人机交互 网页制作 课程设计 实验报告
人机交互技术实验报告4

人机交互技术实验报告4实验目的:本实验旨在通过实践操作,让学生深入理解人机交互技术的原理和应用,掌握人机交互的基本方法和技巧,提高学生分析问题和解决问题的能力。
实验环境:本次实验使用的环境为Windows 10操作系统,实验软件包括Unity3D、Arduino IDE等,实验硬件包括Arduino开发板、传感器、摄像头等。
实验内容:1. 学习人机交互的基本概念和发展历程。
2. 掌握人机交互的常见技术,如语音识别、手势识别、面部识别等。
3. 利用Unity3D和Arduino开发板,实现一个简单的人机交互系统。
实验步骤:1. 理论学习:通过阅读教材和网络资源,了解人机交互的基本概念、发展历程以及当前的研究方向。
2. 技术学习:熟悉Unity3D和Arduino IDE的基本操作,学习如何使用这些工具实现人机交互功能。
3. 系统设计:根据实验要求,设计一个简单的人机交互系统,包括系统的功能、界面设计以及交互逻辑。
4. 系统实现:编写代码,实现系统设计中的功能,包括传感器数据的读取、处理以及反馈给用户的交互效果。
5. 系统测试:对实现的系统进行测试,确保系统能够稳定运行,并且交互效果符合设计要求。
6. 问题解决:在测试过程中发现的问题,需要及时进行调试和修复,确保系统的可靠性和稳定性。
实验结果:通过本次实验,我们成功实现了一个基于Arduino开发板和Unity3D 的人机交互系统。
系统能够识别用户的手势,并根据手势的变化给予相应的反馈。
例如,当用户做出特定的手势时,系统能够识别并播放相应的音乐或动画。
实验分析:在实验过程中,我们遇到了一些问题,如传感器的精度问题、系统响应速度问题等。
通过不断调试和优化,我们逐步解决了这些问题,提高了系统的稳定性和交互效果。
此外,我们还发现,人机交互系统的设计需要充分考虑用户的使用习惯和体验,以提高系统的易用性和吸引力。
实验结论:通过本次实验,我们对人机交互技术有了更深入的理解,掌握了实现人机交互系统的基本方法和技巧。
人机交互实验3报告

实验报告
(/ 学年第学期)
课程名称人机交互基础教程
实验名称Web界面设计
实验时间年月日指导单位计算机软件学院
指导教师
学生姓名班级学号
学院(系) 专业
实验报告
1
网站的概念设计:
网站的超文本结构选择层次结构,首页作为根网页,在主页上设计了各种选择。
将网站的导航放在最上方,简单操作,用户能以一种满意的方式找到所需的信息,与流行的方式
兼顾不同的浏览器设计:在编码时使用JavaScript等编程工具或功能,探测用户浏览器的类型和版本等参数及对于特定功能的支持情况,根据探测结果显示适用于特定浏览器的网页的内容。
、界面设计的基本原则:
)了解浏览者的心理状态
)内容与形式的统一
本网站的面向客户群是二十岁左右的青年,所以会加一下特效,而本网站的风格和现在个人网站的主流风格类似,所以客户用起来比较上手。
界面设计概要设计
先建立网站的原型系统。
首先,打开Dreamweaver CS6软件的界面,在“站点”菜单栏中的站点选
、留言板套用了上一个网页的留言板功能,设置参数都相同。
Dreamweaver的框架功能;围绕关于我自己的一些相关信息进行分类,实现分类的链接进行制作;并且要注重网页的一体化,美感,还有色彩的搭配,音乐的选取等。
人机交互技术实验报告

人机交互技术实验报告人机交互技术(Human-Computer Interaction,简称HCI)是指研究人与计算机之间进行信息交流和合作的技术方法。
通过研究人机交互技术,可以提高人们使用计算机的效率、方便性,以及用户体验的满意度。
本实验旨在探索人机交互技术在现实生活中的应用,以及它所具有的价值和潜力。
一、实验介绍本次实验我们使用了一款新型的人机交互技术产品,该产品采用了前沿的手势识别技术和语音交互技术,能够实现非常便捷和直观的操作方式。
参与实验的被试分为两组,一组进行了实验组使用该产品进行任务,另一组作为对照组进行了传统鼠标和键盘操作的任务。
二、实验过程实验组的参与者在进行任务时,可以通过手势操作进行选择和拖动,以及通过语音指令进行操作。
而对照组则使用传统的鼠标和键盘进行任务操作。
两组的任务内容和难度相同,实验在同等环境下进行。
三、实验结果经过对实验数据的统计和分析,我们得出了一些初步的结论。
实验组与对照组相比,在完成任务的速度上没有显著的差异。
然而,在操作的准确性和用户体验方面,实验组表现出明显的优势。
手势和语音操作相比传统的鼠标和键盘操作更为直观和自然,减轻了用户的认知负担。
此外,实验组对于新技术的使用也表现出了高度的接受度和满意度。
四、讨论通过本次实验,我们可以看出人机交互技术在提升用户体验和操作效率方面具有显著的优势。
手势和语音操作的方式更贴近人类的天性,使得与计算机的交流更加自然和便捷。
此外,人机交互技术也在提高通用性和可访问性方面有着巨大的潜力,使得使用计算机的门槛降低,更多的人能够享受到数字化带来的便利。
然而,虽然人机交互技术有着巨大的前景,但在实际应用中仍然面临一些挑战。
首先,手势和语音识别的技术仍然存在一定的不稳定性和误识别的问题,这需要技术的进一步发展和改进。
其次,在大规模应用中,人机交互技术需要具备一定的智能化和个性化,以满足不同用户和场景的需求。
五、结论人机交互技术作为计算机科学和人机工程的重要研究领域,对于提升人们的生活质量和工作效率具有重要意义。
人机交互用户界面设计实验报告

