第1章:HTML基本标签练习
HTML练习

HTML练习2一些基础的HTML Tag程序:<html><body>这是一个非常简单的HTML。
</body></html>结果:这是一个非常简单的HTML。
2.2、HTML 简单段落程序:<html><body><p>这是第一段。
</p><p>这是第二段。
</p><p>这是第三段。
</p><p>在HTML里,用p来定义段落。
</p></body></html>结果:这是第一段。
这是第二段。
这是第三段。
在HTML里,用p来定义段落。
2,3在HTML 写多个段落程序:结果:这一段在源代码里包含很多分行,但是浏览器忽略这些分行。
这一段在浏览器里包含很多空格,但是浏览器忽略多余空格。
你使用的浏览器的窗口大小决定了段落的行数。
如果你改编浏览器窗口的大小,段落的行数会因此改变。
2.4在HTML 里如何换行程序:<html><body><p>要<br>在一段<br>里<br>换行<br>请使用<br>br这个Tag。
</p></body></html>结果:要在一段里换行请使用br这个Tag。
2.5HTML 正文标题程序:<html><body><h1>这是1号标题</h1><h2>这是2号标题</h2><h3>这是3号标题</h3><h4>这是4号标题</h4><h5>这是5号标题</h5><h6>这是6号标题</h6></body></html>结果:这是1号标题这是2号标题这是3号标题这是4号标题这是5号标题这是6号标题2.6HTML 居中显示的标题程序:<html><body><h1 align="center">这是标题</h1><h2 align="right"> 在右边 </h2> <!-- align 排列;排成一行 --> <h2 align="left"> 在左边 </h2><p>上面的标题是居中显示的。
HTML5新标签使用练习题集

HTML5新标签使用练习题集HTML5作为最新的HTML标准,引入了许多新的语义化标签,拓展了网页开发的功能和表现能力。
为了熟悉和掌握HTML5新标签的使用,以下是一组HTML5新标签的练习题。
通过完成这些练习,你将能够更好地理解和应用HTML5新标签。
练习一:使用<header>标签在一个简单的HTML页面中,使用<header>标签创建一个页面的头部。
头部应包含网页的主标题(通过<h1>标签表示)和副标题(通过<h2>标签表示)。
练习二:使用<nav>标签在上述HTML页面的<header>标签内,使用<nav>标签创建一个导航栏。
导航栏应包含至少3个链接,每个链接通过<a>标签实现。
可以将链接指向其他HTML页面,也可以使用#符号来表示内部锚点链接。
练习三:使用<section>标签在上述HTML页面的<body>标签内,使用<section>标签创建两个内容区块。
每个内容区块应当包含一个标题(通过<h2>标签表示)和一段文字描述。
练习四:使用<article>标签在上述HTML页面的<body>标签内,使用<article>标签创建一篇文章。
文章的内容可以是一篇新闻、一篇博客或者其他自选主题。
文章内容应包含标题(通过<h2>标签表示)和多个段落(通过<p>标签表示)。
练习五:使用<aside>标签在上述HTML页面的<body>标签内,使用<aside>标签创建一个侧边栏。
侧边栏应包含一些相关的链接,比如文章的相关阅读、网站的友情链接等。
练习六:使用<footer>标签在上述HTML页面的<body>标签内,使用<footer>标签创建一个页面的底部。
html图像标签练习题

html图像标签练习题HTML图像标签练习题HTML(超文本标记语言)是一种用于创建网页的标准标记语言。
在网页设计中,图像是不可或缺的元素之一。
通过使用HTML图像标签,我们可以在网页中插入图像,丰富页面内容,提高用户体验。
下面是一些HTML图像标签练习题,帮助您熟悉和掌握如何在网页中使用图像。
一、插入图像首先,让我们来学习如何在网页中插入图像。
要插入图像,我们需要使用HTML的<img>标签。
该标签的基本语法如下:```<img src="image.jpg" alt="图像描述">```其中,src属性用于指定图像的文件路径或URL。
alt属性用于提供图像的替代文本,当图像无法加载时,替代文本将显示在页面上。
请根据以下要求完成练习:1. 在网页中插入一张名为"flower.jpg"的图像,并设置替代文本为"美丽的花朵"。
2. 在网页中插入一张名为"landscape.jpg"的图像,并设置替代文本为"壮丽的风景"。
二、调整图像大小在网页设计中,有时我们需要调整图像的大小,以适应页面布局或显示要求。
通过使用HTML的width和height属性,我们可以指定图像的宽度和高度。
请根据以下要求完成练习:1. 将第一题中插入的"flower.jpg"图像的宽度设置为300像素,高度设置为200像素。
2. 将第二题中插入的"landscape.jpg"图像的宽度设置为500像素,高度设置为350像素。
三、使用图像作为链接除了插入图像外,我们还可以使用图像作为链接,实现页面之间的导航。
要将图像作为链接,我们需要在<img>标签外再嵌套一个<a>标签。
请根据以下要求完成练习:1. 将第一题中的"flower.jpg"图像设置为指向"flower.html"页面的链接。
HTML第一章试题( 含答案)

