福建网页设计培训学校——如何解决Dreamweaver的空格问题
Dreamweaver中层(AP DIV)错位问题的解决方法

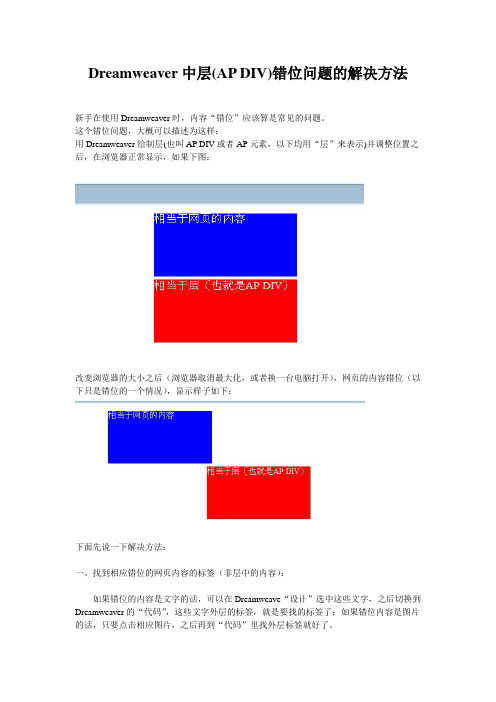
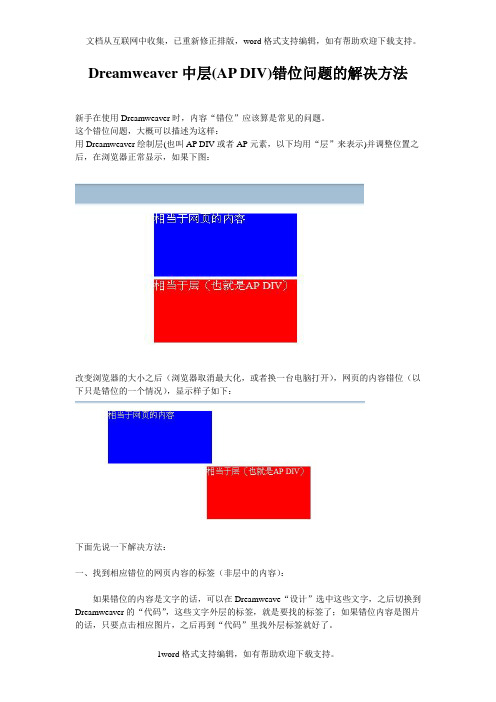
Dreamweaver中层(AP DIV)错位问题的解决方法新手在使用Dreamweaver时,内容“错位”应该算是常见的问题。
这个错位问题,大概可以描述为这样:用Dreamweaver绘制层(也叫AP DIV或者AP元素,以下均用“层”来表示)并调整位置之后,在浏览器正常显示,如果下图:改变浏览器的大小之后(浏览器取消最大化,或者换一台电脑打开),网页的内容错位(以下只是错位的一个情况),显示样子如下:下面先说一下解决方法:一、找到相应错位的网页内容的标签(非层中的内容):如果错位的内容是文字的话,可以在Dreamweave“设计”选中这些文字,之后切换到Dreamweaver的“代码”,这些文字外层的标签,就是要找的标签了;如果错位内容是图片的话,只要点击相应图片,之后再到“代码”里找外层标签就好了。
用上例内容,操作图如下:步骤1:步骤2:二、给这个标签加“相对定位”:只要在代码里加上style="position:relative;”就行了,上例中,应该写成这样:<div id="div2" style="position:relative;">相当于网页的内容</div>三、找到相应的层的代码:方法可以如上,或者在“设计”视图下,点击层左上那个小方框,点击之后,切换到“代码”视图下,整个层的内容都会选中,上例的效果图如下:步骤1:点击层左上方小方框;步骤2:找到相应代码;四、直接把层的整个代码剪切到“相应错位的网页内容的标签(也就是刚刚改动过代码的那个标签)”里面,上例中操作如下图:注意:如果找到的“相应错位的网页内容的标签”是<td>网页内容</td>的话,那你要在<td></td>里面加上这个:<div style="position:relative;"></div>也就写成这样:<td>网页内容<div style="position:relative;"></div></td>之后,再把相应的层的代码内容剪切到新加的这个DIV里,也就是剪切到<div style="position:relative;"></div>里;到此,这个“错位”问题应该是解决了。
使用Dreamweaver时常见问题的分析

