网 页 图 像 制 作
如何用Photoshop制作网页设计图

如何用Photoshop制作网页设计图第一章:网页设计图的基本要素网页设计图是指在Photoshop中创建的一种视觉呈现,用于展示网页的布局、颜色、字体等设计元素。
在制作网页设计图时,需要注意以下几个基本要素:1. 页面尺寸:合适的页面尺寸可以确保网页在不同设备上显示完整。
常见的页面尺寸有1200px、1920px等。
在Photoshop中,可以通过选择“新建”来设置页面尺寸。
2. 布局结构:网页设计图应该包含网页的整体布局结构,如头部、导航栏、正文、侧边栏、底部等。
根据设计需要,可以使用参考线和网格来辅助布局。
3. 颜色方案:选取合适的颜色方案是网页设计中至关重要的一步。
Photoshop提供了丰富的颜色选择工具,如调色板、渐变工具等。
可以根据品牌色彩和网页主题选择合适的颜色。
4. 字体和排版:选择适合网页内容和风格的字体是网页设计的关键。
在Photoshop中,可以通过文本工具选择合适的字体、大小、行间距等,并进行对齐、调整字距等操作。
第二章:利用图层和样式创建网页元素在网页设计中,常见的元素有按钮、图标、标题、背景等。
借助Photoshop的图层和样式功能,可以轻松创建这些元素:1. 图层:使用图层可以将设计元素分开管理,方便修改和调整。
可以通过图层面板对图层进行命名、分组、调整不透明度等操作。
2. 图层样式:Photoshop提供了丰富的图层样式,如阴影、边框、渐变等。
通过在图层样式对话框中进行设置,可以快速添加元素的样式效果,使网页看起来更加美观。
3. 矢量图形:矢量图形可以无损放大,并能保持其清晰度和光滑度。
在Photoshop中,可以使用形状工具绘制矢量图形,并进行填充、描边、变换等操作。
第三章:优化和导出网页设计图在制作网页设计图后,还需要进行一些优化和导出操作,以确保图像加载速度和质量:1. 图像优化:使用Photoshop的图像处理工具,如图像调整、图像压缩等,可以优化网页设计图的质量。
电子商务网页图像制作完整版教学课件全书电子讲义

5. PSD 格式
PSD 是图像处理软件 Adobe Photoshop 的专用格式。PSD 其实是 Photoshop 进行平面设计的一张“草稿图”,它里面包含有各种图层、通道、遮 罩等多种设计的样稿,以便于下次打开文件时可以修改上一次的设计。在 Photoshop 所支持的各种图像格式中,PSD 的存取速度比其他格式快很多,功能 也很强大。
RGB 图像使用红、绿、蓝三种颜 色,在屏幕上可以重现多达 1670 万 种颜色。RGB 图像为三通道图像,每 个像素包含 24 位(8×3)。新建 Photoshop 图像的默认模式为 RGB, 计算机显示器总是使用 RGB 模型显示 颜色。
RGB颜色模式
2. CMYK 模式
CMYK 颜色模式以打印在纸张上油墨的光线吸收特性为基础,当白光照射 到半透明的油墨上时,部分光线被吸收,部分被反射回眼睛。理论上,纯青色 (C)、品红(M)和黄色(Y)色素能够合成吸收所有颜色并产生黑色,因此, CMYK 模型也叫作减色模型。由于所有打印油墨都会包含一些杂质,这三种油墨 实际上产生的是一种土灰色,因此必须与黑色(K)油墨混合才能产生真正的黑 色。
标准色轮不同色相及其饱和度变化
基于颜色的色相(Hue)、饱和 度(Saturation)、明度(Brightness) 三要素,在Photoshop等计算机绘图 软件中,常用 HSB 模式来描述颜色。
使用 HSB 模式描述颜色
二、数字图像的色彩模式
除了 HSB 颜色表示模式,计算机图像处理软件通常还使用 RGB、CMYK 及 Lab 等色彩模式,以便在不同应用领域更好地表示颜色。其中 RGB 模式是一种 发光屏幕的加色模式;CMYK 模式是一种颜色反光的印刷减色模式;Lab 模式是 为了弥补 RGB 和 CMYK 两种色彩模式的不足,由 CIE 组织(国际照明委员会) 确定的一个理论上包括了人眼可以看见的所有色彩的色彩模式。
Photoshop 网页设计 网页效果图设计流程概述

