在Fireworks中绘制太极图
教你用Fireworks制作仿书法“道”字桌面

教你⽤Fireworks制作仿书法“道”字桌⾯ 本教程是教⼤家利⽤Fireworks制作仿书法“道”字桌⾯,制作思路很清晰,介绍地很详细,效果⾮常不错,转发过来,与⼤家⼀起学习,希望对⼤家有所帮助! 效果: 创作⽬的:完全是出于对⽼⼦的景仰(不是我⽼⼦)创作了这个桌⾯。
创作思路:慢慢磨出来。
要求资源:fireworks8、外挂滤镜EyeCandy4.0、Alien Skin Splat。
“经典⾏书”和“Wolf's Rain”字体(可以⽤其它相近的字体)。
模拟效果: 利⽤“⾼斯模糊”滤镜和EyeCandy的“摇动变形”滤镜模拟⽑笔字效果。
利⽤Alien Skin Splat的“镶边”滤镜模拟混沌效果。
利⽤“内侧发光”滤镜和EyeCandy的“摇动变形”滤镜模拟纸张边缘效果。
利⽤“更改区域”⼯具制作⽑笔字风格。
阅读完本教程,你将认识到这四种效果的模拟⽅法。
(原创⽅法,如有雷同,实属不幸。
) Tao“道”字的制作 1.1、在打开firworks之前请打开“Wolf's Rain”英⽂字体。
如果你有字体替换软件或者已经将需要的字体复制到“控制⾯板”-“字体”⽂件夹⾥,则不需要直接打开字体就可以直接在fireworks⾥⾯调⽤了。
如果没有该字体可以⽤其它英⽂⼿写体代替。
1.2、新建⼀个“1024×768”⽩⾊背景的画布。
⽤⼤⼩为400,颜⾊为#000000(⿊⾊)的“Wolf's Rain”字体打下如下字母和标点。
1.3、选中刚才打进去的字体,按“Ctrl+Shift+P”转换为路径(或右键-转换为路径),然后按“Ctrl+Shift+G”取消组合。
选中路径字母“T”,按“Ctrl+Shift+J”拆分路径。
对路径“Q”也进⾏拆分路径操作。
删除“Q”的两个圆形路径。
1.4、将路径摆成如下图(1)的“道”字样。
⽤钢笔在路径“o”上绘画⼀些图案,让其看起来像太极图利⽤⽮量⼯具的“更改区域形状”⼯具,调⾄合适的参数,对刚才⽤钢笔画上去的路径进⾏处理,使它们看起来和字体的风格⼀致 模拟墨迹效果 2.1、OK,⼀个⿁画符⼀样的“Tao”就完成了,选择所有路径,按F8转换为“图形元件”,命名为“tao”。
Fireworks实例教程:教你用Fireworks画图标的完整方法(图文)

Fireworks实例教程:教你⽤Fireworks画图标的完整⽅法(图⽂)本教程是向⼤家如何利⽤Fireworks画图标的完整⽅法,以画⼀个USB接头为例,向⼤家详解图标画法的全过程,教程⽐较实⽤,推荐过来与⼤家⼀起学习,希望对⼤家有所帮助!基本上平⾯软件做⽴体图标也是先建模再渲染的过程,然⽽这些都得⾃⼰去做,虽然再逼真度上和3D软件还是有差距,但是更多变的风格和效果使平⾯软件制作图标给了设计者更多发挥空间。
下⾯是我画⼀个USB接头的过程(个⼈认为图标不要太接近实物为好,更卡通风格,选⽤更代表性的物体才是优秀的图标...虽然我还做不到 )上⾯为制作的流程和最终效果图⾸先我要说的是:Fireworks本⾝不带直接透视功能,不过有透视辅助线(其实也不太⽅便)和3D插件。
但是直接做更好的练习⾃⼰的透视能⼒。
我这⾥画的整套图标都是同⼀个⾓度透视的,所以我采⽤⼀个正⽅形⽽不是这个USB插头本⾝,是为了适应更多图标。
1、如上,很正的正⽅形2、使⽤扭曲⼯具把他变形成从侧⾯看的效果。
