ASP net 在项目中使用面包屑导航方法
学习使用 CSS3 制作网站面包屑导航效果

#breadcrumbs-one.current,
#breadcrumbs-one.current:hover{
font-weight:bold;
background:none;
}
#breadcrumbs-one.current::after,
#breadcrumbs-one.current::before{
学习使用CSS3制作网站面包屑导航效果
作为最重要的导航展示形式之一,面包屑导航能够让用户更清楚的知道他们所在页面的层次结构,让他们可以方便的导航到上一层页面。在本教程中,您将学习如何使用CSS3技术创建自己的面包屑导航效果。
HTML示例代码:
1
2
3
4
5
6
7
<ulid="breadcrumbs-one">
color:#444;
position:relative;
text-shadow:01px0rgba(255,255,255,.5);
background-color:#ddd;
background-image:linear-gradient(toright,#f5f5f5,#ddd);
}
#breadcrumbs-oneli:first-childa{
<li><ahref="">Loremipsum</a></li>
<li><ahref="">Vivamusnisieros</a></li>
<li><ahref="">Nullasedloremrisus</a></li>
面包屑导航详解

⾯包屑导航详解关于⽹站上的⾯包屑导航很多朋友不知道为什么这么叫。
顾名思义,⾯包屑挺巧就是琐碎的意思,⼀点点的形状,这就代表我们的⽹站导航中,那些不在主导航上,其他辅助性琐碎的导航就叫⾯包屑导航了。
⾸先我们来看看⾯包屑导航的作⽤:1、让⽤户了解当前所处位置,以及当前页⾯在整个⽹站中的位置。
2、体现了⽹站的架构层级,能够帮助⽤户快速学习和了解⽹站内容和组织⽅式,从⽽形成很好的位置感3、提供返回各个层级的快速⼊⼝,⽅便⽤户操作。
4、Google已经将⾯包屑导航整合到搜索结果⾥⾯,因此优化⾯包屑导航每个层级的名称,多使⽤关键字,都可以实现SEO优化。
⾯包屑路径,对于提⾼⽤户体验来说,是很有帮助的。
5、⽅便⽤户,⾯包屑主要⽤于为⽤户提供导航⼀个⽹站的次要⽅法,通过为⼀个⼤型多级⽹站的所有页⾯提供⾯包屑路径,⽤户可以更容易的定位到上⼀次⽬录,引导⽤户通⾏;6、减少返回到上⼀级页⾯的点击或操作,不⽤使⽤浏览器的“返回”按钮或⽹站的主要导航来返回到上⼀级页⾯;7、不⽤常常占⽤屏幕空间,因为它们通常是⽔平排列以及简单的样式,⾯包屑路径不会占⽤页⾯太多的空间。
这样的好处是,从内容过载⽅⾯来说,他们⼏乎没有任何负⾯影响;8、降低跳出率,⾯包屑路径会是⼀个诱惑⾸次访问者在进⼊⼀个页⾯后去浏览这个⽹站的⾮常好的⽅法。
⽐如说,⼀个⽤户通过⾕歌搜索到⼀个页⾯,然后看到⼀个⾯包屑路径,这将会诱使⽤户点击上⼀级页⾯去浏览感兴趣的相关主题。
这样,从⽽,可以降低⽹站的总体跳出率。
9、有利于百度蜘蛛对⽹站的抓取,蜘蛛直接沿着那个链⾛就可以了,很⽅便。
10、⾯包屑有利于⽹站内链的建设,⽤⾯包屑⼤⼤增加了⽹站的内部连接,提⾼⽤户体验。
什么时候应该⽤⾯包屑导航?评价⼀个⽹站是否适合于使⽤⾯包屑导航的最好⽅法便是将⽹站的结构画出来或者以图表的形式呈现出来,然后分析使⽤⾯包屑导航是否会帮助⽤户更⽅便地切换到不同类的⽹页。
什么时候⽤:你的⽹站结构是严格的线性结构或者是预先分好组(类)的层级结构。
element-plus 面包屑 记录参数

一、现实需求在开发网页应用程序时,经常需要使用面包屑组件来记录用户的浏览路径,以便用户方便地返回之前的页面。
Element Plus 是一款基于Vue 3.0 的组件库,提供了丰富的 UI 组件和交互效果,其中也包括了面包屑组件。
在使用 Element Plus 的面包屑组件时,我们常常需要记录参数,以便在用户返回之前的页面时能够准确地恢复之前的状态。
二、Element Plus 面包屑组件简介Element Plus 提供了灵活多样的面包屑组件,可以根据需求自定义显示内容和样式。
面包屑组件一般由多个信息组成,每个信息代表了用户访问过的不同页面,形成了一条“面包屑”的导航路径。
在Element Plus 中使用面包屑组件可以为用户提供清晰的浏览记录,方便用户理解全球信息站结构和找回之前的页面。
三、记录参数的重要性在实际开发中,我们经常需要在用户跳转页面时记录一些关键参数,以确保在用户返回页面时能够恢复到之前的状态。
这些参数可能包括页面的筛选条件、排序方式、当前页数等信息,这些信息对用户来说都是非常重要的。
在使用 Element Plus 的面包屑组件时,我们要注意如何正确记录和传递这些参数。
四、记录参数的方法1. 使用路由参数在 Vue.js 中,我们可以使用路由参数来记录页面状态,通过修改 URL 的 query 参数来传递页面的筛选条件、排序方式等信息。
在 Element Plus 的面包屑组件中,我们可以通过监听路由变化的方式来获取和记录这些参数。
2. 使用 Vuex 状态管理另一种方法是使用 Vuex 来管理页面状态,将页面的关键参数保存在Vuex 的全局状态中。
在页面跳转时,可以通过提交 mutation 的方式来修改这些参数,以确保在用户返回页面时能够恢复到之前的状态。
