javascript面试题
20道关于JavaScript的基础面试题

20道关于JavaScript的基础面试题1.有关if语句说法不正确的是()。
A.if后面的条件必须使用括号包围。
B.有的if语句可以没有else部分。
C.if语句也支持嵌套。
D.else中语句的执行总是会匹配最外层的那个if语句中的条件判断。
2.有关switch语句的结论错误的是()。
A.两个case不可共同使用一个break语句。
B.对每个case的匹配操作实际上是“===”恒等运算符比较,因此,表达式和case的匹配并不会做任何类型转换。
C.ECMAScript标准的确允许每个case关键字跟随任意的表达式。
D.如果在函数中使用switch语句,有时可以使用return来代替break3.有关JS函数不正确的结论有()。
A.定义函数时声明了多个参数,但调用时可以不使用它们。
B.函数体是由JavaScript语句组成的,必须用花括号括起来,即使函数体不包含任何语句。
C.在嵌套时,函数声明可以出现在所嵌套函数的顶部也可以出现在底部。
D.定义函数时,并不执行函数体内的语句,它和调用函数时待执行的新函数对象相关联。
4.有关函数声明语句和函数定义表达式区别错误的结论是()。
A.函数声明语句创建的变量可以使用delete删除。
B.使用函数定义表达式定义的函数,只有变量(函数名)声明提前了——变量的初始化代码仍然在原来的位置。
C.函数声明语句中的函数被显式地“提前”到了脚本或函数的顶部。
D.都创建了新的函数对象,但函数声明语句中的函数名同时也是一个变量名,变量指向函数对象。
5.有关delete运算符正确的说法是()。
A.delete可以用于删除任何对象属性。
B.delete不可以用于删除数组元素。
C.delete可以用于删除任何声明的变量D.语句delete obj1.x;中,delete用于删除对象obj1的属性x。
6.有关var语句的错误结论是()。
A.var声明的变量有时可以通过delete删除的。
(flag)每日面试题-JavaScript执行机制,宏任务,微任务

(flag)每⽇⾯试题-JavaScript执⾏机制,宏任务,微任务JavaScript 执⾏机制,宏任务,微任务1.js是⼀门单线程语⾔浏览器是多线程的2.同步进⼊主线程3.异步进⼊Event Table并注册函数,当指定的事情完成时,Event Table会将这个函数移⼊到Event Queue中,主线程任务执⾏完毕之后会去Event Queue读取相应的函数上⾯这个过程会不断的重复,也就是Event Loop(事件循环)事件循环:scrip是⼀个宏观任务宏观任务结束之后才会去执⾏下⼀个宏观任务,其中如果有微观任务会去执⾏所有的微观任务,执⾏完毕所有的微观任务之后,执⾏下⼀个宏观任务宏观任务macro-task(宏任务):包括整体代码script,setTimeout,setInterval微观任务micro-task(微任务):Promise,process.nextTick(process.nextTick()的意思就是定义出⼀个动作,并且让这个动作在下⼀个事件轮询的时间点上执⾏)如下代码解析:console.log('1');setTimeout(function() {console.log('2');process.nextTick(function() {console.log('3');})new Promise(function(resolve) {console.log('4');resolve();}).then(function() {console.log('5')})})process.nextTick(function() {console.log('6');})new Promise(function(resolve) {console.log('7');resolve();}).then(function() {console.log('8')})setTimeout(function() {console.log('9');process.nextTick(function() {console.log('10');})new Promise(function(resolve) {console.log('11');resolve();}).then(function() {console.log('12')})})第⼀个宏观任务:1.第⼀个宏观任务script 作为整体进⼊主线程遇到console.log('1') 输出12.遇到setTimeout,宏观任务(现在第⼀个宏观任务script还没有执⾏完毕会分配到宏观任务中暂时还不会执⾏)3.遇到下⾯的process.nextTick 分配到微观任务中4.遇到Promise,new Promise直接执⾏,输出7。
送你43道JS面试题(收藏)

送你43道JS⾯试题(收藏)导读这两天的GitHub Trending repositories被⼀个名叫 javascript-questions的项⽬霸榜了,项⽬中记录了⼀些JavaScript题⽬。
我⼤概从头到尾看了⼀遍,都是⼀些基础的题⽬,我⼤概花了半个⼩时(有些题很简单,可以⼀扫⽽过)把这些题做完了,虽然题⽬很简单,但是每道题都对应⼀个知识点,如果这个知识点你没有接触过,那肯定会做错,如果你接触过这些知识点,那么这些题对你来说就很容易。
建议⼤家也花半个⼩时来做⼀做,以便查漏补缺。
为⽅便⼤家能够更快的做题,⽽不把时间浪费在翻译上,我⼜花了⼏个⼩时把它们翻译成了中⽂,当然已经获得了作者授权。
⽂中有些点作者解释的不太完整,为了更好的理解,我在⽂中添加了⼀些个⼈解释。
JavaScript 进阶问题列表我在我的Instagram上发布了每⽇JavaScript选择题,我也会在这⾥发布!从基础到⾼级:测试您对JavaScript的了解程度,刷新您的知识,或为您的编码⾯试做好准备! 我每周⽤新问题更新这个项⽬。
答案位于问题下⽅的折叠部分,只需单击它们即可展开。
祝你好运❤1. 下⾯代码的输出是什么?function sayHi() {console.log(name);console.log(age);var name = "Lydia";let age = 21;}sayHi();A: Lydia 和 undefinedB: Lydia 和 ReferenceErrorC: ReferenceError 和 21D: undefined 和 ReferenceError答案: D在函数中,我们⾸先使⽤var关键字声明了name变量。
这意味着变量在创建阶段会被提升(JavaScript会在创建变量创建阶段为其分配内存空间),默认值为undefined,直到我们实际执⾏到使⽤该变量的⾏。
js算法面试经典100题