HTML第一章试题(含答案)第1章 HTML基本概念测试1、网页中空格的字符实体为(_____)。
A、>B、"C、©B、文本文件 D、图像文件 B、Meta D、Description B、错误 B、错误 B、错误 B、Keywords D、http-equiv B、错误 B、错误 B、错误D、2、HTML文档属于(_____)。
A、可执行文件 C、批处理文件 A、Keywords C、Img3、在网页头部信息中不包含下面的(_____)对象。
4、用任何文本编辑器都能编辑制作HTML文件。
A、正确 A、正确 A、正确 A、Charset C、Description A、正确 A、正确 A、正确5、页面摘要信息存放在文档主体标签7、HTML文档使用meta元素的(_____)属性指定文档编码。
8、文字、图片或超链接为行级元素。
9、段落标签为块级元素。
10、在网页文档头部定义的标题内容将在浏览器窗口中显示。
11、以下关于块级元素与行级元素的描述中,答案(_____)是错误的。
A、块级标签具有一定的宽度和高度,可以通过设置width、height属性来控制。
B、块级元素可以包含块级元素和行级元素。
C、块级元素各占据一行,垂直方向排列。
D、行级元素设置width、height属性有效。
12、如果希望将某个网页作为网站的首页(主页),文件名可以命名为index.html或index.htm。
A、正确B、错误13、以下关于浏览网页的描述中,答案(_____)是错误的。
A、如果浏览器没有关闭,要在浏览器中看到修改后的效果,不必重新打开该文件,直接单击浏览器工具栏上的“刷新”按钮即可。
B、保存网页时如果是以非.html或.htm的文件后缀名存储的文件,用浏览器打开后,看到的可能是乱码。
C、在IE浏览器中,单击“编辑”菜单中的“源文件”可以打开网页源文件。
D、网页在浏览后如果有不满意的地方,用户可重新在“记事本”中打开该html文件进行修改。
HTML_CSS测试题

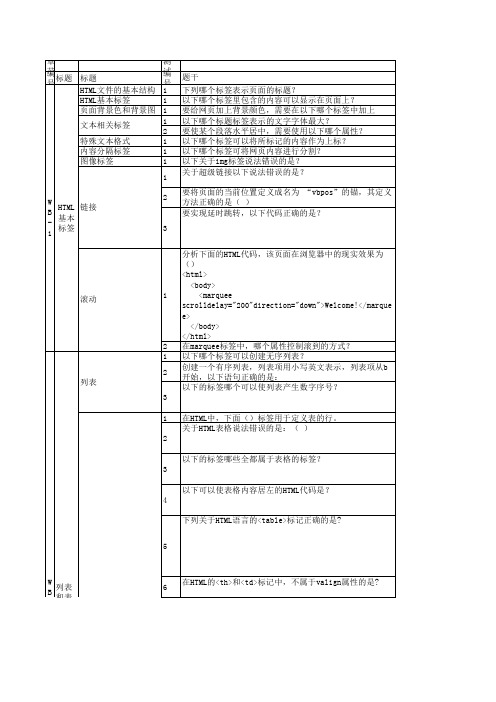
表格
WB-2 列表和表格
要创建一个1行2列的表格,下面语句正确的是( )
表格 7
8 9 10 11 12 13 14 15 1 CSS样式表的重要性 2 1 样式表的基本语法 2 3 1 选择器 2 3 WB-3 CSS样式表 1 2 常用的背景样式属性 1 常用的文本样式属性 1 常用的方框属性 2 3 1 伪类 2 1
DIV布局
下列关于网页布局说法错误的是:
1 综合布局
关于网页布局,下列说法错误的是: 2
选项1 head body html h1 valign sup hr <img>标签用来插入图片 用<a>标签标示超级链接 <a href=:vbpos></a> <meta http-equiv="refresh" content="3;url=a.html"/>
如何使文本以大写字母开头? 下列关于表单的说法错误的是:
2
以下能正确设置文本框的大小,并能限制最多输入20个字 符地是:
关于表单的说法错误的是: 3 4 5 表单 6 7 下列关于按钮的说法错误的是: 在表单中包含性别选项,且默认状态为“男”被选中,下 列正确的是() 下列哪段代码可以产生一个下拉列表? 8 下列哪段代码可以产生一个文本框? 9 下列哪段代码可以产生一个复选框? 10 11 12 表单与样式表 1 在以下的 HTML 中,哪个是正确引用外部样式表的方法? 1 样式表的三种应用方式 2 3 1 在 HTML 文档中,引用外部样式表的正确位置是? 哪个 HTML 属性可用来定义内联样式? 下列关于框架的说法错误的是: 关于frameset标签的属性的说法错误的是: 2 3 框架布局 4 以下哪个属性可以设置窗口的尺寸不可以改变: 若有一窗口定义为<frame name="myWindow" >则下列能将 a.html放入myWindow中显示的是: 下列关于框架布局的说法错误的是: 以下能产生一个密码框的是: 若要产生一个4行30列的多行文本域,以下方法中,正确 的是( )。 下面能实现一个图片按钮的是: 下拉哪个控件不属于<input>标签属性type的取值: 以下关于表单的说法正确的是:
html试题与答案

html试题与答案HTML试题一、请简述HTML的概念及其作用。
二、HTML5与HTML有何不同之处?三、描述HTML标签和元素的区别。
四、请列举HTML5中常用的语义化标签,并解释其作用。
五、什么是HTML表单?列举常用的表单元素,并简要介绍其作用。
六、HTML中的图片标签有哪些属性?请至少列举三个,并解释其作用。
七、请简要介绍HTML中的超链接及其使用方法。
八、请说明HTML中的块级元素和内联元素的区别,并至少列举三个示例。
九、请简述什么是HTML注释,以及如何在HTML中添加注释。
十、请列举至少三种常见的HTML编辑器。
HTML答案一、HTML的概念及作用:HTML,即超文本标记语言(Hypertext Markup Language),是用于创建网页结构和内容的标准标记语言。
通过使用HTML,可以将文本、图像、链接等内容组织起来,并在Web浏览器上展示出来。
二、HTML5与HTML的不同之处:HTML5是HTML的最新版本,相对于早期的HTML版本,HTML5具有更多新的特性和功能。
与HTML相比,HTML5支持多媒体元素、本地离线存储、语义化标签以及新的API等。
三、HTML标签和元素的区别:HTML标签是用于定义HTML文档结构的关键词,通常以尖括号括起来。
而HTML元素则由开始标签、内容和结束标签组成。
简而言之,标签是元素的外壳,而元素则包含了标签及其内容。
四、HTML5中常用的语义化标签及作用:- `<header>`标签用于定义文档或节的头部;- `<nav>`标签用于定义导航链接的部分;- `<section>`标签定义文档中的节;- `<article>`标签表示独立的内容块,如博客文章或新闻报道;- `<aside>`标签定义页面内容之外的内容,如侧边栏或广告;- `<footer>`标签定义文档或节的页脚。
HTML教程(42页)免费下载.pdf

