流行网页设计版式鉴赏
精品网页设计欣赏及评析

精品网页设计欣赏及评析1.商业清爽型国外现在较流行的风格,国内也有不少模范者,可是往往在色彩调配和细节方面有所欠缺。
图一图二特点:利用方框构图,简介明了,图片一般大面积出现,但图片一定要结构清晰,色彩鲜明色彩方面多使用大面积浅灰度和白色,以衬托logo 和配图的色彩鲜艳,配以高明度小小色块(如导航处)。
因为结构构图简单,细节方面一定要讲究,不适宜有过于复杂的logo 和点缀出现,多用简洁明快的几何图形结合。
一般此类风格背景如果是彩色,都会是低纯度低亮度彩色,以反衬主题图片和logo。
在大面积背景压住的情况下,图片明度越高越爽。
画面应该有一个主色调。
注意图二左下脚的logo,有意与背景色调相同,以免抢了视觉中心,这是很多人常犯的错误。
图三注意细节图案的使用,这是大多数设计者弱点所在,细直线条与箭头、方块、园点不要乱用,每个点的存在你都要有理由。
2. 商业门户型现在的商业门户网站在几乎都是三栏,上面是logo+banner 。
其实门户网站因为信息大,更新频繁,在设计时应该充分考虑可扩展性,我认为可以充分利用下拉特性,充分考虑左上位置的设计,主体争取结构明了简洁。
下面我们一起来看看几个门户网站的设计。
图四所示的这个网站是卡通网站,广告栏很大,但通过精心设计使之醒目而不凌乱。
图片统一使用斜角,统一又不呆板。
图五所示网站使用曲线与直线的结合,蓝灰色主色,画面沉静而不脏,这里的色彩难度很高,需要细心调试,色块分割,简单明了。
图六所示网站主题部分简之又简,在背景上做足了功夫,轻轻的灰度变化,是现在国际流行的风格,高雅,不花,充分烘托主体。
图四图五图六3. IT 企业实用模板图七图八图九图十4. 时尚企业网站模板图十一图十二5. 主题型实用网站模板图十三上图所示模板其logo 和图片以及其绿色的主色调与动物园的环境和业务非常贴切。
美食业务主题网站,布局合理大方,整体设计“色香味”俱全,主题鲜明,功能齐全。
6. 学校教育型模板图十四图十五7. 儿童主题型网站模板图十六图十七图十八图十九8. 个人个性化网站模板小部分。
浅谈网页设计中的版式设计

段。网页不同于传统媒体之处,就在于信息的动态更新和 即时交互
性 。即时 的交互 性是 网络成 为热 点 的主 要原 因 ,也是 网页 设 计 时必
须考虑的问题。网页设计人员必须根据网站各个阶段的经 营 目标 ,
配合 网站不 同时 期 的经营策 略 ,以及 用 户 的反馈 信 息 ,经 常 地对 网 页版式 进行 调整 和 修 改 。例 如 ,为 了保 持 浏 览 者对 阿站 的新 鲜 感 , 很 多 大型 网站总 是定期 或不 定期 的进 行 改版 ,这 就需 要 设 计 者在保 持 网站视觉 形象 一贯性 的基 础上 , 不 断创作 出新 的 网页设计 作 品 。 网页版 式设计 要 符合人 的视 觉心 理 空间 网页 的 空 间不 仅 是物 理 空间 的使用 ,更 多的是 通过 各种 视觉 手段 去 改变 浏览 者 的视 觉 心理 感受 ,以创 造 出舒适 、和谐 的视 觉心 理 空 间。在 网页版 式 设 计 中 空 间 的感 知 与应用 体现 在平面 空 间 、层 次 空 间 、虚 拟 空 间. 和 导 航 空 间
网页 版式设 计 的视觉 流程规 律化 网络 的浏 览是 通 过视 觉 元 素 实 现传 播 的视 觉传 达过 程 ,为 了达 到好 的效果 , 版 式 设 计必 须 依 据 人 们在 视觉上 的心 理和 生理 特点 ,确定 各 种视 觉构 成 元 素之 间 的 视 觉 关系 和浏览 秩序 。合 理的视 觉流 程应 是 知识 是浩 瀚 的 海洋 发 奋 识遍 天下 字 ,在 人们 认识 过程 的心理 顺序 和 思维 发展 的逻 辑一 致 的 基 础 上 ,根 据信 息 的主次来 确定 各元 素 的顺 序 ,并 通 过 精 心安 排 引 导浏 览者 。( 1 )要符 合人 的视 觉 习惯 ( 2 ) 要保 证 有 效 的传 达 信 息 、 ( 3 ) 突 出主要信 息 ( 4 )保 持视 觉 引导 的节奏感 和 流畅感 网页版 式设 计要 动态化 动态 化是 网页计成 为增强 网页 可读 性 ,参 与性 与趣 味性 的有力 手
优秀版式设计案例分析

