网页设计开发的具体方法
网页设计与开发入门教程

网页设计与开发入门教程第一章:网页设计基础在开始学习网页设计与开发之前,先要了解一些基础概念。
网页是由HTML(Hypertext Markup Language)语言编写的,并使用CSS(Cascading Style Sheets)来装饰和布局。
网页设计的目标是为用户提供一个美观、易于使用且功能强大的网站。
1.1 HTML基础HTML是一种标记语言,用于描述网页的结构和内容。
了解HTML的基本语法和标签是网页设计的第一步。
常用的HTML标签有标题(h1-h6)、段落(p)、链接(a)、图片(img)等。
1.2 CSS基础CSS用于控制网页的样式和布局。
它可以通过选择器选择网页上的元素,并为其应用样式。
了解CSS的基本语法和常用的样式属性(如颜色、字体、边框、背景等)是进行网页设计的关键。
第二章:网页设计工具为了更高效地进行网页设计与开发,可以借助一些专业的工具。
以下是一些常用的网页设计工具:2.1 Adobe PhotoshopPhotoshop是一个功能强大的图像处理软件,网页设计师常用它来创建和编辑用于网页的图像和图标。
掌握基本的Photoshop技巧,如裁剪、调整颜色和大小等,是进行网页设计的基础。
2.2 Adobe IllustratorIllustrator是用于创建矢量图形的软件,特别适用于设计和制作网页上的矢量图标和图形。
熟悉Illustrator的绘图工具和路径编辑功能可以帮助网页设计师实现更精细的设计。
2.3 Sublime TextSublime Text是一款轻量级的代码编辑器,它支持多种编程语言和自定义插件。
在网页开发过程中,使用Sublime Text可以提高代码编写的效率和舒适度。
第三章:网页布局与排版在进行网页布局时,考虑到用户的使用习惯和视觉效果非常重要。
以下是一些常用的网页布局技巧:3.1 响应式设计随着移动设备的普及,响应式设计成为了一种必不可少的技术。
通过使用CSS媒体查询和流式布局,可以使网页在不同设备上自动适应,并提供更好的用户体验。
web网页开发课程设计

web网页开发课程设计一、课程目标知识目标:1. 让学生理解Web网页开发的基本概念,掌握HTML、CSS和JavaScript的基础知识。
2. 学习并运用网页设计原则,如页面布局、色彩搭配、字体选择等,提高网页审美能力。
3. 了解Web前端框架的作用,学会使用至少一种常见框架,如Bootstrap、Vue.js等。
技能目标:1. 学会使用网页开发工具,如Visual Studio Code、Sublime Text等,编写规范的代码。
2. 培养学生独立完成静态网页设计与开发的能力,实现网页的响应式设计,适应不同设备。
3. 学会利用调试工具,如Chrome开发者工具,调试并优化网页性能。
情感态度价值观目标:1. 培养学生对Web网页开发的兴趣,激发学习积极性,提高创新意识。
2. 培养团队协作精神,学会与他人共同解决问题,分享学习经验。
3. 增强学生的网络安全意识,遵循道德规范,自觉抵制不良信息。
本课程针对初中年级学生,结合学生年龄特点,注重培养学生的学习兴趣和动手能力。
在教学过程中,充分考虑学生的认知水平和接受程度,循序渐进地引导他们掌握Web网页开发知识。
课程目标旨在使学生在掌握基本知识的同时,提高实际操作能力,培养良好的团队协作精神和价值观。
通过具体的学习成果分解,教师可针对性地进行教学设计和评估,确保课程目标的实现。
二、教学内容1. 网页基础知识- HTML基础:学习HTML标签、属性、页面结构等。
- CSS基础:学习选择器、盒模型、布局、样式优先级等。
- JavaScript基础:了解变量、数据类型、运算符、函数等。
2. 网页设计与布局- 学习网页设计原则,如页面布局、色彩搭配、字体选择等。
- 学习并实践响应式设计,掌握媒体查询和移动端布局技巧。
3. 前端框架与库- 了解Bootstrap框架,学习栅格系统、样式组件等。
- 了解Vue.js框架,学习基本概念、指令、生命周期等。
4. 网页开发工具与调试- 学习使用Visual Studio Code、Sublime Text等开发工具。
前端开发实训案例构建响应式网页设计

前端开发实训案例构建响应式网页设计一. 案例介绍随着互联网的发展和用户需求的不断变化,响应式网页设计成为前端开发中的重要环节。
本文将通过一个前端开发实训案例,详细介绍如何构建一个响应式网页设计。
二. 实训需求分析1. 了解实训目标:明确实训的目的,是为了提高学生对响应式设计的理解和实践能力。
2. 分析用户需求:根据用户群体的特点和需求,确定实训案例的具体内容。
3. 设计网页结构:确定网页的布局和整体框架,包括导航栏、内容区域、底部等。
三. 网页设计与开发1. 响应式设计理念:介绍响应式设计的概念和原理,包括流动网格、弹性图片和媒体查询等。
2. HTML结构设计:使用语义化的HTML标签,按照网页结构要求进行标签的嵌套和布局。
3. CSS样式设计:通过CSS选择器和属性设置,对网页的样式进行定制化设计,包括颜色、字体、背景等。
4. 媒体查询技术:利用媒体查询技术,根据不同设备的屏幕尺寸和显示能力,调整网页布局和样式。
5. 图片和多媒体元素:优化图片和多媒体元素的加载和显示,提高网页的性能和用户体验。
四. 响应式网页实施与测试1. 响应式布局测试:使用不同尺寸的设备进行网页布局测试,包括桌面、平板和手机等。
2. 浏览器兼容性测试:在不同的浏览器和版本上进行兼容性测试,确保网页在各种环境下的正常显示。
3. 设备适配性测试:测试网页在各种设备上的适配性和用户体验,包括操作便捷性和页面加载速度等。
4. 调试与优化:根据测试结果进行网页的调试和优化,修复存在的Bug和提升网页的性能。
五. 实训心得与总结通过本次前端开发实训案例,我深刻理解了响应式网页设计的重要性和实践技巧。
在实践过程中,我学会了使用HTML和CSS创建网页结构和样式,并运用媒体查询和优化技巧实现网页的响应式设计。
通过测试和调试,我进一步提升了网页的兼容性和用户体验。
实训过程中遇到的问题和解决方法也使我得到了成长和进步。
六. 结束语通过这个实训案例,我深刻认识到前端开发中响应式网页设计的重要性,它能够为用户提供更好的访问体验,适用于不同的设备和屏幕尺寸。
《网页设计与制作》教案

