Photoshop创意字体系列——潮流艺术字的制作2
Photoshop制作2024发光特效艺术字艺术字体设计

Photoshop制作2024发光特效艺术字艺术字体设计
制作发光特效艺术字的步骤如下:
步骤1:打开Photoshop软件,并创建一个新的画布。
可以根据需要
设置画布的尺寸和分辨率。
步骤2:选择合适的字体。
可以在字体库中浏览并选择一个适合的字体,建议选择一些装饰性强的字体以增加艺术效果。
步骤3:添加文本层。
在左侧的工具栏中选择文本工具(T),点击
画布并输入所需的文字。
调整字体大小、颜色和对齐方式,使其适配于画布。
步骤4:添加发光效果。
选中文本图层,在图层面板中找到“fx”按钮,点击并选择“外发光”。
调整外发光的大小、颜色、不透明度和其他
属性以达到预期的发光效果。
步骤5:添加背景。
可以选择合适的背景颜色或图片作为底色。
新建
一个图层并将其放置在文本图层的下面,使用油漆桶工具(G)填充背景
颜色或导入背景图片。
注意事项:
-在调整发光属性时可以尝试不同的设置,以找到最适合的发光效果。
-可以通过在文本图层上重复添加外发光效果来增加发光的层数和复
杂度。
-尝试使用不同的混合模式(如“加亮”、“滤色”)来获得更多的
艺术效果。
-可以在设计中添加其他装饰元素,如阴影、纹理或渐变,以增加视觉效果。
如何使用Photoshop为照片添加艺术字体和文字特效

如何使用Photoshop为照片添加艺术字体和文字特效Photoshop 是一款功能强大的图像处理软件,除了可以对照片进行各种修饰外,还可以通过添加艺术字体和文字特效给照片增添更多的创意和个性。
本文将介绍如何使用 Photoshop 添加艺术字体和文字特效,并提供一些实例和技巧。
在Photoshop 中,添加艺术字体和文字特效首先需要打开一张照片,并选择合适的字体。
在工具栏中选择“水平文本工具”或“垂直文本工具”,然后点击照片上的位置,输入想要添加的文字。
一、改变字体和字号要改变文字的字体和字号,可以在顶部的选项栏中选择合适的字体和字号。
每个字体都有不同的风格和特点,可以根据照片的主题和风格来选择。
可以尝试不同的字体和字号,直到找到最合适的效果。
二、调整文字的位置和大小在添加文字后,可以使用移动工具或者文本工具来调整文字的位置。
点击文本图层上的文字,然后可以通过拖动来改变位置。
如果想要调整文字大小,可以选择文本工具并点击文字,然后在控制栏中调整字号或使用键盘快捷键。
三、改变文字的颜色和透明度可以通过选择文字并在顶部的选项栏中改变颜色来改变文字的颜色。
可以选择常用颜色或使用取色器选择照片中的准确颜色。
还可以调整文字层的透明度,以便更好地与照片融合。
四、添加文字特效Photoshop 提供了许多文字特效,例如阴影、描边和倾斜等。
要添加特效,可以选择文本图层并在顶部的选项栏中选择相应的选项。
可以尝试不同的特效,以找到最适合照片的效果。
五、使用图层样式图层样式是一种快速添加特效和样式到文本的方法。
选择文本图层并点击图层面板底部的“图层样式”图标,然后选择合适的样式,如阴影、浮雕和渐变等。
可以根据需要进行调整,以达到想要的效果。
六、创建路径文字除了水平和垂直文本工具,还可以使用路径文字工具在照片上创建沿着路径的文字。
首先,选择路径文字工具,在照片上绘制一个路径,然后点击路径,输入文字。
这样文字就会沿着路径进行排列。
PS制作艺术字LOGO方法教程

