形状补间动画
形状补间动画名词解释

形状补间动画名词解释
形状补间动画是一种在动画制作中常用的技术,它通过对物体形状的变换来实现动画效果。
在形状补间动画中,需要用到一些专业术语,以下是一些常用的名词解释:
1. 形状:指物体的外形,包括大小、轮廓、曲线等。
2. 补间:指在两个关键帧之间的平滑过渡,使得动画效果更加自然流畅。
3. 关键帧:指动画中的重要帧,在此帧上需要定义物体的形状、位置等属性。
4. 插值:指在两个关键帧之间计算出中间帧的值,从而实现形状补间。
5. 曲线编辑器:用于编辑曲线的工具,可以调整关键帧之间的插值方式,从而控制动画效果。
6. 控制点:指曲线上的点,通过移动控制点可以调整曲线的形状。
7. 缓动函数:用于定义关键帧之间的插值方式,可以使得动画效果更加自然。
8. 形状层:在动画制作软件中用于存储物体的形状信息的层级。
以上是关于形状补间动画中常用的名词解释,掌握这些专业术语可以更好地理解和制作动画。
- 1 -。
补间动画

补间动画逐帧动画可以实现一些精致的动画,但如果所有的课件都采用这种动画类型,那就无从谈制作效率了。
要实现简单的位移效果,可以利用补间动画来实现动画模拟效果。
补间动画,就是指只要做好了起点关键帧和终点关键帧的图像,FLASH就会自动补上中间的动画过程。
FLASH可以创建两种类型的补间动画:动作补间动画和形状补间动画。
补间是补足区间的简称,是指只要做好起点关键帧和终点关键帧的图形,FLASH就会自动补上中间的动画过程。
因此,要构成动作补间动画,同一个图层上至少要有两个不同位置的关键帧。
运用动作补间动画,可以通过改变元件实例的大小、位置、颜色、透明度和旋转等种种属性,做出精彩的效果。
注意:补间动画适用的对象必须是元件、文字、位图或组对象,而不能是形状。
如果是形状,则应先将形状转换为“元件”或“群组对象”。
补间动画的参数设置:1、缩放在制作补间动画时,若在终点关键帧上更改了动画对象的大小,而且选择了“缩放”这个选项,就可以将大小变化的动画效果补出来。
如果没有选择,大小变化的动画效果就补不出来。
默认情况下,“缩放”选项自动被选择。
2、缓动●设置数值在[-1,-100]中,动画运动的速度从慢到快,朝运动结束的方向加速补间。
●设置数值在[1,100]中,动画运动的速度从快到慢,朝运动结束的方向减速补间。
●默认情况下,补间帧之间的变化速率不变。
3、旋转●选择“无”:禁止元件旋转;●选择“自动”:使元件在需要最小动作的方向上旋转对象一次;●选择“顺时针”或“逆时针”:输入数字,可使元件在运动时顺时针或逆时针旋转相应的圈数。
动画补间动画(一)——置换反应的微观现象操作过程:1、布局场景:插入4个图层,分别命名为:背景、标题、氢原子、氧原子、氢原子、铜原子。
绘制或导入课件所需的图形元件:铜原子、氧原子、氢原子等。
(已在库中,随时可以拖放到舞台中。
)2、在“铜原子”图层,将“铜原子”图形元件拖放到舞台的左边。
选择该图层的第5帧,右击,选择“插入关键帧”;再分别选择第20、35、50帧,按F6插入关键帧。
Flash8制作形状补间动画

图5-7 创建补间动画
7、使用相同旳措施,在第20帧、第40帧两处分别创建形状补间动 画。
8、按Ctrl+Enter 快捷键测试播放影片,观看这个由小圆成长为一 片绿叶,再枯黄,再凋零旳动画。
9、关闭测试播放器,选中第40帧,然后在属性面板中分别设置【 缓动】为“-100~100”之间不同旳值,然后分别测试影片,观 看树叶凋谢动画旳速率变化 。
图5-45 设计思绪及效果
1、素材准备。 (1)新建一种Flash文档,文档全部属性使用默认参数 。
请同学们在老师旳带领下对形状补间动画旳创建措施和原理 进行进一步旳熟悉,并跟随下列要求进行操作训练 。
1、新建一种Flash文档,然后利用【椭圆】工具在舞台上绘制一种 圆形,并在【属性】面板中设置圆旳颜色为“#00FF00”,宽高 为“7px×7px”,如图5-3所示 。
2、在第20帧处插入关键帧,然后以圆为基点绘制一片树叶,如图54所示。
。当建立了一种形状补间动画后,单击时间轴,其【属性】面板如 5-2所示。
其中经常使用旳选项有如下两种 : (1)【缓动】选项 。在【缓动】选项中输入相应旳数值,形 状补间动画则会随之发生相应旳变化 。(2)【混合】选项 。在【 混合】选项中包括“角形”和“分布式”两个参数。
5.1.2 范例解析(一)──创建形状补间动画练习
2、执行【文件】/【导入】/【打开外部库】菜单命令,将教学资源 中旳“素材\第5讲\魔幻扑克\魔幻扑克-素材.fla”文件打开,将 外部库里旳元件和图片复制到目前库中,效果如图5-26所示。
3、将【库】面板中旳“背景”位图拖入场景中,设置其宽高为 “500px×353px”,并相对舞台居中对齐,效果如图5-27所示 。
叶片2 叶片6
信息技术 冀教版八年级全一册第一单元教案设计:第二课 创建补间动画

