QML-GC01.039-2010附件六:标准时间应用
全球时钟小工具的程序设计及代码示例

全球时钟小工具的程序设计及代码示例全球时钟小工具是一个使用计算机程序编写的应用程序,它可以显示世界各地的时间,帮助人们在跨时区的环境中轻松管理时间安排和沟通。
本文将介绍如何进行全球时钟小工具的程序设计,并提供代码示例。
1. 程序设计思路在设计全球时钟小工具时,需要考虑以下几个方面:1.1 用户界面设计要设计一个简洁美观的用户界面,可以使用图形用户界面(GUI)或者命令行界面(CLI)来显示各地时间。
界面应包含一个时钟显示区域,用于显示不同城市的时间。
1.2 时间数据来源为了获取各个城市的时间数据,可以使用国际标准时间(UTC)作为基准,然后通过与每个城市的时区进行相应的偏移来计算。
1.3 实时更新全球时钟小工具应该能够在后台实时更新时间,以确保显示的时间准确无误。
可以使用定时器或者轮询的方式来更新时间数据。
2. 代码示例下面是一个基于Python语言实现的全球时钟小工具的代码示例:```pythonimport datetime# 定义城市与时区偏移的字典city_timezones = {"New York": -5,"London": 0,"Beijing": +8,"Tokyo": +9}# 获取当前时间并计算各个城市的时间current_time = datetime.datetime.utcnow()for city, timezone_offset in city_timezones.items():city_time = current_time + datetime.timedelta(hours=timezone_offset) print(f"{city}: {city_time.strftime('%Y-%m-%d %H:%M:%S')}")```上述代码中,通过定义一个字典 `city_timezones` ,将各个城市与其对应的时区偏移关联起来。
10个完成工作的jquery 时间轴插件

建站的时候人人都想把网站建设的更有吸引力,在展示博客、照片、视频等应用上面,使用时间轴的会让你的网站看起来更加的好用,更有点击的欲望。
通常这种时间轴的制作成本都不会很低。
但是,要是你用上了下面10款实用的时间轴插件,不仅能为你减少开支,还能为网站增彩不少了。
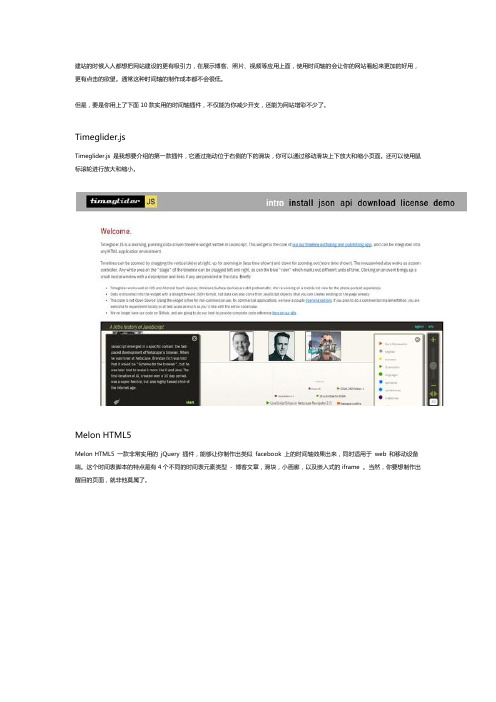
Timeglider.jsTimeglider.js 是我想要介绍的第一款插件,它通过拖动位于右侧的下的滑块,你可以通过移动滑块上下放大和缩小页面。
还可以使用鼠标滚轮进行放大和缩小。
Melon HTML5Melon HTML5 一款非常实用的jQuery 插件,能够让你制作出类似facebook 上的时间轴效果出来,同时适用于web 和移动设备端。
这个时间表脚本的特点是有4个不同的时间表元素类型- 博客文章,滑块,小画廊,以及嵌入式的iframe 。
当然,你要想制作出醒目的页面,就非他莫属了。
jQuery TimelinrjQuery Timelinr 是一款十分简洁的jQuery 插件。
它可支持与垂直以及水平布局。
也可以可以让你添加规格的参数,实现自动播放,设置透明度,调节页面切换速度等功能。
实现自定义。
TimelineTimeline 一款出彩的时间轴,能够为你的视频在时间轴上自定义归类。
而你需要做的就是从不同的来源,如Twitter ,Flickr,YouTube ,中收集信息,甚至支持手机谷歌地图,Vimeo 中的信息。
据预计,未来它将支持更多的媒体类型。
Timeline PorfolioTimeline Porfolio 也是一个jQuery 插件,通过时间顺序显示一系列事件。
可以嵌入各种各样的像微博,地图,视频媒体,在时间轴上面显示。
Chronoline.jsChronoline.js 是用于建立具有时间刻度的水平时间轴工具。
jQuery Simple TimelinejQuery Simple Timeline 是一个轻量级的,简单的jQuery插件,用于建立一个简单的垂直时间表。
标准时间的设定与用途