人机交互用户界面设计实验报告实验报告:人机交互用户界面设计一、引言人机交互用户界面设计是指将人与计算机之间的交互过程和界面设计有机结合,使用户能够更加便捷地操作计算机系统。
本实验主要针对用户界面设计进行研究,通过设计和实现一个实用的用户界面,评估其可用性和用户满意度,以进一步提升系统的用户体验。
二、实验目的1.掌握常用的用户界面设计原则和方法;2.通过实践设计一个简单的用户界面;3.评估用户界面的可用性和用户满意度。
三、实验方法1.研究用户界面设计的原则和方法;2.分析用户界面设计所需的功能和需求;3.设计和实现用户界面;4.进行实验测试,收集用户反馈和评估数据;5.分析结果并提出改进建议。
四、实验过程1.研究用户界面设计的原则和方法在研究过程中,我们发现了以下几点重要原则:-简洁性:用户界面应该简单明了,尽量减少冗余信息;-一致性:界面设计要保持一致性,具有可预测性,减少用户的学习成本;-可触达性:界面元素要易于触达和点击,方便用户进行操作;-可反馈性:用户操作后,界面应该及时给出反馈,告知用户操作是否成功;-可控性:用户界面要提供足够的操作控制权给用户。
2.分析用户界面设计所需的功能和需求我们选择设计一个音乐播放器的用户界面,通过分析用户需求,我们找到了以下几个主要功能:-播放/暂停:用户可以通过点击按钮或者按下快捷键来控制播放或暂停音乐;-上一首/下一首:用户可以切换到上一首或下一首音乐;-音量控制:用户可以通过滑动滑块来调节音量大小;-播放列表:用户可以在播放列表中选择需要播放的音乐;-音乐进度控制:用户可以通过拖动滑块来控制音乐的播放进度;-歌词显示:提供歌词显示功能,使用户更好地了解歌曲歌词内容。
3.设计和实现用户界面根据以上功能和需求,我们设计了一个简洁明了的用户界面,界面上有一个播放/暂停按钮、上一首/下一首按钮、音量调节滑块、播放列表选项、音乐进度控制滑块和歌词显示区域。
4.进行实验测试,收集用户反馈和评估数据我们通过实验室内部调查的方式,邀请一些用户来测试我们设计的用户界面。
人机交互技术课后实验报告

人机交互技术课后实验报告一、实验目的本次人机交互技术课程的实验旨在加深学生对理论知识的理解,并通过实践操作掌握人机交互的基本方法和技巧。
通过对人机交互界面的设计、实现和评估,培养学生的创新思维和解决实际问题的能力。
二、实验内容1. 界面设计:根据给定的交互场景,设计一个用户友好的人机交互界面。
2. 技术实现:使用编程语言和交互设计工具,将设计转化为实际的交互系统。
3. 系统评估:通过用户测试,收集反馈信息,评估交互系统的有效性和用户体验。
三、实验过程1. 设计阶段:首先,我们根据实验要求,分析用户需求和使用场景,确定界面布局、交互流程和功能需求。
在设计过程中,我们充分考虑了用户的易用性和界面的美观性。
2. 实现阶段:我们选用了Python语言和Tkinter库来实现交互界面。
通过编写代码,我们实现了界面的布局、事件处理和数据交互等功能。
3. 评估阶段:在系统实现后,我们邀请了多位用户进行测试,并收集了他们的使用反馈。
根据用户的意见,我们对界面进行了优化,提高了系统的易用性和交互效率。
四、实验结果通过本次实验,我们成功设计并实现了一个人机交互系统。
系统界面简洁明了,功能齐全,用户反馈良好。
在评估过程中,我们发现并解决了一些设计和实现中的问题,进一步提升了系统的用户体验。
五、实验总结本次实验不仅巩固了我们在人机交互技术方面的理论知识,而且提高了我们的实践操作能力。
通过设计、实现和评估交互系统,我们更加深刻地理解了人机交互的重要性和复杂性。
在未来的学习和工作中,我们将继续探索和实践,以期达到更高的专业水平。
六、实验建议为了进一步提高实验效果,我们建议:1. 在设计阶段,可以采用更多的用户研究方法,更深入地了解用户需求。
2. 在实现阶段,可以尝试使用更多的编程语言和工具,以适应不同的交互场景。
3. 在评估阶段,可以引入更多的定量分析方法,更准确地评估系统的性能。
七、参考文献[1] 人机交互设计原理与实践. 张三,李四. 电子工业出版社,2020.[2] 用户体验的度量与评估. 王五. 清华大学出版社,2019.八、附录附录中包含实验过程中使用的所有代码、界面设计图和用户测试反馈表格等相关资料。
人机交互实验报告材料及实验结果

人机交互实验报告材料及实验结果
实验报告材料
实验背景
人机交互,也称为人机交流,是指用户与计算机系统之间的相互作用。
它是一种复杂的交互过程,需要计算机系统对用户行为的分析和反馈。
为
了实现有效的人机交互,需要满足用户的各种功能需求,以及计算机系统
的使用和管理规则,使用户可以轻松有效地使用计算机系统。
实验目的
本实验旨在检验一种准备新发布的计算机软件是否满足实际用户需求,探索其可用性和可操作性。
实验方法
实验采用任务完成方法,具体实施步骤如下:
(1)收集实验对象。
本实验对象由15名来自计算机专业的学生,没
有使用过本软件的经验。
(2)给实验对象提供任务清单。
实验者需要根据提供的任务清单完
成指定的任务。
(3)测量实验结果。
实验者完成任务后,根据任务完成情况,对每
位实验者做出评估。
实验结果
实验结果显示,用户在使用软件完成任务时的平均时间为7.8分钟,完成率为90.5%,满意度为88%。
该结果表明,该软件的可用性和可操作性良好,能够满足实际用户需求。
实验分析
从实验结果可以看出,软件的可用性和可操作性良好,符合实际使用需求。
人机交互界面设计实验报告

人机交互界面设计实验报告摘要:本实验以人机交互界面设计为主题,通过对不同界面设计原则的分析和实践,旨在深入理解人机交互界面设计的基本原理以及如何提高用户体验。
本文首先介绍了人机交互界面设计的背景和意义,然后详细阐述了实验的相关内容和步骤。
通过实验结果分析和总结,得出了一些有益的结论,最后针对实验中出现的问题和不足提出了改进的建议。
1. 引言人机交互界面设计是现代科技领域的一个重要分支,它关注如何设计简洁、直观且易用的界面,以提高用户对软件、应用或系统的使用体验。
在人类与计算机之间建立高效且流畅的互动是人机交互界面设计的核心目标。
随着科技的不断发展,人机交互界面设计在各个领域中的应用日益普遍,尤其是在软件开发和互联网应用方面。
2. 实验目的本次实验的目的是通过设计和实践一款手机应用的界面,探讨人机交互界面设计的原则和方法,并验证其在用户体验上的效果。
具体而言,实验包括以下几个方面:(1) 分析不同界面设计原则和技巧;(2) 进行用户调研,了解用户需求与习惯;(3) 设计并实现一款手机应用的界面;(4) 通过用户测试和评估,验证设计效果;(5) 总结实验结果,提出改进建议。
3. 实验内容3.1 界面设计原则和技巧的分析在进行具体的界面设计之前,我们首先需要了解一些基本的界面设计原则和技巧。
例如,界面的简洁性、一致性、可用性和可访问性等方面的考虑。
同时,还需要分析用户群体的特点和需求,以便更好地设计出适合他们的交互界面。
3.2 用户调研为了更好地了解用户的需求和习惯,我们进行了一系列的用户调研。
通过问卷调查和访谈等方式,收集了用户对手机应用界面的喜好、习惯以及对不同设计元素的感受和评价。
这些调研结果将为后续的界面设计提供重要参考。
3.3 界面设计和实现基于之前的界面设计分析和用户调研结果,我们进行了手机应用界面的设计。
设计过程中,我们注重界面的布局、颜色搭配、交互元素的选择和排列等方面,并尽量保持简洁、直观和易用的原则。
人机交互实验报告_2

