CSS中margin边界叠加问题及解决方案
margin重叠解决方法

margin重叠解决方法Margin重叠是CSS中常见的问题,它会导致元素的布局出现意外的变化。
在理解Margin重叠的原因和解决方法之前,我们需要先了解Margin的概念。
Margin是CSS中用来控制元素与其他元素之间距离的属性。
它可以设置为正值、负值或零值。
当两个元素的Margin值相遇时,它们之间的距离将取两个Margin值中的最大值。
然而,当两个元素的Margin值相等时,它们之间的距离将取其中一个Margin值。
Margin重叠的原因是由于相邻元素的Margin值相等或者接近,导致它们的Margin值重叠在一起。
这种情况下,元素之间的距离将取其中一个Margin值,而不是两个Margin值的和。
解决Margin重叠的方法有以下几种:1.使用padding代替MarginPadding是元素内部与内容之间的距离,它不会与其他元素的Padding值重叠。
因此,可以使用Padding代替Margin来解决Margin重叠的问题。
2.使用border代替MarginBorder是元素的边框,它也不会与其他元素的Border值重叠。
因此,可以使用Border代替Margin来解决Margin重叠的问题。
3.使用clear属性Clear属性可以清除元素的浮动,从而避免Margin重叠的问题。
它可以设置为left、right、both或none。
当设置为left时,元素将清除左侧的浮动;当设置为right时,元素将清除右侧的浮动;当设置为both时,元素将清除左右两侧的浮动;当设置为none时,元素不清除浮动。
4.使用overflow属性Overflow属性可以控制元素的溢出内容。
当元素的Overflow属性设置为auto、scroll或hidden时,它将创建一个新的块级格式化上下文,从而避免Margin重叠的问题。
5.使用display属性Display属性可以控制元素的显示方式。
当元素的Display属性设置为inline-block时,它将创建一个新的块级格式化上下文,从而避免Margin重叠的问题。
css padding和margin的协调方法

css padding和margin的协调方法嘿,咱今儿就来聊聊 CSS 里的 padding 和 margin 这俩家伙的协调方法!你可别小瞧了它们,这就好比是一个团队里的两个好搭档,得相互配合好了,才能让整个页面呈现出完美的效果呀!先来说说 padding 吧,这就像是给元素内部塞了点填充物,让元素里面的内容能舒舒服服地待着,有自己的小空间。
比如说,你给一个盒子设置了 padding,那盒子里的东西就不会紧紧贴着盒子边缘啦,而是有了一些间隔,看起来就不那么局促了。
那 margin 呢,它就像是元素和它周围元素之间的距离,给它们之间留出一些空隙,让它们不至于挤在一起。
这就好像是你和朋友站在一起,总不能紧挨在一起吧,得有点距离才自在嘛!那它们怎么协调呢?这可得好好琢磨琢磨。
要是你把 padding 和margin 都设置得很大,那元素不就变得超级大了嘛,占的地方可就多了去了。
就好比一个人本来就挺胖了,你还给他穿上超级厚的棉袄,那得胖成啥样呀!所以呀,得根据实际情况来调整。
比如说,你想让几个元素并排排列,那它们之间的 margin 就得设置合适了,不能太大也不能太小,不然不是太挤就是太松垮。
这就好像是排队,大家得保持一定的距离,既不能紧挨在一起,也不能离得老远。
再比如说,你想让一个元素在页面中看起来更突出,那可以适当增加它的 padding,让它里面的内容更显眼。
这就好像是给一个宝贝放在一个漂亮的盒子里,盒子好看了,宝贝也更吸引人了。
还有哦,有时候你可能会发现,设置了 padding 或者 margin 之后,整个布局都乱了套。
哎呀,这可咋办呢?别急别急,这时候就得仔细检查检查,看看是不是哪里设置得不合理。
是不是哪个元素的 padding 或者 margin 太大了,把其他元素都挤跑啦?而且啊,不同的浏览器对 padding 和 margin 的处理可能还不太一样呢!这就有点烦人了哈。
就像有的人喜欢吃甜粽子,有的人喜欢吃咸粽子,众口难调呀!那咱就得多测试测试,在各种浏览器上都看看效果,确保万无一失。
margin合并及解决办法

margin合并及解决办法外边距合并指的是,当两个垂直外边距相遇时,它们将形成⼀个外边距。
合并后的外边距的⾼度等于两个发⽣合并的外边距的⾼度中的较⼤者⽔平⽅向不会发⽣合并只有普通⽂档流中块框的垂直外边距才会发⽣外边距合并。
⾏内框、浮动框或绝对定位之间的外边距不会合并。
情况1当⼀个元素出现在另⼀个元素上⾯时,第⼀个元素的下外边距与第⼆个元素的上外边距会发⽣合并。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>*{margin: 0px;padding: 0px;}div{border: 1px solid black;}.div1{margin-bottom: 20px;}.div2{margin-top: 10px;}</style></head><body><div class="div1">divtest1</div><div class="div2">divtest2</div></body></html>情况2当⼀个元素包含在另⼀个元素中时(假设没有内边距或边框把外边距分隔开),它们的上和/或下外边距也会发⽣合并。
css解决 绝对定位元素重叠的方法