3. 自定义属性在 Element Plus 的面包屑组件中,我们还可以通过自定义属性的方式来记录页面参数。
可以在每个面包屑信息上设置自定义属性,用来保存页面的关键参数。
asp中的COOKIES如何运用

asp中的COOKIES如何运用实际上,在web开发中,cookie仅仅是一个文本文件,当用户访问站点时,它就被存储在用户使用的计算机上,其中,保存了一些信息,当用户日后再次访问这个站点时,web可以将这些信息提取出来。
尽管现在听起来cookie没有什么激动人心的,但实际上利用它,你能实现许多有意义的功能!比如说:你可以在站点上放置一个调查问答表,询问访问者最喜欢的颜色和字体,然后根据这些定制用户的web界面。
并且,你还可以保存访问者的登录密码,这样,当访问者再次访问这个站点时,不用再输入密码进行登录。
当然,cookie也有一些不足。
首先,由于利用cookie的功能可以编程实现一些不良企图,所以大多数的浏览器中都有安全设定,其中可以设置是否允许或者接受cookie,因此这就不能保证随时能使用cookie。
再者,访问者可能有意或者无意地删除cookie。
当访问者的机器遇到“蓝屏”死机时,或者重新格式化硬盘、安装系统后,原来保存的cookie将全部丢失。
最后一点,有一些最初始的浏览器并不能支持cookie。
利用cooklie能做什么?有2种使用cookie的基本方式:1、将cookie写入访问者的计算机(使用RESPONSE 命令)2、从访问者的计算机中取回cookie(使用REQUEST 命令)创建cookie的基本语法Response.Cookies("CookieName")=value执行下面的代码将会在访问者的计算机中创建一个cookie,名字=VisitorName,值=KenResponse.Cookies("VisitorName")="Ken"执行下面的代码将会在访问者的计算机中创建一个cookie,名字=VisitorName,值=表单中UserName的值Response.Cookies("VisitorName")=Request.Form("UserName")读取cookie的基本语法Request.Cookies("CookieName")可以将Request值当作一个变量看待,执行下面的代码,将取回名字为KensCookie的cookie值,并存入变量MyVar:MyVar=Request.Cookies("KensCookie")执行下面的代码,将判断名字为KensCookie的cookie值是否为“Yes”:If Request.Cookies("KensCookie")="Yes" then...功能丰富的cookie你可以扩展上面的代码成为Cookie子关键值(CookieSubName),代码如下:Response.Cookies("VisitorName")("FirstName")="Ken"Response.Cookies("VisitorName")("LastName")="Baumbach"讲解例子前,最后讨论2个概念:命令约定和使用到期时间。
react+antd面包屑导航路由参数

react+antd面包屑导航路由参数在React和Ant Design (antd)中,面包屑导航是一种常见的组件,用于显示当前页面的路径。
路由参数可以通过面包屑导航来传递和显示。
在React中,路由参数是通过React Router库来管理的。
React Router是一种用于构建单页应用程序(Single Page Application)的库,它可以在应用程序中实现页面的跳转和路由管理。
通过React Router,我们可以在URL中定义路由参数,并在组件中获取并使用这些参数。
在Ant Design中,面包屑导航是通过BreadCrumb组件来实现的。
BreadCrumb组件提供了一个简单的API来定义面包屑导航的层级结构和显示内容。
我们可以在BreadCrumb的Item子组件中定义每个导航项的名称和链接(如果有)。
下面是一个示例代码,演示了如何在React和Ant Design中使用面包屑导航和路由参数:首先,安装React Router和Ant Design的依赖库:npm install react-router-dom antd```然后,创建一个带有路由和面包屑导航的页面组件。
在这个组件中,我们可以通过React Router的useParams钩子来获取路由参数,并使用Ant Design的BreadCrumb组件来显示面包屑导航。
```jsximport React from 'react';import { BrowserRouter as Router, Switch, Route, Link, useParams } from 'react-router-dom';import { Breadcrumb } from 'antd';const Home = () => <h2>Home</h2>;const Category = () => {const { categoryId } = useParams();return (<h2>Category: {categoryId}</h2><Breadcrumb><Breadcrumb.Item><Link to="/">Home</Link></Breadcrumb.Item><Breadcrumb.Item><Link to={`/category/${categoryId}`}>{categoryId}</Link> </Breadcrumb.Item></Breadcrumb></>);};const App = () => (<Router><Switch><Route path="/" exact component={Home} /><Route path="/category/:categoryId" component={Category} /></Switch></Router>);export default App;```在上面的代码中,我们定义了两个页面组件:Home和Category。
