字号、pt、px、em换算对照表
关于字体大小表示法和对应关系

23px 1.438em 143.80% 17pt
24px 1.5em 150% 18pt
20pt 26px 1.6em 160%
22pt 29px 1.8em 180%
pt:point,点,是印刷业一个标准的长度单位,1pt=1/72英寸;
在word中显示的是磅,磅是点的前称
在Windows里,默认的显示设置中,把文字定义为96dpi。这说明了:1px=1/96英寸;而1pt=1/72英寸,可以得出,在本设置中1px=0.75pt,字体9pt=12px。
前段时间,遇到一个客户,他要求页面设计的的字体大小都是要按照他在word中的字体大小一样,但是两者是有区别的,经常和客户产生误解,因为我们网页中一般用px的比较多和word中的磅的字号大小是不通的,在此介绍下word中的pt(磅)和 网页中的px之间的区别
px:pixel,像素,屏幕上显示的最小单位;
设计中常用PX/EM/PT/百分比转换表格
Pixels EMs Percent Points
6px 0.375em 37.50% 5pt
7px 0.438em 43.80% 5.5pt
8px 0.5em 50% 6pt
9px 0.563em 56.30% 7pt
那在页面设计中到底是用px还是pt呢?
我认为,这个并没有什么原则性差异,就看自己处于什么角度思考了。
Mac机怎么情况不清楚,在Windows里,默认的显示设置中,把文字定义为96DPI(PPI,微软都将DPI和PPI混为一体,我们也就无须较真了)。这样的定义,说明了:1px=1/96英寸。联系pt的概念,1pt=1/72英寸,可以得出,在这样的设置中,1px=0.75pt,常见的宋体9pt=12px。在显示器分辨率不变的基础上(比如现在常用的1024×768),1px大小也就固定不变,改变显示设置,调整为144DPI,可以得出,1px=0.5pt,常见的宋体9pt=18px。原先用12px来组成的一个文字,现在需要18px来组成,px多了,文字就“大”了,更易阅读了。
字体的大小和PT的转换公式

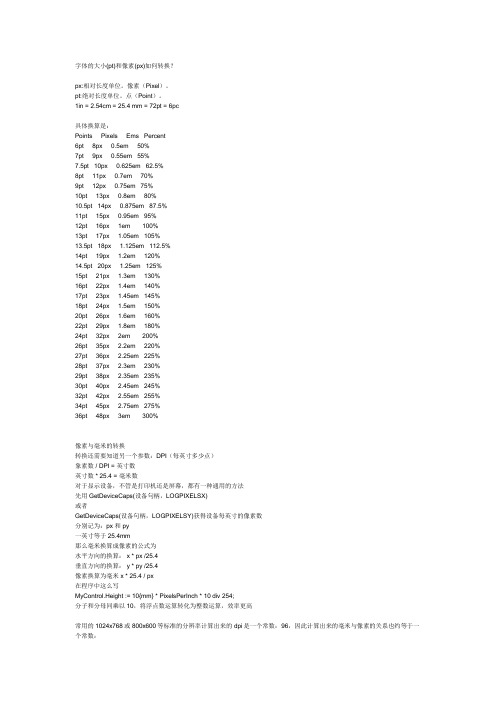
字体的大小(pt)和像素(px)如何转换?px:相对长度单位。
像素(Pixel)。
pt:绝对长度单位。
点(Point)。
1in = 2.54cm = 25.4 mm = 72pt = 6pc具体换算是:Points Pixels Ems Percent6pt 8px 0.5em 50%7pt 9px 0.55em 55%7.5pt 10px 0.625em 62.5%8pt 11px 0.7em 70%9pt 12px 0.75em 75%10pt 13px 0.8em 80%10.5pt 14px 0.875em 87.5%11pt 15px 0.95em 95%12pt 16px 1em 100%13pt 17px 1.05em 105%13.5pt 18px 1.125em 112.5%14pt 19px 1.2em 120%14.5pt 20px 1.25em 125%15pt 21px 1.3em 130%16pt 22px 1.4em 140%17pt 23px 1.45em 145%18pt 24px 1.5em 150%20pt 26px 1.6em 160%22pt 29px 1.8em 180%24pt 32px 2em 200%26pt 35px 2.2em 220%27pt 36px 2.25em 225%28pt 37px 2.3em 230%29pt 38px 2.35em 235%30pt 40px 2.45em 245%32pt 42px 2.55em 