css解决绝对定位元素重叠的方法【原创版3篇】目录(篇1)1.引言2.绝对定位元素重叠问题的背景和重要性3.解决方案:z-index属性4.注意事项:使用z-index的限制和影响5.结论正文(篇1)一、引言CSS绝对定位是网页布局中的一种重要技术,它可以使元素相对于其最近的已定位祖先元素或浏览器窗口进行定位。
然而,当多个绝对定位元素重叠时,可能会出现一些问题。
本文将介绍一种解决绝对定位元素重叠的方法。
二、绝对定位元素重叠问题的背景和重要性当多个绝对定位元素重叠时,它们的堆叠顺序可能会变得混乱,导致布局出现问题。
这可能会影响网页的可读性和可访问性,因为某些元素可能会被其他元素遮挡,使得用户无法看到或点击它们。
三、解决方案:z-index属性要解决绝对定位元素重叠的问题,可以使用z-index属性。
该属性用于控制元素的堆叠顺序,值越大则越靠上。
例如,如果要将一个元素置于另一个元素的上方,可以将第一个元素的z-index设置为比第二个元素更高的值。
四、注意事项:使用z-index的限制和影响虽然z-index属性可以有效地解决绝对定位元素重叠的问题,但它也有限制和影响。
首先,只有定位的元素才能使用z-index属性。
其次,z-index属性不适用于浮动元素和非定位元素。
最后,使用z-index可能会影响网页的性能,因为它会增加渲染时间和内存消耗。
五、结论通过使用z-index属性,我们可以有效地解决绝对定位元素重叠的问题。
虽然它有一些限制和影响,但它是解决这个问题的简单而有效的方法。
目录(篇2)1.绝对定位元素重叠问题的背景和意义2.常见的解决重叠问题的方法3.CSS的绝对定位元素重叠问题的解决方案4.解决方案的优缺点5.解决方案的应用场景和限制6.总结正文(篇2)一、绝对定位元素重叠问题的背景和意义绝对定位元素是一种使用CSS定位属性(如top、bottom、left、right 等)来控制元素位置的布局方式。
margin重叠传递问题

margin重叠传递问题
下面的几个部分应当是margin重叠问题的全部状况了:
1、两个一般元素上下的margin会合并为一个margin,哪个大选哪个!
两个浮动元素不会浮现margin传递的问题,依旧是上面元素的
margin-bottom和下面元素的margin-top相加作为两者之间的margin 值。
2、两个元素假如是包含关系,父元素和子元素上下margin值也会合并
(推举学习:CSS视频教程)
当父元素不加边框,不设置宽高,即父级没有触发haslayout时IE6、7和标准扫瞄器下,均会发生margin传递问题子元素和父元素的高度相同(子元素的top将和父元素的top在一条直线上,bottom 将和父元素的bottom在一条直线上)而父元素则挑选两者之间大的数值作为父元素的margin-top值和margin-bottom值!!!
子元素的margin-left和margin-right值依旧存在
当父元素不加边框,但是,设置宽或高或zoom:1;即父级加可以触发haslayout的属性时
标准扫瞄器下,会发生margin传递但是在IE6、7下则不会发生margin 传递(即子元素的margin就是相对于父元素的,不会传递给父级)
当父级加边框,并且父级没有触发haslayout时
第1页共4页。
详解css边距重叠的几种解决方案

详解css边距重叠的⼏种解决⽅案今天整理了⼀下⽤css防⽌边距重叠的⼏种⽅法先假设⼀组dom结构<div class="parent"><div class="child"></div></div>通常情况下,如果给⼦元素设置margin,就会产⽣这个属性对⽗元素也产⽣了同样的效果,然⽽这其实不是我们想要的结果,我们只想对⼦元素设置margin,那么现在我们应该怎么做呢?(1)给⽗元素设置边框.parent {width: 300px;height: 300px;border: 1px solid #ccc;}.child {width: 200px;height: 200px;margin: 20px;}(2)给⽗元素添加padding.parent {padding: 1px;width: 300px;height: 300px;}.child {width: 200px;height: 200px;margin: 20px;}(3)在⼦元素上⽅加⼀个有宽⾼的兄弟元素,记住是有宽⾼的。
<div class="parent"><div style="width: 20px;height: 20px;margin-top: "></div><div class="child"></div></div>(4)给⽗元素设置 overflow: hidden; 属性.parent {overflow: hidden;width: 300px;height: 300px;}.child {width: 200px;height: 200px;margin: 20px;}(5)给⼦元素设置 display: inline-block;(如果⼦元素是⾏内元素或者⾏内块级元素则不会产⽣边距重叠的问题).parent {width: 300px;height: 300px;}.child {width: 200px;height: 200px;margin: 20px;display: inline-block;}(6)使⼦元素脱离⽂档流这个实现的⽅法有很多,浮动,绝对定位等,这⾥我就不做具体的解释了。
css之父子盒子margin问题