b端面包屑使用规则

B端面包屑使用规则1. 什么是面包屑导航面包屑导航(Breadcrumb Navigation)是一种网站导航设计模式,通过显示用户在网站中的位置路径,帮助用户追踪自己的浏览历史和导航路径。
它通常以文本链的形式出现在网页顶部或页面标题下方,并且层级关系清晰可见。
2. B端面包屑的重要性在B端应用中,面包屑导航的重要性不可忽视。
它能够帮助用户更好地理解和掌握系统的结构和功能,提升用户的导航效率和使用体验。
以下是B端面包屑的几个重要作用:2.1 提供导航路径面包屑导航直观地展示了用户当前所处的位置和路径,让用户清晰地了解自己在系统中的位置。
这对于复杂的B端应用来说尤为重要,因为系统可能有多个模块和功能,用户需要知道自己当前所处的模块和路径,以便快速定位和切换。
2.2 帮助用户回溯面包屑导航提供了用户回溯的功能,用户可以通过点击面包屑中的链接,快速返回到之前的页面或模块。
这对于用户在系统中进行多层级导航时非常有用,避免了用户迷失和重复操作。
2.3 增加页面的可访问性面包屑导航为用户提供了一个直接跳转到其他页面的方式,增加了页面的可访问性。
用户无需通过浏览器的后退按钮或重新输入URL来进行导航,只需点击面包屑中的链接即可快速跳转到目标页面。
2.4 辅助搜索引擎优化面包屑导航中的关键词和层级结构能够为搜索引擎提供更多的信息,有助于搜索引擎理解网站的结构和内容。
这对于提升网站的搜索排名和曝光度非常有帮助。
3. B端面包屑的使用规则为了提供清晰的导航和良好的用户体验,B端面包屑需要遵循一些使用规则:3.1 显示完整路径B端面包屑应该显示用户的完整路径,包括所有层级和子模块。
这样可以让用户清楚地了解自己所处的位置和路径,避免误解和迷失。
3.2 使用大写字母为了提高可读性,B端面包屑中的文本应使用大写字母。
大写字母更加醒目和易于辨认,可以帮助用户更快地找到自己所需的导航路径。
3.3 使用分隔符B端面包屑中的各个层级之间应使用适当的分隔符进行分隔,常见的分隔符有“>”、“/”等。
SEO搜索引擎优化题库

SEO搜索引擎优化题库一、填空题1.PDCA由英语单词Plan(计划)、Do(执行)、Check(检查)、Act(修正)的首字母组成。
2.网站地图的格式有3种,分别为括html 格式、xml格式、TXT格式。
3.SEO 的中文含义是搜索引擎优化,SEM 的中文含义是搜索引擎营销。
4.SEM包括SEO、按点击付费、精准广告、付费收录等形式。
5.搜索引擎指根据一定的策略,运用特定的计算机程序从互联网上搜集信息,再对信息进行组织和处理后,为用户提供检索服务,最后将用户检索的相关信息展示给用户的网站系统。
6.元搜索引擎由搜索请求处理模块、搜索接口代理模块、搜索结果显示模块3个部分组成。
7.网络蜘蛛爬行网页的策略包括深度优先策略、宽度优先策略和最佳优先策略。
8.宽度优先策略是网络蜘蛛来到一个网页后,先爬行该网页上所有的链接,然后再爬行下一层网页链接的爬行策略。
9.影响链接重要性的因素主要有网页权重、网站规模和反应速度等。
10.基于理解的分词法通常包括分词子系统、句法语义子系统和总控部分3个部分。
11.停止词是指页面内容中有一些出现频率很高,但却对页面内容没有任何影响的词。
12.综合排序的标准主要包括相关性、权威性、时效性、丰富度、加权和降权。
13.加权指通过人工方式提高某些页面(如官方网站、特殊通道页面等)的排名。
14.降权指降低有作弊嫌疑的网页的位置的做法。
15.网站的市场定位就是网站及产品在目标市场上所处的位置,主要包括网站行业定位、网站商业模式定位以及网站盈利模式定位3个方面的内容。
16.TDK设置指设置网页<title>标签,以及<mate>标签的description和keywords的内容。
17.根据级别的不同,域名可以分为国际域名、国家(地区)顶级域名和国内域名。
18.常用的网站服务器类型主要有虚拟主机和云服务器两种。
19.网站结构包含扁平网站结构和树形网站结构两种。
网页设计中如何正确使用面包屑导航(三篇)

网页设计中如何正确使用面包屑导航(三篇)网页设计中如何正确使用面包屑导航 1构建站点地图以显示您的网站的导航结构是站是否可以受益于面包屑的最佳方式之一。
然后,您可以通过试用来分析,并测试面包屑导航是否帮助用户通过您的网站内容。
当需要在类别和干净的线性结构中进行__时,最好使用面包屑。
在大多数电子商务网__,使用相同的标准将大量各种产品分类为逻辑类别。
不得将面包屑用于没有用于分组内容或产品的任何逻辑层次结构的网站。
何时避免使用它们如果面包屑对网站的结构至关重要,那么还有一些情况应该避免。
当有一个网站是单层结构,没有任何明确的分组指示,那么它的网站的最大利益,以避免添加面包屑。
