创建形状补间动画步骤
Blender中的形状关键帧与补间动画技巧

Blender中的形状关键帧与补间动画技巧Blender是一款强大的三维建模和动画软件,通过使用形状关键帧和补间动画技巧,可以实现令人惊叹的动画效果。
在本文中,我们将学习如何在Blender中使用这些技巧。
首先,我们需要了解形状关键帧。
形状关键帧允许我们在不同时间点上保存和修改物体的形状,在Blender中被称为形状帧。
通过这种方式,我们可以创建逼真的动画效果,例如形状变化和物体表面的弯曲。
要创建形状关键帧,首先选择我们要进行形状操作的物体。
接下来,在属性编辑器中选择“形状关键帧”选项卡。
然后,我们可以通过将物体的形状进行修改,例如缩放、旋转或拉伸来创建形状关键帧。
每当我们进行形状修改时,Blender将自动保存一个形状帧。
在形状帧之间切换,我们可以使用时间轴上的关键帧按钮或使用快捷键“左右箭头键”。
在切换到另一个形状帧时,我们会看到物体的形状发生相应的变化。
接下来,我们来学习补间动画技巧。
补间动画是通过在关键帧之间自动创建中间帧来实现平滑过渡的技术。
在Blender中,我们可以使用插值来实现补间动画。
要创建补间动画,首先选择我们要进行动画操作的物体。
然后,在属性编辑器中选择“关键帧”选项卡,点击“插值”按钮。
在插值模式下,我们可以选择不同的插值方法,例如线性插值、贝塞尔插值或样条插值。
在切换到插值之后,我们需要设置关键帧。
在时间轴上选择两个关键帧,然后点击“插值”按钮。
Blender将自动在这两个关键帧之间创建补间帧,实现平滑的动画过渡。
我们还可以调整补间动画的曲线形状,以控制动画的加速度和减速度。
在属性编辑器的“曲线编辑器”选项卡中,我们可以调整补间动画曲线的控制点和切线,以实现所需的动画效果。
除了形状关键帧和补间动画之外,Blender还提供了许多其他的动画工具和技巧。
例如,我们可以使用约束来控制物体的运动,使用透明度和材质动画来实现物体的消失和出现,或者使用骨骼动画来控制复杂的人物动作。
添加形状提示 创建形状补间动画

烛制作:
1、创建新文档。
2、使用矩形工具绘制矩形,选择工具去掉上边,铅笔工具绘制线条封闭,并填充红色。
3、设置填充色(线性,红黄色),使用椭圆工具绘制椭圆,使用渐变变形工具调整颜色渐变。
4、使用铅笔工具绘制灯蕊。
5、选中第35帧,插入空白关键帧,输入文字。
6、设置形状补间动画。
添加形状提示创建形状补间动画
1、创建新文档。
2、在图层一的场景左边输入数字“1”,再建一个图层二,在场景右边写入数字“1”,属性设置一样,此层是添加形状提示层。
然后在二层各40帧的地方加关键帧,各写入数字“2”,在第60帧处加普通帧,使变形后的文字稍做停留。
3、把字符转为形状。
逐一选取各层数字的第1、40帧,执行【修改】|【分散】命令,把数字打散转为形状。
4、创建补间动画。
在图层一、二的第一帧处各自建立形状补间动画。
5、添加形状提示。
在图层二的第一帧处,执行【修改】|【形状】|【添加形状提示】命令二次,并分别移动形状提示符。
创建形状补间动画

