tab标签页的使用场景 -回复
el-tabs案例

el-tabs案例el-tabs是一个基于Element UI的标签页组件,它提供了一种简单而强大的方式来切换不同的内容页面。
在这篇文章中,我将介绍el-tabs的使用方法以及一些常见的应用场景。
1. 基本用法el-tabs组件是由el-tab-pane子组件组成的,可以通过设置activeName属性来指定默认显示的标签页。
例如,我们可以创建一个包含三个标签页的el-tabs组件:```html<el-tabs v-model="activeTab"><el-tab-pane label="标签页1" name="tab1">标签页1的内容</el-tab-pane><el-tab-pane label="标签页2" name="tab2">标签页2的内容</el-tab-pane><el-tab-pane label="标签页3" name="tab3">标签页3的内容</el-tab-pane></el-tabs>```在上面的例子中,activeTab是一个绑定到data中的变量,用于控制当前显示的标签页。
2. 事件处理el-tabs提供了一些事件来处理标签页的切换。
例如,我们可以监听tab-click事件来执行一些自定义的逻辑:```html<el-tabs @tab-click="handleTabClick"><el-tab-pane label="标签页1" name="tab1">标签页1的内容</el-tab-pane><el-tab-pane label="标签页2" name="tab2">标签页2的内容</el-tab-pane><el-tab-pane label="标签页3" name="tab3">标签页3的内容</el-tab-pane></el-tabs>``````javascriptmethods: {handleTabClick(tab) {console.log();}}```在上面的例子中,handleTabClick方法会在点击标签页时被调用,并且会传入当前点击的标签页对象。
Ctrl快捷键大全

Ctrl快捷键大全在我们日常使用电脑的过程中,快捷键的运用能够极大地提高工作效率。
其中,Ctrl 键作为常用的组合键之一,与其他按键配合能实现众多实用的功能。
下面就来给大家详细介绍一下 Ctrl 快捷键的大全。
Ctrl + A:全选这是一个非常实用的快捷键。
当您需要选中一个文档、网页中的所有内容,或者在文件夹中选中所有文件时,只需按下 Ctrl + A ,就能一次性将它们全部选中,省去了逐个拖动鼠标进行选择的繁琐过程。
Ctrl + C:复制如果您想要复制一段文字、一张图片或者一个文件,选中目标后按下 Ctrl + C ,就可以将其复制到剪贴板中,准备粘贴到其他地方。
Ctrl + V:粘贴在复制了内容之后,将光标移动到您想要粘贴的位置,按下 Ctrl +V ,刚刚复制的内容就会出现在此处。
Ctrl + X:剪切与复制不同,Ctrl + X 会将选中的内容从原位置移除,并存储到剪贴板中。
常用于需要移动内容的场景。
Ctrl + Z:撤销不小心误操作了?别担心,Ctrl + Z 能帮您撤销上一步的操作,让您回到之前的状态。
Ctrl + Y:重做如果您撤销操作后又反悔了,想要恢复刚刚撤销的那一步,Ctrl +Y 就能派上用场,它会重做刚刚被撤销的操作。
Ctrl + F:查找当您在一个长篇文档或者网页中想要查找特定的关键词时,Ctrl +F 可以快速调出查找框,输入关键词就能迅速定位。
Ctrl + H:替换不仅能查找,还能替换。
Ctrl + H 打开替换窗口,您可以输入要查找的内容和替换为的内容,实现批量修改。
Ctrl + S:保存无论是在编辑文档、图片还是其他文件,养成经常按 Ctrl + S 的习惯能避免因意外情况导致数据丢失。
Ctrl + P:打印需要将当前文档或网页打印出来时,Ctrl + P 会直接打开打印设置窗口。
Ctrl + N:新建比如在 Word 中想要新建一个空白文档,或者在资源管理器中新建一个文件夹,Ctrl + N 都能快速实现。
vant van-tabs标签 nav-bottom的用法-概述说明以及解释

vant van-tabs标签nav-bottom的用法-概述说明以及解释1.引言1.1 概述概述部分主要介绍本文将要讨论的主题,即"vant van-tabs标签nav-bottom的用法"。
在该部分,我们可以概括性地介绍这一主题并引起读者的兴趣。
示例内容:引言随着移动互联网的快速发展,用户界面的设计越来越受到重视。
为了提升用户体验和界面效果,开发人员和设计师们不断寻找新的解决方案和工具。
其中,UI组件库成为了实现高效、美观用户界面的重要利器。
在众多的UI组件库中,vant是一款功能强大且易于使用的Vue组件库,备受开发者的追捧。
它提供了丰富的组件,用于构建各种移动端应用程序。
其中,van-tabs标签和nav-bottom是vant组件库中独具特色的标签和底部导航栏组件。
本文将深入探讨vant标签库中van-tabs标签的使用方法和特点,以及nav-bottom在用户界面设计中的应用场景和实际案例。
通过对这些组件的详细分析和实际操作,我们将探寻它们的优势、适用性,并探讨它们在用户界面设计中的作用和价值。
通过本文的阅读,读者将能够更好地理解和使用vant组件库中的van-tabs标签和nav-bottom组件,并能够将其应用在实际的移动端应用开发和用户界面设计中,实现更优秀的用户体验和界面效果。
接下来,我们将对本文的结构和目的进行介绍。
文章结构部分的内容可以从以下几个方面进行描述和讨论:1.2 文章结构在本篇文章中,将主要讨论"vant van-tabs标签nav-bottom的用法"这个主题。
文章将按照以下结构进行展开:1. 引言: 首先对文章的主题进行概述,介绍"vant van-tabs标签nav-bottom"在前端开发中的重要性和应用场景。
2. 正文:2.1 vant标签的介绍和作用: 对vant标签库进行简要介绍,包括其特点、功能和优势,以及在实际项目中的应用案例。
element-ui table组件,固定列后不显示滚动条-概述说明以及解释