像我们上面提到的那样,图表或站点地图在确定网站的导航架构方面是非常有帮助的。
面包屑只有在主导航__的情况下才有用。
面包屑作为肌肉,而主导航是把它们放在一起的骨架。
没有他们的完整的运动,网站层次结构不能有效地发挥作用。
面包屑类型你应该知道三种类型的面包屑,位置,路径和属性。
基于位置基于位置的面包屑用于展示网站的基本结构。
它们允许用户浏览具有多个级别和全面内容跟踪的网站。
这种类型的面包屑对于访问网站和外部来源的访问者是非常有用的,并且进入更深层次的内容。
例如,如果您正在搜索特定类型的产品,并点击Google显示的搜索结果,那么进入网页后,您会发现自己在许多类别之间。
面包屑将帮助您确定您的位置,并浏览层次结构中的可能性。
那些含有深层次内容的网站非常适合基于位置的面包屑。
一个理想的'例子是eBay。
基于路径这些面包屑对于网站的历史轨迹导航很重要。
基于路径的面包屑基本上显示用户访问的每个路径,以达到其当前位置。
通常,这样的面包屑链接是动态生成的。
基于路径的插件可以帮助用户在网站上浏览大量时间,但对于大多数用户来说,这些用户对于大部分用户来说都是令人困惑的。
由于大多数访问者自行浏览,从一页到另一页。
浏览器中的“后退”按钮可以解决大部分需求来更改路径。
vue3 element-plus 面包屑的用法 -回复

vue3 element-plus 面包屑的用法-回复如何在Vue3中使用Element Plus的面包屑组件面包屑(Breadcrumb)是网站导航的一种常见形式,它可以追踪用户的浏览路径,提供了返回功能以及路径的可视化展示。
在Vue3中,Element Plus是一套基于Vue 3.0的桌面端组件库,它提供了面包屑组件,可以方便地在Vue3项目中使用。
本文将详细介绍如何在Vue3中使用Element Plus的面包屑组件。
步骤一:安装Element Plus在开始之前,我们首先需要在Vue3项目中安装Element Plus。
打开终端,进入项目目录,执行以下命令来安装Element Plus:npm install element-plus安装完成后,我们需要在项目的入口文件(通常是`main.js`)中引入Element Plus的样式和组件。
在入口文件的顶部添加如下代码:javascriptimport { createApp } from 'vue'import ElementPlus from 'element-plus'import 'element-plus/lib/theme-chalk/index.css'createApp(App).use(ElementPlus).mount('#app')步骤二:创建面包屑组件在Vue3中,我们可以通过新建一个面包屑组件来使用Element Plus的面包屑。
在项目的组件目录中创建一个新的文件,命名为`Breadcrumb.vue`,并将以下代码添加到文件中:vue<template><el-breadcrumb separator-class="el-icon-arrow-right"><el-breadcrumb-item v-for="(item, index) initems" :key="index"><a :href="item.path">{{ bel }}</a></el-breadcrumb-item></el-breadcrumb></template><script>export default {name: 'Breadcrumb',props: {items: {type: Array,required: true}}}</script>在上述代码中,我们定义了一个名为`Breadcrumb`的组件,并接受一个`items`属性作为面包屑的数据源。
前端框架中的面包屑导航与路径处理方法

前端框架中的面包屑导航与路径处理方法在前端开发中,面包屑导航是指在网页或应用程序的界面上显示当前页面所属的层级路径。
它通常以一系列链接的形式呈现,让用户可以方便地导航回上一级或其他路径。
面包屑导航在用户体验和导航方面起到了重要的作用,特别是在大型网站或应用中,用户需要进行多级导航时,面包屑导航可以提供快速的路径切换和跳转功能。
在前端框架中,面包屑导航是一个常见的组件,下面将介绍几种常用的面包屑导航与路径处理方法。
1. 静态面包屑导航静态面包屑导航是指在开发阶段就确定好每个页面的路径,并将其写死在代码中。
这种方法简单直接,适用于页面结构稳定不变的情况。
开发者只需在每个页面的对应位置添加相应的面包屑导航代码即可。
2. 动态面包屑导航动态面包屑导航是指根据当前页面的路径自动生成对应的面包屑导航。
这种方法需要通过解析URL来获取当前路径信息,并根据路径生成相应的面包屑导航。
动态面包屑导航适用于页面结构复杂而且变化频繁的情况。
在前端开发中,可以使用JavaScript来处理URL并生成动态面包屑导航。
可以使用location对象中的属性,如pathname、hash等来获取URL的路径信息。
然后使用字符串的分割、替换或正则表达式等方法,将路径信息解析为面包屑导航需要的格式。
3. 树形面包屑导航树形面包屑导航是指将路径信息以树的形式展示,每一级都可以展开或折叠。
当页面路径较为复杂时,树形结构可以更清晰地显示层级关系,提高用户的导航体验。
在前端框架中,可以使用树状结构的组件库来实现树形面包屑导航。