HTML教程课程内容第1章HTML简介 (3)1.1 什么是HTML (3)1.2 为什么学习HTML (3)1.3 HTML的发展史 (4)第2章第一个HTML文档 (4)2.1 HTML结构 (4)2.2 我的第一个网页 (5)第3章HTML元素 (5)3.1 HTML标签 (5)3.2 标签属性 (6)练习: (6)第4章使用Dreamweaver Mx开发网页 (7)第5章HTML基本标签 (7)5.1 段落 (7)5.2 标题元素 (8)5.3 换行 (8)5.4 水平线 (8)5.5 HTML中的注释 (9)5.6 嵌入元素 (9)练习: (9)第6章HTML格式化标签 (10)6.1 HTML的<font>标签 (10)6.2 格式化文字: (11)6.3 删除和插入文字: (12)6.4 预格式化文本 (12)6.5 其他参考: (13)6.5.1 “计算机输出”标签: (13)6.5.2 地址: (14)6.5.3 缩写和首字母缩略法: (14)6.5.4 文字方向: (14)6.5.5 块引用: (15)第7章HTML链接 (15)7.1 连接 (15)7.2 锚标签和href属性 (16)7.3 邮件链接: (17)7.4 target属性 (18)练习: (18)第8章HTML表格 (18) 8.1表格头使用<th>标签指定.................................................................................19 8.2有标题的表格:.................................................................................................19 8.3美化表格.............................................................................................................20 8.4frame 属性...........................................................................................................20 练习:.............................................................................................................................23 第9章 HTML 列表.. (23)9.1无序列表.............................................................................................................23 9.2有序列表.............................................................................................................24 9.3 自定义列表.........................................................................................................24 练习:.............................................................................................................................25 第10章HTML 图像.................................................................................................................25 10.1alt 属性.................................................................................................................25 10.2对齐图像:.....................................................................................................25 10.3图像导航:.....................................................................................................26 10.4图像地图:.....................................................................................................27 练习:.............................................................................................................................27 第11章颜色表示.....................................................................................................................27 第12章HTML 特殊字符/实体................................................................................................28 第13章HTML 表单.................................................................................................................29 第14章 HTML 框架.................................................................................................................32 14.1垂直分栏:.....................................................................................................32 14.2水平分栏:.....................................................................................................32 14.3混合框架:.....................................................................................................33 14.4导航框架.........................................................................................................33 14.5<noframes>标签:.............................................................................................33 练习:.............................................................................................................................34 14.6内嵌框架.........................................................................................................34 第15章HTML 样式................................................................................................................34 15.1内部样式表.....................................................................................................35 15.2行内样式.........................................................................................................35 15.3连接外部样式表.............................................................................................35 15.4 样式标签.........................................................................................................36 第16章HTML 文件头............................................................................................................36 例1:给所有连接添加一个目标..................................................................................36 例2:背景音乐..............................................................................................................37 16.1HTML Meta........................................................................................................37 16.1.1name 属性........................................................................................................37 16.1.2http-equiv 属性................................................................................................38 第17章HTML 脚本................................................................................................................40 第18章HTML4.0 事件属性..................................................................................................41 第19章 HTML 属性. (42)Created by YYM Page 2 of 42标准资料收藏家 易启标准网免费提供十万标准书籍资料下载参考信息//w3/相关技术手册/imagesnew/software/html/index.html微软提供的在线帮助/library/chs/default.asp?url=/library/CHS/vbcon/html/vblrf HTMLDivControls.asp第1章 HTML简介1.1什么是HTML9HTML文件是一个包含标记的文本文件。
山东省春季高考学习指导与练习 (数字媒体类和网络技术类)答案2

第一节 网页基础知识
【同步练习】
一、选择题
1. C 2. B 3. A 4. B 5.A 6.B 7.A 8.B 9. C 10.C
二、填空题
1.首页 2.html htm 3.URL 4.HTML 文档 5.色相 明度 纯度 6.蓝色 绿色 7.客户机/服务器
三、简答题
1. WWW 服务采用客户机/服务器工作模式,用户创建的网站及网页存放到 Web 服务器中, 当用户使用浏览器请求访问 Web 服务器上的信息时,Web 服务器接受并处理用户请求,然后 向浏览器发送对应的文件内容供浏览者浏览。
-1-
2. <form id="form1" name="form1" method="post" action=""> </form>
第二章 站点的创建与管理
第一节 DreamweaverCS6 工作界面及站点的创建与管理
【同步练习】
一、选择题
1. B 2.A 3. A 4. D 5.C 6.D 7.D 8.C 9.B 10.B 11.C
网页教案(div布局)

