基于AJAX在线考试系统的研究
采用Ajax技术优化在线考试系统的研究

服务器端
r
W bZ L服蔷 器 e/ g
象最容 易发生 。
() 2 试卷 计时功能不尽准确 我 们 先 后 采 用 了两 种 定 时方 式 : 一 是 客 户 端 采 用 Jv Sr t aa ci 脚本 实现 ,但客户 端脚 本可 以被 修改 ,缺乏 安全 p
十
数据库/ 后ቤተ መጻሕፍቲ ባይዱ处理
来进行数据交换和处理 ; )使用 X Ht eus与服务器 ( 4 ML t R qet p
通过异步方式获取数据 ;5 ()使用 JvS r t aa ci 绑定和处理所有 p
数据 。
客 户端
用户界面
于 aci s r Pt LrLC SDf If +S  ̄O fl l
调用
改进 后 的 系
实 用性 。
化 , 因为与 但
随着远 程教育 的蓬勃发 展 ,在线 考试系 统的应用 也逐
渐 广泛 起来 。 为此我们建立 了基于 A P.E S N T的在 线考试系 统, 系统 主要面 向本 校 即将 参加对 口单招考 试的学 生, 是 但
服 务器 进行 了交互 , 整页刷新 , 会 严重干扰 了学生 的注 意力。 如 果采 用为学 生 点击“ 存 ” 钮手 工保存 , 保 按 又会 有 网络 中 断、 死机等意外情 况, 很难 保证 考生试卷能完整上交 。
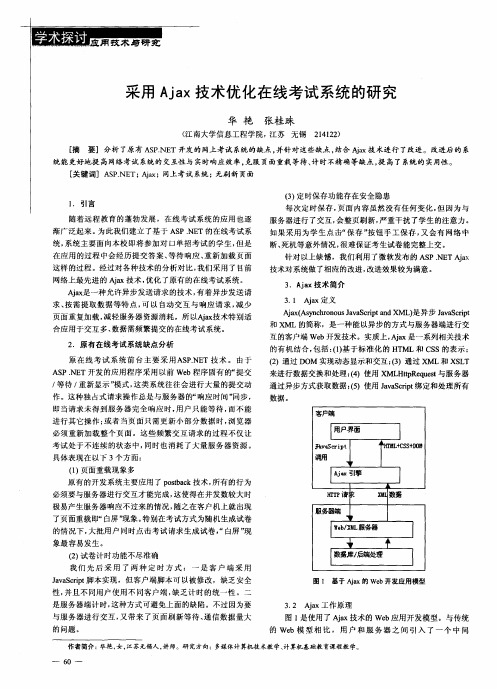
图l 是使用 了 A a jx技术 的 We b应用 开发模型 。与传统 的 We b模 型 相 比 ,用 户 和 服 务 器 之 间 引 入 了一 个 中 间
作者简介 : 华艳 , , 女 江苏无锡人 , 讲师。研究方向 :多媒体计算机技术教学、 计算机基础教 育课程教学。
一
6 — 0
Ajax技术实现在线智能化考试系统5页

Ajax技术实现在线智能化考试系统本文阐述了本系统的开发环境并对Ajax基础知识进行了描述,最后说明了在本系统中使用Ajax技术的情况。
该系统由前台模块和后台模块两部分组成,可允许教师或学生在客户端使用浏览器通过Intenet访问该在线考试系统的数据库,具有题库维护、查询、系统试卷生成管理、评卷管理、考试过程控制等。
引言目前,很多考试都采用C/S架构,诸如:全国计算机等级考试、ATA 考试等。
B/S的出现是继C/S架构之后的重大突破。
B/S架构统一了客户端,将系统功能实现的核心部分集中到服务器上,简化了系统的开发、维护和使用,以其部署方便、维护和升级方式简单、对客户端无特殊要求(只要有浏览器)等特点,得到了很广泛的赞誉。
但应用B/S架构也存在着诸多缺点,如:服务器数据运算负荷较重,提交表单后的瞬间会有白屏出现等。
Ajax的出现很好地解决了这些问题,大量的界面运算在浏览器端进行,这样减轻了服务器的运算压力。
只对有效数据进行运算并传输到并显示,这样节约了数据传输过程中对网络带宽的占用空间.另外,在数据传输时采用的是异步的传输方式,在页面的感觉上可以是无刷新的,只在局部更新数据,提高用户体验。
本文将介绍利用Ajax引擎提升在线考试系统的性能的方法。
本系统得到了海南经贸职业技术学院青年教师科研启动项目的资助,由于海南经贸职业技术学院目前的机房考试只有用VB开发的选择题考试评分系统,这个传统的C/S模式考试系统无法在新机房的电脑上运行,针对学院目前传统的机房考试存在的弊端和从节约成本上考虑由本人独立申请了“基于ASP 和Ajax技术实现在线考试系统”作为院级课题进行研究和开发。
1.Ajax概念[1]Ajax即“Asynchronous JavaScript and XML”(异步JavaScript和XML)[7-10],是由Jesse James Gaiiett创造的名词,是指一种创建交互式网页应用的网页开发技术。
Ajax技术实现在线智能化考试系统

统 一 了客 户端 ,将 系统功 能 实现 的核心 部分 集 中到服 务器 上 ,简化 的选 择题 考试 评分 系统 ,这 个传 统 的 c / s 模 式考 试 系统 无法在 新机
了系 统的 开发 、维护 和使用 ,以其 部署方便 、维护和 升级 方式 简单 、 房 的 电脑 上运 行 ,针对 学 院 目前 传统 的机 房考 试存 在 的弊端 和从 节
本系统 得到Байду номын сангаас了海 南经 贸职 业技术 学 院青年 教师 科研 启动项 目的
目前 , 很 多考 试都 采用 c / s 架构 , 诸 如:全 国计 算机等 级考 试 、
A T A 考 试 等 。B / S的 出现 是 继 c / s 架 构 之 后 的 重 大 突 破 。B / S 架 构 资助 , 由于 海 南经 贸职 业 技 术学 院 目前 的机 房 考 试只 有 用 V B开 发
地域文化等 。 基础层的课程设置 以 “ 必需 、 够用 ” 为原则 。 这里 “ 必需 、
宽和 补 充 ,以使 学生进 一 步深入 理解 本 专业 的核 心技术 课 , 强 化技
并 由经验丰 富的各专 业教授有针对 性地开 设辅导讲座 , 对 所有报考 学 术操 作 ,以熟练和 丰富 技术操 作经 验 。 工作本位学习课程给学生提供 的是应用性的实践知识 ;以工作 的顺 序来组织学 习内容:在工作现 场进行 ,工作与学 习是同一的;经验 与反
较重 ,提 交表 单后 的瞬 间会有 白屏 出现等 。 A j a x的 出现 很 好 地解 决 了这 些 问题 ,大 量 的界 面 运 算在 浏 览 1 . A j a X 概 念 … A j a x即 “ A s y n c h r o n o u s J a v a S c r i p t a n d X M L ” ( 异 步
基于AJAX技术的网上考试系统的改进

