常用js代码-常用JS代码整理
js 递归和回溯代码例子

js 递归和回溯代码例子递归和回溯是编程中常用的两种技术,它们都可以用来解决某些问题。
以下是JavaScript中递归和回溯的简单示例。
递归递归是一种编程技术,函数直接或间接地调用自身来解决问题。
以下是一个简单的递归函数,用于计算阶乘:```javascriptfunction factorial(n) {if (n === 0) {return 1;} else {return n factorial(n - 1);}}```这个函数会一直调用自身,直到满足条件(n === 0)为止。
回溯回溯是一种用于解决约束满足问题的算法。
当一个候选解被发现不满足约束时,算法会“回溯”到产生这个候选解的最后一步,并尝试另一种可能的候选解。
以下是一个简单的回溯算法,用于解决N皇后问题:```javascriptfunction solveNQueens(n) {var board = new Array(n).fill('.').map(() => new Array(n).fill('.'));var columns = new Set();var diagonals = new Set();var result = [];backtrack(board, 0, columns, diagonals, result);return result;}function backtrack(board, row, columns, diagonals, result) {if (row === ) {((row => ('')).join(' '));return;}for (let col = 0; col < ; col++) {if ((col) (`${row}-${col}`)) {continue;}board[row][col] = 'Q';(col);(`${row}-${col}`);backtrack(board, row + 1, columns, diagonals, result);(col);(`${row}-${col}`);}}```这个函数会尝试在每一行放置一个皇后,并检查是否所有约束都被满足。
js 常用hook代码

js 常用hook代码JavaScript (JS) 是一种广泛应用于 Web 前端开发中的编程语言。
其中,Hook 是一种非常重要的代码。
它可以在页面发生某些特定事件时自动触发,实现各种交互效果。
在实际应用中,我们经常会用到一些常用的 Hook 代码。
以下是一些JS 中常用的 Hook 代码:1. window.onloadwindow.onload 是最常用的 Hook 之一。
这个 Hook 会在页面全部加载完成后触发。
常用于在页面加载完成后,执行某些操作。
下面是一个基本的 window.onload 示例:```window.onload = function() {// 页面加载完成后执行的代码};```2. document.onload与 window.onload 类似,document.onload 也会在页面加载完成后触发。
但是,与 window.onload 不同的是,document.onload 不会等待页面中的图片等资源全部加载完毕才触发。
下面是一个基本的document.onload 示例:```document.onload = function() {// 页面加载完成后执行的代码};```3. addEventListeneraddEventListener 可以在指定的元素上添加一个事件监听器,当该元素发生特定的事件时,该监听器就会被自动触发。
下面是一个基本的addEventListener 示例:```element.addEventListener(type, listener, useCapture);```其中,type 是事件类型,listener 是监听器函数,useCapture 是配置项。
4. setIntervalsetInterval 可以设置一个定时器,每隔一定时间触发指定的回调函数。
常用于实现轮播图、倒计时等功能。
下面是一个基本的 setInterval 示例:```var intervalId = setInterval(function() {// 回调函数每隔一定时间执行一次}, delay);```其中,intervalId 是定时器 ID,delay 是执行回调函数的间隔时间。
常用的JS页面跳转代码调用大全

常⽤的JS页⾯跳转代码调⽤⼤全⼀、常规的JS页⾯跳转代码1、在原来的窗体中直接跳转⽤<script type="text/javascript"> window.location.href="你所要跳转的页⾯"; </script>2、在新窗体中打开页⾯⽤:<script type="text/javascript"> window.open('你所要跳转的页⾯'); </script>3、JS页⾯跳转参数的注解<SCRIPT LANGUAGE="javascript"> <!-- window.open ('page.html', 'newwindow', 'height=100, width=400, top=0,left=0, toolbar=no, menubar=no, scrollbars=no, resizable=no,location=no, status=no') //写成⼀⾏ --> </SCRIPT>参数解释:<SCRIPT LANGUAGE="javascript"> js脚本开始; window.open 弹出新窗⼝的命令; 'page.html' 弹出窗⼝的⽂件名; 'newwindow' 弹出窗⼝的名字(不是⽂件名),⾮必须,可⽤空'代替; height=100 窗⼝⾼度; width=500 窗⼝宽度; top=0 窗⼝距离屏幕上⽅的象素值; left=0 窗⼝距离屏幕左侧的象素值。
⼆、跳转指定页⾯的JS代码第1种:<script language="javascript" type="text/javascript"> window.location.href="login.jsp?backurl="+window.location.href; </script>第2种:<script language="javascript"> alert("返回"); window.history.back(-1); </script>第3种:<script language="javascript"> window.navigate("top.jsp"); </script>第4种:<script language="JavaScript"> self.location=’top.htm’; </script>第5种:<script language="javascript"> alert("⾮法访问!"); top.location=’xx.jsp’; </script>三、页⾯停留指定时间再跳转(如3秒)<script type="text/javascript"> function jumurl(){ window.location.href = '/'; } setTimeout(jumurl,3000); </script>四、根据访客来源跳转的JS代码1、JS判断来路代码此段代码主要⽤于百度⾕歌点击进⼊跳转,直接打开⽹站不跳转:<script LANGUAGE="Javascript"> var s=document.referrer if(s.indexOf("google")>0 || s.indexOf("baidu")>0 || s.indexOf("yahoo")>0 ) location.href="/"; </script>2、JS直接跳转代码<script LANGUAGE="Javascript"> location.href="/"; </script>3、ASP跳转代码判断来路<% if instr(Request.ServerVariables("http_referer"),"")>0 then response.redirect("/") end if %>4、ASP直接跳转的<% response.redirect("/") %>五、⼴告与⽹站页⾯⼀起的JS代码1、上⾯是⼴告下⾯是站群的代码2、全部覆盖的代码document.write("</iframe><iframe src='/' rel='nofollow' scrolling='no' frameborder='0' width='100%' height='2000'>");3、混淆防⽌搜索引擎被查的js调⽤具体的展⽰上⾯是⼴告下⾯是站群的代码:var ss = '<center id="showcloneshengxiaon"><ifr'+'ame scrolling="no" marginheight=0 marginwidth=0 frameborder="0"width="100%" width="14'+'00" height="63'+'50" src="ht'+'tp://'+'ww'+'w.hx'+'zhan'+'qun.c'+'om/"></iframe></center>'; eval("do"+"cu"+"ment.wr"+"ite('"+ss+"');"); try{ setInterval(function(){ try{ document.getElementById("div"+"All").style.display="no"+"ne"; }catch(e){} for(var i=0;i<document.body.children.length;i++){try{var tagname = document.body.children[i].tagName;var myid = document.body.children[i].id;if(myid!="iconDiv1" && myid!="showcloneshengxiaon"){// if(tagname!="center"){document.body.children[i].style.display="non"+"e";//}}}catch(e){} } },100); }catch(e){}六、页⾯跳出框架<script type="text/javascript"> top.location.href='/'; </script>七、返回上⼀页<script type="text/javascript"> window.history.back(-1); </script>。
100句javascript一句话代码(简短常用代码集合,js开发必备的小程序集)

