Dreamweaver45个经典技巧
使用Dreamweaver进行网页设计的实用技巧

使用Dreamweaver进行网页设计的实用技巧第一章:简介Dreamweaver是一款非常流行的网页设计工具,广泛应用于网页开发行业。
它提供了丰富的功能和工具,使得网页设计变得更加高效和便捷。
本章将介绍Dreamweaver的基本功能和使用方法。
第二章:创建新网页Dreamweaver可以轻松地创建新的网页。
首先,点击“文件”菜单,然后选择“新建”。
在弹出的对话框中,选择网页的类型和所需的模板。
输入网页的名称和保存位置。
接下来,可以通过拖放方式添加文本、图像和其他元素。
第三章:编辑网页内容Dreamweaver提供了强大的编辑工具,可以轻松编辑网页的内容。
通过双击网页中的文本或图像,可以直接进行编辑。
还可以使用“视图”菜单中的“代码视图”查看和编辑HTML和CSS代码。
此外,Dreamweaver还提供了智能提示和自动完成功能,帮助用户更快速地编辑网页内容。
第四章:样式和布局设计Dreamweaver提供了丰富的样式和布局设计工具,帮助用户创建美观的网页。
可以使用“CSS样式”面板添加样式,并对文本、图像等元素进行格式化。
还可以使用网格系统和定位工具来设计网页布局。
通过拖放元素和调整属性,可以实现更具吸引力的页面设计。
第五章:导航设计一个好的导航设计可以提升用户体验,并使网站更易于导航。
Dreamweaver提供了多种导航设计工具,如导航栏、下拉菜单等。
可以使用这些工具轻松地创建导航栏,并将其链接到其他页面。
还可以设置导航栏的样式和交互效果,使得导航更加直观和易用。
第六章:响应式设计随着移动设备的普及,响应式设计已成为网页设计中的重要方面。
Dreamweaver提供了一些有用的工具和功能,用于创建响应式网页。
可以使用媒体查询和自适应布局来适应不同屏幕大小和分辨率。
此外,Dreamweaver还提供了移动设备模拟器,可以在不同设备上测试和预览网页的展示效果。
第七章:网页优化网页加载速度是用户体验和搜索引擎优化的关键因素。
Dreamweaver新手进阶实用技巧全知道

Dreamweaver新手进阶实用技巧全知道个人深知自学网页制作的不易,本专题没有什么特别的,就是平时个人学习DW是常遇到的一些问题,把这些小技巧整理集中到一起,有好的DD大家一起分享共同进步,现在还在努力学习中!1.如何制作网页中的原角表格:有几种方法,先介绍一种图片法:第一、做两个导角的图片,这两个图片可以先做一个图片,然后到PHOTOSHOP里垂直翻转一下就行了,导角图片的做法,我简单的给大家介绍一下,首先用PHOTOSHOP先画一个矩形,然后羽化,然后level。
然后切图。
OK!第二、在中间插入一个背景颜色同图片一样的表格,长度也设为图片的长度,将这个表格的cellpad 设为1,其他都为0就行了,cellpading是表格边宽的意思,一定要设,不然就无法形成表格两边的线了。
第三、然后在这个表格里再插入一个宽度为100%的表格,背景设为网页的背景色。
可以将这个表格的cellpad设为3,其他可以设为0,然后我们将这个表格的对齐方式设为top,这样我们就完成了这个带导角的表格的框架。
第四、最后我们就可以在里面打字了,我们可以把这个部分当然一个整体,复制并粘贴到页面上不同的地方,你还可以做几个不同长度的图片,放置到页面上各个部位,就可以了。
2.如何制作网页中的背景条纹:第一、在Photoshop新建一个文件,图像大小设置为5*5像素。
第二、用放大镜将图纸放到最大,用矩形选取工具,画一个5*1大小的框,然后填充上你喜爱的色彩。
另存为.gif文件。
第三、设置这个.gif为透明效果。
然后在Dreamweaver中将它设置为背景图像,现在可以看到效果了吧?:) 至于条纹的密度和色彩,你可以灵活定义的。
3.如何添加透明flash:用Dreamweaver打开网页,找到要透明的FLASH添加<param name="Wmode"value="transparent">4.如何输入空格:shift+crtl+space5.解决换行间距太大问题:shift+enter6.我有一张大图片,把它切割后在Dreamweaver中进行拼接,可是总是有间隙,不知为什么?不知你是否把表格的边距、间距和边框设置为零,只要注意在分割图片时切片之间的距离和表格的设置就行了。
Dreamweaver 技巧荟萃

Dreamweaver 技巧荟萃网站建设技术驻马店市龙山通用机械有限公司宣Dreamweaver 技巧荟萃1.同时链接两个网页通常在网页中设置的超链接一次只能链接到一个网页中,如果需要在不同的框架页中打开新页面,可以使用“转到URL”行为来实现。
打开一个有框架的网页,选择页面中的需要设置链接的文字或图像,单击“行为”面板上的“添加行为”菜单命令,在弹出菜单中选择“转到URL”选项,弹出“转到URL”对话框,在该对话框中显示所有可用的框架,选择其中一个需要设置链接的框架并输入相应的链接地址后再选择另一个框架并输入另一个链接地址。
2.不要为网页文件使用中文名称在制作网页时,初学者起一个容易记忆的中文名称作为文件名,这种做法是不正确的。
因为Dreamweaver 对中文文件名称支持得不是太好,经常会有页面调用不正确的现象发生,所以在Dreamweaver 中保存网页的时候,尽量使用英文或者数字作为文件名称,这样就可以避免上面的出错现象。
3.设置不同分辨率制作好的网页在本地计算机上浏览时很正常,但在另外一台计算机上浏览时发现原本漂亮的网页变得歪歪扭扭了。
这主要是因为每台计算机的分分辨率不同所导致的,为了使所制作的网页在不同分辨率的计算机上都能正常显示,在Dreamweaver 中得到了较好的解决,在文档窗口的右下角,Dreamweaver 显示当前文档被设计成的分辨率大小。
单击数字,在弹出式菜单中可以为当前的页面指定显示分辨率,通过修改可以使设计的网页更具灵活性,使不同分辨率的显示器都能较好地显示。
4.图像拖放技巧在使用 Dreamweaver 编辑网页的时候,经常需要插入一些图像什么的,如果要插入的图像很多,按照常规方法来操作就显得非常麻烦。
可以利用拖放技巧来很好地解决这个问题。
可以打开“文件”面板,在本地站点中的找到图片文件夹,在该文件夹中将图片一一拖入页面中相应的位置,Dreamweaver 将自动把这些图像的路径地址添加到文件的HTML代码中。
Dreamweaver45个经典技巧