Photoshop 网页设计网页效果图设计流程概述要想设计效果精美的网页图像时,可以在Photoshop中进行制作。
在该软件中,不仅能够像制作平面图像来制作网页图像,还可以使用网页特有的工具来创建并保存网页图片,从而完成网页效果图的前期设计。
1.创建辅助线当网站资料收集完成,并且确定网站方向后,就可以在Photoshop中开始设计网页图像了。
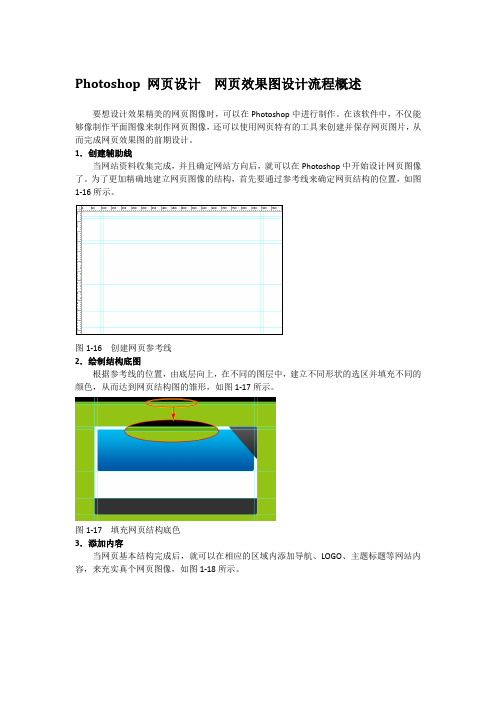
为了更加精确地建立网页图像的结构,首先要通过参考线来确定网页结构的位置,如图1-16所示。
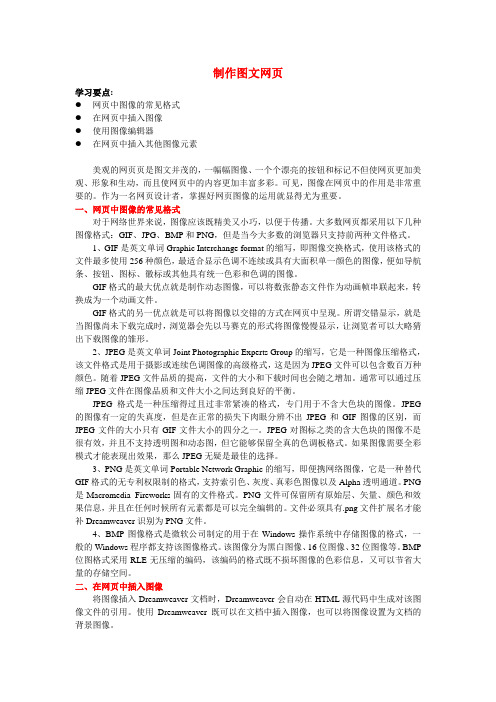
图1-16 创建网页参考线2.绘制结构底图根据参考线的位置,由底层向上,在不同的图层中,建立不同形状的选区并填充不同的颜色,从而达到网页结构图的雏形,如图1-17所示。
图1-17 填充网页结构底色3.添加内容当网页基本结构完成后,就可以在相应的区域内添加导航、LOGO、主题标题等网站内容,来充实真个网页图像,如图1-18所示。
图1-18 添加网页元素4.切片当一切网页图像设计完成后,为了后期网页文件的制作,需要将这幅网页图像切割成若干个网页图片。
这里使用的是Photoshop中的【切片工具】来实现的,如图1-19所示。
图1-19 创建切片图像在网页文件中,虽然JPEG、GIF、PNG和BMP,并且在后期网页制作软件Dreamweaver 中还能够插入PSD格式的图像,但是还是需要找到最适合网页的图片,并且在不影响图片质量的情况下,将图片文件容量压缩至最小。
这样就需要用到Photoshop中的【存储为Web图1-20 优化切片图像6.导出当【存储为Web和设备所用格式】命令,并且设置其对话框中的参数后,就可以整幅网页图像保存为若干个网页图片,如图1-21所示,从而方便后期网页文件的制作。
图1-21 导出切片图像。
网页制作图文教程

网页制作图文教程如何制作一个图文并茂的网页随着互联网的快速发展,网页设计的重要性变得越来越显著。
制作一个具有图文并茂的网页是吸引用户眼球,提供良好用户体验的关键。
下面将为大家介绍一些关于如何制作图文并茂的网页的教程。
首先,在网页制作之前,我们需要一个好的设计理念以及明确的目标。
根据网页主题,选择合适的颜色搭配、排版方式以及图片风格。
一个好的设计理念可以帮助我们更好地表达网页的主题,吸引用户的注意力。
其次,对于图文内容的展示,我们需要注意以下几点。
首先,选择高质量的图片,并进行合适的尺寸调整,以免影响页面的加载速度。
其次,使用合适的字体风格和大小,确保文本的可读性。
此外,我们也需要注意图文之间的呼应关系,使整个页面更加统一和协调。
在制作网页的过程中,我们可以使用一些设计工具来帮助我们更好地实现图文并茂的效果。
例如,Photoshop等图像编辑工具可以用来处理和调整图片。
同时,网页制作工具如Dreamweaver等也可以帮助我们更方便地排版和编辑文本内容。
除了设计和工具的使用,我们也需要关注用户的体验感受。
在设计网页时,我们要注意页面的布局和导航方式,使用户可以方便地找到所需的信息。
此外,我们还可以利用动画效果和交互功能来增加网页的趣味性和吸引力。
最后,我们需要在制作完成后进行测试和优化。
测试可以帮助我们发现潜在的问题并进行修复,以确保网页在不同浏览器和设备上的兼容性。
同时,我们还可以通过用户反馈来改进和优化网页的设计和功能,提升用户的满意度。
总结起来,制作一个图文并茂的网页需要良好的设计理念、合适的图文内容展示、适用的设计工具和关注用户体验等。
只有在这些方面做到合理和完善,才能制作出满足用户需求的优秀网页。
希望以上教程对大家有所帮助!。
第九章:photoshop--路径制作网页图像