优秀版式设计案例分析在当今社会,优秀的版式设计已经成为吸引读者眼球的重要因素。
一篇好的文章不仅需要内容丰富,还需要有吸引人的版式设计,才能更好地吸引读者的注意力,提升阅读体验。
下面我们就来分析一些优秀的版式设计案例,看看它们是如何吸引读者的注意力的。
首先,我们来看一则优秀的杂志封面设计。
这个封面采用了大胆的配色方案,鲜艳的色彩和简洁的排版让整个封面看起来非常吸引人。
标题采用了粗体字,突出了主题,而副标题则采用了细体字,使得整个封面的信息层次清晰,一目了然。
此外,封面的排版也非常简洁明了,没有过多的装饰,给人一种清爽的感觉。
这样的设计不仅能够吸引读者的眼球,还能够让读者快速地了解到杂志的主题,起到了很好的宣传效果。
其次,我们来看一则优秀的书籍内页设计。
这本书的内页设计采用了分栏排版,使得整个页面显得非常整洁。
每一栏的文字排版都非常合理,段落之间的间距适中,让读者在阅读时不会感到视觉疲劳。
同时,每一页的页眉和页脚设计也非常精美,采用了简洁的图案和线条,让整本书显得非常高端大气。
此外,书中的插图和配图也非常精美,与文字内容相得益彰,让读者在阅读的同时也能够享受视觉的盛宴。
最后,让我们来看一则优秀的网页设计。
这个网页的设计非常简洁明了,采用了响应式设计,无论在电脑端还是移动端都能够得到良好的显示效果。
整个页面的配色方案非常和谐,各个模块之间的间距和比例也设计得非常合理,让整个页面看起来非常舒适。
同时,网页中的图片和文字的搭配也非常恰到好处,让读者在浏览网页的时候能够快速地获取信息,不会感到迷茫。
这样的设计不仅提升了用户的体验,还能够提升网站的点击率和转化率。
总的来说,优秀的版式设计能够极大地提升阅读体验,吸引读者的注意力,提升宣传效果。
无论是杂志封面设计、书籍内页设计还是网页设计,都需要注重排版的合理性、配色方案的和谐性以及图片与文字的搭配。
只有这样,才能够设计出更加吸引人的版式,让读者沉浸其中,享受阅读的乐趣。
几种常见的网页布局形式

几种常见的网页布局形式网页常见的布局结构有“国”字形布局、“匡”字形布局、“三”字形布局、“川”字形布局、封面型布局、Flash布局、标题文本型布局、框架型布局和变化型布局等。
1.“国”字形布局也可以称为“同”字型,是一些大型网站所喜欢的类型,即最上面是网站的标题以及横幅广告条,接下来就是网站的主要内容,左右分列两小条内容,中间是主要部分,与左右一起罗列到底,最下面是网站的一些基本信息、联系方式、版权声明等。
这种结构是我们在网上见到的差不多最多的一种结构类型。
2.“匡”字形布局这种结构与上一种其实只是形式上的区别,它去掉了“国”字形布局的最右边的部分,给主内容区释放了更多空间。
这种布局上面是标题及广告横幅,接下来的左侧是一窄列链接等,右列是很宽的正文,下面也是一些网站的辅助信息。
3.“三”字形布局这是一种简洁明快的网页布局,在国外用的比较多,国内比较少见。
这种布局的特点是在页面上由横向两条色块将网页整体分割为3部分,色块中大多放置广告条与更新和版权提示。
如图所示即是一种三字形布局的网页。
4.“川”字形布局整个页面在垂直方向分为三列,网站的内容按栏目分布在这三列中,最大限度地突出主页的索引功能。
如图1-19所示的“Beijing 2008”网站就是一种川字形的布局。
5.海报型布局这种类型基本上是出现在一些网站的首页,大部分为一些精美的平面设计结合一些小的动画,放上几个简单的链接或者仅是一个“进入”的链接甚至直接在首页的图片上做链接而没有任何提示。
这种类型大部分出现在企业网站和个人主页,如果说处理的好,会给人带来赏心悦目的感觉。
6.Flash布局这种布局是指整个网页就是一个Flash动画,它本身就是动态的,画面一般比较绚丽、有趣,是一种比较新潮的布局方式。
其实这种布局与封面型结构是类似的,不同的是由于Flash强大的功能,页面所表达的信息更丰富。
其视觉效果及听觉效果如果处理得当,会是一种非常有魅力的布局。
优秀网页设计案例分析

优秀网页设计案例分析综述:随着互联网的迅猛发展,网页设计在现代社会中扮演着重要的角色。
一个优秀的网页设计可以吸引用户的注意力,提供良好的用户体验,并有效地传递信息。
本文将分析三个优秀的网页设计案例,探讨它们的设计理念、布局、色彩和交互方式,以及对用户体验的影响。
案例一:Apple官方网站Apple官方网站是一个优秀的网页设计案例。
它采用了简洁的设计风格和直观的导航结构,为用户提供了一个清晰且易于使用的界面。
整个网站的配色以白色为主,配合了少量的鲜艳颜色,在视觉上给人以简洁、现代和高品质的感觉。
同时,网站上的大量照片展示了Apple的产品和技术创新,并使用大字体和简洁的文字介绍产品的特点,进一步提升了用户对产品的期待。
案例二:Nike官方网站Nike官方网站以其创新的设计和出色的用户体验而闻名。
网站的设计大胆而且富有活力,特别适合年轻人的口味。
网站采用了大胆的图像和鲜艳的色彩,吸引用户的注意力。
此外,网站还提供了交互式的功能,如定制运动鞋、查找附近的Nike店铺和在线购物等,为用户提供了更多的选择和方便。
案例三:Google搜索页面Google的搜索页面被公认为是一个经典的网页设计案例。
尽管页面上只有一个搜索框和一些简单的文字链接,但网站采用了干净、整洁的设计风格。
搜索框的位置和尺寸经过精心设计,使得用户可以轻松地输入搜索关键词,并且立即获得搜索结果。
此外,页面上的无干扰背景和简单的颜色搭配,使用户专注于搜索过程,提高了搜索效率。
分析与总结:从上述三个优秀的网页设计案例中,我们可以看出几个共同的设计原则和特点。
首先,简洁性是一个重要的设计原则。
这些优秀的网站设计都遵循了“简单即是美”的原则,通过去除冗余的元素和信息,提供了一个干净、直观且易于使用的界面。
其次,使用鲜艳的色彩和大胆的图像可以增加网站的吸引力。
这样的设计可帮助网站在激烈的竞争中脱颖而出,并吸引用户的眼球。
另外,交互功能的增加可以提升用户体验。
版式设计优秀作品赏析