基于AJAX技术的网上考试系统的改进本文介绍了一个用AJAX技术改进的网上考试系统,不但拉近了与传统考试形式的距离,而且基本符合传统考试系统的要求,具有一定的实用性。
关键词:网上考试系统; B/S模式;C/S模式;AJAX技术;异步交互引言网上考试系统在目前高校进行数字化校园建设中占有重要的地位。
传统考试形式中的一些特殊要求影响着网上考试系统的实施,能否设计出与传统考试要求相匹配的软件是一个严峻挑战。
1现有网上考试系统的分析现有的网上考试系统在设计时通常采用两种模式。
第一种模式通常采用C/S(客户端/服务器)模式,特点是易恢复现场并能准确计时。
虽然这是网上考试系统两个重要的要求,但这种模式的致命缺点是不易升级,且可移植性也较差,所以现在基本已不考虑。
第二种模式称作B/S(浏览器/服务器)模式,目前网上应用程序设计常采用这种模式,不但具有良好的易维护、易升级性,还具有良好的易移植性。
但由于现有大多数都是基于传统Web的编程方法,所以还隐藏着一些问题。
1.1客户端的响应速度问题当每次客户端(考生或监考教师)按页面要求输入登录信息后,传统的Web应用系统都将强制用户进行提交、等待直到重新显示页面为止,而且这种操作可能要进行多次,每次都要经过服务器触发HTTP请求,再进行业务逻辑处理后,才能把新的页面送给客户端。
这就是传统Web的客户端用户感觉到页面响应速度较慢的原因。
1.2现场数据处理问题在网上考试过程中,有时会遇到断电、死机、操作不当等意外情况,这时需要考生或教师帮助学生进行二次登录,继续答卷。
另外有时监考教师需要二次登录对不能正常交卷的学生重新提交试卷,这时要求网上考试系统要很快恢复现场。
过去的处理方法是:考生将所答试题的答案通过刷新页面或提交试卷,将数据立即保存到服务器中去,这时即使发生意外导致考试中断,也可以从服务器中重新获取保存过的数据,帮助学生继续考试,但这会致使考试页面频繁刷新,影响考生的答题速度。
基于Ajax富客户端技术在线考试系统的设计与实现

(3)提交答案后试卷查看、答案对照、成绩显示。
图1总体功能结构图
教师端功能分析:
(1)教师通过验证后,可以进行实时监控考场、强制收卷、延时、统计分析成绩、备份等操作;
(2)还要能下达考试指令、决定题套类型(随机题套还是固定题套);
(3)组织和维护题库等。
2.2数据库设计
通过对系统整体分析,在数据库中共添加了以下七个表。
考生情况表,包括当前考生情况,如学号,姓名,开考时间,是否交卷,是否批阅,考试成绩等。
题库表,保存所有题目信息,包括题目号,题套号,题型,题目内容,题目标答。
题套表,保存所有固定题套信息,包括题套编号,题套名。
考试表,包括当前全部考生的学号,每名考生的抽取的所有题目题号,考生对每道题所填的答案等。
用户表,包括学号和姓名等信息。
管理表,包括管理帐号和密码,固定题套号,随机抽题数,是否开考等管理信息。
作为自己最神圣的教育目标,要理论研究和实践探索并重。
作界面和全新的用户体验。
基于Ajax技术的在线考试系统设计

( ) 部刷新 1局
范围, 功能更加强大, 考试将不受地域的局限。在线
考 试 系统还具 有考 试成本 低 、所 需要 的监 考工 作人
员更 少 的特点 , 以减轻 繁重 的考务工作 任务 , 可 同时 可 以减 少教 师大 量的 临考和考试 结束工作 。传 统 的
考试 , 需要较长的会议时问来布置考务工作 , 而在线
考试 作弊 , 证考 试公平 、 保 公正 。在线考 试 系统 中的
试卷题 目可 以根据设定 的题 目类型和分值等参数 ,
在考生登录考试系统之前几分钟生成 ,教师也无须
务器异步交互 , 如果服务器有数据更新 , 则把更新部
分 的数据 取 回 , 动态 地更新 到 页面 , 以消息 的方式 并
摘 要: 本文讨论 了在线考试系统的设计与研究 , 并介绍 了开发基于 Aa 技术的在线考试系统 的关键 jx 技 术 , 系统进 行 了详细 的需求分析 , 对 设计 了系统 的总体 结 构和 功 能模 块。 关键词 :jx在 线考试 ;/ ; S . T Aa ; BS A P NE
中 图分类 号 : P 1 T 31 文献 标识码 : A 文章 编号 :6 14 9 一 0 2 10 3 —3 17 .7 2( 1 ). 100 2
Ajax技术在在线考试系统中的应用

es w n o X Ht R q e t } l i id w. ML t e u s e f( p );
h t r qu s. r a ysae ha e e pon e h nd e tp e e t on e dl tt c ng =r s s a l;
_
_
i a t n =’so p p r) f(c o = i h w a e ’
YAO e s e g W nh n
(ia a w yAd acdT c n a S h os J a 5 17 J nR i a v ne eh i l co l ,i n2 0 1 ) n l c n
Abta t h j eh iu sd ayc rnu o m nct n t h i eta gtn h eesr dt f m b c — s c:T Aa t nq eue snhoo scm u ia o e ng ht e igten csa aa r ak r e x c i c u t y o
23 ML (Xe s l Ma u ag ae . X e t i e r pL nu g ) n b k
下 面介绍考试 子系 统 中试 题显示 、答案 提交 、考试计 时 和答案实 时保存 的 Aa 实现。 jx 3 . 试题显示和答案提交 .1 2 试题 显示模块 的设计 思想是 获取试题 编号 (u ,接着 h m) 显示试题 内容 。数据请求模块 的 Jv c p 代码 如下 : aaSr t i
_
_
n m+’& a s r ’+ n we .u ): u n we= - a s rt e r i a t n =’t o n ’ f(ci = o i c u t) me
a nm ht rq et p n ( Ge ’ , t tp e u s. e o ‘ t ’ i c u t s ?d me o n . p i =’ + u ,
Ajax技术在网络考试系统中的应用研究

