js弹出窗口总结6种弹窗方法
Javascript弹窗代码大全(收集)

弹窗代码大全(收集)以下包括强制弹窗 24小时IP弹窗延时弹窗退弹等我们使用cookie来控制一下就可以了。
首先,将如下代码加入主页面html的<head>区:<script>function openwin(){window.open(”page.html”,”",”width=200,height=200″)}function get_cookie(name){var search = name + “=”var returnvalue = “”;if (documents.cookie.length > 0) {offset = documents.cookie.indexof(search)if (offset != -1) {offset += search.lengthend = documents.cookie.indexof(”;”, offset);if (end == -1)end = documents.cookie.length;returnvalue=”/unescape(documents.cookie.substring(offset,end))”}}return returnvalue;}function loadpopup(){if (get_cookie(’popped’)==”){openwin()documents.cookie=”popped=yes”}}</script>然后,用<body onload=”loadpopup()”>(注意不是openwin而是loadpop啊!)替换主页面中原有的<body>这一句即可。
你可以试着刷新一下这个页面或重新进入该页面,窗口再也不会弹出了。
真正的pop-only-once!写到这里弹出窗口的制作和应用技巧基本上算是完成了,俺也累坏了,一口气说了这么多,希望对正在制作网页的朋友有所帮助俺就非常欣慰了。
23个Javascript弹出窗口特效整理

23个Javascript弹出窗口特效整理1. LightviewLightview是一个基于Prototype与开发,用于创建可以覆盖整个页面的模式对话框。
展示的内容不仅可以是图片、文字、网页、通过Ajax 调用的内容,还可以是Quicktime/Flash影片都能够以非常酷的效果展示。
2. ThickBox (演示地址)ThickBox是一个模式对话框UI控件。
基于jQuery开发,可以用来展示单张或多张图片,内嵌的内容,iframed的内容,或通过Ajax 获取的内容。
3. Fonshen JS Window (演示地址)风声JS窗口为模拟WEB弹出窗口和对话框提供一种方案。
程序基于JavaScript/X HTML/CSS标准实现。
支持自由度极高的窗口样式定制;交互方面提供模拟的按钮编程模型,可以很好的模拟对话框;另外,接口参考Javascript内置对象window的一些方法(比如:window.open, window.alert, window.confirm),简洁方便。
4. ymPrompt在web开发中,对于浏览器默认的消息提示框(如alert,confirm 等)外观无法控制,为了实现更好的界面效果,于是模拟系统的消息提示框实现了该组件。
在外观上可以通过css进行完全的控制。
调用方式简单,直接使用ymPrompt.alert()的方式调用,传入相应的参数即可。
提供四种消息类型。
分别为消息提示、成功信息、错误信息、询问信息。
5. ModalboxModalBox用于生成Web2.0风格的模式对话框。
基于Prototype 框架开发,效果类似Mac OSX的模式对话框。
内容可以通过Ajax加载或普通的HTML页面。
6. SliderWindowSliderWindow是一个基于YUI开发消息提醒滑动窗体。
7. MOOdalBox (演示地址)MOOdalBox是一个基于Mootools框架开发的Web2.0模式对话。
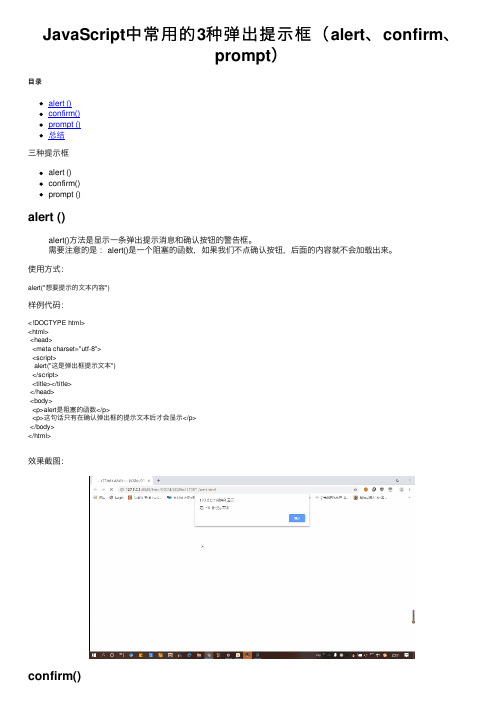
JavaScript中常用的3种弹出提示框(alert、confirm、prompt)

JavaScript中常⽤的3种弹出提⽰框(alert、confirm、prompt)⽬录alert ()confirm()prompt ()总结三种提⽰框alert ()confirm()prompt ()alert ()alert()⽅法是显⽰⼀条弹出提⽰消息和确认按钮的警告框。
需要注意的是:alert()是⼀个阻塞的函数,如果我们不点确认按钮,后⾯的内容就不会加载出来。
使⽤⽅式:alert("想要提⽰的⽂本内容")样例代码:<!DOCTYPE html><html><head><meta charset="utf-8"><script>alert("这是弹出框提⽰⽂本")</script><title></title></head><body><p>alert是阻塞的函数</p><p>这句话只有在确认弹出框的提⽰⽂本后才会显⽰</p></body></html>效果截图:confirm()confirm()⽅法是显⽰⼀个含有指定消息和确认和取消按钮的确认框。
如果点击"确定"返回true,否则返回false。
使⽤⽅式:不接收返回值:confirm("这样写可以直接显⽰,不接收返回值。
")接收返回值:var x;var r=confirm("请按下按钮!");if (r==true){x="你按下的是\"确定\"按钮。
";}else{x="你按下的是\"取消\"按钮。
";}document.write(x)样例代码:<!DOCTYPE html><html><head><meta charset="utf-8"><script>// 使⽤⽅式⼀confirm("这样写可以直接显⽰,不接收返回值。
js弹出窗口总结6种弹窗方法

js弹出窗口总结6种弹窗方法注://关闭,父窗口弹出对话框,子窗口直接关闭this.Response。
Write(”<script language=javascript>window。
close();〈/script>");//关闭,父窗口和子窗口都不弹出对话框,直接关闭this.Response。
Write("<script>”);this。
Response.Write("{top。
opener =null;top。
close();}”);this。
Response。
Write("</script>”);//弹出窗口刷新当前页面width=200 height=200菜单。
菜单栏,工具条,地址栏,状态栏全没有this。
Response。
Write(”<script language=javascript>window.open(’rows。