优异作品整体分析
案例一
本作品为经典旳层次分 明旳黑白灰版式关系, 中下脚为最吸引旳地方, 不但为最佳位置,而且 为黑色元素,它旳上下 都为灰,这么形成黑灰 旳对比,突出黑元素旳 照片和标题。灰中又有 提成,这么就有了活力。
案例二
•
在此次设计中,黑白灰等级十分 明显,黑色元素图片与大片旳
白形成强烈对比,而在会中插
上白,构成鲜活旳版面。
案例三
• 本设计,咋一看,有旳乱,但 进一步看,黑白灰关系又很有规律 ,黑色元素照片几乎处于中心位置 。规律中又呈现活泼。
案 例四
• 在这作品中,两侧深色图片 为黑色区域,正文为低明度旳 灰色区域,中间则为底明度旳 白色空白区。所以构成了黑、灰 、白层次递减旳关系,突出了重 点标题则为更计中,都很注重黑、白 灰之间关系旳应用。本设计作品中
要点图片和标题为黑色方块区 域,副标题与小图片构成底明 度灰色区域,图片讲解和正文 为中明度灰色区域,以及高明 度旳文字,还有各区域之间穿 插旳白色区域,从而钩沉整个 版面。在其中旳黑白灰旳强烈 对比,它们旳主次关系一目了 然,右上侧为要点。
网页的版式设计

网页的版式设计(一)编者按:很多从事网页设计的计算机专业人员,对于网页的制作技术驾轻就熟,但对于网页富有艺术性和个性的设计却感到力不从心。
特别是没有经过艺术设计专业训练的网页制作者,在掌握了网页制作技术的情况下,都渴望将自己的网页制作得更具创意和美感。
目前关于网页制作的讨论和介绍,多以讲解软件的技术性操作为主要内容,侧重艺术方面的非常之少。
经过作者同意,从这一期开始,我们选载《网页艺术设计》一书的部分章节,从最基本的内容讲起,希望对广大网页制作者有所助益。
一、文字的格式化1.字号、字体、行距字号大小可以用不同的方式来计算,例如磅(point)或像素(pixel)。
因为以计算机的像素技术为基础的单位需要在打印时转换为磅,所以,建议采用磅为单位。
最适合于网页正文显示的字体大小为12磅左右,现在很多的综合性站点,由于在一个页面中需要安排的内容较多,通常采用9磅的字号。
较大的字体可用于标题或其他需要强调的地方,小一些的字体可以用于页脚和辅助信息。
需要注意的是,小字号容易产生整体感和精致感,但可读性较差。
网页设计者可以用字体来更充分地体现设计中要表达的情感。
字体选择是一种感性、直观的行为。
但是,无论选择什么字体,都要依据网页的总体设想和浏览者的需要。
粗体字强壮有力,有男性特点,适合机械、建筑业等内容;细体字高雅细致,有女性特点,更适合服装、化妆品、食品等行业的内容。
在同一页面中,字体种类少,版面雅致,有稳定感;字体种类多,则版面活跃,丰富多采。
关键是如何根据页面内容来掌握这个比例关系。
从加强平台无关性的角度来考虑,正文内容最好采用缺省字体。
因为浏览器是用本地机器上的字库显示页面内容的。
作为网页设计者必须考虑到大多数浏览者的机器里只装有三种字体类型及一些相应的特定字体。
而你指定的字体在浏览者的机器里并不一定能够找到,这给网页设计带来很大的局限。
解决问题的办法是:在确有必要使用特殊字体的地方,可以将文字制成图像,然后插入页面中。
优秀网页设计欣赏1