第二课创建补间动画Flash除了可以创建逐帧动画外,还可以创建补间动画。
补间动画又包括形状补间动画和动作补间动画。
本课安排了制作“魔幻变形”的动画和制作“孩子捕蝴蝶”的动画两个活动,通过这两个活动,使学生掌握形状补间动画和动作补间动画的制作过程和方法。
本课建议课时1课时。
1.了解形状补间动画:“形状补间动画”是补间动画的一种。
在改变一个矢量图形的形状、颜色、位置,或一个矢量图变形成为另一个矢量图的过程中,可以使用形状补间动画。
在形状补间动画中,只需创建起始和结束两个关键帧,中间帧则由Flash通过计算机自动完成。
在创建形状补间动画时,如果需要对组、实例或位图图像应用形状补间,则必须首先将这些元素进行分离,如果对文本应用于形状补间,则必须首先将文本进行两次分离(有的中文版译为“打散”)处理,使其转换成矢量图。
2.绘制图形——混色器面板的使用:在第一课中,初步训练了图形的绘制,能够给绘制的图形填充纯色,如果想要填充线性或者放射状颜色,必须懂得混色器面板的使用。
关于混色器面板的使用在阅读参考资料“使用“混色器”控制面板设置笔触颜色和填充样式”。
3.创建形状补间动画:在时间轴面板上动画开始播放的地方创建一个空白关键帧或选择一个关键帧并绘制图形,一般一帧中以一个对象为好,在动画结束处创建或选择一个关键帧并绘制另外的图形,再单击开始帧,在“属性”面板上单击“补间”旁边的小三角,在弹出的菜单中选择“形状”,此时,可以看到时间轴上发生了变化——淡绿色背景和箭头,一个形状补间动画即创建完成。
如果出现虚线,看看前后两个关键帧上是否存在非矢量图或别的元素,将其删除即可。
4.使用“形状提示”制作形状补间动画时,有时两个图形变化差异比较大,使用“添加形状提示”会改变这一情况。
在“起始形状”和“结束形状”中添加相对应的“参考点”,使Flash在计算变形过渡时依一定的规则进行,从而较有效地控制变形过程。
在制作复杂的变形动画时,形状提示的添加和拖放要多方位尝试,每添加一个形状提示,最好播放一下看看形变效果,然后再对形变提示点的位置做进一步的调整。
简述制作形状补间动画的步骤

简述制作形状补间动画的步骤
形状补间动画是一种将形状元素之间的交互效果用动画实现的
方法。
以下是制作形状补间动画的步骤:
1. 定义形状补间动画的类型:根据动画的要求,确定形状补间动画的类型,例如平移、旋转、缩放等。
2. 选择基础形状:根据要求选择基础形状作为动画的基础形状。
3. 绘制关键帧:绘制出需要用作补间动画的关键帧,通常需要选择多个关键帧以创建复杂的动画效果。
4. 定义动画参数:定义动画参数,例如运动方向、速度、加速度等,以确保形状之间的交互符合要求。
5. 编写动画脚本:编写动画脚本,包括实现补间动画的方法和参数。
6. 渲染动画:将动画渲染到视频或图像中。
7. 调整动画效果:调整动画参数和渲染结果,以获得所需的动画效果。
需要注意的是,形状补间动画的最佳效果取决于设计的复杂度和要求。
因此,在制作动画之前,应该仔细考虑并定义所需的动画效果。
第5课神奇的变化——制作形状补间动画课件

注意
补间动画的对象最好是绘制的图形,如果要使用 图形文件、按钮或文字作为变形的对象,则必须进 行“分离”操作,也叫“打散”。 元件和文字被打散后就变成图形了。 第一次分离后,词组分离成单个的文字,要经过 第二财分离才能换成图形。
表示动画设置失
败,必须找出原因。
步骤二: ➢选中对象,按“修改”菜单中的“分离”选项 (也可单击对象,鼠标右击选择“分离”选项)
➢第一次分离后,词组分离成单个的汉字 ➢第二分离后文字转换成图形
制作文字变形的形状补间动画
步骤三: ➢单击帧面板的“属性”按钮 ➢在“补间”栏下拉框中选择“形状”
最后文件另存为“文字变形.fla”, 按<Ctrl>+<Enter>组合键测试动画 影片,仔细视察文字变化效果。
请观赏
课堂练习
➢新建Flash文档 ➢制作文字形变动画 ➢测试动画效果 ➢保存作品为:文字形变+学号.fla
小结
一、形状补间动画 二、文本输入文字 三、创建关键帧 四、分离
神秘的变化——制作形状补间动画
♦ 制作文字变形的形状补间动画
什么是形状补间动画
补间动画是Flash软件的一大特点,它需要建立两个关键 帧,然后再两个关键帧之间插入若干普通帧,动画效果由 关键帧决定。Flash会自动根据两个关键帧之间的图像差 别和关键帧之间的普通帧数量,计算生成过渡的动画效果。
补间动画分为:形状补间动画和动作补间动画。
形状补间动画也叫“变形动画”,它的作用是生成一个 形态到另一个形态的变化,这个形态可以包括形状、大小、 位置、颜色。
制作文字变形的形状补间动画
步骤一:
➢新建Flash文档 ➢单击 工具,在第一帧输入文字“welcome” ➢设置字体、字号、颜色等 ➢在20帧出插入一个关键帧,修改文字为“欢迎你”
粤教版信息技术六年级上册第5课《神奇的变化——制作形状补间动画》说课稿