element-ui table组件,固定列后不显示滚动条-概述说明以及解释1.引言1.1 概述在Web开发中,数据表格是常见的页面元素之一,用于展示大量的数据信息。
随着前端技术的发展,越来越多的开源组件库涌现出来,为开发者提供了很多方便实用的UI组件。
其中,Element-UI是一套基于Vue.js 的组件库,拥有丰富的UI组件和灵活的扩展性,被广泛应用于各种类型的Web项目中。
在Element-UI中,Table组件是一个非常有用且强大的组件,可以实现对数据表格的展示、排序、过滤等功能。
其中,Table组件还支持固定列的功能,即将某一列或多列固定在表格的左侧或右侧,使得用户在横向滚动表格时,固定的列始终可见,方便用户查看。
然而,使用Table组件的固定列功能后,可能会遇到一个问题——滚动条的显示。
在默认情况下,当表格的内容超出容器的宽度时,会自动显示横向滚动条。
但是,有时候我们希望固定列的情况下不显示滚动条,这就需要对Table组件进行一些定制化的操作。
本文将介绍Element-UI Table组件的基本特性和固定列的作用和需求,然后详细探讨如何实现固定列后不显示滚动条的方法。
通过阅读本文,读者将能够理解Element-UI Table组件的使用方式,并且掌握如何灵活地应用固定列功能,提升用户体验。
接下来,我们将逐步展开讲解。
为了更好地理解文章结构,我们先来了解一下本文的目的和总结。
文章结构部分的内容主要是对整篇文章进行概括性介绍,阐明文章的结构和内容安排。
下面是1.2 文章结构的内容:1.2 文章结构本文主要围绕Element-UI Table组件的使用展开,着重介绍固定列后不显示滚动条的实现方法。
为了更好地组织内容,文章分为以下几个部分:1. 引言部分:对文章主题进行概述,介绍Element-UI Table组件的基本特点和使用场景。
同时明确文章的目的和意义,为读者提供一个整体把握文章的框架。
Word文档中的多文档处理和窗口管理技巧

Word文档中的多文档处理和窗口管理技巧在日常的工作中,我们常常需要同时处理多个Word文档,这时候合理地利用多文档处理和窗口管理技巧,可以提高我们的工作效率和操作便利性。
本文将介绍一些实用的Word文档多文档处理和窗口管理技巧,帮助读者更好地应对工作中的多文档处理需求。
1. 分屏查看:Word提供了分屏功能,可以同时在同一个窗口中查看多个文档。
具体操作是在“视图”标签下的“窗口”组中点击“分割”按钮,选择要分割的方式(垂直分割或水平分割),然后在打开的新窗口中选择要查看的文档。
这样,我们就可以方便地在一个窗口中比较和编辑多个文档内容。
2. 标签页切换:当我们同时打开多个文档时,可以使用标签页切换功能来快速切换文档。
在Word中,默认情况下已经启用了标签页,可以在文档窗口的上方看到每个打开的文档的标签页。
只需点击相应的标签页,就可以快速切换到对应的文档。
此外,还可以使用快捷键Ctrl+Tab来切换标签页。
3. 隐藏和恢复窗口:当我们同时打开多个文档时,有时候可能需要将某些文档先隐藏起来,以便集中精力处理当前的文档。
可以通过点击文档窗口右上角的“最小化”按钮来隐藏窗口,然后再次点击任务栏上的对应图标来恢复窗口。
这样,我们可以有效地控制窗口数量和界面整洁度。
4. 弹出窗口:Word还提供了弹出窗口功能,可以将某个文档以弹窗形式打开,方便我们在处理其他文档的同时随时查看该文档的内容。
具体操作是右键点击文档窗口上的文档标题栏,在弹出菜单中选择“在新窗口中打开”。
这样,我们可以在多窗口之间灵活切换,提高工作效率。
5. 多窗口排列:如果我们需要同时查看多个文档的不同部分或对比它们的内容,可以使用多窗口排列功能。
在“视图”标签下的“窗口”组中,点击“排列全部”按钮,Word会自动将所有打开的文档以平铺或重叠方式排列在屏幕上,方便我们同时查看和编辑多个文档。
6. 快速定位:当我们打开了多个文档,但无法立即找到需要操作的文档时,可以使用快速定位功能来快速切换到需要的文档。
element-uitabs标签页的具体使用