255%34pt 45px 2.75em 275%36pt 48px 3em 300%像素与毫米的转换转换还需要知道另一个参数:DPI(每英寸多少点)象素数 / DPI = 英寸数英寸数 * 25.4 = 毫米数对于显示设备,不管是打印机还是屏幕,都有一种通用的方法先用GetDeviceCaps(设备句柄,LOGPIXELSX)或者GetDeviceCaps(设备句柄,LOGPIXELSY)获得设备每英寸的像素数分别记为:px 和 py一英寸等于25.4mm那么毫米换算成像素的公式为水平方向的换算: x * px /25.4垂直方向的换算: y * py /25.4像素换算为毫米 x * 25.4 / px在程序中这么写MyControl.Height := 10{mm} * PixelsPerInch * 10 div 254;分子和分母同乘以10,将浮点数运算转化为整数运算,效率更高常用的1024x768或800x600等标准的分辨率计算出来的dpi是一个常数:96,因此计算出来的毫米与像素的关系也约等于一个常数:基本上 1毫米约等于 3.78像素。
字号与尺寸、像素对照表

pt即point,就是指英文中的"磅",px即pixel,就是像素。
字体的磅值大小是指从字母笔划的最顶到字母笔划的最底端我国的活字采用以号数制为主、点数制为辅的混合制来计量。
点数制:又叫做磅数制(英文point的英译,缩写为P或PT),既不是公制,也不是英制,是印刷中专用的尺度,是欧美各国用来计算拉丁字母(西文字母)活字大小的标准的制度。
因各字母的字身宽度不,其点数只能按长度来计算。
我国大都使用英美点数制。
1点即1磅=0.35146毫米,1英寸=72磅=25.3毫米。
28磅大约为1cm,也就是28号字为1厘米大小。
号数制:我国用来计算汉字铅活字大小的标准的制度。
以互不成倍数的几种活字为标准,加倍或减半自称体系。
字号的大小可以分为四个序列:四号序列(一号、四号、小六号);五号序列(初号、二号、五号、七号);小五号序列(小初号、小二号、小五号、八号);六号序列(三号、六号)。
其中:四号为一号的一半,小六号为四号的一半;二号为初号的一半,五号为二号的一半,七号为五号的一半;小二号为小初的一半,小五号为小二号的一半,八号为小五号的一半;六号为三号的一半。
通常书籍上正文多用五号字,也称老五号字。
in英寸:inchmm毫米:millimeterpt点:pointpx像素:pixelpc皮卡:pica(1皮卡=12点)1英寸=72磅,那么1磅=1/72英寸,9磅=9*1/72=1/8 inchDPI是一个比较常见的东西,在操作系统和浏览器中,在扫描仪、打印机、数码相机中都会见到。
DPI(dots per inch)原来专门指印刷中的计量单位,表示每英寸能印刷的网点数或线数,用来衡量打印机的打印精度,指输出分辨率。
PPI(pixels per inch)指图像分辨率,在图像中,每英寸能显示的像素数目。
具体说是电脑操作系统和浏览器中常用的单位,但后来与DPI混用了。
所以,具体说,打印工具中的DPI与电子产品的屏幕分辨率DPI,是不同的。
字号与尺寸、像素对照表

1英寸=72磅,那么1磅=1/72英寸,9磅=9*1/72=1/8 inch
DPI是一个比较常见的东西,在操作系统和浏览器中,在扫描仪、打印机、数码相机中都会见到。
DPI(dots per inch)原来专门指印刷中的计量单位,表示每英寸能印刷的网点数或线数,用来衡量打印机的打印精度,指输出分辨率。
PPI(pixels per inch)指图像分辨率,在图像中,每英寸能显示的像素数目。
具体说是电脑操作系统和浏览器中常用的单位,但后来与DPI混用了。
所以,具体说,打印工具中的DPI与电子产品的屏幕分辨率DPI,是不同的。