粤教版信息技术六年级上册第5课《神奇的变化——制作形状补间动画》说课稿一. 教材分析粤教版信息技术六年级上册第5课《神奇的变化——制作形状补间动画》,本节课的主要内容是让学生掌握Flash中形状补间动画的制作方法。
学生在之前的学习中已经掌握了Flash的基本操作和动画制作的基本原理,本节课通过制作形状补间动画,让学生更深入地了解Flash动画的制作过程,培养学生的创新能力和审美能力。
二. 学情分析六年级的学生已经具备了一定的信息技术基础,对Flash动画制作有一定的了解。
但是,对于形状补间动画的制作,学生可能还存在一定的困难。
因此,在教学过程中,教师需要耐心引导学生,让学生逐步掌握形状补间动画的制作方法。
三. 说教学目标1.知识与技能目标:让学生掌握Flash中形状补间动画的制作方法。
2.过程与方法目标:通过实践操作,培养学生的动手能力和创新思维。
3.情感态度与价值观目标:激发学生对信息技术学习的兴趣,提高学生对动画创作的热情。
四. 说教学重难点1.教学重点:形状补间动画的制作方法。
2.教学难点:形状补间动画的制作技巧和创意设计。
五. 说教学方法与手段1.教学方法:采用任务驱动法、案例教学法和小组合作法。
2.教学手段:利用Flash软件进行教学,引导学生动手实践,以任务为导向,培养学生的问题解决能力。
六. 说教学过程1.导入新课:通过展示优秀的形状补间动画作品,激发学生的学习兴趣,引导学生思考如何制作形状补间动画。
2.讲解演示:教师讲解形状补间动画的制作原理,并进行现场演示,让学生直观地了解制作过程。
3.实践操作:学生根据教师的指导,自主完成形状补间动画的制作,教师巡回指导,解答学生的问题。
4.创意设计:学生发挥自己的想象力和创造力,设计出独特的形状补间动画。
5.作品展示:学生展示自己的作品,相互评价,教师给予点评和指导。
七. 说板书设计板书设计如下:1.形状补间动画的制作步骤–创建补间动画–调整动画参数2.形状补间动画的制作技巧八. 说教学评价教学评价主要包括过程性评价和终结性评价。
第5课神奇的变化——制作形状补间动画教学设计

第5课神秘的变化——制作形状补间动画教学设计1教学目标1. 知识与技能(1) 了解形状补间动画的原理。
(2) 学会制作形状补间动画。
(3) 初步掌握“文字”工具的使用。
(4) 进一步理解关键帧的意义。
2. 过程与方法(1) 通过学习“孙悟空七十二变”的形状补间动画,理解形状补间动画的原理,掌握形状补间动画制作的基本方法,能触类旁通制作其它简单的形状补间动画。
(2) 通过学习文字变形的形状补间动画,掌握文字操作的一些基本方法,加深对形状补间动画制作的了解,特别是对象的分离。
(3) 通过自主练习和创作,进一步加深对形状补间动画制作的了解与掌握。
3. 情感态度价值观(1) 培养同伴协作互助,寻求解决问题的方法,形成合作探究的学习氛围。
(2) 培养学生的逻辑思维能力,在引导学生完成任务的过程中,培养学生善于分析问题、触类旁通、举一反三的自学能力,培养学生动手操作的实践能力。
(3) 通过学生动手操作,体验成功的喜悦,激发学生的学习热情。
2学情分析本节课的授课对象是六年级的学生,该学段的学生具备了一定的信息素养,掌握了信息技术的基本知识和操作技能,并且乐于主动尝试、动手探索,喜欢挑战。
学生较为反感老师的说教,更多的愿意自己去思索、发现以及动手创作,因此在教学过程中尽量简化老师讲授的部分,更多的是引导学生自主探究,共同学习,将时间更多的留给学生去探索。
在探究学习任务上,尽量发挥部分基本功好的学生的帮带作用,开展合作学习,使全体学生能够通过互助或自主探索获取新知,充分照料到每个学生,让学生体会到学习的乐趣。
在此之前,学生已经学习并掌握了Flash的基础知识,有了相应的Flash动画制作的知识与技能。
本节课通过设置形状补间动画,自动产生变形效果,让学生进一步领略Flash自动生成动画的神秘功能,体验Flash动画特殊的表现魅力,形成对Flash动画的热爱,激发学习和创作Flash动画作品的兴趣。
在此基础上,了解Flash形状补间动画的更多用途,学会设计和制作相应的Flash作品,从而进一步激发学生对信息技术课的兴趣以及Flash动画作品制作的热爱。
粤教版信息技术六年级上册第5课《神奇的变化——制作形状补间动画》教案

粤教版信息技术六年级上册第5课《神奇的变化——制作形状补间动画》教案一. 教材分析《神奇的变化——制作形状补间动画》这一课主要让学生了解和掌握Flash中形状补间动画的制作方法。
通过本节课的学习,学生将能够理解形状补间动画的概念,并运用形状补间动画制作出有趣的动画效果。
二. 学情分析学生在学习本节课之前,已经掌握了Flash的基本操作,如绘制图形、添加元件等。
但形状补间动画较为复杂,需要学生能够理解和运用遮罩层、形状提示等概念。
因此,在教学过程中,需要教师引导学生逐步掌握形状补间动画的制作方法。
三. 教学目标1.了解形状补间动画的概念,知道形状补间动画的制作方法。
2.能够运用形状补间动画制作出有趣的动画效果。
3.培养学生的创新能力和团队协作能力。
四. 教学重难点1.重点:形状补间动画的制作方法。
2.难点:遮罩层和形状提示的应用。
五. 教学方法采用“任务驱动法”和“合作学习法”进行教学。
教师通过设置任务,引导学生独立探索和合作交流,从而达到理解形状补间动画的制作方法。
六. 教学准备1.教师准备PPT,内容包括形状补间动画的概念、制作方法和注意事项等。
2.教师准备示例动画,用于讲解和演示形状补间动画的制作过程。
3.学生准备Flash软件,并提前了解遮罩层和形状提示的概念。
七. 教学过程1.导入(5分钟)教师通过展示一些有趣的形状补间动画,引发学生的兴趣,然后引入本节课的主题——制作形状补间动画。
2.呈现(10分钟)教师通过PPT讲解形状补间动画的概念,并演示制作形状补间动画的过程。
讲解过程中,引导学生注意遮罩层和形状提示的应用。
3.操练(10分钟)教师设置任务,让学生分组合作制作一个简单的形状补间动画。
在制作过程中,教师巡回指导,解答学生的疑问。
4.巩固(10分钟)教师选取部分学生的作品进行展示,让学生互相评价、学习。
教师针对学生的作品进行点评,指出优点和不足之处。
5.拓展(10分钟)教师引导学生思考如何运用形状补间动画制作出更复杂的动画效果,并进行演示。
形状补间动画不成功的原因