网页教案(div布局)第一章:HTML基础1.1 学习目标:了解HTML的基本结构掌握如何使用标签来创建网页的基本元素1.2 教学内容:HTML简介:HTML的作用和重要性HTML基本结构:`<!DOCTYPE >`、`<>`、`<head>`、`<body>`标签网页元素:、段落、、图片等标签的使用1.3 教学活动:演示HTML的基本结构及其功能示例:创建一个简单的网页,包含、段落和图片学生练习:创建一个网页,使用HTML的基本元素1.4 作业:完成一个简单的HTML练习,创建一个包含、段落和图片的网页第二章:CSS基础2.1 学习目标:了解CSS的作用和重要性掌握如何使用CSS来样式化网页元素2.2 教学内容:CSS简介:CSS的作用和重要性内联样式:使用`style`属性来添加样式内部样式表:使用`<style>`标签来添加样式外部样式表:使用`.css`文件来添加样式2.3 教学活动:演示CSS的作用和重要性示例:使用内联样式、内部样式表和外部样式表来样式化网页元素学生练习:创建一个简单的网页,使用CSS来样式化、段落和图片2.4 作业:完成一个简单的CSS练习,创建一个包含、段落和图片的网页,并使用CSS来样式化它们第三章:DIV标签3.1 学习目标:了解DIV标签的作用和重要性掌握如何使用DIV标签来创建布局3.2 教学内容:DIV标签简介:DIV的作用和重要性使用`<div>`标签来创建块级元素使用CSS来样式化DIV元素3.3 教学活动:演示DIV标签的作用和重要性示例:使用DIV标签来创建一个简单的布局学生练习:创建一个简单的网页布局,使用DIV标签来创建不同的区域3.4 作业:完成一个简单的DIV标签练习,创建一个包含、段落和图片的网页布局第四章:定位和布局4.1 学习目标:了解定位的作用和重要性掌握如何使用CSS定位技术来对元素进行精确布局4.2 教学内容:定位概述:静态定位、相对定位、绝对定位和固定定位使用`position`属性来设置元素的定位方式使用`top`、`right`、`bottom`和`left`属性来控制元素的位置了解`z-index`属性的作用4.3 教学活动:演示不同定位方式的原理和效果示例:使用定位技术创建一个导航栏布局学生练习:创建一个网页布局,使用定位技术来实现一个水平导航栏4.4 作业:完成一个定位练习,创建一个包含导航栏的网页布局。
HTML第一部分练习题.doc

一、选择题1、URL又称为( A )。
A.统一资源定位符B.客户机C.网络服务商D.远程访问2、通常网页的首页被称为( A )。
A.主页(index.html)B.网页C.页面D.网址3、网页的基本语言是( C )。
A.JavaScriptB.VBScriptC.HTMLD.XML4、网页中包含所谓的( A ),通过已经定义好的关键字和图形,只要用鼠标轻轻一点,就可以自动跳转到相应的其它文件,获得相应的信息.A.超链接B.热区C.图片D.多媒体5、通过超链接连接起来的一系列逻辑上可以视为一个整体的页面,则叫做( B )。
A.主页B.网站C.静态网页D.动态网页动态网页和静态网页的区别:是否与后台服务器相连6、网页文件的扩展名可以是( A )A. .htmB. .docC. .batD. .ppt7、HTML 指的是( A)A. 超文本标记语言(Hyper Text Markup Language)B. 家庭工具标记语言(Home Tool Markup Language)C.超链接和文本标记语言(Hyperlinks and Text Markup Language)D.以上均错误8、( D )是Internet上用于编写网页的主要语言A. C语言B.VBC.VFD.HTML9、在HTML文件中,大部分的标记都是相对应的,开头标记为〈〉,结束标记为( A ),在这两个标记中间添加内容。
A. 〈/ 〉B.〈〉C.〈!〉D.〈?〉10、〈head〉与〈/head〉就是一对标记,称为文件的( A ),用来记录文档的相关信息。
A. 头部标记B.尾部标记C.主体标记D.总标记11、( A )标记是HTML文档的第 1 个标记,它通知客户端该文档是HTML文A.〈html〉B.〈body〉C.〈head〉D.〈/html〉12、( A)标记是出现在文档的起始部分,标明文档的头部信息,一般包括标题和主题信息A. 〈html〉B.〈body〉C.〈head〉D.〈/html〉13、( B )标记是用来指明文档的主体区域,该部分通常包容其他字符串,例如标题、段落、列表等A.〈html〉B.〈body〉C.〈head〉D.〈/html〉14、"在网页源代码中,( B )标记必不可少。
HTML测试题