js算法面试经典100题以下是面试中常见的100个经典算法问题,适用于JavaScript:1. 两数之和2. 反转字符串3. 验证回文串4. 整数反转5. 最长公共前缀6. 合并两个有序数组7. 有效的括号8. 删除排序数组中的重复项9. 删除链表中的节点10. 实现 strStr()11. 替换空格12. 二叉树的最大深度13. 对称二叉树14. 二叉树的层次遍历15. 二叉搜索树的最近公共祖先16. 删除链表的倒数第N个节点17. 旋转数组18. 合并两个有序链表19. 链表的中间节点20. 最大子序和21. 阶乘尾部的零22. 爬楼梯23. 二叉树的前序遍历24. 杨辉三角25. 有效的数独26. 反转链表27. 验证二叉搜索树28. 实现Trie29. 最长有效括号30. 合并区间31. 两两交换链表中的节点32. 下一个排列33. 逆波兰表达式求值34. 最大矩形35. 字符串相乘36. 删除链表中的重复元素37. 螺旋矩阵38. 使用队列实现栈39. 最长连续序列40. 交错字符串41. 单词拆分42. 最后一个单词的长度43. 二叉树的右视图44. 跳跃游戏45. 翻转二叉树46. 字母异位词分组47. 复原IP地址48. 最小覆盖子串49. 丑数50. 栈的压入弹出序列51. 二叉树中和为某一值的路径52. 二叉搜索树的后序遍历序列53. 二进制求和54. 分隔链表55. 不同路径56. 最小路径和57. 字符串转换整数58. 搜索二维矩阵59. 环形链表60. 路径总和61. 删除链表的节点62. 最长上升子序列63. 最大子数组乘积64. 排序链表的合并65. 在排序数组中查找元素的第一个和最后一个位置66. 同结构的二叉树67. 乘积最大子数组68. 两个排序数组的中位数69. 合并K个排序链表70. 数组中的逆序对71. 反转链表的前N个节点72. 最大值和最小值的差73. 翻转字符串中的单词74. 前 K 个高频元素75. 分青红蓝球问题76. 回文数77. 括号生成78. 长度最小的子数组79. 根据身高和序号重组队列80. 两数相加81. 数字的英文表示82. 二叉树的锯齿形层次遍历83. 在O(1)时间内删除链表节点84. 用栈实现队列85. 二叉树的层平均值86. 二叉树的右侧视图87. 螺旋矩阵 II88. 颜色分类89. 寻找重复数90. 打家劫舍91. 按序打印92. 找到字符串中所有字母异位词93. 丑数 II94. 外观数列95. 在排序链表中删除重复元素 II96. 两数相除97. 不同的二叉搜索树98. 最长回文子串99. 缺失的第一个正数100. 寻找最大公约数这些问题涵盖了数据结构和算法中的常见题目。
js基础面试笔试题

js基础面试笔试题
当面试准备JavaScript基础面试笔试题时,通常会涉及到以下
一些常见的问题:
1. 请解释一下JavaScript中的事件委托是什么,以及它的优
点是什么?
2. 什么是闭包?请举一个闭包在实际开发中的应用场景。
3. 请解释一下JavaScript中的原型继承是什么,以及它与传
统的面向对象继承的区别是什么?
4. 请解释一下JavaScript中的事件循环(Event Loop)是什么,以及它与同步/异步代码执行的关系是什么?
5. 请解释一下JavaScript中的作用域链是什么,以及在变量
查找时作用域链的具体运行机制是什么?
6. 请解释一下JavaScript中的严格模式是什么,以及它对代
码执行的影响是什么?
7. 请解释一下JavaScript中的this关键字在不同情况下的指
向以及具体的绑定规则。
8. 请解释一下JavaScript中的异步编程,以及常见的异步编
程解决方案有哪些?
9. 请解释一下JavaScript中的Promise对象是什么,以及它
的用途和基本用法是什么?
10. 请解释一下JavaScript中的ES6箭头函数是什么,以及它
与传统函数定义的区别和适用场景是什么?
以上是一些可能会出现在JavaScript基础面试笔试题中的问题,希望能够帮助到你。
如果你有其他问题,也欢迎随时提出。
js this 面试题

js this 面试题面试中常常会被问到JS中的this关键字,因为它在JS中扮演着重要的角色。
本文将讨论一些常见的JS this面试题,帮助你更好地理解和应对这些问题。
1. this的基本概念在JS中,this是一个特殊的关键字,它指向当前执行代码的上下文对象。
具体指向什么对象取决于函数的调用方式。
简单来说,this指的是当前正在执行的函数所属的对象。
2. 全局作用域中的this在全局作用域中,this指的是全局对象,即在浏览器环境中指的是window对象,在Node.js环境中指的是global对象。
例如:```javascriptconsole.log(this); // 在浏览器环境中输出window对象,在Node.js中输出global对象```3. 函数调用中的this当函数作为普通函数调用时,this指向的是全局对象。
例如:```javascriptfunction test() {console.log(this);}test(); // 在浏览器环境中输出window对象,在Node.js中输出global对象```4. 对象方法调用中的this当函数作为对象的方法调用时,this指向的是调用该方法的对象。
例如:```javascriptconst obj = {name: "John",sayHello: function() {console.log();}};obj.sayHello(); // 输出John```5. 构造函数中的this当使用new关键字调用构造函数时,this指向的是新创建的对象。
例如:```javascriptfunction Person(name) { = name;}const person = new Person("John");console.log(); // 输出John```6. 箭头函数中的this箭头函数的this不会被绑定到任何特定的上下文,而是继承自外层作用域。
js 面试题及答案

