网站+供应商技术开发文档
网站开发需求文档实例

网站开发范例文档

摘要伴随着计算机技术在各行各业日益广泛和深入的应用,网络的概念早已深入人心。
网络在各行各业的发展战略中占据了重要的位置,成为商家不可分割的部分。
商家建立网站,将商家各方面的宣传与服务展现于网络中,通过网络更可实现如网上购物、信息查寻等功能,这些在改变我们原有经营方式与经营理念的同时,也为商家带来了更高的效益。
本论文研究了B2C网上购物系统的设计与开发。
其开发主要包括后台数据库的建立、后台管理以及前台页面的Web设计。
系统使用Microsoft公司以C#为核心语言的开发工具,使用Visual Studio2010 中内置数据库SQL Server 2008建立数据连接关系。
本文主要给出了利用开发一个网上购物系统的全过程,包括系统规划,系统分析,系统设计与实现。
关键字:购物网站,,B2C目录摘要 (i)1系统规划 (3)1.1开发背景 (3)1.2开发工具和开发模式 (3)1.3文档说明 (3)2系统需求分析 (3)2.1用例图 (3)2.2用例说明 (4)2.3数据流图 (6)2.4 E-R图 (8)3 系统设计 (9)3.1概要设计 (9)3.1.1总体设计 (9)3.1.2系统类静态结构 (10)3.2详细设计 (10)3.2.1系统顺序图 (10)3.2.2功能流程图 (11)3.2.3界面设计 (13)4 数据库设计 (15)4.1数据库表物理设计 (15)4.2数据库表建立 (18)4.3其他设置 (18)5 系统实现 (19)5.1查询数据 (19)5.1.1数据源配置 (19)5.1.2数据显示 (20)5.2插入数据 (20)5.3删除数据 (20)5.4更新数据 (21)6 系统总结 (22)电子商务网站开发版1系统规划1.1开发背景随着电子商务的不断发展,拓宽了人们购物的渠道,同时也大大降低了商家的成本,深受消费者的喜欢,因此网上购物越来越受到广大群众的欢迎,各种电子商务网站也越来越多。
供应商开发.doc

供应商开发1.总则1.1.制定目的为规范供应商开发流程,使之有章可循,特制定本规章。
1.2.适用范围本公司新厂商之开发工作,除另有规定外,悉依本规章执行。
1.3.权责单位1)采购部负责本规章制定、修改、废止之起草工作。
2)总经理负责本规章制定、修改、废止之核准。
2.供应商开发程序2.1.供应商开发权责1)采购部负责供应商开发主导工作。
2)开发部负责供应商样品的确认。
3)品管部、生技部、生管部、采购部组成厂商调查小组,负责供应商的调查评核。
2.2.供应商资讯来源新供应商资讯来源一般有下列方式:1)各种采购指南。
2)新闻传播媒体,如电视、广播、报纸等。
3)各种产品发表会。
4)各类产品展示(销)会。
5)行业协会。
6)行业或政府之统计调查报告或刊物。
7)同行或供应商介绍。
8)公开征询。
9)供应商主动联络。
10)其他途径。
2.3.供应商问卷调查2.3.1.问卷设计问卷设计由采购部主导,品管、开发等单位协助。
设计应注意的事项有:1)依本公司需要设计内容及格式。
2)应尽可能掌握、了解供应商的资讯。
3)易于填写。
4)通俗易懂。
5)便于整理。
2.3.2.供应商基本资料表应由厂商填写《供应商基本资料表》。
该有包括下列内容:1)公司名称、地址、电话、传真、E-mail、网址、负责人、联系人。
2)公司概况,如资本额、成立日期、占地面积、营业额、银行信息。
3)设备状况。
4)人力资源状况。
5)主要产品及原材料。
6)主要客户。
7)其他必要事项。
2.3.3.供应商问卷调查表供应商问卷调查表,一般包括下列内容:1)材料零件确认。
2)品质验收与管制。
3)采购合同。
4)请款流程。
5)售后服务。
6)建议事项。
2.4.供应商开发流程1)寻找供应商。
2)填写供应商基本资料表。
3)与供应商洽谈。
4)必要时作样品鉴定。
5)供应商问卷调查。
6)提出供应商调查评核之申请。
2.5.后续工作依《供应商调查》规定,由调查小组对供应商作实际调查评核,以确定其可否列入合格供应商之列。
网站开发范本

网站开发范本一、背景介绍随着信息技术的迅猛发展,互联网已经成为了当今社会不可或缺的一部分。
而在互联网的基础上,网站则成为了企业宣传、交流以及销售等方面的重要平台。
因此,网站的开发变得至关重要。
本文将针对网站开发的范本进行详细介绍。
二、需求分析网站开发前,首先需要对需求进行充分的分析。
根据企业或个人的具体情况,确定网站所需要的功能、界面设计、互动方式等内容。
此外,还需考虑网站的适应性、安全性和可扩展性等方面的要求。
三、架构设计网站的架构设计是整个开发过程中的核心环节。
通过对网站功能模块的划分和组织,确定网站的整体结构。
通常,网站架构设计应包括以下几个基本模块:前端展示模块、后端管理模块、用户交互模块、数据库存储模块等。
四、界面设计网站的界面设计是用户第一时间接触到的部分,因此需要注重用户体验。
界面设计应符合网站的定位和风格,同时界面布局要合理,色彩搭配要协调,使用户感觉舒适、简洁、美观。
五、功能开发功能开发是网站开发的重要环节,根据需求分析确定的功能点,通过编程实现。
常见的功能点有注册登录、数据交互、产品展示、在线支付、留言反馈等。
在功能开发过程中,需要注意代码的规范性和可扩展性,保证网站的稳定性和安全性。
六、测试与优化网站开发完成后,需要进行功能测试与优化。
通过对各功能模块的测试,及时发现并修复漏洞、错误,提高网站的稳定性和性能。
同时,还需关注网站的访问速度、响应时间等方面,优化用户体验。
七、部署与上线在测试与优化工作完成后,可以将网站部署到服务器上,并将其上线。
在部署过程中,需要进行服务器的配置、域名解析等步骤,确保网站能够正常访问。
同时,还需对网站备份、安全等问题进行考虑,保障网站运行的稳定性。
八、运维与维护网站上线后,还需进行后期的运维与维护工作。
及时更新网站内容,保持网站的活跃度和时效性。
同时,加强网站的安全性,定期备份数据,防止数据丢失或被非法入侵。
结语网站开发是一项复杂而重要的工作,本文从需求分析、架构设计、界面设计、功能开发、测试与优化、部署与上线以及运维与维护等方面进行了详细介绍。
web开发文档

