第9章 动画的发布与优化
动态网页设计与制作实用教程电子教案

设置完毕点击右上角的“确定”按钮。 3.编辑网页元素
在网页上添加文本、图片、表格等网页元素。 4.在网页中加注释 (1)选中插入注释的位置。 (2)选择“插入/文本对象 / 注释”菜单,在窗口中输入注释内容。 (3)编辑注释:双击页面中的注释图标即可进入编辑界面。 5.保存网页 选择“文件/保存”菜单,给网页命名并存入相应文件夹。
8.1 位图的编辑
8.1.1 位图编辑工具 8.1.2 位图编辑实例
8.2 在Fireworks MX中建立动画实例
8.2.1 建立动画对象 8.2.2 动画的设定 8.2.3 动画预览 8.2.4 动画的编辑 8.2.5. 编辑运动路径 8.2.6 输出gif动画
9.1 图像的优化
9.1.1 优化图像应考虑的因素 9.1.2 图像优化的途径
4.1.1 场景 4.1.2 时间轴 4.1.3 帧 4.1.4 元件
4.2 三种基本动画形式
4.2.1 逐帧动画的制作 4.2.2 位移动画的制作 4.2.3 变形动画
5.1 洋葱皮效果的应用
Flash MX 中有种专门的多帧编辑与对齐模式,叫作"洋葱皮效 果"(Onion Skin),它们位于时间轴下面。把"洋葱皮"视图模式打 开,点按时间轴下面的图标,时间轴会变成时间轴上出现了两个圆 圈,它们分别代表洋葱皮的起始帧与终止帧,凡是在这个范围内的 帧都可在同时间进行显示。现在我们把右边的圆圈拉到第30 帧 工作区中的内容也会有所变化,从第1帧到第30帧的内容全显示出来 了。洋葱皮模式的作用主要是用来进行多帧编辑,在进行起始帧与 终止帧的元素精确定位时,它常常是必不可少的工具。
第9章 动画片的制作 动漫制作教学课件

• 构图更注重绘画性 构图更注重随意性
• 画面角度不太重要 画面角度十分重要。
景别的作用
• 体现影片的叙事风格。 • 体现情节、内容重点。 • 调节观众的视觉注意力。 • 决定和影响画面视觉变化节奏。
设计稿的要求:
①充分体现分镜头的意图,如动作、神态、构图等。
②分镜头的重点在于情节的叙述,视听语言的传达,所以在设计 过程中人物造型的描绘可能会相对潦草甚至与标准造型有一些偏 差,这都是允许的。而设计稿的重点是必须完全按照标准的人物 设定造型、道具设计、场景设计方案实施,不容许有半点偏差。
的自身力量和重要性。 • 体现场景气氛和空间关系。
决定采取何种机位主要取决于
• 内容:根据剧情内容确定机位。 • 风格:根据整片风格确定机位。 • 场景:根据场景确定机位。 • 人物:根据人物确定机位。
范例:铁拳
三.原、动画师的工作
查理德·威廉姆斯在《原动画基础教程——动画人的生存手 册》中介绍:“20世纪20年代,动画刚刚产生不久,那时的 一个动画师几乎负责所有的工作,影片的制作人对动画师的 工作很满意,但会抱怨制作的速度过慢。制作《马特和杰夫》 (Mutt and Jeff)的动画师对他们的老板麦克斯·弗莱谢尔 说:‘给我一个助手画中间画,那么我的速度就会加快两三 倍。’由此,这成为了中间画的来历。原画师和动画师的工 作也由此分开了。”
• 摄影机处于与人眼等高的位置。 • 特点:
符合人眼习惯,透视比较正常, 但缺乏层次感。 人物形象表现十分忠实、不变形、 不走样,但画面视觉呆板,缺乏 生动性。 体现镜头的客观性,较少戏剧性。
仰拍(仰角度)
• 摄影机处于人眼以下 的位置,或者低于拍 摄对象的位置。
• 特点:
– 增加景物的高大感和气 势。
PremiereProCC视频剪辑基础教程 第9章 渲染与导出文件