js 面试题及答案JavaScript(简称 JS)是一种基于对象和事件驱动的脚本语言,常用于网页开发。
在进行JS开发时,经常需要面试来选择优秀的候选人。
本文将针对常见的JS面试题提供详细的答案,帮助读者更好地准备面试。
一、变量和数据类型1. 什么是变量?变量是用于存储和表示数据的一个名字。
在JS中,可以使用var、let或const关键字来声明一个变量。
2. 有哪些常见的数据类型?JS中有七种常见的数据类型,分别是:字符串(string)、数字(number)、布尔值(boolean)、对象(object)、数组(array)、Null和Undefined。
3. Null和Undefined有什么区别?Null表示一个空对象指针,也可以用于表示空值;Undefined表示一个未定义的值,即变量声明但未被赋值。
二、运算符和流程控制1. 请解释一下什么是短路求值。
短路求值是指在进行逻辑与(&&)和逻辑或(||)运算时,如果能根据前面的条件判断出最终结果,则停止执行后续的条件判断。
2. 请解释一下什么是深拷贝和浅拷贝。
深拷贝是指创建一个新的对像或数组,将原来对象或数组中的值完全复制到新对象或数组中。
浅拷贝是指将原对象或数组中的引用复制给新对象或数组。
3. 如何判断一个变量的具体数据类型?可以使用typeof运算符来判断一个变量的具体数据类型。
例如,typeof 5将返回"number"。
三、函数和作用域1. 什么是闭包?闭包是指一个函数能够访问和操作在其词法作用域外的变量。
2. 匿名函数和具名函数有什么区别?匿名函数没有名字,通常用于声明立即执行的函数。
具名函数则有名字,能够在定义后被多次调用。
3. 请解释一下什么是作用域链。
作用域链是指在函数执行期间,JS引擎按照函数的嵌套关系,从内层函数到外层函数依次查找变量的过程。
四、面向对象编程1. 什么是原型?原型链又是什么?每个对象都有一个原型对象,在没有定义某个属性或方法时会根据原型链进行查找。
25个最基本的JavaScript面试问题及答案

25个最基本的JavaScript面试问题及答案1.使用typeof bar === "object"来确定bar 是否是对象的潜在陷阱是什么?如何避免这个陷阱?尽管typeof bar === "object"是检查bar 是否对象的可靠方法,令人惊讶的是在JavaScript中null 也被认为是对象!因此,令大多数开发人员惊讶的是,下面的代码将输出 true (而不是false) 到控制台:var bar = null;console.log(typeof bar === "object"); // logs true!只要清楚这一点,同时检查bar是否为null,就可以很容易地避免问题:console.log((bar !== null) && (typeof bar === "object")); // logs false要答全问题,还有其他两件事情值得注意:首先,上述解决方案将返回false,当bar是一个函数的时候。
在大多数情况下,这是期望行为,但当你也想对函数返回true的话,你可以修改上面的解决方案为:console.log((bar !== null) && ((typeof bar === "object") || (typeof bar === "function ")));第二,上述解决方案将返回true,当bar是一个数组(例如,当var bar = [];)的时候。
在大多数情况下,这是期望行为,因为数组是真正的对象,但当你也想对数组返回false时,你可以修改上面的解决方案为:console.log((bar !== null) && (typeof bar === "object") && (toString.call(bar) !== "[obje ct Array]"));或者,如果你使用jQuery的话:console.log((bar !== null) && (typeof bar === "object") && (! $.isArray(bar)));2.下面的代码将输出什么到控制台,为什么?(function(){var a = b = 3;})();console.log("a defined? " + (typeof a !== 'undefined'));console.log("b defined? " + (typeof b !== 'undefined'));由于a和b 都定义在函数的封闭范围内,并且都始于var关键字,大多数JavaScript开发人员期望typeof a和typeof b在上面的例子中都是undefined。
javascript面试题