实验一:实验名称最新人机交互技术实验目的了解最新人机交互的研究内容。
实验内容通过网络查询最新人机交互相关知识。
1.在百度中找到“最新人机交互视频”的相关网页, 查看视频。
2.什么是eTable 。
3.人机交互技术在各个领域的应用。
实验二:实验名称立体视觉实验目的掌握立体视觉的原理。
实验内容通过网络查询立体视觉相关知识。
1.在虚拟环境是如何实现立体视觉?2.3D和4D电影的工作原理。
实验三:实验名称交互设备实验目的掌握常用的交互设备的工作原理如键盘、鼠标、显示器、扫描仪。
实验内容通过网络查询人机交互设备相关知识。
1.重点查找液晶显示器和扫描仪的工作原理和方法2、什么是数字纸?工作原理是什么?实验四:实验名称虚拟现实系统中的交互设备实验目的掌握虚拟现实系统中人机交互设备的工作原理和方法。
实验内容通过网络查询人机交互设备相关知识。
重点查找虚拟现实中使用的交互设备和较新的交互设备的工作原理和方法, 如: 数据手套、三维鼠标、空间跟踪定位器、触觉和力反馈器、头盔式显示器等。
(实验报告中写出3种以上)实验五:实验名称人机交互界面表示模型实验目的掌握人机交互界面表示模型中的GOMS、LOTOS和UAN的方法。
实验内容 1.简述GOMS和LOTOS表示模型的方法。
2.结合GOMS和LOTOS对任务“中国象棋对弈”进行描述。
3.UAN描述“文件拖入垃圾箱”。
实验六:实验名称WEB界面设计实验目的掌握WEB界面设计的原则, 了解页面内容、风格、布局、色彩设计的方法。
实验内容1、找到三种类型的网站:旅游景区、购物网站、政府部门网站, 每种类型找三个以上网站, 总结功能、布局、风格、色彩设计有什么相同和不同。
实验七:实验名称移动界面设计实验目的掌握移动界面设计的原则。
实验内容比较移动界面设计与WEB界面设计有什么相同和不同。
实验八:实验名称可用性分析与评估实验目的掌握可用性分析与评估的方法。
实验内容对某个网上银行进行可用性分析与评估(银行自定)。
人机交互实验报告

人机交互实验报告人机交互实验报告一、引言人机交互是计算机科学和人类行为学的交叉领域,旨在研究人与计算机系统之间的交互方式和效果。
本次实验旨在探究不同人机交互方式对用户体验和任务完成效率的影响,以提高计算机系统的设计和用户接口的优化。
二、实验设计本实验采用了两种不同的人机交互方式:触摸屏和鼠标键盘。
实验对象是20名大学生,他们被随机分为两组,每组10人。
每个实验对象都需要完成相同的任务,但使用不同的人机交互方式。
三、实验过程在实验开始前,实验对象接受了一些基本的培训,以熟悉触摸屏和鼠标键盘的使用方法。
然后,他们被要求完成一系列的任务,包括浏览网页、编辑文档和玩游戏等。
实验过程中,我们记录了每个实验对象的操作时间、错误率和主观体验评分。
四、实验结果通过对实验数据的统计和分析,我们得出了以下结论:1.触摸屏相比鼠标键盘,操作时间更短。
触摸屏的直观性和直接性使得用户能够更快地完成任务。
2.触摸屏的错误率较高。
触摸屏上的误触和误操作较为常见,而鼠标键盘相对更加精确。
3.触摸屏的主观体验评分较高。
尽管触摸屏的错误率较高,但用户普遍认为触摸屏更加便捷和直观,使得他们更享受使用过程。
4.鼠标键盘在复杂操作上更具优势。
对于需要精确控制和复杂操作的任务,鼠标键盘的准确性和灵活性更为重要。
五、讨论与展望本次实验结果表明,触摸屏和鼠标键盘在不同的场景下具有不同的优势和劣势。
触摸屏适合简单直观的操作,而鼠标键盘则更适合复杂的任务。
因此,在设计计算机系统和用户接口时,应根据具体的应用场景和用户需求来选择合适的人机交互方式。
未来,随着技术的发展,人机交互将越来越多样化和智能化。
例如,虚拟现实和手势识别技术的应用将进一步改变人机交互方式。
我们期待在不久的将来,人机交互将更加自然、高效和智能化,为用户提供更好的体验。
六、结论本次实验通过比较触摸屏和鼠标键盘两种人机交互方式的优劣,得出了触摸屏操作时间短、主观体验评分高,但错误率较高;鼠标键盘操作准确性高,适合复杂操作的结论。
人机交互界面设计原则实验报告