知识要点: 导出MP4格式文件和打包工程文件。
操作步骤:
单击输出名称后的“枸杞视频
素材”超链接,打开“另存为”
对话框,设置文件名为“枸杞商
品广告”,单击
按钮。
01 “导出设置”对话框
02 另存超链接
9.2.1 课堂案例 导出和打包产品宣传广告
操作步骤:
返回“导出设置”对
话框,单击
按钮,
等待提示完成即可导出视
9.1.2 提高渲染速度
在渲染文件时,可能会遇到渲染速度卡顿的情况,通过以下3种方式可以解决问题。
1.设置渲染文件的暂存位置
其操作方法为:选择【文件】/【项
目设置】/【暂存盘】命令,打开“项目
设置”对话框,单击“视频预览”和
“音频预览”选项后的
按钮,在
打开的对话框中设置文件的暂存位置。
2.清除缓存文件
频。
选择【文件】/【项目管理】命令,打开“项目
管理器”对话框,在“目标路径”栏中单击
按钮,打开“请选择生成项目的目标路径”对话框,
在其中选择文件的保存路径,单击
按钮即
可完成项目文件的打包。
03 导出视频
04 生成项目路径
9.2.2 导出文件的常用设置
1.输出预览
2.导出设置
9.2.3 工程文件的打包
(1)调整图像持续时间。 (2)导出动图。
步骤提示
9.3.1 课堂实训 输出二十四节气展示 GIF 动图
01 新建名为“二十四节气展示G I F动图”的项目文件,将提供的素材全部导入“项目
”面板,然后根据二十四节气顺序依次拖曳到“时间轴”面板。
02 在“时间轴”面板选择所有图片,设置持续时间为00:00:00:10。
9贾否动画概论第三版第九十十一十二十三章

13.2 动画职业——相关职业
1、电影特技 2、电视特效 3、广告公司
13.3 动画职业——自由职业
1、创作实验—研究衍 生产品
1、物质的副产品(米老鼠) 2、精神的副产品(电子游戏、电子图书、 各种画本读物)
第十一章 动画研究方法
研究方法是为了达到研究目的而采用的 程序和手段。
11.1 动画研究方法——研究准 备
1、文献阅读 2、作品解读 3、文化知识
11.2 动画研究方法——研究过 程
12.3 动画学科特点——专业特 点
动画专业主要特点是课程体系跨学科, 知识结构多元化,学科归属相对自由宽 泛。归属艺术学突出艺术教育,归属传 播学强调社会功能,归属其它学科可以 因地制宜全面发展。
第十三章 动画职业
作为艺术生产的主导职业,作为工具技 术的相关职业,适合个性发展的自由职 业。
9.2 动画理论体系——动画技 术理论
英国人彼得· 马克· 罗杰特1824年《关于移 动物体的视觉暂留现象》。 法国人埃米尔· 雷诺被称为“动画之父”。
9.3 动画理论体系——动画本 体理论
1、形式特性:动画美学面临一个不容易客服 的难题,这个难题基于对科学技术的依赖性。 2、审美特性:“实验动画”的精神支柱是强 大的哲学思想。作为艺术,追求动画创作的意 义才是审美的更高境界。 3、原创特性:麦克拉伦是动画界为数不多的 始终坚持动画美学精神的“艺术的修士”(在 胶片上直接绘画,加拿大国家电影局)。亚历 山大· 阿历克斯谢耶夫研发针幕动画工艺并且留 下珍贵作品针幕动画《荒山之夜》。
13.1 动画职业——主导职业
第九章 添加动画并放映9

《怎样制作多媒体课件》第九章添加动画并放映第九章添加动画并放映演示文稿是一种会"动"的文稿,为演示文稿添加了动画效果后,不仅可以增加演示文稿的生动性,还可以有效地降低观众的阅读疲惫感,吸引观众的注意力O在PowerPoint 中,让演示文稿动起来主要可以通过设置动画效果和设置幻灯片切换效果两种方式来实现。
本章就将介绍灯片中插入J茹却高菌旷γN泣设4效果、放映幻灯片中和输出幻灯片等内容。
演示文稿是一种会“动”的文稿,为演示文稿添加了动画效果后,不仅可以增加演示文稿的生动性,还可以有效地降低观众的阅读疲惫感,吸引观众的注意力。
在PowerPoint 2010中,让演示文稿动起来主要可以通过设置动画效果和设置幻灯片切换效果两种方式来实现、本章就将介绍在幻灯片中插入动画、设置动画效果、为幻灯片添加切换效果、放映幻灯片和输出幻灯片等内容。
9.1在幻灯片中插入动画幻灯片动画是指在幻灯片放映过程中,幻灯片和幻灯片中各对象进入屏幕时显示的动画效果。
在PowerPoint 2010中,不仅可设置各种对象的动画效果,还可以对动画的播放顺序进行设置。
9.1.1添加动画效果在PowerPoint 2010中,预设了进入动画、退出动画、强调动画和动作路径等多种动画效果,用户可根据需要对幻灯片中的对象添加不同的动画效果。
为文本框添加进入和退出动画效果下面将在"领导者能力培训.pptx"演示文稿中,为标题页幻灯片中的文本框添加"飞入"进入动画和"随机线条"退出动画。
1、打开"领导者能力培训.pptx"演示文稿,选择第1张幻灯片中的标题文本框,选择【动画】/【动画】组,单击"动画样式"列表框右下角的按钮,在打开的列表框中选择"进入"栏的"飞入"选项,如图9-1所示。
2、此时即可为该对象添加动画效果,且标题文本框前将出现一个数字,表示该对象的动画播放顺序。
《FlashMX2004动画设计教程与上机指导》第9章发布和导出动画.