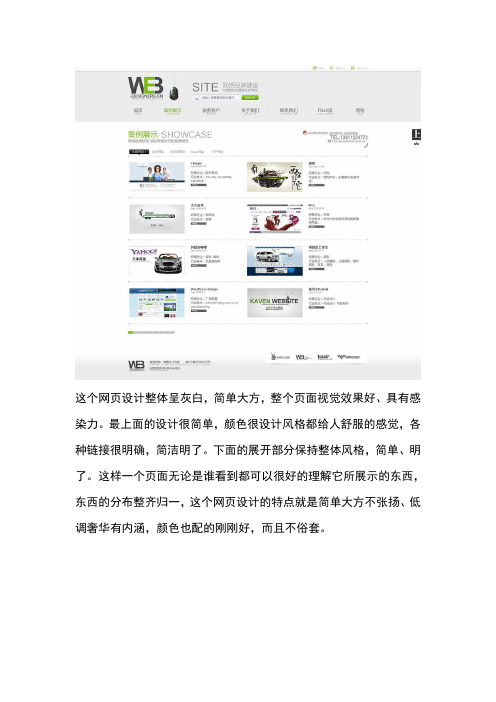
这个网页设计整体呈灰白,简单大方,整个页面视觉效果好、具有感染力。
最上面的设计很简单,颜色很设计风格都给人舒服的感觉,各种链接很明确,简洁明了。
下面的展开部分保持整体风格,简单、明了。
这样一个页面无论是谁看到都可以很好的理解它所展示的东西,东西的分布整齐归一,这个网页设计的特点就是简单大方不张扬、低调奢华有内涵,颜色也配的刚刚好,而且不俗套。
黑白配是时尚界最不落幕的经典搭配,简约而时尚,简单的美,体现出落落大方,给人直观的感受就是非常清新可人。
黑白纯色在明度上反差非常大,视觉冲击强烈,主次分明,在设计网页中使用,构成特色鲜明的设计风格,散发迷人的高品位的贵族气息。
即使这个设计的风格和内容都很简单,但它又把一切该表现出来的东西都涵盖了。
其实文案部分应该是灰色的,灰色和黑白色一起使用,可以起到一个过度的作用,使页面越加融恰。
这是一个自由鸟品牌的网页设计,自由鸟一直在为都市精英白领设计属于他们的时装,创造属于他们的时尚,而黑白两种颜色的搭配使用通常可以表现出都市化的感觉,这个网页用到的黑白设计元素是非常正确的。
这个网页设计以绿色为背景色,和前面两个作品相比,颜色更丰富、亮丽。
给人眼前一亮的感觉。
绿色也恰好符合这个产品的主题,安全、健康、新鲜。
绿色又是环保的象征。
这个设计的文案部分相较于前面两个比较多,显得内容多,比较复杂。
但其实仔细看,它还是有”规矩”的,每个内容错落有致,总的来说也不是很复杂的。
这个设计它不是简约风的,它是采用颜色这个设计元素让人对它产生兴趣。
版式设计的新趋势

版式设计的新趋势在过去的几十年里,版式设计一直在不断演变和发展。
随着技术的进步和社会趋势的改变,设计师们不断寻求新的方式来吸引观众的注意并传达信息。
以下是一些当前版式设计的新趋势:1. 简约风格:简约的版式设计越来越受到欢迎,特别是在移动应用和网页设计领域。
简洁的排版和明确的信息传递使得用户更容易理解和使用设计,而且符合现代人们对简化和便捷的追求。
2. 响应式设计:随着移动设备的普及,设计师们需要考虑到不同屏幕尺寸和用户不同的设备访问习惯。
响应式设计可以自适应不同的屏幕大小和分辨率,保证用户在不同设备上都能有良好的浏览体验。
3. 大胆的排版:尽管简约成为主流,但也有一些设计师选择打破常规,采用大胆的排版。
这种趋势通常会使用大号的字体、不对称的布局和与众不同的排列方式,从而吸引用户的注意力并传递独特的视觉体验。
4. 图文结合:将文字和图像结合起来是一个有效的传达信息和吸引用户的方式。
现在,越来越多的设计师采用图片作为版式设计的背景或主要元素,使设计更加生动和引人注目。
5. 手写风格:为了增加个性和独特性,一些设计师选择手写字体和手绘元素来进行版式设计。
手写风格的字体和插图可以给设计增添一丝人类的温度和情感,使其与众不同。
6. 创新的排列方式:排版不再局限于传统的水平或垂直方式,设计师们开始尝试更创新的排列方式。
斜线、波浪线、圆形排列等非传统的形式可以给设计带来新鲜感和视觉冲击力。
7. 动态版式设计:随着动画和交互设计的发展,设计师开始将动态元素融入版式设计中。
滚动效果、过渡动画和悬浮效果等可以增加设计的活力和吸引力。
8. 无限滚动设计:无限滚动设计是指用户可以通过滚动页面无限加载内容的设计方式。
这种设计适用于长文本、图片和产品目录等,使用户可以不断发现新内容并保持对设计的兴趣。
9. 背景视频:背景视频是指在网页或移动应用背景中播放的视频。
利用视频的动态元素和丰富的视觉效果可以吸引用户的目光,增加互动性和视觉冲击力。
50个创意十足的网页页眉设计

