IT公司面试笔试题库腾讯Javascript面试题
20道关于JavaScript的基础面试题

20道关于JavaScript的基础面试题1.有关if语句说法不正确的是()。
A.if后面的条件必须使用括号包围。
B.有的if语句可以没有else部分。
C.if语句也支持嵌套。
D.else中语句的执行总是会匹配最外层的那个if语句中的条件判断。
2.有关switch语句的结论错误的是()。
A.两个case不可共同使用一个break语句。
B.对每个case的匹配操作实际上是“===”恒等运算符比较,因此,表达式和case的匹配并不会做任何类型转换。
C.ECMAScript标准的确允许每个case关键字跟随任意的表达式。
D.如果在函数中使用switch语句,有时可以使用return来代替break3.有关JS函数不正确的结论有()。
A.定义函数时声明了多个参数,但调用时可以不使用它们。
B.函数体是由JavaScript语句组成的,必须用花括号括起来,即使函数体不包含任何语句。
C.在嵌套时,函数声明可以出现在所嵌套函数的顶部也可以出现在底部。
D.定义函数时,并不执行函数体内的语句,它和调用函数时待执行的新函数对象相关联。
4.有关函数声明语句和函数定义表达式区别错误的结论是()。
A.函数声明语句创建的变量可以使用delete删除。
B.使用函数定义表达式定义的函数,只有变量(函数名)声明提前了——变量的初始化代码仍然在原来的位置。
C.函数声明语句中的函数被显式地“提前”到了脚本或函数的顶部。
D.都创建了新的函数对象,但函数声明语句中的函数名同时也是一个变量名,变量指向函数对象。
5.有关delete运算符正确的说法是()。
A.delete可以用于删除任何对象属性。
B.delete不可以用于删除数组元素。
C.delete可以用于删除任何声明的变量D.语句delete obj1.x;中,delete用于删除对象obj1的属性x。
6.有关var语句的错误结论是()。
A.var声明的变量有时可以通过delete删除的。
前端开发工程师面试题及答案

前端开发工程师面试题及答案在前端开发领域,面试是选拔优秀人才的重要环节。
以下是一些常见的前端开发工程师面试题以及对应的参考答案。
一、HTML 和 CSS 相关问题1、解释一下盒模型以及它在布局中的作用。
答案:盒模型是 CSS 中用于布局的基本概念,它由内容(content)、内边距(padding)、边框(border)和外边距(margin)组成。
在布局中,理解盒模型对于准确计算元素的尺寸和间距非常重要,能够帮助我们实现各种复杂的页面布局。
2、如何实现一个两栏布局,左边固定宽度,右边自适应?答案:可以使用多种方法实现。
一种常见的方式是使用浮动(float),将左边栏设置为固定宽度并向左浮动,右边栏不浮动,并设置其左边的外边距(marginleft)为左边栏的宽度。
也可以使用 flex 布局,将父容器设置为 display: flex; ,左边栏设置固定宽度,右边栏设置flex: 1; 以实现自适应。
3、说一说 CSS 选择器的种类和优先级。
答案:CSS 选择器包括元素选择器、类选择器、id 选择器、属性选择器、伪类选择器、伪元素选择器等。
选择器的优先级从高到低依次为:内联样式(通过 style 属性设置)> id 选择器>类选择器、属性选择器、伪类选择器>元素选择器、伪元素选择器。
二、JavaScript 相关问题1、谈谈你对 JavaScript 中作用域和闭包的理解。
答案:作用域决定了变量的可见性和可访问性。
在 JavaScript 中有全局作用域和函数作用域。
闭包是指有权访问另一个函数作用域中的变量的函数。
闭包可以让函数记住其创建时的环境,即使外部函数已经执行完毕,闭包仍能访问外部函数中的变量。
2、如何实现 JavaScript 的继承?答案:常见的实现方式有原型链继承、借用构造函数继承、组合继承、寄生组合继承等。
原型链继承通过将子类型的原型指向父类型的实例来实现继承;借用构造函数继承通过在子类型的构造函数中调用父类型的构造函数来继承属性;组合继承结合了原型链继承和借用构造函数继承的优点;寄生组合继承是一种优化的组合继承方式,避免了不必要的父类实例属性的重复创建。
js笔试题及答案

js笔试题及答案JavaScript(简称JS)是一种广泛用于web开发的编程语言。
在面试过程中,JS笔试题常常被用来评估候选人的编程水平和解决问题的能力。
本文将介绍一些常见的JS笔试题,并提供相应的答案。
1. 请编写一个函数,实现将一个字符串逆序输出的功能。
答案:```javascriptfunction reverseString(str) {return str.split('').reverse().join('');}console.log(reverseString('Hello World!')); //输出:!dlroW olleH```2. 请编写一个函数,求出一个数组中所有元素的平均值。
答案:```javascriptfunction average(arr) {let sum = arr.reduce((total, currentValue) => total + currentValue);return sum / arr.length;}console.log(average([1, 2, 3, 4, 5])); //输出:3```3. 请编写一个函数,实现对一个数组中的元素进行去重。
答案:```javascriptfunction removeDuplicates(arr) {return Array.from(new Set(arr));}console.log(removeDuplicates([1, 2, 3, 3, 4, 4, 5])); //输出:[1, 2, 3, 4, 5] ```4. 请描述一下什么是闭包,并举一个实际应用的例子。
答案:闭包是指函数能够访问并操作其所在的词法作用域中的变量,即使在其词法作用域执行结束之后依然能够访问。
一个典型的闭包的例子是在setTimeout函数中使用匿名函数,例如:```javascriptfor (var i = 0; i < 5; i++) {setTimeout(function() {console.log(i);}, 1000);}```以上代码执行后,会在1秒后连续输出5个数字5。
腾讯面试笔试题题库

腾讯面试笔试题题库腾讯实习生笔试题一、单项选择题1) 给定3个int类型的正整数x,y,z,对如下4组表达式判断正确的选项()Int a1=x+y-z; int b1=x_y/z;Int a2=x-z+y; int b2=x/z_y;Int c1=xz; int d1=xy|z;Int c2=xzA) a1一定等于a2B) b1一定定于b2C) c1一定等于c2D) d1一定等于d22) 程序的完整编译过程分为是:预处理,编译,汇编等,如下关于编译阶段的编译优化的说法中不正确的是()A)死代码删除指的是编译过程直接抛弃掉被注释的代码;B) 函数内联可以避免函数调用中压栈和退栈的开销C) For循环的循环控制变量通常很适合调度到寄存器访问D)强度削弱是指执行时间较短的指令等价的替代执行时间较长的指令3) 如下关于进程的面熟不正确的是()A)进程在退出时会自动关闭自己打开的所有文件B) 进程在退出时会自动关闭自己打开的网络链接C) 进程在退出时会自动销毁自己创建的所有线程D)进程在退出时会自动销毁自己打开的共享内存4) 计算表达式x6+4x4+2x3+x+1最少需要做()次乘法A)3B)4C)5D)65) 在如下8_6的矩阵中,请计算从A移动到B一共有多少种走法?要求每次只能向上挥着向右移动一格,并且不能经过P;A)492B)494C)496D)4986) SQL语言中删除一个表的指令是()A)DROP TABLEB) DELETE TABLEC) DESTROY TABLED)REMOVE TABLE7)某产品团队由美术组、产品组、client程序组和server程序组4个小组构成,每次构建一套完整的版本时,需要各个组发布如下资源。
美术组想客户端提供图像资源(需要10分钟),产品组向client组合server提供文字内容资源(同时进行,10分钟),server和client源代码放置在不同工作站上,其完整编译时间均为10分钟切编译过程不依赖于任何资源,client程序(不包含任何资源)在编译完毕后还需要完成对程序的统一加密过程(10分钟)。
js 面试题及答案