element-uitabs标签页的具体使⽤element-ui tabs标签页的具体使⽤标签页的格式<el-tabs><el-tab-pane></el-tab-pane></el-tabs>tabs组件的属性tabs的属性tabs的事件tab-pane的属性常⽤属性和事件的说明tabs 属性v-model="name" 绑定值,对应选项卡的nametype 标签页的风格类型tab-position 选项卡所在位置 top/right/bottom/left 默认为toptabs 事件tab-click tab 被选中时触发(可以获得被选中标签的实例参数)tab-pane 属性label 选项卡标题name 与选项卡绑定值对应的标识符,表⽰选项卡别名具体实例<template><div class="app-container"><div class="the-container"><el-radio-group v-model="tabPosition" style="margin-bottom: 30px;"><el-radio-button label="top">top</el-radio-button><el-radio-button label="right">right</el-radio-button><el-radio-button label="bottom">bottom</el-radio-button><el-radio-button label="left">left</el-radio-button></el-radio-group><el-tabs v-model="usable" :tab-position="tabPosition" @tab-click="handleClick"><el-tab-pane v-for="(tab,index) in tabs" :key="index" :name="" :label="bel"><div v-show="usable==='1'"><h1>⽤户管理</h1></div><div v-show="usable==='2'"><h1>配置管理</h1></div><div v-show="usable==='3'"><h1>⾓⾊管理</h1></div><div v-show="usable==='4'"><h1>部门管理</h1></div></el-tab-pane></el-tabs></div></div></template><script>export default {data() {return {tabPosition: 'top',usable: '1',tabs: [{ name: '1', label: '⽤户管理' },{ name: '2', label: '配置管理' },{ name: '3', label: '⾓⾊管理' },{ name: '4', label: '部门管理' }]}},methods: {handleClick(tab) {console.log(tab)}}}</script><style lang="scss" scoped>.app-container{height: 100%;background-color: #f1f1f1;}.the-container{padding: 20px;height: 100%;background-color: #fff;}</style>v-show指令⽤法通过改变元素的 css 属性(display)来决定元素是显⽰还是隐藏。
tab标签页的使用场景

tab标签页的使用场景Tab标签页的使用场景随着互联网的发展,网页浏览器成为人们获取信息的主要途径之一。
为了提高用户体验和方便浏览网页内容,Tab标签页(也称为选项卡)应运而生。
通过Tab标签页,用户可以在同一个浏览器窗口中同时浏览多个网页,极大地提高了工作效率和便利性。
本文将一步一步回答Tab标签页使用场景的问题。
第一部分:什么是Tab标签页?Tab标签页是浏览器提供的一个功能,将不同的网页以标签页的形式呈现在同一个浏览器窗口中。
通过点击不同的标签页,用户可以快速切换不同的网页内容。
每个标签页都是一个独立的网页,用户可以在其中浏览和操作。
第二部分:Tab标签页的使用场景有哪些?1. 多任务处理Tab标签页的最大优势就是能够同时处理多个任务。
例如,当用户需要同时查看多个网页、编辑多个文档或者处理多个工作任务时,可以通过在不同的标签页中打开相应的页面或者文档,便于快速切换和操作。
2. 查找和比较信息通过在不同的标签页中打开多个网页,用户可以方便地查找和比较信息。
例如,用户可以在一个标签页中搜索某个产品的价格、在另一个标签页打开该产品的评论页面,以便进行价格和评价的比较。
3. 阅读新闻和文章当用户在阅读新闻和文章时,可能会遇到多个感兴趣的内容。
通过在不同的标签页中打开这些新闻和文章,用户可以便捷地切换和阅读不同的内容,而无需频繁地打开和关闭浏览器窗口。
4. 网上购物网购是如今人们常见的购物方式之一。
通过在不同的标签页中打开多个商品页面,用户可以方便地比较价格、查看商品详情和评价,选择最适合自己的商品。
5. 管理个人事务Tab标签页还可以用于管理个人事务。
例如,当用户需要完成多个任务,如购物清单、旅行计划、会议安排等,可以通过在不同的标签页中打开相应的网页或文档来保持任务的清晰和有序。
这样,用户可以方便地在不同的标签页中切换和编辑任务。
第三部分:如何使用Tab标签页?1. 打开新标签页在大多数浏览器中,用户可以通过点击浏览器窗口上方的“新标签页”按钮或者使用快捷键(通常是Ctrl+T)来打开一个新的标签页。
微信小程序的官方设计指南和建议(最新规范抢先看)

c基于微信小程序轻快的特点,我们(微信官方)拟定了小程序界面设计指南和建议。
设计指南建立在充分尊重用户知情权与操作权的基础之上。
旨在微信生态体系内,建立友好、高效、一致的用户体验,同时最大程度适应和支持不同需求,实现用户与小程序服务方的共赢。
一、友好礼貌为了避免用户在微信中使用小程序服务时,注意力被周围复杂环境干扰,小程序在设计时应该注意减少无关的设计元素对用户目标的干扰,礼貌地向用户展示程序提供的服务,友好地引导用户进行操作。
重点突出每个页面都应有明确的重点,以便于用户每进入一个新页面的时候都能快速地理解页面内容,在确定了重点的前提下,应尽量避免页面上出现其他干扰项影响用户的决策和操作。
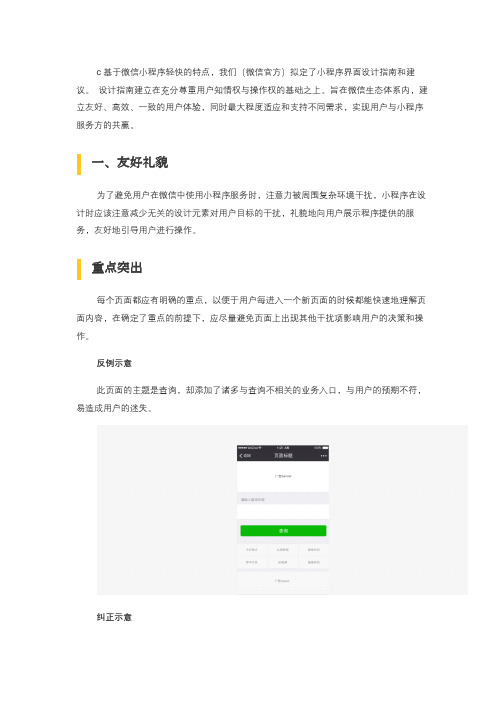
反例示意此页面的主题是查询,却添加了诸多与查询不相关的业务入口,与用户的预期不符,易造成用户的迷失。
纠正示意去掉任何与用户目标不相关的内容,明确页面主题,在技术和页面控件允许的前提下提供有助于用户目标的帮助内容,比如最近搜索词,常用搜索词等。
反例示意操作没有主次,让用户无从选择纠正示意首先要避免并列过多操作让用户选择,在不得不并列多个操作时,需区分操作主次,减轻用户的选择难度。
流程明确为了让用户顺畅地使用页面,在用户进行某一个操作流程时,应避免出现用户目标流程之外的内容而打断用户。
反例示意用户本打算进行搜索,在进入页面时却被突如其来的抽奖弹窗所打断;对于抽奖没有兴趣的用户是非常不友好的干扰;而即便有部分用户确实被“诱人”的抽奖活动所吸引,离开主流程去抽奖之后可能就遗忘了原本的目标,进而失去了对产品真正价值的利用和认识。
二、清晰明确一旦用户进入我们的小程序页面,我们就有责任和义务清晰明确地告知用户身在何处、又可以往何处去,确保用户在页面中游刃有余地穿梭而不迷路,这样才能为用户提供安全的愉悦的使用体验。
导航明确,来去自如导航是确保用户在网页中浏览跳转时不迷路的最关键因素。
导航需要告诉用户,我在哪,我可以去哪,如何回去等问题。
电脑快捷键大汇总