50个创意十足的网页页眉设计1. 极简主义风格页眉:以纯色背景搭配简洁线条,呈现出清新自然的视觉效果。
2. 艺术插画页眉:将手绘插画融入页眉设计,为网站增添独特的艺术气息。
3. 动态效果页眉:利用CSS动画,让页眉元素动起来,提升用户体验。
4. 立体投影页眉:通过CSS3技术实现立体投影效果,使页眉更具立体感。
5. 超大文字页眉:放大文字,突出重点,吸引访客注意力。
6. 图文结合页眉:将图片与文字巧妙结合,形成独特的视觉焦点。
7. 抽象图形页眉:运用抽象图形元素,展现现代感十足的页眉设计。
8. 响应式页眉:根据不同设备屏幕尺寸,自动调整页眉布局,实现完美适配。
9. 色彩渐变页眉:运用色彩渐变效果,让页眉更具视觉冲击力。
10. 纹理背景页眉:为页眉添加纹理背景,提升整体质感。
11. 个性图标页眉:运用独特图标,展现品牌特色。
12. 悬浮导航页眉:将导航栏悬浮在页面顶部,方便用户浏览。
13. 透明背景页眉:采用透明背景,使页眉与页面内容融为一体。
14. 瀑布流页眉:模仿瀑布流布局,打造独具特色的页眉设计。
15. 3D效果页眉:运用3D技术,让页眉更具立体感。
16. 交互式页眉:通过鼠标滑过、等交互方式,展现丰富多样的页眉效果。
17. 时光隧道页眉:以时光隧道为灵感,打造富有创意的页眉设计。
18. 线条艺术页眉:运用线条勾勒出精美的图案,展现线条之美。
19. 仿生学页眉:从自然界中汲取灵感,打造独具特色的页眉设计。
20. 矢量插画页眉:使用矢量插画元素,呈现丰富的视觉效果。
21. 金属质感页眉:模拟金属质感,提升页眉品质感。
22. 水墨风格页眉:将水墨元素融入页眉设计,展现东方韵味。
23. 拼贴艺术页眉:利用拼贴手法,打造独特的页眉效果。
24. 渐变边框页眉:为页眉添加渐变边框,提升视觉效果。
25. 木质纹理页眉:采用木质纹理,营造自然舒适的氛围。
26. 玻璃质感页眉:模拟玻璃质感,展现透明美感。
27. 折纸艺术页眉:以折纸为灵感,打造立体感十足的页眉设计。
网页设计的案例分析

网页设计的案例分析在我们美丽的地球村里,绿色随处可见,如草、叶等的绿。
绿色象征着生命、青春与和平。
绿色,是一种中性色,介于黄色与蓝色之间,是最适合人眼注视的色彩。
由于接近自然的特性,绿色给人沉稳、平静、舒适的感觉。
因此,绿色也是在网页设计中使用得最广泛的颜色之一。
下面笔者就通过不同的绿色搭配方式来分析下绿色在网页设计中的色彩和文字颜色搭配。
绿色设计可以结合任何其他颜色,纹理和阴影,可以直观地改变用户的印象。
添加纹理可以使颜色变暗,光滑的表面纹理则更加丰富性和富有深度。
1.绿色+白色+暗红色如下图所示,主色调、辅色调HSB模式的数值可看出,主色调与辅色调是同一种色,只是在明度上有所不同,让页面多了些空间感、层次感。
由于绿色本身的特性,所以整个网页看起来很清爽舒适。
中间使用白色块面,拉开了两种绿色之间距离,增加了视觉节奏感。
点晴色暗红色的加入为网页增添了一分光彩,极具诱惑感,页面瞬间活跃提神了不少,使得整个页面配色清新爽朗。
2.绿色同类色+多种点睛色上图中用色较多,主色调为明度稍低的黄绿色,辅助色则为高明度的黄绿色,二者形成强烈反差,增加了页面层次感。
此图的点晴色有4种,包括红色与主色调绿色、蓝色与橙红色,二者互相形成对比色。
虽说点晴色较多,但都按色相环顺序出现在页面上,形过一个缓和的过渡效果,让人感觉到舒服而非突兀。
整个页面色彩谐调,重点突出,层次分明,热闹多彩又不失井然有序。
这样的网页配色方案的设计适用于小清新类的服装网站。
现今的小清新取景都倾向于海边、公路,若是主色调仍是以白色、黄粉色为主,则会显得单调枯燥。
在此笔者建议可以试试看绿色加上多色点睛色的配色方案,你会大有收获。
3.突出绿色+强暗色系此图中大家一眼就能看出位于正中间的绿色植物,与周围纯度很高的黑色相比,这样的绿色显得醒目,形成鲜明的刺激对比。
这两组色彩虽然不是严格意义上的对比色,但足够在页面中形成鲜明对比,整个页面瞬间被烘托得鲜活起来。
优秀版式设计案例分析