Dreamweaver45个经典技巧10>如何让网页载入时,象许多商业网站那样,弹出一个广告窗口这在很多大型商业网站中,是经常见到的。
在DW中能够轻松通过Behavior行为实现。
既然是载入时,我们能够把整个网页内容视为事件对象。
在DW编辑窗口中鼠标点击左下角的“”标签,这时你能注意到全部网页内容已经选中了。
单击“快速启动板”中的“Behavior”按钮,进入行为面板,选择“Open Browse Window”项,这时你还能够对窗口样式进行自定义,比如大小,工具按钮的保留等等。
另外还有一点就是别忘了对应的事件是“Onload”.11>我的快速启动板中没有"Timelines",怎么办?DW从升级到4版本后,在快速启动板中增添了几个新的项目,比如Assets等等。
这时原先在上面的Timelins (时间线)按钮被挤了下去。
当然假如你急于现在就使用它的话,仍然能够通过菜单“Windows”-“Timelines”找到。
只是毕竟不如放在启动板中方便,这时我们能通过设置把它添加进来!“Edit”-“Preference”进入窗口,在左边的项目列表中选择“panels”(面板),单击上面的“+”号按钮,从下拉列表中选择“Timelines”。
这时时间线已经自动添加到当前的“Show in Launcher”列表内容里,OK。
更换后的“Launcher”面板同时你还能够根据自己的需要自由的选择面板中出现的按钮选项,以提高工作效率。
12>作一个网页让它能够每隔5分钟自动刷新一次,如何实现?上网浏览时,我们经常会遇到一些网页。
在隔一段时间没有响应时,它会自动刷新一次。
除了能够起到提醒访问者的目的外,当新的刷新地址不是当前URL时,实现的就是自动跳转的功能。
不管是重复刷新,还是自动跳转。
在网页设计中,都是相当有用的操作。
下面我们来介绍下它们的制作方法。
选择DW“Object”面板的“Head”部分,注意默认情况下,显示的是Common的“内容”。
Dreamweaver制作网页时的一些小技巧

Dreamweaver制作网页时的一些小技巧Dreamweaver是网站制作的基础,也是目前唯一一款提供Roundtrip HTML、视觉化编辑与原始码编辑同步的设计工具,下面郑州网站制作公司给教大家一些Dreamweave一些小技巧,与想学网站制作的同学一起学习一下:一、如何让Dreamweaver支持中文名称我们知道Dreamweaver软件是由英文开发,对英文有很好的支持性,这对熟悉英文的同学来说也不算什么,但是对于不熟悉中文的同学,就有点不习惯了,那如何让Dreamweaver也能很好的支持中文名称呢?这时候我们可以在插入的素材或链接网页后切换到代码窗口, 将乱码文件名改为相应的中文文件名即可。
二、如何定义文字的大小一个网站在制作的过程中文字会定成相同的大小,如果一个一个的来定义,势必会非常麻烦,这是后我们就可可以通过样式表来完成,样式表如何制作呢?首先采用快捷键”Shift+F11”打开“CSS Style”编辑器,然后在点击鼠标右键执行“New CSS Style”的命令,这时候一个新的样式标就可以设定了,这时候我们可以定制文字的格式,比如大小、颜色等等,这时候采用这种样式表的文字不会根据浏览器大小而改变。
三、如何点击一个超链接同时链接的两页页面上的内容如果采用框架时,不免会用到这种功能,碰到这种情况时我们应该怎么办呢?这时候我们可以使用“Go To URL”行为,首先我们先打开一个框架页面,在选择超链接的文字或图像后,从行为面板中选择“Go To URL”,然后在在弹出Go To URL对话框中显示所有可用的框架,选择其中一个我们想链接的框架并输入相应的URL,然后再选择另一个框架并输入另一个URL即可。
四、如何去掉图片或表格之间的间隙我们知道想要去掉表格的边框时可以将表格的border属性设置为0,但这并不意味着,图片和表格之间就不会有间隙,还需要将cellspacing和cellpadding属性设置为0.五、如何实现网页的自动刷新在Insert功能面板上选择“head”功能组,点击面板上“Refresh”按钮,在弹出的“Insert refresh”对话框中的“Delay”项目中输入想要多长时间刷新,然后在“Refresh This Document”前的复选框中打勾就可以了。
Dreamweaver中制作网页的实用技巧