aspx',’newwindow','width=200,height=200’)</scri pt>”);//弹出窗口刷新当前页面this。
Response.Write("〈script language=javascript〉window。
open('rows。
aspx')</script〉”);this。
Response。
Write(”<script〉window。
open('WebForm2.aspx’,'_blank');</script〉”);//弹出提示窗口跳到webform2。
aspx页(在一个IE窗口中)this。
Response。
Write(" <script language=javascript>alert('注册成功'); window。
javascript弹出窗口代码大全

javascript弹出窗⼝代码⼤全如何利⽤⽹页弹出各种形式的窗⼝,我想⼤家⼤多都是知道些的,但那种多种多样的弹出式窗⼝是怎么搞出来的,今天找了⼀篇好⽂学习了: 1.弹启⼀个全屏窗⼝<html><body onload="window.open('','example01','fullscreen');">;<b></b></body></html> 2.弹启⼀个被F11化后的窗⼝<html><body onload="window.open(''','example02','channelmode');">;<b></b></body></html> 3.弹启⼀个带有收藏链接⼯具栏的窗⼝<html><body onload="window.open('','example03','width=400,height=300,directories');"><b></b></body></html> 4.⽹页对话框<html><SCRIPT LANGUAGE="javascript"><!--showModalDialog(','example04','dialogWidth:400px;dialogHeight:300px;dialogLeft:200px;dialogTop:150px;center:yes;help:yes;resizable:yes;status:yes')//--></SCRIPT><b></b></body></html><html><SCRIPT LANGUAGE="javascript"><!--showModelessDialog(','example05','dialogWidth:400px;dialogHeight:300px;dialogLeft:200px;dialogTop:150px;center:yes;help:yes;resizable:yes;status:yes')//--></SCRIPT><b></b></body></html> showModalDialog()或是showModelessDialog() 来调⽤⽹页对话框,⾄于showModalDialog()与showModelessDialog()的区别,在于showModalDialog()打开的窗⼝(简称模式窗⼝),置在⽗窗⼝上,必须关闭才能访问⽗窗⼝(建议尽量少⽤,以免招⼈反感);showModelessDialog()dialogHeight: iHeight 设置对话框窗⼝的⾼度。
JS弹出窗口的各种传值方法

JS弹出窗口的各种传值方法在JavaScript中,弹出窗口是一种常见的用户交互方式。
通过弹出窗口,可以显示其他页面、表单或者提示框等内容。
而传值则是在弹出窗口中传递数据的一种方式,使得弹出窗口可以获取到主页面中的数据,并在弹出窗口中进行操作。
下面将介绍JS弹出窗口的各种传值方法,包括使用URL参数、使用cookie、使用localStorage、使用sessionStorage和使用postMessage 等。
1.使用URL参数:使用URL参数是一种简单的传值方法,可以通过在URL后面添加参数的形式将数据传递给弹出窗口。
例如:```javascriptvar data = 'Hello World!';window.open(url, 'popup', 'width=500,height=500');```在弹出窗口的页面中,可以通过获取URL参数来获取传递的数据:```javascriptvar urlParams = new URLSearchParams(window.location.search);var data = urlParams.get('data');```2. 使用cookie:使用cookie也是一种传值的常见方式。
通过设置cookie,可以将数据保存在用户的浏览器中,然后在弹出窗口中读取cookie来获取数据。
例如:```javascriptdocument.cookie = "data=Hello World!";window.open('popup.html', 'popup', 'width=500,height=500');```在弹出窗口的页面中,可以通过document.cookie来获取cookie的值:```javascriptvar cookieValue = document.cookie.split('; ').find(row => row.startsWith('data=')).split('=')[1];```3. 使用localStorage:localStorage是一种HTML5提供的本地存储方式,可以将数据保存在用户的浏览器中。
JavaScript弹出对话框的三种方式

JavaScript弹出对话框的三种⽅式学习过js的⼩伙伴会发现,我们在⼀些实例中⽤到了alert()⽅法、prompt()⽅法、prompt()⽅法,他们都是在屏幕上弹出⼀个对话框,并且在上⾯显⽰括号内的内容,使⽤这种⽅法使得页⾯的交互性更精彩,实际上我们经常会在进⾏⽹页浏览时简单这种类型的对话框,在⽤户与应⽤程序进⾏双向交流时,经常要⽤到对话框。
javascript的三种对话框是通过调⽤window对象的三个⽅法alert(),confirm()和prompt()来获得,可以利⽤这些对话框来完成js 的输⼊和输出,实现与⽤户能进⾏交互的js代码。
今天⼩编就来简单介绍⼀下js中的三种弹出对话框,⼩编先单独对这⼏个⽅法进⾏详细讲解,接着,将这⼏个⽅法进⾏对⽐,好了,开始我们的js之旅吧`(*∩_∩*)′......第⼀种:alert()⽅法alert()⽅法是这三种对话框中最容易使⽤的⼀种,她可以⽤来简单⽽明了地将alert()括号内的⽂本信息显⽰在对话框中,我们将它称为警⽰对话框,要显⽰的信息放置在括号内,该对话框上包含⼀个“确认”按钮,⽤户阅读完所显⽰的信息后,只需单击该按钮就可以关闭对话框。