9.5
Flash常见问题解答
在使用Flash制作动画时,会常常遇到一些操作上的问题。这主要 因为对Flash的操作还没有完全了解与认识。下面介绍一下在Flash动画 制作时常常出现的问题以及相应的解决方法 。 1. 怎样给自己的作品加上密码保护? 2. 什么是Flash中的路径? 3. 在Stop后的脚本能否起作用? 4. 文字按钮为什么不灵活? 5. 制作沿轨迹运动的动画时,元件为什么只沿直线运动? 6. 如何对声音进行裁剪? 7. 如何优化自己的作品?
9.3
导出和发布影片
9.3.1 导出影片 9.3.2 发布影片 9.3.3 预览发布影片的效果 9.3.4 发布影片字幕
9.3.1
导出影片
在Flash MX 2004中,想导出当前Flash影片的内容,可以使 用【文件】|【导出】|【导出图像】或【导出影片】命令来实现。 当使用【导出图像】命令时,可将Flash影片中的当前帧或当前 所选图像导出为一种静态图像格式或单帧;当使用【导出影片】 命令时,可以使影片的每一帧都导出为一个带有编号的静态图像 文件,还可将影片中的声音导出为.wav格式的文件。
9.2
优 化 动 画
9.2.1 简化动画 9.2.2 优化颜色 9.2.3 优化元素、线条与动作脚本
9.2.1
简化动画
在制作动画的时候,必须考虑到动画的简化程序,因为把动 画进行简化操作可以使复杂的操作简单化,从而减小动画文件。 要实现这一功能可以通过以下的要点来进行: (1)在使用声音文件时,尽量少使用.dat格式的声音文件, 一般在使用声音时尽量使用.mp3格式的声音文件,因为.mp3格式 的文件比较小,而且很容易让Flash识别与导入。 (2)尽量减少关键帧。Flash提供了渐变动画的生成,只要插 入了开始关键帧和结束关键帧,剩下来的内容就直接由计算机自 动生成。关键帧的多少会影响输出文件的大小,制作动画时利用 动作和形状渐变,可以减少工作量,也减少了Flash文件的大小。 (3)在蒙板中,不要使用设备字体,因为蒙板中的设备字体 必须嵌入.swf文件中。
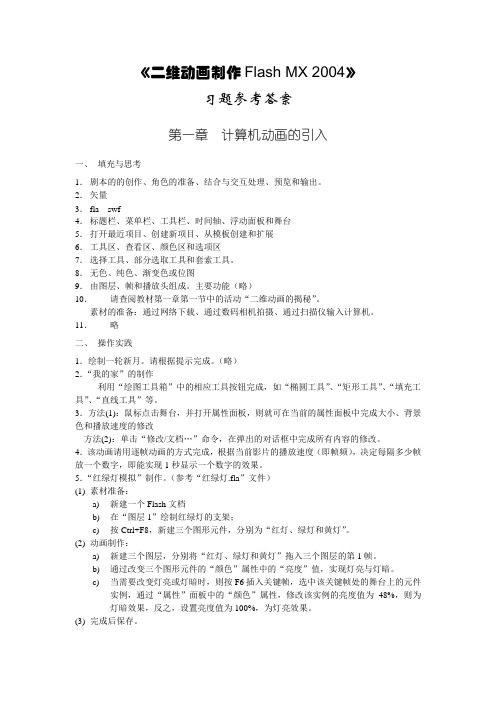
二维动画制作FlashMX2004.第二版.习题答案