无论在哪个操作系统和firefox浏览器中,默认的DPI都是96,96*1/8=12px
关于像素和磅,我们来换算一下,在小字体的时候,分辨率是96DPI,也就是说每英寸能显示96个像素,标准说是96磅,9磅就是96*1/8=12像素,我们常见的就是这种12X12点阵的字体了。
在大字体的时候,分辨率是120DPI,120*1/8=15,也就是说,在大字体时,9磅就是15X15点阵的字体。
苹果iphone,号称手机屏幕分辨率最高,其中3.5英寸的显示屏分辨率为960*640,分辨率就是330PPI
其实计算方法很简单,用长跟高的像素数计算出对角方向的像素数(直角三角形,计算方法就不用多说了),然后再用对角的像素数除以屏幕尺寸就是ppi 了
所以分辨率就是330PPI
当图片尺寸以像素为单位时,每一厘米等于28像素,比如15*15厘米长度的图片,等于420*420像素的长度。
WPS字体大小转换为pX或Pt值

26pt 35px 2.2em 220%
27pt 36px 2.25em 225%
28pt 37px 2.3em 230%
29pt 38px 2.35em 235%
三号字 16pt
小三号字 15pt
四号字 14pt
小四号字 12pt
五号字 10.5pt
小五号字 9pt
30pt 40px 2.45em 245%
32pt 42px 2.55em 255%
34pt 45px 2.75em 275%
36p毫米的转换 转换还需要知道另一个参数:DPI(每英寸多少点) 象素数 / DPI = 英寸数 英寸数 * 25.4 = 毫米数 对于显示设备,不管是打印机还是屏幕,都有一种通用的方法 先用GetDeviceCaps(设备句柄,LOGPIXELSX) 或者 GetDeviceCaps(设备句柄,LOGPIXELSY)获得设备每英寸的像素数 分别记为:px 和 py 一英寸等于25.4mm 那么毫米换算成像素的公式为 水平方向的换算: x * px /25.4 垂直方向的换算: y * py /25.4 像素换算为毫米 x * 25.4 / px 在程序中这么写 MyControl.Height := 10{mm} * PixelsPerInch * 10 div 254; 分子和分母同乘以10,将浮点数运算转化为整数运算,效率更高 常用的1024x768或800x600等标准的分辨率计算出来的dpi是一个常数:96,因此计算出来的毫米与像素的关系也约等于一个常数: 基本上 1毫米 约等于 3.78像素
六号字 7.5pt
小六号字 6.5pt
七号字 5.5pt
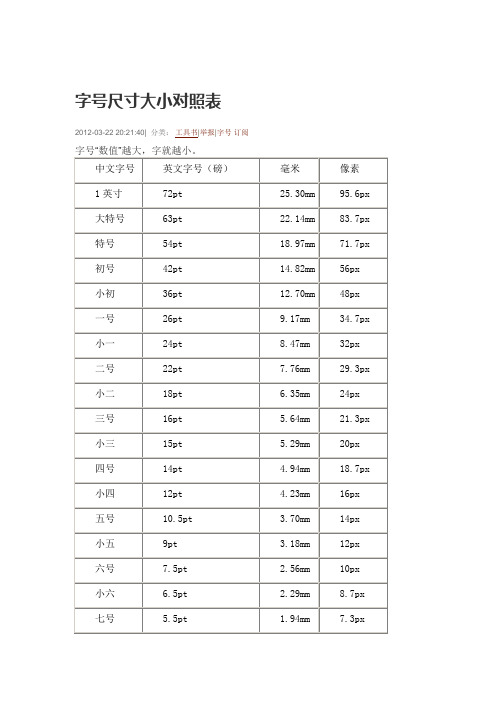
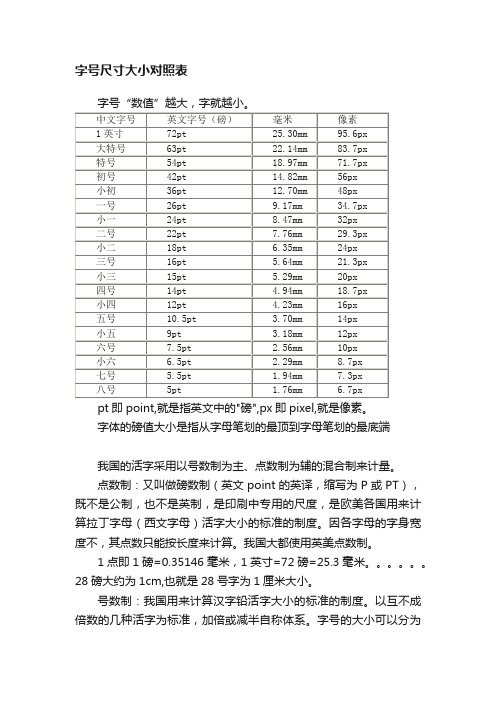
字号尺寸大小对照表

字号尺寸大小对照表字号“数值”越大,字就越小。
pt即point,就是指英文中的"磅",px即pixel,就是像素。
字体的磅值大小是指从字母笔划的最顶到字母笔划的最底端我国的活字采用以号数制为主、点数制为辅的混合制来计量。
点数制:又叫做磅数制(英文point的英译,缩写为P或PT),既不是公制,也不是英制,是印刷中专用的尺度,是欧美各国用来计算拉丁字母(西文字母)活字大小的标准的制度。
因各字母的字身宽度不,其点数只能按长度来计算。
我国大都使用英美点数制。
1点即1磅=0.35146毫米,1英寸=72磅=25.3毫米。
28磅大约为1cm,也就是28号字为1厘米大小。
号数制:我国用来计算汉字铅活字大小的标准的制度。
以互不成倍数的几种活字为标准,加倍或减半自称体系。
字号的大小可以分为四个序列:四号序列(一号、四号、小六号);五号序列(初号、二号、五号、七号);小五号序列(小初号、小二号、小五号、八号);六号序列(三号、六号)。