1、修改父元素的高度,增加padding-top样式模拟(padding-top:1px;常用) 2、为父元素添加overflow:hidden;样式即可(完美) 3、为父元素或者子元素声明order(border:1px solid transparent可用) 5、为父元素或者子元素声明绝对定位
css之父子盒子 margin问题
今天遇到一个问题,在div+css的时代,布局上的问题一直都没遇到过什么问题,可是今天遇到了一个头疼的问题:当父盒子固定好之后, 里面的子盒子加了margin-top:30px;谁想,父盒子竟然下来了,一脸雾水的看着这不听话的玩意,难道是要淸浮动?
清了浮动之后依然没什么效果,这是咋回事啊?赶紧去查资料,整理了一下解决办法:
css margin传递和折叠的原理及解决方法

css margin传递和折叠的原理及解决方法一、概述在CSS中,margin是一种用于控制元素外边距的属性,它会影响元素与其他元素之间的空间。
当两个或更多的元素有外边距重叠时,会发生margin的传递和折叠。
理解这些概念对于正确地布局网页非常重要。
二、margin传递当两个元素的margin重叠时,较宽的margin会传递给相邻元素。
这是因为在CSS中,当两个margin重叠时,只有较宽的那个margin会保留下来。
换句话说,只有那些足够宽的margin才会影响元素之间的空间。
例如,考虑以下情况:```cssdiv {margin: 10px;}div + p {margin: 20px;}```在这个例子中,div元素的margin会传递给紧接在它后面的段落元素p。
这是因为段落元素(p)是div的下一个兄弟元素。
三、margin折叠当两个或更多的元素有外边距重叠时,会发生一种特殊的现象,称为margin 折叠。
当一个元素的margin与另一个元素的边框重叠时,只有一部分margin会被显示出来。
这部分折叠的margin会被“挤压”到最窄的部分,最终显示为一段连续的线。
例如,考虑以下情况:```cssdiv {border: 1px solid black;margin: 20px;}div + p {margin: 10px;}```在这个例子中,div元素的边框与后面的段落元素的margin重叠,会发生margin折叠。
只有一部分段落元素的margin会被显示出来。
四、解决方法1. 使用box-sizing属性:box-sizing属性可以改变元素的宽度和高度计算方式,从而影响margin折叠的效果。
当box-sizing属性设置为border-box时,元素的宽度和高度包括padding和border,但并不包括margin。
这可以避免一些由于margin折叠引起的布局问题。
2. 使用auto margin:使用auto margin是一种常见的解决方法。
CSS中如何处理元素重叠的问题

CSS中如何处理元素重叠的问题在网页设计和开发中,我们经常会遇到元素重叠的情况。
这可能会导致页面布局混乱、用户体验不佳,甚至影响页面的功能。
因此,学会如何在 CSS 中妥善处理元素重叠的问题是非常重要的。
首先,我们需要了解元素重叠产生的原因。
这通常是由于元素的定位方式、盒模型的特性以及页面布局的复杂性所导致的。
常见的元素定位方式包括静态定位(static)、相对定位(relative)、绝对定位(absolute)和固定定位(fixed)。
静态定位是默认的定位方式,元素按照正常的文档流进行排列,一般不会产生重叠。
相对定位是相对于元素在文档流中的原始位置进行偏移,也不太容易导致重叠。
然而,绝对定位和固定定位的元素会脱离文档流,这就可能导致它们与其他元素重叠。
当元素的盒模型设置不合理时,也可能引发重叠。
例如,设置了过大的外边距(margin)或者过小的内边距(padding),都可能使得元素之间的空间关系变得混乱,从而产生重叠。
那么,如何解决这些重叠问题呢?一种常见的方法是使用 zindex 属性。
zindex 属性用于控制元素在垂直于屏幕方向(即 Z 轴)上的堆叠顺序。
数值越大的元素会显示在数值较小的元素上方。
但需要注意的是,zindex 只对定位元素(即设置了 relative、absolute 或 fixed 定位的元素)有效。
另外,合理调整元素的定位方式也是解决重叠的关键。
如果某些元素不需要脱离文档流,可以使用相对定位来进行微调,而不是直接使用绝对定位。
对于盒模型导致的重叠,我们需要仔细检查元素的 margin、padding 和 border 的设置。
确保这些属性的值不会导致元素之间的空间冲突。
在处理复杂的页面布局时,使用 flex 布局或 grid 布局有时可以更轻松地避免元素重叠。
Flex 布局提供了灵活的空间分配和对齐方式,可以有效地管理元素的排列。
Grid 布局则更适合创建复杂的二维布局,能够清晰地定义行和列,减少元素重叠的可能性。
兄弟元素之间的上下边距重叠问题