《二维动画制作Flash MX 2004》习题参考答案第一章计算机动画的引入一、填充与思考1.剧本的的创作、角色的准备、结合与交互处理、预览和输出。
2.矢量3.fla swf4.标题栏、菜单栏、工具栏、时间轴、浮动面板和舞台5.打开最近项目、创建新项目、从模板创建和扩展6.工具区、查看区、颜色区和选项区7.选择工具、部分选取工具和套索工具。
8.无色、纯色、渐变色或位图9.由图层、帧和播放头组成。
主要功能(略)10.请查阅教材第一章第一节中的活动“二维动画的揭秘”。
素材的准备:通过网络下载、通过数码相机拍摄、通过扫描仪输入计算机。
11.略二、操作实践1.绘制一轮新月。
请根据提示完成。
(略)2.“我的家”的制作利用“绘图工具箱”中的相应工具按钮完成,如“椭圆工具”、“矩形工具”、“填充工具”、“直线工具”等。
3.方法(1):鼠标点击舞台,并打开属性面板,则就可在当前的属性面板中完成大小、背景色和播放速度的修改方法(2):单击“修改/文档…”命令,在弹出的对话框中完成所有内容的修改。
4.该动画请用逐帧动画的方式完成,根据当前影片的播放速度(即帧频),决定每隔多少帧放一个数字,即能实现1秒显示一个数字的效果。
5.“红绿灯模拟”制作。
(参考“红绿灯.fla”文件)(1)素材准备:a)新建一个Flash文档b)在“图层1”绘制红绿灯的支架;c)按Ctrl+F8,新建三个图形元件,分别为“红灯、绿灯和黄灯”。
(2)动画制作:a)新建三个图层,分别将“红灯、绿灯和黄灯”拖入三个图层的第1帧。
b)通过改变三个图形元件的“颜色”属性中的“亮度”值,实现灯亮与灯暗。
c)当需要改变灯亮或灯暗时,则按F6插入关键帧,选中该关键帧处的舞台上的元件实例,通过“属性”面板中的“颜色”属性,修改该实例的亮度值为48%,则为灯暗效果,反之,设置亮度值为100%,为灯亮效果。
(3)完成后保存。
第二章血浓于水——公益广告片的制作一、填充与思考1.位图的矢量化分离位图2.图像、声音和视频3.静态文本动态文本输入文本4.右下角5.分离6.影片剪辑、按钮和图形7.新建元件(F8)转换为符号(Ctrl+F8)8.编辑、在当前位置编辑和在新窗口中编辑9.逐帧动画渐变动画渐变动画形状10.略11.略12.略二、操作实践1.请绘制如图2-3-1所示的图形。
3D第9章

9.2 轨迹视图ห้องสมุดไป่ตู้
阶跃插入 方式 线性插入 方式
慢速插入 方式 快速插入 方式
编辑 关键 点
调整 功能 曲线
自动插入 方式
不同类型 的入射角 曲线
贝赛尔曲 线插入方 式
9.2 轨迹视图
Set Tangents to Fast(将切线设置为快速):使用这种插入 之后两各关键点之间做减速运动。 Set Tangents to Step(将切线设置为阶跃) :使用这种方式 插入之后,物体在运动时只出现关键点设定的位置而没有关键 点之间的运动过程。 Set Tangents to Custom(将切线设置为自定义):使用该插 入方式后,关键点的两端出现两个黑色的句柄,移动其中一个 句柄,另一个句柄也会跟着发生变化。 Set Tangents to Slow(将切线设置为慢速):使用该插入方 式后,对象在两个关键点之间做减速运功。 Draw Curves(绘制曲线):单击该按钮后,在轨迹视口中拖 曳鼠标,可以绘制一条新的轨迹曲线或对已有的曲线进行修改 ,同时生成大量关键点。
9.3 动画控制器
2 .路径变形绑定动画
Pick Path(拾取路径) :该按钮用于拾取视口中的路径样条 线。 Move to Path(转到路径) :使物体附着在路径上进行运动。 Path Deform Axis(路径变形轴) :该选项组也是用于选择物 体附着在路径上的方向。 Percent(百分比) :用于控制物体在路径上所在的位置。
3DS MAX 2008标准 教程
第九章 动画
12.1 动画的基本概念
动画是根据人眼 “视觉暂留”的特点形成的一种视觉假象,每 一幅单独的静帧图象称为一帧。而帧又分为“关键帧”和“动画帧” 两种,在3ds Max 2008中“关键帧”是由用户通过设置关键点而手 动调节的动态效果;“动画帧”则是在关键帧与关键帧之间,系统自 动生成的动态效果。
第09章PowerPoint的动画功能

9.1 设置幻灯片的切换效果(续)
操作要领:
一,点击变换图像右下角的其它按钮,可以选择30多种幻灯片切 换方式。
二,切换可以设置伴随声音。 三,可以设置页切换的速度。 四,可以设置换页方式:
①单击鼠标换页、②设置自动换页时间、③设置按钮的交互换页。
9.2 自定义动画
在PowerPoint中,除了幻灯片切换动画外,还包括自定义动画。所谓自 定义动画,是指为幻灯片内部各个对象设置的动画。它又可以分为项目动画和 对象动画。其中项目动画是指为文本中的段落设置的动画,对象动画是指为幻 灯片中的图形、表格、SmartArt图形等设置的动画。
教学重点与难点
设置幻灯片切换动画 添加对象自定义动画 设置动画选项
9.1 设置幻灯片的切换效果
幻灯片切换效果是指一张幻灯片如何从屏幕上消失,以及另一张幻灯片如 何显示在屏幕上的方式。幻灯片切换方式可以是简单地以一个幻灯片代替另一 个幻灯片,也可以使幻灯片以特殊的效果出现在屏幕上。可以为一组幻灯片设 置同一种切换方式,也可以为每张幻灯片设置不同的切换方式。
9.2.2 制作强调式的动画效果(续)
操作要领:
一,如果要设置变更字体,要先设置“进入”模式(如设“淡 出”),再设置字体变化。有时字体的变化太快,看不出变化的字 体,可以在“计时” 的“重复”选项里设置增加时间或重复次数。
中文Flash CS4实例教程 第8章