1.4 形状补间动画举例
❖ 本实例是将字母“A”向右移动,并逐渐变成字母 “B”。
❖ 图示为影片变化过程中的一个画面。
网页设计
4.创建形状补间动画的方法
❖ 在动画开始播放的地方创建或选择一个关键帧,并设置要开始变形的形 状,一般一帧中以一个对象为好,在动画结束处创建或选择一个关键帧 并设置要变成的形状,再单击开始帧,在【属性】面板上单击【补间】 旁边的下拉按钮,在弹出的菜单中选择【形状】。
1.2 形状补间动画的属性面板
❖ Flash的【属性】面板随鼠标选定的对象不同而发生 相应的变化。
❖ 当建立了一个形状补间动画后,单击帧,【属性】 面板如图所示。
1.形状提示的作用 2.添加形状提示的方法 3.添加形状提示的技巧
1.3 形状提示的使用
1.形状提示的作用
❖ 在“起始形状”和“结束形状”中添加相对应的“参考点”,使Flash在计算变形过 渡时依一定的规则进行,从而较有效地控制变形过程。
网页设计
创建形状补间动画
1.1 形状补间动画概述 1.2 形状补间动画的属性面板 1.3 形状提示的使用 1.4 形状补间动画举例
1.1 形状补间动画概述
1.形状补间动画的概念 2.构成形状补间动画的元素 3.形状补间动画在时间帧面板上的表现 4.创建形状补间动画的方法
1.形状补间动画的概念
❖ 在一个关键帧中绘制一个形状,然后在另一个关键帧中更改该形状或绘制另一个形状, Flash根据二者之间的形状来创建的动画被称为“形状补间动画”。
2.添加形状提示的方法
❖ 先在形状补间动画的开始帧上单击一下,再执行【修改】|【形状】|【添 加形状提示】命令,该帧的形状上就会增加一个带字母的红色圆圈,相 应地,在结束帧形状中也会出现一个“提示圆圈”。
第十课多变的形状补间动画课件

元件(图形、 按钮等)
淡紫色背景
形状补间动画
2. 在起始帧和结 束帧之间有一 条带箭头的实 线。
形状(如果使 用元件、文本, 必须完全分离)
异同点比较:
共同点
不同点
构成元素
时间轴上的显 示
动画效果
动画补间动画
1. 都是补间动画
元件(图形、 按钮等)
淡紫色背景
形状补间动画
2. 在起始帧和结 束帧之间有一 条带箭头的实 线。
A、完全分离
B、组合
A 3.选中对象时,当对象出现( ),说明完全分离。
A、白色小点
B、蓝色的外框
4.以下分离操作正确的是( )。
D
A、在对象上右键,菜单栏中选择“分离”
B、菜单栏“修改”——“分离”
C、快捷键Ctrl+B
D、以上都对
异同点比较:
共同点
不同点
构成元素
时间轴上的显 示
动画效果
动画补间动画
异同点比较:
共同点
不同点
构成元素
时间轴上的显 示
动画效果
动画补间动画
1. 都是补间动画
元件(图形、 按钮等)
形状补间动画
2. 在起始帧和结 束帧之间有一 条带箭头的实 线。
形状(如果使 用元件、文本, 必须完全分离)
异同点比较:
共同点
不同点
构成元素
时间轴上的显 示
动画效果
动画补间动画
1. 都是补间动画
第一步:创建起始帧; 第二步:创建结束帧; 第三步:创建补间形状。
任务二:
新建一个flash文档,实现五角星形到 文字“星”的形状补间动画。
形状
形状补间动画要求对象必须是形状,它 的特点是布满白色小点,而不能是图形 元件、文本。
清华大学版信息技术八上变相怪杰——创建补间形状课件(1)

分图层绘制小猫 步骤1:新建图层,重命名为“脸”。 步骤2:使用“椭圆工具”、“线条
工具”绘制脸部轮廓,并填充颜色制作 完成后“锁定”该图层,如图所示。
绘制猫的脸部
3.创建补间形状
形状渐变效果是从当前形状逐渐变为另 一种形状,制作过程中只需确定两个关键帧 中不同的图形即可,逐慢慢变的过程由计算 机运算完成。
步骤2:使用“颜料桶工具”分别更改第10、 14、18、22、26、30帧的背景颜色,使动画出现 色彩变幻效果。制作完成后“锁定”该图层,如 图所示。
“背景”图层中各帧效果
4.保存文件
将动画源文件以“变相怪杰” 为文件名保存,并测试生成swf格式 的文件。
知识着陆
1.需要渐变的不同图形应分图层绘制, 这样渐变的效果会更加自然。
脸部图形的渐变制作 步骤1:解除图层“脸”的锁定。在该 图层的第10帧和第30帧插入关键帧,第40帧 插入帧。
步骤2:使用“选择工具”调整第 30帧中脸部的弧线,并重新填充颜色, 如图所示。
调整第30帧中脸部的弧线
步骤3:在图层“脸”的第10~30帧之间 的任何一帧上右击,选择“创建补间形状”。 此时,时间轴中第10~30帧之间呈淡绿色, 并出现箭头,如图所示。制作完成后“锁定” 该图层。
形状渐变的脸部
嘴、鼻子、眼晴的渐变制作
使用与制作脸部 渐变相同的方法,配 合“任意变形工具”、 “选择工具”等,分 别制作嘴、鼻子、眼 晴的渐变效果,并在 “胡子”图层的第40 帧插入帧,制作完成 后“锁定”各图层, 如图所示。
不同图层的渐 变效果
文字与文字的渐制 作
步骤1:在“文字”图层的第10帧和第30帧 插入关键帧,第40帧插入帧。
2.形状渐变可以针对图形之间、图形 与文字之间、文字与文字之间制作。常见 的胖变瘦、太阳变月亮的效果都是运用补 间形状动画的方法制作出来的。
简述制作形状补间动画的步骤