js 面试题及答案JavaScript(简称 JS)是一种基于对象和事件驱动的脚本语言,常用于网页开发。
在进行JS开发时,经常需要面试来选择优秀的候选人。
本文将针对常见的JS面试题提供详细的答案,帮助读者更好地准备面试。
一、变量和数据类型1. 什么是变量?变量是用于存储和表示数据的一个名字。
在JS中,可以使用var、let或const关键字来声明一个变量。
2. 有哪些常见的数据类型?JS中有七种常见的数据类型,分别是:字符串(string)、数字(number)、布尔值(boolean)、对象(object)、数组(array)、Null和Undefined。
3. Null和Undefined有什么区别?Null表示一个空对象指针,也可以用于表示空值;Undefined表示一个未定义的值,即变量声明但未被赋值。
二、运算符和流程控制1. 请解释一下什么是短路求值。
短路求值是指在进行逻辑与(&&)和逻辑或(||)运算时,如果能根据前面的条件判断出最终结果,则停止执行后续的条件判断。
2. 请解释一下什么是深拷贝和浅拷贝。
深拷贝是指创建一个新的对像或数组,将原来对象或数组中的值完全复制到新对象或数组中。
浅拷贝是指将原对象或数组中的引用复制给新对象或数组。
3. 如何判断一个变量的具体数据类型?可以使用typeof运算符来判断一个变量的具体数据类型。
例如,typeof 5将返回"number"。
三、函数和作用域1. 什么是闭包?闭包是指一个函数能够访问和操作在其词法作用域外的变量。
2. 匿名函数和具名函数有什么区别?匿名函数没有名字,通常用于声明立即执行的函数。
具名函数则有名字,能够在定义后被多次调用。
3. 请解释一下什么是作用域链。
作用域链是指在函数执行期间,JS引擎按照函数的嵌套关系,从内层函数到外层函数依次查找变量的过程。
四、面向对象编程1. 什么是原型?原型链又是什么?每个对象都有一个原型对象,在没有定义某个属性或方法时会根据原型链进行查找。
Java面试题附答案合集(腾讯、阿里、字节跳动、百度、美团)