Web前端开发工作交接文档一、项目总体逻辑本次项目主要是网站开发。
开发中使用的语言包括html,css,css3。
使用到的前端框架为Vue.js+jquery。
在整个开发过程中,主要是以.html和.css为页面展示,.js为逻辑以及接口的调用。
具体代码含义,见于开发中注释(正在注释中,页面较多)。
代码运行可以直接在vscode里用live server插件在需要运行的页面右键然后”Open with live server”目前工作完成进度:目前工作的基本框架已经完成。
主页面、产品展示部分页面等页面的前端设计已经完成。
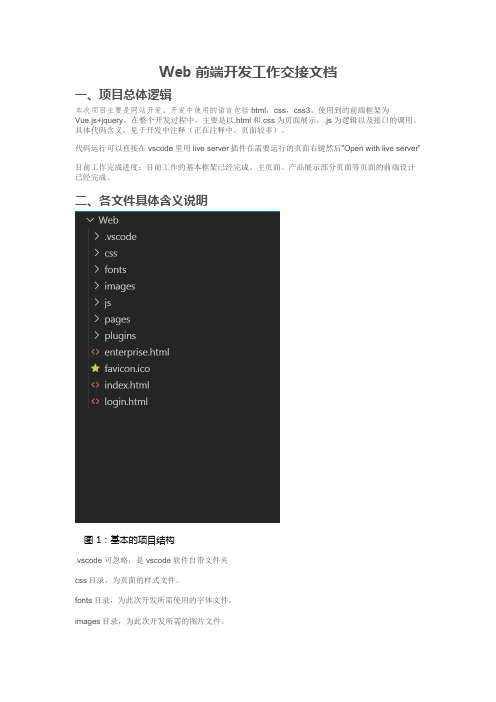
二、各文件具体含义说明图 1:基本的项目结构.vscode 可忽略,是vscode软件自带文件夹css目录,为页面的样式文件。
fonts目录,为此次开发所需使用的字体文件。
images目录,为此次开发所需的图片文件。
js目录,为项目的js文件,逻辑和接口调用都在里。
pages目录,为项目的展示页面,大部分页面的展示都在此文件夹。
plugins目录,为项目的插件所在地。
enterprise.html,为项目的专业版。
index.html,为项目的首页。
login.html,为项目的登录页三、各文件具体含义说明(1)pages文件夹图 2:pages文件夹里面的内容Act文件夹: 1.askforprice.html 主要是IoT物联网市场模板,暂时未调用接口只有页面Cart文件夹:主要是购物车模块1.cartbuy.html 是用来选择购买时支付的选择,选择支付宝支付或微信支付2.buycode.html是上一文件选择购买后跳转的页面,跳转到微信支付或支付宝支付3.cart.html是购物车页面,有两个模块,自营类和撮合类,商品加入购物车后,可以通过下单按钮下单,通过点击顶部购物车按钮跳转到这个页面,在店铺详情页面通过点击侧边栏的购物车按钮跳转这个页面4.ordersubmit.html是下单页面,购物车下单后跳转这个页面,主要是用来提交订单的5.orderpay.html支付页面,用来支付订单,在下单的时候会弹出是否支付按钮,还有订单列表在出现支付按钮,在点击支付按钮会跳转这个页面6.neworder.html询价单下单页面,作用与ordersubmit.html类似,不过是通过询价单里“生成采购单”跳转到此页面Civil文件夹:主要是商品模块和江苏版1.detail.html是商品详细页面,主要是用来展示商品的详细信息,比如价格,库存,商品图片,商品介绍,评价,售后保障等。
网站开发文档

网站开发文档介绍本文档是关于网站开发项目的详细文档。
它将涵盖项目的目标、功能、技术要求以及开发流程等方面的信息。
该文档旨在为开发团队提供指导和参考,以确保项目的顺利进行。
项目目标本项目的目标是开发一个网站,提供以下功能: - 用户注册和登录 - 用户个人信息管理 - 商品浏览和购买 - 订单管理 - 后台管理技术要求本项目将使用以下技术: - 前端开发:HTML、CSS、JavaScript - 后端开发:Python、Django框架 - 数据库:MySQL - 版本控制:Git开发流程本项目将遵循以下开发流程进行: 1. 需求分析:团队成员与客户沟通,明确项目需求和功能。
2. 原型设计:根据需求分析,设计项目原型,并与客户确认。
3. 数据库设计:定义数据库模型,包括用户信息、商品信息和订单信息等。
4. 前端开发:根据原型设计,使用HTML、CSS和JavaScript实现网站的前端界面和交互。
5. 后端开发:使用Python和Django框架实现网站的后端逻辑和数据库操作。
6. 单元测试:对编写的代码进行测试,确保功能的正确性和稳定性。
7. 集成测试:对整个网站进行测试,确保各个功能之间的协同工作。
8. 部署上线:将网站部署到服务器上,确保能够正常访问。
功能实现用户注册和登录•用户可以通过注册页面创建新账号。
•用户可以通过登录页面使用已有账号登录。
用户个人信息管理•用户可以查看和编辑个人信息。
•用户可以修改密码。
商品浏览和购买•用户可以浏览商品列表。
•用户可以查看单个商品的详细信息。
•用户可以将商品添加到购物车。
•用户可以在购物车中修改商品数量。
•用户可以提交订单。
订单管理•用户可以查看自己的订单列表。
•用户可以查看单个订单的详细信息。
•用户可以取消订单。
后台管理•管理员可以登录后台管理页面。
•管理员可以管理用户信息。
•管理员可以管理商品信息。
•管理员可以管理订单信息。
时间计划本项目的预计完成时间为两个月,具体时间计划如下: - 第一周:需求分析和原型设计 - 第二周:数据库设计和前端开发 - 第三周:后端开发和单元测试 - 第四周:集成测试和完善功能 - 第五周:部署上线和优化性能 - 第六周:测试和修复bug - 第七周:项目验收和文档编写 - 第八周:项目交付和总结风险管理本项目存在以下风险: - 技术风险:开发团队对使用的技术不熟悉,可能导致开发进度延误。
网站开发技术方案