《网页设计与制作》教案第一章:网页设计基础1.1 教学目标让学生了解网页设计的基本概念和原则让学生掌握网页设计的流程和方法1.2 教学内容网页设计的概念和定义网页设计的原则和要素网页设计的流程和方法1.3 教学方法讲授法:讲解网页设计的概念和原则实践法:学生动手实践设计简单的网页1.4 教学评价学生能回答出网页设计的概念和定义学生能理解并运用网页设计的原则和要素学生能独立完成简单的网页设计第二章:HTML与CSS基础2.1 教学目标让学生了解HTML和CSS的基本概念和作用让学生掌握HTML和CSS的基本语法和用法2.2 教学内容HTML的基本概念和语法CSS的基本概念和语法HTML和CSS的综合应用2.3 教学方法讲授法:讲解HTML和CSS的基本概念和语法实践法:学生动手实践编写HTML和CSS代码2.4 教学评价学生能回答出HTML和CSS的基本概念和作用学生能理解并运用HTML和CSS的基本语法和用法学生能独立完成简单的HTML和CSS代码编写第三章:网页布局与排版3.1 教学目标让学生了解网页布局和排版的基本原则和方法让学生掌握使用HTML和CSS进行网页布局和排版的技术3.2 教学内容网页布局的基本原则和方法网页排版的基本原则和方法使用HTML和CSS进行网页布局和排版的技术3.3 教学方法讲授法:讲解网页布局和排版的基本原则和方法实践法:学生动手实践进行网页布局和排版3.4 教学评价学生能回答出网页布局和排版的基本原则和方法学生能理解并运用HTML和CSS进行网页布局和排版的技术学生能独立完成具有良好布局和排版的网页设计第四章:网页动画与交互4.1 教学目标让学生了解网页动画和交互的基本概念和原理让学生掌握使用HTML和CSS实现网页动画和交互的技术4.2 教学内容网页动画的基本概念和原理网页交互的基本概念和原理使用HTML和CSS实现网页动画和交互的技术4.3 教学方法讲授法:讲解网页动画和交互的基本概念和原理实践法:学生动手实践实现网页动画和交互4.4 教学评价学生能回答出网页动画和交互的基本概念和原理学生能理解并运用HTML和CSS实现网页动画和交互的技术学生能独立完成具有动画和交互功能的网页设计第五章:网页优化与推广5.1 教学目标让学生了解网页优化和推广的基本概念和方法让学生掌握使用SEO和网络营销技术进行网页优化和推广的技巧5.2 教学内容网页优化的基本概念和方法网页推广的基本概念和方法使用SEO和网络营销技术进行网页优化和推广的技巧5.3 教学方法讲授法:讲解网页优化和推广的基本概念和方法实践法:学生动手实践进行网页优化和推广5.4 教学评价学生能回答出网页优化和推广的基本概念和方法学生能理解并运用SEO和网络营销技术进行网页优化和推广的技巧学生能独立完成具有优化和推广功能的网页设计第六章:网页图像处理与多媒体应用6.1 教学目标让学生了解网页图像处理的基本概念和工具让学生掌握网页图像处理和多媒体应用的技术6.2 教学内容网页图像处理的基本概念和工具(如Photoshop、Fireworks等)多媒体元素在网页中的应用(如音频、视频等)图像和多媒体的HTML和CSS标记6.3 教学方法讲授法:讲解网页图像处理的基本概念和工具实践法:学生动手实践进行网页图像处理和多媒体应用6.4 教学评价学生能回答出网页图像处理的基本概念和工具学生能理解并运用网页图像处理和多媒体应用的技术学生能独立完成具有图像和多媒体应用的网页设计第七章:网页编程技术7.1 教学目标让学生了解网页编程的基本概念和语言让学生掌握常用的网页编程技术和框架7.2 教学内容网页编程的基本概念和语言(如JavaScript、jQuery等)常用的网页编程技术和框架(如Bootstrap、React等)编程实践和项目案例7.3 教学方法讲授法:讲解网页编程的基本概念和语言实践法:学生动手实践进行网页编程和技术应用7.4 教学评价学生能回答出网页编程的基本概念和语言学生能理解并运用常用的网页编程技术和框架学生能独立完成编程实践和项目案例第八章:移动网页设计与制作8.1 教学目标让学生了解移动网页设计的基本概念和原则让学生掌握移动网页设计与制作的技术和工具8.2 教学内容移动网页设计的基本概念和原则移动网页设计与制作的技术和工具(如Responsive Design、Adobe Edge Mobile等)移动网页设计的实践和案例分析8.3 教学方法讲授法:讲解移动网页设计的基本概念和原则实践法:学生动手实践进行移动网页设计与制作8.4 教学评价学生能回答出移动网页设计的基本概念和原则学生能理解并运用移动网页设计与制作的技术和工具学生能独立完成移动网页设计与制作的项目案例第九章:网页项目实战与团队协作9.1 教学目标让学生了解网页项目实战的基本流程和方法让学生掌握团队协作的基本技巧和工具9.2 教学内容网页项目实战的基本流程和方法团队协作的基本技巧和工具(如Git、Project Management Software等)项目案例分析和实战演练9.3 教学方法讲授法:讲解网页项目实战的基本流程和方法实践法:学生分组进行项目实战和团队协作9.4 教学评价学生能回答出网页项目实战的基本流程和方法学生能理解并运用团队协作的基本技巧和工具学生能独立完成项目实战和团队协作的任务第十章:网页设计与制作的未来趋势10.1 教学目标让学生了解网页设计与制作的未来趋势和发展方向让学生掌握前沿技术和创新思维的方法10.2 教学内容网页设计与制作的未来趋势和发展方向(如VR/AR、等)前沿技术和创新思维的方法(如Blockchn、Design Thinking等)创新项目和案例分析10.3 教学方法讲授法:讲解网页设计与制作的未来趋势和发展方向实践法:学生进行创新项目和思维训练10.4 教学评价学生能回答出网页设计与制作的未来趋势和发展方向学生能理解并运用前沿技术和创新思维的方法学生能独立完成创新项目和案例分析重点和难点解析重点环节一:网页设计的概念和原则重点关注学生对网页设计的基本理解,以及如何运用设计原则进行网页创作。
(完整)网页设计过程及步骤