电脑快捷键大汇总在现代科技高速发展的时代,电脑已经成为人们生活中必不可少的工具。
对于熟练掌握电脑快捷键的人来说,能够有效地提高工作效率和操作速度。
本文将为大家整理总结了一些常用的电脑快捷键,并介绍了它们的功能和应用场景。
一、常用的快捷键1. Ctrl+C:复制选中的内容当我们需要复制一段文字、一张图片或一段代码时,只需要选中内容,使用快捷键Ctrl+C,然后将内容粘贴到其他地方即可。
2. Ctrl+V:粘贴已复制的内容使用快捷键Ctrl+V,将我们之前复制的内容粘贴到当前光标所在的位置。
3. Ctrl+X:剪切选中的内容当我们需要将选中的内容从原位置移动到其他地方时,可以使用快捷键Ctrl+X将其剪切,然后粘贴到目标位置。
4. Ctrl+Z:撤销上一步操作使用快捷键Ctrl+Z可以撤销上一步操作,恢复到之前的状态。
无论是删除了一个文件还是编辑的一段文字,都可以通过这个快捷键来撤销。
5. Ctrl+A:全选当前页面内容当我们需要选中当前页面的所有内容时,只需要使用快捷键Ctrl+A即可。
6. Ctrl+S:保存当前文件在编辑文档或其他文件时,使用快捷键Ctrl+S可以将当前文件保存,以防止数据丢失或者程序崩溃。
7. Ctrl+P:打印当前页面需要打印当前页面时,可以使用快捷键Ctrl+P,然后设置打印选项,最后点击打印即可。
8. Alt+Tab:切换窗口在同时打开多个窗口时,使用快捷键Alt+Tab可以快速切换到其他窗口,提高操作效率。
9. Ctrl+T:打开新的标签页在使用浏览器浏览网页时,使用快捷键Ctrl+T可以打开一个新的标签页,方便快速浏览和切换网页。
10. Ctrl+D:收藏当前网页当我们浏览某个网页时,觉得有用或者以后需要再次查看时,可以使用快捷键Ctrl+D来收藏当前网页,方便以后查阅。
二、高级使用的快捷键1. Ctrl+Shift+Esc:打开任务管理器当我们的电脑出现了卡顿或程序无响应的情况时,可以使用快捷键Ctrl+Shift+Esc来打开任务管理器,结束卡顿或无响应的程序进程。
切换窗口的四种方法

切换窗口的四种方法
软件开发中,窗口切换是一个十分常见的功能,它可以让用户在相同的上下文状态中从一个任务到另一个任务地更方便得多。
下面就来介绍一下窗口切换的四种方法。
第一种方法是使用标签页(Tab)法。
标签页法是最常用的切换窗口方法,它能够让用户在不同的窗口之间切换毫不费力。
它也是很多软件客户端常用的界面操作方式,在不同模式下能够实现窗口切换效果。
第二种是菜单式切换,它也被称之为窗口跳转模式。
当用户想要在不同的窗口间进行切换时可以使用菜单来实现,用户可以在菜单中选择不同的界面,来实现对同一类型任务的转换操作,而且这种方式可以避免多个标签页占用大量系统资源的问题。
第三种是图片浏览切换窗口。
当用户想要在多个窗口之间转换时,可以通过图片浏览的方式来聚焦于想要的窗口,并在图片浏览时,可以以滑动的方式进行切换,从而能够实现窗口切换的效果。
最后一种方法是分屏(Split)方式。
分屏方式就是将窗口分割成两部分,分别运用两个任务的界面,这样用户就可以在两个任务之间切换,从而实现窗口切换的功能。
无论是显示器还是手机,分屏方式在操作上都很方便。
以上就是窗口切换的四种方法,它们可以根据不同的操作系统和不同的设备去实现相应的界面操作。
在不同的场景下,能够有效地让用户从一个任务转变到另一个任务,极大地减轻着用户操作上的负担。
键盘操作手册

