好看的图片幻灯
《奇特的植物》幻灯片PPT

银扇草
• 银扇草因其果荚形状酷似钱币,故有金 钱花、大金币草之称,在欧洲到处都有。 它因其透明的种子夹又被称作“年度忠实〞。
鬼吹灯精绝古城中的 尸香魔芋形象
• 尸香魔芋现实中是真实存 在的,泰坦魔芋花(TitanArum), 又称为“尸花〞,它还有更形象 的一个名字“尸臭魔芋〞。原产 于印度尼西亚苏门达腊的热带 雨林地区,花朵的直径长1.5米, 高那么将近3米,是世界上体型 最大的花。由于其有腐烂尸体 的气味,故被称作“世界上最臭 的花〞。2021年7月,美国首 都华盛顿植物园尸花盛开,吸 引了大批游客去闻臭。刺鼻的 气味是从它的花冠释放出的, 花冠成熟时臭气最浓,臭气吸 引来的大量苍蝇和甲壳虫那么 帮助它传播花粉。当花朵凋落 后,这株植物就又一次进入了 休眠期。
千岁兰实在不怎么好看,但
它却是世界上最耐旱的植物。 它只有两片叶子、一根粗壮的 茎和根。它的两片叶子不断生 长,到后来它就像一个科幻小 说里描写的,长着蓬松鬃毛的 外星生物。它的茎长粗的速度 远远高于长高,它可以长到2米 高、8米宽。顾名思义,千岁兰 的寿命很长,一般在400岁到 1500岁之间,就算5年内一滴雨 也不下,千岁兰仍然能够在沙 漠地区存活。 据说,千岁兰生吃或者
• 捕虫堇学名 为 “Pinguicul a gigantea〞。 这种植物是 一种典型的 时机主义者, 它们会紧紧 抓住所有降 落到它们叶 子外表的昆
伪装的“生石花〞
• 生石花 • 生活在非洲
南部的沙漠 地区,它的 颜色、形状 与卵石惟妙 惟肖,叶肥 厚多汁,裹 成卵石状, 能贮存水分。 生石花开金 黄色的花, 非常好看, 而且一株只 开一朵花,
稀有观叶观花植 物,花朵紫褐色 至黑色,为植物 界中所罕见,且 形状独特,花基 部可 生出数十条
为什么你的PPT不好看,因为你还不知道这几个基础技巧!——办公资源

为什么你的PPT不好看,因为你还不知道这几个基础技巧!新手在制作PPT时经常会遇到这个问题,就是自己怎么用心做的PPT,看起来就是很LOW,而别人轻轻松松做的一个就显得高大上,那是因为你还不知道PPT 中的这几个基础技巧。
1、快速排版图片当PPT中需要展示多张图片的时候,我们可以SmartArt功能为其排版。
点击插入选项卡、SmartArt,在弹出的选择SmartArt图形对话框中,选择图片分类,从中挑选合适的SmartArt图形插入到PPT中,然后将图片插入到相应图片占位符中即可。
2、批量快速导入图片一页一页的创建幻灯片、一张一张的插入图片十分麻烦,使用相册功能,可以批量导入所有的图片。
点击插入选项卡、相册、新建相册。
在弹出的相册对话框中,点击文件/磁盘选择所有需要的图片,点击创建,PowerPoint会自动创建一个新的PPT 文件,并将所有的图片以每页PPT一张图片的方式插入其中。
3、将PPT批量导出为图片将图片插入到PPT中简单,如果要将PPT导出为图片怎么办?PPT的导出功能可以非常简单的解决这个问题。
点击文件选项卡进入后台视图,点击导出、更改文件类型,根据实际需要选择“png格式”或“jpg格式”的图片文件类型,然后单击另存为,在弹出的对话框中选择保存图片的位置即可。
除了这些可操作的技巧,还有一个很重要的,就是套用模板,想要一个高大上的PPT,没有比套用模板来的更快了。
办公资源:/.是一个专业的PPT模板网站,大家可以在这里找到想要的模板,下载之后就可以使用。
进入方法:百度搜索“办公资源”找到网站并进入即可。
今天给大家分享的ppt技巧就这么多啦,如果没有看够的话,可以关注小编,会持续分享的哦。
办公资源出品。
地球掠影图文集

自主演示
四、
同学们都会插入图片了吗?他插入的图片感觉不是很美观,哪位同学可以帮助老师修饰一下图片?用你知道的一些工具,其他同学思考如果让你来修饰你会怎么办。
学生根据自己的知识进行图片修饰,并讲解过程
换位思考
五、
嗯,同学们修饰的不错,接下来看看老师的修饰有什么不同,我们继续欣赏故宫美景。(播放完成后打开故宫2)这个是原片没有修饰过的,请同学们观察老师修饰了哪些地方?你更喜欢哪一个?