Java⾯试题附答案合集(腾讯、阿⾥、字节跳动、百度、美团)这些⾯试题都是互联⽹⼤⼚真实流出的⾯试内容,每个问题都附带完整详细的答案,不像⽹上的那些资料三教九流有的甚⾄还没答案,这些⾯试题我也是经过⽇积⽉累才整理出来的精品资料。
这些⾯试题主要是针对1-5年左右的Java开发程序员提升的,不管是传统⾏业还是互联⽹⾏业,掌握这些技术基本都能拿到⼀个不错的薪资,希望对⼤家有所帮助。
⾯试真题-按知识点划分1. Java语法基础⾯试专题及答案:pdf2. Java集合_⾯试专题及答案.pdf并发编程1. 并发编程及答案(上) .pdf2. 并发编程⾯试题整理(答案)3. 并发编程⾯试专题及答案(上) .pdf4. 并发编程⾯试专题及答案(下) .pdf5. 并发编程⾯试专题及答案(下) .pdfJVM1. JVM⾯试专题及答案(上) .pdf2. JVM⾯试专题及答案(下) .pdf3. ⾯试必问之jvm与性能优化.pdfMySQL1. MySQL_⾯试专题及答案(上) .pdf2. MySQL_⾯试专题及答案(下) .pdf3. Memcached⾯试专题及答案pdf4. SQL优化⾯试专题及答案.pdf5. MongoDB_⾯试专题及答案.pdfRedis1. Redis⾯试专题及答案(上) .pdf2. Redis.⾯试专题及答案(下) .pdf3. redis⾯试题及答案(上) .pdf4. Redis⾯试专题及答案(下) .pdf5. Redis常问的40道⾯试题(答案)MyBatis1. MyBatis⾯试专题2. Mybatis缓存pdf3. Mybatis插件.pdf4. Mbais相关概含.pdf5. Mbatis基本应⽤.pdf6. Mbais注解开发.pdf7. Mybatis架构原理pdf8. Mbais配置⽂件深⼊.pdf9. Mbais复杂映射开发.pdf10. MyBatis⾯试专题及答案.pdfSpring1. Spring⾯试专题2. Spring AOP应⽤.pdf3. SpringMVC⾯试专题4. Spring⾯试71题与答案5. SpringBoot基础回顾.pdf6. SpringBoot数据访问.pdf7. SpringBoot视图技术.pdf8. SpringBoot缓存管理.pdf9. Spring MVC⾼级技术.pdf10. Spring⾯试专题及答案.pdf11. Spring loC源码深度剖析.pdf12. Spring AOP源码深度剖析.pdf13. Spring MVC源码深度剖析.pdf14. SpringMVC⾯试专题及答案.pdf15. SpringMVC.⾯试专题及答案pdf16. SpringBoot⾯试专题及答案.pdf17. SpringBoot⾯试专题及答案. pdf18. SpringCloud⾯试专题及答案:pdf19. SpringCloud. ⾯试专题及答案pdf20. SpringBoot原理深⼊及源码剖析.pdfDubbo1. Dubbo⾯试专题及答案(上) .pdf2. Dubbo_⾯试专题及答案(下) .pdf3. Dubbo⾯试28题答案详解:核⼼功能+服务治理+架构设计等其他技术⾯试题1. Zookeeper⾯试专题及答案.pdf2. zookeeper⾯试专题及答案:pdf3. Tomcat⾯试专题及答案(上) .pdf4. Tomcat⾯试专题及答案(下) .pdf5. Nginx⾯试专题及答案.pdf6. 数据库⾯试专题及答案pdf7. ActiveMQ_ ⾯试专题及答案pdf8. RabbitMQ⾯试专题及答案.pdf9. Kafka ⾯试专题及答案.pdf10. 消息中间件⾯试专题及答案pdf11. Netty_⾯试专题及答案.pdf12. Linux ⾯试专题及答案.pdf13. 设计模式⾯试专题及答案.pdf14. 数据结构与算法⾯试专题及答案pdf15. 计算机⽹络⾯试专题及答案pdf16. ⼈事问题_⾯试专题及答案:pdf17. 多线程⾯试专题及答案pdf18. 开源框架⾯试专题及答案.pdf19. ⾯试必备之乐观锁与悲观锁.pdf20. 设计模式⾯试专题及答案pdf深圳、上海、杭州、北京、⼴州真实Java⾯试题1. 北京-百度-Java中级.pdf2. 北京-京东-Java实习⽣.pdf3. 杭州-阿⾥云Java实习⽣.pdf4. 杭州-蚂蚁⾦服-Java⾼级pdf5. 杭州-蚂蚁⾦服-资深⼯程师.pdf6. 南京-软通动⼒-Java初级pdf7. 厦门-中软国际-Java初级.pdf8. 上海拼多多-Java⾼级.pdf9. 上海携程-Java⾼级.pdf10. 深圳-OPPOJava⾼级.pdf11. 深圳-丰巢科技-Java⾼级.pdf12. 深圳|乐信-Java⾼级.pdf13. 深圳-蚂蚁⾦服-Java⾼级.pdf14. 深圳-商汤科技-Java⾼级pdf15. 深圳|腾讯-Java⾼级.pdf16. 深圳-银盛⽀付-Java中级.pdf17. 深圳-中国平安-Java中级.pdf18. Java企业⾯试真题合辑(上) .docx19. Java企业⾯试真题合辑(上) .pdf20. Java企业⾯试真题合辑(下) .pdf21. Java程序员⾯试笔试宝典.pdf22. Java程序员⾯试笔试真题库-完整版.pdf23. Java企业笔试真题收录⼤全-最新版.pdf24. ⼴州唯品会Java⼤数据开发⼯程师.pdf阿⾥巴巴Java⾯试题1. 阿⾥巴巴校招研发.pdf2. 阿⾥巴巴JavaScript⾯试题.pdf3. 阿⾥巴巴⼀蚂蚁⾦服 Java⾯试题.pdf4. 阿⾥巴巴前端开发I程师笔试⼆.pdf5. 阿⾥巴巴前端开发⼯程师笔试- - .pdf6. 阿⾥巴巴研发⼯程师笔试选择题⼆.pdf7. 阿⾥巴巴研发⼯程师笔试选择题三.pdf8. 阿⾥巴巴研发⼯程师笔试选择题四.pdf9. 阿⾥巴巴研发⼯程师笔试选择题⼀.pdf10. 阿⾥巴巴DBA⾯试题[笔试⾯试] -2..pdf11. 史上最全阿⾥巴巴JAVA⾯试题总览.pdf12. 阿⾥巴巴校招测试开发⼯程师在线笔试题- 1.pdf13. 阿⾥巴巴腾讯华为⼩⽶搜狗笔试⾯试⼋⼗题-5.pdf百度Java⾯试题1. 百度试题.pdf2. 百度校园招聘笔试题WEB前端⼯程师-电⼦科技⼤学pdf3. 百度⼈搜,阿⾥巴巴,腾讯华为⼩⽶搜狗笔试⾯试⼋⼗题-6.pdf4. 互联⽹⼤型公司(阿⾥腾讯百度等) android⾯试题⽬ (有答案).com.pdf腾讯Java⾯试题1. 腾讯试题.pdf2. 腾讯Java⾯试题.pdf3. 腾讯Java_⼯程师笔试题.pdf4. 腾讯研发I程师笔试真题⼆.pdf5. 腾讯研发⼯程师笔试真题三.pdf6. 腾讯研发⼯程师笔试真题⼀.pdf7. 腾讯⾼级软件_⼯程师、项⽬经理⾯试题- 4.pdf字节跳动Java⾯试题1. 字节跳动⾯试题.pdf2. 字节跳动(今⽇头条、抖⾳) .pdf3. 字节跳动今⽇头条、抖⾳)往期⾯试真题.pdf腾讯、阿⾥、字节跳动、百度、美团Java⾯试题合集1. 阿⾥⾯试集锦.docx2. 阿⾥⾯试题⽬总结-6.docx3. 阿⾥⾯试问题总结.docx4. 字节跳动(抖⾳⾯试题) .docx5. 最新BAT⼤数据⾯试题.docx6. 腾讯201 6研发I程师编程题_-.docx7. 阿⾥⾼级Java⾯试题70道.docx8. 腾讯201 6研发I程师编程题5.docx9. 最新BAT《前端必考⾯试》.docx10. 最全的阿⾥java⾯经(清晰版) .pdf11. 最新BAT java经典必考⾯试题.docx12. 阿⾥实习⽣客户端笔试题⽬解析-3.docx13. 腾讯校招Java、测试⼯程师笔试题com.docx14. 字节跳动前端⼯程师实习⽣笔试题汇总.docx15. 百度、腾讯、头条、美团的ava⾯试题⽬总结.docx16. 百度、腾讯、头条、美团的Java⾯试题⽬总结.com.docx。
29道关于JavaScript的基础面试题

29道关于JavaScript的基础面试题1.有关函数说法正确的有()。
A.直接调用Math.max时它并不接受数组。
B.对于一些系统内置对象,使用toString调用不会得到你想要的源码。
C.length属性返回函数中的形参个数。
D.arguments属性用于描述传递给一个函数的参数数组,是一个类数组对象。
2.下面正确的结论是()。
A.'111'<>B.1>=-Infinity结果为trueC.已知'100'+200,200转换为'200',结果是'100200'D.'100'+'200'结果是'100200'3.关于JS函数的说法错误的有()。
A.arguments是函数参数相关的一个专用数组。
B.已经定义的函数可以使用重新定义。
C.已经定义的函数可以使用delete删除。
D.如果函数无明确的返回值,或调用了没有参数的return语句,那么它真正返回的值是undefined。
4.有关对象操作语句说法正确的是()。
A.一个对象创建表达式不需要传入任何参数给构造函数的时候构造函数后面的括号也不可省略。
B.with语句可以用来临时扩展作用域链。
C.与没有使用with语句的代码相比,with语句运行效率低下。
D.在严格模式下,禁止使用with语句。
5.有关this运算符正确的结论有()。
A.所有this到对象的绑定将发生在调用的时候,我们称为“延迟绑定”。
B.apply和call能够强制改变函数执行时的当前对象,让this指向其他对象。
C.由于JS的动态性,this的指向在运行时才确定。
D.this运算符总是指向当前的对象6.有关JS异常处理正确的结论有( )。
A.try从句要求需要catch和finally至少二者之一与之共同完成异常处理任务。
三个语句块都必须使用花括号括起来,不能省略花括号。
腾讯面试题(有答案)