一、网页设计过程及步骤网页设计过程网页是信息传播的媒体,但又不同于传统媒体,有自己的特殊性.网页具有交互性、多维性、整合性、多维性、不确定性等特点,它与技术的结合更为密切,网页的超级链接功能也使它比传统媒体更具吸引力。
正是因为这些特殊性,网页的设计与发布也有一个特殊的流程。
1.项目规划马克思将做事的计划性看成是人区别于动物的本质特征之一。
如果把一个网站比喻为一所房子,那么,没有事先规划和设计建造起来的“房子”是不会漂亮、牢固的。
设计者必须认真对待站点开发计划,这样才能使网站的建设经得起时间的考验。
这一阶段可称为项目规划阶段.本阶段,首先要明确建立站点的目的,也就是先搞清楚要建一座什么样的“房子”.这座“房子”可能有以下用途:●个人主页:发布个人信息,提供个人服务,展示个性,同别人广泛地交流,比如共享业余爱好等。
●电子商务:首先,有利于树立企业的形象.目前国内很多大企业都非常重视企业形象这种无形资产,建立企业网页是宣传自己的重要手段。
拥有国际域名和主页代表了企业的实力、规模和品位。
●电子出版内容的更新、传递的速度都比传统报刊杂志更快捷,影响更广泛。
●社区服务:可以通过邮件列表、新闻组、聊天室和电子公告牌促进社区人员的信息交流,为背景和地址各不相同的人提供活动的场所。
●网上教育:远程教育、终身教育和开放式教育都因此而变为现实。
这样的站点主要靠内容来吸引浏览者,而不是华而不实的设计技巧。
●休闲娱乐:包括影视站点、音乐站点、旅游站点、游戏站点等,都为浏览者提供了休闲娱乐的场所。
要求设计者能够提供各种多媒体信息,具有很强的编程能力和灵活的设计思想。
●艺术欣赏:如何把作品的含义表达给浏览者,是艺术站点应该考虑的问题.因此,设计者应该与艺术家保持良好的沟通。
另外,准确地运用多媒体也是设计好艺术站点的关键。
网页设计的目的,就是满足浏览者的需求。
在进行网页设计时,设计者应该明确知道来这座“房子"访问的人都想得到什么。
基于Web标准的网站设计与开发流程

基于Web标准的网站设计与开发流程摘要:建立网站是最直接有效的宣传企业、行业的方法手段,网站的跨时空性、跨地域性,可以让不同地区、不同行业的人互相了解其他行业、其他领域的基本信息、发展历史等数据,使得不同的企业、行业共享社会教学资源,降低成本、提高效率,为其提供先进的交流平台,也是各行各业展示自己的最佳场合。
简要介绍了Web标准开发的核心技术,然后通过举例介绍了基于Web标准的网页设计和开发流程。
关键词:Web标准;网站设计;开发流程1 Web标准主要技术Web标准的技术主要表现在3方面:表现标准语言主要利用CSS,机构化标准语言主要利用XHTML和XML,行为标准主要利用对象模型W3C DOM和ECMAScript等。
1.1 XHTML语言XHTML (extensible hypertext markup language)即可扩展标识语言,目前主要采用的是W3C知道的XML1.0标准。
XHTML 是服务于XML客户端的,它是基于XML,实现了HTML向XML 的过渡。
XHTML是有普通文本和标签组成的,将普通文件中的一些语句加注标识的语言,换而言之,就是运用标记格式化特定的某些文本,从而达到预计的文档效果。
XHTML的另一个重要组成部分标签一般为具有特定意义的英文单词的缩写,例如P为Paragraph的缩写,意为段落。
一般比较典型的标签都包含标签名称、属性、属性值三部分,如图1所示。
大部分标签都是成对出现的,其中还有一些特殊的标签。
1.2 CSSCSS(cascading style sheets)即层叠样式表,是Web的标准化布局语言,是控制颜色、版式规划、图像尺寸及布局的工具。
CSS的作用是能够结合XHTML帮助网站建设人员分离外观和结果,让网站的设计、访问及后期的维护更加方便快捷。
层叠样式表是有控制被选择的元素如何显示的一个或者多个规则定义组成,而一个层叠定义是有选择器和声明两部分组成,声明则是由属性和值两部分组成如图2所示。
网页开发流程

网页开发流程网页开发是指根据网页设计师设计的页面原型图和需求文档,利用各种前端技术和工具将静态页面制作成可交互的动态网页的过程。
在进行网页开发时,需要遵循一定的流程,以确保最终的网页能够满足设计要求并且能够顺利上线运行。
下面将介绍网页开发的一般流程。
1.需求分析。
在进行网页开发之前,首先需要对网页的需求进行分析。
这包括与客户进行沟通,了解他们的需求和期望,确定网页的功能和页面布局等。
同时,还需要对目标用户群体进行调研,了解他们的喜好和习惯,以便更好地设计和开发网页。
2.页面设计。
在需求分析的基础上,进行页面设计。
设计师根据需求文档和用户调研结果,设计出页面的原型图和页面布局。
这需要考虑页面的美观性、易用性和用户体验,同时也要考虑页面的响应式设计,以适应不同设备的显示。
3.前端开发。
在页面设计确定后,前端开发人员开始进行页面的编码工作。
他们使用HTML、CSS、JavaScript等前端技术,将页面设计转化为静态页面。
在这个过程中,需要保证页面的布局、样式和交互效果与设计保持一致。
4.后端开发。
除了前端页面外,有些网页还需要与后端进行交互,从数据库中获取数据或提交用户输入的信息。
因此,在后端开发阶段,需要进行服务器端编程,编写后台逻辑代码,实现网页与服务器的数据交互。
5.测试与优化。
在开发完成后,需要进行测试与优化工作。
测试人员对网页进行功能测试、兼容性测试、性能测试等,确保网页的各项功能正常运行,并且在不同浏览器和设备上都能够正常显示。
同时,根据测试结果进行优化,修复bug,提升网页的性能和用户体验。
6.上线运行。
经过测试与优化后,网页准备好上线运行。
这需要将网页部署到服务器上,配置好相关的环境和参数,确保网页能够正常访问和运行。
同时,需要进行上线前的最后一次测试,确保一切就绪后,网页正式上线。
总结。
以上就是一般的网页开发流程。
在实际开发中,可能会根据具体项目的需求和情况进行一些调整和补充,但整体的流程大致是相似的。
网页设计与制作

