关于ASP.NET DataList中RadioButton多选的问题
MFC RadioButton用法详解

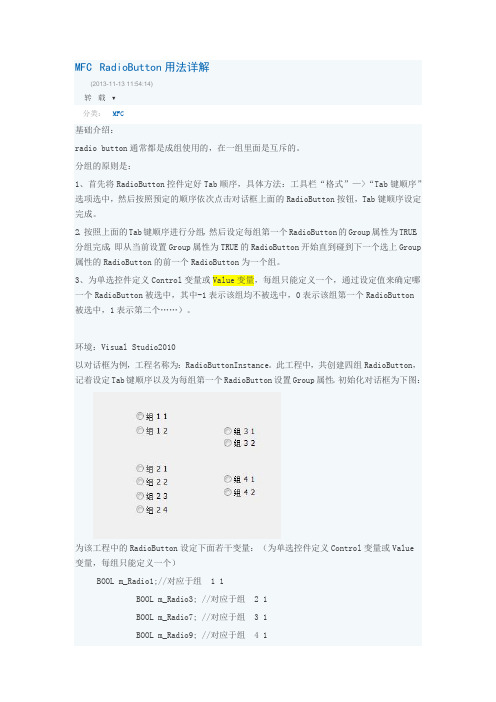
MFC RadioButton用法详解(2013-11-13 11:54:14)转载▼分类:MFC基础介绍:radio button通常都是成组使用的,在一组里面是互斥的。
分组的原则是:1、首先将RadioButton控件定好Tab顺序,具体方法:工具栏“格式”—>“Tab键顺序”选项选中,然后按照预定的顺序依次点击对话框上面的RadioButton按钮,Tab键顺序设定完成。
2、按照上面的Tab键顺序进行分组,然后设定每组第一个RadioButton的Group属性为TRUE,分组完成,即从当前设置Group属性为TRUE的RadioButton开始直到碰到下一个选上Group 属性的RadioButton的前一个RadioButton为一个组。
3、为单选控件定义Control变量或Value变量,每组只能定义一个,通过设定值来确定哪一个RadioButton被选中,其中-1表示该组均不被选中,0表示该组第一个RadioButton被选中,1表示第二个……)。
环境:Visual Studio2010以对话框为例,工程名称为:RadioButtonInstance。
此工程中,共创建四组RadioButton,记着设定Tab键顺序以及为每组第一个RadioButton设置Group属性。
初始化对话框为下图:(为单选控件定义Control变量或Value变量,为该工程中的RadioButton设定下面若干变量:每组只能定义一个)BOOL m_Radio1;//对应于组 1 1BOOL m_Radio3; //对应于组 2 1BOOL m_Radio7; //对应于组 3 1BOOL m_Radio9; //对应于组 4 1CButton m_RBtGroup1; //对应于组 1 1CButton m_RBtGroup2; //对应于组 2 1CButton m_RBtGroup3; //对应于组 3 1CButton m_RBtGroup4; //对应于组 4 1添加变量方法一:利用类向导方法添加变量(略)方法二:直接编程如下RadioButtonInstanceDlg.h文件中:代码部分如下class CRadioButtonInstanceDlg : public CDialogEx{// 构造public:CRadioButtonInstanceDlg(CWnd* pParent = NULL); // 标准构造函数// 对话框数据enum { IDD = IDD_RADIOBUTTONINSTANCE_DIALOG };protected:virtual void DoDataExchange(CDataExchange* pDX); // DDX/DDV 支持// 实现protected:HICON m_hIcon;// 生成的消息映射函数virtual BOOL OnInitDialog();afx_msg void OnSysCommand(UINT nID, LPARAM lParam);afx_msg void OnPaint();afx_msg HCURSOR OnQueryDragIcon();DECLARE_MESSAGE_MAP()public:BOOL m_Radio1;BOOL m_Radio3;BOOL m_Radio7;BOOL m_Radio9;CButton m_RBtGroup1;CButton m_RBtGroup2;CButton m_RBtGroup3;CButton m_RBtGroup4;};RadioButtonInstanceDlg.cpp文件中:void CRadioButtonInstanceDlg::DoDataExchange(CDataExchange* pDX){CDialogEx::DoDataExchange(pDX);DDX_Radio(pDX, IDC_RADIO1, m_Radio1);DDX_Radio(pDX, IDC_RADIO3, m_Radio3);DDX_Radio(pDX, IDC_RADIO7, m_Radio7);DDX_Radio(pDX, IDC_RADIO9, m_Radio9);DDX_Control(pDX, IDC_RADIO1, m_RBtGroup1);DDX_Control(pDX, IDC_RADIO3, m_RBtGroup2);DDX_Control(pDX, IDC_RADIO7, m_RBtGroup3);DDX_Control(pDX, IDC_RADIO9, m_RBtGroup4);}问题一:如何更改RadioButton默认值???方法1在定义控件变量时,默认变量初值为-1,表示此组的任何RadioButton均不被选中,如果需要改变初始默认按钮的设置情况,只需要在对话框的构造函数中把变量初值设为相应的变量值即可。
单选多选按钮