PS制作艺术字LOGO方法教程在很多非正式场合我们常常使用艺术字来增添文档,幻灯片等色彩,那么制作艺术字好用的软件大家应该都想到ps,具体怎么设计和制作艺术字logo呢,下面给大家分享使用PS制作艺术字LOGO 的操作教程。
具体步骤如下:1、新建一个画布,大小自己随意,这里准备设置为桌面,所以设置的参数为1366*7682、接着填充背景颜色,设置颜色值为#ededed3、然后在图层上输入自己想要的文字,选择适当的字体样式,然后对文字进行栅格化处理4、然后我们将需要改变的部分用选区工具选取,然后删除,之后用钢笔工具描绘出自己喜欢的造型。
5、接着继续修改字体,以达到最终效果。
如图所示:6、然后我们在为字体添加色彩,设置渐变叠加,参数为108度, 设置颜色#ea9c2d到#fdfa9f的渐变7、这样我们就可以得到如下效果:8、将背景以外的所有图层进行合并,然后按下键盘的【CTRL+J】进行复制,并且添加图层样式补充:ps工具箱常用快捷键技巧矩形、椭圆选框工具【M】移动工具【V】套索、多边形套索、磁性套索【L J魔棒工具【W】裁剪工具【C J切片工具、切片选择工具【K】喷枪工具【J】画笔工具、铅笔工具【B]像皮图章、图案图章【S]历史画笔工具、艺术历史画笔【Y]像皮擦、背景擦除、魔术像皮擦【E]渐变工具、油漆桶工具【G ]模糊、锐化、涂抹工具【R]减淡、加深、海棉工具【0]路径选择工具、直接选取工具【A ]文字工具【T]钢笔、自由钢笔【P]矩形、圆边矩形、椭圆、多边形、直线【U ]写字板、声音注释【N ]吸管、颜色取样器、度量工具【I】抓手工具【H】缩放工具【Z】默认前景色和背景色【D】切换前景色和背景色【X】切换标准模式和快速蒙板模式【Q】标准屏幕模式、带有菜单栏的全屏模式、全屏模式【F】跳到lmageReady3.0 中【Ctrl 】+【Shift 】+【M 】临时使用移动工具【Ctrl】临时使用吸色工具【Alt】临时使用抓手工具【空格】快速输入工具选项(当前工具选项面板中至少有一个可调节数字)【0】至【9】循环选择画笔【[】或【]】建立新渐变(在”渐变编辑器”中)【Ctrl】+【N】相关阅读:ps入门实用技巧第一项:图片的移动ctrl+滚轮页面左右移动。
ps制作艺术字教程_PS怎么制作电商常用的一元秒杀字体

ps制作艺术字教程_PS怎么制作电商常用的一元秒杀字体
经常能看到电商搞一元秒杀的活动,想要为这个活动设计一款字体,该怎么设计呢?下面由店铺为大家整理的ps制作艺术字教程,希望大家喜欢!
ps制作艺术字教程
1、新建文件,用【钢笔工具】,快捷键为【p】,画出一条曲线。
2、利用钢笔工具勾勒出字体的形状,按【ctrl+enter】将路径转换为选区。
3、按【alt+delete】键填充黑色颜色。
利用选框工具对字体进行下调整。
4、用【选框工具】删除曲线,并把1单独选出来放到单独的图层,双击图层进入图层样式,选择【颜色叠加】,颜色选择亮蓝色,同样,元秒杀选择亮黄色。
5、背景填充一个玫瑰红,用【钢笔工具】绘制出字体的轮廓,按【ctrl+enter】转换为选区,填充颜色为深咖色。
6、用【钢笔工具】在轮廓边缘添加修饰图形。
颜色填充为深咖色。
7、用【椭圆工具】在边框上绘制大小不同的圆形,并用文字工具,【快捷键为t】,打出所需的字体。
8、用【多边形套索工具】在文字图层处画出尖锐的尖角,按【delete】键将其删除。
9、用【选框工具】选出文字边缘部分,填充比文字深的颜色,然后【添加图层蒙版】
10、在文字上面用【多变形套索工具】画出选区,填充白色,这一步是制作文字的高光区。
11、选中文字所有图层,按【ctrl+g】进行图层编组,拖入背景和彩带元素,并调整彩带的大小和位置。
12、使用【渐变工具】,拉出亮黄到玫红的渐变。
用【蒙版工具】结合画笔工具去涂抹,使其自然。
ps立体涂鸦艺术字教程_PS制作卡通风格的立体涂鸦字体

ps立体涂鸦艺术字教程_PS制作卡通风格的立体涂鸦字体
PS制作卡通风格的立体涂鸦字体方法,制作出来的字体非常可爱,值得大家学习。
下面由店铺为大家整理的ps立体涂鸦艺术字教程,希望大家喜欢!
ps立体涂鸦艺术字教程
1、新建大小自定文件,使用两种蓝色(#1c80fc 以及 #1252a0)来创建线性渐变。
滤镜-像素化-彩色半调(CS6是滤镜库素描半调图案)。
2、使用白色,混合模式叠加,不透明度30%。
选择画笔工具,载入一个放射光笔刷,刷出下图所示效果。
3、该加入漫画字体效果了,我是用的字体是:comic book font。
下载后将字体装入PS。
颜色为黄色#ffd800,大小按情况调整。
4、将文本图层转换为智能对象,按下图设置图层样式。
5、再转换成为智能对象一次,然后添加图层样式,参数如下。
6、再转换成智能对象,设置投影和描边选项。
7、再转换成智能对象,最后一次。
设置一下图层样式中的投影以加入3D感。
文字的色彩也可以进行更换,如下图。
还可以加入一点漫画风格的对话气泡。
下图就是最终结果。
如何使用Photoshop制作创意文字效果