键盘操作手册使用电脑时,键盘是我们最常用的输入工具之一。
掌握键盘的基本操作技巧,可以提高我们的工作效率和操作体验。
本文将为大家介绍一些常用的键盘操作快捷键和技巧,帮助读者更好地利用键盘完成各种任务。
一、基础操作1. 光标移动:使用方向键或者控制键进行光标的上下左右移动。
如果你习惯于使用触摸板,也可以使用触摸板进行光标的拖动。
2. 选择文本:按住Shift键并同时使用方向键进行文本的选择。
你也可以使用鼠标点击并拖动来选择文本。
3. 复制、剪切和粘贴:选中文本后,按Ctrl+C可以复制文本,按Ctrl+X可以剪切文本,按Ctrl+V可以粘贴文本。
这些快捷键在编辑文档、发送电子邮件等场景中非常实用。
4. 撤销和重做:按Ctrl+Z可以撤销上一步操作,按Ctrl+Y可以重做被撤销的操作。
这些功能可以帮助我们在编辑文档时迅速修复错误。
二、文本编辑1. 快速选中整行:按住Shift键并同时按下Home键可以快速选中光标所在行的文本。
按住Shift键并同时按下End键可以快速选中光标所在行的末尾文本。
2. 删除整行:按下Ctrl+Shift+K可以删除光标所在行的文本。
这个技巧在使用编程软件时尤其实用。
3. 单词间跳转:按住Ctrl键并同时按下左箭头可以将光标移动到当前单词的前一个单词开头处。
按住Ctrl键并同时按下右箭头可以将光标移动到当前单词的后一个单词开头处。
4. 删除单词:按住Ctrl键并同时按下Backspace键可以删除光标前面的一个单词。
这个操作可以帮助我们迅速删除错误的输入。
三、窗口操作1. 切换窗口:按下Alt+Tab可以在打开的窗口之间进行切换。
按住Alt键并同时按下Tab键,可以持续切换窗口,松开Alt键时会在光标停留的窗口上停止。
2. 最小化和最大化窗口:按下Windows键+D可以将当前窗口最小化或最大化。
这个操作可以帮助我们快速切换到桌面或者恢复之前的窗口状态。
3. 关闭窗口:按下Alt+F4可以关闭当前活动窗口。
UI界面设计答辩

plus
4px
px
Iphone6/6 s
Iphone5/5 c/5s
Iphone4/4 s
Hale Waihona Puke 1024x102 4 px
1024x102 4 px
1024x102 4 px
120x120 px
120x120 px
120x120 px
主屏幕
114x114 px 114x114 px
114x114 px
114x114 px
UI界面设计
平面设计专业
目录
一、UI界面设计相关知识 二、UI界面设计常用方法和原则 三、UI界面常用元素制作 四、计算机界面设计 五、播放器界面设计 六、手机界面设计 七、专题网页设计
一、UI界面设计相关知识
1.UI界面设计的概念 2.UI设计师 3.界面设计涉及的范围及学科 4.界面设计的流程 5.UI界面设计规范
问题二:界面设计=用户+界面?或者界面设计就是单单指界面 美化设计?
从字面上看,UI有用户与界面两个组成部分,但实际上还有还 有用户与界面之间的交互关系。界面设计需要定位使用者、使 用环境、使用方式。
不仅仅是美化界面,还有需要研究用户、让界面变得更友好、 更有趣、更易用、更舒适。
版式 = UI = 用户 + 界面
54 px 40 px 40 px 40 px
132 px 88 px 88 px 88 px
146 px 98 px 98 px 98 px
ppi(pixels per inch)即每英寸像素,也叫像素密度。
2.图标尺寸
设备
APP store
程序应用
Iphone6 1024x102 180x180
利用标签页管理多个文档

利用标签页管理多个文档在我们日常的工作或学习中,常常会遇到需要同时打开多个文档的情况。
这时,如果每个文档都打开一个窗口,会造成屏幕混乱,不便于管理和切换。
而标签页则为我们提供了一种便捷的管理多个文档的方式。
本文将介绍如何利用标签页来高效地管理多个文档。
一、标签页的基本概念标签页,又称选项卡,是指在一个窗口中同时打开多个文档或网页时,以标签的形式分别显示每个文档或网页,方便用户在不同文档或网页之间进行切换。
每个标签页都对应着一个独立的文档或网页。
通过在标签页之间切换,可以快速方便地查看不同的文档内容。
二、标签页的使用方法1. 打开新的标签页打开新的标签页的方法有多种。
最常见的方式是使用快捷键“Ctrl + T”(在Windows系统中)或者“Command + T”(在Mac系统中)。
当然,你也可以通过点击浏览器窗口上的“+”图标或者在浏览器的菜单栏中选择“新建标签页”选项来打开一个新的标签页。
2. 在标签页之间切换在打开了多个标签页后,你可以通过单击标签页上的标签来快速切换到对应的文档或网页。
如果标签页太多无法一次展示在屏幕上,你可以使用标签页栏上的左右箭头按钮来滚动标签页。
另外,你还可以使用快捷键来切换标签页。
在大多数浏览器中,使用“Ctrl + Tab”(在Windows系统中)或者“Command + Shift + ]”(在Mac系统中)可以切换到下一个标签页,使用“Ctrl + Shift + Tab”(在Windows系统中)或者“Command + Shift + [”(在Mac系统中)可以切换到上一个标签页。
3. 关闭标签页当你完成查阅某个文档或网页后,你可以关闭该标签页以便释放资源和减少混乱。
关闭标签页的方法一般是在标签页上点击右侧的“×”按钮。
另外,你也可以使用快捷键“Ctrl + W”(在Windows系统中)或者“Command + W”(在Mac系统中)来关闭当前标签页。
uview tabs 标签 keyname用法