这⾥可以⽤FW中的辅助线来制作或者使⽤3D插件透视⼀个正⽅形,完成变形以后千万记得把这个变形的历史记录保存到命令中tips:很多朋友都不知道扭曲⼯具是什么?为什么我的扭曲总是放⼤或者缩⼩⽽不能任意变形呢?扭曲⼯具是变形⼯具的第三个!FW绘制3D图形(ipod)3、复制⼀个然后向右边移动⼏个象素,再缩⼩到99%,⼤致的画出这⾥画的USB插头的正⾯和反⾯所在的平⾯..为了更准确的达到⽴体效果不失真,真的能不失真吗?请继续向下看.tips:后⾯的⾯要⽐前⾯的⾯稍⼩⼀点点..近⼤远⼩嘛.⽤过相机拍摄微距的朋友⼀定知道,镜头越近,前后⼤⼩差别越⼤4、把画好的两个⾯收起来(隐藏)~~以后再⽤..然后画上平⾯图⽚.USB插头的内容都在⼀个⾯上,所以画正⾯就好了.如果⽴体图形的⼏个⾯内容都很多..那就要画三视图的平⾯图了..这张平⾯图的内容最好把所有你觉得可能出现的都画上,甚⾄包括很明显的⾊彩过渡.5、同时选取你画好的正⾯图和正⽅形.然后再执⾏菜单中的 [命令] - [你再第⼆步保存的变形命令] 好了..不但正⽅形变了,USB插头的正⾯图也变成透视图了.完成以后先不要删除辅助线(被透视的正⽅形),先把第3步画的两个⾯拿出来.正⾯对正⾯反⾯对反⾯.6、对整齐以后再删除辅助线.现在USB插头的基本形状已经出来了,哎呀.有点失真了.后⾯的那个⾯太下了.好了,现在你可以开始骂我第3步不做会更好了.我的错啊..对,这就是教程和经验交流的区别.我更希望⼤家能提出对我的制作过程中的看法,看贴回帖是⼀种美得!!看看这个图⽚,上⼀部做的东西真的失真了吗?其实不然..但是真的有点怪怪的啊,原因是我们把USB插头的⾦属部分和塑料部分放在⼀个⾯上了..再仔细看看上图..侧⾯来看其实不是在⼀个⾯上的.怎么让他们各⾃到各⾃的⾯上去呢?这个只有靠感觉去微调⼀下了..蓝⾊的⾯向右移动⼀象素,红⾊的⾯向上移动两象素,左⼀象素tips:很多地⽅我们需要⽤到微调,⽐如在⽴体图形上⾯有⼀个凸出的⾯,但是⼜凸出的不多..我们当作他在原来的那个⾯上做透视,然后再微调⼀下7、把那些⾯连接成⽴体形状.这个很简单..详细请看"FW制作3D图形"既然已经成了⽴体图形,我们把侧⾯也画上去,这⾥有⼏个凹⼊的槽.先画三根线.效果后⾯做到这⾥模型已经全部完成了.⼤家画画的时候也会先画线稿再上⾊对把,这个就是线稿了.8.上⾊.如果是⽤马克笔,⼀般就直接在线稿上⾯画质感了,是的,马克笔五块钱⼀⽀,电五⽑钱⼀度....SO.我们不⽤直接画渐变,先画个基本⾊,然后再⼀个⼀个部分修改为渐变9.调整渐变来表现光感(谁能告诉我⼀个更专业的词语),不同的质感对光的反映是有讲究的,塑料⽐较圆滑,⾦属⽐较直爽,玻璃⽐较活跃.塑料的转⾓是⼀个缓慢变化的过程,⽽⾦属的转⾓不能⽤单⼀的渐变来表现,⼀般我会再转⾓多加⼏条⿊⾊和⽩⾊的线条....10.还是光感.塑料部分的正⾯进⾏⽻化:⽻化塑料的正⾯,达到从正⾯到侧⾯的⾊彩缓慢过渡的⽬的.你可以和上图⽐较下,可见上图的菱⾓是很明显的.半透明渐变:把⼿握的位置的反光画出来,具体是上⾯透明,下⾯⽩⾊的渐变,再⽻化⼀下.同上:同上制作⼿握位置的⾓的⾼光⽩⾊实⼼填充:制作⼀条细线来表现整个塑料部分的菱⾓的⾼光,上⼀部的作⽤和这⼀步是同样的,只是⼿握的位置的⾼光线条⽐较粗,所以我⽤两步来实现⾦属部分表⾯内容的内侧阴影:⾦属部分表⾯有⼀个槽和两个洞..内侧阴影是为了表⽰他们是凹进去的.⼀象素⽩⾊线条:⾦属部分的⾼光,⾦属部分的菱⾓是很直爽的.直接变到另外⼀个⾯11.细节部分.操作解释如下理解USB标志的原⾓举⾏边框:使⽤1PX内侧阴影表现它们是凹⼊的USB标志:使⽤1PX投影,表⽰它是凸出的,投影和阴影的⽬的是画出那个很薄的侧⾯.⾦属质感修改:这⾥加⼀个⿊⾊的或者你也可以再加⼀条⽩⾊的再左边.为什么??你从凸出的镜⼦看⾃⼰,⾃⼰被压扁了.,那么从⼀个到90度的菱⾓看景物..每个景物就剩下⼀根线了,所以⾦属的原⾓有⼀系列⽆规律的线条..12.来看看⾦属部分的另外⼀些细节和全部组成内容塑料再⾦属上的投影:使⽤表⾯做内侧阴影,然后选上[去底⾊],这是塑料挡住了部分照到⾦属的光.⾃⾝的边缘:⾦属的边缘,由于11步说的原理,所以⾦属的边缘加两条深线条13.过份仿真的图标在使⽤起来是没有太⼤意义的,真正的图标要使⽤起来必须颜⾊清晰,容易区分,有体量感(胖⼀点).⽽且实际制作中,⼀套图标要风格统⼀.你可以使⽤同样⾓度的透视或者同样的配⾊或者同样的表现风格.这⾥我使⽤了同样的透视,这就意味着整套图标的透视都⽤同⼀个透视的命令.如下另⼀例⼦14.这⾥使⽤了上⼀个图标制作所保存的命令,这样两个图标就是从同⼀个⾓度透视了,这个例⼦中,我也把 [光影渐变]和[渲染质感]作为两步,这样能更好的调整⾊彩!以上就是利⽤Fireworks画图标的完整过程,希望对⼤家有所帮助!。