教材中所涉及的素材和原始文件请登录ajie.me下载
如有疑问,欢迎微博私信我@阿杰45
大家在以前就已经学会了用钢笔来勾画任意的路径形状了
但很多时候并不需要完全从无到有的来绘制一条新路径Photoshop提供了一些基本的路径形状
我们可以在这些基本路径的基础上加以修改形成需要的形状
这样不仅快速,并且效果也比完全和手工绘制的要好
下图是在网页设计中经常用到的图形
先看最上方图形的绘制过程:
在工具栏选择矩形形状工具
使用第一种绘制方式(建立一个用前景色填充的矢量层),如下图
注意样式要关闭,选择一个颜色作为填充色,如下图
然后在图像中绘制一个矩形的形状,如下图
画好之后注意图层面板上新建立一个带路径的色彩填充层
单击下图所示区域可以隐藏或显示路径,双击其前方的色彩块可以更改填充色
然后使用增加锚点工具增加4个锚点,再将一些锚点向上移动即可
同样是刚才的矩形,把步骤略加修改一下,如下图:
下图上方的红色区域就是使用这种方法制作的
其他两个图形,自己考虑下怎么做(主要用到选区运算)
上面的几种方法,都是利用了带路径的色彩填充层来制作效果
除了色彩填充以外,路径也可以用来制作调节图层(调节图层在另外教程中介绍)制作顺序如下:
1 原图:
2 使用第二种绘制方式(单纯绘制路径)
3 在图像中绘制两个封闭路径,注意两个路径为相加方式,即在绘制第一个之后选择相加方式绘制第二个
4 在图层面板启动调节图层中的“色相/饱和度”,如果是背景图层,记得转换为普通图层
5 “色相/饱和度”设置如下图:
6 在新建的调节图层上启动“描边”样式
7 “描边”样式设置如下图:
这样我们就完成了制作,如下图:。
网页制作第5单元 图像

第5单元图像课程目标:●掌握在网页中插入图像●掌握影像地图的使用●掌握轮换图像的使用●掌握导航条的制作●掌握图片相册的制作建议学时:理论4学时,实践4学时。
5.1 插入图像及设置图像属性5.1.1 插入图像在网页中插入图像的操作十分简单,既可以使用工具栏的【图像】按钮,然后找到要插入的图片文件,再也可以使用菜单【插入】|【图像】,还可以直接从文件面板中拖动图像文件到正在编辑的页面上。
虽然图像文件的格式有很多,但在网页上通常只使用三种格式:jpg、gif、png等。
将图像插入到网页时,Dreamweaver8会自动在HTML源代码中生成对该文件的引用,打开代码视窗可看到类似如下的代码:<img src="images/IMG001.JPG" />即为引用images文件夹中的img001.jpg文件。
在网页制作中,为了确保文件引用的正确性,图像文件必须位于当前站点文件夹中,如果图像文件不在当前站点文件夹,系统会提问是否要将此文件复制到当前站点文件夹,此时应回答“是”,否则当站点上传后会找不到该图像文件。
5.1.2 设置图像属性选中插入的图像,属性面板为图像的属性面板,如图5-1所示,使用该面板可对插入的图像进行设置。
图5-1 图像属性面板宽、高:选定图像的当前尺寸,如果插入后更改过图像的大小,则宽、高旁边的“重设大小”按钮变成可选。
提示:建议不要更改插入后图像的尺寸,这样一是容易产生图像变形,二是即使插入后尺寸改小,也不可能改变网页文件实际的大小。
因此,图像在插入前应使用专门的图像编辑软件(如Photoshop、Firework等)修改好。
垂直边距、水平边距,是指图像与其它对象(如文字等)之间的距离。
源文件,即插入到网页中的文件全名,包含了图像文件的相对路径和文件名。
替换:在该文本框中可以输入图像的替换文字。
这样,当图像没有被显示时,相应区域会显示替换文字以提示浏览者这里将显示的内容。
917996-图形图像处理实用教程-第5章 使用photoshop设计网页

图5-8 “填充路径”对话框
第5章 使用photoshop设计网页
5.1 任务描述
通过设计网页学习和掌握photoshop工具 的特点及使用。本任务需要使用 photoshop中的钢笔工具、路径面板、矢 量图形中的圆角矩形工具、使用 ImageReady制作动画效果果等,最终效 果如图5-1所示。
图5-1 网页设计的效果图
转换点工具:除可以用于路径的位置和形状外, 还可用于更改锚点的属性。锚点有两种类型,即 直线锚点和曲线锚点,两种锚点分别用于连接直 线和曲线。直线锚点和曲线锚点之间可以互相转 换,图5-6中的锚点A是曲线锚点,选择“转换 点工具”,将光标移至锚点A并单击,可以将该 锚点转换为直线锚点(图5-6中图所示)。反过 来,也可以将直线锚点转换为曲线锚点。
路径主要通过路径工具和“路径”面板操作。路 径工具包括钢笔、自由钢笔、添加锚点、删除锚 点、转换点等,前两个工具用于绘制路径,其它 工具用于选取和编辑路径。其中,钢笔工具用于 绘制由多个点连接而成的路径线段,自由钢笔工 具用于自由地绘制曲线路径;添加(删除)锚点 工具可以在现有的路径上添加或删除一个锚点, 用转换点工具可以将某一锚点由平滑曲线转折点 转换为直线转折点,如图5-2所示。
(2)路径的描边
路径的描边是沿路径轨迹画一定粗细的线条或边 框,可以用路径面板菜单中的“描边路径”选项 或路径面板工具栏中的“用画笔描边路径”按扭 进行路径的描边。
使用Fireworks编辑网页图像