下⾯来看⼀个使⽤alert()⽅法的例⼦,代码如下所⽰:<html><head><title>编写html页⾯</title><script language="javascript"> //JavaScript脚本标注alert("上联:⼭⽯岩下古⽊枯");//在页⾯上弹出上联alert("下联:⽩⽔泉边少⼥妙");//在页⾯上弹出下联</script></head></html>执⾏上⾯的⼩例⼦,在页⾯上弹出对话框并显⽰⼀句话“上联:⼭⽯岩下古⽊枯”,如下所⽰:接着,单击“确认”按钮后再显⽰第⼆个对话框并显⽰“⽩⽔泉边少⼥妙!”,效果如下;在页⾯上弹出对话框并显⽰⼀句话“上联:⼭⽯岩下古⽊枯”,单击“确认”按钮后再显⽰第2个对话框并显⽰“⽩⽔泉边少⼥妙!”我们来分析⼀下这个⼩例⼦:a、在<script>脚本块中两次调⽤alert()⽅法;b、在每个alert()括号内分别添加了⼀段⽂本信息,运⾏出现如下图所⽰的页⾯,当使⽤⿏标单击页⾯上的“确定”按钮后,出现第⼆个页⾯,再点击“确定”按钮后就关闭页⾯上的对话框。
JavaScript三种弹出框(alert,confirm和prompt)用法举例

JavaScript三种弹出框(alert,confirm和prompt)⽤法举例我们在做⽹页交互的时候往往需要⽤户在操作之前弹出⼀个提⽰消息框来让⽤户做⼀些点击才能继续或者放弃,这⾥有三种模式消息框,它们分别是alert(),confirm()和prompt()。
下⾯我⽤最简单的⽅式和例⼦来做⼀下介绍:1、alert()--警告消息框alert ⽅法有⼀个参数,即希望对⽤户显⽰的⽂本字符串。
该字符串不是 HTML 格式。
该消息框提供了⼀个“确定”按钮让⽤户关闭该消息框,并且该消息框是模式对话框,也就是说,⽤户必须先关闭该消息框然后才能继续进⾏操作。
例如:window.alert("欢迎!请按“确定”继续。
"),将会出现下⾯的情况Paste_Image.png2、confirm()--确认消息框使⽤确认消息框可向⽤户问⼀个“是-或-否”问题,并且⽤户可以选择单击“确定”按钮或者单击“取消”按钮。
confirm ⽅法的返回值为 true 或 false。
该消息框也是模式对话框:⽤户必须在响应该对话框(单击⼀个按钮)将其关闭后,才能进⾏下⼀步操作。
例如: var truthBeTold = window.confirm("单击“确定”继续。
单击“取消”停⽌。
"),情况如下if (truthBeTold) {window.alert("欢迎访问我们的 Web 页!");} elsewindow.alert("再见啦!");Paste_Image.png当你点击确定的时候:Paste_Image.png当你点击取消的时候:Paste_Image.png3、prompt()--提⽰消息框提⽰消息框提供了⼀个⽂本字段,⽤户可以在此字段输⼊⼀个答案来响应您的提⽰。
该消息框有⼀个“确定”按钮和⼀个“取消”按钮。
如果您提供了⼀个辅助字符串参数,则提⽰消息框将在⽂本字段显⽰该辅助字符串作为默认响应。
javascript--弹出对话框四种对话框获得用户输入值

javascript--弹出对话框四种对话框获得用户输入值javascript--弹出对话框四种对话框获得用户输入值让用户点击确定取消。
让用户输入值。
打开指定窗口alert("message") confirm("message") prompt("message") open("url")首先我想先说两句我对javascript的一些看法,我希望大家认真的去学习这门编程语言,因为它给我们在开发网页时,会带来很多的惊喜!javascript一般是运行在客户端的(client),主要用于开发一些网页中的动态效果,其实它的用处还有很多,比如验证表单内容,以及现在比较流行的AJAX应用.今天主要写一下javascript中的弹出对话框:第一种:alert("message")第二种:confirm("message")第三钟:prompt("message")第四种:open("url")第一种alert对话框是一个最简单,也是最常用的一个弹出对话框,通常用于提示信息,对话框包含一个按钮,单击对话框中的按钮将会关闭此对话框.第二种confirm对话框返回的是一个布尔值,该对话框一般用于用户选择,该对话框包含两个按钮,一般一个是"确认",另一个是"取消",比如我们在开发程序的时候,创建一个删除按钮,为了防止用户务操作,一般就会用到这个对话框:"您确定删除吗?"如果选择"确定",执行删除,如果选择"取消",则返回,不做任何操作!第三种prompt对话框,主要用户获取用户输入的信息,比如,弹出一个对话框:<script language="javascript">var name=prompt("你的名字叫什么?");document.write(name);</script>prompt对话框包括两个按钮("确认"和"取消")和一个文本框,文本框用来获取用户输入的信息.第四种其实是一种用对话框的方式打开一个网页,open方法包含很多的参数,主要是用户设置浏览器的显示外观:window.open("Webpage.asp?",Derek,"height=100,width=10 0,status=yes,toolbar=yes,menubar=no,location=no");此语句打开一个新窗口,页面为webpage.asp,参数为var,名字为Derek,高为100,宽为100,显示状态栏和工具条,不显示菜单和地址。
关闭弹窗的方法

关闭弹窗的方法
1.使用JavaScript关闭弹窗
弹窗通常是通过JavaScript来创建和显示的,因此使用JavaScript也可以关闭弹窗。
在JavaScript中,可以通过调
用`window.close()`方法来关闭弹窗。
javascript
window.close();
2.使用HTML的`<a>`标签关闭弹窗
在弹窗中的某个按钮或链接上添加`target="_self"`属性,
可以实现点击该按钮或链接时关闭弹窗。
例如:
html
<ahref="#"target="_self">关闭</a>
3.使用HTML的`<button>`标签关闭弹窗
类似于`<a>`标签,可以在弹窗中添加一个`<button>`标签,并通过JavaScript或者事件监听实现点击按钮关闭弹窗。
例如:
html
<buttononclick="window.close()">关闭</button>
4.使用CSS关闭弹窗
有时候,弹窗是通过CSS样式控制显示和隐藏的。
可以通过修改对应的CSS样式来关闭弹窗。