关于学生使用Dreamweaver时常见问题的分析重庆建华职业学校熊海林各位老师都知道Dreamweaver对于细节和规范的要求很高,而学生常常比较粗心,制作也比较随意,经常会产生一些意想不到的错误,让我们无从下手调试解决错误。
今天我们就一起来讨论一下Dreamweaver纠错的问题。
要想让学生少犯错误,首先要提前强调经常出错的关键点,并要求学生记在笔记本上。
当然,这不会彻底杜绝学生犯错,但至少能大大减少学生出错的概率,哪些是学生常犯的错误呢,我在这里列举一下,供各位老师参考:一,站点文件:建立一个规范整洁的站点文件夹是一个网站以后能够顺利运行的根本,也是减少出错的基础。
而学生往往忽略这一点,对站点及文件命名归类并不重视。
学生常见的错误主要有:中文命名文件;站点根目录内没有用images和flash等文件夹归类,图片、代码文件混在一起;首页没有用index 命名,其他文件起名随意,如AAA,B1等,不易查找;部分网站内容没有放置在站点根目录内。
如果站点本身就有问题,那么后面出错的机会就会非常大,所以一定要要求学生规范建立站点,养成好习惯。
二,路径错误:路径是网页与相关元素的桥梁,一旦出现错误,精心设计的页面也就惨不忍睹了。
比较常见的是图片链接的错误,我们经常会发现页面上的图片无法显示了,到底什么原因呢?有可能是以下问题:如果是一个小红叉的图片提示,那么多半是路径错误,你需要查看一下图片的路径,如果设置的是“../images/good.jpg”这样的相对路径,代表在父级目录的images文件夹下的good.jpg图片文件,这是正确的,那么如果设置的是“file:///C|/Documents/good.jpg”,这是一个本机绝对路径,代表在C 盘我的文档下的good.jpg图片文件,那么就说明很可能是路径的问题,这个图片没有在你的站点文件夹内,因此未找到该图片。
图片无法显示还有另外一种情况,就是一片空白,没有任何提示,那你看一下图片的名称,不是中文命名,就是格式错误,把PSD文件当成JPG文件插入进网页中来了。
Wordpress网站浏览器顶部空白28px高度的解决办法

Wordpress网站浏览器顶部空白
28px高度的解决办法
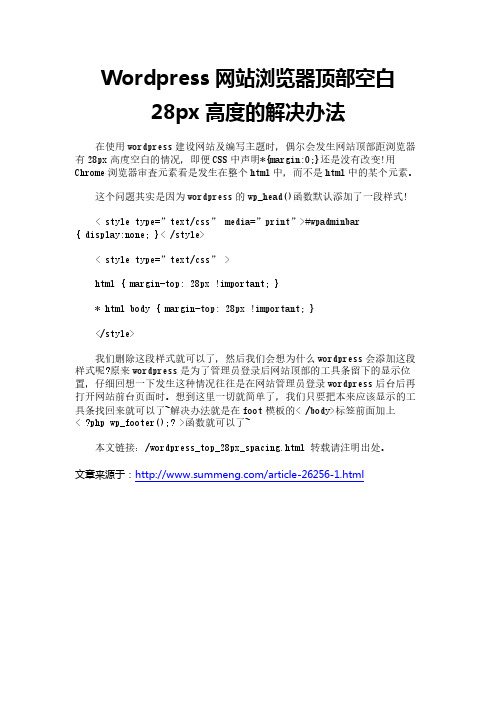
在使用wordpress建设网站及编写主题时,偶尔会发生网站顶部距浏览器有28px高度空白的情况,即便CSS中声明*{margin:0;}还是没有改变!用Chrome浏览器审查元素看是发生在整个html中,而不是html中的某个元素。
这个问题其实是因为wordpress的wp_head()函数默认添加了一段样式!
< style type=”text/css” media=”print”>#wpadminbar
{ display:none; }< /style>
< style type=”text/css” >
html { margin-top: 28px !important; }
* html body { margin-top: 28px !important; }
</style>
我们删除这段样式就可以了,然后我们会想为什么wordpress会添加这段样式呢?原来wordpress是为了管理员登录后网站顶部的工具条留下的显示位置,仔细回想一下发生这种情况往往是在网站管理员登录wordpress后台后再打开网站前台页面时。
想到这里一切就简单了,我们只要把本来应该显示的工具条找回来就可以了~解决办法就是在foot模板的< /body>标签前面加上
< ?php wp_footer();? >函数就可以了~
本文链接:/wordpress_top_28px_spacing.html 转载请注明出处。
文章来源于:/article-26256-1.html。
浅谈dreamweaver网页制作技巧及常见问题处理方法