如何使用Photoshop制作创意文字效果导语:Photoshop是一款功能强大的图像处理软件,除了对图像进行处理和编辑外,它还可以用来制作创意文字效果。
本文将详细介绍使用Photoshop制作创意文字效果的步骤和技巧。
一、准备工作1. 安装并打开Photoshop软件。
2. 新建一个空白画布,设置合适的尺寸和分辨率。
二、选择字体和文字1. 在字体工具栏中选择合适的字体。
可以选择一些装饰性的字体,如草书体、艺术字等,以实现创意效果。
2. 在画布上点击并输入需要制作创意效果的文字。
三、调整文字样式1. 文字的大小调节:使用“字符”面板或者直接调整工具栏中的字体大小工具。
2. 文字颜色调节:使用“颜色”面板或者从工具栏中的颜色选择器中选择合适的颜色。
3. 文字选中状态下,点击工具栏上的“居中”按钮,将文字居中对齐。
四、应用文字效果1. 阴影效果:选择文字图层,在图层样式中点击“阴影”选项,设置合适的阴影颜色、角度、距离和模糊度等参数。
2. 描边效果:选择文字图层,在图层样式中点击“描边”选项,设置合适的描边颜色、大小和位置等参数。
3. 渐变效果:选择文字图层,在图层样式中点击“渐变叠加”选项,设置合适的渐变类型、颜色和角度等参数。
4. 印刷效果:选择文字图层,在图层样式中点击“印刷效果”选项,设置合适的纹理、光泽和深度等参数。
5. 其他效果:还可以尝试使用更多的图层样式选项,如内阴影、浮雕、倒影等,来为文字添加更多创意效果。
五、添加背景或纹理1. 在文字图层下新建一个图层,作为背景层。
2. 使用涂鸦工具、填充工具或者图像工具,生成合适的背景效果或纹理。
3. 调整背景图层的透明度或者与文字图层的叠加模式,以融合背景和文字效果。
六、保存和导出1. 点击菜单栏中的“文件”-“存储为”,选择合适的存储格式和保存路径。
2. 如果需要导出为其他格式(如JPEG、PNG等),点击菜单栏中的“文件”-“导出”,选择导出选项并设置相关参数。
超炫字体设计PS高级技巧让你的文字独具风格

超炫字体设计PS高级技巧让你的文字独具风格字体设计作为一种视觉艺术形式,能够为文字赋予独特的风格和个性。
在PS中,我们可以利用各种高级技巧来进行超炫的字体设计,让文字更加生动有趣。
本文将为大家介绍一些PS的高级技巧,教你如何设计出独具风格的字体。
一、使用渐变效果渐变效果是一种常见的字体设计效果,通过在文字中应用渐变颜色,可以使字体看起来更加立体且富有层次感。
在PS中,通过以下步骤可以实现渐变效果的字体设计:1. 在新建文档中创建文字图层,并选择你想要的字体和大小。
2. 选择渐变工具(位于工具栏的一组中),并在选项栏中选择合适的渐变类型。
3. 点击字体图层,然后用渐变工具拖动鼠标,从文字中心向外辐射拖动。
你可以根据需要调整渐变的方向和形状。
4. 调整渐变的颜色和颜色停止点,以达到你想要的效果。
使用渐变效果可以让字体看起来更加立体,具有层次感,同时也可以根据渐变的颜色选择,为文字赋予不同的风格。
二、应用图层样式图层样式是PS中非常强大的功能,可以为文字添加阴影、描边、内外发光等效果,从而让字体更加炫酷。
下面是一些使用图层样式进行字体设计的技巧:1. 选中字体图层,然后点击图层样式按钮(位于图层面板底部的图层样式按钮)。
2. 在弹出的图层样式对话框中,可以选择各种效果,如阴影、描边、内外发光等。
3. 通过调整每个效果的属性,可以达到不同的字体效果。
例如,增加描边的尺寸和颜色,调整内发光的亮度和模糊程度等。
通过巧妙地应用图层样式,可以使字体看起来充满立体感,同时也可以根据不同样式的组合,使文字风格独具特色。
三、使用文字路径文字路径是一种非常有趣和创造性的字体设计方法,它将文字排列在一个自定义的路径上。
下面是一个使用文字路径进行字体设计的步骤:1. 选择自定义路径工具(位于工具栏的一组中),然后在画布上绘制一个路径。
2. 在路径上点击鼠标右键,选择“创建字体工具”。
3. 输入你想要的文字,并选择合适的字体和大小。
利用PS高级技巧打造炫酷的文字效果

