堂实践”网站中文件夹“02 文本操作”中的网页文档“02.html”,输 入标题“湘江谷”,然后输入正文内容。 这些文字内容存储在文件夹“02文本操作” 中子文件夹“text”的文本文件“02.txt” 中。
(3)将光标移动到需要插入文本的位 置,输入新的文本。 (4)实现复制、剪切、粘贴等操作。 (5)实现查找与替换操作。 (6)实现撤消或重做操作。
5.3 插入相关文本要素 5.3.1 插入特殊字符
(1)通过菜单【插入】→【HTML】→ 【特殊字符】插入 先将光标放置到需要插入特殊字符的位 置,然后展开菜单【插入】→【HTML】→ 【特殊字符】,在【特殊字符】的级联菜单 中选择需要插入的特殊字符“换行符”。