单选按钮的“分组”概念的设置方法
◦ 综上,对多组单选按钮的分组,步骤如下:
◦ 1. 布局所有的单选按钮 ◦ 2. 用Ctrl+d对所有单选按钮设置tab顺序。期望放在一起的 按钮具有相邻的顺序。 ◦ 3. 在期望分为一组的单选按钮中,选择tab顺序最小的,在 其属性中选择group选项。该按钮将作为本组的head。 ◦ 4. 一个组的单选按钮中,只有具有group属性的按钮能够使 用int类型的类成员变量。它将“代表”同组的其余的按钮。
依次类推编写4个按钮的判断代码,updatedata(false); 一种简写的代码,可以是
12
单选按钮(Radio Button) 多选按钮(Check Box) 静态控件(Static )
13
多选按钮的“分组”属性用处不大。
◦ 不论如何,都要逐一判断选中情况。 ◦ 因此,每个多选按钮都能够添加一个成员变量,默认是 bool型。
7
单选按钮选中状态的设置。
◦
Method 1:为一组单选按钮添加一个 int 型变量,通过检查该 变量值,确定哪个按钮被选中。需要更新数据。
◦ Method 2:利用GetDlgItem方法获取按钮指针,利用 GetCheck方法查询是否选中。可以直接使用。 ◦ Method 3:利用IsDlgButtonChecked(IDD)== BST_CHECKED方法 判断IDD对应的控件是否被选中。可以直接使用。
◦ 响应单击事件——与普通按钮类似,只是多了一个选中 标记,同时会有互斥的效果。
响应单击事件
◦ 与普通按钮相同,直接添加响应函数进行处理,多个单选 控件之间的互斥由控件自动实现。 ◦ 缺点,如果一个页面上有很多个单选框,将产生很多个消 息响应函数——比如,选择星座,选择家乡所在的省份。
WEB程序设计(ASP.NET版)智慧树知到答案章节测试2023年青岛科技大学

第一章测试1.模型(Model)是应用程序中用于处理应用程序数据逻辑的部分。
()A:对B:错答案:A2.HTML是一种用于制作超文本文档的简单标记语言。
()A:对B:错答案:A3.CSS可用于控制HTML和XML内容的数据交换形式。
()A:错B:对答案:A4.JavaScript是为适应静态网页的交互性而诞生的一种新的脚本(Script)语言。
()A:对B:错答案:B5.Ajax是指一种创建交互式网页应用的网页开发技术。
()A:对B:错答案:A第二章测试框架中包含编译器 csc.exe。
()A:错B:对答案:B2.处于同一个命名空间中的类必须有明确的相互关系。
()A:错B:对答案:A3.在C#中不存在全局方法和变量,所有的变量和方法都包含在类的定义中。
()A:对B:错答案:A4.C#标识符的首字符必须为字母、下划线或@。
()A:对答案:A5.声明数组时既指定了数组的名字和数组元素的类型,又开辟了内存空间。
()A:对B:错答案:B第三章测试1.类体由成员变量定义和成员方法定义两部分组成。
()A:错B:对答案:B2.C#修饰符按功能可分为两类:类修饰符和成员修饰符。
()A:错B:对答案:A3.构造方法的主要作用是完成对类的对象的初始化工作。
()A:对B:错答案:A4.析构方法能被重载,但不能被继承。
()A:对B:错答案:B5.用protected修饰的成员变量可以被3种类所引用:该类自身、该类的嵌套类及该类的子类。
()A:对B:错答案:A第四章测试1.HTML元素和属性是不区分大小写的,但通常约定标记符使用大写字母。
()A:错B:对答案:B2.是HTML文件头标记符,用来描述HTML首部的内容,其作用是说明文档的整体信息。
()A:对答案:A3.在HTML文档中,可以用回车、空格、Tab键来调整文档段落的格式。
()A:错B:对答案:A4.锚点标签定义元素仅限于文字。
()A:错B:对答案:A5.称为区隔标记,其作用是将页面分隔为不同的区域。
ASP中一个表单多个按钮的实现...

ASP中一个表单多个按钮的实现...一般来说我们做表单的适合都是一个表单一个触发按钮那么能不能一个表单多个按钮了呵呵当然是可以实现的今天我来教你实现 ... 希望多多支持中国自学编程网哦呵呵好拉看下面这段代码 <> <head> <script>function submitit ()//交由程序处理{document myForm action = \ \document myForm submit()}function submitit ()//交由程序处理{document myForm action = \ \document myForm submit()}</script></head><body><form name=\ myForm\ METHOD=POST><input name=\ cAll\ type=\ checkbox\ id=\ cAll\ onclick=CheckAll(this form) value=\ checkbox\ >选中本页显示的所有产品<input name=\ submit\ type= submit value= 审核选中文章onClick=\ submitit ()\ >   <input name=\ submit\ type= submit value= 删除选定的产品onClick=\ submitit ()\ ></form></body></>lishixinzhi/Article/program/net/201311/12772。
ASP.NET中DropDownList下拉框列表控件绑定数据的4种方法

中DropDownList下拉框列表控件绑定数据的4种⽅法DropDownList Web 服务器控件使⽤户能够从预定义的列表中选择⼀项。
它与 ListBox Web 服务器控件的不同之处在于,其项列表在⽤户单击下拉按钮之前⼀直处于隐藏状态。
另外,DropDownList 控件与 ListBox 控件的不同之处还在于它不⽀持多重选择模式。
DropDownList在html中的呈现对应的是select,下⾯让我们来看⼀下DropDownList绑定数据的⼏种⽅法。
⼀、把Array数组绑到DropDownList复制代码代码如下:string[] Month =new string[7]{ "January", "February", "March", "April", "May", "June", "July" };this.DropDownList1.DataSource = Month;this.DropDownList1.DataBind();这种⽅法只可以绑定⼀组数据到DropDownList,因为DropDownList可以绑定两种数据:1是DataTextField、2是DataValueField,所以第⼀种⽅法绑定后DataTextField的值==DataTextField值。
⼆、把动态Array数组绑定到DropDownList复制代码代码如下:ArrayList ar = new ArrayList();for (int i = 1; i <=12; i++){ar.Add(i+"⽉");}this.DropDownList2.DataSource = ar;this.DropDownList2.DataBind();本质上就是讲1到12⽉加到数组中,如下:复制代码代码如下:ArrayList ar = new ArrayList();ar.Add("1⽉");ar.Add("2⽉");ar.Add("3⽉");ar.Add("4⽉");...this.DropDownList2.DataSource = ar;this.DropDownList2.DataBind();这种⽅法的好处是通过ArrayList.Add的⽅法,可以实现动态添加元素的功能,⽐⽅说,有⼀个DataTable,我们要把DataTable 中⼀⾏的数据读出来添加到Arraylist当中。
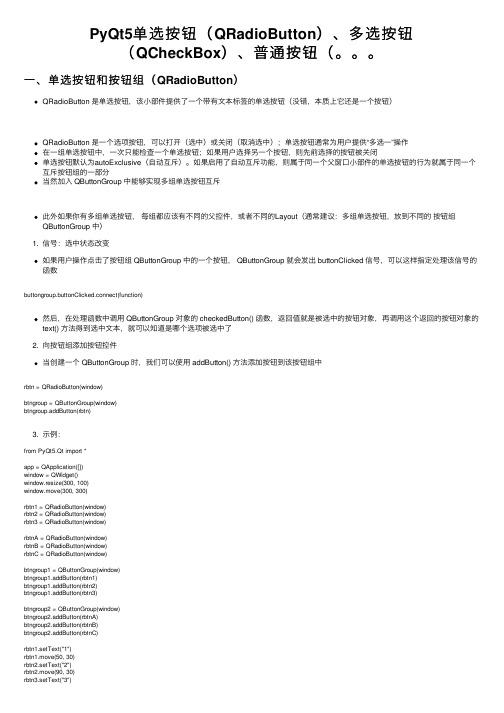
PyQt5单选按钮(QRadioButton)、多选按钮(QCheckBox)、普通按钮(。。。