利用PS高级技巧打造炫酷的文字效果在图形设计领域,Photoshop(简称PS)被广泛使用来创建独特而令人印象深刻的作品。
PS拥有许多高级技巧,可以轻松地为文字添加炫酷的效果。
本文将介绍一些利用PS高级技巧来打造炫酷文字效果的方法。
一、立体效果立体效果是一种让文字看起来有厚度和立体感的效果。
在PS中,有几种简单而强大的方式可以实现立体效果。
1. 扩散和浮雕效果通过使用内置的PS滤镜,可以轻松地为文字添加扩散和浮雕效果。
选择你想要应用效果的文字图层,然后从“滤镜”菜单中选择“变形”和“浮雕”。
2. 投影效果通过添加投影效果,可以为文字创建逼真的三维效果。
选择你的文字图层,然后在图层样式选项中选择“投影”。
通过调整投影的角度、距离和模糊度,可以根据需要制作出各种立体效果。
二、金属质感金属质感是一种非常受欢迎的文字效果,可以使文字看起来像铁、钢或铜一样。
在PS中,可以使用以下技巧轻松地创建金属质感。
1. 渐变覆盖通过应用渐变覆盖,在文字上创建金属质感。
选择你的文字图层,然后在图层样式选项中选择“渐变覆盖”。
通过选择合适的渐变颜色和角度,可以创建出金属质感。
2. 使用纹理通过应用纹理,可以赋予文字真实的金属质感。
选择你的文字图层,然后在图层样式选项中选择“纹理”。
通过选择适当的纹理和调整缩放和亮度等参数,可以使文字看起来像真正的金属。
三、火焰效果火焰效果给字体带来了惊人的视觉效果,它可以使文字看起来像正在燃烧。
在PS中,可以通过以下方法创建火焰效果。
1. 使用火焰滤镜Photoshop提供了内置的火焰滤镜,可以快速而简单地为文字创建逼真的火焰效果。
选择你的文字图层,然后在“滤镜”菜单中找到“渲染”和“火焰”。
2. 制作自定义火焰利用Photoshop的绘画和调整工具,可以创建出自定义的火焰效果。
首先,在新的图层上绘制火焰形状,然后通过应用适当的渐变和调整层样式来使其看起来像真实的火焰。
以上介绍了利用PS高级技巧来打造炫酷文字效果的几种方法,它们仅仅是众多可用技术和工具中的一小部分。
Photoshop如何制作手写风格的文字效果

Photoshop如何制作手写风格的文字效果使用Photoshop可以轻松制作出各种独特的文字效果,其中手写风格的文字效果是很受欢迎的。
本文将为您介绍如何利用Photoshop制作手写风格的文字效果。
步骤1:新建画布首先,打开Photoshop软件,点击"文件",选择"新建",设置您希望的画布大小和分辨率,然后点击"确定"。
步骤2:添加文字在工具栏中选择"文本工具"(T键快捷键),点击画布上的任意位置,在文字框中输入您想要添加的文字。
调整字体、大小和颜色等文字属性,以便获得满意的效果。
步骤3:创建文字图层在图层面板中,右键点击文字图层,选择"创建智能对象",这样可以保留文字的可编辑性,方便后续操作。
步骤4:应用笔刷在工具栏中选择"笔刷工具"(B键快捷键),然后点击"刷子预设"下拉框,选择适合手写风格的笔刷。
建议选择带有纹理和不规则形状的笔刷,以增加手写感。
步骤5:调整笔刷设置在选中的文字图层上创建一个新的图层,然后将笔刷工具应用于新图层。
调整笔刷尺寸和不透明度,可以通过选择较小的笔刷尺寸和较低的不透明度来模拟手写的效果。
您还可以尝试不同的笔刷形状和纹理,以获得更多的手写风格变化。
步骤6:添加笔刷效果以手写的方式在文字图层上用鼠标或绘图板描绘出效果。
模拟手写时的不稳定性和线条变化,可以增加文字的真实感。
步骤7:修改文字图层属性在图层面板中,选择文字图层,右键点击选择"复制图层样式",然后右键点击新创建的笔刷图层,选择"粘贴图层样式"。
这样可以将文字图层的样式应用于笔刷图层,使得手写文字看起来更加一致。
步骤8:调整颜色和亮度如果需要调整手写文字的颜色和亮度,您可以选择手写图层,然后点击"图像",选择"调整",尝试不同的调整选项,如亮度/对比度、饱和度等,以获取满意的效果。
教大家如何用PS做艺术字的绝招