Aa 技术在 网络考试系统 中的应用研 究 i x
张戈
( 中国青年政治学院计算机教学与应用 中心 ,北京 1 0 8 ) 0 0 9
摘 要 :阐述 了 Aa jx的技 术背景 ,对传统 We 应 用和 A a b j x技术应用进行 了对 比,并详细描 述 了 Aa 技 术在 网络 考 jx
ZHANG Ge
( hn uhUn esyfr o t a S i c s B in 1 0 8 ) C ia Yot i r t o li l c ne , eig 0 0 9 v i P ic e j A src:T i p pr ec b s h cncl akru do j , ot s a ioa We p l ao sadAa p l a b tat hs ae sr e et h i cgo n f a cnr t t d i l bapi t n n jxa pi — d i t e ab A x a sr tn ci c t n, ec bstentokt tyt hc sdAa ea , n i s h ea e ei n lm na o f o i s dsr e e r e s m w i ue jxi dti adg e edti dd s nadi e ett no me o i h w ss e h n l v t l g mp i s
We b应用注入 了新鲜血液。
()使用 X T L和 C S标准化表达。 1 HM S
()使用 D c m n bet dl 2 ou et jc Moe 进行动态显示 和交互 O
()使用 X H tR qet 3 ML t eu s与服务器进行异步通信 。 p
()使用 JvSr t 4 aaci 绑定 和处理所有数据 [ p 3 1 。
AJAX技术在网络考试系统中的应用

A J A X技术在 网络考试 系统 中的应用
姜惠 蚕 娟 同
( 定 西师范 高等专科 学 校 计 算机 系 , 甘肃 定 西 7 4 3 0 0 0 )
技 术 i l i Ⅵ利 { 8
X 术 悲 r E
摘要 : 在 充 分 分 析 网络 考 试 系统 的现 状 、 发展前景的基础上 . 剖 析 了 目前 网络 考试 系统 存在 客 户 端相 应速 度 慢 、 数 据
而是交 给 中间层 来完成 . 只有在需 要从 服务 器读 取新 数据 时 , 用户请 求 才 由中 l数据库系统 l i Nhomakorabea [ 王
+ c s s
收 稿 日期 : 2 叭3 — 0 7 一 O 2 作 者简 介 : 姜惠娟( 1 9 7 9 一 ) , 女, 甘肃泾川人 , 西 师范 高 等 专 科 学 校 计 算 机 系讲 师 , 硕士 , 主 要 从事 计 算 机 网络 技 术 方 面 的研 究
成学 生 的作 弊行 为 , 使 考试 具有 不公 平性 . ( 2 ) 所采 用 的技术 决定 了系统性 能不稳 定 , 运行 时常 出现 异常情 况. ( 3 ) 对现 场数据 处理 不灵 活 、 客 户端相 应速 度慢 . ( 4 ) 自动 评分 功能 弱.
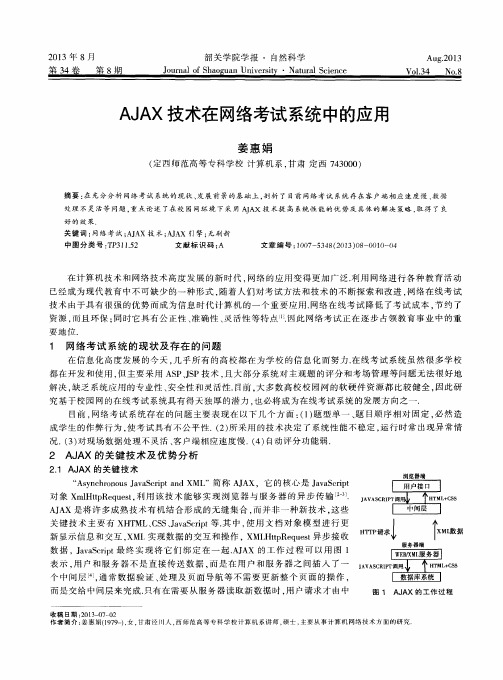
2 A J A X 的 关 键 技 术 及 优 势 分 析
要地 位.
自, r
[, 撇
r 2
蝴
1 网络 考 试 系统 的 现 状及 存 在 的 问题
在 信息 化 高度发 展 的今天 , 几 乎所 有 的高 校都 在 为学 校 的信息 化 而努 力. 在 线考试 系 统虽 然很 多 学校 都 在 开发 和使 用 , 但主 要采 用 A S P 、 J S P技 术 , 且 大部 分 系统对 主 观题 的评分 和考 场管 理等 问题无 法很 好地 解决, 缺 乏系 统应用 的专 业性 、 安全性 和灵 活性. 目前 , 大 多数 高校校 园 网的软 硬件 资源都 比较 健全 , 因此研 究基 于校 园网 的在 线考 试系统 具有得 天独 厚 的潜 力 . 也 必将 成为在 线考试 系统 的发 展方 向之 一. 目前 , 网络考 试 系统 存在 的问题 主要 表现 在 以下 几个 方 面 : ( 1 ) 题 型单 一 、 题 目顺 序 相对 固定 , 必 然造
基于Ajax的在线考试系统开发