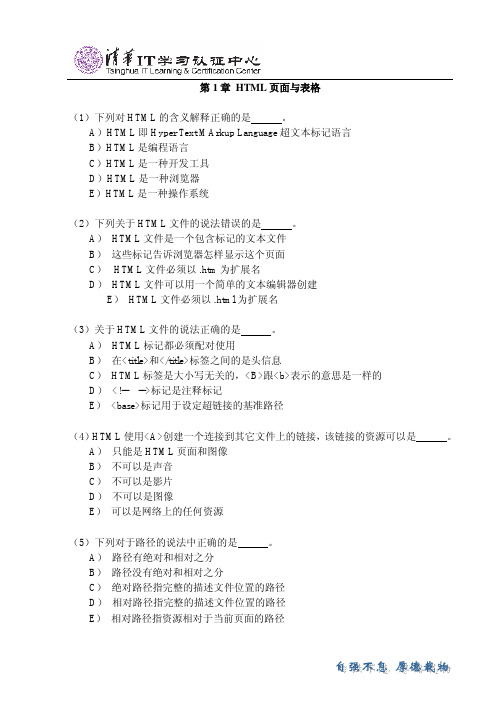
第1章HTML页面与表格(1)下列对HTML的含义解释正确的是。
A)HTML即Hyper Text MArkup Language超文本标记语言B)HTML是编程语言C)HTML是一种开发工具D)HTML是一种浏览器E)HTML是一种操作系统(2)下列关于HTML文件的说法错误的是。
A) HTML文件是一个包含标记的文本文件B)这些标记告诉浏览器怎样显示这个页面C)HTML文件必须以 .htm为扩展名D)HTML文件可以用一个简单的文本编辑器创建E)HTML文件必须以 .html为扩展名(3)关于HTML文件的说法正确的是。
A) HTML标记都必须配对使用B)在<title>和</title>标签之间的是头信息C) HTML标签是大小写无关的,<B>跟<b>表示的意思是一样的D) <!-- -->标记是注释标记E)<base>标记用于设定超链接的基准路径(4)HTML使用<A>创建一个连接到其它文件上的链接,该链接的资源可以是。
A)只能是HTML页面和图像B)不可以是声音C)不可以是影片D)不可以是图像E)可以是网络上的任何资源(5)下列对于路径的说法中正确的是。
A)路径有绝对和相对之分B)路径没有绝对和相对之分C)绝对路径指完整的描述文件位置的路径D)相对路径指完整的描述文件位置的路径E)相对路径指资源相对于当前页面的路径(6)表格的开始标记为。
A) <table>B) </table>C) <p>D)<tr>E) <td>(7)以下属性可以添加在<table>标记后面的是。
A) bordeB) widthC) heightD)AlignE)以上都可以(8)下列对于<th>标记和<td>标记说法不正确的是。
A) <th>和<td>都可以标记一个单元格B)有多少个单元格就有多少个<th>或<td>C) <th>标记所标记的单元格的文字以粗体出现D)<th>和<td>标记作用完全一样E)<tr>,<th>和<td>都可以标记一个单元格(9)下面对于BgColor属性说法正确的是。
1 Html基本标签

常用于布局的块级标签7-2
无序列表标签
<ul> <li>列表项1</li> …… </ul>
<body> <h3>新人上路指南 </h3> <ul> <li>如何激活会员名?</li> <li>如何注册贵美会员?</li> <li>注册时密码设置有什么要求?</li> <li>贵美认证</li> </ul> </body>
操作演示10:分区标签
小结 请说出实际开发常用的4种块状结构是什么? 1、div-ul(ol)-li :常用于分类导航或菜单等 2、div-dl-dt-dd :常用于图文混编的场合 3、table-tr-td :常用于图文布局或显示数据 4、form-table-tr-td:常用于布局表单
练习——常用于布局的块级标签 需求说明:
<h1>标题</h1> …… <h6>标题</h6>
…… <body> <h1>一级标题</h1> <h2>二级标题</h2> <h3>三级标题</h3> <h4>四级标题</h4> <h5>五级标题</h5> <h6>六级标题</h6> </body> ……
操作演示2:标题标签 h1最大 h6最小 前后隔行
操作演示13:换行标签
为什么需要W3C标准 W3C:World Wide Web Consortium,万维网联盟 W3C的职能:负责制定和维护web行业标准 W3C标准包括:列的标准:
课后练习

《动画与网页制作》课后练习第一章网页制作基础判断正误(1)HTML标记符一般不区分大小写。
(对)(2)网站就是一个链接的页面集合。
(对)(3)将网页上传到Internet时通常采用FTP方式。
(对)(4)所有的HTML标记符都包括开始标记符和结束标记符。
(错)选择题(单选)(1)WWW是的意思。
答案:BA.网页B.万维网C.浏览器D.超文本传输协议(2)在网页中显示特殊字符,如果要输入“<”,应使用_________。
答案:D A.lt; B.≪ C.< D.<(3)浏览器是一种_________。
答案:BA.系统程序B.客户端程序C.服务器端程序D.编程工具填空题(1)如果要为网页指定黑色的背景颜色,应使用以下html语句:<body > 答案:bgcolor="black"(2)网页的扩展名通常是:答案:.htm或.html(3)要为网页添加背景音乐,应使用标记符。
答案:BGSOUND(4)BODY的属性用于设置未被访问过的超链接的颜色。
答案:link简答题(1)简要说明HTML 的基本工作原理。
综合题(1)编写一个能够显示背景图案并能播放背景音乐的网页。
(2)编写一个显示为如图所示的页面。
第二章文本与超链接判断正误(1)用H1标记符修饰的文字通常比用H6标记符修饰的要小(错)。
(2)B标记符表示用粗体显示所包括的文字。
(对)(3)使用FONT 标记符的size 属性可以指定字体的大小。
(对)(4)OL和LI标记符结合,可以创建无序列表,UL和LI 标记符结合可以创建有序列表。
(错)(5)在网页中创建超链接,其中URL 可以是相对地址或绝对地址。
(对)选择题(单选)(1)以下关于FONT标记符的说法中,错误的是:答案:D A.可以使用color 属性指定文字颜色。
B.可以使用size 属性指定文字大小(也就是字号)。
HTML学生练习