仔细观察并发言
对比
六、
同学们一致觉得故宫1更好看,那好看在哪里?
讲述吸引自己的地方
细节学习
七、
将使用工具的位置告诉学生(对比文字修饰和word界面工具)
知识迁移
八、
接下来老师准备了3个建筑主题,请同学们选择自己喜欢的主题,对应的素材在桌面的文件接收柜里,请同学们按照以下要求制作PPT(展示PPT制作要求)
学生初步制作PPT
自主探索
九、
巡堂指导
十、
1、老师看到有的同学作品很棒,我们一起来分享一下。(展示部分学生作品)
2、你们觉得他的作品优点在哪里?需要改进的地方有哪些?
3、展示图文混排优秀作品和较差作品,强调图文混排的注意点
1、边展示边讲解制作过程
2、学生互评
3、再次进行修改完善
对比、评价总结
十一、
展示最终优秀作品(若时间充裕)
网络教室,制作素材
教学策略
任务驱动,自主探索
教学过程
教学
环节
导案
学案
教学手段
个人二次
复备
一、
同学们,上一次我们跟随宇航员来到外太空,结识了有好的外星朋友,并用美丽的文字向他们介绍了地球的动植物,今天宇航员又遇到了新问题,他觉得只有文字不能更好的展示地球的美,你们有什么更好的方法吗?
好看的ppt模板

单击添加段落文字单击 添加段落文字单击添加 段落文字单击添加段落 文字。
内容
…
… …
… …
Page 13 13
14
内容页样式
点击添加文本
文本 文本
文本
文本
文本
文本 文本
文本
添加文本
添加文本
添加文本
添加文本
Page 15 15
内容页样式
Descripation1
100 90
Descripation2
单击添加标题文字
段落一:单击添加内容文字单击添加段落文字单击添加段落文字。
单击添加标题文字
段落一:单击添加内容文字单击添加段落文字单击添加段落文字。
Page 9 9
内容页样式
单击添加标题文字 单击添加段落文字 单击添加标题文字 单击添加段落文字 单击添加标题文字 单击添加段落文字
Page 10 10
内容页样式
单击此处添加文字
单击此处添加文字 单击此处添加文字 单击此处添加文字 单击此处添加文字 单击此处添加文字 单击此处添加文字
Page 25 25
内容页样式
单击添加文字
单击此处添加文字 单击此处添加文字
单击添加文字
单击此处添加文字 单击此处添加文字
单击添加文字
单击此处添加文字 单击此处添加文字
单击添加文字
单击此处添加文字 单击此处添加文字 Page 26 26
单击添加文字
单击此处添加文字 单击此处添加文字
单击添加文字
单击此处添加文字 单击此处添加文字
内容页样式
单击此处 添加文字
单击此处添加段落文字内容
单击添加文字
单击添加文字
PPT替换成另外一个好看ppt模板?

PPT替换成另外一个好看ppt模板?