1. 1-20的两个数把和告诉A,积告诉B,A说不知道是多少,B也说不知道,这时A说我知道了,B接着说我也知道了,问这两个数是多少?答案:2和32 爸爸,妈妈,妹妹,小强,至少两个人同一生肖的概率是多少?1-12*11*10*9/12*12*12*12 = 1-55/96 = 41/963, 计算a^b << 2答案:运算符优先级:括号,下标,->和.(成员)最高;单目的比双目的高;算术双目的比其他双目的高;位运算高于关系运算;关系运算高于按位运算(与,或,异或);按位运算高于逻辑运算;三目的只有一个条件运算,低于逻辑运算;赋值运算仅比, (顺序运算)高。
在此题中,位左移"<<" 优先级高于按位异或"^",所以b先左移两位(相当于乘以4),再与a异或。
例如:当 a = 6; b = 4 时;则a^b<<2 = 224 如何输出源文件的标题和目前执行行的行数?答案:printf("The : %d\n", __FILE__);printf("The current line No:%d\n", __LINE__);ANSI C标准预定义宏:__LINE____FILE____DATE____TIME____STDC__ 当要求程序严格遵循ANSI C标准时该标识符被赋值为1__cplusplus__ 当编写C++程序时该标识符被定义5 a[3][4]哪个不能表示a[1][1]: *(&a[0][0]+5) *(*(a+1)+1) *(&a[1]+1) *(&a[0][0]+4)答案: *(&a[1]+1)a是数组的首地址,a[1]就表示a[1][0]地址了,不用再取地址了。
6 fun((exp1,exp2),(exp3,exp4,exp5))有几个实参?答案:两个。
腾讯优化师面试题目(3篇)

第1篇随着互联网行业的快速发展,优化师这一职位越来越受到重视。
作为负责网站、应用等性能优化工作的专业人员,优化师需要具备丰富的专业知识、实践经验和解决问题的能力。
为了选拔出优秀的优化师人才,腾讯公司特举办优化师面试,以下为面试题目。
二、面试题目一、基础知识(40分)1. 请简述HTTP协议的工作原理,包括请求和响应过程。
(5分)2. 请解释TCP三次握手和四次挥手的过程,以及它们各自的作用。
(5分)3. 请说明HTTP/2协议相对于HTTP/1.1的改进之处。
(5分)4. 请列举至少三种缓存策略,并简要说明它们的特点和应用场景。
(5分)5. 请解释CSS选择器的工作原理,以及如何提高选择器的效率。
(5分)6. 请说明JavaScript中的原型链和原型继承的概念,并举例说明其应用。
(5分)7. 请简述浏览器渲染流程,包括解析、渲染和布局等环节。
(5分)8. 请解释什么是单线程、多线程和异步编程,以及它们在JavaScript中的应用。
(5分)9. 请说明什么是跨域,以及有哪些常见的跨域解决方案。
(5分)10. 请列举至少三种常见的Web安全漏洞,并简要说明其危害和防范措施。
(5分)二、性能优化(60分)1. 请分析以下代码,并提出优化建议。
(10分)function getProducts() {const products = [];for (let i = 0; i < 100000; i++) {products.push({ name: `Product ${i}`, price: i });}return products;}2. 请说明如何优化以下场景下的性能?(10分)- 优化一个包含大量DOM元素的页面,以提高页面加载速度。
- 优化一个大型JavaScript库,减少加载时间。
3. 请解释如何使用CDN提高网站性能?(10分)4. 请说明如何优化数据库查询性能?(10分)5. 请简述Web字体加载优化策略。
js面试题 选择题

js面试题选择题1. 下面哪个是JS的基本数据类型?A. StringB. ArrayC. ObjectD. Boolean答案:D. Boolean2. 下面哪个方法可以将字符串转换为整数?A. parseInt()B. parseFloat()C. toInteger()D. toInt()答案:A. parseInt()3. 下面哪个方法可以用于向数组的末尾添加一个或多个元素?A. push()B. join()C. concat()D. pop()4. 下面哪个是JS的比较运算符?A. ===B. <>C. <<D. &&答案:A. ===5. 下面哪个方法可以用于从数组中删除指定位置的元素?A. splice()B. slice()C. sort()D. reverse()答案:A. splice()6. 下面哪个方法可以用于将数组中的元素以字符串形式连接起来?A. toString()B. join()C. concat()D. push()7. 下面哪个方法可以用于判断一个对象是否包含指定的属性?A. hasProperty()B. contains()C. includes()D. hasOwnProperty()答案:D. hasOwnProperty()8. 下面哪个关键字可以用于定义一个函数?A. funcB. functionC. defD. method答案:B. function9. 下面哪个方法可以用于将字符串转换为大写?A. toLowerCase()B. toUpperCase()C. upperCase()D. lowerCase()答案:B. toUpperCase()10. 下面哪个方法可以用于获取字符串的长度?A. length()B. size()C. count()D. sizeOf()答案:A. length()总结:在这篇文章中,我们回顾了一些关于JavaScript基础知识的选择题。
JavaScript题库及详解答案

JavaScript题库及详解答案1. JavaScript是一种______语言。
A. 编译型B. 解释型C. 标记型D. 汇编型答案:B2. 以下哪个不是JavaScript的内置数据类型?A. NumberB. StringC. ObjectD. Array答案:C(注:Object和Array都是JavaScript的内置数据类型)3. JavaScript中的全局变量声明关键字是______。
A. varB. letC. constD. global答案:A4. 以下哪个是JavaScript中定义函数的正确方式?A. function myFunction() {}B. myFunction = function() {}C. A和B都是D. A和B都不是答案:C5. 以下哪个不是JavaScript中的事件类型?A. clickB. loadC. hoverD. resize答案:C(注:hover不是一个标准的事件类型)6. 在JavaScript中,以下哪个不是DOM操作的方法?A. getElementByIdB. getElementsByClassNameC. querySelectorD. queryAll答案:D(注:queryAll不是DOM操作的方法)7. 以下哪个JavaScript代码片段可以正确地输出"Hello, World!"?A. console.log("Hello, World!");B. alert("Hello, World!");C. document.write("Hello, World!");D. A和B都是答案:D8. 以下哪个JavaScript代码片段可以创建一个数组?A. var myArray = new Array();B. var myArray = [];C. A和B都可以D. A和B都不可以答案:C9. JavaScript中的闭包是什么?A. 一个函数可以记住并访问其自身作用域内的变量B. 一个函数可以访问全局变量C. 一个函数可以访问另一个函数的参数D. 一个函数可以访问另一个函数的局部变量答案:A10. 以下哪个JavaScript代码片段可以实现数组的排序?A. array.sort();B. array.reverse();C. A和B都可以D. A和B都不可以答案:A11. 以下哪个是JavaScript中实现继承的方式?A. 原型链B. 构造函数C. 私有属性D. 接口答案:A12. 以下哪个不是JavaScript中的错误类型?A. SyntaxErrorB. TypeErrorC. ReferenceErrorD. LogicError答案:D(注:LogicError不是JavaScript标准错误类型)13. 以下哪个JavaScript代码片段可以正确地实现异步操作?A. setTimeout(function() {...}, 1000);B. setInterval(function() {...}, 1000);C. A和B都可以D. A和B都不可以答案:A14. 以下哪个不是JavaScript中的模块化方案?A. CommonJSB. AMDC. ES ModulesD. JSON答案:D15. 以下哪个是JavaScript中使用Promise的好处?A. 可以避免回调地狱B. 可以并行执行异步操作C. A和B都是D. A和B都不是答案:C16. 以下哪个不是JavaScript中的条件语句?A. ifB. switchC. forD. while答案:C17. 以下哪个不是JavaScript中的循环语句?A. forB. whileC. do...whileD. forEach答案:D(注:forEach是数组的方法,不是循环语句)18. 以下哪个是JavaScript中使用严格模式的方法?A. 使用"use strict";声明B. 使用var声明变量C. 使用let声明变量D. 使用const声明变量答案:A19. 以下哪个不是JavaScript中的作用域?A. 全局作用域B. 函数作用域C. 块级作用域D. 对象作用域答案:D20. 以下哪个是JavaScript中实现模块化的方法?A. 使用var声明变量B. 使用let声明变量C. 使用const声明变量D. 使用模块化语法(import/export)答案:D。
js面试题 判断题