形状补间动画不成功的原因
形状补间动画不成功的原因
形状补间动画也称为路径补间动画,主要是在vector或shape 对象上应用的一种动画效果,可以使图形平滑的从一个状态变化为另一个状态。
可以在Flash CS3或以后的版本中使用形状补间动画创建动画。
但是,有时用户会遇到形状补间动画不成功的问题。
原因可能是以下几种情况:
1. 时间设置:形状补间动画的运行需要一定的时间。
因此,如果没有为动画设置足够的时间,动画不可能成功运行。
因此,在创建一个新的形状补间动画时,请务必检查时间设置是否正确。
2. 编码:有时形状补间动画不成功也可能是由于编码问题引起的。
如果编码不当,可能会导致动画失败。
因此,在使用形状补间动画之前,请确保您的编码是正确的。
3. 动画控件:另外,有时形状补间动画可能也会因为动画控件的问题而失败。
动画控件中的设置可能影响动画的运行,因此在使用形状补间动画之前,请检查动画控件是否设置正确。
以上就是形状补间动画不成功的一些原因。
因此,如果您遇到形状补间动画不成功的问题,可以检查一下时间设置、编码以及动画控件,以确保动画能够正常运行。
- 1 -。
冀教版信息技术八年级全一册第二课“创建补间动画——形状补间动画”教学设计

五、教学流程
(一)课前准备(预计用时:5分钟)
学生预习:
发放预习材料,引导学生提前了解形状补间动画的学习内容,标记出有疑问或不懂的地方。
设计预习问题,激发学生思考,为课堂学习形状补间动画内容做好准备。
(六)课堂小结(预计用时:2分钟)
简要回顾本节课学习的形状补间动画内容,强调形状补间动画的重点和难点。
肯定学生的表现,鼓励他们继续努力。
布置作业:
根据本节课学习的形状补间动画内容,布置适量的课后作业,巩固学习效果。
提醒学生注意作业要求和时间安排,确保作业质量。
六、教学资源拓展
(一)拓展资源
1. 动画制作网站:介绍一些优秀的动画制作网站,如Adobe Spark、GoAnimate等,让学生在课后进行自主学习和创作。
其次,在实践活动方面,我意识到需要提供更多的指导和反馈。在学生进行形状补间动画的实践活动时,我应该更加关注学生的操作过程,及时给予指导和帮助,避免学生因为操作失误或理解不到位而产生挫败感。同时,我应该鼓励学生之间的合作和交流,通过小组合作学习,让学生互相学习和借鉴,提高实践效果。
再次,在课堂互动方面,我意识到需要更多的引导和鼓励。在课堂上,我应该更加注重学生的参与和互动,通过提问、讨论和实践活动,激发学生的思考和兴趣,提高他们的学习积极性。同时,我应该更加关注学生的反馈和问题,及时解答学生的疑问,帮助他们解决学习中的困难。
5. 动画设计论坛:推荐一些动画设计论坛,如Animation Factory、Animation Xpress等,让学生在论坛中交流学习经验,获取行业动态。
animate形状补间动画制作条件、典型事例

一、animate形状补间动画制作条件1.1. 软件工具制作animate形状补间动画需要使用专业的动画制作软件,如Adobe Animate、Toon Boom等,这些软件具有丰富的动画制作功能,可以帮助用户轻松创建高质量的动画效果。
1.2. 具备良好的设计能力制作animate形状补间动画需要具备良好的设计能力,能够在动画中运用各种形状和颜色,设计出美观、生动的动画效果。
1.3. 熟练掌握动画制作技巧制作animate形状补间动画需要熟练掌握动画制作技巧,包括关键帧动画、缓动效果、形状补间等技术,只有掌握这些技巧,才能制作出流畅、生动的动画效果。
二、典型事例2.1. 《猫和老鼠》《猫和老鼠》是一部经典的卡通动画片,其中运用了大量的animate形状补间动画,比如猫咪的身体在奔跑时的变形、老鼠的尾巴在跳跃时的变化等,这些动画效果极大地增加了角色形象的生动性和趣味性。
2.2. 《冰雪奇缘》《冰雪奇缘》是一部优秀的动画电影,其中运用了大量的animate形状补间动画,比如冰雪的形态变化、角色的表情变化等,这些动画效果让整部电影充满了魔幻和想象力。
通过以上两个经典事例可以看出,animate形状补间动画在动画制作中起到了非常重要的作用,它能够增加角色形象的生动性和趣味性,让整部作品更具有吸引力和观赏性。
掌握animate形状补间动画制作条件和典型事例对于想要从事动画制作工作的人来说是非常重要的。
在动画制作中,animate形状补间动画是一种非常重要的技术手段,它可以让物体的形状在动画过程中产生自然而流畅的变化,给观众带来视觉上的愉悦和惊喜。
为了掌握好animate形状补间动画制作条件和技巧,动画制作人员需要具备一定的软件操作能力、良好的设计能力以及熟练的动画制作技巧。
要掌握animate形状补间动画制作,需要熟练使用专业的动画制作软件。
Adobe Animate是一款功能强大的动画制作软件,它提供了丰富的动画制作工具和特效,包括形状补间、关键帧动画、缓动效果等,这些功能能够帮助制作人员轻松实现各种复杂的动画效果。
形状补间动画