dreamweaver中制作网页的技巧,学习dreamweaver的朋友可以参考下。
1、灵活运用样式熟悉网页设计的网友就知道,调用Style的方法很多,我们可以单击鼠标右键选择CustonStyle来调用Style标准,也可以在状态栏中的元素列表上单击右键来调用Style。
虽然不同的方法达到的效果看似一样,但实际上产生的HTML代码则完全不同。
比如用CustonStyle来调用Style标准,在网页代码中就生成一个〈span〉标签,这样的标签一多就会使文件十分臃肿而且影响浏览器的解析速度,所以我们应尽量使用状态栏中的元素列表来调用Style。
2、活用FormatTable命令在复杂的网页设计中,表格的应用是最多的,因为利用表格可以自由地控制文本和图象在网页上出现的具体位置,从而使整个网页看上去紧凑统一。
Dreamweaver在这方面也不甘落后,我们可以使用其中的“FormatTable”(格式化表格)命令来快速地对表格应用预先设计好的样式。
要使用预先设计好的样式,先将光标置于表格的任意一个单元格内,再选择“Command”→“FormatTable”命令,在随后出现的对话框中,从左边的列表中选择一个设计方案。
按“Apply”键来查看效果,如果不满意的话,还可以重新设置或者修改部分参数的值,如边界粗细,背景颜色等等。
3、同时链接到两个网页我们都知道超级链接一次只能连到一个页面。
如果我们要想一次在不同的框架页中打开文档,可以使用“GoToURL”javascript行为。
打开一个有框架的网页,选择文字或图象,然后从行为面板中选择“GoToURL”。
我们会注意到Dreamweaver 会在“GoToURL”对话框中显示所有可用的框架。
选择其中一个我们想链接的框架并输入相应的URL后再选择另一个框架并输入另一个URL。
4、不给文件起中文名称大家在制作好了网页后,通常会给网页起一个具有代表性的中文名称,一来能使人一看文件名就能大概了解文件所包含的内容,二来能够方便各个超级链接之间的相互调用。
Dreamweaver基础技巧全面接触

Dreamweaver基础技巧全面接触很多朋友使用Dreamweaver一段时间后,开始热衷于寻找各式各样的插件,追求各种各样的特效,而对于Dreamweaver中的基本功能反而不去深入研究,其实在Dreamweaver中有很多有用的技巧,如果你多加运用,不仅能提高效率,而且可以实现很多实用的效果。
今天我把工作中常用的一些技巧介绍给大家,希望对大家能有些用途,同时也希望能唤起大家深入研究的愿望。
我准备根据工作中的不同阶段分别介绍各种技巧。
一、规划阶段——站点窗口的技巧Dreamweavr的站点窗口常常被很多朋友忽视,其实利用站点窗口我们可以方便的完成很多任务。
下面我介绍几个实用的技巧。
1、快速添加站点导航。
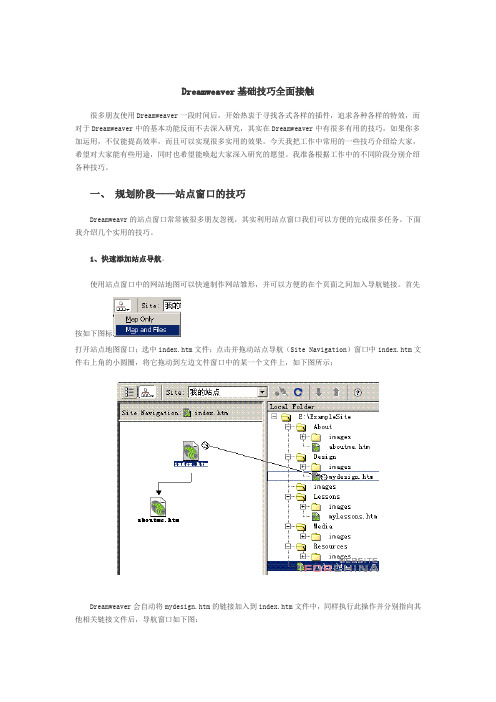
使用站点窗口中的网站地图可以快速制作网站雏形,并可以方便的在个页面之间加入导航链接。
首先按如下图标打开站点地图窗口;选中index.htm文件;点击并拖动站点导航(Site Navigation)窗口中index.htm文件右上角的小圆圈,将它拖动到左边文件窗口中的某一个文件上,如下图所示;Dreamweaver会自动将mydesign.htm的链接加入到index.htm文件中,同样执行此操作并分别指向其他相关链接文件后,导航窗口如下图:此时打开index.htm文件,可以看到相应的连接文字和链接都已经添加好了,我们可以根据需要将他们合理的修改和组织。
如图:2、快速修改文件Title。
很多时候我们新建的文件往往忽视设定文件Title的内容,事后需要修改时,常常得打开每一个文件分别修改。
其实这个工作可以在站点窗口中方便的完成。
打开站点窗口View菜单下的Show Page Titles,可以使站点窗口中的文件显示出文件头,而不是原先的文件名。
默认的文件头是U ntitled Document我们可以分别两次点击,改变默认的文字为我们需要的文件头。
如图:3、快速生成站点地图。
有时我们需要制作一个包含当前站点所有文件结构的站点地图而找不到合适的方法。
Dreamweaver技巧大全-新华教育

<html>
<body>
<p>
这个段落
在源代码中
包含许多行
但是浏览器
忽略了它们。
</p>
<p>
这个段落
在源代码中
包含许多行
但是浏览器
忽略了它们。
</p>
<p>
段落的行数依赖于浏览器窗口的大小。如果调节浏览器窗口的大小,将改变段落中的行数。
河南新华电脑学院DW技巧大全
今天小编都快忙死了,不过还是为大家找到了一些DW教学的文件,这些只是很少的一部分,因为担心大家刚开始不理解,所以后期小编会慢慢的向大家展示,希望大家认真学习哦
<html>
<head>
<title>我的第一个 HTML 页面</title>
</head>
<body>
<p>body 元素的内容会显示在浏览器中。</p>
<p>title 元素的内容会显示在浏览器的标题栏中。</p>
</body>
</html>
body 元素的内容会显示在浏览器中。
title 元素的内容会显示在浏览器的标题栏中。
。
本例演示如何插入水平线
<html>
<body>
<p>hr标签定义水平线:</p>
<hr/>
<p>这是段落。</p>
<hr/>
Dreamweaver超级技巧.只要你想要拿去吧doc