标准时间的设定与用途标准时间是一种统一的、公认的时间设定,用于统一整个世界的时间标准。
它的主要用途是确保全球范围内的时间一致性,方便人们在不同地区之间进行精确的时间计算和协调。
标准时间的设定依赖于国际原子时(International Atomic Time,简称TAI)。
国际原子时是通过多个原子钟共同维护和计算的,其精确到纳秒级别,是一种高度精确且稳定的时间基准。
为了使标准时间与地球的自转保持一致,全球各地引入了统一的修正方式,即协调世界时(Coordinated Universal Time,简称UTC)。
UTC通过在国际原子时基础上添加或删除闰秒来保持与地球自转的同步。
闰秒的添加或删除是由国际地球自转事务中央局(International Earth Rotation and Reference Systems Service,简称IERS)负责决定的,目的是确保UTC与地球自转之间的偏差不超过0.9秒。
除了UTC,世界上还有许多区域采用自己的标准时间,例如中国采用北京时间(UTC+8),美国采用东部标准时间(UTC-5)等。
这些区域时间都是基于UTC进行微调得出的,以适应各个地理位置和时区。
标准时间的使用有许多方面的重要意义。
首先,它是国际航空、航海和通信等领域的重要基础。
在国际航班、海上航行以及卫星通信等活动中,需要准确的时间计算和协调,以确保安全和效率。
另外,标准时间也对金融交易、科学研究、天文观测和计算机网络等多个领域具有重要作用。
总之,标准时间的设定与使用对于世界范围内的时间计算和协调至关重要。
它通过国际原子时和协调世界时的精确设定,确保了全球时间的一致性和准确性,为各个领域的活动提供了必要的时间基准。
标准时间的设定与用途不仅仅限于全球时间的统一和时间计算的准确性,它还在各个领域中发挥着关键的作用。
首先,标准时间对于国际交流和合作具有重要意义。
在全球化的背景下,不同国家和地区之间的合作变得日益频繁,涉及到跨时区的会议、电话会谈、合作项目等。
时间选择器校验规则

时间选择器校验规则
时间选择器校验规则是指在使用时间选择器(如日期选择器、时间选择器等)时,需要遵守的一些规则和注意事项,以确保选择的时间合法、准确,避免出现错误和漏洞。
具体的校验规则如下:
1. 格式规范:选择器应当按照指定格式显示时间,比如“年-月-日”、“小时:分钟:秒”等。
2. 数据范围:选择的时间应当在合理的范围内,比如不能选择未来时间、不能选择超过系统支持的最大时间等。
3. 时间间隔:选择器应当限制可选时间的间隔,比如按小时选择时,应当限制为每小时一个选项,不允许出现半小时或其他更小的间隔。
4. 数据类型:选择器应当返回正确的时间数据类型,比如时间戳或日期格式等,以便后续处理和使用。
5. 显示效果:选择器应当显示清晰、美观,用户能够直观地看到所选的时间,并且能够方便地进行修改和确认。
总之,时间选择器的校验规则非常重要,它能够有效保障数据的准确性和安全性,同时也能提高用户的使用体验和满意度。
因此,在开发和使用时间选择器时,务必要遵守相关规则和标准,以确保其正常、稳定、可靠地运行。
- 1 -。
qt数字时钟课程设计