网页设计与制作第1章网站开发基础1.2网站开发流程1.网站总体策划:(1)目标用户定位和网站的主题定位(2)网站整体风格创意设计(3)网页的色彩搭配(4)网站的层次结构和链式结构(5)版面布局设计2.设计和制作素材:搜集的素材一般包括跟主题有关的文字图片资料;一些优秀的页面风格;开放的源代码。
设计和制作的素材包括网站的Logo、Banner、背景图片、列表图表、横幅广告等。
3.建立站点:安装和配置IIS;在Dreamweaver中创建站点。
4.制作网页:创建CSS样式;制作网站首页;制作网站的其他页面;制作超链接5.测试和发布网站:发布网站前必须要测试网站,测试网页内容、链接的正确性和在不同浏览器中的兼容性等。
发布网站先申请站点域名和租用服务器空间,然后通过FTP工具把网站上传到服务器上。
1.4 HTML的概念:HTML是一种用来制作超文本文档的简单标记性语言。
1.4.3HTML标签标签表示:<标签名称属性>1.<标签>元素</标签>,标签的作用范围:<标签>→<标签>.例:<h2>demo<h2>,即将demo这段文本以2号标题来显示,这对标签之外的文本不受这组标签影响。
2.<标签属性名=”属性值”>元素</标签>一个标签可以包含多个属性属性之间无先后次序,用空格分开。
例:<body background=”back_ground.gif” text=”red”>hello</body>,其中background属性用来表示HTML文档的背景图片,tect属性用来表示文本的颜色。
3.<标签>空标签:标签单独出现,只有开始标签而没有结束标签。
(1)<html>和</html>在最外层,表示这对标签里的代码是HTML语言。
(2)<head>和</head>标签里是网页中的头部信息,如网页总标题,网页关键字等。
网页设计与制作课程设计

网页设计与制作课程设计随着科技的飞速发展,互联网已经深入人们的工作、生活中。
网站作为网络的基本单元,已经成为各个领域中不可或缺的一部分。
因此,学习网页设计和制作技能是非常有必要的。
本文档将介绍网页设计与制作课程设计。
课程名称网页设计与制作课程概述本课程主要介绍网页设计与制作的基本知识和技能。
学生将学会使用HTML、CSS和JavaScript等技术开发网站。
在课程中,学生将编写、调试并测试网站的代码,了解并掌握如何创造简洁、美观、易于使用的界面。
课程目标1.掌握网页设计的基本知识和技能,包括HTML、CSS和JavaScript等相关技术2.能够设计和制作简单的网站,包括静态页面和动态页面3.能够熟练使用常见的网页开发工具和调试工具4.能够分析和解决网站开发过程中的常见问题课程内容第一周:HTML基础•学习HTML的基本知识和语法规则•了解HTML标签的基本分类和用法•编写HTML文档,包括文本、图像等第二周:CSS基础•学习CSS的基本知识和语法规则•了解CSS样式的基本分类和用法•能够为网页添加样式第三周:JavaScript基础•学习JavaScript的基本知识和语法规则•了解JavaScript变量、函数和循环等基础概念•能够编写简单的JavaScript代码第四周:网页布局与设计•学习网页布局和设计的基本原则•了解网页设计的基本要素,包括颜色、字体、排版等•能够为网站添加简单的布局和设计第五周:响应式网页设计•学习响应式网页设计的基本概念和原理•了解响应式网页设计的常见技术和工具•能够为网站添加响应式布局第六周:实践项目•结合前面所学的知识,实现一个完整的项目•分析并解决在项目实践过程中出现的问题•熟悉网站开发的整个流程,掌握网站制作的基本方法和技巧授课方式本课程采用面授和实践相结合的教学方式。
面授环节将主要讲授相关的理论知识和技术实践,实践环节将针对每个章节的内容,为学生提供相应的练习项目,并在实践过程中进行指导和解答。
dreamweaver归纳总结

dreamweaver归纳总结Dreamweaver是一款非常强大的网页设计和开发工具,它提供了一系列丰富的功能和工具,使得网页的创建和编辑变得更加简单和高效。
在这篇文章中,我将对Dreamweaver进行归纳总结,介绍其主要特点和使用方法,并分享一些使用Dreamweaver进行网页设计的实用技巧。
一、Dreamweaver简介Dreamweaver是由Adobe公司开发的一款网页设计和开发工具,它是目前市场上最受欢迎的网页编辑器之一。
通过Dreamweaver,用户可以轻松地创建、编辑和管理网页,并在不同的平台上实时预览网页的效果。
它支持HTML、CSS、JavaScript等多种网页开发语言,提供了丰富的代码编辑功能和可视化设计界面,适合初学者和专业开发人员使用。
二、Dreamweaver的主要特点1. 可视化编辑界面:Dreamweaver提供了直观的设计界面,用户可以通过拖拽和放置元素来创建网页布局,并实时预览效果。
这种可视化编辑方式使得网页的设计更加便捷和直观。
2. 代码编辑功能:对于喜欢手动编写代码的用户,Dreamweaver提供了强大的代码编辑功能。
它支持代码高亮显示、语法检查、自动完成等功能,可以提升编写代码的效率和准确性。
3. 多平台兼容性:Dreamweaver可以在Windows和Mac等多个操作系统上运行,同时支持主流的网页开发语言和平台,可以满足不同用户的需求。
4. 模板和库文件:Dreamweaver提供了丰富的网页模板和库文件,用户可以直接使用这些模板进行网页设计,节省时间和精力。
5. 网页管理和站点管理:Dreamweaver可以轻松管理多个网页和站点,用户可以方便地对网页进行编辑、更新和发布。
三、Dreamweaver的使用方法1. 创建新网页:在Dreamweaver中,用户可以选择新建一个HTML文件作为新网页的起点。
可以通过拖拽和放置来设计网页布局,也可以手动编写代码。
自己制作网站教程方法