uview tabs 标签 keyname用法uview tabs标签keyname用法1. 简介uview tabs组件是一个多标签页组件,可以在页面中切换不同的内容显示。
在tabs组件中,我们可以使用keyname属性来标识每个标签页,keyname属性的使用有以下几种方式:2. 使用场景以下是一些常见的使用场景:•在一个页面中显示多个标签页,每个标签页对应不同的内容;•需要将页面的状态与每个标签页进行绑定,实现状态共享;•需要标签页切换时执行某些逻辑;3. 基本用法设置keyname属性在uview tabs组件中,我们可以为每个标签页设置keyname属性,该属性可以是一个字符串或者一个数字。
示例如下:<u-tabs :keyname="[1, 2, 3]"><u-tab title="标签页1" keyname="1">内容1</u-tab><u-tab title="标签页2" keyname="2">内容2</u-tab><u-tab title="标签页3" keyname="3">内容3</u-tab></u-tabs>设置默认选中标签可以通过设置default-index属性来指定默认选中的标签页,示例如下:<u-tabs :keyname="[1, 2, 3]" default-index="1">...</u-tabs>4. 监听标签切换事件uview tabs组件提供了一个change事件,可以监听标签页的切换,示例如下:<u-tabs :keyname="[1, 2, 3]" @change="tabChange"> ...</u-tabs>在methods属性中定义一个tabChange方法,示例如下:methods: {tabChange(keyname) {('当前切换的标签页的keyname为:' + keyname);}}5. 使用keyname属性实现状态共享uview tabs组件中的每个标签页是一个独立的组件,通过使用keyname属性可以实现不同标签页之间的状态共享。
createbottomtabnavigator参数

createbottomtabnavigator参数在Android开发中,CreateBottomTabNavigator是一个常用的组件,用于创建底部标签导航栏。
它提供了一种方便的方式来展示多个页面,并允许用户在各个页面之间进行切换。
在使用CreateBottomTabNavigator时,可以通过传递不同的参数来自定义其行为和外观。
本文将介绍CreateBottomTabNavigator的常用参数及其含义和用法。
一、基本参数1. navigatorId:Navigator的唯一标识符,用于在多个Navigator组件之间进行区分。
2. tabBarColor:底部标签栏的颜色,可以通过设置颜色值或颜色资源来指定。
3. selectedColor:选中状态下的标签颜色。
4. unselectedColor:未选中状态下的标签颜色。
5. iconTintList:标签图标的不透明度和颜色,适用于可选中状态下的标签。
6. tabContentProvider:指定每个标签对应的ContentProvider,用于提供每个标签的页面内容。
7. tabContentDesc:标签的描述信息,可用于用户友好的解释标签的含义。
二、定制化参数1. textSize:标签文本的字体大小。
2. indicatorTintList:标签指示器的颜色和不透明度,适用于可选中状态下的标签。
3. indicatorColor:标签指示器的颜色。
4. textColor:标签文本的颜色。
5. gravity:底部标签栏的对齐方式,可以选择居左、居中或居右。
6. elevation:底部标签栏的阴影效果,用于增加视觉层次感。
7. tabSelectedTextColor:选中状态下的标签文本颜色。
8. backgroundColor:底部标签栏的背景色。
9. separatorColor:底部标签栏分隔线的颜色。
三、示例用法以下是一个使用CreateBottomTabNavigator的示例代码,展示了如何使用不同的参数来自定义底部标签导航栏的行为和外观:```javaBottomTabNavigator navigator =BottomTabNavigator.create(context, tabLayout, tabContentProvider, tabContentDesc);navigator.setNavigatorId("myNavigator"); // 设置Navigator的唯一标识符navigator.setTabBarColor(Color.RED); // 设置底部标签栏的颜色navigator.setSelectedColor(Color.GREEN); // 设置选中状态下的标签颜色navigator.setUnselectedColor(Color.BLUE); // 设置未选中状态下的标签颜色navigator.setIconTintList(ColorStateList.valueOf(0xff0000 ff, 0xffffffff)); // 设置可选中状态下的标签图标颜色和不透明度navigator.addTab(R.string.tab_name1, "content1", new TabOnClickListener() { // 添加第一个标签和对应的页面内容 @Overridepublic void onClick(int tabId) {// 处理点击事件,跳转到对应页面}});navigator.addTab(R.string.tab_name2, "content2", new TabOnClickListener() { // 添加第二个标签和对应的页面内容 @Overridepublic void onClick(int tabId) {// 处理点击事件,跳转到对应页面}});```通过上述示例代码,您可以根据实际需求灵活地设置CreateBottomTabNavigator的参数,以实现所需的底部标签导航栏效果。
element的el-tab tab栏超出实现原理

element的el-tabtab栏超出实现原理随着web开发技术的发展,我们经常需要使用一些组件库来帮助我们快速构建网页界面。
在Vue.js的生态系统中,Element是一个非常受欢迎的组件库,它提供了许多实用的组件,其中el-tab是一个非常常用的标签页组件。
然而,在使用el-tab时,我们可能会遇到一个问题:当tab栏的标签过多时,超出部分无法正常显示。
本文将探讨element的el-tabtab栏超出实现原理。
一、基本原理Element的el-tab组件是基于Vue.js开发的,它使用了HTML的`<div>`标签来包裹所有的内容,包括标签页的标题和切换按钮等。
当标签过多时,超出部分通常会被隐藏起来,只显示可见的部分。
这种实现方式主要依赖于CSS的overflow属性,该属性决定了当内容超出容器大小时如何处理。
二、overflow属性的影响overflow属性有三个值:visible、hidden和scroll。
visible 表示内容会被完全显示,即使内容超出了容器的大小;hidden表示超出部分的内容会被隐藏,但是可以通过手动滚动来查看;scroll表示当内容超出容器大小时,会自动添加滚动条,允许用户滚动查看内容。
在el-tab组件中,overflow属性的设置通常为hidden或scroll,这取决于具体的使用场景。
如果标签过多导致超出部分无法正常显示,通常是因为overflow属性被设置为hidden,这时可以通过修改CSS样式来改变overflow属性的值,将超出部分的内容显示出来。
三、超出的实现方式在Element的el-tab组件中,如果需要实现超出部分的显示,可以通过添加额外的CSS样式来实现。
例如,可以将容器的overflow属性设置为scroll,同时设置一个固定的高度和宽度,使得当标签过多时,可以通过手动滚动查看所有标签。
此外,还可以使用JavaScript 动态改变CSS样式,实现标签栏的自动滚动功能。
筛选功能设计总结