一、补间动画的概念
补间动画——是flash动画中最常见的动
画效果,又叫做中间帧动画、渐变动画。创 建补间动画时,只要建立起始帧和结束帧的 画面,中间部分由软件自动生成,省去了中 间动画制作的复杂过程。
二、补间动画的类型 补间动画包括动作补间动画和形状
补间动画。
三、形状补间动画的概念 形状补间动画也称为“变形动画”,
小结:
1、形状补间动画必须在两个关键帧之间创建; 2、形状补间的形态变化可以包括形状、大小、位 置、颜色等。 3、形状补间动画只能对矢量图起作用。 4、在添加形状提示点之前必须先创建形状补间。
命令:修改--位图--转换位图为矢 量图
一般情况下,形状补间动画的变化过 程是随机的,存在不确定性。通过“添加 形状提示点”功能,可以精确控制变形的 效果,具体操作方法是:首先创建形状补 间动画,接着添加形状提示点(修改--形 状--添加形状提示),最后调整形状提示 点的位置。
删除“形状提示点”的方法 修改--形状--删除所有提示
它的作用是生成一个形态到另一个形态的 变化,这个形态可以包括形状、大小、位 置、颜色等。
任务:
制作由圆变方的渐变动画 (注意:形状补间必须在两个ห้องสมุดไป่ตู้键帧之间创建)
形状补间动画只能对矢量图起 作用。凡是由flash工具箱中的工具 绘制出的图形都是矢量图,而从外 部导入到flash中的图形图片基本上 都不是矢量图,需要进行转换才能 创建形状补间。
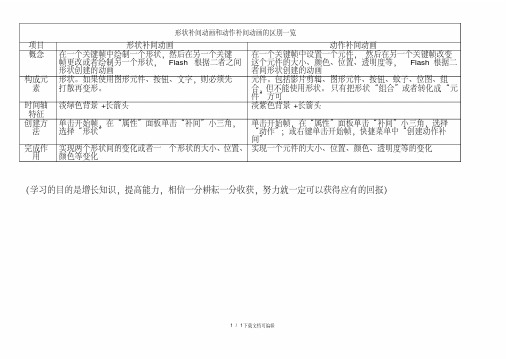
形状补间动画和动作补间动画的区别一览

1 / 1下载文档可编辑形状补间动画和动作补间动画的区别一览
项目形状补间动画动作补间动画概念
在一个关键帧中绘制一个形状,然后在另一个关键帧更改或者绘制另一个形状,Flash 根据二者之间形状创建的动画在一个关键帧中设置一个元件,然后在另一个关键帧改变这个元件的大小、颜色、位置、透明度等,Flash 根据二者间形状创建的动画构成元素
形状。
如果使用图形元件、按钮、文字,则必须先打散再变形。
元件。
包括影片剪辑、图形元件、按钮、蚊子、位图、组合,但不能使用形状。
只有把形状“组合”或者转化成“元件”方可时间轴特征
淡绿色背景+长箭头淡紫色背景+长箭头创建方法
单击开始帧,在“属性”面板单击“补间”小三角,选择“形状”单击开始帧,在“属性”面板单击“补间”小三角,选择“动作”;或右键单击开始帧,快捷菜单中“创建动作补间”完成作用实现两个形状间的变化或者一个形状的大小、位置、颜色等变化
实现一个元件的大小、位置、颜色、透明度等的变化(学习的目的是增长知识,提高能力,相信一分耕耘一分收获,努力就一定可以获得应有的回报)。
高中信息技术形状补间动画教学设计教案

高中信息技术形状补间动画教学设计教案第一章:引言1.1 课程背景随着信息技术的不断发展,动画设计已经成为了一个热门领域。
在高中信息技术课程中,形状补间动画的教学具有重要意义。
通过学习形状补间动画,学生可以培养创新思维和审美能力,提高信息技术应用水平。
1.2 教学目标(1)了解形状补间动画的概念和原理;(2)掌握形状补间动画的制作方法;(3)培养学生的创新意识和团队协作能力;(4)提高学生运用信息技术解决实际问题的能力。
第二章:形状补间动画的基本概念2.1 形状补间动画的定义形状补间动画是一种常见的动画类型,通过对两个不同形状的物体进行过渡,使物体在运动过程中逐渐发生变化。
这种动画效果可以使画面更加生动有趣。
2.2 形状补间动画的原理形状补间动画的原理是基于数学函数和插值运算。
通过设定初始形状和结束形状,计算机可以自动计算出两者之间的过渡形状,从而实现动画效果。
2.3 形状补间动画的特点(1)简单易学:形状补间动画制作相对简单,易于上手;(2)灵活多变:可以创建各种复杂的形状变化效果;(3)应用广泛:广泛应用于网页设计、广告制作、游戏开发等领域。
第三章:形状补间动画的制作方法3.1 准备工作(1)选择合适的软件:如Flash、After Effects等;(2)了解软件的基本操作和功能;(3)准备所需的图片、音频等素材。
3.2 制作形状补间动画的步骤(1)创建新项目,设置初始参数;(2)绘制初始形状和结束形状;(3)设置形状补间动画的属性;(4)添加动画关键帧和过渡效果;(5)调整动画速度和节奏;(6)添加音效,完善动画效果。
3.3 注意事项(1)保持形状的简洁性,避免过于复杂;(2)合理设置关键帧,确保动画流畅;(3)注意动画的节奏和过渡效果,使画面更具动感;(4)音效与动画同步,增强观众的沉浸感。
第四章:创新实践4.1 小组合作将学生分成若干小组,每组选择一个主题,创作一个形状补间动画。
要求动画具有创新性、趣味性和实用性。
Flash-补间形状、补间动画、传统补间的主要区别