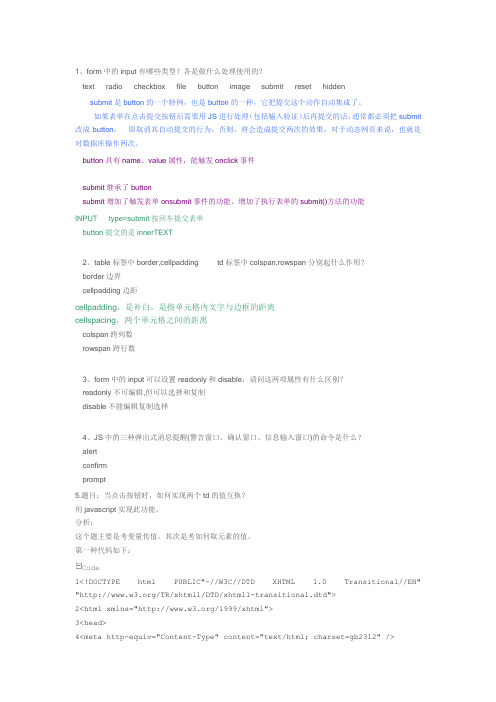
1、form中的input有哪些类型?各是做什么处理使用的?text radio c heckbox file button image submit reset hiddensubmit是button的一个特例,也是button的一种,它把提交这个动作自动集成了。
如果表单在点击提交按钮后需要用JS进行处理(包括输入验证)后再提交的话,通常都必须把submit 改成button,即取消其自动提交的行为,否则,将会造成提交两次的效果,对于动态网页来说,也就是对数据库操作两次。
button具有name、v alue属性,能触发onclick事件submit继承了buttonsubmit增加了触发表单onsubmit事件的功能、增加了执行表单的submit()方法的功能INPUT type=submit按回车提交表单button提交的是innerTEXT2、table标签中border,c ellpadding td标签中c olspan,rowspan分别起什么作用?border边界cellpadding边距cellpadding,是补白,是指单元格内文字与边框的距离cellspacing,两个单元格之间的距离colspan跨列数rowspan跨行数3、form中的input可以设置readonly和disable,请问这两项属性有什么区别?readonly不可编辑,但可以选择和复制disable不能编辑复制选择4、JS中的三种弹出式消息提醒(警告窗口、确认窗口、信息输入窗口)的命令是什么?alertconfirmprompt5.题目:当点击按钮时,如何实现两个td的值互换?用jav asc ript实现此功能。
分析:这个题主要是考变量传值。
其次是考如何取元素的值。
第一种代码如下:Code1<!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd">2<html xmlns="/1999/xhtml">3<head>4<meta http-equiv="Content-Type"content="text/html; charset=gb2312"/>5<title>无标题文档</title>6<script type="text/javascript">7//<![CDATA[8function submitbtn() {910var tText1=document.getElementById('txt1');11var SubmitBtn1=document.getElementById('submitBtn1');12var tText2=document.getElementById('txt2');13var SubmitBtn2=document.getElementById('submitBtn2');14 SubmitBtn1.onclick=function() {15var temp=tText1.value;16 tText1.value=tText2.value;17 tText2.value=temp;18 };19 SubmitBtn2.onclick=function() {20var temp=tText2.value;21 tText2.value=tText1.value;22 tText1.value=temp;23 };24}25window.onload=function() {26 submitbtn();27}28//]]>29</script>30</head>3132<body>33<input type="text"value="12345666"id="txt1"/>34<input type="submit"id="submitBtn1"/>35<input type="text"value="12345222"id="txt2"/>36<input type="submit"id="submitBtn2"/>37</body>38</html>复制代码第二种代码如下:Code1<!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd">2<html xmlns="/1999/xhtml">3<head>4<meta http-equiv="Content-Type"content="text/html; charset=gb2312"/> 5<title>无标题文档</title>6<script type="text/javascript">7//<![CDATA[8function submitbtn() {910var tText1=document.getElementById('txt1');11var SubmitBtn1=document.getElementById('submitBtn1');12var tText2=document.getElementById('txt2');13var SubmitBtn2=document.getElementById('submitBtn2');14 SubmitBtn1.onclick=function() {15var temp=tText1.innerHTML;16 tText1.innerHTML=tText2.innerHTML;17 tText2.innerHTML=temp;18 };19 SubmitBtn2.onclick=function() {20var temp=tText2.innerHTML;21 tText2.innerHTML=tText1.innerHTML;22 tText1.innerHTML=temp;23 };24}25window.onload=function() {26 submitbtn();27}28//]]>29</script>30</head>3132<body>33<table width="200"border="1"cellpadding="0"cellspacing="0">34<tr>35 <td id="txt1">321445</td>36 <td><input type="submit"id="submitBtn1"/></td>37</tr>38<tr>39 <td id="txt2">123133</td>40 <td><input type="submit"id="submitBtn2"/></td>41</tr>42</table>43</body>44</html>45复制代码6. "闭包"问题Code<!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><title>Untitled Page</title><script type="text/javascript">window.onload=function(){var ii,a="";var d=document.getElementsByTagName("DIV");for(ii=0;ii<d.length;ii++){if(d[ii].id=="top"){a=d[ii].getElementsByTagName("li");for(var i=0;i<a.length;i++){//a[i].onmouseover=function(){show(i)}; //此处的i是一个变量,在运行show取i的值,很显示你的i每次都会最终变成a.lengtha[i].onmouseover=new Function("show("+i+")");//这里的i是一个常量,就是此刻i是值}}}}function show(z){alert(z);}</script></head><body><div>div1</div><div id="top"><ul><li>a</li><li>a</li><li>a</li><li>a</li><li>a</li></ul></div></body></html>复制代码使用注释行的时候,总是提示5.在一般编程语言中, 参数都是"传值", 假设一个C函数的原型是int Fun(int value);当你调用这个函数时, Fun函数首先会在自己的函数栈上copy一份参数, 就是这个函数的副本, 当你在Fun 外部修改value值, 并不会影响Fun内部的v alue.而Jav asc ript的内嵌函数很特殊, 它并不会copy一个参数副本, 所有函数公用一套参数, 所以你在函数外部修改了参数值, 函数内部也会受影响.这就是为什么你的show函数, 它的z参数是最后一个值, 因为每一次循环, z都被更改了. 传值和传址的问题一、单选题1、以下哪条语句会产生运行错误:()A.var obj = ( );B.var obj = [ ];C.var obj = { };D.var obj = / /;2、以下哪个单词不属于javascript保留字:()A.withB.parentC.classD.void3、请选择结果为真的表达式:()A.null instanceof ObjectB.null === undefinedC.null == undefinedD.NaN == NaN二、不定项选择题4、请选择对javascript理解有误的:()A.JScript是javascript的简称B.javascript是网景公司开发的一种Java脚本语言,其目的是为了简化Java的开发难度C.FireFox和IE存在大量兼容性问题的主要原因在于他们对javascript的支持不同上D.AJAX技术一定要使用javascript技术5、foo对象有att属性,那么获取att属性的值,以下哪些做法是可以的:()A.foo.attB.foo(“att”)C.foo[“att”]D.foo{“att”}E.foo[“a”+”t”+”t”]6、在不指定特殊属性的情况下,哪几种HTML标签可以手动输入文本:()1 2 3 4A.<TEXTAREA></TEXTAREA>B.<INPUT type=”text”/>C.<INPUT type=”hidden”/>D.<DIV></DIV>7、以下哪些是javascript的全局函数:()A.escapeB.parseFloatC.evalD.setTimeoutE.alert8、关于IFrame表述正确的有:()A.通过IFrame,网页可以嵌入其他网页内容,并可以动态更改B.在相同域名下,内嵌的IFrame可以获取外层网页的对象C.在相同域名下,外层网页脚本可以获取IFrame网页内的对象D.可以通过脚本调整IFrame的大小9、关于表格表述正确的有:()A.表格中可以包含TBODY元素B.表格中可以包含CAPTION元素C.表格中可以包含多个TBODY元素D.表格中可以包含COLGROUP元素E.表格中可以包含COL元素10、关于IE的window对象表述正确的有:()A.window.opener属性本身就是指向window对象B.window.reload()方法可以用来刷新当前页面C.window.location=”a.html”和window.location.href=”a.html”的作用都是把当前页面替换成a.html页面D.定义了全局变量g;可以用window.g的方式来存取该变量三、问答题:1、谈谈javascript数组排序方法sort()的使用,重点介绍sort()参数的使用及其内部机制2、简述DIV元素和SPAN元素的区别。
29道关于JavaScript的基础面试题