方法1:复制粘贴法
1.首先打开自己制作的PPT,全选PPT内容。
具体操作是右击鼠标,选择“复制”。
2.再打开另一个漂亮的PPT,在最后一页的后面放置光标,右击鼠标,选择“粘贴”。
3.最后删除第二个PPT自身的页面,调整新粘贴的PPT
的文字和图片,即可完成。
方法2:插入法
1.打开一个漂亮的模板PPT,在上方工具栏中点击“插入”——“幻灯片(从文件)”。
2.在幻灯片搜索器的选项卡中,点击“浏览”,找到要插入
的PPT文件并打开。
3.当要插入的幻灯片全部出现在“选定幻灯片”下的框架中时,点击“全部插入”,然后关闭选项卡即可完成。
方法3:应用设计模板法
1.将漂亮的PPT设计为PPT的设计模板。
具体操作分两步:首先打开拥有漂亮模板的PPT,点击“打开”——“另存为”。
2.在“另存为”的选项卡中设置文件的保存类型为“演示文
稿设计模板”,然后点击确定。
3.接着打开自己制作的PPT,在上方工具栏中点击“设计”,右侧将出现PPT应用设计模板的工具栏。
找到刚刚设计好的
模板,点击应用,模板即可应用到PPT中。
最后点击保存即
可完成。
注意事项:
第一种复制粘贴法会导致文字和图片变形,建议谨慎使用。
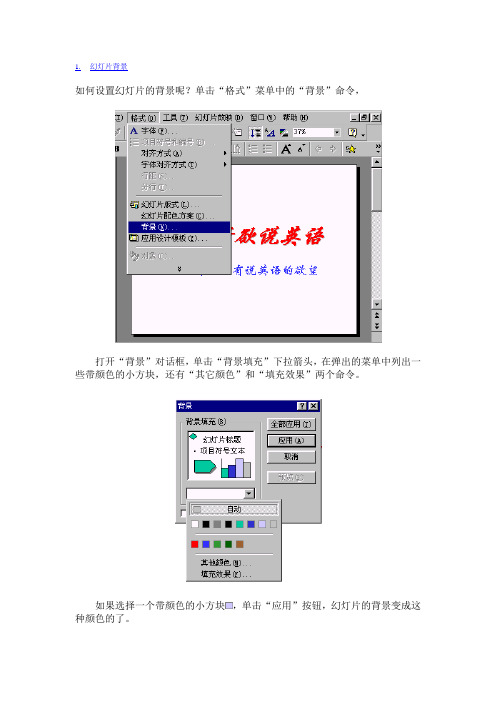
幻灯片背景

1.幻灯片背景如何设置幻灯片的背景呢?单击“格式”菜单中的“背景”命令,打开“背景”对话框,单击“背景填充”下拉箭头,在弹出的菜单中列出一些带颜色的小方块,还有“其它颜色”和“填充效果”两个命令。
如果选择一个带颜色的小方块,单击“应用”按钮,幻灯片的背景变成这种颜色的了。
如果小方块中没有你想要的颜色,就选择“其它颜色”命令,弹出“颜色”对话框,你可以随便选取想要的颜色。
如果没有中意的,就选取“自定义颜色”,通过调整颜色的色相、饱和度和亮度,配制出自己的颜色。
选择“确定”,选择“应用”,背景就变成你所选的颜色了。
我们还可以在背景上多填几个颜色,在“背景”对话框中,选择“填充效果”,在弹出的对话框中,你可以任意选择自己喜欢的效果。
在“过渡”选项卡中,你可以选择单色;还可以选择双色,这两种颜色可以自己定义;如果不愿意自己配置颜色,就单击“预设”,系统还有很多现成的配色供你选择,右下角有了示范效果,系统里预设了几十种颜色,如果你不想用颜色效果做背景,还有别的选项。
单击“纹理”,这些漂亮的底纹你可以随便选择,都不满意,就单击“其它纹理”,用其它位图文件或图元文件做纹理。
在“图案”选项卡中,通过设置前景和背景的颜色,设置各种图案,这里显示图案名称,你可以选取好看的图案作为幻灯片的背景。
单击“图片”选项卡,在单击“选择图片” 选项卡中,你可以在图片对话框中选择好看的图片,我们选一个图片文件,单击“插入”,就是这个图片。
最后我们选择“确定”,选择“全部应用”,我们选的图片就成为背景了。
选择“应用”和“全部应用”有什么不同?选“应用”,这幅图片只对这一张幻灯片起作用,其它幻灯片的背景并不跟着变;如果选择“全部应用”,那么这个演示文稿中所有的幻灯片全都采用这个背景了。
选择“纹理”和选择“图片”又有什么不同呢?纹理中的图片一般都比较小,选择一种纹理后,纹理图片的大小不变,却按顺序排在背景里,直到把整个画面填满,看起来就像一张图片似的;而你如果选择图片,那背景只有这一幅图片,它自动调整为与幻灯片一样大。