筛选功能设计总结从用户的操作流程上来说,假设用户想使用一个功能,必定首先要觉察它。
假设连功能入口都找不到,后续的用户体验也无从谈起。
而筛选功能可以帮助用户对功能信息进展快速的定位,缩短用户的查找时间,这篇文章我就来跟大家聊一下筛选功能。
三种常见根本样式首先要明确一个概念:筛选功能并不是一般的单一功能项,它和导航一样是一个体系。
既然是体系,必定有最根本的组成局部。
筛选功能〔体系〕常见的样式有以下三种:tab 类,(下拉)列表类,标签类。
这三种样式是筛选功能最根本的组成元素,不管你产品的筛选功能做的有多么简单,都可以看成是这三种根本元素的不同组合形式。
1.TabTab 是最常见的筛选样式,一个tab 项代表一个筛选维度,直接平铺的展现出来,用户很简洁感知到。
依据方向我们可以将 tab 分为横向栏 tab 和侧向栏 t a,横向栏 tab 可展现 2-5 个选项,假设超过了 5 个,那么就需要用户滑动才能看到。
所以当筛选维度过多的时候,我们可以考虑使用侧向栏tab,京东商品分类这里用的就是典型的侧向栏 tab,我数了一下总共 40 个选项,这里假设使用横向栏tab 用户可能要侧向滑动 8 屏,操作本钱过高。
固然中选项过多的时候,我们还有一个法子,就是使用弹框,用户点击后可以看到全部的选项。
2.列表式列表式也可称之为list,其特点就是占用空间小。
由于它可以将选项隐蔽起来,用户需要点击才能看到全部的选项,因此在有限的空间里可以展现更多的筛选维度。
碍于手机屏幕尺寸的限制,列表式筛选现在应用的越来越普遍。
列表式筛选的样式其实有很多,可以做成 popover 类、actionsheet 类、activityview 类。
这些样式很难去说谁好谁坏,这里我就只是列举出来,具体用哪种样式,大家自己来推断。
3.标签式对于标签式,很难进展准确的定义,我更倾向于将单项选择按钮、多项选择按钮、switch 等统称为标签式,标签式只能针对单一条件进展筛选,这点和 tab 很类似。
Tab

Tab将大量关联的数据或者选项划分成更易理解的分组,提供简单的页面展示形式,即在不需要切换出上下文,页面跳转的情况下,有效的进行内容组织的扁平化导航设计。
如PC端的标签页导航、模块选项卡等设计形式。
可以将产品包含的所有内容进行清晰分类,一目了然地呈现应用的内容范围,方便概览与跳转。
Tab的组成部分Tab Menu(标签区)用户导航和控制切换内容区的操作区域。
Tab Box(内容区)Tab内容中重叠的区块,用于显示信息内容。
Tab Menu(标签区)有选中、未选中两种状态,且只有一个Tab为选中状态。
页面载入时,一般默认第一个Tab为选中态。
Tab标签与Tab内容是一一对应的,标签与当前显示的内容区对应选中状态的标签,当前隐藏的内容区对应未选中状态的标签。
Tab的使用场景页面空间有限当希望节省页面空间,布局紧凑,且需要组合的几种信息之间具有关联性时,可以选择Tab。
Tab的使用,令页面结构紧凑,可以缩短页面屏长,降低信息的显示密度,但同时又不牺牲可视的信息量。
把有效的信息以最少的布局显示,能有效减少页面的占用空间。
信息之间具有某种关联特征,且是并列关系,内容不交叉构成一个整体的每个元素之间都应该具有逻辑上的关联性。
所以同一组Tab中的每个Tab项,应该具有关联特征,内容也不相重叠,这样用户才能将整个Tab区域视为一个整体。
例如:PS颜色与色板是一组Tab组合。
信息之间不应该存在对比或并行的关系Tab元素中,同一时刻,只能显示一层内容区。
当用户需要对位于不同内容区上的信息进行对比,或者这几种信息,同时显示会更便于用户阅读时,就不应该使用Tab,否则会导致用户为了对比所需的信息,而不停在标签之间进行切换。
Tab应该用于展示精炼的内容Tab用于展现标准化和易于理解的信息。
基于此,Tab应该只用于显示信息摘要和内容要点,例如列表、数据图表。
Tab不能滥用于内容切换与内容分页,如单个产品中页面之间的切换Tab强调的是信息的分类属性(同类并列),即它一般用于最小单元的组合,而非最小单元的拆分。
ProcessExplorer使用分享