29道关于JavaScript的基础面试题1.有关函数说法正确的有()。
A.直接调用Math.max时它并不接受数组。
B.对于一些系统内置对象,使用toString调用不会得到你想要的源码。
C.length属性返回函数中的形参个数。
D.arguments属性用于描述传递给一个函数的参数数组,是一个类数组对象。
2.下面正确的结论是()。
A.'111'<>B.1>=-Infinity结果为trueC.已知'100'+200,200转换为'200',结果是'100200'D.'100'+'200'结果是'100200'3.关于JS函数的说法错误的有()。
A.arguments是函数参数相关的一个专用数组。
B.已经定义的函数可以使用重新定义。
C.已经定义的函数可以使用delete删除。
D.如果函数无明确的返回值,或调用了没有参数的return语句,那么它真正返回的值是undefined。
4.有关对象操作语句说法正确的是()。
A.一个对象创建表达式不需要传入任何参数给构造函数的时候构造函数后面的括号也不可省略。
B.with语句可以用来临时扩展作用域链。
C.与没有使用with语句的代码相比,with语句运行效率低下。
D.在严格模式下,禁止使用with语句。
5.有关this运算符正确的结论有()。
A.所有this到对象的绑定将发生在调用的时候,我们称为“延迟绑定”。
B.apply和call能够强制改变函数执行时的当前对象,让this指向其他对象。
C.由于JS的动态性,this的指向在运行时才确定。
D.this运算符总是指向当前的对象6.有关JS异常处理正确的结论有( )。
A.try从句要求需要catch和finally至少二者之一与之共同完成异常处理任务。
三个语句块都必须使用花括号括起来,不能省略花括号。
js变量提升和循环经典面试题

js变量提升和循环经典面试题JavaScript(简称JS)是一种常用的编程语言,它在网页开发中扮演着重要角色。
变量提升和循环是JS中经常涉及的话题,同时也是面试中常问的问题。
本文将探讨关于JS变量提升和循环的一些经典面试题。
1. 变量提升JS中的变量提升是指在代码执行之前,变量声明会被提升到当前作用域的顶部。
这意味着我们可以在变量声明之前使用该变量。
考虑以下代码片段:```javascriptconsole.log(a); // 输出:undefinedvar a = 10;console.log(a); // 输出:10```上述代码中,我们在未声明变量`a`的情况下,通过`console.log(a)`输出了`undefined`。
这是因为变量`a`在使用之前已经被提升到顶部,但是其值为`undefined`。
接着,我们对变量`a`进行了赋值,并再次输出`a`,此时输出值为`10`。
这是因为`var`关键字声明的变量会提升到其所在的作用域的顶部,但是只有声明部分会提升,赋值部分会保留在原来的位置。
2. 循环循环是一种重复执行特定代码块的控制结构。
在JS中,经常使用的循环结构有`for`循环和`while`循环。
考虑以下的`for`循环代码片段:```javascriptfor(var i = 0; i < 5; i++){console.log(i);}```上述代码中,我们声明了一个变量`i`,并通过`for`循环进行迭代。
循环条件`i < 5`限制了循环执行的次数。
在每次循环迭代时,我们通过`console.log(i)`输出当前的`i`的值。
循环的执行过程如下:- 初始化:`var i = 0`,初始化循环计数器;- 条件判断:`i < 5`,判断循环是否继续执行;- 循环体执行:`console.log(i)`,输出当前`i`的值;- 迭代:`i++`,循环计数器自增;- 回到条件判断,如果条件为真,则继续执行循环体,否则结束循环。
js面向对象面试题