教大家如何用PS做艺术字光芒字1.新建500*300像素黑色背景2.文字蒙板,输入文字(偶就写七彩光芒啦),白色填充,取消选择.3.滤镜-扭曲-极坐标(极作标到平面坐标)图像-旋转画布-逆时针90度4.滤镜-风格化-风(从左),用两次(快捷键CTRL+F)图像-旋转画布-顺时针90度5.滤镜-扭曲-极坐标(平面坐标到极坐标)6.新建一层,模式:叠加.渐变(参考:彩虹色)爆炸字1。
新建。
280*170 ,分辨率72,模式RGB。
2。
输入文字,(参考颜色为红),黄大小200,隶书,(对称性强的文字)3。
将文字层和背景层合并。
4。
复制图层。
5。
复制副本为当前层,滤镜-模糊-高斯半径为2.5。
6。
滤镜-风格化-曝光过度7。
图像-调整-自动色阶,ctrl+A ctrl+C (复制图层)8。
新建图层,设不透明度为75%,模式为:叠加。
9。
ctrl+V。
单击“背景副本”为当前层。
10.滤镜-扭曲-极坐标(极坐标到平面坐标)11。
图像-旋转画布-90度顺时针12。
图像-调整-反相滤镜-风格化-风(从左)13。
ctrl+F(使用三次),图像-调整-自动色阶14。
图像-调整-反相,滤镜-风格化-风(从左)15...ctrl+F(使用两次)16。
图像-旋转-90度逆时针,滤镜-扭曲-极坐标(从平面坐标到极坐标)17。
图像-调整-色相饱和度(着色,45,100,0)碎片字有可能是颜色没找对。
1。
背景:白。
前景:蓝。
2。
新建。
560*160 分辩率72 模式RGB。
3。
文字大小自己设置,字体最好是综艺体字或黑体。
4。
将文字层进行删格化。
转为普通图层。
5。
复制图层,确定文字副本为当前图层。
6。
编辑-填充。
设置使用黑色,混合模式正常,不透明100%,选中保留透明区域。
7。
滤镜-杂色-添加杂色数量400,分布:平均单色。
8。
滤镜-像素化-晶格化单元格大小309。
滤镜-风格化-照亮边缘宽度1,边缘亮度20,平滑度1。
10。
CTRL+A选择全部画布区域,CTRL+C,CTRL+D.11。
创意文字效果个Photoshop的文字效果制作方法

创意文字效果个Photoshop的文字效果制作方法Photoshop是一款功能强大的图像处理软件,除了能够编辑和处理图像外,它还具备制作创意文字效果的能力。
在本文中,将介绍几种使用Photoshop制作创意文字效果的方法。
方法一:渐变文字效果1. 打开Photoshop软件,并创建新的工作空间。
2. 选择文字工具(T)并在文档中输入所需的文字。
3. 在"字符"面板中设置字体、字号和字间距等属性。
4. 右键点击文档中的文字图层,选择"样式",再选择"渐变叠加"。
5. 在渐变叠加样式的设置窗口中,选择合适的渐变、角度和比例等参数。
6. 调整渐变颜色和效果,以获得满意的创意效果。
方法二:金属文字效果1. 在Photoshop中创建新的工作空间。
2. 输入所需的文字,并选择合适的字体和字号。
3. 通过文本工具的选项栏,设置字体样式为"粗体"。
4. 在文字图层上右键点击,选择"样式",再选择"内阴影"。
5. 在内阴影样式的设置窗口中,调整角度、距离和大小等参数,以创建金属效果。
6. 可以进一步添加其他样式,如"外阴影"、"斜切"和"倾斜"等,以增加效果的丰富度。
方法三:火焰文字效果1. 打开Photoshop软件,并创建新的工作空间。
2. 在文档中输入所需的文字,并选择字体和字号。
3. 将文字图层的混合模式更改为"滤色",以增强火焰效果。
4. 在文字图层上右键点击,选择"样式",再选择"外发光"。
5. 在外发光样式的设置窗口中,将"模式"设置为"柔光",并调整大小和不透明度等参数,以获得逼真的火焰效果。
6. 可以进一步添加其他样式,如"滤镜效果"和"颜色叠加",以增强火焰效果的独特性。
制作动态文字效果的Photoshop技巧

制作动态文字效果的Photoshop技巧Photoshop是一款功能强大的图像处理软件,不仅可以处理图像,还可以创造出令人惊叹的动态文字效果。
本文将介绍几种制作动态文字效果的技巧,让您能够轻松打造炫酷的字体效果。
一、水晶文字效果1. 打开Photoshop并创建一个新的文档。
2. 在文档中选择一个合适的背景色,并添加一段文字。
3. 右键点击文字图层,选择“样式”。
4. 在样式选项中,点击“渐变叠加”并选择合适的颜色渐变。
5. 点击“描边”并选择合适的描边颜色和大小。
6. 在样式选项中,点击“浮雕”调整文字的凹凸感。
7. 点击“光泽”调整光泽效果。
8. 调整“阴影”选项以增加立体感。
二、火焰文字效果1. 创建一个新的文档并选择适当的背景色。
2. 在文档中添加一段文字。
3. 右键点击文字图层,选择“样式”。
4. 在样式选项中,点击“渐变叠加”并选择火焰颜色渐变。
5. 点击“描边”并选择适当的描边颜色和大小。
6. 在样式选项中,点击“浮雕”以增加火焰效果。
7. 使用“阴影”选项调整文字的立体感。
8. 使用“外发光”选项增加整体的光亮感。
三、水滴文字效果1. 打开Photoshop并创建一个新的文档。
2. 在文档中添加一段文字。
3. 右键点击文字图层,选择“样式”。
4. 在样式选项中,点击“渐变叠加”并选择合适的颜色渐变。
5. 点击“描边”并选择适当的描边颜色和大小。
6. 在样式选项中,点击“浮雕”以增加文字的立体感。
7. 使用“阴影”选项调整文字的立体感。
8. 使用“造型”选项增加水滴的效果。
四、霓虹文字效果1. 创建一个新的文档并选择适当的背景色。
2. 在文档中添加一段文字。
3. 右键点击文字图层,选择“样式”。
4. 在样式选项中,点击“渐变叠加”并选择霓虹颜色渐变。
5. 点击“描边”并选择适当的描边颜色和大小。
6. 在样式选项中,点击“外发光”增加霓虹的效果。
7. 使用“阴影”选项调整文字的立体感。
ps如何设计艺术字体