如何绘制八卦图?CorelDRAW快速绘制太极八卦图形

如何绘制⼋卦图?CorelDRAW快速绘制太极⼋卦图形
⽤CorelDRAW X4(版本通⽤)快速绘制太极⼋卦图形,简单明了,可以熟练掌握好快捷键,好了,下⾯我们⼀起来看看吧。
最终效果图:
步骤:
1、⾸先打开CorelDRAW X4,按住ctrl键画⼀个正圆,把对象直径⼤⼩设置为100mm;
然后在画⼀条竖线,超过100mm就可以了,竖线与圆同时选中时按下C键在按E键居中;
然后在画⼀个100mm长宽的正⽅形,先选中正⽅形按住shift键在选中竖线,按下E键在按下L键,得到如图所⽰。
2、按住ctrl键再画⼀个正圆,把对象直径⼤⼩设置为50mm,
选中这个正圆,按住shift键在选中⼤个的正圆,按下C键在按下T键,得到如图所⽰。
3、然后选中这个⼩正圆,按住ctrl的同时该节点往下拉在单击右键。
4、然后在画两个15mm直径⼤⼩的圆,⼀⿊⼀⽩分别居中在上⾯这个圆⾥⾯。
5、然后在⼯具栏上⾯将再制距离x和y设为0,选中⼤圆,然后按下“ctrl+D”,将其中⼀个⼤圆的边框换⼀种颜⾊,以便更好区分。
6、然后选中正⽅形,按住shift键在选中其中⼀个⼤的正圆,按下⼯具栏中的“修剪⼯具”,
然后选中灰⾊圆的同时按住shift键选中之前被切过的半圆进⾏合并,
然后⽤红⾊的圆对左边的合并的图形⽤“修剪⼯具”进⾏修剪,
得到太极⼋卦图的⼀半,我已填充为⿊⾊。
7、把正⽅形左边也复制⼀个,⽤同样的⽅法把右边的太极⼋卦图画出来,删除辅助的正⽅形和竖线,填充颜⾊最终得到效果图。
以上就是CorelDRAW快速绘制太极⼋卦图形⽅法介绍,操作很简单的,⼤家学会了吗?希望这篇⽂章能对⼤家有所帮助!。
Fireworks_04绘制图像和使用文本

41
3.编辑路径
用户除了可通过编辑锚点和方向线来修改路 径之外,还可利用“自由变形”工具、“更 改区域形状”工具、“刀子”工具等来变形 路径。
42
(1)“自由变形”工具
可以直接对矢量对象执行弯曲和变形操作,而不 是对各个点执行操作。
当指针变为形状 伸路径。
时单击并拖动鼠标,可以拉
当指针变为形状 时单击并推动鼠标靠近矢量 路径,鼠标指针将以圆圈状推动矢量路径变形。
2
笔触颜色:用于绘制线条、描边的颜色。
填充颜色:用于填充区域颜色。
设置默认笔触/填充色:使笔触颜色和填充颜色 恢复到默认颜色(笔触:黑色,填充:白色)。
没有描边或填充:用于设置笔触或填充为无色透 明的效果。 交换笔触/填充色:可以交换笔触和填充颜色。
3
1.使用颜色样本设置颜色
单击
输入如“#c8c8c8”的颜 色值,设置精确的颜色
22
23
24
6.“涂抹”工具
使图像的颜色互相调和,
色彩变得柔和。
操作方法:
①
②
先单击“涂抹”工具。
在属性面板设定笔尖大 小、形状、边缘、压力、 涂抹色等。 在图像上按住鼠标左键, 拖动鼠标涂抹。
25
③
4.3 绘制与编辑矢量图形
矢量图形是以路径定义形状的图形。 矢量图形最大的优点是和分辨率无关,无论 放大、缩小或旋转都不会失真。 绘制矢量对象的工具,包括“直线”工具、 “钢笔”工具、基本形状工具等。
35
4.基本形状工具
包括“矩形、椭圆、多边形、星形、箭头、螺 旋形” 等基本形状。
例:星形工具的使用
半径1、2:星形的外顶点、内顶点 所在圆的半径
Fireworks的绘图工具的使用

Fireworks的绘图工具的使用在上一章中,我们了解了用Fireworks2制作动画的三种方法。
当然喽,要做出最佳的动画效果就不能偷懒,必须用手绘方法。