例如,给弹窗的主体元素添加`display:none;`样式来隐藏弹窗。
用JS制作9种弹出小窗口

用JS制作9种弹出小窗口使用JavaScript可以实现各种类型的弹出小窗口,以下将介绍九种常见的实现方式。
1. `alert`函数弹窗:这是JavaScript中最简单的弹窗函数,通过在脚本中调用`alert("文本内容")`可以在页面中弹出一个带有文本内容的小窗口。
2. `confirm`函数弹窗:通过调用`confirm("文本内容")`函数可以在页面中弹出一个带有文本内容和确定/取消按钮的小窗口。
用户可以选择确定或取消。
3. `prompt`函数弹窗:通过调用`prompt("文本内容","默认值")`函数可以在页面中弹出一个带有文本内容、输入框和确定/取消按钮的小窗口。
用户可以输入内容后点击确定或取消。
4. 自定义样式的弹窗:通过CSS和JavaScript可以自定义弹窗的样式。
可以通过创建一个包含弹窗内部结构的HTML元素,使用CSS设置其样式,然后通过JavaScript控制其显示和隐藏。
5. 第三方插件:也可以使用一些第三方插件或库来实现弹窗功能,例如jQuery UI中的对话框组件、SweetAlert等等。
这些插件通常提供了更多样式和功能选项,可以根据需求来选择。
6. 使用DOM模态框:使用HTML5中的`<dialog>`元素可以创建一个模态框(类似对话框),通过JavaScript可以控制其显示和隐藏。
7. 使用Bootstrap模态框:Bootstrap是一个流行的前端框架,它提供了一个用于创建模态框的组件。
通过引入Bootstrap的样式文件和相关JavaScript文件,可以使用`<div class="modal">`元素创建模态框。
8. 自定义jQuery模态框:使用jQuery可以方便地创建自定义的模态框。
可以通过HTML和CSS创建一个基本的模态框结构,然后使用jQuery控制其显示和隐藏。
js 跳出方法

js 跳出方法JavaScript中的跳出方法。
在JavaScript编程中,经常会遇到需要跳出某个循环或者函数的情况。
为了实现这一目的,我们可以使用一些跳出方法来控制程序的流程。
本文将介绍一些常用的JavaScript跳出方法,帮助您更好地掌握JavaScript编程技巧。
1. 使用break语句。
在JavaScript中,我们可以使用break语句来跳出循环。
当程序执行到break语句时,循环将立即终止,并且程序将跳出循环体,继续执行循环后面的代码。
下面是一个使用break语句的示例:```javascript。
for (var i = 0; i < 10; i++) {。
if (i === 5) {。
break;}。
console.log(i);}。
```。
在上面的例子中,当i的值等于5时,程序会执行break语句,跳出循环,因此只会输出0、1、2、3、4这五个数字。
2. 使用return语句。
在JavaScript中,我们可以使用return语句来跳出函数。
当程序执行到return语句时,函数将立即终止,并且程序将跳出函数体,返回函数调用处继续执行后面的代码。
下面是一个使用return语句的示例:```javascript。
function test() {。
for (var i = 0; i < 10; i++) {。
if (i === 5) {。
return;}。
console.log(i);}。
}。
test();```。
在上面的例子中,当i的值等于5时,程序会执行return语句,跳出函数test,因此只会输出0、1、2、3、4这五个数字。
3. 使用throw语句。
在JavaScript中,我们还可以使用throw语句来跳出函数,并且抛出一个异常。
当程序执行到throw语句时,函数将立即终止,并且程序将跳出函数体,抛出一个异常,然后由调用者来处理这个异常。
下面是一个使用throw语句的示例:```javascript。
jsp页面实现弹窗的3方法

1.3种方法<%@LANGUAGE="JAVASCRIPT" CODEPAGE="936"%><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3. org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"/><title>三种弹出对话框的用法实例</title><script language="javascript">function ale(){//这个基本没有什么说的,就是弹出一个提醒的对话框alert("我敢保证,你现在用的是演示一");}function firm(){//利用对话框返回的值(true 或者 false)if(confirm("你确信要转去天轰穿的博客?")){//如果是true ,那么就把页面转向location.href="";}else{//否则说明下了,赫赫alert("你按了取消,那就是返回false");}}function prom(){var name=prompt("请输入您的名字","");//将输入的内容赋给变量 name ,//这里需要注意的是,prompt有两个参数,前面是提示的话,后面是当对话框出来后,在对话框里的默认值if(name)//如果返回的有内容{alert("欢迎您:"+ name)}}</script></head><body><p>对话框有三种</p><p>1:只是提醒,不能对脚本产生任何改变;</p><p>2:一般用于确认,返回 true 或者 false ,所以可以轻松用于 if else判断</p><p>3:一个带输入的对话框,可以返回用户填入的字符串,常见于某些留言本或者论坛输入内容那里的插入UBB格式图片</p><p>下面我们分别演示:</p><p>演示一:提醒对话框</p><p><input type="submit" name="Submit" value="提交" onclick="ale()"/></p><p>演示二:确认对话框</p><p><input type="submit" name="Submit2" value="提交" onclick="firm()"/></p><p>演示三:要求用户输入,然后给个结果</p><p><input type="submit" name="Submit3" value="提交" onclick="prom()"/></p></body></html>2.第2种1.//创建了一个由dialog的内容组成的模式对话框.2.//对话框出现之后,当前线程就完全交由出现的模式对话框进行处理.直到窗口关闭.并返回returnValue;3.var value= window.showModalDialog("dialog.htm");在dialog.htm中的代码大概如下:Js代码1.