基于Ajax的在线考试系统开发【摘要】本文分析了Ajax 技术的工作原理及实现方式,在开发过程结合JSON 数据传输格式和jQuery 技术,使Ajax 实现Web系统开发变得更容易、更有效率。
【关键词】Ajax设计模式;jQuery;JSON1.Ajax设计模式及其工作原理在传统的网页模式下数据需要更新时大多是在服务器端将信息更新后再将数据返回客户端的浏览器,当浏览器得到更新的请求时才会将整体网页内容更新。
AJAX是一种用于创建快速动态网页的技术。
通过在后台与服务器进行少量数据交换,AJAX可以使网页实现异步更新。
与传统的Web工作模式不同,Ajax 工作模式在浏览器与Web服务器之间加了一个Ajax引擎,通过调用JavaScript 对象的XML HttpRequest请求与后台服务器进行数据信息的交互,在后台服务器进行逻辑运算后再通过异步传输机制将已经部分更新HTML的页面内容发送给用户浏览器这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新[1]。
在创建网页时,客户端浏览器发送屏幕更新请求,Ajax技术将为其提供很大的灵活性,增强其交互性。
2.JSON数据格式JSON 是一个轻量级的数据交换负载格式。
它基于JavaScript语言的一个子集,提供了一种具有嵌套数据元素的结构。
JSON格式定义简单,通过一组键值对定义一个对象,可以和JA V A中的Map类很好地对应,简化了JSON 在JA V A 环境下的处理。
在JavaScript中,可以直接将这种格式的数据赋值给一个变量,然后通过键名取值。
基本格式如下,对象是属性、值对的集合,一个对象的开始于“{”,结束于“}”,每一个属性名和值间用“:”提示,属性间用“,”分隔。
3.Ajax在在线考试系统中的应用使用Ajax 技术,可以从服务器获取数据信息,只需要动态加载用户检测对话框就能很快地和远程服务器进行数据交互,不会影响当前浏览的页面,且服务器响应速度也很快。
基于Ajax的在线考试系统的研究与实现

因此我们使用 Aa jx技术对 系统 进行 优化 , 主要用 于 减 少 客户 端和服务 器端 的数据流 量. jx Aa 技术采 用了异步调用 的方式 , 促使页面局部 刷新 , 以它可 以仅仅 向服务 器传送 所
aa ( snhoo s aa c p adX ) We20中一 j A ycrnu vSr t n ML 是 x J i b. 类技术的总称 , 异步 JvS r t X ” 即“ aac p 和 ML i .
将成为 A a jx不可或缺的一部分 ; H ML和 C S用于标 准化 XT S
式, 在这过 程 中, 用户必须 等待 , 这时浏览 器显示 空 白页, 直 到服务器返 回数据后才重新绘制页面. 因为是所 有页面 内容 的提交 与返 回, 以这种处理 方式不但 让用户 的体验变得不 所 连贯 , 更重要的是浪费了很多带 宽. 与此不 同, j Aa x技术 相当于在用户 和服务器之 间加了一 个 中间层 , 通常称为 Aa j x引擎 ( 图 2所示 ) Aa 如 . jX引擎允许 用户与应用程序的交 互异 步进行 , 即无 须直 接访 问服务器 . 实 际上 , j Aa x引擎就是一些复杂 的 Jvsr t aaci 程序 , p 这些 程序 通过调用 X HtR qet ML t eus 对象 的属性 和方法来 与服务器 端 p 进行数据交互 , 然后再通过 D M来解析处理 X O ML文档 和部 分更新 H ML页面的 内容 . j T J Aa x技术 可以仅向服务 器发 送 图 2 Aa b应用程序模式 一异步交互模式 j We x
绑定 和处理所有 数据 , 到纽带 的作 用 ; ML t R q et 起 X Ht eu s是 p
基于Ajax自适应考试系统的设计与实现

基于Ajax自适应考试系统的设计与实现摘要:Ajax是Web2.0的重要技术内容,它创建接近本地桌面应用的直接、高可用、更丰富、更动态的Web用户界面。
计算机化自适应考试是现代测验研究中的一个新领域,它对于提高测验效率与质量有着重要意义。
在考试系统项目中使用Ajax技术和计算机自适应原理,能有效提高系统的稳定性、快速反应能力。
关键词:Ajax;考试系统;计算机自适应0 引言在传统的Web应用中,用户端填写表单(form),当表单送出时即向Web服务器发送一个请求。
服务器接收并处理传来的表单,然后送回一个新的网页,但这个做法浪费了许多带宽,同时也增加了前后端机器的负担。
由于每次应用的沟通都需要向服务器发送请求,应用的回应时间就依赖于服务器的回应时间。
这导致了用户界面的回应比本机应用慢得多。
与此不同,AJAX应用可以仅向服务器发送并取回必需的数据,它使用SOAP或其它一些基于XML的页面服务接口,并在客户端采用JavaScript处理来自服务器的回应。
因为在服务器和浏览器之间交换的数据大量减少,结果用户能体会到更快的回应。
同时很多的处理工作可以在发出请求的客户端机器上完成,所以Web服务器的处理时间也减少了。
1 AJAX技术Ajax技术之主要特色是能在客户端及服务器之间进行局部数据交换。
如同传统的主从架构,无可避免的会有部分的业务逻辑会实现在客户端,或部分在客户端部分在服务器。
由于业务逻辑可能分散在客户端及服务器,且以不同之程序语言实现,这导致应用程序极难维护。
针对业务逻辑分散的问题,Ajax开发框架大致可分为两类:(1)胖客户端(fat client)架构。
将业务逻辑及表现层放在浏览器,数据层放在服务器:因为所有的程序以JavaScript执行在客户端,只有需要数据时才向服务器要求服务。
服务器在此架构下通常仅用于提供及储存数据。
此法的好处在于程序员可以充分利用JavaScript搭配业务逻辑来做出特殊的使用者接口,以符合终端使用者的要求。
AJAX技术在网上考试系统中的运用