简述制作形状补间动画的步骤
形状补间动画是一种将形状元素之间的交互效果用动画实现的
方法。
以下是制作形状补间动画的步骤:
1. 定义形状补间动画的类型:根据动画的要求,确定形状补间动画的类型,例如平移、旋转、缩放等。
2. 选择基础形状:根据要求选择基础形状作为动画的基础形状。
3. 绘制关键帧:绘制出需要用作补间动画的关键帧,通常需要选择多个关键帧以创建复杂的动画效果。
4. 定义动画参数:定义动画参数,例如运动方向、速度、加速度等,以确保形状之间的交互符合要求。
5. 编写动画脚本:编写动画脚本,包括实现补间动画的方法和参数。
6. 渲染动画:将动画渲染到视频或图像中。
7. 调整动画效果:调整动画参数和渲染结果,以获得所需的动画效果。
需要注意的是,形状补间动画的最佳效果取决于设计的复杂度和要求。
因此,在制作动画之前,应该仔细考虑并定义所需的动画效果。
第5课神奇的变化——制作形状补间动画课件

注意
补间动画的对象最好是绘制的图形,如果要使用 图形文件、按钮或文字作为变形的对象,则必须进 行“分离”操作,也叫“打散”。 元件和文字被打散后就变成图形了。 第一次分离后,词组分离成单个的文字,要经过 第二财分离才能换成图形。
表示动画设置失
败,必须找出原因。
步骤二: ➢选中对象,按“修改”菜单中的“分离”选项 (也可单击对象,鼠标右击选择“分离”选项)
➢第一次分离后,词组分离成单个的汉字 ➢第二分离后文字转换成图形
制作文字变形的形状补间动画
步骤三: ➢单击帧面板的“属性”按钮 ➢在“补间”栏下拉框中选择“形状”
最后文件另存为“文字变形.fla”, 按<Ctrl>+<Enter>组合键测试动画 影片,仔细视察文字变化效果。
请观赏
课堂练习
➢新建Flash文档 ➢制作文字形变动画 ➢测试动画效果 ➢保存作品为:文字形变+学号.fla
小结
一、形状补间动画 二、文本输入文字 三、创建关键帧 四、分离
神秘的变化——制作形状补间动画
♦ 制作文字变形的形状补间动画
什么是形状补间动画
补间动画是Flash软件的一大特点,它需要建立两个关键 帧,然后再两个关键帧之间插入若干普通帧,动画效果由 关键帧决定。Flash会自动根据两个关键帧之间的图像差 别和关键帧之间的普通帧数量,计算生成过渡的动画效果。
补间动画分为:形状补间动画和动作补间动画。
形状补间动画也叫“变形动画”,它的作用是生成一个 形态到另一个形态的变化,这个形态可以包括形状、大小、 位置、颜色。
制作文字变形的形状补间动画
步骤一:
➢新建Flash文档 ➢单击 工具,在第一帧输入文字“welcome” ➢设置字体、字号、颜色等 ➢在20帧出插入一个关键帧,修改文字为“欢迎你”
Flash——形状补间动画