兄弟元素之间的上下边距重叠问题在前端开发工作中,我们经常会遇到兄弟元素之间的上下边距重叠问题。
这个问题可能会让我们感到头疼,因为它会导致页面布局出现意想不到的问题。
在这篇文档中,我们将探讨这个问题以及如何避免它。
什么是兄弟元素之间的上下边距重叠?在HTML中,元素之间的垂直距离定义为边距(margin)。
当两个元素垂直放置时,它们之间的距离就是它们的上下边距之和。
然而,有时候,两个相邻的元素之间的上下边距并不会正常的相加,而是会出现重叠,导致这两个元素之间的距离减小。
这就是兄弟元素之间的上下边距重叠问题。
为什么会发生上下边距重叠?上下边距重叠的原因是由于CSS的盒模型机制导致的。
CSS的盒模型包括了元素的内容、填充、边框和边距。
当两个相邻的元素之间只有边距时,它们的边距会合并为一个较大的边距。
这个现象被称为边距合并(Collapse Margin)。
这种现象最常见的情况是:- 相邻兄弟元素的margin-top和margin-bottom发生重叠; - 父元素与第一个子元素的margin-top或最后一个子元素与父元素的margin-bottom发生重叠。
如何解决兄弟元素之间的上下边距重叠?现在我们来探讨如何解决上下边距重叠问题。
1. 使用padding代替marginpadding是指框内部元素边缘与框线之间的距离。
因为padding是在元素内部,所以不会出现边距合并问题。
如果我们使用padding代替margin,就可以避免上下边距重叠的问题。
2. 使用border代替marginborder是指框内部元素边界与框线之间的距离。
与padding一样,border是在元素内部,所以也不会出现边距合并问题。
如果我们使用border代替margin,也可以避免上下边距重叠的问题。
3. 给父元素添加overflow:hidden添加overflow:hidden比较简单,只需要在父元素中添加一个样式,即可解决边距重叠的问题。
css 外边距合并解决方法

css 外边距合并解决方法外边距合并是一种常见的 CSS 样式问题,可能会导致页面布局出现问题,尤其是在使用滚动滚动视图时,外边距合并可能会导致页面内容被滚动到边缘。
以下是一些解决方法:1. 使用绝对定位:将需要合并的外边距的元素的绝对定位到另一个元素外部,然后再将另一个元素设置为 `position: relative`,使其与第一个元素具有相同的外边距。
这种方法需要小心,因为如果外边距过大,可能会导致页面滚动到边缘。
2. 使用 `margin-top` 和 `margin-bottom`:将需要合并的元素的`margin-top` 和 `margin-bottom` 合并成一个,然后再将它们与另一个元素的`margin-top` 和 `margin-bottom` 合并,以使它们具有相同的值。
这种方法可以确保外边距不会重叠。
3. 使用 `border-radius`:将需要合并的元素的 `border-radius` 合并成一个,然后将其与另一个元素的 `border-radius` 合并,以使它们具有相同的值。
这种方法可以确保元素之间的外边距不会重叠。
4. 使用 JavaScript:可以使用 JavaScript 代码来合并元素的外边距。
这种方法需要小心,因为可能会导致页面布局出现问题。
通常,这种方法只适用于一些简单的情况。
下面是一个简单的示例,展示了如何使用 JavaScript 代码来合并元素的外边距:```html<div class="合并-外边距"><div class="合并-外边距-inner"></div></div><script>const outer = document.querySelector(".合并-外边距");const inner = document.querySelector(".合并-外边距-inner");inner.classList.add("合并-外边距-inner-merged");outer.classList.add("合并-外边距");inner.classList.remove("合并-外边距-inner-merged");outer.classList.remove("合并-外边距");</script>```在这个示例中,我们首先使用 `const` 声明一个元素对象 `inner`,然后使用 `const` 声明一个元素对象 `outer`,并在 `inner` 元素上添加一个`class` 属性 `合并-外边距-inner-merged`,表示它将与 `outer` 元素合并。
css 外边距合并解决方法