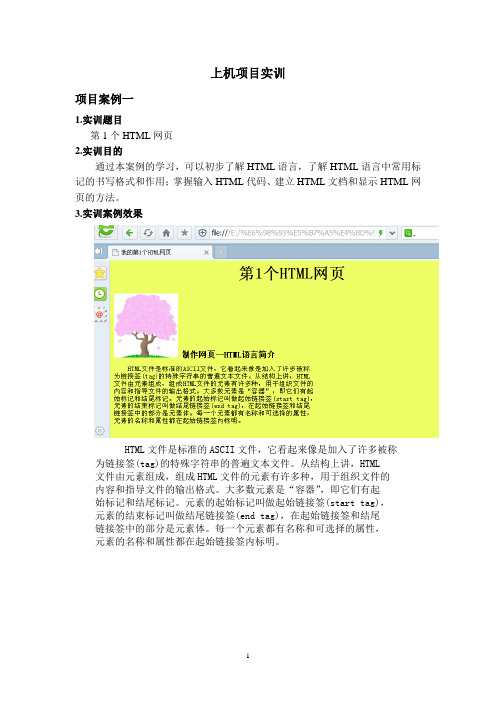
上机项目实训项目案例一1.实训题目第1个HTML网页2.实训目的通过本案例的学习,可以初步了解HTML语言,了解HTML语言中常用标记的书写格式和作用;掌握输入HTML代码、建立HTML文档和显示HTML网页的方法。
3.实训案例效果HTML文件是标准的ASCII文件,它看起来像是加入了许多被称为链接签(tag)的特殊字符串的普遍文本文件。
从结构上讲,HTML文件由元素组成,组成HTML文件的元素有许多种,用于组织文件的内容和指导文件的输出格式。
大多数元素是“容器”,即它们有起始标记和结尾标记。
元素的起始标记叫做起始链接签(start tag),元素的结束标记叫做结尾链接签(end tag),在起始链接签和结尾链接签中的部分是元素体。
每一个元素都有名称和可选择的属性,元素的名称和属性都在起始链接签内标明。
1.实训题目“中国诗词佳句—作者”网页2.实训目的通过该案例的学习,可以进一步了解网页中其它一些文本标记,合理使用这些标记,可以使网页的显示效果更加出色,可以进一步掌握网页使用文本的方法。
3.实训案例效果我国是一个诗词王国,自《诗经》以来,诗作有多少?作者有多少?无法回答。
只能说如浩海烟云,难以计数。
仅以《全唐诗》而言,作家二千余人,作品五万余首之多。
这是我国的文化瑰宝,民族的奇珍。
下面介绍几句著名的诗句,把鼠标移到诗句之上,可以看到该诗句的作者姓名、朝代和诗句源于的作品名称。
赵壹—东汉人,源于《长歌行》1.少壮不努力,老大徒伤悲李白—唐朝人,源于《将进酒》2.天生我材必有用,千金散尽还复来王维—唐朝人,源于《九月九日忆山东兄弟3.每逢佳节倍思亲陆游—宋朝人,源于《游山西村》4.山重水复疑无路,柳暗花明又一村1.实训题目“猫和兔子”网页2.实训目的通过该案例的学习,可以进一步了解网页中插入GIF动画和图像的方法,给图像和GIF动画添加边框的方法,背景平铺图像和给图像添加文字说明的方法,以及调整图像和文本相对位置的方法。
html标签练习题

html标签练习题HTML(超文本标记语言)是一种用于创建网页结构和内容的标记语言。
在学习和掌握HTML标签使用的过程中,练习是非常重要的。
以下是一些HTML标签练习题,供您巩固和提高HTML编码的能力。
练习一:文本标签1. 创建一个网页标题,标题为“HTML标签练习题”。
2. 创建一个段落,其中包含一句话:“HTML是创建网页的基础语言。
”3. 创建一个标题,标题级别为2,内容为“HTML标签”。
练习二:链接和图片1. 创建一个链接,链接到百度的主页(百度的网址请自行查找)。
2. 在链接文本中添加一个图片,图片的地址为您自己选择的图片地址。
练习三:列表1. 创建一个有序列表,包含3个项目,项目内容为您喜欢的颜色。
2. 创建一个无序列表,包含3个项目,项目内容为您最喜欢的运动项目。
练习四:表格1. 创建一个表格,包含3行3列的格子。
每个格子中的内容可以自行选择,如文字、图片等。
练习五:表单1. 创建一个表单,包含输入框、复选框和提交按钮。
2. 输入框用于输入姓名。
3. 复选框包含三个选项,如:阅读、游泳、跳舞。
4. 提交按钮用于提交表单。
练习六:多媒体1. 插入一个视频,视频可以是来自视频网站的链接(如优酷、YouTube等)。
2. 插入一个音频,音频可以是来自音频网站的链接(如网易云音乐等)。
以上是一些HTML标签的练习题,通过完成这些练习,可以加深对HTML标签的理解和熟练使用。
练习是学习的最好方式,希望这些题目能够帮助您提升HTML编码的能力。
加油!。
HTML从入门到精通 第1章 HTML入门

·2·HTML网页设计参考手册HTML的基本概念HTML的发展历史网页设计原则Dreamweaver简介在Dreamweaver中直接编写HTML网页制作技术日新月异,但都是以HTML为基础的。
HTML是浏览器识别网页的标记语言,可以说,没有它就没有丰富多彩的网页。
本章首先让读者对HTML有一个初步的认识,了解其概念、发展历史以及编写方法。
第1章HTML入门·3·1.1 HTML的基本概念1.1.1 HTML简介HTML的英文全称是Hyper Text Markup Language,直译为超文本标记语言。
它是全球广域网上描述网页内容和外观的标准。
HTML包含了一对打开和关闭的标记,在当中包含有属性和值。
标记描述了每个在网页上的组件,例如文本段落、表格或图像等。
事实上,HTML是一种因特网上较常见的网页制作标注性语言,而并不能算做一种程序设计语言,因为它缺少程序设计语言所应有的特征。
HTML通过IE等浏览器的翻译,将网页中所要呈现的内容、排版展现在用户眼前。
1.1.2 HTML的结构概念一个完整的HTML文件包括标题、段落、列表、表格以及各种嵌入对象,这些对象统称为HTML 元素。
在HTML中使用标签来分割并描述这些元素。
实际上可以说,HTML文件就是由各种HTML 元素和标签组成的。
一个HTML文件的基本结构如下:<html> 文件开始标记<head> 文件头开始的标记…文件头的内容</head> 文件头结束的标记<body> 文件主体开始的标记…文件主体的内容</body> 文件主体结束的标记</html> 文件结束标记从上面的代码结构可以看出,在HTML文件中,所有的标记都是相对应的,开头标记为< >,结束标记为</ >,在这两个标记中间添加内容。
有了标记作为文件的主干后,HTML文件中便可添加属性、数值、嵌套结构等各种类型的内容了。
网页设计与制作试题(HTML基础)有答案