js面向对象面试题在面向对象编程(Object-oriented Programming, OOP)中,JavaScript(JS)也具备了相应的特性和使用方法。
面试中,面向对象编程的问题也是常见的内容。
下面,我们将针对一些常见的JavaScript面向对象面试题进行讨论。
1. 什么是面向对象编程?为什么要使用面向对象编程?面向对象编程是一种程序设计范式,它通过构建对象、封装(encapsulation)、继承(inheritance)和多态(polymorphism)等技术,来组织和管理代码。
面向对象编程可以使代码更具有可重用性、可扩展性和可维护性。
2. 在JavaScript中,如何创建一个对象?JavaScript中可以通过对象字面量、构造函数和ES6中的类来创建对象。
- 对象字面量方式:```javascriptlet obj = {prop1: "value1",prop2: "value2",method: function() {console.log("This is a method.");}};```- 构造函数方式:```javascriptfunction Person(name, age) { = name;this.age = age;}let person = new Person("John", 20); ```- ES6类方式:```javascriptclass Person {constructor(name, age) { = name;this.age = age;}sayHello() {console.log(`Hello, my name is ${}.`);}}let person = new Person("John", 20);```3. 什么是原型链(Prototype Chain)?原型链是JavaScript中对象之间的一种关系连接方式。
JavaScript面考试习题汇总

一、单选题1、以下哪条语句会产生运行错误:(A)A.var obj = ( );B.var obj = [ ];//定义一个数组C.var obj = { };//定义一个对象D.var obj = / /;//定义一个正则表达式2、以下哪个单词不属于javascript保留字:(B)A. withB. parentC. classD. void3、请选择结果为真的表达式:(C)A. null instanceof ObjectB. null === undefinedC. null == undefinedD. NaN == NaN说明:==用于一般比较,===用于严格比较,==在比较的时候可以转换数据类型,===严格比较,只要类型不匹配就返回flase。
举例说明:"1" == true类型不同,"=="将先做类型转换,把true转换为1,即为 "1" == 1;此时,类型仍不同,继续进行类型转换,把"1"转换为1,即为 1 == 1;此时,"==" 左右两边的类型都为数值型,比较成功!如果比较:"1" === true 左侧为字符型,右侧为bool布尔型,左右两侧类型不同,结果为false;如果比较:"1" === 1 左侧为字符型,右侧为int数值型,左右两侧类型不同,结果为false;如果比较: 1 === 1 左侧为int数值型,右侧为int 数值型,左右两侧类型相同,数值大小也相同,结果为true;如果比较: 1 === 2 左侧为int数值型,右侧为int数值型,左右两侧类型相同,但数值大小不同,结果为false;简而言之就是 "==" 只要求值相等;"===" 要求值和类型都相等二、不定项选择题4、请选择对javascript理解有误的:(ABCD)A. JScript是javascript的简称、B. javascript是网景公司开发的一种Java脚本语言,其目的是为了简化Java 的开发难度(没有什么关系)。
javascript面试题及答案

javascript面试题及答案javascript面试题及答案(一)一、假设为页面的onload事件指定了事件处理函数,如何删除该事件处理函数。
如何为一个事件指定两个或多个处理函数。
functionaddLoadEvent(func){varoldonLoad=window.onload;if(typeofwindow.onload!=function){window.onload=func;}else{window.onload=function(){oldonload();func();}}}addLoadEvent函数主要是完成如下的操作:1、把现有的window.onload事件处理函数的值存入到oldonload中。
2、如果在这个处理函数上还没有绑定任何函数,就将该函数添加给它。
3、如果在这个处理函数上已经绑定了一些函数,就把该函数追加到现有指定的末尾。
通过addLoadEvent函数,只需要调用该函数就可以进行绑定了。
二、写一个函数,返回指定的英文句子中的每个单词及其字符的起止位置,单词间使用一个空格隔开按空格拆分到数组里,取出每个元素三、构造一个自定义对象,实现对一个矩形的对象化,要求:a)描述矩形的标识(name)b)描述矩形的颜色(color)c)描述矩形的宽度(width)d)描述矩形的高度(height)e)提供获取矩形面积的方法(getArea())f)写出构造函数的完整代码g)给出调用的实例代码四、frame之间如何交换数据,frame和iframe有什么区别,iframe有哪些用途。
window.parent.frames它不同于Frame标记最大的特征即这个标记所引用的HTML文件不是与另外的HTML文件相互独立显示,而是可以直接嵌入在一个HTML文件中,与这个HTML 文件内容相互融合,成为一个整体;因为它可以多次在一个页面内显示同一内容,而不必重复写内容,所以人们形象称这种效果为“画中画”。
js面试题 选择题