么会 导致网页 不能 正常浏 览 ,出现异 常。在使 用D r e a mw e a v e r 做 网页 设计时 ,普遍 发生的路径 错误 问题便是 图片链接 错误 ,而这 一直接 后 果便是 导致 浏览器 不能 显 示 出图片 。发生 该 问题 的诱 因可 能为 : 第 一 ,如果 浏览 器 页面 呈空 白状 ,而 且 没有 任何 对话 框 提示 , 应查 看 图片 名称 ,首 先 应排 除 图片名 称是 否命 名 为汉 字 ,其次 应 该
E L E C T R ON I C S WO R L D・ 探索与观察
浅 谈d r e a mwe a v e r 网页制作 技巧及 常见问题 处理方法
天 津 国土 资源和房屋 职 业 学院 马 莉
【 摘要 】 在计算机各项 网络技术 中,网页制作是必学的一项入门级技术 ,D r e a m we a v e r 软件 支持 多脚本的语言 ,也是初学计算机技术者或者
是 网站 开发 工作 者 必选 的一 种软 件 ,但 同时它也 是 带给初 级 入 门者很 多 困惑的一 个软 件 。- f  ̄f f l D r e a n 1 we a v e r 进行 网页制作 时 ,有 很 多应 用技
巧的应 用能达到事半功倍的效果 ,但也有很 多易犯的错误容易被忽视 。本文就对Dr e a i n we a v e r 网页制作技巧和解决这些问题的方法进行探
它一 些 技巧 来进 行空 格 的录 入 , 比如 : 直接 于源代 码 中加 入代 表着
接 、准 确 ,应根 据 用户 需求 确定 网 页 的主题 ,应 依 照浏览 者 的意 愿 进 行定 位 ,使 网页 能够满 足用 户 需求 。 ( 二 )风格 确 定 。网 页的创 意 与风 格是 较难 把 握的 两个内容 , 创 意 的独特 性和 风 格的 迥异 能展 现 出网 页的 整体 品质 ,对 网站 的发 展 有着 巨大 的影 响 力 。网页 的创 意 多是 来源 于生 活 的积 累,关 键在
应用Dreamweaver网页设计时常见问题的分析

时要将 图片 的对方 属性改 为绝 对居 中 ,然后再 控制 图片的左
右边 距 就 可 以 了 。
4 表 格混 乱
表格是一个 让人 又快捷 又难调试 的布局方 式 ,它简单方 便 ,很容 易上手 ,但 同时不 易掌控 ,经常错位 、混乱 ,让人 无所适从 。很多初 学者采用单 一表格来 给整个 页面 布局 ,这
会产 生一些 意想不 到的错误 ,使在调 试时很 难下 手。这里 就 常见 的路径 管理 、图文混排 、表格处 理 、各 类布局 、站 点文 件管理等问题进行讨论 。
3 图 文混排
图文混 排就是将 图片 和文字放 在一起 ,在混排 时经 常会 出现错位 ,无法对 齐等情况 。最常见 的是栏 目条上 一个小 图
L I U Xu - j a n
( J i a n g x i Y u z h o u S c i e n c e a n d T e c h n o l o g y I n s t i t u t e, J i a n g x i Xi n y u 3 3 8 0 2 9, C h i n a )
Ab s t r a c t :D r e a mwe a v e r i s a v e r y s i mp l e a n d e a s y t o u s e b u t p o w e r f u l w e b p a g e ma k i n g s o f t wa r e .Ho w e v e r ,i t i s a l s o a l o t o f v e y r c o n f u s e d s o f t wa r e .I n t h e u s e o f Dr e a mwe a v e r we b p a g e d e s i g n ,o n t h e p a t h ma n a g e me n t ,mi x e d ma p a n d t e x t ,f o r m p r o c e s s i n g ,v a i r o u s t y p e s o f l a y o u t ,s i t e i f l e ma n a g e me n t ,o t f e n ma k e e ro r s a r e a n ly a z e d ,a t t h e s a me t i me ,p u t f o r w a r d
Dreamweaver使用中的常见问题