js面试题判断题在进行JavaScript(简称为js)面试时,判断题是一种常见的题型。
它能够快速检测面试者对于js的理解程度和能力。
以下是一些常见的js判断题及其答案解析。
1. 在JavaScript中,null和undefined是同义词。
答案:错误解析:null表示一个空对象指针,而undefined表示一个未定义的值。
虽然它们在某些情况下可以互相转换,但它们并不是完全相同的。
2. 在JavaScript中,NaN是一个数字类型。
答案:是解析:NaN代表Not a Number,它是一个特殊的数字类型,用于表示非数值。
例如,0/0会返回NaN。
3. 在JavaScript中,0.1+0.2的结果等于0.3。
答案:错误解析:由于浮点数在计算机中是以二进制表示的,对于某些小数,它们的运算结果可能会有精度误差。
因此,0.1+0.2的结果不是等于0.3,而是一个非精确的数值。
4. 在JavaScript中,用==比较两个变量时,会进行类型转换。
答案:是解析:使用==进行比较时,如果两个操作数的类型不同,JavaScript 会尝试将它们转换为相同的类型,然后再比较它们的值。
5. 在JavaScript中,使用var声明的变量具有块级作用域。
答案:错误解析:使用var声明的变量具有函数作用域,而不是块级作用域。
也就是说,它们在整个函数中都可以访问到。
6. 在JavaScript中,所有的对象都是通过引用进行传递的。
答案:是解析:在JavaScript中,对象(包括数组)都是通过引用进行传递的,而不是通过值进行传递。
这意味着当你将一个对象赋值给另一个变量时,它们实际上引用的是同一个对象。
7. 在JavaScript中,使用setTimeout可以实现延迟执行代码的功能。
答案:是解析:setTimeout是JavaScript提供的一个定时器函数,它可以用于延迟执行一段代码。
通过指定延迟的时间,可以在该时间过后执行相应的代码。
完整word版,javascript试题及答案

完整word版,javascript试题及答案javascript试题一、单选题1、以下哪条语句会产生运行错误:(A)A.var obj = ( );B.var obj = [ ];C.var obj = { };D.var obj = / /;2、以下哪个单词不属于javascript保留字:(B)A. withB. parentC. classD. void3、请选择结果为真的表达式:(C)A. null instanceof ObjectB. null === undefinedC. null == undefinedD. NaN == NaN二、不定项选择题4、请选择对javascript理解有误的:(ABCD)A. JScript是javascript的简称B. javascript是网景公司开发的一种Java脚本语言,其目的是为了简化Java的开发难度C. FireFox和IE存在大量兼容性问题的主要原因在于他们对javascript的支持不同上D. AJAX技术一定要使用javascript技术5、foo对象有att属性,那么获取att属性的值,以下哪些做法是可以的:(ACE)A. foo.attB. foo(“att”)C. foo[“att”]D. foo{“att”}E. foo[“a”+”t”+”t”]6、在不指定特殊属性的情况下,哪几种HTML标签可以手动输入文本:(AB)B.C.D.7、以下哪些是javascript的全局函数:(ABC)A. escapeB. parseFloatC. evalD. setTimeoutE. alert8、关于IFrame表述正确的有:(ABCD)A. 通过IFrame,网页可以嵌入其他网页内容,并可以动态更改B. 在相同域名下,内嵌的IFrame可以获取外层网页的对象C. 在相同域名下,外层网页脚本可以获取IFrame网页内的对象D. 可以通过脚本调整IFrame的大小9、关于表格表述正确的有:(ABCDE)A. 表格中可以包含TBODY元素B. 表格中可以包含CAPTION元素C. 表格中可以包含多个TBODY元素D. 表格中可以包含COLGROUP元素E. 表格中可以包含COL元素10、关于IE的window对象表述正确的有:(ACD)A. window.opener属性本身就是指向window对象B. window.reload()方法可以用来刷新当前页面C. window.location=”a.html”和window.location.href=”a.html”的作用都是把当前页面替换成a.html页面D. 定义了全局变量g;可以用window.g的方式来存取该变量三、问答题:1、谈谈javascript数组排序方法sort()的使用,重点介绍sort()参数的使用及其内部机制sort的实现的功能类似JAVA的比较器,数据排序从多维数组的第一维开始排序可以自己定义排序方法,很不多的函数2、简述DIV元素和SPAN元素的区别。
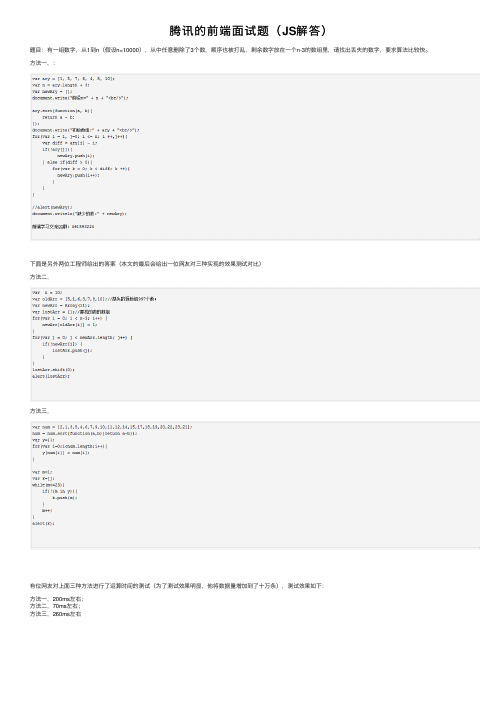
腾讯的前端面试题(JS解答)