1.HTML 文件必须使用htm 或者(B)作为文件扩展名。
A.doc B。
html C。
jsp D. aspx2.HTMl是指(A)。
A.超文本标签语言B. 汇编语言C。
服务端端语言D。
脚本语言3.WWW是(B)的意思。
A.网页B.万维网C.浏览器D.超文本传输协议4.在网页中显示特殊字符,如果要输入“<”,应使用(D).A.lt; B.&Lt;C.&lt D.<;5.以下说法中,错误的是:(D)。
A.获取WWW服务时,需要使用浏览器作为客户端程序。
B.WWW服务和电子邮件服务是Internet提供的最常用的两种服务.C.网站就是一系列逻辑上可以视为一个整体的页面的集合。
D.所有网页的扩展名都是。
htm.6.以下说法中,错误的是:(B)。
A.网页的本质就是HTML源代码。
B.网页就是主页.C.使用“记事本”编辑网页时,通常应将其保存为.htm 或.html 后缀。
D.本地网站通常就是一个完整的文件夹。
7.浏览网页时,通常使用以下协议:(C)。
A.mailto B.FTP C.HTTP D.TCP/IP8.在网页中显示特殊字符,如果要输入空格,应使用(D)。
A.nbsp;B.&Nbsp;C.&nbsp D. ;9.以下软件中,不能直接用来编辑HTML 文件的是:(C)。
A.记事本B.FrontPage C.Flash D.Dreamweaver10.以下有关HTML 标记符的属性的说法中,错误的是:(C)。
A.在HTML中,所有的属性都放置在开始标记符的尖括号里。
B.属性与HTML标记符的名称之间用空格分隔。
C.属性的值放在相应属性之后,用等号分隔;而不同的属性之间用分号分隔。
D.HTML 属性通常也不区分大小写。
二、填空题1.如果要为网页指定黑色的背景颜色,应使用以下html语句:〈body __bgcolor=”black”或bgcolor=”#000000”_______〉.2.上网浏览网页时,应使用_____浏览器____作为客户端程序.3.TITLE 标记符应位于___head______标记符之间.4.要设置网页在黑色背景下显示白色文字,应使用_〈body bgcolor=”black” text=”white”>_语句。
HTML基础练习题

在HTML页面中,要实现如下图所示的效果,选项中编码正确的是()。(选择一项)
a)<table border="1"> <tr><td rowspan="2" >姓名</td></tr> <tr><td colspan="2" >成绩</td><td>语文</td></tr> <tr><td>数学</td></tr> </table>
某站点主页面index.html的代码如下所示,假设在left.html中包含如下链接代码,希望 点击此连接后在right.html的位置显示链接的文档内容,则修改此连接为()。(选择一 项) index.html的代码: <html> <frameset border="5" rows="20%,*">
在HTML中,()可以在网页上通过连接直接打开客户端的发送邮件工具发送电子邮件(选 择一项) a)<A HREF="telnet:zhangming@">发送反馈信息</A> b)<A HREF="mail:zhangming@">发送反馈信息</A> c)<A HREF="ftp:zhangming@">发送反馈信息</A> d)<A HREF="mailto:zhangming@">发送反馈信息</A> 分析下面的HTML代码片断,则选项中的说法错误的是()(选择一项) <HEAD> <STYLE type="text/css"> .red{color:red;font-family:"宋体";font-size:15;} P{color:blue;font-family:"隶书";font-size:20;} </STYLE> </HEAD> <BODY> <P class="red">你好</P> <H1 class="red">欢迎</H1> </BODY> a)"red"为类样式 b)"P"为文档样式 c)"你好"和"欢迎"都应用了类样式"red" d)"你好"的文本颜色为蓝色 使用以下的HTML代码实现的页面效果为下列图表中的()。(选择一项) <input name="gen" type="radio" vlaue="male" checked="checked">男 <input name="gen" type="radio" vlaue="female" >女 <input name="gen1" type="checkbox" vlaue="male" checked="checked">男 <input name="gen2" type="checkbox" vlaue="female" >女
HTML课后习题(带答案)