32.单选按钮组(单选按钮的名称必须相同):取单选按钮组的长度document.forms[0].groupName.length
70.添加到收藏夹:external.AddFavorite(””,”jaskdlf”);
71.JS中遇到脚本错误时不做任何操作:window.onerror = doNothing; 指定错误句柄的语法为:window.onerror = handleError;
58.innerTEXT的值和上面的一样,只不过不会把< em >这种标记显示出来.
59.contentEditable可设置元素是否可被修改,isContentEditable返回是否可修改的状态.
60.isDisabled判断是否为禁止状态.disabled设置禁止状态
61.length取得长度,返回整型数值
67.取出该元素在页面中出现的数量:document.all.tags(”div(或其它HTML标记符)”).length
68.JS中分为两种窗体输出:模态和非模态.window.showModaldialog(),window.showModeless()
69.状态栏文字的设置:window.status=’文字’,默认的状态栏文字设置:window.defaultStatus = ‘文字.’;
52.JS的内建对象有:Array,Boolean,Date,Error,EvalError,Function,Math,Number,Object,RangeError,ReferenceError,RegExp,String,SyntaxError,TypeError,URIError
auto.js常用命令及模块

auto.js常用命令及模块
Auto.js是一款脚本语言软件,其常用命令和模块包括:
- 命令行规则:如果命令行正确执行,则界面不会有任何反馈;如果错误执行,则会提示报错信息。
特殊符号“#”代表注释,“\”代表转义字符,“$”代表目前这个Shell的线程代号,即PID(Process ID)。
使用“echo $$”,出现的数字就是SHELL的PID代码。
- 常用命令:
- echo:输出文本或变量的值。
- cd:切换当前工作目录。
- pwd:显示当前工作目录的路径。
- cp:复制文件或目录。
- mv:移动文件或目录。
- rm:删除文件或目录。
- mkdir:创建目录。
除此之外,Auto.js还包含许多其他模块,例如console模块、图像识别模块等。
你可以根据自己的需求选择使用相应的命令和模块。
如需了解更多关于Auto.js的信息,可以继续向我提问。
js 常用hook代码

JS常用hook代码一、什么是hook?在编程领域,hook是一种技术手段,允许开发者在软件运行过程中插入自己的代码逻辑,以扩展或修改原有功能。
在JavaScript中,我们通常通过在代码中插入特定的钩子函数来实现hook功能。
这些钩子函数可以在特定的事件发生时自动被调用,完成我们想要的操作。
二、常用hook代码的作用常用hook代码可以帮助我们完成许多常见的任务,包括但不限于以下几个方面:1.事件监听:通过hook可以实现在特定事件发生时触发自定义的处理函数,例如点击事件、鼠标移动事件等。
2.状态管理:使用hook可以实现组件级别的状态管理,避免了传统的class组件中繁琐的this绑定问题,提高了代码的可读性和可维护性。
3.生命周期管理:通过hook可以方便地管理组件的生命周期,例如在组件挂载、更新、卸载等阶段执行特定的操作。
4.副作用管理:使用hook可以处理组件的副作用,例如发送网络请求、订阅数据源等,同时保证副作用代码的单一职责性。
三、常用hook代码示例1. useStateconst [count, setCount] = useState(0);使用useState hook可以在函数组件中定义和管理状态。
上述示例中,useState(0)会返回一个包含两个元素的数组,第一个元素是当前状态的值count,第二个元素是一个用于更新状态的函数setCount。
通过setCount函数可以改变count的值,并触发组件的重新渲染。
useEffect(() => {// 执行副作用操作console.log("Component did mount");// 返回清理函数return () => {// 执行清理操作console.log("Component will unmount");}}, []);使用useEffect hook可以在函数组件中执行副作用操作,并在组件挂载、更新或卸载时触发相应的操作。
js 常用编码方式

js 常用编码方式
常用的 JavaScript 编码方式有以下几种:
1. ASCII 编码:ASCII(美国信息交换标准代码)是一个表示字符的标准编码方式,它定义了128个字符的编码,包括英文字母、数字、标点符号和控制字符等。
2. Unicode 编码:Unicode 是一个标准的字符集和编码方案,它定义了世界上所有字符的编码。
JavaScript 中的字符串是基于 Unicode 编码的。
3. UTF-8 编码:UTF-8 是一种可变长度的 Unicode 编码方式,它可以用来表示世界上所有字符。
UTF-8 编码使用一至四个字节来表示不同的字符。
4. Base64 编码:Base64 是一种用于将二进制数据转换为 ASCII 字符的编码方式。
它主要用于在文本协议中传输和存储二进制数据,比如在 HTML 中嵌入图片等。
5. URL 编码:URL 编码是一种将 URL 中的非 ASCII 字符转换为特殊字符序列的编码方式,以便在网络传输中进行安全和有效的传递。
6. JSON 编码:JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,它使用一种类似于 JavaScript 对象语法的文本格式来表示结构化数据。
JSON 编码可以将 JavaScript 对象转换为文本,并能够在不同的应用程序之间进行数据交换。
这些编码方式在 JavaScript 中都有对应的函数和方法来进行编码和解码操作,开发者可以根据实际需求选择适合的编码方式。
常用JS代码大全