∙Dreamweaver使用中的常见问题和解答-网页设计,Dreamweaver∙ 1.怎么在网页中插入空格我们在用dreamweaver的所见即所得编辑模式下编辑中文网页时,往往需要在段落的开头空两格,不过dreamweaver本身没有提供插入空格的功能,我们能这样来做:先用ctrl+shift转换到中文输入法,比如微软拼音,然后按shift+空格,此时输入字符变为全角模式,你目前就能在dreamweaver中按空格键轻松的插入空格了。
另外一种方法是直接打开html原始码编辑窗口,在需要插入空格的地方输入&nbs;,效果相当于前边的一个全角空格。
另外插入半角空格的方法也非常简单,在html中,对于字符的换行和间断,都被自动解释为一个半角空格,注意只是个半角空格,不论空多少行。
而在dreamweaver中插入半角空格,只需直接按空格,不过只在前边有字符的情况下才起作用。
2.为何我定义的表格长宽和实际浏览效果不同这有几种情况:a、如果表格定义的高度低于12个像素的话,dreamweaver仍然显示的是15像素的高度,因为在单元格中会自动产生一个&nbs;,相当于一个看不到的字符,把表格给撑大了,解决的办法是在html 编辑窗口中删去其中的&nbs;即可。
b、如果表格定义的宽度低于6个像素的话,也会产生效果差异,同样是刚才的原因,解决方法见上。
c、有时候修改表格的长宽以后,不过表格却没有变化,那是因为在表格中的单元格已定义了超出表格长宽的值,当然这样你无法把表格压缩了,解决方法是把鼠标放到单元格中,此时在属性栏中会显示此单元格的长宽,根据情况进行修改从而和表格的长宽相匹配就能了。
d、有时候一不小心把设置好的表格给弄乱了,此时按ctrl+z虽然撤销了上一布操作,不过却无济于事,这时候只要把鼠标放到表格以外的区域点一下,表格就等于进行了一次刷新,又恢复到了从前的样子。
3.怎么让网页紧贴顶部和左部用鼠标右键点击网页中非表格区域,选择属性,然后能看到左边距和上边距的设置,把他们设置为0即可。
dreamweaver常见问题集锦(Dreamweaver FAQ)

dreamweaver常见问题集锦(Dreamweaver FAQ)Dreamweaver常见问题集锦问:Dreamweaver8.0(简称DW)中如何输入空格?答:按下“Ctrl+移+空格键”或者在中文输入法中选择全角输入方式,可任意输入空格。
问:为什么我的Dreamweaver会出现黄色标识符?答:有时我们在Dreamweaver8.0中会发现有黄色的标识符,它们是什么呢?其实这是由你的网页代码中标识符不匹配或非法标识符引起的,解决方法就是去掉非法标识符。
问:DW中如何设置页面边距为0?答:可惜,DW中似乎没有直接设置的方法,你只有在HTML文档中插入以下代码:设定网页空白高度=″0″marginwidth =″0″左边空白=″0″左边界=″0″。
问:为什么我想让一行字居中,但其他行字也变成居中?答:这是我们经常碰到的麻烦事,为什么呢?在Dreamweaver中进行居中、居右操作时,默认的区域是P、H1-H6、div等格式标识符,如果你的语句没有用上述标识符隔开,Dreamweaver会将整段文字均做居中处理,解决方法就是将居中文本用P隔开。
问:DW中为什么层不可以叠放?答:在DW中选择”查看”,将”防止层交叠”前面的”√”去掉就可以了。
问:DW中如何准确地定位层?答:就目前来说,还没有好的方法实现非常精确地定位使得层在编辑中和浏览中的位置不变,即便是使用”标尺”和”网格”辅助定位,仍然会有差别,而且在IE和数控中显示的层的位置会有偏差,大约偏差3个像素。
最好的方法(也是最无奈的方法)是对照浏览器的显示来调整层的位置。
问:DW中无法使用中文文件名和路径吗?答:由于网络服务器有的不支持中文路径和文件名称,所以在DW中也不支持,当你使用中文做路径和文件名称时,DW会自动转换为ASCII码,因此建议所有路径和文件使用英文标识。
问:如何在拷贝时放弃原来的排版方式?答:选定文字后,点击”编辑”选择”只复制文字”(或“Ctrl+SSIFT+C”)可放弃原来排版的方式。
Dreamweaver网页开发高级技巧教程

Dreamweaver网页开发高级技巧教程Dreamweaver是一款功能强大的网页开发工具,广泛被网页设计师和开发者使用。
本文将介绍一些Dreamweaver的高级技巧,帮助读者更好地使用这一工具进行网页开发。
第一章:界面和布局Dreamweaver的界面简洁直观,但用户也可以根据自己的需要进行个性化设置。
首先,我们可以通过调整窗口布局来逐渐熟悉和掌握工具。
1. 自定义工作区:在"窗口"菜单下,选择"工作区布局",可以在现有的布局基础上自定义创建新的布局。
2. 分栏视图:通过分栏视图功能,可以同时查看和编辑不同的网页文件或代码。
可以通过菜单栏中的"窗口"→"分栏视图"来打开此功能。
3. 组织面板:Dreamweaver提供了多个面板,如文件管理器、属性检查器和样式面板等。
将这些面板组织并放置在合适的位置,可以提高工作效率。
第二章:使用代码提示和快捷键1. 代码提示:Dreamweaver通过代码提示功能,可以自动补全标签和属性等信息。
在输入标签时按下"Ctrl"和"空格键",可以快速弹出代码提示。
2. 自定义代码提示:可以根据个人需求扩展Dreamweaver的代码提示功能。
将自定义的代码片段保存为扩展名为".cs"的文件,并将文件放置在Dreamweaver安装目录的"Configuration\CodeHints"文件夹下。
3. 快捷键:合理利用快捷键可以大大提高工作效率。
在"编辑"→"键盘快捷键"菜单中,可以自定义和调整快捷键设置。
如果想知道某个命令的快捷键,可以通过"属性检查器"中查看。
第三章:使用网格和线框布局Dreamweaver支持网格和线框布局,使用户可以更精确地进行网页布局。
网页制作常见问题及解答