方法三,
有位网友对上面三种方法进行了运算时间的测试(为了测试效果明显,他将数据量增加到了十万条),测试效果如下: 方法一,200ms左右; 方法二,70m000从中任意删除了3个数顺序也被打乱剩余数字放在一个n3的数组里请找出丢失的数字要求算法比较快
腾讯的前端面试题( JS解答)
题目:有一组数字,从1到n(假设n=10000),从中任意删除了3个数,顺序也被打乱,剩余数字放在一个n-3的数组里,请找出丢失的数字,要求算法比较快。 方法一,:
前端js八股文面试题2023

前端js八股文面试题2023
前端JS八股文面试题通常涵盖了前端开发的基础知识和常见面试考点。
以下是一个可能的面试题列表,包含了多个方面的问题,以帮助你全面准备。
1. 介绍一下JavaScript的基本数据类型和引用数据类型。
2. 解释一下JavaScript中的变量提升和作用域链。
3. 什么是闭包?闭包有什么作用?请举一个例子说明。
4. 解释一下JavaScript中的事件冒泡和事件捕获。
5. 什么是原型链?如何利用原型链实现继承?
6. 解释一下JavaScript中的事件委托(事件代理)。
7. 请解释一下什么是同步编程和异步编程,并给出相应的代码示例。
8. 介绍一下JavaScript中的深拷贝和浅拷贝的区别,并给出相应的实现方法。
9. 解释一下什么是AJAX,以及如何使用原生JavaScript实现AJAX请求。
10. 请解释一下什么是跨域,以及如何处理跨域请求。
除了以上问题,还可以涉及到ES6的新特性、模块化开发、前端性能优化、常见的设计模式、前端框架(如React、Vue)等方面的问题。
当然,这只是一个示例列表,实际面试中问题的难度和范围可能会有所不同。
建议你结合自己的实际经验和知识水平,深入学习和理解这些问题,并通过编写代码和实践来加深理解。
祝你面试顺利!。
Javascript笔试题及答案

onclick="window.location='new.html';"/> C. <input type="button" value="new"
9. 关于正则表达式声明 6 位数字的邮编,以下代码正确的是( C ) A. var reg = /\d6/; B. var reg = \d{6}\; C. var reg = /\d{6}/; D. var reg = new RegExp("\d{6}");
10. 关于 JavaScript 里的 xml 处理,以下说明正确的是( ACD ) A. Xml 是种可扩展标记语言,格式更规范,是作为未来 html 的替代 B. Xml 一般用于传输和存储数据,是对 html 的补充,两者的目的不同 C. 在 JavaScript 里解析和处理 xml 数据时,因为浏览器的不同,其做法也不同 D. 在 IE 浏览器里处理 xml,首先需要创建 ActiveXObject 对象
} }
2
8. 在表单(form1)中有一个文本框元素(fname),用于输入电话号码,格式如:010-82668155, 要求前 3 位是 010,紧接一个“-”,后面是 8 位数字。要求在提交表单时,根据上述条 件验证该文本框中输入内容的有效性,下列语句中,( A )能正确实现以上功能 A. var str= form1.fname.value; if(str.substr(0,4)!="010-" || str.substr(4).length!=8 || isNaN(parseFloat(str.substr(4)))) alert("无效的电话号码!"); B. var str= form1.fname.value; if(str.substr(0,4)!="010-" && str.substr(4).length!=8 && isNaN(parseFloat(str.substr(4)))) alert("无效的电话号码!"); C. var str= form1.fname.value; if(str.substr(0,3)!="010-" || str.substr(3).length!=8 || isNaN(parseFloat(str.substr(3)))) alert("无效的电话号码!"); D. var str= form1.fname.value; if(str.substr(0,4)!="010-" && str.substr(4).length!=8 && !isNaN(parseFloat(str.substr(4)))) alert("无效的电话号码!");
腾讯实习生面试题目

一面面试官1:
1.封装,继承,多态
2.进程和线程的区别
3.多线程
4.编程过程中用到的多线程多进程概念
5.介绍一下你最难忘的项目吧
6.产生死锁的可能,如何避免
7.ISO几层,IP,HTTP等都是哪层的
8.网络拓扑的结构类型
9.画一下三次握手
10.NA T的原理和机制
11.熟悉的网络的命令如ping
12.写出Linux8个命令并解释
13.用三种方式来写Linux下的拷贝
14.Myproduce的了解,如果不会,你会去怎么学这样一个新的东西?
15.数据库:创建表,查找学生
16.用的什么数据库?MySQL是微软的吗?
17.了解的加密方法介绍一下
18.会不会javascript?
19.会不会python?
20.会不会java?
21.你在某个项目中的代码量
22.设计模式
23.大数据处理:很多用户登录,对数据库造成的压力,怎么解决,提示用缓存。
it行业的面试题目

it行业面试问题(一)1.考察应聘者主动性的题目。
如,你最大的工作成就是什么,你采取了哪些行动来实现?你受过哪些奖励,你是如何赢得这些奖励的?还有多少人也得到了这些奖励?在你的职责范围内,你实行过改革吗?你如何确保它们得以执行?2.考察应聘者克服困难的精神的题目。
如,你是否曾有过与他人竞争但失败的经历?你如何面对你的上级或同事的批评?在你的客户对你表现出不感兴趣或不友好时,你是怎么做的?3.考察应聘者毅力的题目。
如,你如何克服妨碍你完成工作的阻力?你是否经历过作出最大努力,但最终失败的经历?请举例。
你没有做成功的最大的一笔生意是什么?为什么?4.考察应聘者忍耐力的题目。
如,你工作中压力最大的是哪一方面么?你的反应如何?你是否曾经因为工作的重负而感到失去信心?it行业面试问题(二)Q1: 请挑一个你觉得做的最好的项目讲一下。
这个问题出现的概率非常高,百度四面、腾讯二面,趋势二面,绿盟一面,迅桐一面都问到了,腾讯二面的时候没有准备,差点就挂在这个问题上,提醒大家一点,即使你再有实力,不做足准备是没用的,比如你告诉别人你的学习能力很强,但是别人让你举几个例子证明一下,如果你不事先准备的话,即使你说的实话,回答的不好别人如何信服你。
回到正题,应付这个问题你最好事先把简历上面写的项目或者课程设计过一篇,拿张纸写一写,尽量把你以前做这个项目的时候承担的任务、角色、遇到的问题用最简练的语言说出来。
同时,处理这个问题时不同的`企业可以选择不同的项目来回答,比如趋势、绿盟是做网络安全的,你可以选择和此有关的,注意不一定非要是项目,如果你没有项目经验,只要是你以前做过的东西你觉得可以的都可以大胆的拿出来讲。
面试官问这个问题的目的我认为有如下几个:1、你是否在这个项目中做出了贡献。
2、你思考问题的方式。
3、解决问题的能力。
4、表述能力。
5、团队合作精神。
当然你不一定都要考虑到这几点,总之首先要思路清晰,然后重点突出你对项目的贡献以及其它方面的能力。
js面试题及答案