第8章
(1)模板 (2)尺寸 (3)回放 (4)品质 (5)窗口模式 (6)HTML对齐 (7)缩放 (8)Flash对齐 (9)显示警告信息
动画的优化与发布
HTML格式发布设置 8.3.2 HTML格式发布设置
第8章
(1)尺寸 (2)回放 (3)选项 (4)透明 (5)抖动 (6)调色板类型
动画的优化与发布
之前,需要对动画进行测试,通过测试可以发现 动画效果是否与设计思想之间存在偏差,一些想法是否得到了体现等。 1.使用播放控制器 2.使用专用测试窗口
第8章 8.3
动画的优化与发布
影片发布设置
Flash格式发布设置 8.3.1 Flash格式发布设置
(1)版本 (2) “选项”设置 (3)JPEG品质 (4)音频流和音频事件
把将要发表的文件类型设置完毕后,如果不需要对所导出的动画效果进 行预览,可以单击“发布设置”对话框中的“发布”按钮,即可将当前的 Flash动画按所设置的文件类型导出。导出的动画文件和源动画文件存放在 磁盘的同一目录下。
8.5
动画的导出
动画文件的导出有两种方式:导出影片和导出图像。
第8章 8.1
动画的优化与发布
动画的优化技巧
虽然Flash CS4以它独特的“流”形式满足了低速网络用户的需求,但 是在动画制作中如果不注意技巧,就无法体现Flash CS4快速精巧的特点。 在输出动画之前,应该考虑怎样缩短下载Flash CS4动画的时间,如何采 取进一步措施来缩短电影的尺寸。
第8章 8.2
第8章
动画的优化与发布
学习目标: 学习目标:
在制作好Flash动画后,可以测试和发布Flash作 品,并且可以使用播放器预览影片效果。如果测试 没有问题,则可以按要求发布影片,或者将影片导 出为可供其他应用程序处理的数据。
优化和发布Flash动画

优化动画文件
➢ 尽量避免在同一时间内安排多个对象同时产生 动作。
➢ 动画的长宽尺寸不要设置得太大,尺寸越小, 动画文件就越小。
首页 末页 向上 向下 返回 结束
《中文版Flash CC动画制作案例教程》
优化动画元素
➢ 对动画中的各元素进行分层管理 ➢ 减少矢量图的形状复杂程度 ➢ 减少导入素材的数量 ➢ 减少特殊形状矢量线条的应用 ➢ 使用适量线条替换矢量色块 ➢ 多使用实线,少使用特殊线条 ➢ 尽量缩小帧范围的动作区域
11.2 设置输出前的格式
➢ 选择【文件】-【发布设置】,打开【发布设 置】对话框,在【发布】栏中选择“flash( .swf)”复选框,即可在右侧的窗格中对发布 后flash动画的版本、图像品质和音频质量等 进行设置。
首页 末页 向上 向下 返回 结束
《中文版Flash CC动画制作案例教程》
11.3 发布Flash动画
《中文版Flash CC动画制作案例教程》
11
首页 末页 向上 向下 返回 结束
《中文版Flash CC动画制作案例教程》
➢ 章节导读 动画制作完毕后,将需要对动画进行优
化、导出、发布等操作,以供其他应用程序 使用或供他人观看。
首页 末页 向上 向下 返回 结束
《中文版Flash CC动画制作案例教程》
➢ 导出动画 ➢ 预览发布动画。在“设置发布”对话框中对
动画的发布格式进行设置后,即可进行动画 的发布,发布动画的方法主要有以下两种:
• 选择【文件】-【发布】 • 按shift+Alt+F12组合键
首页 末页 向上 向下 返回 结束
《中文版Flash CC动画制作案例教程》
电子教案-《Flash CC动画设计与制作》-A06-2765 第九章 Flash CC动画优化和发布