qt数字时钟课程设计一、课程目标知识目标:1. 理解Qt编程环境的基本操作,掌握Qt中关于时间处理的基本类和方法。
2. 学会使用Qt工具箱中的控件,特别是QTimer和QTime,理解它们在数字时钟制作中的作用。
3. 掌握数字时钟的核心算法,能够将时间转换为数字格式,并在屏幕上正确显示。
技能目标:1. 能够独立设计并编写一个简单的Qt数字时钟程序,具备实现类似小型项目的能力。
2. 培养学生的问题解决能力,通过调试程序,解决开发过程中遇到的问题。
3. 增强学生的项目实践能力,学会如何规划项目,分配时间和资源。
情感态度价值观目标:1. 激发学生对计算机编程的兴趣,培养对信息技术学科的热情。
2. 培养学生的团队协作意识,通过小组讨论和合作,共同完成项目。
3. 引导学生认识到科技改变生活的重要性,增强创新精神和实践能力。
课程性质:本课程为信息技术学科的课程,结合实际编程操作,强调理论与实践相结合。
学生特点:学生应为具有一定计算机基础知识和逻辑思维能力的高年级学生。
教学要求:课程应注重学生的动手实践能力培养,通过案例教学法和任务驱动法,引导学生主动探索和解决问题。
同时,注重课程的可评估性,确保学生能够达到预定的学习成果。
二、教学内容1. Qt基本环境配置与操作:介绍Qt的安装、创建新项目和基本界面设计。
- 熟悉Qt Creator界面。
- 学会创建Qt Widgets应用程序。
2. 时间处理类QTime和定时器QTimer的使用:- 学习QTime类的用法,掌握时间获取和格式化。
- 掌握QTimer的使用,实现时钟的动态更新。
3. 数字时钟设计原理与实现:- 分析数字时钟的组成和逻辑。
- 编写程序,实现数字时钟的核心功能。
4. 控件布局与界面美化:- 学习Qt中的布局管理,合理设计时钟界面。
- 了解基本的界面美化技巧,提升视觉效果。
5. 调试与优化:- 介绍常见的问题调试方法。
- 对程序进行性能优化。
6. 项目实践:- 分组合作,完成一个Qt数字时钟项目。
element datetimepicker 时间格式 -回复

element datetimepicker 时间格式-回复什么是DateTimePicker时间格式?DateTimePicker时间格式是指在应用程序中使用的一种日期和时间选择器控件,用于方便用户选择特定的日期和时间。
它通常使用一个输入框和一个下拉菜单,允许用户直接手动输入日期和时间,或者从已定义的选项中选择。
DateTimePicker时间格式包括多种不同的样式和选项,以适应不同的需求和应用场景。
下面将一步一步回答关于DateTimePicker时间格式的问题,帮助读者更好地了解和掌握这个常见的应用控件。
第一步:了解常见的DateTimePicker时间格式样式DateTimePicker时间格式样式可分为日期格式和时间格式。
日期格式包括长日期格式、短日期格式、自定义日期格式等;时间格式包括长时间格式、短时间格式、自定义时间格式等。
- 长日期格式显示完整的日期信息,例如"2022年4月25日星期一";- 短日期格式以较为简洁的形式显示日期,例如"2022-04-25";- 自定义日期格式允许用户按照自己的需求定义日期显示方式,例如"yyyy/MM/dd"表示以年/月/日的格式显示日期。
- 长时间格式显示完整的时间信息,例如"下午3:45:30";- 短时间格式以较为简洁的形式显示时间,例如"15:45";- 自定义时间格式允许用户按照自己的需求定义时间显示方式,例如"HH:mm:ss"表示以小时:分钟:秒的格式显示时间。
第二步:了解DateTimePicker时间格式的设置方法在使用DateTimePicker控件时,可以通过编程的方式设置时间格式。
具体方法取决于所使用的编程语言和操作系统平台。
以C#语言为例,可以通过以下代码设置DateTimePicker的时间格式:DateTimePicker dateTimePicker = new DateTimePicker(); dateTimePicker.Format = DateTimePickerFormat.Custom; dateTimePicker.CustomFormat = "yyyy/MM/dd HH:mm:ss";上述代码将DateTimePicker控件的格式设置为自定义格式,并指定了日期和时间的显示方式。
moment-timezone的jq用法

moment-timezone的jq用法moment-timezone是一个用于处理时区的JavaScript库。
它提供了一些方法和函数,可以让你在处理日期和时间时,考虑到时区的差异。
具体使用moment-timezone的步骤如下:1. 首先,确保已经通过CDN或其他方式将moment-timezone库包含到你的网页中。
2. 在JavaScript代码中,你需要使用moment-timezone的函数来处理日期和时间。
其中一些常用的函数包括:- moment.tz():用于获取具有指定时区的当前日期和时间对象。
- moment().tz():用于将一个日期和时间对象转换为指定时区的日期和时间对象。
- moment().tz().format():用于将指定时区的日期和时间对象格式化成特定的字符串。
下面是一个使用moment-timezone的示例:```javascript// 获取当前日期和时间,并将时区设置为"America/New_York"var currentTime = moment.tz("America/New_York");// 将一个日期和时间对象转换为指定时区的日期和时间对象var convertedTime = moment("2021-01-01 12:00:00").tz("Asia/Tokyo");// 将指定时区的日期和时间对象格式化成特定的字符串var formattedTime = moment().tz("Europe/London").format("YYYY-MM-DD HH:mm:ss");console.log(currentTime);console.log(convertedTime);console.log(formattedTime);```在上述示例中,我们使用了moment.tz()方法来获取当前日期和时间对象,并将其时区设置为"America/New_York"。
qml regularexpressionvalidator 汉字 -回复