ps如何设计艺术字体
刚刚学习PS,ps如何设计艺术字体看上去才美呢?下面店铺就告诉大家解决ps如何设计艺术字体的方法,仅供大家参考!
ps设计艺术字体的方法
1、首先还是新建文件多大的话大家随意
2、然后选择横排文字蒙版工具接下来开始打字
3、字打好后把文字的选区弄出来避免有些同学不会我说说按住ctrl键单击文字图层就可以吧选区做出来了做出了后请新建一个图层之后的操作就在这个图层里做
4、然后再新建的图层里选择编辑→填充→百分之50的灰色
5、填充好后选择滤镜→模糊→高斯模糊
6、然后选择滤镜像素化彩色半调然后再选择图像模式rjb色如图所示
7、我们来看看效果基本上完成了还需要颜色根据个人喜欢可以弄渐变色相等
8、最后我们弄上颜色就完成了
以上是小编为大家解答的ps如何设计艺术字体,希望对大家有帮助!。
利用Photoshop制作独特的水墨文字效果

利用Photoshop制作独特的水墨文字效果在本文中,将介绍如何利用Photoshop制作独特的水墨文字效果。
水墨文字效果可以给文字增加一种汉字艺术的感觉,让文字变得更加有趣和吸引人。
下面将逐步教你制作水墨文字效果的步骤。
第一步:准备工作在开始制作水墨文字效果之前,我们首先需要准备好所需要的素材。
我们需要一张带有背景的图片作为文字的底纹,并选择一种适合的水墨字体。
第二步:创建文档打开Photoshop软件,点击“文件”菜单,选择“新建”,创建一个新的文档。
根据自己的需要设置文档的大小和分辨率,并选择合适的背景颜色。
第三步:插入文字选择文字工具,点击文档上任意位置插入文字。
根据自己的喜好,可以选择不同的字号、字体和字形。
调整文字的位置和大小,使其适应图片的背景。
第四步:创建水墨效果首先,将文字图层转换为智能对象。
然后,右键点击图层,在弹出的菜单中选择“将图层转换为智能对象”。
接下来,点击“滤镜”菜单,选择“渲染”子菜单,再选择“云彩”。
在弹出的对话框中,调整“精细度”和“风格”,直到满意为止。
点击“确定”后,会看到文字的颜色变得模糊且均匀了。
第五步:添加水墨效果为了让文字看起来更像水墨效果,我们需要添加一些颜色变化和纹理。
首先,点击“调整”菜单,选择“黑白”,将文字的颜色转换为黑白。
然后,再次点击“调整”菜单,选择“反相”,将文字的颜色反转。
此时,文字会变成白色。
接下来,点击“滤镜”菜单,选择“渲染”子菜单,再选择“风”。
在弹出的对话框中,调整“普通”和“风量”,并勾选“风向”,以增加文字的纹理效果。
点击“确定”后,可以看到文字的纹理变得更加明显。
第六步:调整亮度和对比度为了让文字的水墨效果更加突出,我们需要调整文字图层的亮度和对比度。
点击“调整”菜单,选择“亮度/对比度”,根据需要调整亮度和对比度的数值,直到达到理想的效果。
第七步:添加水墨笔触最后一步,我们可以选择添加一些水墨笔触来增强文字效果。
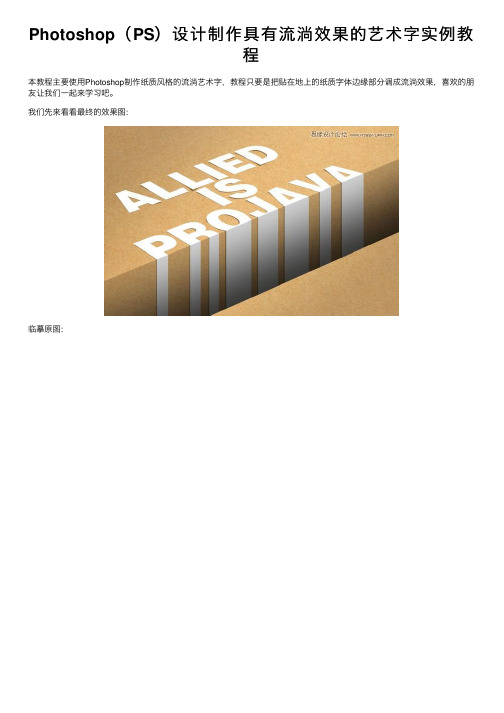
Photoshop(PS)设计制作具有流淌效果的艺术字实例教程