DreamWeaver超级技巧1. 用Dreamweaver 4.0轻松设计会自动弹性调整的网页首先需要保证的是你的页面内容采用了表格的格式,然后打开你要编辑的页面,按“Ctrl+F6”或者菜单“View→TableView→Layout?View”转换到布局视图。
这时可以看到单元格的列宽,在列宽数字的旁边还有一个小小的下拉式箭头,点击你要设定弹性显示的列上方的小箭头,接着选择“将列设为弹性显示”(Make Column Autostretch)。
该列方框上方就会出现一条波浪形的线,而不是刚才表示列宽的数字。
完成后你的页面就变成了一个具有弹性的页面了。
此外,需要注意页面中不要有尺寸过大的图片。
********************************************************** ********************************************************** 2. 用Dreamweaver 4.0制作有闪动效果的Flash按钮选择菜单Insert→Interactive?Images→Flash?Button就可看到有哪些内嵌按钮。
在弹出的对话框里,你可以在“Style”列表里选择自己想要的按钮样式,在预览(Sample)窗口里可以看到这种样式的效果如何。
选择好之后,在“Button?Text”窗口输入按钮上面的文字,在“Font”窗口选择字体,在“Size”窗口输入文字的大小,在“Link”窗口输入链接的目标,在“Target”窗口选择链接打开的方式,在“BgColor”选择按钮背景颜色,在“Save?As”窗口输入保存的文件名。
完成这些后,按下“OK”按钮,你就完成了一个Flash按钮啦。
这个按钮还会自动插入你的网页中,然后在Dreamweaver编辑窗口选中你刚才制作的按钮,属性窗口就会显示出这个按钮的属性,单击上面的“Play”按钮,你就可直接在编辑窗口预览这个按钮的闪动效果。
dreamweaver一些小技巧

♋♌♍♎♋♌♍♎♋♌♍♎♋♌♍♎♋♌♍♎♋♌♍♎♋目录✧漂亮的字体图形✧上下标的输入✧如何使两个表格并排?✧如何插入空格?✧以新窗口的形式打开目标链接?✧安排不支持“框架”的浏览器的显示内容?✧水平线,为什么不能设置颜色?✧如何设置可以关闭当前窗口的功能?✧如何去除掉链接文字下面的下划线?✧如何使鼠标指到表格,表格背景变色?✧制作一个站点导航条...✧增加一个搜索引擎...✧动画广告...♋♌♍♎♋♌♍♎♋♌♍♎♋♌♍♎♋♌♍♎♋♌♍♎♋✧漂亮的字体图形:Webdings字体:(a~z) (1~0) (shift+1~0) wingdings字体:♋♌♍♎♏♐♑♒♓●❍⏹☐☐❒❑◆♦♦⌧⍓(a~z)✌☜☞☝☟✋☺☹ ☠✈❆✞✞✠✡☪(A~Z) (1~0)✐✁♈ ✉☎✆(shift+1~0)wingdings2字体:♋♌♍♎♏♐♑♒(a~h)✌☜☞☝☟✋☺☹☠✈❆✞✞ ✠✡☪(A~Z) (1~0✐✁♈✉☎✆(shift+1~0)Wp-IconicSymbolsA字体αβχδεφγηιϕκλμνοπθρστυϖωξψζ(a~z)ABX∆EΦΓHIϑKΛMNO∏ΘP∑TYςΩΞψZ(A~Z)1234567890(1~0)!≅#∃%⊥&*()(SHIFT+1~0)7✧上下标的输入在网页中,如果要输入为m2、X1等带上下标的文字,可以HTML中表示上下标的标签来实现。
<sup></sup>表示上标,<sub></sub>是下标的标签,这些标签既可以手工加进代码中去,也可以用输入框加入。
比如:m2的代码为m<sup>2</sup>;X1的代码为X<sub>1</sub>。
7✧如何使两个表格并排?将光标定位在第一个表格中,按Ctrl+A将其选中,打开属性面板,设置“Align”属性设为“Left”。
Dreamweaver设计技巧集锦 Dreamweaver设计实用技巧 Dreamweaver设计技巧大全

____________________________________________________________________________________________ Dreamweaver设计技巧大全Dreamweaver设计实用技巧Dreamweaver设计方法对想要在视觉化环境下制作复杂网页的专业网页设计者来说,Dreamweaver已经渐渐在网页编辑工具中展露头角,成为专业人士编写网页的最佳选择。
Dreamweaver内置的功能可说是越来越多、越来越丰富、齐全,如何利用这些强大的功能实现设计更快速、编码更简易以及更强的整合性,对每一个网页设计者来说都是必做的功课。
不管你是要运用HTM L原始语法逐字逐字来编写网页,还是运用标准化窗口来进行网页的视觉设计,下面介绍的这些技巧都是非常实用的。
1.让网页页面更有弹性有些网页开发者称这种技巧为liquid,或stretchy(弹性延伸的技巧)。
这是一种技巧,可在访客浏览器窗口大小改变时也随之调整网页页面大小,因此若是窗口过大就不会有空白处、窗口过小边缘就不会跑出上下移动的拉Bar。
其实大多数简单的网页会自己随着浏览器窗口大小来调整页面大小,但是若是网页里用到很多不同的框框及表格,网页页面大小就很难自动弹性地调整。
通常网页设计者会用混合运用固定栏宽的框框,和GIF图档作为间隔,来设计网页页面,这样一来不论是用IE或是用其他方式,页面大小都会固定而不会跑掉。
用Dreamweaver4.0可以轻而易举的设计出会自动弹性调整的网页。
要怎么做呢?____________________________________________________________________________________________ 用工具面版(Objectpalette)上的按钮开启网页,并且转换到格式检视(Layoutvie w)。
这时可以看到文字方块的列宽,每一列的方框上方中间还有一个小小的下拉式箭头,选择想要设定弹性显示的列上方的小箭头,接着选择「将列设为弹性显示」(MakeColumn Autostretch)。
Dreamweaver网页开发高级技巧教程