js面试题选择题1. 下面哪个是JS的基本数据类型?A. StringB. ArrayC. ObjectD. Boolean答案:D. Boolean2. 下面哪个方法可以将字符串转换为整数?A. parseInt()B. parseFloat()C. toInteger()D. toInt()答案:A. parseInt()3. 下面哪个方法可以用于向数组的末尾添加一个或多个元素?A. push()B. join()C. concat()D. pop()4. 下面哪个是JS的比较运算符?A. ===B. <>C. <<D. &&答案:A. ===5. 下面哪个方法可以用于从数组中删除指定位置的元素?A. splice()B. slice()C. sort()D. reverse()答案:A. splice()6. 下面哪个方法可以用于将数组中的元素以字符串形式连接起来?A. toString()B. join()C. concat()D. push()7. 下面哪个方法可以用于判断一个对象是否包含指定的属性?A. hasProperty()B. contains()C. includes()D. hasOwnProperty()答案:D. hasOwnProperty()8. 下面哪个关键字可以用于定义一个函数?A. funcB. functionC. defD. method答案:B. function9. 下面哪个方法可以用于将字符串转换为大写?A. toLowerCase()B. toUpperCase()C. upperCase()D. lowerCase()答案:B. toUpperCase()10. 下面哪个方法可以用于获取字符串的长度?A. length()B. size()C. count()D. sizeOf()答案:A. length()总结:在这篇文章中,我们回顾了一些关于JavaScript基础知识的选择题。
原型链面试题

原型链面试题在JavaScript中,原型链是一种重要的概念,它关系到对象继承和属性查找的机制。
面试中经常会涉及与原型链相关的问题,因此我们有必要深入了解原型链的工作原理以及一些常见的面试题。
1. 什么是原型链?原型链是JavaScript中用于实现继承和属性查找的机制。
每个对象都有一个原型(prototype),它定义了对象的属性和方法。
当我们访问对象的属性或方法时,如果对象本身没有定义,JavaScript会沿着原型链向上查找,直到找到对应的属性或方法或者到达原型链的顶端(null)。
2. 原型链的结构是怎样的?原型链是由多个对象连接而成的,每个对象都有一个指向其原型对象的指针。
通过这种方式,对象构成了一个链表状的结构,从而形成了原型链。
3. 如何创建原型链?在JavaScript中,可以使用构造函数和原型对象来创建原型链。
首先定义一个构造函数,然后通过将原型对象赋值给构造函数的prototype属性来建立原型链。
例如:```function Person(name) { = name;}Person.prototype.sayHello = function() {console.log("Hello, my name is " + );};var person1 = new Person("Alice");person1.sayHello();```在上面的例子中,Person是一个构造函数,它的原型对象(Person.prototype)上定义了一个方法sayHello。
通过使用new关键字创建Person的实例,我们可以调用sayHello方法。
4. 原型链中的原型对象有什么作用?原型对象是实现继承和属性查找的关键。
每个对象都有一个原型对象,它定义了对象的属性和方法。
当我们访问一个对象的属性或方法时,如果对象本身没有定义,JavaScript会继续查找原型对象中是否有定义。
js八股文面试题

js八股文面试题
1. 请解释什么是事件冒泡和事件捕获,以及它们之间的区别。
2. 请解释什么是闭包,并举例说明如何使用闭包。
3. 请解释什么是原型链,以及如何利用原型链实现对象继承。
4. 请解释什么是异步编程,以及有哪些方式可以实现异步编程。
5. 请解释什么是事件委托,并说明它的优势和用途。
6. 请解释什么是回调函数,并说明如何避免回调地狱的问题。
7. 请解释什么是浏览器的同源策略,以及如何处理跨域请求。
8. 请解释什么是前端优化,以及有哪些常见的前端优化技巧。
9. 请解释什么是事件循环,以及如何利用事件循环实现异步编程。
10. 请解释什么是模块化,以及如何使用模块化来组织和管理
代码。
这些问题涵盖了常见的JavaScript面试题,通过对它们的回答,可以展示个人对JavaScript语言的理解和运用能力。
js面试题及答案

js面试题及答案# js面试题及答案1. 问题一:解释JavaScript中的闭包是什么?答案:闭包是一个函数能够记住并访问其创建时作用域中的变量,即使该函数在那个作用域之外被执行。
简单来说,闭包就是函数能够“记住”它被创建时的环境。
2. 问题二:什么是原型继承?答案:原型继承是JavaScript中实现对象之间继承的一种机制。
每个JavaScript对象都有一个原型对象,当我们试图访问一个对象的属性或方法时,如果该对象本身没有这个属性或方法,JavaScript引擎会去它的原型对象上查找。
3. 问题三:请解释`var`, `let`, 和 `const` 在JavaScript中的区别。
答案:- `var` 是ES5中定义变量的关键字,它的作用域是函数作用域或全局作用域,可以被重新声明和赋值。
- `let` 是ES6中新增的关键字,用于声明块级作用域的变量,不能在同一作用域内重新声明。
- `const` 同样是ES6新增的关键字,用于声明一个只读的常量,一旦声明并初始化后,不能重新赋值。
4. 问题四:什么是事件循环(Event Loop)?答案:事件循环是JavaScript运行时的一种机制,它允许JavaScript引擎在单线程中处理异步操作。
事件循环涉及到调用栈(Call Stack)、事件队列(Event Queue)和事件处理器等概念,通过循环检查调用栈是否为空,然后取出事件队列中的事件进行处理。
5. 问题五:解释`this`在JavaScript中的工作原理。
答案: `this`的值取决于函数的调用方式。
在全局函数中,`this`指向全局对象(在浏览器中是`window`)。
在对象的方法中,`this`通常指向调用该方法的对象。
在构造函数中,`this`指向新创建的对象。
使用箭头函数时,`this`的值由外层作用域决定。
6. 问题六:什么是异步编程,JavaScript中有哪些实现异步编程的方式?答案:- 异步编程允许程序在等待某些操作完成时继续执行其他任务,而不是阻塞等待。
你应该知道的25道Javascript面试题