Photoshop(PS)设计制作具有流淌效果的艺术字实例教
程
本教程主要使⽤Photoshop制作纸质风格的流淌艺术字,教程只要是把贴在地上的纸质字体边缘部分调成流淌效果,喜欢的朋友让我们⼀起来学习吧。
我们先来看看最终的效果图:
临摹原图:
具体的制作步骤如下:
那本书就不去理会它了,我找了⼀张⽜⽪纸的素材
先做⼀个浅浅的渐变
以图中的⾓度填充
新建⼀层,⽤矩形选框拉⼀个矩形,设置⼀个渐变⾊
填充
CTRL+T调整⾓度,由于透视的原理,右边应该会窄⼀点点
输⼊⼀个⽂本
在该图层上右键转成现状图层
CTRL+T调整透视⾓度,忘记ps中⾃带的透视吧,真的不⼤好⽤
⽤钢笔减去⼀部分
⽤矩形⼯具叠加
合并
添加⼀个模板,把下⾯多余的部分遮盖掉
细节是重点
完成。
photoshopcs6艺术字体

photoshopcs6艺术字体
刚刚学习PS,photoshopcs6艺术字体还不懂操作,怎么办,下面店铺就告诉大家解决photoshopcs6艺术字体的方法,仅供大家参考!
设置photoshopcs6艺术字体的方法
执行:文件——新建,新建一个500*200像素的文档,将背景色设置为深灰色,使用Alt+Delete键的将前景色填充到背景上;
选择工具栏中的横排文字工具,在图形上输入所需的文字内容,将文字的颜色填充为红色,并将文字大小调整至合适大小;
选中文字图层,使用Ctrl+T键,在弹出可编辑边框后,将设置水平缩放的值该为99%(也可以根据自己的需要来该,改变的数值越小,图越精细),修改完成后双击回车键;
按住键盘的上的Alt+Shift+Ctrl键的同时,点击T键,重复上一步的水平缩放命令并复制图层(点击次数越多立体效果就越明显);
选中背景上的文字图层将该图层移动至所有图层的顶部,然后,将除了刚刚移动的文字层和背景层外的图层合并;
选中原始的文字图层,点击图层面板中的图层样式按钮,选择混合选项按钮,设置斜面浮雕、内发光、渐变叠加、图案叠加、外发光、投影的参数(具体设置参数在下面的图片中有),完成本例效果的制作;
以上是小编为大家解答的photoshopcs6艺术字体,希望对大家有帮助!。
ps制作20种特效文字

PS制作20种特效文字在使用Adobe Photoshop软件进行图像处理以及设计时,特效文字是一种常见的设计元素。
通过添加特效可以使文字更加生动、引人注目,并增加整体设计的吸引力。
本文将介绍使用PS制作20种特效文字的方法和技巧。
1. 阴影文字阴影文字可以通过为文字图层添加阴影效果来实现。
在图层面板中选择目标文字图层,然后通过应用阴影效果来调整阴影的颜色、模糊程度和偏移量,以达到所需的效果。
2. 发光文字发光文字可以通过给文字图层添加发光效果来实现。
选择目标文字图层,在图层样式中选择添加发光效果,然后调整发光效果的颜色、亮度和大小,以实现所需的效果。
3. 立体文字立体文字可以通过将文字图层复制两次,并分别设置不同的颜色和位置来实现。
将底部文字图层设置为较暗的颜色,并向右下方移动几个像素;将顶部文字图层设置为较亮的颜色,并向左上方移动几个像素,从而形成立体效果。
4. 扭曲文字扭曲文字可以通过使用“变形工具”来实现。
选择目标文字图层,然后在菜单中选择编辑 > 变形,通过调整变形控制点来扭曲文字的形状。
5. 碎裂文字碎裂文字可以通过使用“碎片滤镜”来实现。
选择目标文字图层,然后在菜单中选择滤镜 > 扭曲 > 碎片,通过调整碎片滤镜的参数和选项来创建碎裂效果。
6. 反光文字反光文字可以通过使用“渐变工具”来实现。
选择目标文字图层,在工具栏中选择渐变工具,并选择一个合适的渐变样式,然后在文字上拖动渐变工具,从而创建反光效果。
7. 金属质感文字金属质感文字可以通过使用“金属样式”来实现。
选择目标文字图层,在样式面板中选择金属样式,并根据需要调整颜色、光照和纹理等设置。
PS炫彩文字制作教程