• GIF动画能够输出透明背景的图片,可以应用 于各种颜色背景的网页。
2、优化与导出动画
• 文件/导出向导 • 示例:制作字体遮罩动画(P384)
第十章 使用Fireworks编辑网页图像
一、 Fireworks工作环境 • Fireworks MX 2004的工作界面由4部分组成
:文件视图、功能面板、工具箱和属性面板。 1、工具栏 2、视图方式 1)原始视图 • 创建图形或对图像进行编辑操作 2)预览视图 • 可通过优化面板对图像进行优化操作 3)2幅视图 • 可以预览原图像与优化图像后的对比效果
第十章 使用Fireworks编辑网页图像
4)4幅视图 • 除了左上角的原图像外,可以单击选择任意一幅图
像,在优化面板中设置不同的优化参数,然后从中 选择一种显示效果好而文件大小又适宜网络传输的 优化方案。 3、面板组 二、绘制图形 1、绘图工具 2、选择对象和像素(P364) 三、编辑图像 • Fireworks可以进行两种图像模式的编辑操作,一 种是对基于路径的矢量对象(简称对象模式)的操 作,另一种是对基于像素的图形对象(简称图像模 式)的操作。
第十章 使用Fireworks编辑网页图像
1、修饰图像(P365) 2、填充图像 • 通过属性窗口进行填充修饰 3、应用样式 • 样式主要用于图形及文字对样式的直接套用。 • 窗口/样式
第十章 使用Fireworks编辑网页图像
4、创建热点区域 1)使用热点工具 • 矩形热点 • 椭圆形热点 • 多边形热点 2)热点区域的创建和编辑 • 通过属性面板修改热点区域的参数 5、应用切片 • 切片就是将图形分割成一个个的小区域,在
第十章 使用Fireworks编辑网页图像
制作图文网页

制作图文网页学习要点:●网页中图像的常见格式●在网页中插入图像●使用图像编辑器●在网页中插入其他图像元素美观的网页页是图文并茂的,一幅幅图像、一个个漂亮的按钮和标记不但使网页更加美观、形象和生动,而且使网页中的内容更加丰富多彩。
可见,图像在网页中的作用是非常重要的。
作为一名网页设计者,掌握好网页图像的运用就显得尤为重要。
一、网页中图像的常见格式对于网络世界来说,图像应该既精美又小巧,以便于传播。
大多数网页都采用以下几种图像格式:GIF、JPG、BMP和PNG,但是当今大多数的浏览器只支持前两种文件格式。
1、GIF是英文单词Graphic Interchange format的缩写,即图像交换格式,使用该格式的文件最多使用256种颜色,最适合显示色调不连续或具有大面积单一颜色的图像,便如导航条、按钮、图标、徽标或其他具有统一色彩和色调的图像。
GIF格式的最大优点就是制作动态图像,可以将数张静态文件作为动画帧串联起来,转换成为一个动画文件。
GIF格式的另一优点就是可以将图像以交错的方式在网页中呈现。
所谓交错显示,就是当图像尚未下载完成时,浏览器会先以马赛克的形式将图像慢慢显示,让浏览者可以大略猜出下载图像的雏形。
2、JPEG是英文单词Joint Photographic Experts Group的缩写,它是一种图像压缩格式,该文件格式是用于摄影或连续色调图像的高级格式,这是因为JPEG文件可以包含数百万种颜色。
随着JPEG文件品质的提高,文件的大小和下载时间也会随之增加。
通常可以通过压缩JPEG文件在图像品质和文件大小之间达到良好的平衡。
JPEG格式是一种压缩得过且过非常紧凑的格式,专门用于不含大色块的图像。
JPEG 的图像有一定的失真度,但是在正常的损失下肉眼分辨不出JPEG和GIF图像的区别,而JPEG文件的大小只有GIF文件大小的四分之一。
JPEG对图标之类的含大色块的图像不是很有效,并且不支持透明图和动态图,但它能够保留全真的色调板格式。
-Photoshop网页版面制作-教学样本

第2 章 Photoshop 网页版面制作教学目标1.把握使用photoshop制作网页中图形元素的技巧2.把握使用photoshop进展整体版面的制作3.把握photoshop切片工具的使用方法4.把握photoshop 与dreamweaver 结合的方法教学要求学问要点Photoshop 画线Photoshop 图案填充画笔的设置自定义图案的力气力气要求关联学问Photoshop 按钮的制作Photoshop Logo 标志的制作Photoshop 图像的合成Photoshop 网页版面制作Photoshop 切片与输出路径与外形图层的绘制;图层样式的用法文字图层的用法;图层的用法图层蒙版及图层混和模式的用法颜色、文字、版面的设计切片的用法;输出导入Dreamweaver 的方法2.1网页图形元素的制作2.1.1各式线条的绘制在网页中常使用线来分隔版面,或分隔导航条,是最常用的图形元素。
在photoshp 中画线是使用画笔或铅笔工具来实现的。
1.画线选择photoshop 工具箱中的画笔工具,并设置画笔的半径为1 个像素,设置画笔硬度为0%,按住shift 键拖动鼠标可绘制一条直线。
如要连续绘制多条直线,确定要在绘制后始终线前先选择其它工具,然后再选择画笔工具连续绘制,否则连续绘制会消灭连笔现象如图2-1 所示。
连笔图2-1 连笔现象2.画虚线画虚线和画直线一样也是使用画笔工具,不过要对画笔间距进展设置。
按下快捷键F5 弹出画笔设置面板,对画笔的直径、硬度和间距进展设置,如图2-2 所示,图2-2 绘制虚线的画笔设置3.画凹凸线凹凸线在网页版面中最常见,对网页有着格外重要的点缀作用,如图2-3 所示。
绘制的方法如下:首先绘制一条比背风光暗的直线,然后再绘制一条比背风光亮的直线,线条颜色可选用与背风光同一色系的颜色,然后两直线并列排,这样凹凸效果就出来了。
图2-3 凹凸线2.1.2图案填充在网页的背景和Banner 中常常会见到填充的各式图案,如点、方格子,横线、斜线、穿插线等等。
网页设计与制作)实验2文本操作与图像操作