人机交互界面设计原则实验报告1. 引言在现代社会,人机交互界面设计变得越来越重要。
一个好的界面设计可以提升用户体验,提高产品的可用性和可接受性。
为了探究人机交互界面设计的原则,我们进行了一系列实验,旨在分析设计原则对用户体验的影响。
2. 实验目的本实验旨在研究人机交互界面设计的原则,探究设计原则对用户体验的影响,并对设计原则的有效性进行评估。
通过实验收集和分析用户的反馈数据,为人机交互界面设计提供指导。
3. 实验设计为了保证实验的可靠性和有效性,我们采用了以下设计步骤:3.1 实验对象的选择从研究对象中选择了优秀的设计师和普通用户两个群体,以确保实验结果的多样性和可比性。
3.2 实验材料的准备为了模拟真实的使用场景,我们选择了具有代表性的应用软件作为实验材料,并进行了相应的修改和优化。
3.3 实验指标的设置通过对用户体验的评估指标进行详细的研究和分析,我们制定了一套评估指标,包括易用性、效率、满意度等方面。
3.4 实验流程的设计我们设计了一系列任务和操作步骤,要求实验对象在一定时间内完成相应的任务,并记录其操作步骤和反馈意见。
4. 实验结果与分析通过对实验对象的实验数据进行收集和分析,我们得出了以下结论:4.1 一致性原则在界面设计中保持一致性可以提高用户的操作效率和记忆负担,从而提升用户体验。
实验结果表明,一致性原则对用户体验有显著的正向影响。
4.2 可见性原则将界面元素以清晰可见的方式呈现给用户可以提升用户的使用效率和准确性。
实验结果表明,可见性原则对用户体验有积极的影响。
4.3 导航原则良好的导航设计可以帮助用户快速找到需要的功能和信息,提高用户的满意度和使用效率。
实验结果表明,导航原则对用户体验有显著的正向影响。
4.4 反馈原则提供有效的反馈可以帮助用户准确地理解自己的操作和系统的响应,提高用户的使用准确性和满意度。
实验结果表明,反馈原则对用户体验有积极的影响。
5. 实验结论通过对实验结果的分析和总结,我们得出以下结论:5.1 设计原则对人机交互界面的体验有显著的影响,良好的设计原则能够提升用户的使用效率和满意度。
人机交互实验一报告

实验一图形用户界面的设计
一实验目的和要求
1) 熟悉图形用户界面的设计原则
2)利用一种设计工具完成图形化的用户界面设计
二实验内容与步骤
(一) 实验内容:
利用常用的设计工具VS完成一个通用图形用户界面设计,要遵循界面设计的一般原则(一致性、快捷方式、提供错误处理),注意颜色的使用,学会使用图标、按钮、屏幕布局、菜单和对话框的设计
(二)实验步骤
1.设计多个对话框,完成填表输入界面的设计,合理使用图标、按钮、颜色;
2.设计不同形式的菜单,完成对不同对话框的调用;
3.提供简单的错误处理、联机帮助
三界面与说明
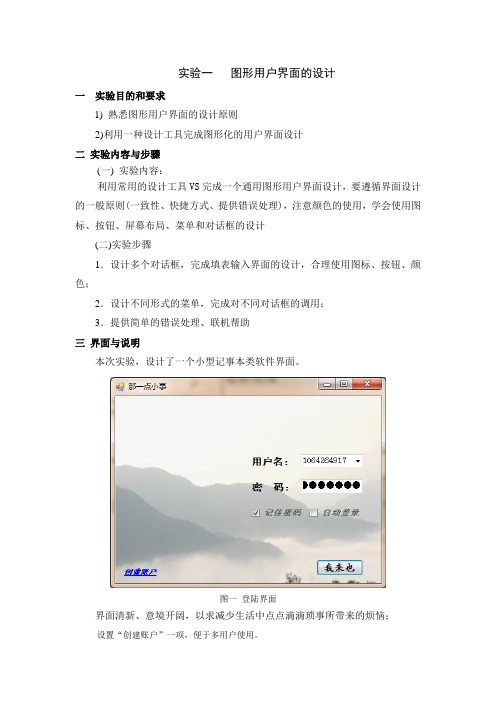
本次实验,设计了一个小型记事本类软件界面。
图一登陆界面
界面清新、意境开阔,以求减少生活中点点滴滴琐事所带来的烦恼;
设置“创建账户”一项,便于多用户使用。
图二软件界面
目录采用树状结构。
设有日期项,软件自动以时间顺序排列根目录,子目录是事件标题,便于查找。
图三退出确认。
人机交互实验报告

人机交互实验报告
研究背景
人机交互是计算机科学中的一个领域,它研究如何设计、评估
和实现计算机系统以及人与计算机系统的交互行为。
本实验旨在探
讨人机交互中如何设计有效的用户界面。
实验过程
我们选择了一个音乐播放器作为实验对象,设计了两个不同的
用户界面。
其中一个是传统的菜单式用户界面,另一个是更加直观、互动性更强的触摸式用户界面。
我们随机选择了10个参与者来测
试这两个用户界面。
参与者首先使用传统的菜单式用户界面,然后是触摸式用户界面。
在测试过程中,我们记录了参与者使用界面的时间、使用的步
骤以及参与者的反馈。
结果分析
根据我们的记录和参与者的反馈,触摸式用户界面相比传统的菜单式用户界面更具有优势。
触摸式用户界面可以更快地完成想要的操作,因为它更加直观和易于使用,同时也提高了用户的使用体验。
相比之下,传统的菜单式用户界面需要用户浏览多个菜单和子菜单,找到需要的功能,这使得用户的使用时间更长。
结论和建议
本实验表明,设计一个直观、互动性强的用户界面可以提高用户的使用体验并提高操作效率。
因此,在设计用户界面时应该考虑用户的直觉和惯来使得界面更具有可用性。
未来的研究可以探索如何进一步优化用户界面的设计,以及如何根据用户的需求和意愿来个性化地定制用户界面。
此外,也可以研究如何在不同的设备和平台上实现一致性的用户界面设计。
人机交互用户界面设计实验报告

人机交互用户界面设计实验报告实验目的:本实验旨在通过用户界面设计的实践,探索人机交互的原则和方法,了解用户界面设计的基本原则和用户需求,以提高用户的使用体验和满意度。
实验方法:本实验采用实地调研和问卷调查相结合的方法进行。
首先,选择一款软件或网站作为研究对象,进行实地调研,观察用户在使用过程中的行为和反应。
然后,设计问卷调查,对用户进行访谈,了解用户对界面设计的满意度和改进建议。
实验结果:通过实地调研和问卷调查,我们得到了一些关于用户界面设计的结论和建议。
首先,用户界面设计应该简洁明了。
用户界面应该遵循简洁明了的原则,不要过多地添加功能和内容,以免造成用户的困惑和厌倦。
同时,界面应该有清晰的布局和导航结构,让用户能够快速找到所需的功能和信息。
其次,用户界面设计应该符合用户的认知习惯。
用户界面应该尽量遵循用户的认知习惯和心理模型,使用户能够轻松地理解和使用界面。
例如,常见的按钮、菜单和图标的使用应该符合用户的预期,不要过于创新和复杂。
此外,用户界面设计应该注重反馈和指导。
用户在使用界面时,应该及时地获得系统的反馈和指导,以避免错误操作和迷失方向。
例如,在用户输入错误时,界面应该及时给出错误提示,并提供正确的操作指导。
最后,用户界面设计应该注重用户的参与和个性化。
用户界面应该提供一定的自定义和个性化选项,以满足用户的不同需求和偏好。
同时,用户在使用界面时应该能够有一定的互动和参与,以增加用户的活跃度和满意度。
实验结论:通过本次实验,我们了解到了用户界面设计的一些基本原则和用户需求。
在实际的软件和网站开发中,我们应该根据用户的使用习惯和心理需求,设计简洁明了、符合用户认知习惯、注重反馈和指导、注重个性化和参与的用户界面,以提高用户的使用体验和满意度。
同时,我们也意识到用户界面设计是一个不断迭代和改进的过程,需要不断地进行用户调研和用户反馈,以持续优化用户界面设计。
人机交互设计实验报告