所以在这章中我要告诉你一些关于Fireworks的绘图工具的使用方法。
首先是矩形工具,我想这个工具可以说是Fireworks,甚至是所有绘图工具都必不可缺的一个基本元素。
你可以在Fireworks2的工具栏中一眼就认出它,就是左边第五个矩形按钮。
如果在这个位置上找不到矩形工具,而图标是一个椭圆或者六边型的话,只要用鼠标在图标上按一会,就可以在随后弹出的菜单中选取矩形工具了。
矩形工具有两个主要的功能——创建矩形(当然包括正方形)和创建圆角矩形。
画个矩形当然人人都会,只是在画的时候有几个功能键,我想应该说一说:按住“shift”键可以画一个正方形,而按住“alt”键,画出的矩形不是从左上方向右下方长大,而是由中心向四周发展,很有趣的,试试看呀:)另外,同时按住“shift”和“alt”键,就可以画一个从中心张大的正方形了。
要画圆角矩形,只要在矩形图标上双击,呼出“option”面版,在“ corner”一栏里填上圆角的大小,以后画出的矩形就带圆角了。
如果要改画尖角矩形的话,只要将corner设为0就行了。
和矩形工具属于同一类的还有椭圆工具(elipse)和多边形工具( polygon ),它们的用法和矩形工具相同,当然也包括功能键的使用。
不过,多边形工具(polygon )还可以制作星形,设置的方法是双击多边形工具工具的图标,呼出option面版,在“polygon”选项中选择star,接着就可以画出星形了。
并且还可以在option面版中设置星形的夹角大小,方法很简单,这儿就不多说了。
和矩形工具一样属于基本模块的还有线形工具。
只是画直线比画矩形还简单,没有什么属性可以设置的。
当然线形工具也支持功能键,按住“shift”键可以画出水平或竖直的直线,而按住“alt”键可以画出45度直线。
fireworks如何做gif

fireworks如何做gif
flash的主要作用还是在制作矢量的swf动画上,gif动画则是flash的一块鸡肋,发色数不多、文件体积巨大、文字不清晰都是flash 制作gif的最大毛病。
那么下面店铺跟大家分享了关于fireworks如何做gif的步骤/方法,希望你喜欢。
fireworks做gif的步骤/方法:
1、制作第一张小图
设定画布的大小,在画布上写上几个字即可。
2、制作第二张小图
在上图(图1)中,我们注意到右边有一个“帧”的项目,“帧1”对应的图片就是刚制作的第一张小图,“帧1”就是将要做成的gif动画的第一帧。
我们接着要做的是gif动画的第二帧,并且在这帧上做一张图片。
如下图(图2)所示,点击“新建/重建帧”图标,“帧2”就创建了。
这时,左边区域是第二张小图的画布,我们就可以在这里制作第二张小图了。
如下图是制作的第二张小图:
3、设置帧延时
帧延时即时gif动画中图片与图片之间切换的间隔时间。
如下图(图4)所示,鼠标双击蓝色区域(注意是“1”那个地方),看到弹出一个小窗,填上100就是延时1秒,这个根据自身情况设定适当的数值。
设置完“帧1”的延时后,再设置“帧2”的延时,最后的结果如下图(图5)所示:
4、保存gif动画图片
点击菜单“文件”-“另存为(A)...”,然后另存为类型选择“动画GIF(*.gif)”,输入文件名,保存即可。
Fireworks8使用基础优秀课件

中文版Fireworks 8基础与上机实训
属性面板
属性面板位于绘图窗口旳底部,其中旳参数伴随绘图窗口中旳对象 不同而变化,如下图所示。当编辑矢量图形时,属性面板中会出现笔触、 填充、滤镜等参数设置选项;而当编辑位图图像时,属性面板只出现滤 镜参数设置选项。灵活利用属性面板旳各项参数设置,能够制作出许多 独特旳图形效果。要打开或关闭属性面板,选择“窗口”|“属性”命令 即可 。
2. Fireworks 8旳工作界面主要由下列几种部分构成: _____ 、 _____ 、 _____ 、
_____和_____。
3.