qml regularexpressionvalidator 汉字-回复使用QML中的RegularExpressionValidator验证器为汉字编写验证器是非常有用的。
这样的验证器可以确保用户输入的内容只包含汉字,从而提高用户输入的准确性和可靠性。
在以下的文章中,我将一步一步地回答有关这个主题的问题,并提供一些示例代码和详细解释。
第一步:为什么需要汉字验证器?汉字验证器可以用于各种场景,例如用户注册、信息录入等。
在这些场景中,确保用户只输入汉字是非常重要的。
如果用户输入了其他字符,可能会导致数据不一致或错误。
因此,使用汉字验证器可以有效地解决这个问题,并提高数据的质量。
第二步:QML中的RegularExpressionValidator概述在QML中,使用RegularExpressionValidator可以非常方便地实现汉字验证器。
这个验证器基于正则表达式来匹配用户输入的内容,并根据匹配结果确定是否通过验证。
QML提供了RegularExpressionValidator组件来支持这个功能。
第三步:汉字验证器的使用示例下面是一个简单的示例,展示了如何使用RegularExpressionValidator 验证器来验证用户输入的内容是否只包含汉字。
qmlimport QtQuick 2.0import QtQuick.Controls 2.0import QtQuick.Controls.Material 2.0ApplicationWindow {visible: truewidth: 400height: 300title: "汉字验证器示例"Column {spacing: 10TextField {id: chineseTextInputplaceholderText: "请输入汉字"validator: RegularExpressionValidator {regExp: "^[\\u4e00-\\u9fa5]+"regExp为汉字的Unicode范围,只允许输入汉字字符}}Button {text: "验证"onClicked: {if(chineseTextInput.textValidator.validate(chineseTextInput.text, InputValidator.Acceptable)=== InputValidator.Acceptable) {console.log("输入内容有效");} else {console.log("输入内容无效");}}}}}上述示例展示了一个简单的QML应用程序,包含一个TextField和一个Button。
使qt的lalbl标签显示年月日时分的方法 -回复

使qt的lalbl标签显示年月日时分的方法-回复如何使用Qt的QLabel标签显示年月日时分信息步骤1:创建Qt项目首先,我们需要创建一个Qt项目来实现在QLabel标签上显示年月日时分的功能。
在Qt Creator中,选择“New Project”,然后选择“Qt Widgets Application”,选择适当的项目名称和位置,点击“Next”完成项目的创建。
步骤2:设计用户界面在Qt Creator的项目文件中,打开ui文件(默认为mainwindow.ui)并设计用户界面。
将一个QLabel控件拖放到您希望显示时间的位置。
根据需要调整标签的大小和位置。
步骤3:获取当前日期和时间在mainwindow.cpp文件中添加以下头文件:cpp#include <QDateTime>在需要显示日期和时间的函数中(通常是构造函数或特定的槽函数),可以使用QDateTime类获取当前日期和时间。
您可以使用以下代码:cppQDateTime currentDateTime = QDateTime::currentDateTime(); QString currentDateTimeString =currentDateTime.toString("yyyy-MM-dd hh:mm");这将获取当前日期和时间,并将其设置为形如“年-月-日时:分”的字符串。
步骤4:将日期和时间显示在QLabel上在设计的用户界面中,我们已经创建了一个QLabel标签。
现在,我们需要在该标签上显示日期和时间。
您可以使用以下代码:cppui->label->setText(currentDateTimeString);其中,"label"是您在Qt Creator中为标签指定的对象名称。
这将在QLabel 标签上显示当前日期和时间。
步骤5:运行和测试完成上述步骤后,您可以构建并运行项目,以查看QLabel标签上是否正确显示日期和时间。
timepickerthemedata hourminutetextstyle -回复