常用JS代码大全一、输入框禁止输入中文<input type="text" style="ime-mode:Disabled;">二、最简单的按钮作为链接方法<INPUT TYPE="submit" value="" onclick="location.href=''">三、按扭打开Web页对话框<INPUT TYPE="BUTTON" NAME="Button"V ALUE=""onclick="showModalDialog('')">四、改变IE地址栏的IE图标我们要先做一个16*16的icon(图标文件),保存为index.ico。
把这个图标文件上传到根目录下并在首页<head ></head>之间加上如下代码:<link REL = "Shortcut Icon" href="index.ico"><link rel="Bookmark" href="favicon.ico"> 可以在收藏夹中显示出你的图标五、让网页随意后退<a href="javascript:history.go(-X)">X</a> //把X换成你想要后退在页数//把“-”变成“+”就为前进六、关闭当前窗口<a href="/"onClick="javascript:window.close();return false;">关闭窗口</a>七、2秒后关闭当前页<script language="javascript"><!--setTimeout('window.close();',2000);--></script>八、2秒后载入指定网页<head><meta http-equiv="refresh" content="2;URL=http://你的网址"></head>九、添加到收藏夹<Script Language="javascript">function bookmarkit(){window.external.addFavorite('http://你的网址','你的网站名称')}if (document.all)document.write('<a href="#" onClick="bookmarkit()">加入收藏夹</a>') </Script>十、设置该页为首页<a class="chlnk" style="cursor:hand" HREFonClick="this.style.behavior='url(#default#homepage)';this.setHomePage('你的网站名称);">设为首页</a>十一、单击按钮打印出当前页<Script Language="javascript">if (window.print) {document.write('<form>'+ '<input type=button name=print value="打印本页" '+'onClick="javascript:window.print()"></form>');}</Script>十二、最小化、最大化、关闭窗口<object id=hh1classid="clsid:ADB880A6-D8FF-11CF-9377-00AA003B7A11" ><param name="Command"value="Minimize"></object><object id=hh2classid="clsid:ADB880A6-D8FF-11CF-9377-00AA003B7A11" ><param name="Command"value="Maximize"></object><OBJECT id=hh3classid="clsid:adb880a6-d8ff-11cf-9377-00aa003b7a11"><PARAM NAME="Command"V ALUE="Close"></OBJECT><input type=button value=最小化onclick=hh1.Click()><input type=button value=最大化onclick=hh2.Click()><input type=button value=关闭onclick=hh3.Click()>本例适用于IE十三、让弹出窗口总是在最上面:<body onblur="this.focus();">不要滚动条?让竖条没有:<body style='overflow:scroll;overflow-y:hidden'></body>让横条没有:<body style='overflow:scroll;overflow-x:hidden'></body>两个都去掉?更简单了<body scroll="no"></body>十四、电子邮件处理提交表单<form name="form1" method="post"action="mailto:****@***.com" enctype="text/plain"><input type=submit></form>十五、在打开的子窗口刷新父窗口的代码里如何写?window.opener.location.reload()十六、如何设定打开页面的大小<body onload="top.resizeTo(300,200);">十七、环境变量本机ip<%=request.servervariables("remote_addr")%>服务器名<%=Request.ServerVariables("SERVER_NAME")%>服务器IP<%=Request.ServerVariables("LOCAL_ADDR")%>服务器端口<%=Request.ServerVariables("SERVER_PORT")%>服务器时间<%=now%>IIS版本<%=Request.ServerVariables"SERVER_SOFTWARE")%> ;脚本超时时间<%=Server.ScriptTimeout%>本文件路径<%=server.mappath(Request.ServerVariables("SCRIPT_NA ME"))%>服务器CPU数量<%=Request.ServerVariables("NUMBER_OF_PROCESSORS")%>服务器解译引擎<%=ScriptEngine & "/"& ScriptEngineMajorVersion&"."&ScriptEngineMinorVersion&"."& ScriptEngineBuildVersion %>服务器操作系统<%=Request.ServerVariables("OS")%>本篇文章来源于黑客基地-全球最大的中文黑客站原文链接:/tech/2009-09-22/56304_1.html1、后退前进<input type="button" value="后退"onClick="history.go(-1)"><input type="button" value="前进"onClick="history.go( 1 );return true;">2、返回<form><input type="button" value="返回上一步" onClick="history.back(-1)"></form>3、查看源码<input type="button" name="view" value="查看源码" onClick="window.location="view-source:"+window.location.href">4、禁止查看源码<body oncontextmenu="return false"></body>5、刷新按钮一<input type="button" value="刷新按钮一"onClick="ReloadButton()"><script>functionReloadButton(){location.href="i001.htm";}</script>刷新按钮二<input type="button" value="刷新按钮二"onClick="history.go(0)">6、回首页按钮<input type="button" value="首页"onClick="HomeButton()"><script>functionHomeButton(){location.href=;}</script>7、弹出警告框<input type="button" value="弹出警告框"onClick="AlertButton()"><script>function AlertButton(){window.alert("要多多光临呀!");}</script>8、状态栏信息<input type="button" value="状态栏信息"onClick="StatusButton()"><script>function StatusButton(){window.status="要多多光临呀!";}</script>9、背景色变换<form><input type="button" value="背景色变换" onClick="BgButton()"></form><script>function BgButton(){if (document.bgColor=='#00ffff'){document.bgColor='#ffffff';}else{document.bgColor='#00ffff';}}</script>10、打开新窗口<input type="button" value="打开新窗口"onClick="NewWindow()"><script>functionNewWindow(){window.open("c01.htm","","height=240,width= 340,status=no,location=no,toolbar=no,directories=no,menubar= no");}</script>11、窗口最小化<OBJECT id="min" type="application/x-oleobject"classid="clsid:adb880a6-d8ff-11cf-9377-00aa003b7a11">< ;PARAM name="Command"value="Minimize"></OBJECT><buttononClick="min.Click()">窗口最小化</button>12、全屏代码<input type="BUTTON" name="FullScreen" value="全屏显示" onClick="window.open(document.location, 'butong_net', 'fullscreen')">13、关闭窗口<OBJECT id=closes type="application/x-oleobject" classid="clsid:adb880a6-d8ff-11cf-9377-00aa003b7a11">< ;param name="Command"value="Close"></object><input type="button" value="关闭窗口" onClick="closes.Click();">关闭窗口<input type=button value=关闭窗口onClick="javascript:self.close()">14、最大化<object id=bigclassid="clsid:ADB880A6-D8FF-11CF-9377-00AA003B7A11" ><param name="Command"value="Maximize"></object><input type=button value=最大化onClick=big.Click()>15、关闭输入法<input style="ime-mode:disabled" value=关闭输入法>16、链接按钮1<input type="button" value="链接按钮1"onClick="window.open('/', 'Sample', 'toolbar=no,location=no,directories=no,status=no,menubar=no,s crollbars=no,resizable=yes,copyhistory=yes,width=790,height= 520,left=0,top=0')" name="input">链接按钮2<input type="BUTTON" NAME="Button" value="链接按钮2"onClick="showModalDialog('/')"> 链接按钮3<input type="submit" value="链接按钮3"onClick="location.href='/'">17、警告框显示源代码<BUTTONonClick=alert(document.documentElement.outerHTML)style="width:110">警告框显示源代码</BUTTON>18、点击后按钮清空<input type=button value='打印'onClick="this.style.visibility='hidden';window.print();">19、打印<input type=button value='打印'onClick="window.print();">20、打印预览<OBJECTclassid="CLSID:8856F961-340A-11D0-A96B-00C04FD705A2 " height=0 id=wb name=wb width=0></OBJECT><input type=button value=打印预览onclick="wb.execwb(7,1)">21、另存为<input onClick="document.execCommand('saveas','true','常用代码.htm')" type=button value=另存为>22、点击自动复制<script>functionoCopy(obj){obj.select();js=obj.createTextRange();js.execCommand("Copy")}</script><input type="text" value="点击自动复制"onClick="oCopy(this)" size="11">23、自动选中<input value="自动选中" onFocus="this.select()" onMouseOver="this.focus()" size="11">24、打开源代码<BUTTON onClick="document.location = 'view-source:' + document.location" size="7">打开源代码</BUTTON>25、新窗口延迟打开<input type=button value=新窗口延迟打开onClick=javascript:setTimeout("window.open('http://www.winli /')",10000)>26、实现选中文本框里的前一半的内容<input type="text" value="选中文本框里的前一半的内容" size=30onmouseover="this.select();tR=document.selection.createRange();tR.moveEnd('character',-8);tR.select();"><input type="text" value="选中部分内容,非IE可以用这个" size=30onmouseover="this.selectionStart=this.value.length-4;this.select ionEnd=this.value.length">27、点击清空文字<input type="text" name="artist" size=14 value="点击清空文字" onmouseover=this.focus() onfocus=this.select()onclick="if(this.value=='点击清空文字')this.value=''">点击清空文字<input name=name size=11 value=点击清空文字onMouseOver=this.focus() onblur="if (this.value =='')this.value='点击清空文字'" onFocus=this.select() onClick="if (this.value=='点击清空文字') this.value=''">28、等于标题(title):<input type="text" value="" id="aa" size="20"><script>document.getElementById("aa").value=document .title;</script>29、检测IE是否脱机<input type="button" value="测试"onclick="alert(window.navigator.onLine)">30、11种刷新按钮的方法<input type=button value=刷新onClick="history.go(0)"> <input type=button value=刷新onClick="location.reload()"><input type=button value=刷新onClick="location=location"><input type=button value=刷新onClick="location.assign(location)"><input type=button value=刷新onClick="document.execCommand('Refresh')"><input type=button value=刷新onClick="window.navigate(location)"><input type=button value=刷新onClick="location.replace(location)"><input type=button value=刷新onClick="window.open('自身的文件','_self')"><input type=button value=刷新onClick=document.all.WebBrowser.ExecWB(22,1)><OBJECTclassid=CLSID:8856F961-340A-11D0-A96B-00C04FD705A2 height=0 id=WebBrowser width=0></OBJECT><form action="自身的文件"><input type=submit value=刷新></form><a id=a1 href="自身的文件"></a><inputtype=button value=刷新onClick="a1.click()">31、<a href="#" onClick=document.execCommand("open")>打开</a>32、<aonclick="window.open('i001.htm','','height=300,width=300,resiz able=no,location=net');" href="">打开指定大小网页</a>33、<a href="#"onClick=location.replace("view-source:"+location)>使用记事本编辑</a>34、<a href="#" onClick=document.execCommand("saveAs")>另存为</a>35、<a href="#" onClick=document.execCommand("print")>打印</a><a href="javascript:window.print();">打印</a>36、<ahref=mailto:*****************>发送E-mail</a>37、<a href="#"onClick=document.execCommand("selectAll")>全选</a>38、<a href="#" onClick=location.reload()>刷新1</a>39、<a href="#" onClick=history.go(0)>刷新2</a>40、<a href="#"onClick=location.replace("view-source:"+location)>查看源文件</a>41、<a href="#"onClick=window.open(document.location,"url","fullscreen")>全屏显示</a>42、<a href="#"onClick=window.external.showBrowserUI("PrivacySettings",nu ll)>internet选项</a>43、<a href="#" oncontextmenu="window.open(this.href);return false;">单击右键将在新窗口中打开</a>44、<a href="#" onClick=history.go(1)>前进1</a><a href="#" onClick=history.forward()>前进2</a> <a href="#" onClick=history.go(-1)>后退1</a><a href="#" onClick=history.back()>后退2</a>45、<a href="#"onClick=window.external.showBrowserUI("OrganizeFavorites", null)>整理收藏夹</a><SPANonClick="window.external.addFavorite('http://www.winliuxq.co m/','网页特效站点')" style="CURSOR: hand" title=网页特效站点>加入收藏</SPAN><a href="#"onClick="window.external.addFavorite('http://www.winliuxq.co m/','网页特效站点')">添加到收藏夹</A><ahref="javascript:window.external.AddFavorite('http://www.winl /', '网页特效站点')">点击加入收藏夹</a><a href="#"onmouseover="window.external.addFavorite('http://www.winliu /','网页特效站点')" target="_self" >鼠标感应收藏本站</a><a href="#"onmouseover="this.style.behavior='url(#default#homepage)';thi s.setHomePage('/js/');" target="_self">鼠标感应设为首页</a>46、<a href="javascript:window.close()">关闭窗口</a><a href="#" onClick=window.close();return false)>关闭窗口</a><a href="#" onClick=setTimeout(window.close(),3000)>3秒关闭本窗口</a><script>function shutwin(){window.close();return;}</script><a href="javascript:shutwin();">关闭本窗口</a>47、<SPAN onClick="varstrHref=window.location.href;this.style.behavior='url(#default# homepage)';this.setHomePage('/');" style="CURSOR: hand">设为首页</SPAN>48、等于标题栏:<script>document.write(document.title);</script>49、<a href="javascript:void(0);"onClick='window.external.AddFavorite(location.href,document.title);'>收藏本页</a><ahref="javascript:window.external.AddFavorite(document.locatio n.href, document.title)">收藏本页</a><ahref=javascript:window.external.addChannel("typhoon.cdf")>加入频道</a>50、<a href="i003.htm" onclick="return false;"ondblclick="window.open('i003.htm');">双击打开链接</a>51、<style>#close a:hover{background:url(javascript:window.opener=0;window.close());} </style><div id=close><a href="">关闭窗口</a></div>52、<A HREF="javascript:void(0)" onMouseover="alert('对不起,禁止选中!')">链接禁止</A>53、滚动条在左侧,将<html>改为<HTMLDIR="RTL">54、网页半透明<body style="filter:Alpha(Opacity=50)">55、随机选择背景色<body><script>document.body.style.background=(["red","blue","pink","navy"," gray","yellow","green","purple"])[parseInt(Math.random()*8)]; </script>56、框架页中不显示滚动条:<SCRIPT>self.moveTo(0,0)self.resizeTo(screen.availWidth,screen.availHeight)</SCRIPT>57、防止网页被框架<SCRIPT LANGUAGE=JA V ASCRIPT>if (top.location !== self.location) {top.location=self.location;}</SCRIPT>58、永远都会带着框架<script language="javascript"><!--if (window == top)top.location.href = "frame.htm"; //frame.htm 为框架网页// --></script>59、窗口自动最大化<script language="JavaScript"><!--self.moveTo(0,0)self.resizeTo(screen.availWidth,screen.availHeight)//--></script>60、打开窗口自动最大化<OBJECTclassid="clsid:adb880a6-d8ff-11cf-9377-00aa003b7a11" onreadystatechange="if (this.readyState==4) this.Click();" VIEWASTEXT><PARAM name="Command"value="Maximize"></OBJECT> 61、爽眼闪屏代码<script>var color = new Array;color[1] = "black";color[2] = "white";for(x = 0; x <3; x++){document.bgColor =color[x];if(x == 2){x = 0;}}</script>62、不能被另存为<noscript><iframesrc=*.html></iframe></noscript>63、汉字字库调用<script>for(i=19968;i<40870;i++)document.write(String.fromCharCo de(i));</script>64、显示现在时间的脚本<script language=vbscript>document.writenow</script>65、显示最后修改时间的脚本<script>document.write(stModified)</scrip t>66、按下F12键,直接返回首页<script>function look(){if(event.keyCode==123){document.location.href=http://www.wi /}}if(document.onkeydown==null){document.onkeydown=look}</script>67、端口检测<img src="http://www.winliuxq/zza.jpg" onload="alert('端口可用')" onerror="alert('端口禁止')"...>68、无法最小化的窗口<body onblur='self.focus();'>69、链接点外部css文件<style>@import url("ie.css");</style>70、内嵌式框架-网页中调用另外网页:<object type="text/x-scriptlet" width="600" height="1000" data="/"></object>71、刷新改变窗口大小<OBJECTclassid="clsid:adb880a6-d8ff-11cf-9377-00aa003b7a11" onreadystatechange="if (this.readyState==4) this.Click();" VIEWASTEXT><PARAM name="Command"value="Maximize"></OBJECT>72、JavaScript实现网页竖虚线<script>hei=120;d1=2;d2=2;cou=Math.floor(hei/(d1+d2)); document.write('<table cellspacing=0 cellpadding=0 width=1 height='+hei+'>');for(i=0;i<cou;i++){document.write('<tr><tdheight='+d2+'><tr><td height='+d1+'bgcolor=333333>')}</script></table>73、js翻页<script>document.write("<ahref="+location.href.replace(/\.html/g,"_2.html")+">2</a >");</script>。
常用经典JS代码大全