PS炫彩文字制作教程
首先我们创建一个文档,分辨率可以高一点,图片质量会更好。
2:选择字体,输入需要的字母后,按住Ctrl+鼠标左键点击文字图层缩略图(也就是T字母所在位置),就会出现蚁行线框选出的一个选区,在文字图层上新建一个图层,使用渐变工具-彩虹效果,拉出七彩效果。
3:保持着原来的选区,选择菜单栏中的选择-修改-收缩,对选区进行收缩2像素,使七彩字更为纤细。
4:将收缩后的图层复制出2个副本,分别将副本做滤镜-模糊-高斯模糊效果,一个图层模糊大些,一个小些,以便做出朦胧效果。
5:新建一个图层,填充较深的颜色,在其上方再新建一个图层,使用矩形选框工具绘制出一个矩形选区,选择羽化工具(快捷键Shift+F6)羽化20-100像素,目的在于柔化矩形的边缘线。
photoshop教程
6:接下来是装饰环节,光斑可以用柔角画笔工具选择不同颜色错落的点在字母周围,如果想做出倒影效果,只需复制一个七彩文字的副本,使用Ctrl+T变形,右键“垂直翻转”拖动至合适位置,降低透明度。
7:另外要加上的小文字也用相同的方法,载入选区后用渐变工具中的彩虹效果填充。
8:最后用载好的笔刷或者其他装饰素材加以点缀,一幅很好看的霓虹字就完成了。
[PS炫彩文字制作教程]。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Photoshop创意字体系列——潮流艺术字的制作2 19、这里要单独说一下的是两个L的设计。
由于烟民进行到这里的时候觉得单单的文字变形的话会感觉很单调,所以烟民想在这两个字母上做点变化。
方法如下:先把字母变处理这样, 注意字母的尾巴被我剪去了一些。
20、然后选择钢笔工具画出路径再转换选区,填充颜色,跟字体的处理方法一样,这里不再累述,最终效果是这样。
21、L的位置是摆在这里的。
22、文字的上半部分是要绕到另外一个字母的后面的,所以要考虑衔接与层次的的问题。
但是这些文字后期还要做上色处理,所以我们都没有合并它, 那要怎样去处理呢,这里教给大家一个小技巧,图层编组功能。
首先在图层面板将L 有关的几个图层都一起选择。
23、然后按下ctrl+G启用编组功能就变成这样。
24、接着按下图层面板下方的图层蒙版按钮开启蒙版,发现这个组的文件夹图标后面多了一个蒙版的样式:
25、然后找到中间H字母的那个图层,按住ctrl点击图层,载入选区。
26、接着按住ctrl+shift点击H字母的透视层,添加选区。
27、填充黑色.(切记,在做上述的载入选区的动作时图层面板是一直保持在新建立的图层蒙版上的)。
然后变成这样。
28、蒙版效果如下。
29、实际效果为。
30、另一个L也用相同的办法,只是载入的是前一个L的选区。
最终文字整体效果如下。
31、接着添加一些小的装饰符号,让画面看起来更平衡饱满些, 可以自己动手做,也可以去往上找素材, 很随意,但我们必须要找跟最终效果合适的图案来添加。
32、摆字的部分到这里就告一段落了,接下来我们要开始进一步加深文字质感的渲染。
还是要一步一步的来,先从左边。
像是这类要突出立体感的图像,我们首先要确定一个或者多个光源,现在烟民脑中的光源大概有以下几个部分。
33、当然这里的光源只是大概规划的, 到了后面我们还要考虑到反射以及质感的其他效果。
开始着手添加阴影及处理部分高光的变化。
(为了方便观察阴影,我们先把背景填充成白色。
)
34、接着开始按照光源设定来分别处理文字。
这里烟民用一个O字做例分解。
34、先从表层开始处理, 新建一个图层, 并且把鼠标移到图层面板上, 在新建层及表面层之间。
按住alt点鼠标左键启用镶入功能,把上一层的像素镶入到下一层里。
35、切换到画笔工具, 设置硬度0画笔不透明度为30%,设置前景色为黑色, 开始涂抹。
既然光源定在O字的右上部位, 那么离光源远的地方自然颜色比较深,所以我们变把右下部分稍稍涂深一些。
36、接着在透视层上方也新建一个层,用同样的方法把新建层镶入透视层里。
37、继续用画笔画出深色的部分。
38、接着画高光。
将前景色设置为白色, 再用同样的方法画出来,不过高光层最好单独建立一个层,以便以后修改。
39、效果如下:
40、当然只是这样还不够的, 仍然达不到最终效果的那种通透的感觉。
所以我们要沿着高光部分再加强一下边缘的地方。
这里有两个办法,一个是用路径沿着高光的部分画出加强的边缘,然后变换选区,填充白色。