AJAX技术在网上考试系统中的运用摘要网上考试系统具有便捷、高效、公正等优点,已被广大院校采用。
本文简要介绍了AJAX技术的特点,重点选取网上考试系统中的必备功能模块之一的在线答题为例,在.net平台下,运用AJAX技术,分析和解决在线答题过程中的倒计时显示、异步交互、防恶意刷屏等传统WEB应用程序开发比较难处理的问题和节环。
关键词网上考试系统;AJAX技术;.net平台随着计算机网络的日益普及和Internet的迅猛发展,大部分院校已开始实施基于本地网络资源的不受空间和时间限制的立体的教学环境和教育教学平台。
利用现代网络技术和平台解决传统考试的弊端已成为各院校解决问题的首选手段。
网上考试系统利用先进的现代网络平台来代替人工活动,解决了在传统的考试环境下需要大量组织和监考、阅卷人员等问题,提高了考试工作的效率和公正性。
网上考试系统的开发和完善正是我们研究的重点,该系统一般包含抽题组卷算法、智能分析卷面和在线答题3个关键技术环节,其中在线答题是指考生通过身份认证进行考试系统,在规定的时间内进行在线答题。
在线答题模块直接呈现给考生使用,是整个系统中使用度最高的模块,所以也是系统设计的重点。
界面和功能应充分方便考生使用,其中考试时间倒计时显示、提醒信息、防刷屏、屏蔽快捷键等功能设计尤为重要。
随着近几年来AJAX(Asynchronous JavaScript and XML)技术的日趋成熟和广泛运用,给传统的Web应用程序开发拓宽了外延、丰富了手段。
将AJAX技术应用于网上考试系统,不仅可以让操作界面更加友好,传输效率更高,而且使得系统设计开发起来更加快捷。
AJAX采用了异步交互的方式。
它在用户和服务器之间引入了一个中间媒介(AJAX引擎),从而改变了同步交互过程中的“处理-等待-处理-等待”的模式。
在Web 2.0的时代,微软凭借 2.0的成功乘势推出了 AJAX 技术,并被整合在 2.0之中,是的一种扩展技术。
基于Ajax的Web在线考试系统的开发与应用研究

随着软件工程技术和信息技术的高速发展,在线考试系统作为实施网络教育的高效、安全可靠、公平公正的考试系统越来越受到重视。
当前,在线考试系统在组卷策略及访问速度方面对软件工程技术和网络通信提出了很高的要求。
基于AJAX在线考试系统是发挥网络优势开发的考试软件,具有模块控制、组卷灵活、网上考试、网上查分等优点。
1 技术基础1.1 AJAX技术AJAX(Asynchronous java script and XML)包括:使用扩展超媒体标记语言(eXtended Hypertext Markup Language,XHTML)和级联样式单(Cascading Style Sheet,CSS)标准化呈现;使用文档对象模型(Document Object Model,DOM)实现动态显示和交互;使用可扩展标记语言(eXtensible Markup Language,XML)和可扩展样式表转换(eXtensible Stylesheet Language Transformation,XSLT)进行数据交换与处理;使用XMLHTTP组件XMLHttpRequest对象进行异步数据读取;最后采用java script绑定和处理所有数据。
AJAX用来描述一组技术[1,2],它使浏览器可以为用户提供更为自然的浏览体验。
AJAX技术已经成为计算机领域中一种新兴的技术正在被越来越多的专业人士所认可和研究,并且已开始广泛地用于实际科研项目的开发中[3]。
1.2 技术 对Microsoft SQL Server 和XML 等数据源以及通过OLE DB 和XML 公开的数据源提供一致的访问。
数据共享使用者应用程序可以使用 来连接到这些数据源,并检索、处理和更新所包含的数据[4]。
通过数据处理将数据访问分解为多个可以单独使用或一前一后使用的不连续组件。
包含用于连接到数据库、执行命令和检索结果的.NET Framework 数据提供程序。
Ajax技术在在线考试系统中的应用研究

刷新过程 , 用户拥有 了较好 的体验 。 可以说Aj a x 技术为We b 开 发带
来 了革 命 性 的 变 化 。
1 A i a x 技术简介及其优势
Aj a x 是一种W e b 应 用 程 序 开 发 的 手段 , Aj a x 技 术 组 成 包 含 XML H t t p R e q u e s t , D OM, X ML, J a v a S c i f p t , XHT ML, C S S 和X S L T 技术 , A j a x 是 这 几 种 技 术 按 一 定 方 式 组合 在 一 起 协 同发 挥 作 用 的 。
4结 语
在使 用A j a x 技术后 , 运行在 线考试系统的服务器 的负担将减 轻、 网络流量 也能显著减小 、 用户等待时间缩短 、 体验更好 。 此外 , 基 于A j a x 技术 的系统 采用XML 作为数据 的载体 , 通 过D OM解析 服务 器响应数据并表现 出来 , 进一步促进 了页面呈 现和数据 的分 离、 有 利于设计 人员 的分工合作、 减少页面的修改可能引起的we b 应用程 览器端 , 浏览器通过D O M对象局布更新页面内容 。 在基于A j a x 的应 从而提高应用程序开 发效率 。 用系统 中, 用 户的H1 v r P 请求被A j a x  ̄ f 擎处理 , 用户不必等待处理 序错误 , 请求 的过程 , 可以继续其他操作 , 用户 的操作与服务器 的处理实现 参 考 文献
3服务器端程序设计的变化
由于 采用A j a x 技术 , 使得服务器端 的工作量大大减少 , 控 制页 面外观及布局的工作从服务器端转嫁到了客户端 。 服务器端只需返 回客 户端所需的一定格 式的数据即可, 其余的工 作全部 由客户端完 成。 这样 , 大大 减小 了服务器端 的负荷 , 服务器端数据量 的减少 , 又 可以加快数据在网络上传 输的速度 。 同时 , 在客户端 , 由于只返回了 需要 的数据 , 而不需要整个 页面 的重载 , 因此用户感 觉不 到屏 幕的
基于ASP.NET和Ajax技术的在线考试系统关键技术研究