timepickerthemedata hourminutetextstyle -回复主题:时钟选择器的小时分钟文本样式时钟选择器是一种常见的用户界面控件,用于选择时间,特别是小时和分钟。
在不同的应用场景中,设计师和开发人员通常根据用户需求和界面风格选择不同的主题样式。
本文将深入探讨时钟选择器中的小时分钟文本样式,介绍如何使用中括号内的内容作为主题,并逐步回答与该主题相关的问题。
第一步:理解小时分钟文本样式时钟选择器的小时分钟文本样式是指显示小时和分钟的文本的外观和格式。
它可以包括字体风格、大小、颜色和对齐方式等方面的设计。
通过调整这些样式属性,可以为时钟选择器添加独特的外观和感觉,以与应用的整体风格一致。
第二步:分析中括号内的内容在中括号内的内容中,我们可以看到"hourminutetextstyle"这个词组。
词组中的"hour"表示小时,"minute"表示分钟,"textstyle"表示文本样式。
因此,我们可以得出结论,中括号内的内容指的是时钟选择器中显示小时和分钟的文本样式。
第三步:讨论中括号内的内容的应用方法对于时钟选择器中的小时分钟文本样式,设计师和开发人员可以使用中括号内的内容作为主题。
他们可以根据特定的应用场景和用户需求,在中括号内的内容中选择合适的样式属性值,以创建适合应用的小时分钟文本外观。
例如,如果应用需要一种简洁和现代的外观,设计师可以选择使用较小的字体大小和中性的字体颜色,并将文本居中对齐。
另一方面,如果应用需要一种华丽和奢华的外观,设计师可以选择使用大号字体和鲜艳的字体颜色,并将文本靠右对齐。
第四步:详细解释如何使用中括号内的内容作为主题为了更详细地解释如何使用中括号内的内容作为主题,我们将结合一个示例来说明。
假设我们正在开发一个日程管理应用,并需要为时钟选择器选择合适的小时分钟文本样式。
timepickerthemedata hourminutetextstyle -回复

timepickerthemedata hourminutetextstyle -回复时间选择器(timepicker)是一种常见的用户界面控件,用于方便地选择特定的时间值。
在设计和开发过程中,一个重要的考虑因素是时间选择器的视觉外观和主题样式。
本文将以“timepickerthemedata hourminutetextstyle”为主题,详细介绍该主题的设计和实现过程,并解释每个步骤的原因和影响。
第一步:分析主题需求在开始设计时间选择器的主题样式之前,我们首先需要了解主题需求。
根据给定的主题“timepickerthemedata hourminutetextstyle”,我们可以推测该主题侧重于时间选择器中小时和分钟文本的样式。
第二步:设计小时和分钟文本样式根据主题需求,我们需要设计一种符合主题风格的小时和分钟文本样式。
首先,我们需要确定字体样式和大小。
根据常见的设计原则,选择一个简洁、易读且符合主题风格的字体是很重要的。
我们可以考虑使用非衬线字体,如Arial或Helvetica,并根据需要调整字体的大小。
在选择字体之后,我们还可以考虑添加一些额外的样式效果,以突出小时和分钟文本的重要性。
例如,可以使用粗体字体样式或增加阴影效果来增强文本的视觉效果。
此外,我们还可以选择适合主题的文本颜色,以确保文本与背景之间有足够的对比度,从而提高可读性。
第三步:实现主题样式一旦我们设计好了小时和分钟文本样式,下一步就是将其应用到时间选择器中。
实现主题样式的具体过程取决于所使用的开发平台和工具,可以是通过CSS、XML或编程代码进行设置。
无论使用何种工具,关键是确保将已设计的小时和分钟文本样式应用到时间选择器的相应部分。
第四步:测试和优化样式效果在实现主题样式后,我们需要测试并优化样式效果,以确保符合预期。
可以通过模拟用户场景,使用时间选择器并观察样式效果来测试。
在测试的过程中,我们可以关注以下方面:文本的可读性、对比度是否符合预期、样式的一致性等。
Qt中时间函数的使用