3.安全风险:网站可能遭受黑客攻击,导致数据泄露、系统瘫痪等问题。应对措施:采用安全防护措施,定期进行安全检查,及时修复漏洞;
4.运营风险:网站运营过程中可能面临用户量不足、用户体验差等问题。应对措施:加强市场推广,优化网站内容,关注用户反馈,持续改进。
2.提高产品知名度,拓展市场渠道;
3.提升客户满意度,优化客户服务体验;
4.实现业务在线办理,提高工作效率。
三、技术方案
1.网站架构
本网站采用B/S架构,基于Web技术进行开发。前端采用HTML5、CSS3和JavaScript技术,实现页面布局和交互效果;后端采用Java或PHP等编程语言,搭配MySQL数据库,实现数据处理和业务逻辑。
六、项目预算
根据项目需求、功能模块、技术选型等因素,预计项目总投入约为人民币XX万元,具体包括:
1.人力成本:开发人员、测试人员、项目管理等人员工资;
2.设备成本:服务器、域名、SSL证书等费用;
3.外包服务:如需聘请外部团队,需支付相应服务费用;
4.其他费用:如差旅、培训、运维等。
本方案旨在为某企业提供一份合法合规的网站开发技术方案,确保项目顺利进行,实现预期目标。在项目实施过程中,需根据实际情况调整和优化方案,以确保项目成功。
(5)关于我们:介绍企业简介、企业文化、发展历程等;
(6)联系我们:提供联系方式、在线留言功能;
(7)业务办理:实现在线业务咨询、预约、办理等功能;
(8)后台管理:实现网站内容维护、数据统计、用户管理等功能。
四、项目实施与进度安排
1.项目启动:完成项目需求分析、团队组建、技术选型等工作;
网站开发书范本

网站开发书范本一、项目背景和需求分析随着互联网的快速发展,建立一个专业的、符合企业形象的网站已经成为企业不可或缺的一部分。
本次网站开发项目旨在为企业搭建一个功能完善、用户友好的网站,以提升企业形象和扩大市场影响力。
以下是对该网站项目的需求分析。
1.1 网站目标该网站的主要目标是提供企业的相关信息,包括公司简介、产品与服务、客户案例、新闻动态等。
同时,还需要集成在线咨询、留言板、订阅功能等,以便与用户进行有效的互动。
1.2 网站设计风格根据企业形象和目标用户,网站设计应以简洁、现代、专业为主导风格,注重信息的可读性和可视化效果。
色彩搭配上要符合企业品牌形象,整体布局要合理,界面美观大方。
1.3 网站功能要求基本功能:- 公司简介:提供企业的发展历程、企业文化、团队介绍等内容。
- 产品与服务:详细介绍企业提供的产品与服务,搭配产品图片、参数等信息。
- 客户案例:展示企业过去的成功案例,以增加企业的可信度。
- 新闻动态:发布企业相关的新闻、行业动态等信息,增加网站的时效性和用户粘性。
交互功能:- 在线咨询:用户可以通过网站直接向客服人员咨询问题,提供便利的沟通方式。
- 留言板:用户可以在留言板上留言,提出建议或咨询问题。
- 订阅功能:用户可以订阅公司的最新动态,及时接收到相关信息。
可选功能:- 在线购买:如果企业有线上销售业务,可以考虑在网站中集成在线购买功能。
- 多语言切换:如果企业有国际化发展计划,可以考虑添加多语言切换功能,提供不同语种的内容。
1.4 技术要求- 响应式设计:网站要能兼容各种终端设备,如PC、手机、平板等。
- 可管理性:网站后台应具备良好的管理功能,方便企业自主发布和修改内容。
- 安全性:网站需要具备一定的安全措施,以防止恶意攻击或数据泄露。
二、网站开发计划2.1 阶段一:需求分析和策划- 与企业相关负责人进行需求沟通,明确网站的具体要求和期望。
- 收集企业形象资料、产品介绍资料,并进行整理和准备。
网站开发范本

网站开发范本简介随着互联网的快速发展,网站已经成为企业展示形象、推广产品或服务、与客户互动的重要平台。
本文将介绍一种网站开发的范本,以帮助您快速搭建适合自己企业需求的网站。
一、需求分析在进行网站开发之前,首先需要明确自己的需求。
例如,是建立一个电子商务平台,还是展示企业的产品与服务,或者是提供在线咨询等功能。
了解自己的需求,有助于指导后续的网站设计与开发工作。
二、网站结构规划在进行网站开发时,设计良好的网站结构非常重要。
它决定了网站的整体布局和导航方式。
一个清晰、易用的网站结构可以提高用户体验,并简化用户使用网站的流程。
因此,在开始网站设计前,需要进行网站结构的规划。
1.首页首页是用户进入网站时首先看到的页面,它必须能够吸引用户的注意力并提供必要的信息。
在设计首页时,可以选择在页面上展示企业的核心信息、特色产品或服务,以及联系方式等。
2.导航菜单导航菜单是网站的重要组成部分,它可以帮助用户快速地找到所需的信息。
导航菜单可以放置在页面的上方或侧边,其中包括主要的网站分类和功能。
3.内容页面内容页面是网站提供产品、服务或信息的具体页面。
在设计内容页面时,可以根据网站的需求选择适当的排版方式和内容布局,使用户能够清晰地了解所提供的内容。
三、网站设计与开发在进行网站设计与开发时,需要对网站进行美化和编码工作。
以下是一些关键步骤:1.美化设计美化设计包括选择合适的颜色、字体和图片等元素,以创建符合企业形象和风格的网站。
设计师可以运用各种设计工具和技巧,为网站增添吸引力和专业感。
2.响应式布局随着移动设备的普及,响应式布局已成为必备的网站设计要素。
它可以使网站在不同的设备上都能自适应并展示良好的效果。
3.编码开发网站的编码开发是确保网站正常运行的重要环节。
根据需求选择合适的编程语言和技术框架,进行前端和后端的开发工作。
同时,保证代码的规范性和可维护性。
四、测试与优化在网站开发完成后,需要进行测试与优化工作,以确保网站的稳定性和性能。
网站技术文档