这些组件库通常提供了丰富的选项和样式,开发者可以根据自己的需求进行配置和定制。
4. 多级面包屑导航在某些情况下,页面可能存在多级路径,例如:一级分类、二级分类、商品详情。
在这种情况下,可以使用多级面包屑导航来展示所有层级的路径信息。
多级面包屑导航可以提供更详细的路径信息,并允许用户随时跳转到任意路径。
在前端框架中,可以使用嵌套的组件或多级路由来实现多级面包屑导航。
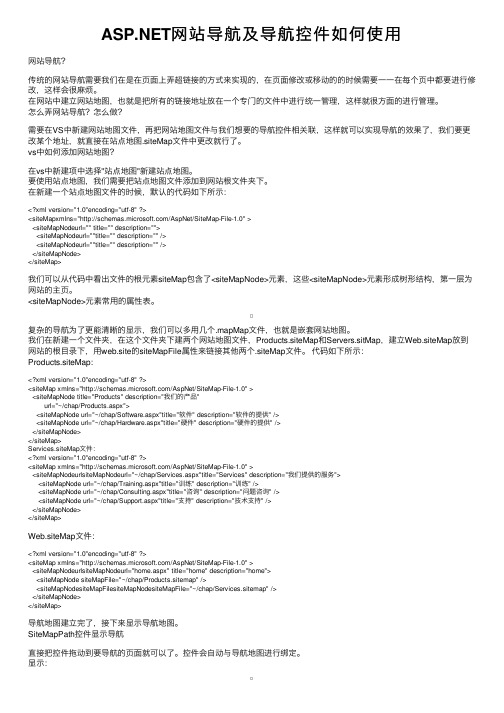
ASP.NET网站导航及导航控件如何使用

⽹站导航及导航控件如何使⽤⽹站导航?传统的⽹站导航需要我们在是在页⾯上弄超链接的⽅式来实现的,在页⾯修改或移动的的时候需要⼀⼀在每个页中都要进⾏修改,这样会很⿇烦。
在⽹站中建⽴⽹站地图,也就是把所有的链接地址放在⼀个专门的⽂件中进⾏统⼀管理,这样就很⽅⾯的进⾏管理。
怎么弄⽹站导航?怎么做?需要在VS中新建⽹站地图⽂件,再把⽹站地图⽂件与我们想要的导航控件相关联,这样就可以实现导航的效果了,我们要更改某个地址,就直接在站点地图.siteMap⽂件中更改就⾏了。
vs中如何添加⽹站地图?在vs中新建项中选择"站点地图"新建站点地图。
要使⽤站点地图,我们需要把站点地图⽂件添加到⽹站根⽂件夹下。
在新建⼀个站点地图⽂件的时候,默认的代码如下所⽰:<?xml version="1.0"encoding="utf-8" ?><siteMapxmlns="/AspNet/SiteMap-File-1.0" ><siteMapNodeurl="" title="" description=""><siteMapNodeurl=""title="" description="" /><siteMapNodeurl=""title="" description="" /></siteMapNode></siteMap>我们可以从代码中看出⽂件的根元素siteMap包含了<siteMapNode>元素,这些<siteMapNode>元素形成树形结构,第⼀层为⽹站的主页。
电子商务网站设计分析之四:面包屑导航

并快捷返回之前的路径。面包屑的由来出自一个童话, 两个孩子为了不在森林里迷路,于是沿途洒下了面包屑 作为标记,帮助自己能够原路返回。通过这个故事
我们可以看出,之所以被称为面包屑导航,正是因为它 在网站中也起了相同的作用,让用户既能看清自己在网 站中所处的位置,也能快速的找到其他同类型产品
。一个小小的面包屑是最能体现网站用户体验的部分之 一。电商网站的子页面数不胜数,而面包屑是指引用户 的一盏明灯,由此可见面包屑导航对于用户浏览的
重要性。1. 关键词统一,避免用词重复面包屑导航的存 在就是为了让用户能最直观的了解自己所处的位置,因 此,用词精简直接并且唯一,是面包屑必须遵
守的原则。也就是说,每一个产品页面都有属于它的唯 一导航,这样能减少用户在购物时产生的疑问。在用词 方面也要尽量避免有歧义的用词,京东的面包屑导
擎的抓取。尽量把面包屑控制在4个层级以内,对用户视 觉和SEO都有很大的好处。 唯品会的面包屑就显得过于拖沓繁琐了。虽然从分类上 来说比较精细
,分门别类十分清晰,但是“傻瓜式”的面包屑更适合 实际使用。 苏宁易购的面包屑与唯品会的风格就完全不一样,苏宁 易购的面包屑默认控制在4层以内
,其他的多元化选项在另外一个区域中存在,降低了用 户在使用时的受干扰程度。8. 在面包屑中使用关键字面 包屑对于网站的SEO有着很大的影响作用,
因此,在色彩上主要以黑、灰为主,形状上可以采用单 独连接符号,多考虑关键字之间的包含关系,并且具有 指示性。 亚马逊网站的面包屑在符号上用户体
验很不令人满意,“:”既不能明确的显示出字词之间 的概括性,指示性也远不如箭头那么直接。 而魅力惠的面包屑符号就满足了所有的标准,符号颜色 和
基于CSS样式的“面包屑”导航设计与探讨

・ 6 5・
基于 C S S样 式 的“ 面包 屑" 导航设 计 与探讨
闫 翊 B
( 永城职业学院 , 河南 永城 4 7 6 6 0 0 ) 摘 要: “ 面包屑 ’ ’ 导航 是 网页设计 常常用到 的一种 导航 方式 , 通过“ 面包屑” 这种导航 方式可 以明确 的告诉浏 览者他 当前在 什 么位 置. 他 可以去什 么位置去 , 所 以这种 导航 的方式 因为其 小巧 , 简单 、 方便成为 网页设计的 常客 。虽然它小巧但是 他的使用也不是随 随便便 的. 如 何通过 d i v + C S S 设 计“ 面包屑” 导航 , 以及设计“ 面包屑” 导航要 注意的问题是我们这篇文章讨论的重点。