Dreamweaver网页开发高级技巧教程Dreamweaver是一款功能强大的网页开发工具,广泛被网页设计师和开发者使用。
本文将介绍一些Dreamweaver的高级技巧,帮助读者更好地使用这一工具进行网页开发。
第一章:界面和布局Dreamweaver的界面简洁直观,但用户也可以根据自己的需要进行个性化设置。
首先,我们可以通过调整窗口布局来逐渐熟悉和掌握工具。
1. 自定义工作区:在"窗口"菜单下,选择"工作区布局",可以在现有的布局基础上自定义创建新的布局。
2. 分栏视图:通过分栏视图功能,可以同时查看和编辑不同的网页文件或代码。
可以通过菜单栏中的"窗口"→"分栏视图"来打开此功能。
3. 组织面板:Dreamweaver提供了多个面板,如文件管理器、属性检查器和样式面板等。
将这些面板组织并放置在合适的位置,可以提高工作效率。
第二章:使用代码提示和快捷键1. 代码提示:Dreamweaver通过代码提示功能,可以自动补全标签和属性等信息。
在输入标签时按下"Ctrl"和"空格键",可以快速弹出代码提示。
2. 自定义代码提示:可以根据个人需求扩展Dreamweaver的代码提示功能。
将自定义的代码片段保存为扩展名为".cs"的文件,并将文件放置在Dreamweaver安装目录的"Configuration\CodeHints"文件夹下。
3. 快捷键:合理利用快捷键可以大大提高工作效率。
在"编辑"→"键盘快捷键"菜单中,可以自定义和调整快捷键设置。
如果想知道某个命令的快捷键,可以通过"属性检查器"中查看。
第三章:使用网格和线框布局Dreamweaver支持网格和线框布局,使用户可以更精确地进行网页布局。
dreamweaver归纳总结

dreamweaver归纳总结Dreamweaver是一款非常强大的网页设计和开发工具,它提供了一系列丰富的功能和工具,使得网页的创建和编辑变得更加简单和高效。
在这篇文章中,我将对Dreamweaver进行归纳总结,介绍其主要特点和使用方法,并分享一些使用Dreamweaver进行网页设计的实用技巧。
一、Dreamweaver简介Dreamweaver是由Adobe公司开发的一款网页设计和开发工具,它是目前市场上最受欢迎的网页编辑器之一。
通过Dreamweaver,用户可以轻松地创建、编辑和管理网页,并在不同的平台上实时预览网页的效果。
它支持HTML、CSS、JavaScript等多种网页开发语言,提供了丰富的代码编辑功能和可视化设计界面,适合初学者和专业开发人员使用。
二、Dreamweaver的主要特点1. 可视化编辑界面:Dreamweaver提供了直观的设计界面,用户可以通过拖拽和放置元素来创建网页布局,并实时预览效果。
这种可视化编辑方式使得网页的设计更加便捷和直观。
2. 代码编辑功能:对于喜欢手动编写代码的用户,Dreamweaver提供了强大的代码编辑功能。
它支持代码高亮显示、语法检查、自动完成等功能,可以提升编写代码的效率和准确性。
3. 多平台兼容性:Dreamweaver可以在Windows和Mac等多个操作系统上运行,同时支持主流的网页开发语言和平台,可以满足不同用户的需求。
4. 模板和库文件:Dreamweaver提供了丰富的网页模板和库文件,用户可以直接使用这些模板进行网页设计,节省时间和精力。
5. 网页管理和站点管理:Dreamweaver可以轻松管理多个网页和站点,用户可以方便地对网页进行编辑、更新和发布。
三、Dreamweaver的使用方法1. 创建新网页:在Dreamweaver中,用户可以选择新建一个HTML文件作为新网页的起点。
可以通过拖拽和放置来设计网页布局,也可以手动编写代码。
Dreamweaver网页操作命令集合

Dreamweaver网页操作命令集合Dreamweaver操作小结站点和网页1、站点的导入方法方法一:用“站点/ 管理站点/ 导入”命令导入站点的ste文件方法二:用“站点/ 新建站点/ 高级”打开相应站点文件夹2、网页更名的方法:右击网页文件名。
选择“编辑/重命名”命令(注意:先更名后打开)3、设置网页标题:打开网页后,在标题栏输入网页标题4、网页背景颜色、文字颜色、背景图片和链接颜色:“修改/ 页面属性/ 外观”和“修改/ 页面属性/ 链接”5、网页背景图片固定的方法:在标签栏中单击“<Body>”标签,在标签面板属性的“未分类”中设置bgproperties 属性为fixed6、网页背景音乐:插入/标签/ 标记语言标签/ HTML标签/页元素/ bgsound7、插入图片:插入/图像8、建立Flash按钮:插入/媒体/Flash按钮9、建立Flash文本:插入/媒体/Flash文本10 插入WMV视频:插入/媒体/插件11 插入水平线及设置水平线属性:插入/HTML/水平线12、设置鼠标经过时的图像效果:插入/图像对象/鼠标经过图像13、插入Flash动画:插入/媒体/Flash14、设置动画背景透明的方法•单击Flash属性面板上的“参数”按钮,出现“参数”对话框,添加参数:wmode、相应的值设置为:transparent14、插入字幕(1)插入/ 标签/ 标记语言标签/HTML标签/页元素/marquee,单击插入按钮后关闭,在代码窗口<marquee>和<marquee>之间加入字幕文字(2)返回设计视图,选中字幕文字,在属性面板设置字体和颜色(3)在标签栏中单击“< marquee >”标签,在标签属性面板中设置方向(direction)、背景颜色(bgcolor)表现方式(behavior)延时(scrolldelay )15、图片作为字幕的方法:见课堂讲解实例16、动画作为字幕的方法:见课堂讲解实例17、设置逐张播放图像:(1)插入/媒体/Applet”,选中XXXXXX.class (具体根据考试指定的文件)(2)选中插入的Applet元素,在“属性”面板设置宽度和高度(3)单击“属性”面板“参数”按钮,在对话框中添加image1、image2。
三十三个Dreamweaver使用技巧