优秀版式设计案例分析在当今信息大爆炸的时代,人们的注意力被不断地分散,因此,版式设计在吸引读者注意力方面显得尤为重要。
一个优秀的版式设计不仅能够吸引读者的眼球,还能够提升整体阅读体验,让读者更加愿意深入了解内容。
下面,我们将通过分析几个优秀的版式设计案例,来探讨版式设计的重要性以及一些成功的设计技巧。
首先,让我们来看一下《国家地理》杂志的版式设计。
《国家地理》杂志以其精美的图片和独特的版式设计而闻名。
在每一期的杂志中,读者可以看到各种各样的图片被巧妙地融入到文字之中,形成一幅幅生动的画面。
这种设计不仅让读者对内容产生浓厚的兴趣,还让整个阅读过程变得愉悦而轻松。
此外,杂志中使用了丰富的字体和颜色,使得每一页都充满活力和活力。
通过这个案例,我们可以看到,精心设计的版式可以为内容增色不少。
接下来,让我们来看一个网页版式设计的案例。
网页版式设计与印刷物的设计有所不同,但同样重要。
一个成功的网页版式设计可以让用户在浏览网页时得到更好的体验。
以知名的电商网站亚马逊为例,其版式设计简洁明了,信息层次分明,让用户能够快速找到自己需要的商品,提升了用户的购物体验。
此外,亚马逊还使用了大量的图片和视频来展示产品,让用户可以更直观地了解商品的外观和功能。
这种设计不仅提升了用户的购物体验,还提高了用户对产品的信任度。
最后,让我们来看一个杂志封面的版式设计案例。
杂志封面是读者第一眼看到的内容,因此,其版式设计尤为重要。
以《时尚》杂志为例,其封面设计简洁大方,使用了大幅的图片和少量的文字,吸引了读者的眼球。
同时,杂志封面中的字体和颜色选择也十分考究,使得整个封面看起来既时尚又典雅。
这种版式设计不仅让杂志在杂志架上脱颖而出,还能够吸引更多的读者。
通过以上案例分析,我们可以看到,优秀的版式设计对于吸引读者注意力、提升阅读体验以及增强产品吸引力都起着至关重要的作用。
无论是印刷物还是网页,无论是杂志封面还是产品页面,都需要精心设计的版式来提升其吸引力和可读性。
版式设计赏析范文

版式设计赏析范文版式设计是指在书籍、报纸、杂志、海报、网页等媒体上,通过排列文字、图片及其他元素的大小、颜色、位置等方面的安排和组合,以达到优化视觉效果和提升内容传达效果的一种设计形式。
下面将对一些优秀的版式设计进行赏析,以便更好地理解和欣赏版式设计的重要性和美感。
1.杂志排版设计《Cereal》《Cereal》是一份以生活方式为主题的杂志,其版式设计简洁、清晰、高雅。
整个杂志通篇采用了大量的留白,文字与图片之间的距离合理,让内容更加突出。
字体选择了经典的衬线字体,使得文章更加易读。
颜色运用方面,整个杂志采用了柔和、自然的色调,与内容相得益彰。
此外,杂志还采用了多栏布局和图文并茂的方式,使得版面更加丰富、有层次感。
这种杂志版式设计非常适合展示高品质的生活方式,并且让读者有一种放松、舒适的阅读体验。
2.报纸版式设计《纽约时报》《纽约时报》是美国一家知名报纸,其版式设计一直被业界称赞。
报纸的布局规整,文字与图片之间的比例适宜,每个版面都有明确的主题和重点突出的新闻。
报纸使用了简洁明快的无衬线字体,让读者更容易阅读。
还运用了各种排版技巧,比如引用框、插图、图表等,使得版面更加多样化、生动化。
颜色上,《纽约时报》大量使用了黑白配色,使得整个版面更加高雅、专业。
通过这样的版式设计,《纽约时报》给人一种严谨、权威的感觉,增强了其可信度和阅读体验。
3.网页版式设计《Apple》官方网站《Apple》官方网站的版式设计非常简洁、现代、高效。
整个网页采用了大面积的留白,以突出产品的图像和描述。
文字部分采用了无衬线字体,与产品图像形成鲜明对比。
网页的布局规整,使用大型图片和视频来吸引读者的注意力,让读者更容易获取所需信息。
颜色方面,《Apple》官方网站主要采用了冷色调,比如白色、灰色、蓝色等,与产品的简洁、时尚的设计风格相一致。
整体来说,《Apple》官方网站的版式设计给人一种简洁、现代、科技感强的印象。
4.画册版式设计《The Grid》《The Grid》是一本以摄影作品为主的画册。
网页布局案例

网页布局案例在网页设计中,网页布局是至关重要的一环,它直接影响着用户对网页的整体印象和使用体验。
一个合理的网页布局能够使用户更加轻松地找到所需信息,提高用户满意度和留存率。
下面,我们将通过几个实际案例来介绍一些常见的网页布局方式,希望能够为大家提供一些灵感和启发。
案例一,传统的三栏布局。
传统的三栏布局是指将网页分为左侧栏、右侧栏和中间主体内容区域的布局方式。
左侧栏通常用于展示导航菜单、个人信息等,右侧栏则用于放置广告、热门文章等内容,而中间主体内容区域则是展示网页的核心内容。
这种布局方式简单直观,适用于大部分网站,但需要注意的是在不同设备上的响应式布局。
案例二,单栏全屏布局。
单栏全屏布局是近年来比较流行的一种布局方式,它将整个网页分为一个栏目,内容铺满整个屏幕,给人一种简洁、大气的感觉。
这种布局适用于展示图片、视频等富媒体内容,能够吸引用户的注意力,但需要注意在不同分辨率的屏幕上的适配问题。
案例三,瀑布流布局。
瀑布流布局是一种动态加载内容的布局方式,它将网页内容以瀑布流的方式呈现,使得用户可以不断向下滚动浏览内容。
这种布局适用于展示图片、商品等需要大量展示的内容,能够提高用户的浏览体验,但需要注意内容的加载速度和页面的性能优化。
案例四,响应式布局。
随着移动互联网的发展,响应式布局变得越来越重要。
响应式布局是指能够根据用户的设备(如手机、平板、电脑)自动调整布局和样式的设计方式,以适应不同设备上的浏览。
这种布局方式能够提高用户的跨设备体验,但需要注意在不同设备上的布局和内容的展示方式。
总结:网页布局是网页设计中至关重要的一环,不同的布局方式适用于不同类型的网站和内容展示。
在设计网页布局时,需要考虑用户的需求和习惯,合理安排页面元素,提高用户的使用体验。
希望以上案例能够为大家在网页设计中提供一些参考和启发,谢谢阅读!。
版式设计优秀作品欣赏和讲解