PyQt5单选按钮(QRadioButton)、多选按钮(QCheckBox)、普通按钮(。
⼀、单选按钮和按钮组(QRadioButton)QRadioButton 是单选按钮,该⼩部件提供了⼀个带有⽂本标签的单选按钮(没错,本质上它还是⼀个按钮)QRadioButton 是⼀个选项按钮,可以打开(选中)或关闭(取消选中);单选按钮通常为⽤户提供“多选⼀”操作在⼀组单选按钮中,⼀次只能检查⼀个单选按钮;如果⽤户选择另⼀个按钮,则先前选择的按钮被关闭单选按钮默认为autoExclusive(⾃动互斥)。
如果启⽤了⾃动互斥功能,则属于同⼀个⽗窗⼝⼩部件的单选按钮的⾏为就属于同⼀个互斥按钮组的⼀部分当然加⼊ QButtonGroup 中能够实现多组单选按钮互斥此外如果你有多组单选按钮,每组都应该有不同的⽗控件,或者不同的Layout(通常建议:多组单选按钮,放到不同的按钮组QButtonGroup 中)1. 信号:选中状态改变如果⽤户操作点击了按钮组 QButtonGroup 中的⼀个按钮, QButtonGroup 就会发出 buttonClicked 信号,可以这样指定处理该信号的函数buttongroup.buttonClicked.connect(function)然后,在处理函数中调⽤ QButtonGroup 对象的 checkedButton() 函数,返回值就是被选中的按钮对象,再调⽤这个返回的按钮对象的text() ⽅法得到选中⽂本,就可以知道是哪个选项被选中了2. 向按钮组添加按钮控件当创建⼀个 QButtonGroup 时,我们可以使⽤ addButton() ⽅法添加按钮到该按钮组中rbtn = QRadioButton(window)btngroup = QButtonGroup(window)btngroup.addButton(rbtn)3. ⽰例:from PyQt5.Qt import *app = QApplication([])window = QWidget()window.resize(300, 100)window.move(300, 300)rbtn1 = QRadioButton(window)rbtn2 = QRadioButton(window)rbtn3 = QRadioButton(window)rbtnA = QRadioButton(window)rbtnB = QRadioButton(window)rbtnC = QRadioButton(window)btngroup1 = QButtonGroup(window)btngroup1.addButton(rbtn1)btngroup1.addButton(rbtn2)btngroup1.addButton(rbtn3)btngroup2 = QButtonGroup(window)btngroup2.addButton(rbtnA)btngroup2.addButton(rbtnB)btngroup2.addButton(rbtnC)rbtn1.setText("1")rbtn1.move(50, 30)rbtn2.setText("2")rbtn2.move(90, 30)rbtn3.move(130, 30)rbtnA.setText("A")rbtnA.move(50, 60)rbtnB.setText("B")rbtnB.move(90, 60)rbtnC.setText("C")rbtnC.move(130, 60)window.show()app.exec_()⼆、多选按钮和按钮组(QCheckBox)QCheckBox 是多选按钮,也叫复选框复选框(QCheckBox),⼀般来说复选框通常⽤于表⽰可以启⽤或禁⽤的应⽤程序中的功能,QCheckBox继承⾃QAbstractButton,它提供了⼀个带⽂本标签的复选框QCheckBox(复选框)和QRadioButton(单选框)都是选项按钮,这是因为它们都可以在开(选中)或者关(未选中)之间切换区别是对⽤户选择的限制:单选框定义了“多选⼀”的选择,⽽复选框提供的是“多选多”的选择只要复选框被选中或者清除,都会发出⼀个 stateChanged() 信号;如果想在复选框状态改变的时候触发⼀个⾏为,请连接这个信号,可以使⽤ isChecked()⽅法来判断复选框是否被选中,返回True,是选中,False是未被选也可以⽤ setChecked(bool) ⽅法设置复选按钮的状态。
ASP.NET中RadioButtonList绑定后台数据后触发点击大事_