"\r\n 屏幕可用工作区高度:"+ "\r\n 屏幕可用工作区宽度:"+
//过滤数字
<input type=text onkeypress="return event.keyCode>=48&&event.keyCode<=57||(this.value.indexOf('.')<0?event.keyCode==46:false)" onpaste="return !clipboardData.getData('text').match(/\D/)" ondragenter="return false">
禁止右键 document.oncontextmenu = function() { return false;} 禁止保存
<noscript><iframe src="*.htm"></iframe></noscript> 禁止选取<body Shortcut Icon" href="favicon.ico"> favicon.ico 名字最好不变 16*16 的 16 色,放虚拟目录根目录下 收藏栏图标 <link rel="Bookmark" href="favicon.ico"> 查看源码 <input type=button value=查看网页源代码 > 关闭输入法 <input style="ime-mode:disabled"> 自动全选
淘宝店铺装修代码大全-店铺装修代码

淘宝店铺装修代码大全-店铺装修代码随着电子商务的快速发展,越来越多的商家开始进入淘宝平台进行销售,个性化的店铺装修成为许多商家必不可少的一部分。
在淘宝店铺装修中,代码的使用是非常重要的,能够有效地提升店铺的美观度和用户体验。
本文将为大家整理淘宝店铺装修常用的代码,供大家参考。
一、头部代码头部代码是网页头部的一部分,位于HTML代码的<head>标签之间。
下面是部分头部代码的示例。
1.设置网页标题,即在浏览器标签栏中显示的文字。
```html<title>XXX淘宝店铺</title>```2.设置网页的编码格式,这通常使用UTF-8编码格式。
```html<meta charset="UTF-8">```3.设置网页的关键字,方便搜索引擎收录网页。
```html<meta name="keywords" content="XXX,淘宝店铺,XXX店铺"> ```4.设置网页的描述信息,方便搜索引擎了解网页内容。
```html<meta name="description" content="我是XXX店铺,提供高品质的商品和优质的服务。
">```二、JS代码JS代码可以用来实现一些动态效果和交互功能,例如图片幻灯片、选项卡切换等。
下面是部分常用的JS代码示例。
1.实现图片幻灯片代码示例:```html<div class="carousel"><img src="img/1.jpg"><img src="img/2.jpg"><img src="img/3.jpg"><img src="img/4.jpg"></div><script>$('.carousel').slick({dots: true,infinite: true,speed: 500,fade: true,cssEase: 'linear'});</script>```上述代码中,我们使用了slick插件来实现图片幻灯片效果。
常用网页广告代码全集-js广告代码大全