ABCD
学会了使用图像编辑软件 进行基本的图像处理,如 裁剪、调整大小、添加水 印等。
增强了团队合作和沟通能 力,通过小组讨论和分享, 共同完成了实验任务。
本实验的不足与改进
在HTML和CSS文本操作中 ,对于高级样式的应用还不 够熟练,需要进一步练习和
实践。
1
在图像处理方面,对于一些 高级技巧和工具的应用还不 够了解,需要深入学习和探
索。
在网页布局和排版中,还需 提高对用户体验的关注度, 以设计出更符合用户需求的 网页。
需要加强团队合作和沟通能 力的培养,提高小组协作效 率。
下一步的计划
深入学习HTML和CSS的高级 应用,提高网页设计的水平。
学习更多的网页布局和排版 原则,提高网页设计的美观 度和用户体验。
探索更多的图像处理技巧和 工具,提高图像处理能力。
网页设计与制作实验2: 文本操作与图像操作
目录
Contents
• 实验介绍 • 文本操作 • 图像操作 • 实例展示 • 实验总结
01 实验介绍
实验目的
01
掌握HTML和CSS的基本语法和标签,能够编写简单 的网页。
02
学会使用文本和图像元素在网页中添加内容,并对 其进行样式设置。
03
理解网页布局和排版的原理,能够实现简单的网页 布局。
03 图像操作
图像插入与调整
插入图像
在网页编辑器中,选择插入图像功能,上传 本地图片或使用在线图片链接。
图像位置调整
使用定位属性,如"float"或"position",来 控制图像在页面上的位置。
调整图像大小
通过调整图像的宽度和高度属性,改变图像 的尺寸。
电子商务网页图像制作(Adobe Photoshop)(第二版) 第 3 章 图像的简单处理

灵活使用 Photoshop CS6中的“移动”工具,及“变换”和“自由变换” 菜单命令,就可以将所选定的图形变换成所想要的形状和形式。
5
一、Photoshop CS6 的移动工具
调整图像的像素总量有两种方法:一是改变图像的分辨率;二是调整图像的 尺寸。这两种方法可以结合使用。
3
第 2 节 图像的裁切处理
Photoshop CS6 中,最常用、最方便的是使用工具箱中 的“裁剪工具”,用以对图像进行裁剪。
“裁剪工具”和“切片工具”等在一个工具组里,按键盘 上的C键,即可调出裁剪工具。
油漆桶(即颜料桶)工具用于向鼠标单击处和与其颜色 相近区域填充前景色或指定图案。
使用工具箱中的渐变工具可以产生两种以上的颜色渐变 效果。渐变方式既可以选择系统设定值,也可以自己定义。 渐变方向有线性状、圆形放射状、方形放射状、角形和斜向 等几种。如果不选择区域,将对整个图像进行渐变填充。
15
第3章 填充工具
12
一、Photoshop CS6 的画笔工具
画笔工具主要用来绘图或对图像上色,画 笔的颜色可由色板的颜色决定。画笔工具的使 用方法和实际使用毛笔在画纸上绘画一样,可 以表现出多种边缘柔软的效果。
13
第3章 画笔工具
第3章
画笔工具的选项栏包括:画笔、模式、不透明度、流量和喷枪,可以调整画 笔的大小、硬度、刷式(笔刷形状)、不透明度等,如图所示。
选中了裁剪工具,默认的裁剪范围是整张图片,这和以往 需要自己拖动设置有所不同,而且图片被裁剪工具默认划为九 宫格,只需拖动边缘来确定裁剪范围即可。裁剪图片通常是将 图像裁剪得更小。如果裁剪的尺寸,比原有尺寸还大,这样超 出原始图片的地方,将会使用背景色填充。
photoshop网页制作教程