其中:四号为一号的一半,小六号为四号的一半;二号为初号的一半,五号为二号的一半,七号为五号的一半;小二号为小初的一半,小五号为小二号的一半,八号为小五号的一半;六号为三号的一半。
通常书籍上正文多用五号字,也称老五号字。
in英寸:inchmm毫米:millimeterpt点:pointpx像素:pixelpc皮卡:pica(1皮卡=12点)1英寸=72磅,那么1磅=1/72英寸,9磅=9*1/72=1/8 inchDPI是一个比较常见的东西,在操作系统和浏览器中,在扫描仪、打印机、数码相机中都会见到。
DPI(dots per inch)原来专门指印刷中的计量单位,表示每英寸能印刷的网点数或线数,用来衡量打印机的打印精度,指输出分辨率。
PPI(pixels per inch)指图像分辨率,在图像中,每英寸能显示的像素数目。
具体说是电脑操作系统和浏览器中常用的单位,但后来与DPI混用了。
字号和字体尺寸对照表

字号和字体尺寸对照表在进行文档排版和设计时,字号和字体尺寸是非常重要的因素。
字号指的是字体的大小,而字体尺寸则是指字体之间的间距。
正确地使用字号和字体尺寸可以使文档更加易读和专业。
下面是一张字号和字体尺寸对照表,以帮助您在文档设计中做出正确的选择。
1. 字号和字体尺寸对照表:字号 | 字体尺寸-----------|-------小六号 | 8pt六号 | 9pt小五号 | 10.5pt五号 | 12pt小四号 | 14pt四号 | 16pt小三号 | 18pt三号 | 21pt小二号 | 24pt二号 | 28pt小一号 | 32pt一号 | 36pt小初号 | 42pt初号 | 48pt2. 字号和字体尺寸的选择原则在选择字号和字体尺寸时,需要根据实际情况考虑以下几个因素:2.1 文档类型根据不同的文档类型,选择合适的字号和字体尺寸非常重要。
对于常规的正式文档(如公告、报告等),一般建议使用十号到小四号之间的字号,以确保易读性。
对于大型海报或展示类文档,可以采用较大的字号和字体尺寸,以增加视觉冲击力。
2.2 目标读者根据文档的受众群体选择合适的字号和字体尺寸也非常重要。
如果目标读者主要是年轻人或视力较好的人群,可以适当选择较小的字号和字体尺寸。
对于年长或视力较差的读者,应该选择较大的字号和字体尺寸,以提高阅读能力。
2.3 版面设计风格字号和字体尺寸的选择也应考虑版面设计风格。
如果文档的版面设计比较紧凑,有较多的内容需要显示在较小的空间中,可以选择较小的字号和较紧密的字体尺寸,以节省空间。
如果版面设计比较宽松,可以选择较大的字号和较宽松的字体尺寸,使文档看起来更加舒适和易读。
3. 注意事项在选择字号和字体尺寸时,还应注意以下几个注意事项:3.1 文字之间的对比度字号和字体尺寸之间的对比度非常重要,它能够直接影响文档的可读性。
如果字号和字体尺寸之间的对比度太小,文字会变得模糊不清,阅读起来困难。
css中的px、em、rem、pt特点和区别及换算详解

css中的px、em、rem、pt特点和区别及换算详解概念介绍:1、px (pixel,像素):是⼀个虚拟长度单位,是计算机系统的数字化图像长度单位,如果px要换算成物理长度,需要指定精度DPI(Dots Per Inch,每英⼨像素数),在扫描打印时⼀般都有DPI可选。
Windows系统默认是96dpi,Apple系统默认是72dpi。
2、em(相对长度单位,相对于当前对象内⽂本的字体尺⼨):是⼀个相对长度单位,最初是指字母M的宽度,故名em。
现指的是字符宽度的倍数,⽤法类似百分⽐,如:0.8em, 1.2em,2em等。
通常1em=16px。
3、pt (point,磅):是⼀个物理长度单位,指的是72分之⼀英⼨。