课堂作业
自己设计制作一个有创意的形变动画。
二、形状补间动画的注意事项
1. 一个传统补间动画中至少有两个关键帧。 2. 两个关键帧中的对象必须是形状,不能是元件。 3. 这两个关键帧中的形状必须有一些变化。
成功创建补间动画
错误的补间动画
二、分离
形变动画的起止对象一定都是图形。用Flash提供的工 具画出的对象都是图形。如果对象是图形元件生成的实例, 要把它转换为图形模式,方法:选中对象→“修改”菜单 →“分离”。
位置、大小、颜色、形状等发生变化。
案例
二、形变动画——小人诞生
(1)打开教师机共享中的“小人诞生素材”,复制到自己 电脑的桌面;
(2)在舞台中画一个灰色底的无边圆; (3)在第30帧插入关键帧,用“部分选择工具”(白色的 鼠标)点一下圆,发现它的四周出现了几个白色圈圈 (4)我们在选上面的白色圈往上拖,发现圆变形了; (5)在第四十帧处插入关键帧,让圆往另一个方向变形; (6)剩下的步骤请同学们自己思考并完成动画,希望同学 们能够独立完成,尤其是球变小人那个部分同学们可以自己试 一下怎么样效果会更好,实在有不懂的可以观看ppt。
形状补间动画
案例
《变形金刚4》电影片段
思考1
刚刚变形金刚中的机器人被打散后又聚合在一起变成汽车, 是不是很酷炫啊?
形变动画
案例
1.形变动画——小人诞生 2.形变动画——大白变化 3.形变动画——变形金刚
一、形状补间动画的基本概念
在Flash的时间帧面板上,在一个时间点(关键帧) 绘制一个形状,然后在另一个时间点(关键帧)更改该形 状或绘制另一个形状,Flash 根据二者之间的形状来创建 的动画被称为“形状补间动画”。
看我七十二变第十课多变的形状补间动画

方法一:1、鼠标定位到两个关键帧之间 2、右击,选择形状补间
方法二:1、鼠标定位到两个关键帧之间 2、属性面板,补间选项选择形状
1、打开“七十二变”文件,新建图层,重命 名“悟空变蚊子”
2、在第一帧上放入悟空
3、在第十帧上输入蚊子
4、光标定位到两个关键帧的任意位置,右击, 选择创建形状补间动画
1、添加悟空更多的变化 2、保存文件,测试影片,提交影片文件
共同点
共同点 构成元素 时间轴上的表现 动画效果
动画补间动画
两个关 键帧
元件
两种状 态
三步曲 形状补间动画
散件
淡紫色背景 箭头连续
形状变化 大小变化 位置变化 透明度变化等
淡绿色背景 箭头连续
位置、颜色、 形状变化
参考课本49页阅读材料
5、测试影片,观察动画Байду номын сангаас果
1、新建flash文档,重命名为大家的学号 2、在第一帧上画一个圆 3、在第十帧上画一个三角形 4、光标定位到两个关键帧的任意位置,右击, 选择创建形状补间
5、测试影片,观看动画效果
再试标题文字变化
1、新建图层,重命名标题 2、在第一帧上输入 3、在第十帧上输入
5、光标定位到两个关键帧的任意位置,右击, 选择创建形状补间 6、测试影片,观察动画效果
【大学】制作形状补间动画

整理课件
4.1 补间形状动画的基本概念
制作条件
制作形状补间动画需要具备以下3个条件: 1. 在一个形状补间动画中至少有两个关键帧。 2. 这两个关键帧中的对象必须是可编辑图形,如果是其他类
型的对象,则必须将其转换为可编辑的图形。 3.这两个关键帧中的图形必须有一些变化,否则制作的动画
考点”,使Flash在计算变形过渡时依一定的规则进行, 从而较有效地控制变形过程。
整理课件
4、形状提示
整理课件
4.2 补间形状动画的制作方法
使用形状提示控制形状变化
在制作形变动画时,如何要控制较为复杂的形变,则会出 现变化过程杂乱无章的情况。
这时,可以通过添加形状提示,控制形状变化。
形状提示是一个有颜色的实心小圆,上面标志着小写的英 文字母,用于识别起始形状和结束形状中相对应的点。
整理课件
任务二:图片变形
注:先将位图转换为矢量图(分离)
整理课件
白雪公主变成小熊
整理课件
任务三:文字变形
注:(1)分散到图层
(2)文本分离 CTRL+B
整理课件
4.1 补间形状动画的基本概
念
成功创建的形状补间帧
【补间形状动画帧】
创建成功的的补间形状动画在两个关键帧之间绘制一个浅绿色背 景填充的实线箭头。
执行【修改】|【形状】|【添加形状提示】命令
注:变形提示包含从(a--z)26个字母. 在开始关
键帧上提示点为黄色,结束为绿色,如提示点安放
不成功或不在一条曲线上时为红色.
提示:如果开始关键帧和结束关键帧的形状提示点没有变
黄或变绿,则说明这个形状提示点没有在两个帧中对应起
wps的islide的补间