版式设计优秀作品欣赏和讲解版式设计是视觉传达的重要手段之一,它涉及到布局、字体、颜色、图片等多种元素的组合和排列。
优秀的版式设计作品能够有效地传达信息,同时给观众带来美的享受。
以下是一些版式设计优秀作品欣赏和讲解:1. 《Freaks Alphabet》《Freaks Alphabet》是一组基于24个字母所设计的矢量图,通过黑白明暗的形式,达到图形之间的平衡。
每个字母都有独特的设计,并与其他图形元素相互融合,创造出有趣的视觉效果。
这种设计方式既保持了字母本身的易读性,又通过图形的方式增加了视觉冲击力,使字母之间的对比更加鲜明。
2. 《Meteor》系列海报《Meteor》系列海报同样采用了黑白明暗的形式,其中火车图形元素贯穿于扁平的无衬线字母之间,形成一种微妙的空间关系。
即使做了大幅度的变形,它也可以很直观地给读者传达文字信息。
这种设计方式既保持了海报的简洁性,又通过图形的方式增加了视觉冲击力,使海报更加吸引人。
3. 海报设计海报设计是一种非常重要的视觉传达方式,它可以用简洁明了的语言和图像来传达信息,引起观众的兴趣。
在海报设计中,版式设计是非常重要的一环,它直接关系到海报的整体效果。
优秀的版式设计需要考虑很多因素,比如布局、字体、颜色等等。
其中,布局是最关键的因素之一。
一个好的布局能够让海报更加整洁、有序、有层次感,同时能够突出重点信息,引导观众的视线。
字体和颜色也是版式设计中非常重要的因素。
字体的大小、粗细、风格等都会影响信息的可读性和视觉效果。
颜色的搭配和运用也能够影响观众的情感和视觉冲击力。
总之,版式设计优秀作品的关键在于清晰、简洁、美观、易读、易记、具有吸引力和独特性。
这些作品通过合理的布局、优美的字体、合适的颜色等多种元素的组合和排列,有效地传达了信息,并给观众带来了美的享受。
优秀ui设计界面赏析

优秀ui设计界面赏析
优秀的UI设计能够提供直观、易用、美观的用户界面,提高用户的使用体验。
以下是一些优秀的UI设计界面赏析:
1. 简洁性:优秀的UI设计通常以简洁为主,避免过多的元素和复杂的布局。
例如,Google的搜索页面就是一个典型的例子,简单的搜索框和品牌logo,没有任何多余的元素,使用户能够快速找到自己需要的信息。
2. 色彩搭配:色彩搭配是UI设计中非常重要的一个环节。
好的色彩搭配能
够让用户感到舒适和愉悦。
例如,苹果的UI设计通常采用单色调,如灰色、白色和银色,这种色彩搭配不仅简洁,还能够凸显出苹果产品的品质感。
3. 图标和按钮:图标和按钮是UI设计中不可或缺的元素。
好的图标和按钮
能够让用户快速理解其含义并进行操作。
例如,微信的UI设计中,对于各
种功能都使用了简洁明了的图标来表示,使用户能够迅速找到自己需要的功能。
4. 排版和字体:排版和字体也是UI设计中非常重要的环节。
好的排版和字
体能够让用户更轻松地阅读和理解内容。
例如,Medium的UI设计中,采用了清晰易读的字体和排版方式,让用户在阅读文章时更加舒适。
5. 响应式设计:随着移动设备的普及,响应式设计已经成为UI设计中不可
或缺的一部分。
好的响应式设计能够让网站或应用程序在不同设备上都能够
良好地展示和使用。
例如,Bootstrap的UI设计中就采用了响应式设计,使网站能够在不同设备上都能够正常显示和使用。
以上就是一些优秀的UI设计界面赏析,希望对你有所帮助。
电商网页界面的设计与视觉表现分析