css 外边距合并解决方法
CSS 外边距合并是指当两个或多个块级元素相邻时,它们的外边距会发生重叠,导致视觉效果不良。
解决这个问题的常用方法包括以下几种:
1. 使用绝对定位和 z-index 属性:将一个元素设置为绝对定位,并将其
z-index 属性设置为一个较高的值,这样它就压在其他元素之上,从而避免它们之间的外边距重叠。
2. 使用伪元素:使用伪元素如::before 或::after 来创建额外的空间,从而避免外边距重叠。
这种方法可以在不影响其他元素布局的情况下添加额外的内容。
3. 使用边框宽度:将一个元素的边框宽度设置为 2px 或更多,这样它的边框就会高出其他元素,从而避免外边距重叠。
4. 使用 margin-collapse 属性:将两个相邻的元素的 margin 属性都设置为 0,这样它们之间的外边距就会消失,避免外边距重叠。
不过,这种方法可能会导致其他问题,因此一般不建议使用。
5. 使用 CSS3 中的边缘效果:使用 CSS3 中的边缘效果如 border-radius、box-shadow 等,可以让元素看起来更美观,同时避免外边距重叠。
以上是常用的几种解决方法,具体使用哪种方法取决于具体情况和需求。
在创建网页时,我们应该尽可能避免外边距重叠,并根据具体情况选择合适的解决方法。
css解决 绝对定位元素重叠的方法

css解决绝对定位元素重叠的方法【原创实用版2篇】篇1 目录1.绝对定位元素重叠的问题背景和原因2.解决绝对定位元素重叠的方法2.1 通过设置负 margin 实现元素重叠2.2 使用相对定位解决重叠问题2.3 利用绝对定位元素的特性解决重叠问题2.4 使用 flex 布局解决重叠问题篇1正文在 CSS 中,绝对定位元素的重叠问题是经常遇到的一个挑战。
当两个或多个绝对定位元素在同一个容器中时,它们可能会发生重叠,导致页面呈现不如预期的效果。
下面我们将介绍几种解决绝对定位元素重叠的方法。
首先,可以通过设置负 margin 实现元素重叠。
具体做法是,给需要重叠的元素设置负的 margin 值,这样它们会覆盖在另一个元素之上。
这种方法的优点是简单易行,但缺点是只能实现部分重叠效果,并不能完全控制重叠的元素。
其次,可以使用相对定位解决重叠问题。
相对定位是指元素相对于其原始位置进行偏移,而不会脱离文档流。
通过给需要定位的元素的父容器设置相对定位,可以实现子元素之间的重叠。
这种方法的优点是可以精确控制元素的位置,缺点是需要为父容器设置相对定位,可能会增加布局的复杂性。
第三,可以利用绝对定位元素的特性解决重叠问题。
绝对定位元素会脱离文档流,因此可以通过调整元素的 left 和 top 属性,使它们在不同的位置重叠。
这种方法的优点是可以实现完全的重叠效果,缺点是需要了解元素的具体尺寸,以便精确调整位置。
最后,可以使用 flex 布局解决重叠问题。
flex 布局是一种强大的布局方式,可以轻松实现元素的排列和重叠。
通过将需要重叠的元素设置为 display: flex,并设置适当的 flex-direction 和 justify-content 属性,可以实现元素的重叠效果。
这种方法的优点是可以轻松实现复杂的布局效果,缺点是需要对 flex 布局有一定的了解。
综上所述,解决绝对定位元素重叠的方法有多种,可以根据具体的需求和布局选择合适的方法。
margin塌陷原理

margin塌陷原理在 CSS 中,元素的边框和外边距之间存在一些复杂的关系,其中最令人困惑的是“margin 塌陷”现象。
简单地说,margin 塌陷是指当一个元素的 margin 值设置为负数时,这个元素的父元素会“吸收”这个负数值,导致该元素的 margin 值无效。
这个现象通常被称为“margin 塌陷”。
具体来说,当一个元素设置了负数的 margin 值时,它的父元素会将其 margin 值“吸收”,使得该元素的 margin 值无效。
这个过程被称为“margin 值的折叠”。
例如,假设有一个父元素和一个子元素,子元素的 margin 值设置为 -10 像素。
当父元素计算其自身的大小时,它会将子元素的 margin 值折叠进去,使得子元素的实际大小为-10 像素。
margin 塌陷的原因是因为 CSS 中的 box model 规定了一个元素的布局是由其 content、padding、border 和 margin 四个部分组成的。
当一个元素设置了负数的 margin 值时,它实际上是在减小其 content 区域的大小,导致其父元素需要重新计算其大小和位置。
为了避免 margin 塌陷的问题,可以使用以下方法:1.将父元素和子元素的 margin 值都设置为正数,这样可以确保它们的 margin 值不会被折叠。
2.使用 padding 而不是 margin 来创建空间。
因为padding 值不会影响元素的大小和位置,可以避免margin 塌陷的问题。
3.如果需要使用负数的 margin 值来控制元素的位置和大小,可以使用 flexbox 或 grid 等布局方式来避免margin 塌陷的问题。
总之,理解 margin 塌陷的原理可以帮助我们更好地控制元素的位置和大小,避免布局问题。
CSS中的外边距折叠现象