//注为了代码简单,我这里的第三个参数,是false,采用同步传输2.xmlHttp.open("POST","getData.jsp",false);3.xmlHttp.send();4.//将窗体返回值设置为响应的返回文本5.window.returnValue=xmlHttp.responseText;6.xmlHttp.close();7.//关闭窗口.会自动返回returnValue所指定的值8.window.close();这样,在前面代码中的value变量,就会得到xmlHttp.responseText值.关于window.showModalDialog()更详细的用法,楼主可以到网上搜索一下.我这里就不一一阐述了.3.自己写的<div id="dialog"></div><script type="text/javascript">setTimeout(funciton(){//5秒之后隐藏弹出框$("#dialog").hide();},5000);</script>。
(转)js弹窗返回值(window.open方式)

(转)js弹窗返回值(window.open⽅式)js弹窗&返回值(window.open⽅式)test.htm<html ><head><title></title><script type="text/javascript"><!--function winOpen(){ window.open("test2.php","name1","width=100,height=200,toolbar=no,scrollbars=no,menubar=no,screenX=100,screenY=100");}--></script></head><body><textarea id="text1" name="text1"></textarea><input type="button" value="submit" name="submit" onclick="javascript:winOpen();" /></body></html></body></html>--------------------------------------------test2.htm<html ><head><title></title><script type="text/javascript"><!--function winBack(){if(window.opener) {fWindowText1 = window.opener.document.getElementById("text1");fWindowText1.value = fWindowText1.value + "mayongzhan";window.close();}}--></script></head><body><input type="button" name="back" value="back" onclick="javascript:winBack();" /></body></html>--------------------------------------------window.open详解window.open("sUrl","sName","sFeature","bReplace");sUrl:可选项。
Javascript弹窗代码大全(收集)

弹窗代码大全(收集)以下包括强制弹窗 24小时IP弹窗延时弹窗退弹等我们使用cookie来控制一下就可以了。
首先,将如下代码加入主页面html的<head>区:<script>function openwin(){window.open(”page.html”,”",”width=200,height=200″)}function get_cookie(name){var search = name + “=”var returnvalue = “”;if (documents.cookie.length > 0) {offset = documents.cookie.indexof(search)if (offset != -1) {offset += search.lengthend = documents.cookie.indexof(”;”, offset);if (end == -1)end = documents.cookie.length;returnvalue=”/unescape(documents.cookie.substring(offset,end))”}}return returnvalue;}function loadpopup(){if (get_cookie(’popped’)==”){openwin()documents.cookie=”popped=yes”}}</script>然后,用<body onload=”loadpopup()”>(注意不是openwin而是loadpop啊!)替换主页面中原有的<body>这一句即可。
你可以试着刷新一下这个页面或重新进入该页面,窗口再也不会弹出了。
真正的pop-only-once!写到这里弹出窗口的制作和应用技巧基本上算是完成了,俺也累坏了,一口气说了这么多,希望对正在制作网页的朋友有所帮助俺就非常欣慰了。
js的三种弹出框(alert、confirm、prompt)简单介绍

js的三种弹出框(alert、confirm、prompt)简单介绍1、alert()
alert ⽅法有⼀个参数,就是⽤户想弹出的内容,弹出框很简单,就⼀个显⽰功能。
你可以点击确认关闭这个弹出框。
例如:alert(“hello world!”);
2、confirm()
这个⽅法要求⽤户选择。
有确认有返回。
confirm ⽅法的返回值为 true 或 false。
例如:var flag = confirm(“Are you ok?”);
点击确定,flag的值为true;点击取消则为false;
3、prompt()
这个弹出框相对于上⾯两个弹出框来说,智能化⼜⾼了,你可以直接在这个弹出框⾥⾯回复。
下⾯先上图:
例如:var content = prompt(“How are you?”);
如果你输⼊的是:你好
点击确定之后content的值为:你好。
如果你点击了取消,那么content的值为null。
JS弹出对话框实现方法(三种方式)

JS弹出对话框实现⽅法(三种⽅式)本⽂实例讲述了JS弹出对话框实现⽅法。