古风唯美淡雅ppt模板

本模板免费,看了顺手下载 下载了可以去掉字迹
本模板免费,看了顺手下载 下载了可以去掉字迹
本模板免费,看了顺手下载 下载了可以去掉字迹
本模板免费,看了顺手下载 下载了可以去掉字迹
本模板免费,看了顺手下载 下载了可以去掉字迹
本模板免费,看了顺手下载 下载了可以去掉字迹
本模板免费,看了顺手下载 下载了可以去掉字迹
Description of the contents
WORD in here
Contents
ThemeGallery is a Design Digital Content & Contents mall developed by Guild Design Inc.
Contents
ThemeGallery is a Design Digital Content & Contents mall developed by Guild Design Inc.
•
万 一 网 制 作 收集整 理,未经 授权请 勿转载 转发,违 者必究
LOGO
北
京
中
医
评药
定 标 准
文 化 旅
试游
行示
范
基
地
Contents
ThemeGallery is a Design Digital Content & Contents mall developed by Guild Design Inc.
1 Click to add title in here 2 Click to add title in here 3 Click to add title in here 4 Click to add title in here
课堂音乐律动课件你笑起来真好看PPT源文件

作品评价标准制定
01
02
03
04
创意性
评价学生在作品中展现的创意 和想象力,鼓励个性化的表达
和创新思维。
技术性
评估学生运用音乐、节奏等元 素的技能水平,以及对课件制
作工具的掌握程度。
艺术性
评价作品在视觉、听觉等方面 的艺术表现力,包括色彩搭配 、画面构图、音乐节奏等。
完整性
考察作品在内容、结构等方面 的完整性,以及是否能够准确
音乐律动实践
通过身体律动、舞蹈、乐器演 奏等方式,让学生感受音乐的 节奏和韵律,培养学生的音乐 感知能力。
音乐创作与表演
鼓励学生进行音乐创作和表演,如歌曲创作、舞蹈编排等, 展示学生的艺术才华和创造力 。
互动游戏环节
设计音乐相关的互动游戏,如 猜歌名、节奏大师等,增加课 堂的趣味性和互动性。
02
课堂音乐律动课件你笑起来真 好看PPT源文件
汇报人:
2023-12-23
目
CONTENCT
录
• 引言 • 音乐与律动基础知识 • 课件设计与制作 • 课堂实施与教学建议 • 学生作品展示与评价 • 课件优化与改进方向
01
引言
目的和背景
提高学生音乐素养
通过音乐律动课件的学习,帮助学生掌握音乐基础 知识,提高音乐素养和审美能力。
音乐与律动基础知识
音乐节奏与拍子
02
01
03
节奏定义
音乐中声音的长短、强弱及其相互关系的总称。
拍子概念
衡量节奏的单位,表示强弱循环的规律。
常见节奏型
如2/4、3/4、4/4等,及其在音乐中的表现。
身体律动与舞蹈动作