js面试题及答案# js面试题及答案1. 问题一:解释JavaScript中的闭包是什么?答案:闭包是一个函数能够记住并访问其创建时作用域中的变量,即使该函数在那个作用域之外被执行。
简单来说,闭包就是函数能够“记住”它被创建时的环境。
2. 问题二:什么是原型继承?答案:原型继承是JavaScript中实现对象之间继承的一种机制。
每个JavaScript对象都有一个原型对象,当我们试图访问一个对象的属性或方法时,如果该对象本身没有这个属性或方法,JavaScript引擎会去它的原型对象上查找。
3. 问题三:请解释`var`, `let`, 和 `const` 在JavaScript中的区别。
答案:- `var` 是ES5中定义变量的关键字,它的作用域是函数作用域或全局作用域,可以被重新声明和赋值。
- `let` 是ES6中新增的关键字,用于声明块级作用域的变量,不能在同一作用域内重新声明。
- `const` 同样是ES6新增的关键字,用于声明一个只读的常量,一旦声明并初始化后,不能重新赋值。
4. 问题四:什么是事件循环(Event Loop)?答案:事件循环是JavaScript运行时的一种机制,它允许JavaScript引擎在单线程中处理异步操作。
事件循环涉及到调用栈(Call Stack)、事件队列(Event Queue)和事件处理器等概念,通过循环检查调用栈是否为空,然后取出事件队列中的事件进行处理。
5. 问题五:解释`this`在JavaScript中的工作原理。
答案: `this`的值取决于函数的调用方式。
在全局函数中,`this`指向全局对象(在浏览器中是`window`)。
在对象的方法中,`this`通常指向调用该方法的对象。
在构造函数中,`this`指向新创建的对象。
使用箭头函数时,`this`的值由外层作用域决定。
6. 问题六:什么是异步编程,JavaScript中有哪些实现异步编程的方式?答案:- 异步编程允许程序在等待某些操作完成时继续执行其他任务,而不是阻塞等待。
javascript笔试题及答案