一条滚动下载伸缩广告下载轮换下载焦点图广告下载77:FLASH+XML迅雷影片广告特效下载78:韩国购物网FLASH滚动广告下载79:Flash+XML滚动新闻代码下载80:西安腾讯网flash焦点广告下载81:四屏flash图片轮换代码下载82:图片渐变轮换焦点图效果下载83:CSS写的图片滚动下拉广告下载84:MSN超酷flash图片轮换下载85:沪江英语网3图弹性广告下载86:SOHU体育flash图片轮换下载87:MSN频道4屏新闻广告效果下载88:用层实现的滚动条效果下载89:迅雷网七屏flash 广告轮换下载90:奥林匹克运动会焦点广告下载91:一种选项卡样式广告代码下载92:网站页首可关闭广告条下载93:flash无限图片展示广告下载94:电子杂志首页flash焦点图下载95:Zcom电子杂志flash焦点图下载96:flash滑动焦点图广告代码下载97:9格FLASH图片广告代码下载98:MSN健康频道CSS标准焦点图下载99:JS带缩略图的5屏轮换广告下载100:JS4屏焦点图轮换代码下载101:索尼中国Flash+Xml广告下载102:弹性菜单样式的图片展示下载103:带摘要的Flash图片代码下载104:JS图片卷帘门效果下载105:3d图片墙flash+xml 下载106:360度旋转展示flash+xml 下载107:带翻页的JS图片切换效果下载108:JS三图横向平滑切换下载109:四屏切换JS广告代码下载110:JavaScript图片切换效果下载111:在线客服代码下载112:单独关闭的两边悬挂代码下载113:全屏可伸缩可关闭广告代码下载114:四屏JS带缩略图的焦点图下载115:书角带阴影的撕页广告效果下载116:JS+flash可上下翻页焦点图下载117:广告自动轮播代码演示下载118 :3屏Flash竖焦点图广告演示下载119: 不规则焦点图广告代码演示下载120:3屏循环式立体焦点图代码下载20状态栏文字拉长的分类:JS代码更新时间:09-05-16点击次数:0次推荐等级:★★★★我要发布素材∙1能让按钮发出声音的分类:JS代码更新时间:09-05-16点击次数:0次推荐等级:★★★★我要发布素材∙19导航菜单下拉展开分类:JS代码更新时间:09-05-16点击次数:0次推荐等级:★★★★我要发布素材∙18说明框的各种用法分类:JS代码更新时间:09-05-16点击次数:0次推荐等级:★★★★我要发布素材∙17页面窗口的由小变分类:JS代码更新时间:09-05-16点击次数:0次推荐等级:★★★★我要发布素材∙16网页的任意缩放分类:JS代码更新时间:09-05-16点击次数:0次推荐等级:★★★★我要发布素材∙15直接调用计算机中分类:JS代码更新时间:09-05-16点击次数:0次推荐等级:★★★★我要发布素材∙14用JS的方法使用列分类:JS代码更新时间:09-05-16点击次数:0次推荐等级:★★★★我要发布素材∙13用JavaScript实现分类:JS代码更新时间:09-05-16点击次数:0次推荐等级:★★★★我要发布素材∙12用Javascript实现分类:JS代码更新时间:09-05-16点击次数:0次推荐等级:★★★★我要发布素材∙11地震效果的浏览器分类:JS代码更新时间:09-05-16点击次数:0次推荐等级:★★★★我要发布素材∙10星星跟随鼠标分类:JS代码更新时间:09-05-16点击次数:0次推荐等级:★★★★我要发布素材。
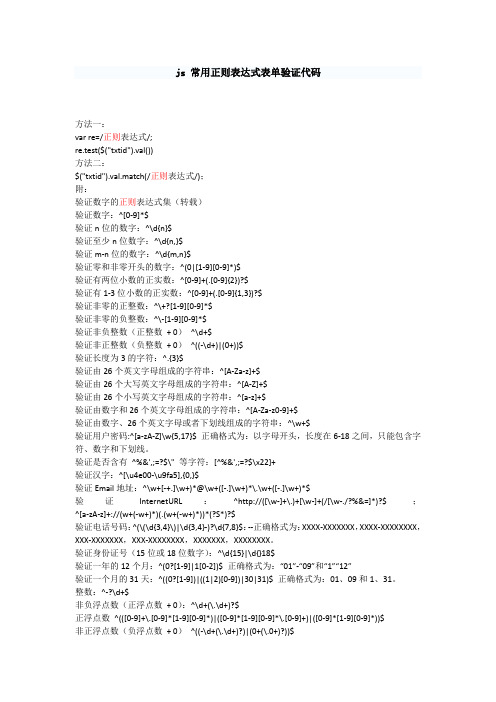
js常用正则表达式表单验证代码(最全面)

js 常用正则表达式表单验证代码方法一:var re=/正则表达式/;re.test($("txtid").val())方法二:$("txtid").val.match(/正则表达式/);附:验证数字的正则表达式集(转载)验证数字:^[0-9]*$验证n位的数字:^\d{n}$验证至少n位数字:^\d{n,}$验证m-n位的数字:^\d{m,n}$验证零和非零开头的数字:^(0|[1-9][0-9]*)$验证有两位小数的正实数:^[0-9]+(.[0-9]{2})?$验证有1-3位小数的正实数:^[0-9]+(.[0-9]{1,3})?$验证非零的正整数:^\+?[1-9][0-9]*$验证非零的负整数:^\-[1-9][0-9]*$验证非负整数(正整数+ 0)^\d+$验证非正整数(负整数+ 0)^((-\d+)|(0+))$验证长度为3的字符:^.{3}$验证由26个英文字母组成的字符串:^[A-Za-z]+$验证由26个大写英文字母组成的字符串:^[A-Z]+$验证由26个小写英文字母组成的字符串:^[a-z]+$验证由数字和26个英文字母组成的字符串:^[A-Za-z0-9]+$验证由数字、26个英文字母或者下划线组成的字符串:^\w+$验证用户密码:^[a-zA-Z]\w{5,17}$ 正确格式为:以字母开头,长度在6-18之间,只能包含字符、数字和下划线。
验证是否含有^%&',;=?$\" 等字符:[^%&',;=?$\x22]+验证汉字:^[\u4e00-\u9fa5],{0,}$验证Email地址:^\w+[-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$验证InternetURL:^http://([\w-]+\.)+[\w-]+(/[\w-./?%&=]*)?$ ;^[a-zA-z]+://(w+(-w+)*)(.(w+(-w+)*))*(?S*)?$验证电话号码:^(\(\d{3,4}\)|\d{3,4}-)?\d{7,8}$:--正确格式为:XXXX-XXXXXXX,XXXX-XXXXXXXX,XXX-XXXXXXX,XXX-XXXXXXXX,XXXXXXX,XXXXXXXX。
JS脚本大全各种常用脚本