80%
身体律动定义
江苏海事职业技术学院好看的毕业设计答辩PPT模板

请在此处添加小标题
请在此处添加正文并根据需要调整字体大小,建 议采用1.5倍行距和两端对齐方式。请在此处添加 正文并根据需要调整字体大小。
请在此处添加小标题
请在此处添加正文并根据需要调整字体大小,建 议采用1.5倍行距和两端对齐方式。请在此处添加 正文并根据需要调整字体大小。
请在此处添加小标题
请在此处添加正文并根据需要调整字体大小,建 议采用1.5倍行距和两端对齐方式。请在此处添加 正文并根据需要调整字体大小。
请在此处添加小标题
请在此处添加小标题
请在此添加正文并根据需要调整字体大小,建议 采用1.5倍行距和两端对齐方式。建议采用1.5倍 行距和两端对齐方式。
请在此添加正文并根据需要调整字体 大小,建议采用1.5倍行距和两端对齐 方式。
请在此处添加幻灯片标题
请在此添加正文并根据需要调 整 字 体 大 小 , 建 议 采 用 1.5 倍 行距和两端对齐方式。请在此 添加正文并根据需要调整字体 大 小 , 建 议 采 用 1.5 倍 行 距 和 两端对齐方式。
000T
000T
请在此处添加正文并根据需要调整字体大小,建议采用1.5倍行距和居中对齐方式。请在此处添加正文并根据需要调整字体大小,建议采 用1.5倍行距和居中对齐方式。
请在此处添加幻灯片标题
请在此添加正文并根据需要调整字体大小,建议 采用1.5倍行距和两端对齐方式。建议采用1.5倍 行距和两端对齐方式。
请在此处添加院校名称
请在此处添加幻灯片标题
指导教师:王二小
答辩人:王二小
CONT目 E录 NTS
1 请在此处添加幻灯片标题 2 请在此处添加幻灯片标题 3 请在此处添加幻灯片标题
4 请在此处添加幻灯片标题 5 请在此处添加幻灯片标题 6 请在此处添加幻灯片标题
PPT制作实战技巧教程

最后将得到的图 形组合,可适当 旋转增强立体感
赖祖亮@小木虫 外圆选择双色渐变填充,
45度斜向填充,无边框
或浅灰边框
动画—吸引眼球的关键
一颗心
赖祖亮@小木虫
让它动 起来
一支笔
让它画 起来
赖祖亮@小木虫
一只钟
让它转 起来
动画基础
动画不是万能的 没有动画是万万不能的
赖祖亮@小木虫
何时制作动画?边做PPT边做动画还是做完时一起弄?
小木虫经典出品
单位
估算幻灯片的容量1
按演讲时间估算
按演讲内容估算
在规定时间内 突出你的赖重祖亮点@小木虫
目的
让人全面完整 地了解一件事
单张PPT所需时间
重点
每部分所占比重
单张PPT需要 1-2分钟讲解
经验
赖祖亮@小木虫
每部分比重可按 1,2,5,1分配
估算幻灯片的容量2
实例1 科创或开题答辩
估算容量 谋篇布局
Q3
我的PPT缺少图片怎么办?
赖祖亮@小整木虫理思路将文件变成关系图 尽量将文字精简并加上背景
Q4
我的PPT有很多图片怎么办?
赖祖亮@小木虫
分清楚图片的主次关系 用不同的动画显示图片
PPT常见问题解决方案3来自Q5我的配色感很差怎么办?
赖祖亮@小木虫尽量使用设计中的配色方案 使用经典的对比色,即反色
Q6
2
赖色祖亮彩@小不木虫在多,贵在和谐
3
动画不在多,贵在需要
赖祖亮@小木虫
文字要少 公式要少 字体要大
幻灯片设计
赖祖亮@小木虫 赖祖亮@小木虫
何为幻灯片母版?