photoshop网页制作教程Photoshop是一款功能强大的图像处理软件,不仅可以用于照片的编辑和修饰,还可以用来制作网页。
在网页制作中,我们可以利用Photoshop的各种工具和功能,创建出漂亮、吸引人的网页设计。
首先,在开始网页制作前,我们需要先确定网页的布局和设计风格。
可以根据需要使用不同的模板或参考其他网站的设计风格。
在Photoshop中,可以通过新建文件来创建网页设计的画布。
选择“文件”-》“新建”,然后设置画布的尺寸和分辨率。
通常情况下,网页的宽度为1000像素左右,高度则根据设计需求来确定。
接下来,我们可以利用Photoshop的各种工具,如矩形选框工具、文本工具、图层样式等,来创建网页的各个元素。
首先,可以使用矩形选框工具来绘制网页的各个模块,如导航栏、轮播图、内容区域等。
可以根据设计需要设置模块的大小和位置,并使用工具栏中的画笔和颜色选择工具来调整元素的样式和颜色。
然后,可以使用文本工具来添加网页的文字内容。
可以选择适合的字体和大小,并利用字体样式和对齐工具来调整文字的样式和位置。
可以将一些服务方面的文字占位符,用于模拟最终的网页效果。
在添加各种元素后,我们可以使用图层样式来为元素添加阴影、渐变、描边等效果,使网页的元素更加立体和丰富。
通过图层面板,可以对每个元素的样式进行调整和修改,从而达到我们想要的效果。
同时,可以使用智能对象和图片调整工具,对网页中的图片进行剪裁、缩放和调整。
此外,还可以使用切片工具和保存为web文件选项,将整个网页制作成图片并导出。
在保存为web文件选项中,可以选择不同的文件格式(如JPEG、PNG、GIF等)和优化选项,对网页进行压缩和优化,以提高网页的加载速度和体验。
最后,保存好网页设计后,我们可以将其导入到网页制作工具(如Dreamweaver)中,进一步进行网页的开发和编码。
在制作中,可以参考网页设计的布局和样式,将设计效果完美的还原到网页中。
网页制作ppt教程

4.5.2 低解析度源
在图像的【属性】面板中有【低解析度源】 在图像的【属性】面板中有【低解析度源】 一项。 一项。它一般指向黑白的或者压缩率非常大的图 也就是高质量、大尺寸图像的副本。 像,也就是高质量、大尺寸图像的副本。当浏览 器下载网页时,先将低解析度源的图片下载, 器下载网页时,先将低解析度源的图片下载,由 于其尺寸非常小,因此能被浏览器较快地下载, 于其尺寸非常小,因此能被浏览器较快地下载, 使用户快速地看到图像的概貌。 使用户快速地看到图像的概貌。此时浏览器继续 下载高质量的图片, 下载高质量的图片,而浏览者则可以选择继续等 待或是跳转到其他网页。这种高效率的方法, 待或是跳转到其他网页。这种高效率的方法,将 避免由于过长的等待时间造成用户的意外流失。 避免由于过长的等待时间造成用户的意外流失。
4.5.4 图像映射
4.5.5 创建网站相册
创建网站相册的过程就是成批处理大 量图像的过程,主要通过JavaScript调用 量图像的过程,主要通过 调用 Fireworks来完成。前提是要确定待处理 来完成。 来完成 的图像是否统一放在一个文件夹里面, 的图像是否统一放在一个文件夹里面,图 像文件的扩展名是否为“ 像文件的扩展名是否为“.gif”、“.jpg”、 、 、 “.jpeg”、“.png”、“.psd”、“.tif”或 、 、 、 或 “.tiff”等格式,这两个条件都具备,就可 等格式,这两个条件都具备, 等格式 以开始创建工作了。 以开始创建工作了。
【浏览器默认】:这种方式取决于用户浏览器所设置的 浏览器默认】 排列方式。 排列方式。 基线】 将网页元素的基线与所选图片的底边对齐。 【基线】:将网页元素的基线与所选图片的底边对齐。 顶端】 将网页元素排列在所选图片所在行的最顶端。 【顶端】:将网页元素排列在所选图片所在行的最顶端。 中间】 将网页元素的基线排列在所选图片的中间。 【中间】:将网页元素的基线排列在所选图片的中间。 底部】 将网页元素的基线排列在所选图片的底部。 【底部】:将网页元素的基线排列在所选图片的底部。 文本上方】 将所选图片的顶端与文本的最顶端对齐。 【文本上方】:将所选图片的顶端与文本的最顶端对齐。 【绝对中间】:将元素排列在当前行的绝对中间。 绝对中间】 将元素排列在当前行的绝对中间。 绝对底边】 将元素排列在当前行的绝对底边。 【绝对底边】:将元素排列在当前行的绝对底边。 右对齐】 将所选图片靠右边界排列, 【右对齐】:将所选图片靠右边界排列,文本在左边向 左围绕它排列。 左围绕它排列。
精品课件-图像处理及网页制作-第10章