wps的islide的补间
WPS Office是一款办公软件套件,其中包括了文字处理、表格
编辑、演示文稿等功能。
iSlide是WPS Office的一个插件,它提
供了丰富的演示文稿模板、图表、图标等资源,帮助用户快速制作
出色的演示文稿。
补间动画是iSlide中的一个功能,它可以让文本、形状或图片在幻灯片之间实现平滑过渡和动画效果。
补间动画在演示文稿中起到了很重要的作用,它可以让演示更
加生动、吸引人,提高观众的注意力。
通过补间动画,用户可以设
置对象的移动、旋转、缩放等效果,使得演示文稿更加生动。
在iSlide中使用补间动画可以通过以下步骤实现:
1. 打开WPS Office中的演示文稿,并进入编辑模式。
2. 选择要添加补间动画的对象,可以是文本框、形状或图片等。
3. 在iSlide插件中选择“动画”选项,然后选择“补间动画”功能。
4. 在弹出的设置窗口中,可以设置对象的移动路径、速度、延迟等参数,以及选择不同的动画效果。
5. 完成设置后,预览效果并保存更改。
补间动画的使用可以让演示文稿更加生动有趣,但需要注意的是过度使用补间动画可能会分散观众的注意力,因此在使用时需要注意恰到好处,避免过度炫耀。
同时,补间动画的设置也需要根据具体的演示内容和风格来选择,以达到最佳的呈现效果。
总的来说,iSlide中的补间动画功能为用户提供了丰富的选择和灵活的设置,可以帮助用户制作出色的演示文稿,提升演示效果和观众体验。
Flash CS3 创建补间形状动画

Flash CS3 创建补间形状动画
补间形状就是变形,可以是位置、尺寸和颜色的变化,但更主要的是形状的改变。
补间形状的对象是分离的可编辑图形,可以是同一层上的多个图层,也可以是单个图形。
但一般来说,要让多个对象同时变形,将它们放在不同的层上分别变形比放在同一个层上进行变形得到的效果要好得多。
如果实例、组合、文本块或位图需要进行补间形状,必须首先执行【修改】|【分离】命令,将其打散,使之变成分离的图形,然后才能进行变形。
下面将讲解制作补间形状动画的方法,具体操作如下所示。
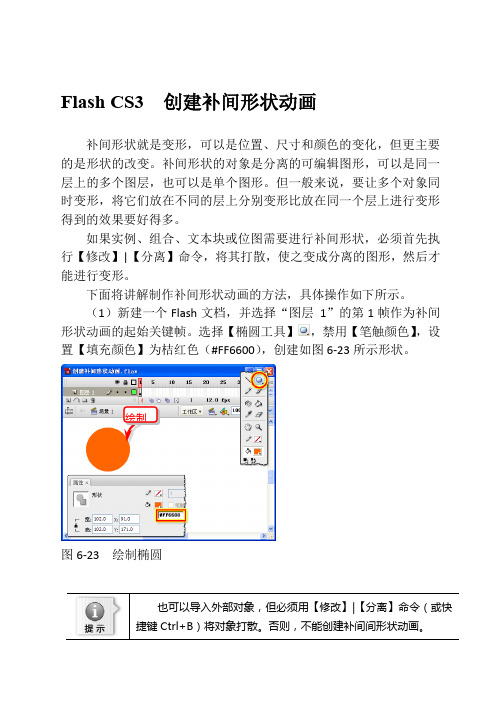
(1)新建一个Flash文档,并选择“图层1”的第1帧作为补间形状动画的起始关键帧。
选择【椭圆工具】,禁用【笔触颜色】,设置【填充颜色】为桔红色(#FF6600),创建如图6-23所示形状。
绘制
图6-23 绘制椭圆
(2)选择第30帧并右击,执行【插入空白关键帧】命令,选择【多角星形工具】,禁用【笔触颜色】,设置【填充颜色】为浅蓝色(#33CCFF),绘制如图6-24所示五边形。
右击
图6-24 绘制五边形
(3)选择两关键帧之间的任一帧,打开【属性】面板,然后从【补间】下拉列表中选择【形状】选项,这样便在两关键帧之间建立了补间形状动画,如图6-25所示。
选择
图6-25 建立补间形状动画
式。
如果选择【分布式】选项,可使中间帧的形状过渡得更光滑、更随意;选择【角形】模式,可使中间帧的过渡形状保持关键帧上图形的棱角,此模式只适用于有尖锐棱角的图形变换,否则
会自动将此模式变成分散过渡模式。
调整【缓动】的滑块,可以设
置变形动画的减速方式。
falsh动画补间与形状补间(精)