宅急送官网技术文档第一部分网站开发语言原网站是由微软公司的开发,适合中小型网站或信息管理系统的研发,但是对于大型网站或信息管理系统,业内一般采用基本J2EE平台,开发语言为Java。
Java语言有以下优势:面向对象Java语言的设计集中于对象及其接口,它提供了简单的类机制以及动态的接口模型。
对象中封装了它的状态变量以及相应的方法,实现了模块化和信息隐藏;而类则提供了一类对象的原型,并且通过继承机制,子类可以使用父类所提供的方法,实现了代码的复用。
分布性Java是面向网络的语言。
通过它提供的类库可以处理TCP/IP协议,用户可以通过URL地址在网络上很方便地访问其他对象。
鲁棒性Java在编译和运行程序时,都要对可能出现的问题进行检查,以消除错误的产生。
它提供自动垃圾收集来进行内存管理,防止程序员在管理内存时容易产生的错误。
在编译时,通过集成的面向对象的异常处理机制,Java提示出可能出现但未被处理的异常,帮助程序员正确地进行选择以防止系统的崩溃。
另外,Java 在编译时还可捕获类型声明中的许多常见错误,防止动态运行时不匹配问题的出现。
安全性用于网络、分布环境下的Java必须防止病毒的入侵。
Java不支持指针,一切对内存的访问都必须通过对象的实例变量来实现,这样就防止了程序员使用“特洛伊”木马等欺骗手段访问对象的私有成员,同时也避免了指针操作中容易产生的错误。
体系结构中立Java解释器生成与体系结构无关的字节码指令,只要安装了Java运行时系统,Java程序就可在任意处理器上运行。
这些字节码指令对应于Java虚拟机中的表示,Java解释器得到字节码后,对它进行转换,使之能够在不同的平台运行。
可移植性与平台无关的特性使Java程序可以方便地移植到网络上的不同机器。
同时,Java的类库中也实现了与不同平台的接口,使这些类库可以移植。
另外,Java编译器是由Java语言实现的,Java运行时系统由标准C语言实现,这使得Java 系统本身也具有可移植性。
jeecms网站开发技术文档

xxxxx网技术说明文档一、系统架构特点1)底层采用高性能的MVC技术架构:系统采用最新的技术架构(SpringMVC3+Spring3+Hibernate3+Freemarker),AJAX使用jquery和json实现。
基于java技术开发,继承其强大、稳定、安全、高效、跨平台等多方面的优点。
Spring MVC属于SpringFrameWork的后续产品,已经融合在Spring Web Flow里面。
Spring 框架提供了构建Web 应用程序的全功能MVC 模块。
使用Spring 可插入的MVC 架构,可以选择是使用内置的Spring Web 框架还可以是Struts 这样的Web 框架。
通过策略接口,Spring 框架是高度可配置的,而且包含多种视图技术,例如JavaServer Pages(JSP)技术、Velocity、Tiles、iText 和POI。
Spring MVC 框架并不知道使用的视图,所以不会强迫您只使用JSP 技术。
Spring MVC 分离了控制器、模型对象、分派器以及处理程序对象的角色,这种分离让它们更容易进行定制。
SpringMVC3特性:• 零配置,不需要外部配置文件,这是SpringMVC3最引人注目的特性。
• 易于同其它View框架(Tiles等)无缝集成•采用IOC便于测试• 强大、灵活的标签,用户自定义显示内容和显示方式。
• 验证和类型转换机制非常容易使用和本地化。
• 良好的本地化支持,甚至在JSP 页面之间跳转时仍然生效。
• 后台人性化,提供最便利、合理的使用方式。
• 在设计上自身预先做了搜索引擎优化,增强对搜索引擎的友好性。
•完全生成全站静态页面,可自定义路径结构,全面提高页面访问速度• 内置支持同一个form 触发多个事件。
• 具备透明的文件上传能力。
• 支持增量开发。
• 相当灵活,易于扩展。
Spring特性:•方便解耦,简化开发。
Spring的注入式加载,将对象之间的依赖关系交给Spring全全处理。
开发文档范文-概述说明以及解释

开发文档范文-范文模板及概述示例1:在软件开发过程中,开发文档是非常重要的一部分。
它记录了软件的设计、功能、接口、使用方法等信息,为团队成员和用户提供了重要的参考资料。
下面是一个简单的开发文档范文:1. 项目概述:本项目是一个在线购物网站,旨在为用户提供方便快捷的购物体验。
用户可以浏览商品、添加到购物车、下单购买等操作。
2. 系统架构:本项目采用前后端分离架构,前端使用Vue.js框架进行开发,后端采用Java语言与Spring Boot框架进行开发。
数据库使用MySQL进行存储。
3. 功能模块:- 用户管理:包括用户注册、登录、个人信息管理等功能。
- 商品管理:包括商品列表展示、商品搜索、商品详情展示等功能。
- 购物车:用户可以将感兴趣的商品加入购物车,随时查看购物车中的商品。
- 订单管理:用户可以查看历史订单、购物车结算下单等功能。
4. 接口文档:- 用户接口:1. 用户注册:POST /api/user/register请求参数:用户名、密码返回结果:成功注册- 商品接口:1. 商品列表:GET /api/product/list请求参数:无返回结果:商品列表信息- 购物车接口:1. 加入购物车:POST /api/cart/add请求参数:商品ID、数量返回结果:成功加入购物车- 订单接口:1. 提交订单:POST /api/order/submit请求参数:购物车ID返回结果:成功提交订单5. 使用方法:- 安装Node.js和npm- 克隆项目代码- 启动前端项目:`npm run serve`- 启动后端项目:`java -jar xxx.jar`以上是一个简单的开发文档范文,实际项目中开发文档需要根据具体情况进行定制,确保团队成员和用户能够清晰了解项目的设计和功能。
示例2:开发文档是软件开发过程中至关重要的一环,它记录了项目中的所有开发细节、功能需求、技术架构和实现方法等内容,对开发团队和其他利益相关者来说都具有重要的指导作用。
网站开发详细设计文档