自己制作网站教程方法要制作一个网站教程,可以按照以下步骤进行:1. 确定教程的主题和目标受众。
首先要确定你打算制作教程的主题是什么,比如网页设计、网站开发、WordPress使用等。
然后确定目标受众是谁,是初学者还是有一定经验的开发者。
2. 制定教程大纲。
根据主题和目标受众,制定一个详细的教程大纲。
大纲应包括每个主题的标题和相关内容,以及相应的练习和案例。
3. 选择合适的教学方法。
根据目标受众的特点和主题的复杂程度,选择适合的教学方法。
可以采用文字教程、视频教程、图文结合等形式。
针对不同的学习方式,可以采用多种教学工具和软件来辅助教学。
4. 编写教程内容。
根据大纲,分模块编写教程的内容。
内容要易懂、简洁明了,尽量避免使用复杂难懂的术语,可以通过实例和图示来帮助读者理解。
在编写过程中,还需要考虑教程的连贯性和逻辑性,确保读者能够循序渐进地学习。
5. 添加实例和练习。
在教程中添加一些具体的实例和练习,帮助读者巩固所学知识。
实例可以是一些简单的案例,读者可以按照教程给出的步骤进行操作,练习可以是一些小任务,通过解决问题来加深理解。
6. 优化教程结构。
在编写完教程内容后,还需要对教程进行优化。
可以检查教程的结构是否合理,是否有冗余的内容,是否有重复的部分。
可以请朋友或同行进行审阅,提出改进意见。
根据反馈做出相应的修改。
7. 设计合适的页面风格和布局。
一个好看且合适的页面风格和布局可以提高用户体验。
选择合适的颜色、字体和排版,使得内容易读且美观。
可以使用一些开源的模板或者自己设计页面。
8. 搭建网站平台或使用现有平台。
根据自己的需求和能力,自己搭建一个网站平台或使用现有的平台进行发布。
搭建网站需要注册域名、选择主机和设计数据库等。
使用现有平台如博客、微信公众号等则更加方便。
9. 发布教程并宣传。
当网站制作完毕后,就可以发布教程了。
可以通过社交媒体、朋友圈、论坛等途径进行宣传,吸引用户来学习。
同时,可以维护一个反馈渠道,接收用户的问题和建议,及时进行回复和更新。
如何使用Dreamweaver8进行网页设计和开发

如何使用Dreamweaver8进行网页设计和开发第一章:介绍Dreamweaver8Dreamweaver8是一款专业的网页设计和开发工具,由Adobe公司开发。
它可以帮助开发者创建各种类型的网页,包括静态网页、动态网页和响应式网页。
本章将介绍Dreamweaver8的基本特点和功能,以及如何使用它进行网页设计和开发。
第二章:安装和设置Dreamweaver8在开始使用Dreamweaver8之前,首先需要进行安装和设置。
本章将介绍Dreamweaver8的安装过程,包括下载安装包、运行安装程序和输入序列号。
同时,还会介绍如何进行基本的设置,包括语言选择、默认文件夹设置和主题选择等。
第三章:Dreamweaver8的主要界面本章将介绍Dreamweaver8的主要界面,包括工具栏、菜单栏、面板和编辑窗口等。
同时,还会介绍如何自定义界面,根据自己的工作习惯进行布局和设置。
第四章:创建网页文件在Dreamweaver8中,创建网页文件非常简单。
本章将介绍如何创建一个新的网页文件,包括选择页面模板、设置页面属性和编辑页面内容等。
同时,还会介绍如何导入现有的网页文件,并进行必要的转换和调整。
第五章:网页设计基础网页设计是Dreamweaver8的核心功能之一。
本章将介绍网页设计的基础知识,包括颜色选择、字体选择和布局设计等。
同时,还会介绍如何使用Dreamweaver8中的设计工具,如图像处理工具和样式编辑器等。
第六章:网页开发基础网页开发是Dreamweaver8的另一个重要功能。
本章将介绍网页开发的基础知识,包括HTML、CSS和JavaScript等。
同时,还会介绍如何使用Dreamweaver8中的代码编辑器和调试工具,进行网页开发和调试。
第七章:网页优化和测试在完成网页设计和开发后,需要对网页进行优化和测试。
本章将介绍如何使用Dreamweaver8中的网页优化工具,包括代码优化、图像优化和链接检查等。
网页设计教学教案

网页设计教学教案第一章:网页设计概述1.1 教学目标了解网页设计的概念与意义掌握网页设计的基本原则与要求了解网页设计的发展趋势1.2 教学内容网页设计的概念与意义网页设计的基本原则与要求网页设计的发展趋势1.3 教学方法讲授法:讲解网页设计的概念、原则与要求展示法:展示优秀的网页设计案例,分析其设计思路与技巧1.4 教学步骤引入话题:介绍网页设计的概念与意义讲解基本原则与要求:强调用户体验、界面美观、内容清晰等原则分析发展趋势:介绍响应式设计、扁平化设计等趋势课堂练习:学生自行设计一个简单的网页布局1.5 作业布置要求学生完成一个简单的网页设计布局,包括头部、主体内容、底部等部分第二章:网页设计与制作基本工具2.1 教学目标掌握网页设计与制作的基本工具学会使用HTML、CSS、JavaScript等语言进行网页制作2.2 教学内容HTML:介绍HTML的基本结构与标签CSS:介绍CSS的语法与使用方法JavaScript:介绍JavaScript的基本语法与功能2.3 教学方法讲授法:讲解HTML、CSS、JavaScript的基本概念与使用方法实践操作法:学生实际操作,掌握基本语法与使用技巧2.4 教学步骤讲解HTML:介绍HTML的基本结构与标签,如、段落、图片等讲解CSS:介绍CSS的语法与使用方法,如选择器、属性、样式表等讲解JavaScript:介绍JavaScript的基本语法与功能,如弹窗、动态效果等课堂练习:学生自行设计一个简单的网页,并使用HTML、CSS、JavaScript实现一些基本效果2.5 作业布置要求学生完成一个简单的网页,并使用HTML、CSS、JavaScript实现一些基本效果,如导航栏、图片轮播等第三章:网页布局与排版3.1 教学目标掌握网页布局与排版的方法与技巧学会使用div标签进行布局掌握CSS样式表的编写方法3.2 教学内容网页布局的方法与技巧使用div标签进行布局CSS样式表的编写方法3.3 教学方法讲授法:讲解网页布局的方法与技巧展示法:展示优秀的网页布局案例,分析其设计思路与技巧实践操作法:学生实际操作,掌握布局方法与技巧3.4 教学步骤讲解网页布局的方法与技巧:介绍网格布局、浮动布局等方法讲解使用div标签进行布局:介绍div标签的使用方法与布局技巧讲解CSS样式表的编写方法:介绍选择器、属性、样式表等语法课堂练习:学生自行设计一个简单的网页布局,使用div标签与CSS样式表实现3.5 作业布置要求学生完成一个简单的网页布局,使用div标签与CSS样式表实现,包括头部、主体内容、底部等部分第四章:网页配色与图片处理4.1 教学目标掌握网页配色原则与技巧学会使用图片处理软件进行图片处理掌握CSS样式表中图片样式编写方法4.2 教学内容网页配色原则与技巧图片处理软件的使用方法CSS样式表中图片样式编写方法4.3 教学方法讲授法:讲解网页配色原则与技巧展示法:展示优秀的网页配色案例,分析其设计思路与技巧实践操作法:学生实际操作,掌握配色方法与技巧4.4 教学步骤讲解网页配色原则与技巧:介绍对比、调和、重复等配色原则讲解图片处理软件的使用方法:介绍Photoshop、Fireworks等软件的使用技巧讲解CSS样式表中图片样式编写方法:介绍图片样式、响应式图片等语法课堂练习:学生自行设计一个简单的网页配色,并使用图片处理软件进行图片处理4.5 作业布置要求学生完成一个简单的网页配色,并使用图片处理软件进行图片处理,将处理后的图片应用到网页中第五章:网页第六章:响应式网页设计6.1 教学目标理解响应式网页设计的概念与重要性掌握媒体查询的使用方法学会创建适应不同设备的网页布局6.2 教学内容响应式网页设计的概念与重要性媒体查询的使用方法响应式布局技术6.3 教学方法讲授法:讲解响应式网页设计的理念与技术展示法:展示响应式网页设计案例,分析其设计要点实践操作法:学生动手实践,尝试创建响应式网页布局6.4 教学步骤引入响应式网页设计概念:解释响应式网页设计的目的与优势讲解媒体查询:介绍媒体查询语法与用法,演示如何适应不同屏幕尺寸实践响应式布局:学生通过实际操作,使用CSS媒体查询实现响应式布局课堂练习:学生设计一个响应式网页布局,测试其在不同设备上的显示效果6.5 作业布置要求学生完成一个响应式网页布局设计,包括媒体查询的使用,适应手机、平板、桌面电脑等不同设备。
网站设计网站开发流程详细介绍