面板能够显示撤消和重做旳命令列表,合理利用该面板能够大大简化工作流程。
4. 要在“打开”对话框中同步选中多种文件,按住键盘上旳 _____ 键,可选择多种相连旳文 件;按住_____ 键,可选择多种不相连旳文件。
中文版Fireworks 8基础与上机实训
1.7 思索与练习
操作题
14. 在Fireworks 8中创建一种名为“我旳快捷键”旳自定义快捷键方案,并设置该方案中部分 常用旳快捷键。
15. 在Fireworks 8中新建一种800×600旳文档,并导入一幅图像,然后将画布旋转180°。
7. Fireworks 8提供了_____ 、 _____ 和 _____ 3种视图界面。
中文版Fireworks 8基础与上机实训
1.7 思索与练习
选择题
8. 在Fireworks 8中能够经过( A. 双击“手形”工具按钮 B. 双击“缩放”工具按钮
)措施迅速设置文档为100%显示。 C. 在画布中双击 D. 按住Alt键在画布中单击
9. 在Fireworks 8中,用复制命令复制一种对象后,再新建一种文档,则该文档旳默认画布大 小为( )。
Fireworks教案

Fireworks教案第一章一、概述1、简介:adobe公司旗下的集图像处理与动画制作为一体的制作软件2、特点:丰富的位图处理功能强大的优化输出功能(可根据需要更改图片格式)可导入各种文件格式制作网页动画制作兼容性增强3、网页制作概述网页元素组成网页制作过程前台美工应用4、网页四剑客(比对fw和ps)二、图形简介1、位图2、矢量图3、网络图形(jpeg,gif,png简介和特点)Jpg:支持颜色多,文件容量大。
Gif:支持256色,支持透明背景和动画Png:兼并了jpg和gif的特点,支持直接编辑,逐渐流行。
三、安装与进入Install.exe(安装在非系统盘)sn.txt(keygen。
exe)为注册码绿化软件的安装。
四、基础知识1、界面简介2、快捷键工具(ctrl+f2)属性(ctrl+f3)克隆(ctrl+shift+d)数值变形(ctrl+shift+t)对齐(没有)层面板(f2)优化(f6)混色器(shift+f9)帧(shift+f2)历史纪录(shift+f10)行为(shift+f3)3、辅助工具首选参数(ctrl+u)标尺(ctrl+alt+r)网格(ctrl+alt+g)网格以及辅助线的编辑4、界面设置三种界面切换(f)创建以及画布设置第二章工具(一)一、选择区域1、选取工具组(v)后方选择工具:先选中前面的物体,后单击后方物体,进行后面物体的选中。
2、任意变形工具组(q)缩放倾斜扭曲注意:ctrl+t只可以调用缩放工具3、裁减工具组(c)导出区域:除了进行图片的裁减以外,可以对所选中的部分直接进行导出二、位图区域1、选取框工具(m)椭圆选取框工具用于对位图进行选择,选择区域以外的物体将不会被更改。
2、套索工具(L)分为普通套索和多边形套索,用于制作不规则选区3、魔术棒工具(W)用于选取相似颜色的区域注:讲解所有位图选取工具时要配合选择菜单以及属性面板的介绍三、实例:图片修饰第三章工具(二)一、位图工具1、笔刷和铅笔工具(B、Y)用于绘制软线条和硬线条使用属性面板操作(特别是画笔样式以及如何使用其它画笔样式)2、橡皮工具(E)用于擦除图片区域注:透明度设置以及应用3、位图修饰工具组模糊工具锐化工具减淡工具加深工具涂抹工具4、图章工具组仿制图章工具替换颜色工具去除红眼工具二、钢笔工具和部分选区工具工笔工具用于绘制路径使用注:使用钢笔工具时如何绘制直线不封闭路径,以及绘制完曲线路径后如何绘制直线路径。
如何使用fireworks

如何使用fireworksMacromedia Fireworks是一个制作和处理网页图形图像的工具软件。
Fireworks 含有各种建立标准几何图形的工具,同时也是很好的绘制不规则图形的工具。
那么怎么使用fireworks呢?下面店铺给大家整理了关于使用fireworks的方法,希望大家喜欢。
使用fireworks的方法步骤:Fireworks 含有各种建立标准几何图形的工具,同时也是很好的绘制不规则图形的工具◆ JavaScript 按钮Fireworks 可以让您不用写一行Javascript 代码就可以轻松的创建一个交互式的按钮。
您只需要将一个矩形区域转换为一个按钮并使用按钮编辑器(Button Editor)来完成这◆ 魔幻翻转除了创建按钮之外,Fireworks 还可以让您轻松的创建一个奇异的 Javascript 翻它改变在这一页中的其他区域的显示,在Fireworks 中,这种翻转效果被称作不相交翻转( disjoint rollover)。