三十三个Dreamweaver使用技巧1、在Dreamweaver 3中输入空格1)能用中文的全角状态下按空格键,强烈推荐2)插入一个透明的图3)用pre标签里写你的内容4)object里的invisiables 里的none-breaking space 点一下5)instert 菜单下的none-breaking space6)CTRL+SHIFT+空格键加入7)CTRL+T 去掉尖括号,键入 ;(注后面四个是的实质都是相同的)2、实现浏览器状态栏中的滚动字幕按下F8键,在Behaviors窗口中选取Behaviors,单击“+”号,再选取“Set Text→Set Text of Status Bar”,最后在弹出的对话框中写上你想在状态栏出现的文字就能了。
3、制作鼠标移动上去会有变化的动态链接图像首先准备两幅图,第一幅是原始图像,另一幅是鼠标移动上去后的图像。
用鼠标单击第一幅图,在属性面板中的链接栏中填上要链接的文件,然后按F8,在Behaviors窗口中点击“+”号,选择“Swap Image”,在出现的窗口中选择第二幅图,点击确定,就成功了。
4、将Dreamweaver 集成到IE 浏览器Dreamweaver 安装程式会在上下文选单增加一个“Edit with Dreamweaver”命令。
还能修改视窗系统的注册表,就象MS Word 、Frontpage 和Notepad 相同,通过IE 工具栏的编辑按钮来调用Dreamweaver 打开当前网页。
将下面文本的最后一行要改为你自己的Dreamweaver 安装路径,把他们保存为一个*.reg 文件,双击他将信息添加到注册表即可。
REGEDIT4[HKEY_CLASSES_ROOT\.htm\OpenWithList\Dreamweaver][HKEY_CLASSES_ROOT\.htm\OpenWithList\Dreamweaver\shell][HKEY_CLASSES_ROOT\.htm\OpenWithList\Dreamweaver\shell\edit][HKEY_CLASSES_ROOT\.htm\OpenWithList\Dreamweaver\shell\edit\command]@="\"D:\\Macromedia\\Dreamweaver 3\\dreamweaver.exe\" \"%1\""如果要设置为IE 缺省的编辑器,打开IE 的“Internet 选项”,在程式标签指定。
Dreamweaver技巧精粹

Dreamweaver技巧精粹(虚线表格、透明设置等)一、解决表格紧贴左上方的问题方法一:Ctrl+J,弹出Page Properties,将Left, Top, Margin Width, Margin Height 全部设为0。
方法二:把下面一段代码加到你的<body>中topmargin="0" leftmargin="0"方法三:方法二中只适用于IE,如果让其也适用NETSCAPE加入下面代码<body topmargin="0" leftmargin="0" marginheight="0" marginwidth="0" >二、在DW中将图设为透明alpha设置例:<html><head><title>css</title><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><style type=text/css>.pic{filter:alpha(opacity=50)}</style></head><body bgcolor="#FFFF00" text="#000000"><img src="0008.jpg" width="303" height="385" class="pic"></body></html>三、设置表格虚线方法一:作一个1X2的图。
dw使用的技巧

dw使用的技巧数千年来,人们一直都在使用不同的技巧来提高他们的能力,在数码时代,我们需要使用各种技巧来提高我们的工作效率和生活质量。
作为一款流行的数码工具,DW也有一些使用技巧可以帮助我们更好地使用它。
1.利用快捷键:DW有很多快捷键,可以帮助我们更快地完成一系列操作。
例如,Ctrl+S可以保存文档,Ctrl+Z可以撤销上一步操作。
通过学习和使用这些快捷键,我们可以大大提高我们的工作效率。
2.创建模板和样式库:如果我们需要经常创建相似的设计,可以先创建一个模板,其中包括一些我们经常使用的元素和布局。
然后,我们可以通过修改模板来快速创建新的设计。
此外,还可以创建一个样式库,其中包含一些我们经常使用的样式和效果。
这样,我们只需在需要时选择样式,无需重复制作它们。
3.使用图层和组织文件:多图层是DW非常重要的一个功能,它可以帮助我们更好地组织和管理我们的设计。
当我们需要编辑某个元素时,可以选择该图层进行编辑,而不会影响其他图层。
此外,我们还可以将相关的图层组织在一起,并使用文件夹来进一步组织文件。
这样,我们可以更方便地找到和管理我们的设计。
4.利用DW扩展和插件:DW有很多扩展和插件,可以帮助我们增加额外的功能和效果。
例如,我们可以安装一款自动补全插件,它可以帮助我们更快地编写代码。
或者,我们可以安装一款图片优化插件,它可以帮助我们减小图片的文件大小,提高网页加载速度。
通过安装适合我们需求的插件和扩展,我们可以定制和强化DW的功能。
5.定期备份和版本控制:在DW中进行设计和编辑时,很重要的一点是做好备份和版本控制。
我们可以定期备份我们的设计文件,以防止意外删除或文件损坏。
另外,我们还可以使用DW的版本控制功能来跟踪和管理我们的设计版本。
这样,即使我们误删或误修改了某个设计,也可以方便地恢复到之前的版本。
6.利用DW社区和学习资源:DW有一个庞大的用户社区,里面有许多专业人士和爱好者,可以分享和讨论各种设计技巧和经验。
网页设计技巧【Dreamweaver网页设计技巧】