QTime::QTime()默认构造函数,构造一个时,分,秒都为0的时间,如00:00:00.000(午夜)QTime::QTime(int h, int m, int s=0, int ms = 0)构造一个用户指定时,分,秒的时间.其参数有效值为:h:0--23m:0--59ms:0--999QTime QTime::addMSecs(int ms) const返回一个当前时间对象之后或之前ms毫秒的时间对象(之前还是之后视ms的符号,如为正则之后,反之之前)如:QTime time(3,0,0);QTime newTime1 = time.addMSecs(1000);QTime newTime2 = time.addMSecs(-1000);则newTime1是一个比time所指定时间(03:00:00.000)延后1000毫秒也即1秒的时间(03:00:01.000),而newTime2则提前1000毫秒(0 2:59:59.000)QTime QTime::addSecs(int nsecs) const与addMSecs()相同,只是nsecs单位是秒.即返回一个当前时间对象之前或之后的时间对象.int QTime::elapsed() const返回最后一次调用start()或restart()到现在已经经过的毫秒数.如果经过了24小时之后,则计数器置0.如果系统时间设置改变,则结果不确定.int QTime::hour() const返回时间对象的小时,取值范围(0--23)int QTime::minute() const返回时间对象的分钟,取值范围(0--59)int QTime::second() const返回时间对象的秒,取值范围(0--59)int QTime::msec() const返回时间对象的毫秒,取值范围(0--999)bool QTime::isNull() const如果时间对象等于00:00:00.000,则返回true;反之返回false.bool QTime::isValid() const如果时间对象是有效的,则返回true;反之返回false.(即:时,分,秒,毫秒都在其取值范围之内)int QTime::msecsTo(const QTime &t) const返回当前时间对象到t所指定的时间之间的毫秒数.如果t早于当前时间对象的时间,则返回的值是负值.因为一天的时间是86400000毫秒,所以返回值范围是-86400000--86400000int QTime::secsTo(const QTime &t) const与msecsTo()基本相同,只是返回的是秒数,返回值的有效范围是-86400--86400int QTime::restart()设置当前时间对象的值为当前系统时间,并且返回从最后一次调用start()或restart()到现在的毫秒数.如果计数器超出24小时,则置0.如果计数器计数时系统时间设置改变,则结果不确定.bool QTime::setHMS(int h, int m, int s, int ms = 0)设置当前时间对象的时,分,秒和毫秒.如果给定的参数值有效,则返回true,否则返回false.void QTime::start()设置当前时间对象的值为当前系统时间,这个函数实际是结合restart()和elapsed()用来计数的.QString QTime::toString(const QString &format) const按照参数format指定的格式用字符串形式输出当前时间对象的时间.参数format用来指定时,分,秒,毫秒的输出格式.如(hh:mm:ss.zzz)h:表示小时,范围是0--23hh:用两位数表示小时,不足两位的前面用0补足,如(0点:00,3点:03,11点:11)m:表示分钟,范围0--59mm:用两位数表示分钟,不足两位的前面用0补足.s:表示秒,范围0--59ss:用两位数表示秒,不足两位的前面用0补足.z:表示毫秒,范围0--999zzz:用三位数表示毫秒,不足三位的前面用0补足.AP:用AM/PM显示.ap:用ap/pm显示.例如:QTime time(14,3,9,42);//设置时间为14:03:09.042QString i = time.toString("hh:mm:ss.zzz");//结果为14:03:09.042QString j = time.toString("h:m:s.z");//结果为14:3:9.42QString m = time.toString("h:m:s.z AP");//结果为2:3:9.42 PMQString n = time.toString("h:m:s.z ap");//结果为2:3:9.42 pmQString QTime::toString(Qt::DateFormat f = Qt::TextDate) const按照参数format指定的格式用字符串形式输出当前时间对象的时间.参数的可选值:Qt::TextDate:格式为HH:MM:SSQt::ISODate:遵循ISO8601的时间表示格式,同样也为HH:MM:SSQt::LocalDate:字符串格式依赖系统本地设置----------------------------------------------------------------------------------------------------------------------------------------静态成员函数:QTime QTime::currentTime()返回当前的系统时间.QTime QTime::fromString(const QString &string, Qt::DateFormat format = Qt::TextDate)使用参数format指定的格式根据参数string指定的时间返回一个时间对象。
QT中的日期和时间格式

QT中的⽇期和时间格式⼀.⽇期QDate1.QString QDate::shortDayName ( int weekday )返回这⼀⽇weekday在星期中的名称。
1 = “Mon”、2 = “Tue”、……7 = “Sun”⽇名称将根据系统本地设置⽽改变。
2.QString QDate::shortMonthName ( int month )返回这⼀⽉month的名称。
1 = “Jan”、2 = “Feb”、……12 = “Dec”⽉名称将根据系统本地设置⽽改变。
3.QString QDate::longDayName ( int weekday )返回这⼀⽇weekday在星期中的长名称。
1 = “Monday”、2 = “Tuesday”、……7 = “Sunday”⽇名称将根据系统本地设置⽽改变。
4.QString QDate::longMonthName ( int month )返回这⼀⽉month的长名称。
1 = “January”、2 = “February”、……12 = “December”⽉名称将根据系统本地设置⽽改变。
5.QString QDate::toString ( const QString & format )返回⼀个字符串的⽇期。
format参数决定了结果字符串的格式。
这些是可能⽤到的表达式:d - 没有前置0的数字的天(1-31)dd - 前置0的数字的天(01-31)ddd - 缩写的⽇名称(Mon-Sun)。
使⽤QDate::shortDayName()。
dddd - 长的⽇名称(Monday-Sunday)。
使⽤QDate::longDayName()。
M - 没有前置0的数字的⽉(1-12)MM - 前置0的数字的⽉(01-12)MMM - 缩写的⽉名称(Jan-Dec)。
使⽤QDate::shortMonthName()。
MMMM - 长的⽉名称(January-December)。
Qt中用SQLite读写时间和日期