赠送资源5 网页制作常见问题及解答赠送资源5 网页制作常见问题及解答1.如何在网页中插入空格?我们在用Dreamweaver的所见即所得编辑模式下编辑中文网页时,往往需要在段落的开头空两格,但是Dreamweaver本身没有提供插入空格的功能,我们可以这样来做:先用【Ctrl】+【Shift】切换到中文输入法,比如微软拼音,然后按【Shift+空格键】,此时输入字符变为全角模式,你现在就可以在Dreamweaver中按空格键轻松的插入空格了。
另外一种方法是直接打开HTML源代码编辑窗口,在需要插入空格的地方输入 ,效果相当于前边的一个全角空格。
另外插入半角空格的方法也很简单,在HTML中,对于字符的换行和间断,都被自动解释为一个半角空格,注意只是一个半角空格,不论空多少行。
而在Dreamweaver中插入半角空格,只需直接按空格,但是只在前边有字符的情况下才起作用。
2.如何使表格没有边框线?将表格的边框属性设为“border=0”。
3.怎样为图片添加指定颜色的边框呢?对于没有边框的图片而言,直接插入到网页中,在显示效果上是相当差的。
而在微软的FP 中要给图片添加满意的边框还是相当麻烦的。
不过在DW中就显得容易多了,因为这里有一个“Border”属性,可以直接设置边框的宽度。
宽度设好后,用鼠标选择图片对象,注意不是单击选中,而是拖动选择。
像设定文字颜色一样进行就可以了。
4.如何弹出新窗口?请问当点击链接时,如何让链接的窗口跳出来,而不是让原来的页面转到那个链接的窗口呢?你可以选中该链接,然后把属性面板上的“【Target】(目标)”改为“_blank”便可以了(如下图)。
5.如何使网页靠边显示?我做的网页四周总是留一点距离,我想让它靠边该如何操作呢?选择【修改】¾【页面属性】,在出现的对话框中把【左边距】、【上边距】、【边距宽Dreamweaver CS5从新手到高手度】和【边距高度】都设置为“0”便可以了。
Dreamweaver网页制作技巧与问题处理

网页风格 和创意设计 是不 容易把握 的 ,独 特 的创 意和个 性 风格可 以展 示页 面的整体 品位 ,有利 于 网站的发展 和影 响 力 。网页的创意多来 自现实生活 的结 合 ,只要用心体会 思考 , 就能把握重要的细节处理 。
1 . 4 网 页 整体 规划 要详 细
容 易阅读 ,标题字体样式可 以不限。 2 . 3 网页颜 色搭 配
浏 览 网 页第 一 印 象 就 是 视 觉 冲 击 .网 页 颜 色 搭 配 的 好 坏
1 . 5 网 页 上传 测试
网页制作 完成后 ,就可 以申请主 页空 间和上传 文件进行 发 布 了。申请 主 页空间 ,最好 能成为该 网站 的注册 用户 ,然 后 再 申请 主页空 间进行 上传 工作 。对 于上传 工具 的选 择 ,可
中文输入法 调整 到 “ 全 角 ” 状 态 下 才 可 以 使 用 .尽 量 将 正 文
好 不 要超 过 3层 ;链 接 可采 用 一对 一 或 一对 多形 式 ,也 可
以 混 用
字 体设 置为 通用 的 中文宋体 效果 和英 文 的 T i m e s N e w R o ma n
网页主题 就是 制作 网站的题 材 .主 题定位 范 围要 小且 内
容 表 达 准 确 , 最 好 是 自己 感 兴 趣 的 内容 ,才 会 有 制 作 激 情 和
对 于初学者来 说 。通过 建立本地 站点来 制作 网页 ,是 完
成 网页制 作 至关重要 的一 步 。因为不 在站 点根 目录 下制 作 。 可 能会经常 发生这样 的问题 ,插入 的 图片 在编辑 窗 口中可 以
题 方法 ,为后 续学习的人士提 供参考。
中文版DreamweaverCC基础培训教程-教学教案