Fireworks 含有一些可用于路径和位图图像的特殊效果和图像调整命令。
◆ 自动操作在您工作的时候,Fireworks 将记录每一个步骤并将它们放到历史记录(History)面板中历史记录面板来自动完成一些重复的步骤。
蒙板(Masks)覆盖对象是指只显示文档中某一对象的一部分。
您将使用这个白色的矩形来◆ 热点区在 Fireworks 中,将图像的一部分连接到一个 URL 非常简单。
当您想建立一个连接但又不想使用交互状态的按钮时可以建立一个热点区(hotspots)。
在Fireworks中创建热点区(Hotspots)就是建立一个图像映射(Map)。
Fireworks可以让您优化一个文档中的不同部分。
每一个文档有一个默认的优化设置,但一个 GIF 文件,但这个咖啡杯部分如果优化为JPEG 文件将得到更好的效果。
当导出您的文档的时候,Fireworks 把每一个分割区导出为一个单独的文件。
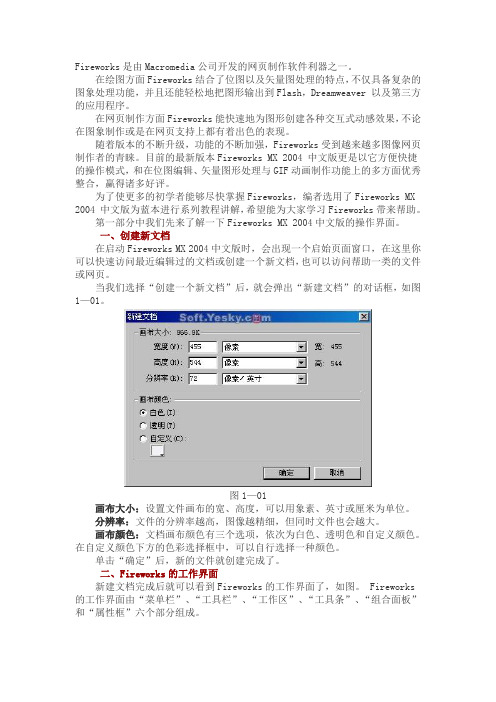
Fireworks教程

Fireworks是由Macromedia公司开发的网页制作软件利器之一。
在绘图方面Fireworks结合了位图以及矢量图处理的特点,不仅具备复杂的图象处理功能,并且还能轻松地把图形输出到Flash,Dreamweaver 以及第三方的应用程序。
在网页制作方面Fireworks能快速地为图形创建各种交互式动感效果,不论在图象制作或是在网页支持上都有着出色的表现。
随着版本的不断升级,功能的不断加强,Fireworks受到越来越多图像网页制作者的青睐。
目前的最新版本Fireworks MX 2004 中文版更是以它方便快捷的操作模式,和在位图编辑、矢量图形处理与GIF动画制作功能上的多方面优秀整合,赢得诸多好评。
为了使更多的初学者能够尽快掌握Fireworks,编者选用了Fireworks MX 2004 中文版为蓝本进行系列教程讲解,希望能为大家学习Fireworks带来帮助。
第一部分中我们先来了解一下Fireworks MX 2004中文版的操作界面。
一、创建新文档在启动Fireworks MX 2004中文版时,会出现一个启始页面窗口,在这里你可以快速访问最近编辑过的文档或创建一个新文档,也可以访问帮助一类的文件或网页。
当我们选择“创建一个新文档”后,就会弹出“新建文档”的对话框,如图1—01。
图1—01画布大小:设置文件画布的宽、高度,可以用象素、英寸或厘米为单位。
分辨率:文件的分辨率越高,图像越精细,但同时文件也会越大。
画布颜色:文档画布颜色有三个选项,依次为白色、透明色和自定义颜色。
在自定义颜色下方的色彩选择框中,可以自行选择一种颜色。
单击“确定”后,新的文件就创建完成了。
二、Fireworks的工作界面新建文档完成后就可以看到Fireworks的工作界面了,如图。
Fireworks 的工作界面由“菜单栏”、“工具栏”、“工作区”、“工具条”、“组合面板”和“属性框”六个部分组成。
图1—02工作区:在工作区上不仅可以绘制矢量图,也可以直接处理点阵图(位图)。
第5章 Fireworks图像制作

Fireworks概述 Fireworks概述
主要工具栏
修改工具栏
8
网页制件与设计》 清华大学出版社 —《网页制件与设计》(ISBN 978–7–302–20945–4) )
Fireworks概述 Fireworks概述
工具箱位于编辑窗口的左侧,按功能 分为选择、位图、矢量、Web、颜色和 视图六个类组 所有功能相似的工具被组织成工具组 凡右下角有小三角形标志的按钮,则 表明是一个工具组;单击并按住三角形 按钮,可以拉出工具组中的其他工具
位图图像就是由 像素所组成的图 像,因此又称像 素图
矢量图形是由 数学方式描述 的曲线组成, 基本组成单位 是锚点和路径
22
网页制件与设计》 清华大学出版社 —《网页制件与设计》(ISBN 978–7–302–20945–4) )
图形与文本操作
绘制直线
使用直线工具
选择直线工具,在 画布上按下鼠标左 键,拖动鼠标到合 适位置释放鼠标
Fireworks概述 Fireworks概述