Flash 补间形状(xíngzhuàn)、补间动画、传统补间的主要区别(2015-04-19 15:14:46)转载(z h uǎn zǎi)▼分类:平面动画设计(Flash)注意(zhù yì):在Flash中,补间形状(xíngzhuàn)(形状(变形)动画)只能针对矢量图形进行,也就是说,进行变形动画的首、尾关键帧上的图形应该都是矢量图形,矢量图形的特征是:在图形对象被选定时,对象上面(shàng miɑn)会出现白色均匀的小点。
利用工具箱中的直线、椭圆、矩形、刷子、铅笔等工具绘制的图形,都是矢量图形。
在Flash中,传统补间(动作(动画)补间动画)只能针对非矢量(shǐliàng)图形进行,也就是说,进行运动动画的首、尾关键帧上的图形都不能是矢量图形,它们可以是组合图形、文字对象、元件的实例、被转换为“元件”的外界导入图片等。
转为元件能修改的属性参数比较多,因此在上表对象中统一为元件。
非矢量图形的特征是:在图形对象被选定(xuǎn dìnɡ)时,对象四周会出现蓝色或灰色的外框。
利用工具箱中的文字工具建立的文字对象就不是矢量图形,将矢量图形组合起来后,可得到组合图形,将库中的元件拖曳到舞台上,可得到该元件的实例。
滤镜:图形效果(xiàoguǒ),可以为文本、按钮和影片剪辑增添有趣的滤镜视觉效果。
使用补间动画可让应用的滤镜动起来。
遮罩层的应用(yìngyòng)1. 建立各图层中对象:可先建欲作被遮罩图层再建欲作遮罩图层²欲作遮罩图层在上,图即为通透区欲作被遮罩图层在下2. 效果制作:其中一层做动画设计等3. 将欲作遮罩图层(现为普通图层)转为遮罩层:快捷菜单中转。
欲看效果将两图层锁住引导层与运动(yùndòng)引导层的区别:引导(yǐndǎo)层的应用引导层起到辅助其他图层静态对象定位的作用。
浅析Flash中补间动画的应用

浅析Flash中补间动画的应用标签:矢量图型;补间动画;逐帧变化;组合元件动画是指物体在一定的时间内发生的变化过程,包括动作、位置、颜色、形状、角度等等的变化,在电脑中用一幅幅的图片来表现这一段时间内物体的变化,同样也为技术型的创意提供支持。
补间动画也是Flash中非常重要的表现手段之一,补间动画分为动作补间动画和形状补间动画两种。
动作补间动画是指在Flash的时间帧面板上,在一个关键帧上放置一个元件,然后在另一个关键帧改变这个元件的大小、颜色、位置、透明度等,Flash将自动根据二者之间的帧的值创建的动画。
形状补间动画是在Flash的时间帧面板上,在一个关键帧上绘制一个形状,然后在另一个关键帧上更改该形状或绘制另一个形状等,Flash将自动根据二者之间的帧的值或形状来创建的动画,它可以实现两个图形之间颜色、形状、大小、位置的相互变化。
1、补间动画应用广泛补间动画的设计在Flash动画制作时应用广泛,在时间轴上的表现、组成、特性、效果只有融汇贯通应用起来才可以随心所欲、易如反掌,制作出更加优美的动画。
(1)补间动画形状是指形状逐渐发生变化的动画,可创建形状变化的动画效果,其中一个形状变成另一个形状,过渡的过程包括图形形状位置、大小和颜色的变化。
补间形状中的动画应是矢量图形。
点阵的文字如果也要变形,必须将字符的文本分离两次,变为矢量图形然后放置关键帧加以变形。
(2)在时间轴需要变化的帧处按F7键插入空白关键帧,然后在这一帧处绘制一个形状。
(3)选择第1帧点击鼠标右键,在快捷菜单里点击补间形状,完成补间形状动画制作。
通过打开“绘图纸外观”,可以观察到从第1帧到关键帧的过渡过程,形状变化期间的中间变化动态情况。
上例可以看出使用该动画变化时,首先工具要用“绘制对象”模式,首尾帧绘制矢量图,尾帧处要插入空白关键帧然后绘制图形;图形可以相同也可以不同;成功创建后在时间轴上显示为淡绿色背景有实心箭头。
若在复杂的形状变形中,形状提示点要在开始帧处增加,形状提示要符合逻辑,首尾帧设置的提示点数要一致,并且按照顺时针顺序变形。
补间动画与形状区别

补间动画与形状区别
1、误区:
很多同学认为物体运动的时候就选动画,变形的时候选形状,这只是字面的意思,这种认为是完全错误的。
2、正确的区别方法:
当舞台上东西是元件的时候,补间用动画
当舞台上东西是散件的时候,补间用形状
3、元件与散件区分及转化 元件:用选择工具选中舞台上元素,舞台上元素外围有一个方框,中心有圆点
散件:用选择工具选中舞台上元素,舞台上元素上有一些小点点
4、小试牛刀:
制作1—20帧小球从左向右移动的运动渐变动画
制作1—20帧小球从左向右移动的形状渐变动画
5、作业:
1、制作从1—20帧的圆变方的形状渐变动画
2、制作1—20帧“今天”变“明天”文字形状渐变动画。
第4章补间动画