分享给⼤家供⼤家参考,具体如下:1.警告框<html><head><script type="text/javascript">function disp_alert(){alert("我是警告框!!")}</script></head><body><input type="button" onclick="disp_alert()" value="显⽰警告框" /></body></html>2.确定取消框<html><head><script type="text/javascript">function disp_confirm(){var r=confirm("按下按钮")if (r==true){document.write("您按了确认!")}else{document.write("您按了取消!")}}</script></head><body><input type="button" onclick="disp_confirm()" value="显⽰确认框" /></body></html>3.有输⼊的框<html><head><script type="text/javascript">function disp_prompt(){var name=prompt("请输⼊您的名字","Bill Gates")if (name!=null && name!=""){document.write("你好!" + name + " 今天过得怎么样?")}}</script></head><body><input type="button" onclick="disp_prompt()" value="显⽰提⽰框" /></body></html>希望本⽂所述对⼤家JavaScript程序设计有所帮助。
js弹出一个新页面(方法二)并获得弹出页面的值

js弹出一个新页面(方法二)并获得弹出页面的值父页面:<head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>无标题文档</title><script language="javascript">function selectDept(){var returnvalue = newString(window.showModalDialog("departmentSelect.html","Width=100, Height=100"));if(returnvalue!=null&&returnvalue!="undefined"){document.formDept.deptName.value = returnvalue.substring(38); document.formDept.deptGuid.value = returnvalue.substring(0,38); }}</script></head><body><form id="formDept" name="formDept" method="post" action=""><div align="center"><table width="578" border="0"><tr><td width="278" align="right">部门名称: </td><td width="290" align="left"><input type="text"name="deptName" readonly="true"onMouseDown="javascript:selectDept();"/></td></tr><tr><td align="right">部门代码: </td><td align="left"><input type="text" name="deptGuid" readonly="true"/></td></tr></table></div></form></body></html>-----------------------------弹出子叶面:<%@page language="java" contentType="text/html;charset=gb2312"%><style type=text/css><!--TD {BORDER-RIGHT: 1px; BORDER-Left: 0px;BORDER-TOP: 0px; COLOR: black;FONT-SIZE:9pt;font-family:Default Serif;}TABLE { BORDER-BOTTOM: 2px; BORDER-LEFT: 0px; BORDER-RIGHT: 0px;BORDER-TOP: 0px}A:link {TEXT-DECORATION: none}A:hover {color:#ff0000; TEXT-DECORATION: underline}A:active {COLOR:#00a600;}A:visited {color:grey;TEXT-DECORATION: none}.s10 { FONT-SIZE: 10.5pt}.more {FONT-SIZE: 10.5pt; COLOR: #cc0000}.black {COLOR:#000000}.english2 {FONT-FAMILY: "Arial", "Helvetica", "sans-serif"} BODY{scrollbar-base-color:#FFFFFF;scrollbar-face-color:#FFFF FF;scrollbar-track-color:#FFFFFF;scrollbar-arrow-color:#625336;sc rollbar-3dlight-color:#625336;scrollbar-highlight-color:#FFFFFF;s crollbar-shadow-color:#FFFFFF;scrollbar-darkshadow-color:#625336;} --></style><BODY bgcolor="white" marginheight="0" topmargin=10 leftmargin=10 rightmargin=0 marginwidth="0"><table><tr><tdondblclick='parent.dblclickAddOneTo("{121212121212121212121212121 212121212}名字")'>名字</td></tr></table><script language=javascript>function dblclickAddOneTo(deptGUID){var id=deptGUID;if (id==null || id=="-1" || id==""){return;}window.returnValue=id;window.close() }</script></body>。
js中dialog的用法