幻灯片母版通俗讲就是 一种套用格式,通过插 入占位符来设置格式
七种最常见的PPT版面布局

七种最常见的PPT版面布局(经典版)编制人:__________________审核人:__________________审批人:__________________编制单位:__________________编制时间:____年____月____日序言下载提示:该文档是本店铺精心编制而成的,希望大家下载后,能够帮助大家解决实际问题。
文档下载后可定制修改,请根据实际需要进行调整和使用,谢谢!并且,本店铺为大家提供各种类型的经典范文,如演讲致辞、规章制度、策划方案、合同协议、条据文书、心得体会、职业规划、教学资料、作文大全、其他范文等等,想了解不同范文格式和写法,敬请关注!Download tips: This document is carefully compiled by this editor. I hope that after you download it, it can help you solve practical problems. The document can be customized and modified after downloading, please adjust and use it according to actual needs, thank you!Moreover, our store provides various types of classic sample essays for everyone, such as speeches, rules and regulations, planning plans, contract agreements, documentary evidence, insights, career planning, teaching materials, complete essays, and other sample essays. If you want to learn about different sample formats and writing methods, please pay attention!七种最常见的PPT版面布局(最新)七种最常见的PPT版面布局PPT制作是大家都关心的技能!那么大家都了解最常见的技能有哪些呢?下面本店铺为大家带来七种最常见的PPT版面布局,欢迎大家参考阅读,希望能够帮助到大家!七种最常见的PPT版面布局1-标准型最常见的简单而规则的版面编排类型,一般从上到下的排列顺序为:图片/图表、标题、说明文、标志图形,自上而下符合人们认识的心理顺序和思维活动的逻辑顺序,能够产生良好的阅读效果。
PPT里那些好看的鱼骨图是怎么画出来的

PPT里那些好看的鱼骨图是怎么画出来的导语:
有时候,我们会看到公司同事或者其他人可以绘制出特别高大上的PPT幻灯片,有的还自带鱼骨图。
是不是很想知道这些PPT里的鱼骨图是怎么绘制的呢?其实,只要找到一款合适的鱼骨图软件就能够轻松实现。
如果想要了解有哪些鱼骨图软件,那就来阅读一下文本的介绍吧!
用什么软件绘制鱼骨图?
可以绘制鱼骨图的软件其实很多,比如Word、PPT里都可以绘制,就是麻烦的点。
想要快速画出好看的鱼骨图,不妨试试MindMaster这款软件,专业绘制鱼骨图这类图形,内置许多精美的鱼骨图实例模板,多个主题随意切换,绘制完后可保存图片模式,也可以直接导出office格式。
免费获取MindMaster软件:/mindmaster/
如何在PPT里画出好看的鱼骨图
1、首先我们要在电脑中安装一个MindMaster,打开百度,搜索“亿图MindMaster”进入亿图官网,然后找到MindMaster进行下载安装。
2、接着打开软件,找到鱼骨图模板,选择一个自己喜欢的,然后双击它。
3、之后进入画布,对模板中的内容先进行修改编辑。
4、然后在上方菜单栏上,找到“幻灯片”按钮,点击“自动创建”,这样一来软件就会将鱼骨图自动拆分成PPT。
5、我们还可以将其导出为可自由编辑的PPT格式,这样导出的的鱼骨图即使是在PPT中也可以继续编辑修改。
6、如果你想导出为其他文件或图片格式也可以通过点击“文件”--“导出和发送”来将其保存为其他图片或者文件格式。
获取更多鱼骨图软件使用技巧:/software/mindmap/。
精美简洁模板ppt课件

• CMYK也称作印刷色彩模式,顾名思义就是用来印
刷的。它和RGB相比有一个很大的不同:RGB模式
是一种发光的色彩模式,你在一间黑暗的房间内
仍然可以看见屏幕上的内容;CMYK是一种依靠反
光的色彩模式,我们是学习怎交流样PPT 阅读报纸的内容呢?