中RadioButtonList绑定后台数据后触发点击大事_本文实例为大家分享了RadioButtonList绑定后台数据,触发点击大事的方法首从前台页面放置一个RadioButtonList 控件asp:RadioButtonList runat="server" ID="RadioButtonList1" BorderStyle="None" RepeatColumns="3" CssClass=""RepeatLayout="Flow" AutoPostBack="true" OnSelectedIndexChanged="RadioButtonList1_SelectedIn dexChanged"/asp:RadioButtonList.cs文件后台绑定数据namespace BTApp{public partial class Technology : System.Web.UI.Page {string Id;protected void Page_Load(object sender, EventArgs e){if (!IsPostBack)AspNetPager1.PageSize = 10;if (Request.QueryString["Id"] != null){Id = Request.QueryString["Id"];}else{ Id = ""; }GetDataBind(Id);DropDownListDataBind();}}//RadioButtonList绑定后台数据private void DropDownListDataBind(){ExpertInfoBLL bll = new ExpertInfoBLL();DataTable dt = bll.GetDepInfo();foreach (DataRow dr in dt.Rows){RadioButtonList1.Items.Add(dr["Name"].ToString());/ /循环读出数据库的数据this.RadioButtonList1.DataSource = dt;this.RadioButtonList1.DataTextField = "Name";this.RadioButtonList1.DataValueField = "Id";this.RadioButtonList1.RepeatDirection = RepeatDirection.Horizontal;this.RadioButtonList1.DataBind();}private void GetDataBind(string Id){//这里写解码和数据库返回结果TechnologyBLL bll = new TechnologyBLL();string strWhere = " 1=1 ";if (Id != "" Id != null){strWhere += string.Format(" and a.Depinfo_Id = '{0}'", Id);}AspNetPager1.RecordCount = bll.GetCountList(strWhere);//绑定数据DataTable dt =bll.GetList((AspNetPager1.CurrentPageIndex - 1) * AspNetPager1.PageSize, AspNetPager1.PageSize, strWhere, "CreateTime");this.Repeater1.DataSource = dt;this.Repeater1.DataBind();}protected void AspNetPager1_PageChanged(object sender, EventArgs e){GetDataBind(Id);}//依据选择单选按钮的不同id,触发大事protected void RadioButtonList1_SelectedIndexChanged(object sender, EventArgs e){string Id;Id = RadioButtonList1.SelectedValue;GetDataBind(Id);}}}TechnologyBLL 层的方法namespace BTAppBLL{public class TechnologyBLL{TechnologyDAL dal = new TechnologyDAL();public DataTable GetList(int startPage, int pageSize, string where, string orderby){DataTable dTable = dal.GetList(startPage, pageSize, where, orderby);return dTable;}public int GetCountList(string where){int record = dal.GetCountList(where);return record;}public DataTable GetListShow(string TechnologyId) {DataTable dTable = dal.GetModel(TechnologyId);return dTable;public DataTable GetPicture(string TechnologyId) {DataTable dTable = dal.GetPicture(TechnologyId); return dTable;}}}TechnologyDAL层的方法namespace BTAppDAL{public class TechnologyDAL{public DataTable GetList(int startPage, int pageSize, string where, string orderby){string strSql = string.Format("SELECT a.TechnologyId,a.TechnologyName,a.Summarize,a.Effec t,a.MainPoint,a.AppropriateArea,a.Attention,a.Creat eTime,a.CreatUser,a.UpdateTime, FROM Technology AS a \n" +"left join Sys_DepInfo AS b ON a.Depinfo_Id=b.Id"where a.IsActive='1' and {0} ", where);string proc = "proc_CommonPagerWithStatement"; SqlConnection con = SqlDbHelper.Connection;SqlParameter[] sp = { new SqlParameter("@intStartIndex", startPage),new SqlParameter("@intPageSize", pageSize), new SqlParameter("@varStatement", strSql),new SqlParameter("@varSortExpression", orderby+" DESC") };DataTable dt = SqlDbHelper.GetDataSet(proc, sp, con);return dt;}public int GetCountList(string where){int countRecord = 0;string strSql = string.Format("select COUNT(TechnologyId) as countRecord from(SELECT a.TechnologyId,a.TechnologyName,a.Summarize,a.Effec t,a.MainPoint,a.AppropriateArea,a.Attention,a.Creat eTime,a.CreatUser,a.UpdateTime, FROMTechnology AS a \n" +"left join Sys_DepInfo AS b ON a.Depinfo_Id=b.Id \n" +"where a.IsActive='1' and {0} ) as c", where); SqlConnection con = SqlDbHelper.Connection;try{if (con.State == System.Data.ConnectionState.Closed)con.Open();DataTable dt = SqlDbHelper.GetDataTable(strSql); if (dt.Rows.Count 0)countRecord = int.Parse(dt.Rows[0]["countRecord"].ToString());}catch (Exception){throw;}finally{if (con.State == ConnectionState.Open)con.Close();}}return countRecord;}public DataTable GetModel(string TechnologyId) {string strSql = string.Format("SELECT a.TechnologyId,a.TechnologyName,a.Summarize,a.Effec t,a.MainPoint,a.AppropriateArea,a.Attention,a.Creat eTime,a.CreatUser,a.UpdateTime, FROM Technology AS a \n" +"left join Sys_DepInfo AS b ON a.Depinfo_Id=b.Id \n" +"where a.IsActive='1' and a.TechnologyId = '{0}' ", TechnologyId);DataTable dataTable = SqlDbHelper.GetDataTable(strSql);return dataTable;}public DataTable GetPicture(string TechnologyId)string strSql = string.Format("SELECT TOP 5 a.Files_Id,a.Files_Name,a.Files_Path FROM _Files AS a \n" +"LEFT JOIN dbo.Technology AS b ON a.ForeignKey_Id=b.TechnologyId \n" +"WHERE b.IsActive=1 and a.ForeignKey_Id = '{0}' ", TechnologyId);DataTable dataTable = SqlDbHelper.GetDataTable(strSql);return dataTable;}}}ExpertInfoBLL 层的方法public DataTable GetDepInfo(){DataTable dTable = dal.GetDepInfo();return dTable;}ExpertInfoDAL层的方法public DataTable GetDepInfo(){try{StringBuilder str = new StringBuilder(@"SELECT Id,Name FROM dbo.Sys_DepInfo WHERE Is_Active='1' AND DepinfoType='1'");DataTable data = SqlDbHelper.GetDataTable(str.ToString());if (data.Rows.Count 0){return data;}else{return null;}}catch (Exception){return null;}}在页面加载的时候调用DropDownListDataBind()方法触发RadioButtonList的点击大事strong protected void RadioButtonList1_SelectedIndexChanged(object sender, EventArgs e){string Id;Id = RadioButtonList1.SelectedValue;GetDataBind(Id);}/strong既可以实现点击某个单选按钮,并触发大事。
RadioButton和RadioButtonList控件