javascript笔试题及答案JavaScript笔试题及答案一、单选题(每题2分,共10分)1. JavaScript中,以下哪个是合法的变量名?A. 2variableB. variable-nameC. $variableD. undefined答案:B2. 下列哪个是JavaScript中的全局对象?A. StringB. MathC. ObjectD. Array答案:B3. 在JavaScript中,以下哪个语句可以正确地将字符串转换为数字?A. parseInt("123")B. parseFloat("123.45")C. Number("123.45")D. 以上都是答案:D4. 以下哪个不是JavaScript的内置对象?A. DateB. JSONC. FunctionD. Set答案:C5. 以下哪个属性可以用来获取或设置HTML元素的样式?A. styleB. classC. idD. innerHTML答案:A二、多选题(每题3分,共15分)6. JavaScript中,以下哪些是数据类型的关键字?A. varB. letC. constD. function答案:ABC7. 在JavaScript中,以下哪些是循环结构?A. forB. whileC. do-whileD. switch8. 以下哪些是JavaScript中的错误类型?A. SyntaxErrorB. TypeErrorC. ReferenceErrorD. Warning答案:ABC9. 以下哪些是JavaScript中的对象方法?A. toString()B. valueOf()C. hasOwnProperty()D. isPrototypeOf()答案:ABCD10. 以下哪些是JavaScript中常用的数组方法?A. push()B. pop()C. shift()D. unshift()答案:ABCD三、判断题(每题1分,共5分)11. JavaScript是弱类型语言。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1. 以下关于JavaScript的说法,哪一个是正确的:(A) JavaScript语言是基于Java语言的一种实现(B) JavaScript是一种解释性语言,不用编译就可以运行(C) 在JavaScript中声明变量时必须明确声明变量的数据类型(D) JavaScript脚本只能在浏览器中运行2. 在以下代码段中,哪些变量是全局变量?(A) 只有a(B) a和c(C) b和c(D) a、b、c都是3. 以下关于事件属性的说法,错误的是:(A) onmouseup事件属性表示当鼠标按键被松开时执行脚本(B) onabort是img元素的事件属性,表示当图像加载中断时执行脚本(C) onload事件仅在body和frameset元素中有效(D) 任何元素都有onclick事件属性4. 以下创建函数的代码,错误的是:(A) function foo() { alert("hi"); }(B) var foo = function() { alert("hi"); }(C) var foo = new Function("", "alert('hi');" );(D) var foo() { alert("hi"); }5. 以下描述中错误的一个是:(A) 执行语句var a; alert(a),打印的内容为undefined(B) 执行语句var a = window.age; alert(a),打印的内容为undefined(C) 执行语句var a,b; a = typeof(b); alert(a),打印的内容为undefined(D) 执行语句var a,b=null; a = typeof(b); alert(a),打印的内容为undefined6. 执行下面的代码打印出来的结果,正确的是:(A) 4(B) 5(C) 6(D) 77. 以下创建自定义对象的写法,错误的是:(A)(B)(C)(D)8. 执行下面的代码打印出的结果,正确的是:(A) 2,30,512,NaN(B) NaN,30,17,undefined(C) 1,3,17,NaN(D) NaN,30,512,119. 以下描述中错误的一个是:(A) 如果想在浏览器的“地址”栏中执行 JavaScript 语句,应使用如下格式:javascript:<JavaScript语句>(B) JavaScript中单行注释使用 //,而多行注释以"/*"开始,以"*/"结束(C) NaN的作用是用来表示一个值不是数字,例如parseInt("a")返回的就是NaN(D) JavaScript中变量名是大小写敏感的,变量名中可以包含字符、数字、_、*、$,并且必须以字母开头10. 以下哪个语句打印出来的结果是true:(A) alert("12" === 12);(B) alert(NaN === NaN);(C) alert(typeof(null) === typeof(window));(D) alert([1,2,3] === [1,2,3]);11. 执行下面的代码打印出的结果,正确的是:(A) object 和 hello(B) 和(C) 和 hello(D) function 和 hello12. 执行下面的代码打印出的结果,正确的是:(A) hello 和出错(B) function 和 hello(C) 和 hello(D) object 和 hello13. 以下描述中错误的是:(A) alert(typeof(99)) 显示的内容为:number(B) alert(typeof(null)) 显示的内容为:object(C) alert(typeof(undefined)) 显示的内容为:undefined(D) alert(typeof(function() {})) 显示的内容为:Function14. 以下哪个语句打印出来的结果是false?(A) alert(1 == true);(B) alert(isNaN(true));(C) alert(5 == "5");(D) alert(null == undefined);15. 有一个HTML页面,其源码中有如下内容以下获取form中id为name的输入框的值的JavaScript代码,其中错误的是:(A) document.getElementsByTagName('input')[0].value(B) document.getElementById('name').value(C) document.getElementById('myform').childNodes[1].value(D) document.forms[0].childNodes[0].value16. 有一个HTML页面,其源码如下,在FireFox点击“提交”按钮,依次打印的内容,正确的是:(A) body,div,form,button,form,div,body(B) div,form,button,form,div(C) button,form,div,body(D) button,form,div17. 执行下面的代码打印出的结果,正确的是:(A) 135(B) 246(C) 136(D) 14518. 以下描述中错误的一个是:(A) JavaScript能够支持面向对象编程,是一种基于对象和事件驱动的编程语言(B) 使用标记<script></script>,可以在 HTML 文档的任意地方插入JavaScript代码(C) 在JavaScript中分号代表语句的结束符,类似于var x=5; 这样的语句中的分号是不可以省略的(D) JavaScript在不同的浏览器中存在兼容性问题,其中一部分兼容性问题并不是源自JavaScript语言本身,而是源自浏览器对DOM规范的支持不一致【javascript的分号代表语句的结束符,但由于javascript具有分号自动插入规则,所以它是一个十分容易让人模糊的东西,在一般情况下,一个换行就会产生一个分号,但实际情况却不然,也就是说在javascript中换行可能产生分号,也可能不产生,是否自动插入分号,主要看上下行。
所以即使是经验丰富的程序员,有时候也会头大。
在ECMAScript 中对分号自动插入规则也有相应的解释:空语句,变量语句,表达式语句,do-while 语句,continue 语句,break 语句,return 语句,以及throw 语句,这些确定的ECMAScript语句必须以分号结束。
这些分号可以总是明确地出现在源代码文本中。
为方便起见,在特定的情况下,源代码文本中的这些分号可以被省略。
也就是说这些语句的结尾是不需要硬性的输入分号结尾,javascript会自动插入语句结束处。
】19. 有一个HTML页面,其源码如下,在FireFox点击“提交”按钮,依次打印的内容,正确的是:(A) body,button,form,div(B) body,div,form,button(C) button,form,div,body(D) div,button,form,body20. 执行下面的代码打印出的结果,正确的是:(A) 2,3,4(B) 1,3,出错(C) 1,3,4(D) 2,3,出错21. 以下关于事件的描述,错误的是:(A) IE浏览器不支持在捕获阶段响应事件(B) FireFox浏览器既支持在捕获阶段响应事件,又支持在冒泡阶段响应事件(C)使用元素的事件属性注册的事件,只能在冒泡阶段被响应(D) 使用元素的事件属性注册的事件是无法被移除的22. 有一个HTML页面,源码如下,针对于该页面,请选出在IE浏览器环境下不能打印出“QQ 空间”的JavaScript语句:(A) alert(document.getElementById("qzone").innerHTML);(B) alert(document.links[1].innerHTML);1].childNodes[0].childNodes[0].innerText);(D) alert(document.getElementsByTagName('a').item(1).innerText);23. 以下描述中错误的是:(A) window对象的getElementById方法返回对拥有指定 ID 的第一个对象的引用(B) window对象的confirm函数弹出一个确认对话框,该函数返回一个Boolean值(C) setTimeout函数可被用于实现等待一个特定的时间后再执行特定的代码(D) setInterval函数可被用于实现每间隔特定的时间就执行一次特定的代码24. 有一个HTML页面,其源码如下在IE环境下,以下哪种写法不能把“hello world”改变成红色:(A) document.getElementById('div').style.color = 'red';(B) document.getElementById('div').style['color'] = 'red';(C) document.getElementById('div').style('color') = 'red';(D) document.getElementById('div').style.setAttribute('color', 'red');25. 执行下面的代码打印出的结果,正确的是:(A) undefined,undefined,3,12(B) 出错,undefined,3,3(C) 出错,undefined,3,12(D) undefined,null,3,326. 以下通过直接量方式创建对象的语句,以下描述正确的是:(A) 1、2、3 是正确的(B) 3、4、5是正确的(C) 2、3、4、5是正确的(D) 只有6不正确27. 有一个HTML文件,其源码如下,该文件被浏览器加载时,依次打印出来的信息正确的是:(A) show_function,script,onload,in_body(B) script,onload,in_body,show_function(C) script,in_body,show_function,onload(D) script,in_body,onload,show_function28. 以下关于注册事件句柄的描述,其中错误的是:(A) 在IE环境下不能使用addEventListener方法来注册事件句柄(B) attachEvent方法有2个参数,第一个参数是事件名称,第二个参数是响应事件的函数(C) 在FireFox环境下不能使用attachEvent方法来注册事件句柄(D) addEventListener方法有3个参数,第一个参数是事件名称,第二个参数是响应事件的函数,第三个参数是事件响应后是否继续传递事件29. 关于JavaScript的兼容性问题,以下描述中错误的是:(A) Date对象的getYear方法在IE和FireFox下返回的值不同(B) IE下可以通过document.forms('FORM_NAME')来访问form元素,而FireFox下则不行(注:FORM_NAME为form元素name属性的值)(C) IE下可以通过parentElement或者parentNode获取父节点,而FireFox只能用parentElement获取父节点(D) IE下有个全局事件对象window.event,而在FireFox下则没有这样的全局事件对象30. 以下描述中错误的一个是:(A) JavaScript中变量名是大小写敏感的,name和Name是两个不同的变量(B) JavaScript的数组的长度是动态增长的,数组长度和下标的关系是:长度 = 最大下标+1(C) 访问对象的属性时用实心点(.)运算符,访问对象的方法时也是用实心点(.)运算符(D) 在JavaScript中如果访问数组是越界会导致浏览器报错31. 编程题:有一个HTML页面,其源码如下<html><head><title> JS Testing </title></head><body><div style="float:left"><ul style="margin-left:0px"><li><input type="checkbox">北京</li><li><input type="checkbox">上海</li><li><input type="checkbox">广州</li><li><input type="checkbox">深圳</li><li><input type="checkbox">成都</li></ul></div><button style="margin-left:20px;width:50px;"> => </button><textarea style="margin-left:20px" rows="5" cols="30" id="output"></textarea> </body></html>该HTML页面展现出来的样子如下图所示:现要求为该页面增加如下功能:当点击中间的按钮时,把左边复选框是选中状态的地名,写到右侧的文本框中。