第九章 Flash CC动画优化和发布课题9.1 动画发布课时教学内容1、运用所学工具制作案例2、掌握发布动画教学目标使用所需知识制作蝴蝶停在梅花上舞动效果案例教学重点运用所学工具制作案例教学难点通过学习掌握动画制作和动画发布,在今后的实际工作中能够应用教学活动及主要语言学生活动一、创设意境,导入新课(设疑法、提问法)导入:同学们,你们知道制作好的Flash动画作品进行发布动画作品是如何将制作的二、新课教学(讲解法、提问法、示范法)步骤:1.选择【文件】>【新建】命令,在“建新文档”选择Action Script 3.0 ,宽607像素,高400像素。
2.在库中,鼠标右击弹出面板,选择“新建元件”,类型选择“图形”,命名“蝴蝶身”。
使用“椭圆工具”绘制蝴蝶的身体、头部和触角,如图所示。
3.新建元件,命名“蝴蝶翼”。
在“图层1”中,使用“钢笔工具”绘制蝴蝶翼的形状,填充“线性渐变”颜色,修改渐变方向。
新建“图层2”,使用“钢笔工具”绘制蝴蝶翼花纹,填充“线学生回顾自己在日常生活中碰到的邮票图形,并随着教师的讲解,引导出本节课要学习的内容。
(3)选择“图层2”,在第15帧插入关键帧,点选蝴蝶右翼,打开“属性”,修改蝴蝶翼宽的参数。
选择“图层3”,在第15帧插入关键帧,点选蝴蝶左翼,打开“属性”,宽的参数与蝴蝶右翼参数一样。
制作出蝴蝶翼展开的状态,如图所示。
(4)选择“图层2”、“图层3”的第20帧,插入关键帧。
(5)选择“图层2”、“图层3”的第21帧,插入空白关键帧,选择“图层2”、“图层3”的第1帧,复制粘贴到第21帧。
(6)选择“图层2”、“图层3”的第24帧,插入空白关键帧。
选择“图层2”、“图层3”的第20帧,复制粘贴到第24帧。
然后分别给“图层2”、“图层3”的关键帧动画添加“创建传统补间”,如图所示。
学生听讲,笔记学生思考、讨论图9-145.新建元件,命名“树枝”,使用“钢笔工具”绘制树枝,填充褐色,删除边框,如图所示。
动画设计的基本流程

动画设计的基本流程
第二步是脚本编写。
在这一阶段,需要将故事转化为可视化的形式,编写动画的脚本。
脚本需要包括故事的起承转合、角色对白和情节发展等内容。
脚本可以通过文字、草图或者画面描述来表达。
第三步是角色设计。
角色设计是动画的核心,包括主要角色和次要角色的设计。
设计师需要根据故事需求和场景设定,确定角色的外貌特征、形象风格和性格特点等。
角色设计是一个创造性的过程,需要通过手绘或者计算机绘图、彩色填充等方式来进行创作。
第四步是背景设计。
背景设计需要根据故事内容和场景要求,设计合适的背景环境。
背景设计可以包括建筑物、自然景物、城市街道等元素,需要考虑到色彩、形状、透视和细节等方面的表现。
背景设计可以通过手绘或者计算机绘图来进行。
第五步是动画制作。
动画制作是动画设计的核心环节,包括关键帧绘制、中间帧绘制和色彩填充等过程。
动画的制作可以使用传统的手绘动画技术,也可以使用计算机制作软件进行数字动画制作。
动画制作过程中需要掌握动画的时间、空间和速度等要素,使得动画呈现出生动、流畅的效果。
最后一步是发布。
动画完成后,可以通过各种渠道进行发布,如电影院、电视、网络等。
发布前需要进行演示和测试,确保动画的质量和效果符合预期。
同时,需要考虑版权问题和合法的授权发布。
电子课件-《Flash CC动画设计与制作》-A06-2765 第九章 Flash CC动画优化和发布

9.3.3 案例小结——细节元素上的优化
在制作图片文件时如果需要导入位图,导入后可以按 C t r l +L 组合键打开 “ 库 ”面板,双击库中已导入的图片元件,弹出 “ 位图属性”面板,把 “ 使用导入的 J P E G 数据”前的勾去掉,在品质栏里输入 “9 8 ”( 不要输入 “ 1 0 0 ”) ,单 击 “ 更新”按钮,导入的位图即得到大幅度压缩. 在制作时注意限制线条类型的数量也可以控制文件的大小.例如,少用虚线、点 2 3 3 状线等,尽量使用实线,因为它所占体积较小.另外,用铅笔工具生成的线条 比用刷子工具笔触生成的线条体积小.
由一个位置到另一个位置的变化。在关键帧之间的任意一帧,右键选 择“创建传统补间”即可实现同一个元件的大小、位置、颜色、透明度
、旋转等属性的变化。 SWF动画是在浏览网页时常见的具有交互功能的动画。它是以 .swf为后缀的文件,拥有动画、声音和交互等全部功能,需要在浏览
器中安装Flash播放器才能看到。
目录
9.1 动画发布 9.2 网友发布 9.3 图片发布
本章小结
9.1 动画发布
9.1.1 案例描述 9.1.2 制作步骤 9.1.3 案例小结——传统补间、SWF动画的运用 9.1.4 能力扩展
9.1.1 案例描述
本案例主要使用“钢笔工具”绘制蝴蝶停在梅花上舞动效果。蝴 蝶翅膀的舞动效果,运用传统补间,实现同一个元件的大小属性的变
也可以去掉白边,但画面会被拉伸变形。
9.2.4 能力扩展
结合进度表运动原理制作,运用传统补间动画,制作玻璃瓶水满效果动画,如上 图所示“扩展效果图”。
9.3 图片发布
9.3.1 案例描述 9.3.2 制作步骤 9.3.3 案例小结——网页发布设置 9.3.4 能力扩展
《FLASH动画片制作》课程教案 项目八—动画片、影片优化与发布