网站开发详细设计文档1. 介绍本文档旨在提供网站开发的详细设计信息。
它包括网站的功能、技术选择、设计模式和数据结构等方面的详细说明。
2. 功能本网站将提供以下主要功能:- 用户注册和登录- 用户个人资料管理- 发布和管理文章- 文章评论和回复- 文章分类和标签- 搜索功能3. 技术选择在开发本网站时,我们将使用以下技术:- 后端开发:Python和Django框架- 数据库:MySQL4. 设计模式本网站将采用MVC(Model-View-Controller)设计模式。
它将分为三个主要部分:- 模型(Model):处理数据和业务逻辑- 视图(View):处理用户界面和交互- 控制器(Controller):协调模型和视图,处理请求和响应5. 数据结构以下是网站中主要数据结构的简要说明:- 用户(User):保存用户的个人信息,包括用户名、密码和电子邮件等- 文章(Article):保存文章的标题、内容、作者和发布日期等- 分类(Category):保存文章的分类信息- 标签(Tag):保存文章的标签信息6. 网站页面布局本网站将采用响应式设计,以适应不同设备和屏幕尺寸。
以下是网站主要页面的布局:- 主页:显示最新发布的文章和热门文章列表- 文章详情页:显示文章的详细内容和相关评论- 用户个人资料页:显示用户的个人信息和发布的文章列表- 登录页:用户可以输入用户名和密码登录- 注册页:用户可以填写注册信息创建新账户7. 总结本文档提供了网站开发的详细设计信息,包括功能、技术选择、设计模式和数据结构等方面的说明。
根据这些设计,我们将开始开发网站的各个模块,并逐步完成整个项目。
网站开发范本

网站开发范本一、背景介绍随着互联网的快速发展,网站已成为各个企业、组织以及个人展示形象、提供产品或服务的重要途径。
因此,开发一个高质量的网站具有重要的意义。
本文将提供一个适用于网站开发的范本,总结了主要的步骤和关键要点,以帮助开发者高效地完成网站开发工作。
二、需求分析在开始网站开发工作之前,首先要进行需求分析。
这一步骤对于确定项目的目标和功能非常关键。
开发者需要与客户或项目组成员进行充分的沟通,了解他们的期望以及网站所需具备的功能和交互要求。
在需求分析阶段,可以绘制用户流程图、功能列表和界面设计草图等工具来帮助明确需求。
三、架构设计在确认需求后,接下来需要进行网站的架构设计。
架构设计涉及到网站的整体布局、页面间的关系、数据流向等方面。
开发者可以采用公共模块和组件来实现复用,提高开发效率。
此外,还需要确定服务器的选择、数据库的设计以及后端技术的选用等,以确保网站的性能和安全性。
四、界面设计界面设计是网站开发过程中的重要环节,它直接影响到用户的体验和对网站的印象。
开发者应该注重网站的整体风格和品牌形象的统一,设计干净简洁、易于导航的界面。
同时,要保证网站的响应式设计,使其在不同设备和屏幕尺寸下都能有良好的展示效果。
五、功能开发在界面设计完成后,开始进行功能开发。
根据需求分析阶段确定的功能列表,开发者应按照事先制定的计划进行逐步实现。
可以使用各种编程语言和技术栈来开发前端和后端的功能。
在开发过程中,要确保代码的可读性和可维护性,采用合适的设计模式和编码规范。
六、测试与优化功能开发完成后,进行网站的测试与优化工作。
开发者需要进行单元测试、集成测试和系统测试,以确保网站的稳定性和可靠性。
同时,还要根据用户的反馈和数据分析结果,对界面和功能进行优化和改进,以提升用户体验和网站的性能。
七、上线与维护在测试通过后,网站即可上线。
在上线之前,需要进行服务器的配置和域名的解析等工作。
一旦上线,开发者需要进行网站的监控和维护,及时修复漏洞和更新功能。
供应商开发流程范文

供应商开发流程范文第一步:需求分析需求分析是供应商开发的第一步。
企业应明确自身的需求,例如所需原材料的质量、数量、交付时间等,并将其转化为详细的供应商需求规范,用于寻找和筛选合适的供应商。
第二步:供应商筛选供应商筛选是供应商开发过程中的关键步骤。
企业可以通过途径如互联网、采购平台、行业协会等寻找潜在供应商。
选择供应商时,应根据企业需求和供应商的能力、经验、信誉等因素进行评估,筛选出符合企业要求的供应商。
第三步:合作协议签订当确定了合适的供应商后,企业与供应商需要签订合作协议。
合作协议应明确双方的责任和权益,包括合作期限、交付时间、质量标准、价格、付款方式等。
签订合作协议可以保障供应商与企业的合作关系,确保双方利益的平衡。
第四步:供应商评估和审核供应商评估和审核是为了确保供应商能够按照合同要求履约的过程。
企业应建立一套供应商绩效评估和审核机制,包括供应商的质量管理能力、交付能力、售后服务、环保和合规要求等方面的评估。
评估结果应作为供应商绩效考核和供应商管理的依据。
第五步:合作关系建立合作关系建立是供应商开发的关键一步。
企业和供应商需建立双方沟通联络的渠道、信息的共享机制,同时建立供应商培训和发展计划,确保供应商能够逐步适应企业的要求,并提供更好的产品和服务。
第六步:绩效监控和改进供应商开发不仅仅是一次性的合作,企业需要定期对供应商进行绩效监控和改进。
监控供应商的整体绩效和履约情况,发现问题并提出合理的改进建议。
同时,企业与供应商应定期举行供应商绩效评审会议,共同商讨如何提高供应链的效率和质量。
通过以上六个步骤,企业可以建立一套完整的供应商开发流程,确保与供应商之间的良好合作关系,提高供应链的效率和供应品质。
值得注意的是,供应商开发是一个长期的过程,需要企业投入时间和资源,并与供应商共同努力,才能实现供应链的持续发展和提高。
网站开发范本

网站开发范本一、需求分析在进行网站开发之前,首先需要进行需求分析。
需求分析是确保网站开发能够准确满足用户需求的关键步骤。
以下是几个需要考虑的方面:1. 目标受众:确定网站的目标受众是谁,以便在设计和开发过程中能够更好地满足他们的需求。
2. 功能需求:明确网站需要具备哪些功能,如在线购物、用户注册登录、留言板等。
3. 内容需求:确定网站需要提供的内容种类,如文字、图片、视频等,以及相关的版权和使用权限。
4. 设计需求:考虑网站的整体风格、布局和配色方案,以及与目标受众相匹配的用户体验。
5. 技术需求:根据网站的功能和设计需求,确定需要使用的技术框架、数据库和安全措施等。
二、网站架构设计在进行网站开发之前,需要进行网站架构设计。
网站架构设计是为了确保网站可以有效地组织和管理大量的信息,并提供良好的用户体验。
以下是几个需要考虑的方面:1. 页面布局:确定各个页面的布局,包括导航栏、侧边栏、内容区域等,以及相应的响应式布局。
2. 导航结构:设计简洁明了的导航结构,使用户可以方便地浏览和使用网站的各个功能和内容。
3. 数据库设计:根据功能需求,设计数据库的结构和关系,确保数据的存储、访问和管理的高效性和安全性。
4. 搜索功能:为网站添加搜索功能,方便用户查找特定的信息或内容。
5. 用户管理:设计用户注册、登录和身份验证等功能,以及相应的用户权限管理和安全措施。
三、页面开发与设计页面开发与设计是网站开发的重要环节,它直接影响到用户对网站的使用体验和满意度。
以下是几个需要注意的方面:1. HTML/CSS编码:根据设计需求,使用标准的HTML和CSS编码规范来实现页面的结构和样式。
2. 响应式设计:确保网站在不同的终端设备上能够自适应地显示和布局,提供良好的用户体验。
3. 图片和媒体元素:优化网站中的图片和媒体元素,以提高页面加载速度和用户体验。
4. 动态效果:根据需要,使用JavaScript等技术实现页面的动态效果,提升用户的交互体验。
网络技术开发范本