4.3 动作补间动画
运用动作补间动画,可以设置元件的大小、位置、颜 色、透明度、旋转等种种属性。与形状补间动画不同的是, 动作补间动画的对象必须是元件或成组对象。
4.3 动作补间动画
4.3.1 引入案例——贪嘴懒羊羊
【案例学习目标】使用“补间 动画”或“传统补间动画” 命令来制作运动变化的动画 效果。 【案例知识要点】导入图片并 转换为元件,创建动作补间 动画,制作元件由小变大、 由大变小的动画效果,如图 4-38所示。
4.1元件和实例
4.1.3元件的分类
Flash中的元件有三种类型,包括图形元件、按钮元 件和影片剪辑元件。 1. 图形元件 图形元件是一种最简单的Flash元件,一般用于制作 动态图形、不具备交互性的动画,以及与时间轴紧密关 联的影片。交互性控制和声音不能在图形元件中使用。 图形元件有自己的编辑区和时间轴,如果在场景中 创建元件的实例,那么实例将受到主场景中时间轴的约 束。换句话说,图形元件中的时间轴与其实例在主场景 的时间轴同步。
掌握元件的类型和元件的创建及编辑 掌握形状补间动画的制作方法 掌握动作补间动画的制作方法
本章目录
4.1 元件和实例 4.2 形状补间动画 4.3 动作补间动画 4.4 综合案例 课后实训
4.1元件和实例
在Flash CS5中,元件起着举足轻 重的作用。通过重复应用元件,可以提 高工作效率、减少文件量。
4.1元件和实例
4.1.2元件和实例的概念
在Flash动画的设计过程中,常常需要创建一些能 被引用的元素,一些特殊效果也必须通过这些元素才能 实现,这些元素称为元件。元件是一个可以重复使用的 图像、按钮或动画。在元件中创建的动画既可以独立于 主动画进行播放,也可以将其调入到主动画中作为主动 画的一部分。创建元件后,Flash会自动将它添加到元 件库中,以后需要时可直接从元件库中调用,而不必每 次都重复制作相同的对象。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
∙张艳云“形状补间动画”教学设计∙∙∙2009-9-11 浏览(3337) 【大中小】∙南京市第四中学张艳云教材分析本课教学内容是江苏省科学技术出版社九年义务教育三年制初级中学教科书《初中信息技术》下册第八单元·“动画制作”·“制作基本动画”第二课时·“形状补间动画”。
《动画制作》对初二的学生来说还是有一定难度的,但学生的兴趣非常浓厚;本课主要学习形状补间动画的制作方法,比较形状补间动画与动画补间动画的区别;形状补间动画是本单元的教学重点和难点,其中掌握“形状补间动画”的制作方法及“形状补间动画”与“动画补间动画的区别”又是本节课的重点和难点。
教学对象分析本节课的教学对象为初中二年级学生,以下将从两个方面对其进行分析:1、FLASH的认知方面初二绝大部分学生是刚刚接触FLASH内容,通过前几节课的学习对FLASH有了一定的了解,对该软件的窗口、面板、工具、图层等基础知识有一些初步认识,但是对FLASH 软件还不能较全面的掌握和应用,还需要进一步巩固。
2、信息能力方面我校初中生源复杂,水平参差不齐,部分学生在小学时就已经参加过了信息技术竞赛,而有的却是刚接触计算机;实验班和平行班的设置使得班级与班级之间的差异加大,就这些的现状,对教师的教学也提出了很高的要求。
教学内容分析本节课的教学内容为形状补间动画制作,针对实际情况,具体将以3个任务围绕教学目标开展教学:首任务——基本任务:圆变矩形再变五角星;次任务——分组任务:第一组:文字变文字,第二组:文字变图片,第三组图片变文字,第四组:图片变图片;提高任务——综合任务:制作FLASH动画卡片。
三个任务的设计切合学生的学习思路,激发学生的学习兴趣,由浅入深,层层提高;在教学过程中不断加入新的知识点,用各种教学方式与手段将知识点传授给学生,最后突破难点,完成课堂教学目标。
教学设计思想与策略本课的教材中给了一副动画卡片“盛开的小花”的详细制作过程。
但实际教学中还是应该遵循“循序渐进,逐步提高”的思路,这就对教师的教学设计提出了很高的要求,本节课我个人的思考是:设计思想围绕教材设计基本任务,并适当加以延伸,而对于基础好的同学设计拓展任务;让所有学生各有所得,在原有基础上都有所提高。
教学策略采用有趣的素材,激发学生的学习兴趣,提高学生的学习力,让学生总有一种想尝试的感觉,不怕学生出问题,遇到困难,教师引导学生探究学习的方向,学生通过自主学习来解决困难,若解决不了,可以发挥组内“学习带头人”的作用(按照教师开学时设定的小组),全组中无论是组长还是组内其他成员,只要完成任务的同学都可以充当“学习带头人”,帮助后进的同学完成任务;若依旧无法解决的问题,在必要时教师设置排疑解难;让学生在尝试中去探索,在探索中获取知识,同时获得能力,通过本节课内容的学习与实践操作,不仅要使学生学会“形状补间动画”的制作,了解“形状补间动画”与“动画补间动画”的区别;而且还要充分利用“学习小组”的作用、充分利用本组“学习带头人”的作用,互相帮助,以优扶弱,充分调动所有学生的学习积极性,培养学生互助的精神;同时也可以减轻教师辅导的压力。
我想作为教师的教学目标,不仅仅是传授知识点,更重要的是锻炼学生的能力,要“舍得”让学生去碰壁,让他们在碰壁中加深对问题的理解,并努力探究问题解决的方法,这样才能提升学生自身的学习力。
教学目标一、知识与技能:1、理解形状补间动画的概念,掌握其制作方法;2、掌握将位图转换为矢量图的操作方法,了解位图在形状补间动画中为何要矢量化;3、认识形状补间动画与动画补间动画的区别二、过程与方法:通过自主探究、任务驱动,发现问题、解决问题,来掌握形状补间动画的制作方法。
通过利用所学知识制作FLASH动画卡片,提高学生综合应用能力三、情感态度与价值观:培养学生的动手能力、想象力、创造力、审美能力及互助精神。