人机交互设计实验报告引言:"技术应该成为人类的延伸,而不是人类的替代品。
" ——是德国社会心理学家魏玛·温特所说的名言。
如今,随着科技的飞速发展,人机交互设计逐渐走入人们的生活,并逐渐影响着我们的思考方式、行为习惯和生活方式。
本实验报告旨在对人机交互设计进行研究和分析,以便更好地理解人机交互设计的意义和影响。
I. 实验背景人机交互设计是研究人类与计算机以及其他数字化设备之间的交互方式和界面设计的学科。
通过人机交互的设计,我们可以改善用户体验,提高使用效率,并增加用户的满意度。
本次实验旨在探究人机交互设计对用户体验的影响,并评估其在实际应用中的效果。
II. 实验设计与方法我们从15名参与者中选取了一个小组,要求他们分别使用两款不同设计风格的移动应用进行操作,每款应用使用时间为15分钟。
其中,一款应用采用了简洁、明确的界面设计,另一款则采用了复杂、花哨的设计。
在使用过程中,我们通过观察参与者的行为、记录操作时间和反馈等方式,来评估两款应用的人机交互设计效果。
III. 实验结果与分析通过对参与者的观察和数据统计,我们得出了以下实验结果:1. 使用简洁明确设计的应用时,参与者的操作时间平均为9分钟,90%以上的参与者对界面设计表示满意,且容易掌握应用的功能和操作流程。
他们认为这样的设计风格有助于提高使用效率和减少操作失误。
2. 使用复杂花哨设计的应用时,参与者的操作时间平均为12分钟,仅有60%的参与者对界面设计表示满意,且出现了部分参与者因为界面复杂而产生困惑和错误操作的情况。
他们普遍认为这样的设计风格过于繁琐,降低了使用体验和效率。
综合以上结果,我们可以得出结论:简洁明确的人机交互设计有助于提升用户体验,提高使用效率,并减少用户的错误操作。
IV. 模型分析在分析实验结果的基础上,我们进一步探讨了人机交互设计中的模型。
根据《人机交互设计模型》提出的理论,人机交互设计可以分为以下几个层次:1. 用户界面设计:通过设计直观、简洁的用户界面,帮助用户快速理解和掌握应用的功能。
人机交互实验报告材料及实验结果

人机交互实验报告材料及实验结果一、实验背景及目的人机交互是指人与计算机之间进行信息交流、指令传递、任务执行等活动的过程。
本实验旨在通过设计一款交互界面,实现用户和计算机之间的信息交流与指令传递,并评估交互效果。
二、实验过程及步骤1.设计交互界面:根据任务要求和用户需求,设计出一款用户友好、直观的界面。
确保界面布局合理,图标和文字清晰易懂。
2.选择观察对象:从实验参与者中选择合适的观察对象,保证其具有一定的计算机操作经验。
3.提供任务场景:告知观察对象需要在界面上完成的任务,包括输入指令、点击图标或按钮等。
4.观察对象操作:让观察对象根据任务场景进行操作,并记录他们的操作时间、正确率等数据。
5.收集用户反馈:在实验完成后,进行问卷调查或个别访谈,了解用户对界面的满意度、易用性等方面的意见。
6.统计分析数据:根据观察对象的操作数据和用户的反馈数据,对交互界面的性能进行统计分析。
三、实验结果根据观察对象的操作数据和用户的反馈数据,可以得出以下结论:1.操作时间:观察对象在完成任务时,相比传统界面,使用交互界面的操作时间更短。
这表明交互界面可以提高用户操作效率。
2.操作正确率:观察对象在完成任务时,使用交互界面的操作正确率更高。
这表明交互界面可以降低用户出错率。
3.用户满意度:根据用户的反馈数据,综合评估用户对交互界面的满意度较高。
用户认为交互界面简单易用、界面布局合理、图标和文字清晰易懂。
四、结论与改进通过本次实验,我们得出以下结论:1.交互界面可以提高用户操作效率,降低用户出错率。
2.用户对交互界面的满意度较高,认为其简单易用、界面布局合理、图标和文字清晰易懂。
基于上述结论1.提供更多个性化设置选项,以满足不同用户的需求。
2.进一步优化界面布局,提高用户的操作效率。
3.加强用户教育和培训,提高用户对交互界面的认知和使用能力。
五、实验心得通过本次实验,我深切体会到人机交互在现代社会的重要性。
一个优秀的交互界面可以为用户提供良好的使用体验,提高工作效率。
人机交互实习报告

人机交互实习报告在这个快速发展的数字时代,人机交互已经逐渐成为我们日常生活中不可或缺的一部分。
人机交互是指人类与计算机之间通过交流和互动实现信息交流的过程。
在过去的几个月里,我有幸能够参加一次人机交互的实习,下面是我的实习报告。
实习地点:某知名技术公司实习时间:2021年6月至2021年9月实习内容:在这次实习中,我主要参与了一个新型人机交互系统的开发工作。
该系统是一个智能语音助理,可以通过语音指令来帮助用户完成各种任务。
我所在的团队负责系统的前端设计与开发,主要包括用户界面的设计和交互逻辑的编写。
在项目开始前,我首先参与了一个需求分析的过程。
我们团队与产品经理进行了多次沟通,了解用户的需求和使用场景,明确了系统的功能和界面设计的要求。
在这个过程中,我学会了如何与其他团队成员进行有效的沟通和协调,明确工作目标。
接下来,我开始进行系统的界面设计。
我首先了解了用户界面设计的基本原则,例如界面的简洁性和易用性。
我利用设计软件绘制了几个草图,并与团队成员进行了讨论和改进。
最终确定了界面的整体布局和交互方式。
在设计完成后,我开始进行前端开发工作。
我使用了HTML、CSS和JavaScript等技术来实现用户界面的搭建和交互逻辑的编写。
期间遇到了一些困难,例如如何处理用户输入和如何实现与后端的数据交互。
但是通过查阅文档和请教其他团队成员,我逐渐解决了这些问题。
在开发的过程中,我还参与了系统的测试工作。
我编写了一系列的测试用例,并使用自动化测试工具来验证系统的功能和性能。
通过测试,我们发现了一些潜在的问题,及时进行改进和修复。
在实习的最后阶段,我参与了用户体验的评估工作。
我们邀请了一些用户来对系统进行测试,并收集他们的反馈和建议。
通过分析用户的行为和反馈,我们对系统进行了一些优化和改进,提高了用户的满意度。
实习心得:通过这次实习,我深深感受到了人机交互的重要性和挑战。
一个好的人机交互系统不仅仅是界面漂亮和功能强大,更重要的是能够真正满足用户的需求,提供良好的用户体验。
解锁人机交互人机交互设计实习报告