RadioButton和RadioButtonList控件有一些特性是互斥的,例如性别,选择这些特性可用RadioButtonList控件,该控件中可以生成多个RadioButton按钮,但只能选其中一个按钮。
该控件用如下方法标记:<asp: RadioButtonList id=radioButtonList1 runat="server"><asp:ListItem Selected=true>男</asp:ListItem><asp:ListItem>女</asp:ListItem></asp:RadioButtonList1>RadioButtonList控件常用的属性和CheckBoxList控件类似,这就不介绍了。
例子e10_1_5:两个单选按钮,标题分别为男和女,初始标题为"男"的单选按钮被选中。
用Label控件显示选择的结果。
网页文件如下:<html><script language="C#" runat="server">void Check_Clicked(Object sender, EventArgs e){ if(RadioButtonList1.SelectedIndex==0)Label1.Text="男";elseLabel1.Text="女";}</script><body><form runat=server><asp:RadioButtonList id=RadioButtonList1 AutoPostBack="True"OnSelectedIndexChanged="Check_Clicked" runat="server"><asp:ListItem Selected=true>男</asp:ListItem><asp:ListItem>女</asp:ListItem></asp:RadioButtonList><asp:Label id=Label1 Text="男" runat="server"/></form></body></html>用实现的具体步骤如下:(1) 创建Web应用程序新项目。
RadioButtonList用法

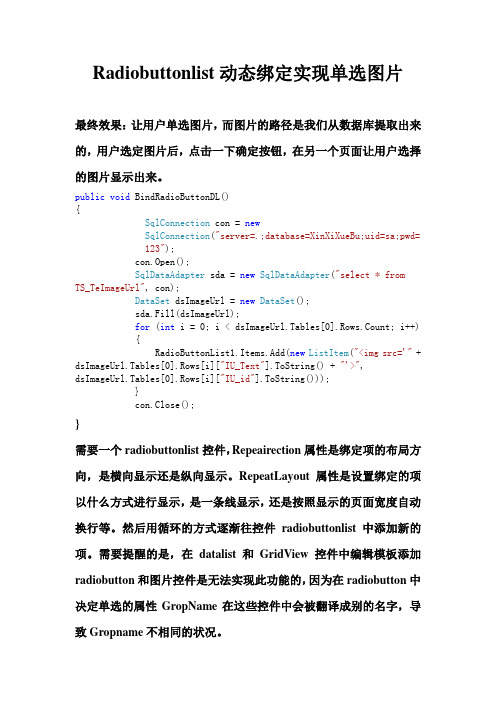
Radiobuttonlist动态绑定实现单选图片最终效果:让用户单选图片,而图片的路径是我们从数据库提取出来的,用户选定图片后,点击一下确定按钮,在另一个页面让用户选择的图片显示出来。
public void BindRadioButtonDL(){SqlConnection con = newSqlConnection("server=.;database=XinXiXueBu;uid=sa;pwd=123");con.Open();SqlDataAdapter sda = new SqlDataAdapter("select * fromTS_TeImageUrl", con);DataSet dsImageUrl = new DataSet();sda.Fill(dsImageUrl);for (int i = 0; i < dsImageUrl.Tables[0].Rows.Count; i++){RadioButtonList1.Items.Add(new ListItem("<img src='" + dsImageUrl.Tables[0].Rows[i]["IU_Text"].ToString() + "'>",dsImageUrl.Tables[0].Rows[i]["IU_id"].ToString()));}con.Close();}需要一个radiobuttonlist控件,Repeairection属性是绑定项的布局方向,是横向显示还是纵向显示。
RepeatLayout属性是设置绑定的项以什么方式进行显示,是一条线显示,还是按照显示的页面宽度自动换行等。
然后用循环的方式逐渐往控件radiobuttonlist中添加新的项。
asp.net中ListBox的多选情况

//读取右边选中项目
ArrayList arrRight = new ArrayList();
foreach(ListItem item in this.ListBoxRight.Items) //按类型listitem读取listbox中选定项
{
if(item.Selected) //判断是否选中
{
arrRight.Add(item);
}
}
//右边移除选定项目 左边添加
foreach(ListItem item in arrRight)
{
thi
this.ListBoxRight.Items.Remove(item);
}
不能将item的添加删除直接写在if(item.Selected){}内,因为项目remove后会出现错误
请注意甄别内容中的联系方式诱导购买等信息谨防诈骗
中ListBox的多选情况
中添加控件ListBox , 属性设为 Multiple , 则可进行多选.
就以两个listbox之间多选添加项目为例.
两个控件为listboxleft , listboxright 定义了一个动态数组用于中间存储 arrRight .具体代码如下:
qt中radiobutton的用法