js中dialog的用法在Web开发中,JS作为一种客户端脚本语言,在页面交互中扮演着重要的角色。
其中,Dialog对话框作为JS中的一种组件,起到了与用户进行互动的作用。
本文将借助于jQuery,探讨JS中Dialog的使用方法。
一、弹窗的创建在使用Dialog的过程中,首先需要对其进行定义。
在jQuery UI中,Dialog的创建是通过 $("#dialog").dialog() 一行来实现的,其中dialog()函数中携带的参数可以根据需要进行设置。
例如:$('#dialog').dialog({autoOpen: false,modal: true,open: function() {// ...},close: function() {// ...}});我们通过这段代码,定义了一个id为“dialog”的Dialog组件。
其中,autoOpen 参数表示是否自动打开;modal参数表示是否为模态对话框;open和close参数表示在Dialog打开和关闭时需要执行的回调函数。
二、弹窗的打开当我们需要调用Dialog的时候,只需要调用dialog("open")函数即可。
例如: $('#dialog').dialog("open");也可以给触发打开Dialog的元素绑定事件,例如:$('button').click(function(){$('#dialog').dialog("open");});当然,为了更好的用户体验,我们可以通过修改autoOpen参数来实现Dialog 的自动打开。
例如:$('#dialog').dialog({autoOpen: true});三、弹窗的关闭Dialog的关闭方式可以通过close()函数来实现。
js弹出页面窗口和关闭

js弹出页面窗口和关闭//JS关闭窗口或JS关闭页面的几种代码JS定时自动关闭窗口<script language="javascript"><!--function closewin(){self.opener=null;self.close();}function clock(){i=i-1document.title="本窗口将在"+i+"秒后自动关闭!";if(i>0)setTimeout("clock();",1000);else closewin();}var i=10clock();//--></script>第二种:点击链接没有提示的JS关闭窗口<a href="javascript:self.close()" >关闭窗口</a>第三种:窗口没有提示自动关闭的js代码<script language=javascript><!--this.window.opener = null;window.close();//--></script>IE6-7 JS关闭窗口不提示的方法方法一:js 代码济宁网站制作function CloseWin() //这个不会提示是否关闭浏览器{window.opener=null;//window.opener=top;window.open("","_self");window.close();}方法二:open.htmljs 代码function open_complex_self() {var obj_window = window.open('close.html', '_self'); obj_window.opener = window;obj_window.focus();}close.htmljs 代码window.close();另附://普通带提示关闭function closeie(){window.close();}//关闭IE6不提示function closeie6(){window.opener=null;window.close();}//关闭IE7不提示function closeie7(){window.open('','_top');window.top.close();}Window.Open详解一、window.open()支持环境:JavaScript1.0+/JScript1.0+/Nav2+/IE3+/Opera3+二、基本语法:window.open(pageURL,name,parameters)其中:pageURL 为子窗口路径name 为子窗口句柄parameters 为窗口参数(各参数用逗号分隔)三、示例:<SCRIPT><!--window.open('page.html','newwindow','height=100,width=400,top=0,left=0,toolbar=no,menubar=no,scr ollbars=no, resizable=no,location=no, status=no')//写成一行--></SCRIPT>脚本运行后,page.html将在新窗体newwindow中打开,宽为100,高为400,距屏顶0象素,屏左0象素,无工具条,无菜单条,无滚动条,不可调整大小,无地址栏,无状态栏。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
js弹出窗口总结6种弹窗方法注://关闭,父窗口弹出对话框,子窗口直接关闭this.Response.Write("<scriptlanguage=javascript>window.close();</script>");//关闭,父窗口和子窗口都不弹出对话框,直接关闭this.Response.Write("<script>");this.Response.Write("{top.opener =null;top.close();}");this.Response.Write("</script>");//弹出窗口刷新当前页面width=200 height=200菜单。