7
RGB模式:颜色更鲜艳一些
CMYK模式:颜色比左边要显得暗一些
西比较好,复杂的场景如果用矢量来表达是可以很看到难左边图
的。
像平滑,过度过 自然。
• WPS里所有的自定义图形均是矢量图,放大不会有
马赛克现象,而插入的图片则一般是位图,如果
尺寸不够,放大是会模糊的。但自定义图形没办
法表达很细腻的细节。学习交流PPT
22
第二章:幻灯片母版制作
本章将讲述如何制作一个简单的PPT,从幻灯片母版开始……
的画面上,既让画面
不好看,也让字不好 浏览。
学习交流PPT
13
这个画册看上去倒是利于浏览,白底黑字,但是新的问题又出现了,元素的安排没有章法,文字有种 很粗糙的感觉;大面积的白色,没有视觉上的跳跃感,如果将这几个零件放在同样大的色块里面,然 后把文字拉齐,让他们的对应关系更明显一点就会好得多。
学习交流PPT
矢量图是通过几何方式来绘制图形只能通过软件来生成所能表达的颜色和形态比位图少得多因此用来绘制一些有规则的东西比较好复杂的场景如果用矢量来表达是很难wps里所有的自定义图形均是矢量图放大不会有马赛克现象而插入的图片则一般是位图如果尺寸不够放大是会模糊的
将一张图片变成一个模板
学习交流PPT
1
谁说不会设计就做不出好看的PPT? 本教程将讲述如何将一张普通的图片,
学习交流PPT
怎样做出最好看的ppt

怎样做出最好看的ppt-----简单实用ppt 精美动态ppt效果ppt动态模板下载技巧篇:■Powerpoint自动黑屏在用Powerpoint展示课件的时候,有时需要学生自己看书讨论,这时为了避免屏幕上的图片影响学生的学习注意力可以按一下“B”键,此时屏幕黑屏。
学生自学完成后再接一下“B”键即可恢复正常。
按“W”键也会产生类似的效果。
■将幻灯片发送到word文档1、在Powerpoint中打开演示文稿,然后在“文件”菜单上,指向“发送”,再单击“Microsoft Word”。
2、在“将幻灯片添加到Microsoft word文档”之下,如果要将幻灯片嵌入word文档,请单击“粘贴”;如果要将幻灯片链接到word文档,请单击“粘贴链接”。
如果链接文件,那么在Powerpoint中编辑这些文件时,它们也会在word文档中更新。
3、单击“确定”按钮。
此时,系统将新建一个word文档,并将演示文稿复制到该文档中。
如果word未启动,则系统会自动启动word。
■在PPT演示文稿内复制幻灯片要复制演示文稿中的幻灯片,请先在普通视图的“大纲”或“幻灯片”选项中,选择要复制的幻灯片。
如果希望按顺序选取多张幻灯片,请在单击时按Shift键;若不按顺序选取幻灯片,请在单击时按Ctrl键。
然后在“插入”菜单上,单击“幻灯片副本”,或者直接按下“Ctrl+shift+D”组合键,则选中的幻灯片将直接以插入方式复制到选定的幻灯片之后。
■让幻灯片自动播放要让powerpoint的幻灯片自动播放,只需要在播放时右键点击这个文稿,然后在弹出的菜单中执行“显示”命令即可,或者在打开文稿前将该文件的扩展名从PPT改为PPS后再双击它即可。
这样一来就避免了每次都要先打开这个文件才能进行播放所带来的不便和繁琐。
■增加PPT的“后悔药”在使用powerpoint编辑演示文稿时,如果操作错误,那么只要单击工具栏中的“撤消”按钮,即可恢复到操作前的状态。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
.bi_ws_op h2 a:hover { text-decoration:none; }/*文章标题鼠标经过样式*/
.bi_ws_btn img { width:75px; height:75px; margin:9px 8px 0px 3px ; border:1px solid #ffffff; float:right; cursor:pointer; opacity:0.5; -moz-opacity:0.5; filter:alpha(opacity=70);}/*缩略图样式(非焦点缩略图)*/
.pi_cx div img { width:350px; height:350px; border:1px solid #946826; }/*大图片的大小*/
.bi_ws_op { margin-left: 8px; position:absolute; left:5; bottom:3px; width:350px; height:63px; color:#FFF; }/*字幕区定义*/
.bi_ws_btn img { width:80px; height:54px; margin:0px; border:1px solid #ffffff; }/*缩略图样式(非焦点缩略图)*/
.bi_ws .bi_ws_btn .on{ background:url(/forum/static/image/common/1-1.png) no-repeat 0 0; width:86px; height:60px; opacity:1; -moz-opacity:1; filter:alpha(opacity=100); }/*焦点缩略图样式*/
.bi_ws_op { margin-left: 8px; position:absolute; left:5; bottom:0px; width:322px; height:70px; color:#FFF; }/*字幕区定义*/
.bi_ws_opdiv { position:absolute; left:0; bottom:0px; width:337px; height:78px; background:#000; opacity:0.5; -moz-opacity:0.5; filter:alpha(opacity=50); }/*标题区背景 透明度50%*/
<ul class="slideshow">
[loop]