Qt中RadioButton的用法1. 概述在Qt编程中,RadioButton是一种常见的用户界面控件,用于在多个互斥选项中进行选择。
RadioButton通常与一组相互关联的选项一同出现,并且只能选择其中的一个选项。
本文将介绍Qt中RadioButton的用法及相关技巧。
2. RadioButton的基本用法2.1 创建RadioButton在Qt中创建RadioButton非常简单,只需要使用QRadioButton类的构造函数即可。
以下是一个创建RadioButton的示例代码:QRadioButton *radioButton = new QRadioButton("Option 1");在创建RadioButton时,可以指定Radio Button的文本,如上述示例中的"Option 1"。
2.2 设置选中状态RadioButton有两种选中状态:选中和未选中。
可以使用setChecked()函数设置RadioButton的选中状态。
以下是一个设置选中状态的示例代码:radioButton->setChecked(true);上述代码将RadioButton设置为选中状态。
2.3 获取选中状态要获取RadioButton的选中状态,可以使用isChecked()函数。
以下是一个获取选中状态的示例代码:bool checked = radioButton->isChecked();上述代码将获取RadioButton的选中状态,并将其保存在checked变量中。
2.4 监听选中状态改变事件如果希望在RadioButton的选中状态发生改变时执行某些操作,可以使用信号和槽机制来监听选中状态改变事件。
RadioButton提供了toggled(bool)信号,该信号在RadioButton的选中状态发生改变时触发。
以下是一个监听选中状态改变事件的示例代码:connect(radioButton, &QRadioButton::toggled, [=](bool checked) { if (checked) {// 当RadioButton被选中时执行的代码} else {// 当RadioButton被取消选中时执行的代码}});上述代码使用lambda表达式创建了一个和RadioButton的toggled(bool)信号关联的槽函数。
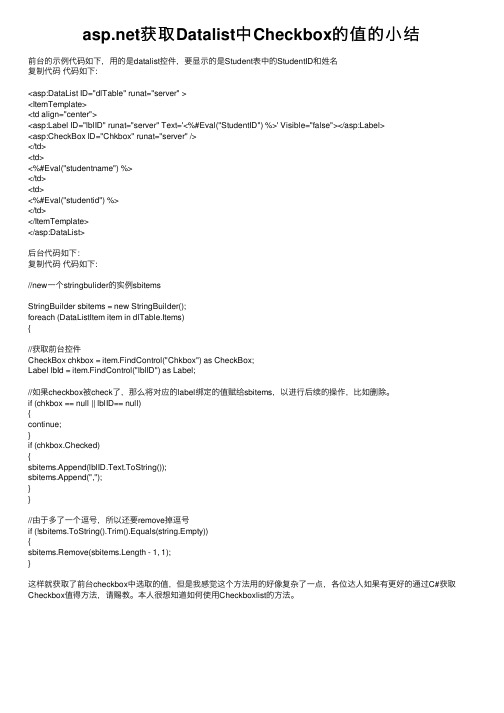
asp.net获取Datalist中Checkbox的值的小结

获取Datalist中Checkbox的值的⼩结前台的⽰例代码如下,⽤的是datalist控件,要显⽰的是Student表中的StudentID和姓名复制代码代码如下:<asp:DataList ID="dlTable" runat="server" ><ItemTemplate><td align="center"><asp:Label ID="lblID" runat="server" Text='<%#Eval("StudentID") %>' Visible="false"></asp:Label><asp:CheckBox ID="Chkbox" runat="server" /></td><td><%#Eval("studentname") %></td><td><%#Eval("studentid") %></td></ItemTemplate></asp:DataList>后台代码如下:复制代码代码如下://new⼀个stringbulider的实例sbitemsStringBuilder sbitems = new StringBuilder();foreach (DataListItem item in dlTable.Items){//获取前台控件CheckBox chkbox = item.FindControl("Chkbox") as CheckBox;Label lbId = item.FindControl("lblID") as Label;//如果checkbox被check了,那么将对应的label绑定的值赋给sbitems,以进⾏后续的操作,⽐如删除。
WinForm的RadioButton使用小技巧

WinForm的RadioButton使用小技巧当多个RadioButton同在一个容器里面的时候,多半的操作都是要得到其中一个的值这个时候我们就没有必要去为每一个RadioButton写一个CheckedChange事件,这样会写很多代码,太累了。
这个时候我们就可以借住委托来添加一个新的事件,用新的事件代替所有RadioButton的CheckedChange事件。
我要实现的要求就是:当选择中任意一个RadioButton的时候Label17就变成我选择的RadioButton的Text值新事件代码如下://RadioButton新事件public void radioBtn_CheckedChange(object sender, EventArgs e){if (!((RadioButton)sender).Checked){return;}string rechargeMoney = string.Empty;switch (((RadioButton)sender).Text.ToString()){case"10":rechargeMoney = "10";this.lbl_money_tip.Text = rechargeMoney;break;case"20":rechargeMoney = "20";this.lbl_money_tip.Text = rechargeMoney;break;case"30":rechargeMoney = "30";this.lbl_money_tip.Text = rechargeMoney;break;case"40":rechargeMoney = "40";this.lbl_money_tip.Text = rechargeMoney;break;case"50":rechargeMoney = "50";this.lbl_money_tip.Text = rechargeMoney;break;case"100":rechargeMoney = "100";this.lbl_money_tip.Text = rechargeMoney;break;default:break;}}如何使用这个事件呢?有两种方法1、在VS2008中依次选中每一个RadioButton右击--“属性”在属性中找到CheckedChange 事件,为其指定为新写的事件。
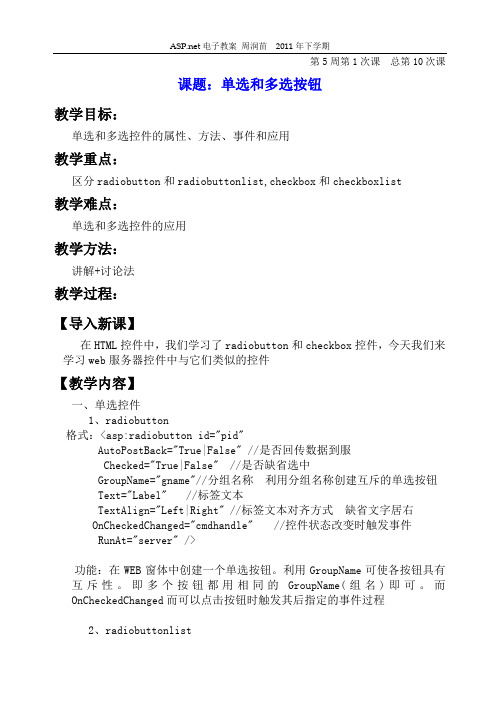
第5周单选和多选按钮