pt=1/72(英⼨), px=1/dpi(英⼨)4、rem(root em,根em):是CSS3新增的⼀个相对单位,这个单位引起了⼴泛关注。
这个单位与em有什么区别呢?区别在于使⽤rem为元素设定字体⼤⼩时,仍然是相对⼤⼩,但相对的只是HTML根元素。
这个单位可谓集相对⼤⼩和绝对⼤⼩的优点于⼀⾝,通过它既可以做到只修改根元素就成⽐例地调整所有字体⼤⼩,⼜可以避免字体⼤⼩逐层复合的连锁反应。
⽬前,除了IE8及更早版本外,所有浏览器均已⽀持rem。
对于不⽀持它的浏览器,应对⽅法也很简单,就是多写⼀个绝对单位的声明。
这些浏览器会忽略⽤rem设定的字体⼤⼩。
1、em与px的问题px是何物?px像素(Pixel)。
相对长度单位。
像素px是相对于显⽰器屏幕分辨率⽽⾔的。
(引⾃CSS2.0⼿册)em是相对长度单位。
相对于当前对象内⽂本的字体尺⼨。
如当前对⾏内⽂本的字体尺⼨未被⼈为设置,则相对于浏览器的默认字体尺⼨。
(引⾃CSS2.0⼿册)PX特点1. IE⽆法调整那些使⽤px作为单位的字体⼤⼩;2. 国外的⼤部分⽹站能够调整的原因在于其使⽤了em或rem作为字体单位;3. Firefox能够调整px和em,rem,但是96%以上的中国⽹民使⽤IE浏览器(或内核)。
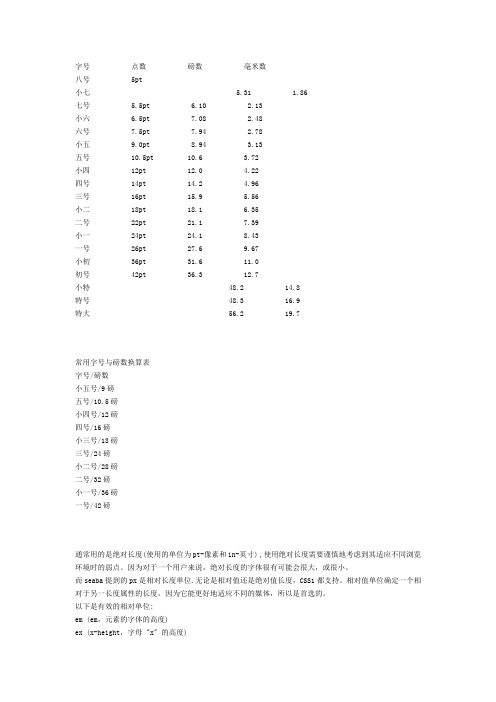
常规字体字号对照

字号点数磅数毫米数八号 5pt小七 5.31 1.86七号 5.5pt 6.10 2.13小六 6.5pt 7.08 2.48六号 7.5pt 7.94 2.78小五 9.0pt 8.94 3.13五号 10.5pt 10.6 3.72小四 12pt 12.0 4.22四号 14pt 14.2 4.96三号 16pt 15.9 5.56小二 18pt 18.1 6.35二号 22pt 21.1 7.39小一 24pt 24.1 8.43一号 26pt 27.6 9.67小初 36pt 31.6 11.0初号 42pt 36.3 12.7小特 48.2 14.8特号 48.3 16.9特大 56.2 19.7常用字号与磅数换算表字号/磅数小五号/9磅五号/10.5磅小四号/12磅四号/16磅小三号/18磅三号/24磅小二号/28磅二号/32磅小一号/36磅一号/42磅通常用的是绝对长度(使用的单位为pt-像素和in-英寸) ,使用绝对长度需要谨慎地考虑到其适应不同浏览环境时的弱点。
因为对于一个用户来说,绝对长度的字体很有可能会很大,或很小。
而seaba提到的px是相对长度单位.无论是相对值还是绝对值长度,CSS1都支持。
相对值单位确定一个相对于另一长度属性的长度,因为它能更好地适应不同的媒体,所以是首选的。
以下是有效的相对单位:em (em,元素的字体的高度)ex (x-height,字母 "x" 的高度)px (像素,相对于屏幕的分辨率)绝对长度单位视输出介质而定,所以逊色于相对单位。
以下是有效的绝对单位:in (英寸,1英寸=2.54厘米)cm (厘米,1厘米=10毫米)mm (毫米)pt (点,1点=1/72英寸)pc (帕,1帕=12点)常用的度量单位换算方法:点数(pt)=Q(级数)1派卡=12磅(12pt)0.2pt(约0.07mm) 1pt=0.35146mm1英寸(in)=2.54厘米(cm)=25.4毫米(mm)=72pt(点)=96px(像素)=6pc(帕)=6派卡网页中最常用到的:9pt=12px字号磅数÷2.845=毫米数。
字体大小对照