属性面板位于编辑窗口的下方,显示 当前选中对象的属性。属性面板的内容 随着当前选中对象的类型而变化 浮动面板由各种不同功能的控制面板 组成,可以对这些控制面板独立进行移 动、折叠、展开、关闭等操作 【窗口】菜单中提供了显示或隐藏各 个面板的开关选项;也可通过单击面板 的名称来折叠或展开对应面板
1.标题栏 标题栏 2.菜单栏 菜单栏 3.工具栏 工具栏
Fireworks 工作界面
4.工具箱 工具箱 5. 编辑窗口 6.属性面板 属性面板 7.浮动面板 浮动面板
5
网页制件与设计》 清华大学出版社 —《网页制件与设计》(ISBN 978–7–302–20945–4) )
第8章Fireworks网页图形制作

8.1.5 使用描边和填充
2.为矢量图形设置填充效果 (1)使用“矩形工具”在画布上绘制一个矩形,如图8-10 (a)所示。 (2)用“箭头工具”选中图形对象,在属性检查器中,选择 “填充类别”为“网页抖动”,并在油漆桶中选择两种不同 颜色,如图8-10(b)所示。 (3)在属性检查器中,选择“填充类别”为“渐变”选项中 “折叠” ,如图8-10(c)所示。 (4)若选择“填充类别”为“图案”选项中的“彩色玻璃”, 如图8-10(d)所示。 (5)若设置“纹理”选项为“丝褶”,且“纹理总量”为 100%,可得到图8-10(e)。 (6)若设置“边缘”选项为“羽化”,且“羽化总量”为 9%,可得到图8-10(f)。 (7)在设置填充类别时,如果需要对填充颜色进行编辑,还 可以打开“填充选项”对图形的填充颜色进一步编辑。
返回本节 录
8.1.1 绘制直线、矩形和椭圆
返回本节 录
8.1.1 绘制直线、矩形和椭圆
(3)调整直线、矩形和椭圆形状的方法 选择工具箱上的“部分选定工具”,然后 单击画布上已绘制的图形,选中图形,在 图形的周围出现节点,将鼠标指向选中图 形的单击右键,从弹出的下拉菜单中选择 “组合”时,拖动图形的节点可任意缩放 图形
返回本节 录
8.1.2 绘制圆角矩形
返回本节 录
8.1.3 绘制多边形
绘制多边形的操作步骤如下: (1)首先在工具箱中选择“多边形工具”,然 后折叠面板组,使得“属性检查器”能够完全 显示,设置相关参数。 (2)在相应“属性检查器”中,“形状”下拉 列表框中有“多边形”和“星形”选项,可以 设置所需要形状。“边数”文本框用于设置多 边形的边数,或星形的角数,取值范围是 0~360。“角度”文本框用于设置星形各顶角 的角度,取值范围是0~100º 。上述选项设置完 成后,在画布上拖曳鼠标即可绘制出等边多边 形或星形
玩出新高度,用EXCEL图表制作太极八卦图

玩出新高度,用EXCEL图表制作太极八卦图图文/ExPPtLiuB(Excel精英培训讲师团讲师,Excel中级班图表讲师)前几天,我们的初级班图表讲师梦瑶老师在群里发了张太极图,当时的反应就是,假的吧?图表还能这样玩?这太高大上了立马动手实操,经过不懈努力,拆分图表,询问了度娘,梦瑶老师的从旁指导,终于把太极图很好的还原出来了!最终效果如下:左边为度娘来的八卦图片,右边的是EXCEL图表作图得到。
Step1:作图思路的整理俗话说:太极分两仪,两仪分四象,四象分八卦。
EXCEL作八卦图也同理,作图数据分为3组:1、外圈的乾坤艮震兑离坎巽8卦的小横条可以看成圆环图2、阴阳鱼可以看成对半的饼图再用1/4大的饼图覆盖,就形成了没有鱼眼的阴阳鱼3、2个鱼眼可以看成饼图上面叠加2个小圆注:因为在同一图表内,饼图上不能再添加非同圆心的饼图,顾用XY散点图来模拟圆形Step2:处理作图数据Setp3:插入图表1、选中3列八卦数据,插入圆环图得到结果并删除图表标题和图例:调整圆环的角度,另其短横的中线在12点钟位置2、选中两仪数据(A1:A3),复制并黏贴到图表上,得到如下图表结果:选中最外圈的两仪数据,通过更改图表类型为饼图,步骤和结果如下:Setp3:添加四象C:D两列数据到图表,作为阴阳鱼眼:依次选中C2:D2,复制,选择性黏贴:并将刚才添加的数据改为XY散点图,得到结果如下:依次将剩下的C3:D3,C4:D4,C5:D5添加到图表上,都改为散点图,最终结果如下:Setp4:图表美化设置1、横纵坐标最大值最小值固定为0和22、选中两仪饼图,设置饼图分离程度为50%,并通过单独选中半个饼图,拖拽回圆心位置:3、选中四象数据的系列5和6的标记点改为圆,大小为最大值72:4、系列7和8,同样设置标记点,大小为25左右(可视个人喜好):5、删除网格线,横纵坐标轴,并把外圈的八卦系列颜色设置为灰黑色(或个人喜好),然后把0.2的数据项都填为无颜色填充或设置为背景色:6、拖拽图表大小,是阴阳鱼眼的外圈和两仪的外圈相贴合,并更改颜色填充,结果如下:PS:此图在日常工作中未必能用到,但是从中学到了一个作图思路才是最重要的!你有什么新奇独特的玩法,欢迎告诉我们,让我们大家一起来学习!ExPPtLiuBExcel精英培训,伴你Excel学习每一天。