你应该知道的25道Javascript⾯试题题⽬来⾃。
闲来⽆事,正好切⼀下。
⼀What is a potential pitfall with using typeof bar === "object" to determine if bar is an object? How can this pitfall be avoided?⽼⽣常谈的问题,⽤typeof是否能准确判断⼀个对象变量,答案是否定的,null的结果也是 object,Array的结果也是 object,有时候我们需要的是 "纯粹" 的 object 对象。
如何规避这个问题?var obj = {};// 1console.log((obj !== null) && (typeof obj === "object") && (toString.call(obj) !== "[object Array]"));// 2console.log(Object.prototype.toString.call(obj) === "[object Object]");⼆What will the code below output to the console and why?(function(){var a = b = 3;})();console.log("a defined? " + (typeof a !== 'undefined'));console.log("b defined? " + (typeof b !== 'undefined'));这题不难,IIFE 中的赋值过程其实是(赋值过程从右到左):(function(){b = 3;var a = b;})();接下去就不难了,a 是局部变量,b 是全局变量。
js基础面试题及答案

js基础面试题及答案近年来,从事JavaScript的程序员越来越多,JavaScript的曝光率也越来越高,小编收集了js基础面试题及答案,欢迎阅读。
js基础面试题及答案1、什么是JavaScript?(这是基本题,对很多程序员来说也是送分题!)JavaScript是客户端和服务器端脚本语言,可以插入到HTML 页面中,并且是目前较热门的Web开发语言。
同时,JavaScript也是面向对象编程语言。
类似的基本题目还包括:JavaScript都有哪些类型?JavaScript是谁发明的?......2、列举Java和JavaScript之间的区别?Java是一门十分完整、成熟的编程语言。
相比之下,JavaScript 是一个可以被引入HTML页面的编程语言。
这两种语言并不完全相互依赖,而是针对不同的意图而设计的。
Java是一种面向对象编程(OOPS)或结构化编程语言,类似的如C ++或C,而JavaScript是客户端脚本语言,它被称为非结构化编程。
3. JavaScript和ASP脚本相比,哪个更快?JavaScript更快。
JavaScript是一种客户端语言,因此它不需要Web服务器的协助来执行。
另一方面,ASP是服务器端语言,因此总是比JavaScript慢。
值得注意的是,Javascript现在也可用于服务器端语言(nodejs)。
4、什么是负无穷大?负无穷大是JavaScript中的一个数字,可以通过将负数除以零来得到。
5、关于如何将JavaScript代码分解成几行吗?在字符串语句中可以通过在第一行末尾使用反斜杠“”来完成例:document.write("This is a program");如果不是在字符串语句中更改为新行,那么javaScript会忽略行中的断点。
例:var x=1, y=2,z=x+y;上面的代码是完美的,但并不建议这样做,因为阻碍了调试。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
JavaScript 是什麽?
JavaScript 是一种新的描述语言,此一语言可以被箝入HTML 的文件之中。
透过JavaScript 可以做到回应使用者的需求事件(如:form 的输入) 而不用任何的网路来回传输资料,所以当一位使用者输入一项资料时,它不用经过传给伺服端(server)
处理,再传回来的过程,而直接可以被客户端(client) 的应用程式所处理。
你也可
以想像成有一个可执行程式在你的客端上执行一样!目前已有一些写好的程式在
Internet 上你可以连过去看看,以下有一些计算器的例子,在Nescape 上。
JavaScript 和Java 很类似,但到底并不一样!Java 是一种比JavaScript 更复杂
许多的程式语言,而JavaScript 则是相当容易了解的语言。
JavaScript 创作者
可以不那麽注重程式技巧,所以许多Java 的特性在Java Script 中并不支援。
1、form中的input有哪些类型?各是做什么处理使用的?
text radio checkbox file button image submit reset hidden
2、table标签中border,cellpadding td标签中colspan,rowspan分别起什么作用?border边界cellpadding边距cellpadding,是补白,是指单元格内文字与边框的距离cellspacing,两个单元格之间的距离colspan跨列数rowspan跨行数
3、form中的input可以设置readonly和disable,请问这两项属性有什么区别?readonly不可编辑,但可以选择和复制disable不能编辑复制选择
4、JS中的三种弹出式消息提醒(警告窗口、确认窗口、信息输入窗口)的命令是什么?alert confirm prompt
5.题目:当点击按钮时,如何实现两个td的值互换?
用javascript实现此功能。
6、谈谈javascript数组排序方法sort()的使用,重点介绍sort()参数的使用及其内部机制
sort的实现的功能类似JAVA的比较器,数据排序从多维数组的第一维开始排序
可以自己定义排序方法,很不多的函数
7、简述DIV元素和SPAN元素的区别。
DIV有回车,SPAN没有
8、结合text这段结构,谈谈innerHTML outerHTML innerText之间的区别。
这个问题只要写一下看的很清楚
innerHTML对象里面的HTML,outerHTML包括对象和里面的
innerText对象里面的文本
9、说几条XHTML规范的内容(至少3条)
属性加引号,不能有不匹配的标签,加定义
10、对Web标准化(或网站重构)知道哪些相关的知识,简述几条你知道的Web标准?
网页主要由三部分组成:结构(Structure)、表现(Presentation)和行为(Behavior)。
对应的网站标准也分三方面:结构化标准语言,主要包括XHTML和XML;表现标准语言主要包括CSS;行为标准主要包括对象模型(如W3C DOM)、ECMAScript等。