字体大小对照Word: Ps(px): 磅(pt)初号:42 p = 44.9 pt小初:36 p = 38.5 pt一号:26 p = 27.8 pt小一:24 p = 25.7 pt二号:22 p = 23.5 pt小二:18 p = 19.3 pt三号:16 p = 17.1 pt小三:15 p = 16.0 pt四号:14 p = 15.0 pt小四:12 p = 12.8 pt五号:10.5 p = 11.2 pt小五:9 p = 9.6 pt六号:7.5 p = 8.0 pt小六:6.5 p = 7.0 pt七号:5.5 p = 5.9 pt八号:5 p = 5.3 pt1磅=1/72英寸=0.3527 毫米1px=0.75ptpx:pixel,像素,屏幕上显示的最小单位,用于网页设计,直观方便;pt:point,是一个标准的长度单位,1pt=1/72英寸,用于印刷业;·····························行间距1、单倍行距将行距设置为该行最大字体的高度加上一小段额外间距。
额外间距的大小取决于所用的字体,单位为点数。
不过,一般默认单倍行距是5号字体,行间距为12磅。
2、1.5 倍行距为单倍行距的 1.5 倍。
例如,对于字号为 10 磅的文本,在使用 1.5 倍行距时,行距约为 15 磅。
3、两倍行距为单倍行距的 2 倍。
例如,对于字号为 10 磅的文本,在使用 2 倍行距时,行距约为 20 磅。
4、最小值行间距至少是在对话框【设置值】框中输入的磅值,如果行中含有大的字符或图形,word会相应地增加行间距(这是文档正文中最常用的一种行距设定)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
五号 10.5pt 14px 0.875em
10pt 13px 0.8em
小五 9pt 12px 0.75em
8pt 11px 0.7em
因此 pt=px*72/dpi
以Windows下的96dpi来计算,pt=px*72/96=px*3/4
---------------------------------------
初号 42pt 56px 3.5em
小初 36pt 48px 3em
20pt 26px 1.6em
小二 18pt 24px 1.5em
17pt 23px 1.45em
三号 16pt 22px 1.4em
小三 15pt 21px 1.3em
27pt 36px 2.25em
一号 26pt 35px 2.2em
25pt 34px 2.125em
小一 24pt 32px 2em
二号 22pt 29px 1.8em
字号、pt、px、em换算对照表
pt (point,磅) 是一个物理长度单位,指的是72分之一英寸。 的数字化图像长度单位,如果px要换算成物理长度,需要指定精度DPI(Dots Per Inch,每英寸像素数),在扫描打印时一般都有DPI可选。Windows系统默认是96dpi,Apple系统默认是72dpi。
em是一个相对长度单位,最初是指字母M的宽度,故名em。现指的是字符宽度的倍数,用法类似百分比,如:0.8em, 1.2em,2em等。通常1em=16px。
字号是中文字库中特有的一种单位,以中文代号表示特定的磅值pt,便于记忆、表述。
pt和px的换算公式可以根据pt的定义得出:
pt=1/72(英寸), px=1/dpi(英寸)
六号 7.5pt 10px 0.625em
7pt 9px 0.55em
小六 6.5pt 8px 0.5em
七号 5.5pt 7px 0.4375em
八号 5pt 6px 0.375em
14.5pt 20px 1.25em
四号 14pt 19px 1.2em
13.5pt 18px 1.125em
13pt 17px 1.05em
小四 12pt 16px 1em
34pt 45px 2.75em
32pt 42px 2.55em
30pt 40px 2.45em
29pt 38px 2.35em
28pt 37px 2.3em