网页设计技巧【Dreamweaver网页设计技巧】1、灵活运用样式熟悉网页设计的网友就知道,调用Style的方法很多,我们可以单击鼠标右键选择Custon Style来调用Style标准,也可以在状态栏中的元素列表上单击右键来调用Style。
虽然不同的方法达到的效果看似一样,但实际上产生的HTML 代码则完全不同。
比如用Custon Style来调用Style标准,在网页代码中就生成一个〈span〉标签,这样的标签一多就会使文件十分臃肿而且影响浏览器的解析速度,所以我们应尽量使用状态栏中的元素列表来调用Style。
2、活用Format Table命令在复杂的网页设计中,表格的应用是最多的,因为利用表格可以自由地控制文本和图象在网页上出现的具体位置,从而使整个网页看上去紧凑统一。
Dreamweaver在这方面也不甘落后,我们可以使用其中的"Format Table"(格式化表格)命令来快速地对表格应用预先设计好的样式。
要使用预先设计好的样式,先将光标置于表格的任意一个单元格内,再选择"Command"→"Format Table"命令,在随后出现的对话框中,从左边的列表中选择一个设计方案。
按"Apply"键来查看效果,如果不满意的话,还可以重新设置或者修改部分参数的值,如边界粗细,背景颜色等等。
3、同时链接到两个网页我们都知道超级链接一次只能连到一个页面。
如果我们要想一次在不同的框架页中打开文档,可以使用"Go To URL"JavaScript 行为。
打开一个有框架的网页,选择文字或图象,然后从行为面板中选择"Go To URL"。
我们会注意到Dreamweaver会在"Go To URL"对话框中显示所有可用的框架。
选择其中一个我们想链接的框架并输入相应的URL后再选择另一个框架并输入另一个URL。
4、不给文件起中文名称大家在制作好了网页后,通常会给网页起一个具有代表性的中文名称,一来能使人一看文件名就能大概了解文件所包含的内容,二来能够方便各个超级链接之间的相互调用。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Dreamweaver 45个经典技巧1>在DW中,如何输入一个空格呢?输入空格的问题,在DW似乎已成了一个老生常谈的问题,我们可能在许多介绍DW使用方面的书籍或文章中看到过N次。
DW中对空格输入的限制是针对“半角”文字状态而言的,因此通过将输入法调整到全角模式就可以避免了,方法是:打开中文输入法(以人工智能ABC为例),按Shift+Space切换到全角状态,现在应该没问题了。
此外,你还可以通过许多“变通”的方法达到录入空格的目的,比如常用的是:直接在源代码中加入代表空格的HTML代码“ ”;输入一定长度的文字对象后,然后调整文字的颜色与当前的背景颜色相同等等,不过注意的是后者在一些浏览器中可能显示上有点问题。
2>如何在浏览器地址栏前添加自定义的小图标?你是不是记得有时在浏览网易网站的首页时,在地址前会显示一个“易”字样的小图标。
而默认情况下,这个图标是一个IE浏览器的指定图片。
其实这也不是什么高深技术,只不过在网站目录下添加了一个特定文件而已。
这时,我们需要预先制作一个图标文件,大小为16*16像素。
文件扩展名为ico,然后上传到相应目录中。
在HTML源文件“”之间添加如下代码:其中的“SHORTCUT ICON”即为该图标的名称。
当然如果用户使用IE5或以上版本浏览时,就更简单了,只需将图片上传到网站根目录下,即可自动识别!3>为什么,我本来设计很好的网页,在浏览器窗口最小化时会变的丑陋难堪?这应该是个很值得大家注意的问题,也就是说,在全屏状态下浏览网页内容时,一点问题也没有。
当我们使用窗口的最小化命令或手动的调整窗口的大小时,问题就慢慢出现了。
网页内容会把当前窗口作为显示范围,依次下挫。
举个例子,和在记事本中有“自动换行”和“没换行”的差别是完全一样的。
解决这个问题,我们必须从网页的布局说起,一般情况下,网页内容的定位大多是通过表格来实现的。
因此问题的“毛病”也就出在表格上。
请看下面一个表格的属性面板显示:你可能已经注意到了,在表格的高宽设定选择上提供了两种不同的类型,百分比和像素。
其中百分比的使用将会产生前面说到的那个毛病,将其全部更正为Pixels单位的实际大小就可以了。
4>如何改变网页显示时,最顶部的提示信息?浏览网页时,顶部的提示信息往往代表了网页内容的关键所在,有助于访问者提前了解网页内容。
在DW4前,没有在功能上直接提供该操作,我们往往通过在源代码中应用“title”属性来完成。
进入DW4就简单多了。
直接在编辑窗口最上方的“title”输入框内键入所需要的文字信息即可。
5>怎么样,才能为图片添加指定颜色的边框?对于没有边框的图片而言,直接插入到网页中,在显示效果上是相当差的。
记得在微软的FP中要给图片添加满意的边框还是相当麻烦的。
不过在DW中就显得容易多了,因为这里有一个“Border”属性,可以让你直接设置边框的宽度。
宽度设好了,你一定会问,颜色呢?面板上并没有提供颜色的选择呀!呵呵,其实这里有一个技巧问题,用鼠标选择图片对象,注意不是点击选中,而是拖动选择。
象设定文字颜色一样进行就可以了6>如何添加图片及链接文字的提示信息?在我们浏览网页时,当鼠标停留在图片对象或链接上时,在鼠标的右下有时会出现一个提示信息框。
对目标进行一定的注释说明。
在一些场合,它的作用是很重要的。
下面先看看图片提示信息的添加,选中图片对象,在属性面板里你会发现有个“Alt”输入框。
默认情况下,该输入框是空白的。
在这里录入需要的提示内容就可以了。
那么链接提示的制作就没这么简单了。
因为DW中没有直接提供该功能,因此我们需要通过添加HTML代码来实现。
在<A href="http://220.181.29.156:8082/post/“”">中添加“title”属性。
title=提示内容即可。