1 在线考试系统实现相关技术是Asp和.NET Framework技术的结合起来,使用技术可以非常灵活地创建功能强大的动态网站。
Ajax是一种支持异步请求的技术,通过 AJAX,技术的使用,在线考试过程中,学生答案入库的过程中,系统前台的考试界面无刷新,使学生考试过程中考试页面浏览更加流畅。
2 在线考试关键技术研究2.1 特殊键的屏蔽在线考试是基于WEB的考试系统,因此,在考试过程中,要考虑到学生通过网络进行作弊的行为,同时还要考虑到学生在浏览器界面的误操作而导致的考试中断,因此,对特殊键的屏蔽成为考试系统设计的一个关键技术。
(1)鼠标右键的屏蔽,防止弹出右键菜单而进行复制、粘贴和刷新等操作。
(2)通过JS的window.showModalDialog函数将考试界面显示为一个模式窗体,另外通过参数的控制,可以使这个模式窗体没有标题栏、工具栏、菜单栏和地址栏等。
(3)通过JS事件的捕获屏蔽F5刷新键,各种组合捷,防止学生考试过程中进行复制、粘贴、网页后退和关闭等,对于这些组合键只需要禁止使用Ctrl、Alt和Shift键即可。
2.2 考试的时间控制考试时间的控制是在线考试的重要功能,通过时间的控制,可以实现控制考生的开始考试时间、考试入场时间、入场结束时间、考试过程倒计时。
从而保证考试时间方面的严谨性。
(1) 通过开始考试时间、考试入场时间、入场结束时间的控制可以实现,让考生在规定的时间进入考场候考,在同一时间开始考试,在考试开始的规定时间内不得入场考试等。
考生在选择参加考试后,系统会读取当前时间,用当前时间跟数据库中的时间进行对比,从而实现对入场时间的控制,实现在规定的时间内可以进入考试,开考一定时间后,不能登录考试。
(2)考试过程倒计时的实现,根据考试时间的安排,在考生进行考试系统后,进行倒计时,倒计时结束时,考生试卷自动提交,答案自动入库。
教师安排整场考试的总时间,考生开始考试时,系统自动计时,获取当前系统时间,用考试开始时间加上考试时间(分钟)再减去当前时间,得到一个距离考试结束的分钟数,将这个得到的分钟数用标签显示到前台界面,前台界面生成后会自动创建一个定时器,刷新结束时间,当结束时间小于0时,表示考试已经结束,强制提交试卷。
基于AJAX的在线考试系统注册登录页面的实现

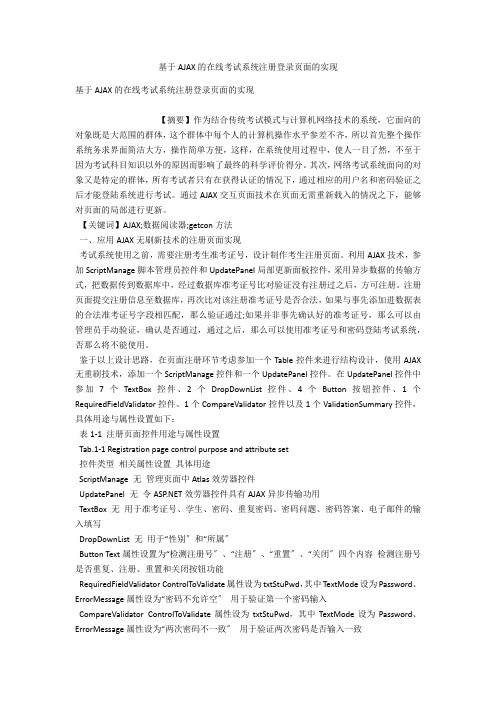
基于AJAX的在线考试系统注册登录页面的实现基于AJAX的在线考试系统注册登录页面的实现【摘要】作为结合传统考试模式与计算机网络技术的系统,它面向的对象既是大范围的群体,这个群体中每个人的计算机操作水平参差不齐,所以首先整个操作系统务求界面简洁大方,操作简单方便,这样,在系统使用过程中,使人一目了然,不至于因为考试科目知识以外的原因而影响了最终的科学评价得分。
其次,网络考试系统面向的对象又是特定的群体,所有考试者只有在获得认证的情况下,通过相应的用户名和密码验证之后才能登陆系统进行考试。
通过AJAX交互页面技术在页面无需重新载入的情况之下,能够对页面的局部进行更新。
【关键词】AJAX;数据阅读器;getcon方法一、应用AJAX无刷新技术的注册页面实现考试系统使用之前,需要注册考生准考证号,设计制作考生注册页面。
利用AJAX技术,参加ScriptManage脚本管理员控件和UpdatePanel局部更新面板控件,采用异步数据的传输方式,把数据传到数据库中,经过数据库准考证号比对验证没有注册过之后,方可注册。
注册页面提交注册信息至数据库,再次比对该注册准考证号是否合法,如果与事先添加进数据表的合法准考证号字段相匹配,那么验证通过;如果并非事先确认好的准考证号,那么可以由管理员手动验证,确认是否通过,通过之后,那么可以使用准考证号和密码登陆考试系统,否那么将不能使用。
鉴于以上设计思路,在页面注册环节考虑参加一个Table控件来进行结构设计,使用AJAX 无重刷技术,添加一个ScriptManage控件和一个UpdatePanel控件。
在UpdatePanel控件中参加7个TextBox控件、2个DropDownList控件、4个Button按钮控件、1个RequiredFieldValidator控件、1个CompareValidator控件以及1个ValidationSummary控件,具体用途与属性设置如下:表1-1 注册页面控件用途与属性设置Tab.1-1 Registration page control purpose and attribute set控件类型相关属性设置具体用途ScriptManage 无管理页面中Atlas效劳器控件UpdatePanel 无令效劳器控件具有AJAX异步传输功用TextBox 无用于准考证号、学生、密码、重复密码、密码问题、密码答案、电子邮件的输入填写DropDownList 无用于“性别〞和“所属〞Button Text属性设置为“检测注册号〞、“注册〞、“重置〞、“关闭〞四个内容检测注册号是否重复、注册、重置和关闭按钮功能RequiredFieldValidator ControlToValidate属性设为txtStuPwd,其中TextMode设为Password、ErrorMessage属性设为“密码不允许空〞用于验证第一个密码输入CompareValidator ControlToValidate属性设为txtStuPwd,其中TextMode设为Password、ErrorMessage属性设为“两次密码不一致〞用于验证两次密码是否输入一致ValidationSummary ShowMessageBox的属性设为True 显示错误的信息二、注册号检测是否重复的实现为防止在注册时发生与已注册准考证号相重复冲突的情况,设置在注册页面中添加一个检测注册号按钮,利用SqlDataReader调用ExceRead方法,读取User数据表中的准考证号,来判别是否已存在,具体采用如下语句:SqlDataReader read = dataconn.ExceRead;三、系统登录页面设计为了使合法用户能够正常使用考试系统,设置建立用户登录页面。
基于AJAX在线考试系统的优化设计