教学重难点重点:形状补间动画的制作方法;形状补间动画与动画补间动画的区别;掌握位图矢量化方法难点:形状补间动画的制作方法;形状补间动画与动画补间动画的区别;了解图片矢量化的原因教学方法及教学手段分析一、教学方法:引导法、演示法、任务驱动法、师生互动二、教学手段1、任务素材、多媒体教学网络、flash板书课件2、学生通过FTP:\\172.18.9.66远程服务或极域网络提交作业3、学生达标自评结果的提交利用excel引用与网络结合方法收集教学过程与设计意图情景导入教师播放一段自制的Flash补间小动画给学生欣赏,由此引入形状补间动画。
学生回忆所学过的内容,了解本课的任务。
师:(过渡语)同学们,我们上节课已经学习了动画补间动画的知识,那么,在播放的这段flash动画中,骑着笤帚的小巫师在做动画补间动画,这时有的同学已经看到了:狗变成了蚂蚁,鸟变成了兔子;那么这是怎么回事呢?这就是我们今天将要学习的新内容—“形状补间动画”,学会了形状补间动画,你就拥有了哈利波特的魔棒,想怎么变就怎么变!设计意图:激发学生的学习兴趣讲授新课,师生互动师:(过渡语) 那么,现在就请同学们跟我去认识一下什么是“形状补间动画”;(板书) 形状补间动画的概念:使一个对象逐渐变成另一个对象,实现两个对象间(颜色、位置、大小、形状)的平滑过渡。
设计意图:让学生有概念认识师:(过渡语) 了解了概念以后,我们一起来制作一个简单的形状补间动画。
(讲解)以“椭圆—三角形—圆”为例简单讲授制作过程。
(提示) flash中绘制的图不需要转化为元件,因为它要发生形状的变化。
教师在讲授“椭圆—三角形”时,讲正确方法;在讲授“三角形—圆” 时故意犯错;设计意图:让学生对形状补间动画的制作过程有系统的认识,故意放错可以让学生记忆加深,学生对老师的错误会记得很劳。
师:(过渡语) 下面请同学们完成练习一与练习二。
生:完成达标练习一:实现图形—图形间的形状补间动画,并以“自己的姓名”1.fla保存在E盘。
(形状可以自选):建议:制作圆——> 矩形——>五角星间的形状补间动画。
(制作五角星提示):点击工具箱中选择“多角星形工具”,然后打开“窗口”菜单“属性”面板,点击“选项”,修改“工具设置”属性对话框。
设计意图:让学生掌握基本得形状补间动画制作方法。
生:完成达标练习二:实现图片与文字间的形状补间动画,并导出影片并以“自己的姓名”2.swf保存在E盘。
(疑难帮助):查看FLASH菜单栏:“帮助”->“使用Flash创建动画” ->“关于补间动画”(导出影片提示):“文件”菜单——导出——导出影片1、文字与文字间形状补间动画:建议:“南京四中”变成“欢迎您!” (请第1组同学做本练习)2、文字与图片间形状补间动画:A、文字“圣诞快乐”变成“圣诞树” 图片:(请第2组同学做本练习)B、图片“孙悟空”变成“孙悟空七十二变” 文字:(请第3组同学做本练习)3、图片与图片间形状补间动画:“盛开的小花” (请第4组同学做本练习)(任务2、3素材位置:我的电脑/E盘/形状补间动画素材)(导入图片提示):1、打开“文件”菜单—“导入”—“导入到库”,选择文件并打开;2、打开:“窗口”菜单—“库”面板,将需要的对象拖到舞台。
师:请两位学生演示自己的作品:问题作品:孙悟空七十二变” ;优秀作品:圣诞快乐排难解疑:师:(过渡语) 在完成练习二时,很多同学都碰到了问题:问题1、文字、图片的形状补间动画无法实现?(解难):教师以“灯笼”图片变成“元旦快乐”文字为例讲解文字必须分离打散。
图片从库中拖出来后必须执行将位图矢量化。
(注意为了使形状补间动画更加逼真,请将不需要的点状删除)。
问题2:位图为何要矢量化?(解难): 有的同学非常爱动脑筋,导入位图与flash绘制的图片不一样吗?干嘛要矢量化,这是因为位图用二维象素矩阵描述,而矢量图用指令集合描述;他们的存储结构不同,因此必须矢量化,这样才能进行形状补间动画。
师:(过渡语) 那么此时同学们是否思考过制作形状补间动画的关键点是什么?(板书) 形状补间动画制作的关键点1、插入的帧为空白关键帧2、首帧与尾帧的对象必须为点状的矢量图3、补间的实现动作不能放在尾帧上设计意图:归纳后,避免学生在这些问题上再次出错,而且能有一个系统的了解。
学生自评生:学生完成练习二以后,打开桌面的“机号.xls”EXCEL文件达标自评,完成自评后保存、提交。
师:利用excel表格与网络结合方法收集学生的提交结果,将自评结果自动展示在大屏幕上,并随着自评完成情况不断更新数据。
生:完成综合练习:制作一张flash动画卡片,以“自己的姓名”3.swf导出,并保存在E盘。
(请在下列三个素材中选择其一制作,内容形式自定。
建议1、在你的卡片中至少有2个对象分别在2个图层中完成形状补间动画,来实现形状补间动画。
2、在你的卡片中出现文字。
3、在你的卡片中含有完成动画补间动画的图层,来实现对象的移动。
素材:1、孙悟空七十二变;2、哈利波特魔棒变变变;3、绿色家园师(点评) 展示一副问题作品,并请学生排疑解难。
排疑解难:问题1、多个对象同时发生形变怎么处理?问题2、如何让最后的动作能停顿一会?问题3、让文字只在需要的地方出现?师(展示) 教师再展示几副优秀作品小结师(提问) 形状补间和动作补间的区别?请学生回答,然后教师总结。
(教师用FLASH板书)生:继续完成综合练习衔接延续(过渡语) 我们制作的动画电子卡片已经基本完成,那么如何为它添加音乐背景,如何让形状补间动画更加逼真,如何制作一副连续的、完整的动画作品,这就是我们下一节课将要学的内容。
教学评课成功之处本节课素材新颖;教学设计合理,引入及整个教学过程都充满了浓郁的趣味;很好地激发了学生的学习兴趣,调动了学生的学习积极性;教学设计以探究式教学模式进行,在教师引导下,由浅入深,让学生自己探究学习,发现问题,解决问题;整节课材料准备非常充分,师生互动效果好,且每个练习设有排难解疑,适合初中生学习思路,最后设置衔接延续,能很好地贴近学生学习思路。
教学评价利用EXAEL软件,与网络提交设置的教学自评比较新颖、实用、简单。
不足之处素材类型较多,可能会分散学生的注意力。
参考文献资料:1、《中小学信息技术课程指导纲要(试行)》2、盛群力主编:《现代教学设计论》浙江出版社3、乌美娜主编:《教学设计》高等教育出版社。