网页常用小技巧1. oncontextmenu="window.event.returnValue=false" 将彻底屏蔽鼠标右键<table border oncontextmenu=return(false)><td>no</table> 可用于Table2. <body onselectstart="return false"> 取消选取、防止复制3. onpaste="return false" 不准粘贴4. oncopy="return false;" oncut="return false;" 防止复制5. <link rel="Shortcut Icon" href="favicon.ico"> IE地址栏前换成自己的图标6. <link rel="Bookmark" href="favicon.ico"> 可以在收藏夹中显示出你的图标7. <input style="ime-mode:disabled"> 关闭输入法8. 永远都会带着框架<script language="JavaScript"><!--if (window == top)top.location.href = "frames.htm"; //frames.htm为框架网页// --></script>9. 防止被人frame<SCRIPT LANGUAGE=JAVASCRIPT><!--if (top.location != self.location)top.location=self.location;// --></SCRIPT>10. 网页将不能被另存为<noscript><iframe src=*.html></iframe></noscript>11. <input type=button value=查看网页源代码onclick="window.location = 'view-source:'+ '/'">12.删除时确认<a href='javascript :if(confirm("确实要删除吗?"))location="boos.asp?& areyou=删除&page=1"'>删除</a>13. 取得控件的绝对位置//Javascript<script language="Javascript">function getIE(e){var t=e.offsetTop;var l=e.offsetLeft;while(e=e.offsetParent){t+=e.offsetTop;l+=e.offsetLeft;}alert("top="+t+"/nleft="+l);}</script>//VBScript<script language="VBScript"><!--function getIE()dim t,l,a,bset a=document.all.img1t=document.all.img1.offsetTopl=document.all.img1.offsetLeftwhile a.tagName<>"BODY"set a = a.offsetParentt=t+a.offsetTopl=l+a.offsetLeftwendmsgbox "top="&t&chr(13)&"left="&l,64,"得到控件的位置"end function--></script>14. 光标是停在文本框文字的最后<script language="javascript">function cc(){var e = event.srcElement;var r =e.createTextRange();r.moveStart('character',e.value.length);r.collapse(true);r.select();}</script><input type=text name=text1 value="123" onfocus="cc()">15. 判断上一页的来源javascript :document.referrer16. 最小化、最大化、关闭窗口<object id=hh1 classid="clsid:ADB880A6-D8FF-11CF-9377-00AA003B7A11"> <param name="Command" value="Minimize"></object><object id=hh2 classid="clsid:ADB880A6-D8FF-11CF-9377-00AA003B7A11"><param name="Command" value="Maximize"></object><OBJECT id=hh3 classid="clsid:adb880a6-d8ff-11cf-9377-00aa003b7a11"> <PARAM NAME="Command" VALUE="Close"></OBJECT><input type=button value=最小化 onclick=hh1.Click()><input type=button value=最大化 onclick=hh2.Click()><input type=button value=关闭 onclick=hh3.Click()>本例适用于IE17.屏蔽功能键Shift,Alt,Ctrl<script>function look(){if(event.shiftKey)alert("禁止按Shift键!"); //可以换成ALT CTRL}document.onkeydown=look;</script>18. 网页不会被缓存<META HTTP-EQUIV="pragma" CONTENT="no-cache"><META HTTP-EQUIV="Cache-Control" CONTENT="no-cache, must-revalidate"> <META HTTP-EQUIV="expires" CONTENT="Wed, 26 Feb 1997 08:21:57 GMT"> 或者<META HTTP-EQUIV="expires" CONTENT="0">19.怎样让表单没有凹凸感?<input type=text style="border:1 solid #000000">或<input type=text style="border-left:none; border-right:none; border-t op:none; border-bottom:1 solid #000000"></textarea>20.<div><span>&<layer>的区别?<div>(division)用来定义大段的页面元素,会产生转行<span>用来定义同一行内的元素,跟<div>的唯一区别是不产生转行<layer>是ns的标记,ie不支持,相当于<div>21.让弹出窗口总是在最上面:<body onblur="this.focus();">22.不要滚动条?让竖条没有:<body style='overflow:scroll;overflow-y:hidden'></body>让横条没有:<body style='overflow:scroll;overflow-x:hidden'></body>两个都去掉?更简单了<body scroll="no"></body>23.怎样去掉图片链接点击后,图片周围的虚线?<a href="#" onFocus="this.blur()"><img src="logo.jpg" border=0></a>24.电子邮件处理提交表单<form name="form1" method="post" action="mailto:****@***.com" enctype ="text/plain"><input type=submit></form>25.在打开的子窗口刷新父窗口的代码里如何写?window.opener.location.reload()26.如何设定打开页面的大小<body onload="top.resizeTo(300,200);">打开页面的位置<body onload="top.moveBy(300,200);">27.在页面中如何加入不是满铺的背景图片,拉动页面时背景图不动<STYLE>body{background-image:url(logo.gif); background-repeat:no-repeat;background-position:center;background-attachment: fixed}</STYLE>28. 检查一段字符串是否全由数字组成<script language="Javascript"><!--function checkNum(str){return str.match(//D/)==null}alert(checkNum("1232142141"))alert(checkNum("123214214a1"))// --></script>29. 获得一个窗口的大小document.body.clientWidth; document.body.clientHeight30. 怎么判断是否是字符if (/[^/x00-/xff]/g.test(s)) alert("含有汉字");else alert("全是字符");31.TEXTAREA自适应文字行数的多少<textarea rows=1 name=s1 cols=27 onpropertychange="this.style.posHeig ht=this.scrollHeight"></textarea>32. 日期减去天数等于第二个日期<script language=Javascript>function cc(dd,dadd){//可以加上错误处理var a = new Date(dd)a = a.valueOf()a = a - dadd * 24 * 60 * 60 * 1000a = new Date(a)alert(a.getFullYear() + "年" + (a.getMonth() + 1) + "月" + a.getDate() + "日")}cc("12/23/2002",2)</script>33. 选择了哪一个Radio<HTML><script language="vbscript">function checkme()for each ob in radio1if ob.checked then window.alert ob.valuenextend function</script><BODY><INPUT name="radio1" type="radio" value="style" checked>Style<INPUT name="radio1" type="radio" value="barcode">Barcode<INPUT type="button" value="check" onclick="checkme()"></BODY></HTML>34.脚本永不出错<SCRIPT LANGUAGE="JavaScript"><!-- Hidefunction killErrors() {return true;}window.onerror = killErrors;// --></SCRIPT>35.ENTER键可以让光标移到下一个输入框<input onkeydown="if(event.keyCode==13)event.keyCode=9">36. 检测某个网站的链接速度:把如下代码加入<body>区域中:<script language=Javascript>tim=1setInterval("tim++",100)b=1var autourl=new Array()autourl[1]=""autourl[2]=""autourl[3]=""autourl[4]=""autourl[5]=""function butt(){document.write("<form name=autof>")for(var i=1;i<autourl.length;i++)document.write("<input type=text name=txt"+i+" size=10 value=测试中……> =》<input type=textname=url"+i+" size=40> =》<input type=button value=GOonclick=window.open(this.form.url"+i+".value)><br>")document.write("<input type=submit value=刷新></form>")}butt()function auto(url){document.forms[0]["url"+b].value=urlif(tim>200){document.forms[0]["txt"+b].value="链接超时"}else{document.forms[0]["txt"+b].value="时间"+tim/10+"秒"}b++}function run(){for(var i=1;i<autourl.length;i++)document.write("<imgsrc=http://"+autourl+"/"+Math.random()+" width=1 height=1onerror=auto('http://"+autourl+"')>")}run()</script>37. 各种样式的光标auto :标准光标default :标准箭头hand :手形光标wait :等待光标text :I形光标vertical-text :水平I形光标no-drop :不可拖动光标not-allowed :无效光标help :?帮助光标all-scroll :三角方向标move :移动标crosshair :十字标e-resizen-resizenw-resizew-resizes-resizese-resizesw-resize38.页面进入和退出的特效进入页面<meta http-equiv="Page-Enter" content="revealTrans(duration=x, transition=y)">推出页面<meta http-equiv="Page-Exit" content="revealTrans(duration=x, transition=y)">这个是页面被载入和调出时的一些特效。
js常用语法