第5周第1次课总第10次课课题:单选和多选按钮教学目标:单选和多选控件的属性、方法、事件和应用教学重点:区分radiobutton和radiobuttonlist,checkbox和checkboxlist教学难点:单选和多选控件的应用教学方法:讲解+讨论法教学过程:【导入新课】在HTML控件中,我们学习了radiobutton和checkbox控件,今天我们来学习web服务器控件中与它们类似的控件【教学内容】一、单选控件1、radiobutton格式:<asp:radiobutton id="pid"AutoPostBack="True|False" //是否回传数据到服Checked="True|False" //是否缺省选中GroupName="gname"//分组名称利用分组名称创建互斥的单选按钮Text="Label" //标签文本TextAlign="Left|Right" //标签文本对齐方式缺省文字居右OnCheckedChanged="cmdhandle" //控件状态改变时触发事件RunAt="server" />功能:在WEB窗体中创建一个单选按钮。
利用GroupName可使各按钮具有互斥性。
即多个按钮都用相同的GroupName(组名)即可。
而OnCheckedChanged而可以点击按钮时触发其后指定的事件过程2、radiobuttonlist格式:<asp:RadioButtonList id="pid"AutoPostBack="true|false" //是否回传数据CellPadding="pix" //内边距OnselectedChanged="cmdhandle" //控件状态改变时触发事件</asp:RadioButtonList>功能:用于创建一个单选按钮分组。
四十九:为GridView控件添加RadioButton

作者:heker2007 字体:[增加减小] 类型:转载时间:2016-05-16我要评论本文主要讲解 2.0为GridView的每一行添加RadioButton具体方法,并配合Literal 控件实现单选的目的。
导言:GridView控件提供了大量的内置功能。
它包含了一系列的域(field)来显示诸如text、images、hyperlinks和buttons。
另外它支持模板(template)用于用户自定义界面。
我们可以构建这样一个GridView控件,用户仅需要点击控件里的一个按钮,每一条记录行都可以选择、编辑、删除。
除了控件本身内置的功能外,在某些情况下,我们添加一些额外的、控件没有内置的功能。
在本章及接下来的2篇教程里我们将探讨如何优化GridView,以支持额外的功能。
本篇及接下来的教程将主要探讨优化行选择程序(row-selection process),就像在教程《使用GridView和DetailView实现的主/从报表》里考察的一样,我们在GridView控件里添加一个包含选择按钮的命令域(CommandField),点击该按钮后产生回传(postback),所选行的index值传给GridView控件的SelectedIndex属性。
在那篇教程里我们看到了如何使用该功能显示所选行的详细信息。
除了Select button,我们经常在用户界面包含radio button和checkbox用于选择记录。
在某些情况下我们可以对GridView扩充,在每条记录里用radio button或checkbox替换掉Select button。
比如,我们只希望选择GridView记录中的一条时,用radio button比用Select button好;再比如,当用户要选择多条记录时——就像在邮箱里同时删除几份邮件一样,用checkbox是最好的。
本教程先考察为GridView添加radio buttons,再考察添加c heckboxes。
VB.NETRadiobutton控件使用方法浅谈

Radiobutton控件使用方法浅谈• Radiobutton控件使用方法浅谈 Radiobutton控件可以帮助用户实现某个选项是否为选定状态。
那么如何才能正确的应用这一控件帮助我们解决程序开发中的问题呢?编程语言中有很多控件值得我们去熟练的掌握,比如以前曾经为大家介绍过的 GroupBox控件的使用方法等等。
那么今天我们就为大家详细介绍一下有关 Radiobutton控件的适用方法,帮助大家进一步加深这方面的认识。
o 文本框特殊操作方法分享o 文件对象基础教学指南o 对象浏览器作用体现o 变量声明方法解析o 继承规则详细介绍 Radiobutton控件和CheckBox(复选框)一样,也是被用来标识某个选项是否为选定的状态(相当于Visual Basic以前版本的OptionButton控件)。
通常以一组选项按钮的形式出现,但用户在一个组中只能选择一个选项。
也就是说,当用户选定一个选项按钮时,同组中的其他选项按钮会自动失效。
RadioButton控件在工具箱中的图标如图所示:1.创建一组选项按钮选项按钮一般是以组的形式存在的,一般来说,绘制在相同容器控件的同一类 Radiobutton控件就完成以组的形式存在了,象GroupBox控件、PictureBox控件或窗体都可以作为RadioButton 组的容器。
运行时,用户在每个选项组中只能选定一个选项按钮。
例如,如果把选项按钮分别添加到窗体和窗体上的一个GroupBox控件中,则相当于创建两组不同的选项按钮。
所有直接添加到窗体的选项按钮成为一组选项按钮。
要添加附加按钮组,应把按钮放置在框架或图片框,然后在内部绘制RadioBox控件。
设计时,可选择GroupBox 控件或PictureBox控件中的选项按钮,并把它们作为一个单元来移动。
要选定GroupBox控件、PictureBox控件或窗体中所包含的多个控件时,可在按住Ctrl键的同时用鼠标在这些控件周围绘制一个方框。
GridView中实现单选RadioButton

GridView中实现单选RadioButton注意:若在gridview内对radiobutton⽤组名groupname同名⽅法⾏不同,若加上GroupName="skytest"查看静态页⾯源代码便知道:两个name值的组名都不同。
下⾯结合js实现单选.呈现页:<asp:GridView ID="GridView1" Width="960px" EmptyDataText="暂⽆标书可操作"DataKeyNames="ID" AutoGenerateColumns="false" runat="server" onrowdatabound="GridView1_RowDataBound"><Columns><asp:TemplateField HeaderText="选择"><ItemTemplate><asp:RadioButton ID="RadioButton1" runat="server" /></ItemTemplate></asp:TemplateField><asp:BoundField DataField="ID" HeaderText="标书编号" /></Columns></asp:GridView>代码页:protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e){if (e.Row.RowType == DataControlRowType.DataRow){RadioButton rb = (RadioButton)e.Row.FindControl("RadioButton1");if (rb != null){rb.Attributes.Add("onclick", "single(this)"); //single(obj)为js函数}}}需要添加的javascript函数:<script type="text/javascript">var last=null;function single(obj){if(last==null) //第⼀次选择RadioButton时赋id值给last{last=obj.id;}else //第⼀次以后的每⼀次都在这运⾏,把上此的RadioButton.Checked=false,记下此次的{var lo=document.getElementById(last);lo.checked=false;last=obj.id;}obj.checked="checked"; //添加checked属性,以便在上边赋值为false}</script>。
Android单选按钮RadioButton的使用详解