CSS中的外边距折叠现象CSS(层叠样式表)是一种用来描述网页上元素样式的标记语言,它可以控制网页中的字体、颜色、排版等属性。
在CSS中,外边距折叠(Margin Collapsing)是一个常见且重要的现象,它会影响到元素的排布和布局。
本文将介绍CSS中的外边距折叠现象,并探讨其原理及应用。
一、什么是外边距折叠现象外边距折叠是指当两个相邻的块级元素在垂直方向上相遇时,它们的外边距会合并(折叠)成一个外边距。
这个合并的过程可能会导致页面布局出现意外的变化,因此我们需要了解外边距折叠现象的规则和应用。
在CSS中,块级元素的外边距主要有以下几个属性:上外边距(margin-top)、下外边距(margin-bottom)、左外边距(margin-left)和右外边距(margin-right)。
当两个相邻的块级元素垂直方向上的上下外边距相遇时,它们会发生折叠。
外边距折叠只会发生在常规流(normal flow)中的块级元素上,即没有浮动、定位或弹性布局属性的元素。
二、外边距折叠的规则按照CSS的规范,外边距折叠满足以下规则:1. 只有常规流中的块级盒子的外边距会发生折叠,内联盒子、浮动盒子和定位盒子的外边距不会折叠。
2. 相邻的兄弟元素的外边距会发生折叠,而父元素与其第一个和最后一个子元素之间的外边距不会折叠。
3. “空的”块级盒子的外边距会发生折叠。
所谓“空的”盒子指的是没有内容、内边距、边框以及指定了高度的盒子。
4. 外边距折叠的结果是取折叠边距中的最大值作为最终的外边距。
三、外边距折叠的应用外边距折叠常常在网页布局中产生意想不到的效果。
我们可以利用外边距折叠来减少不必要的代码和样式,实现更简洁的布局。
1. 父子元素外边距折叠当父元素和第一个或最后一个子元素之间没有边框、内边距或清除浮动时,它们的外边距会折叠。
这可以帮助我们实现一种紧凑的布局效果。
2. 相邻兄弟元素外边距折叠相邻的兄弟元素之间的外边距也会发生折叠。
CSS中margin边界叠加问题及解决方案

CSS中margin边界叠加问题及解决⽅案CSS的margin边界叠加深度剖析边界叠加简介边界叠加是⼀个相当简单的概念。
但是,在实践中对⽹页进⾏布局时,它会造成许多混淆。
简单地说,当两个垂直边界相遇时,它们将形成⼀个边界。
这个边界的⾼度等于两个发⽣叠加的边界的⾼度中的较⼤者。
当⼀个元素出现在另⼀个元素上⾯时,第⼀个元素的底边界与第⼆个元素的顶边界发⽣叠加,见图:◆元素的顶边界与前⾯元素的底边界发⽣叠加当⼀个元素包含在另⼀个元素中时(假设没有填充或边框将边界分隔开),它们的顶和/或底边界也发⽣叠加,见图:◆元素的顶边界与⽗元素的顶边界发⽣叠加尽管初看上去有点⼉奇怪,但是边界甚⾄可以与本⾝发⽣叠加。
假设有⼀个空元素,它有边界,但是没有边框或填充。
在这种情况下,顶边界与底边界就碰到了⼀起,它们会发⽣叠加,见图:◆元素的顶边界与底边界发⽣叠加如果这个边界碰到另⼀个元素的边界,它还会发⽣叠加,见图:◆空元素中已经叠加的边界与另⼀个空元素的边界发⽣叠加这就是⼀系列空的段落元素占⽤的空间⾮常⼩的原因,因为它们的所有边界都叠加到⼀起,形成⼀个⼩的边界。
边界叠加初看上去可能有点⼉奇怪,但是它实际上是有意义的。
以由⼏个段落组成的典型⽂本页⾯为例(见图2-8)。
第⼀个段落上⾯的空间等于段落的顶边界。
如果没有边界叠加,后续所有段落之间的边界将是相邻顶边界和底边界的和。
这意味着段落之间的空间是页⾯顶部的两倍。
如果发⽣边界叠加,段落之间的顶边界和底边界就叠加在⼀起,这样各处的距离就⼀致了。
◆边界叠加在元素之间维护了⼀致的距离只有普通⽂档流中块框的垂直边界才会发⽣边界叠加。
⾏内框、浮动框或绝对定位框之间的边界不会叠加。
边界叠加的问题边办叠加是⼀个如果误解就会导致许多⿇烦的CSS特性。
请参考div元素内嵌套段落的简单⽰例:1<div id="box">2<p>Thisparagraphhasa20pxmargin.p>3</div>div框设置了10像素边界,段落设置了20像素的边界:1 #box{2 margin:10px;3 background-color:#d5d5d5;4 }5 p{6 margin:20px;7 background-color:#6699ff;8 } 你会⾃然地认为产⽣的样式会像图1-1那样,在段落和div之间有20像素的距离,在div外边围绕着10像素的边界。
CSS:margin叠加几种情况