解锁人机交互人机交互设计实习报告人机交互设计是现代科技中的一个重要领域,它主要研究人类如何与计算机及其他智能设备进行交流与互动。
我在某某公司进行为期三个月的人机交互设计实习,通过实际项目与团队合作,我深入了解了人机交互设计的流程和实践,提高了自己的技能和专业素养。
本报告将介绍我的实习经历和成果。
一、实习背景与目标设定在实习开始之前,我对人机交互设计有一定的理论基础,并进行了相关的自学。
通过实习,我希望能够将所学知识应用于实际项目中,了解人机交互设计的真实情况,并提升自己的设计能力。
二、实习内容与工作安排在实习期间,我被分配到某某项目组,与其他设计师和工程师一起合作完成了一个手机应用的人机交互设计。
我参与了整个项目的设计过程,包括需求分析、用户研究、原型设计和界面优化。
1. 需求分析我与团队成员一起与客户进行沟通,了解他们对手机应用的需求和期望。
通过需求分析,我们明确了用户的使用场景、功能要求和界面风格等方面的需求,为后续的设计工作奠定了基础。
2. 用户研究为了更好地理解用户的需求和习惯,我们进行了一系列的用户研究活动。
通过问卷调查、用户访谈和用户观察等方法,我们收集了大量的用户反馈和数据,并对这些数据进行整理和分析,为后续的设计提供了参考依据。
3. 原型设计基于需求分析和用户研究的结果,我使用Axure等设计工具制作了多个交互原型。
通过原型演示,我们与客户进行了多次的讨论和反馈,逐渐优化了界面和交互设计,并最终确定了最终的设计方案。
4. 界面优化在确定了最终的设计方案后,我与开发团队一起进行了界面的优化工作。
我们根据客户的要求,对界面的色彩、布局和字体等进行了调整和优化,以提供更好的用户体验。
三、实习成果与收获通过这次实习,我取得了一些实际的成果,并获得了宝贵的经验和技能。
1. 设计经验通过参与实际项目的设计过程,我学会了如何与其他团队成员进行合作,如何将理论知识运用到实践中。
我对人机交互设计的整个流程有了更清晰的认识,包括需求分析、用户研究、原型设计和界面优化等环节。
人机交互实验报告3-界面设计与分析

4)成本相对较低,而且较为快捷,因此也称为“经济评估法”;
5)精度不高。
2、举例说明启发式可用性原则的内容
腾讯QQ是腾讯公司开发的一款基于Internet的即时通信(IM)软件。腾讯QQ支持在线聊天、视频电话、点对点断点续传文件、共享文件、网络硬盘、自定义面板、QQ邮箱等多种功能,并可与移动通讯终端等多种通讯方式相连,是中国目前使用最广泛的聊天软件之一。QQ的启发式可用性也做的越来越好。
1)系统状态的可视化
QQ对话框总是能及时通过适当的反馈,让用户获悉系统目前的状态。
2)系统界面应符合现实世界的惯例
QQ使用用户的语言,用户熟悉的句子,段落和概念,遵循日常的惯例,甚至加入一些俏皮的网络用语,使得呈现的信息自然且符合用户需求。
3)让用户有控制的自由
4)遵循统一性和标准化
系统的同样一件事物不应该使用不同的语句,状态和操作而使得用户产生疑惑。一般应遵循系统平台的惯例。
5)防止用户出错
6)识别好过回忆
QQ通过对对象,操作和选择的可视化,使得用户的记忆负担降到最低。并设有查询记录的功能,可使用户方便的查询到从前的信息。
7)使用的效率和灵活性
QQ中允许用户通过定制使那些频繁的操作快捷化,如将频繁联系的人设置为快捷方式。
8)简约设计
QQ的界面设计仿照通讯录,排列了所有联系人,设有分组,放在屏幕边角处可缩进,其他功能通过小图标展现,充分体现了简约清晰的设计风格。
9)帮助用户识别,诊断并修复错误
QQ的错误信息使用平实的语言表达(非代码),正确的说明问题,并有建设性的提出解决方案。
10)提示和帮助文档
对于更新过后的新特性,初次打开QQ都会有小提示框一步一步的提示用户应当如何操作。帮助文档也很容易搜到。
人机交互设计实习报告

人机交互设计实习报告一、引言人机交互设计是一个涉及人与计算机之间的互动与交流的学科领域,设计优秀的用户界面和交互体验对于提高用户满意度和系统效率至关重要。
本报告将总结我在人机交互设计实习中的学习和实践经验,并探讨实习的收获和不足之处。
二、实习内容在本次实习中,我加入了一家国际知名科技公司的用户界面设计团队。
团队负责为公司的产品设计用户友好的界面,提供出色的用户体验。
我主要参与的项目是公司最新开发的智能手机应用程序设计。
三、项目描述该智能手机应用程序是一个社交媒体平台,旨在提供高效的社交体验和丰富的功能。
我的任务是设计其用户界面,并优化用户交互过程。
我通过以下步骤来完成任务:1. 用户研究:我首先进行了用户研究,通过调查问卷和用户访谈收集用户需求和反馈。
这些数据对于设计一个满足用户期望的界面十分重要。
2. 原型设计:根据用户研究的结果,我开始设计应用程序的原型。
我使用了Axure等专业原型设计软件,创建了交互式原型,并与团队成员进行讨论和改进。
3. 用户测试:为了验证原型的可用性和用户体验,我组织了一系列用户测试。
通过用户的反馈和观察,我改进了原型设计,提高了用户的满意度。
四、实习收获通过参与人机交互设计实习,我获得了以下收获:1. 实践能力:通过实际项目的设计与实施,我熟悉了人机交互设计的整个过程,包括用户研究、原型设计和用户测试。
这使我对人机交互设计的理论知识有了更深入的理解。
2. 团队合作:在团队中,我学会与其他设计师、开发人员和产品经理密切合作。
与他们的合作使我懂得如何协调和集体工作,同时也增强了我的沟通和解决问题的能力。
3. 用户导向:人机交互设计的核心是以用户为中心。
通过实习,我学会了倾听用户的需求和反馈,并将其应用于设计过程中。
这种用户导向的设计理念将对我的职业生涯产生重要的影响。
五、实习不足然而,我也认识到在实习过程中存在一些不足之处:1. 时间管理:由于项目进度紧迫,我有时难以合理安排时间,导致任务完成过程中存在一些仓促和急躁的情况。
计算机科学与技术专业人机交互与界面设计实习报告