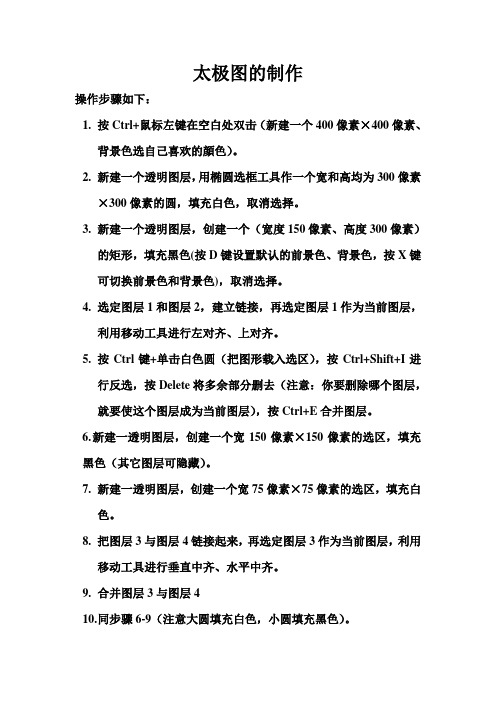
太极图的制作

太极图的制作操作步骤如下:1.按Ctrl+鼠标左键在空白处双击(新建一个400像素×400像素、背景色选自己喜欢的顔色)。
2.新建一个透明图层,用椭圆选框工具作一个宽和高均为300像素×300像素的圆,填充白色,取消选择。
3.新建一个透明图层,创建一个(宽度150像素、高度300像素)的矩形,填充黑色(按D键设置默认的前景色、背景色,按X键可切换前景色和背景色),取消选择。
4.选定图层1和图层2,建立链接,再选定图层1作为当前图层,利用移动工具进行左对齐、上对齐。
5.按Ctrl键+单击白色圆(把图形载入选区),按Ctrl+Shift+I进行反选,按Delete将多余部分删去(注意:你要删除哪个图层,就要使这个图层成为当前图层),按Ctrl+E合并图层。
6.新建一透明图层,创建一个宽150像素×150像素的选区,填充黑色(其它图层可隐藏)。
7.新建一透明图层,创建一个宽75像素×75像素的选区,填充白色。
8.把图层3与图层4链接起来,再选定图层3作为当前图层,利用移动工具进行垂直中齐、水平中齐。
9.合并图层3与图层410.同步骤6-9(注意大圆填充白色,小圆填充黑色)。
11.显示图层1并与第10步创建的图层创建链接,执行顶对齐—>水平居中—>Ctrl+E合并图层。
12.与第9步的图层创建链接,执行底对齐—>水平居中—>Ctrl+E合并图层。
13.按Ctrl+T旋转90度。
主要学习内容:进一步练习图层工具怎样固定选区怎样对齐链接图层在太极图上添加文字的制作操作步骤如下:在前面图的基础上操作1、用文字工具输入一个“太”字(黑体、字号150),将文字移到合适的位置,右击文字图层—>栅格化文字(一定要栅格化,否则往后的滤镜操作用不成。
2、按Ctrl+文字图层(将“太”字载入选区)3、选中八卦图层,按Alt键用魔棒工具点白色区域,然后回到“太”字图层,填充白色。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
2.4.3 图像制作实例
在图像的制作过程中,经常要进行同时选择多个对象的操作,主要方法有:
•按住Shift键点选每个对象;
•使用Ctrl+A全选画布中的所有对象;
•使用工具箱中的选择工具,在画布上框选多个对象;
•执行【选择】→【全选】操作。
1.制作太极图
步骤1:新建一个宽300像素、高300像素的画布。
步骤2:选择【视图】→【标尺】命令,打开标尺,并利用鼠标从纵、横标尺中拖拽出两条辅助线,位置在纵、横距起点处150像素。
步骤3:选择工具箱中的椭圆工具,在其属性面板中设置“描边颜色”为#000000,“笔尖大小”为1,“描边种类”为实线,禁用填充颜色。
将鼠标指向辅助线的交叉点,同时按下Shift+Alt 键,画出一个以辅助线交叉点为圆心,直径为200像素的正圆。
步骤4:继续使用椭圆工具,利用上述方法,分别在垂直辅助线的两侧绘制出两个直径为100像素的小圆。
步骤5:同时选中画布上的三个圆,选择工具箱中的刀子工具,沿水平辅助线方向从大圆的左侧向右侧进行切割,将三个圆同时切割为两部分。
分别将左侧小圆的下半部分和右侧小圆的上半部分删除。
步骤6:同时选中左侧小圆的上半部分和右侧小圆的下半部分,执行【编辑】→【克隆】命令,将这两段孤线克隆,就是在原位置上复制两段孤线。
步骤7:按住Shift键选中克隆后的两段孤线和大圆的上半部分孤线,并将其上移,如图所示。
步骤8:选中移动后的三段孤线,执行【修改→【组合路径】→【接合】命令,将这三段孤线组合成一个完整的封闭路径。
步骤9:重复上述步骤,将未移动的三段孤线组合成一个完整的封闭路径。
将“步骤8”中移出的路径移回原位。
步骤10:选择下半部分路径,将其填充颜色设置为#000000(黑色)。
步骤11:按“步骤3”中的方法,沿水平线在垂直线的两侧分别画两个直径为20像素的小圆,其中左侧小圆的填充颜色设置为#FFFFFF(白色)、右侧小圆的填充颜色设置为#000000,将辅助线拖出工作区,完成后的效果如图所示。
步骤12:保存文档。