网站设计网站开发流程详细介绍第一步:客户提出需求客户通过电话、电子邮件或在线订单方式提出自己网站建设方面的“基本需求”。
涉及内容包括:1、公司介绍;2、栏目描述;3、网站基本功能需求;4、基本设计要求第二步:设计建站方案首先,根据企业的要求和实际状况,设计适合企业的网站方案。
是选择虚拟主机服务,还是自己购置服务器;根据企业风格度身定制;一切根据企业的实际需要选择,最合适的才是最好的。
第三步:查询申办域名根据企业的需要,决定是国际域名还是国内域名。
域名就是企业在网络上的招牌,是一个名字,并不影响网站的功能和技术。
如果是登记国际域名的话,就必须向国际互联网络管理中心申请;国内域名则向中国互联网服务中心登记。
第四步:网站系统规划网站是发布公司产品与服务信息的平台,所以网站内容非常重要。
一个好的网站,不仅仅是一本网络版的企业全貌和产品目录,它还必须给网站浏览者,即企业的潜在客户提供方便的浏览导航,合理的动态结构设计,适合企业商务发展的功能构件,如信息发布系统、产品展示系统等,丰富实用的资讯和互动空间。
我们将根据客户的简单材料,精心进行规划,提交出一份网站建设方案书。
第五步:确定合作双方以面谈、电话或电子邮件等方式,针对项目内容和具体需求进行协商。
双方认可后,签署《网站建设合同书》并支付50%网站建设预付款。
第六步:网站内容整理根据网站建设方案书,由客户组织出一份与企业网站栏目相关的内容材料(电子文档文字和图片等),我们将对相关文字和图片进行详细的处理、设计、排版、扫描、制作,这一过程需要客户给予积极的配合。
第七步:网页设计、制作、修改一旦网站的内容与结构确定了,下一步的工作就是进行网页的设计和程序的开发。
网页设计关乎企业的形象,一个好的网页设计,能够在信息发布的同时对公司的意念以及宗旨作出准确的诠释。
很多国际大型公司都不惜花费巨大的投入在网页的设计上。
我们拥有专业的技术人员,将给您提供最专业的网页设计,使您的网站表现不凡,脱颖而出。
网页设计与制作实训实施方案

网页设计与制作实训实施方案1.引言在当今科技时代,互联网已成为人们获取信息和交流的重要渠道。
网页作为互联网的重要组成部分,其设计与制作已成为各行各业所必需。
然而,大多数网页设计师和开发者缺乏实践经验,需要通过实训活动来提高自己的技能。
本文旨在介绍一种网页设计与制作的实训实施方案,以帮助学生、专业人士和其他有兴趣的人在网页设计和制作方面有所收获。
2.实训目标本实训方案的目标是让学生掌握网页设计和制作的基础知识和技能,了解网页的结构和布局,掌握HTML、CSS、JavaScript 等前端开发技术,从而能够独立完成一个简单的网站制作。
3.实训内容3.1 理论授课为了让学生了解网页技术的发展历程和应用场景,我们会为他们提供相关的理论知识。
内容包括HTML 和CSS 的基础语法、DOM 和BOM 的基本概念、常见的网页布局方式、响应式网页设计、网页优化等方面的知识点。
除了传统的理论授课,我们还将通过案例分析等形式帮助学生深入理解和掌握知识点。
3.2 实践操作为了让学生巩固和实践所学知识,我们还将为他们提供丰富的实践项目。
其中包括网页制作实践项目、互动效果实践项目等。
这些实践项目将涉及到网页的不同布局形式、颜色和字体的搭配、图片和视频的优化处理、JavaScript 前端交互实现等。
在实践操作中,学生还需要独立完成一个个人网站的制作,以检验所学的知识和技能。
3.3 实训评估为了评估学生的学习成果,我们还将制定实训考核方案。
其中包括理论知识考核、实践操作考核和个人网站制作考核三个环节。
其中,理论知识和实践操作考核将设定相应的分值,学生需要达到一定的分值才能通过考核。
个人网站制作考核则是整个实训的重点,学生需要根据某个主题设计和制作一个完整的网站,同时考核者需要对其网站进行细致的评测和指导。
4.实训教学方法4.1 课堂讲解在理论授课阶段,我们将采用小班授课的方式,分析常见的网页案例,并引导学生理解网页设计和制作的基本原则。
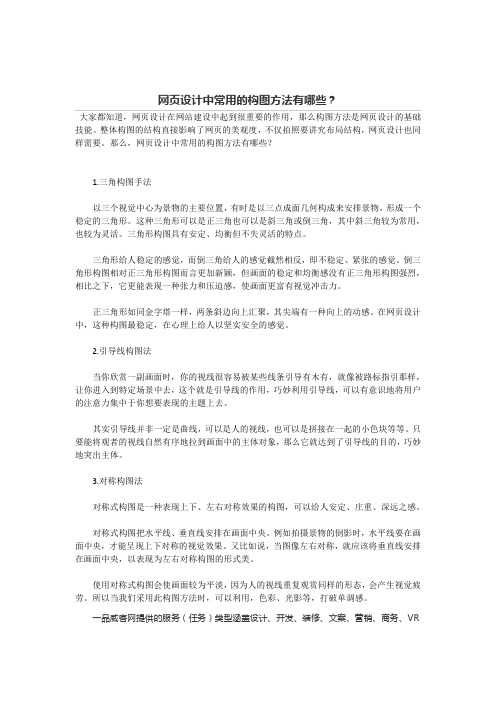
网页设计中常用的构图方法有哪些?