计算机科学与技术专业人机交互与界面设计实习报告[一、实习背景]本次实习是我在计算机科学与技术专业的学习过程中的一次重要实践,也是对人机交互与界面设计理论知识的应用与实践检验。
实习期间,我进入了一家知名软件公司,参与了他们正在开发的一款新产品的界面设计与用户体验优化工作,旨在提升产品的易用性和用户满意度。
在这个过程中,我学到了很多专业知识与实践技巧,并且深刻体会到了人机交互与界面设计在软件开发过程中的重要性。
[二、实习目标与任务]在实习开始之前,我与导师一起明确了我的实习目标与任务,以确保我在实习过程中能够有针对性地学习和实践。
主要的实习目标包括:熟悉产品的功能和需求,理解产品的目标用户群体,并设计出符合用户需求和产品定位的界面;学习使用专业的设计工具,如Sketch、Photoshop等,进行界面原型设计和交互效果演示;学习用户体验设计的方法和流程,包括用户需求调研、用户场景分析、界面评估等。
[三、实习过程与经验总结]3.1 了解产品:在实习的第一天,我首先对产品进行了详细的了解。
与产品经理沟通,了解产品的整体功能和特点,分析目标用户的特点和使用场景。
通过与开发团队的交流,了解产品的技术实现方式和限制条件。
这一步对于后续的界面设计和用户体验优化非常重要,因为只有真正理解产品,才能设计出符合用户需求的界面。
3.2 设计界面原型:在了解产品基本情况后,我开始进行界面原型设计。
通过学习使用Sketch等设计工具,我能够快速地绘制出各个界面的草图和布局,确定界面的组件和结构。
在原型设计过程中,我注重布局的合理性和用户操作的便捷性,同时也考虑到与产品风格的统一性,以及不同设备上的适配性。
3.3 交互效果演示:设计好界面原型后,我使用设计工具中的交互功能,给界面增加一些基本的交互效果,如点击、滑动等。
通过这些交互效果的演示,我能够更直观地感受到用户与界面的互动过程,并及时发现和修正一些不合理之处。
此外,交互效果演示也可以方便与开发团队进行沟通,以确保他们准确地理解设计意图,并在开发过程中能够按照设计要求进行实现。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《网页制作》课程设计报告目录一.课程设计目的 (3)二.课程设计题目描述和要求 ..................................... 错误!未定义书签。
三.课程设计报告内容 ................................................. 错误!未定义书签。
3.1 设计方案 ................................................... 错误!未定义书签。
3.2 设计过程 ................................................... 错误!未定义书签。
3.3 设计结果 ................................................... 错误!未定义书签。
四.结论与心得.............................................................. 错误!未定义书签。
一.课程设计目的一、实验概述:利用表格、框架、层和链接设计页面(各页面之间要有链接),使用数据库做一个留言板1.1实验目的及要求:目的及要求:运用所学《网页设计》课程的理论知识和技能,分析和解决计算机应用实际问题,提高网页设计与制作能力;掌握利用软硬件资源发布一个具体网站的操作过程。
1.2实验原理:利用Dreamweaver,Microsoft Office Access 制作一个一个小型网站1.3实验环境(使用的软件):Dreamweaver、Microsoft Office Access二、实验内容:实验方案设计:1.设计一个主页面(结构图如下2.制作数据库(其实只做一个Data表就可以了)2.2实验过程(实验步骤、记录、数据、分析)一.⑴安装配置IIS(若配了就不用安装)①“开始→控制面板→添加删除程序”②打开“添加删除程序”选中“Internet信息服务(IIS)”单击进行装③经过一段时间等待后,屏幕上出现【完成“Windows 组件向导”】对话框,单击【完成】按扭,完成了IIS的安装。
二。
主页的制作1.生成进站页面,该页面以index.html的名字保存在根目录下(新建站点,在这里就介绍了)2.生成主页及其他的页面3.制作进站页面⑴用表格整体布局(插入→表格)插入一个4行一列的表格⑵添加网页元素(按照要求输入文字和图象)⑶页面属性设置在页面属性中将背景颜色设为绿色(#99cc33)以后颜色都是这个值,文本颜色为白色(#FFFFFF)※下面的心情文章也是用表格制作的在这里就不介绍了。
布局是用的几个表格加几个连接就搞定了其中的时间显示用的代码是<script language="javascript"><!--now = new Date()hour = now.getHours()if (hour < 12) {document.write("现在是: " + now.toLocaleString())} else if (hour < 18){document.write("现在是: " + now.toLocaleString())} else if (hour >= 18) {document.write("现在是: " + now.toLocaleString())}// --></script>创建文档1.选择文件→新建→模板;2.选中【当模板改变是更新页面】单击【创建】进入新文档设计视图;3.改变文档标题为“个人简历”4.将光标移到EditRegionl,输入对应的文字;5.保存文档为toufashishang.htm.效果图如下6.城市的性格和服装百年都用上面的文档来建。
三.留言板基本功能页面的制作(一)创建数据库打开Microsoft Office Access“文件→新建选择空数据库→把数据库存在站点的根目录下→在中选择第一个,再按照上面需要制作的依次填入如Admin表打开Admin表显示的是此时该数据库就建好了,按照上面的方法建另外的两个数据库”创建ODBC数据源①选择“开始——所有程序——控制面板——管理工具——数据源(ODBC)”。