HTML课后习题一、选择题1. 下列标签中,用于设置字体大小、颜色的标签是(D)A. bB. subC. supD. font2.关于下列代码片段,说法错误的是(A)<img src = "a.jpg" align = "left" width = "100" height = "100" / >A. 用于在HTML文档中插入图像链接B. 图像以100×100的大小显示C. <image>标签用于在页面中显示一张图像D. 图像的对齐方式为左对齐3. 下面关于文件路径的说法错误的是(C)A. 文件路径指文件存储的位置B. “../”用于返回当前目录的上一级目录C. “../”用于访问当前目录的下一级目录D. 访问下一级目录直接输入相应的目录名即可4.关于下面代码片段,解释正确的是(C)<cite>This example uses the CITE element to render a citation in italic.</cite><br/><strong>The example uses the STRONG element to stand out in bold.</strong><br/>A. 标签cite 用于设置内容以黑体显示B. 标签strong 用于设置内容以斜体显示C. 标签face用于设置文本的字体D. 标签strong 用于显示引用文本5. 下列关于锚点说法错误的是(BCD)A. <a>标签的href属性用于指定要链接内容的地址B. 命名锚点使用的标签为<name>C. 使用锚点只能链接文档的文本D. 使用锚点可以链接当前文档的指定位置,也可以链接其他内容中的指定位置1. 用于设置单元格之间距离的属性是(B)A. borderB. cellspacingC. cellpaddingD. margin2.运行以下代码,在浏览器中将显示(AD)<table border = "0"><tr><th>姓名</th><th>年龄</th></tr><tr><td>张明</td><td>28</td></tr><tr><td>李红</td><td>23</td></tr></table>A. 三行两列的表格B. 二行两列的表格C. 表格带有边框D. 表格的间距为03.有关下列代码分析不正确的是(A)<table width = "100" border = "0" cellspacing = "0" cellpadding = "0"> <tr><td rowspan = "2">电话卡</td><td>联通</td></tr><tr><td>移动</td></tr></table>A. 第一行有两列,第二行有一列B. 第一行的第一列跨两行C. 单元格的间距和边距为0D. 单元格的宽度为100px4. 用于设置单元格内容在垂直方向上居中的属性是(D)A. centerB. marginC. alignD. valign5. 用于在网页中创建表单的标签是(D)A. <option>B. <select>C. <input>D. <form>6. 在网页中通常采用(D)完成性别的输入A. 复选框B. 文本框C. 密码框D. 单选按钮7.关于下面代码片段分析正确的是(D)<form name = "myform" action = "checkLogin.do" method = "post">... ...</form>A. 表单的名称为myformB. 表单的数据提交的位置是checkLogin.doC. 表单提交的数据将会出现在地址栏中D. 以post方式提交的表单数据没有大小限制1. 下面选项中(B)应用了行内样式A. <p class = "style">B. <p style = "color : red ;">C. <p id = "content">D. <p class = "style1 style2">2.对以下代码片段分析正确的是(ABC)<p style = "border : 1 px solid red ; font-size : 16 px ; backgroud-color : gray ; ">A. 段落的背景色为grayB. 段落的边框大小为1pxC. 段落的字体大小为16pxD. 样式应用错误3. 有关选择器的说法正确的是(B)A. 类选择器只能应用于某一类HTML元素B. ID选择器可以重复使用C. 标签选择器的优先级高于类选择器D. 标签选择器用于修改HTML元素默认的样式4. 下列选项中(D)可以设置页面元素的背景图像A. backgroud-colorB. fontC. borderD. backgroud5. 下列说法错误的是(B)A. ID选择器的优先级高于Class选择器B. ID选择器应用具有唯一性C. Class选择器可以重复应用于多个页面元素D. 伪类选择器只能用于定义超链接的状态1. 下列选项中(A)属性可以隐藏页面元素A. displayB. floatC. clearD. Font2. 下列属性中,不属于块状标签的是(B)A. <h1>B. <span>C. <p>D. <div>3.关于下列代码片段分析不正确的是(B)<style type = "text/css">a {display : inline ;display : block ;width : 100px ;height : 30px ;border : 1px solid red ;}</style>A. 以上代码用于修改超链接标签的默认样式B. 超链接将以块状方式显示C. 超链接的宽度为100px,高度为30pxD. 超链接在同一行显示4. 下列选项中关于标签div与span的说法正确的是(B)A. span标签只能用于文本内容B. div标签显示时将独占一行C. span标签在浏览器中显示是将占满一行D. 多个div标签元素将在同一行显示5. 以下属性中,可以用于设置段落文本缩进的是(D)A. text-alignB. text-weightC. font-indentD. text-indent1.有关下面代码片段,说法正确的是(C).cell : hover td{color : #000000 ;cursor : pointer ;backgroud-color : #99CCCC ;}A. cell为id选择器B. cursor : pointer用于设置鼠标文本形式C. cell : hover td用于设置cell在鼠标悬停时和td的样式规则D. cell : hover td用于设置在鼠标悬停时cell下的所有td的样式规则2. 下列属于子类选择器的是(A)A. body p { }B. body > p { }C. body , p { }D. body + p { }3. 最常见的页面布局由(ABD)组成A. banner部分B. 内容部分C. 图片列表D. 版权声明部分4. 在制作系统后台页面时,通常会优先考虑的布局是(A)A. DIV布局B. 框架布局C. 表格布局D. 文字布局5. 采用DIV+CSS设计页面布局的优势包括(ACD)A. 减少页面冗余代码B. 更容易修改和维护C. 容易被搜索引擎收录D. 可以轻松地控制页面布局1. 下列选项中,用于设置超链接所指向页面的URL属性是(C)A. nameB. targerC. hrefD. title2. 下列选项中,用于设置页面元素边框样式的属性是(D)A. borderB. marginC. padding-topD. bordercolor3. 下列选项中,用于设置页面之间间距的属性是(B)A. marginB. paddingC. borderD. text-align4. 在Dreamweaver中创建模板,系统会自动在站点根目录下创建(A)文件夹以保存模板文件A. TemplatesB. tempsC. imagesD. css5. 下面关于模板说法不正确的是(C)A. 模板是一个Dreamweaver提供的特殊文件,可以同时更新多个页面B. 修改模板的可编辑区域不会影响应用模板的页面C. 创建模板时通常不需要创建可编辑区域D. 某个页面应用模板后,根据页面设计需要可直接在页面中对不可编辑区进行修改。