网页设计中常用的构图方法有哪些?大家都知道,网页设计在网站建设中起到很重要的作用,那么构图方法是网页设计的基础技能。
整体构图的结构直接影响了网页的美观度,不仅拍照要讲究布局结构,网页设计也同样需要。
那么,网页设计中常用的构图方法有哪些?1.三角构图手法以三个视觉中心为景物的主要位置,有时是以三点成面几何构成来安排景物,形成一个稳定的三角形。
这种三角形可以是正三角也可以是斜三角或倒三角,其中斜三角较为常用,也较为灵活。
三角形构图具有安定、均衡但不失灵活的特点。
三角形给人稳定的感觉,而倒三角给人的感觉截然相反,即不稳定、紧张的感觉。
倒三角形构图相对正三角形构图而言更加新颖,但画面的稳定和均衡感没有正三角形构图强烈,相比之下,它更能表现一种张力和压迫感,使画面更富有视觉冲击力。
正三角形如同金字塔一样,两条斜边向上汇聚,其尖端有一种向上的动感。
在网页设计中,这种构图最稳定,在心理上给人以坚实安全的感觉。
2.引导线构图法当你欣赏一副画面时,你的视线很容易被某些线条引导有木有,就像被路标指引那样,让你进入到特定场景中去,这个就是引导线的作用,巧妙利用引导线,可以有意识地将用户的注意力集中于你想要表现的主题上去。
其实引导线并非一定是曲线,可以是人的视线,也可以是拼接在一起的小色块等等。
只要能将观者的视线自然有序地拉到画面中的主体对象,那么它就达到了引导线的目的,巧妙地突出主体。
3.对称构图法对称式构图是一种表现上下、左右对称效果的构图,可以给人安定、庄重、深远之感。
对称式构图把水平线、垂直线安排在画面中央。
例如拍摄景物的倒影时,水平线要在画面中央,才能呈现上下对称的视觉效果。
又比如说,当图像左右对称,就应该将垂直线安排在画面中央,以表现为左右对称构图的形式美。
使用对称式构图会使画面较为平淡,因为人的视线重复观赏同样的形态,会产生视觉疲劳。
所以当我们采用此构图方法时,可以利用,色彩、光影等,打破单调感。
一品威客网提供的服务(任务)类型涵盖设计、开发、装修、文案、营销、商务、VR七大类共计300多个细项。
网页设计的一般步骤

1.7 发布Web站点
客户对网页的所有功能和页面都确认后,就可以正式发 布制作好的站点了。发布站点的过程就是将本地的站点 文件上传到购买或者设定的空间上去。通常使用 FlashFXP等上传下载软件来完成。
1.8 推广和维护
网站的推广和维护也是网站建设中相当重要的部分。针 对站点的性质和不同的需求,推广和维论坛推广、邮件推广等。维护的情形要视 站点的复杂程度和规模,指定专人或请制作站点的公司 一并维护。
1.1 需求分析
2.域名 域名是用来标识Internet上相应资源的一个名称。在 Internet中有成千上万的计算机,为了标识每台计算机, 为每台计算机分配了一个地址,这个地址就叫做计算机 的IP地址。IP地址是由二进制数来表示的,长32位。由 于IP地址难于记忆和书写,所以在Internet中使用一种 字符型的地址来标识各种资源,这个字符型的地址就叫 做域名。
1.Internet Internet的中文名称是“互联网”或者“国际互联网”。 它来源于美国国防部高级研究计划局DARPA(Defense Advanced Research Projects Agency)的前身ARPA建 立的ARPAnet,是由各种不同类型和规模的计算机网络 (包括局域网、地域网,以及大规模的广域网等)构成 的全球范围的计算机网络。在Internet中的各个计算机 之间,可以方便地交换信息。
1.5 制作静态Web页面
静态Web页面是指使用HTML等语言制作的,不能和服务 器进行交互的页面。制作静态Web页面,是为了使网页 制作的分工更加明确。 制作静态页面时,通常使用的软件是Dreamweaver。制 作的静态页面一般是HTML页面,文件的后缀名为.html。 制作完成后的HTML页面,可以直接在IE等浏览器中查看 其显示效果。
《网页设计与制作》-实训指导书