<li class="slide-item" style="width: {picwidth}px; height: {picheight}px;"><a href="{url}" title="{title}" {target}><img src="{pic}" width="{picwidth}" height="{picheight}" alt="{title}"/><span class="title">{title}</span> </a></li>
.slide-item img { width:100%; height:100%; }
.slide-page { position:absolute; right:20px; bottom:10px; }
.slide-item span { position:absolute; left:10px; bottom:20px; display:block; width:100%; height:50px; text-indent:15px; line-height:21px; filter:progid:DXImageTransform.Mi;true',startColorstr='#66000000',endColorstr='#66000000'); background:rgba(0,0,0,0.4); overflow:hidden; }
<div class=" bi_ws slidebox">
<div class="pi_cx slideshow">
[loop]
<div>
<a href="{url}"{target}><img src="{pic}" width="{picwidth}" height="{picheight}" /></a>
.bi_ws_op h2 a{ font-size: 18px; color:#FFF; font-weight: bolder; }/*文章标题样式*/
.bi_ws_op h2 a:hover { text-decoration:underline; color:#FF9300; }/*文章标题鼠标经过样式*/
.bi_ws_btn { width:344px; height:60px; float:left;margin-left:6px; }/*下侧缩略图区域样式*/
.bi_ws_btn div { float:left; width:86px; height:60px; cursor:pointer; margin:1px 0px 1px 0px ; opacity:0.5; -moz-opacity:0.5; filter:alpha(opacity=70); }/*下侧缩略图区域中每个缩略图区域样式*/
.pi_cx { display:inline; position:relative; float:left; width:337px; height:258px; overflow:hidden; margin:6px 0 3px 6px; }/*大图片区域样式*/
.pi_cx div img { width:337px; height:258px; }/*大图片的大小*/
<p style="padding-right:3px"><span style="font-size: 12px">{summary}</span></p>
</li>
</ul>
</div>
.cnt-sub .slide-player span { height:80px; font:20px/50px "microsoft yahei"; }
.slide-player .slide-item { position:absolute; top:0; left:0; width:100%; height:100%; }
[/loop]
</ul>
<div class="slide-page slidebar">
[loop1]
<a href="javascript:;">{currentorder}</a>
[/loop1]
</div>
</div>
<script type="text/javascript">
//第一种幻灯
<style>
.bi_ws { float:left; width:456px; height:360px; background-color:#bb9b6c; overflow:hidden; }/*幻灯片的整体大小*/
.pi_cx { display:inline; position:relative; float:left; width:355px; height:350px; overflow:hidden; margin:6px 0 6px 6px; }/*大图片区域样式*/
</div>
<script type="text/javascript">runslideshow();</script>
</div>
//第二种幻灯效果
<style>
.slide-player { position:relative; overflow:hidden; width:890px; height:450px; }//这里的宽度和高度都可以调整,不过要和模板的数据一致
</style>
<div class=" bi_ws slidebox">
<div class="bi_ws_opdiv"></div>
<div class="bi_ws_op">
<ul>
<li>
<h2><a href="{url}"{target}>{title}</a></h2>
.slide-player .slide-page a, .slide-player .slide-page a:visited { float:left; margin-right:5px; padding-top:13px; width:13px; height:0; text-align:center; font:700 12px/15px Simsun; background:#FFF; border-radius:6px; box-shadow:inset 1px 1px 2px rgba(0,0,0,.4); overflow:hidden; }