一、项目导入:在生活中,大家见过许多音乐贺卡的作品,那么今天我们将来学习如何使用FLASH软件制作这款1可爱的“音乐贺卡”动画二、知识分析可爱的“音乐贺卡”动画,用到了Flash的创建动作补间和创建形状补间,引导层等,同时也涉及到了如何创建图形元件、影片剪辑元件,体验了库面板,如何在实例中运用元件来表达动画为教学难点。
如图所示三、任务实施任务一、制作动画背景和背景音乐。
(对元素的优化)(1)新建一个Flash文档。
(2)选择【文件】/【导入】/【打开外部库】命令,将教学素材中的“素材\第九章\情人节贺卡\元件库.fla”源文件打开。
(3)制作背景。
(4)制作上升的星星动画效果。
(5)制作烟花动画效果(6)导入烟花声音。
(7)制作闪闪红星动画效果。
任务二、制作动画主题(对文字的优化)(1)文字1动画(2)文字2动画(3)文字3动画(4)人物图片动画(5)测试预览动画(6)优化动画(7)导出动画或发布动画。
四、任务评价请个别同学向全班介绍自己设计的作品,在介绍过程中要求说明自己的设计过程,遇到过什么问题,这些问题是如何解决的,同时,其他组的同学也可提出问题,让设计者解释设计所用的相关技术及特点。
最后,其他同学也可以针对自己的或他人的作品提出改进意见。
自评/互评表如下:实训任务考核评分标准2五、优秀作品展示及任务小结通过对较好作品展示,让学生看到设计的比较好的同学的作品,给学生以美的欣赏和智慧的碰撞,这样的活动很好地激发了学生的学习积极性,促使学生从多方面思考问题,培养创新精神。
也通过本次项目课程的学习主要掌握了Flash动画测试方法、动画需优化的对象及优化方法、导出的类型和常用格式以及发布的方法等。
使同学们更深入地了解了FLASH的功能。
六、作业1、生日贺卡2、完成课后习题。
3。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash动画发布的参数设置
2、“Html”格式
Hale Waihona Puke 1)模板:生成HTML文件时所用的模板,可以单击“信息”按钮来查看关于 各模板的介绍。 2)尺寸:定义HTML文件中插入的Flash动画的长和宽。 符合影片:设置的尺寸和电影的大小相同。 像素:选取后就可在长和宽中填上像素数。 百分比:选取后就可在长和宽中键入百分比。 3)回放: 开始时暂停:动画在第1帧就暂停。 显示菜单:选中后在生成的动画页面上单击鼠标右键,会弹出控制动画播放 的菜单。 循环:是否循环播放动画,但对帧中有stop指令的动画无效。 设计字体:使用经过消除锯齿处理的系统字体替换那些用户系统中未安装 的字体。 4)品质:可选择动画的图形质量。 5)窗口模式:可选择动画的窗口模式,仅对带有Flash Active 功能的IE的 Windows版本有效。
8)调色板:当调色板类型中选自定义时,可单击右边的按钮,从弹出的对话框中 选择一个调色板。
9.2 输出Flash影片
1、输出Flash影片成SWF动画文件 1)选择“文件”/“导出影片”命令。 2)在弹出的对话框中,选择“保存类型”为“Flash 播放文件SWF” , 然后单击“保存”按钮即可。 2、输出Flash影片成GIF动画文件 1)选择“文件”/“导出影片”命令。 2)在弹出的对话框中,选择“保存类型”为“动画GIF(*.gif)”, 然后单击“保存”按钮即可。 3、制作可执行文件 制作可执行文件也称为将文件打包,打包好的可执行文件不需要 附带任何程序就可在Windows系统中播放,并且和原.swf动画的效果 完全相同。
在Flash应用软件中制作的动画,一般是以“.fla”文件形式保存,通过 选择Control菜单中的“Test Movie”命令或按“Ctrl+Enter”按键,动画会自动 生成“.swf”文件,这时可在Flash播放器中直接播放“.swf”文件。
优化Flash动画:
1)如某元素在电影中多次使用,就将其做成符号,然后在电影中 调用该符号的实例。这样在网上浏览时下载的数据就少了,下 载的时间可以缩短。 2)尽可能使用关键帧动画代替逐帧动画,这类动画占用的资源少。 3)尽可能限制使用一些特殊的线条类型,如虚线、点线等,而用 铅笔绘制的线条又占用较少的类型。 4)用层将动画播放过程中发生的元素和那些没有任何变化的元素分开。 5)用“修改”菜单下的“优化”命令可最大程度的减少用于描述图形 轮廓的单个线条的数目。 6)如有音频,尽可能多地使用压缩效果最好的MP3文件格式。 7)尽量避免对位图元素进行动画处理,一般将其作为背景或者静态元素。 8)尽可能多地将元素成组。 9)利用“效果”改变实例的颜色及透明度;用“变形”命令改变实例的外形, 用单一符号制作出多种变化的实例。