动画补间与形状补间实例一:将一个小圆变化成大圆步骤:1、新建一个flash文档,550*400px,背景白色2、在图层一的第一帧,插入一个关键帧,按住shift键,使用椭圆工具画一个无边框的小点的正圆,圆的颜色可以任意。
3、在图层一的第20帧插入一个关键帧(快捷键是F6),将圆放大,圆的颜色可以改变也可以不改变。
4、用鼠标右键点在第1帧关键帧上出来菜单,选择“创建补间形状”。
5、将第一帧复制,在第40帧上粘贴,然后在第20关键帧上出来菜单,选择“创建补间形状”。
6、在控制菜单中选择“测试影片”,或者Ctrl+Enter看下效果,然后在文件菜单中选择“导出”——>”导出影片”,进行保存。
实例二:将一个小圆变化成大圆步骤1、新建一个flash文档,550*400px,背景白色。
2、在菜单“插入”——“新建元件”,将元件名称修改成“圆形”,设置元件的类型为图形就可以。
(其他元件类型在本例中也可)。
3、进入元件编辑界面,使用椭圆工具绘制一个正圆,大小都可以,因为回到场景中可以调整。
若要在元件中调整大小可以使用任意变形工具。
4、回到场景编辑界面,点击途中红框位置。
5、打开库面板,可看到刚创建的元件,将“圆形”元件拖到舞台上,并用任意变形工具调整其大小与位置。
构成图层一的第一帧。
6、在第20帧插入关键帧,将此圆形变大一些。
7、在第一帧“创建传统补间”,或者“创建补间动画”,都可以,然后将第一帧复制帧,在第40帧粘贴帧,在第20帧“创建传统补间”,或者“创建补间动画”,都可以。
8、菜单“控制”——“测试影片”,看一下效果与上面的形状补间的区别。
练习:1、形状变化过程,有正方形变成圆形,变成三角形,在变回正方形。
2、文字颜色变化过程,效果如例子。
flash形状补间动画