ProcessExplorer使⽤分享⼯具描述Process Explorer使⽤个轻量级的进程管理器,是由Sysinternals出品的免费⼯具,请猛击下载最新版本使⽤。
以下是官⽅介绍的翻译: “想知道是那个程序打开了某个⽂件或者⽬录么?现在可以找出它了。
PorcessExplorer将会显⽰出进程打开或者加载了哪些的句柄(handles)或者动态链接库(Dlls)。
ProcessExplorer的显⽰区包含由两个⼦窗⼝组成。
上部的窗⼝显⽰了当前系统的活动进程、以及这些进程的是属于哪个⽤户的。
同时,上部的窗⼝依据ProcessExplorer的显⽰“模式”决定着底部窗⼝显⽰的内容:如果选择的是句柄模式,那么你将会在底部的窗⼝中显⽰的是上部窗⼝中选中进程所打开的句柄;如果选择的是Dll模式,那么你将看到进程所加载的动态链接库⽂件dlls以及内存映射⽂件。
ProcessExplorer还具有强⼤是搜索功能,帮助你找出特定的某个句柄或者dll正在被哪个进程所加载。
ProcessExplorer的功能使得它在跟踪Dll版本问题或者句柄泄露⽅⾯起到很好的作⽤,并且向⽤户展⽰了Windows系统以及应⽤程序内部是如何⼯作的”。
典型应⽤场景使⽤PE查看⽂件句柄和Dll加载情况PE中可以在下⽅窗⼝显⽰指定进程的打开的句柄加载的DLL等,⽅法:View-->Lower Pane View-->DLls/Handls,也可以使⽤查找的⽅式来定位(Ctrl+F)场景:删除USB设备的时候提⽰“⽆法停⽌”,如同:可能的原因:USB磁盘中的⽂件句柄被某个进程占⽤时,有可能会导致这个问题1 解决⽅法:启动PE,按住Ctrl+F打开查找dll(handle)的对话框,输⼊USB设备的分区名称⽐如L:\,然后点查找1 这个时候会显⽰出L:\分区上被打开的句柄,这个时候点击某个句柄,PE会打开上下窗⼝,并且指出是哪个进程占⽤了哪个句柄。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
tab标签页的使用场景-回复
Tab标签页的使用场景和使用方法
在现代互联网时代,我们经常需要同时浏览多个网页或者应用程序。
为了方便用户管理多个页面,浏览器和应用程序开发人员引入了Tab标签页的概念。
Tab标签页是指通过在一个窗口中打开多个页面,每个页面都显示在独立的标签中,用户可以通过切换标签来进行页面之间的切换。
Tab标签页的使用场景非常广泛。
无论是在电脑上还是在移动设备上,Tab 标签页都被广泛应用于浏览器、文件管理器、编辑器、聊天软件等各种应用程序中。
下面将逐步从使用场景、优点和使用方法这三个方面来介绍Tab 标签页的具体使用。
一、使用场景
1. 浏览器:最常见的使用Tab标签页的场景就是在浏览器中同时打开多个网页。
通过Tab标签页,用户可以方便地在不同网页之间切换,以提高浏览效率。
2. 文件管理器:在文件管理器中,Tab标签页的使用可以帮助用户同时查看不同的文件夹,以便更好地管理文件和进行文件操作。
3. 编辑器:在代码编辑器或者文本编辑器中,Tab标签页可以有助于用户
同时编辑多个文件,快速切换到需要编辑的文件,提高工作效率。
4. 聊天软件:在聊天软件中,通过Tab标签页可以同时打开多个聊天窗口,用户可以方便地切换到不同的聊天窗口进行交流。
5. 任务管理器:在任务管理器中,Tab标签页的使用可以帮助用户同时查看并管理多个任务,以便更好地掌握任务的执行进度。
二、优点
1. 方便管理:通过Tab标签页,用户可以在同一个窗口中打开多个页面或者应用程序,避免了打开多个窗口带来的混乱感。
用户可以直接在不同的标签页之间进行切换,方便管理和操作。
2. 提高效率:在某些场景下,如果没有Tab标签页,用户需要不断地打开和关闭窗口来切换页面,这无疑会浪费大量时间。
而有了Tab标签页,用户可以一目了然地看到所需页面,并且可以通过简单的点击来切换页面,大大提高了工作效率。
3. 省空间:使用Tab标签页可以节省屏幕空间。
相比于同时打开多个窗口,采用Tab标签页的方式可以将多个页面集中在一个窗口中,节省了屏幕空间,让用户更好地利用屏幕。
三、使用方法
1. 打开新标签页:在浏览器中,通常有一个"+"符号的按钮,点击该按钮就可以打开新的标签页。
还可以使用快捷键"Ctrl+T"(在Windows系统下)或者"Command+T"(在Mac系统下)来打开新的标签页。
2. 切换标签页:在已经打开多个标签页的情况下,可以点击标签页上的标签来切换标签页。
可以通过点击标签页左右两边的箭头按钮来切换到前一个或者后一个标签页。
3. 关闭标签页:可以通过点击标签上的关闭按钮来关闭当前标签页。
也可以使用快捷键"Ctrl+W"(在Windows系统下)或者"Command+W"(在Mac系统下)来关闭当前标签页。
4. 重新排列标签页:有时候多个标签页的顺序并不符合用户的使用习惯,可以按住标签页并拖动来重新排列标签页的顺序,以方便用户的使用。
总结起来,Tab标签页作为一种重要的界面设计元素,为用户提供了方便管理多个页面的方式。
无论是在浏览器中浏览网页、在应用程序中操作文件还是在编辑器中编写代码,Tab标签页都能够帮助用户提高效率,方便操作。
通过简单的点击、拖动和快捷键等方式,用户可以轻松地在多个标签页之间切换,享受便捷的多页面管理体验。