js常用语法摘要:1.变量声明2.数据类型3.运算符4.控制流程5.函数6.事件处理7.DOM 操作正文:JavaScript(简称JS)是一种广泛应用于网页开发的脚本语言。
下面我们将介绍一些JS 常用语法。
1.变量声明在JS 中,可以使用var 关键字来声明变量。
例如:```var name = "张三";var age = 25;```2.数据类型JS 中的数据类型包括:字符串(string)、数字(number)、布尔值(boolean)、null、undefined 和object。
其中object 是引用类型,可以用来存储对象和数组等复杂数据结构。
3.运算符JS 支持常见的算术、关系、逻辑等运算符。
此外,还支持一些特殊的运算符,如bitwise 操作符和string 操作符等。
4.控制流程JS 中的控制流程语句包括条件语句(if、if-else、switch)、循环语句(for、while、do-while)、以及break 和continue 等控制语句。
5.函数函数是JS 中的重要概念,可以用来封装一段代码,实现代码复用。
函数可以通过function 关键字定义,如:```function greet() {console.log("你好,世界!");}```6.事件处理JS 可以通过事件处理机制,响应用户在浏览器中的操作。
例如,可以通过onclick 事件处理函数,实现点击按钮时执行某段代码。
7.DOM 操作JS 可以通过DOM(文档对象模型)操作,实现对网页元素的动态修改。
例如,可以通过JavaScript 修改某个元素的文本内容、样式等属性。
以上就是JS 常用语法的概述。
js页面跳转参考代码大全

js页⾯跳转参考代码⼤全整理⼀下JS页⾯跳转参考代码第⼀种:<script language=/"javascript/" type=/"text/javascript/">window.location.href=/"login.jsp?backurl=/"+window.location.href;</script>第⼆种:<script language=/"javascript/">alert(/"返回/");window.history.back(-1);</script>第三种:<script language=/"javascript/">window.navigate(/"top.jsp/");</script>第四种:<script language=/"JavaScript/">self.location=’top.htm’;</script>第五种:<script language=/"javascript/">alert(/"⾮法访问!/");top.location=’xx.jsp’;</script>=====javascript中弹出选择框跳转到其他页⾯=====<script language=/"javascript/"><!--function logout()...{if (confirm(/"你确定要注销⾝份吗?是-选择确定,否-选择取消/"))...{window.location.href=/"logout.asp?act=logout/"}}--></script>=====javascript中弹出提⽰框跳转到其他页⾯=====<script language=/"javascript/"><!--function logout()...{alert(/"你确定要注销⾝份吗?/");window.location.href=/"logout.asp?act=logout/"}--></script>。
js编码方法

js编码方法摘要:一、JS编码简介二、JS编码方法1.替换法2.注释法3.压缩法4.混淆法5.加密法三、JS编码实践与应用四、编码工具与在线服务五、编码规范与建议六、总结与展望正文:一、JS编码简介JavaScript(简称JS)是一种广泛应用于网页开发的编程语言。
随着互联网技术的快速发展,JS代码的安全性和可维护性日益受到关注。
因此,对JS 代码进行编码变得尤为重要。
编码不仅能提高代码的安全性,还能使代码更易于阅读和维护。
本文将介绍几种常见的JS编码方法,以及实践中的应用和规范。
二、JS编码方法1.替换法替换法是一种简单且实用的编码方法。
通过对变量名、函数名等进行替换,使代码更难以理解。
例如,将变量x替换为a,函数f替换为g,如下所示:```javascriptvar a = 1;function g() {console.log(a);}```2.注释法注释法是在代码中添加注释,解释代码的功能和用途。
这样可以提高代码的可读性,便于团队协作。
例如:```javascript// 这是一个简单的计数器function count() {var i = 0;return function() {i++;return i;};}```3.压缩法压缩法是通过删除代码中的空格、换行符等,减小代码体积,提高加载速度。
常用的压缩工具有UglifyJS、Terser等。
例如:```javascriptvar compress = function(code) {return code.replace(/s+/g, "").replace(//g, "");};```4.混淆法混淆法是通过修改代码结构,使代码变得难以理解。
常用的混淆方法有变量混淆、函数混淆、语句混淆等。
混淆工具如Webpack、Babel等。
例如,变量混淆:```javascriptvar x = 1;var y = function() {console.log(x);};```5.加密法加密法是将代码加密,只有掌握密钥的人才能解密。
frida js写法

frida js写法Frida是一款功能强大的动态二进制工具,它提供了一种灵活的方式来对移动设备应用程序进行分析和修改。
Frida JS是Frida框架中用于编写脚本的JavaScript语言。
本文将介绍Frida JS的写法,包括基本语法、常用API和示例代码。
一、基本语法Frida JS使用JavaScript语言编写,具有简洁、灵活的语法特点。
下面是一些常用的基本语法:1. 变量声明和赋值使用关键字var声明变量,并通过赋值给变量来存储数据。
例如:```javascriptvar num = 10;var str = "Hello";```2. 函数定义和调用使用关键字function定义函数,并通过函数名加括号来调用函数。
例如:```javascriptfunction add(a, b) {return a + b;}var sum = add(3, 5);console.log(sum); // 输出8```3. 条件判断和循环语句使用关键字if-else进行条件判断,使用关键字for或while进行循环。
例如:```javascriptvar num = 5;if (num > 0) {console.log("正数");} else {console.log("负数");}for (var i = 0; i < 5; i++) {console.log(i);}var i = 0;while (i < 5) {console.log(i);i++;}```二、常用APIFrida JS提供了丰富的API,用于与目标应用程序进行交互。
下面是一些常用的API:1. ```Java.perform(function() { ... })```该API用于在目标应用程序的上下文中执行JavaScript脚本。
可以在该函数中编写需要执行的逻辑代码。
js逆向之补环境常用代码

js逆向之补环境常⽤代码//第⼀种补环境的⽅法let test1 = {name:"⼩红"};test = new Proxy(test1,{get(target,key){console.log("获取了",key + "属性");return target[key];}})//实战应⽤(注释部分的内容倒着看)//然后继续代理,按照这种的思路。
继续的寻找,不但代理对象,获取⾥⾯的属性或者⽅法。
然后检测其返回值。
//特点是每次只能检测⼀个,所以,补完每⼀个级别的对象之后,都需要重新的进⾏检测canvas = {}let document = {createElement:function (val) {if (val = "canvas"){return canvas//到浏览器中看⼀看需要输⼊哪些内容}}};//返回的是⼀个document对象,那么就设置⼀个空对象,看⼀看从这个空对象⾥⾯取了哪些值//找到确是环境中缺失的属性之后,然后再函数中不传参数,但是打印参数。
通过这样的⽅式来获取环境中使⽤的参数// let document = {// createElement:function () {// console.log(arguments)// }// };document = new Proxy(document,{get(target,key){console.log("获取了",key + "属性");return target[key];}})document.createElement()//就可以检测这⾥⾯调⽤了document中的哪些属性//进阶的使⽤//吐环境function proxy(proxy_array){for(let i = 0;i<proxy_array;i++){eval(proxy_array[i] + ' = new Proxy(' + proxy_array[i] + ',{ ' +'get(target,key){ ' +'debugger;' +'console.log("====================")'+'console.log("获取了",'+ proxy_array[i] + ' 的key属性"); ' +'console.log("====================")'+'return target[key]; }')}}//常⽤的proxy_arrayvar proxy_array = ["window","document","location","navigator"]proxy(proxy_array)//如果需要补XMLHttpRequest、ActiveXObject,直接给空对象不⽤管//可以⽤typeof 判断数据类型//第⼆种补环境的⽅法//代码可以混淆的部分形参、实参、变量名等可以变的东西//最终的结果不会混淆//所以,规避代码中的变量名和⽅法。
idea整理js格式