3. 发布(Publish)
执行 File菜单中的“发布”命令,Flash将根据发布参数设置创建相应 格式的文件。如果想以指定格式快速输出某个文件,可执行“文件”/“导出影片 命令。而执行“文件”菜单中的“导出图形”命令可输出某一帧的内容。
Flash动画发布的参数设置
1、“Flash”格式
1)版本:可以从下拉框中选择输出电影的版本。 2)加载顺序:可从下拉框中选择打开动画时层的显示顺序。 3)选项: 生成大小报告:可产生一份详细记载帧、场景、符号及声音压缩 后大小的报告。 保护导入:防止别人通过“文件”下的“导入”命令来导入。 省略跟踪动作:可以取消跟踪指令。 允许调试:播放时单击鼠标右键,弹出的菜单中会增加Play、Loop等控制 选项。 4)密码:当勾选“保护导入”项后,在此输入密码,生成的电影就可在FLAS 中通过“文件”菜单下的“导入”命令调用。 5)JPEG品质:可以设置压缩品质。 6)音频流/音频事件:单击set按钮会出现声音设置对话框,用于调整两类声
Flash动画发布过程
1. 发布参数设置(Publish Settings)
执行“文件”/“发布设置”命令,打开如图所示的“发布设置”参数设置窗口。 在“发布设置” 窗口中列出了Flash支持的动画输出格式,每一种输出格式前的复选框, 可把其对应的格式设置标签页添加到“发布设置” 窗口上。一般“Flash”和“HTML”格 是Flash默认的输出格式,所以“Flash”和“HTML” 复选框是默认的选项
第九章
动画的发布与优化
第 章
基础知识
9.1 优化与发布Flash影片 多媒体演示作品
● 设置发布格式 ● 各种格式选项设置 ● “HTML”, “GIF”选项设置
9
9.2 输出Flash影片
多媒体作品
● 输出成SWF动画文件 ● 输出GIF动画文件 ● 动动手:发布多媒体课件
9.1 优化与发布Flash影片 一、优化与发布Flash影片
2. 发布参数设置(Publish Settings)
执行“文件”菜单中的“发布”命令,打开”发布预览“子菜单, 选择所需的输出格式,可预览到选定格式的输出效果。由于“Flash” 和HTML”格式是Flash默认的输出格式,所以通常” 发布预览“子菜 单上只”Flash”和“HTML”格式。如果要以其他格式输出,先要进行 发布参数设置。
交错:使输出的GIF图像在浏览器可以边下载边显示,对于 GIF动画而言不可进行交错处理。 移去渐变色:将电影中所有的渐变色转换成固定色,所用固定 色为渐变色的第一个颜色。 平滑:令输出位图消除锯齿或不消除锯齿。经过平滑处理可以 产生高质量的位图图像。 4)透明:确定动画的透明背景如何转换为GIF图像。 5)抖动:指定抖动方法。 6)调色板类型:定义用于图像的调色板。 7)最大颜色数:设定GIF图像中使用的最大颜色数。由于GIF图形格式的 限制,只能在2~255之间选择。
6)HTML对齐:设定动画在网页上的位置。 7)比例:动画的缩放方式。
8)Flash对齐:动画在页面上的排列位置。当页面设定的动画比实际的动画 文件还小时,动画会自动缩小以便完全放入播放区内。 9)显示警告信息:决定是否显示错误信息警告有关标签设置冲突。
3、“ Gif ”格式 1)尺寸:确定动画的长和宽。“匹配影片”可以确保所指的大小始终同原始 电影的宽高比保持一致。 2)回放:确定Flash究竟是创建静态图像还是创建动画。 静止:输出单帧的GIF图形,所有动画效果都将失败。 动画:输出动态的多帧GIF动画,选择这项后,“连续循环”和“循 环”选项才会启动。 3)选项:为输出的GIF文件指定系列设置。 优化颜色:从GIF文件的颜色表中将任何不用的颜色删掉。 抖动立体:当目前使用调色板上没有颜色时,显示一定范围内类似 颜色的像素来模仿调色板上没有的颜色。
1)“开始”/“程序”命令下的“Macromedia Flash MX 2004”命令 下的“Macromedia Flash Players”命令。 在Flash电影播放器中选择“文件”/“打开”命令,打开已经做 好的SWF动画。 2)选择“文件”/“创建播放器”命令。
3)单击“创建播放器”命令,出现“另存”对话框。选择保存路径 并给文件取个名字,单击“保存”按钮就自动生成了.exe文件。