关键词 : 面 包屑 ; 设计 来 , 但是他不像一个“ 面包屑” 导航 , 而更 1什么是“ 面包屑” 导 航 所 谓 的“ 面包 屑” 导航 来源于名字 为“ 汉赛 尔和格莱 特 ” 的童话 像主导航 , 所 以我们还得继续 向下做 。 接下来我们就是做 “ 面包屑 ” 导航的核心部分 , 设置 每一 级导航 故事, 说的是汉赛 尔和格莱 特在森林 中迷 路了 , 他们沿着 洒在地上 的 面包 屑 , 最 终 回到 了家 中 。 而 网 站 中应 用 的 “ 面包屑 ” 导 航 目的是 的方块后 面的箭头需要 用到 : a f t e r 选择 器例如在 每个 < h 1 >内容之 1 : a f t e r f c o n t e n t : “ 这 里是标题一 ” ; } , 预览 网 帮助浏 览者理清他的浏览足迹 , 以便更 好的服务网页浏览者 。而另 后添加新 内容就可写成 h h l >所包含的内容后 面再显示 这里是 标题一的 内 方面通过 “ 面包 屑 ” 导航也可 以很 清晰 的表达 页面 的从 属关系例 页 的时候就会在 < 容 。所 以要在每一级的标 题后 面显示一个箭头 ,这里就使用 a : a f t e r 如主 目录》 一级 目录》 二级 目录等。 2“ 面包屑” 导 航 有 哪 几 种 类 型 来设 置 C S S 样式 , 在该样式 中设 置 c o n t e n t 的值 为空 , 边 框上下 左 的 4 p x , 左边框 的颜 色为蓝色 , 据对定位 置人 上为 0 , 右 由于“ 面包 屑” 导航的 出现是对 网站浏览者 的视觉 指引 , 他让浏 样式实线宽度 1 览 者更 清楚他 当前 已经 到哪 , 以后他 还能去 哪 , 让用 户 明白网站是 为 一 1 4 , z 轴 的值为 1 , 这里 使用 z — i n d e x为 1 ; 是 因为要想 绝对定 位 轴 的值 。此时的导航设计基本完成 , 如果我们想要 否有 其他的部分 , 也能够更清 晰看 到网站的结构。“ 面包 屑” 导航 的 生效必须设置 z 不如说像蝴蝶结 领结 的下部 出现减 少了浏览者的操作次数 , 使浏览 者很 方便的在页面间进行跳 每个导航部分的前端也带有一 个形状 , 转 。并 且“ 面包 屑” 导航往往只是 占用 网页上 的一行 , 导航 的文字上 分 的形状 , 我们就可 以接着使用 b e f o r e 选择器进行实现 , 如果第一 , 设 置 了超链 接 , 不会影 响页面的整体效果 , 而且 在某些 时候 还会起 第 二 个 和第 三个 导 航 的形 状 让 其 有 不 同 的变 化 ,就 可 以使 用 到画龙 点睛的效果 , 所 以也深受浏览 者和设 计者的喜爱 。“ 面包屑” f i r s t — c h i l d和 l a s t — c h i l d选 择器 完成 ,我们 这里 要写成 这种 形式 l i : i f r s t — c h i l d a和 l i : l a s t — c h i l d a , 他们 的意思分别是选 择属 于父元素的 导航也 不只有一种形式 , 根据其 目的的不 同可分成以下几种 : 第一个子元素的每个 < l i >元素 中的 < a >元素 。选 择属 于父 元素的 2 . 1 静态 的面包 屑导航 静 态 的面包 屑导航对 于一般 的网站往往会 反映 出一个 网站 的 最后一个子元素的每个 < H > 元素的 < a >元素。 在设置 以上两个 C S S o r d e r - r a d i u s , 圆角边 层 次结构 , 当然这种层次关 系一般都会超 过 2层 , 这样浏 览者就可 样式 中还 要用到 向元素 添加圆角边框 的属 性 b 框可 以在矩形的任意一个 角上 添加 。 至此 我们 的“ 面包屑” 导航基本 以清晰的看到他所在位置及他所在位置所从属 的页面。
网页设计中的面包屑导航及网页图片无法显示、动画flash打不开、视频无法显示解决方法

网页设计中的面包屑导航:实例和最佳做法»Posted on: 一月26, 2021 in Resources, Web Roundups By:Rainbow在一个拥有很多页面的网站上,面包屑导航(breadcrumb navigation)可以大大提高用户导引的方式。
换句话说,面包屑(breadcrumb)可以减少网站访问者找寻更深级别页面的步骤,并且改善了网站区块和页面的可访问性。
而且面包屑(breadcrumb)还是一个有效的直观标识来告诉使用者他们当前的位置,是当前登录页面最好的上下文信息资源。
什么是面包屑(breadcrumb)?“面包屑(breadcrumb)”是二级导航计划的一种形式,可以清楚的标明当前用户所在的网站或网络应用的位置。
该术语源自《奇幻森林历险记》(Hansel and Gretel)这篇童话故事,两个小孩子通过丢面包屑来标记回家的踪迹。
和童话故事中一样,面包屑(breadcrumb)在现实应用中可以提供给用户追踪原始登陆点的方式。
上的面包屑(breadcrumb)通常你可以在一些内容量极大,并且使用分级结构的网站上看到面包屑(breadcrumb)。
你也可以在一些具有多重步骤的应用程序上看到它们。
面包屑(breadcrumb)的结构非常简单,水平排放了一些文本链接,并且用大于号隔开(>);这个符号标明了当前页面与相邻页面之间的层级关系。
本文,我们将探讨面包屑(breadcrumb)在网站中的使用方法以及提供一些好的案例供参考。
什么时候需要使用面包屑(breadcrumb)?大型网站或者具有层级结构页面的网站需要使用面包屑导航(breadcrumb navigation)。
最好的例子就是一个电子商务网站,这种网站的产品都会根据逻辑分类进行归组。
对于一些仅有一级结构的网站你不需要使用面包屑(breadcrumb)。
一个决定是否需要使用面包屑(breadcrumb)最好的办法就是建立一个网站地图或者用图表画出网站导航结构,并且分析一下使用面包屑(breadcrumb)是否可以改善用户在分类之间的导引动作。
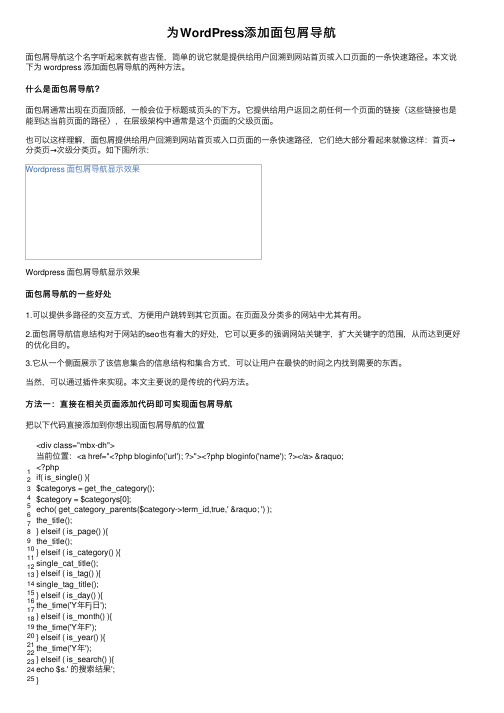
为WordPress添加面包屑导航