菜单栏,工具条,地址栏,状态栏全没有this.Response.Write("<scriptlanguage=javascript>window.open('rows.aspx','newwindow','width=200,he ight=200')</script>");//弹出窗口刷新当前页面this.Response.Write("<scriptlanguage=javascript>window.open('rows.aspx')</script>");this.Response.Write("<script>window.open('WebForm2.aspx','_blank');</ script>");//弹出提示窗口跳到webform2.aspx页(在一个IE窗口中)this.Response.Write(" <script language=javascript>alert('注册成功'); window.window.location.href='WebForm2.aspx';</script> ");//关闭当前子窗口,刷新父窗口this.Response.Write("<script>window.opener.location.href=window.opene r.location.href;window.close();</script>");this.Response.Write("<script>window.opener.location.replace(window.op ener.document.referrer);window.close();</script>");//子窗口刷新父窗口this.Response.Write("<script>window.opener.location.href=window.opene r.location.href;</script>");this.Response.Write("<script>window.opener.location.href='WebForm1.as px';</script>");//弹出提示窗口.确定后弹出子窗口(WebForm2.aspx)this.Response.Write("<script language='javascript'>alert('发表成功!');window.open('WebForm2.aspx')</script>");//弹出提示窗口,确定后,刷新父窗口this.Response.Write("<script>alert('发表成功!');window.opener.location.href=window.opener.location.href;</script>" );//弹出相同的一页<INPUT type="button" value="Button"onclick="javascript:window.open(window.location.href)">//Response.Write("parent.mainFrameBottom.location.href='yourwebform.asp x?temp=" +str+"';");<SCRIPT LANGUAGE="javascript"><!--window.open ('page.html', 'newwindow', 'height=100, width=400, top=0, left=0, toolbar=no, menubar=no, scrollbars=no, resizable=no,location=n o, status=no') //这句要写成一行--></SCRIPT>参数解释:<SCRIPT LANGUAGE="javascript"> js脚本开始;window.open 弹出新窗口的命令;'page.html' 弹出窗口的文件名;'newwindow' 弹出窗口的名字(不是文件名),非必须,可用空''代替;height=100 窗口高度;width=400 窗口宽度;top=0 窗口距离屏幕上方的象素值;left=0 窗口距离屏幕左侧的象素值;toolbar=no 是否显示工具栏,yes为显示;menubar,scrollbars 表示菜单栏和滚动栏。
resizable=no 是否允许改变窗口大小,yes为允许;location=no 是否显示地址栏,yes为允许;status=no 是否显示状态栏内的信息(通常是文件已经打开),yes为允许;</SCRIPT> js脚本结束'newwin':隐藏菜单栏地址栏工具条width=50:宽度height=50:高度scrollbars=yes/no:滚动条top=50:窗口距离屏幕上方left=50:窗口距离屏幕左侧例:window.open('detail.aspx?ID="+e.Item.Cells[1].Text+"','newwin','wi dth=750,height=600,scrollbars=yes,top=50,left=50');");this.Response.Write("<Script>window.open('WebForm2.aspx','','toolbar= no,location=no,directories=no,status=no,menubar=no,scrollbars=no,resi zable=yes,width=750,height=470,left=80,top=40');</script>");例:this.Response.Write("<script>alert('发表成功!');window.opener.location.href=window.opener.location.href;</script>" );this.Response.Write("<script>");this.Response.Write("{top.opener =null;top.close();}");this.Response.Write("</script>");例:linkcolumn1.DataNavigateUrlFormatString="javascript:varwin=window.ope n('edit_usr.aspx?actid={0}','newwin','width=750,height=600,scrollbars =yes,top=50,left=50');window.close()";this.Response.Write("<Script>window.open('WebForm7.aspx','','toolbar= no,location=no,directories=no,status=no,menubar=no,scrollbars=no,resi zable=yes,width=750,height=470,left=80,top=40');</script>");弹出跟你当前的窗口有没有菜单工具栏没有关系,你只要在页面中写一个脚本它就弹出了.比如<a href=# onclick="window.open('xxx.aspx','窗口名称','参数');">xxxxx</a>以下列出一些弹出窗口的参数,你可自行设定,参数之间用逗号分隔可选。
字符串--列出对象表并用逗号分开。
每一项都有自己的值,他们将被分开(如:"fullscreen=yes, toolbar=yes")。
下面是被支持的各种特性。
channelmode = { yes | no | 1 | 0 } 是否在窗口中显示阶梯模式。
默认为no。
directories = { yes | no | 1 | 0 } 是否在窗口中显示各种按钮。