基于AJAX在线考试系统的优化设计黄裕【期刊名称】《现代计算机(专业版)》【年(卷),期】2014(000)014【摘要】传统在线考试系统由于同步模式的限制,经常需要大量数据与服务器交互,容易造成网络堵塞、页面无法刷新等现象。
利用AJAX技术结合平台,对考试系统中的登录、题目呈现、答案保存和试题管理四个模块进行优化改进,解决因数据频繁交互给服务器带来的压力问题。
%Traditional online examination system due to restrictions in synchronous mode, needs a large amount of data with the server interaction, The phenomenon often occur such as network congestion or the page cannot be refreshed, etc. The four modules are based on the login the examination system, subjects presentation, saving the answers and the management of the test questions will be optimized and im-proved by using AJAX technique integrated with platform. And it will solve the problems caused by data frequently exchange with the server.【总页数】5页(P68-72)【作者】黄裕【作者单位】广东省林业职业技术学校,广州 510520【正文语种】中文【相关文献】1.基于Ajax的在线考试系统开发 [J], 王军弟;赵恺2.基于AJAX的在线考试系统注册登录页面的实现 [J], 王少豪3.基于 AJAX技术的在线考试系统设计与实现 [J], 李展飞;罗竞华;胡桂考;高毅谦;吴宝洁;曾志坚;李维阳;李德军;陈琛4.基于AJAX技术在线远程考试系统的设计与实现 [J], 马生骏5.基于和Ajax技术的在线考试系统关键技术研究 [J], 李继伟因版权原因,仅展示原文概要,查看原文内容请购买。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
基于AJAX在线考试系统的研究作者:韩海晓来源:《现代电子技术》2009年第04期摘要:基于AJAX的Web设计与实现在线考试系统,使用AJAX技术实现与服务器的异步通信,最终在网页中实现丰富友好的用户界面,该考试系统能带给用户无刷新的视觉体验。
系统具备良好的用户界面,用户可以通过设置不同的组卷策略来实现随机抽题组卷,能够添加多媒体试题是该考试系统的一大特色。
关键词:AJAX;在线考试;;媒体试题中图分类号:TP311 文献标识码:A 文章编号:1004-373X(2009)04-102-03Research of On-line Examination System Based on AJAXHAN Haixiao(Luoyang Institute of Science and Technology,Luoyang,471023,China)Abstract:The on-line examination system is designed and implemented adopting Web in AJAX.The AJAX technique is used to achieve asynchronous communication with server in system in order to create abundant friendly user windows which give no-refurbishing feeling to users.There is afavorable users interface in this ers can carry out examination-organized randomly by setting different examination-organized strategy,and append multimedia test questions,which is one of the features of on-line examination systemKeywords:AJAX;on-line examination;;medium test questions随着软件工程技术和信息技术的高速发展,在线考试系统作为实施网络教育的高效、安全可靠、公平公正的考试系统越来越受到重视。
当前,在线考试系统在组卷策略及访问速度方面对软件工程技术和网络通信提出了很高的要求。
基于AJAX在线考试系统是发挥网络优势开发的考试软件,具有模块控制、组卷灵活、网上考试、网上查分等优点。
1 技术基础1.1 AJAX技术AJAX(Asynchronous JavaScript and XML)包括:使用扩展超媒体标记语言(eXtended Hypertext Markup Language,XHTML)和级联样式单(Cascading Style Sheet,CSS)标准化呈现;使用文档对象模型(Document Object Model,DOM)实现动态显示和交互;使用可扩展标记语言(eXtensible Markup Language,XML)和可扩展样式表转换(eXtensible Stylesheet Language Transformation,XSLT)进行数据交换与处理;使用XMLHTTP组件XMLHttpRequest对象进行异步数据读取;最后采用JavaScript绑定和处理所有数据。
AJAX用来描述一组技术[1,2],它使浏览器可以为用户提供更为自然的浏览体验。
AJAX技术已经成为计算机领域中一种新兴的技术正在被越来越多的专业人士所认可和研究,并且已开始广泛地用于实际科研项目的开发中[3]。
1.2 技术 对 Microsoft SQL Server 和 XML 等数据源以及通过 OLE DB 和 XML 公开的数据源提供一致的访问。
数据共享使用者应用程序可以使用 来连接到这些数据源,并检索、处理和更新所包含的数据[4]。
通过数据处理将数据访问分解为多个可以单独使用或一前一后使用的不连续组件。
包含用于连接到数据库、执行命令和检索结果的 .NET Framework 数据提供程序。
2 在线考试系统的功能研究2.1 系统功能模块划分基于AJAX的在线考试系统共由6个模块构成:题库管理、考生管理、考试管理、成绩管理、管理员信息管理、系统维护。
在此主要研究基于AJAX的在线考试系统中题库管理和考试管理2个模块。