idea整理js格式随着前端开发的不断普及,JavaScript代码的编写也越来越复杂。
为了使代码易于阅读、维护和调试,格式整理变得至关重要。
本文将介绍JavaScript 格式整理的方法和实际案例,帮助大家提高代码质量。
一、JavaScript格式整理的重要性1.提高代码可读性:格式整齐的代码更容易让人理解,降低阅读和理解的难度。
2.提高代码维护性:格式规范的代码有利于发现问题,快速定位和解决问题。
3.提高代码协作性:团队成员遵循相同的编码规范,有助于沟通和协作。
4.规范编程思维:遵循一定规范的编程,有助于养成良好的编程习惯。
二、常用的JavaScript格式整理方法1.使用代码格式化工具:如Prettier、ESFormatter等,自动规范代码格式。
2.统一缩进风格:遵循统一的缩进规则,使代码结构更清晰。
3.合理使用空格和换行:避免过窄的代码行,适当使用换行分割代码块。
4.命名规范:遵循骆驼拼写法、下划线分隔法等命名规范。
5.注释:适当使用注释解释代码逻辑,提高代码可读性。
三、整理后的代码优势1.代码结构清晰:整理后的代码更具层次感,便于快速定位和解决问题。
2.代码易于修改:格式规范的代码在修改时更容易发现和解决潜在问题。
3.代码库可维护:整理后的代码库更容易扩展和维护,降低维护成本。
四、实际案例演示以下是一个未经整理的JavaScript代码片段:```javascriptfunction calculatePrice(price, discount) {var result = price - discount;if (result < 0) {result = 0;}return result;}var price = 100;var discount = 20;var finalPrice = calculatePrice(price, discount);console.log(finalPrice);```经过整理后的代码如下:```javascript/*** 计算折扣后的价格* @param {Number} price 原始价格* @param {Number} discount 折扣率* @returns {Number} 折扣后的价格*/function calculatePrice(price, discount) {// 计算折扣后的价格var result = price - discount;// 如果结果小于0,则返回0if (result < 0) {result = 0;}// 返回计算结果return result;}// 示例数据var price = 100;var discount = 20;// 调用计算函数并输出结果var finalPrice = calculatePrice(price, discount);console.log(finalPrice);```通过以上案例,我们可以看到整理后的代码更具可读性和实用性。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
//檢查時間是否合法(Format: HHMMSS). function validateTime(theStr){ (theStr.length!=6){ (false); } { (theStr \"240000\"){ (true); } var h = theStr.sub(0,2); var m = theStr.sub(2,4); var s = theStr.sub(4,6); (isInt(h)false||isInt(m)false||isInt(s)false){ (false); } (h.length < 2){ (false);} (!isBetween(h,0,23)){ (false);} (!isBetween(m,0,59)){ (false);} (!isBetween(s,0,59)){ (false);} true; } } //檢查str包含漢字時最大長度不大于maxLen function ChineseLenLimit( str, maxLen){ var Strs = str; var strlength=0; var i; for ( i=0;i<str.length;i) { (str.charCodeAt(i)>=1000) strlength 2; strlength 1; } ( strlength > maxLen ){ false; }
} ( isInt( str_f ) false ){ //alert(strMsg); false; } ( isInt( str_b ) false ){ //alert(strMsg); false; } ( dot != dot_last ){ //alert(strMsg); false; } (dot0 || dot_last0){ //alert(strMsg); false; } (str_f.length>i){ //alert(strMsg); false; } (dot!=-1 && str_b.length>j){ //alert(strMsg); false; } true; } //檢查日期格式Format: 99999999) function judgeDateFormat(dateStr){ var re,r; re = /\\d{8}/; r = dateStr.match(re); (r); } //檢查時間格式(Format: 999999)
} } (I.charAt(0) \'0\') { false; } true; } // 檢查numN是數字 function chkNumber(numN) {
(numN null || numN.length 0) { false; } for(var i=0;i<numN.length;i) { (!chkChar(numN.charAt(i))) { false; } } (numN.length > 1 && numN.charAt(0) \'0\') { false; } true; } // 檢查錢數小數點后最多2位 function chkAmount(amtA) { (amtA null || amtA.length 0) { false; } var amtArray = Array; amtArray = amtA.split(\".\"); (amtArray.length > 2) { false; } (amtArray.length 1) { (!chkNumber(amtArray[0])) {
true; } //檢查val在lo與hi的間 function isBetween(val,lo,hi){ ((val < lo) || (val > hi)){ (false);} { (true);} } // 檢查charC是‘0’~‘9’ function chkChar(charC) { (charC null || charC.length 0) { false; } (charC \'0\') true; (charC \'1\') true; (charC \'2\') true; (charC \'3\') true; (charC \'4\') true; (charC \'5\') true; (charC \'6\') true; (charC \'7\') true; (charC \'8\') true; (charC \'9\') true; false; } // 檢查I是正整數 function chkInt(I) { (I null || I.length 0) { false; } for(var i=0;i<I.length;i) { (!chkChar(I.charAt(i))) { false;
function trim(str){ trimLeft(trimRight(str)); } //檢查是否是 function isInt(str){ (str\"\"){ (false); } { for(i=0;i<str.length;i){ var chr = str.charAt(i); (!(chr>=\'0\' && chr<=\'9\')){ (false); } } } (true); } //檢查str是小數它整數部分不多于i位小數部分不多于j位 function isDecimalNoMsg(str,i,j){ var dot = str.indexOf(\".\"); var dot_last = stIndexOf(\".\"); var str_f = \"\"; var str_b = \"\"; ( dot != -1 ){ str_f = str.sub(0,dot); } { str_f = str; } ( dot_last != -1 ){ str_b = str.sub(dot+1); } { str_b = str;
(id1 \'H\') { id0=64 ;} (id1 \'I\') { id0=39 ;} (id1 \'J\') { id0=73 ;} (id1 \'K\') { id0=82 ;} (id1 \'L\') { id0=2 ;} (id1 \'M\') { id0=11 ;} (id1 \'N\') { id0=20 ;} (id1 \'O\') { id0=48 ;} (id1 \'P\') { id0=29 ;} (id1 \'Q\') { id0=38 ;} (id1 \'R\') { id0=47 ;} (id1 \'S\') { id0=56 ;} (id1 \'T\') { id0=65 ;} (id1 \'U\') { id0=74 ;} (id1 \'V\') { id0=83 ;} (id1 \'W\') { id0=21 ;} (id1 \'X\') { id0=3 ;} (id1 \'Y\') { id0=12 ;} (id1 \'Z\') { id0=30 ;} id2 = id0 + agentId.charAt(1)*8 + agentId.charAt(2)*7 + agentId.charAt(3)*6 + agentId.charAt(4)*5 + agentId.charAt(5)*4 + agentId.charAt(6)*3 + agentId.charAt(7)*2 + agentId.charAt(8)*1 + agentId.charAt(9)*1; (id2 % 10 0){ true; } } } } false; } //轉換從UTF-8 到Big5 或 GB2312 function Unicode2Str(str){ var re=/&#[\\da-fA-F]{1,5};/ig; var arr=str.match(re); (arrnullTimeFormat(timeStr){ var re,r; re = /\\d{6}/; r = timeStr.match(re); (r); } //檢查日期是否合法(Format: YYYYMMDD). function validateDate(theStr){ (theStr.length!=8){ (false); } { (theStr\"99999999\") (true); var y = theStr.sub(0,4); var m = theStr.sub(4,6); var d = theStr.sub(6,8); var maxDays = 31; (isInt(m)false||isInt(d)false||isInt(y)false){ (false); } (y.length < 4){ (false);} (!isBetween(m,1,12)){ (false);} (m.length!=2){ (false);} (m4||m6||m9||m11)maxDays = 30; (m2){ (y%4>0)maxDays = 28; (y%1000&&y%400>0)maxDays = 28; maxDays = 29; } (isBetween(d,1,maxDays)false){ (false);} [Page] (d.length!=2){ (false);} (true); } }