电商网页界面的设计与视觉表现分析随着网络的发展和普及,电子商务已经成为了企业和消费者之间交流和交易的重要方式之一。
电商网页界面的设计和视觉表现对于用户的购物体验和品牌的形象塑造起着至关重要的作用。
一、设计风格电商网页的设计风格要简洁、明了、大方,并体现出企业的品牌风格和文化。
设计师应该注意元素的排版是否合理,布局是否紧凑,风格是否一致。
为了端正网站的品质,颜色、图形、字体等都应该与企业文化相符,例如支付宝的黄色配色、天猫的黑色配色等。
二、页面布局电商网页的布局应该符合用户的习惯,且要与产品相关联。
例如,商品页面应该包括商品名称、颜色、型号、价格、进货地、品牌和图片,这样可以展现商品的特点和卖点,也方便用户购买决策。
此外,如果可以在商品页面添加客户评价,用户就能更好地了解商品启示,进而选择最心仪的产品。
三、易用性电商网站的易用性是另外一个重要的方面。
所有的操作流程应该简单明了,所有的按钮、链接都应该在符合用户兴趣的区域,便于访问。
品牌信用也要表现出来,比如支付方式、退换政策等都应该很清晰明了。
四、可视性可视性是指页面交互效果的良好,例如鼠标悬停、平稳显示、无广告干扰等。
如果能有一些特殊的效果,例如动画、活动页面、比赛游戏等都能增进用户的兴趣和购买的激情。
五、网站速度用户的等待时间不应该超过3秒以上,这要求客户端程序和服务器进行优化,做好网页加速,使其能在较短时间内加载。
同时,页面也要选择较低的分辨率和文件压缩,减少用户的等待时间,提升用户的使用感受。
六、可访问性网页的可访问性是指能否通过搜索引擎在网页中搜索关键词。
在网页开发中,应该使用结构化数据,利用优化方法,使网页的信息尽量在搜索引擎上有展现,从而得到用户访问。
此外,还可以在网站上设置关键词、描述信息等,吸引流程购买。
总之,电商网页的设计与视觉表现是为用户提供购物体验、品牌塑造和企业形象推广的重要方面。
设计师应该考虑到以上六个方面,为产品的推广和销售注入更多的生机和活力。
版式设计案例分析

版式设计案例分析在当今信息爆炸的时代,版式设计已经成为吸引读者眼球、提升阅读体验的重要手段。
好的版式设计不仅可以让文档内容更加清晰易懂,还可以增加文档的美感和吸引力。
本文将从几个典型的版式设计案例入手,对其进行深入分析,探讨版式设计对文档的重要性以及如何进行有效的版式设计。
案例一,杂志封面设计。
杂志封面是吸引读者购买杂志的第一印象,因此封面的版式设计显得尤为重要。
一般来说,杂志封面的版式设计需要突出主题,吸引读者眼球,同时要保持整体的美感和协调性。
在版式设计上,常常运用大标题、醒目的图片和简洁的文字,以吸引读者的注意力。
同时,封面的版式设计也需要考虑排版的平衡感和整体的美感,避免出现过于杂乱或单调的情况。
案例二,网页设计。
随着互联网的发展,网页设计已经成为了重要的设计领域之一。
好的网页版式设计能够提升用户体验,增加网站的访问量。
在网页设计中,版式设计需要考虑排版的合理性和美感,保证页面内容的清晰易懂。
同时,网页版式设计还需要考虑不同终端设备的适配性,确保在不同设备上都能够呈现出良好的版式效果。
案例三,海报设计。
海报作为一种宣传媒介,其版式设计对于传达信息和吸引目标群体同样至关重要。
在海报设计中,版式设计需要突出主题,简洁明了地传达信息。
同时,版式设计还需要考虑排版的整体美感和平衡感,避免出现信息过于杂乱或排版不协调的情况。
综上所述,版式设计在各种设计领域中都起着至关重要的作用。
好的版式设计不仅可以提升阅读体验,还可以有效地传达信息和吸引目标群体。
因此,对于文档创作者来说,学习和掌握好的版式设计技巧是非常重要的。
希望本文的版式设计案例分析能够对大家有所启发,让我们共同努力,打造更加优秀的版式设计作品。
精彩网页设计赏析

精彩网页设计赏析内容简介本书是一本精美的网页设计手册,同时也是一本精美的网页欣赏性图书。
全书共分5章,按照不同的国家和地区进行分类,分别从网页的版式风格、色彩特点、元素应用、细节处理等方面详细讲解不同国家和地区的网页特点。
本书秉承易学实用、周到体贴的风格,精心挑选了近千个优秀的网页,进行了基础详解和详细分析。
海量的经典案例分析对读者启迪灵感、勇于创新大有益处。
本书非常适合广大从事网页设计的人员使用,同时也适合网页设计爱好者使用。
未经许可,不得以任何方式复制或抄袭本书之部分或全部内容。
版权所有,侵权必究。
图书在版编目(CIP)数据精彩网页设计赏析/张新伟编著.—北京:电子工业出版社,2009.6(精彩网页设计)ISBN 978-7-121-08543-7I. 精…Ⅱ.张…Ⅲ.主页制作Ⅳ.TP393.092中国版本图书馆CIP数据核字(2009)第041664号责任编辑:王树伟李利健印刷:装订:出版发行:电子工业出版社北京市海淀区万寿路173信箱邮编:100036开本:787×1092 1/16 印张:17.75 字数:553.8千字印次:2009年6月第1次印刷印数:4 000 册定价:59.90 元(含光盘1张)凡所购买电子工业出版社图书有缺损问题,请向购买书店调换。
若书店售缺,请与本社发行部联系,联系及邮购电话:(010)88254888。
质量投诉请发邮件至zlts@。
盗版侵权举报请发邮件至dbqq@。
服务热线:(010)88258888。
前言首先,感谢您阅读本书。
臧克家曾经说过:读一本好书,就像交了一个益友。
对于初学者而言,选择一本好书则显得尤为重要。
本书是专门为网页设计者量身打造的,可称得上是“色、香、味”俱全且营养丰富的网页设计知识的“豪华盛宴”!本书内容涵盖了网页的版式风格、色彩分析、元素应用、细节处理等精细的分析和点评。
与其他同类书相比,此书应用范围更广,适用性更强。
在当今的计算机世界,因特网无处不在。