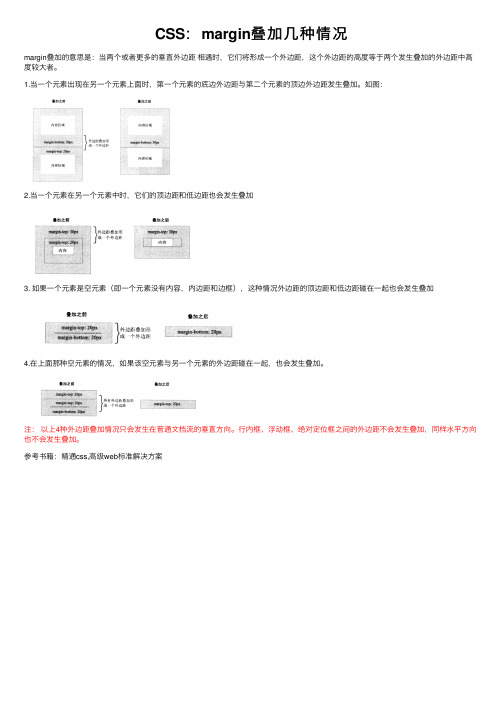
CSS:margin叠加⼏种情况
margin叠加的意思是:当两个或者更多的垂直外边距相遇时,它们将形成⼀个外边距,这个外边距的⾼度等于两个发⽣叠加的外边距中⾼度较⼤者。
1.当⼀个元素出现在另⼀个元素上⾯时,第⼀个元素的底边外边距与第⼆个元素的顶边外边距发⽣叠加。
如图:
2.当⼀个元素在另⼀个元素中时,它们的顶边距和低边距也会发⽣叠加
3. 如果⼀个元素是空元素(即⼀个元素没有内容,内边距和边框),这种情况外边距的顶边距和低边距碰在⼀起也会发⽣叠加
4.在上⾯那种空元素的情况,如果该空元素与另⼀个元素的外边距碰在⼀起,也会发⽣叠加。
注:以上4种外边距叠加情况只会发⽣在普通⽂档流的垂直⽅向。
⾏内框、浮动框、绝对定位框之间的外边距不会发⽣叠加,同样⽔平⽅向也不会发⽣叠加。
参考书籍:精通css,⾼级web标准解决⽅案。
CSS外边距(margin)重叠及防止方法

CSS外边距(margin)重叠及防⽌⽅法边距重叠解决⽅案(BFC)⾸先要明确BFC是什么意思,其全英⽂拼写为 Block Formatting Context 直译为“块级格式化上下⽂”两个或多个块级盒⼦的垂直相邻边界会重合。
结果的边界宽度是相邻边界宽度中最⼤的值。
如果出现负边界,则在最⼤的正边界中减去绝对值最⼤的负边界。
如果没有正边界,则从零中减去绝对值最⼤的负边界。
注意:相邻的盒⼦可能并⾮是由⽗⼦关系或同胞关系的元素⽣成。
但是边界的重叠也有例外情况:1、⽔平边距永远不会重合。
2、在规范⽂档中,2个或以上的块级盒模型相邻的垂直margin会重叠。
最终的margin值计算⽅法如下:a、全部都为正值,取最⼤者;b、不全是正值,则都取绝对值,然后⽤正值减去最⼤值;c、没有正值,则都取绝对值,然后⽤0减去最⼤值。
注意:相邻的盒模型可能由DOM元素动态产⽣并没有相邻或继承关系。
3、相邻的盒模型中,如果其中的⼀个是浮动的(float),垂直margin不会重叠,并且浮动的盒模型和它的⼦元素之间也是这样。
4、设置了overflow属性的元素和它的⼦元素之间的margin不被重叠(overflow取值为visible除外)。
5、设置了绝对定位(position:absolute)的盒模型,垂直margin不会被重叠,并且和他们的⼦元素之间也是⼀样。
6、设置了display:inline-block的元素,垂直margin不会重叠,甚⾄和他们的⼦元素之间也是⼀样。
7、如果⼀个盒模型的上下margin相邻,这时它的margin可能重叠覆盖(collapse through)它。
在这种情况下,元素的位置(position)取决于它的相邻元素的margin是否重叠。
a、如果元素的margin和它的⽗元素的margin-top重叠在⼀起,盒模型border-top的边界定义和它的⽗元素相同。
b、另外,任意元素的⽗元素不参与margin的重叠,或者说只有⽗元素的margin-bottom是参与计算的。
margin外边距合并问题以及解决方式