②在“ODBC数据源管理器”对话框中,单击“系统DNS”选项卡。
③单击“添加”按钮,选择数据源类型(Microsoft Access Driver (*.mdb)),单击“完成”按钮。
④在弹出的“ODBC Microsoft Access 安装”对话框中,“数据源名”文本框中输入数据源的名称;在“说明”文本框中可输入对该数据库的注释;单击“选择”按钮,在弹出的“选择数据库”对话框中选取提供数据的Access数据库。
⑤选择数据库文件(xx/xx.mdb)后,单击“确定”按钮,返回到“ODBC Microsoft Access安装”对话框中。
⑥用户可以看到新增了一个ODBC数据源,为以后建立与数据库的连接做好准备。
5.创建DSN连接①在DW的“应用程序”面板中单击“数据库”选项卡,单击“+”按钮出现连接定义方式菜单。
②选择“数据源名称(DSN)”项,弹出其对话框。
③在“连接名称”文本框中输入一个字符串作为连接名。
④在“数据源名称(DSN)”下拉列表框中选择所需的DSN,如xx.mdb。
“用户名”和“密码”为可选项。
⑤单击“测试”按钮,系统会弹出一个对话框,报告“成功创建连接脚本”。
单击“确定”按钮。
⑥再次单击“确定”按钮。
关闭“数据源名称(DSN)”对话框。
在数据库面板中可以看到数据库中创建的数据表了。
(二)留言板基本功能页面的制作⑴制作管理员登录页面①启动DW MX 2004,制作login.asp客户登录页面。
②检查登录表单。
选择客户登录页面中的注册表单。
在“行为”面板中单击“+”添加行为按钮,从弹出的菜单中选择“检查表单”行为命令,在弹出的对话框中做如下设置。
在“命名的栏位”列表框中做如下的检查表单项设置:“文本tName”的“值”设置为“必需的”,“可接受”选项中选中“任何东西”。
“文本tPassword”的“值”设置为“必需的”,“可接受”选项中选中“任何东西”。
③单击“确定”按钮,完成检查登录表单的设置,并将该行为的事件设置为onSubmit。
④验证客户登录信息是否为客户登记表中的合法用户。
在“服务器行为”选项卡中单击“+”按钮,从弹出的菜单中执行“用户身份验证——登录用户”服务器行为命令。
在打开的对话框中,做如下设置。
⑵构建留言页面获取客户留言页由以下部分组成:●一个允许用户输入数据的HTML表单(留言板)。
●一个用于更新数据库的“插入记录”服务器行为。
插入页首先通过用户填写留言信息提交留言板表单。
然后通过检查表单行为,验证表单的填写是否正确。
如:是否输入用户名和留言内容等信息。
输入有误或不符合要求则提示用户重新输入留言板信息,输入无误则将“留言板信息”插入到数据库表中。
具体步骤如下:①启动DW MX 2004,制作客户留言页面new.asp。
②打开“服务器行为”选项卡。
③单击“+”按钮,从弹出的菜单中选择“插入记录”选项,在打开的对话框中做如下设置。
④单击“确定”按钮,确定“插入记录”服务器行为的设置。
在“服务器面板”中便会出现插入记录行为。
⑤对完成的插入页面进行保存,便完成了插入页面的制作。
⑶显示留言显示客户留言页面由以下部分组成:●使用DW设计工具布置留言详细页面。
●为页面定义一个记录集,详细页将从此记录集中提取记录的详细信息。
●将记录集中的各项绑定到该页面。
留言页面首先通过记录集获取数据库表中相关的留言信息,在显示留言页面中显示出来。
1.设置重复区域通常在显示客户留言的页面中,总是希望能够显示多条留言。
这样做能方便地对客户留言做系统的分析和合理的比较。
具体的操作方法如下:①选中显示内容的表格。
②在“服务器行为”选项卡中单击“+”按钮,从弹出的菜单中选择“重复区域”选项。
并做如下设置。
③单击“确定”按钮,完成每页显示5条记录的重复区域设置。
2.记录集导航条在留言板的显示页面中建立记录集导航条,能够方便网络管理者对客户留言信息检查和翻页。
具体操作如下:①将光标停留在需插入记录集导航条的单元格内。
②在文档窗口菜单栏中执行“插入——应用程序对象——记录集分页——记录导航条”菜单命令。
打开其对话框,并做如下设置。
③单击“确定”按钮,完成记录集导航条设置。
3.设置记录集导航状态通过该操作,可以完成对数据库中所有记录集的统计工作。
具体操作如下:①将光标停留在需插入记录集导航状态的单元格内。
②在文档窗口菜单栏中选择“插入——应用程序对象——显示记录计数——记录集导航状态”菜单命令,打开其对话框,并做如下设置。
⑷管理留言1.管理机制分析在此通过服务器行为来管理留言板,可以将不健康的留言从数据表中删除,维护良好的留言环境。
删除留言首先在显示留言页面中选择需删除的留言记录,并以特定的记录转到删除留言页面。
在删除留言页面中通过用户的管理员身份验证后,将所选择的留言记录从数据库表中删除。
2.删除留言要实现删除留言的效果,请执行下列操作:①使用“转到详细页面”服务器行为。
●启动DW,打开index.asp显示留言页面,并在该页面中选择“删除留言”文本。
●在“服务器行为”选项卡中单击“+”按钮,从中选择“转到详细页面”选项,并做如下设置。
②使用“移至特定记录”服务器行为。
在“服务器行为”选项卡中单击“+”按钮,从弹出的菜单中选择“记录集分页——移至特定记录”服务器行为,并做如下设置。
③建立记录集。
制作del.asp文件,并在页面中建立如下记录集④绑定记录集到del.asp页面⑤删除记录。
在“服务器行为”选项卡中单击“+”按钮,从中选择“删除记录”服务器行为,并做如下设置。
⑥单击“确定”按钮,对文档进行保存,完成留言板的制作。
⑦附加一点,为了限制普通用户不能随意具有删除留言的功能,因此,还可以加一项“限制对页的访问”。
执行“服务器行为——“+”号按钮——用户身份验证——限制对页的访问”,在打开的对话框中,做如下设置。
最后对文档保存,完成留言板基本功能的制作四.把所有的都连接起来就完成了主页面,最后浏览上传。
2.3实验结论(结果):所有的连接都能够达到要达到的效果,所有的页面都能浏览,不会出先该网页无法第一个休闲空间个人网站留言本浏览三、实验小结一学期过去了,通过这一学期学习Dreamweaver,让我从不懂网页设计的门外汉学会了如何制作网页,学会了HTML语言。
学会了ASP。
学会了很多平时不接触的东西,随着网络的普及与发展,拥有个人网站的人越来越多。