Photoshop和ImageReady可以很方便地进行相互切换,只 需单击工具箱底部的切换按钮,或按快捷键Ctrl + Shift + M 即可(如图10-1所示)。
5 图10-1 ImageReady切换按钮
4
10.1.1 ImageReady简介 Photoshop自带了一个Web图像处理和动画制作工具——
ImageReady。在设计网页时,两个工具互相配合,各司其职。 Photoshop主要用于创建在Web上的静态图像,而ImageReady则 用于高级Web处理和创建动态Web图像(如动画和翻转)。
具”,在图像中拖出一个矩形框,将要创建切片的区域包括进
去。默认情况下所创建的用户切片其边缘显示为黄色的实线,
而自动切片的边缘为蓝色的虚线。自动切片区域呈半透明显示。
(2) 修改切片大小。如果对切片的区域不满意,可以调整
其大小,自动切片区域会根据调整结果重新划分。将鼠标放到
切片边缘上,此时该切片区边缘显示为黄色实线,其上还会显
11
(1) “原稿”视图:显示未优化的图像。 (2) “优化”视图:显示经优化设置的图像。 (3) “双联”视图:并排显示图像的两个版本。 (4) “四联”视图:同时显示图像的四个版本。
12
2. 查看图像信息 (1) 缩放比例:单击文档窗口左下部的”缩放级别”区域, 弹出一组菜单,从中可选择图像的显示比例,或者对图像进行 缩放。 (2) 图像信息:单击文档窗口下部的“图像信息”,弹出 一组菜单,在从中选择所要显示的信息,如原稿/优化文件大 小、优化信息、图像尺寸等,还可以显示在不同网络速度时的 估计下载时间。 在“双联”和“四联”视图中,每个视图下方的注释区域 也提供了相关的优化信息。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页图像制作
5)颜色模式
颜色模式在Photoshop中可以确定图像中能显示的
颜色,还可以影响图像的通道数和文件大小。 ①位图模式:使用两种颜色值即黑色和白色来表示图 像中的像素,又称为黑白图像或一位图像。不能制作 出色彩丰富的图像。 ②灰度模式:该模式的图像可以表现出丰富的色调。 图像中每个像素有一个0(黑)~255(白)之间的亮度值, 可以使用最多256级灰度。
网页图像制作
本章要介绍目前网页图像设计和处理中用得最多的 两个应用软件: 中文版Photoshop CS 中文版Fireworks MX 2004。
中文Photoshop CS是集设计、图像处理和图像输出
于一体的软件,被广泛应用于Web图像处理、艺术创作、
插图制作、影像合成、数码照片处理及广告灯箱设计等
第3章 网 页 图 像 制 作
③RGB模式:是计算机存储的最常用的一种颜色模式。
绝大部分的可见光谱可以用红(R)、绿(G)和蓝(B)三
种色光按不同比例和强度的混合来表示,该模式的图
像只使用RGB三种颜色,并为这三种颜色分配从0~
255的强度值。
④CMYK模式:是一种印刷模式,与RGB模式不同的是,
的是图像的色调和色彩,而不存放图像。 (8)更改图层内容 用来更改调整层类型、设置图层内容选项和更改填 充层内容等功能。允许直接将一种图层内容改成另一 种图层内容。 (9)图层内容选项 该命令用来设置图层参数。
第3章 网 页 图 像 制 作
(10)文字
用来编辑文字图层的文本,如果当前层不是文本图
层,则该命令无效。 (11)栅格化 用于文字、图形、填充等类型图层的栅格化,即将 特殊的图层转化为普通图层。 (12)基于图层的切片 以当前图层为基础建立一个切片。
第3章 网 页 图 像 制 作
三、实训步骤
实训1 围棋图像“搏奕”标题制作
1)棋盘制作 (1) 新建一个文件名为围棋;图像宽度和高度均为 373像素 (2)图像色彩接近木质的深黄色 (3)制作木纹效果,分以下四步进行: ①在木质黄色上创建纹理 ②将颗粒连贯纹理
GIF(图形交换格式)是CompuServer提供的一种图形
格式,是一种LZW压缩格式。GIF格式还支持灰度模式、 动画格式、透明背景,但不支持Alpha通道。 ④JPEG格式(Joint Photographic Experts Group) JPEG(联合图片专家组)是目前所有格式中压缩率最 高的格式。目前绝大多数彩色和灰度图像都使用JPEG 格式压缩图像,当对图像的精度要求不高而存储空间 又有限时,JPEG是一种理想的压缩方式。
第3章 网 页 图 像 制 作
9)设置图像大小
Photoshop CS中可以根据实际需要调整图像的大小,
但调整尺寸后,会影响图像的质量。 10)设置画布的大小 Photoshop CS中可以根据需要来调整画布的大小。
注意: 一定要搞清楚设置图像大小和设置画布的大小的区别
4.图像处理
原图像
炭笔素描效果图
ZIP编码:是一种无损压缩技术,为PDF文件格式所
支持。对于压缩包含大面积单色彩的图像是最有效的。
PEG(联合图片专家组):是一种有损压缩技术,JPEG
第3章 网 页 图 像 制 作
8)图像捕捉常用软件
(1)Super Capture
Super Capture(超级屏捕)是一款非常优秀的Windows专 业图像捕捉软件,可以将超出屏幕范围的超长网页存 到一个文件中;特别值得一提的是,它还可以轻松抓 取Windows XP/Windows 2000下的所有特殊菜单(目前 还没有其他一款抓屏软件可以做到)
第3章 网 页 图 像 制 作
⑤PSD格式(Photoshop格式) 是Adobe公司开发的图像处理软件Photoshop中自建 文件的标准格式。PSD格式存取速度比其他格式快很 多,功能也很强大,可存放图层、通道、遮罩等多种