网络技术开发范本网络技术的迅猛发展,使得我们的生活方式和工作方式都发生了巨大的改变。
网络技术开发是当前许多企业和个人重点关注的领域之一,它可以为我们提供更高效、便捷、安全的网络服务。
本文将介绍一种网络技术开发范本,帮助读者了解网络技术开发的基本步骤和注意事项。
一、需求分析在进行网络技术开发之前,首先需要进行充分的需求分析。
这包括与客户或用户的充分沟通,了解他们的需求和期望。
在需求分析阶段,开发人员应该准确地理解客户的需求,并将其转化为明确的目标和要求。
这有助于确保开发出符合客户期望的网络技术解决方案。
二、架构设计在需求分析的基础上,进行网络技术的架构设计。
架构设计是网络技术开发过程中至关重要的一步,它确定了系统的整体结构和各个组件之间的关系。
在设计过程中,应考虑系统的可扩展性、安全性、可靠性等因素。
同时,合理的架构设计还需要考虑到未来的技术发展趋势和潜在的应用需求,以确保系统具备良好的可持续性。
三、编码实现在进行网络技术开发时,编码实现是一个重要的环节。
基于架构设计,开发人员需要运用适当的编程语言和工具,将设计方案转化为可执行的代码。
在编码实现过程中,应注重代码的重用性、可读性和可维护性。
同时,开发人员需要遵循良好的编码规范和最佳实践,以确保开发出高质量的网络技术解决方案。
四、测试验证网络技术开发完成后,需要进行充分的测试验证工作。
这可以帮助开发人员发现和修复潜在的问题和错误。
测试验证过程应遵循严谨的测试计划和流程,包括功能测试、性能测试、安全测试等。
通过充分的测试验证,可以确保网络技术的稳定性和可靠性,为用户提供更好的使用体验。
五、上线部署经过测试验证后,网络技术可以正式上线部署。
在上线之前,需要对系统进行进一步的优化和调整,以确保系统的性能和安全性。
同时,还需要制定详细的上线计划和备份方案,以应对潜在的问题和风险。
上线后,需要对系统进行监控和运维工作,及时发现和处理潜在的故障和安全威胁。
六、持续改进网络技术开发并不是一个一次性的过程,而是一个持续改进的过程。
商业提供网站开发合同范本

商业提供网站开发合同范本甲方:(公司名称)地址:联系人:电话:传真:电子邮件:乙方:(公司名称)地址:联系人:电话:传真:电子邮件:根据《中华人民共和国合同法》及有关法律法规的规定,甲、乙双方本着平等、自愿、公正、诚信的原则,经友好协商,达成如下协议:一、合同目的甲方委托乙方开发一个网站,用于展示甲方公司的产品、服务等信息,提高公司知名度和产品销售量。
二、合同内容1.网站开发范围(1)网站设计:包括网站整体设计、页面设计、色彩搭配、风格指导等。
(2)网站建设:包括网站程序开发、数据库设计、网站功能实现等。
(3)网站测试:包括网站功能测试、兼容性测试、安全性测试等。
(4)网站上线:包括网站服务器搭建、域名注册、网站备案等。
2.交付标准(1)网站设计:甲方提供设计意见,乙方提供不少于3种方案供甲方选择,甲方选定方案后,乙方进行修改和完善。
(2)网站建设:乙方按照甲方要求进行开发,要求保证网站稳定、安全、易用。
(3)网站测试:乙方进行网站测试,确保网站功能正常、兼容性良好、安全性高。
(4)网站上线:乙方将网站上传至甲方提供的服务器上,并进行域名注册和备案。
3.付款方式(1)甲方应在签订合同之日起支付合同总金额的30%作为预付款。
(2)乙方完成网站设计和建设后,甲方应支付合同总金额的40%作为中期款。
(3)乙方完成网站测试和上线后,甲方应支付合同总金额的30%作为尾款。
4.保密条款(1)甲方与乙方之间的商业合作、技术资料、业务信息等均属于保密范围。
(2)未经甲方书面同意,乙方不得向第三方透露甲方的商业秘密。
(3)未经乙方书面同意,甲方不得向第三方透露乙方的技术资料和业务信息。
5.违约责任(1)如甲、乙双方中任何一方违反本合同的规定,给对方造成损失的,应承担相应的赔偿责任。
(2)如甲方未按照合同约定支付款项,乙方有权暂停网站开发工作,甲方应承担由此产生的一切责任和损失。
(3)如乙方未按照合同约定完成网站开发工作,甲方有权解除合同,乙方应承担由此产生的一切责任和损失。
网站+供应商技术开发文档