中文版DreamweaverCC基础培训教程-教学教案中文版 Dreamweaver CC 基础培训教程教学教案一、教学目标通过本课程的学习,使学员能够熟练掌握中文版 Dreamweaver CC的基本操作和应用,具备独立创建和编辑网页的能力。
具体目标包括:1、了解 Dreamweaver CC 的工作界面和基本功能。
2、掌握网页的创建、保存和打开方法。
3、学会使用文本工具编辑网页文本内容,包括字体、字号、颜色、对齐方式等设置。
4、掌握插入图像、超链接、表格等元素的方法,并能进行相应的属性设置。
5、能够运用 CSS 样式表美化网页外观。
6、理解网页布局的概念,掌握常见的布局方式,如流式布局、固定布局等。
二、教学重难点1、重点Dreamweaver CC 的基本操作,如新建、保存、打开网页文件。
文本和图像的编辑与插入,以及超链接的创建。
表格的使用和属性设置,用于网页内容的排版。
CSS 样式表的应用,实现网页的美化效果。
2、难点理解 CSS 样式表的语法和规则,能够灵活运用样式表进行网页样式的定制。
掌握网页布局的技巧,能够根据需求选择合适的布局方式,并进行页面元素的合理排列。
三、教学方法1、讲解演示法通过讲解和演示相结合的方式,向学员展示 Dreamweaver CC 的各项功能和操作步骤,使学员能够直观地了解和掌握。
2、实践操作法安排学员进行大量的实践练习,让学员在实际操作中熟悉和巩固所学知识,提高动手能力。
3、案例分析法通过分析实际的网页案例,引导学员思考和解决问题,培养学员的分析和解决问题的能力。
4、小组讨论法组织学员进行小组讨论,分享学习心得和经验,促进学员之间的交流与合作。
四、教学资源1、计算机教室,安装有中文版 Dreamweaver CC 软件。
2、教学课件,包括 PPT、视频教程等。
3、练习素材,如图片、文本文件等。
五、教学过程1、课程导入(约 10 分钟)展示一些精美的网页作品,激发学员的学习兴趣。
如何解决Dreamweaver空格问题

如何解决Dreamweaver空格问题如何解决Dreamweaver空格问题Dreamweaver是一个非常简单易用但又功能强大的网页制作软件。
但是,它却又一个令很多初学者很困惑的问题。
那就是空格。
在Dreamweaver中使用空格远远没有象word中一样方便。
比如首行无法空格,句子中间空一格以上都是不行的。
原因是什么呢?这是因为在HTML语言中多于一个的空格都被忽略不计。
这样就造成了空格困难的原因。
如何很好地解决Dreamweaver的空格问题呢?解决的方案有很多:1、制作一张很小的透明图片。
嵌入到文本当中或者行首。
这种方法实现起来比较麻烦。
2、使用全角空格。
为什么这种方案可行呢?因为全角空格实现起来比较简单。
虽然也是空格但是对应的HTML代码却不是空格代码。
而是另外的代码,因此Dreamweaver把他当字符处理而不是空格。
所以可以相安无事。
但是在不支持中文字符集的浏览器看来就是乱码了。
3、使用软空格。
即在要插入空格的`地方按Ctrl+shift+空格。
这样的空格所有浏览器都能认识。
但是缺点是在页面编辑的时候无法看见插入了多少空格,只能在浏览器预览的时候才能看清楚。
不够直观。
软空格其实使用的是代码。
是不间断空距标记。
他可以生成软空格。
每按一下Ctrl+shift+空格就是增加一个代码。
代码虽然简单,但是它的作用也很大。
在做网页时候我们空出一行或者几行就要靠这个代码来帮忙。
学过HTML语言的朋友都知道标签是用来标记一个段落的。
如果光写这段代码是不是就可以生成空行呢?这是无效的。
必须在标签中增加;代码才行。
这样的代码才会有空行效果。
这里该标记也是起了占据位置的作用。
另外如果用Dreamweaver生成一张表格,察看源代码的时候会发现。
单元格标签中页有这个标记 .如果你把这些标记删除,会发现所有的单元格全部挤在一起。
根本无法往里面填写内容非要拖拽边框不可。
在Dreamweave中对空格输入的限制是针对“半角”文字状态而言的,因此通过将输入法调整到全角模式就可以避免了,具体的操作方法是:打开中文输入法(以人工智能ABC为例),按Shift+Space切换到全角状态,这样就可以输入了。
Dreamweaver使用过程中的常见问题汇总