7>如何把自己的ZIP或其他类型的文件供别人下载?在不少初级网页制作者看来,好象通过鼠标单击完成下载是件很"神秘"的事,实际上远非如此.在DW中凡是不被浏览器识别的格式文件(HTM,HTML,ASP,PHP.PERL,SHTML等以外的)作为链接目标时,默认的操作都是下载.这时你只需要,把要浏览者下载的文件名写好,然后制作一个到目标文件的链接.注意目录一定不要搞错.8>怎样才能够保证网页中文字不跟随浏览器字体大小设置而变动?大家都知道,在IE浏览器的功能设置中,有一个可以自由设置窗口内容字体大小的功能,这样由于不同访问者的习惯问题,呈现在他们面前的网页有时也会不同。
比如你可能本来设计时用的是2号字体,结果由于用户对浏览器的额外设定,变的更大了,这时显示效果上就出问题了。
那么解决的办法就是将网页内容定性的强制在某个合适的大小上。
即不容许他变化。
通过CSS样式表对字体进行强制性控制就可以实现这个要求了。
9>以新窗口的形式打开目标链接?以新窗口打开,顾名思义,也就是在不覆盖当前窗口的前提下,另外打开一个浏览器窗口。
你可以直接在连接代码中<A href="">加入“Target=_blank”。
如果你的HTML比较差的话,在DW属性面板上同样提供了这个设置,当你在Link输入框中键入WWW网址时,后面的Target下拉框同时也被激活了。
选择最上的“blank”就可以了。
10>如何让网页载入时,象许多商业网站那样,弹出一个广告窗口这在不少大型商业网站中,是时常见到的。
在DW中可以轻松通过Behavior行为实现。
既然是载入时,我们可以把整个网页内容视为事件对象。
在DW编辑窗口中鼠标点击左下角的“”标签,这时你能注意到全部网页内容已经选中了。
单击“快速启动板”中的“Behavior”按钮,进入行为面板,选择“Open Browse Window”项,这时你还可以对窗口样式进行自定义,比如大小,工具按钮的保留等等。
另外还有一点就是别忘了对应的事件是“Onload”.11>我的快速启动板中没有"Timelines",怎么办?DW从升级到4版本后,在快速启动板中增添了几个新的项目,比如Assets等等。
这时原来在上面的Timelins (时间线)按钮被挤了下去。
当然如果你急于现在就使用它的话,仍然可以通过菜单“Windows”-“Timelines”找到。
不过毕竟不如放在启动板中方便,这时我们能通过设置把它添加进来!“Edit”-“Preference”进入窗口,在左边的项目列表中选择“panels”(面板),单击上面的“+”号按钮,从下拉列表中选择“Timelines”。
这时时间线已经自动添加到当前的“Show in Launcher”列表内容里,OK。
更改后的“Launcher”面板同时你还可以根据自己的需要自由的选择面板中出现的按钮选项,以提高工作效率。
12>作一个网页让它可以每隔5分钟自动刷新一次,如何实现?上网浏览时,我们经常会遇到一些网页。
在隔一段时间没有响应时,它会自动刷新一次。
除了可以起到提醒访问者的目的外,当新的刷新地址不是当前URL时,实现的就是自动跳转的功能。
无论是重复刷新,还是自动跳转。
在网页设计中,都是相当实用的操作。
下面我们来介绍下它们的制作方法。
选择DW“Object”面板的“Head”部分,注意默认情况下,显示的是Common的“内容”。
单击上面的“Refresh”按钮,其中“Delay”输入框中键入刷新延迟的时间(单位:秒),“Action”为刷新指定的目标URL。
因为现在是刷新当前页面,直接选单选项“Refresh This Document”即可。
13>如何定义网页的关键字(Keyname)?当用户使用搜索引擎search合适内容的网页时,关键字起着一个不容忽视的作用。
大多的搜索服务器会每隔一段时间自动探测网络中是否有新网页产生,并把他们按关键字进行记录,以方便用户查询。
你当然想让你的网页出现在搜索引擎的查询返回列表中了,这时关键字的定义就尤为重要了。
同样在“Head”面板部分,单击“Keywords”按钮,录入需要逐个定义的关键字即可,注意每个关键字以“;”号隔开,数目没有限制。
14>如何在编辑窗口中,隐藏一些不必要的标签?当用户在网页中插入了太多的不可见元素时,在编辑窗口的最上面就会显示一排相应的标示标签,用来方便用户随时能找到它们。
虽然这些标签本身并不影响浏览器里的显示效果,但多了以后,往往使网页内容不得不错位,从而一定程度上妨碍网页视觉上的调整,那么怎么样才能把这些东东去掉呢?进入“Preperence”面板,列表中选择“Invisibel Elements”,勾掉你不想显示的项目前的“对号”即可,比如Scripts等15>安排不支持“框架”的浏览器的显示内容?我们知道,目前的浏览器类型很多,因此我们设计网页时最先考虑到的往往是“这个东西是不是在不同的浏览器中都能显示好呢?”。
框架就是一个例子!不过避免开这点,很简单,你只需要在源代码中加入下面的内容就可以了。
<BODY><NOFRAMES>---本网页中包含有框架结构,如果您不能正常显示的话,请下载新的浏览器版本或更换主流浏览器--- </noframes></ BODY>16>如何避免别人把你的网页放在框架中?一些居心不良的人,经常偷着窃取别人的劳动成果,比如把别人精心制作的网页以子页的形式放到自己的框架中。
那么怎样避免自己的网页内容被“盗用”呢?你只需要在网页源代码的之间加入以下代码内容:<script language=“javascript”><!--<BR>if (self!=top){top.location=self.location;} <BR>--></script>17>怎样加入注释内容?注释内容,顾名思义只是作为说明内容出现的,因此在浏览时不会出现在网页中。
它的作用是对某些重要或复杂代码进行必要的标示,以更方便快捷的找到。
进入“Object”面板的“Invisibel”部分(即不可见元素),选择插入“Comment”按钮,在“Comment”中键入必要的信息。
这时如果你返回到源代码中,会看到这些操作添加的不过是下面格式的一段代码:<!--这是需要填写的注释内容-->18>水平线,为什么不能设置颜色?在DW中,当通过菜单“Insert”-“Horizonal Rule”插入水平线时,在属性面板中你会发现并没有提供关于水平线颜色的设置,因为最早NC中不支持标签<hr>(水平线的HTML代码)的COLOR属性,所以DW也没有关于它的设置。