设计草稿。
⑥PNG格式(Fireworks格式)
PNG(Portable Network Graphic)便携式网络图
Fireworks是Macromedia公司推出的“网页制作三 剑客”之一,是专门针对网页图像设计和编辑的软件, 目前在业界已经得到非常广泛地应用。
网页图像制作
实训项目一 Photoshop CS处理网页图像 一、实训目的与要求 学习的目的是将原图像(一个或几个图像)怎样使
用Photoshop CS处理、加工成我们所需要的图像的方法,
重点是掌握针对网页图像,而又便于在Photoshop CS中
处理的技术。
本节中首先要掌握图像的一些基本知识;孰知中文
版Photoshop CS图像处理软件的界面;掌握常用操作和 使用该工具对图像处理的方法。
网页图像制作
二、实训预备知识 1. 图像基础知识 1)图像的种类 ①位图图像:也叫作栅格图像,是用小方形网格
像是由W3C针对Web图像设计而开发的,能够以无损压 缩方式较高地压缩图像,在32位色深时支持1~16位 的Alpha通道。
第3章 网 页 图 像 制 作
7)文件压缩
许多图像文件格式使用压缩技术以减少位图图像数
据所需的存储空间。 无损技术对图像数据进行压缩时不去掉图像细节。 有损技术通过去掉图像细节来压缩图像。
第3章 网 页 图 像 制 作
(13)图层蒙版
图层蒙版的运用在Photoshop中占有很重要的地位,
它可以控制图层中的不同区域如何被隐藏或者显示, 在多个图像的拼合处理中特别有用。 图层蒙版采用灰度区域来表示透明度,例如白色区 域为蒙版作用范围,而黑色区域则为透明区域。 要新建图层蒙版,首先选择要创建蒙版的图层,然 后选择菜单[添加图层蒙版]命令。
RGB是加色法,CMYK是减色法。
第3章 网 页 图 像 制 作
黑白位图图像
灰度图像
RGB图像
CMYK模式图像
第3章 网 页 图 像 制 作
6)图像文件格式 ①BMP(Bit Map Picture) BMP图像文件是一种Windows标准的点阵式图形文件格 式,支持RGB、索引颜色、灰度和位图颜色模式,但不
第3章 网 页 图 像 制 作
3)图层样式
图层样式使得利用图层处理图像更加方便,用户可
以使用Photoshop提供的图层样式进行一些参数设置 后,能在图像上制作出特殊效果。 (1)图层样式设置 (2)应用图层样式 “金色池塘”文字应用“斜面和浮雕”图层样式后 图像的效果图
第3章 网 页 图 像 制 作
第3章 网 页 图 像 制 作
1)使用选框工具建立选区
2)使用套索工具建立选区
(1)套索工具 (2)多边形套索工具 (3)磁性套索工具 3)使用魔术棒工具建立选区 4)使用色彩范围建立选区
第3章 网 页 图 像 制 作
5)选区修改
(1)先把选区转换成路径,再用“钢笔”工具来改变
路径,直至符合要求后再将路径转换回选区。 (2)使用快速蒙版 6)选区操作 (1)移动选区 (2)复制选区 (3)保存选区
第3章 网 页 图 像 制 作
(14)链接
将相关的图层链接起来是常用的图层操作之一,这
样可以将某些图层操作同时作用于具有链接关系的所 有图层。 (15)合并图层 主要有:向下合并、合并可见图层、拼合图层等。 (16)修边 该命令用于修整在图像的复制、粘贴等操作过程中, 产生的图像边缘杂色或杂点等。
的小方块,图像由许多小方块组成,似行列的方式排列。
颜色深度:是指图像中可用的颜色数量,也称作像
素深度或位深度,它用来度量在图像中有多少颜色信息
来显示或打印像素。较大的颜色深度意味着数字图像中
有更多的颜色和更精确的颜色表示。
网页图像制作
3)图像大小
①像素尺寸:位图图像高度和宽度的像素数目。
②屏幕显示大小:图像在屏幕中显示的大小取决于 图像的像素尺寸、显示缩放比率、显示器尺寸以及显 示器分辨率设置等因素。 4)图像分辨率 指图像中每单位打印长度显示的像素数目,通常用 像素/英寸(ppi)表示。相同尺寸的图像分辨率越高, 单位长度上的像素数越多,图像越清晰。
的合成模式,以达到理想的效果。
第3章 网 页 图 像 制 作
1)图层调板
Photoshop打开或新建一个图像文件,得到如图所示图层调板
图层混合模式
图层销定选择 当前图层 透明标识 可见图层
图层菜单
总体不透明度 内部不透明度 图层 图层操作按钮
第3章 网 页 图 像 制 作
2)图层菜单
(1)新建
背景图层 图层组 图层组来自链接的 通过拷贝的图层 l 通过剪切的图层
支持Alpha通道。
②TIFF(Tagged Image File Format)
TIFF(标记图像文件格式)用于在应用程序之间和计算
实际上被所有绘画、图像编辑和页面排版应用程序所支 持。
机平台之间交换文件。TIFF是一种灵活的位图图像格式,
第3章 网 页 图 像 制 作
③GIF(Graphics Interchange Format)
第3章 网 页 图 像 制 作
RLE(行程长度受限编码):是一种无损压缩技术。 LZW(Lemple-Zif-Wdlch):是一种无损压缩技术,这 种技术最适合用于压缩包含大面积单色彩的图像。 CCITT编码:是一种黑白图像无损压缩技术的系列,
CCITT是“国际电话电报咨询委员会”的法语拼写的缩
写。
眼睛图标格和操作状态格的颜色。 (5)图层样式 该命令用于设置图层的各种样式,每种样式都能使 图像产生神奇的效果。图层样式包括混合模式和其他 样式,图层样式的内容在下一节介绍。 (6)新填充图层 在填充层中可以填充纯色、渐变和图案三种内容。
第3章 网 页 图 像 制 作
(7)新调整图层