Dreamweaver使用过程中的常见问题汇总-网页制作Webjx文章简介:1> 在DW中,如何输入一个空格呢?输入空格的问题,在DW 似乎已成了一个老生常谈的问题,我们可能在许多介绍DW使用方面的书籍或文章中看到过N次。
1> 在DW中,如何输入一个空格呢?输入空格的问题,在DW似乎已成了一个老生常谈的问题,我们可能在许多介绍DW 使用方面的书籍或文章中看到过N次。
DW中对空格输入的限制是针对“半角”文字状态而言的,因此通过将输入法调整到全角模式就可以避免了,方法是:打开中文输入法(以人工智能ABC为例),按Shift+Space 切换到全角状态,现在应该没问题了。
此外,你还可以通过许多“变通”的方法达到录入空格的目的,比如常用的是:直接在源代码中加入代表空格的HTML代码“ ”;输入一定长度的文字对象后,然后调整文字的颜色与当前的背景颜色相同等等,不过注意的是后者在一些浏览器中可能显示上有点问题。
2> 如何在浏览器地址栏前添加自定义的小图标?你是不是记得有时在浏览网易网站的首页时,在地址前会显示一个“易”字样的小图标。
而默认情况下,这个图标是一个IE浏览器的指定图片。
其实这也不是什么高深技术,只不过在网站目录下添加了一个特定文件而已。
这时,我们需要预先制作一个图标文件,大小为16*16像素。
文件扩展名为ico,然后上传到相应目录中。
在HTML源文件“<head></head>”之间添加如下代码:<Link Rel="SHORTCUT ICON" href="http://图片的地址(注意与刚才的目录对应)">其中的“SHORTCUT ICON”即为该图标的名称。
当然如果用户使用IE5或以上版本浏览时,就更简单了,只需将图片上传到网站根目录下,即可自动识别!3> 为什么,我本来设计很好的网页,在浏览器窗口最小化时会变的丑陋难堪?这应该是个很值得大家注意的问题,也就是说,在全屏状态下浏览网页内容时,一点问题也没有。
Dreamweaver技巧四则

Dreamweaver技巧四则
土豆
【期刊名称】《电脑采购》
【年(卷),期】2001(000)028
【摘要】<正> 用过Dreamweaver的朋友都知道,要想在其中插入空格是很难做到的事情。
尤其是在我们进行文字排版的时候,要想跟平时一样,在每一段落的开头留两个空格总是留不出来。
那么,有没有怎么技巧能够解决这个问题呢?只要我们在编辑时,注意我们平时的输入法状态(如图1),点一下,把它改变成全角的状态就可以了(如图2)。
二、消除链接文字的下划线用Dreamweaver进行网页设计时,每一链接文字的下面总在一段讨厌的下划线,这有损于主页的美观。
那么,要怎样把这个烦人的东西去掉
【总页数】1页(P25-25)
【作者】土豆
【作者单位】
【正文语种】中文
【中图分类】F764.6
【相关文献】
1.浅谈dreamweaver网页制作技巧及常见问题处理方法 [J], 马莉
2.如何让学生"乐"学网页制作──浅谈《Dreamweaver网页制作》的教学技巧 [J], 吴少琴
3.口袋技巧——Dreamweaver技巧集萃 [J], 无
4.Dreamweaver在网页制作中的常用技巧 [J], 尹桂萍
5.Dreamweaver在网页开发中的应用技巧 [J], 张丽霞;朱贤坤
因版权原因,仅展示原文概要,查看原文内容请购买。
Dreamweaver中层(APDIV)错位问题的解决方法