原创Sqlite+Qt4.5.3+QDateTime编写程序2010-04-08 12:35本文为自己原创,如要转载,请注明出处/armlinuxhouse/blog/item/8e028897c8aae847d0135e4c. html看了看网上关于Qt的sqlite数据库中存入时间的文章并不多,自己在做项目的过程中也正好遇到了这个问题,一位很难搞定,小人不才,弄了弄,竟然弄好了,特此和大家分享过程,sqlite数据库建表的话,如果在dos界面下手敲的话,可能会累死你,你可以去下一个sqlite的图示管理工具sqliteadmin.,搜一下就出来了,当然在linux好像有可视话的工具,如果没找到linux下的,你也可以用sqliteadmin 建好表,在linux下直接用也可以,如果熟悉的sqlite的话,你应该知道关于时间的数据格式在sqlite里有Date和time,不用解释,我想应该很清楚,所以,如果做时间的数据库,你必须添加这两个字段,从数据方面讲,可以分为插入和读取两个方面,先看一下插入的过程贴代码mywidgetquery->exec(QString("INSERT INTO yingyebase (YYALLMoney,YYDate,YYTime,YYPayType) VALUES(%1,'%2','%3','%4');").arg(yymoney).arg(QDateTime::currentDateTime().date().toString("yyyy-MM-dd")).arg(QDateTime::currentDateTime().time().toString("hh:mm:ss")).arg(tr("RMB方式")));我的表的YYData和YYTime就是分别表示日期和时间。
timepickerthemedata hourminutetextstyle -回复

timepickerthemedata hourminutetextstyle -回复关于timepickerthemedata hourminutetextstyle的话题。
以下是一篇1500-2000字的文章,详细回答了该话题。
一、timepickerthemedata hourminutetextstyle的定义和作用timepickerthemedata hourminutetextstyle是一个用于设置时间选择器中小时和分钟文本样式的主题数据。
在移动应用程序中,时间选择器是一个常见的控件,允许用户选择特定的时间。
通过设置hourminutetextstyle,开发者可以自定义时间选择器中显示小时和分钟的字体、字号、颜色等样式属性。
时间选择器在许多应用程序中被广泛使用,例如预约系统、闹钟、日程安排等。
具有良好的界面设计和用户体验对于这些应用程序的成功至关重要。
通过通过使用timepickerthemedata hourminutetextstyle,开发者可以根据自己的需求自由地定制时间选择器的外观,使其与整体应用程序的风格一致。
二、timepickerthemedata hourminutetextstyle的设置方法在使用timepickerthemedata hourminutetextstyle时,首先需要定义一个主题数据对象,然后通过设置不同的属性来实现样式定制。
timepickerthemedata hourminutetextstyle提供了一系列的属性,下面将一一介绍。
1. 字体样式(fontstyle):通过设置字体样式,可以改变时间选择器中的小时和分钟文本的字体。
开发者可根据自己应用程序的设计风格,选择合适的字体类型,例如宋体、微软雅黑、Helvetica等。
2. 字号(fontsize):字号是指时间选择器中小时和分钟文本的大小。
通过调整字号,开发者可以实现对时间文本的放大或缩小效果。
linux时区文件 gmt0用法