目录实训1 站点创建实训2 搜集素材实训3 用表格设计主页布局实训4 在主页制作中插入文本操作实训5 在主页制作中插入图像操作实训6 在主页制作中超级链接的设置实训7 制作动感网页实训8 表单制作实训9 CSS样式表的使用实训10 JavaScript技术实训11 应用行为实训12 利用框架制作“公司简介"网页实训13 利用布局表格制作“新书推介”网页实训14 模板和库的使用实训15 利用层的布局制作“技术支持”网页实训16 网页设计与网站管理实训17 网站开发综合实训实训1 站点创建实训目的为了让学生能熟练掌握创建站点的方法,掌握设置网页的页面属性,掌握创建网站目录结构、栏目文件夹、网页文件的基本操作方法。
实训环境硬件环境:考核用机为奔腾以上兼容机,内存不少于 32M ,最好 64M 或128M ;硬盘不小于 500M ; VGA 彩显,带鼠标器。
操作系统:Windows95/98/me/2000/XP软件环境:Dreamweaver MX 2004特殊要求:必须将IIS配置好,能正常进行WEB浏览素材准备准备制作网页所需的文字素材.实训课时2学时实训内容创建站点:创建网站目录结构:创建栏目文件夹:创建网页文件:掌握设置网页的页面属性实训要求要求学生能掌握如何创建站点,正确创建网站目录结构及栏目文件夹,创建主页文件index。
htm,并正确命名,掌握设置网页的页面属性的方法.实训步骤1、在E盘中新建本地根文件夹,命名为bookman,并在该文件夹中新建image 文件夹以存放网站中所要用到的图片。
2、定义站点:设置”站点名称”,命名为 "博客人";设置本地根文件夹,指定为E盘下的bookman文件夹;设置 "HTTP地址"为localhost.3、创建网站目录结构及栏目文件夹(如下图):4、E盘下的bookman文件夹创建主页文件index。
htm5、设置网页的页面属性。
网页开发教学设计方案

一、教学目标1. 让学生掌握HTML、CSS、JavaScript等网页开发基本技术。
2. 培养学生具备独立设计、开发网页的能力。
3. 提高学生团队协作和项目开发能力。
4. 培养学生对网页开发行业的认知,激发学习兴趣。
二、教学内容1. HTML基础:了解HTML结构、标签、属性等。
2. CSS基础:学习CSS样式、选择器、布局等。
3. JavaScript基础:掌握JavaScript语法、数据类型、事件处理等。
4. 网页框架与库:了解Bootstrap、jQuery等常用框架。
5. 响应式网页设计:学习响应式布局、媒体查询等。
6. 网页性能优化:掌握页面加载速度、缓存、图片优化等。
7. 前端工程化:了解Webpack、Gulp等构建工具。
8. 常用开发工具:学习Sublime Text、Visual Studio Code等编辑器。
9. 项目实践:完成个人或团队项目,锻炼实际操作能力。
三、教学方法1. 讲授法:系统讲解网页开发相关知识,引导学生掌握基础。
2. 案例分析法:通过实际案例,让学生了解网页开发流程。
3. 实践操作法:让学生动手实践,巩固所学知识。
4. 小组讨论法:分组进行讨论,提高团队协作能力。
5. 项目驱动法:通过项目实践,培养学生解决实际问题的能力。
四、教学进度安排1. 第1-2周:HTML基础、CSS基础。
2. 第3-4周:JavaScript基础、网页框架与库。
3. 第5-6周:响应式网页设计、网页性能优化。
4. 第7-8周:前端工程化、常用开发工具。
5. 第9-10周:项目实践(个人或团队)。
6. 第11-12周:项目答辩、总结与反思。
五、教学评价1. 课堂表现:参与度、提问积极性等。
2. 作业完成情况:按时提交作业,质量符合要求。
3. 项目实践:项目完成度、团队协作能力、解决问题的能力。
4. 考试:理论知识掌握程度、实际操作能力。
六、教学资源1. 教材:《网页设计与制作》、《JavaScript高级程序设计》等。
如何在电脑上进行网页设计和开发

如何在电脑上进行网页设计和开发随着互联网的普及和发展,网页设计和开发成为了一个热门的职业领域。
许多人都对如何在电脑上进行网页设计和开发感兴趣。
本文将介绍一些基本的步骤和工具,帮助初学者快速入门。
首先,了解网页设计和开发的基本概念是非常重要的。
网页设计主要涉及到页面的布局、颜色搭配、字体选择等方面,而网页开发则涉及到编写HTML、CSS和JavaScript代码等。
学习这些基本概念可以帮助我们更好地理解网页设计和开发的流程。
接下来,选择一款适合自己的网页设计和开发工具是必要的。
市面上有许多优秀的工具可供选择,如Adobe Dreamweaver、Sublime Text和Visual Studio Code等。
这些工具提供了强大的功能和便捷的界面,能够帮助我们更高效地进行网页设计和开发。
在开始设计和开发之前,我们需要先规划好网页的结构和内容。
这包括确定网页的主题、目标受众以及所需的功能和交互方式等。
通过规划,我们可以更好地组织网页的布局和内容,提高用户体验。
接下来,我们可以开始进行网页设计。
在设计过程中,我们可以使用设计软件(如Adobe Photoshop)创建网页的原型图。
原型图可以帮助我们更好地展示网页的布局和设计风格,并与客户或团队成员进行沟通和反馈。
完成网页设计后,我们需要将设计转化为实际的网页。
这就涉及到网页开发的过程。
首先,我们需要编写HTML代码来定义网页的结构和内容。
HTML是一种标记语言,用于描述网页的结构和语义。
接着,我们可以使用CSS来为网页添加样式和布局。
CSS可以控制网页的颜色、字体、大小等方面。
最后,我们可以使用JavaScript来添加交互和动态效果。
JavaScript是一种编程语言,可以为网页添加一些动态和交互的功能。
在进行网页开发的过程中,我们可以使用一些开发工具和框架来提高效率。
例如,我们可以使用代码编辑器来编写和调试代码,使用浏览器的开发者工具来调试和测试网页。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页设计开发的具体方法
想到网页设计开发不知道大家了解多少,下面我们就给大家来详细介绍一下吧,希望大家学业有成,工作顺利
①项目承接洽谈
客户提出网站建设申请
1>; 客户提出网站建设基本需求
2>; 提供相关文本及图片资料:公司简介、产品图片及服务信息,项目描述、网站基本功能需求、基本设计需求。
②制定方案
制定网站建设方案
1>; 双方就网站建设内容进行协商,修改、补充以达成共识。
2>; 制定《网站建设方案》。
3>; 双方确定建设方案的具体细节及价格。
③签署协议
签订网站相关协议
1>; 双方签定《网站建设合同》确定客户支付预付款。
2>; 客户提供网站相关内容资料。
3>; 客户指定专人与网站设计公司保持沟通,利于开发设计④完成样稿网站设计确定
1>;
根据网站建设方案完成网站初稿设计:网站首页图、网站架构图、网站频道首页风格,网站基本框架等。
2>; 客户审核确认初稿设计3>; 我方完成整站网站设计制作。
4>;
网站风格设计。