Dreamweaver中层(AP DIV)错位问题的解决方法新手在使用Dreamweaver时,内容“错位”应该算是常见的问题。
这个错位问题,大概可以描述为这样:用Dreamweaver绘制层(也叫AP DIV或者AP元素,以下均用“层”来表示)并调整位置之后,在浏览器正常显示,如果下图:改变浏览器的大小之后(浏览器取消最大化,或者换一台电脑打开),网页的内容错位(以下只是错位的一个情况),显示样子如下:下面先说一下解决方法:一、找到相应错位的网页内容的标签(非层中的内容):如果错位的内容是文字的话,可以在Dreamweave“设计”选中这些文字,之后切换到Dreamweaver的“代码”,这些文字外层的标签,就是要找的标签了;如果错位内容是图片的话,只要点击相应图片,之后再到“代码”里找外层标签就好了。
用上例内容,操作图如下:步骤1:步骤2:二、给这个标签加“相对定位”:只要在代码里加上style="position:relative;”就行了,上例中,应该写成这样:<div id="div2" style="position:relative;">相当于网页的内容</div>三、找到相应的层的代码:方法可以如上,或者在“设计”视图下,点击层左上那个小方框,点击之后,切换到“代码”视图下,整个层的内容都会选中,上例的效果图如下:步骤1:点击层左上方小方框;步骤2:找到相应代码;四、直接把层的整个代码剪切到“相应错位的网页内容的标签(也就是刚刚改动过代码的那个标签)”里面,上例中操作如下图:注意:如果找到的“相应错位的网页内容的标签”是<td>网页内容</td>的话,那你要在<td></td>里面加上这个:<div style="position:relative;"></div>也就写成这样:<td>网页内容<div style="position:relative;"></div></td>之后,再把相应的层的代码内容剪切到新加的这个DIV里,也就是剪切到<div style="position:relative;"></div>里;到此,这个“错位”问题应该是解决了。
聊一聊当你的页面设计被说“空”时,应该怎样去修改?

聊一聊当你的页面设计被说“空”时,应该怎样去修改?
很多网页设计师可能会时常的听到客户说:“页面太空了、没有什么内容”等等。
设计师都会解释说,这是有意的留白。
但是合理的留白并不会导致页面空。
那么,当页面被说空时,我们可以从哪些方面入手去修改呢!今天济南网站建设小编根据多年的建站经验给大家分享几点。
1、增加色块
增加色块是修改页面太空常用的改善方法,增加色块可以增加视觉变化,可以构建分明的层次感,使网站内容更加有序而清晰,一目了然。
例如下图是我们文汇建站的案例,如果没有白色色块,整个画面不会空,还会没有连贯性,在画面左侧添加白色色块,就可以很好的解决这两个问题。
2、增加文字水印设计
有一些页面太空的原因是由于留白不合理导致的问题,那么我们就需要把不合理的留白进行填充,而文字水印的设计就可以很好的解决这个问题。
文字水印一般常用英文的设计,字体放大后有很强的设计感,还可以保留页面原本的风格,非常实用。
例如下图,是我们曾经做过的一个案例,就用到的字体水印的设计,英文字体放大,很好的解决了画面空的问题,视觉流畅度也更好。
3、增加小元素设计
增加一些小装饰也是避免画面空的解决方法,例如运用一些线条、形状等等进行装饰,可以让画面更有设计感,而且也不会破坏整体的风格,画面精致度会提升很多。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
如何解决Dreamweaver的空格问题
Dreamweaver是一个非常简单易用但又功能强大的网页制作软件。
但是,它却又一个令很多初学者很困惑的问题,那就是空格。
在Dreamweaver中使用空格远远没有像word中一样方便。
比如首行无法空格,句子中间空一格以上都是不行的。
原因是什么呢?这是因为在HTML语言中多于一个的空格都被忽略不计。
这样就造成了空格困难的原因。
解决的方案有很多:
1、制作一张很小的透明图片。
嵌入到文本当中或者行首。
这种方法实现起来比较麻烦。
2、使用全角空格。
为什么这种方案可行呢?因为全角空格实现起来比较简单。
虽然也是空格但是对应的HTML代码却不是空格代码。
而是另外的代码,因此Dreamweaver把他当字符处理而不是空格。
所以可以相安无事。
但是在不支持中文字符集的浏览器看来就是乱码了。
3、使用软空格。
即在要插入空格的地方按Ctrl+shift+空格。
这样的空格所有浏览器都能认识。
但是缺点是在页面编辑的时候无法看见插入了多少空格,只能在浏览器预览的时候才能看清楚。
不够直观。
软空格其实使用的是代码。
是不间断空距标记。
他可以生成软空格。
每按一下
Ctrl+shift+空格就是增加一个代码。
代码虽然简单,但是它的作用也很大。
在做网页时候我们空出一行或者几行就要靠这个代码来帮忙。
学过HTML语言的朋友都知道<p></p>标签是用来标记一个段落的。
如果光写<p></p>这段代码是不是就可以生成空行呢?这是无效的。
必须在<p>标签中增加;代码才行。
<p></p>这样的代码才会有空行效果。
这里该标记也是起了占据位置的作用。
另外如果用Dreamweaver生成一张表格,察看源代码的时候会发现。
单元格<td>标签中页有这个标记<td></td>.如果你把这些标记删除,会发现所有的单元格全部挤在一起。
根本无法往里面填写内容非要拖拽边框不可。
本站所有转载文章言论均由网上收集而来,仅为方便大家阅读,不代表本站观点,
文章版权归原作者所有,如若侵犯了您的权益,请通知我们删除。