linux时区文件gmt0用法
在Linux中,时区文件是用来管理系统时区设置的重要组件。
GMT0代表格林尼治
标准时间(Greenwich Mean Time)的偏移为0。
下面是一些关于gmt0时区文件的常见用法:
1.查看当前系统时区:可以使用以下命令查看当前系统时区设置:
date
输出中的时区信息将显示当前系统时区是否为GMT0。
2.设置系统时区为GMT0:如果需要将系统时区设置为GMT0,可以使用以下命令:
Sudo timedatectl set-timezone GMT0
运行此命令后,系统时区将被更改为GMT0。
3.检查时区文件:GMT0的时区文件通常位于/usr/share/zoneinfo/GMT0目录中。
您可以使用以下命令检查该文件的内容:
cat/usr/share/zoneinfo/GMT0
这将显示与GMT0相关的时区规则和偏移信息。
4.使用时区文件:时区文件通常用于配置应用程序或服务的特定时区。
您可以通过在应用程序或服务的配置文件中指定GMT0时区文件的路径来使用它。
例如,在某些Web服务器软件(如Apache)的配置文件中,您可以找到类似于以下的设置:SetEnv TZ/usr/share/zoneinfo/GMT0
这将使该Web服务器以GMT0作为默认时区。
请注意,GMT0时区文件是GMT(格林尼治标准时间)的一个特定偏移量。
如果
您需要使用其他时区,请参考相关的时区文件或使用适当的偏移量来配置系统时区。
1。
qml fromlocaletimestring用法

qml fromlocaletimestring用法QMLFromLocaleTimeString是一个用于将本地字符串转换为时间对象的函数。
该函数是QML中的内置函数,可用于处理时间数据和格式化。
使用FromLocaleTimeString函数可以将本地化的时间字符串转换为标准的时间对象。
例如,如果你要将“2022年1月1日”这个字符串转换为QML中的时间对象,你可以使用FromLocaleTimeString 函数来实现。
下面是FromLocaleTimeString函数的语法:date FromLocaleTimeString(string dateString, string formatString)在这个函数中,dateString是需要转换的字符串,formatString 是用来解析该字符串的格式字符串。
这个函数会返回一个日期对象,这个对象代表了从本地化的字符串中提取出来的日期和时间。
使用FromLocaleTimeString函数的第一步是要确保你有一个正确的格式字符串。
这个格式字符串是用来解析你的输入字符串的。
如果你没有正确的格式字符串,你就无法正确的解析你的日期数据。
一个常见的格式字符串是“dd.MM.yyyy HH:mm:ss”。
这个格式字符串代表了一个包含日期和时间的字符串,格式为“day.month.year hour:minute:second”。
下面是一个示例,演示如何使用FromLocaleTimeString函数来解析一个字符串:import QtQuick 2.0Rectangle {width: 200height: 200Text {text: 'Date: ' + FromLocaleTimeString('2022年1月1日', 'dd.MM.yyyy')}}在这个示例中,我们使用了FromLocaleTimeString函数将字符串“2022年1月1日”转换为一个QML日期对象。
jq 刻度尺时间轴 -回复

jq 刻度尺时间轴-回复“jq 刻度尺时间轴”是一种用于数据可视化的技术工具,可以帮助用户更直观地展示时间相关的数据。
本文将逐步介绍jq 刻度尺时间轴的特点、使用方法以及相关应用场景。
首先,我们来了解一下jq 是什么。
jq 是一种轻量级的命令行JSON 处理工具,可以帮助用户通过简洁的语法从JSON 数据中提取和转换信息。
它支持多种操作,如过滤、映射、归约等,使得数据处理更加便捷和高效。
而刻度尺时间轴则是jq 在处理时间序列数据时的一种特殊技术,通过绘制时间轴上的刻度尺,可以清晰地展示数据在时间维度上的变化趋势。
在使用jq 刻度尺时间轴之前,我们需要使用jq 从数据中提取时间相关的信息。
比如,我们有一个包含时间戳和对应数值的JSON 数据,可以通过以下命令使用jq 提取时间戳的值:cat data.json jq '.timestamp'接下来,我们需要将提取出的时间戳数据处理成刻度尺时间轴支持的格式。
通常情况下,刻度尺时间轴要求时间戳以整型或浮点型表示。
在jq 中,我们可以通过使用时间和日期函数来实现这一转换。
假设我们的时间戳是以秒为单位的整型数值,我们可以使用以下jq 命令将其转换为毫秒:cat data.json jq '.timestamp .*1000'如果时间戳是以字符串的形式表示的日期,我们则可以使用jq 中的`strptime` 函数将其转换为整型或浮点型数值。
该函数的用法如下:cat data.json jq 'strptime("Y-m-d", .date) mktime'在得到了刻度尺时间轴所需的时间数据后,我们就可以开始绘制时间轴。
jq 提供了多种可视化库和工具,可以根据需要选择适合的工具进行时间轴的绘制。
以柱状图为例,我们可以使用jqPlot 来绘制刻度尺时间轴。
jqPlot 是一个基于jQuery 的绘图插件,提供了丰富的可视化选项和交互功能。