网站+供应商技术开发文档第一局部:用户划分说明1、依照用户能否注册/登陆划分:2、依照用户需求划分:寻觅目的商品的用户:看见线下/线上详细商品广告〔含DM〕,口碑传递进入网站的特地逛逛的用户:看见号百商城线下/线上全体笼统广告,SEO进入网站的继续关心优惠活动的用户:老用户第二局部:功用模块说明一、帐号功用〔登陆与注册〕补充说明:1、界面上可为端用户设置醒目的登陆通道,须先找回密码,再登陆。
2、用户帐号激活功用〔激活功用不影响正常登陆〕:注册后,系统发送短信/邮件,用户回复短信/点击邮件链接激活〔激活形状可作为〝获取号百商城积分〞的必要条件〕,假设系统短信/邮件发送失败或临时未激活,用户登陆后站内信提示〝请继续激活〞,点击获取〝短信/邮件〞,假设手机号码/邮箱有效,用户可在后台更改,继续激活。
二、页面阅读功用1、首页①寻觅目的商品的用户的需求〔看见线下商品广告出去的〕:1、纵向三级分类导航;2、横向产品专区导航提示;3、搜索可按关键字、拼音等方式〔全站各类页面跟随〕②随意逛逛的用户的需求〔SEO出去的〕各类引荐:抢手、新品、特价、积分商品〔号百商城积分暂不开放〕,各种活动广告,网站投票调查活动③关心优惠活动的用户的需求〔老用户〕促销活动专区及各种活动广告2、商品/活动分类页①商品寻觅需求1、二级详细分类导航;2、可依照品牌/规格/价位区间及其他商品属性停止分类;3、按销量/点击率/价钱/上架时间停止排序②营销需求1、商品列表顺序可依照销量/点击率/价钱/上架自动设置,后台亦可手动推送;2、各种图片广告3、商品/活动信息页①查询协助功用1、二级详细分类导航;2、您之前阅读的商品记载②营销功用1、关注本商品的人还关注了……;2、你是不是喜欢……;3、图片广告③检查内容商品基础信息〔含买赠积分信息,暂不开放〕、图片、活动信息,配送政策,售后政策,局部政策亦可在底部FAQ一致标注。
④引荐商品按格式提交称谓、邮址、留言〔须登陆〕⑤收藏商品及变价通知〔自动发送到站内信〕〔须登陆〕⑥选择订购商品的数量及规格〔如颜色、尺码等〕4、BBS专区阅读/发言〔须登陆〕三、商品订购功用1、购物车操作①提交商品至购物车〔暂守旧未登陆也能执行本功用〕②购物车内容操作1、更改购物车内同一商品的数量;2、删除购物车内商品;3、配合买赠、满就减、满就打折等优惠活动,可对赠品、优惠价钱、折扣等信息进一步明白。
(完整word版)网站开发文档(word文档良心出品)(20210413194252)