Android单选按钮RadioButton的使⽤详解RadioButton是最普通的UI组件之⼀,继承了Button类,可以直接使⽤Button⽀持的各种属性和⽅法。
RadioButton与普通按钮不同的是,它多了⼀个可以选中的功能,可额外指定⼀个android:checked属性,该属性可以指定初始状态时是否被选中,其实也可以不⽤指定,默认初始状态都不选中。
使⽤RadioButton必须和单选框RadioGroup⼀起使⽤,在RadioGroup中放置RadioButton,通过setOnCheckedChangeListener( )来响应按钮的事件;(1)选⽤radioGroup的图标<RelativeLayout xmlns:android="/apk/res/android"xmlns:tools="/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:paddingBottom="@dimen/activity_vertical_margin"android:paddingLeft="@dimen/activity_horizontal_margin"android:paddingRight="@dimen/activity_horizontal_margin"android:paddingTop="@dimen/activity_vertical_margin"tools:context=".MainActivity" ><TextViewandroid:id="@+id/textView1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentLeft="true"android:layout_alignParentTop="true"android:layout_marginTop="44dp"android:text="性别:"android:textSize="20dp" /><RadioGroupandroid:id="@+id/radioGroup1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignTop="@+id/textView1"android:layout_marginLeft="21dp"android:layout_toRightOf="@+id/textView1"android:orientation="horizontal" ><RadioButtonandroid:id="@+id/radio0"android:layout_width="wrap_content"android:layout_height="wrap_content"android:checked="true"android:onClick="onRadioButtonClicked"android:text="男" /><RadioButtonandroid:id="@+id/radio1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:onClick="onRadioButtonClicked"android:text="⼥" /><RadioButtonandroid:id="@+id/radio2"android:layout_width="wrap_content"android:layout_height="wrap_content"android:onClick="onRadioButtonClicked"android:text="保密" /></RadioGroup></RelativeLayout>(2)控制的类是package com.lc.radiobutton;import com.example.radiobutton.R;import android.os.Bundle;import android.app.Activity;import android.view.Menu;import android.view.View;import android.widget.RadioButton;import android.widget.Toast;public class MainActivity extends Activity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(yout.activity_main);}/** 设置radio的点击事件,当点击的时候显⽰⽂字*/public void onRadioButtonClicked(View view) {RadioButton button = (RadioButton) view;boolean isChecked = button.isChecked();switch (view.getId()) {case R.id.radio0:if (isChecked) {Toast.makeText(MainActivity.this, button.getText(), 1).show();}break;case R.id.radio1:if (isChecked) {Toast.makeText(MainActivity.this, button.getText(), 1).show();}break;case R.id.radio2:if (isChecked) {Toast.makeText(MainActivity.this, button.getText(), 1).show();}break;default:break;}}@Overridepublic boolean onCreateOptionsMenu(Menu menu) {// Inflate the menu; this adds items to the action bar if it is present.getMenuInflater().inflate(R.menu.main, menu);return true;}}(3)显⽰结果,当点击的时候显⽰⽂字总结以上就是这篇⽂章的全部内容了,希望本⽂的内容对⼤家的学习或者⼯作具有⼀定的参考学习价值,谢谢⼤家对的⽀持。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
最近碰到一个问题,中,本来RadioButton的Groupname是为了标识同一组RadioButton准备的,也就是说如果Groupname相同,那么认为是同一组单选按钮,同一时间只能选中其中一个。翻译成客户端代码的时候,会把Groupname翻译成html里面的name。
sTemp=sTemp+"uncheck('"+rb2.ClientID+"');";
}
}
if(sTemp!="")
{
rb.Attributes.Add("onclick",sTemp);
}
}
然后在页面的html的head部分加上一段javascript。
function uncheck(a)
{ var targetElement;
targetElement=document.getElementById(a);
if(targetElement!=null)
{ targetElement.checked=false;
}
}
但是DataGrid或DataList模板列中,如果放置了一个RadioButton控件,其设置的Groupname是无效的。原因在于,在转换成客户端代码时,控件的name会变成DataList名:_ct行号:Groupname名。这样,每一行的RadioButton也就有了不同的name,这样html就会认为是不同组的RadioButton,也就造成了控制单选无效的结果。
假如DataList名叫DataListABC,模板列里面的RadioButton叫RadioButtonABC.
for(i=0;i<DataListABC.Items.Count;i++)
{
rb=(RadioButton)DataListABC.Items[i].FindControl("RadioButtonABC");
在网上搜索了下,解决方法有几种,一种是RadioButton的AutoPost设为true,这样每次点击单选按钮就会回传,然后在触发的代码里把其他按钮的选择清空。但是这样频繁回传,不是一个好办法。有篇文章也写到了一种javascript控制的方法,但我看了一下,发现有bug。正好之前用javascript实现菜单树状显示的时候,写过相似的代码(显示某一父菜单的子菜单时,其他父菜单的子菜单会隐藏)。原理是差不多的,实现办法看似比较笨,但很管用。也就是在每一行的RadioButton的onclick事件里,将其他行的RadioButton选择一行行清空。打个比方,假如只有一个顾客吃饭,他从其他桌改坐二号桌,那么就去检查清理下其他桌上有没遗漏什么东西,清理一号桌,清理三号桌,清理四号桌……
就这么简单,你会发现RadioButton已经限制单选了。
这个RadioButton的Groupname问题,不仅存在于VS2003的1.1,VS2005也依然存在。……�
sTemp="";
for(j=0;j<DataListABC.Items.Count;j++)
{
if(j!=i)
{
rb2=(RadioButton)DataListABC.Items[j].FindControl("RadioButtonABC");