margin外边距合并问题以及解决⽅式<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><style type="text/css">.div{/* overflow: hidden;*//*利⽤该属性或者通过给⽗级元素设置border可以避免出现⽗级元素的margin合并的情况,当没有设置这两个属性之⼀时,该div的margin-top值会取div1的margin-top和其⾃⾝margin-top的最⼤值/* border:1px solid red;*/margin:0 auto;margin-top:10px;width:300px;background: #aaa;}.div1{width:200px;height:200px;background: red;margin:20px 0px;}.div2{width:200px;background: green;margin: 10px 0px;height:200px;}</style></head><body><div class="div"><div class="div1"></div><div class="div2"></div></div></body></html>⼀、在div⾥⾯有⼦元素div1时,div在没有设置overflow:hidden或者是border属性时,div的margin-top的值为div/div1中的margin-top的最⼤值。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
你对CSS的margin边界叠加的概念是否了解,这里和大家分享一下,当一个元素出现在另一个元素上面时,第一个元素的底边界与第二个元素的顶边界发生叠加。
CSS的margin边界叠加深度剖析
边界叠加简介
边界叠加是一个相当简单的概念。
但是,在实践中对网页进行布局时,它会造成许多混淆。
简单地说,当两个垂直边界相遇时,它们将形成一个边界。
这个边界的高度等于两个发生叠加的边界的高度中的较大者。
当一个元素出现在另一个元素上面时,第一个元素的底边界与第二个元素的顶边界发生叠加,见图:
◆元素的顶边界与前面元素的底边界发生叠加
当一个元素包含在另一个元素中时(假设没有填充或边框将边界分隔开),它们的顶和/或底边界也发生叠加,见图:
◆元素的顶边界与父元素的顶边界发生叠加
尽管初看上去有点儿奇怪,但是边界甚至可以与本身发生叠加。
假设有一个空元素,它有边界,但是没有边框或填充。
在这种情况下,顶边界与底边界就碰到了一起,它们会发生叠加,见图:
◆元素的顶边界与底边界发生叠加
如果这个边界碰到另一个元素的边界,它还会发生叠加,见图:
◆空元素中已经叠加的边界与另一个空元素的边界发生叠加
这就是一系列空的段落元素占用的空间非常小的原因,因为它们的所有边界都叠加到一起,形成一个小的边界。
边界叠加初看上去可能有点儿奇怪,但是它实际上是有意义的。
以由几个段落组成的典型文本页面为例(见图2-8)。
第一个段落上面的空间等于段落的顶边界。
如果没有边界叠加,后续所有段落之间的边界将是相邻顶边界和底边界的和。
这意味着段落之间的空间是页面顶部的两倍。
如果发生边界叠加,段落之间的顶边界和底边界就叠加在一起,这样各处的距离就一致了。
◆边界叠加在元素之间维护了一致的距离
只有普通文档流中块框的垂直边界才会发生边界叠加。
行内框、浮动框或绝对定位框之间的边界不会叠加。
边界叠加的问题
边界叠加是一个如果误解就会导致许多麻烦的CSS特性。
请参考div元素内嵌套段落的简单示例:
1.<divid divid="box">
2.<p>Thisparagraphhasa20pxmargin.p>
3.div>
4.
div框设置了10像素边界,段落设置了20像素的边界:
1.#box{
2.margin:10px;
3.background-color:#d5d5d5;
4.}
5.p{
6.margin:20px;
7.background-color:#6699ff;
8.}
9.
你会自然地认为产生的样式会像图1-1那样,在段落和div之间有20像素的距离,在div外边围绕着10像素的边界。
图1-1
但是,产生的样式实际上像图1-2。
图1-2
这里发生了两个情况。
首先,段落的20像素上边界和上边界与div的10像素边界叠加,形成一个单一的20像素垂直边界。
其次,这些边界不是被DIV包围,而是突出到DIV的顶部和底部的外边。
出现这种情况是由于具有块级子元素的元素计算其高度方式造成的。
如果元素没有垂直边框和填充,那么它的高度就是它包含的子元素的顶部和底部边框边缘之间的距离。
因此,包含的子元素的顶部和底部空白边就突出到容器元素的外边。
但是,有一个简单的解决方案。
通过添加一个垂直边框或填充,空白边就不再叠了,而且元素的高度就是它包含的子元素的顶部和底部空白边边缘之间的距离。
为了让前面的示例看起来像图1-1这样,只需在div周围添加补白或边框:
1.#box{
2.margin:10px;
3.padding:1px;/*或者border:1pxsolidcolor;*/
4.background-color:#d5d5d5;
5.}
6.p{
7.margin:20px;
8.background-color:#6699ff;
9.}
10.
边l界叠加的大多数问题可以通过添加透明边框或1px的补白来修复。
补充解决方案:
1.外层padding
2.透明边框border:1pxsolidtransparent;
3.绝对定位postion:absolute:
4.外层DIVoverflow:hidden;
5.内层DIV 加float:left;display:inline;
6.外层DIV有时会用到zoom:1;。