《创心动力》业务逻辑操作流程图及功能说明Web(1)、首页搜索业务逻辑操作流程图:功能说明:1、选择一个需要搜索的类别口:二手房;如果未做选择,则默认为楼盘;2、输入关键字时,过滤非法字符,使用自动完成提示类似的搜索结果;3、点击搜索后,跳转至列表页面。
(2) 、楼盘列表业务逻辑操作流程图:功能说明:(3) 、二手房业务逻辑操作流程图:功能说明:(4) 、出租业务逻辑操作流程图:功能说明:User(1)、会员登录流程图:功能说明:(2)、会员注册流程图:功能说明: (3)、发布出租功能说明:(4)、发布出售流程图:功能说明:(5) 、房源管理流程图:功能说明:(6) 、个人信息维护流程图:功能说明:三、Admin程序描述A. 系统分类管理模块功能描述:系统分类管理模块主要针对行政区划和行业特殊字段的添加,修改和删除的操作。
添加步骤:1. 选择父分类,并加载父分类2. 判断父分类的 Child Count 是否大于03.如果大于0表明有子分类,新分类的 Code 为最大子分类的 Code + 14.如果等于0表明没有子分类,新分类的 Code 为父分类的Code +00015. 保存至数据库 修改步骤:1. 选择要修改的分类,加载出分类信息2. 修改分类信息3. 保存到数据库 删除步骤:1 .点选删除链接,获取该分类的Child Cou nt2. 判断Child Count 是否大于03. 如果大于0提示先删除子类4. 如果等于0直接删除该分类5 .修改父分类的 Child Count = Child Count -1B. 小区楼盘管理模块 行政区划管理 系统分类管理 特殊行业管理 新增 选择父分类 获得父分类 选择被修改分类 是否有子分类 获得最大子类 删除 修改 点击删除链接 是否有子类 提示先删子类 修改父级 Child Count 修改分类信息 删除该分类 最大子类 父分类 Coode+1 Coode+0001 保存 保存 终止数据库a)小区管理:搜索条件(城市区域商圈物业类型)复选搜索;搜索框:下拉框选择条件搜索可以根据名称地址,时间段不包含在下拉内;功能描述说明:复选搜索每点击一次都要有数据返回,越是到最后数据就越是精确,下拉搜索时根据你选择的信息进行查询的(如你选择名称就根据名称查询)b)小区列表:显示该小区图片数量,点击可以查看该小区的图片:查看小区图片新到页面有上传不合格(违法的,不清晰的,图片太小),图片页面显示图缩略图。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网站用户功能需求
第一部分:用户划分说明
寻找目标商品的用户:看见线下/线上具体商品广告(含DM),口碑传递进入网站的
顺便逛逛的用户:看见号百商城线下/线上整体形象广告,SEO进入网站的持续关心优惠活动的用户:老用户
第二部分:功能模块说明
一、帐号功能(登陆与注册)
短信/邮件,用户回复短信/点击邮件链接激活(激活状态可作为“获取号百商城积分”的必要条件),如果系统短信/邮件发送失败或长期未激活,用户登陆后站内信提示“请继续激活”,点击获取“短信/邮件”,如果手机号码/邮箱无效,用户可在后台更改,继续激活。
二、页面浏览功能
1、首页
①寻找目标商品的用户的需求(看见线下商品广告进来的):
1、纵向三级分类导航;
2、横向产品专区导航提示;
3、搜索可按关键字、拼音等方式(全站各类页面跟随)
②随便逛逛的用户的需求(SEO进来的)
各类推荐:热门、新品、特价、积分商品(号百商城积分暂不开放),各种活动广告,网站投票调查活动
③关心优惠活动的用户的需求(老用户)
促销活动专区及各种活动广告
2、商品/活动分类页
①商品寻找需求
1、二级详细分类导航;
2、可按照品牌/规格/价位区间及其他商品属性进行分类;
3、按销量/点击率/价格/上架时间进行排序
②营销需求
1、商品列表顺序可按照销量/点击率/价格/上架自动设置,后台亦可手动推送;
2、各种图片广告
3、商品/活动信息页
①查询协助功能
1、二级详细分类导航;
2、您之前浏览的商品记录
②营销功能
1、关注本商品的人还关注了……;
2、你是不是喜欢……;
3、图片广告
③查看内容
商品基础信息(含买赠积分信息,暂不开放)、图片、活动信息,配送政策,售后政策,部分政策亦可在底部FAQ统一标注。
④推荐商品
按格式提交称谓、邮址、留言(须登陆)
⑤收藏商品及变价通知(自动发送到站内信)(须登陆)
⑥选择订购商品的数量及规格(如颜色、尺码等)
4、BBS专区
浏览/发言(须登陆)
三、商品订购功能
1、购物车操作
①提交商品至购物车(暂开通未登陆也能执行本功能)
②购物车内容操作
1、更改购物车内同一商品的数量;
2、删除购物车内商品;
3、配合买赠、满就减、满就打折等优惠活动,可对赠品、优惠价格、折扣等信息进一步明确。
③提交购物车商品内容,至订单页面
2、订单生成操作(提交购物车后)
①填写收货人信息(可选可添加),地址可选(如地址超出可选范围选,留手动通道,运费预收),自动显示运费信息
②填写发票信息(可选)、最佳送货时间(可选)及其他备注信息
③可输入电子折扣券(一次性有效,仅在网站购物有效)/纸质折扣券(一次性有效,提示收货时须回收),动态显示折扣券抵扣后的货款金额
④选择支付方式(网银、账户支付、积分支付、11888卡、IVR固网支付,移动支付、货到付款),原则:除了积分支付可与其他一种支付方式混合支付外,只能选择一种支付方式,一次性支付完毕,否则支付失败
⑤提交订单(短信通知用户),同时话务员、物流、仓储、管理各方均可见订单(或在权限范围内操作),订单生成后,有关数据固化(不因改变商品、用户等信息而动态改变订单内容)。
四、支付功能
1、订单支付(所提交订单选择货到付款以外的支付方式),原支付则:除了积分支付可与其他一种支付方式混合支付外,只能选择一种支付方式,一次性支
付完毕,否则支付失败,6种支付方式如下:
①网银:转入支付页面。
支付完毕,信息反馈回系统,并显示支付状态。
②账户支付:转入支付页面。
支付完毕,信息反馈回系统,并显示支付状态。
③积分支付:转入支付页面。
支付完毕,信息反馈回系统,并显示支付状态。
④ 11888卡:提示订单号及支付要点等信息。
支付完毕,信息反馈回系统,并显示支付状态。
⑤ IVR固网支付:提示订单号及支付要点等信息。
支付完毕,信息反馈回系统,并显示支付状态。
⑥移动支付:提示订单号及支付要点等信息。
支付完毕,信息反馈回系统,并显示支付状态。
2、弹出支付界面的通道:
①正常下订单(货到付款以外的支付方式的订单)结束后,自动弹出。
②用户后台查询订单(货到付款以外的支付方式的订单),用户点击“在线支付”弹出。
3、退款功能(自动):
针对在线支付用户:货物完成退货流程后,货款(不含运费)退还至用户账户,以虚拟币形式体现(在注册协议中明确责任)
五、用户后台功能
1、用户基本信息维护
姓名、通讯方式(手机/邮箱/固话)、地址、邮编、身份证号等,本数据段可从基础库读取,新数据自动反馈基础库
2、收货人地址管理
个人联系方式默认为首个收货人信息,可修改,可继续添加多个并保存
3、登陆方式变更
答对密码提示问题后,填写原手机号码/邮箱、密码,新手机号码/邮箱,新帐号需重新通过短信/邮件验证,通过方可修改成功。
修改信息自动反馈基础库。
4、个人账户管理(密码输入密码提示问题)
①账户基本信息查看:账户余额,充值/消费记录。
②账户充值方式:网银、账户支付、11888卡、IVR固网支付,移动支付,选择充值方式,进入充值界面。
成功后短信、邮件提醒。
③账户使用原则:虚拟币只进不退,可设置兑换汇率(时间段可控,需高级管理帐号授权),唯一消费渠道是购物。
充值次数、金额均可限制。
5、收藏管理
①查看/删除收藏记录,列表显示所收藏商品的状态(正常/下架)
②价格关注(可选):如该收藏商品价格变动,短信/邮件通知(站内信是否同步通知)
③添加收藏商品至购物车
6、站内信管理查看/删除
7、订单查询
①查看(可按时间段搜索)个人订单列表(含电话购物的订单记录),并查看具体订单详情
②订单详情:(订单基本信息+订单流程图),订单流程图:
确认阶段
等待确认
已确认,配货中
缺货,请等待
请及时在线支付
已主动退单
发货阶段
已发货,等待查收
已备货,等待发货
已主动退单
收货阶段
已收货
已主动退单
是否付款(系统自动判断)
在线支付成功
货到付款支付成功
等待支付
是否完成(系统自动判断)
订单完成
订单未完成
③订单各环节处理记录(责任人、时间)
8、订单修改
可修改收货人信息,发票信息,最佳配送时间,备注信息。
条件:未确认且未在线支付
9、订单评价
①条件:订单完成
②评价配送(选填打分+文字提交)
③评价商品(选填打分+文字提交)
10、积分管理(指号百商城积分)
①查看积分余额
②查看积分获得/消费记录
③进入积分商城(后期开发)
④进入积分游戏(后期开发)
供应商功能需求
一、操作平台
1、帐号功能
使用分配的帐号密码登陆,可修改密码
2、站内信、
查看/回复/发送/删除
二、商户信息管理
商户基本信息(上传及修改,提交至产品经理审核,所有修改均有修改日志),内容:
1、商户背景、品牌介绍
2、证书文件
3、联系人:日常/对账/紧急
4、合同名称、时间段等信息(上传选填,审核必填)
三、商品信息管理
1、产品导入(上传及修改,提交至产品经理审核,所有修改均有修改日志)。
备注:现有商品导入表栏目须细化,以配套搜索与分类。
须进一步优化。
此外还应加入下架时间、商品退货期等设置。
2、下架申请,自动生成记录日志,提交至产品经理审核。
3、投诉处理(查询回复动作自动生成记录日志)
投诉单查询(由对应角色发送的)
投诉单回复(由对应角色发送的)
四、库存管理
1、库存查看
表格形式,可按照商品子类别等条件筛选
2、接收安全库存提醒
站内信提醒
五、对账
1、历史对账单查询(已确认的)
可按时间段,内容包括销售商品数量,结算报表等。
商品退货期均已满。
2、当前对账单查询(未确认的)
内容包括销售商品数量,结算报表等。
商品退货期满才能最终确认。
3、对账单确认
可对当前对账单进行确认
精心整理,仅供参考用途(日期:2020年2月13日)。