为WordPress添加⾯包屑导航⾯包屑导航这个名字听起来就有些古怪,简单的说它就是提供给⽤户回溯到⽹站⾸页或⼊⼝页⾯的⼀条快速路径。
本⽂说下为 wordpress 添加⾯包屑导航的两种⽅法。
什么是⾯包屑导航?⾯包屑通常出现在页⾯顶部,⼀般会位于标题或页头的下⽅。
它提供给⽤户返回之前任何⼀个页⾯的链接(这些链接也是能到达当前页⾯的路径),在层级架构中通常是这个页⾯的⽗级页⾯。
也可以这样理解,⾯包屑提供给⽤户回溯到⽹站⾸页或⼊⼝页⾯的⼀条快速路径,它们绝⼤部分看起来就像这样:⾸页→分类页→次级分类页。
如下图所⽰:Wordpress ⾯包屑导航显⽰效果Wordpress ⾯包屑导航显⽰效果⾯包屑导航的⼀些好处1.可以提供多路径的交互⽅式,⽅便⽤户跳转到其它页⾯。
在页⾯及分类多的⽹站中尤其有⽤。
2.⾯包屑导航信息结构对于⽹站的seo也有着⼤的好处,它可以更多的强调⽹站关键字,扩⼤关键字的范围,从⽽达到更好的优化⽬的。
3.它从⼀个侧⾯展⽰了该信息集合的信息结构和集合⽅式,可以让⽤户在最快的时间之内找到需要的东西。
当然,可以通过插件来实现。
本⽂主要说的是传统的代码⽅法。
⽅法⼀:直接在相关页⾯添加代码即可实现⾯包屑导航把以下代码直接添加到你想出现⾯包屑导航的位置1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25<div class="mbx-dh">当前位置:<a href="<?php bloginfo('url'); ?>"><?php bloginfo('name'); ?></a> » <?phpif( is_single() ){$categorys = get_the_category();$category = $categorys[0];echo( get_category_parents($category->term_id,true,' » ') );the_title();} elseif ( is_page() ){the_title();} elseif ( is_category() ){single_cat_title();} elseif ( is_tag() ){single_tag_title();} elseif ( is_day() ){the_time('Y年Fj⽇');} elseif ( is_month() ){the_time('Y年F');} elseif ( is_year() ){the_time('Y年');} elseif ( is_search() ){echo $s.' 的搜索结果';}></div>你可以把这些代码添加到 header.php ⾥⾯,也可以放在 single.php 页⾯的导航标题上⾯,你有可能需要添加的页⾯可能有:archive.php、archives.php、links.php、page.php。
[Axure]导航栏的制作:使用Axure制作面包屑导航栏
![[Axure]导航栏的制作:使用Axure制作面包屑导航栏](https://img.taocdn.com/s3/m/5b35561091c69ec3d5bbfd0a79563c1ec5dad7cf.png)
汪海的实验室- - 各种图形学实验和数据结构实验以及其他一切琐碎杂乱的小笔记们都相遇在此齐聚一堂共同守候 0 error(s), 0 warning(s) 这神奇时刻的到来[Axure]导航栏的制作:使用Axure制作面包屑导航栏分类: Axure 2013-01-31 15:51 284人阅读 评论(0) 收藏举报导航栏在网页设计中很常见,主要用于引导网站访问者浏览,也可以清晰地告诉搜索引擎网站内部目录所在。
面包屑导航栏就是类似于这样的导航栏:主页 > 博客 > 移动专栏 > 发表博文大致有一下几点好处:1.面包屑作为用户寻找路径的一种辅助手段,能方便他们定位和导航。
2.面包屑可以减少的用户返回上一级页面的所需的操作次数。
3.临时性,动态性,占用屏幕空间小,干扰性小。
4.降低网站访问者的总体跳出率。
下面就来看下如何制作面包屑导航栏。
(至于它为什么叫做面包屑导航栏,我想可能是源于那个童话故事,用面包屑做线索留下踪迹之类的)你可以点击这里下载元件库,有一个雅虎元件库中包含了很多常用元件,比如日历啊,导航栏之类。
我们先用它的元件来制作一个面包屑导航。
首先,因为导航栏每个页面基本都会用到,所以添加一个母板:接下来就是载入雅虎的导航栏元件库,在元件面板点击左上角,选择载入元件库:载入完成就可以看到很多新增的元件了:接下来我们把Breadcrumbs拖动到面板上:但是这样的导航没有任何效果,我们先做一个二级页面的导航。
将右边的面包屑删减至两个,选中左侧的,双击OnClick添加用例:接下来就是给导航栏添加链接:然后选中第二个文本标签,选择OnPageLoad:选择设置变量/元件值:在依次部署好相关的选项。
点击编辑:将其内容改为PageName,也就是当前页面的名称:这是基本就设置完毕了,我们把第一个标签的内容改成主页,以便更为和谐,然后选择添加页面:点击全选按钮应用到所有页面:这是就会发现所有的页面都有导航栏了:运行的时候,T opicName的字样会自动变成当前页面的名称。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
MVC 在项目中使用面包屑导航