2.2 题库管理模块在题库管理中[5],可以进行科目管理,包括知识点操作(添加、修改、删除、查询知识点);试题的添加(分3个类型:判断、单选、多选进行试题的添加);试题的查询、查看、修改(可以按照知识点、试题类型、难易程度进行查询)。
也可以进行组卷策略的制定,包括设置策略的基本要求(策略的有效状态、考试时间、及格比率);卷面试题设置(按照知识点同时按类型难易程度抽取试题并设置相应类型试题的分值);策略总概(可以查看该策略的详细信息);查询组卷策略。
还可以进行试题分析(按照有效与无效科目状态分析该科目试题信息),对所有科目所有试题进行分析(按照题型、知识点、难易程度等来进行分析)。
题库管理部分的用例图如图1所示。
2.3 考试管理模块该模块由考区管理员进行管理。
当考生进入考试系统时考区管理员对考生的身份进行确认(准考证号),然后,确定考试所需要的试卷,并从试卷库中取出相应的试卷;接着,通过考试系统将试卷发送给考生;最后,在考生答卷结束后,回收试卷。
考试管理部分的用例图,如图2所示。
3 在线考试系统的实现3.1 系统的数据库设计基于AJAX在线考试系统数据库的设计考虑到要使系统具有扩展性和较强的适应性,其数据库系统中,应该包括所有考试科目的基本信息、全部题目的信息、考生的基本信息、组卷策略的信息以及考生的试卷。
这样根据数据库存储的内容,基于AJAX在线考试系统共建立了13个数据库表。
在这里讨论的题库管理部分和考试管理部分中,系统数据库的数据模型所涉及的数据库表有:科目信息表、知识点信息表、题库信息表、组卷策略信息、学生详细信息、试卷信息表、试卷表。
系统的工作原理图如图3所示。
3.2 系统功能模块设计该在线考试系统使用AJAX技术,充分利用计算机技术和网络技术的结合,实现考试在线申请、自动审核、定时考试、远程题库智能维护、试题形式现代化多样性、考试课程以及考试人员数量的强制控制、自动组卷、电子试卷答题、自动即时评分、考生考试情况实时记录、试卷可逆性恢复查验、考试中心数据的自动记忆恢复和多项防作弊技术、考生信息管理和网上证书验证查询等功能。
具有组卷科学、系统安全、网络可靠、连接多样、管理方便、安装简便的特点[6]。
3.2.1 题库管理详细设计题库是与整个考试系统紧密关联的部分。
由科目管理、试题分析、组卷策略3部分构成。
其中,科目管理中添加多媒体试题,组卷策略的设置是该模块设计的核心。
在选定所要添加试题的科目、知识点和难易程度后就可以进入添加页面进行试题添加。
在填写完试题内容后,点击保存即可。
如果试题内容、答案为空时会自动判断,并提示管理员完整填写试题内容。
如果添加成功,则将试题保存到数据库,选择题的添加和填空题添加的原理相同,填空题限制了需要填空的数量。
基于AJAX的在线考试系统中可以添加多媒体试题[7,8],比如视频剪辑、Flash动画、音乐、图片等。
在考试系统中,试卷的题目类型、难度、覆盖范围、答题参考时间及各类题型所占的比重是组卷的重要控制指标[9]。
一般来说,当用户给出这些指标后,所生成的试卷要完全符合这些指标会有一定的难度,所以,组卷策略的制定是该考试系统设计的一个难点。
当前,社会上一些网上考试系统对于这些指标的设计会有一定的偏差,如题目的占分比、难度及考试的参考时间等。
在试卷生成过程中给定一些生成原则,生成算法根据这些原则来产生试卷。
可以按照组卷策略的有效状态、考试时间、以及及格比率设置策略;也可以按照知识点同时按类型,难易程度抽取试题并设置相应类型试题的分值;可以查看该策略的详细信息。
3.2.2 考试管理详细设计此部分主要是针对考生考试功能的实现而设计的,该系统在平时可以作为学生测试自己专业知识的模拟考卷系统,在考试周期内则承担起在线考试的任务。
在考试周期内的非考试时间该系统对学生关闭,考试时间内才允许考生登录,系统则生成该时间段内的考试科目试卷,考试结束前30 min,15 min,5 min时对考生进行提示,考试结束后若考生没有进行试卷提交则自动进行试卷保存处理。
在同一次考试中系统生成的各份试卷难易度保持在同一个水平[10]。
正式考试时系统对具体试卷的客观题自行判分,主观题则由老师判分,并保存每个学生的考试试卷副本,便于在规定时间内考生查卷。
如果考生在某个时间段内有考试,则进入考试登录界面,如果学生输入密码错误或者在该时段内没有考试则系统根据具体情况弹出错误窗口。
具体有以下4种情况:学号或者密码错误,该时段内没有考试,已经考过,迟到。
从考生进入考试系统的考试界面开始,考试管理系统开始工作,考生答题完毕退出系统。
首先,客户端进行了考生准考证号以及密码正确性的判定。
后台检查学生的考号是否存在,考试科目是否合法,是否被禁止,以及该考生是否曾考试过该科目等;考试结束考生提交试卷,则系统进行判分。
4 系统的调试和性能系统测试依托洛阳大学(现洛阳理工学院西校区)校园网进行,运用黑盒测试对系统主要模块功能测试,包括登录模块、系统主界面、题库管理模块及其科目管理、题库分析和组卷策略功能的实现,并对系统响应时间和数据库响应时间进行了测试。
经测试发现这里所研究的主要模块运行良好,而且,基于AJAX技术的在线考试系统的响应时间相当及时,这正是该考试系统可以给用户无刷新视觉体验的特点之所在。
5 结语主要介绍基于AJAX技术的在线考试系统中题库管理部分和考试部分的开发与设计过程,该系统开发采用B/S结构,大部分服务在后台进行,克服了在所有客户机安装客户端软件的烦琐;采用流行的AJAX技术开发,AJAX与其他的软件开发技术相比具有高速、安全、与平台无关和无刷新等优点[11]。
由于时间仓促,基于AJAX技术的在线考试系统尚有一些不足之处。
参考文献[1]阿斯利森,舒塔.Ajax基础教程\.金灵,译.北京:人民邮电出版社,2006.[2]MSDN.Microsoft开发人员网络\.,2007.[3]麦赫马夫.Ajax Design Patterns\.南京:东南大学出版社,2006.[4]Dave Crane,Eric Pascarello,Darren James.Ajax in Action\.北京:人民邮电出版社,2006.[5]梅晓勇,颜君彪,侯识忠.网络环境下的考试系统应用设计与实现\.计算机工程与应用,2003(26):129-131.[6]Laurence Moroney,陈黎夫.Atlas基础教程 Ajax快速开发\.北京:人民邮电出版社,2006.[7]冯能山,李其艺.轻松学习ASP\.北京:清华大学出版社,1998.[8]Daniel Woolston.Ajax .NET高级程序设计\.北京:人民邮电出版社,2007.[9]张蓓通用模块与系统开发\.北京:人民邮电出版社,2006.[10]Michael Moncur.JavaScript速成教程\.高智勇,马天予,周彤,译.北京:机械工业出版社,2001.[11]Karli Watson,Christian Nagel.Beginning Visual C# 2005\.北京:清华大学出版社,2006.作者简介韩海晓女,1981年出生,华中科技大学软件工程硕士,洛阳理工学院教师。