——flash形状补间动画
看我孙悟空七十二变
形状补间动画
在Flash的时间轴上,在一个时间点(关键帧)
绘制一个形状,然后在另一个时间点(关键 帧)绘制另一个形状,Flash 根据二者之间的 关键帧的形状来创建动画,实现两个形状间 的平滑过渡。
任务一:新建一个flash文档,创建
一个“矩形——圆——矩形”的形 状补间动画,创建完毕后,请以 “姓名.fla”格式保存到桌面,并思 考创建形状补间动画的步骤。
形状补间动画创建步骤
一、建立首关键帧
二、创建形状 三、建立次关键帧
四、创建形状
五、选中首帧,选择属性面板“补间”——
“形状”,创建形状补间பைடு நூலகம்画
任务二:打开任务一中保存的flash文件,
尝试改变三个形状的颜色,大小,测试 动画,观察形状补间动画会发生什么变 化,完成后,请保存文件。(大小可以 利用任意变形工具)
形状补间动画除了可以实现形状补
间外,还可以实现颜色、大小的补 间
任务三:打开任务二中保存的flash文件,
改变三个形状的位置,将第一个形状移 至舞台左下角,第二个形状移至舞台右 下角,第三个形状移至舞台右上角,测 试动画,思考怎样实现位置的精确定位, 完成后保存文件。
形状补间动画不但能实现形状的
补间,颜色、大小、位置同样能 实现补间
在flash中,只有利用绘图工具绘制的形状才
能制作形状补间动画吗? 其实文字、甚至矢量图都可以创建形状补间 动画呢。。
查看下发的“拓展任务”文件,尝试完成拓
展任务的内容。
课堂小结
一、形状补间动画的对象:形状(选中后,对象上会出现许多 小点。) 二、形状补间动画的创建步骤: 1、建立首关键帧 2、创建形状 3、建立次关键帧 4、创建形状 5、选中首帧,选择属性面板“补间”——“形状”,创建 形状补间动画 三、形状补间动画可以实现(颜色、位置、大小、形状)的补 间。
flash cs5 创建补间形状动画

flash cs5 创建补间形状动画
形状补间动画用于创建两个不同形状对象之间的变化过程,只需要定义初始形状和最终形状即可。
1.创建补间形状动画
选择图层的第1帧,在舞台中绘制一朵花,将该帧作为补间形状动画的起始关键帧。
选择第40帧并右击,在弹出的菜单中执行【插入空白关键帧】命令,在该帧处插入空白关键帧。
然后,在舞台中绘制一只蝴蝶。
右击这两个关键帧之间的任意1帧,在弹出的菜单中执行【创建补间形状】命令,这样即在起始关键帧和结束关键帧之间创建了补间形状动画。
最后,执行【控制】|【测试影片】|【测试】命令预览动画效果,可以看到“花朵”渐渐变形成为“蝴蝶”。
绘制
插入空白关键帧
绘制
右击
执行
2.设置补间形状动画
Flash CS5不仅允许用户制作补间形状动画,还支持设置补间形状的“缓动”和“混合”等属性,使补间形状动画更加丰富多彩。
在Flash中选择补间形状所在的帧,然后在【属性】检查器的【缓动】文本框中输入数值(其值范围是-100到100),即可更改动画的缓动效果。
在【混合】下拉列表中包含有两个选项:分布式和角形,用于设置变形的过渡模式。
其中,“分布式”选项可使补间帧的形状过渡更加光滑;“角形”选项可使补间的形状保持棱角,适用于有尖锐棱角的图形变换。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
创建形状补间动画步骤
1.打开flash,新建一个flash文档,执行“文件/保存”命令,输入文件
名“方变圆”单击保存。
2.输入文字
1.在工具箱中选择“文本文具”
2.在工作区中拖拉出文本输入框,并输入文字“人生宁可削繁就简,怎
能破方求圆?”
3.选定文字,单击底部“属性”窗口的标题栏,打开属性窗口,设置文
字格式,选择字体“华文琥珀”,字号为“25”。
3.插入图层
1.单击图层窗口底部的“插入图层”按钮,建立一个新的图层。
2.双击新建的“图层2”,修改名称为“方变圆”
4.创建形状补间动画
1.在工具箱中选中矩形工具,并选择填充颜色为绿色。
2.选中“方变圆”图层时间轴上的第一帧,在工作区中绘制一个绿色的
方形。
右击“方变圆”图层的第30帧,执行右键菜单中的“插入空白关键帧”
3.选中“方变圆”图层时间轴上的第30帧,选用“椭圆工具”,
设置填充色为紫色,在工作区绘制一个圆。
右击图层1的第30帧,执行“插入帧”。
4.选中“方变圆”图层第1帧,打开属性窗口,选择补间方式为“形状”。
5.播放动画
1.保存动画文档
2.执行“控制/播放”菜单项,观看动画效果。
6.
7.
8.
9.
10.
(注:专业文档是经验性极强的领域,无法思考和涵盖全面,素材和资
料部分来自网络,供参考。
可复制、编制,期待你的好评与关注)
11.
1.。