给框架添加一个面包屑导航
1.创建一个类
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
namespace SAS.Model.AdminCommon
{
public class BreadCrumbsModel
{
public BreadCrumbsModel()
{
BreadCrumbList = new List<BreadCrumbModel>();
public bool IsOnlyIndex { get; set; }
public string CurrentName { get; set; }
public List<BreadCrumbModel> BreadCrumbList { get; set; } }
public class BreadCrumbModel
{
public bool IsIndex { get; set; }
public bool IsParent { get; set; }
public string Name { get; set; }
public string Icon { get; set; }
public string Url { get; set; }
public string Id { get; set; }
}
}
2.创建一个部分视图
public PartialViewResult BreadCrumbs(string id)
{
List<BPMS_SysMenu> list = new List<BPMS_SysMenu>(); StringBuilder strWhere = new StringBuilder();
BPMS_SysMenu parentModule = new Model.BPMS_SysMenu();
BPMS_SysMenu childModule = new Model.BPMS_SysMenu();
list = bll.GetModelList(strWhere.ToString());
var model = new BreadCrumbsModel();
parentModule = bll.GetModel(id);
var module = bll.GetModelList(strWhere.ToString()).FirstOrDefault(d => d.MenuId == parentModule.ParentId);
if (module != null)
{
var parentModel = new BreadCrumbModel
{
IsParent = true,
Name = module.FullName,
//Url = module.NavigateUrl,
Icon = module.Img
};
model.BreadCrumbList.Add(parentModel);
var currentModel = new BreadCrumbModel
{
IsParent = false,
Name = parentModule.FullName,
Url = parentModule.NavigateUrl,
Id = parentModule.MenuId,
Icon = ""
};
model.CurrentName = ; model.BreadCrumbList.Add(currentModel); ViewBag.CurrentTitle = parentModule.FullName; }
return PartialView(model);
}
3.给页面添加导航的视图代码
@using SAS.Model.AdminCommon
@model BreadCrumbsModel
<div class="page-bar">
<ul class="page-breadcrumb">
@foreach (var item in Model.BreadCrumbList) {
if (item.IsIndex)
{
<li>
<i class="@item.Icon"></i>
<a href="@Url.Action("index", "main", new { Area = "admin" })" title="@">@</a>
<i class="fa fa-angle-right"></i>
</li>
}
else
{
if (Model.BreadCrumbList.Count > 1)
{
if (item.IsParent)
{
<li>
<i class="@item.Icon"></i>
<a href="javascript:void(0)" title="@">@</a>
<i class="fa fa-angle-right"></i>
</li>
}
else
{
<li>
<a href="@item.Url?id=@item.Id">@</a>
</li>
}
}
}
}
</ul>
</div>
<h3 class="page-title">@Model.CurrentName</h3>
4.最后在要显示的地方,加上一段代码,即可运行
@{ Html.RenderAction("BreadCrumbs", "Main", new { id = @ViewBag.CLASSID });}。
